WordPressフォームから新しいTogglプロジェクトを作成する方法(2021)
公開: 2020-08-21WordPressでTogglプロジェクトフォームを作成しますか? WPFormsを使用すると、フォームの送信時にTogglでプロジェクトを自動的に作成するフォームをWebサイトに簡単に作成できます。
この記事では、TogglをWordPressと統合する方法を段階的に説明します
Togglプロジェクトフォームを今すぐ作成する
Togglプロジェクトとは何ですか?
Togglプロジェクトは、さまざまなタスクの時間を追跡できるTogglワークスペース内の領域です。 各プロジェクトを異なるクライアントに割り当ててすべてを整理し、タイマーをクリックするだけで時間の追跡を開始できます。
たとえば、Webデザイナーは、新しいクライアントWebサイトのプロジェクトを作成する場合があります。 プロジェクトをタスクに分割することで、各ステップの時間を正確に追跡できます。
Togglプロジェクトで時間を追跡することは、次の場合に役立ちます。
- 会社またはチームのプロジェクト活動を測定する
- クライアントのタイムシートを作成する
- GitHubやBasecampなどのツールをTogglと統合して、それらのツールでの作業に費やした時間を追跡します。
これでもう少し理解できたので、TogglをWebサイトに統合するためのWordPressフォームを作成しましょう。
WordPressフォームからTogglプロジェクトを作成する方法
この例では、WordPressでボランティア募集フォームを作成するために使用しています。 ボランティアがサインアップすると、新しいTogglプロジェクトが自動的に作成され、彼らのトレーニングを整理できるようになります。
これはあなたが従うのを助けるための目次です:
- WPFormsプラグインをインストールします
- WordPressフォームを作成する
- TogglプロジェクトフォームをWordPressに追加する
- WPFormsをZapierに接続します
- TogglをZapierに接続します
- Togglプロジェクトを作成する
始める前に、Togglで組織とクライアントを設定することをお勧めします。 プロジェクトをクライアントに割り当てる必要がない場合は、今のところクライアントとして自分の名前を使用してください。
ステップ1:WPFormsプラグインをインストールする
WPFormsプラグインをインストールすることから始めます。
この手順についてサポートが必要な場合は、WordPressにプラグインをインストールする方法に関するガイドをご覧ください。
WPFormsをアクティブ化したら、次のステップに進むことができます。
ステップ2:WordPressフォームを作成する
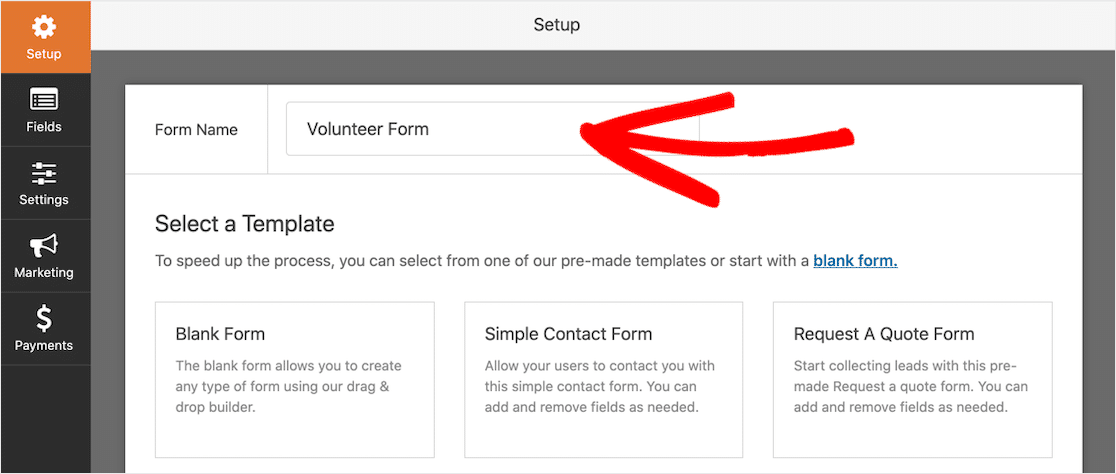
次に、 WPForms»Add Newに移動して、WPFormsに新しいフォームを作成します。 フォームの名前を上部に入力します。

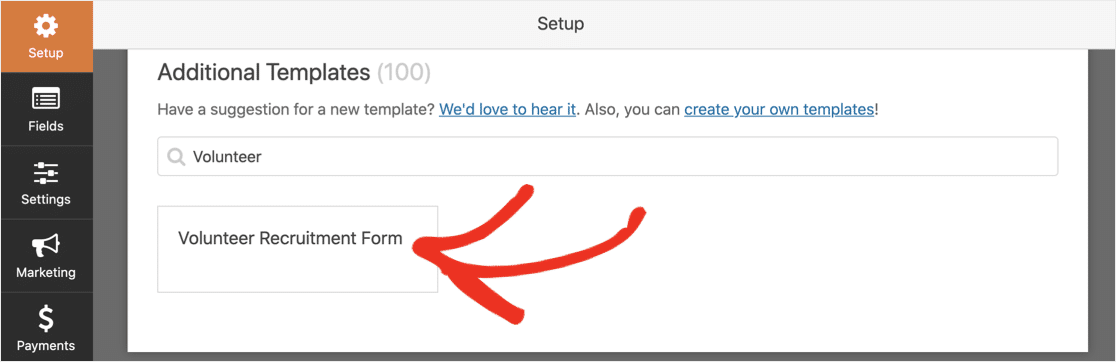
これを本当に簡単にするためにテンプレートを使用しましょう。 フォームテンプレートでボランティアフォームを検索し、テンプレートをクリックして開きます。

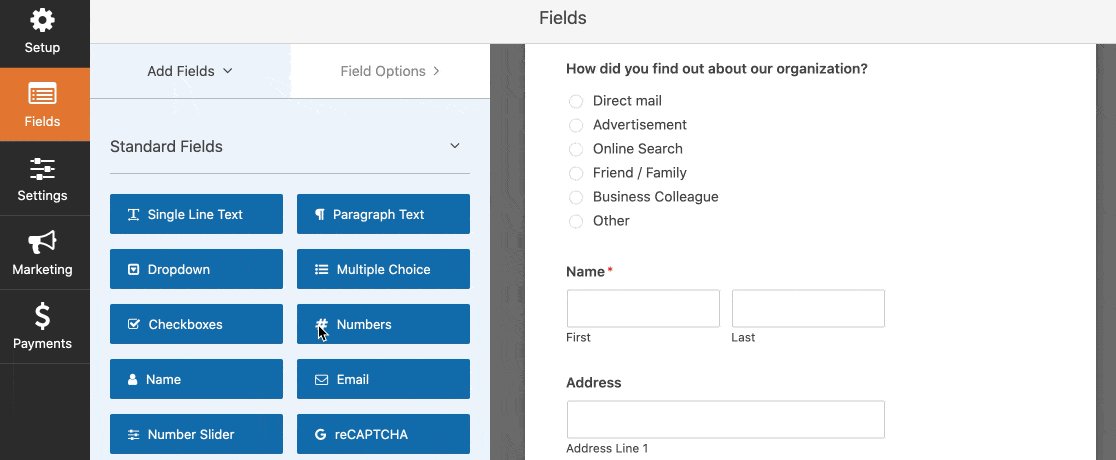
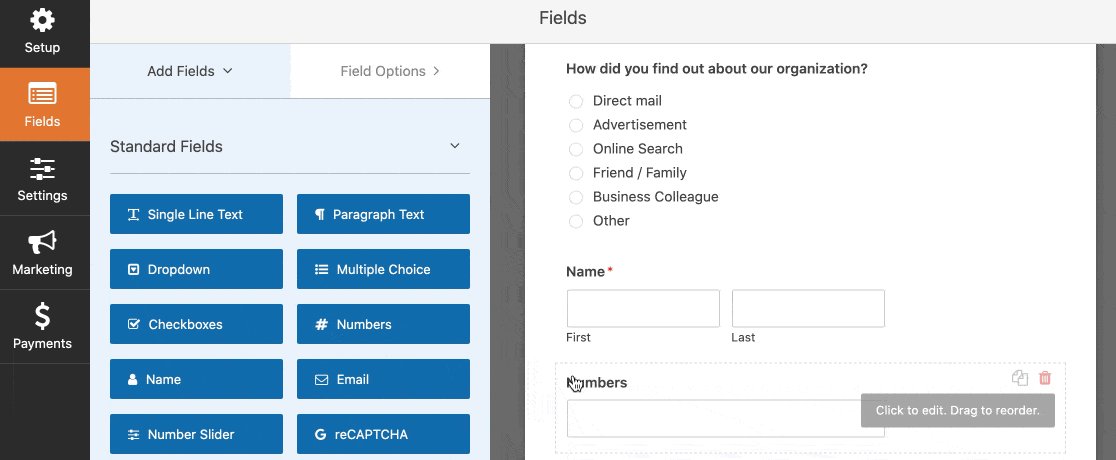
フォームをカスタマイズするのは本当に簡単です。 フィールドを左側のペインから右側のペインにドラッグアンドドロップするだけです。
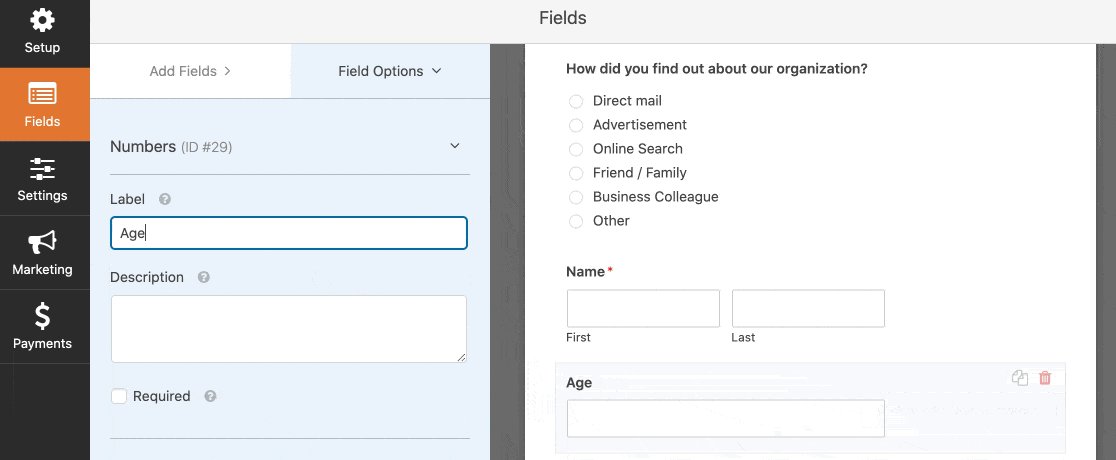
たとえば、ボランティアの年齢を知る必要がある場合は、次のような数値フィールドを追加できます。

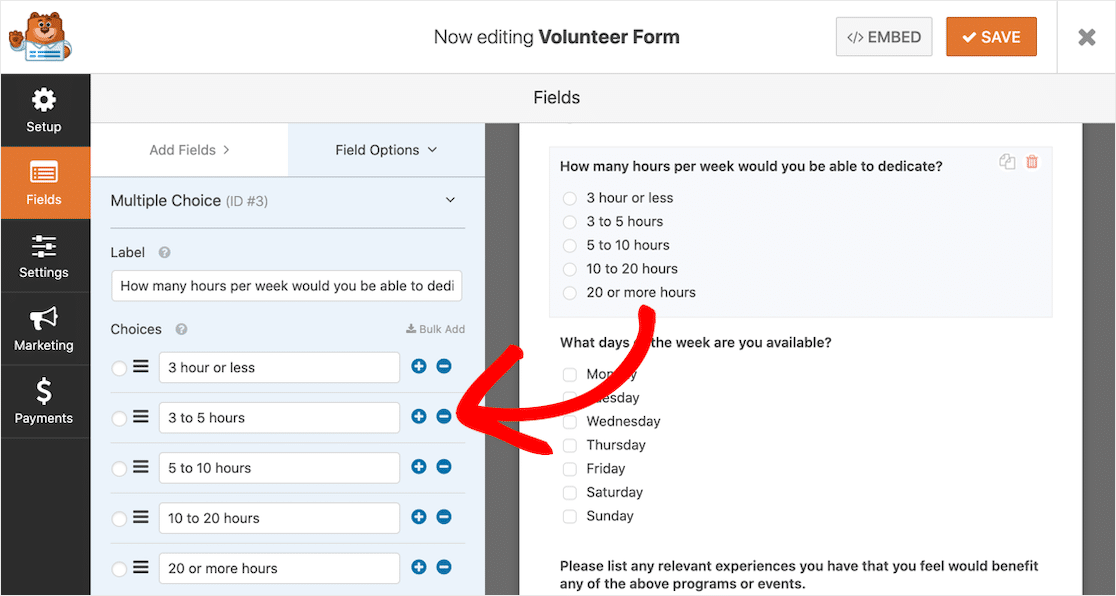
また、回答の選択肢の一部を変更する必要がある場合は、フィールドをクリックして編集してください。

フォームビルダーを使用して、次のこともできます。
- フィールドを上下にドラッグして並べ替えます
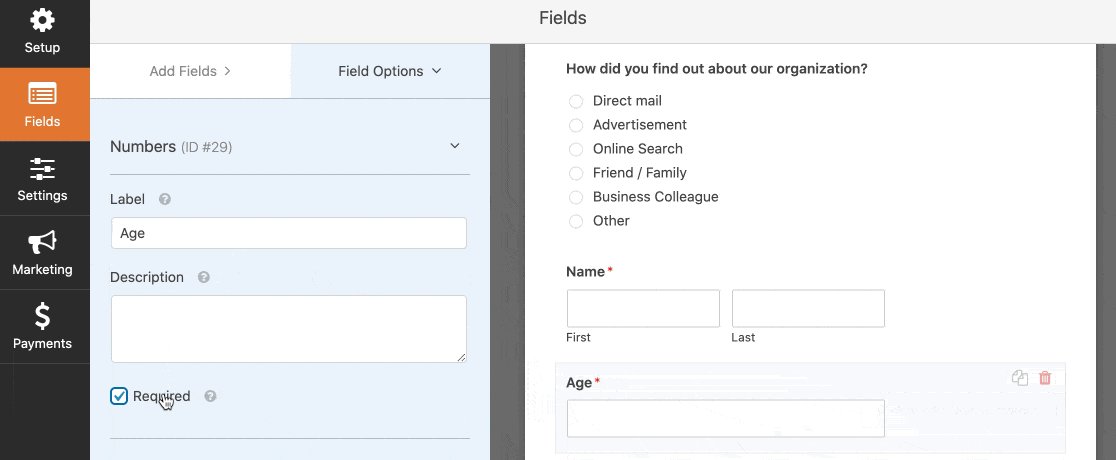
- フィールドを必須としてマークする
- 不要なフィールドを削除する
- 重複フィールド
- GDPR契約フィールドをフォームに追加します。
この例で作成したフォームには、多くの質問があります。 長いフォームをページに分割する方法を学びたい場合は、WordPressでマルチステップフォームを作成する方法についてこのガイドをお読みください。
フォームが完成したら、[保存]をクリックします。
それでは、WordPressに追加しましょう。
ステップ3:TogglプロジェクトフォームをWordPressに追加する
フォームをWordPressに追加するのはとても簡単です。 コードをコピーして貼り付ける必要はありません。
フォームを任意のページに追加したり、Webサイトに投稿したり、サイドバーに配置したりできます。
この例では、新しいページを作成します。
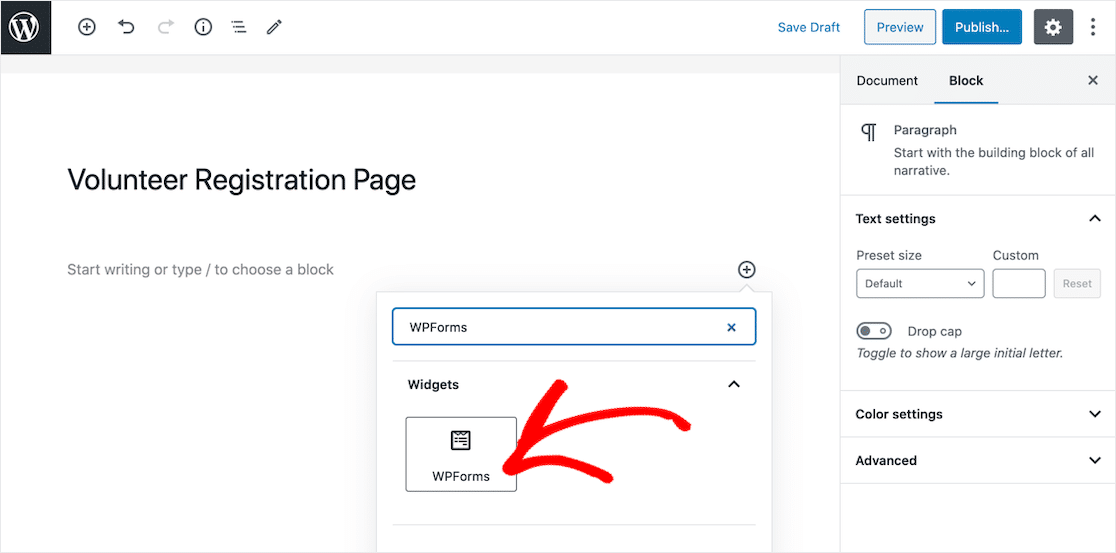
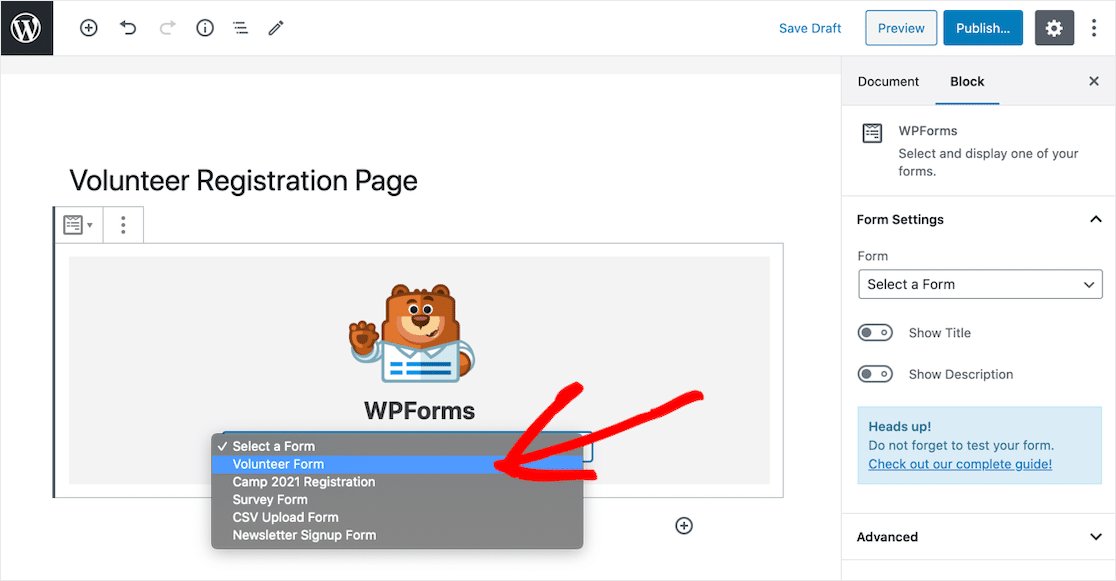
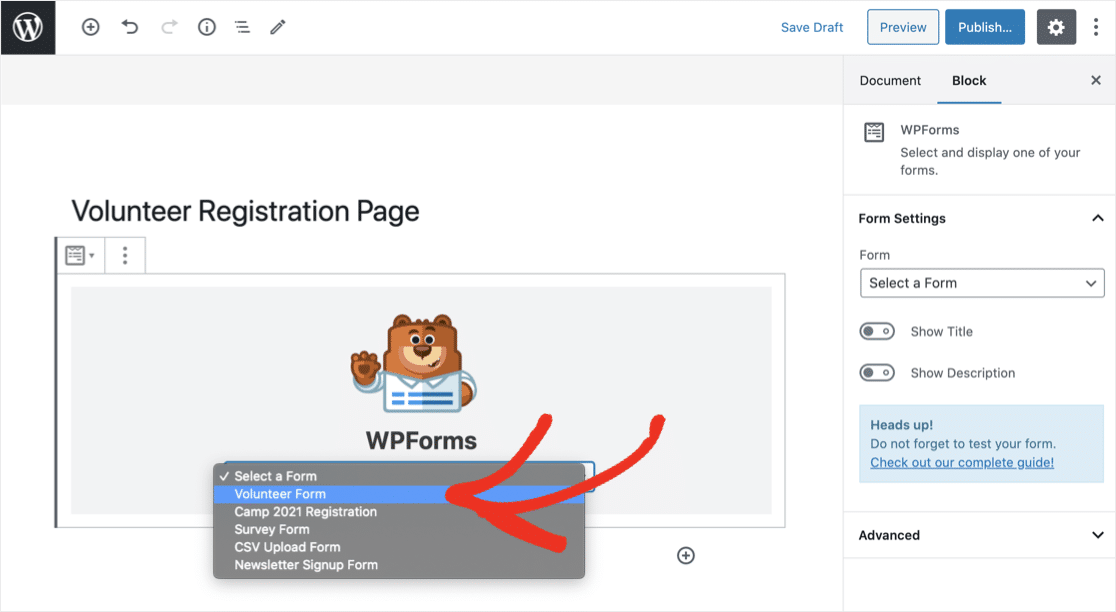
まず、ブロックエディタのプラスアイコンをクリックして、新しいブロックを追加します。 ポップアップ表示されるウィンドウで、 WPFormsを検索します。

次に、WPFormsアイコンをクリックして、ウィジェットをページに追加します。

ドロップダウンで、手順2で作成したTogglプロジェクトフォームを選択します。

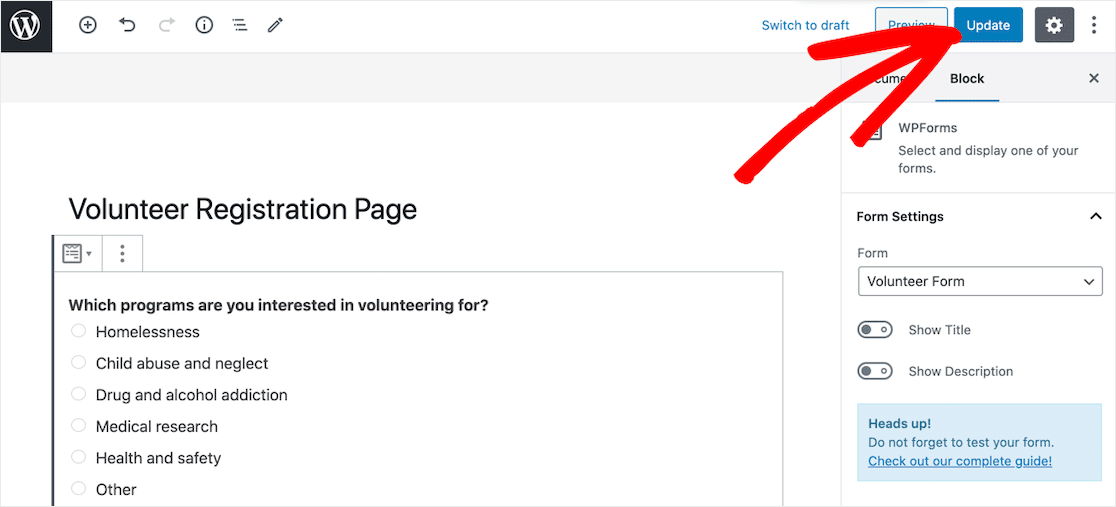
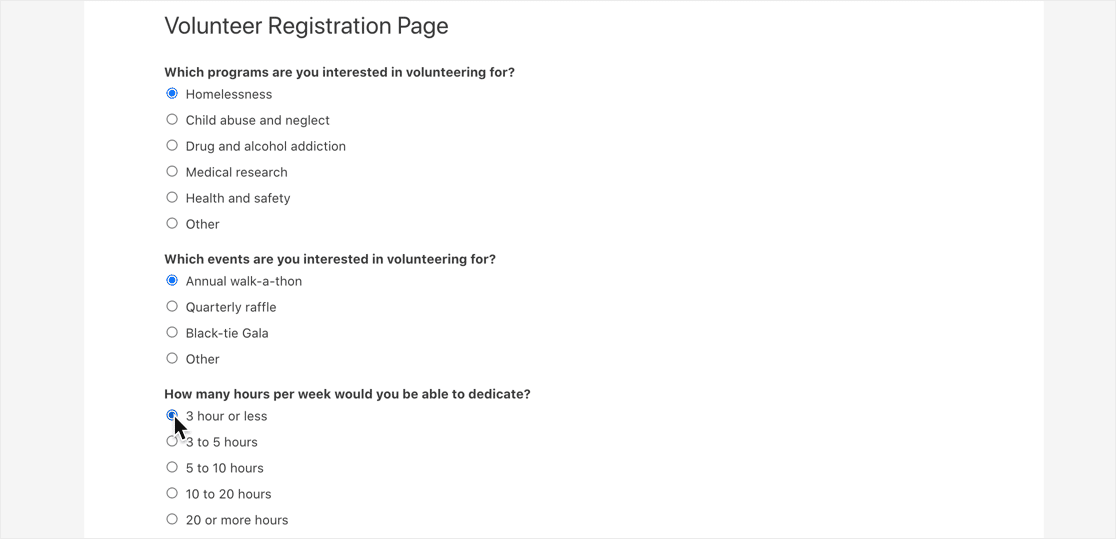
最後のステップは、右上の青いボタンをクリックして、ページを公開または更新することです。

これでフォームが公開され、エントリを収集する準備が整いました。
最後に、Zapierがテスト中にそのデータを取得できるように、テストエントリを送信する必要があります。

それでは、Zapierで魔法をかける時が来ました。
ステップ4:WPFormsをZapierに接続する
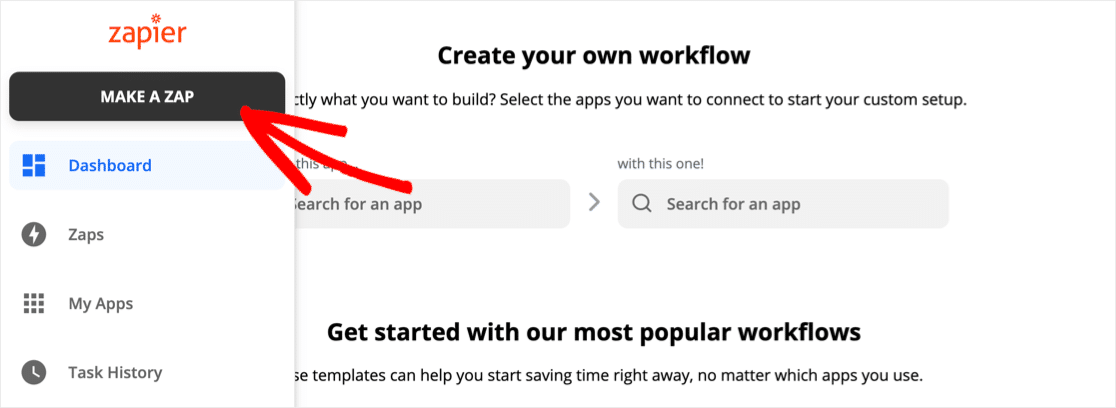
Zapierに移動し、[ Make aZap]をクリックします。

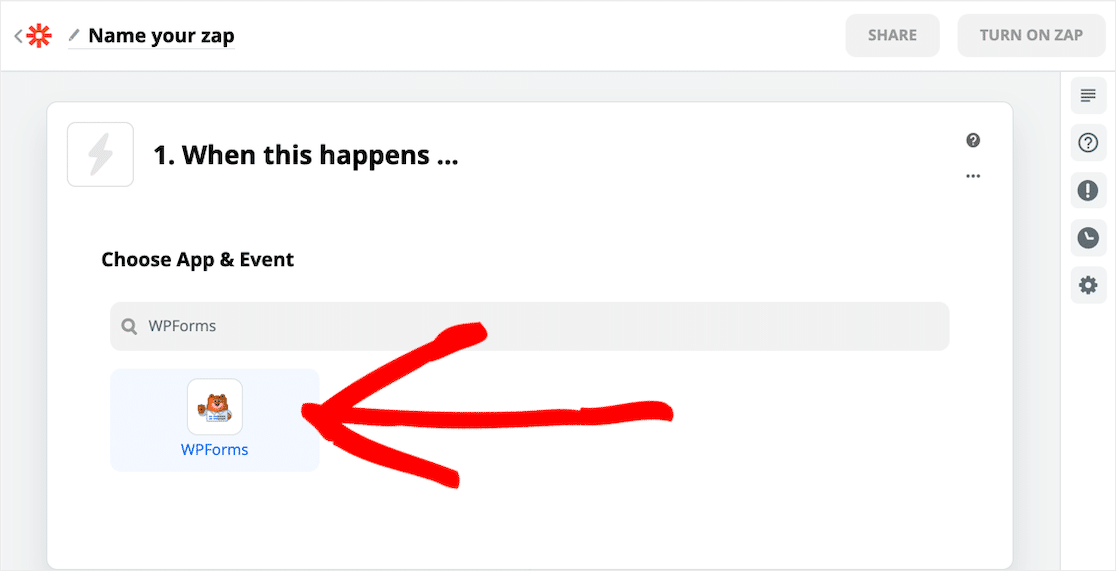
次に、 WPFormsを検索し、アイコンをクリックします。


次に、[続行]をクリックします。
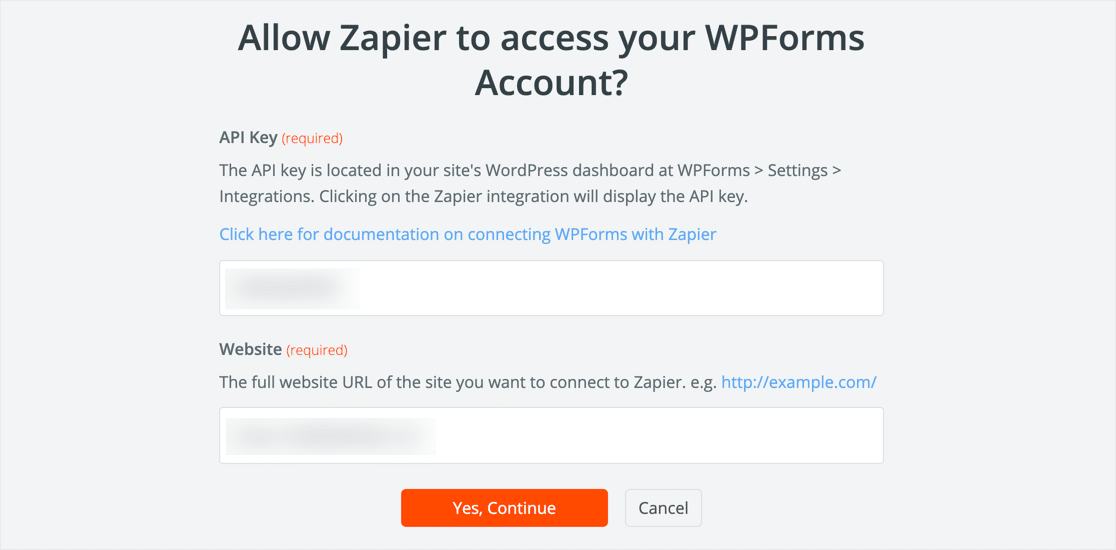
Zapierは、WPFormsアカウントにログインするように促します。 これを行うには、WPFormsAPIキーを取得する必要があります。
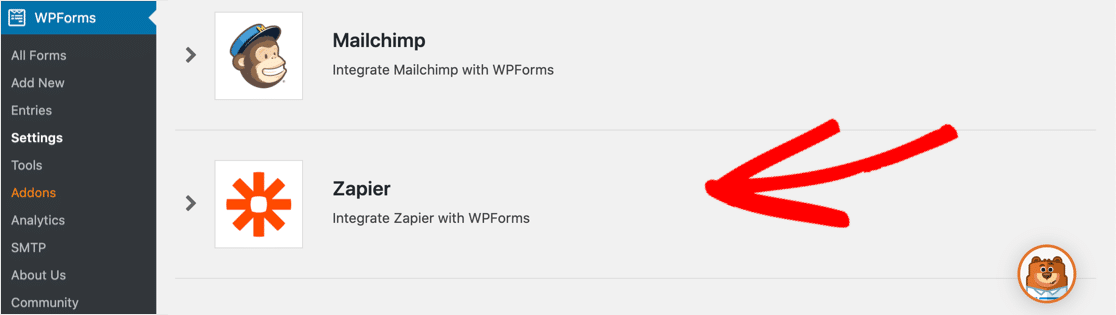
これは、 WPForms»設定»統合にあります。 Zapierアイコンをクリックして、キーを表示します。

先に進んでキーをコピーし、次のようにサイトのURLを使用してZapier接続ウィンドウに貼り付けます。

接続すると、ウィンドウが閉じます。
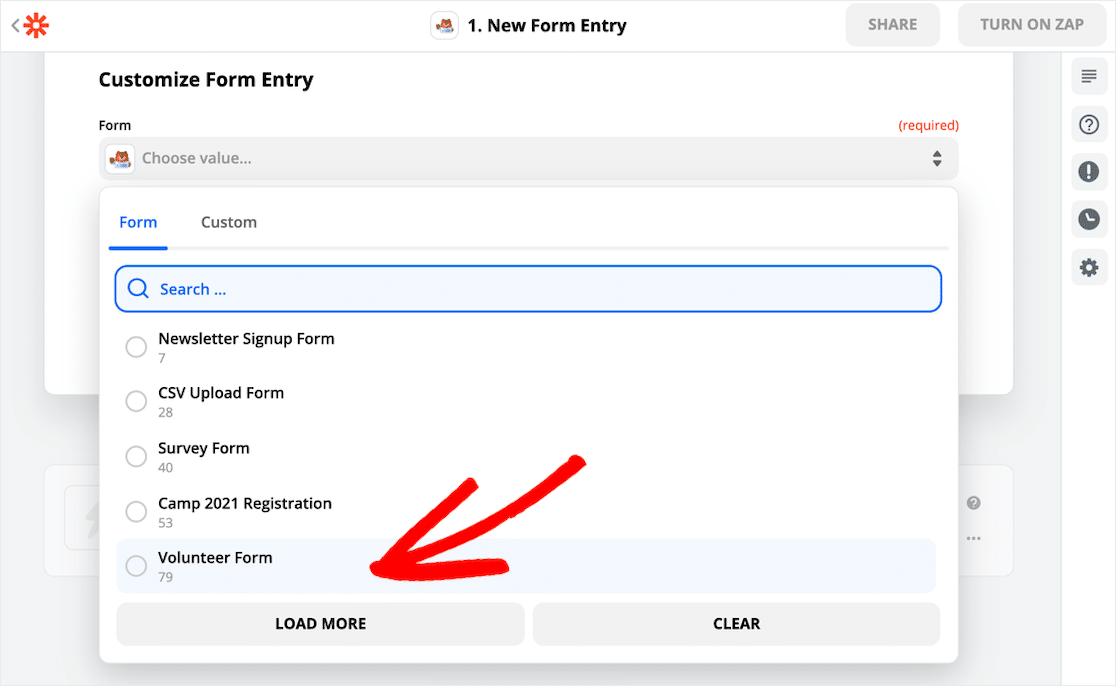
Zapierは、作成したすべてのフォームのリストを表示します。 ドロップダウンから正しいフォームを選択してください。

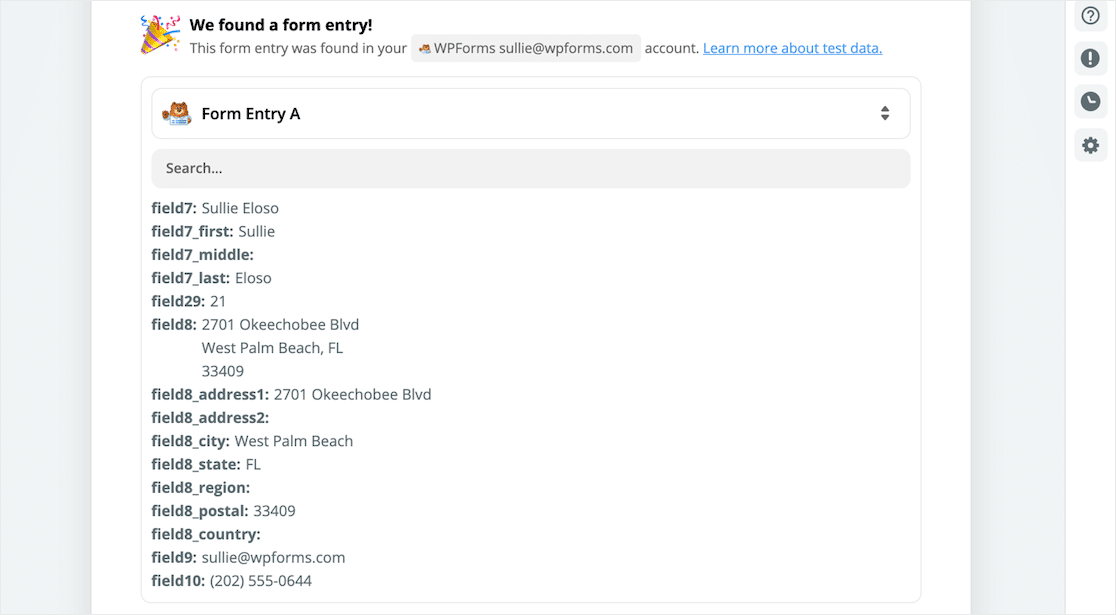
さて、最後のステップです。 [トリガーのテスト]をクリックします。 ZapierはWPFormsに接続し、ステップ3で作成したテストエントリをプルします。

ここでエラーメッセージが表示された場合は、別のフォームエントリを送信してから、トリガーをもう一度テストしてみてください。
すべてが機能したら、[続行]をクリックします。
次のステップでは、ZapierをTogglプロジェクトに接続するプロセスを繰り返します。
ステップ5:TogglをZapierに接続する
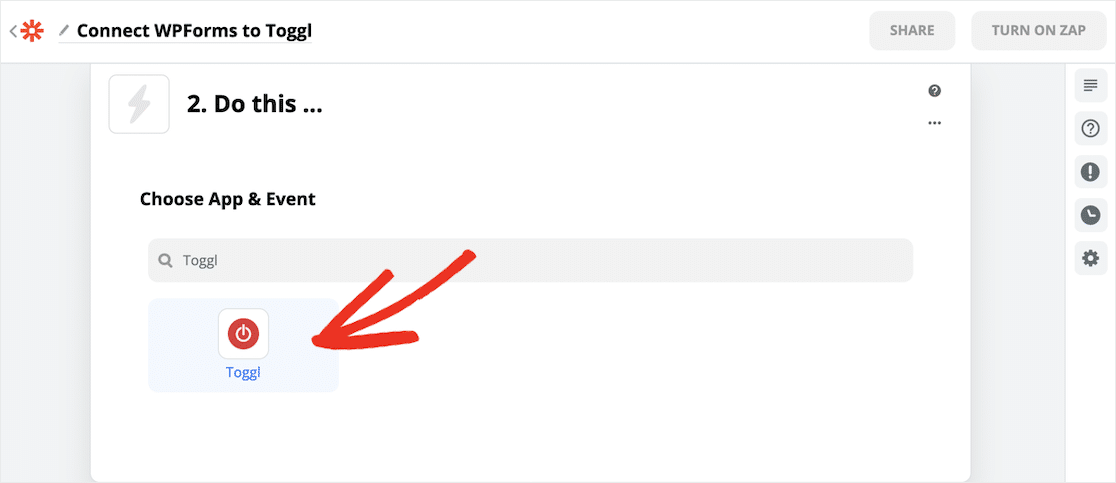
Zapierは、接続するサービスを尋ねます。 Togglを検索し、アイコンをクリックします。

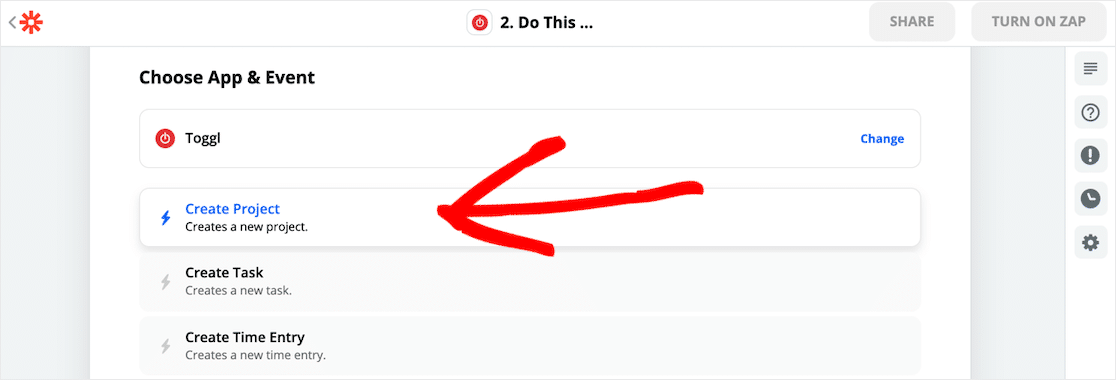
これで、Zapierは、WordPressフォームが送信されたときに何をしたいかを尋ねます。 あなたができる素晴らしいことがたくさんあります。 この例では、[プロジェクトの作成]をクリックします。

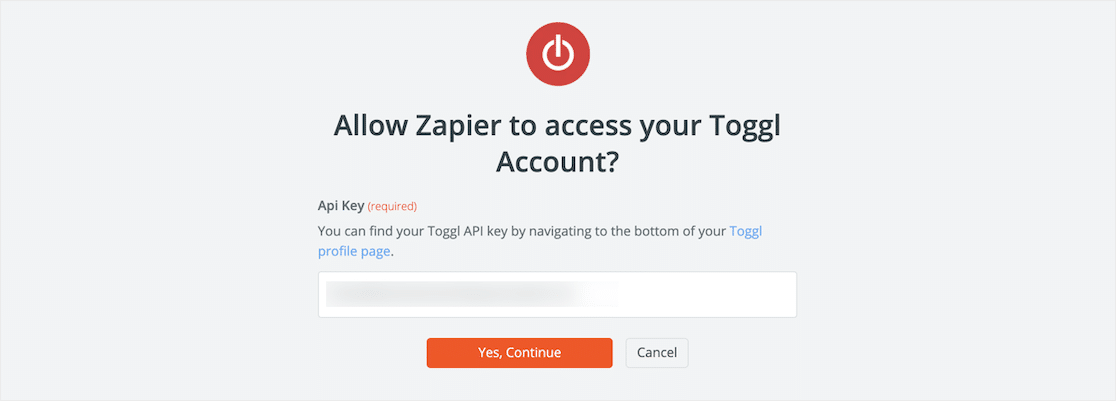
次に、ZapierはTogglにサインインするように要求します。 今すぐTogglAPIキーを取得する必要があります。
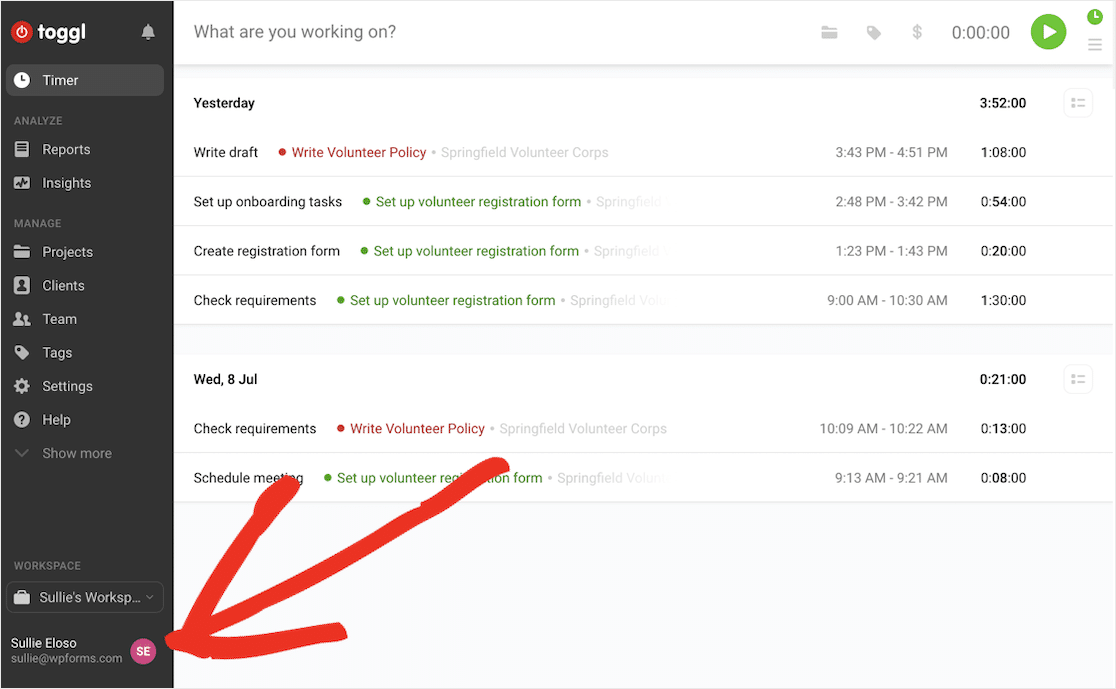
Togglで、自分の名前をクリックしてプロフィールページを開きます。

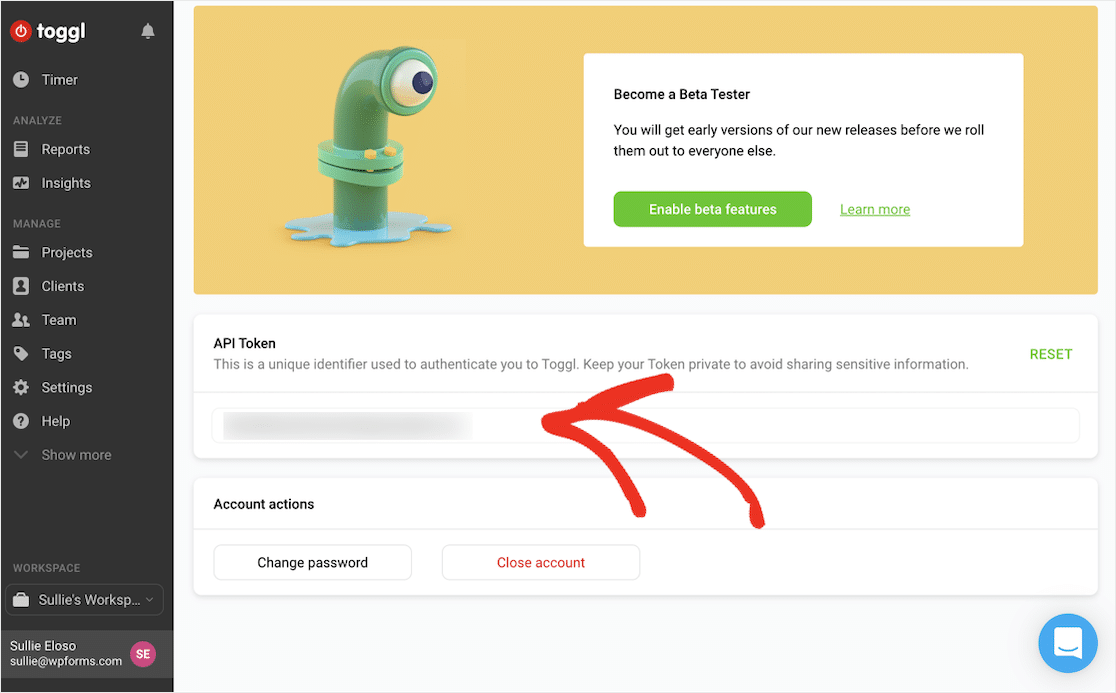
[プロファイル設定]をクリックし、[ APIトークン]まで下にスクロールします。

これで、キーをコピーしてZapier接続ウィンドウに貼り付けることができます。
出来た? [はい、続行します]をクリックします。

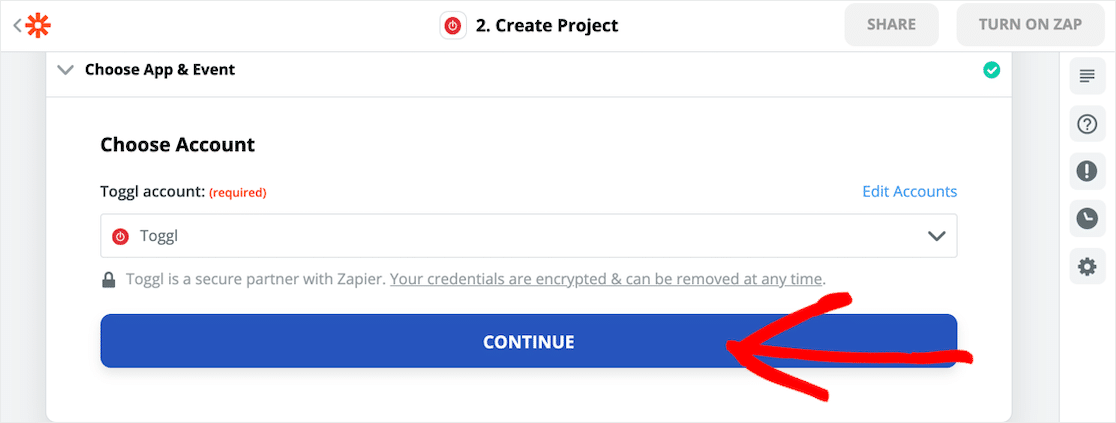
次に、[続行]をクリックして、楽しい部分に進みます。

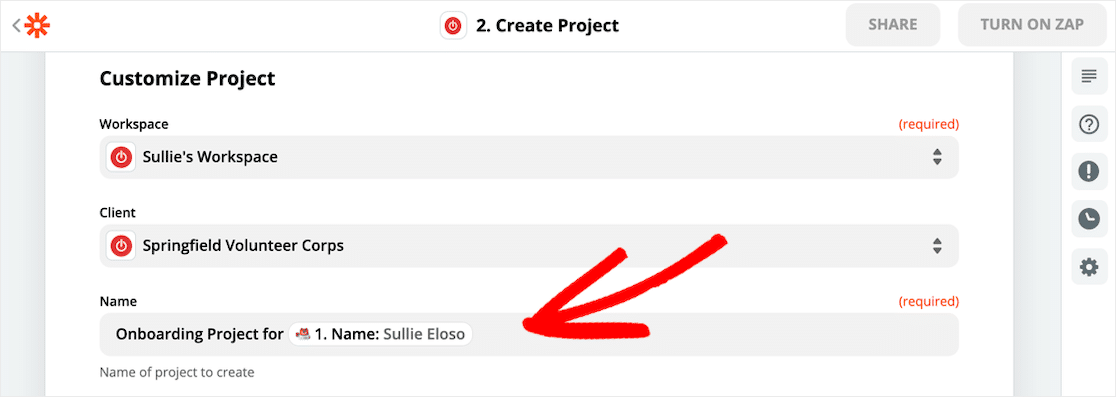
Togglプロジェクトがどのように見えるかをZapierに伝える時が来ました。 ドロップダウンとフィールドを使用して、すべてを希望どおりにマッピングします。

この例では、Togglプロジェクトの名前をカスタマイズして、フォームを送信した人の名前を含めました。 これにより、各プロジェクトの対象者を簡単に確認できます。
ステップ6:Togglプロジェクトを作成する
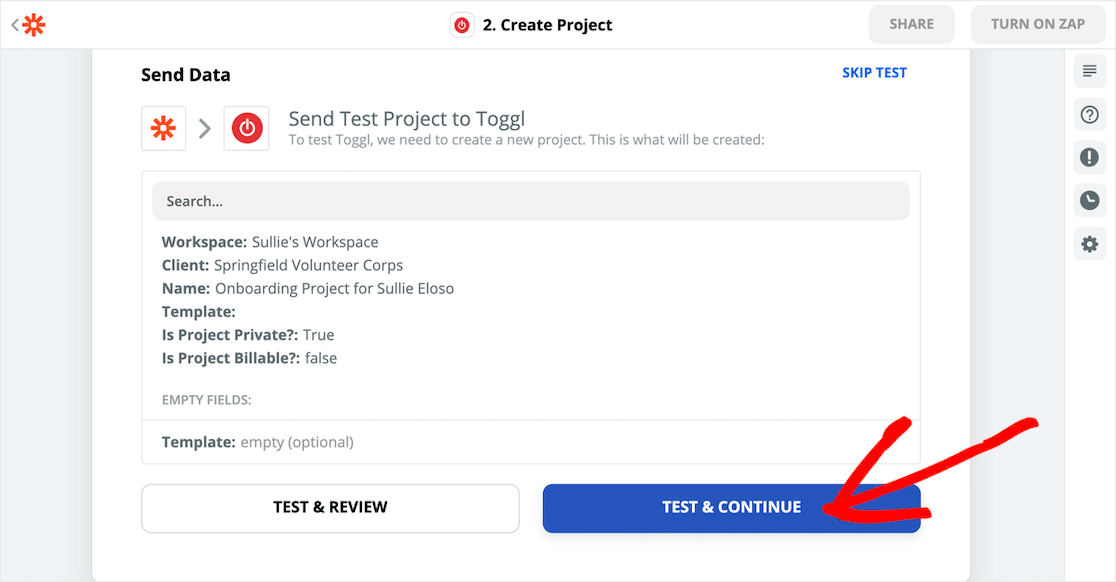
次に、テストデータからTogglプロジェクトを作成するようにZapierに指示します。
すべてを希望どおりに設定したら、[テストして続行]をクリックします。

Zapierは、WordPressフォームからすべてのデータをTogglプロジェクトにコピーします。
すべてをチェックして、機能することを確認しましょう。
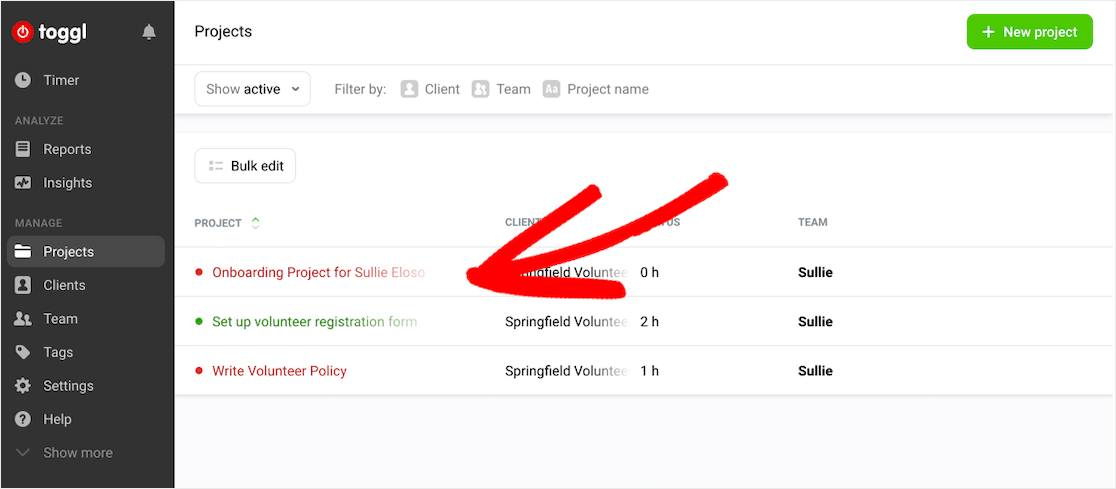
Togglで、[プロジェクト]に移動します。
素晴らしい! WordPressで送信したすべての情報を含む新しいTogglプロジェクトがあります。

これで、新しいボランティアの搭乗にかかる時間を追跡できます。
以上です! これで、WordPressフォームからTogglプロジェクトを自動的に作成する方法がわかりました。
各ボランティアに確認メールを送信する場合は、ユーザーに確認メールを送信する方法についてのこの記事を確認してください。 また、Slackの自動招待を送信して、チームの他のメンバーと会うこともできます。
Togglプロジェクトフォームを今すぐ作成する
最終的な考え
ZapierおよびWPFormsとのクールな統合を数多く行うことができ、チームを管理する時間を節約できます。
プロジェクト管理のヒントをもっと探しているなら、WordPressにかんばんボードを追加するための本当にすてきな方法があります。
Togglプロジェクトフォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには、カスタマイズ可能な無料のテンプレートが含まれており、14日間の返金保証が付いています。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
