要素プリセットとオプショングループプリセット:説明された違い
公開: 2025-03-26CSSクラスの柔軟性を備えたDiviサイト全体をスタイリングできたらどうでしょうか? Diviのプリセットシステムを使用すると、パワーと容易さをブレンドできます。これにより、Webサイトの構築方法が変更されます。単一のランディングページを構築するか、マルチページサイトを構築するかにかかわらず、プリセットでは、すべてを一貫性を保ちながら設計時間を削減する再利用可能なスタイルを作成できます。
DIVI 5では、要素プリセットとオプショングループプリセットが組み合わせて、強力で効率的なワークフローを提供します。要素プリセットを使用すると、特定の要素用のスタイル前のデザインパッケージを作成でき、オプショングループプリセットはサイト全体で機能するミックスアンドマッチスタイルを提供します。時間を節約し、結束を確保し、新しい創造的な可能性を解き放ちます。
この投稿では、それらがどのように機能するか、どのように違い、よりスマートで高速なデザインのためにそれらを組み合わせるかを探ります。最後に、Diviのプリセットシステムが次のデザインプロジェクトに必要な理由である理由がわかります。
- 1要素プリセットとは何ですか?
- 2オプショングループプリセットとは何ですか?
- 3要素プリセットvsオプショングループプリセット:重要な違い
- 3.1オプショングループプリセット
- 4要素プリセットとオプショングループプリセットをDivi5で一緒に使用する方法
- 4.1ステップ1:基礎スタイルのオプショングループプリセットから始める
- 4.2ステップ2:要素プリセットを構築します
- 4.3ステップ3:プリセットの編集で微調整します
- 4.4なぜ彼らが一緒にうまく働くのか
- 5 DIVIの要素とオプショングループプリセットの未来5
- 6オプショングループプリセットを備えたデザインスマート
要素プリセットとは何ですか?
要素プリセットは、さまざまなDIVI要素にわたって一貫性を作成するのに役立ちます。 DIVIでは、製品全体で見つけることができる4つの繰り返し要素タイプがあります:セクション、行、列、モジュール。 Divi 4で導入され、Divi 5に導かれたため、サイトのどこで作業していても、要素用の完全なスタイリングパッケージを作成し、1回のクリックで再利用できます。
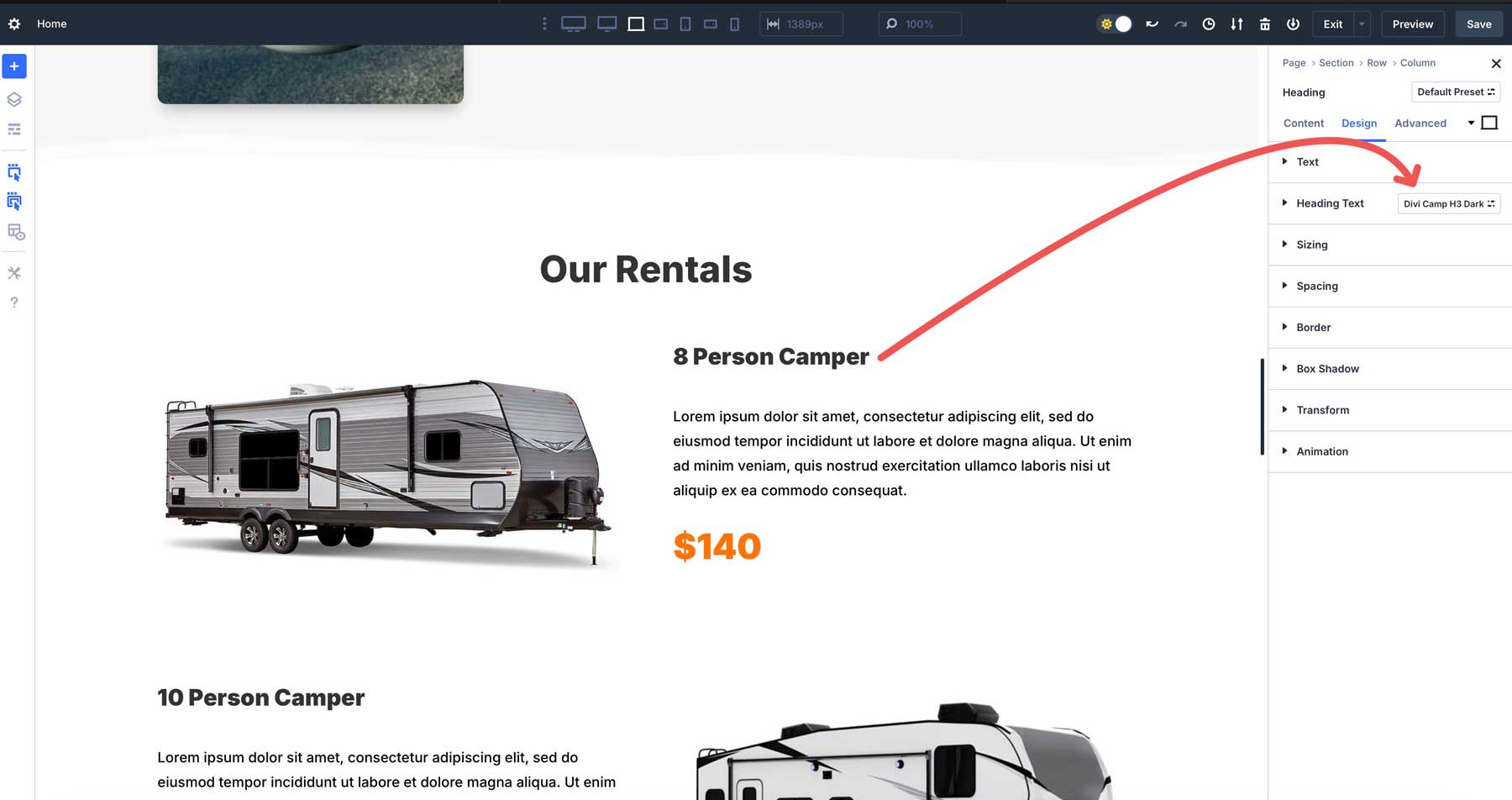
要素プリセットは、適用したすべての設定を単一の要素タイプにキャプチャします。Blurbモジュールのタイポグラフィ、色、間隔などのように。たとえば、特定のフォントサイズ、アイコンのスタイルの外観を備えたBlurbモジュール、およびColorsを作成した場合、要素プリセットはすべての詳細を1つの再利用可能なプリセットにロックします。
要素のプレスはデフォルトとして設定できるため、その要素のすべての新しいインスタンスがプリセットのスタイリングを自動的に継承します。それらはグローバルに変更可能です。つまり、PERSTの1つの微調整は、サイト全体にリンクされたすべてのインスタンスを即座に更新します。プリセットを変更する必要がある場合は、要素レベルでプリセットをオーバーライドして、システムを壊さずに柔軟性を与えることができます。プリセットをグローバルに変更できるように、使用されたすべてのインスタンス全体で有効になります。
要素プリセットは、繰り返し要素のための完全で洗練されたデザインの保存と再利用に最適です。たとえば、CTAモジュールを作成するときは、要素プリセットを作成してから、複数のページに適用できます。要素のプリセットを使用すると、必要な場所で一度スタイルが整えられ、保存され、すぐに使用できるようになり、多くの労力をかけずにデザインの一貫性を確保します。
オプショングループプリセットとは何ですか?
DIVI 5の新機能オプショングループプリセットは、デザイン要素全体から再利用可能な設計プロパティ(タイポグラフィ、ボックスシャドウ、境界、間隔、スクロールエフェクトなどの再利用可能な設計プロパティにシフトします。これらは、ボタンシャドウからフォントの見出しまで、さまざまな要素に適用できるモジュラースタイルブロックです。それらは1つの要素タイプに結び付けられておらず、非常に用途が広いものになります。
Diviのオプショングループプリセットの素晴らしい点の1つは、競合他社とは際立っていることです。これは、CSSだけに焦点を合わせているわけではないことです。また、スクリプトを使用して構築された効果も含まれています。これは、条件オプション、HTMLバックグラウンドビデオ、スクロールエフェクトなど、DIVIのよりインタラクティブな機能で気付くことができます。

オプショングループプリセットは、すべての要素タイプに適用できます。セクション、行、列、およびモジュールはすべて、同じ境界プリセットを共有できます。内蔵ボタン設定を備えたモジュールはすべて、同じボタンプリセットを共有できます。
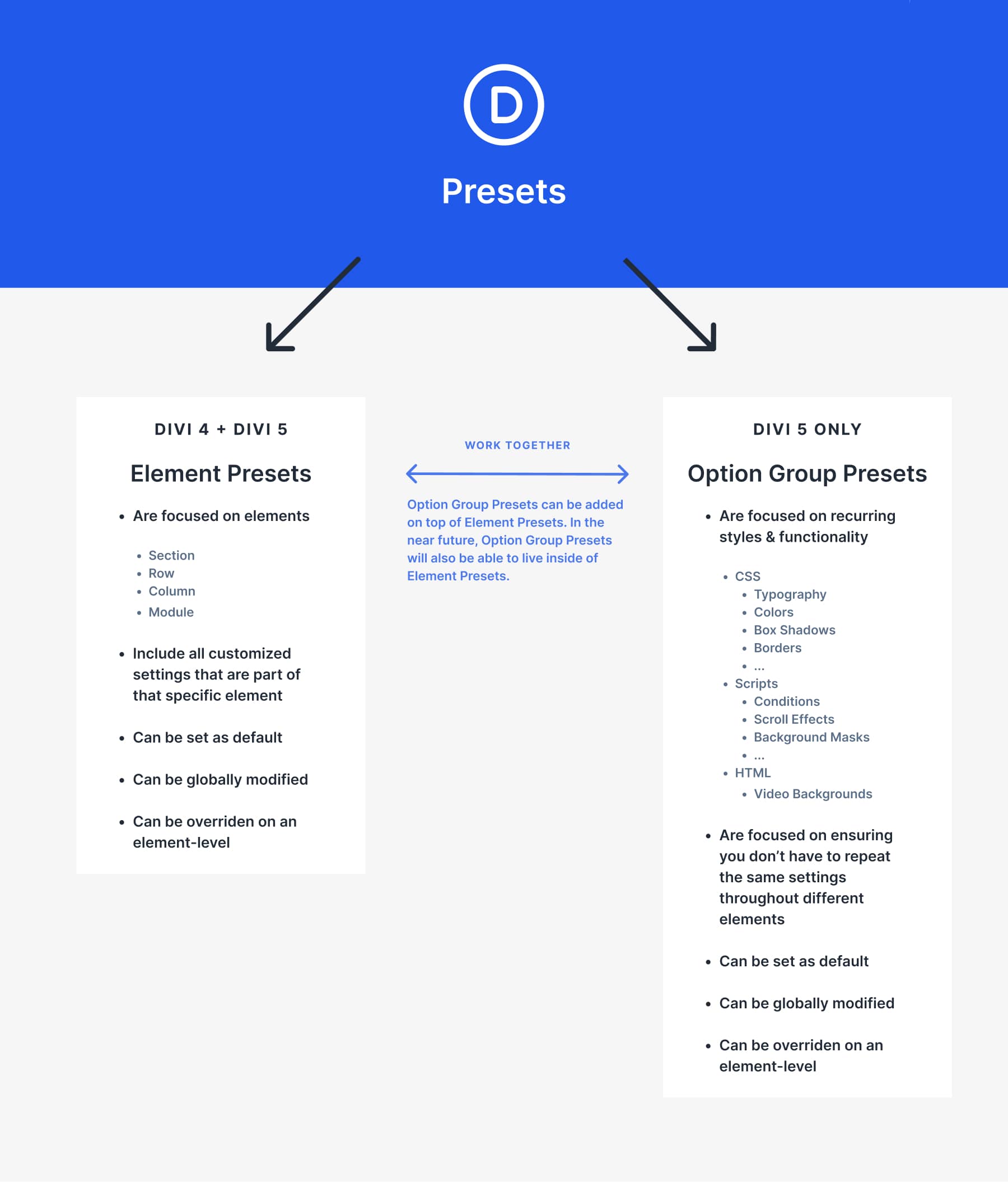
要素プリセットvsオプショングループプリセット:重要な違い
要素プリセットは、完全にスタイルの全幅ヘッダーモジュールなど、タイポグラフィ、色、間隔、およびエフェクトが静的青写真に束ねられた宣伝文字など、単一の要素タイプのすべての詳細をロックすることにより、Diviのワークフローを合理化するために構築されたオールインワンデザインキットとして機能します。彼らの焦点は狭く、1つの要素のみに結び付けられているため、シングルクリックでサイト全体で複雑で洗練されたデザインを複製することに優れています。

5ページで一貫したCTAセクションが必要なときにプロセスをスピードアップするのに最適です。一度スタイルを整え、保存し、簡単に展開します。グローバルな更新とデフォルト設定を提供している間、それらのスコープは限られており、完全な要素の一貫性を優先する固定された、すぐに投与できるパッケージを提供します。

オプショングループプリセット
一方、オプショングループプリセットは、ボタンの影、見出しのタイポグラフィスタイル、スクロール効果など、再利用可能なスタイルや動作にズームインします。これらの積み重ね可能なデザインレイヤーは、宣伝、連絡先フォーム、電子メールオプトインモジュールなどのモジュールを含む任意のモジュールのボタンに一貫したスタイリングを追加し、ミックスとマッチの柔軟性を備えたスタイルを適用します。

共有設定で冗長性を削減することで輝きます。リアルタイムのグローバル編集と要素レベルのオーバーライドをサポートしながら、見出しスタイルまたはボックスシャドウを一度定義し、サイト全体に適用できます。 Element Presetの静的な、オールオアナッシングの性質とは異なり、オプショングループプリセットは、デザイン全体にわたって正確なスタイリングと適応性を提供します。
要素プリセットとオプショングループプリセットを使用する方法Divi5で
Divi 5の要素プリセットとオプショングループプリセットを組み合わせることは、マスターシェフとSousシェフを組み合わせているようなものです。1つは全体像を扱い、もう1つは詳細に分かれます。これらを調和させて機能させるための段階的なガイドを次に示します。

ステップ1:基礎スタイルのオプショングループプリセットから始める
タイポグラフィ、配色、影、スクロールアニメーションなどの動的な効果など、サイトのコアデザインルールを定義することから始めます。これらの要素をオプショングループプリセットとして保存し、デフォルトとして設定します。設計を開始するとき、オプショングループプリセットは、サイトのデザインの基礎を構築するのに役立ちます。たとえば、テーマビルダーにヘッダーレイアウトを作成するときは、オプショングループプリセットを作成して、メニューのボタンをスタイリングして、Webページを構築するときにサイト全体でそのボタンのスタイルを簡単に繰り返すことができます。
追加してプリセットを追加して割り当てるすべての新しい要素は、これらのスタイルを自動的に継承し、常に微調整することなく統一された外観を提供します。
ステップ2:要素プリセットを構築します
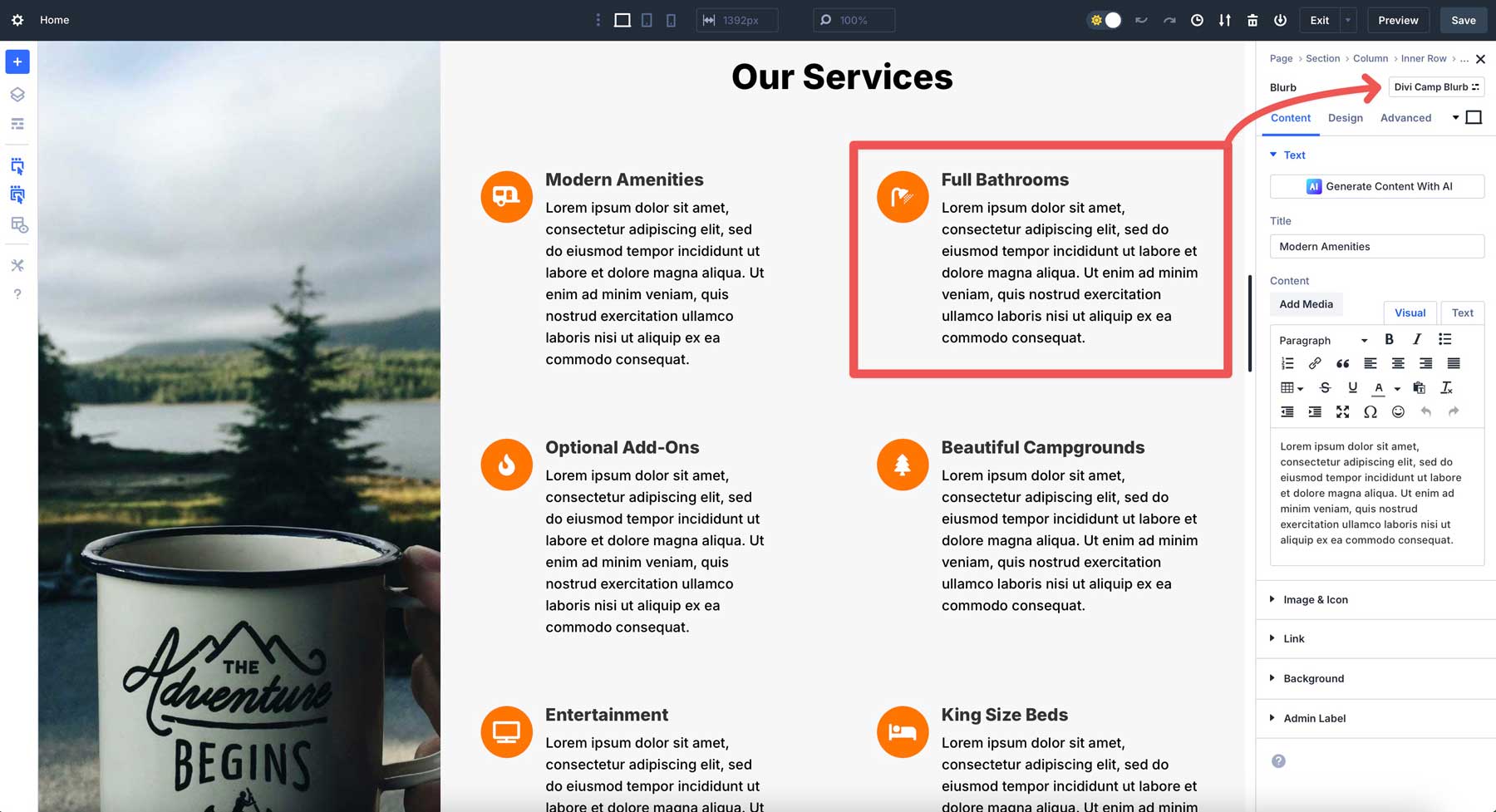
スタイル要素にオプショングループプリセットを作成したら、レイアウト用の要素プリセットを作成することにより、デザインファンデーションの上に構築できます。たとえば、ホームページに複数の宣伝文句モジュールを使用する場合は、1つをスタイリングして要素プリセットを作成するだけです。そこから、ぼかしを追加して、それぞれに要素プリセットを適用して、大量のデザイン時間を節約できます。
ステップ3:プリセットの編集で微調整します
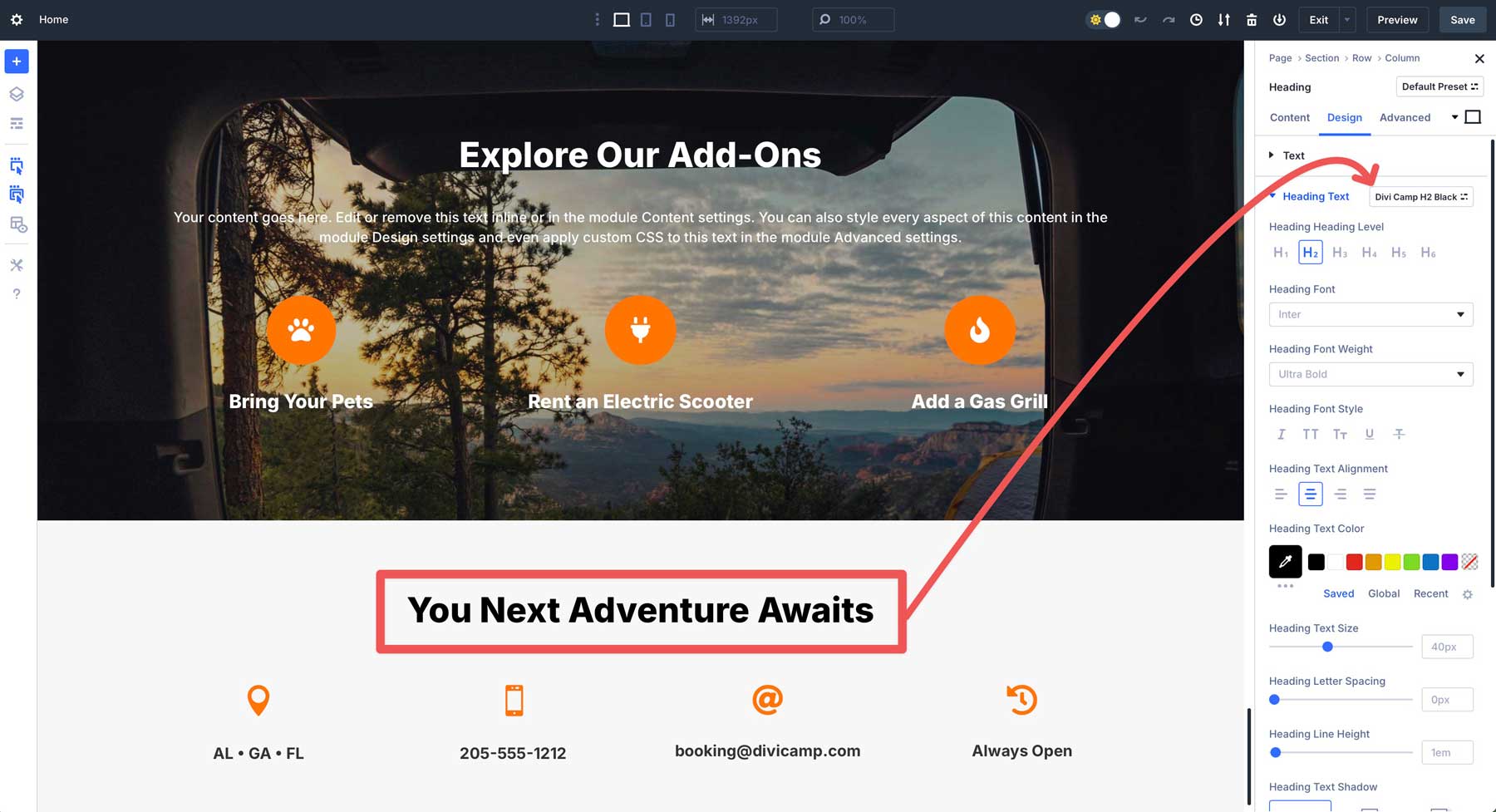
サイトの他のインスタンスを変更せずにプリセットを変更する場合があります。ありがたいことに、要素プリセットとオプショングループプリセットの両方がこれを可能にします。たとえば、見出しのオプショングループプリセット(H1からH6)を作成しましたが、画像の背景で使用する予定の見出し色を変更する必要があります。私たちの見出しは#000000としてスタイルされていますが、このアプリケーションでは機能しません。プリセット自体を変更せずに、このプリセットの単一のインスタンスを編集できます。見出しモジュールの[デザイン]タブに移動し、色を変更します。
以前の宣伝例のように、要素プリセットを正確に編集できます。 1つのアイコンは完全に正方形ではなく、他のアイコンよりも広く見えます。高度なタブにCSSを適用することにより、変更は隔離されたままです。同じプリセットを持つ他の宣伝文字モジュールは影響を受けません。これにより、設計の柔軟性が向上し、より広いシステムを変更せずに個々の要素に調整できます。
要素プリセットとオプショングループプリセットを次のWebデザインプロジェクトに組み込むことで、両方の世界のベストを獲得します。これは、クリエイティブフリーダムのためのスペースとのサイト全体の一貫性です。
なぜ彼らが一緒にうまく働くのか
- 設計効率の向上:オプショングループプリセットは、ニッティグリッティの詳細(タイポグラフィやボックスシャドウなど)を処理しますが、要素プリセットでは、完全にスタイルのセクション、行、列、またはモジュールを数秒で展開できます。
- より一貫したデザイン:共有スタイルは、オプショングループプリセットを介して同期され、要素プリセットが使用されている場所でレイアウトが同じように見えるようにします。
- スケーラビリティを促進します。1つのオプショングループプリセット(フォントサイズなど)を変更し、リンクされたすべてのプリセットは即座に更新されます。追加のページが必要なサイトを栽培するのに最適です。
- それは将来の証拠です: Divi 5のロードマップは、要素プリセット内のネスティングオプショングループプリセットを示唆しており、さらに厳しい統合を約束します。
Divi5の要素とオプショングループプリセットの未来
Divi 5はすでに強力なプリセットシステムを提供していますが、将来は、設計システムの構築方法を再定義することができるさらに厳しい統合を約束します。まだ開発中ですが、この機能により、モジュール式オプショングループプリセットからほぼ完全に要素プリセットを作成し、新しいレベルのグローバル設計制御を解き放つことができます。
既に設計したオプショングループプリセットを使用して、完全にスタイルのぼかし、CTAなどを簡単に作成することを想像してください。時間を節約し、サイトのまとまりのある外観を簡単に作成し、ウェブサイトをより速く構築できるようになります。両方のプリセットグループが一緒に動作すると、サイト全体のデザイン要素を1回更新でき、すべてのリンクされた要素が即座に調整されます。これは単なる増分アップグレードではありません。 Diviのドラッグアンドドロップビジュアルビルダー内の真のCSSのような設計システムへの飛躍です。
まだプリセットをネストすることはできませんが、Divi 5のロードマップにはそれらが含まれています。到着すると、設計システムを作成する究極の方法になります。オプショングループプリセットからビルディングブロックとして開始し、迅速な展開のためにそれらを要素プリセットに組み立て、最小限の労力でグローバルコントロールを維持します。
オプショングループプリセットを使用してスマートに設計します
Divi 5のプリセットシステムは単なる機能ではなく、Webデザイナーにとっての革命です。要素プリセットとオプショングループプリセットは小さなツールのように見えるかもしれませんが、パンチを詰めます。要素プリセットを使用すると、デザイン全体をゼロファスで保存および再利用できますが、オプショングループプリセットは、どこでも使用するスタイルと動作に柔軟性と一貫性をもたらします。一緒に使用されると、1ページまたはマルチページのeコマースサイトを構築するかどうかにかかわらず、高速でまとまりがあり、適応性のあるワークフローが作成されます。
本当の魔法は、それらを一緒に使用するときに起こります。オプショングループプリセットは、岩石の堅実な基礎を敷設し、要素プリセットを備えた洗練された再利用可能なデザインを構築するのに役立ちます。その結果、剛性のない一貫したWebサイトが得られ、圧倒されることなくスケーラブルで、角を切ることなく効率的です。このプリセットベースの設計システムは、DIVIユーザー向けのゲームチェンジャーであり、ポイントアンドクリックのシンプルさでCSSのようなパワーを解き放ちます。
次のプロジェクトに飛び込む前に、最新のDivi 5アルファをダウンロードし、プリセットを試して、Divi Webサイトの構築方法を確認してください。
