Facebookデバッガーを使用してWordPress画像を修正するためのクイックガイド
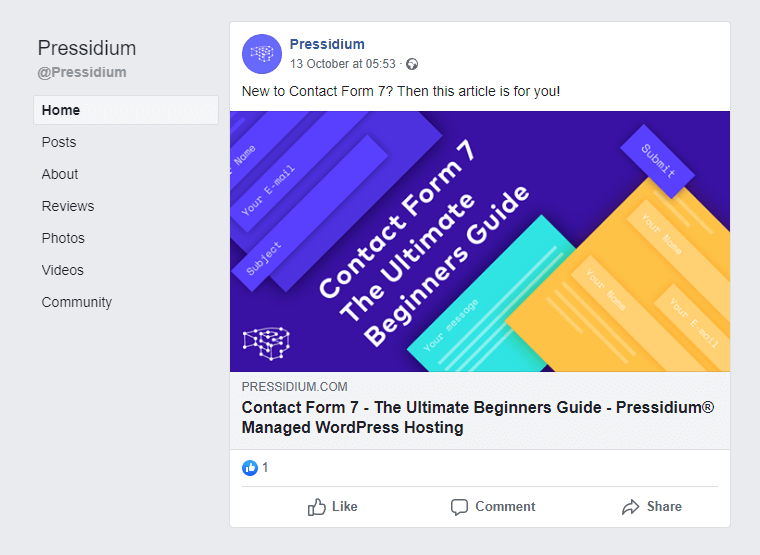
公開: 2019-10-29これは非常に苛立たしい問題です…あなたはWordPressブログに掲載する素晴らしい投稿を書き、その投稿の注目の画像を注意深く作成し、最終的に公開しました。 それをFacebookで世界と共有する時が来ました。 ページのリンクをコピーし、機知に富んだ説明を書いて、リンクをFacebookに貼り付けます。 しばらくすると、リンクプレビューが表示されます。 しかし、待ってください…それは完全に間違った画像と説明を示しています! どうしたの? 良いニュースは、これが一般的な問題であるということです。 さらに良いニュースは、Facebookデバッガーを使用して簡単に修正できることです。
これがあなたのやり方です。
問題は何ですか?Facebookデバッガーはそれと何の関係がありますか?
Facebookデバッガーを使用してリンクプレビューが正しく表示されない問題を修正する前に、問題が何であるかを理解する必要があります。
Facebookで何かを共有すると、Facebookはリンクをチェックアウトし、そのページに関連する情報を取得する必要があります。 次に、この情報をキャッシュして、後日使用できるようにします。 Facebookはあなたのページのコンテンツを見て、リンクプレビューに表示するのに最適なものを推測しようとします。 この情報はFacebookサーバーに保存され、誰かがあなたのページへのリンクを含むFacebookに投稿を作成するたびに使用されます。

Facebookはページを一度スクレイプしてから、この情報をサーバーにキャッシュします。 このキャッシュは30日間更新されないため、その時間枠内にページに変更を加えた場合、これらの変更はFacebookリンクプレビューに反映されません。
Facebookがページから正しい情報を取得できなかった場合にも、誤った画像と説明が発生する可能性があります。
したがって、要約すると、誤ったリンクプレビューは次の場合に表示される可能性があります。
- Facebookによってあなたのページについて間違った情報が削られました。
- ページは更新されましたが、古いページ情報はFacebookによってキャッシュされており、そのキャッシュは更新されていません。
2つのツールを使用して、これらの問題の両方を解決できます。 YoastSEOプラグインとFacebookデバッガー。
グラフメタタグを開く
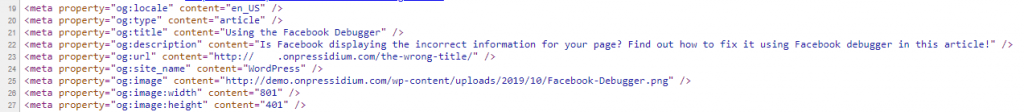
上で見たように、Facebookのリンクプレビューに誤った情報が表示された理由の1つは、Facebookがページに関する誤った情報を取得したことです。 Facebookがリンクプレビューに何を表示するのが最適かを判断するのではなく、ページヘッダーにOpen Graphメタタグを追加することで、Facebookに何を表示するかを指示できます。
Open Graph Metaタグには、FacebookがWebページに関してユーザーに表示する可能性のあるすべての情報が含まれています。 言い換えれば、それはあなたが共有しているものをFacebookに伝えます。

Yoast(または同様の検索最適化プラグイン)を使用している場合、OpenGraph情報がページヘッダーに自動的に追加されます。 これらのプラグイン内から、ページについて表示される内容を変更できます。 正しいOpenGraphメタタグが追加されたら、Facebookデバッガーを使用して、Facebookにページを再スクレイプするように指示し、正しい情報でキャッシュを更新することができます。
Yoastを使用してOpenGraphメタタグを編集する
Open Graphメタタグを編集する最も簡単な方法は、YoastSEOプラグインを使用することです。 これは、ウェブサイトを最適化して効果的にランク付けするのに役立つナンバーワンのプラグインであるだけでなく、Facebookの正しい情報を表示するようにウェブサイトのページを非常に簡単に構成できる便利なツールも備えています。 Yoastを使用したくない場合は、OpenGraphおよびTwitterカードタグプラグインを試してください。
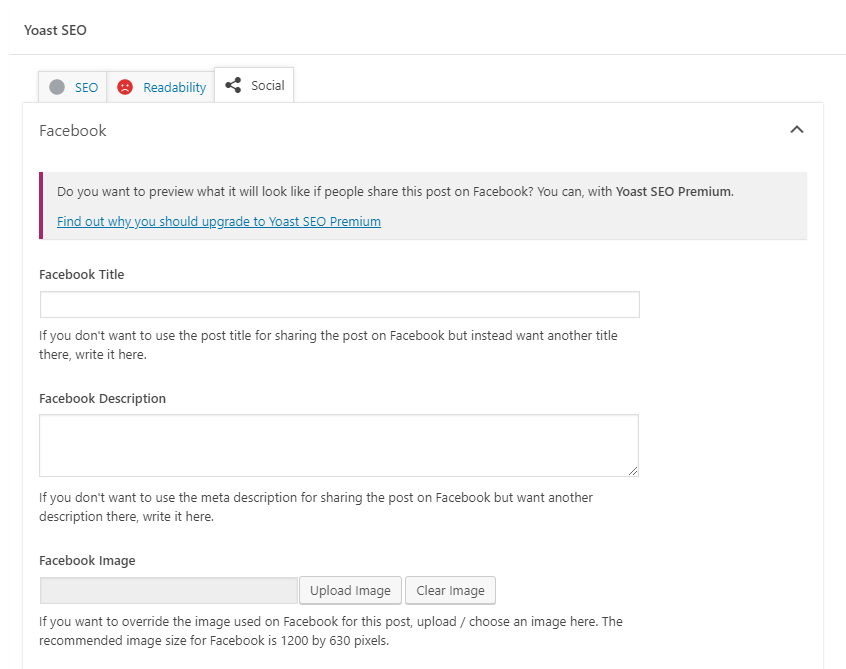
まず、Yoast SEOプラグインをインストールしてから(まだインストールしていない場合)、Facebookで共有するページを開きます。 Yoast SEOタブが見つかるまで、ページを下にスクロールします。 Yoast内に「Social」というラベルの付いたタブが表示されます。 これをクリックすると、2つのオプションがあります。 1つはFacebook用、もう1つはTwitter用です。 Facebookを選択すると、次のように表示されます。

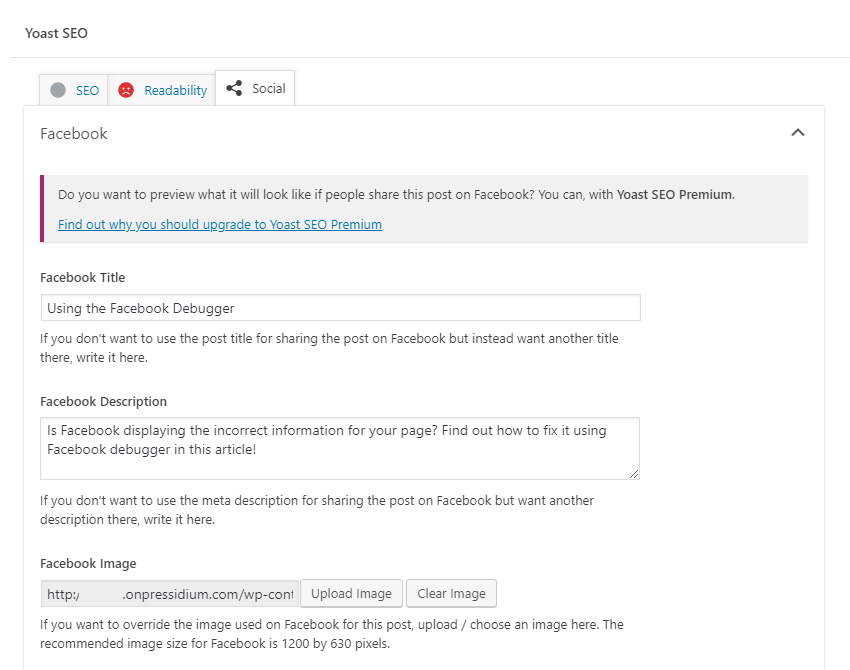
Yoastは、ページの正しいOpen Graph情報を自動的に表示しようとしますが、常に正しいとは限りません。 自動化されたシステムに依存してこれを行う代わりに、Facebookのフィールドに、使用したい画像とともにFacebookに表示させたい詳細を入力できます。 完了すると、これは次のようになります。

[更新]をクリックして、これらの変更をページにライブでプッシュすると、Webサイトのヘッダーに正しいOpenGraph情報が表示されます。

WordPressキャッシュをクリアする
Facebookのリンクプレビューに正しい情報を表示するには、2つのキャッシュをクリアする必要があります。 1つ目は、自分のWebサイトのキャッシュです。 非常に多くのキャッシュプラグインが利用可能であるため、独自の設定を確認し、必要に応じてプラグインのヘルプファイルを調べて、キャッシュをクリアする方法を見つける必要があります。
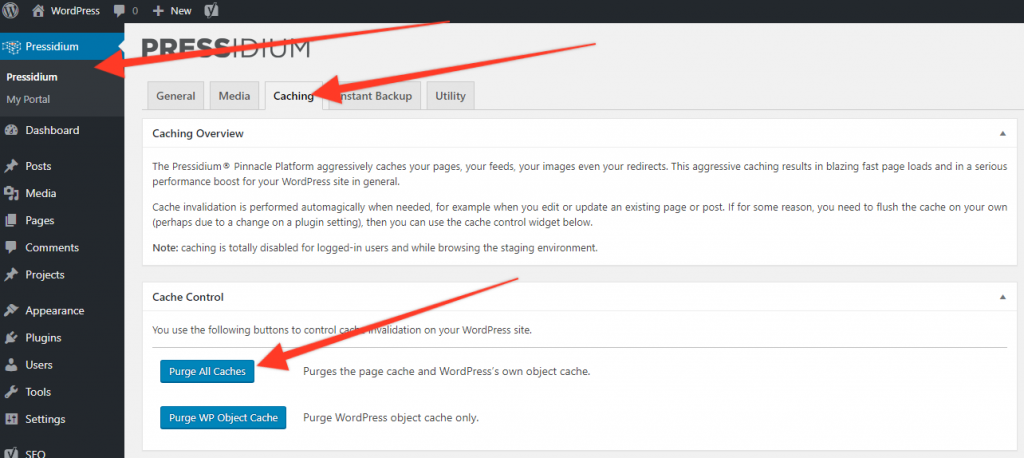
Pressidiumでサイトをホストしている場合は、左側のメニューの上部にあるPressidiumプラグインを使用してキャッシュをすばやくクリアできます。

キャッシュがクリアされたら、Facebookのサーバーのキャッシュのクリアに進むことができます。
Facebookデバッガーの使用
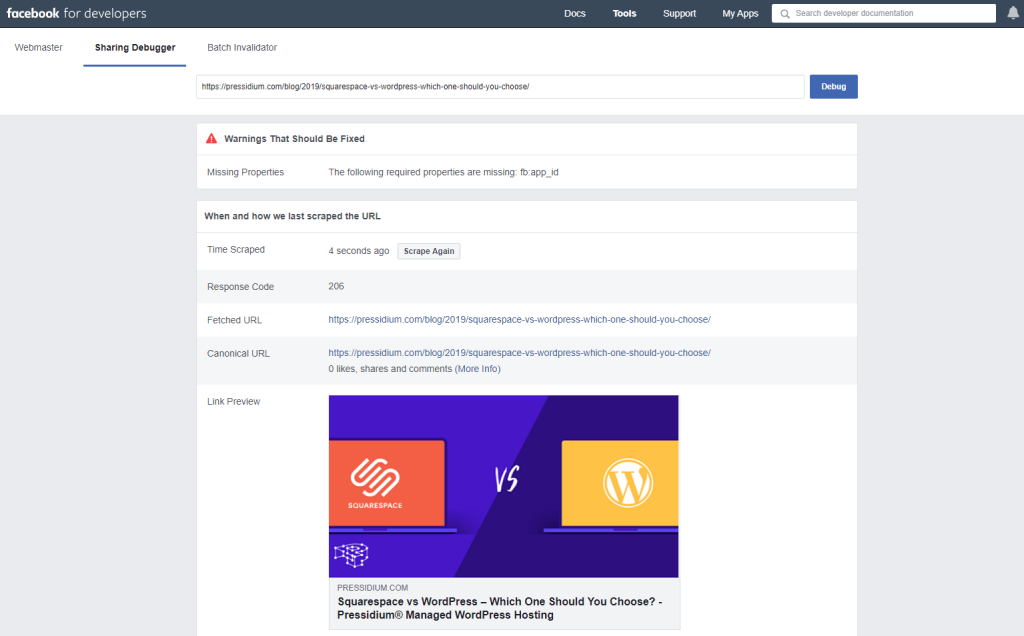
まず最初に、Facebookが現在どのようにあなたのページを「見ている」かを最初に確認する必要があります。 これを行うには、Facebookデバッガーページに移動し、ツールにページのURLを入力します。 [デバッグ]をクリックすると、ページがどのように表示されるかの概要とリンクのプレビューが表示されます。 これが正しければ、ページへのリンクがFacebookで共有されたときに表示されるので、これで問題ありません。

正しくない場合は、Yoastが正しく設定され、Webサイトのキャッシュがクリアされていることを再確認する必要があります。 これが完了したら、[もう一度スクレイプ]をクリックします。 これにより、Facebookはキャッシュを更新します。 これで正しい情報が表示されるはずです。 そうでない場合は、2回目または3回目に「Scrapeagain」を押すことを心配しないでください。 Facebookにページの正しい詳細をプルさせるには、2、3回の試行が必要になる場合があります。
Facebookのデバッグに関するその他のヒント
リンクプレビューの表示方法で他の問題が発生した場合に備えて、知っておく価値のある要素が他にもいくつかあります。
画像サイズ
可能な場合は1200x630pxの画像を使用してください。 これは、Facebookリンクプレビューに画像を表示するのに最適なサイズです。 アスペクト比が異なる場合は、画像の要素が「切り取られている」ことがあります。 より大きな画像を使用する場合は、このアスペクト比を維持してみてください。
表示されている画像が表示されない場合は、十分な大きさであることを確認してください。 200px x 200pxより小さい場合、Facebookはそれをまったく表示しません。
「Fb:app_id」がありません
上記のFacebookデバッガーのスクリーンショットを見ると、「プロパティがありません:次のプロパティがありません:fb:app_id」というエラーがあることに気付くかもしれません。

多くの場合、この警告は無視できます。 投稿を共有する機能にはまったく影響しません。 ただし、FacebookInsightsデータを使用する能力には影響します。 これが必要な場合は、このエラーを修正する方法を次に示します。
- https://developers.facebook.com/docs/apps#registerでFacebookアプリに登録します(Facebookアカウントを開発者アカウントに変換する必要があります)
- https://developers.facebook.com/appsでアプリを作成し、アプリID番号をコピーします。
- WordPress管理者に移動し、サイドバーメニューからYoastプラグインに移動します。 「ソーシャル」をクリックしてから「Facebook」をクリックします。 上部の近くに、アプリIDのセクションが表示されます。 これをそこに貼り付けて保存します。
- 次に、Webサイトのキャッシュをクリアしてから、Facebookデバッガーを使用してページを再度スクレイプできます。 このエラーは消えるはずです。
Facebookでページを事前にキャッシュする
最後のヒントは、FacebookでWebサイトページを事前にキャッシュすることです。 Facebookでリンクを共有した最初の人には、リンクプレビューが表示されない場合があります。 これは、Facebookがまだそのページをスクレイプしていないためです(リンクが共有されている場合にのみこれを行います)。
これを回避するために、ページを公開した直後に、各ページでFacebookデバッガーを実行することを選択できます。 これは、ページがFacebookの最後にキャッシュされることを意味し、これは、ページまたは投稿を共有する最初の人がすぐに正しいリンクプレビューを表示することを意味します。 あなたがあなたのウェブサイトのためのアクティブなユーザーベースを持っていて、最初からすべてが完全に機能することを確実にしたいのであれば、それはほんの数秒で完了し、検討する価値があります。
概要
Facebookデバッガーを使用することは、今日のますます複雑化するデジタル世界ではめったに簡単な勝利ではありません。 これは、すばやく効率的に使用できるツールです。 自分のWebサイトのキャッシュをクリアすることを忘れないでください。そうすれば、うまくいくはずです。 ハッピーFacebookデバッグ!
