Thrive Architect レビュー: ビルダーを試してテストしました (2023)
公開: 2023-06-06あなたのサイトに Thrive Architect をインストールすることをお考えですか?
このビルダーには長所と短所があります。 したがって、このビルダーにコミットする前に、このビルダーを試してテストしたときに経験したことを読んでください。
私たちはそれをテストして、さまざまな要素を含むランディング ページを作成しました。 このレビューでは、Thrive Architect の良い点、悪い点、そして醜い点を明らかにします。
おそらくこのツールが何であるかはご存知かと思いますが、基本をすべて網羅していることを確認するために、まず Thrive とは何か、またその機能について説明します。
スライブアーキテクトとは何ですか?
Thrive Architect は、市場で最も人気のある WordPress ツール スイートの 1 つである Thrive Themes によって作成された、コンバージョンに重点を置いたビジュアル ランディング ページ ビルダーです。

WordPress には Gutenberg と呼ばれるデフォルトのビルダーが付属していますが、WordPress を長く使用している場合は、このビルダーによってカスタマイズできる内容が制限されていることをご存知でしょう。
だからこそ、Thrive Architect、SeedProd、Divi のようなビルダーが現れたのです。 これらはサードパーティのビルダーであり、信頼できる革新的なチームによってサポートされています。
過去数週間にわたって、私たちは Thrive Architect をテストしました。 このレビューでは、知っておくべきことをすべて明らかにします。
まず、セットアッププロセスから始めます。
Thrive Architect を始める
スタンドアロン ビルダーとして Thrive Architect にサインアップすることも、Thrive Suite 全体を入手することもできます。
私たちは Thrive Suite にサインアップしたため、レビューはこのルートに沿って行われますが、Thrive Architect を単独で入手することを選択した場合でも、手順はほとんど同じです。
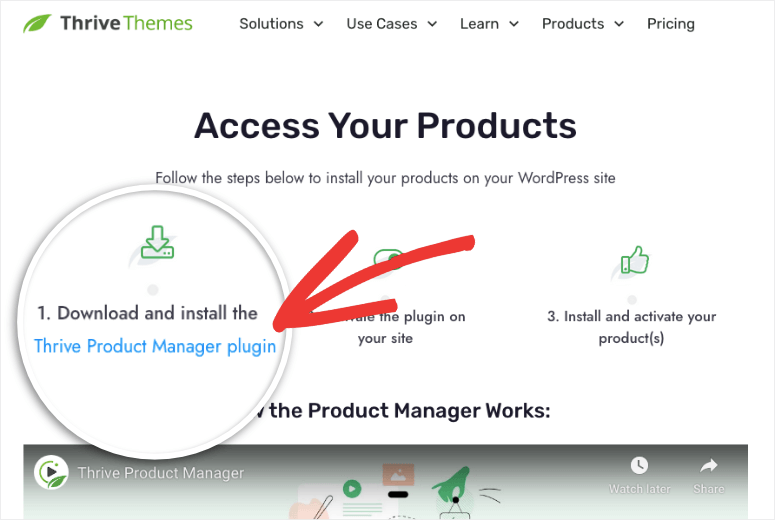
まず、アカウント ダッシュボード内で「Thrive Product Manager」というファイルをダウンロードします。

WordPress サイトにダウンロードしてインストールする必要があります。 方法がわかりませんか? プラグインをインストールする方法については、ステップバイステップのガイドに従ってください。
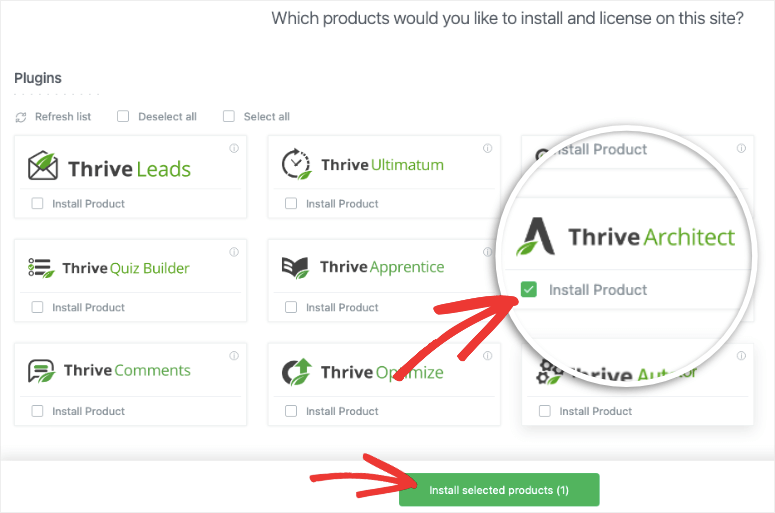
プラグインが有効になったら、WordPress の左側のサイドバー メニューからプラグインにアクセスできます。葉のアイコンを探してください。 Thrive ダッシュボードでは、Thrive Architect ビルダーをアクティブ化できます。

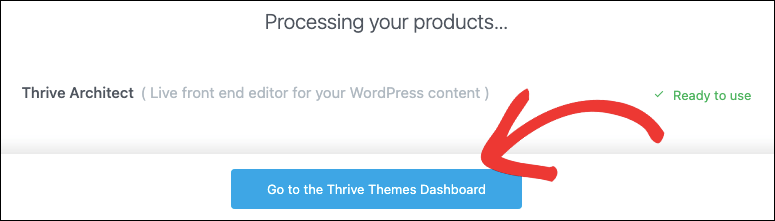
インストールされると、次のようなメッセージが表示されます。

これで、Thrive Architect を使用する準備が整いました。 開始直後に、Thrive ビルダーへのアクセスが非常に簡単であることに気づきました。
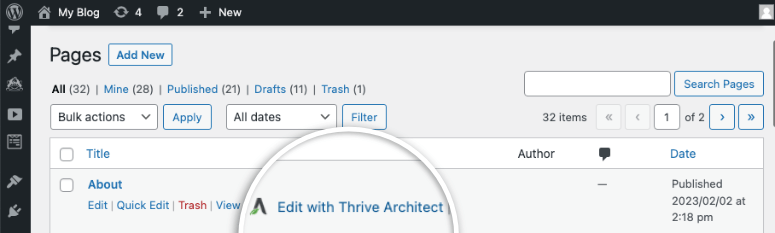
まず、WordPressページタブにアクセスすると、各ページの下にオプションの横に表示されます。 [投稿]タブにも表示されます。

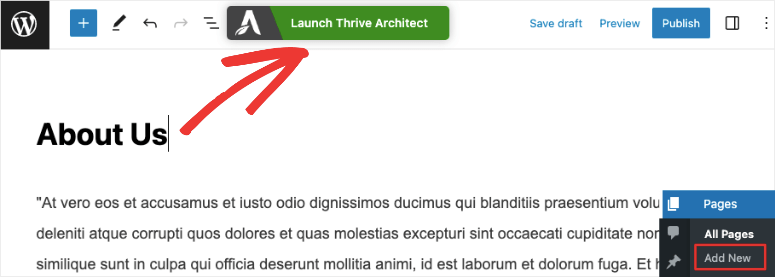
さらに、デフォルトのブロック エディターを使用してページや投稿を作成または編集すると、Thrive Architect ビルダーの使用を開始するオプションが表示されます。

これらのオプションのいずれかをクリックすると、Thrive ビルダーが起動します。
Thrive Architect を使用した WordPress のカスタマイズ
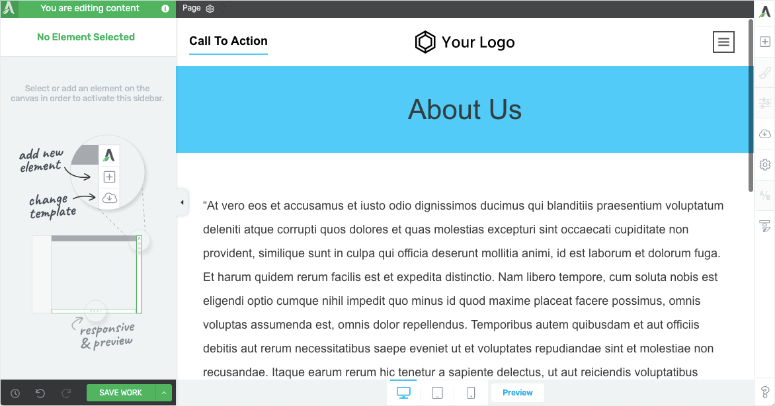
Thrive Architect ビルダーを開くと、ページの視覚的なプレビューが表示されます。 これは、サイト上で実際に表示されるときとまったく同じです。

このフロントエンド ビルダーを使用すると、このページ上の任意の要素を選択し、ここで編集できます。 これにより、Thrive は初心者にとって非常に簡単になります。 ここでは学習曲線は必要ありません。
コンテンツをクリックして編集し、要素をドラッグ アンド ドロップして位置を並べ替えることができました。 とても簡単でした。
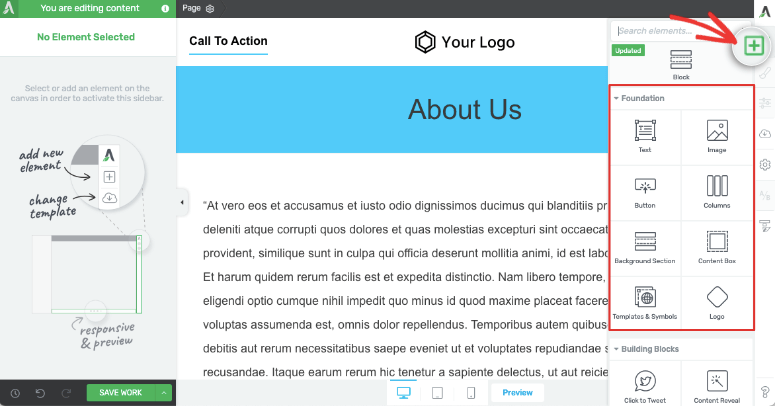
次に、ページに新しい要素を追加するには、右側のメニューの上部に + アイコンがあります。 これにより、ページ デザインにドラッグ アンド ドロップできるすべてのブロックと要素の新しいメニューが開きます。

ここで最初に行ったのは、すべてのブロックを試してみることでした。 私たちは、各ブロックが適切に設計されているか、それともお金を払う価値がないのかを確認したかったのです。 以下に、内部で利用できる高度なビルディング ブロックの一部を示します。
- お問い合わせフォーム
- ギャランティーボックス
- 目次
- イメージギャラリー
- プログレスバー
- クリックしてツイートする
- 見込み客発掘のオプトイン
- 星の評価
- ソーシャルメディアでフォローして共有する
- コンテンツの公開
- アクションの呼び出し
- カスタムHTML
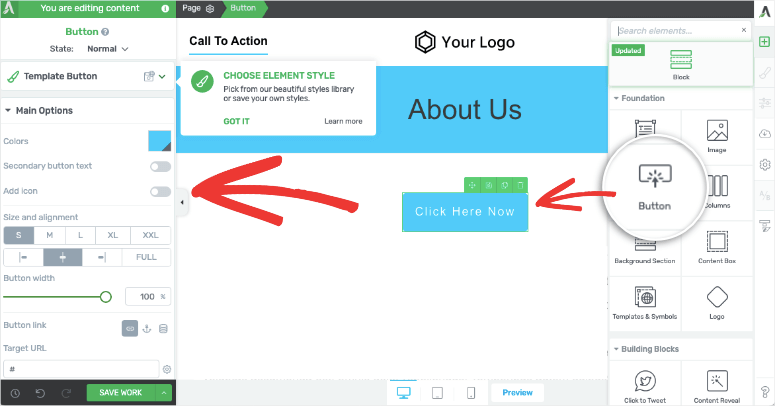
ボタン ブロックをドラッグ アンド ドロップしましたが、これは非常に印象的だと言わざるを得ません。 ボタンを追加するとすぐに、左側のメニューにカスタマイズ オプションが表示されます。

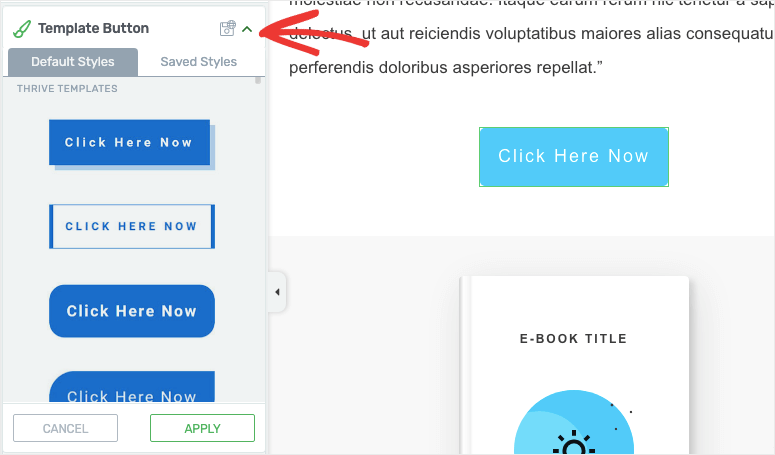
あらかじめデザインされたボタンがあるので、ここでコーディングを使用する必要はありません。 「テンプレート ボタン」メニューを開いて新しいデザインを選択するだけです。 これにより、Thrive が目立つようになりました。一部の WordPress ページビルダーでは、形状、境界線、パディングを変更してボタンのスタイルを独自に設定できるためです。

ボタンの設定では、色、テキスト、境界線、位置、アニメーションなどをすばやく編集できます。 ボタンのリンクに「nofollow」属性と「新しいタブで開く」属性を追加する SEO に適した要素も備えています。
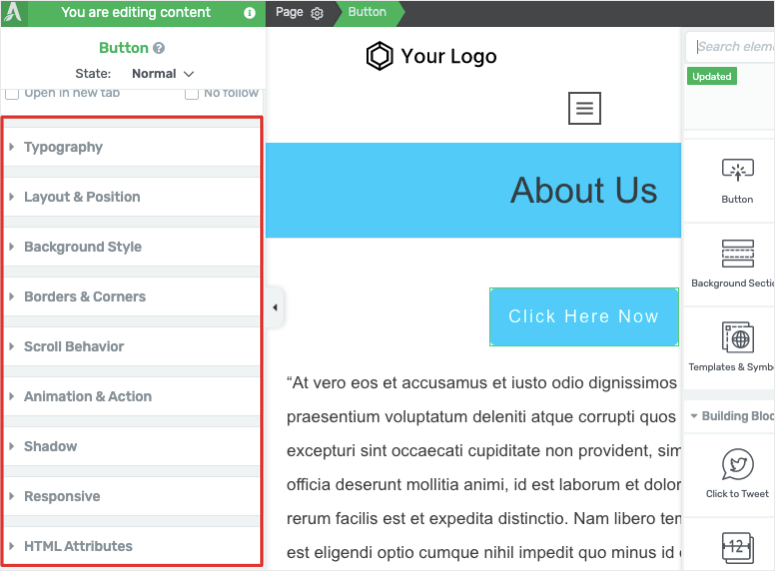
どの要素を選択しても、左側のメニューを下にスクロールしてさらにオプションを見つけることができます。

これらのオプションには次のものが含まれます。
- 背景セクション
- レイアウトと位置
- タイポグラフィ
- アニメーションとアクション
- レスポンシブ
- HTML 属性
…もっと。
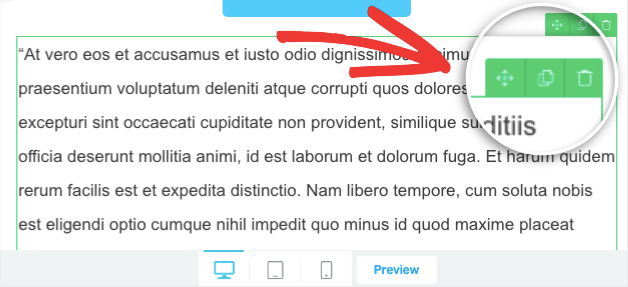
ブロックを選択すると、ページの別の領域にドラッグ アンド ドロップするオプション、ブロックを複製するオプション、ブロックを削除するオプションも表示されます。

これまでのところ、Thrive は本当に優れたビルダーになりつつあります。 ページのデザインはとても簡単でシンプルです。 私たちの意見では、WordPress を使い始めたばかりの方でも、このビルダーは使いやすいと感じていただけると思います。
これは、同じドラッグ アンド ドロップ ユーザー インターフェイスを持つ他のページ ビルダー SeedProd と Elementor を思い出させます。 使いやすさは Beaver Builder よりも優れていると思います。
次に、より高度なブロックとカスタマイズに進みました。
高度なブロックとカスタマイズ
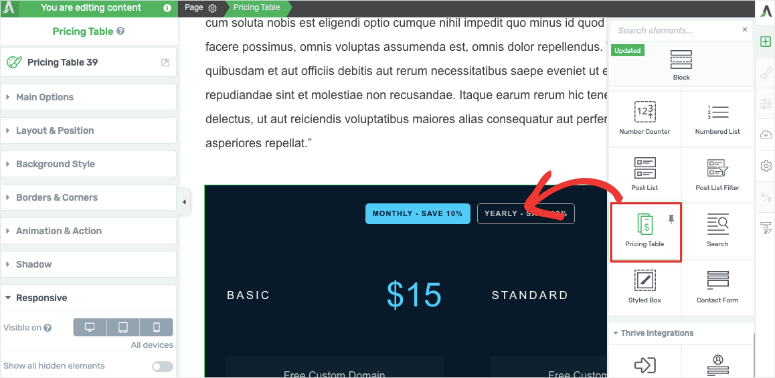
価格表などの他の要素も検討しました。 基本的なデザインは次のようになります。

見た目も素晴らしく、販売ページがポップアップ表示されるので満足しています。
別のスタイルが必要な場合は、色、フォント、背景が異なる既製のデザインをご利用いただけます。 これにより、価格表を既存のテーマに簡単に合わせることができます。 左側のタスクバーのオプションを使用すると、いつでもブロックをさらにカスタマイズできます。
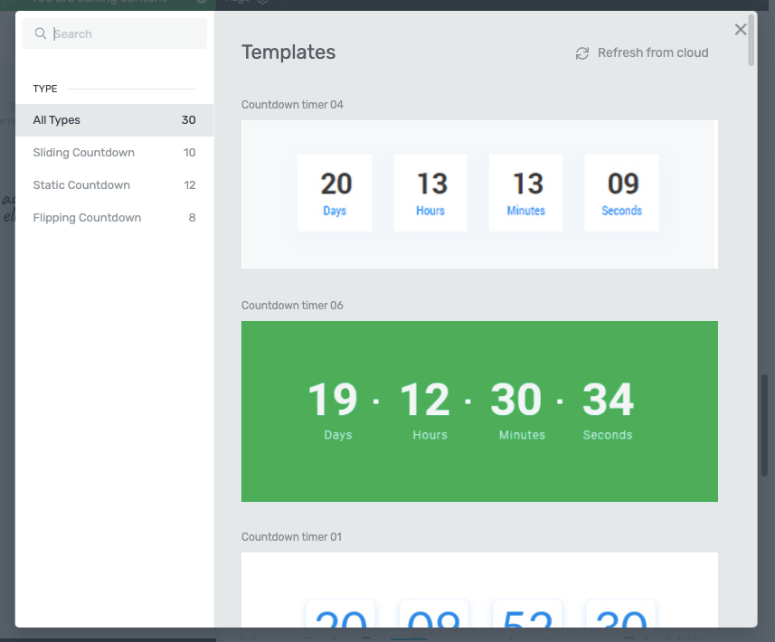
このように、どの要素を選択しても、非常に多くのオプションから選択できます。 たとえば、カウントダウン タイマーに使用できるデザイン オプションをいくつか示します。

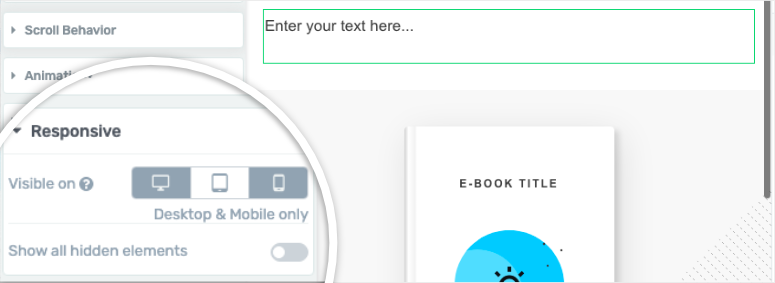
要素をモバイルでのみ表示し、デスクトップでは非表示にしたい場合は、左側のメニューで[レスポンシブ]タブを開きます。
ここでは、この要素を表示/非表示にするデバイスを選択できます。

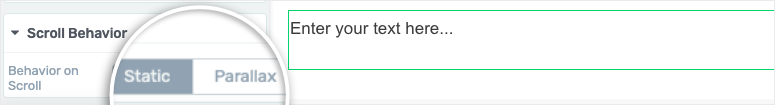
ホームページに視差効果を追加したいですか? これは「スクロール動作」タブで確認できます。 これにより、任意のブロックを静的要素または視差要素としてスクロールさせるオプションが提供されます。

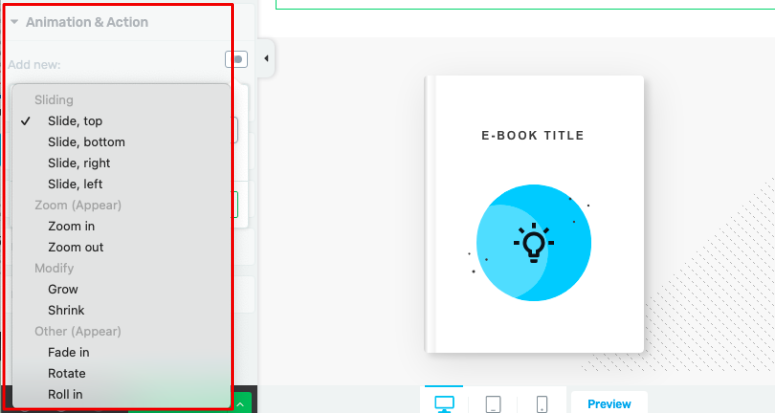
任意のブロックにアニメーションを追加することもできます。 [アニメーションとアクション]タブでは、ブロックをスライド、ズーム、拡大、縮小、フェード、回転、ロールさせることができます。

これらは私たちにとって本当に際立ったカスタマイズオプションです。 他にもありますが、それについてはご自身で調べていただくことにします。
次に、Thrive Architect 内の設定をチェックして、さらにどのような機能が提供されるかを見てみましょう。
際立ったThrive Architect設定
Thrive Architect ビルダー内では、最初に適切なメニューに焦点を当てます。 新しい要素の追加以外にも、検討すべきオプションがさらにあります。
これらのオプションの一部は、Thrive Theme Builder でのみ使用できます。 Thrive Suite を購読するか、個別に購入すると、それにアクセスできます。
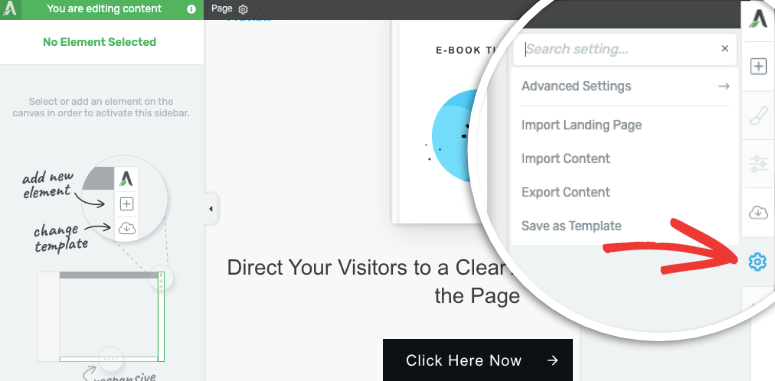
まず、設定アイコンの下で、コンテンツをインポート/エクスポートし、このページをテンプレートとして保存できます。 これを使用すると、サイトの異なるコンテンツを含む同様の Web ページをすばやく作成できます。

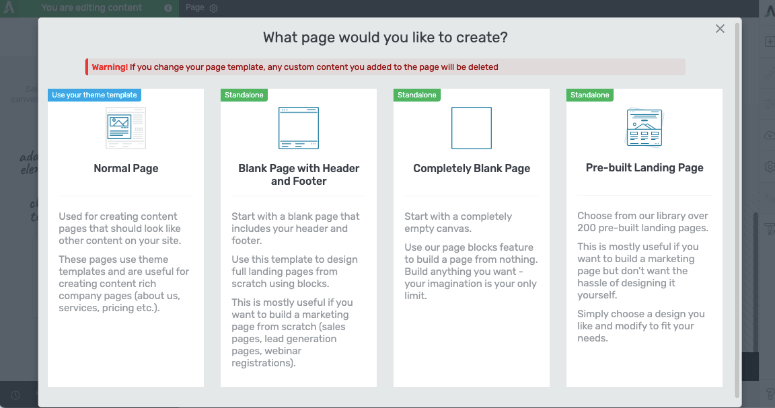
設定アイコンの上に、「テンプレートの変更」オプションがあります。 これにより、現在使用しているテンプレートを変更するための 4 つのオプションを含むポップアップが開きます。


次の中から選択できます。
- 通常ページ:これはテーマ テンプレートを使用し、サイト上の他のコンテンツと同じように見えるコンテンツ ページを作成するために使用できます。 会社概要、サービス、価格ページなどのページに最適です)
- ヘッダーとフッターのある空白のページ:ブロックを使用して完全なランディング ページを最初からデザインする場合に最適です
- 完全に空白のページ:空のキャンバスを取得して、必要なものをすべて構築します
- 事前に構築されたランディング ページ: 200 を超える事前にデザインされたテンプレートから選択し、編集して公開すると、より高速でプロフェッショナルな Web デザインが実現します。
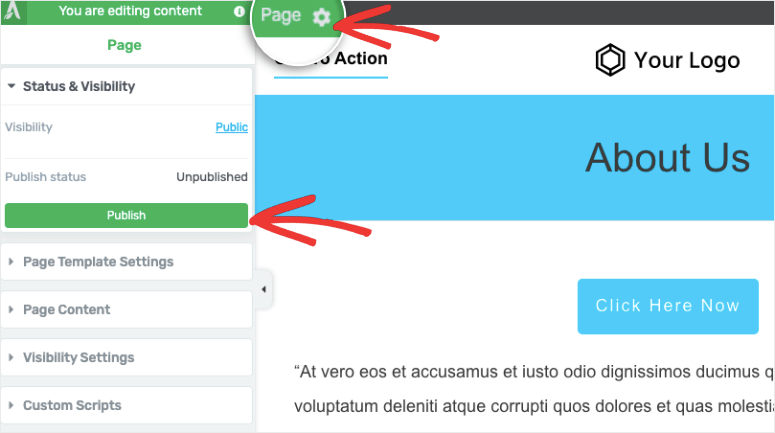
左側のメニューに移動すると、上部のメニューに設定アイコンが表示されます。 それをクリックすると、次のような新しいメニューが開きます。

次のようなオプションが表示されます。
- ステータスと可視性:ページを公開または非公開にするか、ページを公開します
- ページ テンプレート設定:使用しているテンプレートを表示します。
- ページコンテンツ:投稿タイトルとアイキャッチ画像を変更する
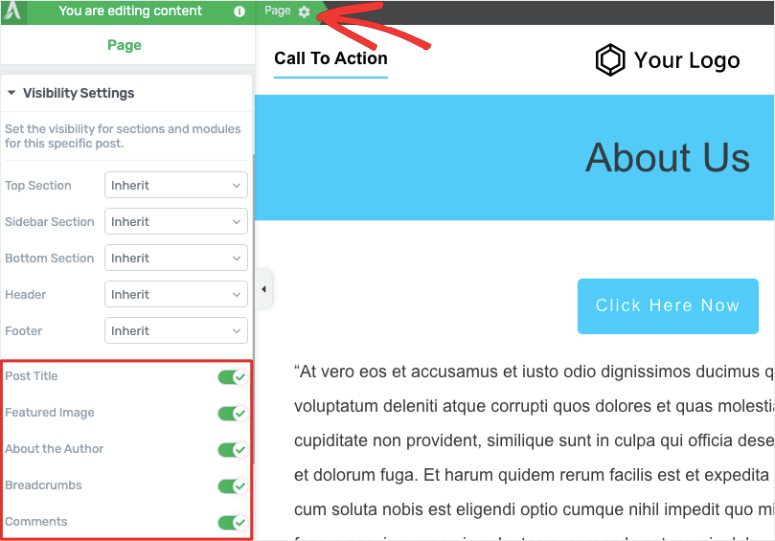
- 表示設定:この特定の投稿のセクションとモジュールの表示を設定します。
- カスタム スクリプト:ページのヘッダー、本文、フッターにカスタム コーディングを追加します。
ここに表示される設定は、空白のページや既成のランディング ページ テンプレートなど、作成しているページの種類によって異なります。
ここで私たちが注目したのは、可視性の設定です。 次のようなページの要素を表示または非表示にすることを選択できます。
- 記事のタイトル
- 注目の画像
- 著者について
- パン粉
- コメント

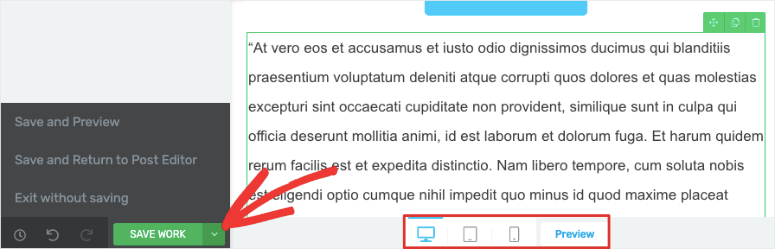
最後に、エディターの下部に、デスクトップ、タブレット、モバイルでサイトのデザインをプレビューするオプションが表示されます。 これは、デザインがモバイル対応であることを確認するのに役立ちます。

作業内容を保存したり、テンプレートとして保存したりすることもできます。 ここで終了して WordPress ダッシュボードに戻ることもできます。
これで、Thrive Architect ビルダーのテストは終了です。 これまでのところ、私たちは非常に感銘を受けていると言わざるを得ません。 それで、このビルダーの費用はいくらですか?
Thrive Architect の価格

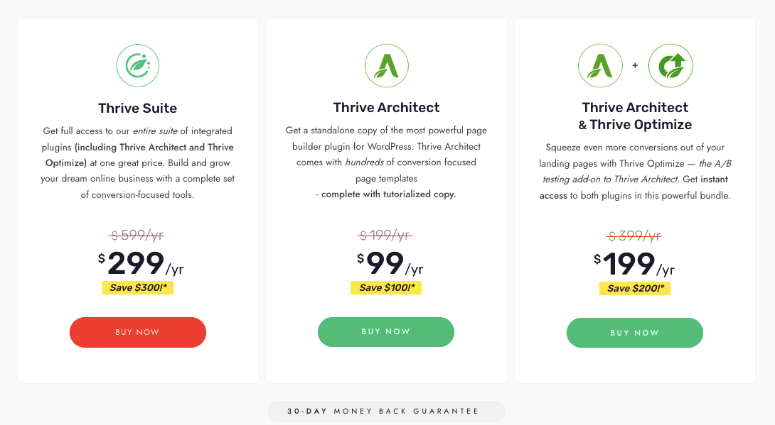
Thrive Architect は年間 99 ドルで入手できます。 これにより、無制限のサポート付きの 1 サイトのライセンスが付与されます。 Thrive Automator プラグインにもアクセスできます。
Thrive Architect をバンドルの一部として購入することも選択できます。
Optimize Bundle: Thrive Architect、Thrive Automator、Thrive Optimize (A/B テスト ツール) の費用は年間 199 ドル
Thrive Suite:年間 299 ドルで、以下を含む 9 つのプラグインにアクセスできます。
- Thrive Leads: メールリストを増やす
- Thrive Automator: 管理時間を削減し、ワークフローを自動化します
- Thrive Apprentice: 収益を生み出すオンライン コースを作成する
- Thrive Quiz Builder: インタラクティブなクイズで視聴者を魅了します
- Thrive Ultimatum: サイトに希少性の要素を追加する
- コメントを繁栄させる: コメント セクションを活気のあるコミュニティに変えます
- Thrive Ovation : 体験談を収集して表示する
- Thrive Optimize: サイト上の A/B または分割テスト要素
- Thrive Theme Builder: 魅力的な Web サイトを作成する
9 つのプラグインはすべて使い方が簡単ですが、強力な結果をもたらします。 年間 299 ドルで 9 つすべてを入手できるのは、非常に高価です。
さらに、すべてのプランに 30 日間の返金保証が付いています。 したがって、スイートに満足できない場合は、返金してもらえます。
Thrive Architect の統合
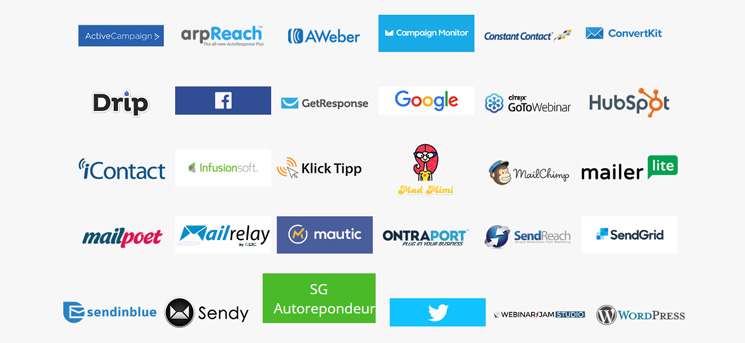
このビルダーは、すべての主要な電子メール マーケティング サービス プロバイダーと統合します。 一般的な電子メール マーケティング サービスと API を直接統合しているため、電子メール リストに電子メールを送信することが非常に簡単になります。

これらの統合には、ほんの数例を挙げると、Constant Contact、Active Campaign、Drip、Aweber、HubSpot などがあります。
Thrive は WordPress のベスト プラクティスに基づいて構築されているため、すべての人気のある WordPress プラグインおよび WordPress テーマと互換性があります。
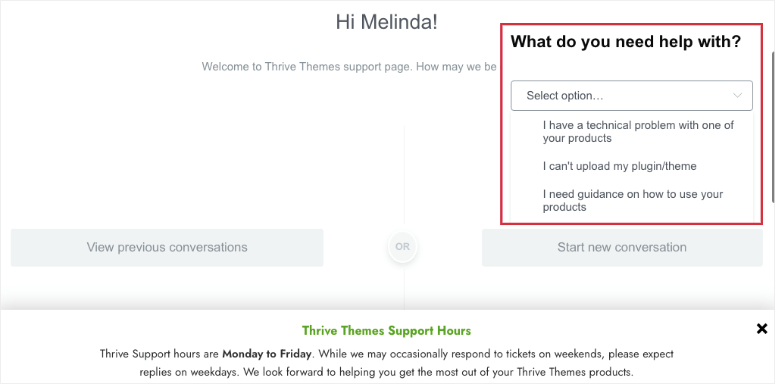
Thrive のサポートとドキュメント
Thrive は 24 時間体制のカスタマー サポートを提供します。 彼らはフレンドリーで、関連する問題の解決を手伝ってくれます。

ナレッジ ベースで大量のドキュメントを検索して、自分で答えを見つけることもできます。 Thrive Suite を使用すると、Thrive University にアクセスできるようになります。 これには、オンライン マーケティング スキル、Thrive Suite のツールの習得などに関するコースが満載です。
Thrive は非常に優れているように見えますが、どの WordPress ツールにも長所と短所があります。 次にそれを見てみましょう。
Thrive Architect の長所と短所
繁栄するアーキテクトのプロ
Thrive Architect ビルダーには気に入った点がたくさんあります。 ここではそのうちの 5 つだけを取り上げます。
- 既製のテーマとテンプレート
- Thriveテーマビルダーと統合
- ユーザーフレンドリーなインターフェース
- 豊富なサードパーティ統合
- 優れたサポートとドキュメント
次に欠点に注目して、このビルダーに欠けているものを見つけるために懸命に努力しました。
Thrive Architect の短所
Thrive Architect は、堅牢なページ ビルダー プラグインです。 他の多くのビルダーにはない高度な機能が数多くあります。 このビルダーの短所は次のとおりです。
- 無料版はありません
- Thrive Suite は初心者にとっては予算外になる可能性があります
- わずかな学習曲線
WordPress をまったく初めて使用する場合は、Thrive などのサードパーティ ビルダーを操作する方法を理解するのに時間がかかる可能性があります。 そうは言っても、Thrive の使用方法を学ぶために従うことができるビデオや文書によるチュートリアルがたくさんあります。
以上が Thrive Architect の完全なレビューです。 次に、このビルダーの全体的な見解を説明します。
評決: Thrive Architect には価値があるか?
Thrive Architect を徹底的に調査したので、これが最高のページ ビルダーの 1 つであり、当然市場で最も人気のあるページ ビルダーの 1 つであると自信を持って言えます。
これは、SeedProd、Thrive、Divi の順で、最高のランディング ページ ビルダーのトップ 3 リストにランクインします。
Thrive Architect の気に入った点は次のとおりです。
- 使いやすく初心者にも優しい
- ページと要素用の既製のテンプレート
- 電子メールマーケティングの統合
- 高度な設定
- 素晴らしいサポート
コンテンツの公開、目次、投稿リストなど、ブロガーにとって強力な要素が備わっています。 さらに、オンライン ビジネスを経営している場合は、クレジット カード支払い、お客様の声、価格表などの高度なブロックやウィジェットが気に入るはずです。
私たちの詳細なレビューが気に入っていただければ幸いです。そうであれば、WordPress ウェブサイトをカスタマイズする方法 [初心者ガイド] もご覧ください。
私たちは Thrive Architect ビルダーに 5/5 つ星の評価を与えます。 私たちの評価の内訳は次のとおりです。
Thrive Architect を入手する »


 4.0 / 5.0
4.0 / 5.0