Twenty Twenty-Theater テーマのレビュー: 柔軟でコミュニティ主導
公開: 2023-01-19毎年、WordPress はデフォルトのテーマとして機能する新しいテーマをリリースします。これは、WordPress を新しくインストールするたびに付属するテーマです。 2023 年に向けて、WordPress は最新のテーマ オファリングである Twenty Twenty-Three を世界にリリースしました。
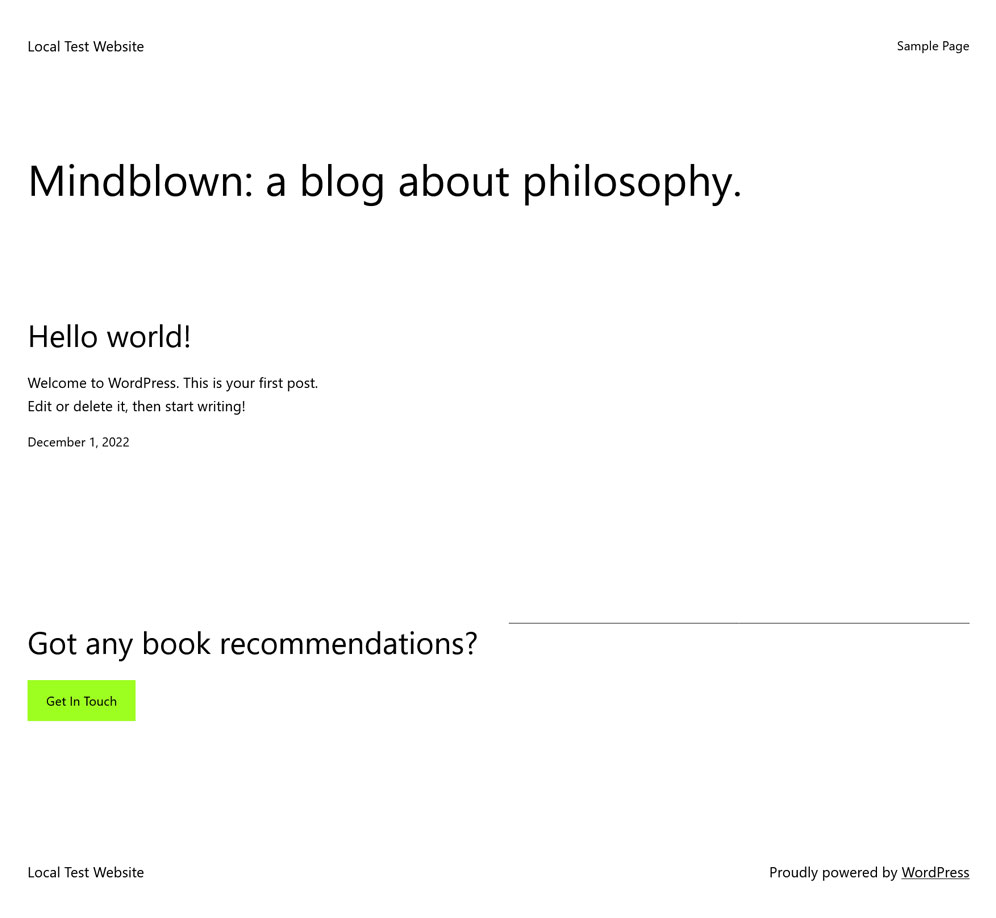
WordPress の共同創設者 Matt Mullenweg は、彼の State of the Word アドレスで Twenty Twenty Three を紹介しました。 このテーマは、シンプルさと簡単なカスタマイズに重点を置いて、高速、軽量、アクセスしやすいことを目指しています。 つまり、次の WordPress プロジェクトに最適な真っ白なキャンバスです。 しかし、それが前の年と一線を画すのは何ですか? コミュニティへの参加に重点を置いています。
そのため、およびその他の理由から、Twenty Twenty-Three のレビューで、このテーマの主要な機能のいくつかを詳しく見てみましょう.

コミュニティへのフォーカス
当初から、強力なコミュニティは常に WordPress プロジェクトにとって大きな資産でした。 それはそれを特別なものにするものの1つです。 Twenty Twenty-Three では、そのコミットメントを倍増させています。

このテーマは、WordPress コミュニティからの数か月にわたるフィードバックとコラボレーションの結果です。 実際、彼らは一連のワークショップを開催して、人々が新しいデフォルト テーマで何を見たいかについて意見を集めました。
最終結果は、コミュニティによって、コミュニティのために作られたように感じられるものです。 これは、私たち全員が協力して達成できることの美しい例です。
シンプルさがデザインを支配する
Twenty Twenty-Three のデザインに関して言えば、シンプルさがゲームの名前です。
その背後にあるチームは、速度とアクセシビリティという 2 つのことに重点を置きました。 その結果、余分なものを排除したクリーンでミニマルなデザインが生まれました。 そして、これは基本的に Twenty Twenty-Two テーマの単純化されたバージョンであるため、既に親しみやすく使いやすいものになっています。
このシンプルさへのこだわりは、フロントエンドとバックエンドの両方の設計にまで及びます。 目標は、最初のサイトを構築する場合でも 100 番目のサイトを構築する場合でも、誰でも WordPress をできるだけ簡単に使い始めることができるようにすることでした。
その点で、彼らは成功したと思います。 Twenty Twenty-Three は美しく整頓されていて、使いやすく、目に優しいです。 しかし、私たちは先を行っています。 シンプルさの実際の動作を詳しく見てみましょう。
柔軟性を目的としたベアボーン レイアウト
Twenty Twenty-Three をレビューするときにすぐに気付くことの 1 つは、選択できる事前作成済みのレイアウトがあまりないことです。 実際、ほとんど1つしかありません。 テンプレートのいずれかを開くと、空白のキャンバスと、操作するいくつかのブロックが表示されます。 そこから、必要なレイアウトを構築するのはあなた次第です。

シンプルさに重点を置いているということは、各レイアウトが理解しやすく、カスタマイズしやすいことを意味します。 また、それらはすべてグリッド システムに基づいているため、その場で簡単に変更することもできます。
新しい列を追加したり、要素を移動したりする場合は、ドラッグ アンド ドロップするだけです。 面倒なコードや破損について心配する必要はありません。すべてが柔軟で簡単に変更できます。
これは、特により複雑なデザインに慣れている場合は、災害のレシピのように聞こえるかもしれませんが、実際には非常に解放的です. 既存の選択肢に制約されることなく、想像できるあらゆる種類のレイアウトを自由に作成できます。
レイアウト オプション
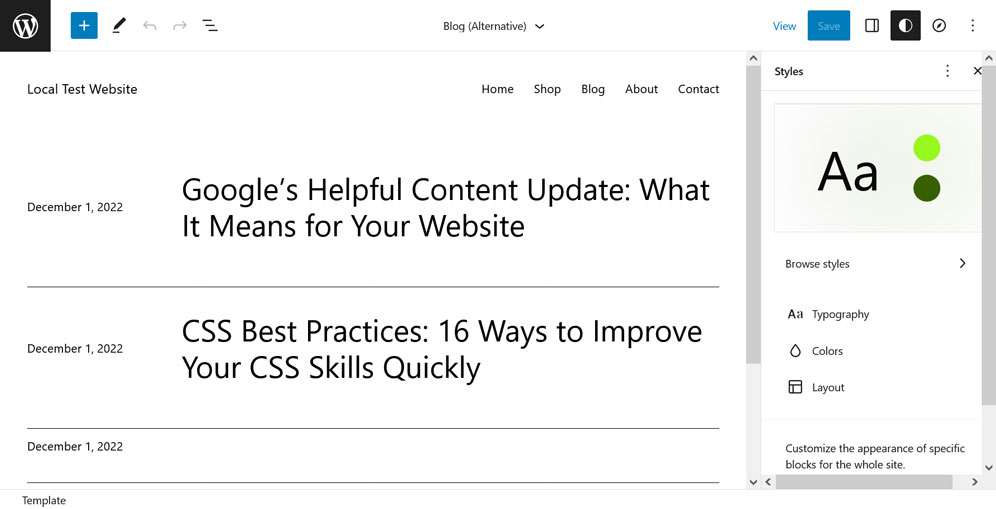
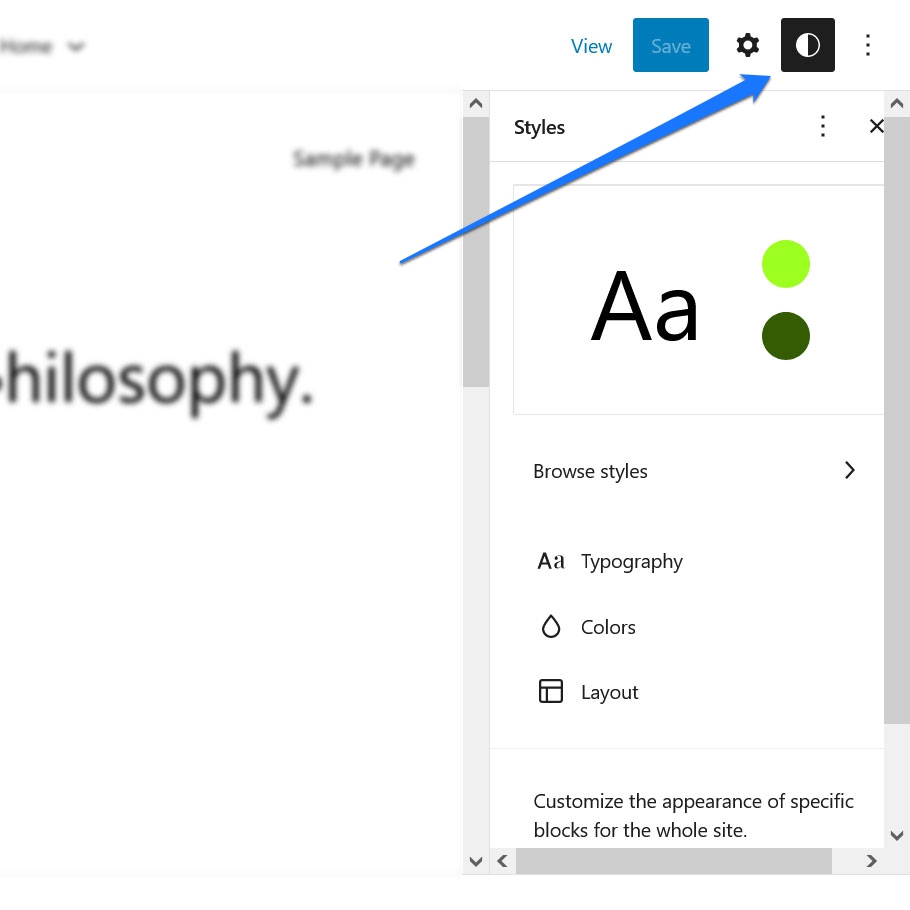
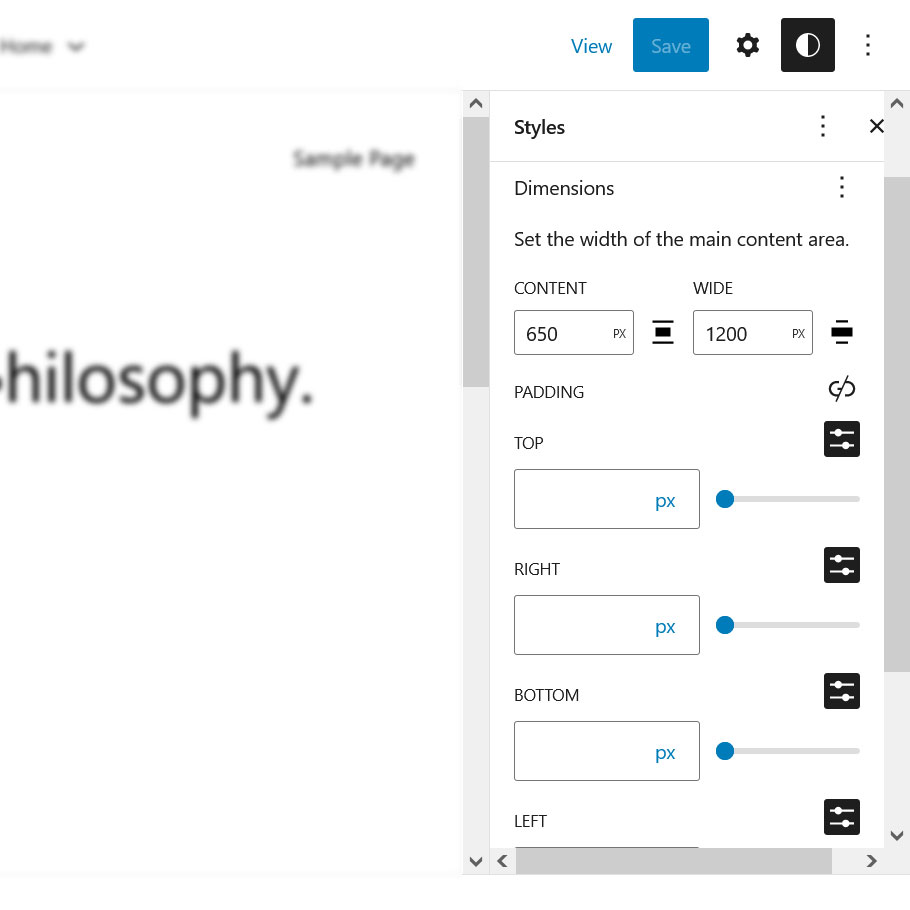
デフォルトのレイアウトは 1 つしかありませんが、Twenty Twenty-Three にはそれを調整するための通常のオプションが含まれています。 画面の右側にある [スタイル] メニューの [レイアウト] をクリックして、これらにアクセスします。

そこから、メイン コンテンツ エリアのさまざまな幅を選択し、さまざまな間隔、パディング、およびブロック間隔の選択肢を作成できます。

カラー設定
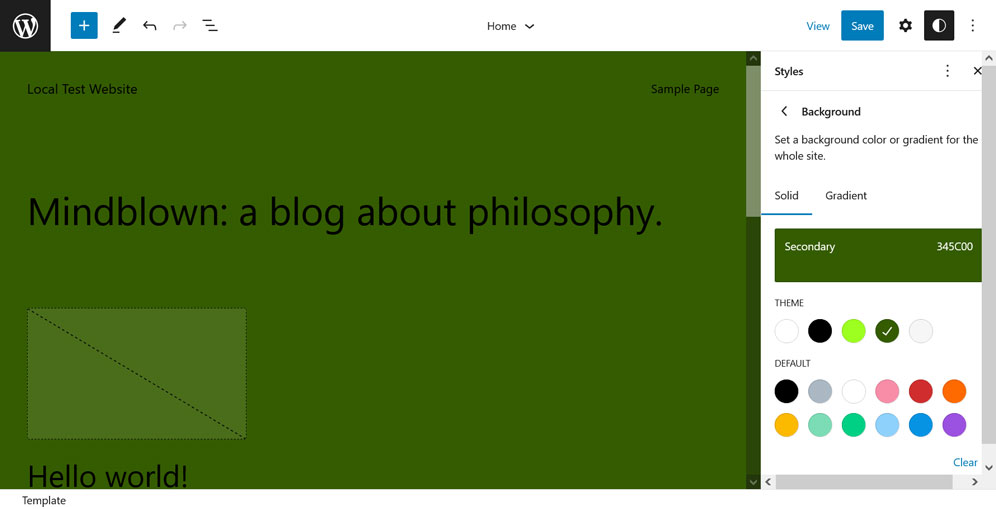
レイアウト オプションに加えて、Twenty Twenty-Three にはテーマの色を調整する機能も含まれています。 また、[色] の下の [スタイル] メニューにも表示されます。
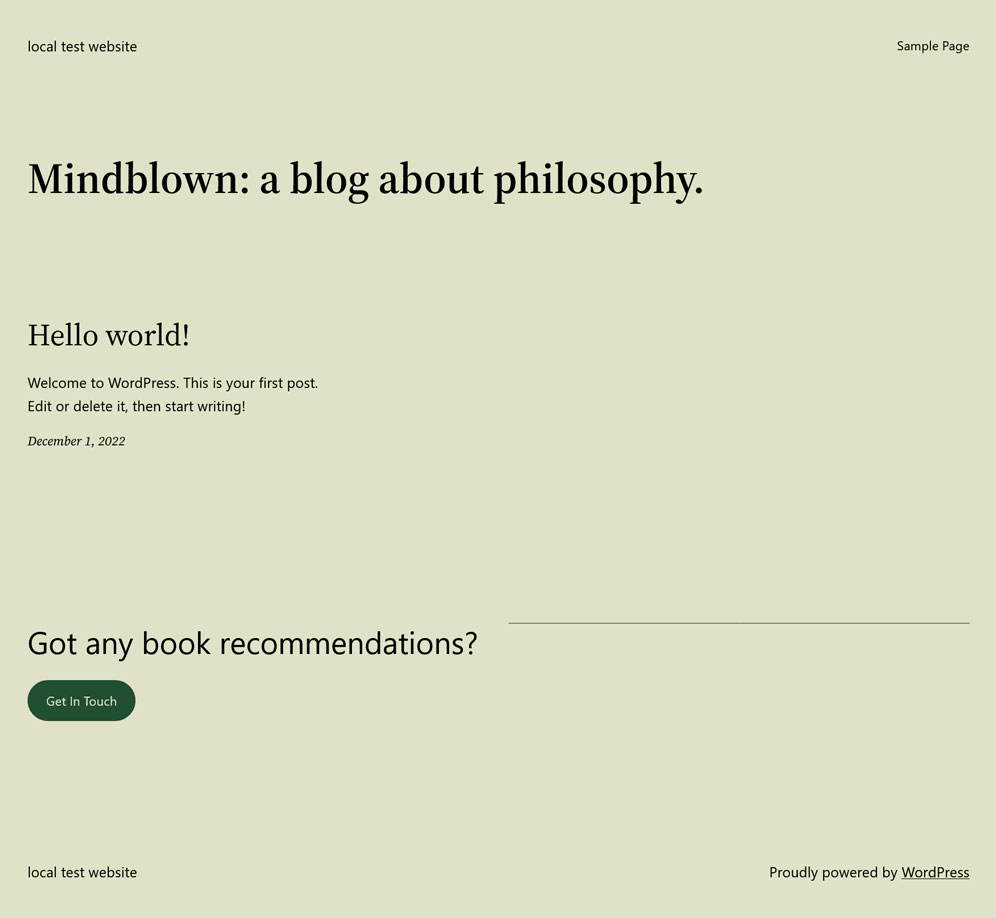
ここでは、背景、テキスト、リンク、見出し、およびボタンにさまざまな色合いを選択して、サイトのルック アンド フィールを変更できます。 テーマのデフォルトの色スタイルには、白、緑、および黒の色合いが含まれます。 ただし、通常の設定でこれを好みに合わせてカスタマイズすることは間違いありません。

タイポグラフィ
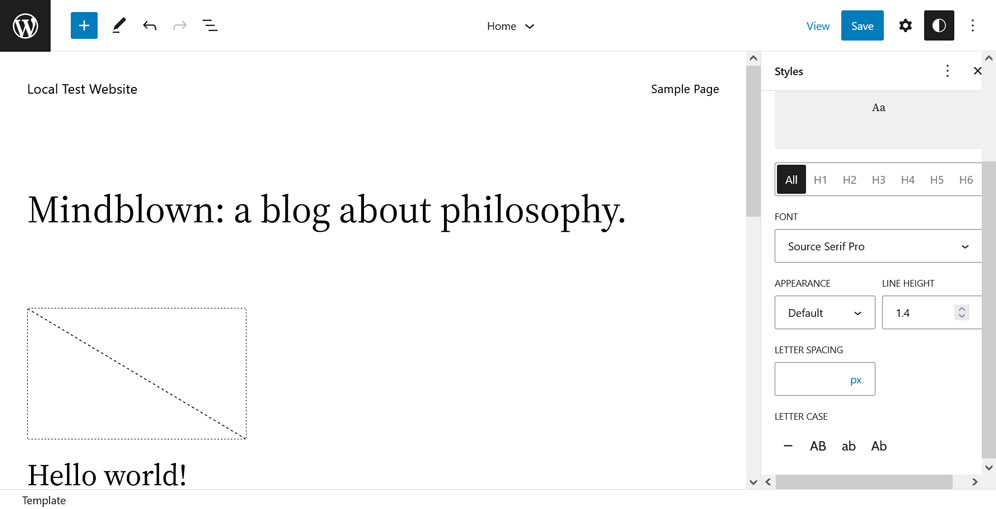
次に、Twenty Twenty-Three テーマに標準で含まれているタイポグラフィの選択肢を確認しましょう。 当然、画面の右側にあるタイポグラフィをクリックすると、これらを見つけることができます。

Twenty Twenty-Three には、いくつかのフォント ファミリと、いくつかの異なるフォントの太さとスタイルが付属しています。 サポートされている書体は次のとおりです。
- DM Sans — 本文テキストに適した単純なサンセリフ フォント。
- Inter — 柔らかな曲線を持つ別のサンセリフ フォント。 本文にも適したオプションです。
- IBM Plex Mono — タイプライター スタイルを特徴とする等間隔のサンセリフ フォント。 タイトルでも本文でもOKです。
- Source Serif Pro — 引用文やタイトルに最適なデリケートなセリフ フォント。
- システム フォント — ブラウザが上記のフォント選択のいずれもサポートしていない場合のフォールバック オプションです。
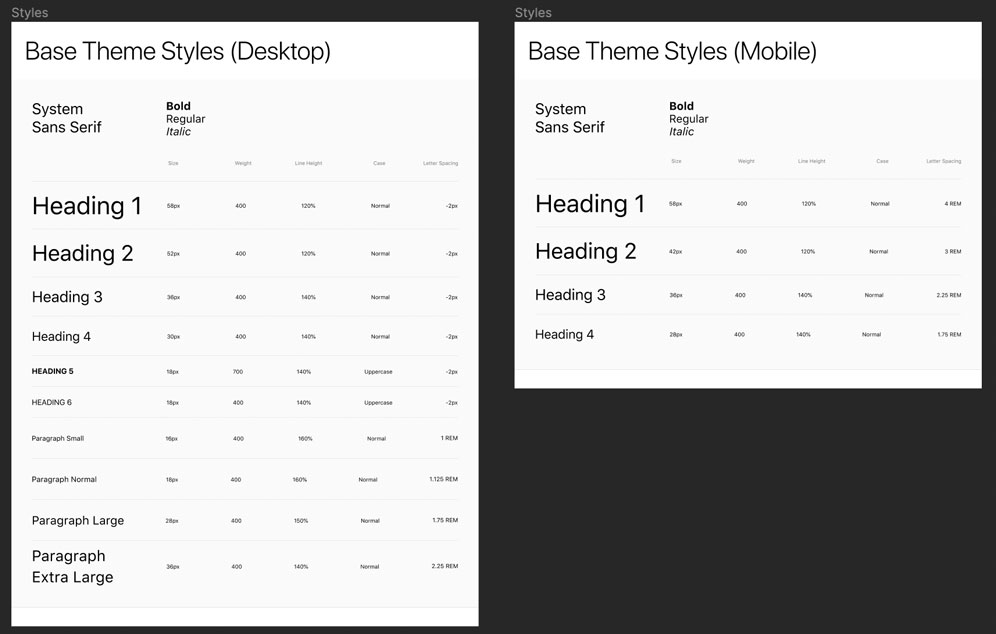
Twenty Twenty-Three テーマのタイポグラフィは、流れるようなタイポグラフィの概念に重点を置いています。 これは、フォント サイズが表示されているデバイスに最適になるように自動的に調整されることを意味します。

これは優れた機能です。使用しているデバイスに関係なく、コンテンツを常に読みやすくすることができます。 また、いくつかのパラメーターを指定したい場合は、サイトの最小および最大フォント サイズ値を確立するために使用できます。
Twenty Twenty-Three では、滑らかなタイポグラフィに加えて、滑らかな間隔もサポートされています。 これは、テキストの行間の距離も、ユーザーのデバイスに最適になるように自動的に調整されることを意味します。
このような機能は、モバイルでの視聴がこれまでになく高くなっている時代には不可欠です。 この時代に、サイトがモバイル デバイスで見栄えがよくないというのは、まったく許しがたいことです。
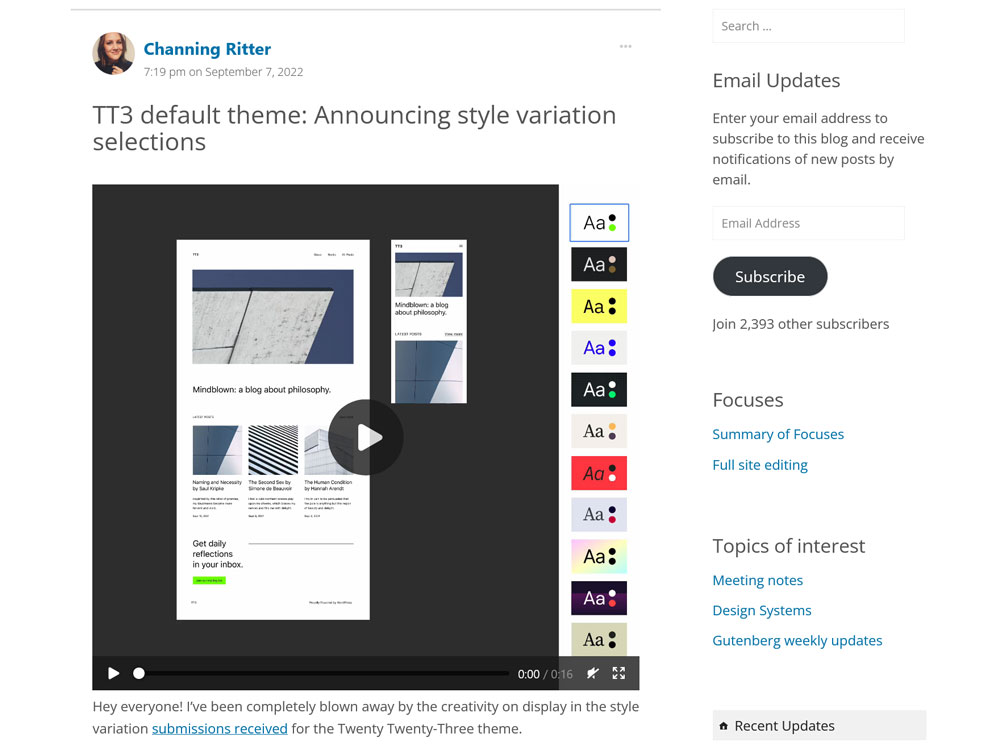
スタイルバリエーション
個々のタイポグラフィとスタイルのオプションに加えて、Twenty Twenty-Three にはいくつかのスタイルのバリエーションも含まれています。 これらはテーマの真のハイライトであり、コミュニティ メンバーの貢献によって作成されました。

これらは、[スタイルの参照] の下の [グローバル スタイル] メニューにあります。 それらについて簡単に説明しましょう。
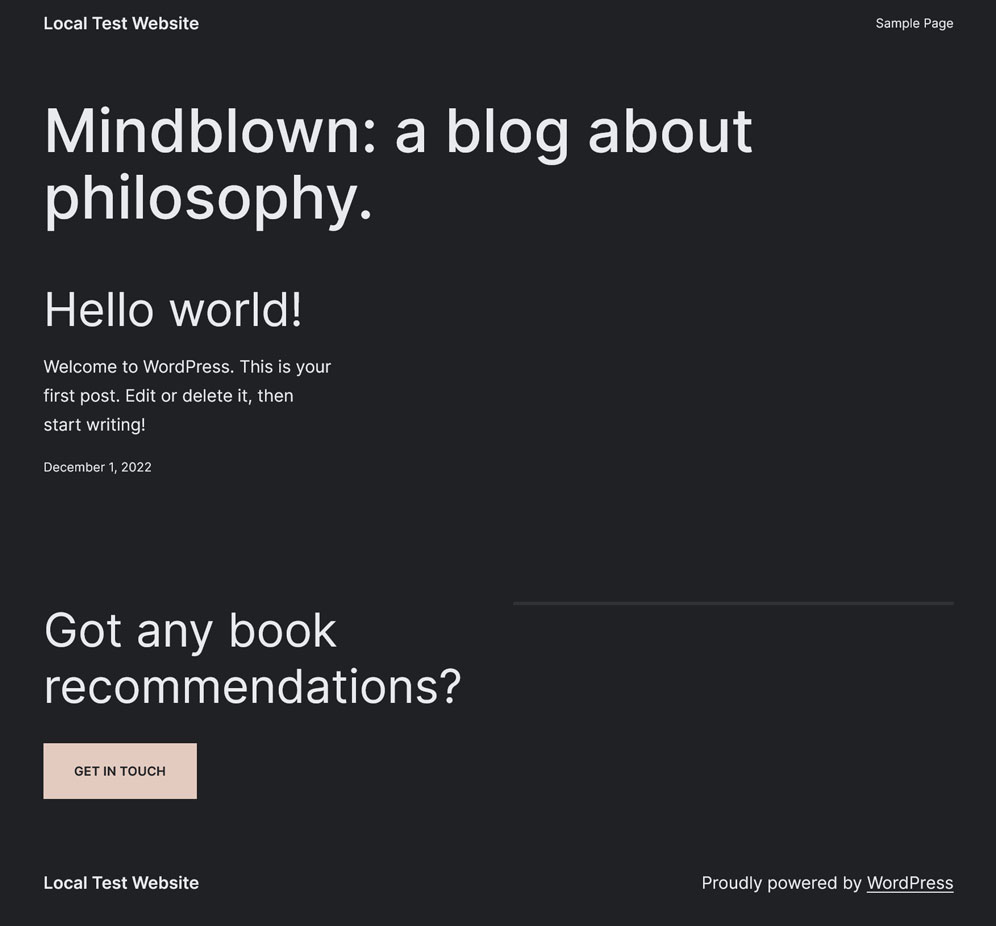
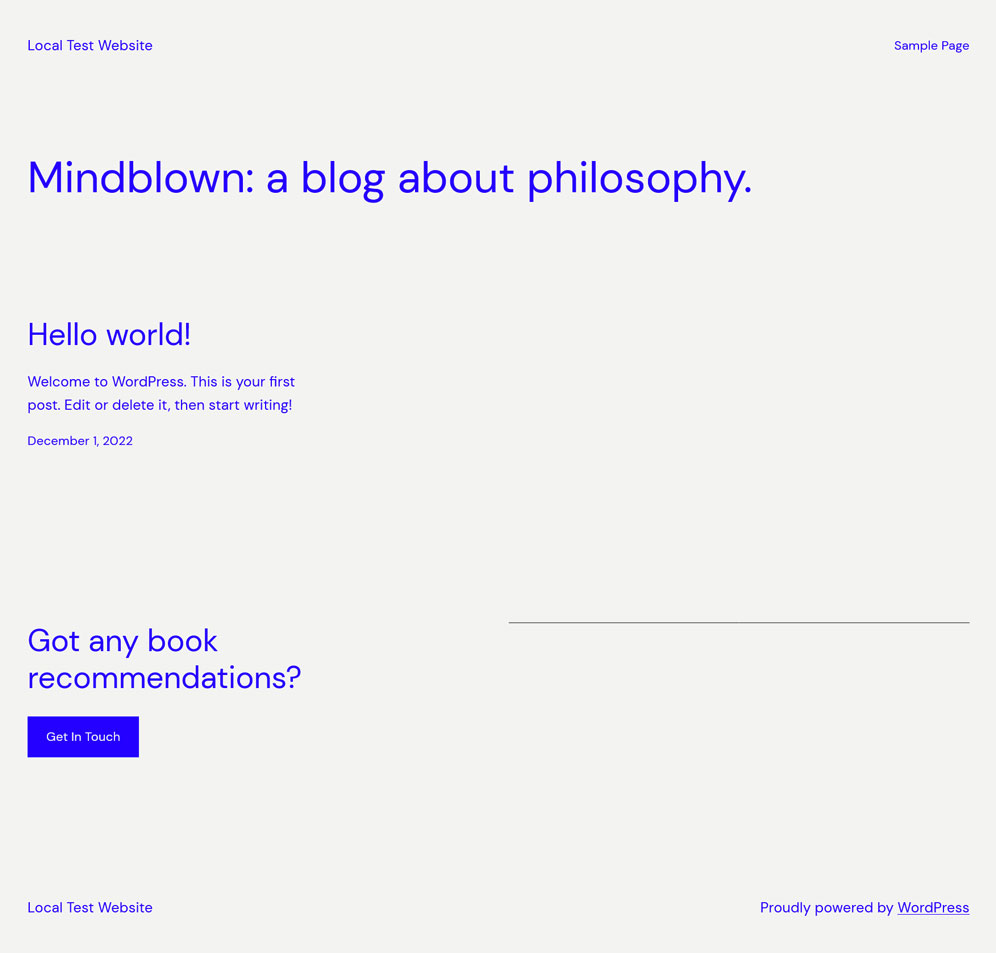
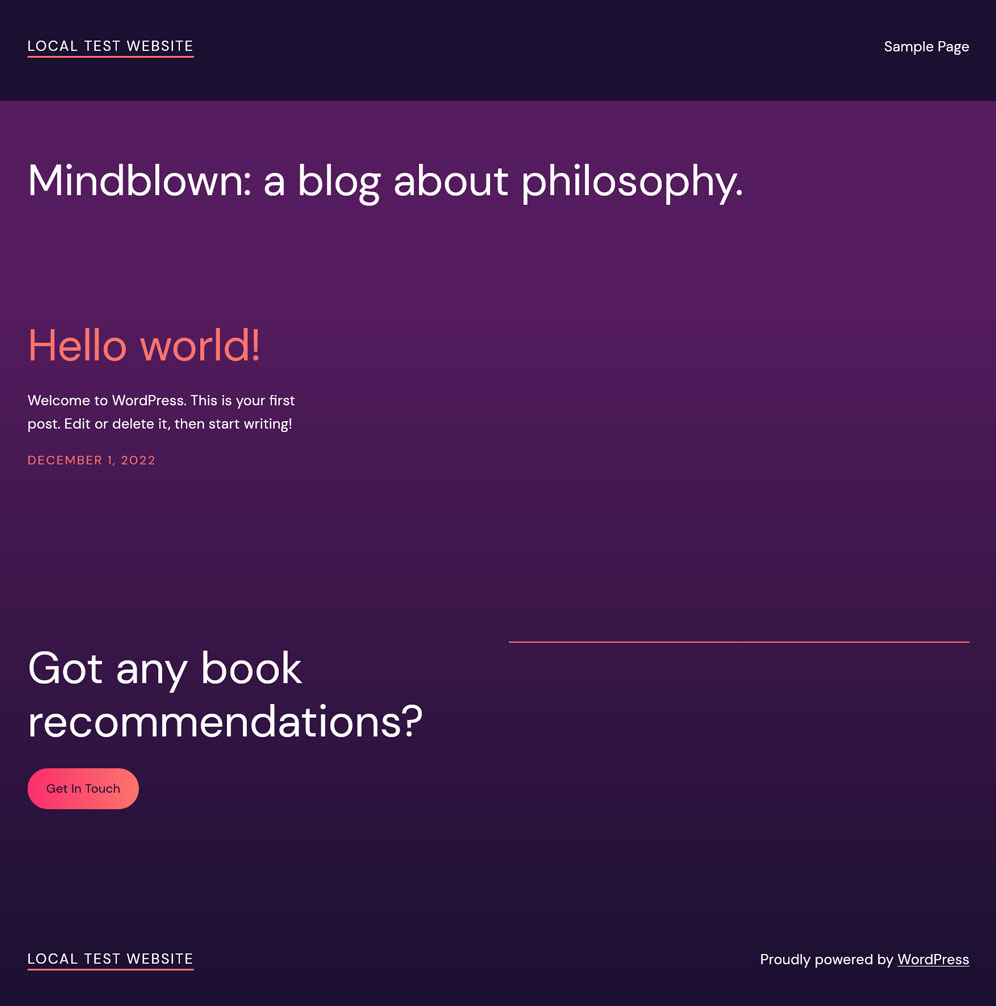
ピッチ

これは基本的に、デフォルト テーマのダーク バージョンです。
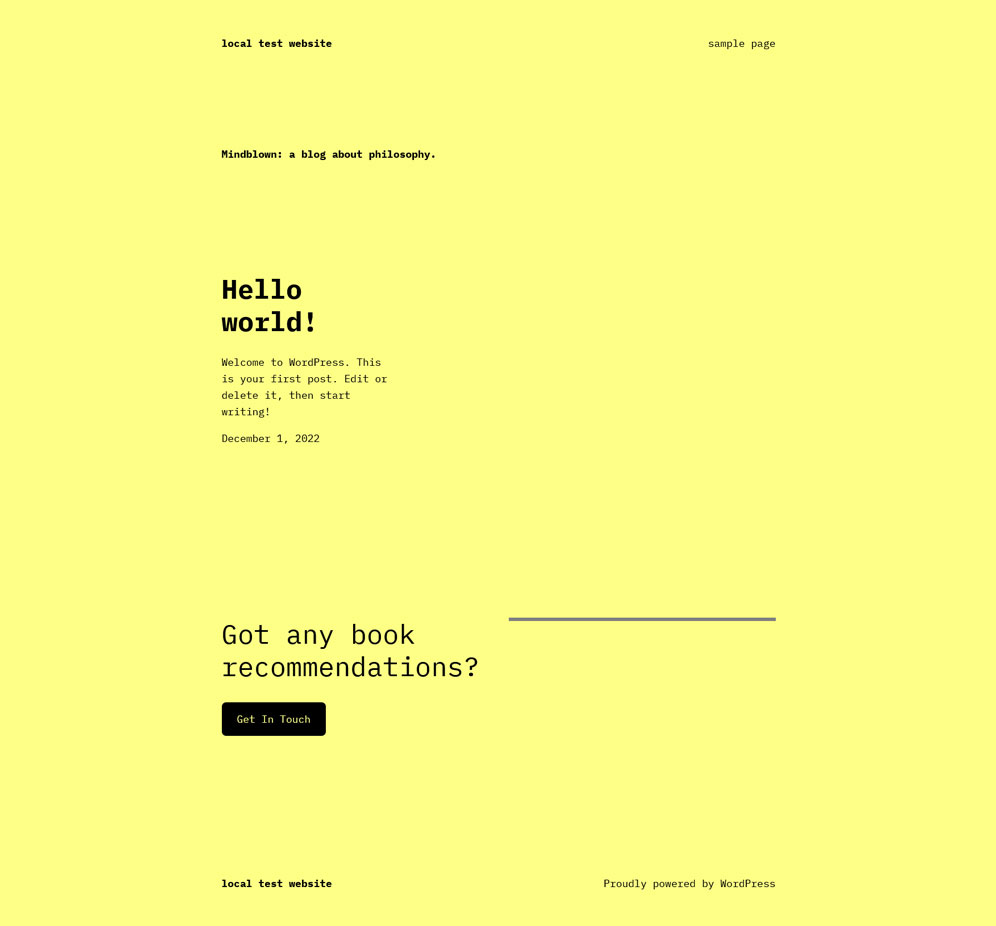
カナリア

このスタイル バリエーションでは、デフォルトで黄色の配色が使用され、単一のタイプ サイズと狭い列が使用されます。

電気の

これは、灰色の背景に太字のテキストを表示する別の興味深いオプションです。
巡礼

ベーステーマの別の暗いスピン。
マリーゴールド

マリーゴールドは、よりソフトなカラー パレットとシンプルなレイアウトを提供します。
遮る

その名の通り、このテーマは、画像の一部をブロックすることで、画像にダブルトーン効果を適用します。
ウィスパー

このスタイル バリエーションには、ページの周囲の境界線と、ボタンとリンクの独自のスタイルが含まれています。
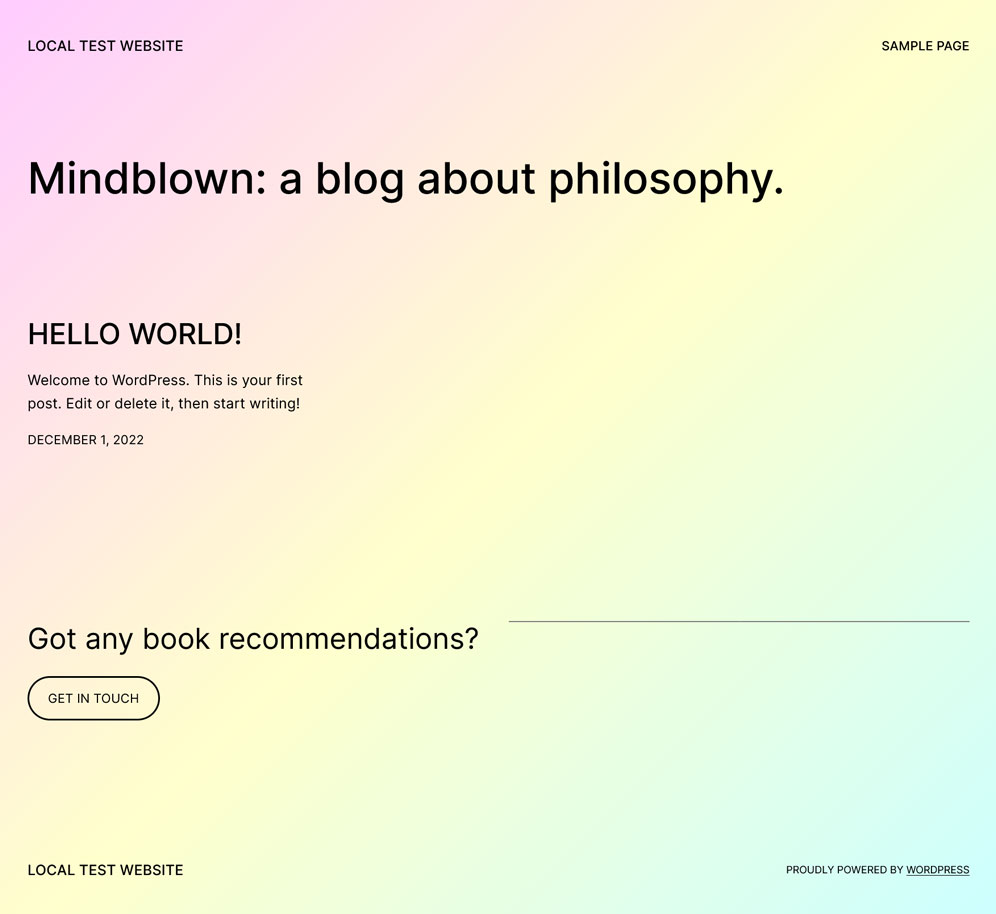
シャーベット

シャーベットは明るくカラフルで、グラデーションの背景に依存しているため、トレンドに合っています.
茄子

より暗いものを探している場合は、Aubergine が適している可能性があります。 そのスプリットカラーの背景は間違いなく人目を引きます。
ぶどう

そして最後に、Grapes があります。これは、テキストの多いサイトに適した控えめなオプションです。 Figma ですべてのスタイル バリエーションの動作を確認できます。また、ベース テーマのコピーを手に入れることもできます。
独自のスタイル バリエーションを作成する方法
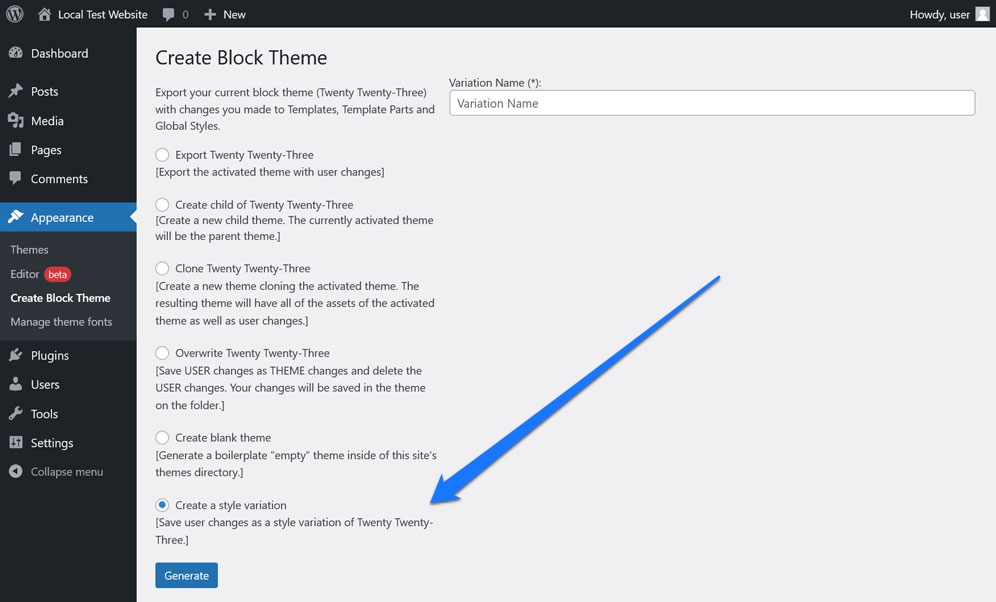
Create Block Theme プラグインを使用して、独自のスタイル バリエーションを作成することもできます。 プラグインをダウンロードしたら、WordPress サイト エディターを使用して、カスタム レイアウトを作成し、色や書体を変更し、必要に応じてその他の変更を加えます。
完了したら、あとは設定の選択からスタイル バリエーションを作成するだけです。 これを行うには、 [外観] > [ブロック テーマの作成]に移動し、次の画面で [スタイル バリエーションの作成] の横にあるバブルを選択します。

名前を付けて [テーマの作成] をクリックすると、サイトに新しい.jsonファイルが自動的に生成されます。
利用可能なテンプレート
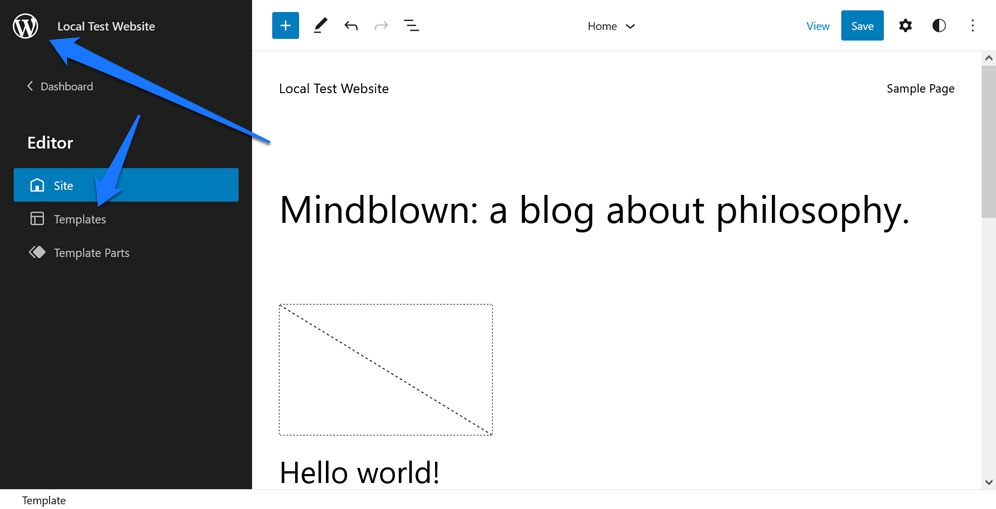
Twenty Twenty-Three には事前に作成されたレイアウトはあまり含まれていませんが、すぐに使い始めるのに役立ついくつかのテンプレートが付属しています。 これらは、サイト エディターの左上隅にあるロゴをクリックしてアクセスできる [テンプレート] メニューにあります。

そこから、次のいずれかを選択できます。
- 404
- 記録
- 空欄
- ブログ (代替)
- 家
- 索引
- ページ
- 探す
- 独身
とにかく、これらの多くはデフォルトの WordPress テンプレートです。 Twenty Twenty-Three に固有のものには、Blank、Blog (Alternative)、および 404 エラー ページ用のものがあります。 これらのテンプレートのファイルには、 templatesフォルダーでもアクセスできます。
テンプレートパーツ

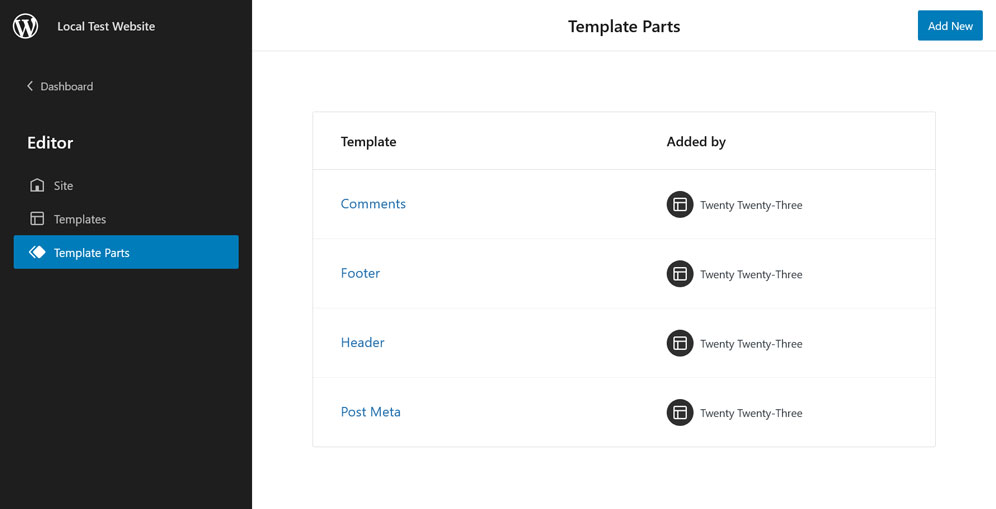
次の 4 つのテンプレート パーツを使用できます。
- コメント
- フッター
- ヘッダ
- 投稿メタ
これらは一目瞭然で、[テンプレート パーツ] メニューから、または Twenty Twenty-Three テーマのpartsフォルダーからアクセスできます。
Twenty Twenty-Three テーマの潜在的な用途
場合によっては、WordPress テーマを使用コンテキストに入れ、それがニーズに適した選択であるかどうかを判断するのに役立つことがあります。 では、Twenty Twenty-Three テーマを使用すると、どのようなサイトにメリットがあるのでしょうか?
汎用性の高いテーマなので、さまざまなタイプのサイトに適しています。 以下にいくつかの例を示します。
- 写真家やその他のタイプのビジュアル アーティスト向けのポートフォリオ サイト。 テーマが画像に重点を置いており、さまざまなスタイル オプションがあるため、このタイプのサイトに最適です。
- 個人ブログです。 シンプルなレイアウトと読みやすいタイポグラフィにより、Twenty Twenty-Three はコンテンツの多いサイトに最適です。
- 企業ウェブサイト。 テーマのクリーンでプロフェッショナルな外観は、会社のサイトにも適しています.
- オンラインストア。 WooCommerce との統合により、このテーマは美しいオンライン ショップにも力を与えることができます。
- ニュースサイト。 さまざまなレイアウト オプションとスタイルにより、このテーマはテキストに大きく依存するサイトに適しています。
ご覧のとおり、Twenty Twenty-Three テーマは、さまざまな種類のサイトに対応する多目的で柔軟なオプションです。 したがって、美しくモダンなウェブサイトを作成するためのテーマを探しているなら、これは間違いなく検討する価値があります.
Twenty Twenty-Three テーマの最終レビュー: 一見の価値はありますか?
では、Twenty Twenty-Three のテーマは適切でしょうか?
新しい WordPress テーマを探しているなら、答えは間違いなくイエスです。 テーマには機能とオプションが満載で、必要に応じて柔軟にカスタマイズできます。 さらに、画像とさまざまなスタイル オプションに重点を置いているため、さまざまな種類のサイトに最適です。
さらに、このテーマがコミュニティの関与から派生したという事実は、それを試してみるよりも多くの理由を与えてくれます. 結局のところ、WordPress で積極的に取り組んでいる開発者のアイデアが、このスリム化されたテーマの基礎となりました。
したがって、新しい WordPress テーマを探している場合は、必ず Twenty Twenty-Three をチェックしてください。 2023 年以降に向けて、まさにあなたが必要としているものかもしれません。
Twenty Twenty-Three WordPress テーマの個人的なレビューは? スタイルのバリエーションについてどう思いますか? 以下のフィードバックをお待ちしております。
