Divi 5 (パブリックアルファ) でウェブサイトをより速く構築するための 10 のヒント
公開: 2024-10-07Divi 5 は根本から再考され、比類のないスピード、パフォーマンス、使いやすさを提供します。合理化されたビジュアル ビルダーと完全に見直されたバックエンドにより、Divi 5 を使用した Web サイトの構築は、これまでよりも速く、より直感的になりました。熟練した Web デザイナーでも初心者でも、Divi 5 を使用すると、時間や創造性を犠牲にすることなく、記録的な速さで素晴らしいサイトを作成できます。
この Divi 5 パブリック アルファ フェーズでは、新しいインターフェースを探索することをお勧めします。このバージョンはまだ開発中であることに注意してください。いくつかのバグが発生する可能性がありますが、以下に概説するヒントは、Divi 5 でのテストとビルドの効率を最大化するのに役立ちます。
Divi 5 パブリック アルファとそのダウンロード方法について詳しくは、こちらをご覧ください。
Divi 5 パブリック アルファをダウンロード
- 1 Divi 5 で Web サイトをより速く構築するための 10 のヒント (パブリック アルファ)
- 1.1 1. ワンクリック編集を利用する
- 1.2 2. 右クリックでクイックアクションを実行
- 1.3 3. マルチタスク用に複数のタブ付きパネルをドッキングする
- 1.4 4. レスポンシブデザインにキャンバスのスケーリングを活用する
- 1.5 5. ホバー効果とスティッキー効果を即座に適用する
- 1.6 6. 効率的なナビゲーションのためにブレッドクラムを使用する
- 1.7 7. モジュール間でスタイルをコピー&ペーストして時間を節約する
- 1.8 8. 複雑なレイアウトにワイヤーフレーム ビューを利用する
- 1.9 9. 長い形式のコンテンツにはレイヤービューを使用する
- 1.10 10. 学習曲線を受け入れる
- 2今すぐ Divi 5 でウェブサイトの構築を始めましょう!
Divi 5 (パブリックアルファ) でウェブサイトをより速く構築するための 10 のヒント
Divi 5 パブリック アルファのリリースに伴い、内部では多くの変更と改善が加えられています。
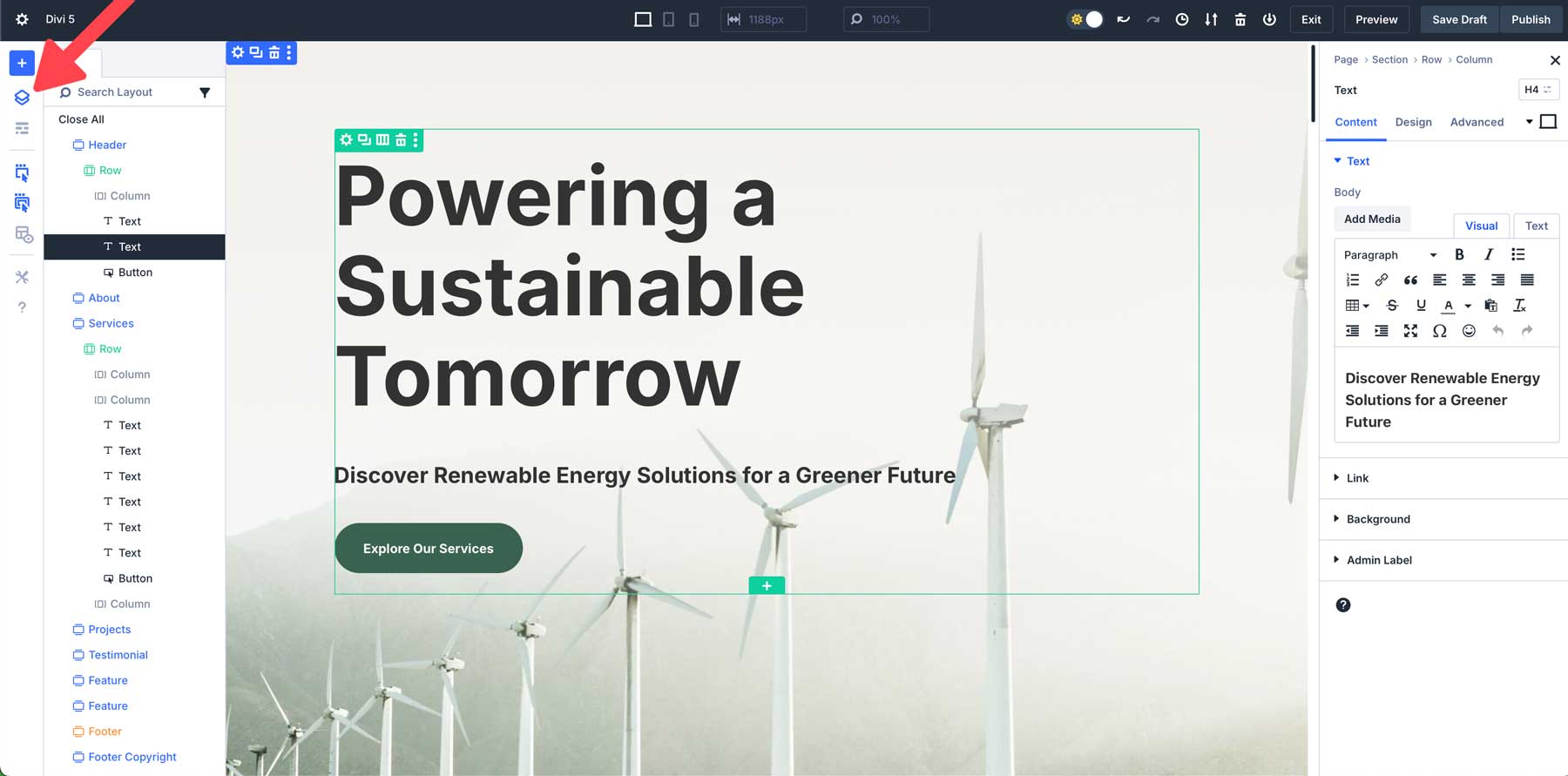
1. ワンクリック編集を利用する
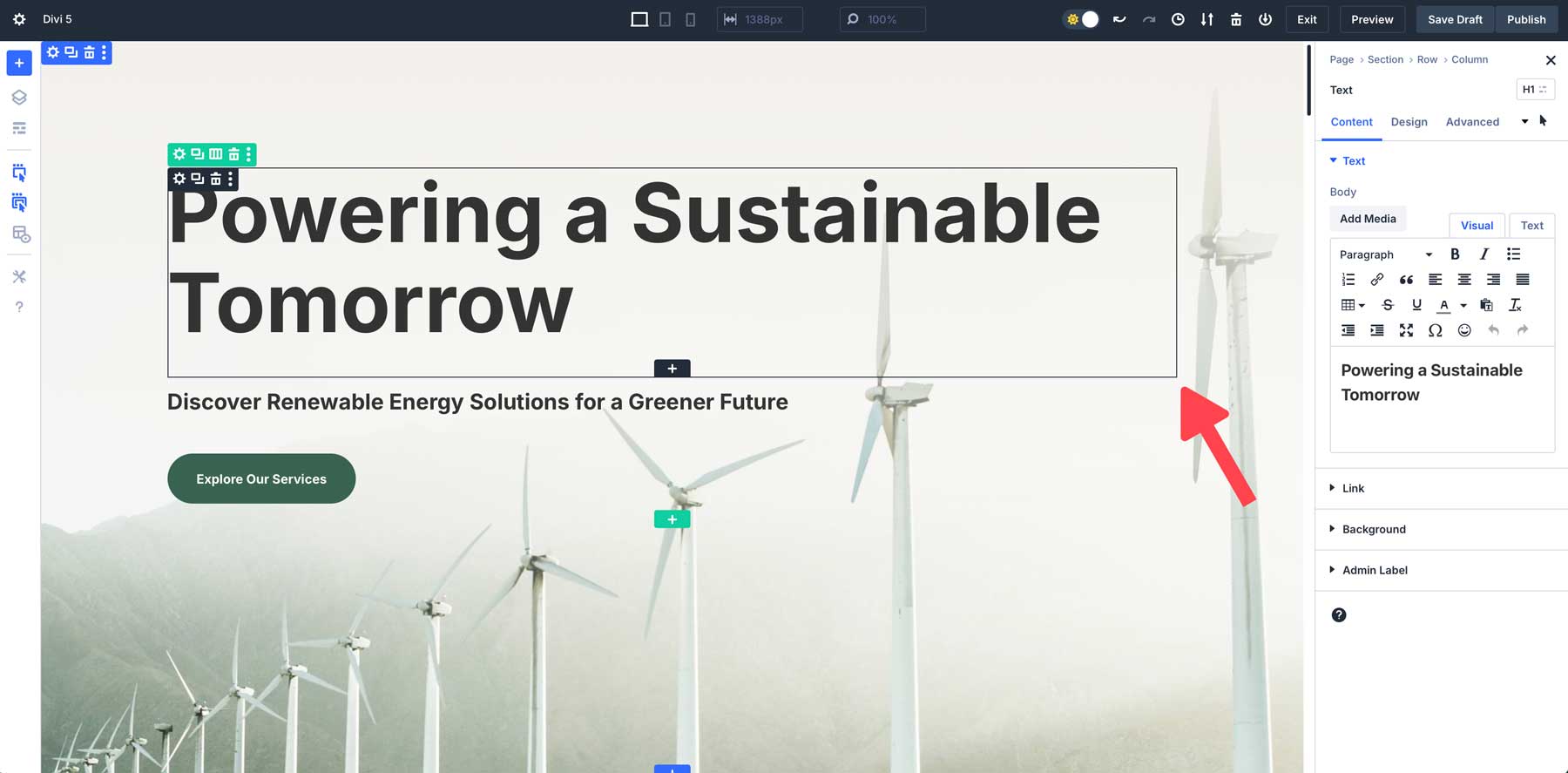
Divi 4 では、セクション、行、モジュールを変更するには設定アイコンをクリックする必要があります。 Divi 5 では、ワンクリック編集のおかげで、そのようなことはすべてなくなりました。モジュール内の任意の場所をクリックして編集できるため、設計プロセスのストレスが軽減され、はるかに高速になります。

たとえば、テキスト モジュールを変更するには、モジュール内の任意の場所を 1 回クリックするだけで、その設定に即座にアクセスできます。
2. 右クリックしてクイックアクションを実行します
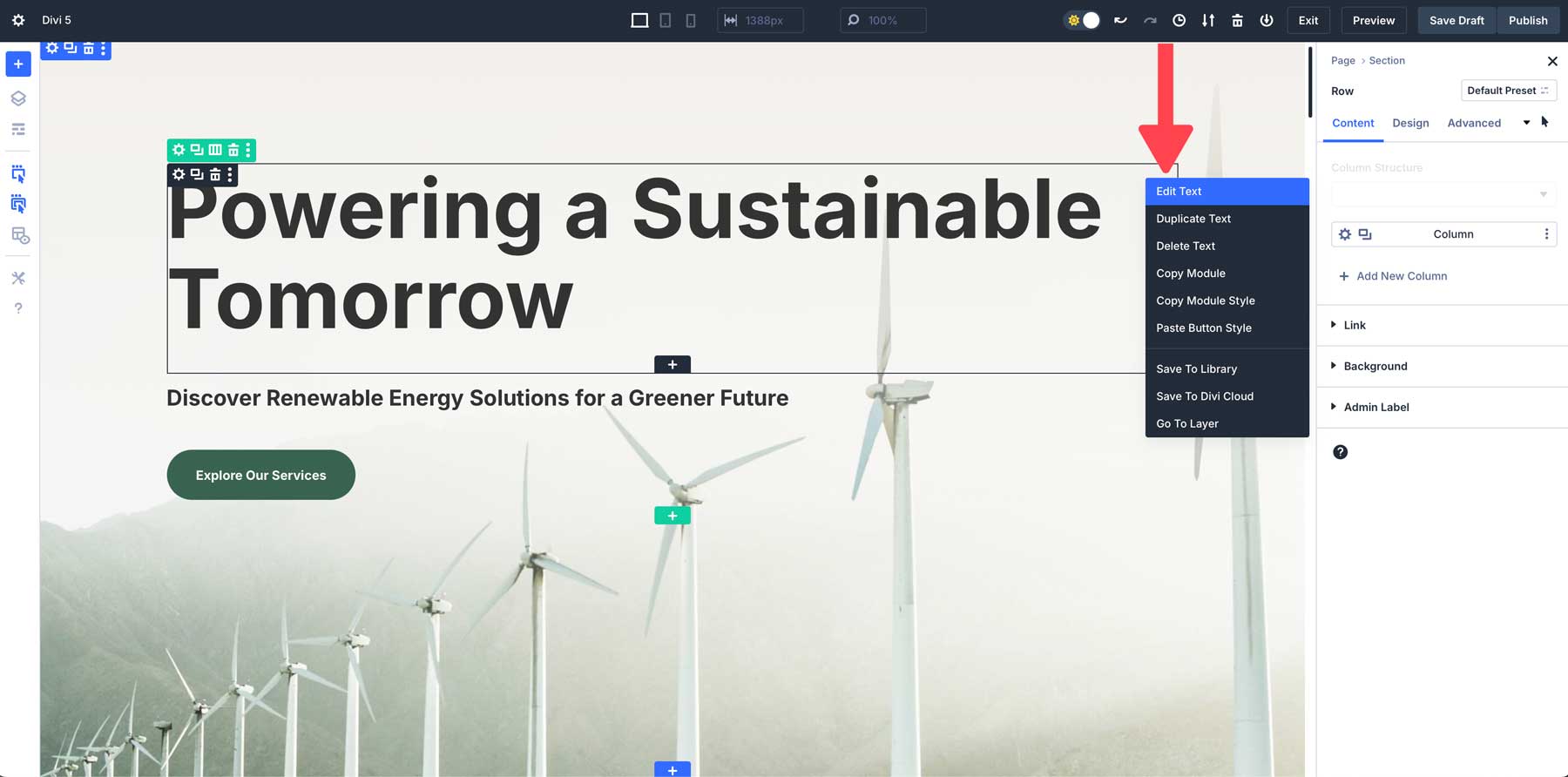
Divi 5 の右クリック コンテキスト メニューは、デザイン ワークフローに強力な新しいショートカットを追加します。モジュール、セクション、または行を右クリックすると、いくつかの一般的なアクションのクイック アクション メニューにアクセスできます。モジュール スタイルのコピー、設定の複製、削除のいずれを行う場合でも、この機能を使用すると、複数のパネルを開いたり、設定を検索したりすることなく、タスクをすばやく実行できます。

たとえば、カスタム スタイルを使用してボタンをデザインしたとします。クイック アクション メニューを使用すると、右クリックしてボタンのスタイルをコピーし、同じスタイルを適用するすべてのボタン モジュールに適用できます。
3. マルチタスク用に複数のタブ付きパネルをドッキングする
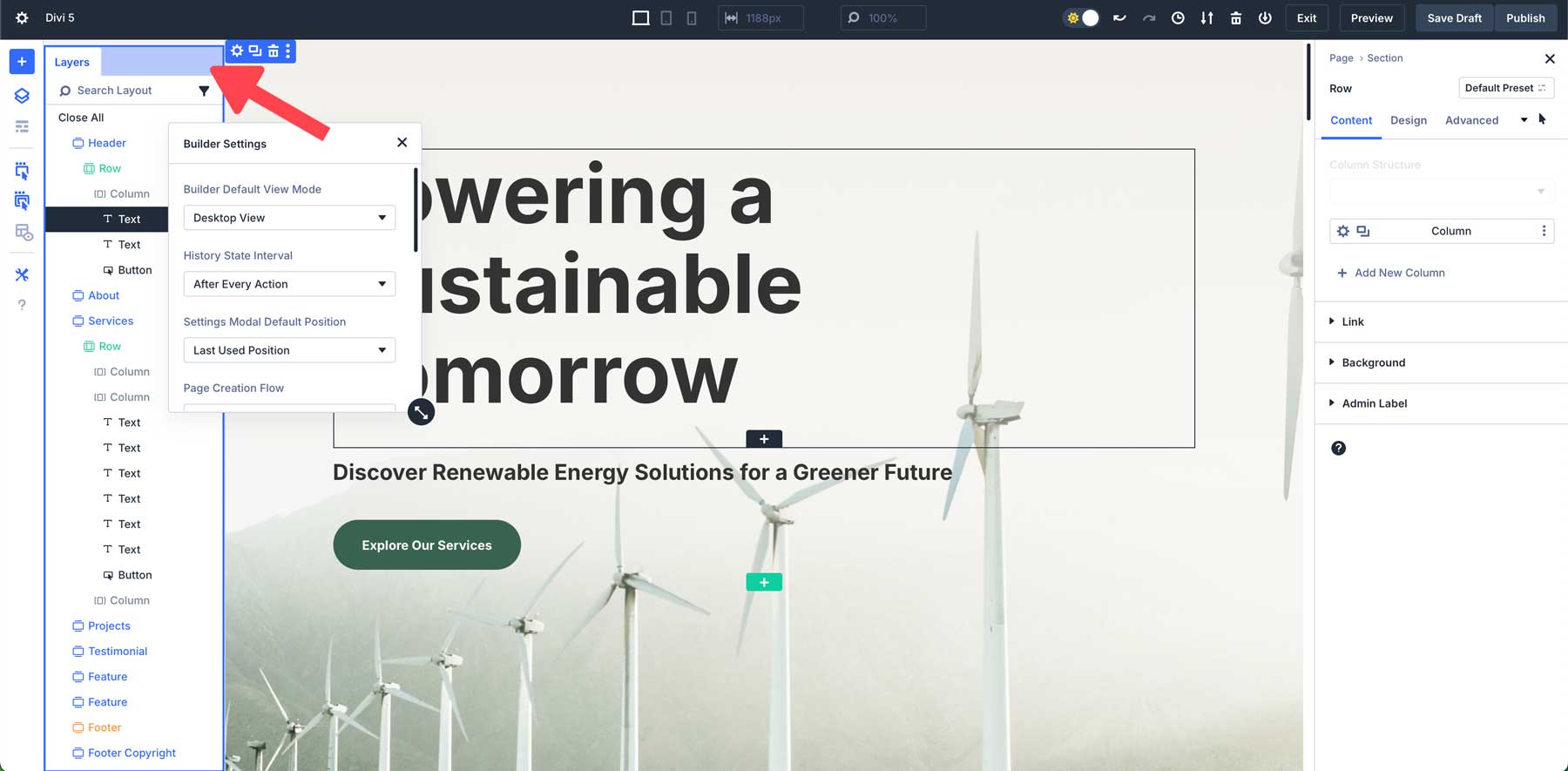
Divi 5 のもう 1 つの優れた新機能は、複数のパネルを開いて同時に管理できるマルチパネル ドッキングです。以前のバージョンでは、複数のパネル (レイヤー + モジュール設定など) を表示できましたが、ビューを妨げないようにキャンバス内でパネルを移動することしかできませんでした。 Divi 5 では、パネルにタブを付けて、キャンバスを整理整頓できます。

複数のパネルを並べてドキュメント化できるため、デザインのさまざまな部分を同時に簡単に調整できます。 Divi 5 のインターフェースを使用すると、キャンバス上でパネルを自由に移動でき、ニーズに合わせた完璧なワークスペースを作成できます。たとえば、すべてのパネルをキャンバスの左側に配置したいとします。その場合、パネルを簡単に取り外して左側に移動し、他のパネルをタブで移動して、自分に合ったワークスペースを構築できます。
4. レスポンシブデザインにキャンバスのスケーリングを活用する
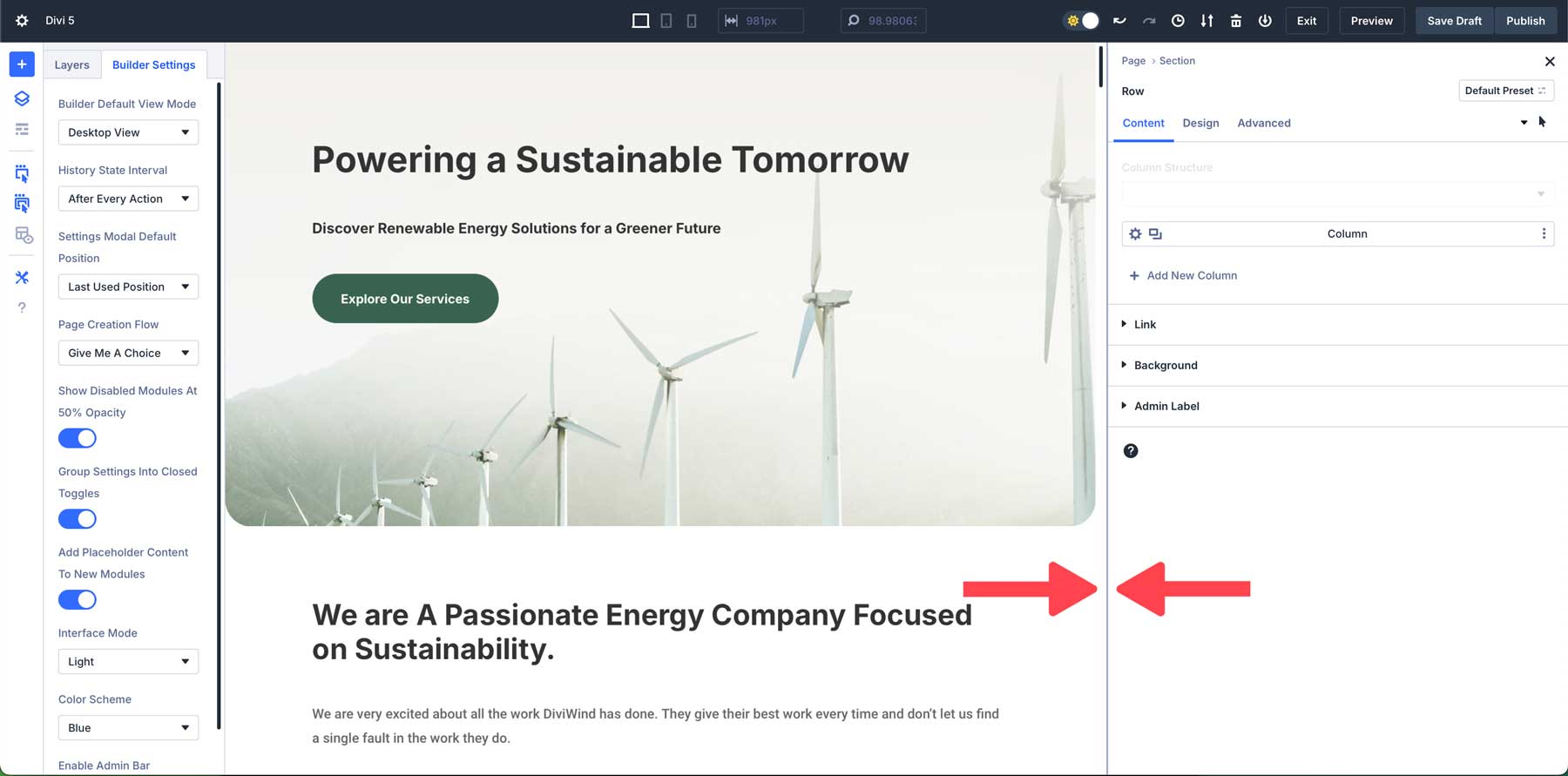
Divi 5 では、Web ページをレスポンシブにデザインするまったく新しい方法が導入されています。キャンバスのスケーリングを使用すると、ビジュアル ビルダーを離れることなく、ワークスペースを簡単に拡大縮小し、さまざまなデバイスで Web サイトがどのように表示されるかをプレビューできます。キャンバスのスケーリングを使用すると、デザイン キャンバスのサイズを即座に変更でき、余白、パディング、全体のレイアウトを調整できます。

たとえば、モバイル レイアウトで作業していて、セクション間のスペースを調整したいとします。キャンバスのスケーリングを使用すると、キャンバスの端をクリックしてドラッグし、選択したサイズにするだけです。そこからパディングとマージンを簡単に微調整して、小さな画面でもデザインが鮮明に見えるようにすることができます。

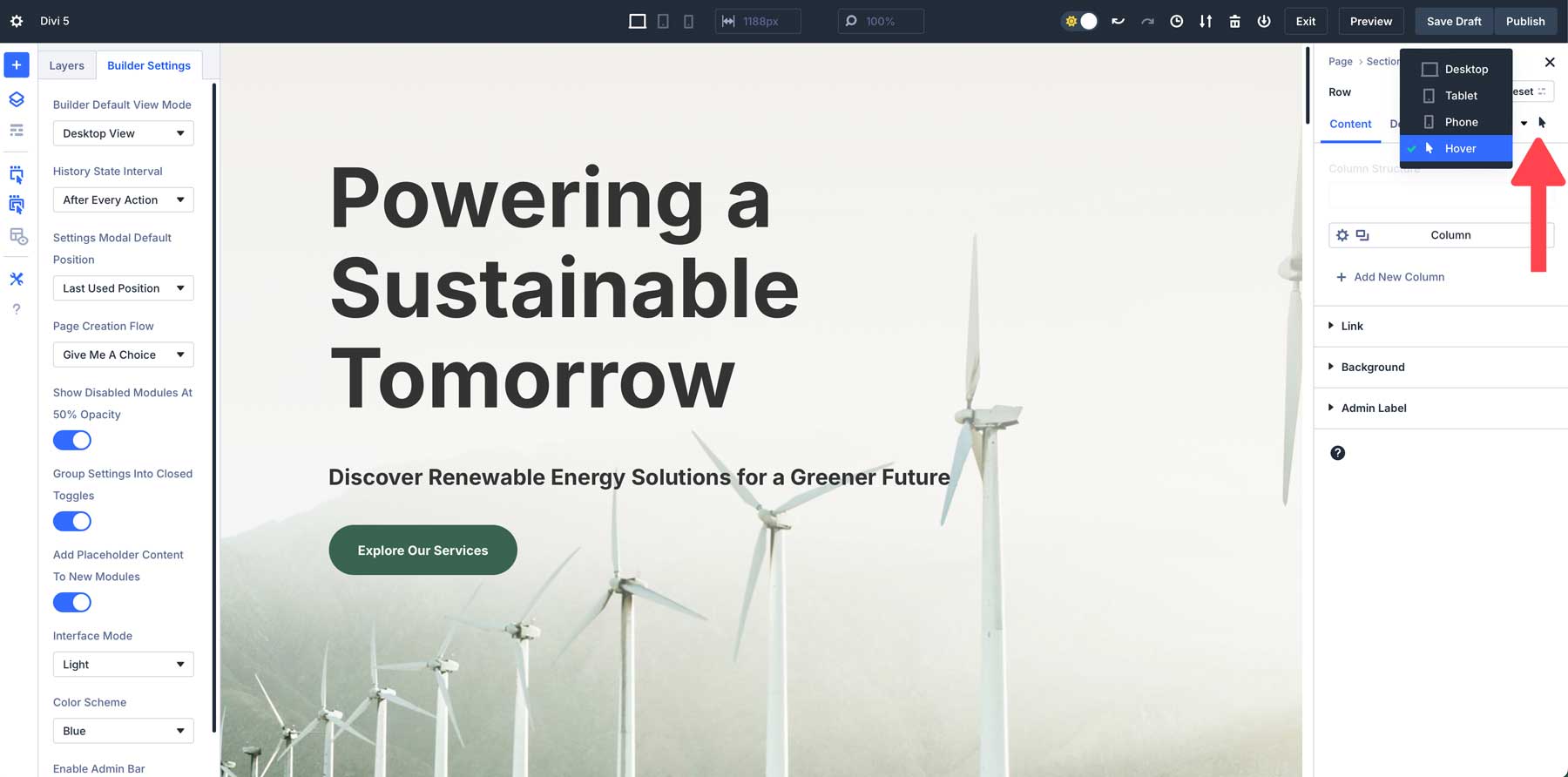
5. ホバー効果とスティッキー効果を即座に適用する
Divi 5 を使用すると、ホバー効果やスティッキー効果をデザインにこれまでより簡単に追加できるようになります。 Divi の以前のバージョンでは、ユーザーはモジュールのデザインタブに移動し、ホバー効果やスティッキー効果を適用する設定を掘り下げる必要がありました。ただし、Divi 5 では、これらのエフェクトを設定パネルから直接適用できます。この新しいアプローチにより、ワークフローを中断することなく、ダイナミックで魅力的なデザインをこれまでより簡単に作成できるようになります。

ボタンにホバー効果を追加する場合でも、ユーザーがスクロールしている間ヘッダーを画面の上部に固定したままにする場合でも、Divi 5 を使用するとプロセスがシンプルかつ高速になります。たとえば、CTA をデザインしていて、ホバー時に別の色を追加したいとします。設定内のドロップダウン メニューからホバー状態を選択するだけで、数秒で変更が適用されます。
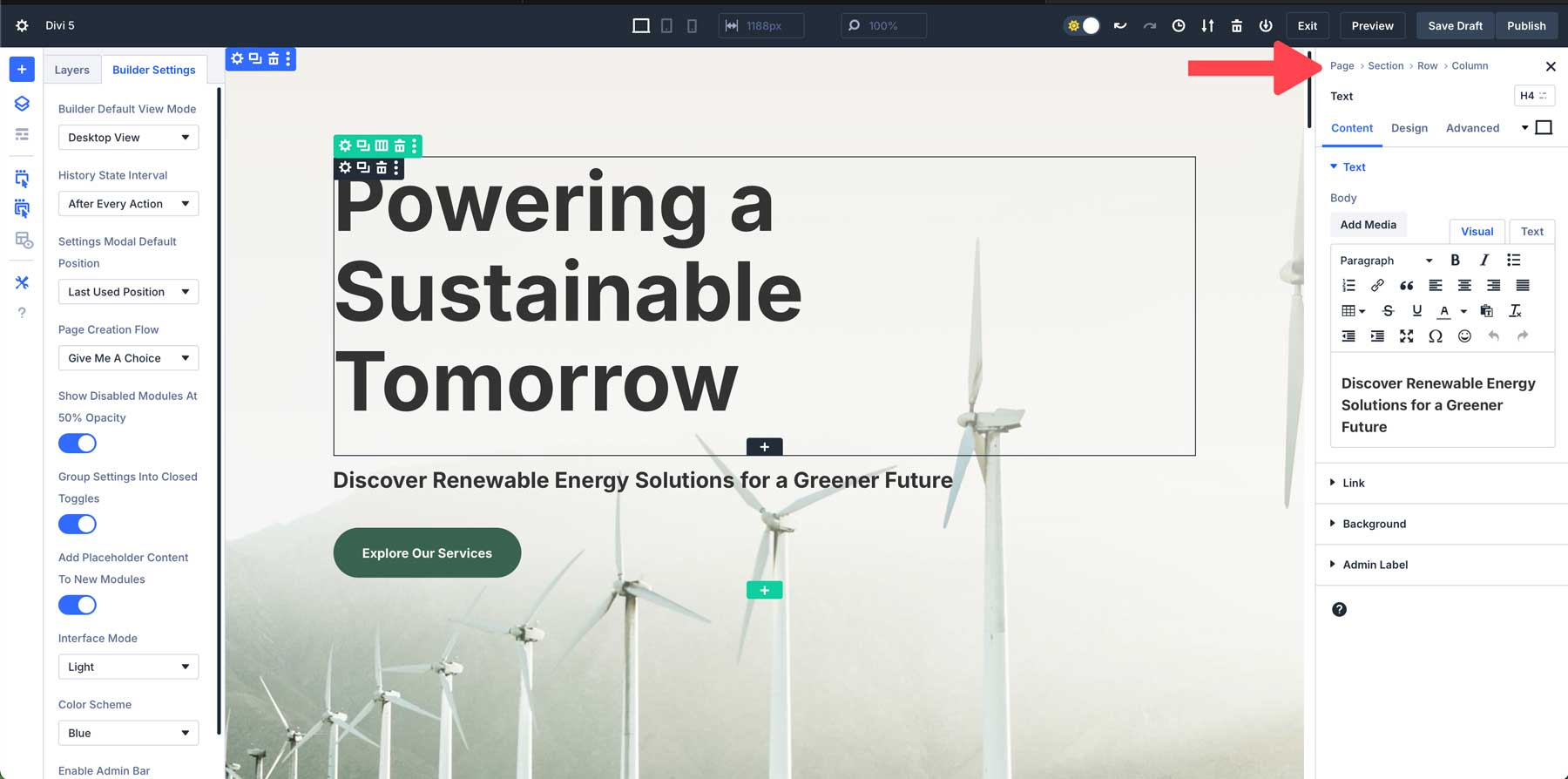
6. 効率的なナビゲーションのためにブレッドクラムを使用する
Divi 5 には、ユーザーがモジュールや設定をより速く、より直感的にナビゲートできる新しいブレッドクラム機能があります。ブレッドクラムは、設定内のどこにいるかを正確に示す視覚的なパスとして機能し、迷うことなく異なるレイアウト間を移動できるようにします。

セクション内で作業する場合、メニューを後戻りしたり、場所を見失う必要はありません。各パンくずリストにはクリック可能なリンクがあり、前の設定に簡単にジャンプできるため、設計プロセスがスピードアップします。
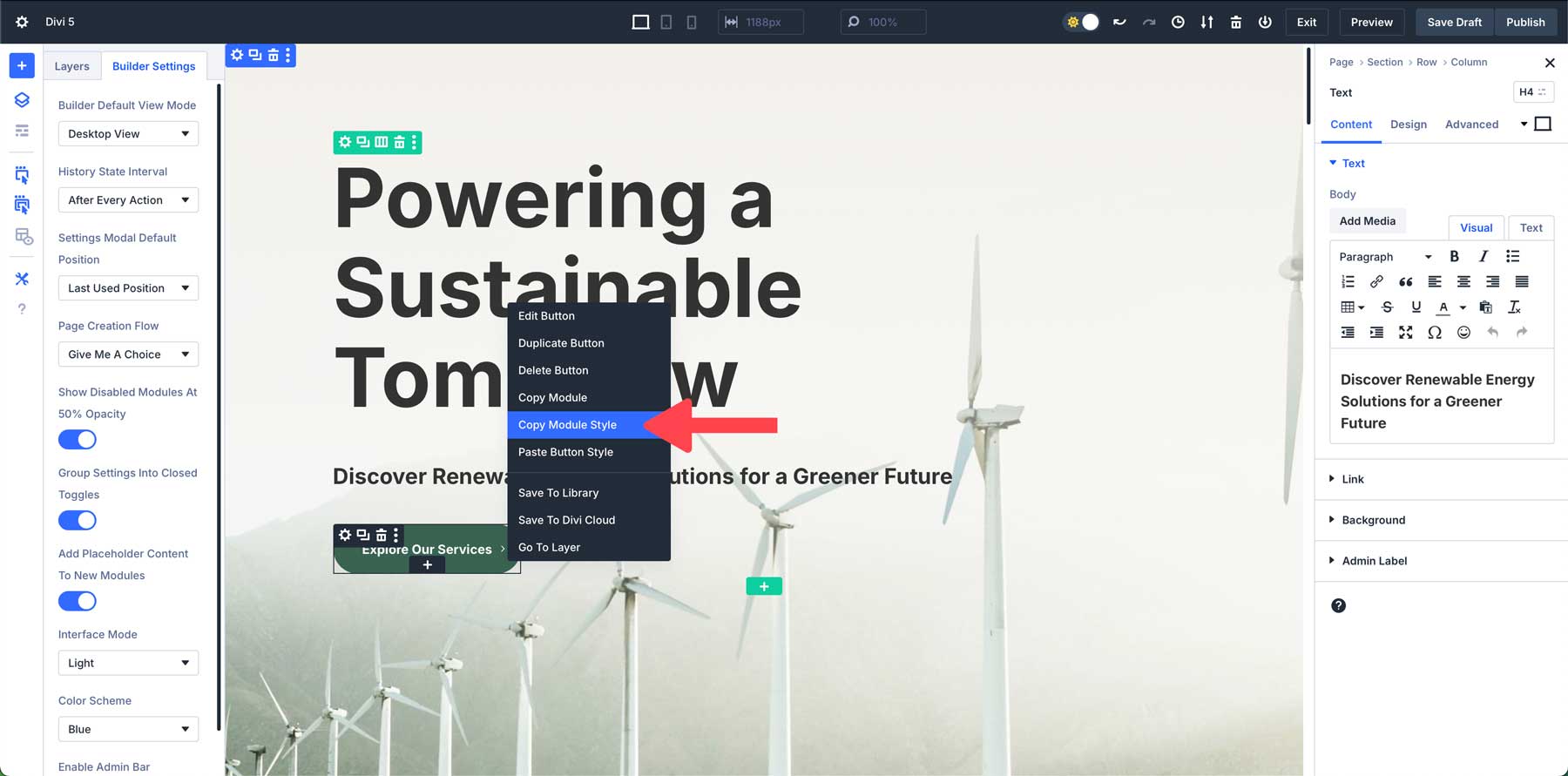
7. モジュール間でスタイルをコピー&ペーストして時間を節約する
Divi 5 では、異なる要素間でモジュール スタイルを簡単にコピーして貼り付けることができます。これにより、同じデザイン設定を複数のモジュールにすばやく適用でき、時間を節約しながらサイト全体の一貫性を確保できます。 Divi 5 内の任意のモジュール、行、またはセクションからスタイルを簡単にコピーし、それらのスタイルをデザイン全体に貼り付けることができます。

たとえば、Web ページ上に同じスタイルにしたいボタンがいくつかあるとします。スタイルを適用するには、右クリックして [クイック アクション メニュー] をアクティブにし、スタイルをコピーして、右クリックして Web ページのすべてのボタンに貼り付けます。
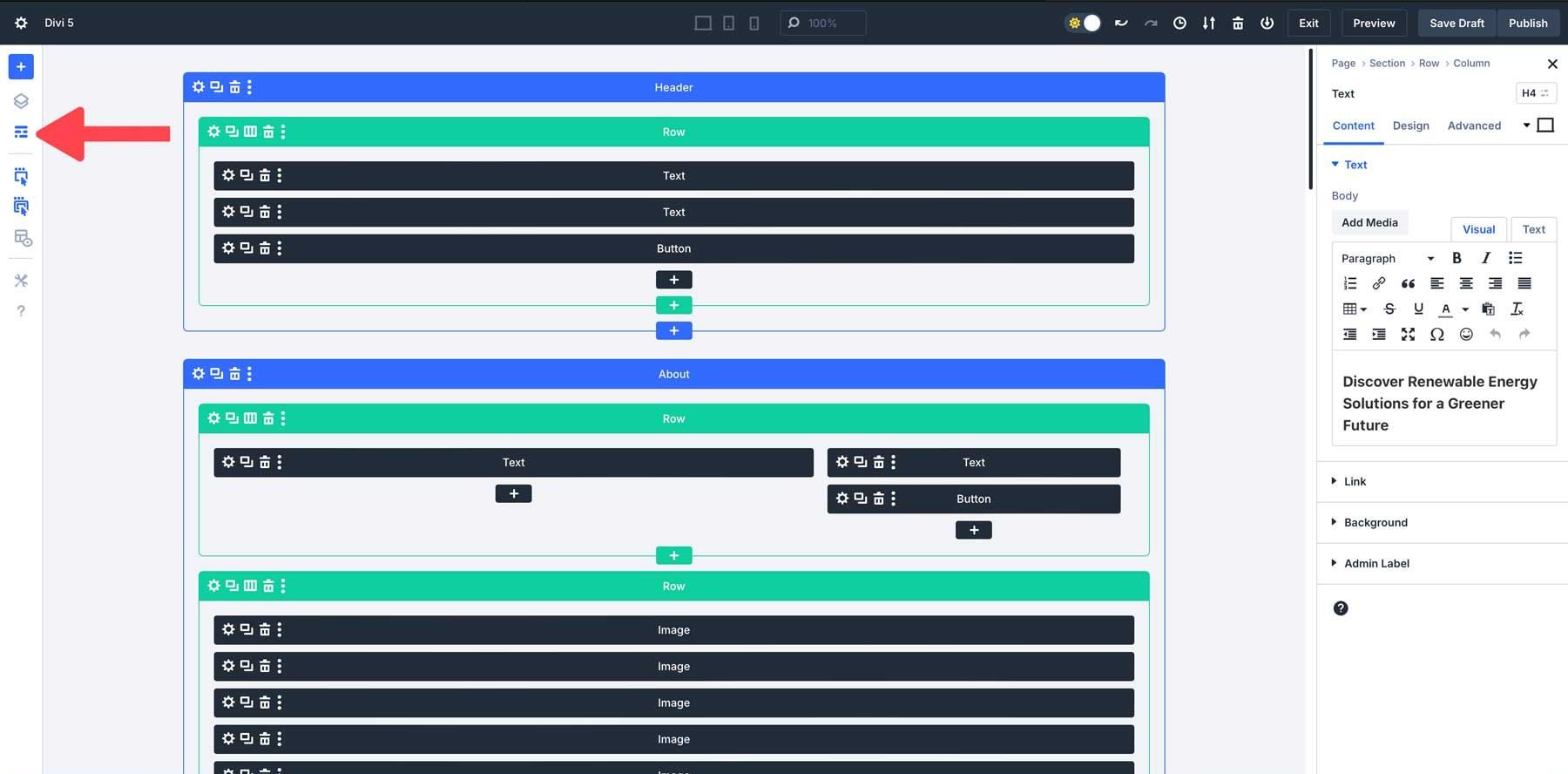
8. 複雑なレイアウトにはワイヤーフレーム ビューを利用する
Divi 5 のワイヤーフレーム ビューは、ページの視覚的なデザイン要素を取り除き、すっきりとした単純化されたレイアウトのアウトラインを残します。このビューでは、色、フォント、その他の視覚的な詳細に気を取られることなく、構造のみに集中できます。これは、構造を素早く調整する必要がある複雑なレイアウトに特に役立ちます。

この機能を簡素化したバージョンは、セクション、行、モジュールの整理に集中するのに役立ちます。複雑なレイアウトで作業する場合、ワイヤーフレーム ビューを使用すると、美的要素を気にせずに構造を管理しやすくなります。
9. 長い形式のコンテンツにはレイヤービューを使用する
レイヤー ビューでは、ページのセクション、行、モジュールの概要が表示されます。これにより、レイアウトの全体構造を一目で確認しやすくなります。特定のセクションやモジュールを見つけるためにビジュアル ビルダーをスクロールする代わりに、[レイヤー] パネルで素早く見つけることができます。

レイヤー ビューでは、ビルダー内で視覚的にクリックしなくても、レイアウト内の任意の要素を直接選択して編集できます。これは、セクションの複数のレイヤー内の行など、他のモジュールの奥深くに隠れている要素や入れ子になっている要素に特に役立ちます。
10. 学習曲線を受け入れる
Divi 5 では、Visual Builder を操作するまったく新しい方法が導入されています。これらの強力なアップデートには、学習曲線が伴います。特に以前のバージョンの Divi に慣れている場合は、最初に少し圧倒されるのは自然なことです。幸いなことに、Builder に導入したすべての変更は直感的なものであるため、インターフェイスに慣れておくと、Divi で Web サイトをより速く、より効率的に構築できるようになります。

新しいワークフローを探索する
Divi 5 のインターフェースは生産性を向上させるように設計されていますが、慣れる必要があることがいくつかあることを理解しています。時間をかけて新しいインターフェースを試してください。複数のパネルをドッキングしてニーズに最適なワークスペースを作成したり、ショートカットを右クリックしてスタイルを適用したりモジュールを複製したりする時間を節約してみてください。
以前のデザインを再検討する
Divi 5 の新しいインターフェイスを学ぶもう 1 つの優れた方法は、既存のデザインを再検討することです。既存のプロジェクトのステージング サイトを作成し、Divi 5 Migrator を使用してコンテンツを Divi 5 Public Alpha に移行します。レイヤーパネルまたはワイヤーフレームビューを使用して、Divi 5 の新しい構造とツールがどのように役立つかを確認すると、新しいインターフェイスにより、以前はできなかった方法でデザインを微調整できることがわかります。
一度に一歩ずつ進めてください
すべての新機能を一度にマスターする必要はないことに注意してください。まず、レスポンシブ デザインのためのキャンバスのスケーリングや、新しいホバー効果ツールやスティッキー効果ツールなど、1 つまたは 2 つのことに焦点を当てます。 Divi 5 に慣れてくると、より多くの機能を自然にデザイン プロセスに組み込むことができるようになります。
忍耐強く実験してください
Divi 5 はよりユーザーフレンドリーになるように設計されていますが、このプロセスには時間をかけてください。時間をかけてさまざまな設定をテストし、新しいインターフェイスを試して、テクニックを磨きましょう。新しい機能をマスターするたびに、ワークフローがよりスムーズかつ効率的になります。
問題が発生した場合はお知らせください
最新リリースは単なるアルファ版であることを理解することも重要です。バグは必ず存在するため、意図したとおりに動作しない点を見つけた場合は報告することをお勧めします。結局のところ、Divi 5 を最高のものにするためにはあなたの助けが必要です。あなたのフィードバックは製品の成功に不可欠であり、最終製品の形成に大いに役立ちます。
今すぐ Divi 5 でウェブサイトの構築を始めましょう!
Divi 5 は、ウェブサイト構築テクノロジーにおける大きな進歩を表しています。より直感的なビジュアルビルダー、強化されたバックエンド、革新的な機能により、Divi 5 での Web サイトの作成は、これまでよりも速く、より直感的になりました。 Divi 5 パブリック アルファが利用可能になったので、これらのエキサイティングな新機能を探索し、その開発に貢献することをお勧めします。最小限の学習曲線を受け入れ、最新のツールを試してみることで、Divi 5 の可能性を最大限に引き出し、Divi でウェブサイトを構築するより良い方法を体験することができます。
Divi 5 パブリック アルファをダウンロード
