新しい Ultra Smush の紹介: 品質損失を最小限に抑えながら 5 倍の画像圧縮を強化
公開: 2023-07-19WPMU DEV の受賞歴のある画像最適化プラグインの新しいUltra Smushは、印象的な画質を維持しながら、 Super Smush の最大 5 倍という前例のない画像圧縮レベルを実現します。
WordPress サイトは画像でいっぱいですか? これらの画像を、アウトバーンを疾走するランボルギーニよりも速くページに読み込み、フルスタック開発者のスケジュールよりも厳しく圧縮したいですか? そして、これらすべてを画質の劣化がほとんど見られずに実行できるのでしょうか?
次に、 Ultra Smushをアクティブ化します。
記事上で:
- 5倍以上の節約? 結果は次のとおりです
- Smush の Ultra モードを有効にする方法
- ウルトラ スマッシュとスーパー スマッシュはどう違うのですか?
- 画像圧縮が重要な理由
本当に重要なことをすぐに説明しましょう…
5倍以上の節約? 結果は次のとおりです
新しい Ultra Smush 画像圧縮レベルを有効にして使用する方法と、既に優れている Super Smush 機能よりもさらに優れた結果が得られる理由を説明する前に、Ultra Smush を使用した結果の一部を共有しましょう。
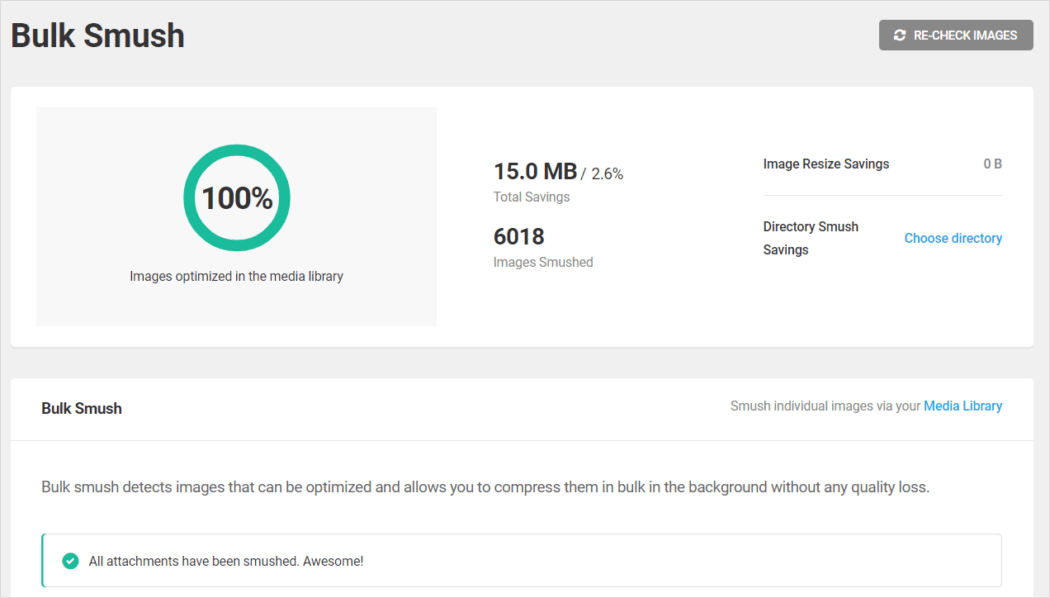
まず、Super Smush のみをアクティブにして (CDN、Local WebP、Lazy Load は非アクティブ)、1,000 以上の大きな画像を含むテスト サイトでバルク スマッシュを実行した結果を次に示します。

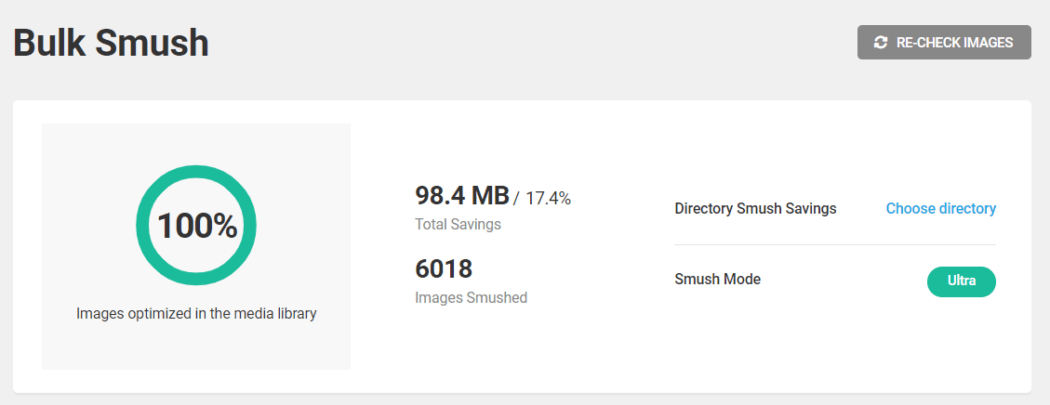
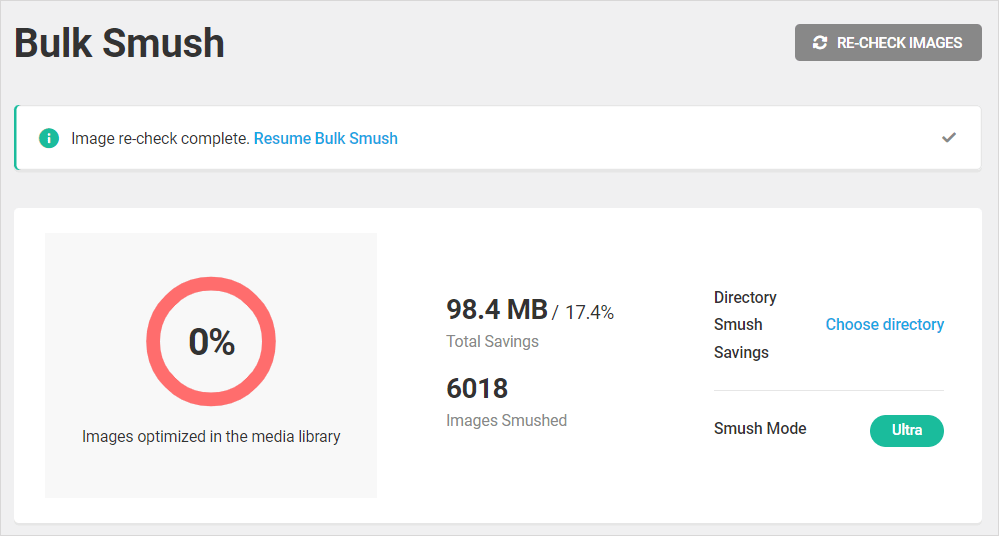
Ultra Smush をアクティブ化した後、すでに画像に最適化されたサイトからさらに何かを絞り出すことができるかどうかを確認するためにテストを再度実行しました。
そして、それはできました! Ultra Smush は 5 倍以上の節約を絞り出しました…

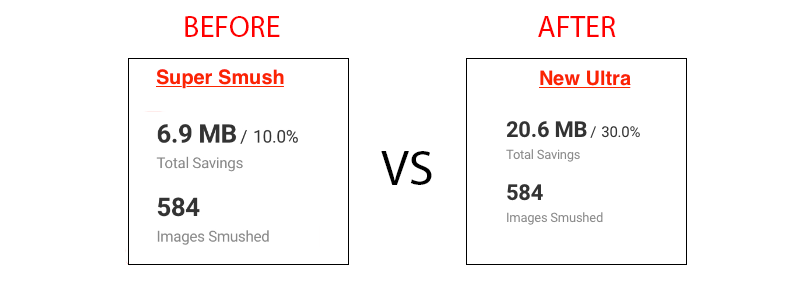
初期のテスターも同様の結果を得たと報告しています。

Ultra Smush の画質への影響について、初期のテスターから寄せられたコメントの一部を以下に示します。
- 「ウルトラってすごいですね。 品質の違いを見つけるのは困難でした。 品質の低下はごくわずかです。 私は感銘を受けて!"
- 「かなり良く見えますが、実際によく見てみると、一部の色がそれほど鮮やかではなく、一部のエッジがオリジナルほど鮮明ではないことがわかります。」
- 「詳細がたくさんある中サイズの画像では、色の彩度のわずかな違いを確認するには、かなり近くで見る必要があります。 単色だがグラデーションの背景を持つ大きな画像では、グラデーション間の遷移がより見やすくなり、主要なオブジェクトがくっきりと見えます。 本当によく見て、それを期待する必要があります。 素晴らしい品質を必要とする写真サイト向けではありませんが。 全体的に見て、かなり印象的でした。」
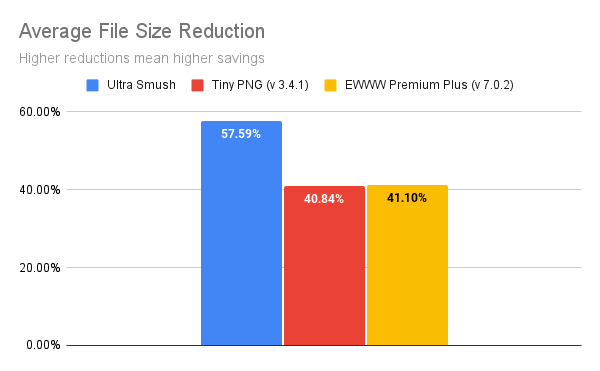
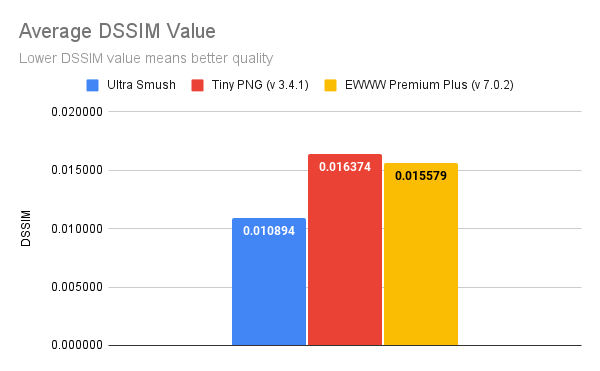
私たちのプラグイン開発チームは広範なテストも行い、DSSIM テスト (元の画像からの変化を示す品質比較指標。スコアが低いほど優れています) を実行して、Ultra Smush の結果を Ewww 画像オプティマイザーおよび TinyPNG と比較しました。
Ultra Smush は、ほとんどのテストで競合製品を上回り、圧縮節約の両方において総合優勝者となりました…

...そして画質 (DSSIM 値が低い = 画質が良い)。

明確にしておきますが、Ultra Smush を使用すると非可逆圧縮が行われるため、元の品質は期待できませんが、それでも非常に印象的な結果が得られます。
Smush の Ultra モードを有効にする方法
Ultra Smush は単なる新機能ではなく、バルク スマッシング画像のまったく新しい圧縮レベルです。
Ultra モードは Smush Pro の機能で、プラグインの無料版の Super Smush トグルを追加の「Smush モード」オプションに置き換えます。
Ultra モードへの切り替えは非常に簡単です。 サイトに Smush Pro がインストールされている場合は、 Bulk Smush 設定画面に移動し、ボタンをクリックしてUltra (高圧縮) を選択し、設定を保存します。

スマッシュ モードでは、バルク スマッシュ設定に 3 つの圧縮レベルが提供されます。
- 基本- ファイル サイズの削減を最小限に抑え (節約効果が低い)、元の画質のピクセル完璧な可逆圧縮を行い、速度への影響を無視するには、このオプションを選択します。
- スーパー– ページの読み込みを高速化するには、この設定を選択すると、優れた画像の鮮明さでファイル サイズが大幅に削減されます。 Super Smush は、画像の圧縮を最大 2 倍節約します (非可逆圧縮)。
- Ultra – プロフェッショナル グレードのパフォーマンス圧縮を行うには、この圧縮オプションを選択します。 Ultra Smush は、印象的な画質を維持しながら、Super の最大 5 倍の圧縮レベルを提供します。
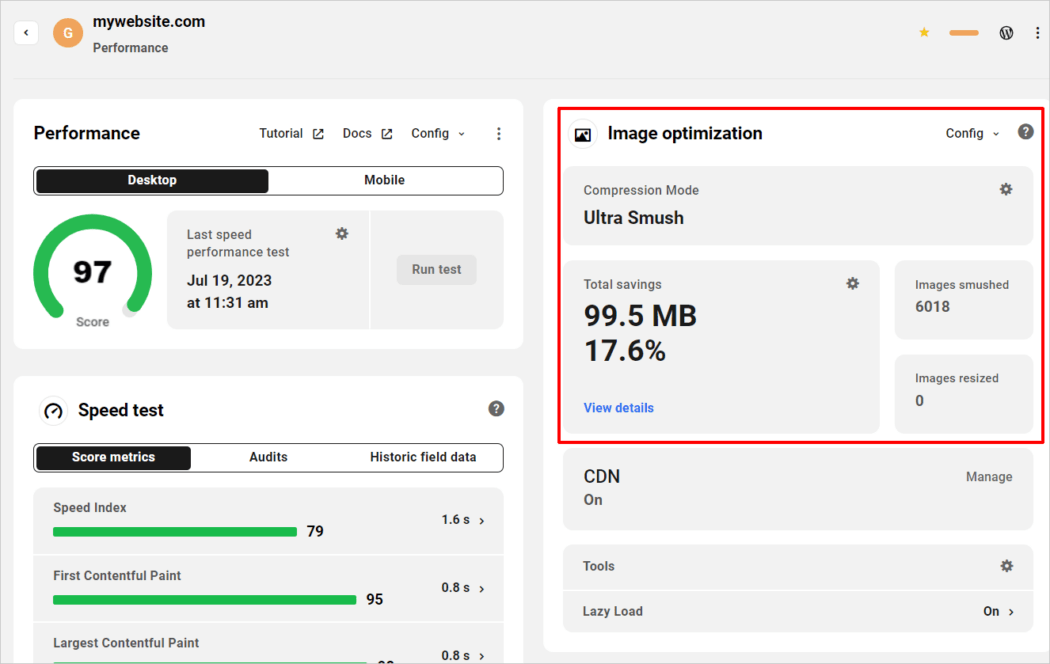
プラグイン設定で Ultra Smush を有効にすると、ハブの [パフォーマンス] タブから結果を監視できます。

ノート:
- Basic (ロスレス) または Super Smush 設定を使用して画像の最適化を続行したい場合は、代わりにそれらの圧縮レベル オプションを選択してください。
- Smush がすでに実行されているサイトで Ultra Smush を有効にする場合は、すべてのイメージを再チェックし、新しい Bulk Smush を実行して、さらなる最適化の節約を活用してください。

ウルトラ スマッシュとスーパー スマッシュはどう違うのですか?
Super Smush は、目に見える品質の低下をほとんど見せずに最大 2 倍の高速画像最適化を実現しますが、Ultra Smush の新しい圧縮エンジンは最大 5 倍のファイル サイズ削減を実現し、優れた圧縮結果を実現します。
注: 現在、Ultra Smush は JPEG 画像のみを改善します。 PNG 画像を改善する機能は、プラグインの将来のバージョンに追加される予定です。
Ultra Smush の詳細については、Smush プラグインのドキュメントを参照してください。
画像圧縮が重要な理由
WordPress の最適化を始めたばかりの場合は、Web サイトで画像圧縮を使用すると、全体的なユーザー エクスペリエンスとサイトのパフォーマンスを向上させる、次のようないくつかの大きな利点があることを理解しておくことが重要です。
読み込み速度の高速化
圧縮された画像はサイズが小さいため、誰かが WordPress Web サイトにアクセスしたときに読み込む時間が短縮されます。 読み込み速度が速くなると、ユーザーの満足度が向上し、直帰率が下がります。 さらに、検索エンジンは検索結果で読み込みの速い Web サイトを優先する傾向があるため、ページの読み込み速度は SEO にとって重要な要素です。
ユーザーエクスペリエンスの向上
画像の読み込みが速いと、ユーザーはコンテンツに関心を持ち続ける可能性が高くなります。 高品質の圧縮画像により、訪問者は読み込み時間を長く待たずに Web サイトの視覚要素にアクセスできます。 このポジティブなエクスペリエンスは、ユーザー維持率の向上とコンバージョン率の向上につながります。
帯域幅の節約
圧縮された画像により消費される帯域幅が少なくなり、特にデータ プランが限られているユーザーやインターネット接続が遅いユーザーにとって、Web サイトの効率が向上します。 データ許容量が制限されていることが多いモバイル ユーザーにとって、これは特に重要です。
サーバー負荷の軽減
画像サイズが小さいほど、サーバーが各画像リクエストに対して処理および送信する必要のあるデータが少なくなるため、サーバーの負荷が軽減されます。 これにより、トラフィックのピーク時のパフォーマンスの問題を防ぎ、ホスティング コストを削減できます。
SEO ランキングの向上
Google やその他の検索エンジンは、ページの読み込み速度をランキング要素の 1 つとして考慮します。 画像圧縮によって実現される読み込み時間の短縮は、Web サイトの SEO にプラスの影響を与え、検索エンジンのランキングの向上につながる可能性があります。
バックアップと復元が簡単
画像ファイルが小さいほど、バックアップと復元が速くなり、Web サイトのバックアップを効率的に管理しやすくなります。
アクセシビリティに関する考慮事項
読み込み時間の短縮は、スクリーン リーダーに依存している障害者や帯域幅アクセスが制限されている障害のあるユーザーを含む、すべてのユーザーに利益をもたらします。
WordPress Web サイトに画像圧縮を実装する最も簡単な方法は、Smush のようなプラグインを使用することです。このプラグインは、WordPress サイトにメディアを (メディア ライブラリと外部メディアの両方に) アップロードするときに、画像の圧縮と最適化を自動的に処理するように簡単にインストールして構成できます。ディレクトリ)を、視覚的な品質を損なうことなく実現します。
優れた画像最適化を実現するには Ultra Smush を選択してください
前述したように、Ultra Smush は Smush Pro の機能です。 現在無料の Smush プラグインを使用している場合は、WPMU DEV メンバーになることを検討してください。これにより、さらなる節約とパフォーマンスの向上のメリットに加え、どこでも利用できる最も堅牢な「オールインワン」WordPress 管理プラットフォームへのアクセスを享受できるようになります。
したがって、画像ファイル サイズを大幅に削減し、プロセス全体を自動化することが目的である場合、解決策は非常に簡単です。すべての WordPress サイトで Ultra Smush を有効にすると、最適化による画像圧縮の節約と印象的な画質が最大 5 倍向上します。
