Web サイトで使用する必要があるデータ テーブルの種類
公開: 2023-08-01データ テーブルの種類– これらの言葉は、単なる言葉のように思えるかもしれません。 しかし、言っておきますが、Web デザインの世界では、彼らはゲームチェンジャーであり、MVP であり、機能性の本当の縁の下の力持ちです。
ご存知のとおり、データ テーブルは単なる退屈な古いグリッドではありません。
いや、それらは情報の宝箱であり、明快さの導管です。 これらは、ユーザーが干し草の山から針を見つけるのに役立ちます。 彼らは、霧の夜の懐中電灯のように、データの密集したジャングルを通り抜けるガイドです。
- シンプルなテーブル?
- 多次元テーブル?
- 階層テーブル?
これらはすべてデータ テーブル ファミリーの一部であり、それぞれが独自のスタイルを持っています。
それがデータ テーブルの利点です。 これらは情報を視覚的なシンフォニー、つまり行と列の調和に変換します。 興味深いのは、その均一性ではなく、その多様性にあります。
データテーブルの種類
テキストデータテーブル
リストの最初のテキスト データ テーブルから始めましょう。 これらは、大量の単語を処理する種類のテーブルです。
タイトル、著者、発行日、そして場合によっては短い説明が含まれる記事データベースを考えてください。
テキスト データ テーブルはデータ テーブルの本の虫のようなもので、常に言葉を失ってしまいます。 これらは、主要なコンテンツが数値以外のシナリオで威力を発揮します。
たとえば、著者や公開日に関する詳細を含むブログ投稿のリスト、または名前、電子メール、役職を含む従業員のディレクトリを表示したい場合などです。
テキスト データ テーブルの設計は、セルにテキストを挿入するだけではありません。 いいえ。 ざっと読んで理解しやすくする必要があります。 いくつかのヒントを次に示します。
- 最小限に抑えます:冗長なセルは避けます。 必要に応じて、情報を別の列に分割します。
- 配置は重要です:テキストを左揃えにします。 目に優しく、自然な読書の流れをサポートします。
- ゼブラストライプ:行の色を交互に使用することを検討してください。 迷うことなくテキスト行をたどるのが簡単になります。
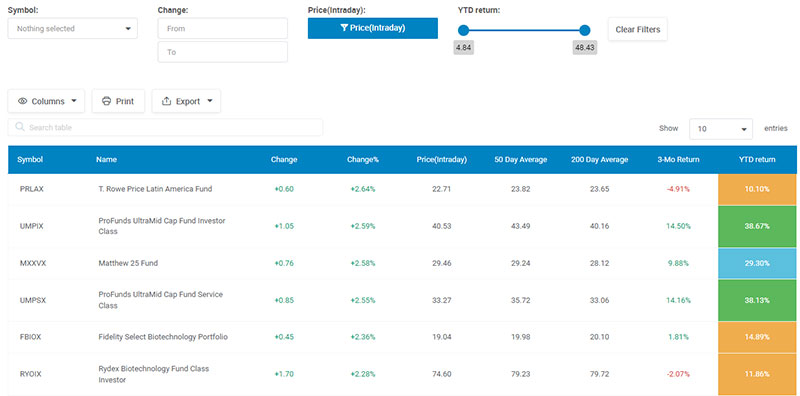
数値データテーブル

次に、数値データ表です。 これらの表はすべて数字に関するものです。 彼らはデータテーブルの数学者のようなもので、常に数字を計算しています。
このような人物は、財務報告書、売上データ、または表示する大量の数値データがある場所ならどこでもよく目にするでしょう。
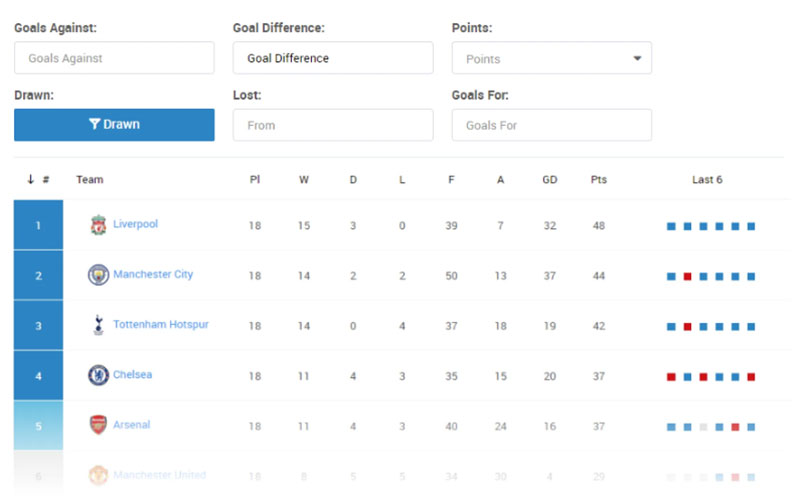
たとえば、価格、評価、入手可能な在庫を含む製品リストを表示している場合や、チームのランキング、選手の統計、スコアを表示しているスポーツのスコアボードを表示している場合などです。 数値データテーブルはそれをボスのように扱います。
数値データ テーブルの設計には独自のルールがあります。 概要は次のとおりです。
- 数値を右揃え:数値の比較が容易になります。
- 重要な数字を強調表示する:太字または色を使用すると、重要な数字を目立たせることができます。
- 概要行を提供する:下部または上部に合計または平均を表示すると、データの概要を簡単に把握できます。
混合データテーブル

最後になりましたが、混合データ テーブルです。 名前が示すように、これらのテーブルはテキストと数値の両方を処理する優れたテーブルです。 これらは多用途かつ柔軟で、データ型が混在するさまざまなシナリオに適応します。
名前、説明、価格、在庫レベルを含む製品の在庫を示す表、または学生、ID 番号、コース、成績のリストを示す表を想像してください。
混合データ テーブルの場合は、テキスト テーブルと数値テーブルの両方のベスト プラクティスのバランスを取る必要があります。
シンプルかつ明確に保ち、ユーザーがデータをどのように操作するかを考慮してください。 そして最も重要なことは、常にユーザーを第一に考えることです。
テーブルは使い続けてこそ価値があります。
効果的なデータテーブルの設計

さまざまな種類のデータ テーブルについて理解できたので、レベルアップしてみましょう。
ユーザーのニーズを理解する
良いデザインとはユーザーを理解することです。 期間。 データ テーブルに関しては、ユーザーはテーブルの見た目がどれほど豪華であるかには興味がありません。 彼らは必要な情報を見つけることに関心を持っています。
ユーザーのニーズを理解したら、使いやすいだけでなく、楽しく操作できるデータ テーブルの設計を始めることができます。
データテーブルの設計に関する考慮事項
ここで、考慮すべき点がいくつかあります。
- シンプルさ:あまりにも多くの情報でユーザーを圧倒しないでください。
- 一貫性:一貫したデザインにより、表が理解しやすくなります。 単一のスタイルに固執します。
- 応答性:テーブルはどのデバイスでも適切に表示され、機能する必要があります。 応答性があることを確認してください。
テーブルの要素: データ、列、行
データ テーブルには、データ、列、行という 3 つの主要な要素があります。
- データ:表示するデータは、関連性があり、明確で、理解しやすいものである必要があります。
- 列:各列は特定の種類の情報を表す必要があります。
- 行:これらは個々の項目または単位です。 各行は単一のデータ レコードを表す必要があります。
データの種類とその表現
所有するデータの種類によって、それを表示する方法が決まります。
- テキスト データ:簡潔にし、明確なラベルを使用し、テキストを左揃えにします。
- 数値データ:比較しやすいように数値を右揃えにし、重要な数値を強調表示します。
- 混合データ:テキスト データと数値データのニーズのバランスをとります。 シンプルかつ明確にしましょう。
列と行の管理
列と行の処理は難しい場合があります。 以下に簡単にまとめます。
- 列の追加と削除:表示する内容を選択してください。 多ければ多いほど良いというわけではありません。
- 列の順序:最も重要な列を先頭など、見やすい場所に配置します。
- 行の高さ:行は読みやすくクリックできるのに十分な高さを維持しますが、できるだけ多くのデータを表示できるように十分に短くします。
オプションとカスタマイズの表示
最後に、表示オプションとカスタマイズの提供を検討してください。 ユーザーがニーズに合わせてテーブルを調整できるようにすると、エクスペリエンスが大幅に向上します。
ユーザーが列の表示/非表示、データの並べ替え、または結果のフィルターを行えるようにすることを検討してください。
あなたの美しいデータはオンラインに置く価値があります
wpDataTables はそれを実現できます。 これがレスポンシブな表やグラフを作成するための WordPress プラグインのナンバーワンであるのには十分な理由があります。

そして、次のようなことを行うのは非常に簡単です。
- テーブルデータを提供します
- 設定してカスタマイズする
- 投稿またはページで公開する
そして、美しいだけでなく実用的でもあります。 最大数百万行の大きなテーブルを作成したり、高度なフィルターや検索を使用したり、思い切って編集可能にしたりすることもできます。
「そうですね、でも私は Excel が好きすぎるだけで、Web サイトにはそのようなものはありません。」 はい、あります。 Excel や Google スプレッドシートと同様に条件付き書式を使用できます。
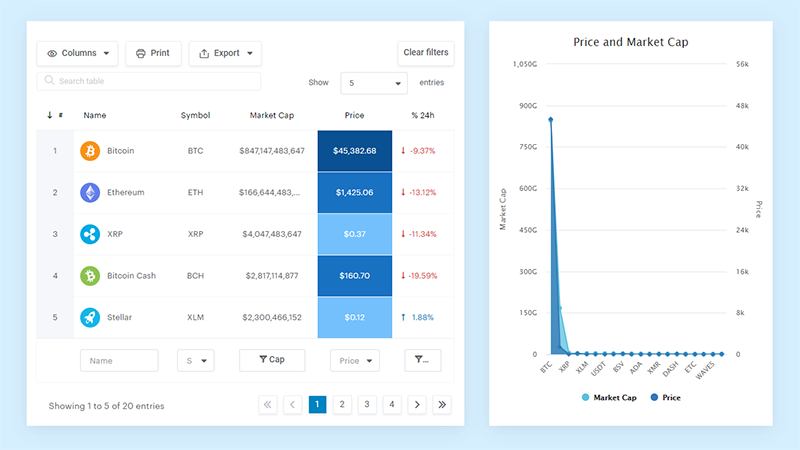
データを使用してグラフも作成できると言いましたか? そしてそれはほんの一部です。 他にもたくさんの機能があります。
データテーブルUXの強化
データ テーブル設計における UX とは、ユーザーが必要なデータを簡単に見つけ、理解し、使用できるようにすることです。 データ テーブルを使いやすくするだけでなく、直感的かつ効率的にすることが重要です。

では、優れた UX はデータ テーブルではどのように見えるのでしょうか?
ここではいくつかの例を示します。
- 列ヘッダーを明確にする:ユーザーが各列が何を表しているのかを正確に理解できるようにします。 ヘッダーは短く、明確、簡潔にしてください。
- クリック可能な行:行によって詳細が表示される場合は、それを明確にします。 ホバー時にカーソルを変更するか、行をハイライト表示します。
- ホバー効果:ホバーについて言えば、ユーザーが行またはセル上にホバーしたときに、より多くのオプションや詳細を表示することを検討してください。 これはインターフェイスをクリーンでありながら有益な状態に保つための優れた方法です。
行と列のスタイル
行と列の外観も UX に大きな影響を与える可能性があります。
以下にいくつかのヒントを示します。
- ゼブラ ストライピング:行の色を交互にすると、テキスト行を追跡しやすくなります。 小さな変化が大きな違いを生む可能性があります。
- 列幅:列幅がコンテンツと一致していることを確認してください。 狭すぎるとデータが途切れる可能性があります。 幅が広すぎるとスペースの無駄になります。
ナビゲーションとインタラクション
ユーザーがデータ テーブルをどのように移動し操作するかは、UX のもう 1 つの重要な部分です。 次の点を考慮してください。
- ページネーションまたは無限スクロール:大量のデータがある場合、それをすべて一度に表示するのは圧倒される可能性があります。 ページネーションまたは無限スクロールを使用して分割します。
- 並べ替えとフィルター:ユーザーが列を並べ替えたり、データをフィルターしたりできるようにします。 これにより、特定のデータを簡単に見つけることができます。
テーブルのアクションとフィードバック
最後に、ユーザーがどのようにアクションを実行し、フィードバックを取得するかを検討します。 考慮すべき点は次のとおりです。
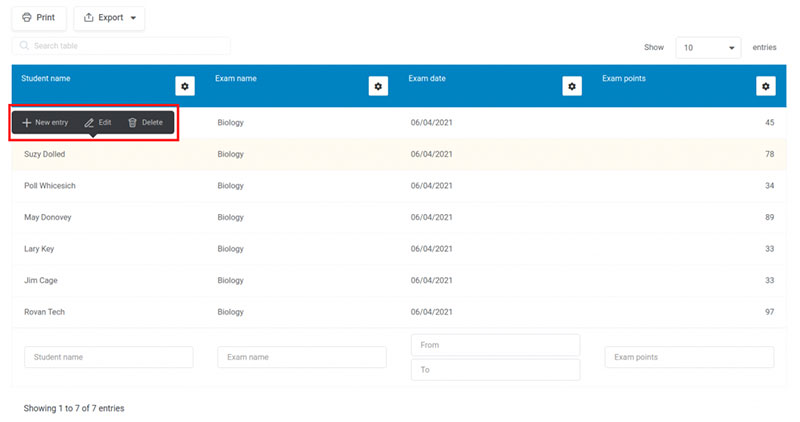
- アクション ボタン:ユーザーが編集や削除などのアクションを実行できる場合は、これらのオプションを明確で使いやすいものにします。
- フィードバック メッセージ:アクションが成功した場合、または何か問題が発生した場合は、ユーザーに通知します。 明確なフィードバックは非常に重要です。
高度なデータテーブル機能
検索、並べ替え、フィルター機能
- 検索:素早くシンプルな検索バーを使用すると、ユーザーは探しているデータを正確に特定できます。
- 並べ替え:ユーザーがデータを昇順または降順に並べ替えて、好みに合わせてデータを整理できるようにします。
- フィルター:フィルターは、ユーザーがデータを絞り込むのに役立ちます。 より高度な検索機能のようなものだと考えてください。 ユーザーは、カテゴリ、ステータス、日付範囲などでフィルタリングできます。
複数選択と一括アクション
場合によっては、ユーザーは複数の項目に対して一度にアクションを実行する必要があります。 ここで、複数選択アクションと一括アクションが役に立ちます。
- 複数選択:ユーザーが一度に複数の行を選択できるようにします。 各行の横にチェックボックスを追加するだけで済みます。
- 一括アクション:ユーザーが複数の行を選択したら、それらの行に対して何かを行う必要があります。 一括削除、一括編集、一括エクスポートなどのオプションを提供します。
インライン編集

インライン編集は、wpDataTables にも備わっているもう 1 つの優れた機能です。 これにより、ユーザーはデータの一部をクリックして、テーブル内でその場で編集できるようになります。
別の編集ページやポップアップに移動する必要はありません。 ユーザーにとって迅速かつ楽な操作を実現することがすべてです。
展開可能な行と追加情報の表示
最後に、拡張可能な行です。 この機能を使用すると、ユーザーは行をクリックして詳細情報を表示できます。
これは、必要な詳細をすべて提供しながら、インターフェイスをクリーンな状態に保つための優れた方法です。
データテーブルに関するよくある質問
データテーブルとは何ですか?
データ テーブルは、行と列の構造化されたグリッドのような形式で情報を表示するために使用される Web デザイン要素です。 デジタル スプレッドシートのようなものだと考えてください。 これらは、複雑なデータをシンプルでわかりやすい方法で整理して表示する場合に非常に便利です。
どのようなタイプのデータテーブルが存在しますか?
データ テーブルには、その用途と機能に基づいてさまざまな種類があります。 静的テーブルには対話機能なしでデータが表示されます。
インタラクティブなテーブルでは、行の並べ替え、フィルタリング、展開などのアクションを実行して詳細を確認できます。 応答性の高いテーブルは、最適な表示を実現するために画面サイズに応じて調整されます。
データベース テーブルは、MySQL や SQL Server などのデータベース内のデータを保持および整理します。
インタラクティブなテーブルをデザインするにはどうすればよいですか?
インタラクティブなテーブルを設計するには、ユーザーがデータを操作できるようにする要素を含める必要があります。
これには、行を選択するためのチェックボックス、データを編集するための入力フィールド、削除や保存などのアクションを実行するボタン、関連情報に移動するためのリンクなどが考えられます。
選択した行を強調表示したり、進行中のアクションの読み込みスピナーを表示したりするなど、ユーザー インタラクションに対して明確な視覚的なフィードバックを提供することを忘れないでください。
データテーブルをレスポンシブにするにはどうすればよいですか?
応答性とは、テーブルがすべての画面サイズで適切に表示されるようにすることです。
1 つのアプローチは、小さな画面上で行をカードに折りたたんで、主要な列のみを表示し、追加の詳細を表示する方法を提供することです。
もう 1 つの戦略は、表の水平スクロールを可能にすることです。 最も重要な列を優先して表示し続けることもお勧めします。
データテーブルのスタイルを設定するにはどうすればよいですか?
データ テーブルのスタイル設定には、色、境界線、間隔、フォントの設定が含まれます。 読みやすさのためには、良好なコントラストを維持することが重要です。
テーブルが混雑した印象にならないように、控えめな色と十分な余白を使用してください。 ゼブラストライプ、つまり行の色を交互にすると、スキャンが向上します。
ヘッダー行が目立つようにし、インタラクティブ要素のホバーや選択などのさまざまな状態を考慮してください。
データテーブルのアクセシビリティに関するベストプラクティスは何ですか?
アクセシビリティのために、マウスを使用できない人でもテーブルがキーボードで操作できるようにしてください。
ヘッダー セルをthタグでマークしたり、 scope属性を使用して列ヘッダーか行ヘッダーかを指定したりするなど、スクリーン リーダーに適切な役割とプロパティを含めます。 インタラクティブな要素について明確な指示を提供します。
データテーブルにはどのような情報を入力できますか?
あらゆる構造化データをデータテーブルに入れることができます。 これは、財務数値や業績統計などの数値データである可能性があります。
名前や説明などのテキスト データである可能性があります。 画像やアイコンでも構いません。
データテーブルの種類に関する結論
データ テーブルの種類と、それを効果的に使用して Web サイトを強化する方法について深く掘り下げました。
テキスト、数値、混合データ テーブルに至るまで、その多様性と柔軟性が威力を発揮することがわかりました。
データ テーブルを単なるデータのコンテナとしてではなく、情報を提供し、関与し、力を与える強力なツールとして考えてください。
データ テーブルの種類に関するこの記事を読んで気に入った場合は、インタラクティブなデータ視覚化に関するこの記事もチェックしてください。
また、誤解を招くデータ視覚化の例、データ視覚化ツール、データ視覚化のカラー パレットの例、データ視覚化のベスト プラクティス、 データ視覚化の例など、いくつかの関連主題についても書きました。
