WordPressフォームをスタイリングするための20のヒント| フォームを変換する準備をします
公開: 2018-11-13連絡先ページは、すべての優れたWebサイトの重要な部分です。 1つ以上の方法で–より多くのエンゲージメントと改善されたユーザーエクスペリエンスはそれに依存しています。 したがって、WordPressフォームのスタイリングは、Webサイトの他の部分と同様に注意を払う必要があります。
ユーザーは、うまく設計され、美しく整理され、理解しやすいフォームに記入するのが好きです。 さらに、適切なツールを使用すれば、連絡フォームの設計はかなり簡単になります。
多作なフォームデザインには、訪問者から収集したい情報と、ユーザーに印象を与えたいデザインの2つが必要です。 HTML静的サイトの場合、連絡フォームを手動で作成する必要がありますが、WordPressではより効率的に作成できます。
なぜあなたのウェブサイトに良いお問い合わせフォームが必要なのですか?
すべてのウェブサイトにとって、連絡フォームは忠実なオーディエンスを構築するためになくてはならないものです。 あなたが個人的なブログを運営している場合、あなたの読者はあなたと質問でつながりたいと思うかもしれません。 あなたが彼らのニーズを満たすことができるほど、あなたはより大きな利益を達成することができます。
ビジネスWebサイトの場合、顧客は購入したサービスのサポートが必要です。 または、さらに重要なことに、潜在的な顧客が何かを購入する前に質問をする場合があります。 どちらの方法でも、ユーザーはいつでもあなたと連絡を取ることができます。
とりわけ、お問い合わせフォームを使用すると、ユーザーはバリアなしでウェブマスターと直接通信できます。 それは彼らにプライベートで安全なコミュニケーションの感覚を与えます。 残念ながら、多くのウェブマスターは連絡先ページに集中していません。
連絡先ページは、リードを収集するための優れたツールであることを忘れないでください。 十分な出力が得られないと感じた場合は、この記事が役に立ちます。 フォームを1マイル目立たせるための提案のリストをまとめました。
WordPressフォームのスタイル設定について理解し、フォームが全体的な変換を促進する準備ができていることを確認してください。
WordPressでお問い合わせフォームページを作成するにはどうすればよいですか?
WordPressは、その柔軟性と可能性の地平線のおかげで、インターネット全体で最も使用されているCMSの1つです。 その確かな機能のセットは、残念ながら、内部に連絡フォームを持ち込みません。 あなたのビジネスはそれなしでは実行し続けることができないので、あなたは自分でそれを作らなければなりません。
お問い合わせフォームプラグインは、労力を軽減し、機能的で最適化された、変換可能なフォームをすぐに作成するのに役立ちます。 Fluent Formsは、複数のタイプの連絡先フォームを作成するための幅広い入力フィールドと機能を備えた無料のWordPressフォームビルダープラグインです。
Fluent Formsは、すべてのレベルのユーザーにとって最もユーザーフレンドリーな連絡フォームプラグインになるように慎重に構築されているため、FluentFormsをお勧めします。 無料版はwordpress.orgから、WP FluentFormsProアドオンは当社のWebサイトから入手できます。
新しいお問い合わせフォームを作成する方法のステップバイステップガイドは、ドキュメントに記載されています。 そこに記載されている指示に従うことで、誰でも素晴らしいフォームを作成できます。 お問い合わせフォームの作成に成功したことを前提としています。
次に、WordPressフォームのスタイルを設定して、コンバージョンを増やし、より多くのユーザーを説得するためのベストプラクティスを見てみましょう。
WordPressフォームのスタイリングのヒント
これらは私がインターネットからまとめているランダムな提案ではありません。 私はWordPress業界で10年以上働いており、WordPressフォームビルダーとの強いつながりがあります。 私は何が最もうまくいくか、そして何がうまくいくように見えるが実際にはうまくいかないかを知っています。 それ以上の苦労なしに、議論に飛び込んでください。
フォームをシンプルでわかりやすいものにしてください
あなたは自分のフォームを他のフォームから際立たせたいと思っています。 ユーザーが熱意を持ってフォームに記入できるように、デザインに注意を払ってください。 フォームはシンプルに保ち、ページのデザインはそれに従わなければなりません。 そうしないと、ユーザーの注意をフォームに固定するのが難しくなります。

アイデアが足りない場合は、インスピレーションを得てからフォームを作成してみてください
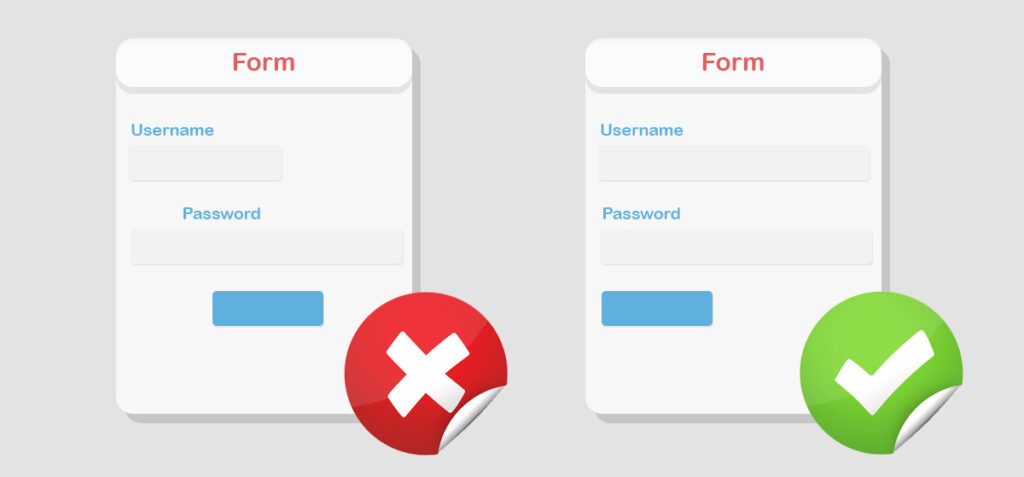
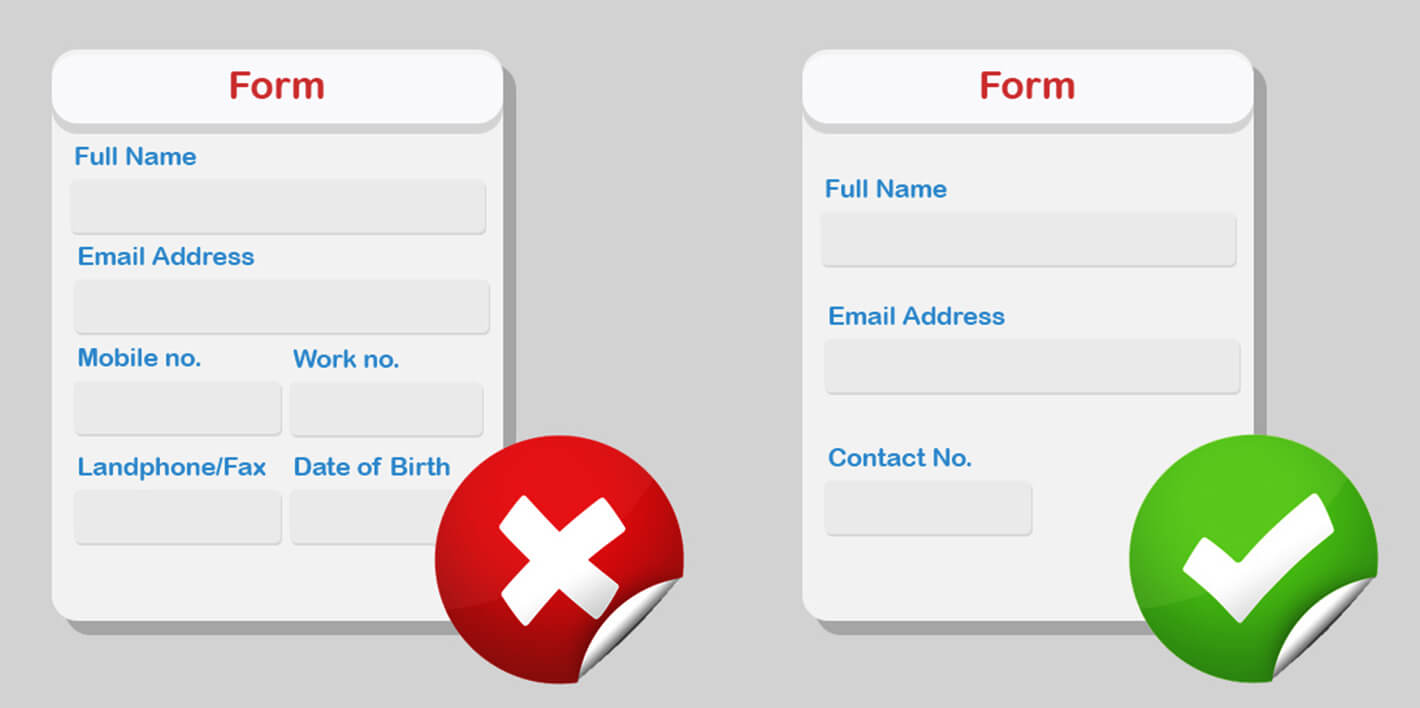
冗長なフィールドを避ける
売上高はほとんどの場合フォームに依存するため、フォームの作成に注意することが重要です。 必要な数のフィールドを追加することは違法ではありません。 ただし、フィールドを追加すると、ユーザー側で余分な時間が必要になることを忘れないでください。 ユーザーが忍耐力を失うと、フォームの入力が失われる可能性があります。

したがって、必要なフィールドのみを組み込み、価値の低いフィールドは破棄することが重要です。 ユーザーは入力フィールドが少ないフォームによりよく応答する可能性が高いため、最も関連性の高い質問をしてください。
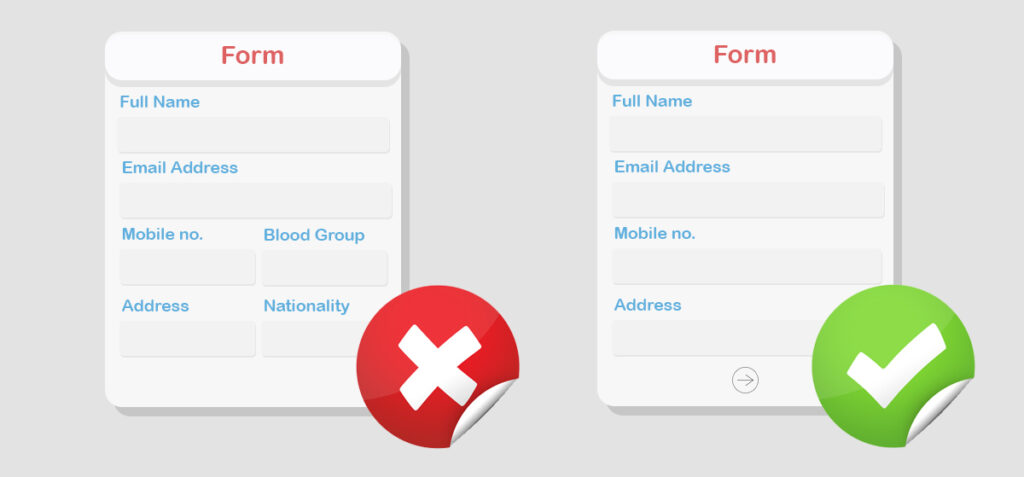
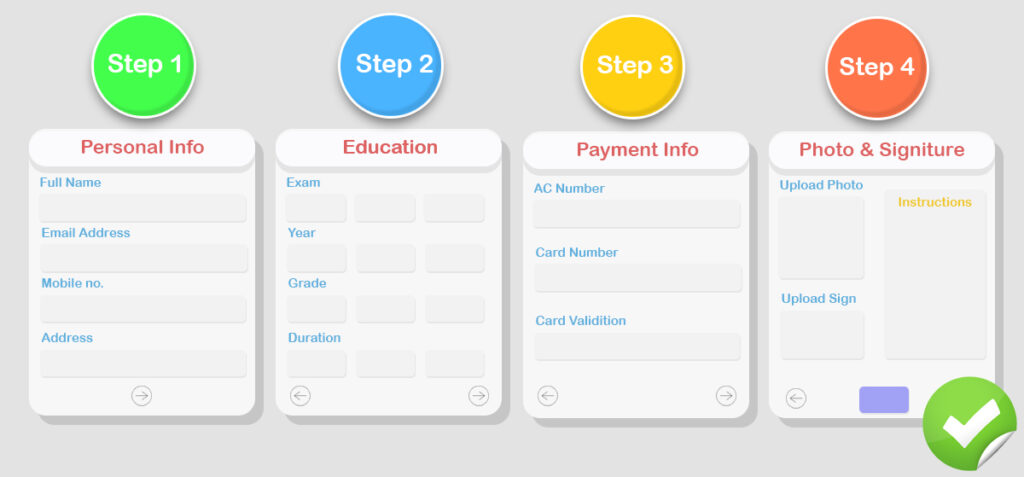
フォームが長い場合は、マルチステップフォームを使用してください
シングルステップフォームとマルチステップフォームの間には、継続的な神話があります。 一部の専門家はシングルステップ形式の方が優れていると考えていますが、他の専門家は反対の見方をしています。 どちらのタイプのフォームにも、それぞれ長所と短所があります。 マルチステップフォームを使用する必要がある場合もありますが、シングルステップフォームでも同じことが言えます。

オンラインユーザーは、より短い期間で多くのことを達成したいと考えています。 また、1つのWebページに多くの時間を費やす可能性は低くなります。 フォームで目標を達成するには、フォームを適切にガイドする必要があります。 マルチステップフォームは、フォームが長すぎて完了までに時間がかかり、通常は複数のタイプのユーザーデータを収集する場合に最適に機能します。
より詳細な制御のための条件付きロジック
多くの場合、一部のフォームフィールドは特定のユーザーには不要です。 ユーザーが必須フィールドのみを通過できるように、不要な要素を非表示にすることをお勧めします。 条件付きロジックを使用すると、途中で要素を表示および非表示にすることができます。
最良の部分は、ユーザーがいくつかのフィールドに入力するだけで、コントロールがあなたの手にあることです。 一部のオプションの対象とならない場合は、それらの機能を表示しないでください。 のために
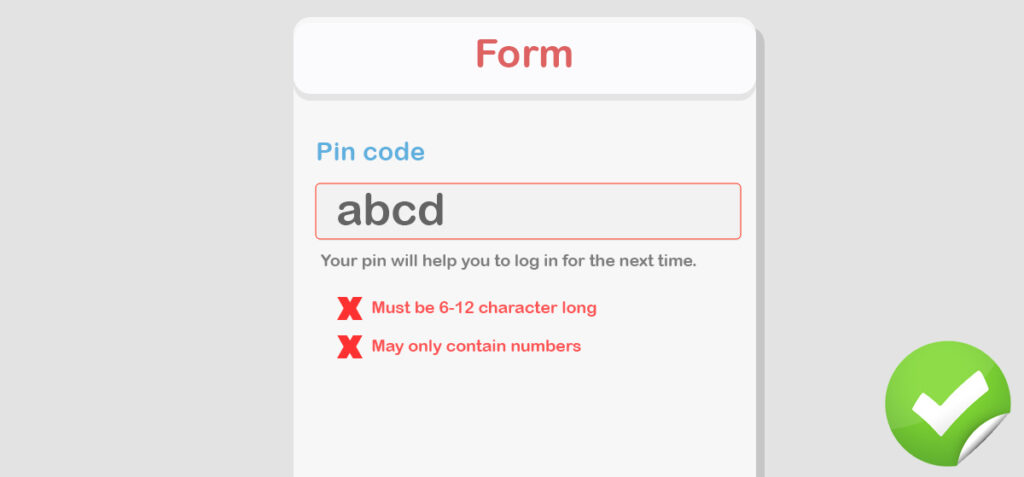
混乱を緩和するためのインライン検証
ユーザーがフォームを送信しようとしているときに警告を出すことはお勧めできません(フォームに記入するのにしばらく時間がかかりましたが)。 むしろ、インライン検証を配置する必要があります。 リアルタイムで何が起こっているかを知ることは、彼らによりスムーズな体験を提供します。

ただし、インライン検証のベストプラクティスは、ユーザーがすぐに煩わされないようにすることです。 少なくとも、検証はフィールドを完了した直後に表示される必要があります。 ただし、「パスワードは文字と数字を組み合わせたものにする必要があります」やユーザー名(ユーザーの名前やメールアドレスに基づいて事前に生成されたアイデア)などのパスワードを作成するときに、いくつかのヒントを与えることができます。
住所、地図、電話番号
ユーザーはお問い合わせフォームから連絡できることを知っていますが、別の連絡方法を提供することも役立ちます。 それは彼らがコミュニケーションするための最も便利なオプションを見つけるのに役立ちます。 時々彼らは緊急の応答を得る必要があり、あなたの連絡フォームはそれを保証することができません。
あなたのビジネスはオンラインですが、Googleマップ(またはカスタムマップ)でローカルアドレスを追加すると、エンゲージメントが向上する傾向があります。 あなたが現実に存在し、到達可能であることを人々に思い出させてください。 その上、追加
ラベルを上揃え
ラベルはどこにでも配置でき、そのための厳格なルールはありません。 ラベルが上揃えのフォームは、ラベルが左揃えのフォームよりもコンバージョン率が高くなる傾向があります。 さらに、上揃えのラベルはモバイル画面でも見栄えがします。
大規模なデータ要件の場合、ユーザーが簡単にスキャンできるため、左揃えラベルを使用できます。 さらに、それらはより低いスペースを消費し、フォームの不要な高さを減らします。 小さいフォームまたはシングルステップフォームの場合、トップアラインラベルの方が重要です。
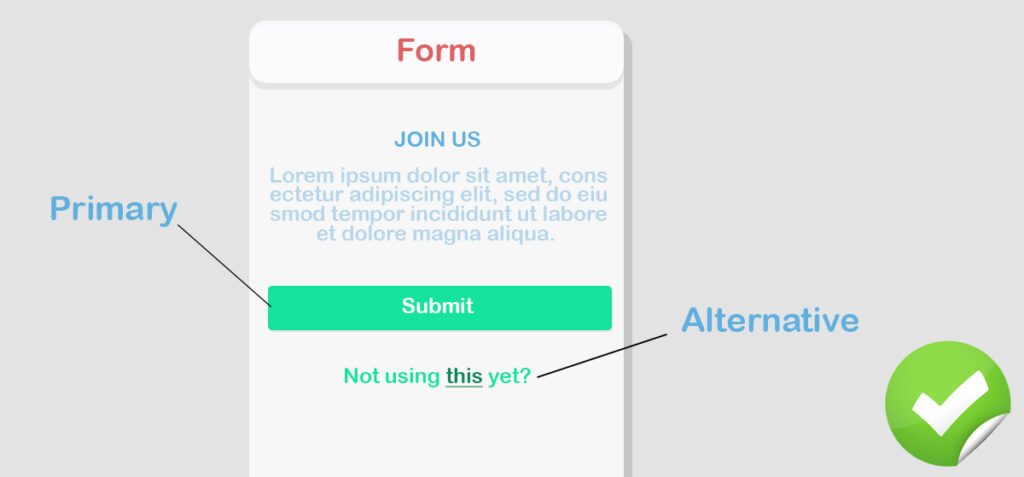
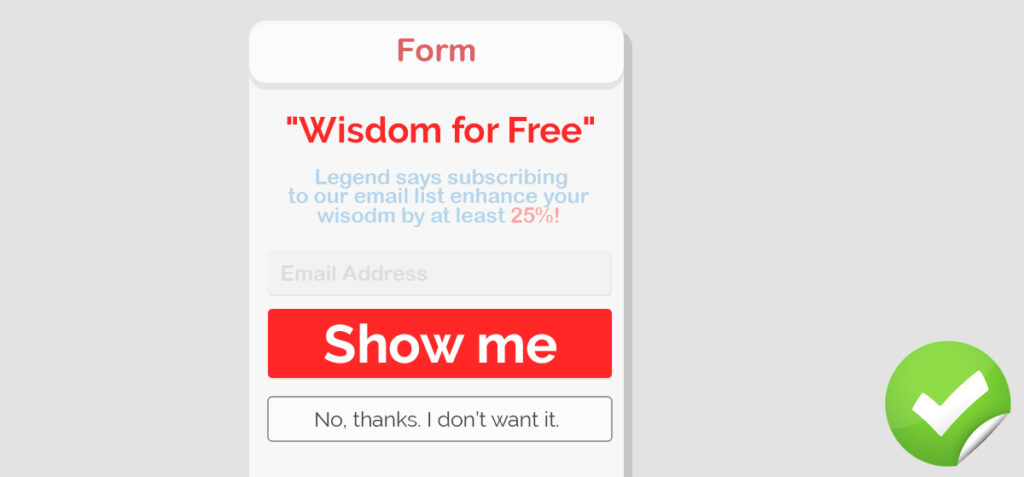
CTAを大胆かつ魅力的に保つ
召喚状は、ユーザーに最終的にクリックしてもらいたい場所を伝える部分です。 太字で表示して、ユーザーの注意を引くことができるようにします。 一次ボタンと二次ボタンの2つの別々のボタンは、目的が大幅に異なるため、より効果的な出力をもたらします。

また、CTAボタンの色は優先するために重要です。 人間の目は明るい色に惹かれます。 全体的なデザインスキームに基づいて色を決定しましょう。ただし、暗いものはすべて考慮してください。
スパムボットを防ぐためのreCaptcha
フォームをスパムから保護することも重要なポイントです。 幸いなことに、それを行うための学習方法があり、そのうちの1つはGoogleのreCaptchaです。 これは究極のファイアウォールではありませんが、スパムボットによる攻撃からフォームを保護するという点で素晴らしい利点があります。
いくつかの調査によると、一部のユーザーはキャプチャを否定的に受け止めています。 チェックボックスをクリックするだけでよい限り、ユーザーはそれほどイライラすることはありません。 セキュリティが最優先なので、
すべてのキャップを避けてください
プレースホルダーテキストとフィールドラベルを設定するときは、すべて大文字を使用しないでください。 どちらが目に快適かを考えると、すべてのキャップをスキャンするのは難しいからです。 明らかに、文の大文字小文字は最も読みやすい形式であり、この形式のほとんどすべてのテキストを読むので、私たち全員がそれに慣れています。
それは単なるテキストであり、そのように感じるはずです。 ユーザーにとって難しいことではありません。
フォームの下のソーシャルリンク
オンラインで何をするにしても、ユーザーの間で強固な信頼基盤を獲得する必要があります。 このようにして、ビジネスはより長く持続し、忠誠心を徹底的に達成することができます。 お問い合わせフォームを介してあなたに連絡することに加えて、一部のユーザーはソーシャルメディアチャネルを介してあなたと接続することを好むかもしれません。
とりわけ、FacebookやTwitterのようなソーシャルプラットフォームは、快適さを提供することができます。 そこでのあなたの活動を見て、ユーザーはあなたと連絡を取るように簡単に説得することができます。 お問い合わせフォームに比べて、より簡単で活気があるようです。
サブスクリプションオプション
メーリングリストの購読者を増やしたいですか? Webサイトの目立つ場所でオプトインを使用する必要があります。 また、このフォームは、定期的な更新を受信するためにユーザーにメールアドレスを入力するように依頼するのに適した場所です。

これを行うには、フォームの下にチェックボックスを追加して、ユーザーがリストに参加するかどうかの許可を求めます。 メーリングリストを作成することは、見込み客と信頼できる顧客の壮大な情報源になる可能性があります。 ユーザーにつながりを深める感覚を与えましょう。
FAQおよびその他のリソース
始めたばかりの場合は、顧客からのすべての質問に答えるのは難しいことではないかもしれません。 しばらくすると気づき始めますが、多くの人が同じことをしたり、質問が少し違ったりします。 多くの人気のあるWebサイトには、FAQセクションが含まれているため、ユーザーは質問にすぐに答えることができます。
FAQを追加するだけでなく、追加のリソースへのリンクを設定できます。 たとえば、さまざまなトピックに関するドキュメントとガイドがある場合は、フォームを送信する前に、訪問者にそれが存在することを知らせてください。
CSSを知っている方がいい
インターネットで目にするのはCSSの結果です。 フラットなWebページに興味深い外観を与えるために、CSSほど強力なものはありません。 CSSの専門家またはある程度の知識がある場合は、視覚的に魅力的なレイアウトでフォームを変更できます。
CSSを使用してスタイルを設定する方法がわからない場合は、オンラインで学ぶことができます。 すぐに始めるために利用できる何千もの無料のリソースがあります。 CSSを学ぶことは必須ではありませんが、コードを編集できれば、何百万人もの人々を刺激するより良いフォームを設計できます。
また、 Fluentフォームのような多くの人気のあるフォームビルダープラグインを使用すると、ユーザーは既存のデザインを変更するだけの追加のCSSを含めることができます。
類似フィールドのグループ化
すべてのセマンティックデータフィールドが単一のグループに配置されていると、把握しやすくなります。 さらに説明するために、名前、電話番号、電子メールアドレスを個人情報と呼ばれるセクションに保持できます。 同様に、支払いセクションにはカード番号とカードの有効期限を記入する必要があります。

長い形式の場合、ユーザーが圧倒される可能性が高くなります。 ただし、論理ベースでグループを作成すると、ユーザーが必要なデータを簡単に理解できるため、フォームの完了率が速くなる可能性があります。
ユーザーが知っておくべき情報を追加する
お問い合わせフォームを歓迎します。 ユーザーにデータの入力を強制しているわけではありません。 可能であれば、丁寧なメッセージを設定して、連絡を取るように招待します。 また、どのような目的であなたに連絡できるかを知らせてください。
必須ではありませんが、連絡先リクエストを送信する前に、基本的な情報をユーザーに案内することをお勧めします。 詳細については、既存のお客様のみのサポートフォームと、すべてのお客様の一般的なお問い合わせフォームを保持できます。 さらに、あなたは彼らがあなたからの返答を得るのをどれくらい待たなければならないかもしれないかについて言及することができます。
ありがとうメッセージを含める
簡単な感謝と謝辞により、ユーザーはシステムを信頼できます。 フォームに記入するには時間がかかります。 完了後、「お問い合わせいただきありがとうございます。 すぐに質問に答えます。」
このようにして、フォームが当局によって受け取られたことを彼らに保証することもできます。 または、ユーザーを新しいページにリダイレクトして、オファーを保持することもできます。 または、追加のリソースにそれらを持っていくと、彼らはそれが役に立つと思うかもしれません。 もちろん、これはより多くのコンバージョンのための素晴らしいシグナルになる可能性があります。
必須フィールドにアスタリスクマークを付ける
ユーザーは、どのフィールドが必須で、どのフィールドがオプションであるかを知っている必要があります。 時間と労力を節約するために、オプションのフィールドをスキップすることをお勧めします。 これが、必須フィールドを明確にマークする必要がある理由です。 多くのフォームでは、アスタリスクを使用して、どのフィールドが必要かを示しています。
さて、別の問題があります—一部の人々(連絡フォームにあまり精通していない)は、このアスタリスクマーク(*)が何を意味するのか理解していないかもしれません。 それらの場合、およびすべての場合、他のすべてのフィールドが必須であることを示すオプションのフィールドを指定できます。
できれば楽しんでください
必ずしもフォームに真剣に取り組む必要はありません。 詳細を盛り上げることで会話形式で提示すると、より魅力的に感じることができます。 ユーザーにあなたのブランドの雰囲気を感じてもらいましょう。 いくつかのグラフィックで、
送信ボタンのクリアテキスト
ユーザーがフォームの最後に到達したら、次に何が起こるかを知っておく必要があります。 ボタンは、アクションを正確に説明する必要があります。 CTAに書かれていることを改善することをお勧めします。そうでない場合は、期待できることを示すために1行のテキストを追加します。 「早期アクセスを取得」のような2語または3語のフレーズは、コンバージョンの増加を確認します。 説明的で、明確にします。 ユーザーを暗闇にさらさないでください。
事前に作成されたテンプレートは便利です
レディフォームテンプレートは、簡単なアクションに関して非常に効果的です。 また、彼らは素晴らしいフォームを作成するためのいくつかのインスピレーションを助けることができます。 Fluent Formsには、すぐに使用できる3つのビルド済みフォームがあります。 フォームの作成にWordPressプラグインを使用する場合は、テンプレート付きのプラグインを探してください。 どのフィールドを含めるかわからない場合は、すぐに使用できるフォームでプロセスを改善できます。

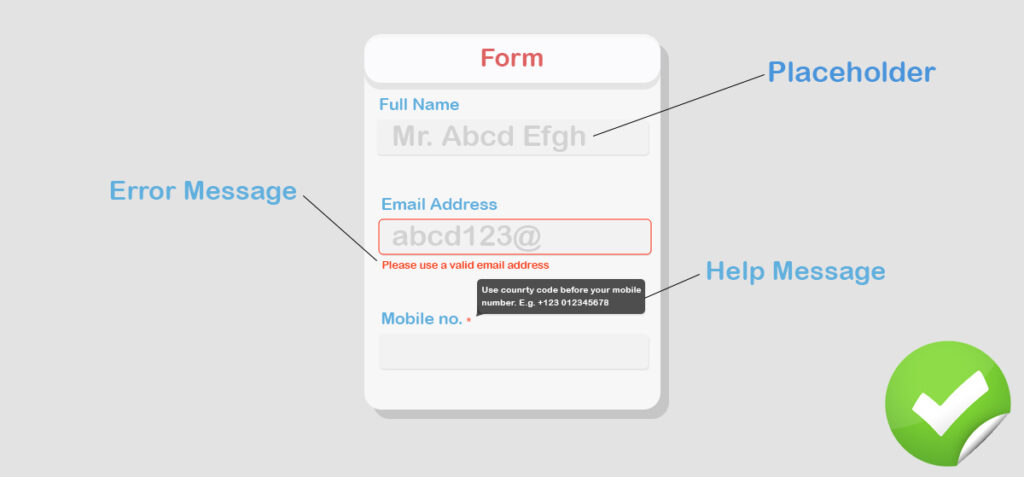
ヘルパーテキスト、ツールチップ、およびプレースホルダー
すべてのユーザーがWebフォームに精通していることを期待しないでください。 多くの人は、何を書くべきか、または特定の入力の正しいバージョンは何かに戸惑う可能性があります。 ヘルパーテキストとプレースホルダー–どちらも、ユーザーに正しい方法を示すのに非常に役立ちます。

あなたの目標は、フォームをすべてのユーザーにとって邪魔にならないようにすることです。 プレースホルダーを追加すると、フォームが理解しやすくなり、入力が速くなります。 ツールチップは、複雑なアイテムを明確にするための優れた救助者でもあります。 ただし、プレースホルダーを強くお勧めします。 ヘルパーコピーとツールチップの間–苦境に基づいて何を使用するかを決定します。
ボーナス:自動カレンダーを使用して日付、月、年を選択する
ユーザーは自由に日付を記入できます。 大丈夫。 それでも、整理された簡単なオプションを提供すると、より効果的になります。 カレンダーを追加すると、ユーザーが日付フィールドをクリックすると、ポップアップカレンダーが表示されます。 そこから、ワンクリックで年月日で簡単に日付を選択できます。 手動で入力する必要がなく、ユーザーフレンドリーなオプションでもあります。
前進する
一言で言えば、フォームデザインのヒントとコツはフォーム変換を加速するためのものです。 これらのヒントを使用して、優れたデザインと優れた機能でフォームを強化してください。
あなたのサイトがWordPress上にあるなら、あなたは何の複雑さもなしに連絡フォームを作るためのたくさんのオプションを持っているでしょう。 無料のWordPressプラグインでさえ、あなたの意志で結果を出すことができます。
プラグインに何をすべきか、何をすべきでないかを決定させないでください。 フォームを聴衆に提示するのはあなたです。 それはあなたのブランドを提示する形です。
この記事は、フォームデザインを使用した便利なデザインハックを提供し、ユーザーがそれを気に入って変換できるようにすることを目的としています。
WP Fluent Forms Pro
今日FluentFormsを試して、自分の目で確かめてください!
WPManageNinjaは、WordPress愛好家を支援するための多数のプラグインをリリースしました。 NinjaTablesは、無料版とプロ版で多くの人気を集めています。
Fluent Formsはレースで前進しており、ユーザーは刺激的なフィードバックを提供しています。 これを使用して、内部にどのような機能が含まれているかを確認できます。 この記事がお役に立てば幸いです。WordPressフォームのスタイリングに十分な価値があります。
プラグインを使用する以外に、WordPressWebサイトのメンテナンスおよび管理サポートサービスプロバイダーであるWPBuffsからWordPressを使用してより多くのヘルプとサポートを得ることができます。 WP Buffsは、WordPress Webサイトで無制限のカスタマイズと修正ジョブを提供するため、Webサイトのメンテナンスについて二度と心配する必要はありません。
WordPress関連のヒントやコツを入手するには、YouTubeチャンネルに登録してください。 また、TwitterやFacebookでフォローしてください。
