21 ベストセラピストのウェブサイト (例) 2023
公開: 2023-02-01優れたデザインを楽しみ、新しいアイデアを得るために、最高のセラピストのウェブサイトを確認しますか?
110ページを検討しましたが、これが究極の結論です。
シンプルなものからよりクリエイティブなものまで、幅広いデザイン例をお楽しみいただけます。
これにより、さまざまなテイストを確実にカバーできるようになり、誰もがこのコレクションを最大限に活用できるようになりました。
ヒント: 私たちは、創造性 (またはディテール) のタッチを備えたミニマリストの外観が最も好きです.
最後に、このようなページを作成するには、治療の WordPress テーマを使用することをお勧めします。
あなたがチェックする必要がある最高のセラピストのウェブサイト
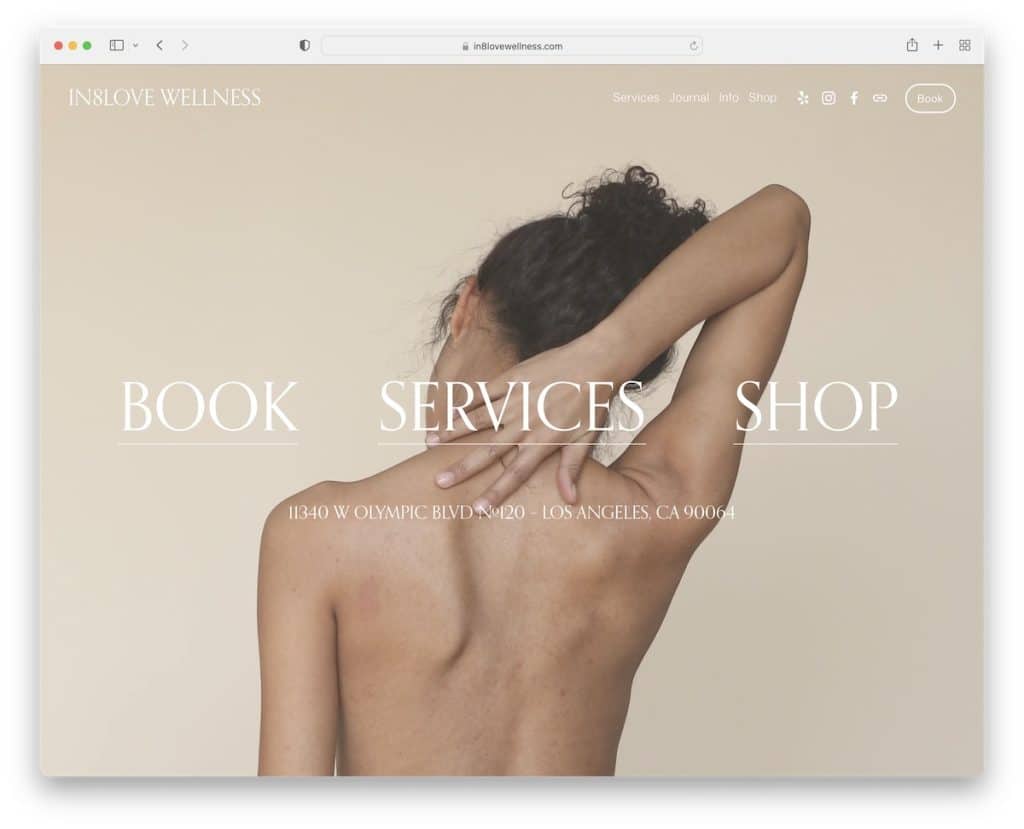
1. In8love ウェルネス
で構築: Squarespace

In8love Wellness には、スクロールせずに見える部分の上に、3 つの主要なリンクを含むフルスクリーンの画像背景があります。 ヘッダーは透過的で、ドロップダウン メニュー、ソーシャル メディア アイコン、予約のコール トゥ アクション (CTA) ボタンがあります。
さらに、フッターには、ビジネスと連絡先の詳細、営業時間、ニュースレターの購読フォームなどの複数のウィジェットがあります.
注: フルスクリーンの背景画像を使用して、訪問者の注意を引き付けます。
また、最高のコレクションにまとめられたこれらの見事な Squarespace Web サイトの例をチェックすることもできます.
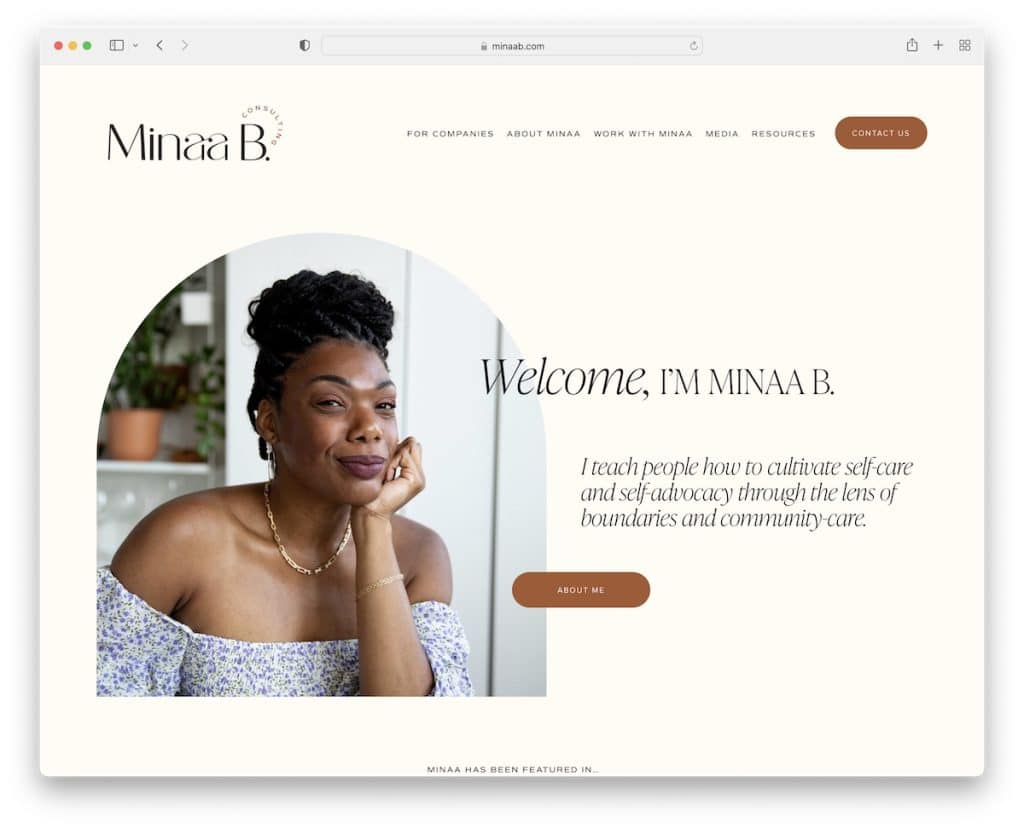
2.みなあB
構築: Squarespace

Minaa B は、クリーンでミニマリストな外観のモダンなセラピストのウェブサイトです。 コンテンツはスクロールでロードされ、全体的な快適な体験に貢献します.
Minaa B には、投稿が新しいタブで開く統合された Instagram フィードもあります。 さらに、シンプルなフッターにはメニュー リンクとソーシャル メディア ボタンがあり、下部のバーは対照的です。
注: IG フィードを統合することで、Web サイトにコンテンツを簡単に追加できます (その結果、プロフィールを拡大できます)。
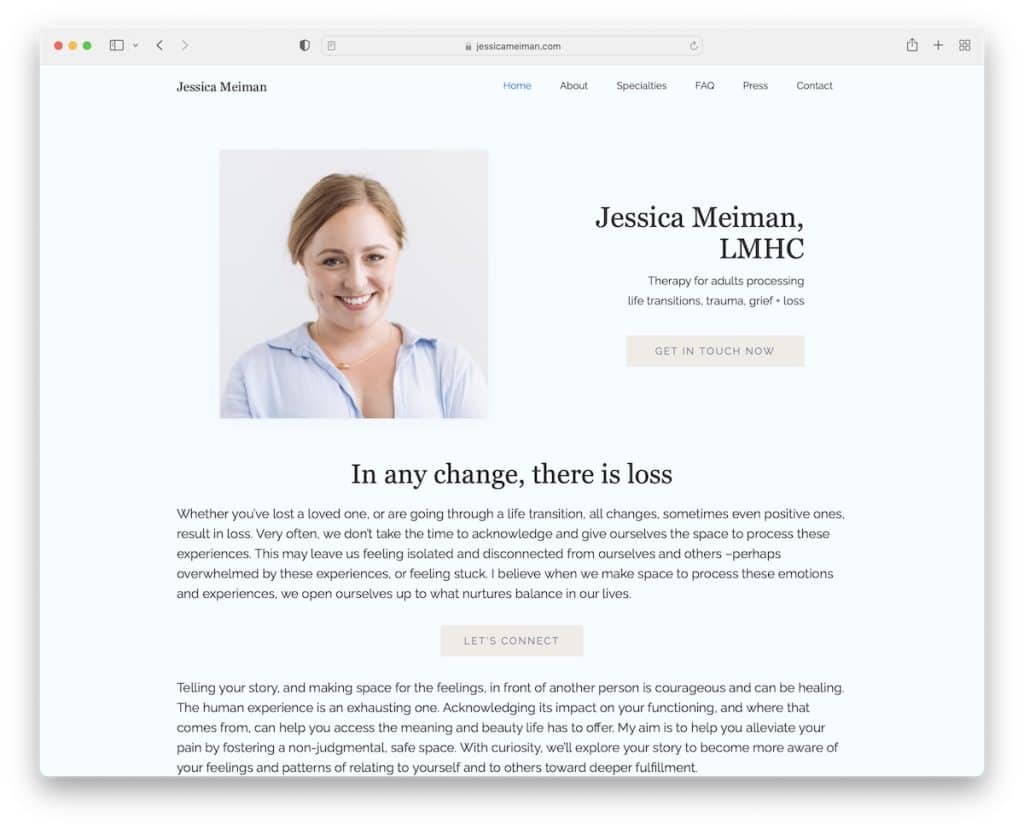
3. ジェシカ・メイマン
構築: Webflow

Jessica Meiman の Web サイトはテキストが多いですが、読みやすいように十分な余白と優れた配色を使用しています。
ヒーロー セクションには、彼女のヘッドショットと情報、CTA ボタンが表示されます。
さらに、ヘッダーはフローティングなので、いつでもメニュー リンクにアクセスできます。 また、「フッター」には、ビジネスと連絡先の詳細、および連絡先フォームを使用します。
注:スティッキー ナビゲーションを使用すると、サイトのユーザー エクスペリエンスを向上させることができます。
また、便宜上、トップ Webflow Web サイトのコレクションもあります。
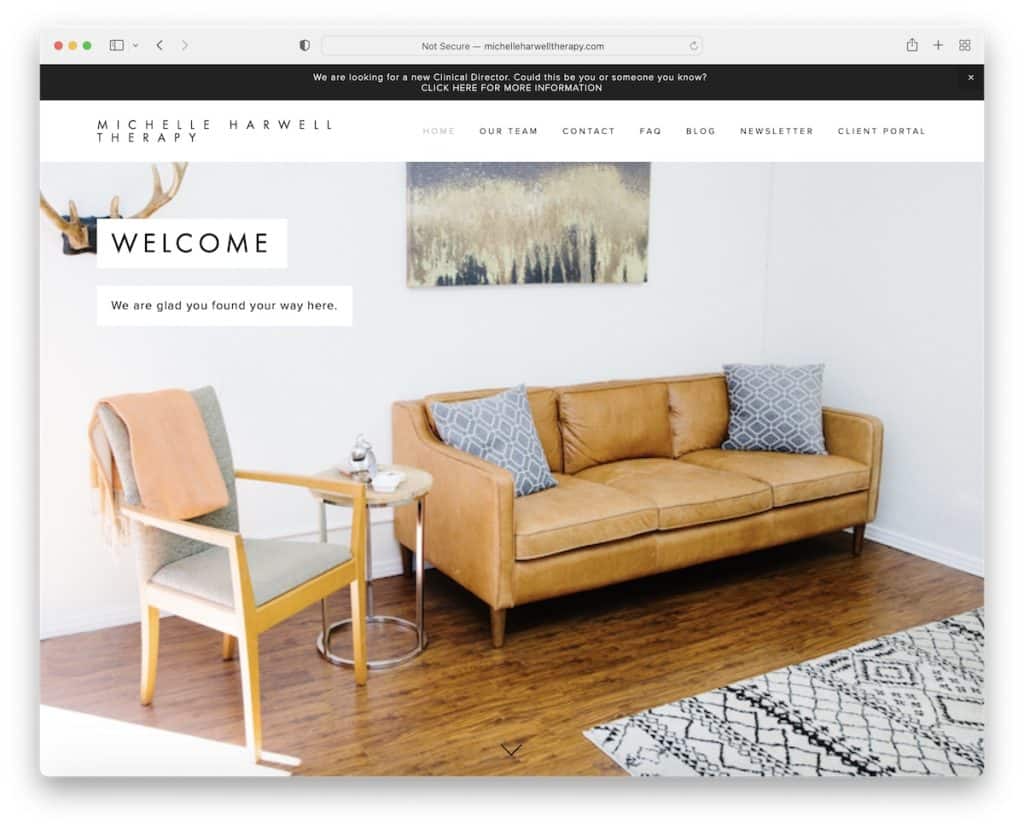
4. ミシェル・ハーウェル・セラピー
で構築: Squarespace

Michelle Harwell Therapy のページは、トップ バーと基本的なナビゲーション バーで始まり、視差効果のある大きなヒーロー画像が続きます。
Web サイトをスクロールするか、サイドバーのドット「ページネーション」を使用して、目的のセクションに直接アクセスできます。
Michelle Harwell Therapy のフッターは大きく、予約の CTA、オフィス情報、ソーシャル メディアのボタンがあります。 さらに、ユーザーエクスペリエンスを向上させるためのトップに戻るボタンがあります。
注:パララックス効果を使用して、Web サイトにより多くのエンゲージメントを追加します。
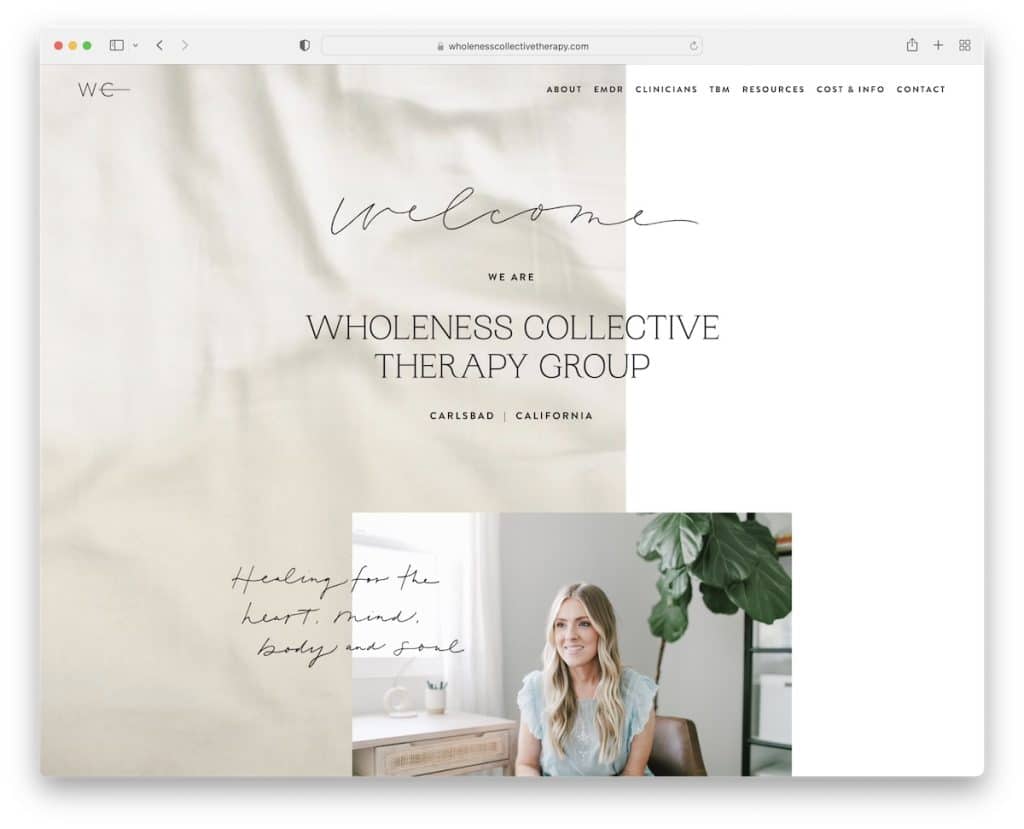
5. ホールネス集団療法グループ
で構築: Squarespace

Wholeness Collective Therapy Group は、現代的で創造的なセラピストの Web サイトの例で、落ち着いたデザインと配色が特徴です。
フローティング ヘッダーのおかげで、スクロールしてトップに戻る必要はありません。また、ホームページのお問い合わせフォームを使用すると、別のページに移動することなくすぐに連絡を取ることができます。
注:より快適な雰囲気を作成するために、落ち着いた配色を使用してください。
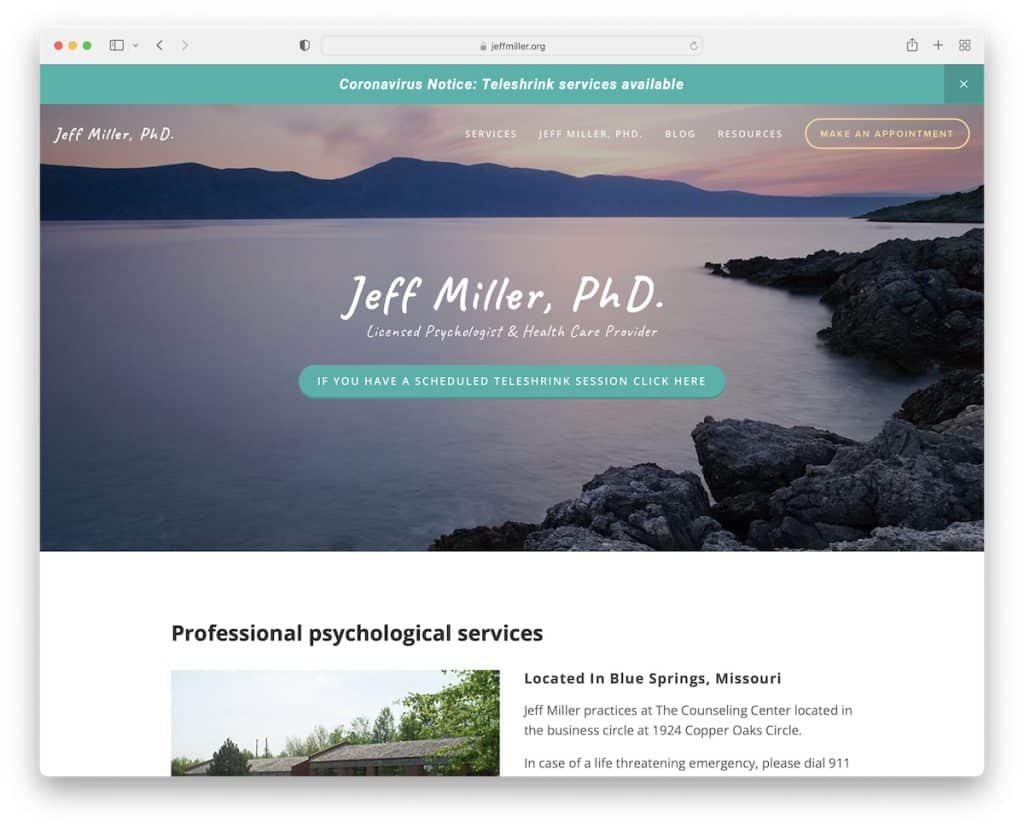
6. ジェフ・ミラー
で構築: Squarespace

Jeff Miller のセラピスト ページの優れている点は、より基本的な面ではありますが、オンライン予約フォームを備えた優れたデザインであることです。
このサイトには、「x」を押して閉じることができるトップバーと、ヒーロー画像をよりポップにする透明なヘッダー(ドロップダウンメニュー付き)があります.
注:基本的でクリーンな Web サイトは、専門的なサービスを適切に宣伝できます。 (Web デザインを複雑にする必要はありません。)
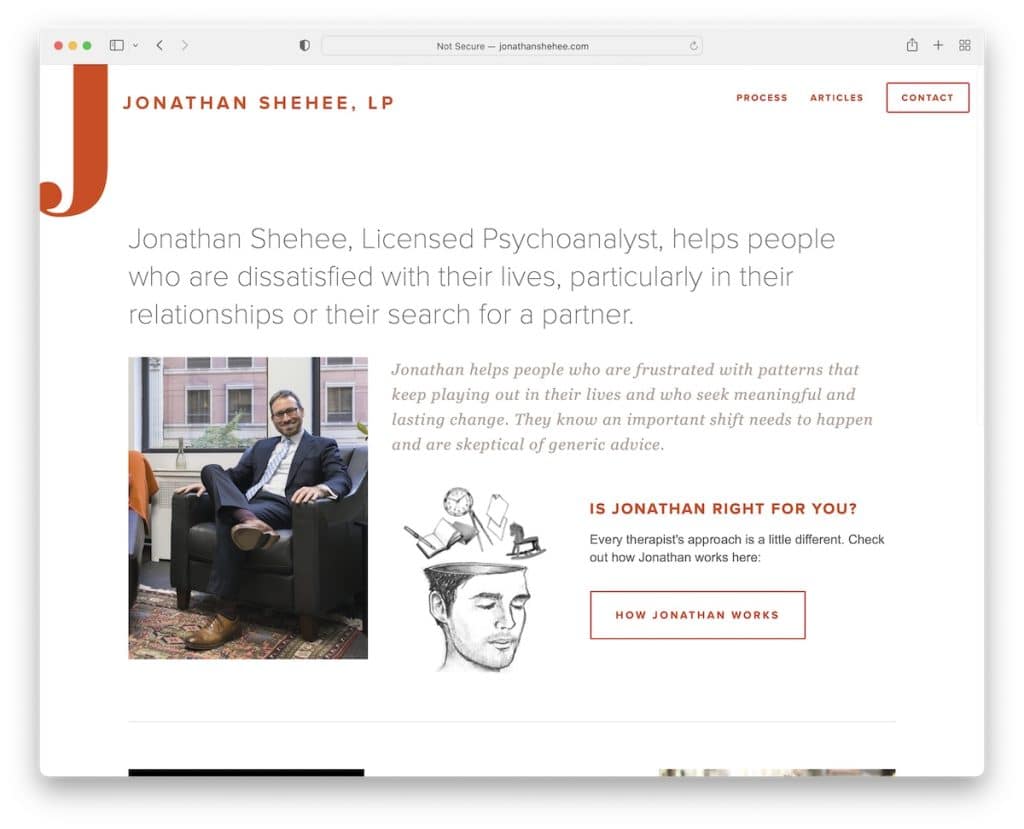
7. ジョナサン・シーヒー
で構築: Squarespace

Jonathan Shehee のページでは、テキストの多いヒーロー セクションで問題が解決できることが示されています (使用されているフォント サイズが大きいため)。 彼はまた、より個人的なものにするために自分の写真を使用し、プロセス ページにリンクする CTA ボタンを使用しています。
このセラピストの Web サイトには、粘着性のあるナビゲーション バーと、連絡先の詳細とニュースレターの購読フォームが記載されたフッターがあります。
注:ビジュアル コンテンツの代わりにテキストで快適にページを開始できます。 (大きいフォントを使用してください。)
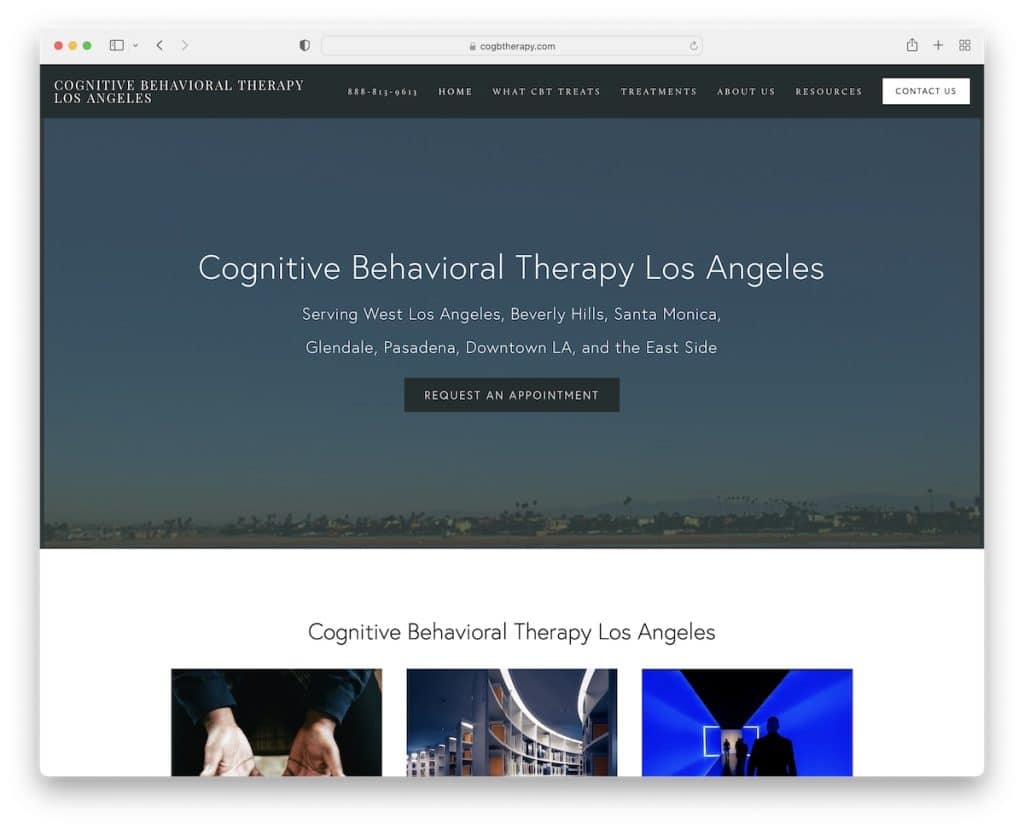
8. 認知行動療法 LA
で構築: Squarespace

Cognitive Behavioral Therapy LA は、ヒーロー画像、タイトル、テキスト、CTA ボタンを備えたシンプルな Web サイトです。
ホームページに Google マップを統合して、オフィスの場所と、高度なフォームを含むその他の必要なすべての連絡先の詳細を紹介しています。
さらに、このサイトは検索バーを使用していないため、ドロップダウン メニューは非常にうまく機能します。
注:住所だけを書き留めないでください。 Google マップで正確な場所を表示します。
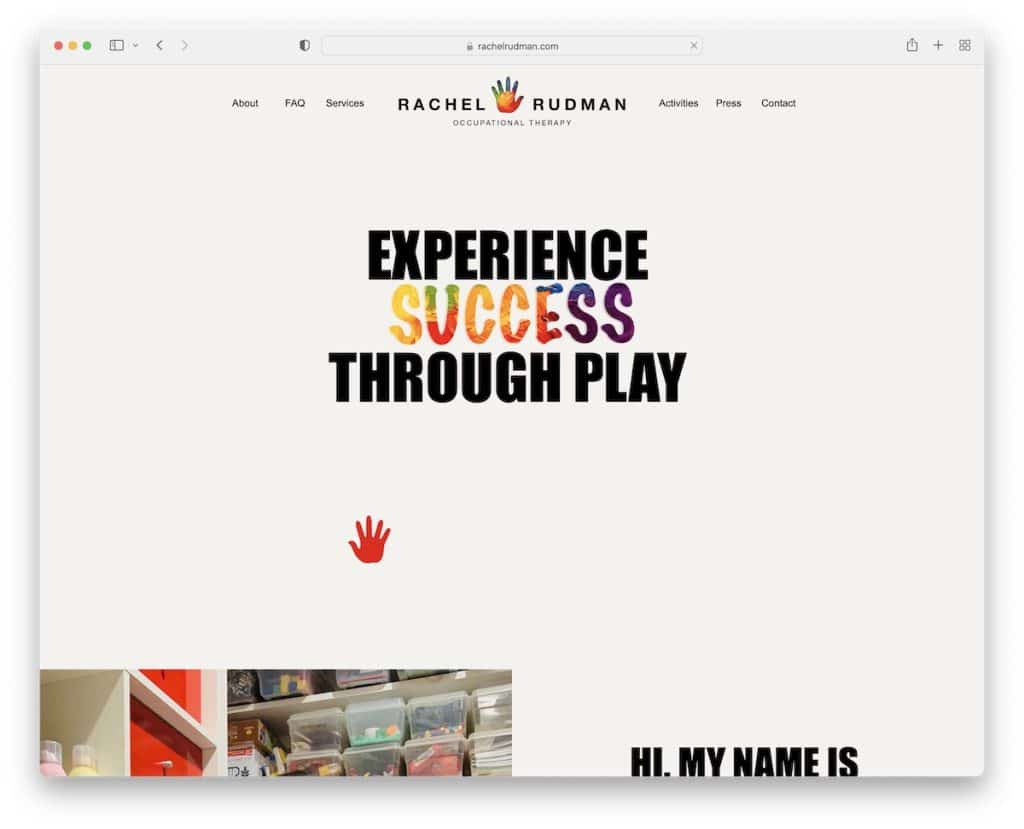
9. レイチェル・ルドマン
構築: Webflow

Rachel Rudman は、治療サービスのクールなオンライン プレゼンスを確保するための詳細な操作方法を知っています。
ヒーロー セクションは、すぐに興味を引くカラフルなテキストのメッセージです。 また、注目を集めるのは、カスタム カーソル効果です (ただし、ヒーロー セクションでのみ機能します)。
このセラピストのウェブサイトには、スライダーとホバー効果が統合されており、物事を盛り上げています.
注:折り目の上の無地の背景に強いメッセージを追加して、興味をそそります。
10.ジェサミー・ホランド
で構築: Squarespace

Jessamy Holland のページには、非常にクールな効果を生み出す背景画像を含むボックス化されたレイアウトがあります。
デザインは最小限で、約、専門、ブログ、連絡先用の 4 つの内部ページがあります。 Jessamy は、社会的証明を作成するためにホームページにクライアントの声を含めました。これも追加することを強くお勧めします。
注:クライアントの声とフィードバックを使用して、信頼を築きます。
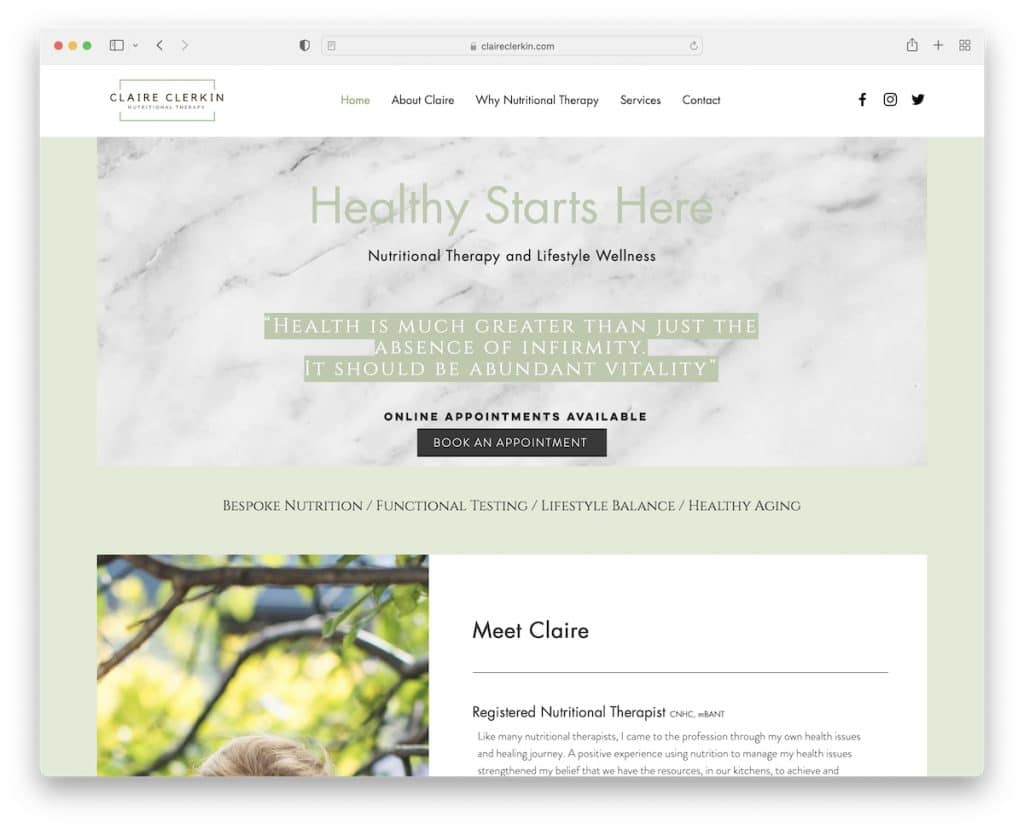
11. クレア・クラーキン
構築: Wix

Claire Clerkin は、スクロールしたくない場合にセクションを案内するフローティング ナビゲーション バーを備えた 1 ページの Web サイトです。

このセラピストのウェブサイトには、統合された証言スライダー、スリム化されたお問い合わせフォーム、正確な場所が記載されたGoogleマップがあります.
注:単一ページの Wix ウェブサイト レイアウトは、オンライン プレゼンスの UX を大幅に向上させることができます。
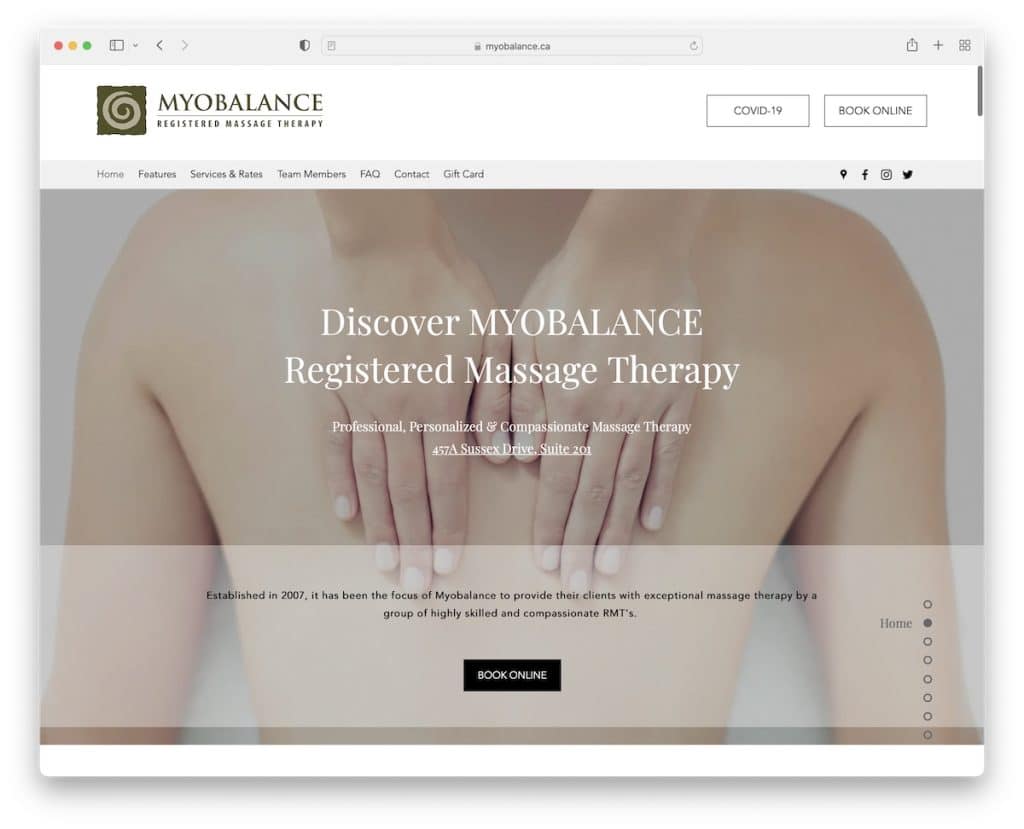
12. マイバランス
構築: Wix

Mybalance は、メニュー、ソーシャル メディア アイコン、および 2 つの CTA ボタンを備えたフローティング ヘッダーを備えたエレガントな Web サイトです。
また、単一ページのレイアウトであるため、ナビゲーションはセクションからセクションへのジャンプに非常に便利です. ただし、トップに戻るボタンを含む右下隅のドット ナビゲーションを使用することもできます。
注:ヘッダーに CTA ボタンを使用して、全員がすぐに行動できるようにします。
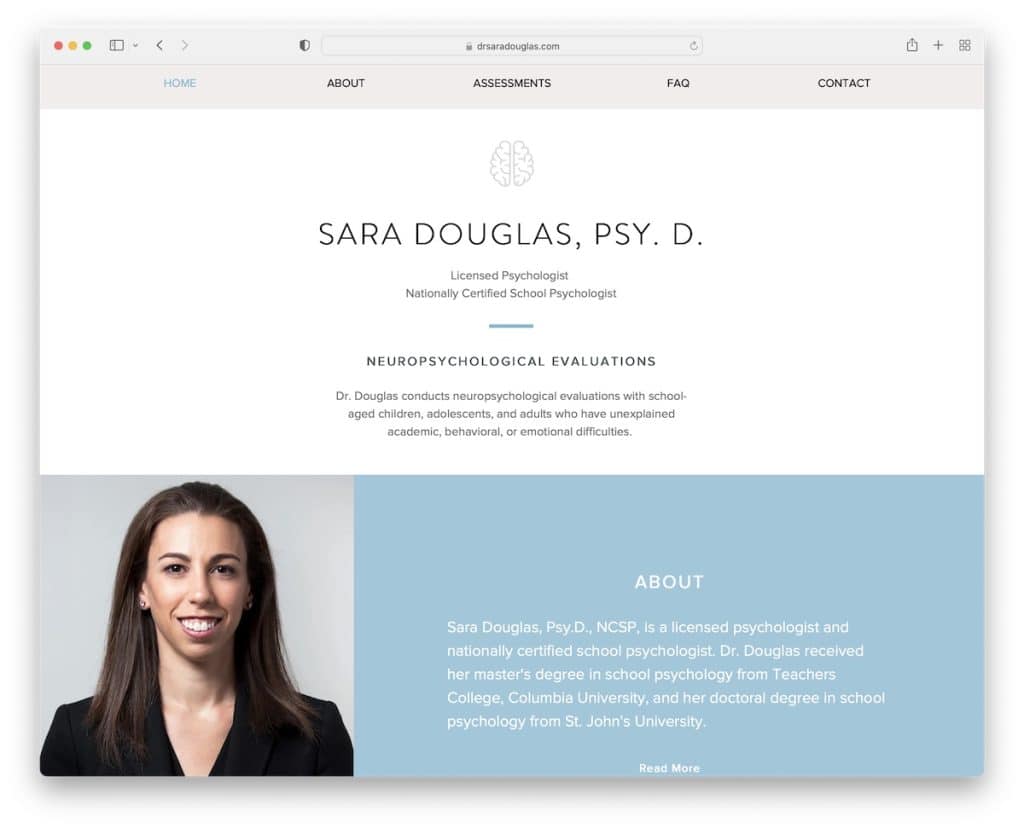
13. サラ・ダグラス
構築: Wix

Sara Douglas の Web サイトはシンプルでありながら、役立つ情報をできる限り提供しています。 したがって、多くのテキストがありますが、簡単に目を通せるように十分な余白があります。
フッターには、連絡先フォームと追加のビジネスおよび連絡先の詳細があります。 さらに、連絡先ページには Google マップと正確な場所が統合されています。
注: Web サイトで多くのテキストを使用する予定がある場合は、余白も使用するように計画する必要があります。
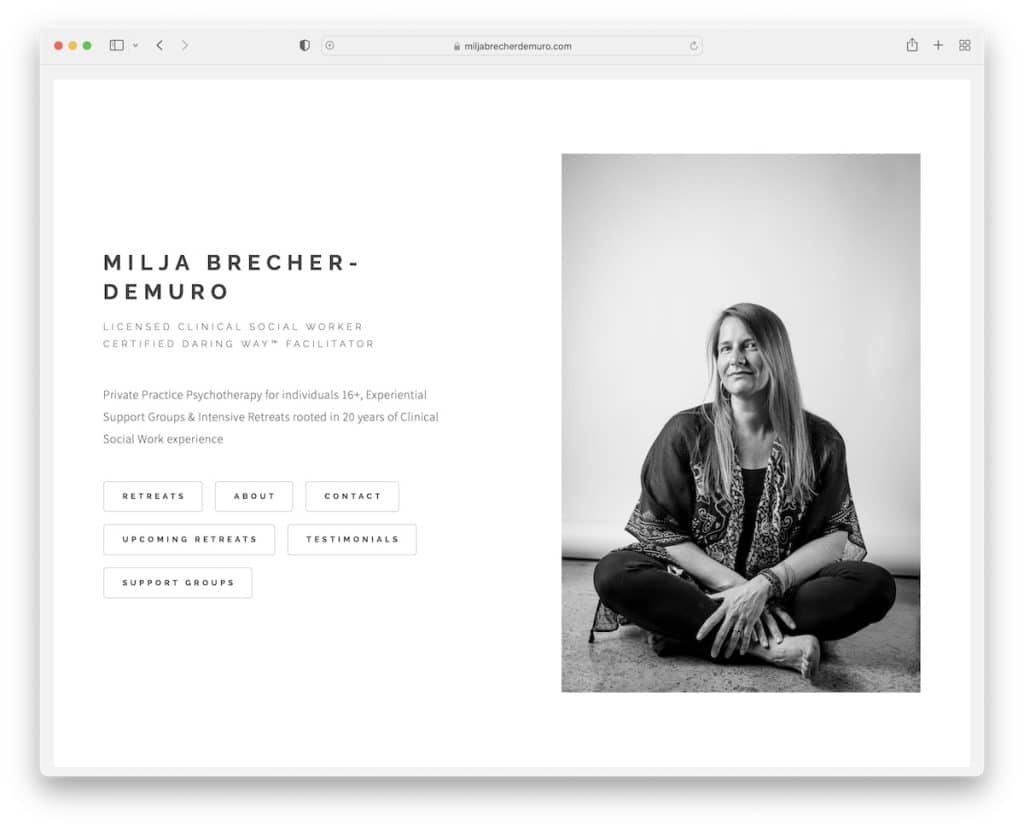
14. ミリヤ・ブレチャー
で構築: カード

Milja Brecher は美しくミニマリストなカードの Web サイトで、必要なものすべてを備えた優れたオンライン プレゼンスを作成します。
ホームページには、ナビゲーション リンクである CTA ボタンが複数含まれています。 また、このセラピストの Web サイトにはヘッダー (メニュー付き) がないため、各ページには「戻る」ボタンがあり、より便利になっています。
注: Web デザインについてよくわからない場合は、最小限の Web サイトを目指してください。 それは常に動作します!
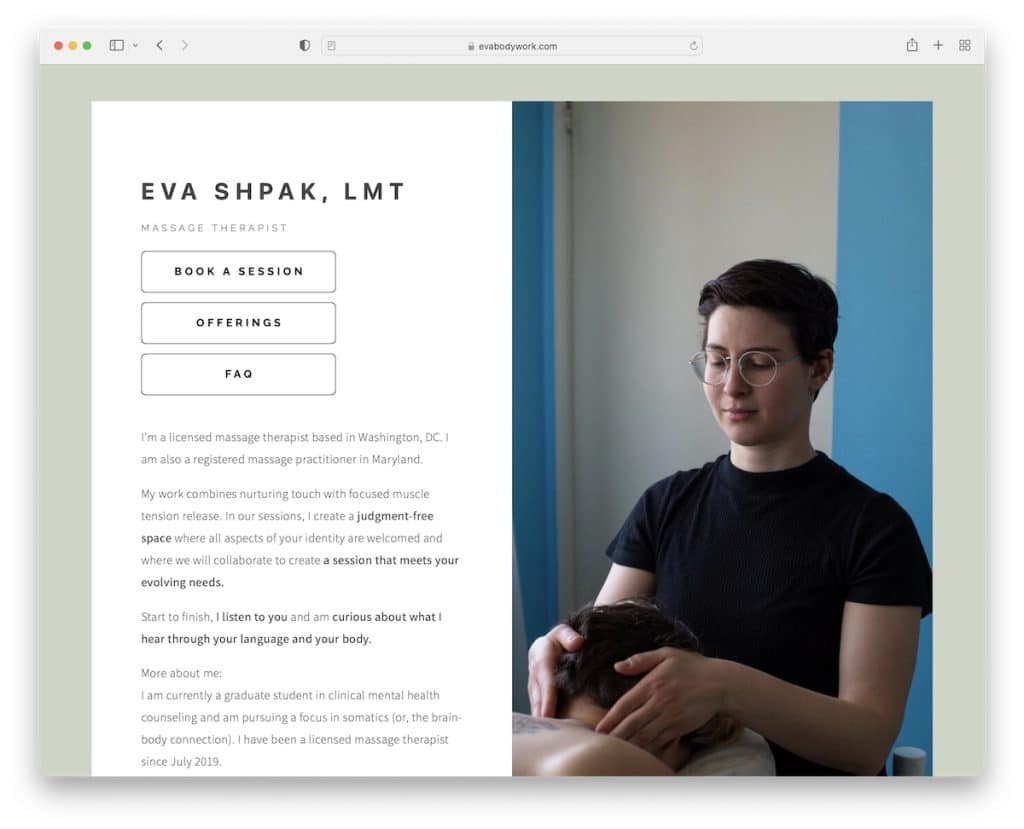
15.エヴァ・シュパック
で構築: カード

Eva Shpak は、Web デザインを複雑にする必要がないことを証明する、セラピスト向けのシンプルな Web サイトのもう 1 つの優れた例です。
最も簡単な Web サイト ビルダーの 1 つである Carrd を使用すると、まさにそれをすばやく簡単に作成できます。
注:綿毛のない Web サイトでプロフェッショナル サービスを宣伝することは、Web サイトをまったく持たないよりも常に優れています。
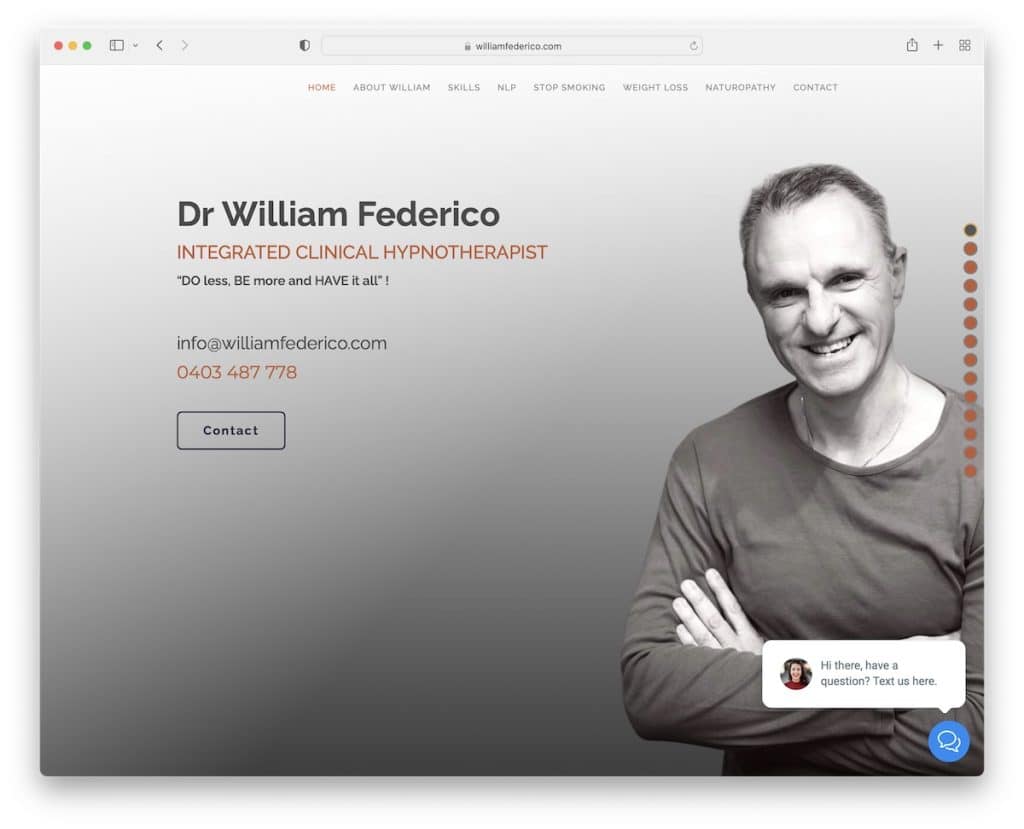
16.ウィリアム・フェデリコ
構築: Webflow

William Federico は、フローティングとサイドバーのドット ナビゲーションを備えた単一ページのセラピスト Web サイトを運営しています。
ヒーロー セクションは、テキスト、連絡先の詳細、連絡先フォームに直接移動するための CTA ボタンを含むフルスクリーンの画像の背景です。
このページのもう 1 つの優れた点は、右下隅にあるスティッキー チャット ウィジェットです。
注: (ライブ) チャット ウィジェットを通じて最高のカスタマー サービスを提供します。
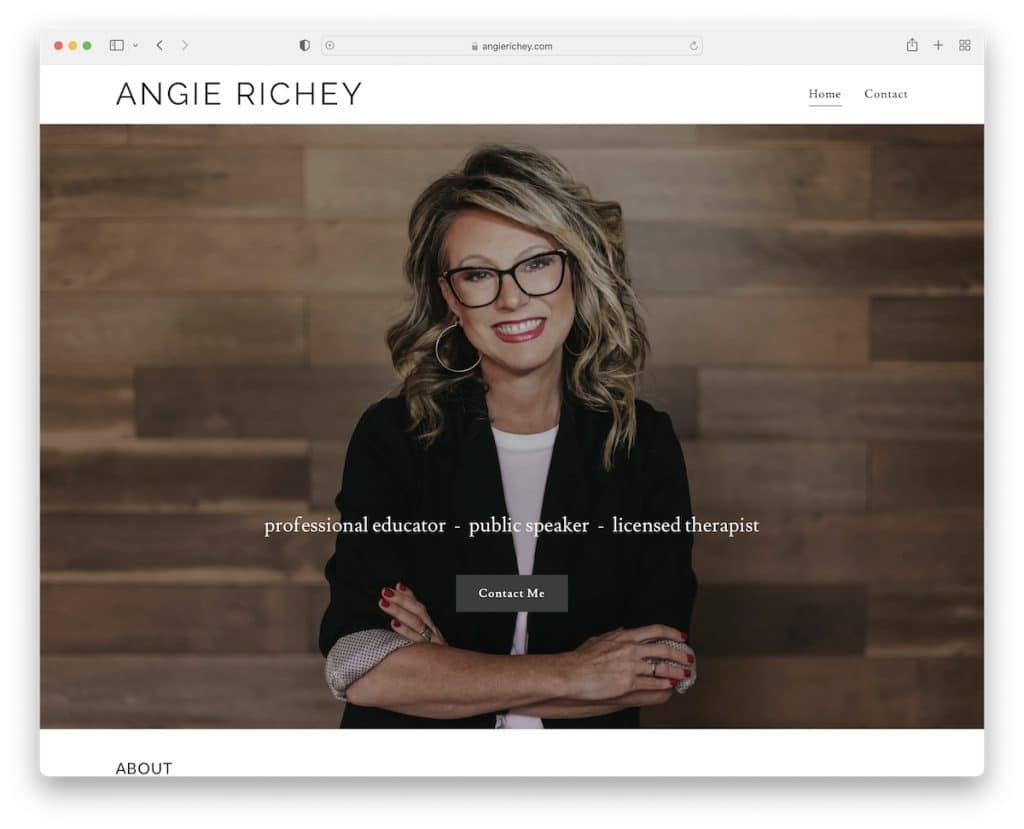
17. アンジー・リッチー
構築: GoDaddy Builder

Angie Richey は、きれいなホームページと連絡先セクションを備えた 2 ページのセラピスト Web サイトです。 お問い合わせフォームには、ニュースレターにサインアップするためのチェックボックスもあります。
フォールドの上には視差効果のある大きな画像があり、彼女のサービスと、連絡フォームに直接移動するための CTA ボタンについて言及しています。
ヘッダーとフッターは無地でシンプルで、サイトのベースと同じ背景色ですっきりとした外観になっています。
注:別のニュースレターの購読フォームを追加したくない場合は、ニュースレターのチェックボックスがある連絡先フォームを使用してください。
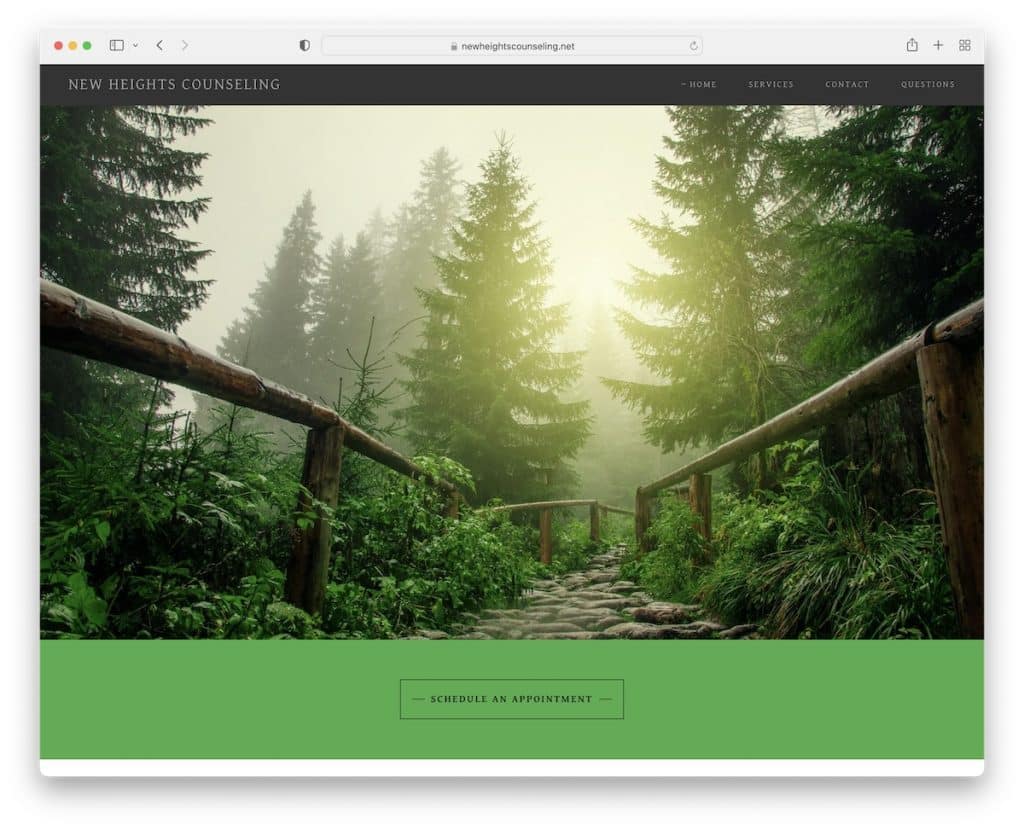
18. ニューハイツカウンセリング
構築: GoDaddy Builder

New Heights Counseling の Web サイトは、非常に心を落ち着かせる効果のある画像から始まります。テキストや CTA はありません。 ただし、画像のすぐ下に予定をスケジュールするためのボタンがあります。
注:スクロールせずに見える範囲に画像のみを使用し、オーバーレイ テキストや CTA を使用しないでください (宣伝しすぎる可能性があります)。
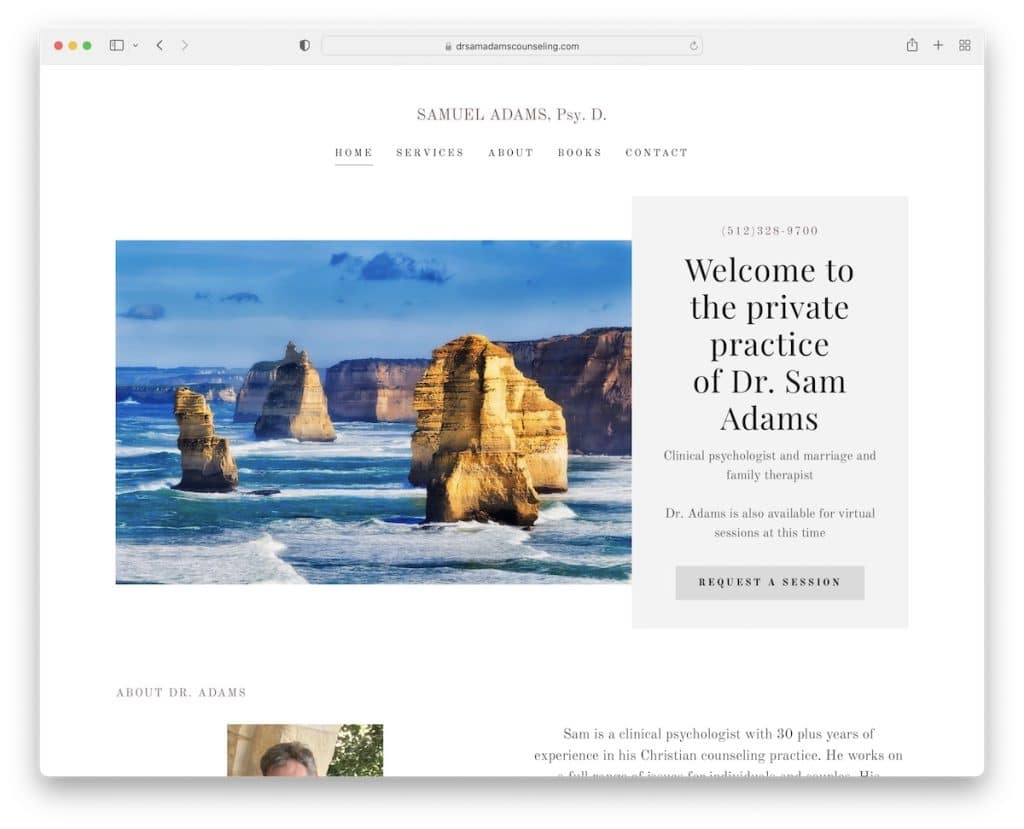
19.サミュエル・アダムス
構築: GoDaddy Builder

Samuel Adams は複数ページのセラピスト Web サイトですが、ホームページは必要な情報、連絡先フォーム、Google マップを含むランディング ページとして機能します。
ヒーロー セクションには CTA ボタンがあり、直接連絡フォームに移動してすぐに連絡を取ることができます。
注:必要なすべての情報 (連絡先やビジネスの詳細を含む) をホームページに掲載してください。
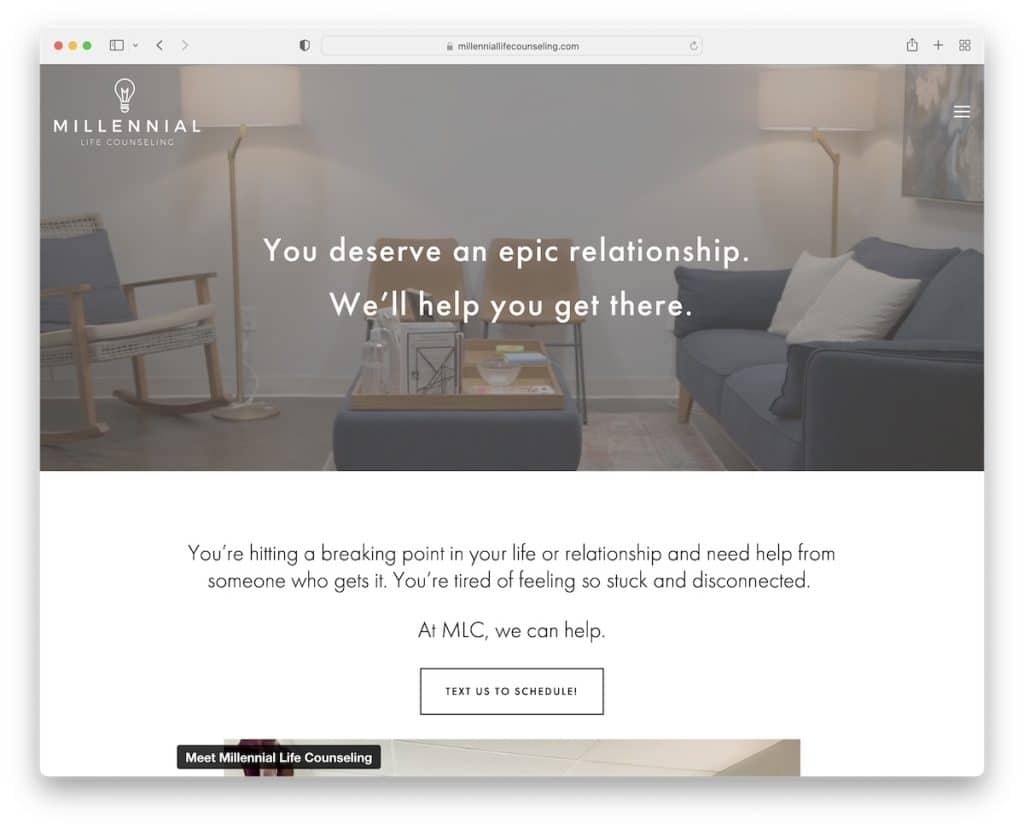
20. ミレニアルライフカウンセリング
で構築: Squarespace

ミレニアル ライフ カウンセリングは、この最高のセラピスト ウェブサイト コレクションを作成する際にあまり使用されていないヒーロー ビデオを介して、すべての人の関心を引きます。
また、ビデオをより楽しく視聴できるようにするために、ヘッダーは完全に透明で、オーバーレイ テキストはシンプルです (CTA なし)。
さらに、「今すぐネット予約!」の直前に別のプロモーションビデオが埋め込まれています。 CTAボタン。
注: Web サイトでプロモーション ビデオを使用してください (ますますビジュアル化が進んでいるため)。
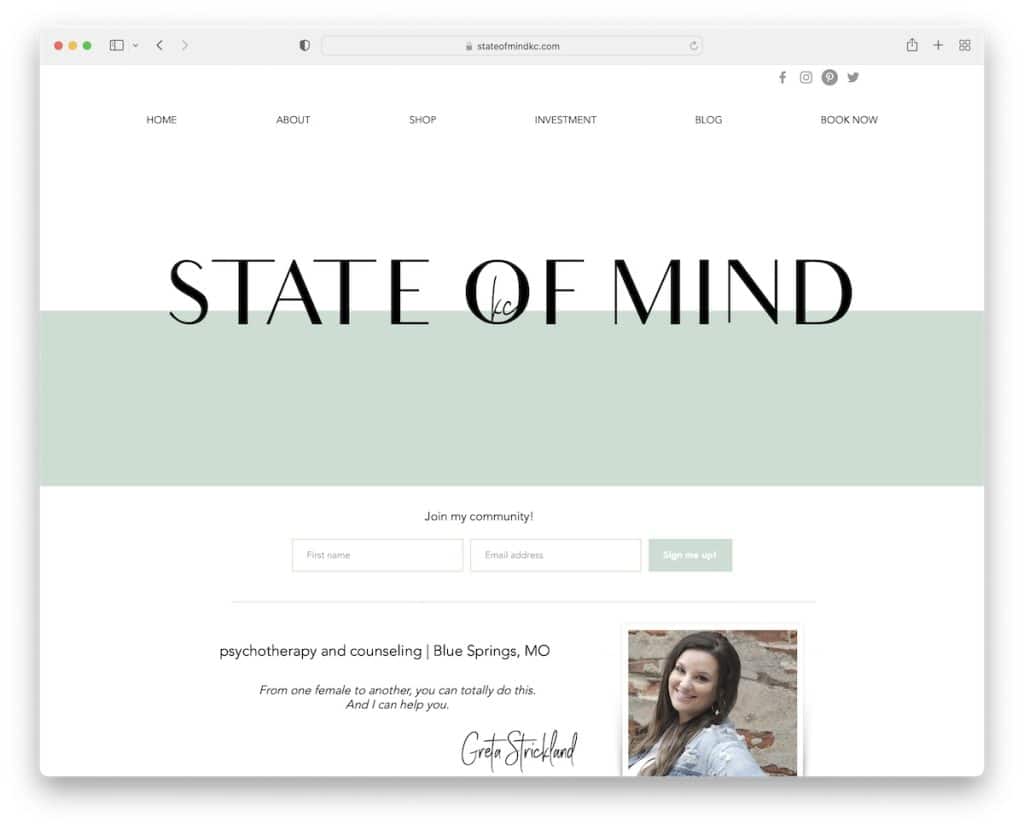
21. ステート・オブ・マインド
構築: Wix

State Of Mind は率直さの好例です。 このページはミニマリズムを目指しており、楽しい色の選択により、コンテンツをより快適に見ることができます.
ヘッダーには、ドロップダウン メニューとソーシャル メディア アイコンを備えたナビゲーション バーがあります。 さらに、フッターには追加のビジネスの詳細とニュースレターの購読フォームが表示されます。
注:セラピストとして、ウェブサイトでは平和で落ち着いた色を使用してください。
