5つの素晴らしいWordPressデータ視覚化プラグイン
公開: 2022-05-15人間が視覚に飢えた生き物であることは明らかです。 私たちは常に、大量のテキストを読むよりも画像やグラフィックを表示することを好みます。 同じことがデータと統計にも当てはまります。 視覚的なデータをテキストで消化するよりも、視覚的なデータの処理に間違いなく優れています。
データは、ビジネスや組織にとってますます重要な要素になる可能性があります。 簡単に言うと、訪問者がデータを理解できるように、データを提示するためのスマートな方法が必要です。
幸い、WordPressでは、データ視覚化プラグインのおかげで、カラフルで有益なチャート、グラフ、およびインフォグラフィックを簡単に作成できます。 ただし、市場で入手可能な多くのプラグインの中から、サイトに適したソリューションを選択できない場合があります。
この記事では、WordPressサイトの上位5つのデータ視覚化プラグインについて説明します。 コア機能、長所、短所、価格プランに従ってそれらを分類します。
プラグインに入る前に、データの視覚化の理由とデータテーブルの例を理解することが優先事項である必要があります。
WordPressサイトのデータを視覚化する理由
WordPressデータの視覚化とは、生データと数値データを取得し、それらをチャート、グラフ、表などのより視覚的な形式に変換する行為を指します。 この方法は、調査とポーリングに最適です。
WordPressデータを視覚化する動機となる理由はいくつかあります。 ビジネス面では、データが何を示しているかを特定し、そこからトレンドを特定することが不可欠です。
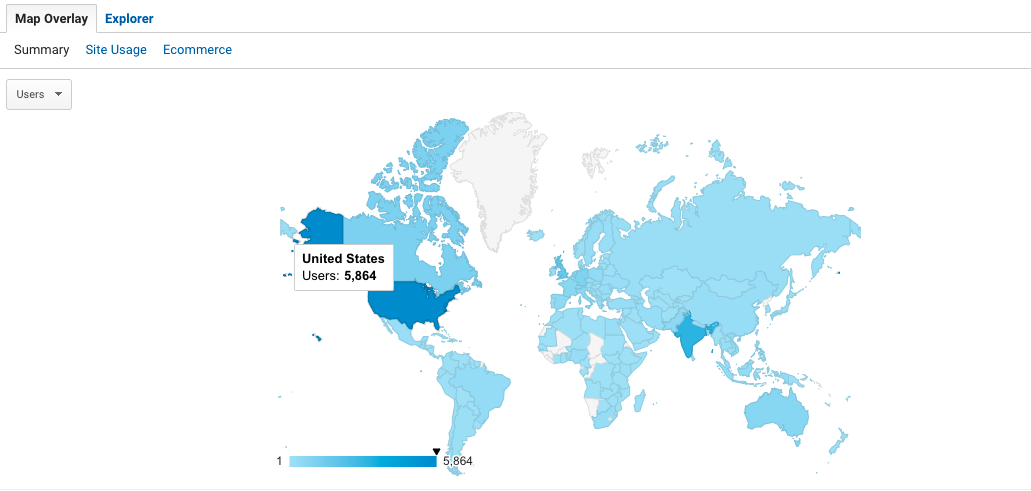
Google Analyticsを例にとると、テーブルに大量のさまざまなデータ型を簡単に表示できます。 線グラフはまた、ユーザーが数日、数週間、数か月、さらには数年にわたるトラフィックの傾向を確認できるように車輪にグリースを塗ります。 地理データを視覚化するためのエリアグラフもあります。
視聴者の魅力と印象の観点から、データを視覚化することで、ユーザーを引き付け、意思決定の速度を上げることができます。 メールオプトインを作成することで、このデータからお金を稼いだり、リードを生み出したりすることができます。 人々はあなたのニュースレターにサインアップするか、完全な特別データレポートの料金を支払う必要があります。
WordPressでのデータ視覚化の例
データを表示する方法は複数あります。 基本的なチャートとグラフに加えて、比較表とマップの視覚化があります。
標準のチャートとグラフ
チャートとグラフは、作成、使用、および共有が容易なため、好まれます。 それらを線グラフ、棒グラフ、面積グラフ、および円グラフに分割できます。
- 線グラフ–少なくとも1つの値の経時的なデータ変化を表示します。
- 円グラフ–特定の時間のグループ内のすべての要素の全体的な視覚化を提供します。
- 棒グラフ–さまざまなグループのメトリック値を比較したり、データポイントの分布を表示したりできます。
- エリアグラフ–線グラフに似ています。 彼らは、ある間隔または期間にわたるグループ内の変更の追跡を担当します。
比較表
このタイプのデータ視覚化は、特定の要因/値に基づいてグループ間の違いをすばやく指摘します。 プラグインとサービスの比較表は典型的な例です。
マップの視覚化
その名前が示すように、地図の視覚化は特定の場所のデータをキャプチャします。 これは、世界中のデータを比較するための調査を行うときに役立ちます。 サイトでGoogleAnalyticsを使用している場合は、この地図データを[オーディエンス]セクションの[地域]レポートで簡単に見つけることができます。

上記のGeoグラフから、Webサイトのトラフィックのほとんどが米国からのものであることがわかります。
インフォグラフィック
インフォグラフィックは、コンテンツを要約してバックリンクを構築するための効果的な方法と考えることができます。 実際、これらは1つのグラフィックで上記の多数のデータ視覚化方法で構成できます。
トップ5のWordPressデータ視覚化プラグイン
#1wpDataTables –テーブルとテーブルチャート

wpDataTablesは、これまでで最も人気のあるWordPressデータ視覚化プラグインとして提供されており、60Kのアクティブなインストール数によって証明されています。
プラグインは、データを視覚化するために必要なほぼすべてのものを取得するのに十分なパワーを備えています。 Excel、CSV、JSON、およびPHPのデータソースを利用して、テーブルやテーブルチャートをすばやく作成できます。
その新しいテーブルビルダーを使用すると、単純なテーブルを設定して、それらをカスタマイズおよびスタイル設定することができます。 セルの結合、列と行のサイズ変更、メディアの追加などを行うことができます。
巨大なデータを含む非常に大きなテーブルを作成したい場合は、ツールをプレミアムバージョンにアップグレードして、より便利な機能にアクセスすることを検討してください。 Googleスプレッドシートファイルからのテーブルの追加、フロントエンドからのテーブルの編集、テーブルのフィルタリング、Excelと同じ方法でのテーブルの編集はすべて可能です。
#2ビジュアライザー:WordPress用のテーブルとチャートマネージャー


強力で使いやすいWordPressテーブルソリューションについて話すとき、ビジュアライザーについて言及しなければ、それは大きな欠落になります。 最も有名なWordPressテーマプロバイダーの1つであるThemeisleによって開発されたビジュアライザーは、多くの人々の注目を集めています。
プラグインは、チャート、グラフ、および表の作成、管理、および埋め込みを支援します。 Excel、CSV、Googleスプレッドシート、およびその他のツールからテーブルデータをインポートするのは簡単です。
Liteバージョンは4つの異なるチャートタイプに光を当てますが、Proバージョンは最大11のチャートタイプを提供します。 線グラフ、棒グラフ、円グラフ、表グラフなどの基本的なグラフを、料金を支払うことなく作成できます。
それはテーブルのカスタマイズに不思議です。 テーブルのスタイル設定、短いデータ、およびページ番号の割り当てを行うことができます。 WordPressの組み込みのGutenbergページビルダーを使用している場合、プラグインを使用すると、チャートをページに簡単に追加したり、チャートコードを使用して投稿したりできます。
#3 Graphina –Elementorチャートとグラフ

WordPressサイトにElementorページビルダーを使用している人にとって、 Graphinaはデータの視覚化とグラフの作成に関してあなたの命の恩人になるでしょう。 14を超えるグラフとチャートがあり、1000以上のバリエーションがあります。
AJAXデータの読み込みのおかげで、大量のデータの読み込みによるサイトの速度の低下が問題になることはありません。
いくつかの制限されたスタイリング機能を備えたwpDataTablesおよびVisualizerとは異なり、Graphinaはテーブルカスタマイズオプションの大規模なパッケージを提供します。 このWordPressデータ視覚化プラグインを使用すると、カスタムカラーの設定、チャートカードのカスタマイズ、チャートのドロップシャドウの表示、数値の文字列へのフォーマット、背景色の設定などを行うことができます。
プラグインのProバージョンを購入すると、多くの便利な機能が用意されています。 たとえば、Googleスプレッドシートからの動的なグラフのインポート、ローカルおよびリモートのCSV、AJAXベースのソースからのデータの自動再読み込み、パスワード保護のグラフなどがあります。
#4Mチャート

Mチャートを使用すると、スプレッドシートで行っているのとまったく同じ方法でデータテーブルを作成できます。 この表はグラフとして表示され、ショートコードを使用して投稿コンテンツに追加できます。
インストールしてアクティブ化すると、管理ナビゲーションメニューに新しいチャートセクションが追加されます。 チャートにカテゴリとタグを割り当てることもできます。 グラフの種類の下には、線、スプライン、面積、列、棒などからなる14の異なるオプションがあります。
Supsysticによる#5データテーブルジェネレータ

フォトギャラリー、お問い合わせフォーム、ソーシャル共有ボタンなどの有名なプラグインに加えて、Supsysticはデータテーブルジェネレーターソリューションを提供します。 それは3万人以上のユーザーを生み出し、その数は毎日大幅に増加しています。 プラグインパックは、WordPressデータの視覚化に関して実行したいほぼすべてのことを処理できます。
データテーブルジェネレータを使用すると、レスポンシブモードを使用して、モバイル画面やタブレット画面用にテーブルを手動でカスタマイズする必要がなくなります。 SEOに適したデータテーブルを持つことは、パイと同じくらい簡単です。
注目すべきことに、プラグインはWooCommerceストアの製品テーブルに最適です。 製品の検索とフィルタリングはすべてテーブルで利用できます。
WordPressデータ視覚化プラグインで準備をする
表、チャート、およびグラフは、ユーザーの注意を引くのに役立ちます。 ユーザーは、特に多くの価値を転送する巨大なデータセットを提供しようとすると、データが明確で透過的であると感じます。 また、傾向を見つけて、その結果に基づいてビジネスのアクションプランを考え出すこともできます。
データを整理して視覚化するための5つの最適なプラグインについて説明しました。 これらは、テーブルの作成や管理などの共通のコア機能をもたらします。 特別な機能で競合他社から際立っているものもあります。
wpDataTablesは、Excel、CSV、JSONソースからデータをエクスポートするための最適なプラグインとして知られていますが、Visualizerを使用すると、テーブルのスタイルを無料で設定できます。 一方、GraphinaはElementorユーザーのみにサービスを提供します。
では、これらのプラグインの中から理想的なものは何ですか? 他に何か考えていることはありますか? 以下のコメントセクションで私たちと共有してください。
