GooglePageSpeedInsightsスコアを改善するための12の実用的なヒント
公開: 2022-04-07Googleは、2016年にモバイルファーストインデックスが導入されて以来、ランキングシグナルとしてのサイト速度の重要性を徐々に高めています。彼ら自身の言葉で言えば、「速度は収益に等しい」ということです。
ページの読み込みに時間がかかりすぎると、訪問者は別のページに移動して回答をすばやく見つけることができます。 速度が遅いと、訪問者があなたをどのように見つけたか(オーガニック検索、紹介リンク、有料広告)に関係なく、訪問者がサイトにとどまるのを思いとどまらせます。
サイトのユーザーエクスペリエンス(UX)を向上させるだけでなく、高速サイトは全体的なSEOも向上させます。
あなたのウェブサイトが速い場合、あなたは高いバウンス率を持つ遅いサイトよりも上位にランク付けされる可能性が高くなります。
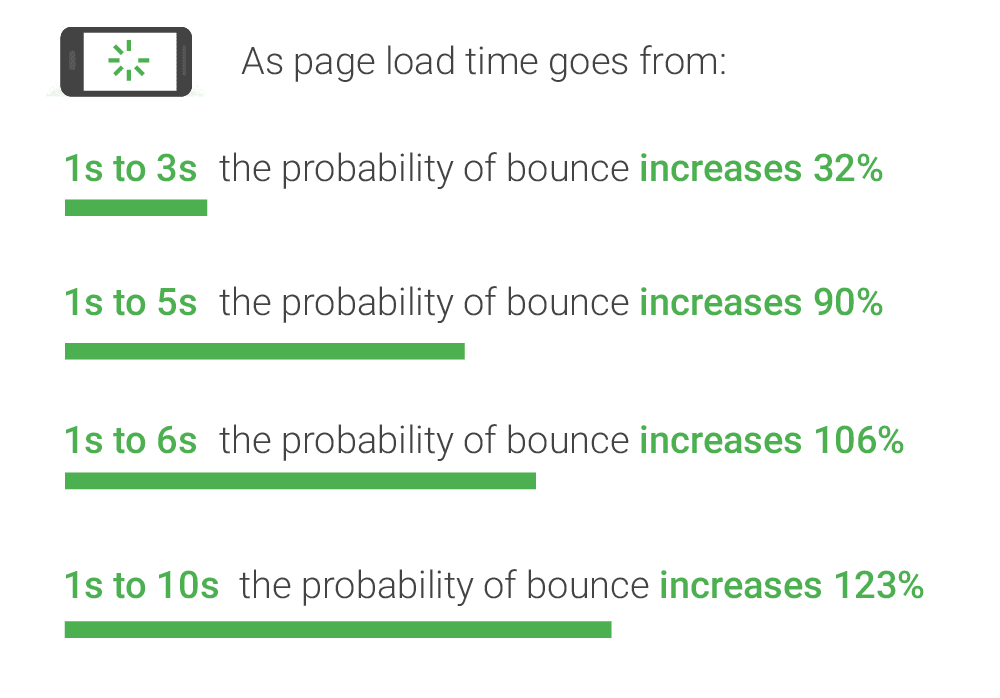
- ページの読み込み時間が1秒から6秒になると、訪問者はバウンスする可能性が106%高くなります。
モバイルサイトの読み込み速度が1秒遅れると、コンバージョン率に最大20%の影響を与える可能性があります。

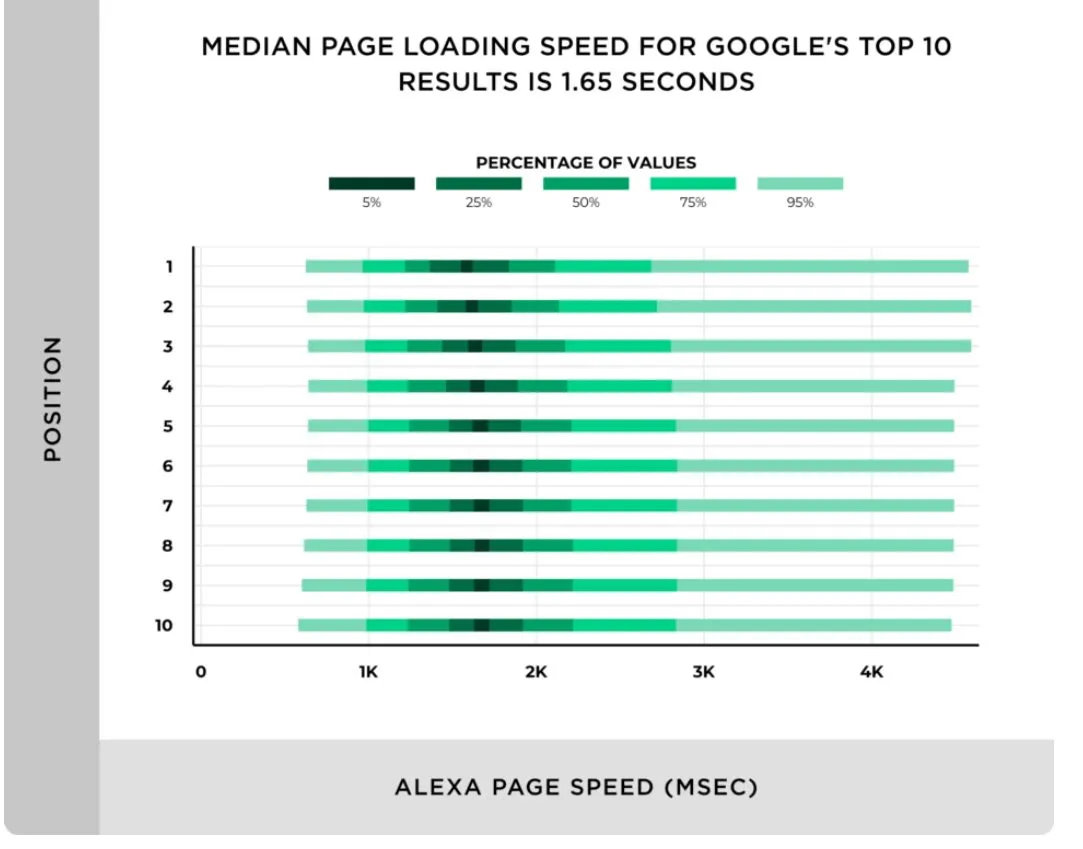
1180万件のGoogle検索結果を分析したBacklinkoの調査では、驚くべきことに、「ページの読み込み速度と最初のページのGoogleランキングの間に相関関係がない」ことがわかりました。 グーグルのスピードアップデートは非常に遅いページにのみ影響し、速いページに利益をもたらすのではなく、それらをダウンランクすることを説明しました。
ただし、この調査では、最初のページの結果の平均ページ読み込み速度は1.65秒であることがわかりました。

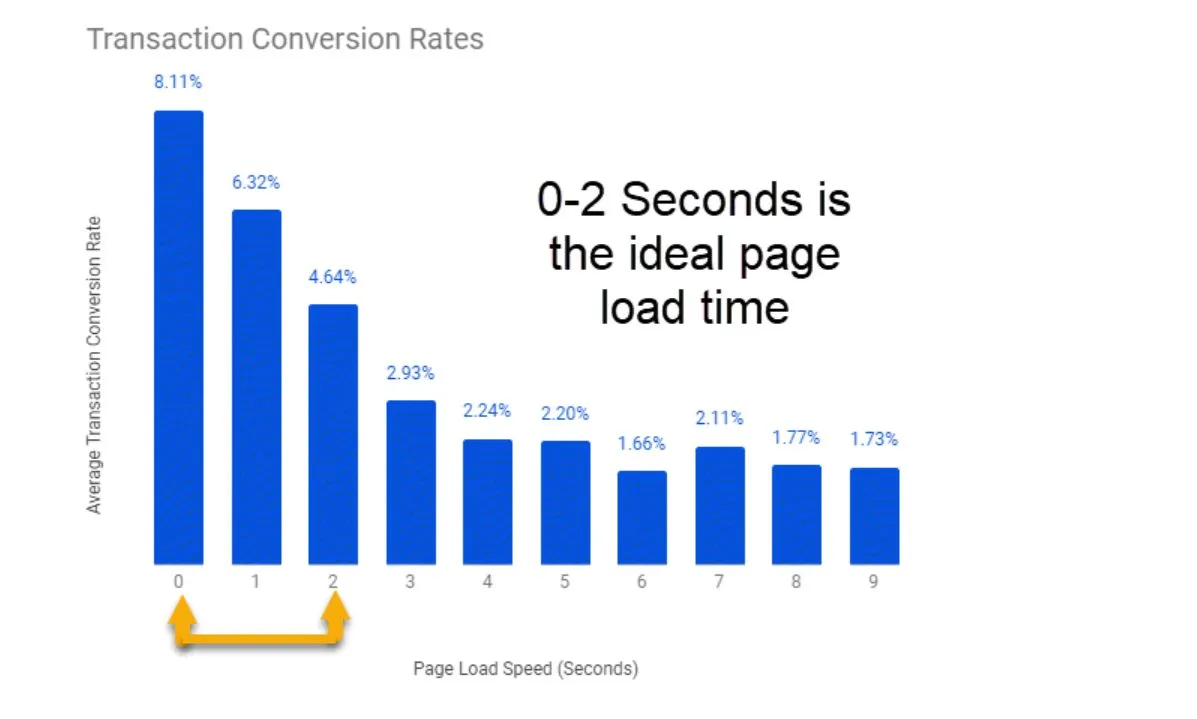
さらに、Portentによる2019年の調査では、トランザクションの変換を改善するために、サイトは0〜2秒の読み込み時間を目標にする必要があることがわかりました。

とりわけ、Googleは、ページ速度がモバイル検索とデスクトップ検索の両方のランキング要素であることを確認しており、サイトのパフォーマンスを評価するためにPageSpeedInsightsとLighthouseの使用を推奨しています。
したがって、ユーザーエクスペリエンスを向上させ、検索エンジンのランキングを上げるには、ページ速度の向上を優先する必要があります。
PageSpeed Insightsはどのように機能しますか?
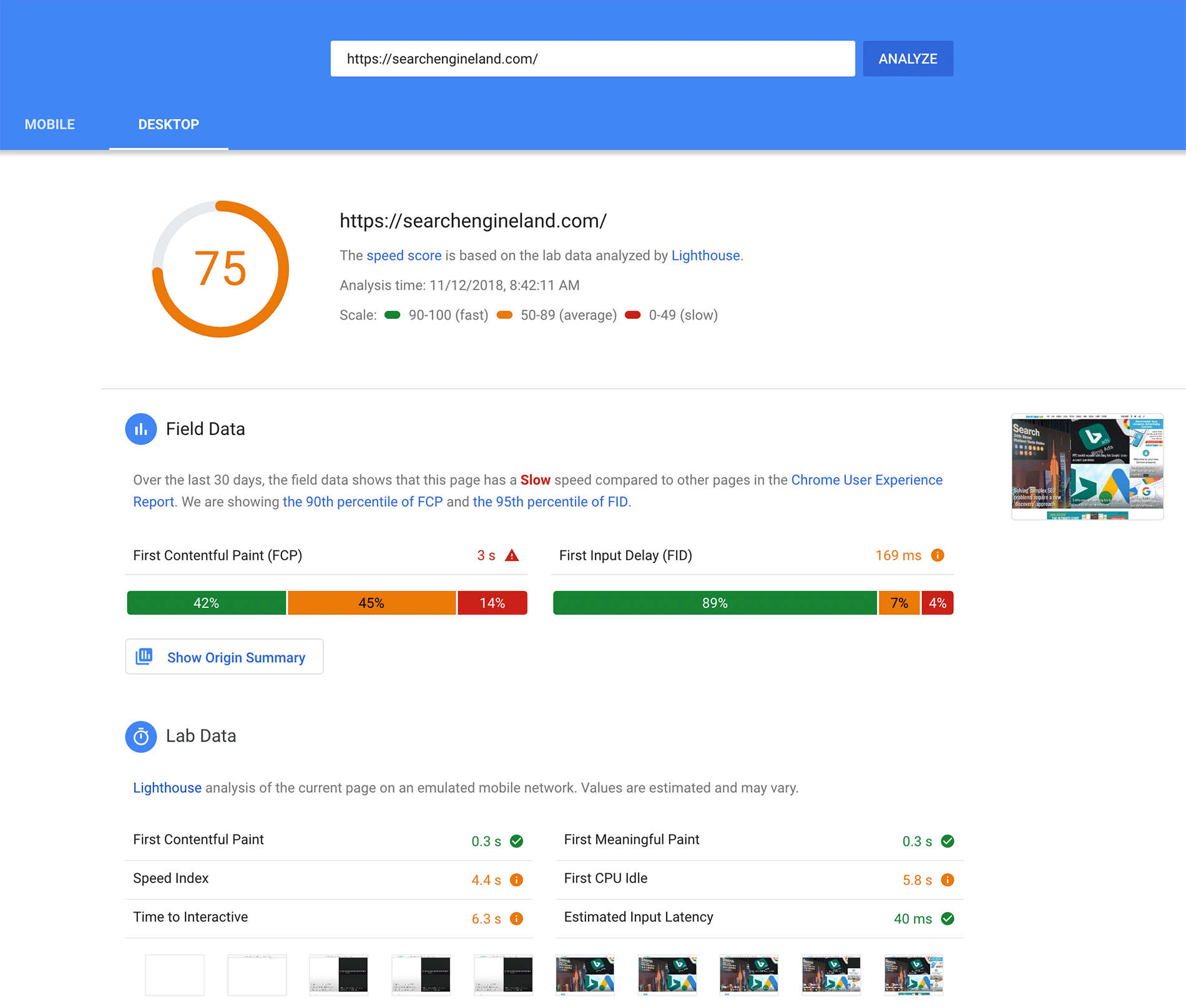
PageSpeed Insightsは、任意のURLを分析し、モバイルバージョンとデスクトップバージョンの両方で100点満点のスコアを提供する無料のパフォーマンス評価ツールです。 また、改善のためのいくつかの推奨事項を提供し、最適化の機会を特定します。

このツールは、ラボデータとフィールドデータを提供するLighthouseを利用しています。
- フィールドデータは、訪問者がページを読み込んだときにChromeユーザーエクスペリエンスレポート(CrUX)に含まれる実際のパフォーマンスデータから収集されます。 これは、実際の訪問者がページでコンバージョンを達成するのを妨げるボトルネックを特定します。 含まれるもの:
- First Contentful Paint (FCP)–最初のテキストまたは画像アセットの読み込みにかかる時間
- 最大のコンテンツフルペイント(LCP)–最大のテキストまたは画像アセットの読み込みにかかる時間
- First Input Delay (FID)–ブラウザが訪問者の最初のインタラクションに応答するのにかかる時間
- 累積レイアウトシフト(CLS)–ビューポート内のページの動きを測定します
- ラボデータは、モバイルネットワークや中間層デバイスなどのシミュレートされた制御された環境でのWebページの速度を測定します。 これは、パフォーマンスの問題を検出し、それらを修正するための解決策を見つけるための良い方法です。 FCP、LCP、CLS、およびその他の3つのメトリックを計算します。
- 速度指数(SI)–ページの読み込み中にコンテンツが視覚的に表示されるまでにかかる時間
- インタラクティブまでの時間(TTI)–ページが完全にインタラクティブになるまでにかかる時間
- 合計ブロッキング時間(TBT)–FCPと完全な双方向性の合計時間
100/100スコアを取得することは、ページ速度の直接的な指標ではありません。 あなたは完璧なスコアを達成することなく、高速読み込みのウェブサイトを持つことができます。
訪問者も満点を気にしません。 彼らが望んでいるのは、コンテンツをすばやく表示することだけです。 したがって、ツールによって提供される推奨事項の実装に焦点を当てることがより重要です。
スコアの計算に使用されるパフォーマンスメトリックの結果には、さまざまな重みがあります。
この表は、Lighthouse8のラボデータの重みを示しています。
| パフォーマンスメトリック | 重み |
| FCP | 10% |
| SI | 10% |
| LCP | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
これらの重みの代わりに、表示されるのは、パフォーマンススコアの合計と、スコアバケットを示す色です。
- 赤(悪い):0 – 49
- オレンジ(平均):50 – 89
- 緑(良い):90 – 100
このツールは、スコアを向上させるのに役立つ詳細なアクションアイテムを[機会]セクションに提供します。
PageSpeedInsightsスコアを改善する方法
PSIツールによって提供される推奨事項に基づいて、パフォーマンススコアを向上させる12の方法を次に示します。
クリック後のランディングページのリダイレクトを避ける
リダイレクトは通常、Webサイトのページを削除または移動するときに使用されます。
これらは、サーバーへの要求からデータの最初のバイトがリクエスターに返送されるまでにかかる時間である、最初のバイトまでの時間(TTFB)を増加させます。 リダイレクトの使用には本質的に問題はありませんが、過度に使用するとページの読み込みが遅れます。
ページの読み込み速度を改善し、全体的なSEOを改善するために必要な場合にのみ、リダイレクトを使用するようにしてください。
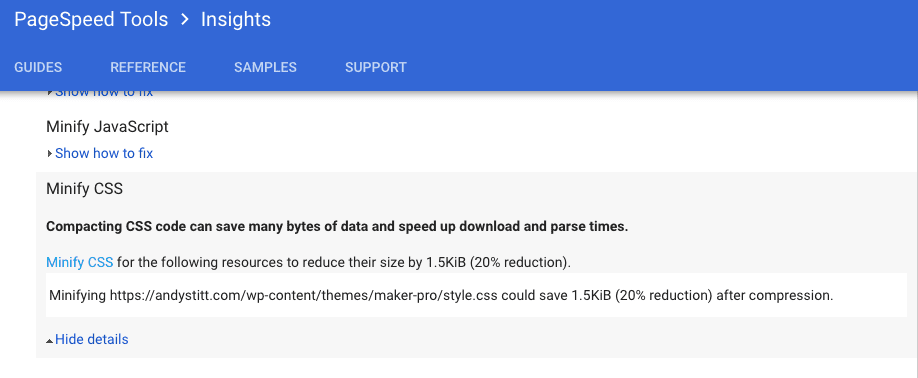
CSS、HTML、およびJavaScriptを縮小する
縮小とは、ブラウザがHTMLを処理する方法に影響を与えることなく、不要なデータや重複したデータを削除または修正するプロセスを指します。 これには、不要なスペース、文字、および重複を削除することが含まれます。
CSS、HTML、およびJavaScriptを縮小すると、これらのファイルのサイズが縮小され、ページの読み込み速度が向上します。

WP Rocket、HTML Minify、Autoptimizeなどのプラグインを使用して、WordPressでコードを自動的に縮小します。
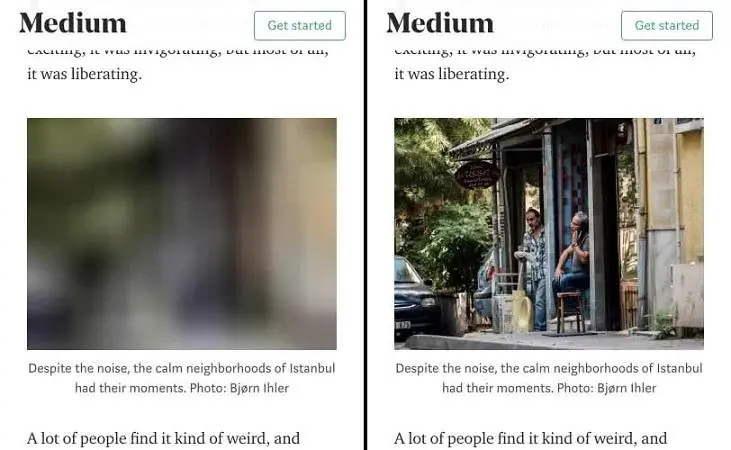
フォールド以上のコンテンツを優先する
遅延読み込みでは、折り畳みの上にあるコンテンツを表示する前に、ブラウザにページ上のすべての画像を読み込ませるのではなく、すぐに表示される画像の読み込みを優先します。 これにより、FCPおよびFMPに到達するまでにかかる時間が短縮されます。
折り畳み上のコンテンツに優先順位を付け、画面外の画像を延期することで、サイトのパフォーマンスを向上させることができます。 ほとんどのコンテンツが多いサイトのように「無限スクロール」を実装している場合は、遅延読み込みを使用する必要があります。

WPRocketによるLazyLoadやa3LazyLoadなどのWordPressプラグインを使用します。 Autoptimizeには遅延読み込み機能もあります。
サーバーの応答時間を高速化
サーバー応答時間またはTTFBは、ブラウザーがサーバーからデータの最初のバイトを取得するまでに待機する必要がある時間の尺度です。 この期間が長いほど、ページの読み込みに時間がかかります。
TTFBが低いことは、サイト全体の速度が速いことと同じではありませんが、サーバーの応答時間が速いと、サイトのパフォーマンスが向上します。

サーバーの応答時間を短縮する方法:
- 高速なWordPressホストを使用する–高品質のWordPressに焦点を当てたホスティングプロバイダーは、慎重に考え抜かれたアーキテクチャを備えており、速度を優先します。
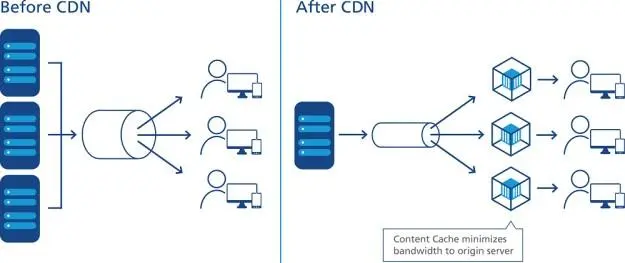
- コンテンツ配信ネットワーク(CDN)の実装–世界中の訪問者にサービスを提供するWebサイトがある場合、CDNを使用するとTTFBが大幅に低下します。
- WordPressキャッシングを使用する–キャッシングは、サーバーの処理時間を短縮するため、TTFBだけでなくページの読み込み時間を短縮できます。 CacheEnablerのような無料のキャッシュプラグインが利用可能です。
- プレミアムドメインネームシステム(DNS)プロバイダーを選択する–通常、プレミアムDNSプロバイダーを使用すると、DNSルックアップ時間が短縮されます。 ただし、Cloudflareは優れたパフォーマンスを提供する無料のDNSプロバイダーです。
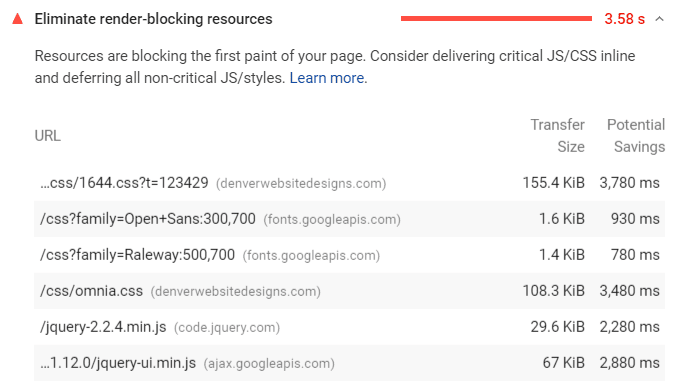
レンダリングをブロックするリソースを排除する
レンダリングブロックリソースは、JavaScript、CSS、HTML、フォントなどの静的ファイルであり、Webページのレンダリングに不可欠です。 ページの残りの部分を表示する前に、訪問者のブラウザでこれらのファイルをダウンロードして処理する必要があります。

したがって、これらのファイルを「フォールドより上」に多く持つと、ボトルネックが発生し、サイトの速度が低下します。

レンダリングブロックリソースを削除するには、次の2つの方法があります。
- インライン化– WebページにJavaScriptまたはCSSがあまりない場合は、それらをインライン化することを検討してください。つまり、JavaScriptやCSSコードをHTMLファイルに組み込むことを検討してください。 WordPressを使用している場合は、Autoptimizeなどのプラグインを使用してコードをインライン化できます。 この方法は、非常に小さなサイトでのみ機能することに注意してください。 ほとんどのWordPressサイトには十分なJavaScriptがあるため、この手法は逆効果になる可能性があります。
- 非同期および延期–大規模なWebサイトの場合、defer属性は、HTMLの解析中にスクリプトをダウンロードしますが、解析の完了後にのみスクリプトを実行します。 また、ページに表示されている順に実行します。 async属性を持つスクリプトは、ダウンロードが完了するとすぐに実行されます。
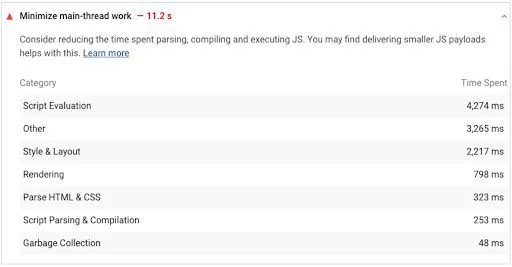
メインスレッドの作業を最小限に抑える
「メインスレッド」は、ユーザーのブラウザの主要な要素であり、訪問者が操作できるWebページにコードを変更する役割を果たします。 JavaScript、HTML、CSSを解析して実行し、ユーザーとのやり取りを処理するという2つの機能があります。
メインスレッドがサイトのコードで作業している場合、ユーザーリクエストを同時に処理することはできません。 したがって、メインスレッドの作業に時間がかかりすぎる(> 4秒)と、ページの読み込み速度が遅くなり、UXが低下します。

メインスレッドの作業を最小限に抑える方法:
- CSS、HTML、JavaScriptの縮小–インライン化または延期を使用してファイルサイズを縮小します。
- 未使用のコードを削除する–コードを縮小するのと同じように、Webページで機能する方法でスタイルをインライン化または延期することを検討してください。 ChromeDevToolsなどのツールを使用して、未使用のJavaScriptおよびCSSコードを検索します。
- ブラウザのキャッシュを実装する–以前にロードされたリソースのコピーを保存する必要があるため、ブラウザはアクセスのたびにリソースをリロードする必要がありません。 WordPressWebサイト用のW3TotalCacheなどのツールを使用します。
- コード分割の実装–これは、Webページがインタラクティブになる前にブラウザーにすべてのコードをロードさせる代わりに、JavaScriptをバンドルに分割して、必要に応じて実行する高度な手法です。 webpackを使用してコード分割を実装します。
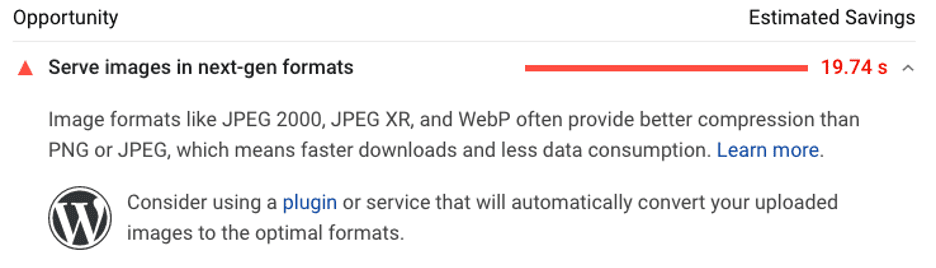
次世代フォーマットで画像を提供する
JPEG 2000、JPEG XR、WebPなどの次世代フォーマットの画像は、JPEGやPNGなどの一般的に使用されるファイルフォーマットよりも高速に読み込まれます。

- WebPは、同じ品質のJPEGよりも25〜35パーセント小さいファイルサイズを提供します。
- WebP画像は、PNG画像に対して42.8パーセント減少します。
WebP画像はますます画像の標準形式になりつつあり、SmushやImagifyなどのプラグインはWebP変換機能を提供します。
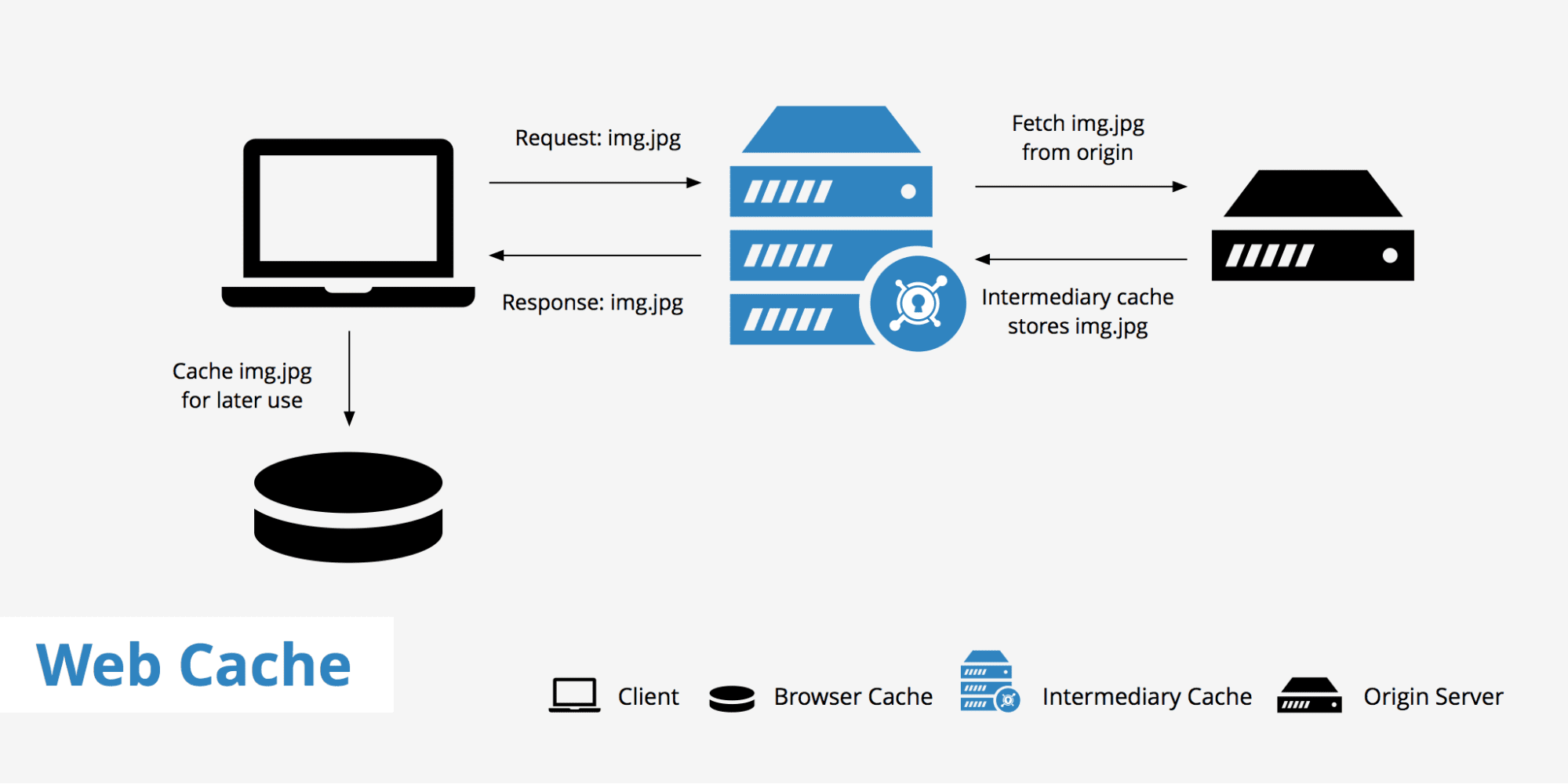
ブラウザのキャッシュを利用する
ブラウザのキャッシュは、リピーター向けにWebページの読み込みを高速化するための基本的な最適化です。 訪問者がサイトの新しいページに移動したときに、キャッシュにより、すべてのデータ(ロゴやフォントなど)を再ロードする必要がなくなります。
これにより、サイトの速度が大幅に向上します。

W3 Total Cache、WP Super Cache、WP Rocket for WordPress Webサイトなどのプラグインを使用して、ブラウザーのキャッシュを実装します。
Google PageSpeed Insightsでは、「効率的な」キャッシュポリシーが必要です。 これは、ブラウザがキャッシュをクリアする頻度を最適化する必要があることを意味します。 ただし、ブラウザのキャッシュを使用する目的が損なわれるため、頻繁に使用することは望ましくありません。
NginxサーバーにCache-ControlヘッダーとExpiresヘッダーを追加することで、キャッシュの有効期限を最適化できます。 Apacheサーバーを使用している場合は、.htaccessファイルを編集または作成できます(Web開発者の助けを借りて)。
PerfmattersやCompleteAnalyticsOptimization Suite(CAOS)などのプラグインを使用してGoogleAnalyticsをローカルでホストすることも検討できます。
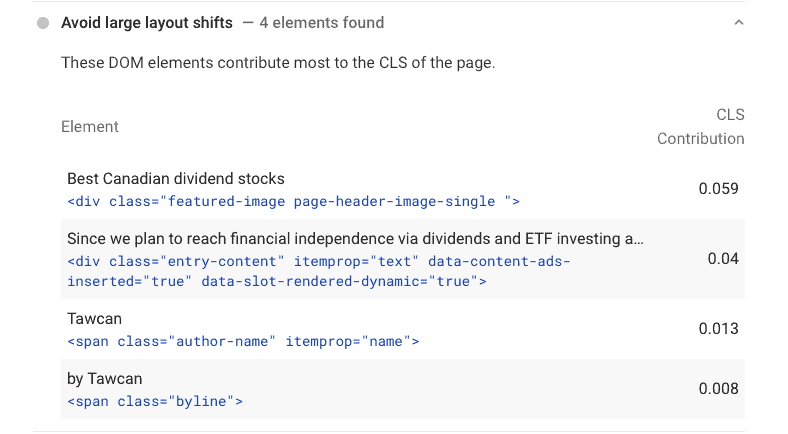
大きなレイアウトシフトを避ける
大きなレイアウトシフトは、ページ要素が突然表示され、シフトし、訪問者がWebページを操作する方法を妨げるため、ユーザーエクスペリエンスを苛立たせます。 レイアウトの変更が発生すると、訪問者が要素(ボタン、画像、連絡先フォーム)をクリックまたはタップしようとしているときに、画面が下に移動し、他の要素をクリックします。
大きなレイアウトシフトを回避することは、モバイルデバイスにとって特に重要です。 CLSスコアが低い場合は、Webページが「ぎこちない」または視覚的に不安定であることを示しています。

大きなレイアウトシフトを防ぐ方法:
- 画像のサイズを指定する–画像とビデオに正しい間隔が使用されるように、画像とビデオ要素の幅と高さを設定します。 CSSアスペクト比ボックスを使用してこれを行うこともできます。
- 埋め込み、広告、およびiFrameによって引き起こされるレイアウトのずれを減らす– iFrame、広告、および埋め込みによるレイアウトの問題を最小限に抑えるために、いくつかのアクションを実行できます。
- 表示できる広告がない場合はプレースホルダーを使用します
- 広告をビューポートの下部または外側に移動します
- 広告ライブラリを読み込む前に最大の広告スロットを予約する
- 既存のコンテンツの上に動的コンテンツを挿入しない–訪問者の操作に応じない限り、既存のコンテンツの上にバナーやフォームなどの新しいコンテンツを挿入しないことで、大きなレイアウトの変更を回避できます。
- 不可視テキストのフラッシュ(FOIT)の防止–CLSスコアはFOITの問題の影響を受ける可能性があります。 フォントをプリロードしたり、 font-display属性を使用して、フォントのロード中にテキストが表示されたままになるようにすることができます。
- 合成されていないアニメーションを避ける– Web開発者の助けを借りて、メインスレッドの作業を最小限に抑え、ページの読み込み中にピクセルが再描画されないように、可能な限り合成されたアニメーションのみを実行します。
画像を最適化する
ページが遅く、PageSpeed Insightsのスコアが低いのは、主に大きな画像が原因です。 画像を最適化することで、FCPとLCPの時間を短縮し、CLSの問題を防ぐことができます。

画像を最適化する方法は次のとおりです。
- 画像のサイズ変更と圧縮:WP Smush ImageやCrush.picsなどのプラグインを使用して、画像サイズを平均50%以上節約します。 OptimizillaやCompressJPEGなどのオンラインツールを使用することもできます。
- 標準の設定:サイトの画像のフォーマットと最大解像度の標準を定義します
- CDNを使用して画像を配信する:コンテンツ配信ネットワークを使用して、画像がより高速に配信されるようにします。
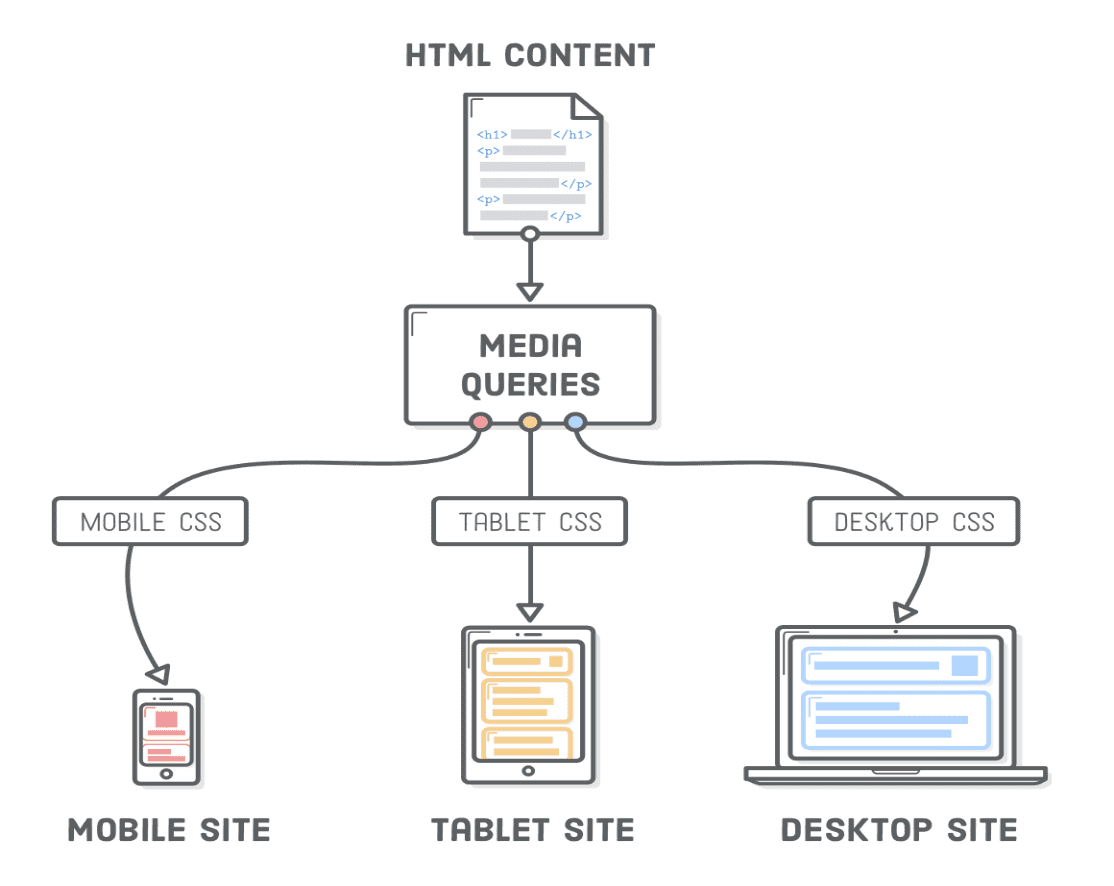
- レスポンシブイメージを使用する– ブラウザはこのリストを読み、現在のデバイスに適した画像サイズを決定し、そのバージョンの画像を表示します。
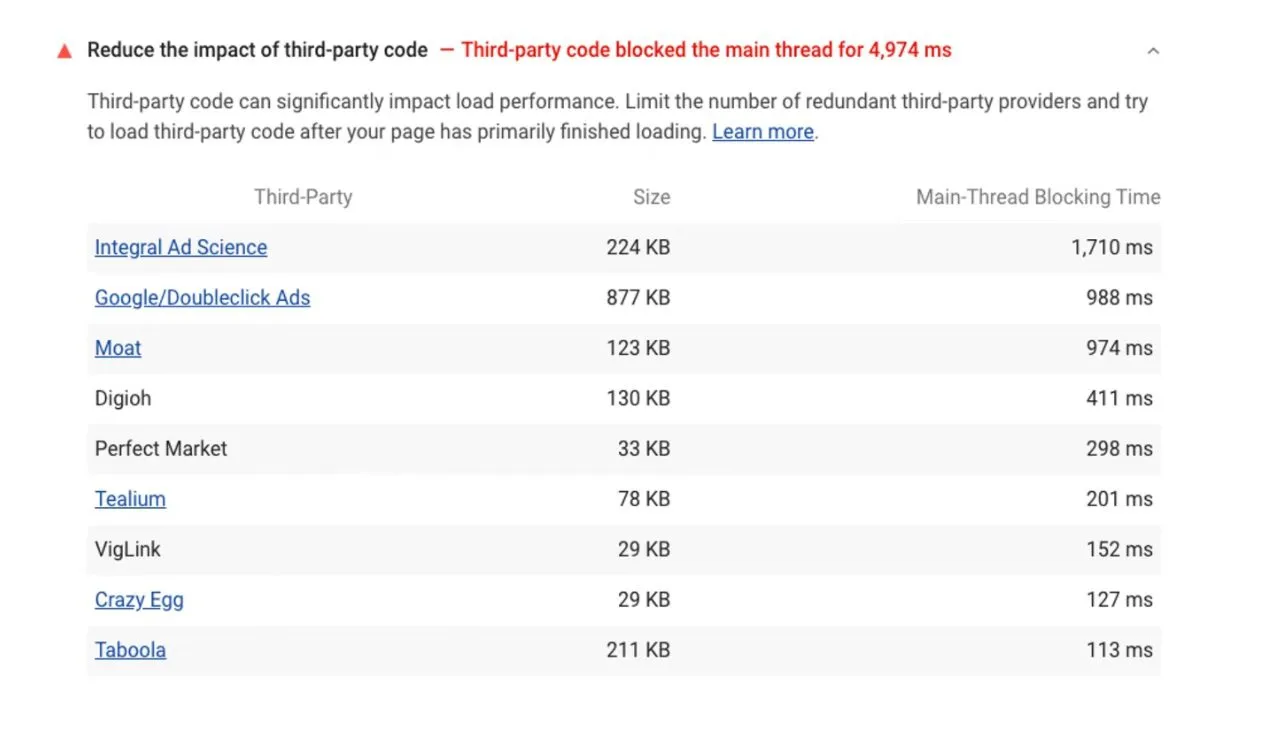
サードパーティのコードの影響を減らす
サードパーティのスクリプトは、メインスレッドの作業を長引かせることにより、サイトのパフォーマンスを低下させる可能性があります。 サードパーティのスクリプトの例は次のとおりです。
- グーグルアナリティクス
- JavaScriptとフォントのライブラリ
- 広告やその他のコンテンツ用のiFrame
- YouTubeビデオ埋め込み
- ソーシャルメディア共有ボタンとフィード

これらのいくつかはあなたのウェブサイトに必要かもしれませんが、それらの影響を最小限に抑える方法があります:
- JavaScriptの読み込みを延期する
- GoogleAnalyticsなどのサードパーティスクリプトをローカルでホストする
- preconnect属性を持つリンクタグを使用する
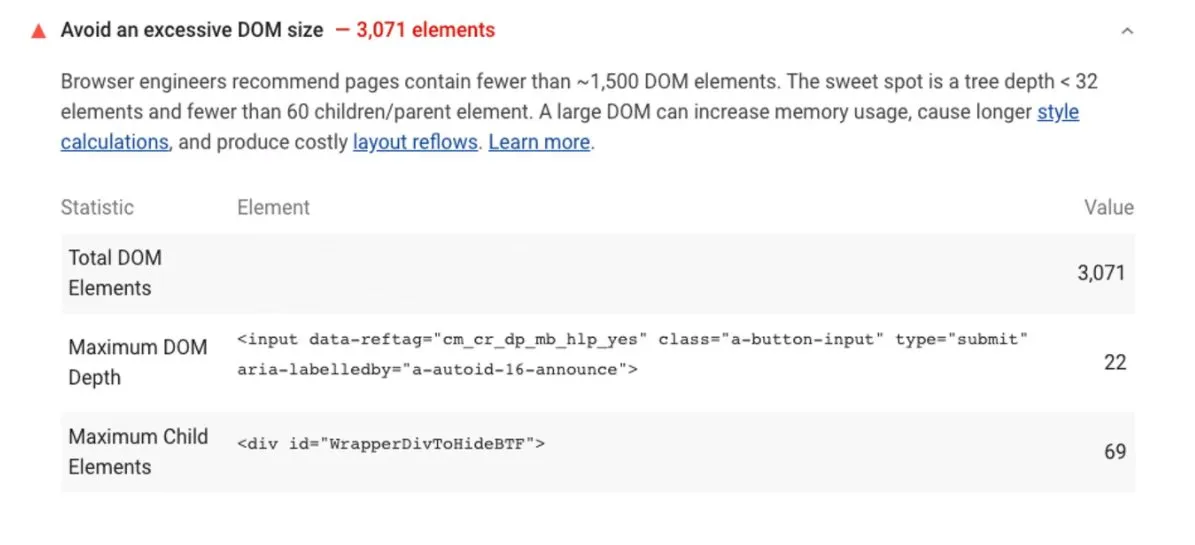
過度のDOMサイズを回避する
Document Objective Model(DOM)は、ブラウザーがHTMLをオブジェクトに変換する方法です。 これは、各オブジェクトを表すいくつかの個別のノードを持つツリー構造を使用します。 DOMサイズが大きいほど、Webページの読み込みに時間がかかります。

Google PageSpeed Insightsは、ノードの数とCSSスタイルの複雑さを減らすことをお勧めします。
また、GZIP圧縮を使用するか、より応答性の高いデザインの軽量Webサイトテーマを使用する必要があります。 重いテーマは、DOMに要素のボリュームを追加し、ページの読み込み速度を遅くする複雑なスタイルを持っている可能性があります。
あなたに
Google PageSpeed Insightsは、技術的な知識が少ない人でも、サイトの所有者やマーケターにとって非常に貴重なツールです。 PSIレポートの推奨事項に従うことで(ただし、完全なスコアを取得することにこだわる必要はありません)、SERPでのWebサイトのランキングを確実に上げることができます。

