新しい投稿モジュールが登場しました!
公開: 2015-07-21ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


新しい投稿モジュールが完成し、ベータ テストの準備ができたことを発表できることを嬉しく思います。これらには、既存の Posts モジュールを補完するために作成された Post Carousel モジュールと Post Slider モジュールが含まれます。
これは Favolla チームによる最初のリリースであり、今後皆様にお届けできることを楽しみにしている多くのリリースの 1 つです。現在のメンバーは、自分のアカウントにアクセスして、Beaver Builder プラグインの最新ベータ版をダウンロードできます。
このリリースは、Beaver Builder プラグインのベータ版をリリースした初めてのことです。過去にもこのテーマでそれを行ってきましたが、サイトのインフラストラクチャにいくつかのマイナーな改善を加えたので、プラグインのベータ版も頻繁にリリースする予定です。
今後の計画では、すべての主要な機能/拡張機能を 1.6.1 などのメジャー バージョンのベータ リリースとして 1 ~ 2 週間プッシュする予定です。マイナーな機能/拡張機能およびバグ修正は、1.6.1.1 などのマイナー バージョンですぐにリリースされます。
ベータ版リリースでは主にバグを潰すことに努めていますが、皆様からのフィードバックもお待ちしておりますのでご了承ください。ベータ期間中のフィードバックに基づいて機能強化を実装できるよう最善を尽くしますが、お約束はできません。
最新のベータ リリースに関する情報については、変更ログとブログに注目してください。これからもたくさんあります!
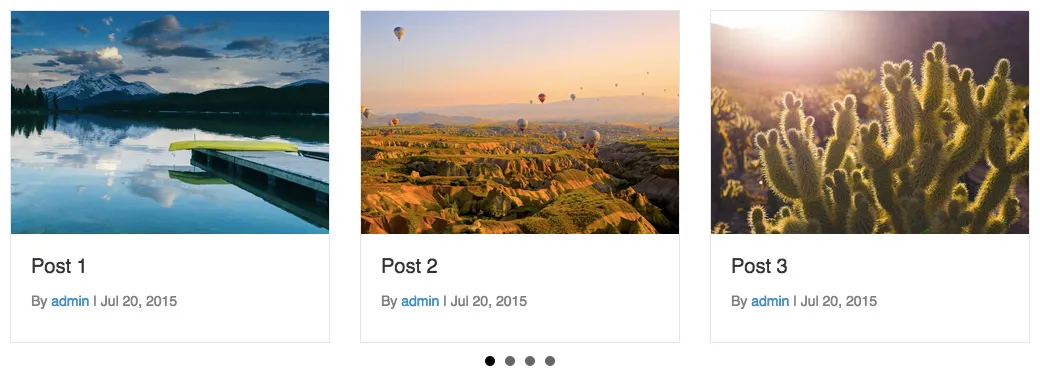
投稿カルーセル モジュールには、投稿用にさまざまなカルーセル レイアウトを作成できるようにするさまざまな設定が多数含まれています。投稿モジュールと同様に、コンテンツ設定タブ (別名ループ ビルダー) が付属しており、さまざまな基準に基づいて投稿 (およびカスタム投稿タイプ) からコンテンツを取り込むことができます。
以下に、投稿カルーセル モジュールのデフォルトのグリッド レイアウトと、端から端まで移動してホバー時に投稿情報を表示するシームレスなカルーセルを作成する機能を備えたギャラリー レイアウトのスクリーンショットを示します。これらの異なるレイアウトを実現するには、[スライダー] タブで [レイアウト] 設定を調整するだけです。シームレスな外観を作成するには、[レイアウト] > [投稿] の [投稿間隔] 設定を確認する必要がある場合もあります。


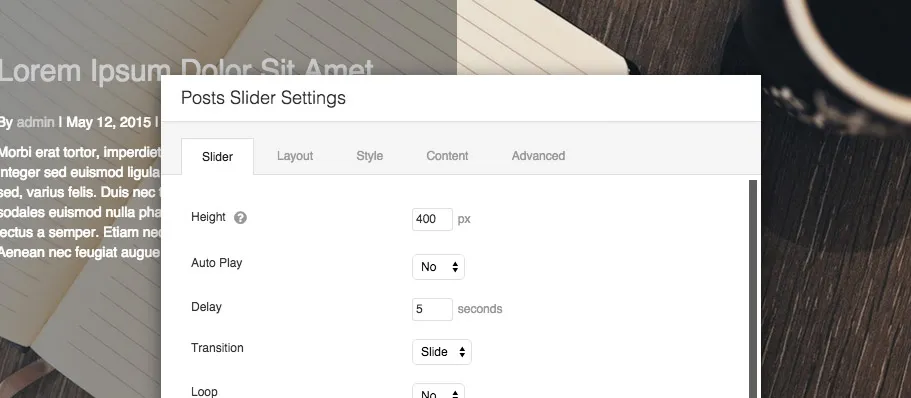
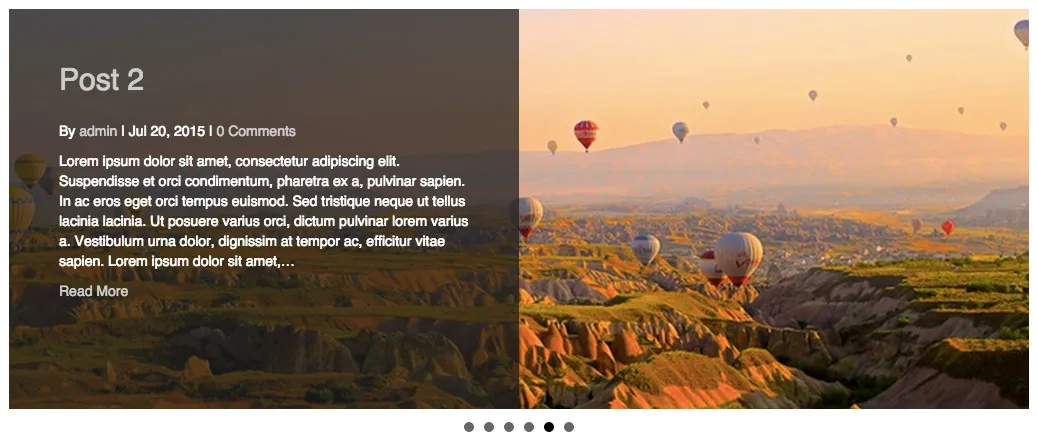
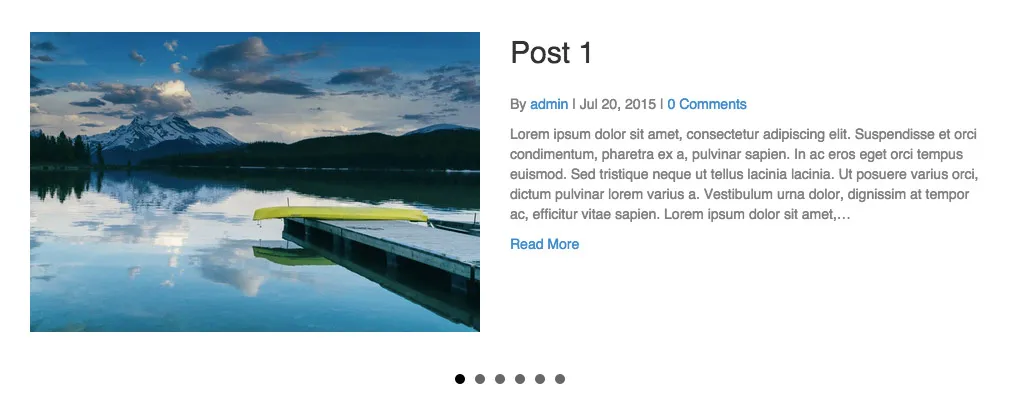
投稿カルーセル モジュールと同様、投稿スライダー モジュールには、コンテンツ設定タブなど、投稿のさまざまなスライダー レイアウトを作成できるさまざまな設定が含まれています。
以下に、投稿テキストがアイキャッチ画像の上に重なっているデフォルトのレイアウトと、アイキャッチ画像の横に投稿テキストがあるレイアウトのスクリーンショットを示します。これらの異なるレイアウトを実現するには、[レイアウト] > [注目の画像] で画像設定を調整するだけです。


行とモジュールのテンプレートを保存する機能の開発が順調に進んでいることを嬉しく思います。この機能の現在のバージョンはほぼ完成しており、行とモジュールをグローバル テンプレートとして保存する機能の開発を開始するところです。今後数週間以内にこの待望の機能のベータ版が公開されることに注目してください。
いつものように、フロアはあなたにお任せします。次に取り組んでほしいことや、これまでの取り組みについてのご意見などを、下記のコメント欄でお気軽にお聞かせください。
カスタムフィールドを含むカスタム投稿タイプではどのように機能しますか?モジュールは、カルーセルに表示されるこれらのカスタム フィールドも選択しますか?
こんにちは。カスタム詳細ページの投稿を作成するためのタンプレートを作成しようとしています。投稿のデフォルトの投稿ページとしてリンクするには、どのような方法がありますか?
最大厚み
最大の問題は、ポスト スライダーのようなモジュールでは、ギャラリー CPT やその他の CPT メディアの添付画像が表示されないことです。
したがって、たとえば不動産物件の画像のスライダーを表示することはできません。
投稿のタイトルを削除するオプションを追加することはできますか?この方法では、関連投稿の画像だけを表示することができます。
これはすべてとてもクールに見えます!試してみるのを楽しみにしています。