TwitterウィジェットをWordPressに追加する方法(ステップバイステップ)
公開: 2022-07-14TwitterウィジェットをWordPressサイトに追加しますか?
TwitterウィジェットをWordPressに追加すると、新鮮で関連性のあるコンテンツでWebサイトを更新するのに役立ちます。 また、Webサイトの訪問者を引き付け、Twitterで共有する投稿を紹介しながら、訪問者をサイトに長くとどめます。
このガイドでは、いくつかの簡単な方法を使用して、TwitterウィジェットをWordPressに追加する方法を紹介します。
- WordPressページビルダープラグインを使用してTwitterウィジェットを追加する
- WordPressTwitterフィードプラグインを使用してTwitterウィジェットを埋め込む
- TwitterウィジェットをWordPressに手動で追加する
WordPress Twitterウィジェットとは何ですか?
Twitterウィジェットは、WordPressのサイドバー、フッター、またはその他のウィジェット対応領域に追加できるコンテンツのセクションです。
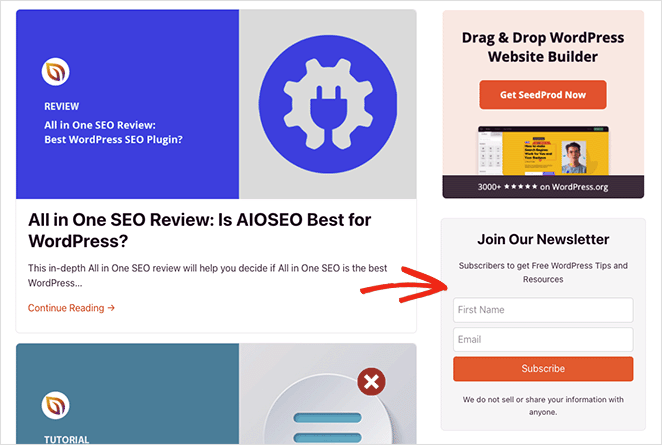
私たちのブログを見ると、右側にメールマガジンのサインアップフォームがあります。

これはウィジェットであり、このようなウィジェットは、コードを記述せずにサイトにコンテンツを追加するのに役立ちます。
Twitterウィジェットは、次のようなTwitterのコンテンツをサイトに表示します。
- カスタムTwitterフィード
- 特定のTwitter投稿
- Twitterハッシュタグフィード
- Twitterのフォローボタン
WordPressプラグインディレクトリでTwitterプラグインを探すと、WebサイトのTwitterウィジェットを見つけることができます。 または、Twitterの開発者ツールなど、一部のツールでは、埋め込みコードを使用してツイートを表示できます。
TwitterコンテンツをWordPressに追加する理由
WordPressサイトにTwitterコンテンツを表示することは、新しいコンテンツでサイトを更新するための優れた方法です。 多くのツールがサイトのTwitterフィードとウィジェットを自動的に更新するため、コンテンツを手動で追加する必要がなく、時間を節約し、サイトを新鮮で魅力的なものに保つことができます。
フォローボタンと共有ボタンを含むTwitterウィジェットは、ソーシャルメディアのフォロワーを増やすのに役立ちます。 ユーザーは、サイトを離れてTwitterアカウントを表示する代わりに、Twitterであなたをフォローし、サイトから直接関連コンテンツを共有できます。
これまでのところ、Twitterウィジェットとは何か、そしてTwitterコンテンツをWordPressに追加することがなぜ良い考えであるかを知っています。 それでは、魅力的なTwitterコンテンツをサイトに追加する方法を見てみましょう。
TwitterウィジェットをWordPressに簡単に追加する方法
以下では、TwitterウィジェットをWordPressに追加する3つの異なる方法を見ていきます。 ページビルダーとWordPressTwitterプラグインを使用した最も簡単なソリューションから始めて、手動の方法で終了します。
WordPressページビルダープラグインを使用してTwitterウィジェットを追加する
まず、ページビルダープラグインを使用してTwitterウィジェットをWordPressに追加する方法を示します。
ページビルダーを使用すると、コードなしでWordPressサイトを視覚的にカスタマイズできます。 また、複数のWordPressプラグインをインストールしたり、開発者を雇ったりすることなく、サイトのデザインと機能を強化するための優れた方法です。

今日使用するプラグインは、WordPressに最適なWebサイトビルダーであるSeedProdです。 ドラッグアンドドロップのページビルダーが含まれているため、カスタムのWordPressテーマ、ランディングページ、柔軟なレイアウトをすばやく簡単に作成できます。
SeedProdには、Twitterフィード、投稿の埋め込み、フォローボタンやツイートボタンなど、何百もの事前に作成されたテンプレートとカスタマイズ可能なコンテンツ要素があります。 サインアップフォーム、連絡フォーム、価格表、社会的証明など、リード生成要素をサイトに追加することもできます。
以下の手順に従って、SeedProdを使用してWordPressにTwitterウィジェットを追加します。
手順1.SeedProdをインストールしてアクティブ化する
まず、SeedProdプランを開始し、プラグインをコンピューターにダウンロードする必要があります。 その後、WordPressWebサイトにプラグインをアップロードしてアクティブ化します。
この手順についてサポートが必要な場合は、WordPressプラグインのインストールに関するこのガイドを参照してください。
注: SeedProdには無料のライセンスがありますが、高度な機能にはプレミアムバージョンを使用します。
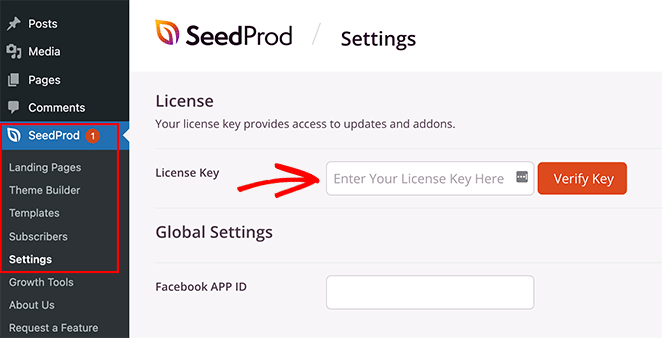
SeedProdをインストールした後、 SeedProd»設定に移動し、ライセンスキーを入力します。 キーは、SeedProdWebサイトのアカウントの「ダウンロード」セクションにあります。

ステップ2.WordPressのテーマまたはランディングページを作成する
SeedProdを使用してWordPressサイトをカスタマイズする方法は2つあります。
すべてのテンプレートパーツとページを使用してカスタムWordPressテーマを作成し、ビジュアルエディターを使用して各パーツをカスタマイズすることができます。 または、既存のWordPressテーマを使用してランディングページを作成することもできます。
このチュートリアルでは、カスタムSeedProdWordPressテーマのサイドバーテンプレートを使用します。 SeedProdを使用してカスタムWordPressテーマを作成するためのすべての手順については、このガイドを参照してください。
ランディングページを使用したい場合は、WordPressでランディングページを作成する際にこのガイドに従うことができます。
どちらのガイドも、テンプレートを選択し、テーマまたはランディングページをカスタマイズする準備を整える手順を説明します。 Twitterコンテンツを追加する準備ができたら、このチュートリアルのステップ3に進みます。
ステップ3.SeedProdTwitterブロックをWordPressに追加する
カスタムテーマまたはランディングページを作成したので、SeedProdのドラッグアンドドロップページビルダーでデザインを編集できます。
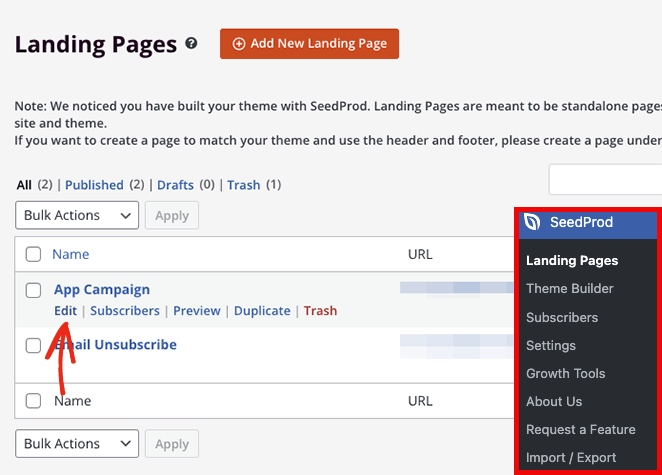
ランディングページを編集している場合は、 SeedProd»ランディングページに移動し、カスタマイズするページの[編集]をクリックします。

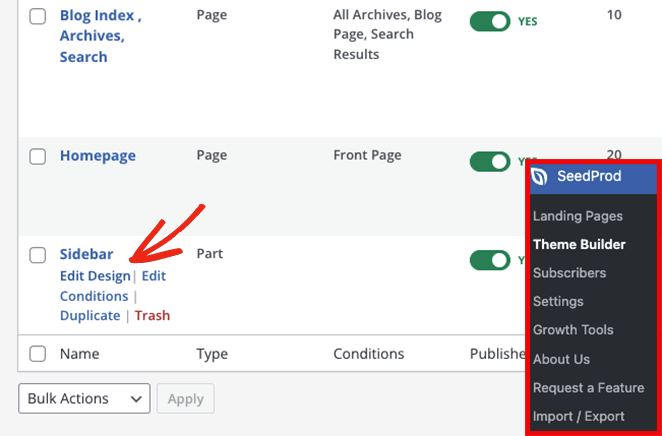
ただし、このガイドでは、カスタムWordPressテーマのサイドバーテンプレートを編集します。 これを行うには、 SeedProd»テーマビルダーページに移動し、関連するテンプレートにカーソルを合わせて、[デザインの編集]リンクをクリックします。

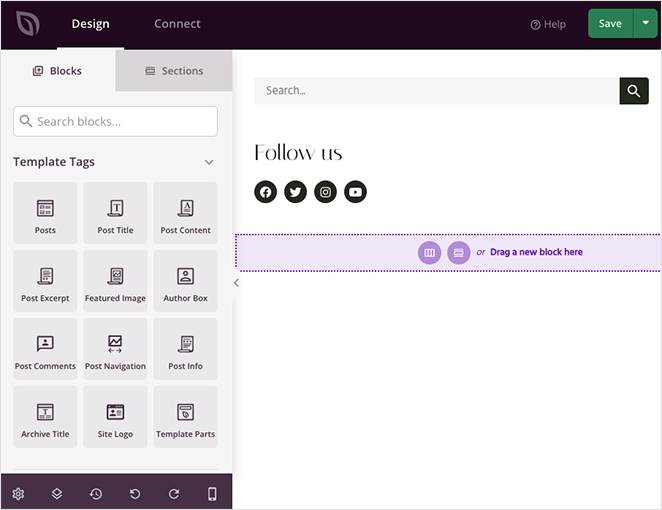
デザインを開くと、SeedProdのビジュアルエディターに表示されます。 ブロックとセクションは左側にあり、ライブプレビューは右側にあります。

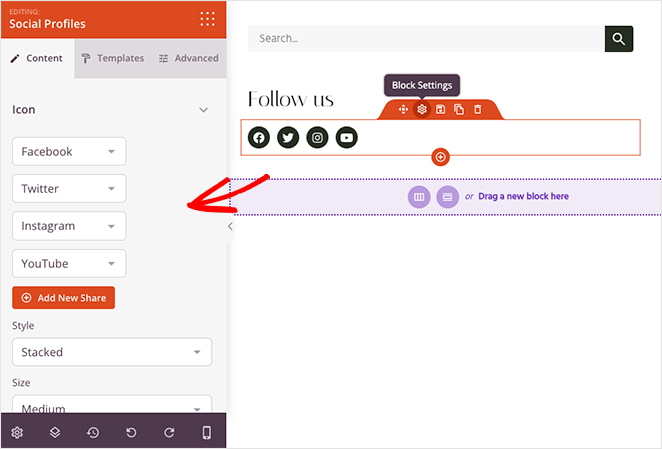
プレビューの任意の要素をクリックして、その設定を編集できます。 これを行うと、左側のパネルにカスタマイズオプションが開きます。

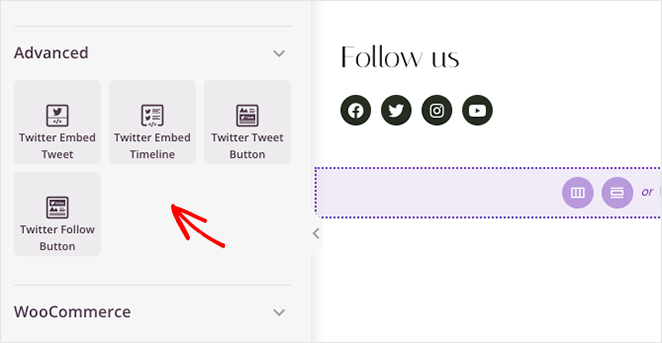
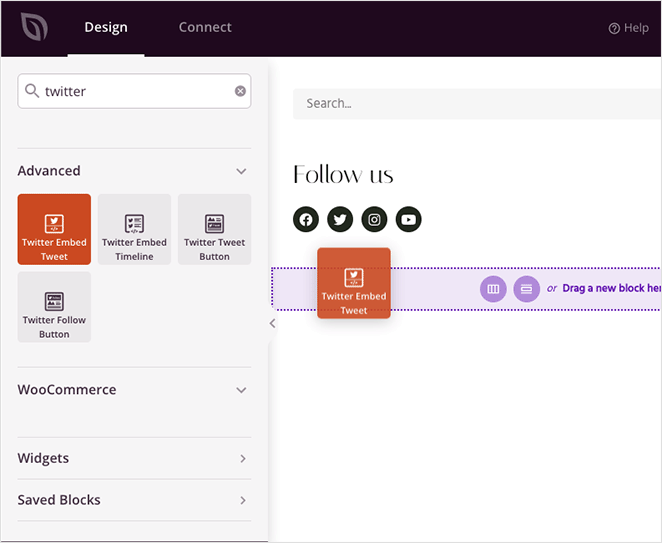
[詳細ブロック]セクションまで下にスクロールすると、デザインに追加できるさまざまなコンテンツ要素が表示されます。 TwitterウィジェットをWordPressサイトに追加するために焦点を当てるブロックは次のとおりです。
- Twitter埋め込みツイート
- Twitter埋め込みタイムライン
- Twitterツイートボタン
- Twitterフォローボタン

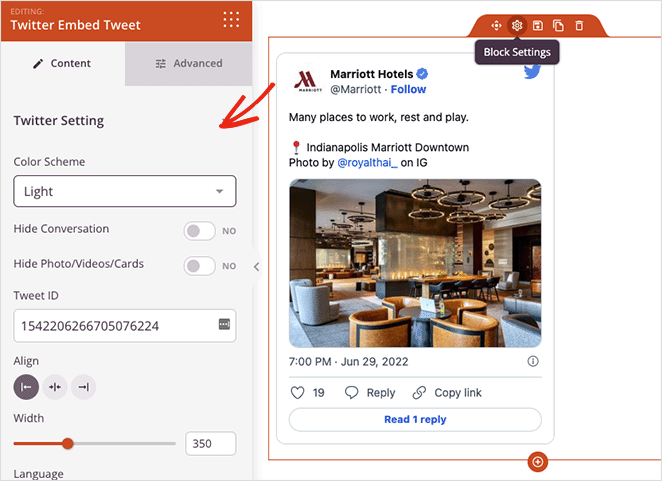
Twitter埋め込みツイート
Twitter Embed Tweetブロックを使用すると、数回クリックするだけでTwitterの投稿を埋め込むことができます。 ブロックをライブプレビューにドラッグし、クリックするだけで設定が表示されます。

設定パネルで、埋め込みたい特定のツイートのIDを貼り付けることができます。 また、明るい配色と暗い配色を選択したり、ツイートの会話を非表示にしたり、写真、ビデオ、Twitterカードを非表示にしたり、ブロックの配置を調整したりすることもできます。

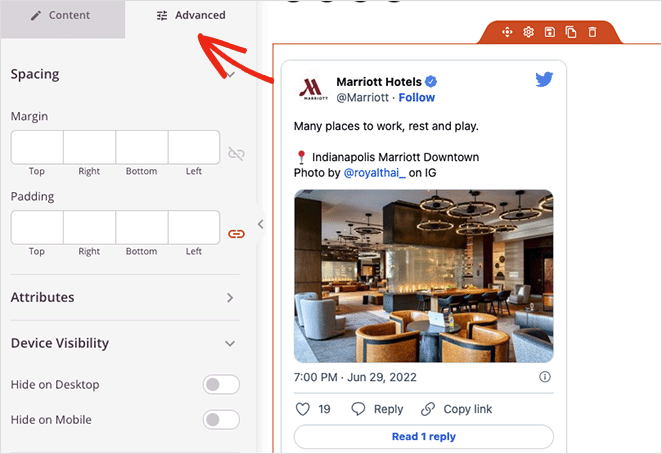
[詳細設定]タブでは、ブロックの間隔と属性を制御し、モバイルまたはデスクトップで非表示にできます。

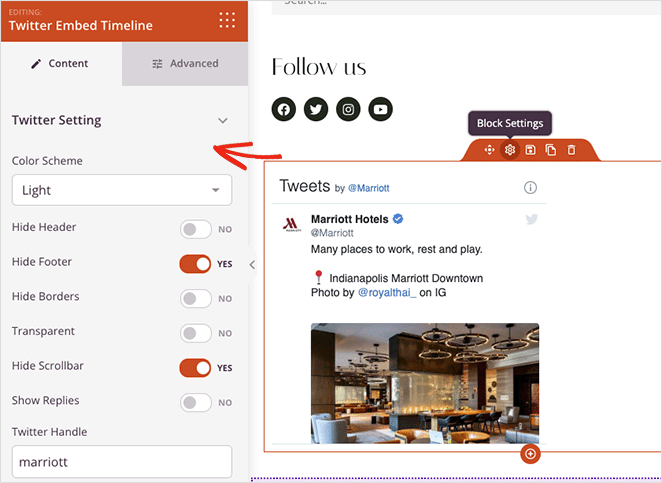
Twitter埋め込みタイムライン
Twitter Embed Timelineブロックを使用すると、WordPressサイト上の任意のTwitterユーザーのフィード全体を表示できます。 表示したいフィードのTwitterハンドルを入力するだけで、スタイルと設定をカスタマイズできます。

このブロックには、明るい配色と暗い配色、および表示または非表示にするオプションが付属しています。
- ヘッダ
- フッター
- ボーダー
- 透明性
- スクロール・バー
- 返信
[詳細設定]タブで、間隔、属性、およびデバイスの表示を制御することもできます。
Twitterのツイートとフォローボタンのブロック
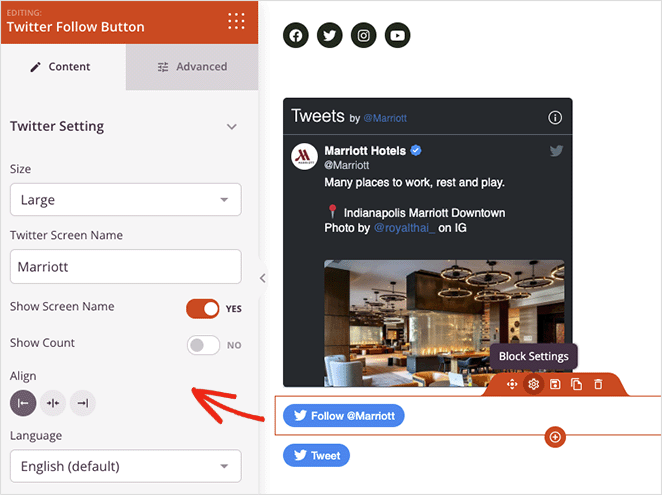
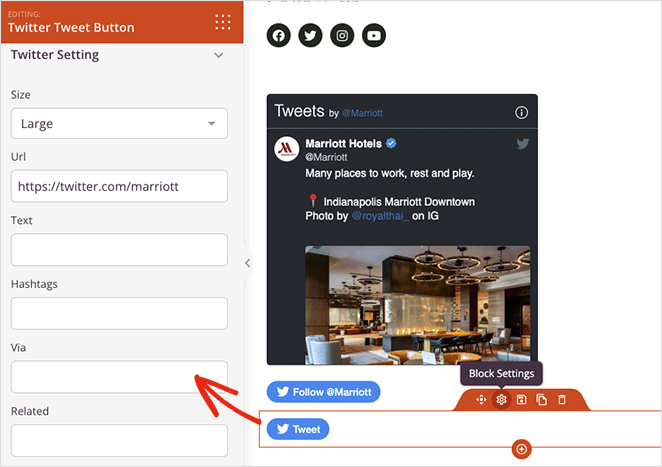
SeedProdの最後の2つのTwitterウィジェットは、ツイートとフォローボタンのブロックです。 投稿やフィードの埋め込みと同様に機能しますが、Twitterコンテンツを表示する代わりに、訪問者がカスタムメッセージをツイートしたり、Twitterでプロフィールをフォローしたりできます。
フォローボタンの設定により、Twitterの画面名を入力したり、フォロワー数を表示したり、配置、言語、間隔、デバイスの可視性をカスタマイズしたりできます。

ツイートボタンの設定で、訪問者に共有させたいURL、ツイートの内容、ハッシュタグを追加できます。 メンションや関連アカウントを介して@を追加するフィールドもあります。

どちらのボタンでも、ボタンのサイズを小さくするか大きくするかを選択でき、モバイル画面とデスクトップ画面での表示方法を制御できます。
SeedProdのTwitterブロックのさまざまな組み合わせを試してから、右上隅にある[保存]ボタンをクリックして変更を保存します。
ステップ4.TwitterウィジェットをWordPressで公開する
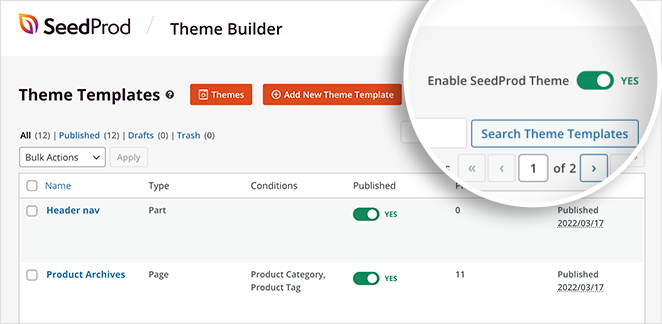
次のステップは、TwitterコンテンツをWordPressサイトで公開することです。 カスタムのSeedProdWordPressテーマを使用しているため、必要なのはSeedProd »Theme Builderに移動し、EnableSeedProdThemeトグルを「On」の位置に回すだけです。

これで、Twitterコンテンツを含むページをプレビューして、どのように表示されるかを確認できます。

WordPressTwitterフィードプラグインを使用してTwitterウィジェットを埋め込む
次の方法では、Twitterフィードプラグインを使用してWordPressウィジェットをサイトに追加します。 SmashBalloonのカスタムTwitterFeedsProプラグインを使用します。

カスタムTwitterフィードプラグインは、WordPress向けのトップクラスのTwitterフィードプラグインです。 これを使用して、数回クリックするだけでWebサイトにすばらしいTwitterフィードを表示できます。
ビジュアルフィードエディターを使用してライブTwitterフィードをリアルタイムでカスタマイズし、ビジネスニーズに合わせて複数のフィードタイプから選択できます。
以下の手順に従って、SmashBalloonを使用してWordPressにTwitterフィードを追加します。
ステップ1.TwitterFeedsProプラグインをインストールします
まず、Twitter Feeds Proプラグインを入手して、WordPressサイトにインストールします。
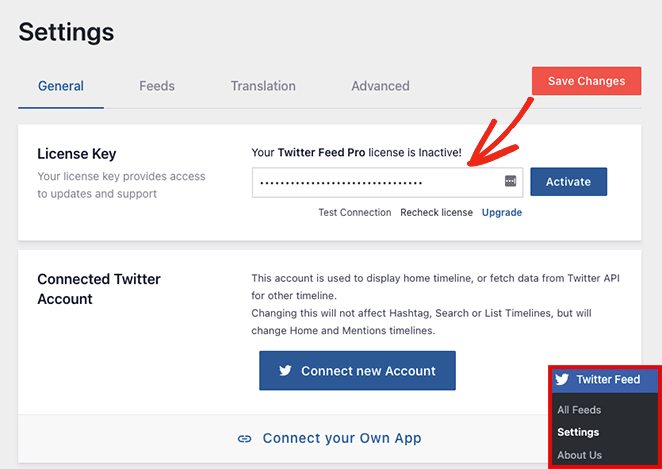
プラグインをアクティブ化した後、 Twitterフィード»設定に移動し、ライセンスキーの詳細を入力します。

ライセンスキーを確認したら、最初のTwitterウィジェットを追加する準備が整います。
ステップ2.カスタムTwitterウィジェットを作成する
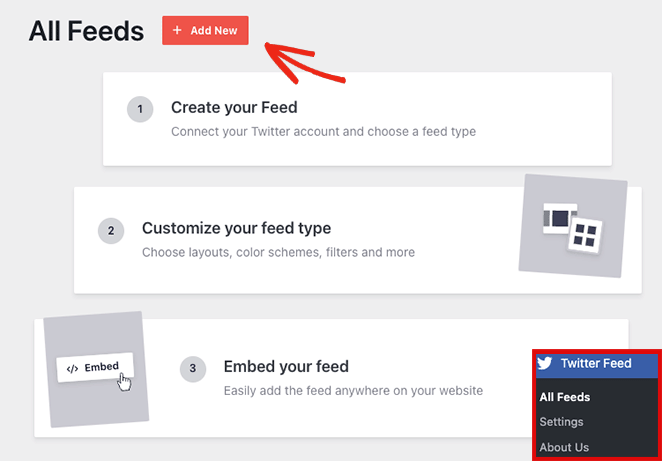
新しいTwitterウィジェットを追加するには、 Twitterフィード»すべてのフィードページに移動し、[新規追加]ボタンをクリックします。

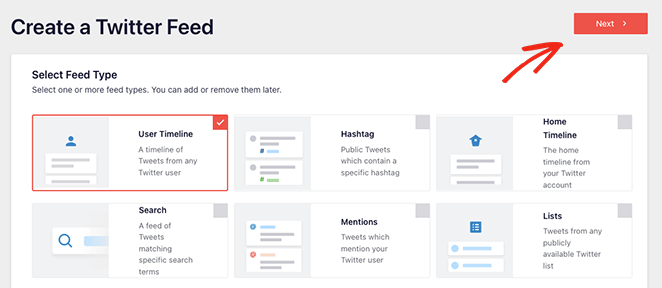
次のページで追加するフィードの種類を選択できます。 次のオプションが表示されます。
- ユーザータイムライン: Twitter上の任意のユーザーからのツイートのタイムライン
- ハッシュタグ:特定のハッシュタグを含む公開ツイート
- ホームタイムライン: Twitterアカウントのタイムライン
- 検索:特定のTwitter検索用語に一致するツイートのフィード
- 言及: Twitterのハンドルについて言及しているツイート
- リスト:公開Twitterリストからのツイート

このガイドでは、[ユーザータイムライン]オプションを選択します。 次のステップの準備ができたら、[次へ]ボタンをクリックします。
ステップ3.Twitterアカウントを接続する
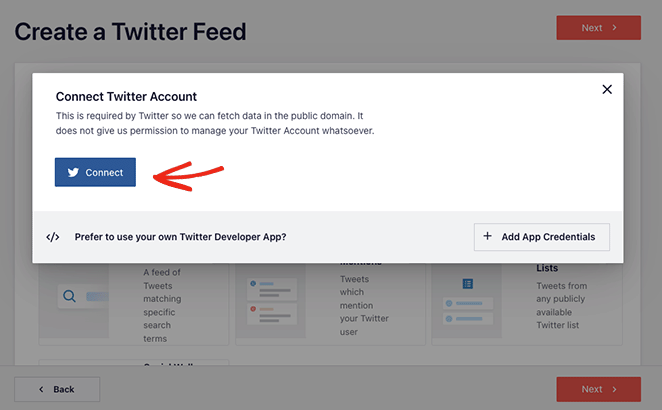
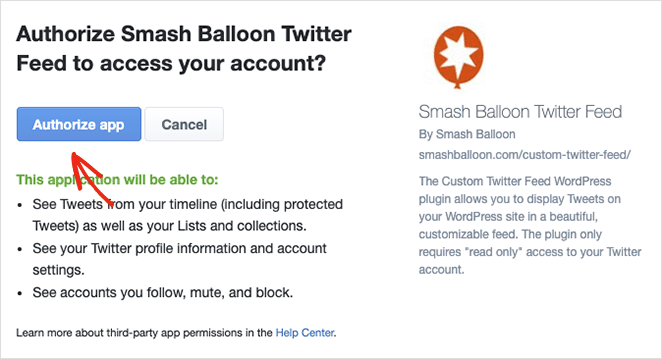
次の画面では、Twitterアカウントを読み取り専用アクセスに接続して、Twitterからデータを取得し、Webサイトに表示できるようにするように求められます。

[接続]ボタンをクリックした後、[アプリの承認]を選択すると、Twitterフィードの作成プロセスに戻ります。

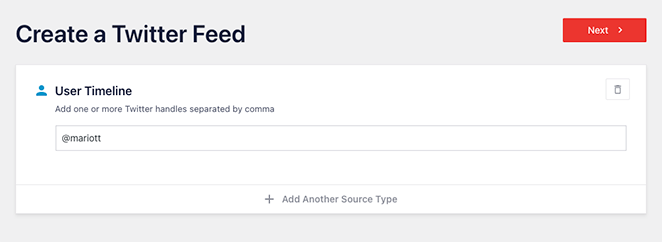
ユーザータイムラインフィードを追加しているので、次のステップは、表示するTwitterハンドルを入力することです。 ユーザー名を入力して[次へ]ボタンをクリックするだけです。

ステップ4.Twitterウィジェットをカスタマイズする
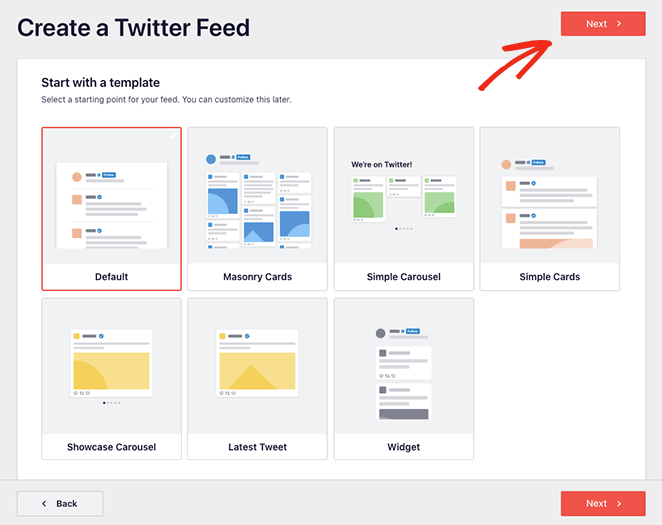
これで、Twitterウィジェット用に7つの異なるテンプレートから選択できます。
- デフォルトのフィード
- 組積造カード
- シンプルなカルーセル
- シンプルなカード
- ショーケースカルーセル
- 最新のツイート
- ウィジェット
Webサイトに最適なテンプレートをクリックしてから、[次へ]ボタンをクリックします。

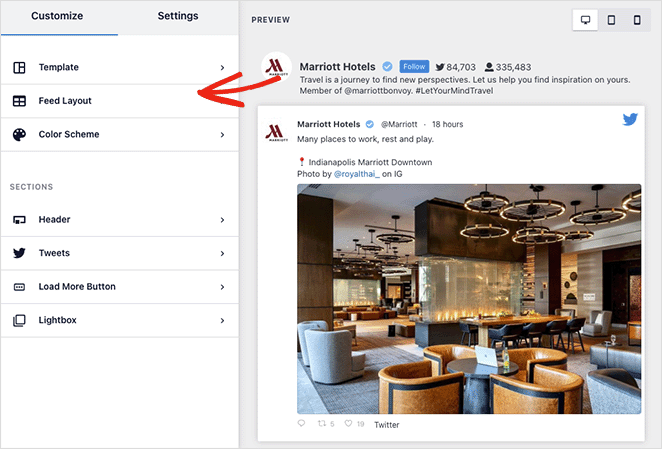
次の画面では、ライブエディターを使用してTwitterウィジェットをカスタマイズできます。
左側のパネルには、フィードレイアウト、配色、ヘッダーデザイン、ツイート、ライトボックスオプションなどを変更するためのオプションがあります。 右側で変更をプレビューすることもできます。

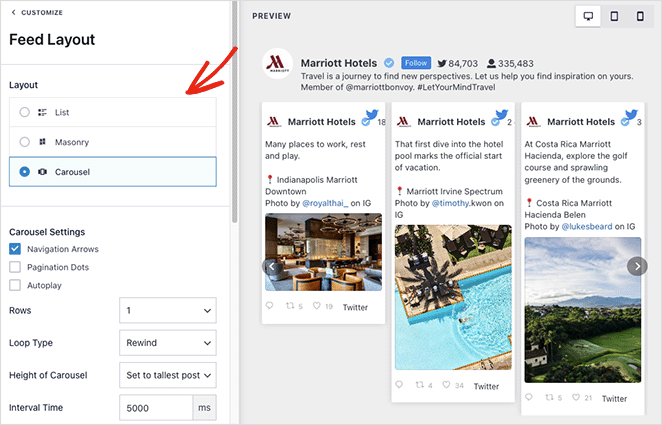
[フィードレイアウト]タブでは、リスト、石積み、またはカルーセルのレイアウトから選択できます。

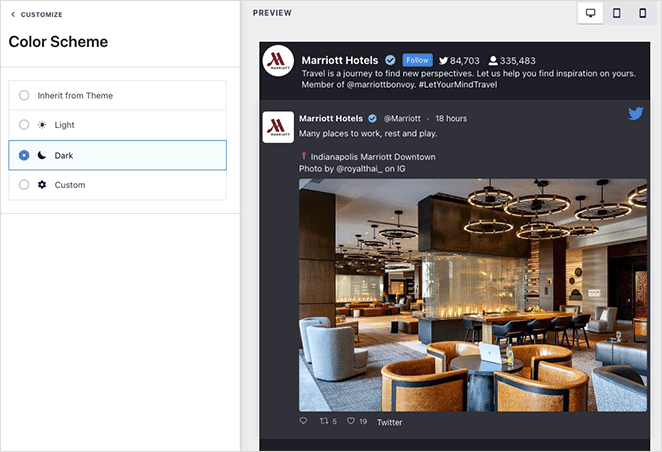
[配色]タブで、暗い色、明るい色、またはカスタム色を選択できます。 WordPressテーマから配色を継承するオプションもあります。

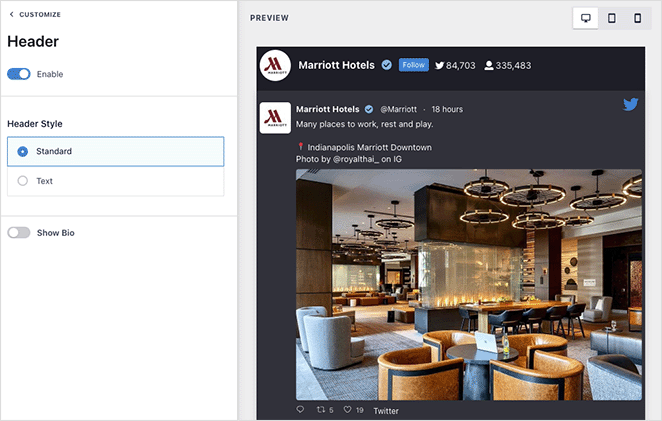
[ヘッダー]タブには、標準やテキストなど、いくつかのヘッダーのカスタマイズオプションがあります。 ヘッダーセクションを無効にして、Twitterの略歴を非表示にすることもできます。

すべてがどのように見えるかに満足するまで、ウィジェットの外観を微調整し続けます。 さらに、[保存]ボタンをクリックして設定を保存します。
ステップ5.TwitterウィジェットをWordPressに追加する
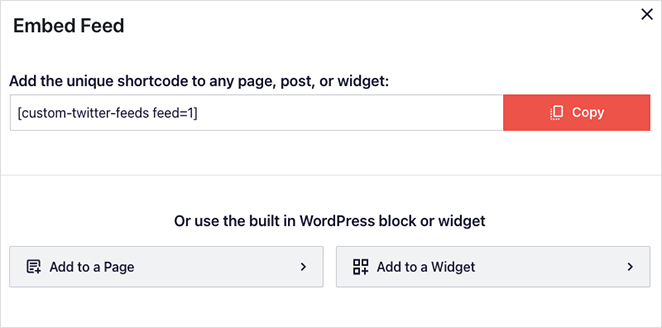
Smash Balloonを使用すると、TwitterウィジェットをWordPressサイトに簡単に埋め込むことができます。 画面上部の[埋め込み]ボタンをクリックするだけです。
次の埋め込みオプションを含むポップアップが表示されます。
- ショートコード: Twitterフィードのショートコードを任意のページ、投稿、またはウィジェットに貼り付けます
- WordPressブロック:組み込みのWordPressブロックを使用して、フィードを投稿、ページ、またはウィジェットに追加します。

このガイドでは、[ウィジェットに追加]オプションを選択します。
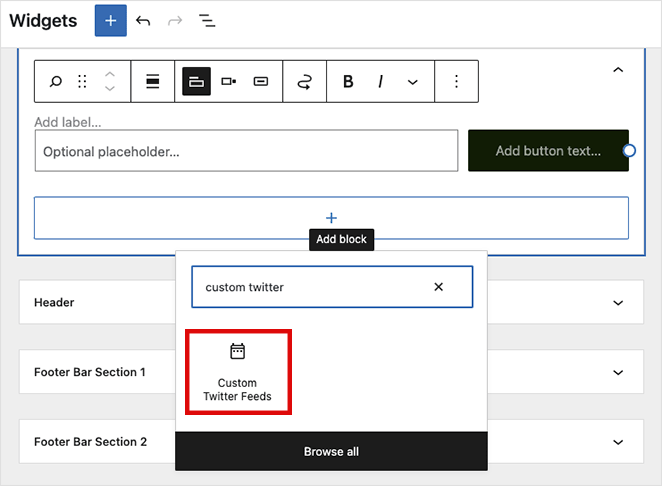
そのオプションをクリックすると、WordPressウィジェットの設定が自動的に開きます。 そこから、ブロックの追加アイコンをクリックして、カスタムTwitterフィードブロックを探します。

ウィジェット領域にブロックを追加したら、[更新]ボタンをクリックして変更を保存します。 次に、サイトにアクセスして、Twitterウィジェットの動作を確認します。

TwitterウィジェットをWordPressに手動で追加する
最後の方法は、Twitter公開ツールを使用して、プラグインなしでTwitterウィジェットをWordPressサイトに手動で追加することです。 このオプションでは、ツイート、タイムライン、またはフォローボタンを埋め込むことができます。
この方法では、ウィジェットのデザインや表示できるコンテンツの種類をあまり制御できません。 ただし、WordPressにプラグインを追加したくないユーザーにとっては便利なソリューションです。
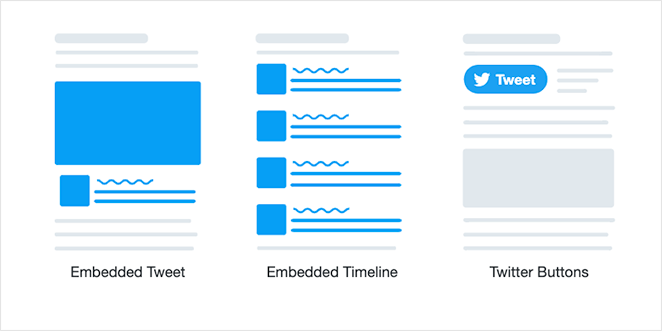
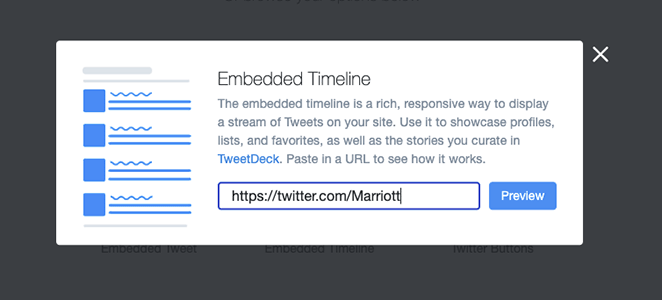
この方法を使用するには、Twitter公開ツールのWebサイトにアクセスして、使用する埋め込みの種類を選択します。 このガイドでは、EmbeddedTimelineオプションを使用します。

次の画面で、表示するTwitterプロファイルの完全なURLを入力し、[プレビュー]ボタンをクリックする必要があります。

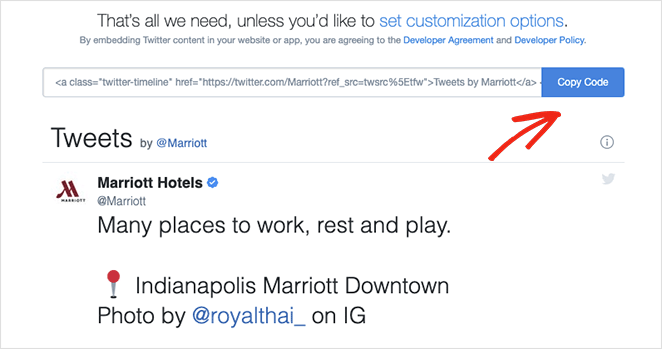
Twitterは、Webサイトに埋め込むことができるタイムラインのショートコードを生成するようになりました。 コピーボタンをクリックしてコードをクリップボードに保存してから、WordPressサイトに戻ります。

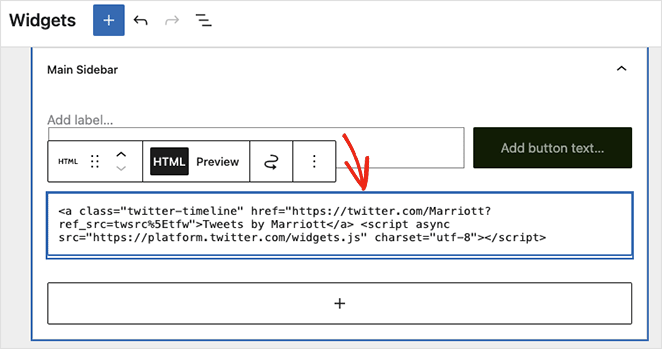
埋め込みコードは、WordPressの投稿、ページ、またはウィジェット領域に追加できます。 タイムラインをサイドバーウィジェットとして埋め込むには、WordPressダッシュボードから[外観]»[ウィジェット]に移動します。
次に、[ブロックの追加]アイコンをクリックして、サイドバーに新しいブロックを追加し、カスタムHTMLブロックを探します。 Twitterからコピーした埋め込みコードをHTMLブロックに貼り付け、[更新]ボタンをクリックします。

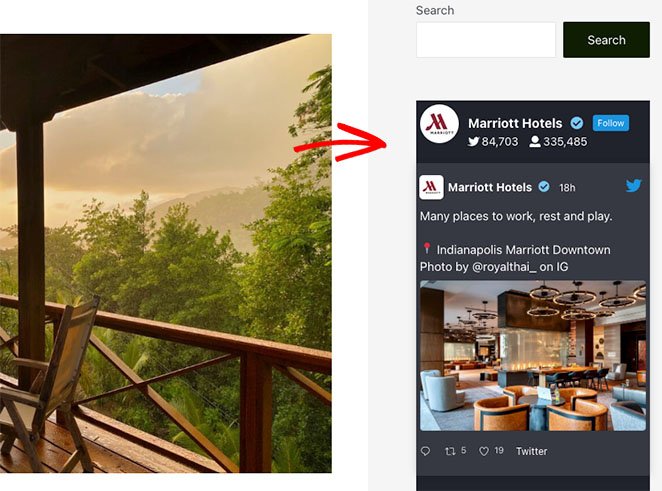
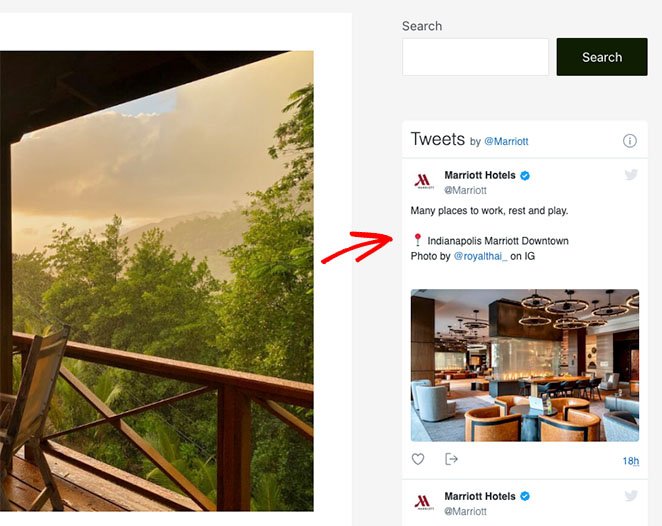
ライブWebサイトにアクセスすると、Twitterウィジェットは次の例のようになります。

それでおしまい!
このステップバイステップガイドが、TwitterウィジェットをWordPressに追加する方法を学ぶのに役立つことを願っています。 あなたがここにいる間、WordPressにFacebookのイベントを埋め込むことに関するこのガイドが好きかもしれません。
SeedProdを使用してTwitterウィジェットをWordPressに追加する準備はできましたか?
今すぐSeedProdを始めましょう。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。

