ストアに最適な上位10以上のShopifyフォント
公開: 2023-03-22
オンラインショッピングはエキサイティングでなければなりません! また、オンライン小売業者として、シンプルで快適なショッピング体験を促進することがあなたの目標です。 顧客は、無関係なコンテンツの中で不可欠な製品を探して、Shopify ストア ページをふるいにかける必要はありません。
探しているものがすぐに見つからない場合、顧客は不満を感じてあなたのウェブサイトをやめてしまいます。 したがって、ユーザー エクスペリエンスの向上に努める必要があります。
優れたユーザー エクスペリエンスには書体が含まれます。そのため、本日は、オンライン ビジネスに理想的なフォント戦略を立てるのに役立つ上位 10 種類以上の Shopify フォントをご紹介します。
Shopify ストアでフォントが重要な理由は何ですか?
消費者にコンテンツを読んでもらうのは難しいため、どの e コマース ビジネスでもフォントは不可欠です。 したがって、すべての単語が重要であり、ユーザーを引き付けることが重要です。
フォントは、そのデザインに基づいて特定の考え、感情、および行動を表現するため、オーディエンスがストアをどのように認識するかを決定します。 興味深い書体を選択することで、ユーザーをより長くページにとどめ、コンテンツに引き込み、覚えやすくし、できれば購入プロセスに導くことができます。 たとえば、Times New Roman や Garamond などの Serif フォントも読み取り速度を向上させることができます。
適切に使用すると、フォントは意図した順序である場所から次の場所に視線を移動させます。 さらに、見出しや販促バナーに人目を引くフォントを使用すると、宣伝したいものに注目を集めることができます。
全体として、Shopify ストアのオーナーや他のビジネス オーナーがフォントを適切に使用すると、オンライン ショッパーがブランドをより簡単に覚えて、売上と収益にプラスの影響を与えることができます。
Shopify ストアのフォントを選択する際に留意すべきことは何ですか?
オンライン ストアに最適な Shopify フォントを選択するときは、以下の側面を考慮する必要があります。
Shopify ウェブサイトで使用するフォントは 3 つまでです
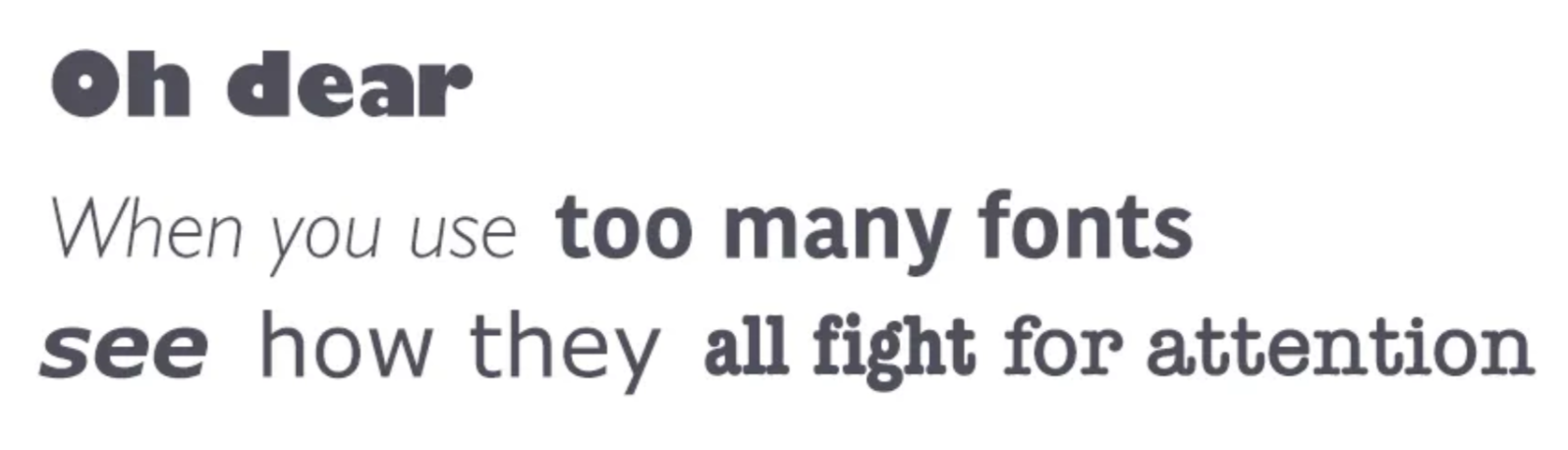
ビジネス オーナーが心に留めておくべき最も重要なことは、Web サイトには 3 つのメイン フォントのみを使用する必要があるということです。1 つは見出し用、もう 1 つは本文テキスト用、もう 1 つはアクセント用です。
すべてのタイトル、バナー、およびヘッダー (大きなテキスト) には、最も目立つプライマリ フォントを使用します。
小さい本文テキストの補助フォントとして使用されます。 これは、最も読みやすいフォントである必要があります。このフォントは、ボタンなどの特定の要素のアクセントとして Web サイトで使用されます。 ブランドのロゴはこのフォントである可能性があります。

標準フォントを使用してみる
フォント埋め込みサイト (Google Web Fonts や Typekit など) には、プロジェクトに斬新で驚くべきものを追加できるさまざまなクリエイティブ フォントがあります。 それで、何がうまくいかない可能性がありますか? 実際、この方法には大きな欠点が 1 つあります。それは、魅力的なフォントが消費者の読書の妨げになる可能性があることです。 人々はテキストを読むよりも、デザイナーが使用するフォントについて考えることに時間を費やすことができます。
ブランディングや没入型エクスペリエンスの作成など、どうしてもカスタム フォントが必要な場合を除き、通常はシステム フォントを使用することをお勧めします。 優れたタイポグラフィは、読者の注意をフォント自体ではなくテキストに向けることを忘れないでください。
さまざまなサイズで適切に機能するフォントを選択する
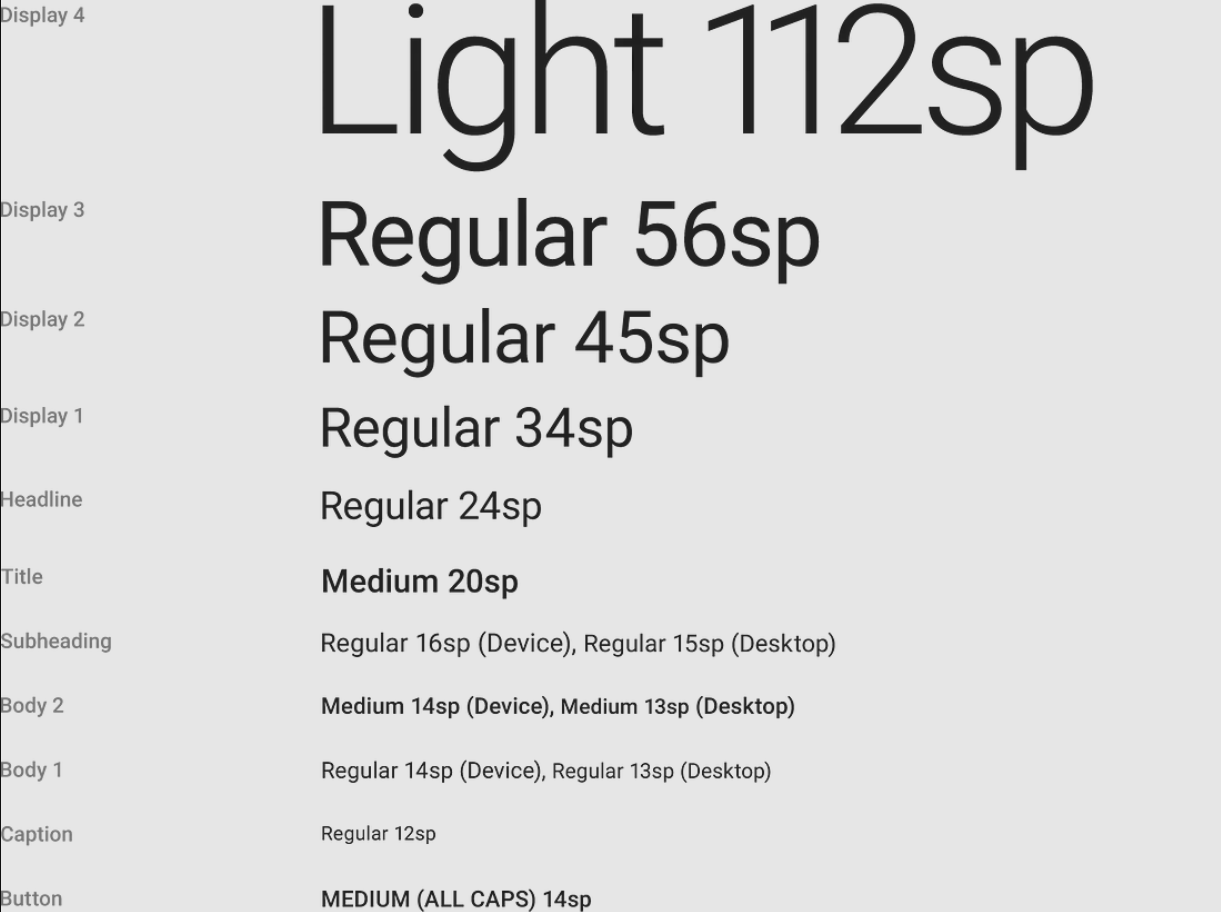
あなたのサイトには、さまざまな画面サイズと解像度のデバイスを使用するユーザーがアクセスします。 ほとんどのユーザー インターフェイスでは、さまざまなサイズのテキスト要素が必要です (ボタン コピー、フィールド ラベル、セクション ヘッダーなど)。 すべてのサイズで読みやすさと使いやすさを維持するには、複数のサイズと太さで適切に機能する書体を選択してください。

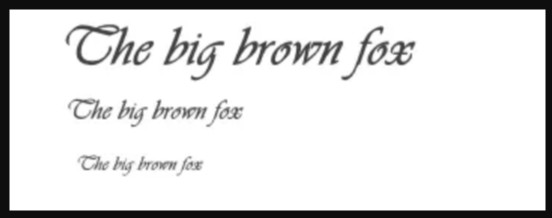
選択した書体が小さな画面でも読みやすいことを確認してください。 Vivaldi (下のサンプル) などの筆記体の書体は避けてください。これらは魅力的ですが、読みにくいです。
識別可能な文字を持つフォントを使用する
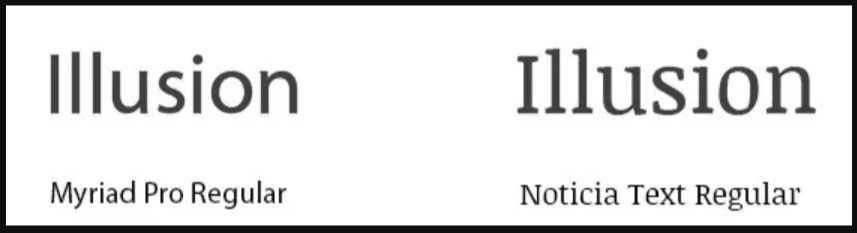
いくつかのフォント、特に「i」と「L」を特徴とするものは、同様の文字形式を誤解しやすいものです。 したがって、フォントを選択するときは、さまざまなシナリオでテストして、消費者に問題が発生しないことを確認してください。

フォントのカテゴリ
Shopify サイト用に選択したフォントは、Web コンテンツの明確なコミュニケーションの基礎を形成します。 基本的に、フォントには主にセリフ、サンセリフの 3 種類があります。
- セリフ フォント: このフォントには、文字のストロークの端に小さな足または尾があります。 Times New Roman または Georgia は、この書体の 2 つの一般的な例です。
- サンセリフ フォント: このフォントでは、各文字フォームの末尾にセリフ、追加のテール、足はありません。 サンセリフ フォントは、カジュアルなテキスト ライティングによく使用されます。 Sans Serif フォントには、Arial、Futura、および Helvetica が含まれます。
ストアに最適な Shopify フォントを選択するには?
いくつかの Shopify フォントを試して、会社の Web ページに最も適したフォントを確認しているかもしれません。
これは重要な質問です。以下にリストされている要因は、Shopify ストアに最適な書体を選択するのに役立ちます。
- あなたの会社の主要なアイデアと精神
- 潜在的な消費者を感動させるためにあなたが投影しようとしている印象
- あなたのブランドは価値によって動かされます
- クライアントに望む感情
- この種の質問は、あなたを助け、正しい方向に導くことができます。
上記の主要な質問に加えて、Shopify の最適なフォントを選択する際には、次の要素も考慮する必要があります。
フォントサイズ
さまざまな重量は、異なるブランドの個性を示している可能性があります。 より細く、より様式化されたフォントは、一般的にモダニズム、ミニマリズム、エレガンスに関連しています。 しかし、書体が太くなると、よりカジュアルで騒々しく、外向的でさえあるように見え始めます。
補完または対照的なフォント
補完的なフォントは、競合やコントラストをあまり生じさせずに互いに補完します。
例として、太字の見出しの書体と通常のフォントの太さの同じフォントを組み合わせることができます。 これは調和とバランスを示します。
一方、対照的なフォントの組み合わせは考慮すべきものです。 形状、太さ、スタイル、および配置に関して、これら 2 つの書体は正反対です。
対照的な書体を組み合わせる一般的な手法は、サンセリフ フォントを主要な書体として使用し、セリフ フォントをサポート フォントとして使用することです。
オンラインストアに最適な上位5つ以上のShopifyフォント
Shopify ストアで利用できるフォントを見てみましょう。 このリストにない他のフォントを使用したり、Shopify ストアにカスタム フォントを追加したりすることもできることに注意してください。 これらは、利用可能な最も人気があり、読みやすいフォントです。

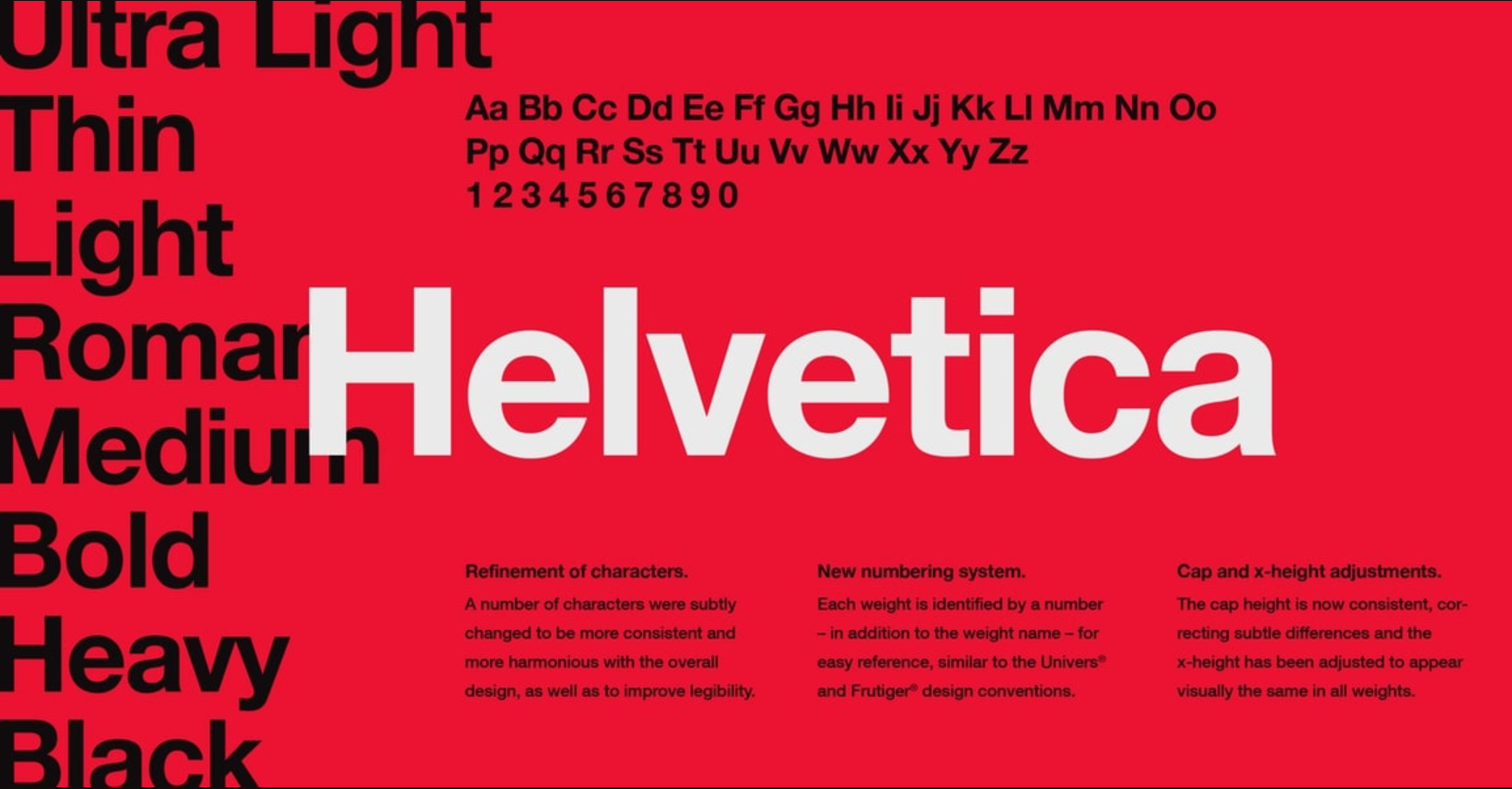
ヘルベチカ

Helvetica は 1957 年から存在しています。サンセリフ ファミリーに属しているため、文字は各ストロークの端に曲線がありません。 これは、Helvetica lite、丸みを帯びたものなど、さまざまなスタイルで利用できるようになったクラシック フォントです。Helvetica は、大企業のロゴやマーケティング資料によく使用される基本的なフォントです。 さらに、Helvetica はシンプルで魅力的なフォントで、どんなデザインにも合います。 書道、装飾、または手書きのフォントはどれでもよく合います。
ガラモンド

Garamond は、レトロな雰囲気を持つもう 1 つの古代フォントです。 印刷された出版物の本文に最適で、読みやすいです。 あなたのウェブサイトはこの書体で時代を超越した雰囲気になり、各文字は彫刻のように見えるかもしれません.アリアル

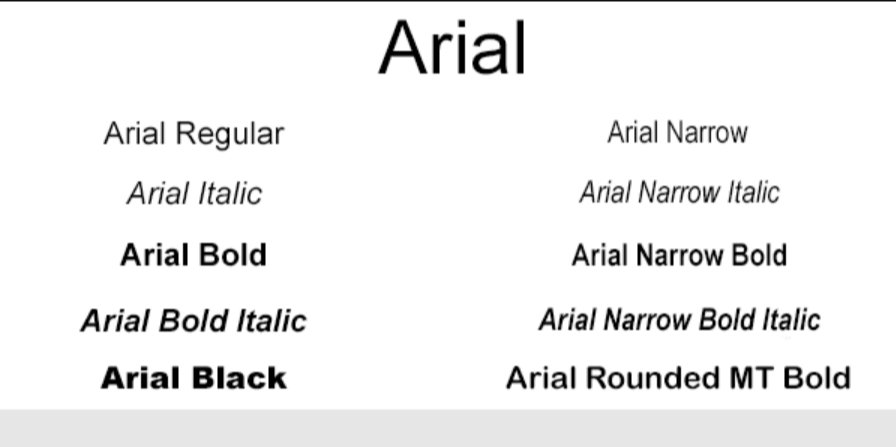
Arial は間違いなく最も安全に選択できるフォントであり、タイポグラフィの分野ではほぼ業界標準です。 Arial は、一部のデバイスやワード プロセッサでは Arial MT として知られています。 それらは同一であり、識別可能な違いはありません。このフォントにはいくつかのバリエーションがありますが、どれも読みやすいです。 サンセリフ フォント ファミリーに属します。 サンセリフは、各文字の末尾に線がないことを示します。 このフォントはよく知られており、すべての Microsoft デバイスのオペレーティング システムに含まれています。 このフォントは、iOS および Android でも認識されます。
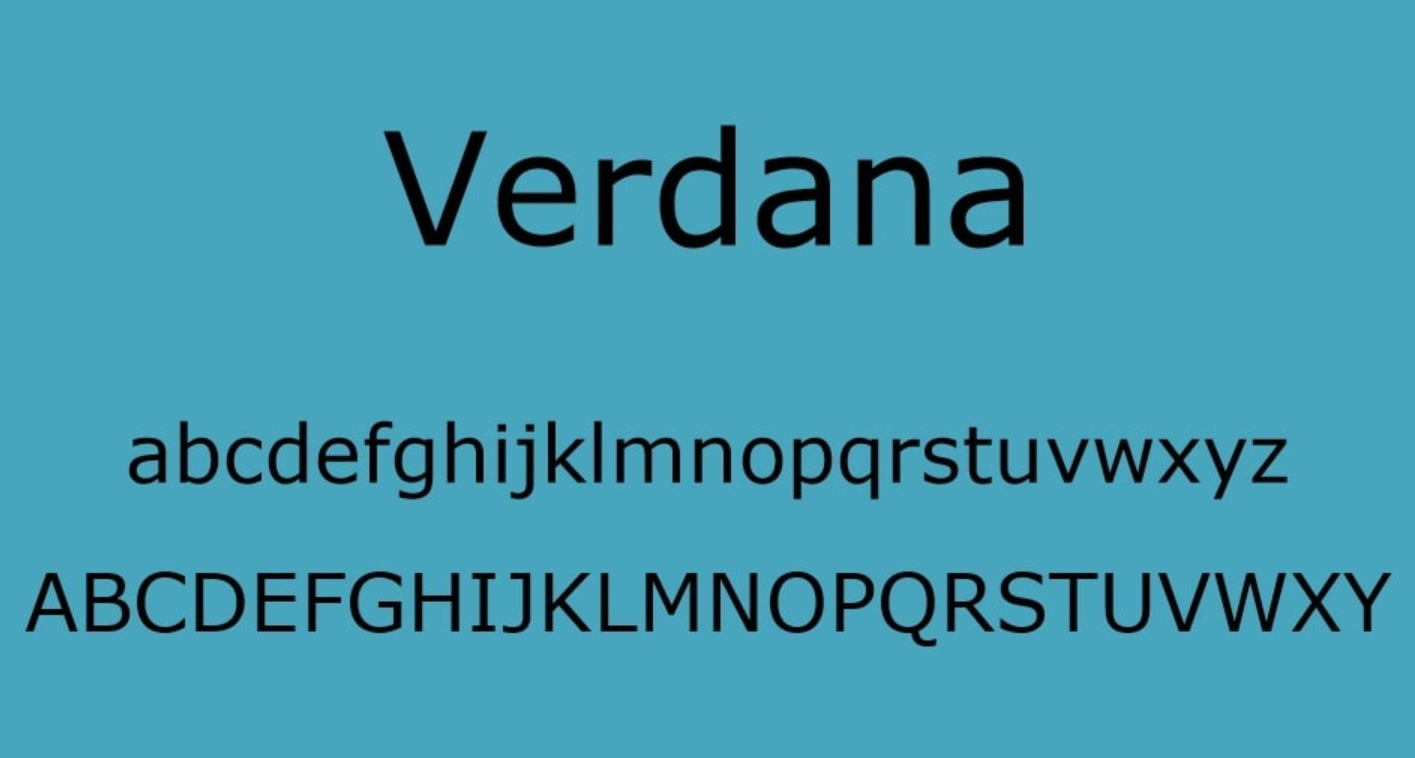
ヴェルダナ

多くのフォント スペシャリストは、Verdana が真の Web 書体であると考えています。 読みやすい大きさのシンプルなサンセリフフォントです。 よく見ると、文字が少し伸びており、ノートパソコン、タブレット、スマートフォンで読みやすくなっています。 Verdana は現在、モバイル デバイスと PC に注力しています。 そして、それがマイクロソフトのために、マイクロソフトによって作成されたことを考えると、当然のことです。カリブリ

これは非常に新しいもので、2004 年にリリースされ、2007 年に公開されました。Microsoft はこれを世界に紹介し、Microsoft Word やその他の MS Office 製品のデフォルトの書体にしました。 丸みを帯びているので目に優しい。 円形ですが、漫画のようには見えません。 形式的な外観を持ち、書体のシンプルなスタイルと見なされます。ロボレギュラー

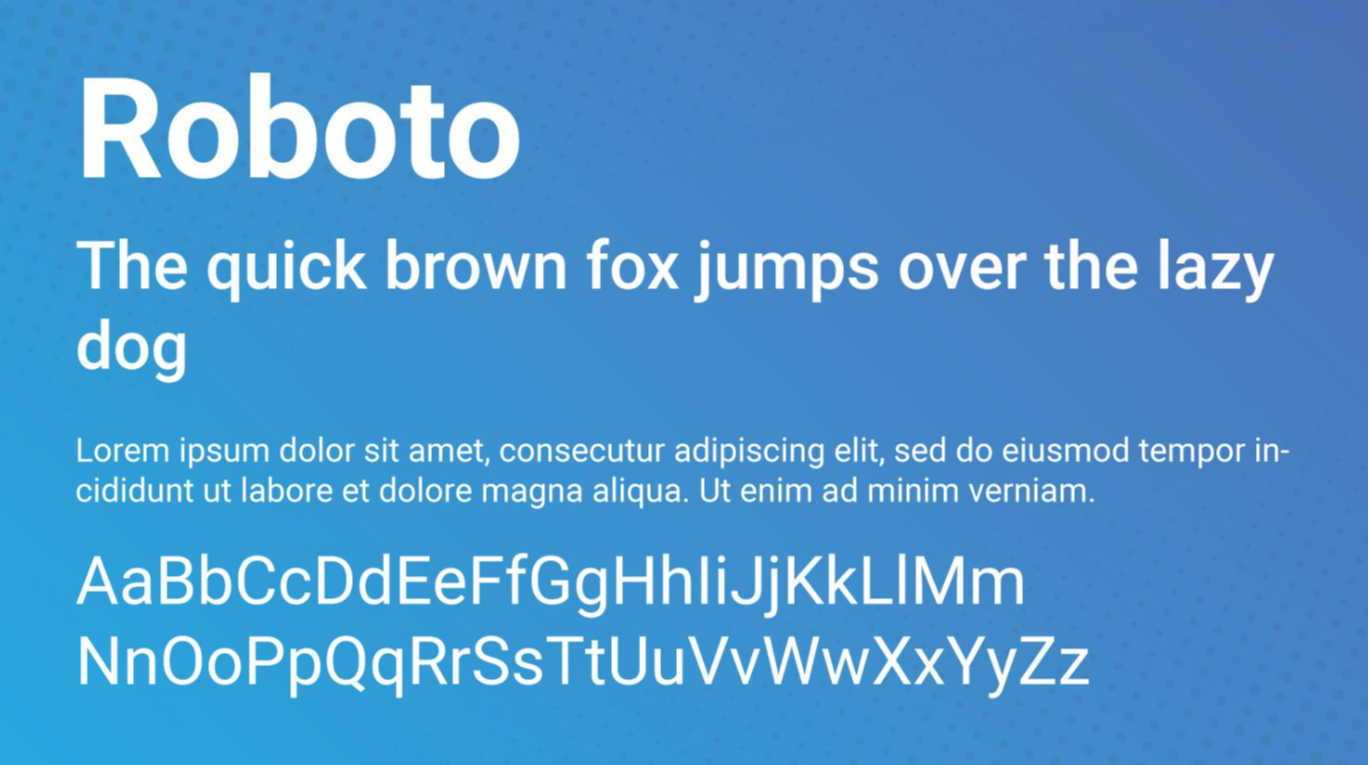
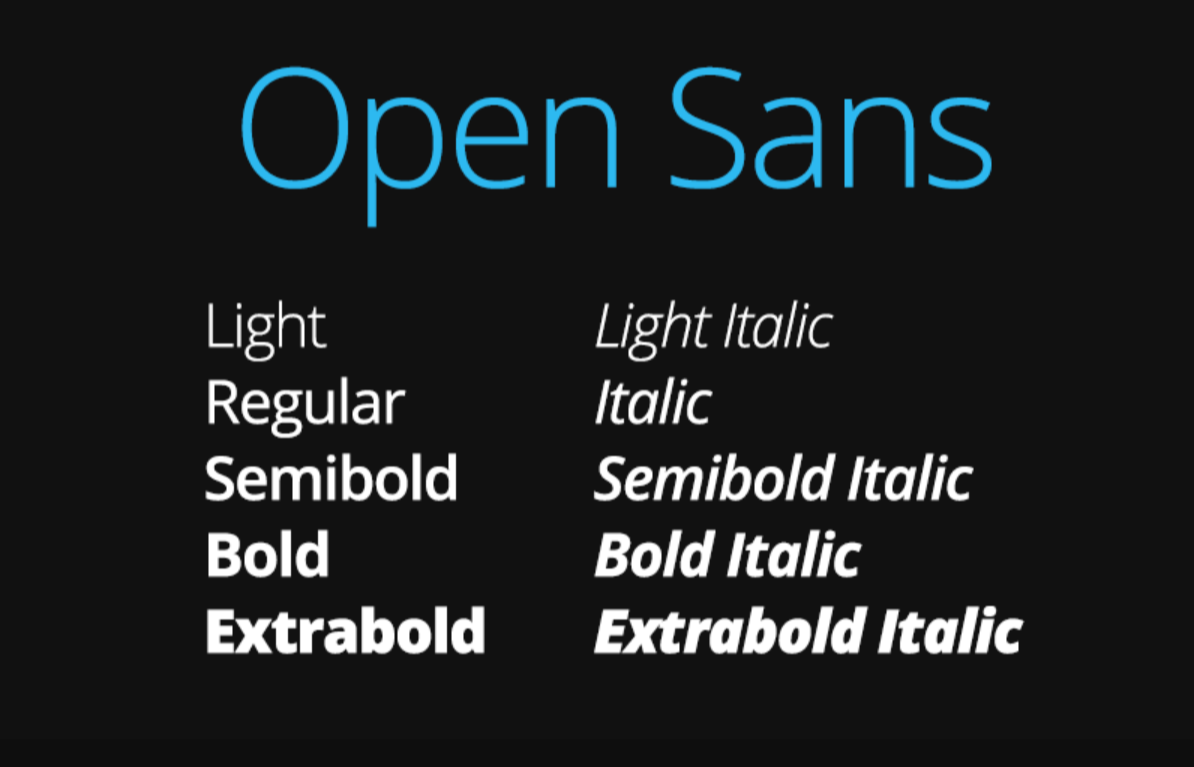
Roboto (Regular) は多目的フォントです。 どんなデザインにも合わせやすいシンプルな幾何学フォントです。 曲線も美しく、非常に読みやすいと広く評価されています。 2014 年以来、Google の Android オペレーティング システムの書体として使用されています。 華やかなスクリプト フォントや標準的なセリフ タイプとの相性が良いです。オープンサンズ

Open Sans は、装飾用またはスクリプト フォントを補完する最小限のフォントです。 Open Sans と組み合わせたカリグラフィー フォントは、ジュエリーや手作りのアイテムに最適です。 最高の Shopify ストア フォントの 1 つです。タイムズ ニュー ローマン

このフォントは、Times フォント (最も古いフォントの 1 つ) を少し変更したものです。 世界中の新聞や定期刊行物で頻繁に使用され、簡単に認識されます。 いくつかの小説もこの書体で書かれており、世界中の人が問題なく読むことができます。Times という名前は、1931 年に Time Magazine のためにデザインされたため、このフォントに付けられました。雑誌では使用されなくなりましたが、新聞の広告本の本文として定期的に使用されています。
カンブリア

Cambria は見栄えがよく、Calibri を使用したくない場合に適しています。 これは、文字の先端にいくつかの行があることを意味するセリフ ファミリーに属します。 それにもかかわらず、単純な形式のフォントであることが認められています。 小さなサイズでも非常に読みやすいので、Cambria はボディ ドキュメントとして使用するのに最適です。影響

ヘッダーによく使われるフォントです。 密度が高く、大胆で、読みやすく、大きな見出しが付いています。 この書体はタイトルとサブタイトルに最適ですが、テキストには最適ではありません。 過度に使用すると、フォントの幅が読みにくくなる場合があります。 オファーを発表したり、広告で訪問者の注意を引くために使用するのが最善です。
あなたのストアに最適な Shopify フォントは何ですか?
最高の Shopify フォントストアは、読みやすく、見た目もプロフェッショナルです。 選択できる書体は数多くありますが、インターネットで広く使用されている Roboto、Verdana、Arial、Calibri などのサンセリフ フォントを使用することをお勧めします。
これらの書体は、タイトル、見出し、および e コマース Web サイトに最適なオプションです。
全体として、Shopify ストアにどのフォントを選択しても、すべてのデバイスで読みやすく、見栄えが良いことを確認してください。これにより、優れたショッピング体験を得ることができ、ストアに対してより肯定的なレビューを得ることができます。
