Divi Layout AI で完璧なページを生成するための 8 つのヒント
公開: 2024-05-02まだ Web サイトのセクション、モジュール、個々の設定を 1 つずつ手動で構築して構成していますか? Divi Layouts AI は、生成 AI の力を活用して、単純なプロンプトから Web ページ全体を作成する新機能です。 コンテンツ生成からページレイアウトまで、Divi AI がすべてを行います。 無料クレジットをまだ使用していない場合は、ぜひ試してください。 以下は、Divi AI を最大限に活用するためのパワーユーザー向けの 8 つのヒントとコツです。 これらの Divi Layout AI のヒントを活用すれば、より高速な Web デザインを実現できるでしょう。
- 1 Divi Layout AI の概要
- Web ページ生成に Divi Layout AI を使用するための2 つのヒント
- 2.1 1. ページプロンプトとサイト詳細プロンプトを最大化する
- 2.2 2. スタイルの説明を含む高品質の画像を生成する
- 2.3 3. キーワードを使用した SEO マインドフルネスでの構築
- 2.4 4. 必要なページセクションを正確に指定する
- 2.5 5. 必要に応じてページを簡単に再構築する
- 2.6 6. 好みのフォントと色でページデザインを調整する
- 2.7 7. すべてがカスタマイズ可能であることを忘れないでください
- 2.8 8. メディア ライブラリから未使用の AI 画像を削除する
- 3 つのAI レイアウトでさらに時間を節約
- 4今すぐ Divi AI を入手
Divi Layout AI の概要
Divi AI に組み込まれた Divi Layouts AI は、Divi テーマを使用する誰でも利用できます。 年間または生涯の Divi テーマ メンバーシップが必要です)、アクティブな Divi AI サブスクリプションが必要です。 これら 2 つの準備が完了したら、Divi Layouts AI を使用して Web デザイン プロセスをスピードアップする準備が整います。
Divi Layouts AI は Web ページの構築に優れています。 静的ページまたはテーマ ビルダー テンプレートを生成できます。 これは、ホームページ、概要ページ、お問い合わせページ、ブログ アーカイブ ページ、単一投稿ページ、製品ページ、404 ページ、ヘッダー/フッターなどを意味します。 WooCommerce のカートやチェックアウト ページを作成することもできます。 作成する必要があるページがある場合、Divi AI がすぐにプロジェクトに飛びつきます。 作業を開始するために必要な Visual Builder に移動し、その動作を観察するだけです。
Divi Layouts AI へのアクセスや機能の使用に関するサポートが必要な場合は、Divi Layouts AI に関する完全なガイドをご用意しています。 起動して実行するには、必ずこのガイドに厳密に従ってください。
さて、Divi Layouts AI エクスペリエンスを最大限に高めるためのヒントを学ぶ準備はできていますか?
Web ページ生成に Divi Layout AI を使用するためのヒント
AI は使いやすいですが、それはテクノロジーに最適化をもたらすことができるという意味ではありません。 これらのヒントをもとに、Divi AI から質の高い結果を得る最良の方法を示します。
Divi Layout AI で使用するための 8 つのヒント
- ページプロンプトとサイト詳細プロンプトを最大化する
- スタイルの説明を含む高品質の画像を生成する
- キーワードを使用して SEO マインドフルネスを構築する
- 必要な正確なページセクションを指定する
- 必要に応じてページを簡単に再構築
- 好みのフォントと色でページデザインをカスタマイズ
- すべてがカスタマイズ可能であることを忘れないでください
- メディア ライブラリから未使用の AI 画像を削除する
1. ページプロンプトとサイト詳細プロンプトを最大化する
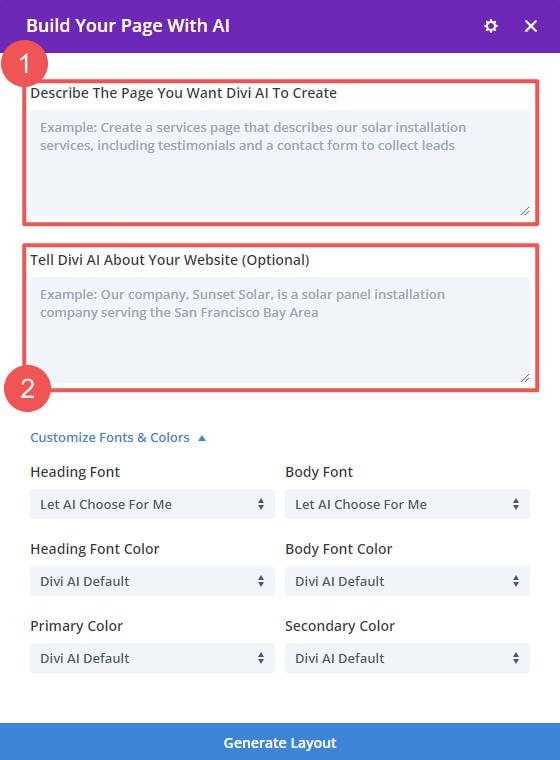
Divi Layouts AI は、新しいページまたはテーマビルダーテンプレートを作成する前に複数の入力を受け取ります。 リクエストを追加するための 2 つの主な入力とテキスト フィールドがあります。
- Divi AI に作成してもらいたいページの説明: メイン プロンプトには、ページに表示されると予想される内容が含まれている必要があります。 セクション、情報の種類、その他の視覚的な指示を含めます。
- Divi AI に Web サイトについて伝える (オプション) : この 2 番目のプロンプトは、Web サイトに関する詳細なコンテキストを提供します。 ビジネス、ウェブサイトの仕組み、ウェブサイトで見つけられる情報についての詳細を含めます。 これは、重要な詳細が見落とされないようにしながら、ページのコンテンツの文脈上の関連性を構築するのに役立ちます。
1 つ目はページ固有のプロンプトで、ページに何を含めるべきかを AI に指示します。 ページに表示されると予想される内容をセクションごとに含める必要があります。 プロンプトは、ページの目標や表示するコンテンツ タイプなど、ページ フローの詳細を具体的に示す必要があります。 使用したいコンテンツの一部 (見出しと本文) を指定することもできます。 これらはすべて、Divi AI で独自のレイアウトを生成するのに役立ちます。

2 番目の入力フィールドはコンテキストに関するものです。 そこにはあなたのウェブサイトとあなたのウェブサイトの内容に関する詳細が含まれている必要があります。 このフィールドに入力する情報が優れているほど、Divi AI から得られる結果も向上します。 些細な詳細を含めると、些細なセクションが作成されます。 画像もテキストも。 ビジネス Web サイトには、企業名、連絡先詳細、サービス/製品、一般的なサイト構造などの重要な情報が含まれる場合があります。 さらに一歩進んで、独自の差別化要因、ブランドに関する洞察、ライティング スタイルなどが含まれる可能性があります。
2. スタイルの説明を含む高品質の画像を生成する
Divi Layouts AI は、作成を依頼したページにほぼ一致する画像を作成します。 これは、AI が画像 (ヒーロー、ギャラリー、紹介文など) を含めることを期待するセクションを作成するときに行われます。 画像を作成してくれるとわかっているので、希望するスタイルに合った画像を作成してもらうのもよいでしょう。 ページのプロンプトに、生成したい画像に関する具体的な詳細を含めます。
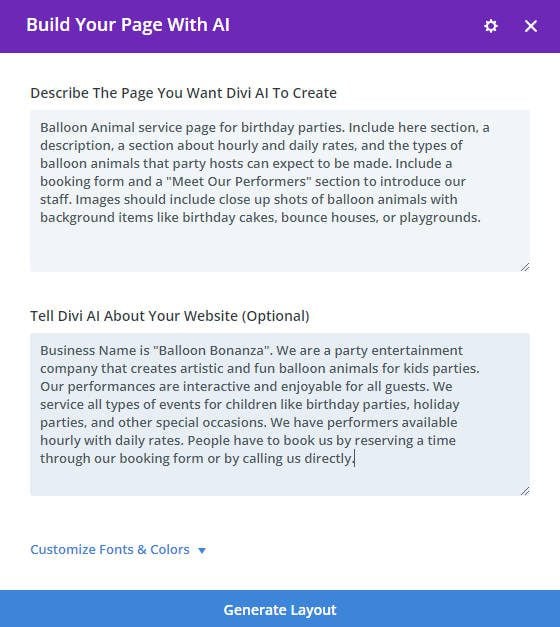
画像の仕様を含むページ プロンプトの例を次に示します。 Divi AI がどのように機能したかを見てみましょう。

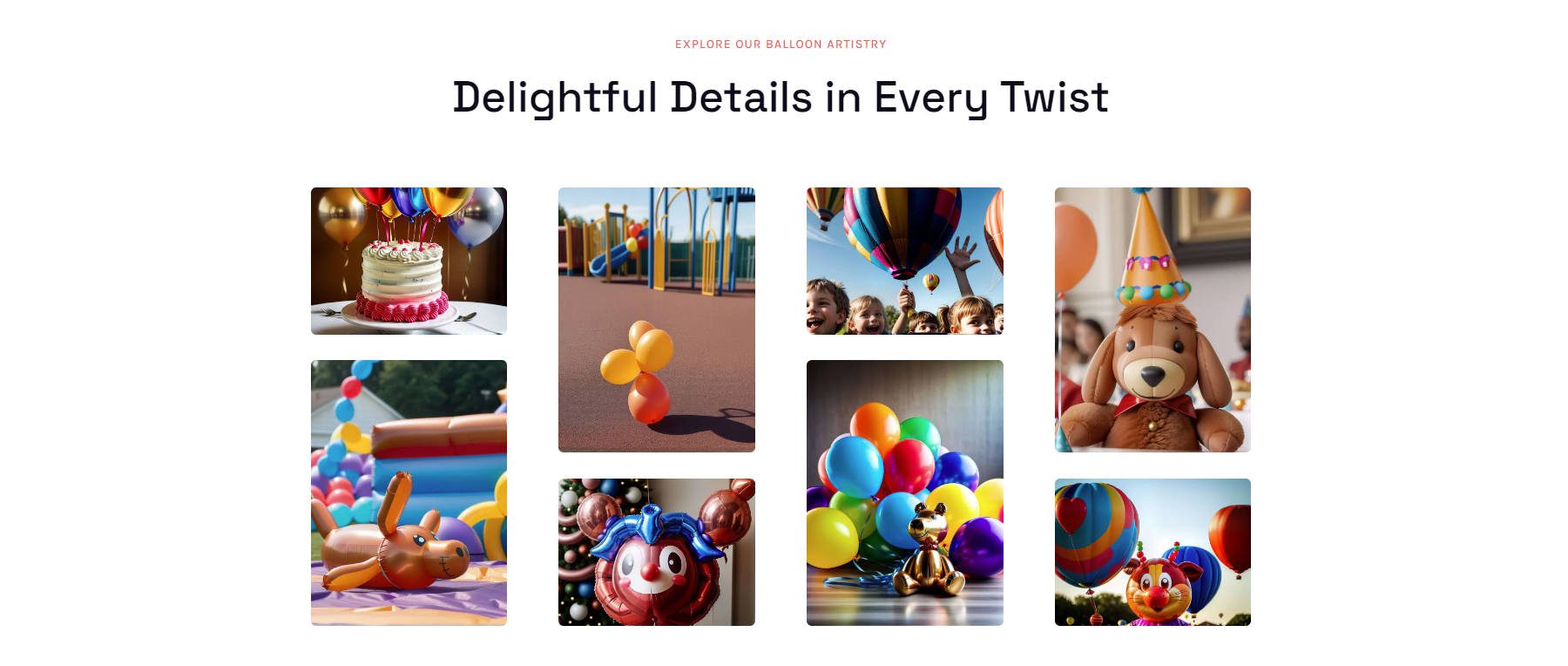
Divi AI はすべてのプロンプト指示を受け取り、そこからページ全体を作成します。 この例では、私たちが望んでいた画像、つまり子供向けのイベント用の明るくカラフルな子供中心の風船画像を作成するのに非常に成功しました。 Divi AI はこれらの画像を完璧に処理しました。

ページの下には、説明とほぼ一致する画像を含むギャラリー セクションもあります。 さらに、「あらゆるひねりの楽しいディテール」という見出しにある風船の動物のダジャレも気に入っています。 この会社が現実であってほしいと思わせてくれます。

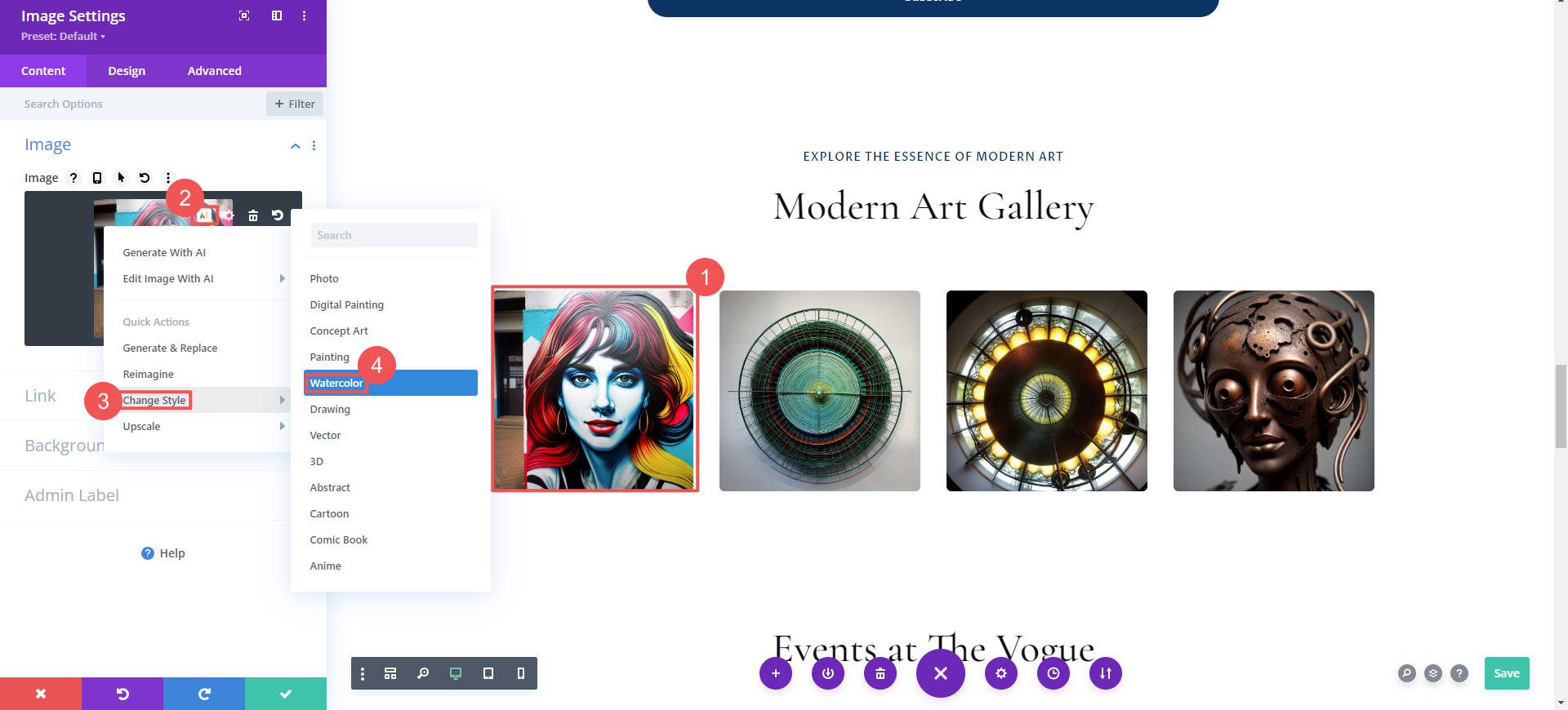
特定の画像が気に入らない場合は、Divi AI の画像ジェネレーターまたはエディターを使用して 1 つの画像に焦点を当て、必要なものを作成できます。 それが Divi Layouts AI の利点です。カスタム Web ページを数秒で作成できるため、詳細にもっと時間を費やすことができます。
AI に気に入っていただける画像の作成をより適切に依頼するには、Divi AI 画像プロンプト ガイドを参照してください。
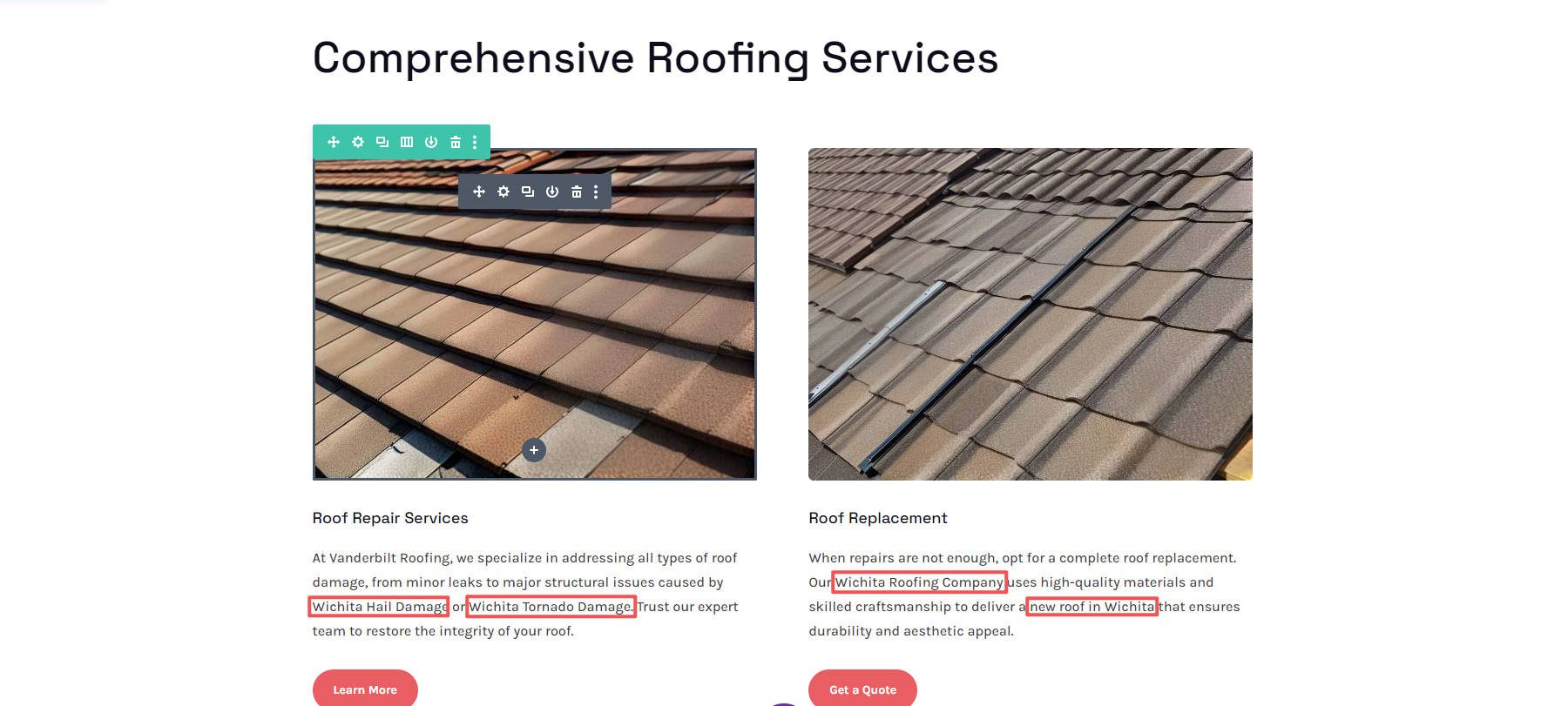
3. キーワードを使用して SEO に配慮した構築を行う
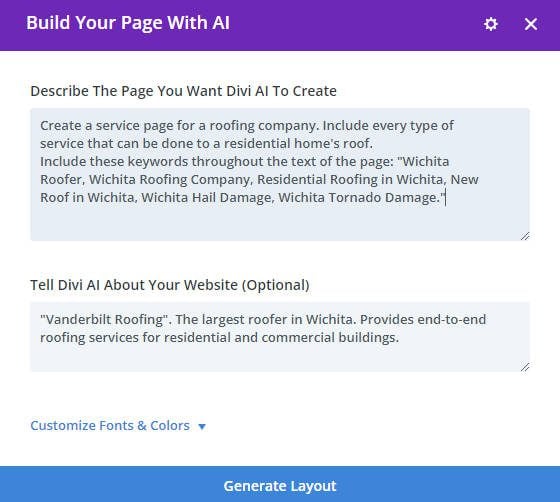
Web サイトを構築する前、あるいは単一のページを構築する前に、少なくともいくつかの基本的なキーワード調査を行うことを常にお勧めします。 機会があれば、学んだことを Divi Layouts AI を使用した Divi AI のページ作成に適用できます。
このページをランク付けする主キーワードと副キーワードを含めます。 サイトの他のページで使用されているキーワードは使用しないでください。 これにより、Divi AI がキーワードの仕様により適したコンテンツや画像を作成できるようになります。

案の定、Divi AI は私たちがリクエストしたページを作成しただけでなく、テキストにはリクエストしたキーワードが十分に含まれていました。 ここでのキーワードの使用の最も優れた点は、コンテンツの各セクションと文脈的に関連していることです。


好みの SEO プラグイン (Rank Math や Yoast など) を使用して SEO ページ設定を構成する必要があることに注意してください。 また、ページ上に保存した AI 生成の画像にも注目してください。必ずそれぞれのファイル名を変更し、代替説明を付けてください。

ページ上のコンテンツに関しては、最初から最適化されています。
4. 必要なページセクションを正確に指定する
Divi Layouts AI には多くのパンチが詰め込まれています。 適切な手順を使用すれば、ギャラリー、お問い合わせフォーム、紹介文、ヒーロー セクションなどを含むページを作成できます。 ページをどのように設定したいかがわかったら、自由に Divi AI を正しい方向に向けてください。 これは仕事を楽にするためのものであり、その逆ではありません。 ページに含めたいセクションを正確に指定することで、Divi AI と自分自身を成功に導くことができます。 これは、特定のセクションを含む 1 ページの Boba Tea Web サイトを Divi AI に依頼した例です。

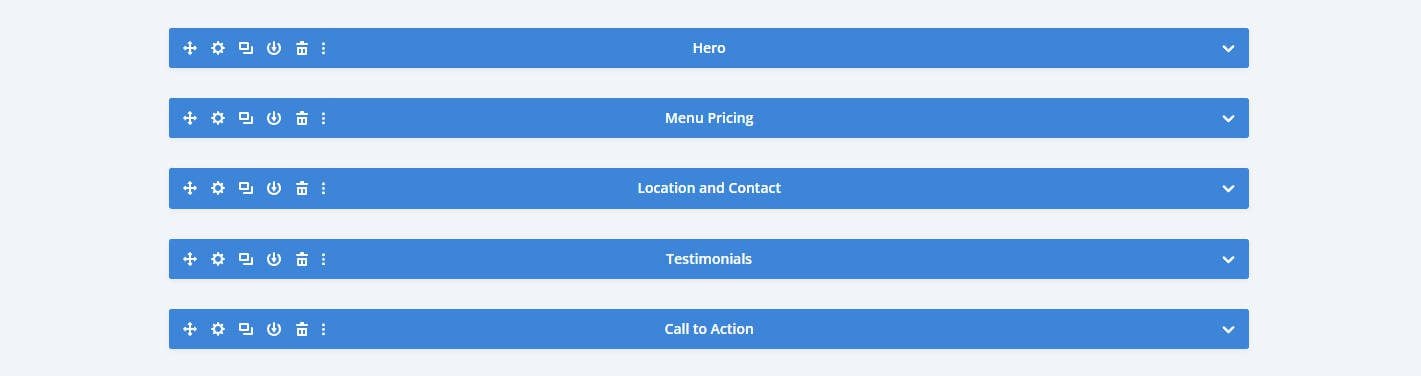
Divi AI の最初のステップは、プロンプトを解析してページ構造をセクションごとに生成することです。 提供されたプロンプトに基づいて、Divi AI が作成したページ構造を見てください。

(ワイヤーフレーム ビューで見られるように) セクションにラベルも付けられました。
5. 必要に応じてページを簡単に再構築する
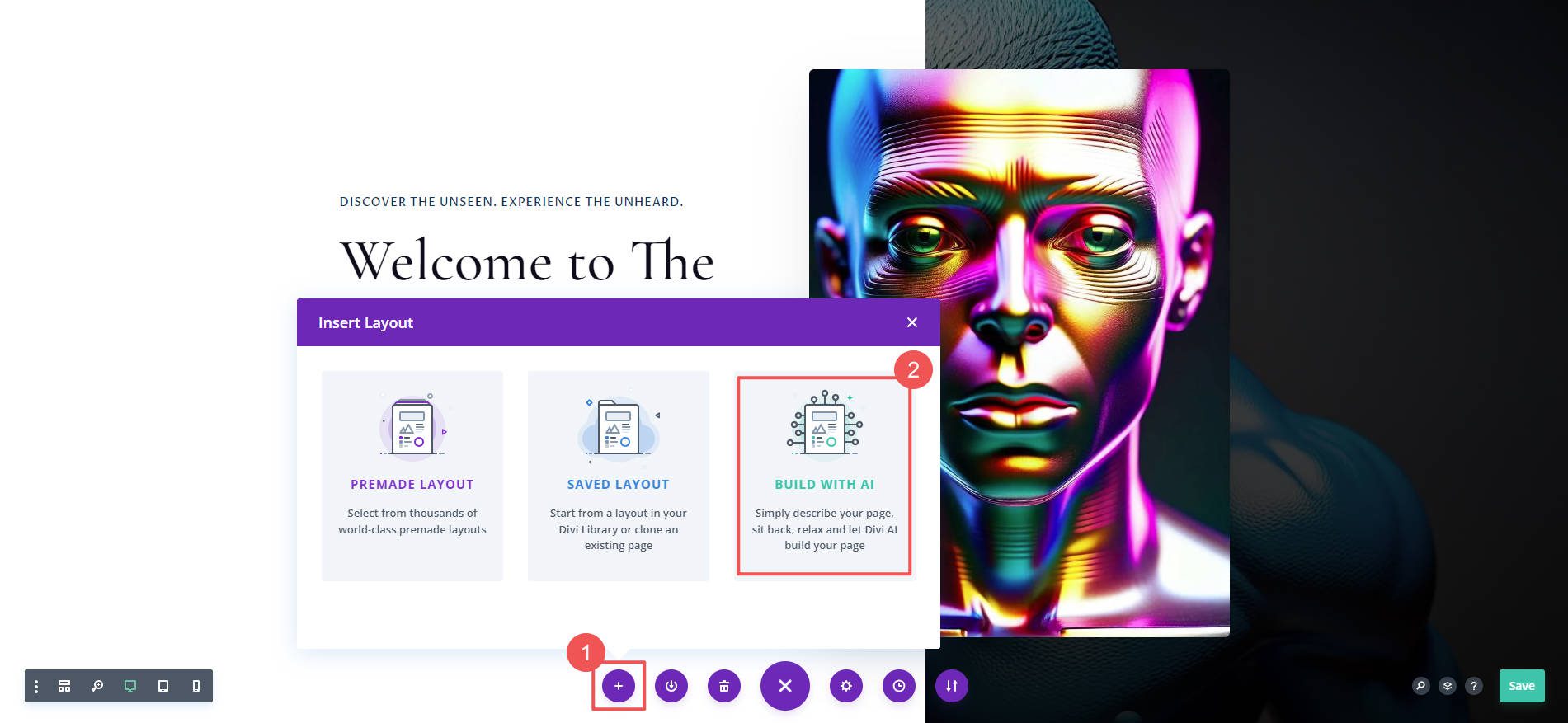
Divi AI は優れていますが、人間のデザイナーと同じように、過負荷になったり、別の指示を与える必要が生じたりする可能性があります。 Divi AI にページ レイアウトを再試行させるのは簡単です。 下部にある「 + 」アイコンをクリックして「レイアウトの挿入」モーダルを開きます。 そこから、「 Build With AI 」で再試行するオプションが表示されます。

やり直しの際は、作成する必要がある最も重要なものにプロンプトを再度焦点を当ててみてください。 プロンプトで詳細を説明する場合は、明確かつ簡潔にしてください。 (単一のプロンプト内で同じリクエストを複数回再発行するのではなく) 何かを行うように要求します。 AI であっても学習曲線は存在します。 Divi AI があなたの気に入らないページを作成したとしても、それは心配する必要はありません。ただ、より明確にする機会です。
Divi AI は無制限に使用できるため、ページ生成をやり直す必要はありません。 Divi AI を使用して、希望通りの適切なデザインを取得します。
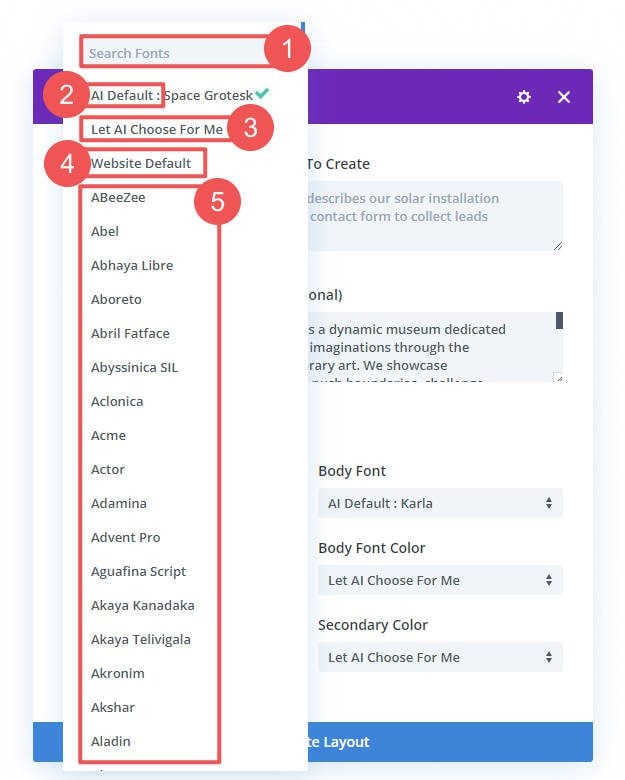
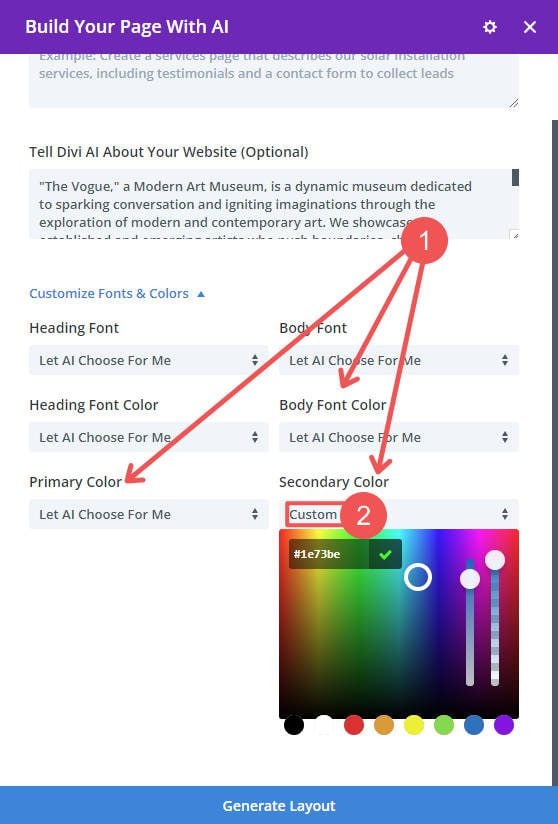
6. 好みのフォントと色でページデザインをカスタマイズする
Divi AI にフォントと色の選択を事前に与えることは、好みのものを確実に作成するための優れた方法です。 理想的なフォントの組み合わせ (見出しと本文のフォント) がある場合は、それらを Divi AI 用に設定できます。

すでに色を決めている場合は、主色/副色、および見出しと本文に使用する色を選択できます。

使いたいものが決まっていない人でも、Divi AIがフォントや色を選ぶことができます。

Divi AI が最適なフォントの組み合わせと Web サイトの色を作成すると、それらを保存して後で他のページで使用することができます。 あなたがしなければならないのは、「 Yes Please!」を押すだけです。 」を Divi AI に入力し、AI プリセットとして登録します。 次回レイアウトを生成するときに、「Divi AI Default」を選択すると、その設定が再度使用されます。

Divi Layouts AI は、Web デザイナーが新しい Web サイトを立ち上げるときにどれだけの準備を行っているかに関係なく、手間を省きます。 あなたに計画があるかどうかに関係なく、AI が物事を迅速に進めてくれます。
7. すべてはカスタマイズ可能であることを忘れないでください
Divi AI の最も優れた点の 1 つは、AI がページを作成しても、いつでもハンドルを引き継ぐことができることです。 Divi Layouts AI は、ビジュアル ビルダーで使い慣れている標準の Divi モジュールを使用します。 つまり、AI が最初の草稿を作成し、その後、ユーザーが好みに合わせてすべてを微調整できるということです。

また、個々のモジュール (画像生成、画像編集、テキスト生成、カスタム コードの作成など) で Divi AI のきめ細かい生成 AI エクスペリエンスを使用することもできます。 AI と従来の Web デザイン コンポーネントを組み合わせることで、時間の節約とカスタマイズが最大化されます。
8. メディア ライブラリから未使用の AI 画像を削除する
Divi AI がページを作成するときは、まずどのセクションを作成するかを決定します。 通常、これらのセクションに画像が含まれている場合は、Divi AI が画像を作成します。 これは、Divi AI へのリクエストごとに 1 ~ 20 個の画像を作成できることを意味します。 Web サイト全体の複数のページでこれを行うと、サイト上に不要な画像が大量に存在することになります。
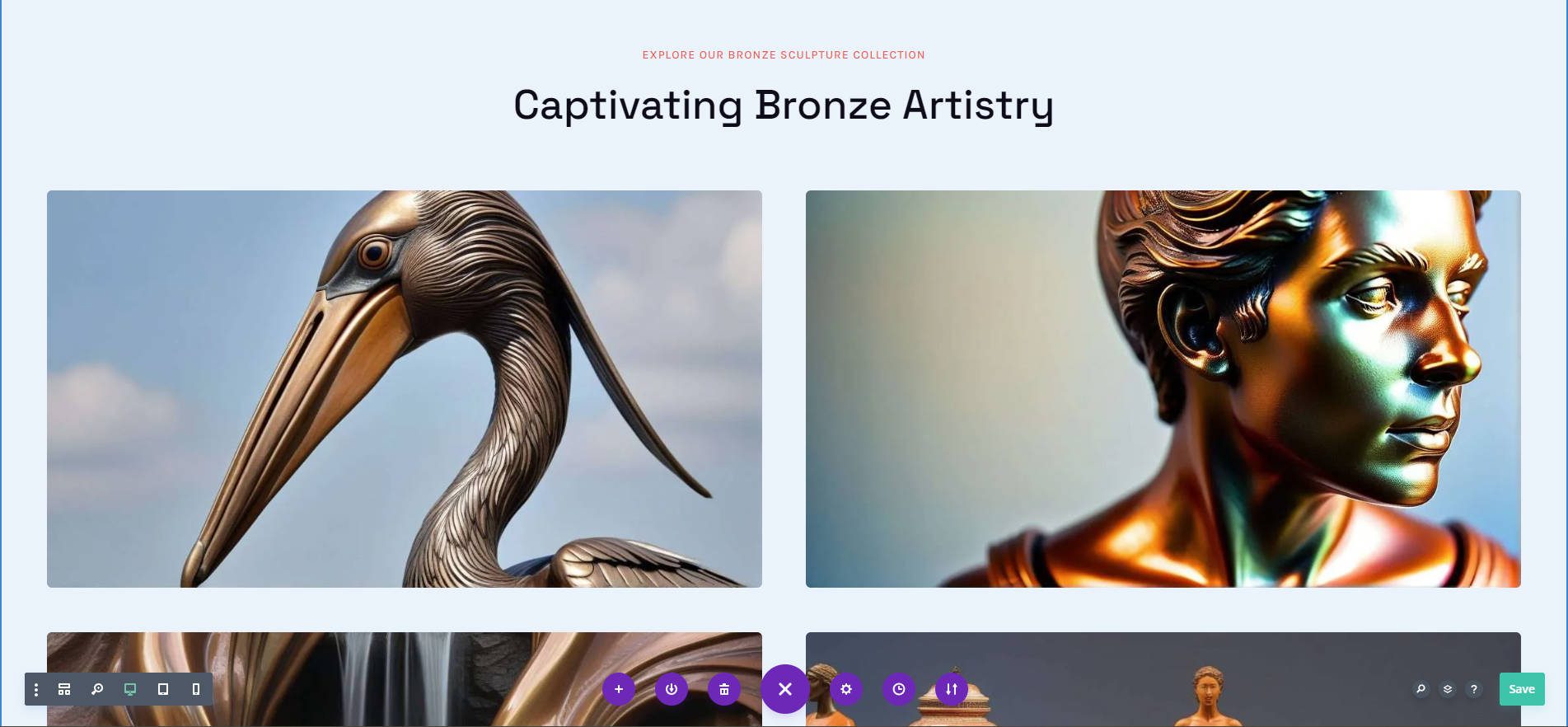
実際の写真が期待されるポートフォリオ ページのプロンプトの例を次に示します。 それでも、Divi AI はページ上にプレースホルダーを作成します。

案の定、イメージが生まれました。 それらは素晴らしいものですが、この場合、AI が生成した画像は物理的なアートを販売するビジネスには適していません。

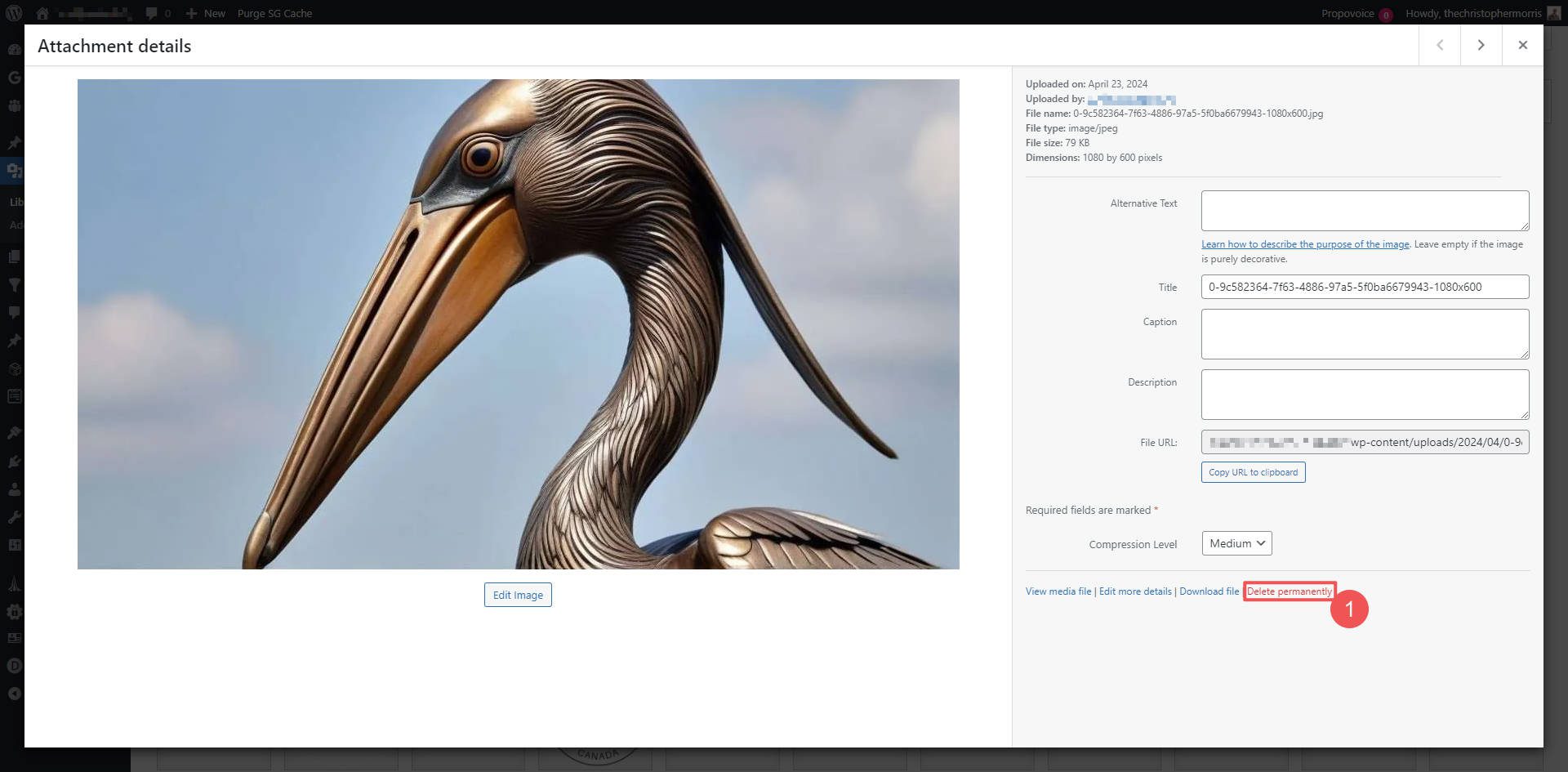
この場合、販売している実際のアートの写真が必要になるため、画像は使用しません。 このページの作成時に Divi AI が 7 つの画像を生成し、サーバー上のスペースを占有しました。 これらを削除すると、特にクラウドまたはクレジットベースの画像圧縮サービスに料金を支払っている Web サイト所有者にとって、コストを抑えることができます。 これを行うには、メディア ライブラリを開いて画像を見つけ、「完全に削除」をクリックします。

Divi AI が必要のない画像でも作成できるのは素晴らしいことです。 これらは視覚的なプレースホルダーとして機能し、新しいアイデアを生み出すことさえできます。 特定の画像を使用したくないからといって、その画像が役に立たないというわけではありません。 多くの場合、ページを作成したときに Divi AI が何を「考えていた」のかがわかります。
AI レイアウトによりさらに時間の節約が可能
Divi AI はすでに、生成テキスト、画像、コードを通じて代理店、フリーランサー、ビジネス オーナーのデザイン プロセスを高速化しています。 AI レイアウトにより、Divi AI はさらに一歩前進しました。
- 瞬時のインスピレーション: 出発点に困っていませんか? Divi AI が即座に生成する、美しくデザインされたフルページ レイアウトを使用します。 これらのレイアウトはブランドのカラーとフォントに適応し、Web サイトのデザインに強固な基盤を提供します (または Divi AI にこれらを選択させます)。
- 時間を節約し、創造性を向上: 基本的なレイアウトをスケッチしたり反復したりする時間を無駄にする必要はありません。 AI レイアウトを使用すると、パーソナライゼーション、コンテンツ戦略、ユーザー エクスペリエンス、プラグインの構成など、デザインのより創造的な側面に集中できるようになります。
- 多様なオプションを探索する: 標準的なデザイン パターンではインスピレーションが足りないと感じていませんか? AI が生成した型を打ち破るレイアウトで、より幅広いクリエイティブの可能性を探求します。 Web サイトを際立たせる、ユニークで予期せぬレイアウトを見つけてください。
AI レイアウトを備えた Divi AI は、多忙なデザイナーにとって究極の時間節約ツールです。 これにより、次のことが可能になります。
- インパクトのあるデザインに重点を置く:繰り返しのタスクに費やす時間を減らし、本当に重要な要素により多くの時間を費やします。
- 厳しい納期を守る: AI を活用したレイアウト生成により、クリエイティブな障害を克服し、プロジェクトをより迅速に開始します。
- クライアント数の増加:優れた Web デザイン プロジェクトを効率的に提供し、より多くのクライアントを獲得してビジネスを成長させることができます。
今すぐ Divi AI を入手
あなたは Divi テーマ ユーザーで、Divi AI を試すことに興味がありますか? あなたは幸運です! Divi AI は、すべてのテーマ ユーザーに 100 回の無料 AI 世代を提供します。 そのパワーと有用性に納得したら、Divi AI サブスクリプションにサインアップして、あなたとあなたのチーム メンバーが無制限に AI を生成できるようにします (すべての Divi Web サイトで使用できます)。
まだ Divi テーマのユーザーではありませんか? Divi AI を使用する前に、メンバーになって Divi テーマを入手する必要があります。 Divi テーマは、最も堅牢なデザイン システムを備えたナンバー 1 の WordPress テーマです。 高パフォーマンスで美しい Web サイトを簡単に構築できます。 Divi メンバー (年間メンバーシップまたは生涯メンバーシップ) になると、上記のすべての機能を提供する Divi AI サブスクリプションを開始できます。

