20 ベスト Tilda ウェブサイト (例) 2022
公開: 2022-12-09最高の Tilda Web サイトと優れた例を見て、新しいページのインスピレーションと宣伝を得たいですか?
この簡単なウェブサイト ビルダーで構築された 50 以上のサイトを調査しましたが、これら 20 のサイトが最高のレスポンシブ ウェブ デザインであることがわかりました。
Tilda は、最短時間でオンラインを開始するためのすべてを備えています。
さらに、ユーザーと初心者に優しいインターフェイスと構築プロセスにより、Web 開発とデザインの経験は必要ありません。
創造性を発揮して、あなたの Tilda ウェブサイト バージョンを PRO のようにしましょう。
あなたの創造性を広げる最高のティルダのウェブサイト
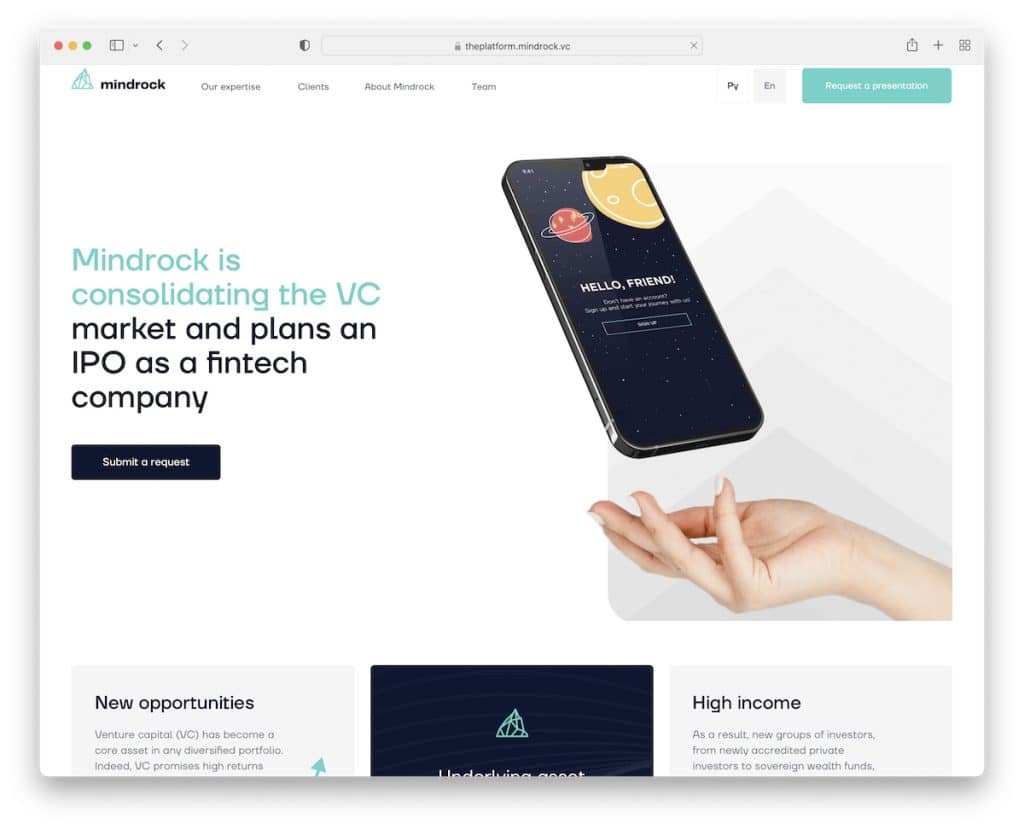
1.マインドロック

Mindrock は、利点、機能などを紹介する素晴らしいセクションを備えた、モダンでミニマリストなビジネス Web サイトです。
また、スクロールせずにセクションからセクションにジャンプできるフローティング ナビゲーション バーを備えた 1 ページ サイトの好例でもあります。
注: 適切に構成された 1 ページ レイアウトを使用して、Web サイトのユーザー エクスペリエンスを向上させます。 (その他のオプションについては、最適な 1 ページ Web サイト ビルダーのリストを確認することもできます。)
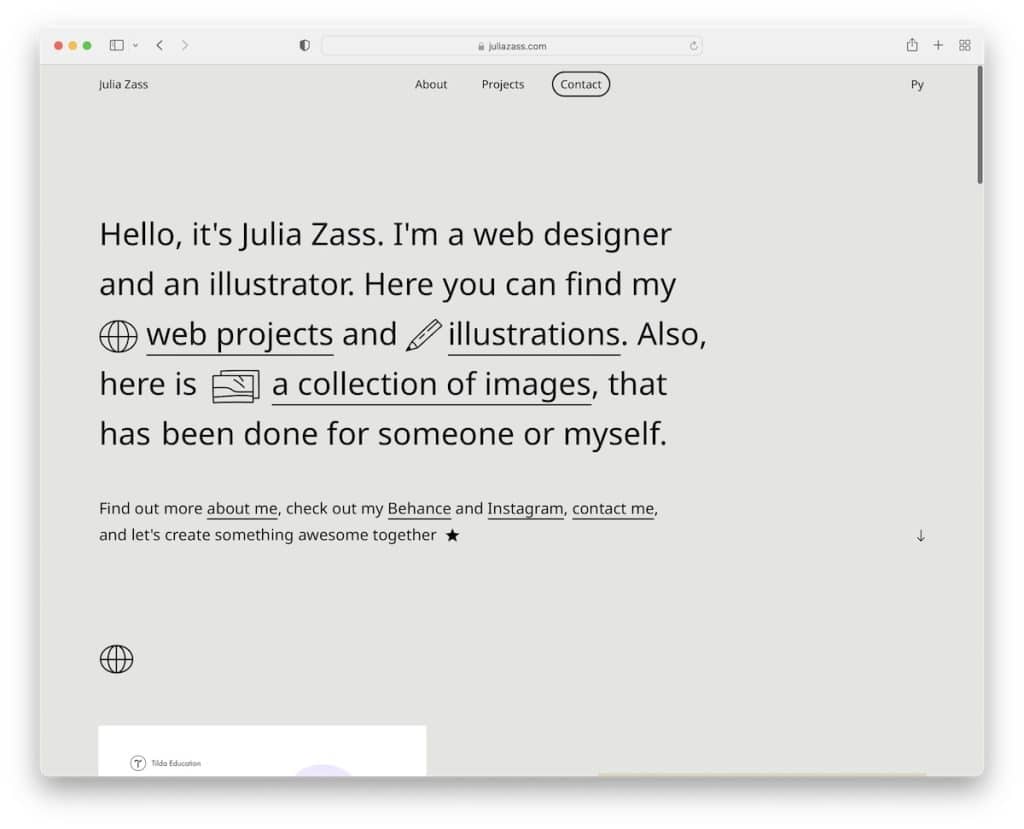
2. ジュリア・ザス

Julia Zass の Tilda Web サイトはモダンでクリエイティブで、適度な量のアニメーションで雰囲気を盛り上げています。
彼女は、リンク付きのテキストのみを含む、画像のないヒーロー セクションを使用することにしました。 頭がいい。
また、ユニークな点は、連絡先フォームがフルスクリーン オーバーレイとして開き、現在のページにとどまっていることです。
注: プロフェッショナルな Web サイトを構築して、サービスを宣伝し、可能性を飛躍的に高めましょう。 (Tildaでやるのはとても簡単です!)
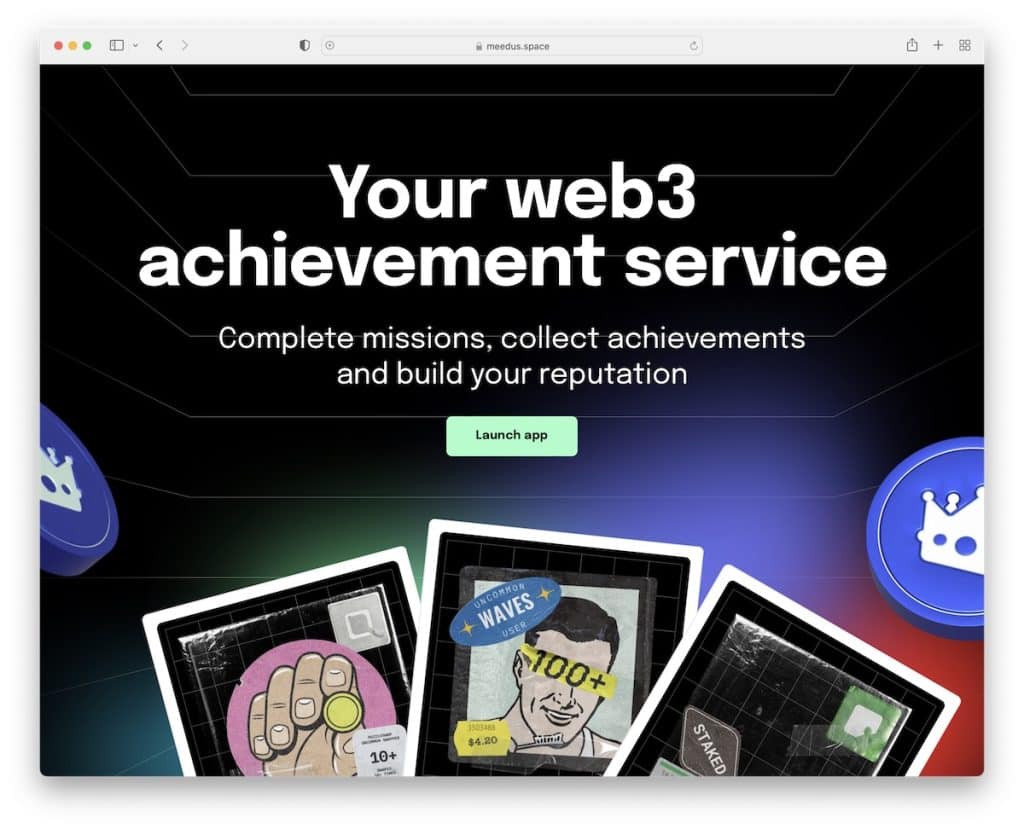
3. ミーダス

Meedus の最もユニークな機能の 1 つは、ナビゲーション バーがないことです。 さらに、シンプルなヘッダーは巻物にのみ表示されます。
また、全体的なエクスペリエンスをより魅力的にする多くのアニメーションや特殊効果も見つかります。 スクロールして一番上に戻りたい場合は、代わりにトップに戻るボタンを押してください。
注: ダーク Web デザインを別の方法で使用すると、すぐに高級感が増します。
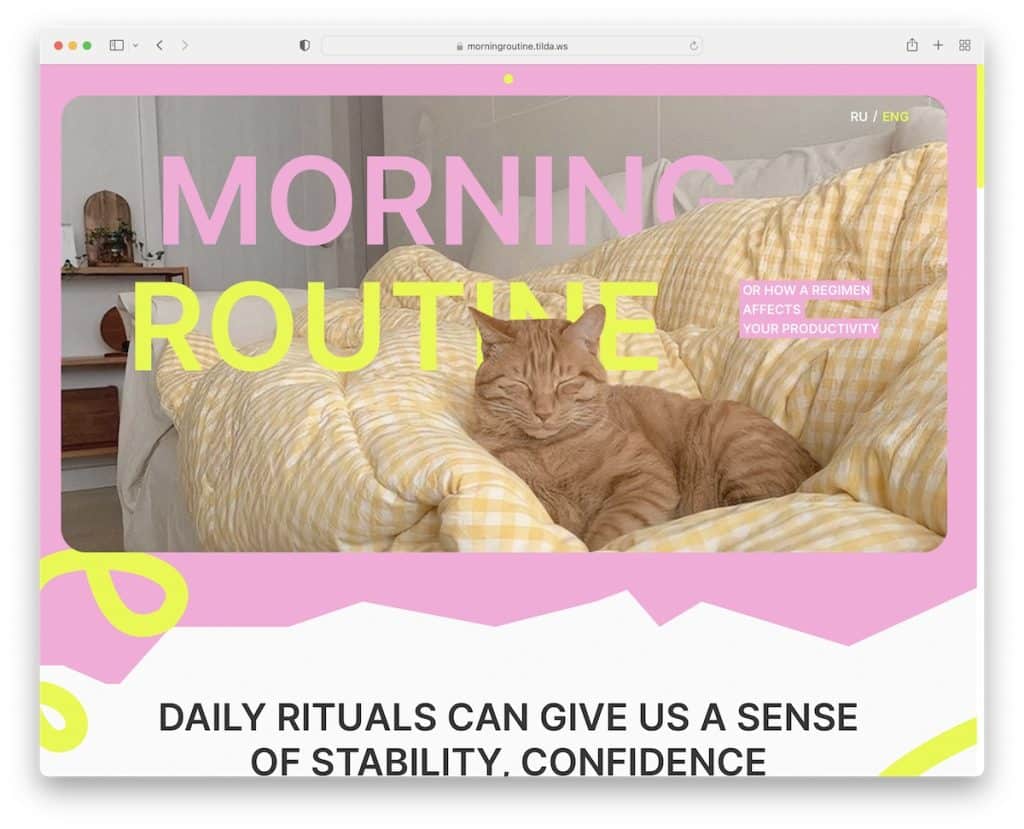
4. 朝の日課

Morning Routine は Meedus に似た陽気な Web サイトで、ヘッダー/メニュー セクションはありません。 ただし、ロシア語と英語のどちらかを選択できます。
ページの動きのある要素により、コンテンツのブラウジングがより動的になり、画面に釘付けになり、次に来るものに興奮し続けます.
注: ビジネスやサービスに直接関係のない画像やコンテンツを使用してください。 (大きな注目を集める要因。)
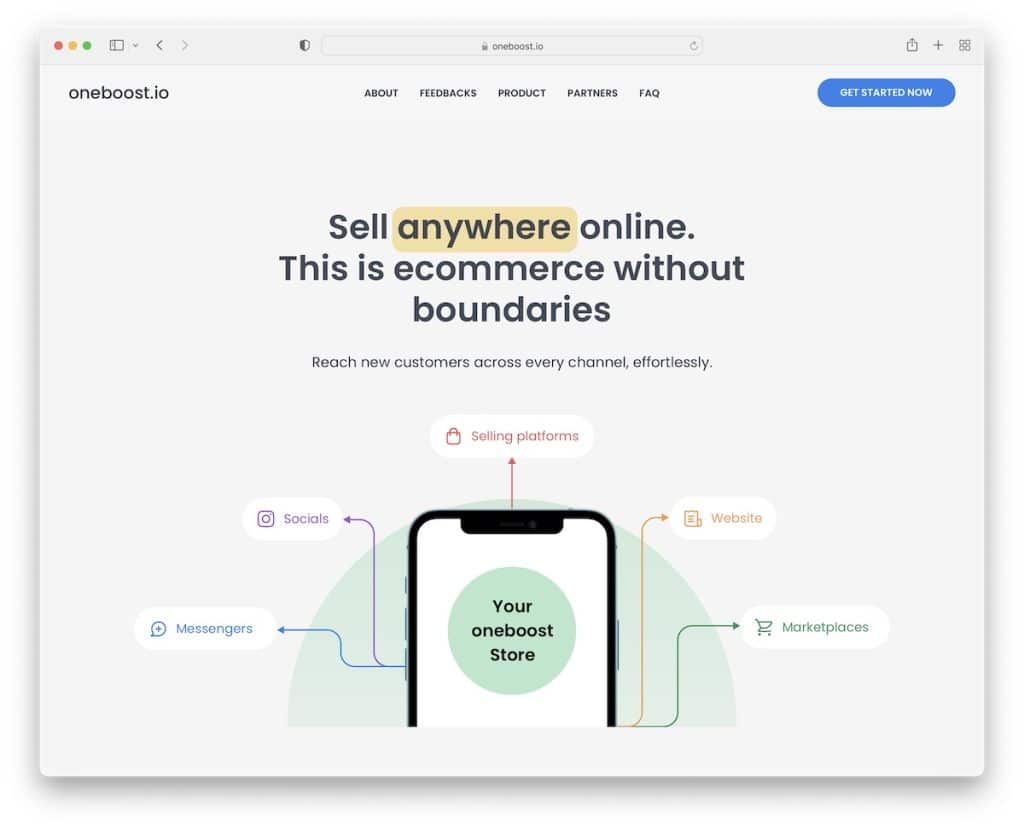
5.ワンブースト

Oneboost は、高品質でプロフェッショナルなページのすべての要素を備えたクールな 1 ページの Tilda Web サイトです。
スティッキーで透明なナビゲーション バー、アニメーション、複数のコール トゥ アクション ボタン、および自動スライドの証言/レビュー スライダーは、Oneboost の専門分野のほんの一部です。
アコーディオンを使用した FAQ セクションは、Web サイトの外観をすっきりさせながら、ユーザーが必要とする回答を提供します。
注: 特によくある質問の場合は、負荷を最小限に抑えるためにアコーディオンを使用してください。
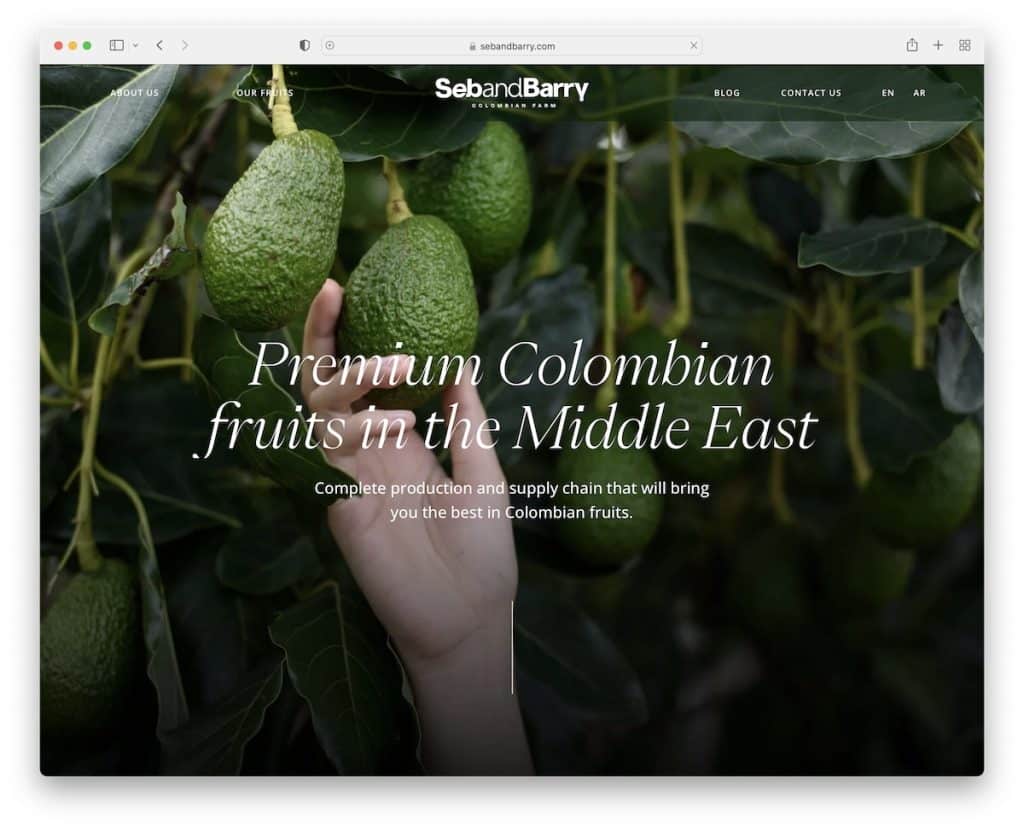
6. セブとバリー

セブとバリーのフルスクリーン画像の背景は、すべての訪問者に強力で永続的な影響を与えます。 そして、タイトルとテキストと組み合わせて、すぐにもっと知りたいと思っています。
Seb と Barry のアニメーション化された Web サイトでは、透明な (およびフローティング ヘッダー) と壮大な (スクロールする) アニメーションが使用されており、プロジェクトの一部であるかのように感じられます。
注: 魅力的なアニメーションを使用して、より没入感のある方法でビジネスを提示してください。
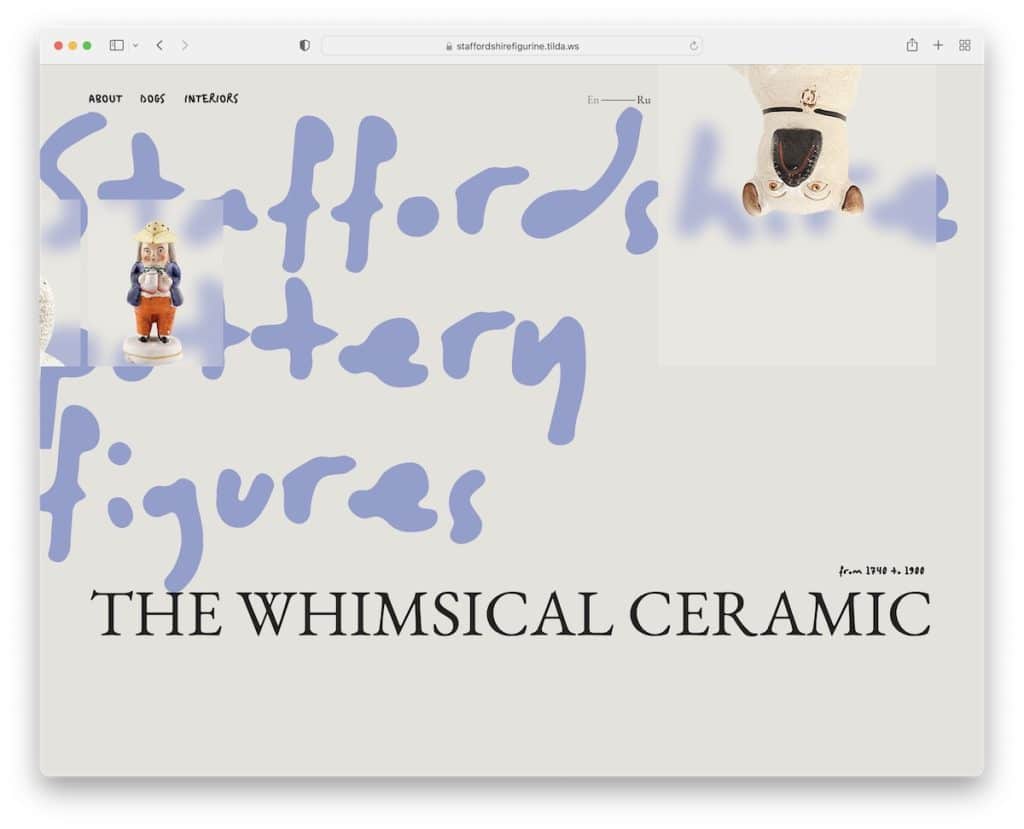
7.スタッフォードシャーの数字

Staffordshire Figures は、私たちが見つけたよりユニークな Tilda Web サイトの 1 つです。 シンプルさとオリジナリティが見事に融合しており、ゆっくりとスクロールしたくなるので、見逃すことはありません。
テキストの背景が変化するのは本当に気に入っています。これは (フォントのせいで) 読みにくいかもしれませんが、非常に詳細です。
注: アニメーション化されたページ要素を使用してアニメーション化された背景を作成しますが、戦略的かつ上品に作成してください (スタッフォードシャーのフィギュアのように!)。
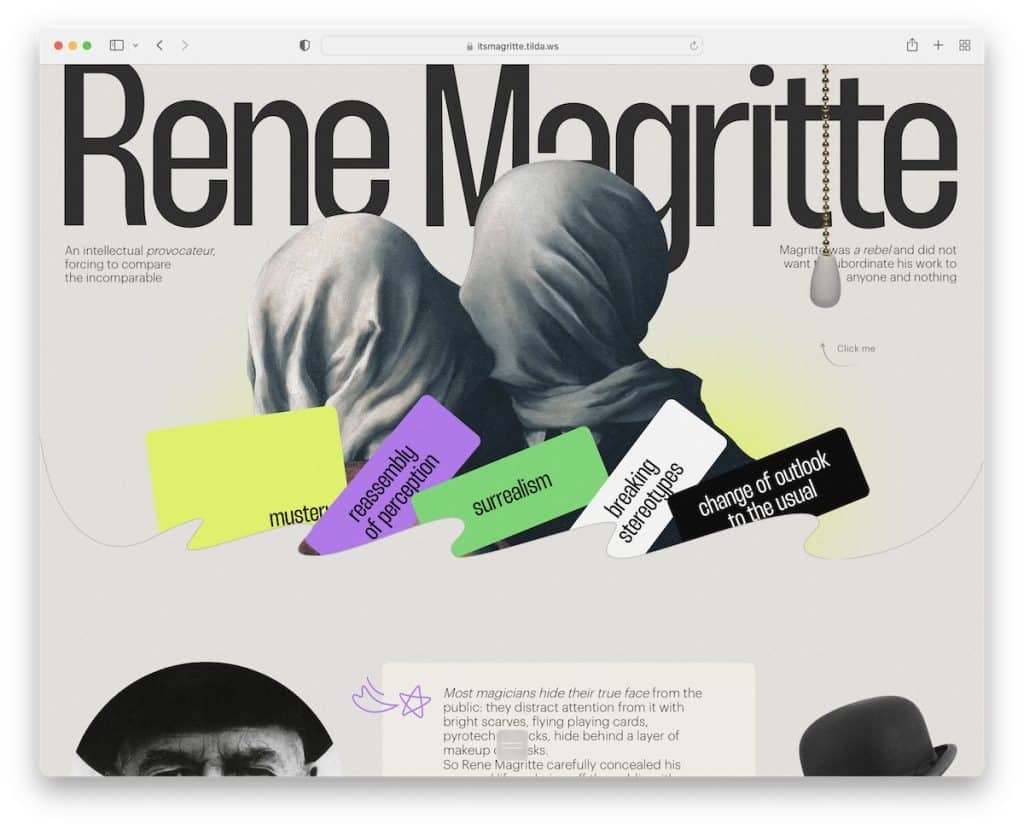
8. ルネ・マグリット

Rene Magritte も非常に興味深い Tilda Web サイトの例です。ぜひチェックしてみてください。
あなたのウェブサイトがどんなに個性的であっても、あなたの個性を表現しましょう。
Rene Magritte のサイトでは、上部のナビゲーション バーを使用していませんが、画面の下部にあるシンプルなメニュー ボタンを使用して、最も重要な 2 つのセクションにジャンプできます。
注: ユニークな単一ページの Web サイトで、没入型で魅力的なストーリーテリングを作成します。
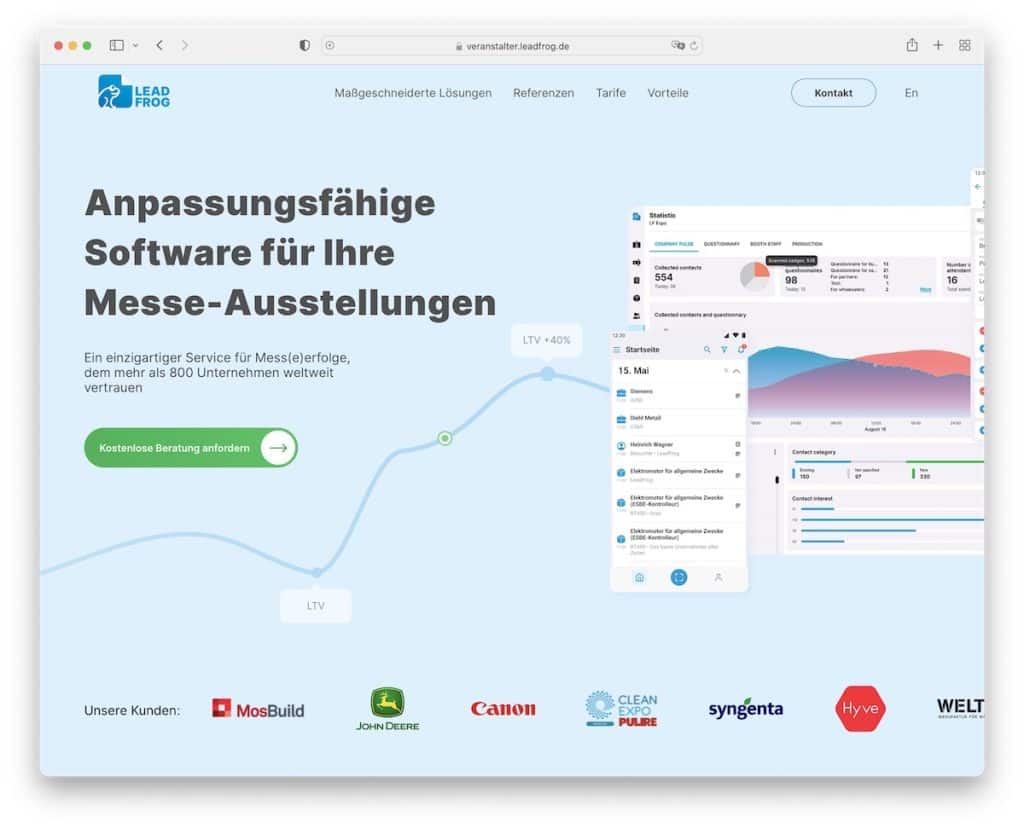
9. リードフロッグ

LeadFrog は、プロフェッショナル レベルを非常に高く保つソフトウェア Web サイトです。 スクロールせずに見える部分には、かわいいアニメーション、CTA ボタン、スワイプ可能なクライアント ロゴ スライダーがあります。
1 ページのレイアウトであるため、スクロールせずに重要なセクションにアクセスできるフローティング ナビゲーションが便利です。
最後になりましたが、LeadFrog の主な機能には、ホバー時にアクティブになるクールなアニメーションがあり、何が起きているのかを確認したくなるでしょう。
注意: あなたのソフトウェア Web サイトをより面白く楽しいものにするには、アニメーションの詳細を使用します。
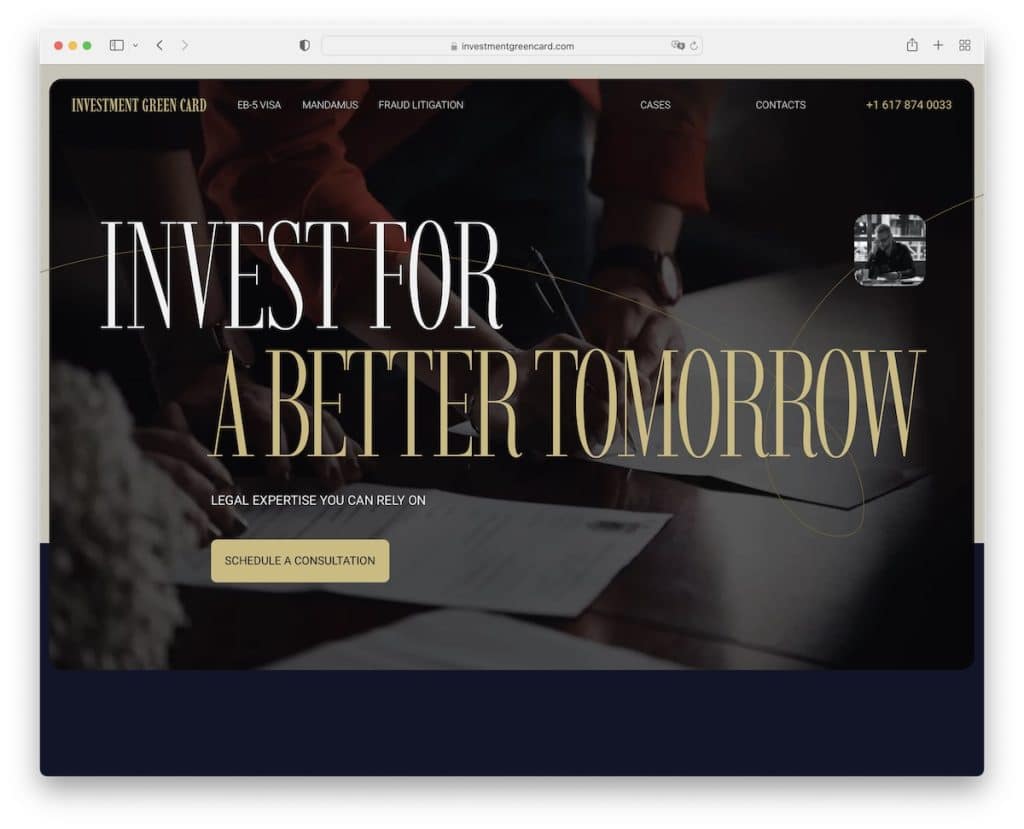
10. 投資グリーンカード

すぐに注目を集めるのは、Investment Green Card の大きなタイポグラフィ (タイトル用) の選択です。
さらに、カードのようなセクションは物事をうまく分解して、集中力を維持します。 また、フッター領域の大胆な連絡先の詳細は見逃せません。
注: 連絡先の詳細がはっきりと見えるようにして、誰もがメールや電話で簡単に連絡できるようにします。
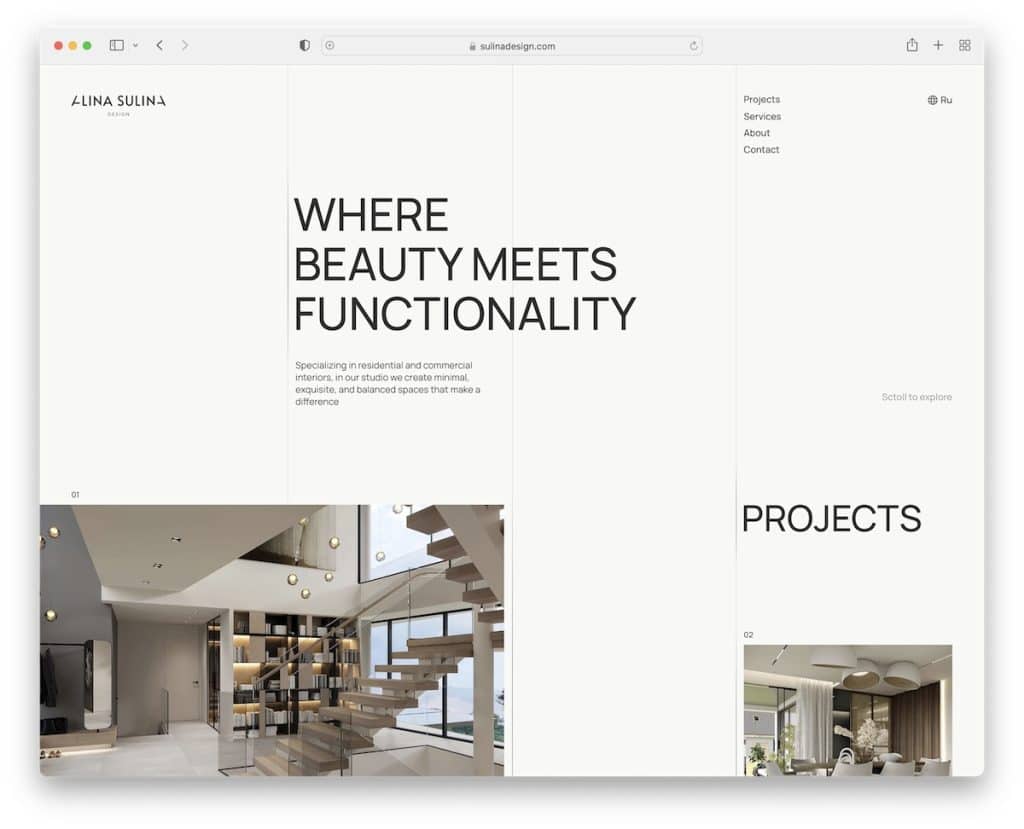
11. アリーナ・スリナ

Alina Sulina の美しいコンテンツ表示機能は、毎日目にするものではありません。 しかし、それはあなたがより長く滞在できるように、経験を素晴らしく刺激します.

また、独自のグリッド スタイルのホームページには、各プロジェクトについて詳しく知りたい場合にクリックできる要素があります。
フッター セクションはかなりの画面スペースを占有しますが、これは Web サイト全体のテーマとうまく調和しています。
注: 従来とは異なるグリッドを使用して、オンライン ポートフォリオ Web サイトを独自のものにします。
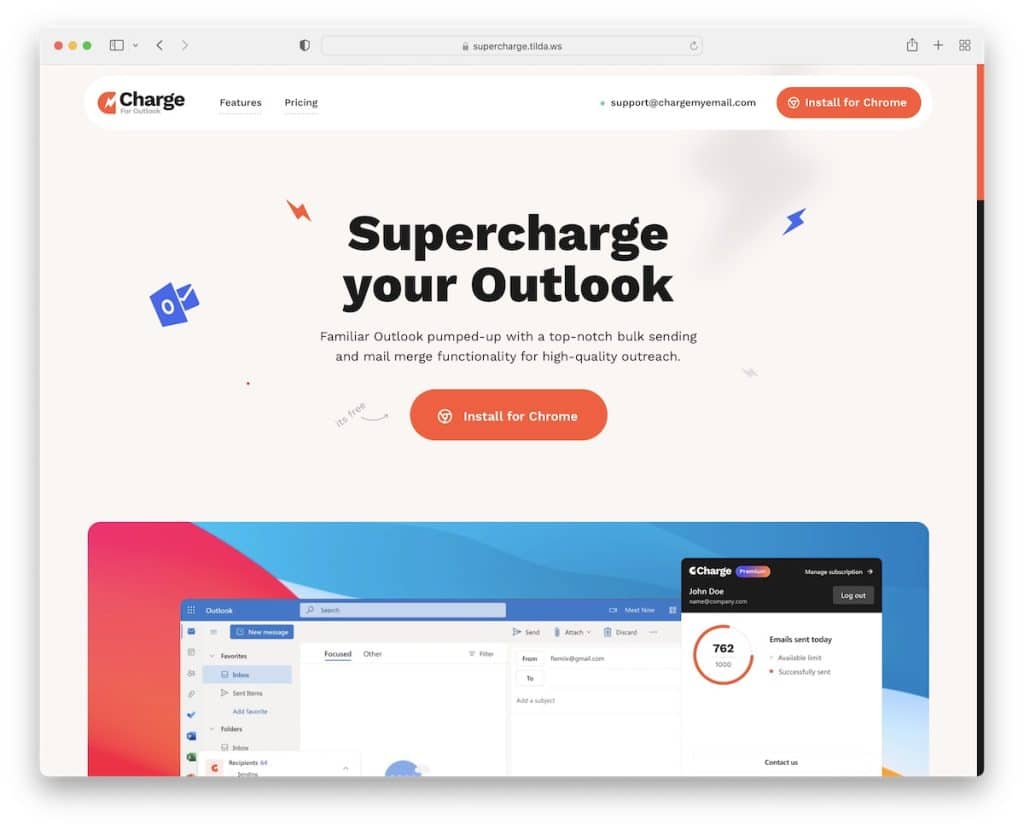
12. スーパーチャージ

特に、2 つの部分からなるメニュー セクションを備えた Supercharge の非常にシンプルなヘッダーが気に入っています。 最も重要な情報である、アプリの機能または価格のいずれかに移動します。 しかし、CTA ボタンを使用すると、誰もがすぐにアクションを起こすことができます。
さらに、ユーザー エクスペリエンスを改善するためにアコーディオンを使用して、よくある質問に回答しています。
注: ユーザーにすぐにアクションを起こしてもらいたい場合は、ヘッダーに CTA ボタンを追加します。
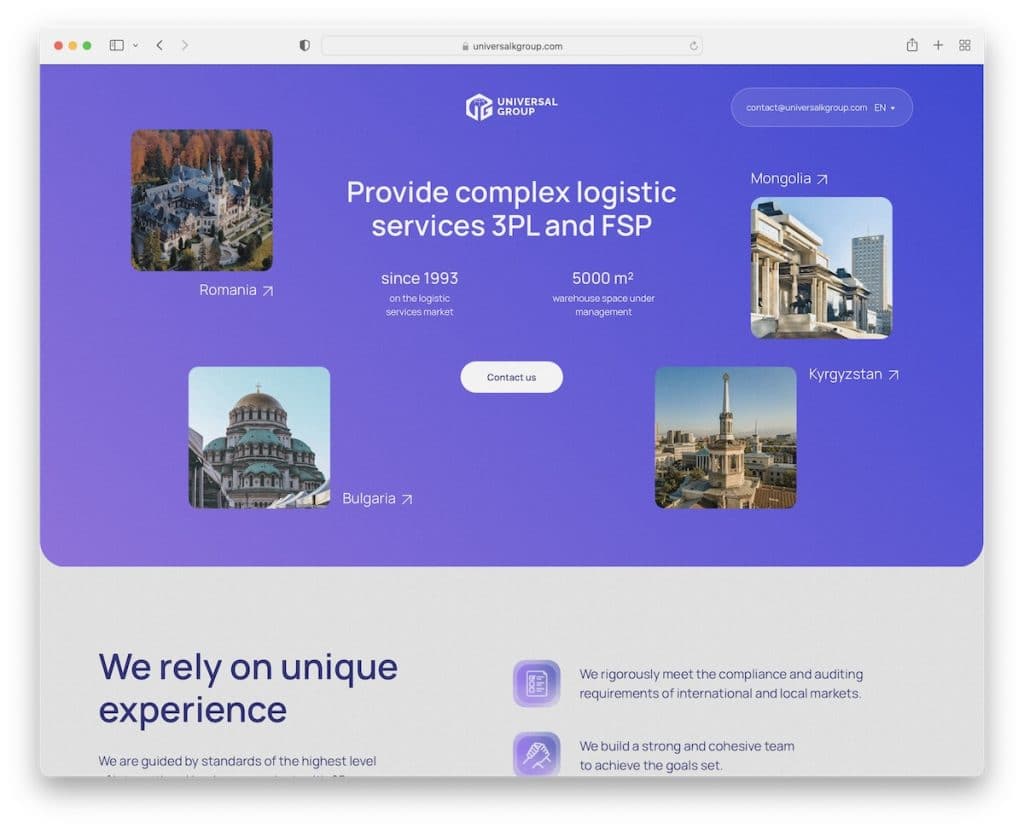
13.ユニバーサルグループ

ユニバーサル グループは、そのウェブサイトを使用して、モダンなデザインと見逃せない素晴らしいセクションを備えた独自のサービスへの旅にあなたを連れて行きます.
スクロールせずに見える位置にある [お問い合わせ] をクリックすると、ポップアップが表示され、時間を無駄にしないシンプルな 3 つのフィールドからなる相談フォームが表示されます。
ロゴの横のヘッダー、クリック可能なメール、言語ピッカーはあまりありません。
注: これがビジネスのやり方である場合は、ヒーロー セクションにある相談/連絡フォームにアクセスできるようにしてください。
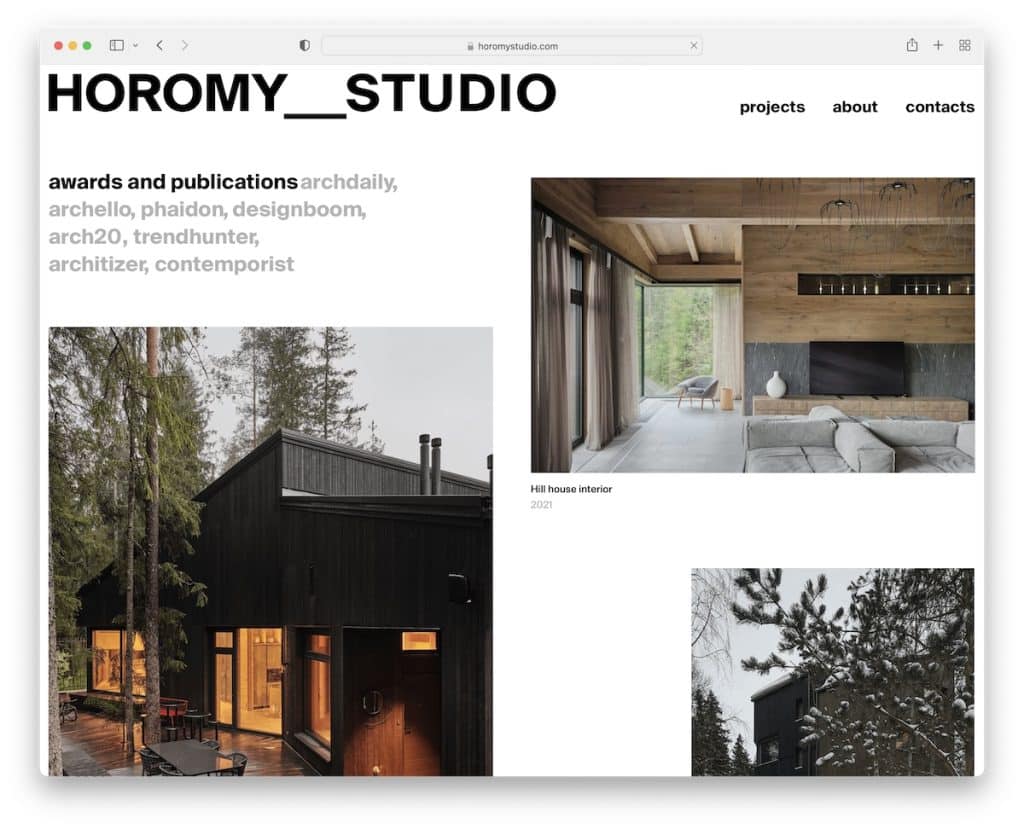
14.ホロミースタジオ

Horomy Studio のホームページは、すべての人にインスピレーションを与える素晴らしい建築作品の素晴らしいポートフォリオの 1 つです。
彼らはすべての画像をプロジェクト ページにリンクし、完全な内訳を示して、すべての詳細を明らかにしました。 これにより、フロントページを非常にきれいに保つことができました.
最後になりましたが、フローティング ヘッダーは、一番上までスクロールし始めたときにのみ表示されます。
注: 最も壮大なプロジェクトのポートフォリオを使用して、建築 Web サイトのデザインを簡素化し、美しくします。
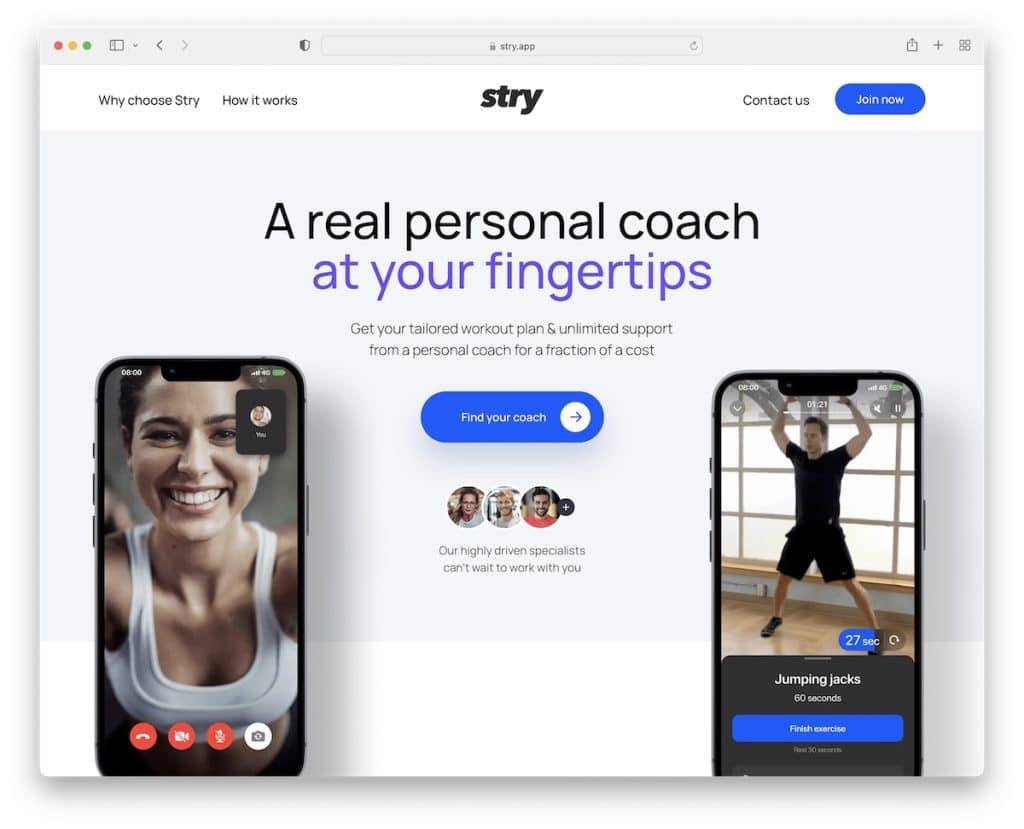
15. ストリー

Stry は、アプリのランディング ページ Web サイトで、詳細を知りたいすべての人に必須の情報をすべて公開しています。 ただし、CTA ボタンを押すとすぐにページの下部に移動し、そこでアプリを入手したり、無料試用版にサインアップしたりできます.
フローティング ヘッダー/メニューの代わりに、Stry はスクロールせずに見えるセクションの直後に表示されるフローティング CTA ボタンを使用します。
注: フローティング CTA を組み込むと、ユーザーがいつでもアクションを実行できるようになります。
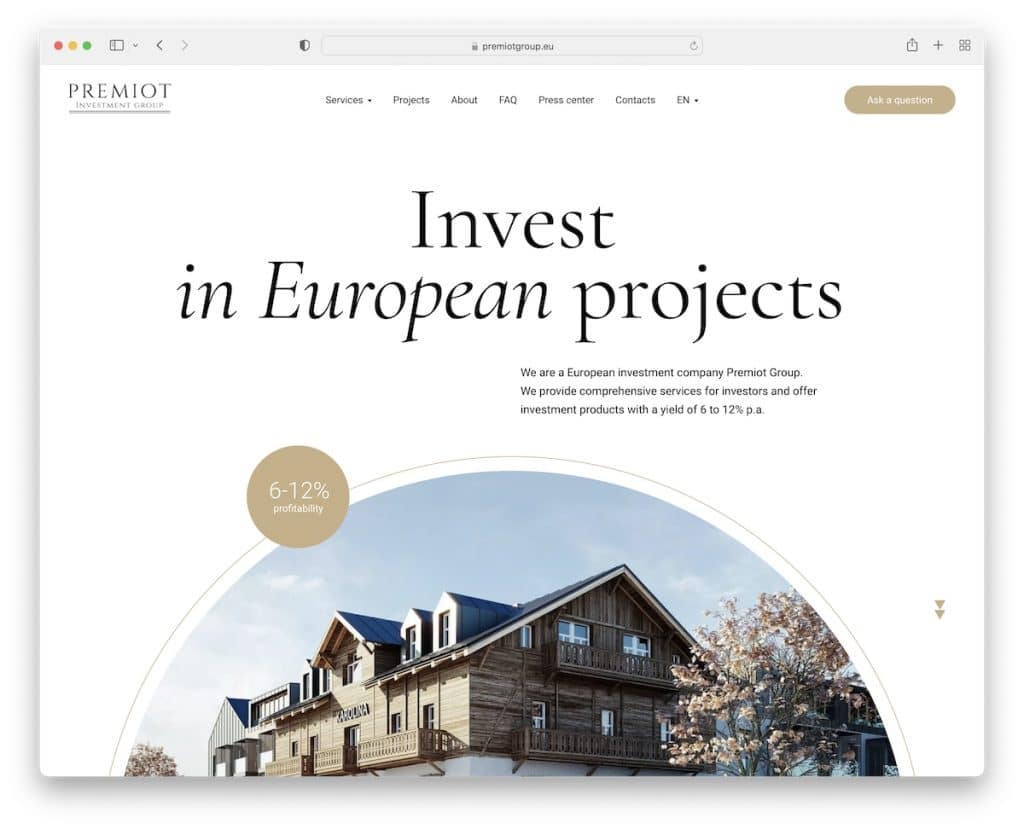
16.プレミオット

Premiot は、優れたアニメーションとコンテンツ表示機能を備えたストーリーを伝え、スクロール時間全体を通してユーザーを引き付けます。
詳細を知りたい人のために、フローティング ハンバーガー アイコンが常に表示され、クリックするとメニュー オーバーレイが表示されます。
Premiot のフッターは巨大で、クリック可能なメール、電話番号、Google マップが表示されます。
注: Google マップを統合して、ビジネスの正確な場所を表示します。
17. 創造性

ビジュアル コンテンツが好みでない場合は、Creationary でたくさんのインスピレーションを見つけることができます。 テキストの多い Web サイトは適切でしょうか? はい!
クリエイティビティは、十分な余白、スクロールへのテキストの読み込み、アニメーション化された CTA ボタンのおかげで、まったく退屈に感じません。
注: ユニークな Web サイト エクスペリエンスを実現するために、最小限のアニメーションで最小限に抑えます。
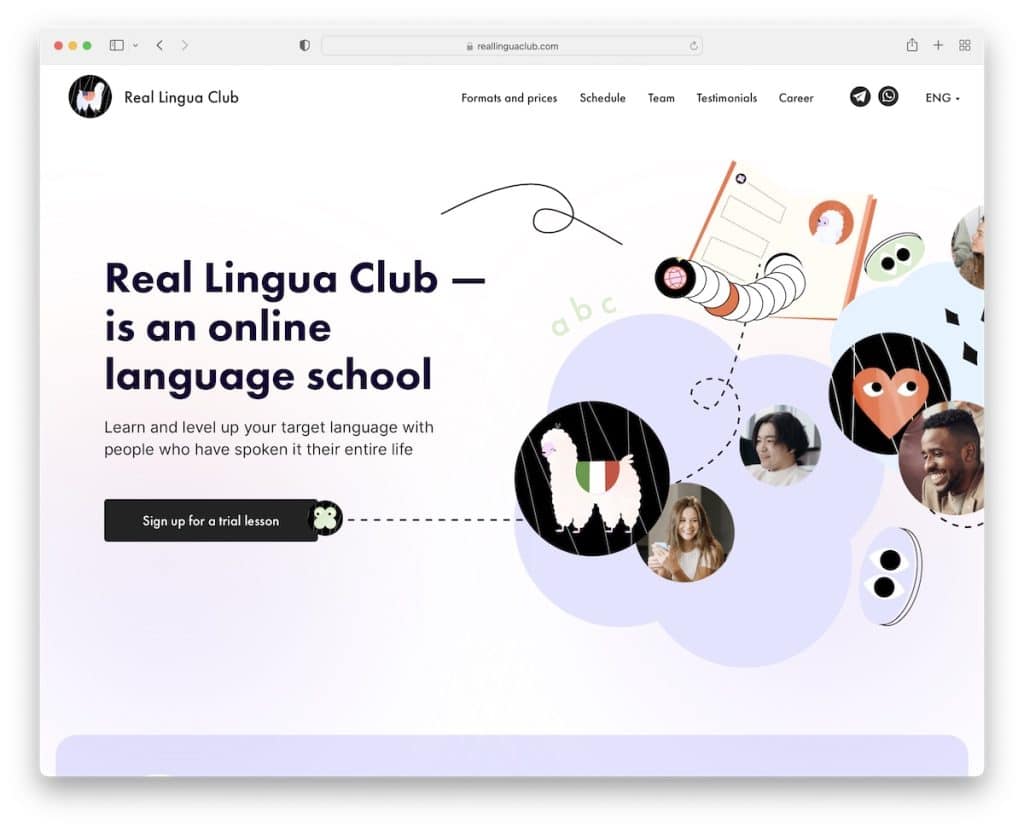
18.リアルリンガクラブ

Real Lingua Club のキャッチーなデザインは、ウェブサイトが読み込まれるとすぐにみんなの注目を集めます。 クールな機能は、体験レッスンにサインアップするための複数ステップのウィザードを開く CTA ボタンです。
一部の企業は価格を隠していますが、Real Lingua Club はすべてを公開しています。 また、複数のオプションがありますが、フロントページで透明性を保ちます.
注: さまざまなオプションを提供している場合でも、サービスと価格はすべての人が利用できるようにする必要があります。
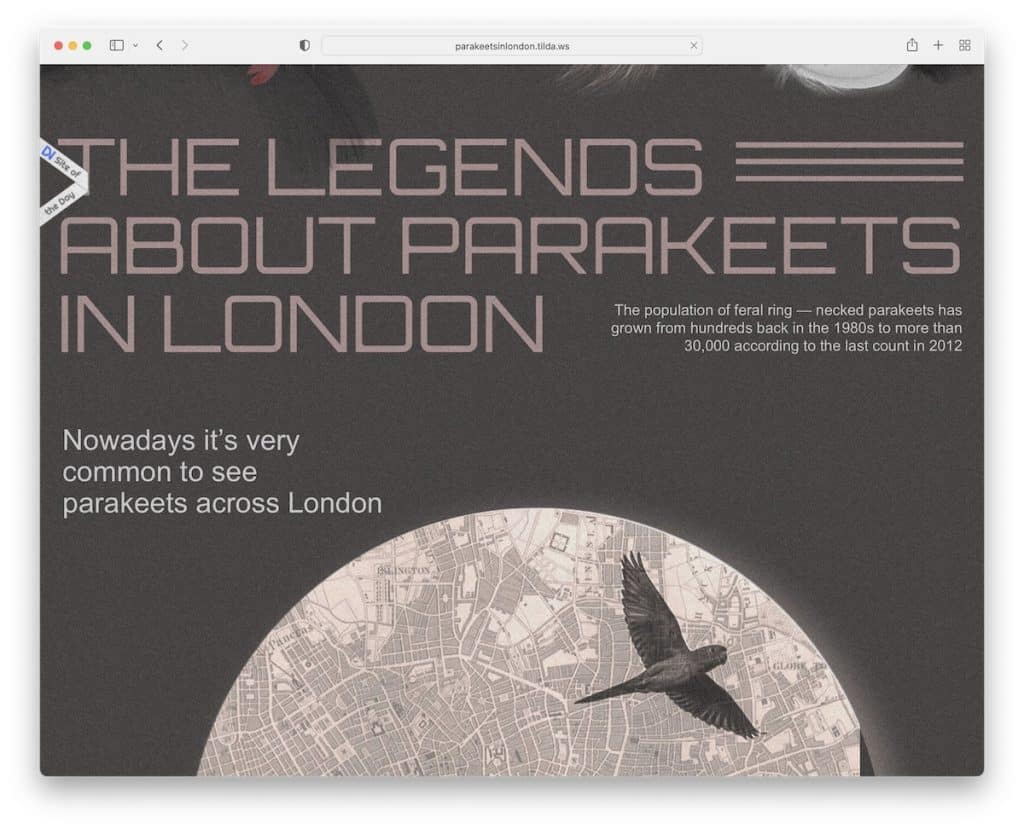
19. ロンドンのインコ

Parakeets In London は無料の Tilda Web サイトで、ストーリーテリングに新しい意味を与えるアニメーションの多いデザインを採用しています。
ヘッダー領域のミニマリスト ハンバーガー メニュー アイコンの統合は巧妙に行われます。 (唯一の欠点は、誰もがそれをメニュー ボタンだと認識しないことです。)
注: アート、映画、またはその他のクリエイティブな分野に携わっている場合は、あえて「派手な」Web サイトで差別化を図ってください。
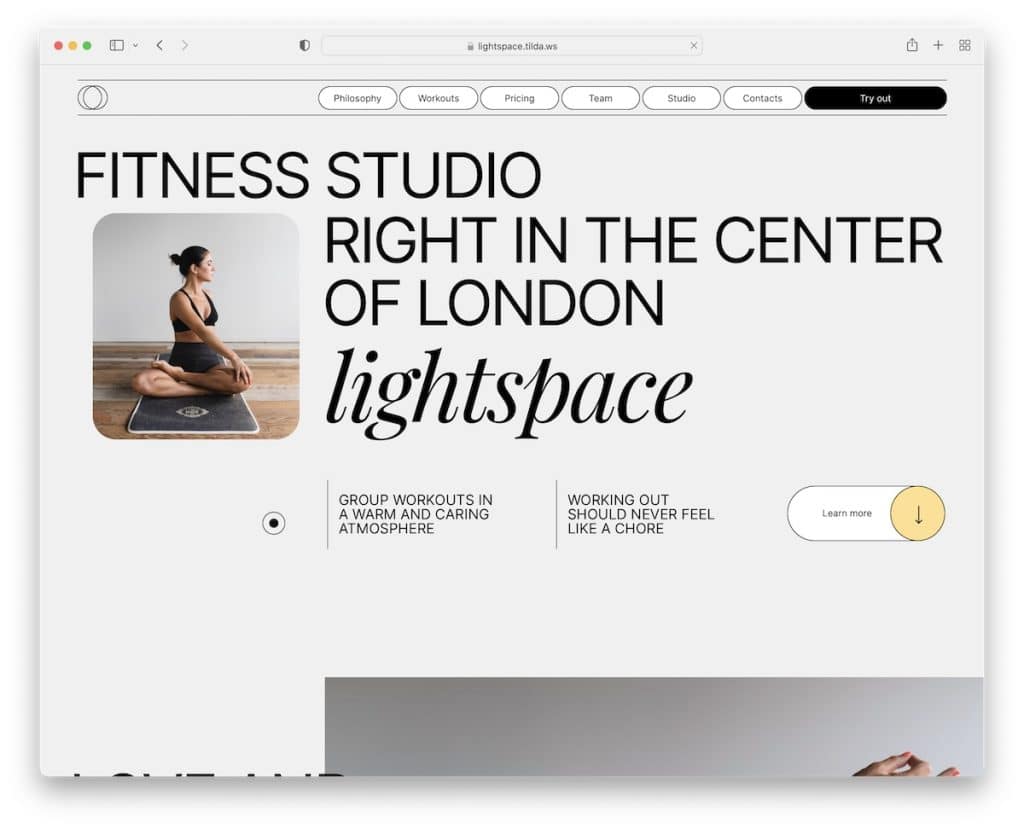
20. 光の空間

ライト スペースは、ホームページをスクロールしてアニメーションを表示するときに、目のトレーニングに最適です。 シンプルさと創造性は、あなたの視聴の楽しみのために非常にうまく機能します.
このスタイルは Creatory に多少似ていますが、ワークアウト、チーム、スタジオにさらなる輝きを与えるビジュアル コンテンツがはるかに多くなっています。
注: 1 ページの Web サイトを運営している場合、ユーザーが詳細に迷わないように、フローティング ナビゲーション バーが役立ちます。
