Uncode レビュー - この人気の WordPress テーマは 2022 年に良い選択ですか?
公開: 2022-08-02この記事では、Uncode テーマに飛び込み、その機能と使用法を確認します。 この WordPress テーマは、2022 年に市場で最も人気のあるテーマの 1 つです。実際、WordPress Web サイトを作成するための ThemeForest のベストセラー テーマで 11 位にランクされています。

Uncode テーマの機能、価格設定、サポート、およびその他の側面について説明します。これにより、これが Web サイトに適した WP テーマであるかどうかを十分な情報に基づいて決定できます。
Uncode テーマのレビュー: 基本
アンコードとは?
これは、素晴らしい既製のテンプレートを備えたプレミアム WP テーマです。

WordPressテーマにはページビルダーが含まれているため、コーディングを一切行わずに美しいWordPress Webサイトを作成できます.
Uncode テーマは、Undsgn チームによって開発されました。 このチームは、スウェーデンとイタリアの開発者グループで構成されています。
この会社は Studiofolio というテーマで始まり、後に Uncode としてブランド変更 (または継続) されました。
Uncode テーマは、主に Web デザイナーやクリエイティブな愛好家向けです。
あなたがたまたまデザイナー、または作家、写真家、デザイナーなどのアーティストである場合は、Uncode WP テーマの使用をお楽しみいただけます。
Uncode テーマのレビュー: 機能
デザイン
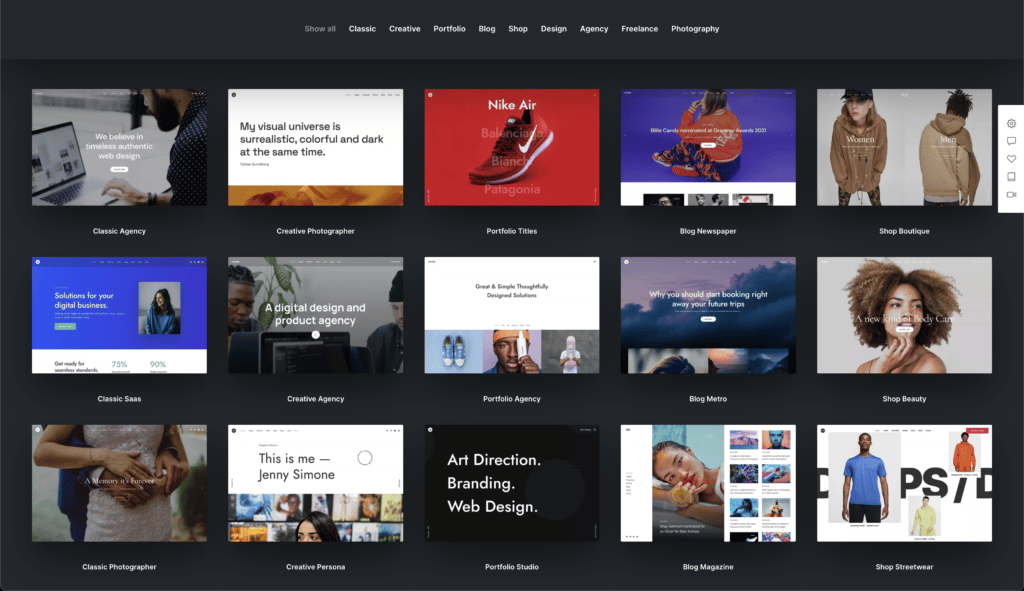
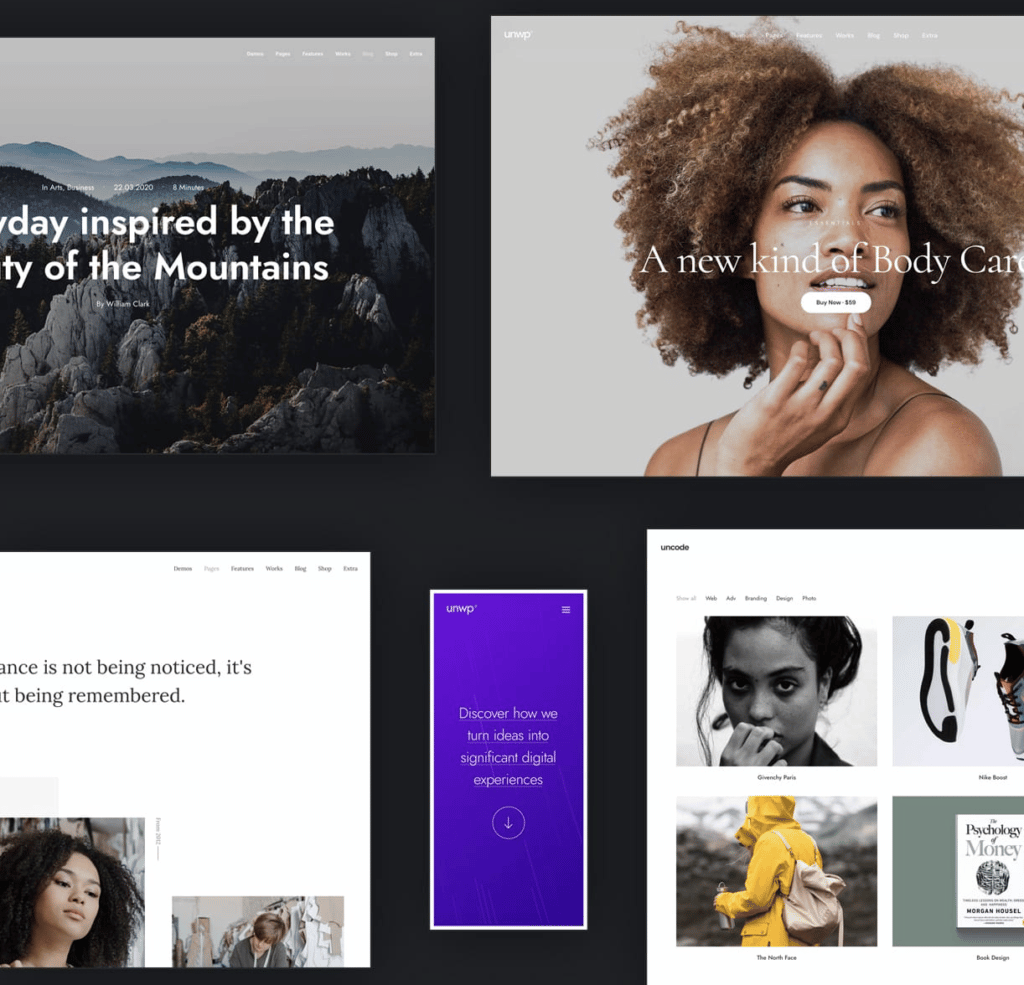
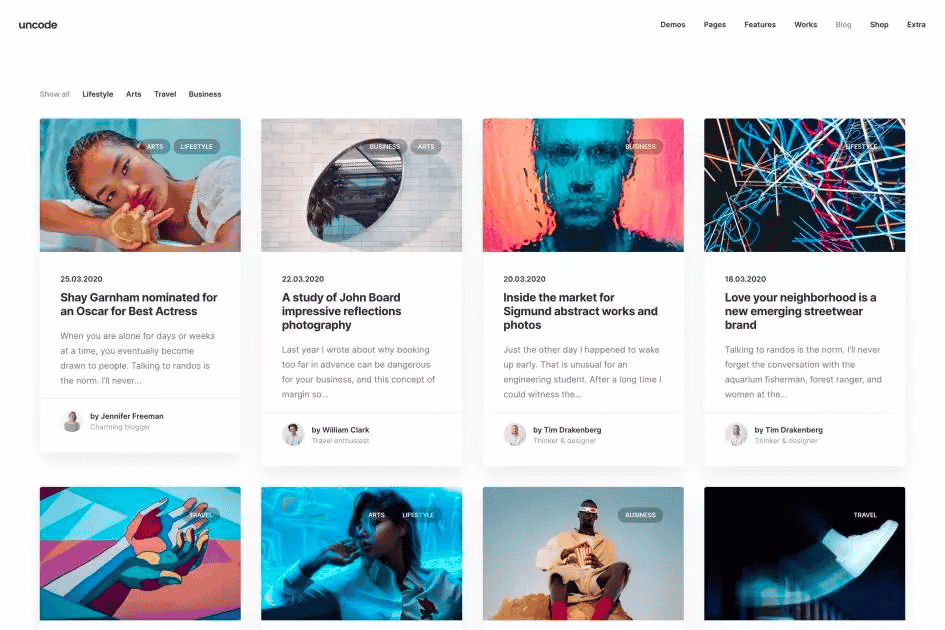
Uncode テーマには、30 以上のデモ サイトが含まれています。 これらの Web サイトはすべて、優れた品質とデザイナーに優しいレイアウトを誇っています。

Uncode は、テーマの「デザイン」の面で素晴らしい仕事をしたと言わざるを得ません。
WordPress テーマを使用したことがある場合は、ほとんどのテーマが同じ一般原則 (ヒーロー画像 (カラー オーバーレイ付き)、および水平セクション) に従っていることに同意するでしょう。
ただし、Uncode は別のルートをたどります。
Uncode のレイアウトとデザインはユニークです。
フロントエンド ページ ビルダー
Uncode の最も優れた点は、ユーザー フレンドリーなページ ビルダーです。
ウェブサイト作成のワークフローが気に入っています。
Uncode を使用して Web サイトを作成するためにコードを 1 行も書く必要はありません。
ほとんどのトップ ページ ビルダーと同様に、Uncode を使用すると、編集や微調整をリアルタイムで確認できます。 このようにして、公開後に待つ必要がなく、必要に応じてデザインを変更できます。
ここでのもう 1 つの優れた点は、フロントエンド エディターを使用すると、目立たないワークスペースが得られることです。 簡単に言えば、エディターで作業するときに気を散らす要素は見つかりません。
もちろん、レスポンシブ ビューがあるため、Web サイトがデスクトップ、タブレット、モバイルでどのように表示されるかを確認できます。
WooCommerce テーマ ビルダー
Uncode の WooCommece Builder は、オンライン ストアの作成を検討しているユーザーに最適です。
ショップのメインページと商品リストを簡単にデザインできます。
コーディングせずに視覚的にピクセルパーフェクトな製品リストが必要な場合は、Uncode の WooCommerce ビルダーが最適です。

テーマを使用すると、さまざまなショップ リストを作成できます。
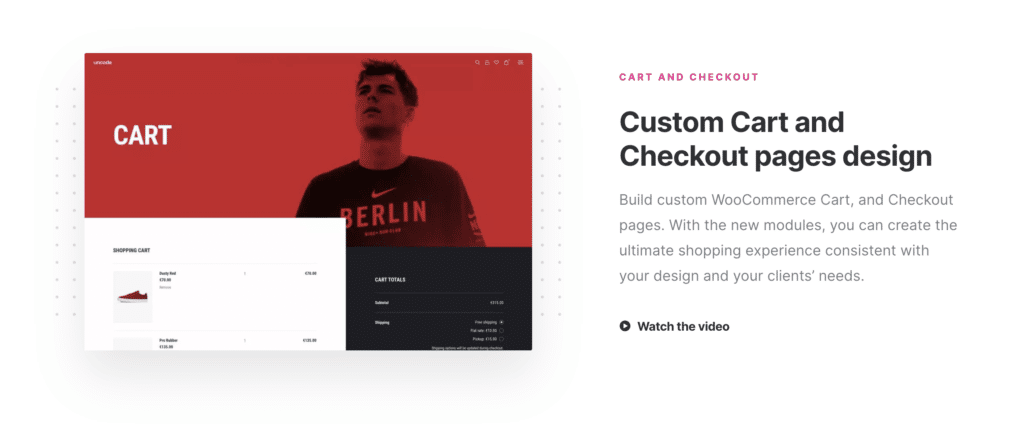
Page Builder を使用すると、カスタムの WooCommerce カートとチェックアウト ページを作成できます。
ページ ビルダーは、ストアでシームレスなショッピング エクスペリエンスを作成できる新しいモジュールを提供します。
マイ アカウント、ログイン、カートを空にするページを簡単にカスタマイズして、全体的なブランディングに一致させることができます。 これは、顧客ロイヤルティと優れたショッピング体験を構築しようとしているときに役立ちます.
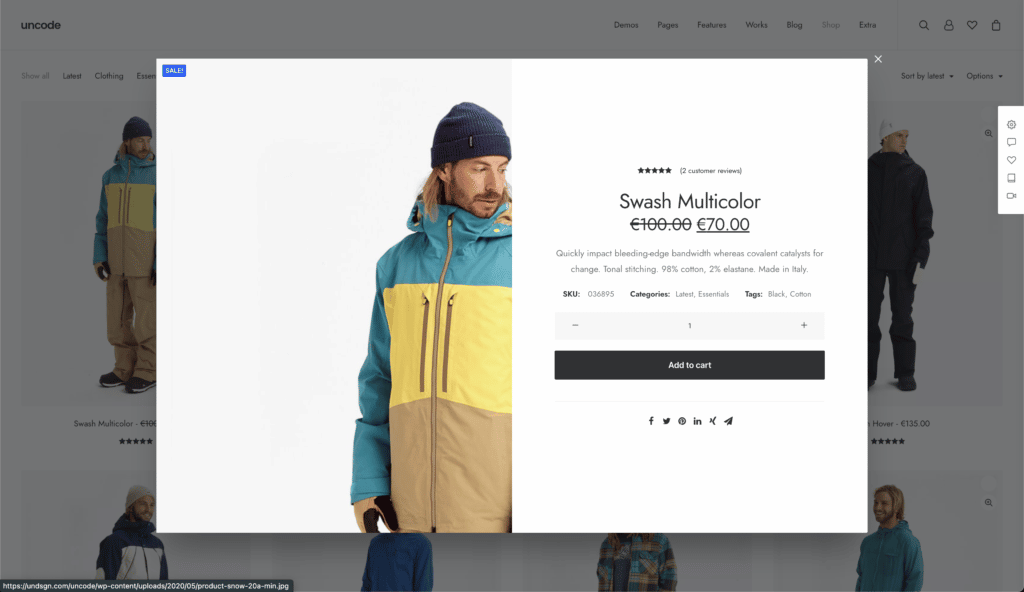
いくつかのクールな e コマース Web サイトには、さまざまな角度から画像を表示するために製品画像がすばやく変化する製品ページがあるのを見たことがありますか?
ここでクイックビューの出番です。

Uncode を使用すると、ネイティブのクイック ビュー機能を利用できます。 コンテンツ ブロックと動的機能モジュールを使用して、カスタム レイアウトを作成することもできます。
フィルタリングは、顧客エンゲージメントを改善するための鍵です。
サイトのユーザーは、製品を自由にフィルタリングおよびソートできる必要があります。
Uncode の数十のフィルタリング オプションのおかげで、複数のフィルタを作成できます。
一般的なものには、カテゴリ フィルタリング、WooCommerce の並べ替え、高度なコンテンツ ブロック ウィジェットのフィルタリングなどがあります。
サイドカートを使用すると、洗練されたスライド パネルを追加して、モダンで直感的なレイアウトでショッピング カートの内容をサイトに表示できます。
Uncode は、YITH Wishlist プラグインなどの一般的なウィッシュ リスト プラグインをサポートしています。 この無料のプラグインを使用すると、Web サイトのユーザーがお気に入りの製品のリストを作成し、家族や友人と共有できるようになります。
Uncode Wireframes プラグイン
この WP テーマをさらに活用したい場合は、Uncode Wireframes Plugin を検討してください。
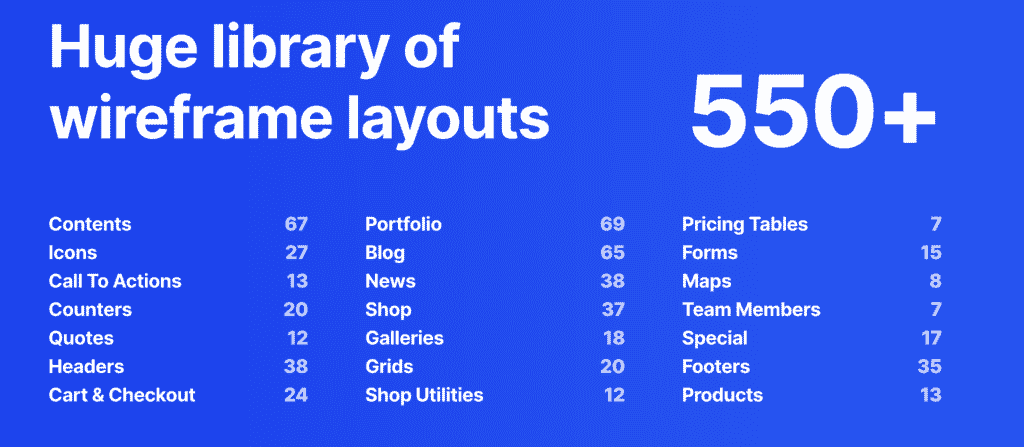
Uncode と一緒に、このプラグインを使用すると、550 を超えるセクション テンプレートをインポートして、本格的な Web サイトまたはランディング ページを作成できます。

人気のあるワイヤーフレーム レイアウトには、コンテンツ、アイコン、CTA (アクションの呼び出し)、カウンター、見積もり、ヘッダー、カートとチェックアウト、ポートフォリオ、ブログ、ニュース、ショップ、ギャラリー、グリッド、ショップ ユーティリティ、価格表、フォーム、地図などがあります。チーム メンバー、フッター、および製品。
Uncode を使用すると、これらのワイヤーフレームを 18 のカテゴリに分類して簡単に見つけることができます。 それらを簡単に組み合わせて、お好みのレイアウトやデザインを作成できます。
印象的な投稿モジュール
Uncode Posts モジュールを使用すると、任意の投稿、ページ、ポートフォリオ、および製品レイアウトを作成できます。 シンプルなグリッドやカルーセルの作成から、より高度な Masonry や流動的な Metro のバリエーションまで、Posts モジュールを使用してすべて実行できます。
異なるパラメーターと設定を使用して、異なるソースからの投稿とコンテンツを表示する場合は、Uncode の Build Query を使用するツールです。
お好みのデザインを作成するための 100 以上のオプションがあります。
Uncode を使用すると、グリッド レイアウトが非常に美しいことがわかります。
ここにはいくつかのオプションがあります-Masonry、Fit Rows、Packery、Vertical など。

カルーセルは、Web サイトに視覚的な優位性を与えます。

Uncode を使用すると、少ないスペースでも美しいカルーセルを作成できます。
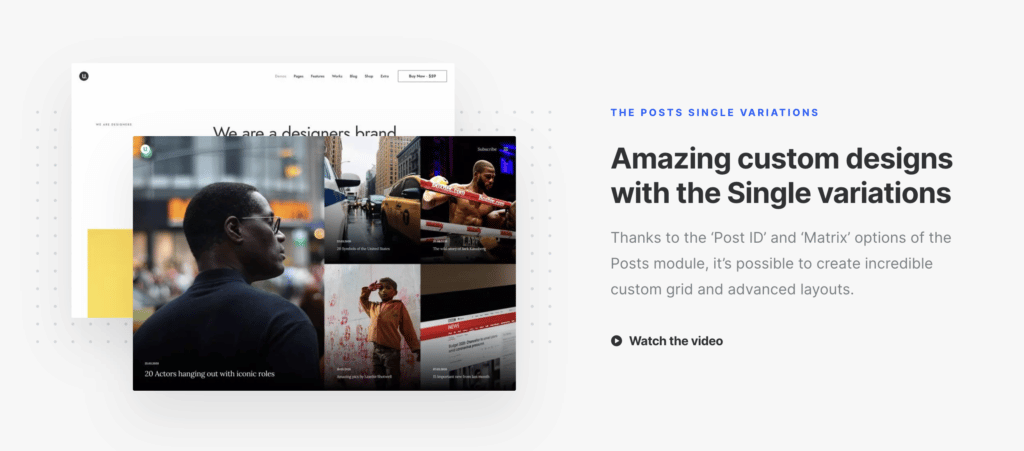
Uncode Post Module は、カスタム グリッドと高度なレイアウトを作成するのに役立つ「Post ID」と「Matrix」オプションを提供します。
カテゴリとタクソノミーのリストを表示したい場合は、Uncode Posts モジュールのタクソノミー クエリを使用できます。
クリエイティブなデザイナーなら、タイトル レイアウトを気に入るはずです。
これを使用すると、投稿タイプ、ブログ、ポートフォリオ、製品などをより洗練された方法で表示できます。
私はクリーンでミニマルなデザインのファンです。
Uncode は、モダンで整理された方法で、さまざまな方法で投稿タイプを表示するためのテーブル レイアウトを提供します。
コンテンツ ブロック
特定のコンテンツ セクションを作成し、それを複数のページで使用したい場合はどうすればよいでしょうか?
Uncode のコンテンツ ブロックのおかげで、コンテンツ セクションを作成し、後でそれをインポートして、Web サイトの複数のページで共有できます。

または、そのコンテンツ セクションを使用してカスタム動的テンプレートを定義することもできます。
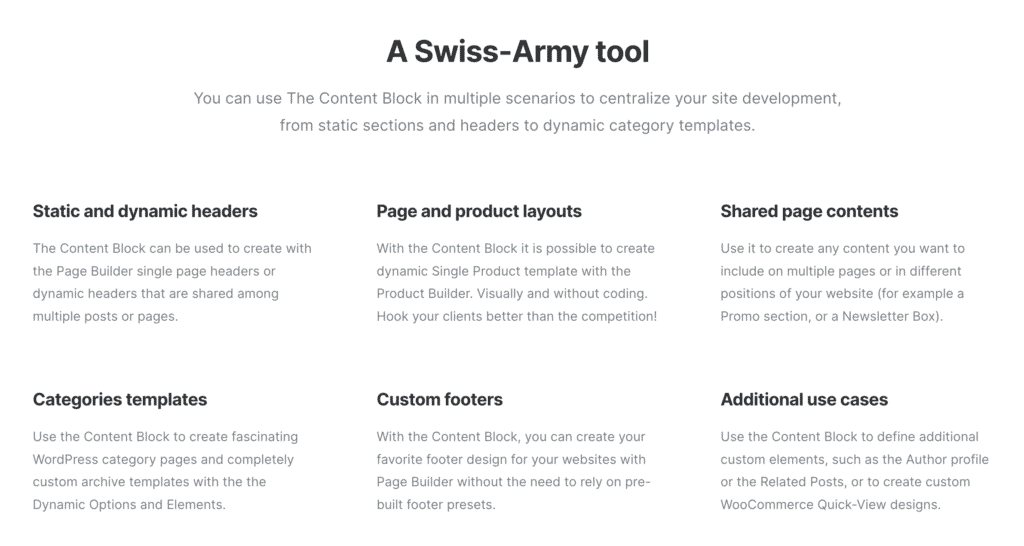
コンテンツ ブロックは、複数のページで静的セクションと動的セクションの両方を使用する場合に便利です。
たとえば、コンテンツ ブロックをページ ビルダーと共に使用して、単一ページ ヘッダーまたは動的ヘッダーを作成できます。 これらのセクションは、複数の投稿や Web ページで使用できます。
コンテンツ ブロックを使用すると、Product Builder で動的な単一製品テンプレートを作成できます。
Web サイトの複数のページにプロモーション セクションやニュースレター ボックスを配置するとします。
これを実現するには、Shared Page Contents を使用できます。
カテゴリ テンプレートのおかげで、美しい WP カテゴリ ページとカスタム アーカイブ テンプレートを作成できます。
異なる Web サイトで同じフッター スタイルを見るのは退屈な場合があります。
カスタムフッターを作成するのはどうですか?
コンテンツ ブロックを使用すると、事前に作成されたフッター プリセットがなくても、お気に入りのフッター デザインを作成できます。
動的コンテンツ
使用状況に基づいてコンテンツを特定のレイアウトに動的に入力する場合は、動的コンテンツが役立ちます。
Page Builder モジュールなどの動的モジュールを使用すると、カスタム デザインを作成できます。 そして、それらをレイアウトのマトリックスとして展開できます。
ダイナミック コンテンツは、カスタム ページ、ポートフォリオ、または製品テンプレートを作成するときに役立ちます。
カスタム フィールド モジュールを使用して、カスタム動的ページ コンテンツにカスタム データを表示するオプションがあります。
投稿モジュールを使用して、動的クエリでアーカイブまたはカテゴリ レイアウトを作成できます。 この機能を使用して、関連記事セクションを作成することもできます。

Uncode を使用すると、おすすめ/二次画像を行の背景および列の背景として動的に表示できます。
メディア ギャラリーを使用すると、ブログ投稿またはポートフォリオからページ メディアをレンダリングできます。 これを使用して、製品を紹介することもできます (WooCommerce ストア)。
カスタムのポートフォリオ レイアウトを作成する場合は、ポートフォリオの詳細機能を使用できます。
Breadcrumb 要素を使用すると、Web サイトのナビゲーション バーを作成できます。
ブログを運営している場合は、著者のプロフィールを表示することをお勧めします。
Uncode を使用すると、日付、作成者、コメント、カテゴリなどのさまざまな要素を動的に表示できます。
最後に、特定のページまたはブログ投稿について、これらの要素 (および推定読了時間) を表示するオプションがあります。
ワンクリックインポート
Uncode は 70 以上の概念を提供します。 すべてのレイアウトとページに Demo Contents インポーターを使用できます。
動的ソースセット画像
この機能は、訪問者の画面サイズを自動検出し、適切にスケーリングされたバージョンの Web サイトを提供します。 ユーザーエクスペリエンスに最適です。
スライド スクロール
Uncode でこの機能を使用すると、単一ページのデザインをトランジションのある視覚的に魅力的なページに変更できます。
形の仕切り
Uncode には約 30 の既定の形状が用意されており、ページに美しいセパレーターを追加するのに役立ちます。
アニメーションの見出し
退屈な固定見出しはもう必要ありません。
Uncode テーマを使用すると、退屈な見出しをアニメーション化されたハイライトされた見出しに変えることができます。
アルバムギャラリー
これらの独立したギャラリーは、ユーザー エクスペリエンスに最適です。
1 つのサムネイルからメディア ギャラリー全体を開きます。
WPML多言語認定
ご存じかもしれませんが、WPML は多言語 Web サイト向けのトップ WordPress プラグインです。
ありがたいことに、Uncode は WPML のグリーン シグナルを受け取りました。

WPMl を使用すると、Web ページ、投稿、メニューなど、さまざまな Web 要素を翻訳できます。
また、Uncode と WPML を使用して多言語ビジネス Web サイトを作成する方法に関するビデオ チュートリアルもあります。
タイポグラフィ
Uncode を使用すると、Google Fonts、Typekit、Fontdeck、Font Squirrel などのフォントをインポートできます。 また、Google フォントだけでは不十分な場合は、カスタム Web フォントとシステム フォントをインポートすることもできます。
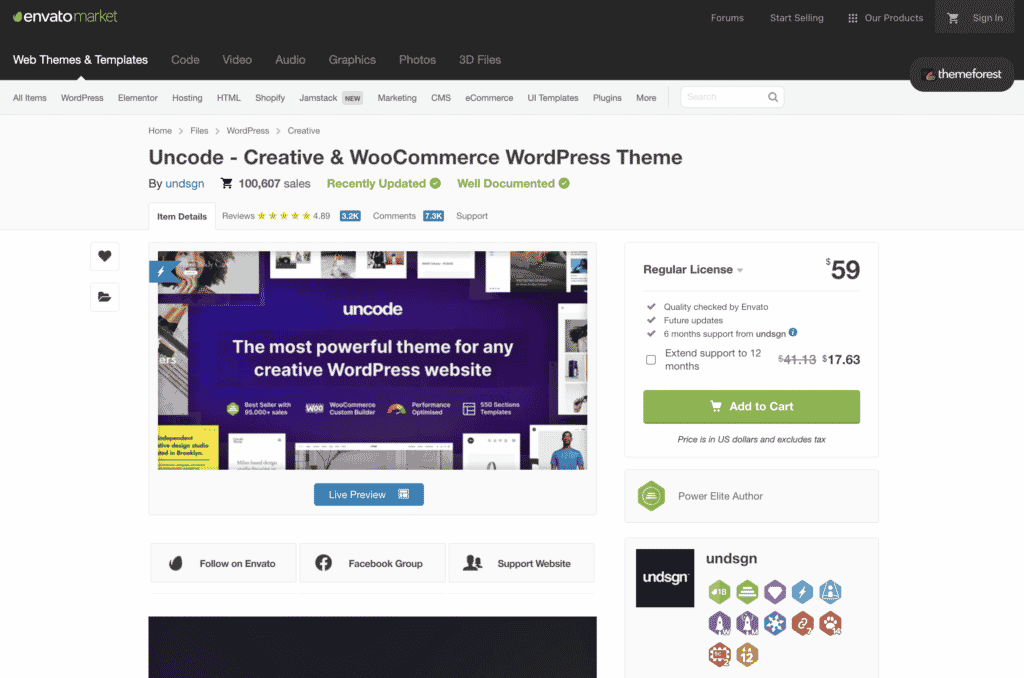
Uncode テーマのレビュー: 価格
Uncode は 59 ドルで入手できます。
Envatomarketから購入できます。

通常のライセンス (59 ドル) は 1 つのサイトをカバーし、Undsgn からの 6 か月間のサポートが付属しています。
ドキュメンテーション
Uncode は、WordPress テーマの使用に関する詳細な記事を含む適切なナレッジ ベースを提供します。 ナレッジベースは、一般、最初のステップ、テーマ オプション、ページと投稿、ページ ビルダー、ヘッダー、メディア、WooCommerce、ハウツー、速度とパフォーマンス、その他、FAQ に関する記事とガイドで構成されています。

たとえば、速度とパフォーマンスのカテゴリに移動すると、「速度とパフォーマンスを最適化する方法」に関する詳細な投稿が見つかります。
Uncode には、WordPress テーマの使用方法を理解するのに役立つさまざまなビデオがある YouTube チャンネルもあります。 レイアウト、メイン メニュー、タイポグラフィ、デモ レイアウトのインポートなどに関する詳細なビデオをご覧いただけます。
Uncode WP Theme Review: 良い点と悪い点
Uncode WordPress テーマには、Visual Composer、iLightbox、Slider Revolution、Layer Slider などの統合済みプラグインが付属しています。 多数のコンテンツ ブロックのおかげで、多数のレイアウトを非常に簡単に簡単に作成できます。
事前定義されたレイアウトは非常に便利です。 これらを使用すると、サイトを作成する前に、サイトのデザインをこっそり見ることができます。
Uncode は、モバイル デバイスでスケーリングされた画像をレンダリングするのに役立つアダプティブ画像を提供します。
レイアウトのヘッダー、フッター、メニュー、およびコンテンツ セクションのすべての要素をカスタマイズできます。
Uncode は、WooCommerce ストアの作成に最適です。
また、Contact Form 7 との統合も良好です。
Uncode の欠点についてはどうですか?
WP テーマを初めて使用する場合は、コンテンツ ブロックを使用した Uncode テーマ構造を理解するのに時間がかかる場合があります。
Uncode の価格は 59 ドルで、一部の人にとっては少し高価かもしれません。
また、十分な PHP メモリがない場合、Uncode テーマをインストールすることはできません。 バックエンドでリソースをブーストできるかどうか、ウェブサイトのホストに確認してください。
Uncode には、特別なバージョンの Visual Composer が付属しています。 Visual Composer プラグインがないと、テーマは正しく機能しません。 Visual Composer に慣れていない方のために説明すると、これは基本的に WordPress のフロントエンドのドラッグ アンド ドロップ エディターです。
これは、特に将来別のテーマに移行する場合にボトルネックとなります。その場合、Visual Composer プラグインを購入する必要があります。
高速読み込みの WP テーマが大好きです。
悲しいことに、Uncode WordPress テーマは超高速テーマではありません。
Uncode WordPress テーマのレビュー: まとめ
全体として、Uncode WordPressテーマは多くの人にとってまともなテーマです.
多数のカスタマイズオプションを提供します。
ロード時間や使いやすさなどの分野で間違いなく改善される可能性があります.
