Divi Blurb モジュールの構造を理解する
公開: 2023-12-27Divi の Blurb モジュールは多用途で、デザイン内にテキストや画像、アイコンを表示できます。 このモジュールにより、サービス、機能、プロセスのステップを強調表示しやすくなります。 宣伝文句モジュールを使用する利点の 1 つは、すべてのデザイン設定を 1 か所でカスタマイズし、すべての宣伝文句コンテンツにスタイルを簡単に適用できることです。
Blurb モジュールは幅広いデザイン オプションを提供し、デザインをクリエイティブに完全に制御できるようにします。 この投稿では、Divi Blurb モジュールと、コンテンツとデザインをカスタマイズするために使用できる広範なオプションについて詳しく見ていきます。 さらに、blurb モジュールの多用途性を示す 3 つの設計例についても説明します。
飛び込んでみましょう!
- 1 Divi Blurb モジュールの構造 (および何に使用できるか) を理解する
- 1.1コンテンツの設定
- 1.2デザイン設定
- 1.3詳細設定
- 2デザインでの Blurb モジュールの使用
- 2.1プレビュー
- 2.2既製のレイアウトを使用して新しいページを作成する
- 2.3ブラーブモジュールを使用してレイアウトを再作成する
- 2.4宣伝文句のデザイン 1
- 2.5宣伝文句のデザイン 2
- 2.6宣伝文句のデザイン 3
- 2.7最終結果
- 3最終的な考え
Divi Blurb モジュールの構造 (および何に使用できるか) を理解する
Blurb モジュールは、ヘッダーや本文のテキストとともに画像やアイコンを表示するために使用できる、シンプルでありながら非常に多用途なモジュールです。 Blurb モジュールを使用すると、ハイライトや機能、サービス、プロセス、主要な製品やページなどを提示できます。 これは、視覚的な興味を引き、情報を読みやすくするグラフィックを使用して、長いテキスト ブロックになるコンテンツを分割するのに便利な方法です。 ここで、Blurb モジュールの設定を詳しく見てみましょう。

コンテンツ設定
[コンテンツ] タブでは、宣伝文に任意のコンテンツを追加できます。 リンクの追加、背景の設定、管理者ラベルの追加もできます。
文章
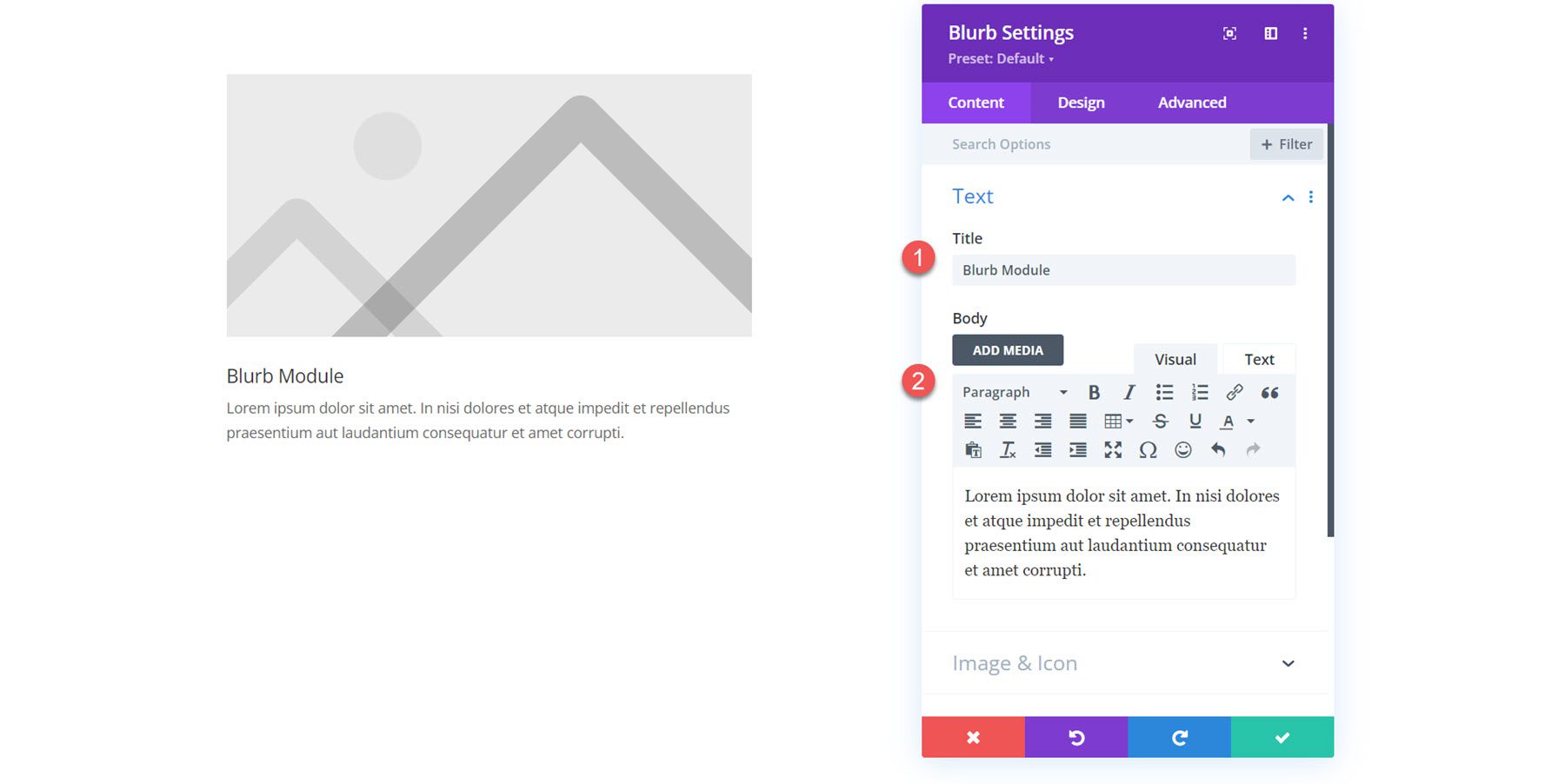
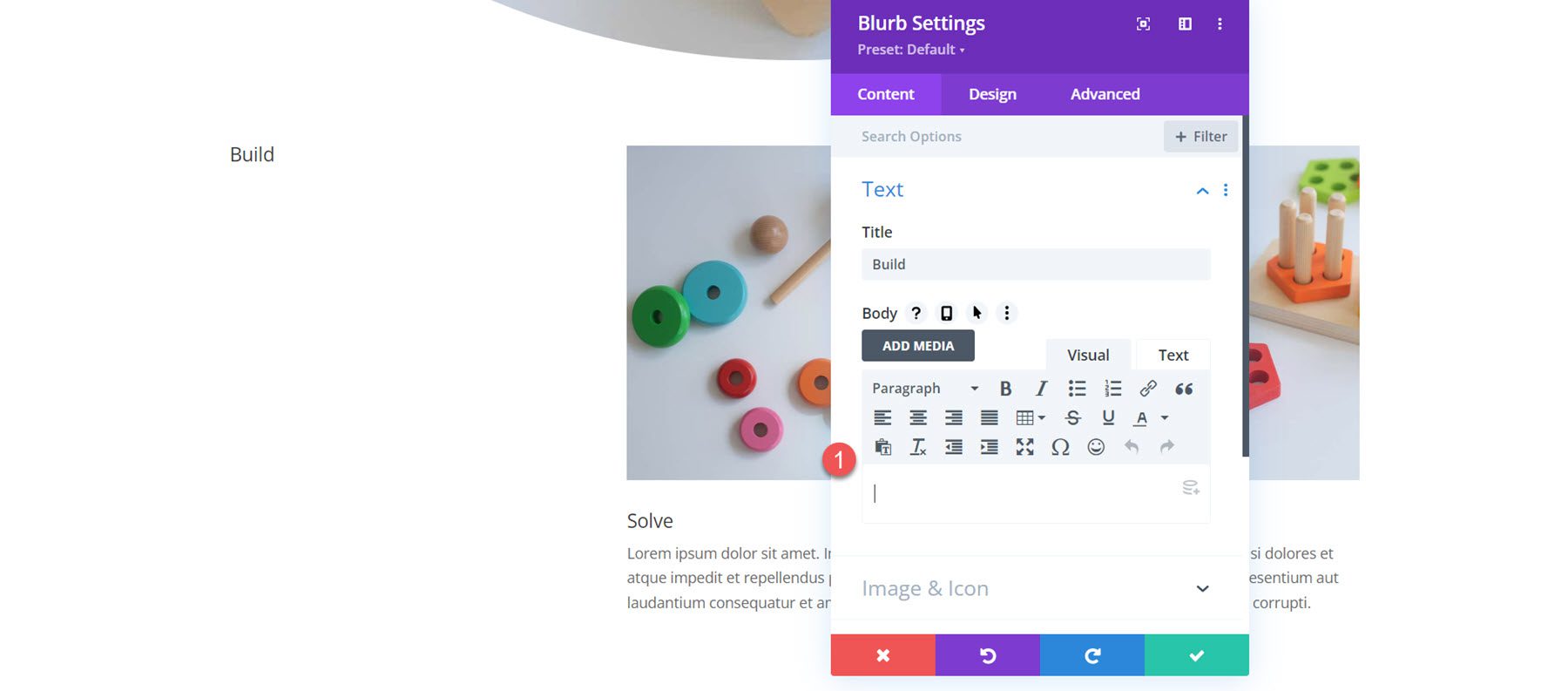
広告文をレイアウトに追加すると、デフォルトでどのように表示されるかは次のとおりです。 ここで、タイトルを設定し、宣伝文モジュールに本文を追加できます。

画像とアイコン
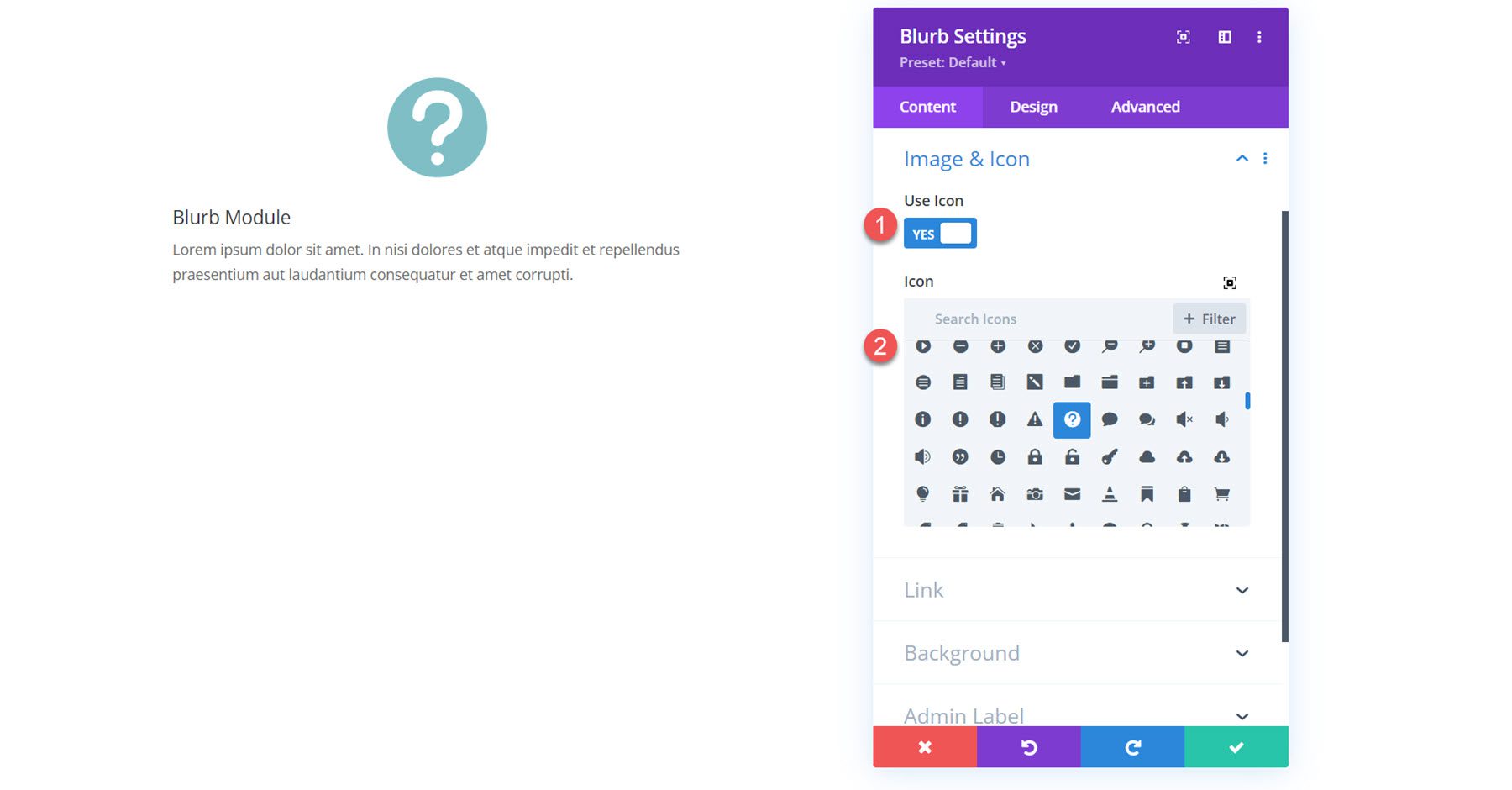
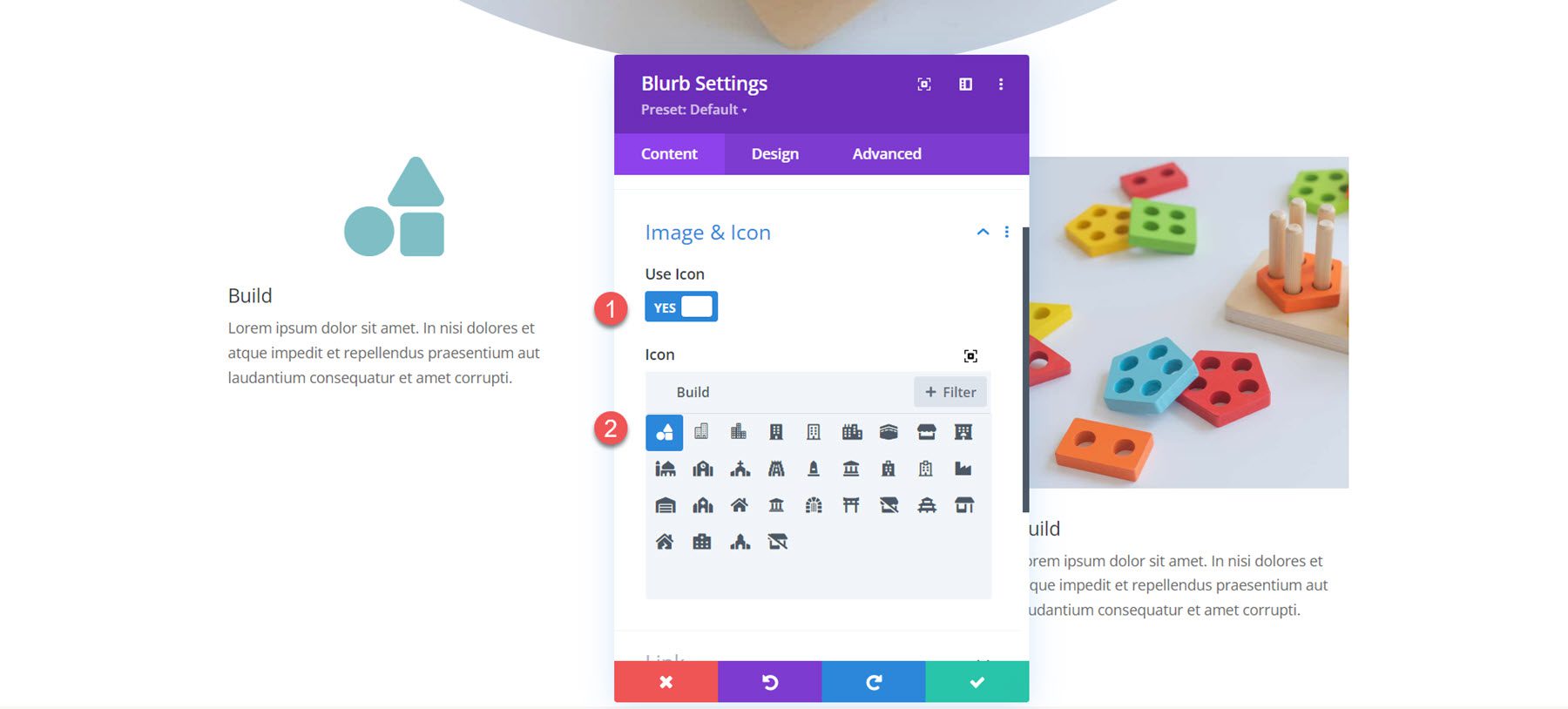
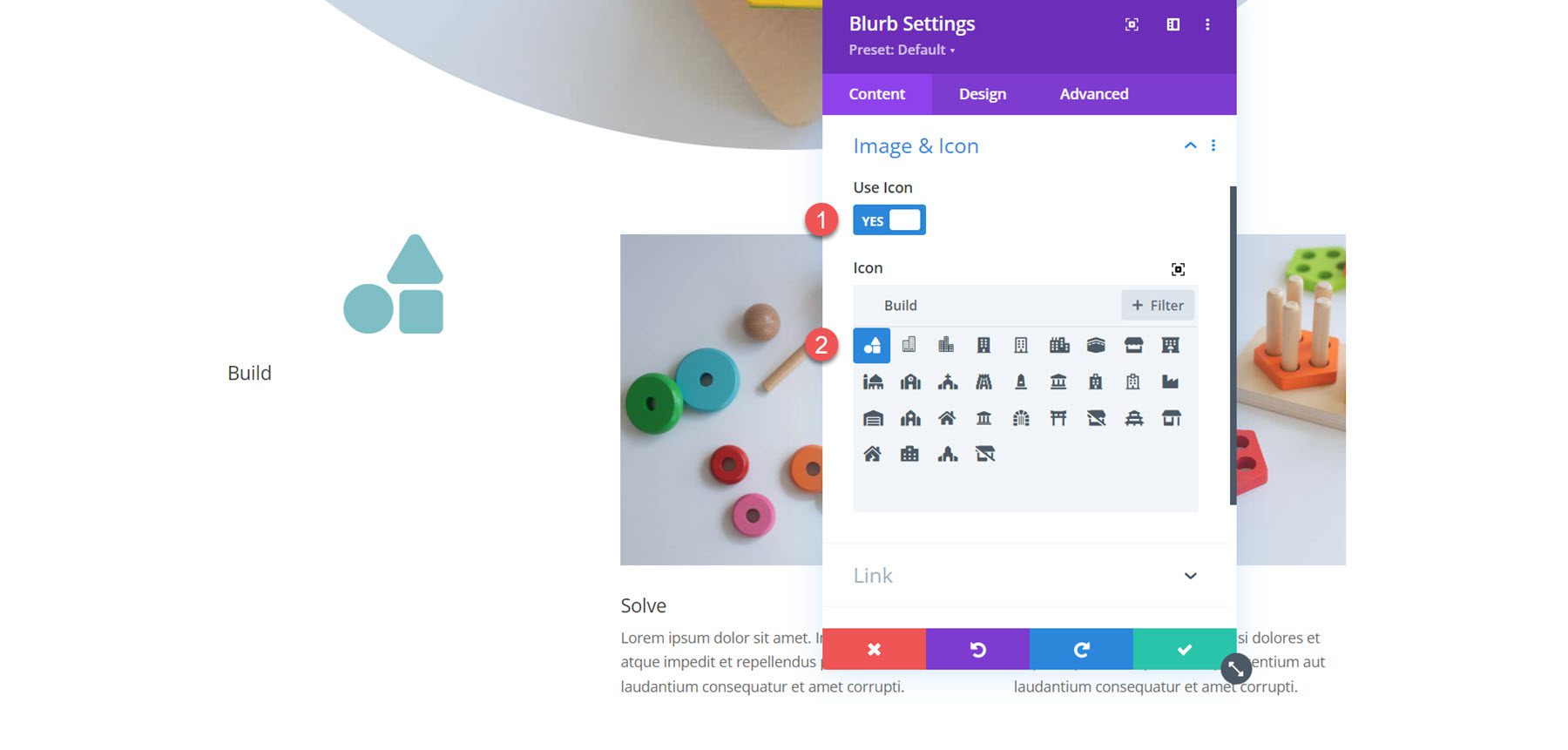
画像またはアイコンをブラーブ モジュールに追加できます。 [アイコンを使用] を有効にすると、下にアイコン ピッカーが表示されます。

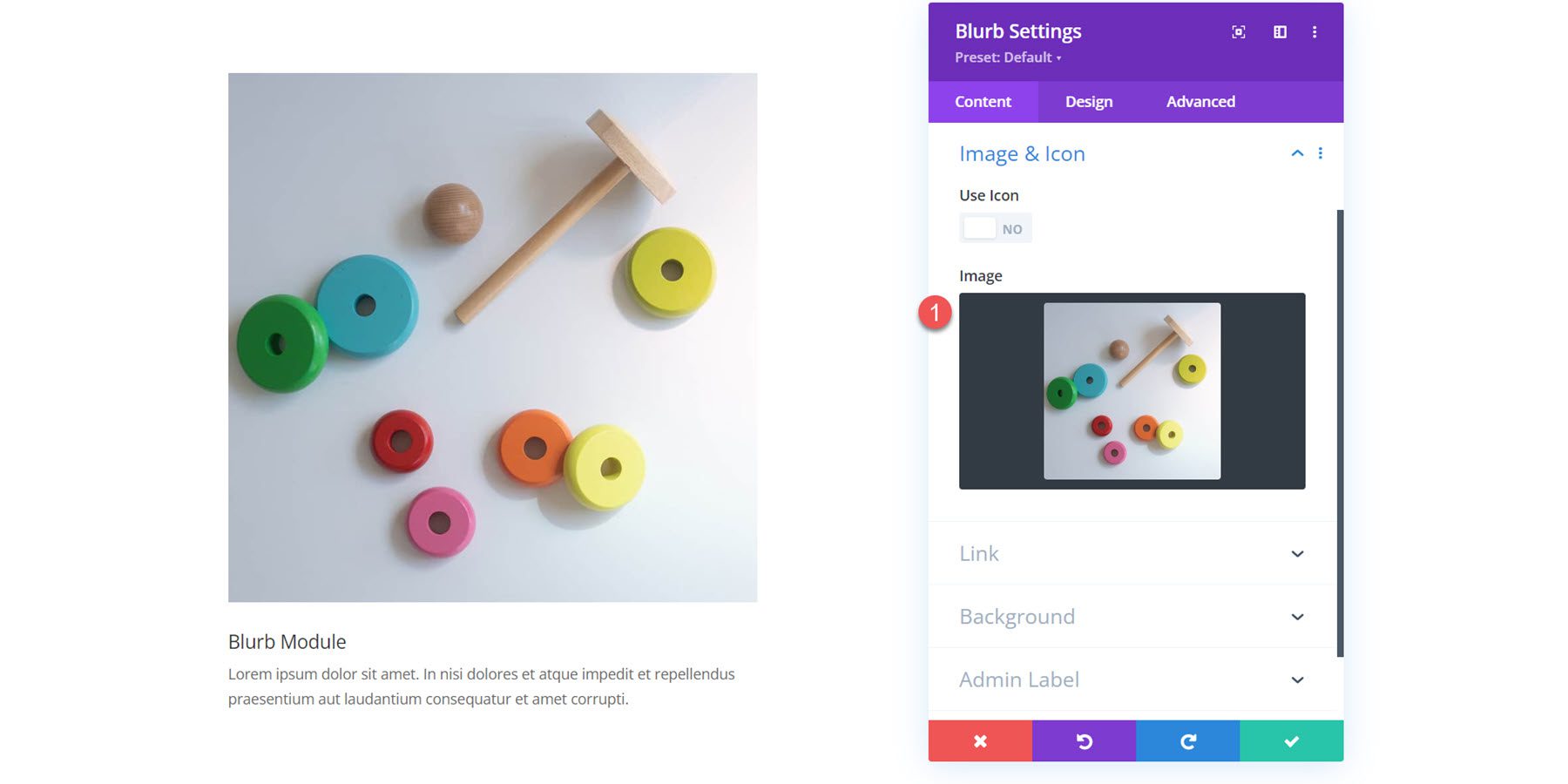
あるいは、宣伝文句に画像を表示することもできます。

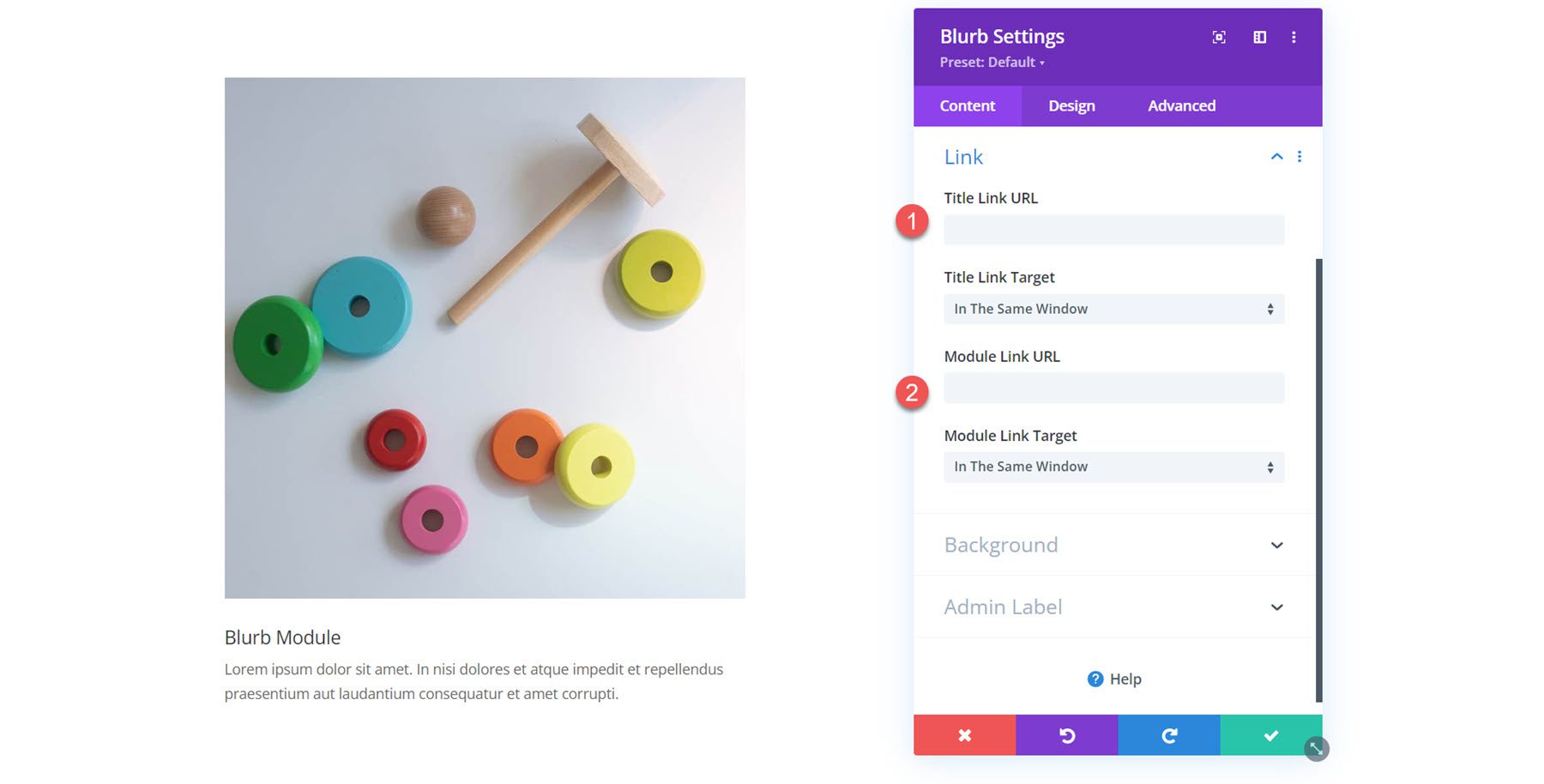
リンク
次にリンク設定です。 宣伝文句のタイトルまたはモジュール全体へのリンクを設定できます。 リンクを同じウィンドウまたは新しいタブで開くように設定することもできます。

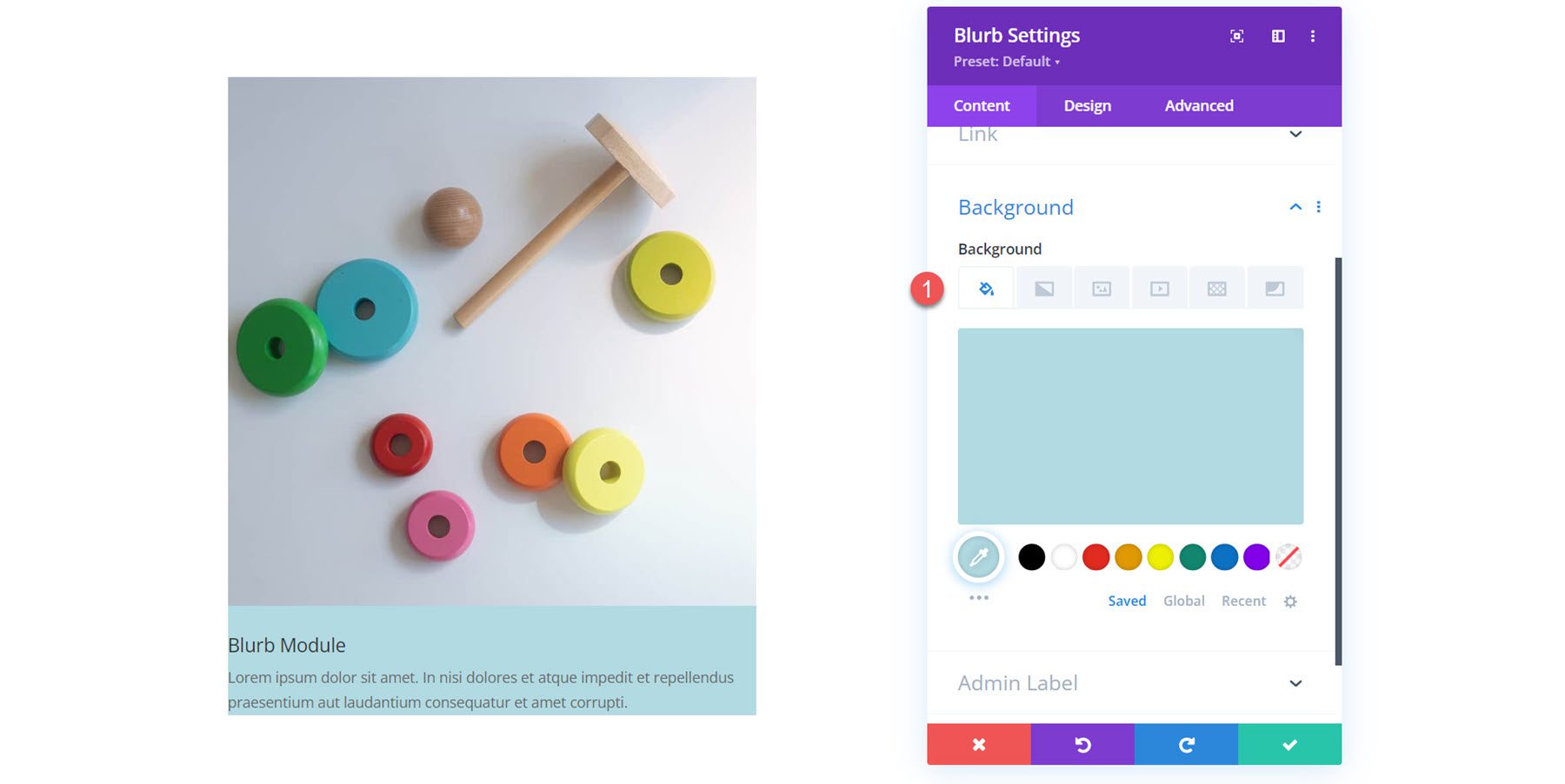
背景
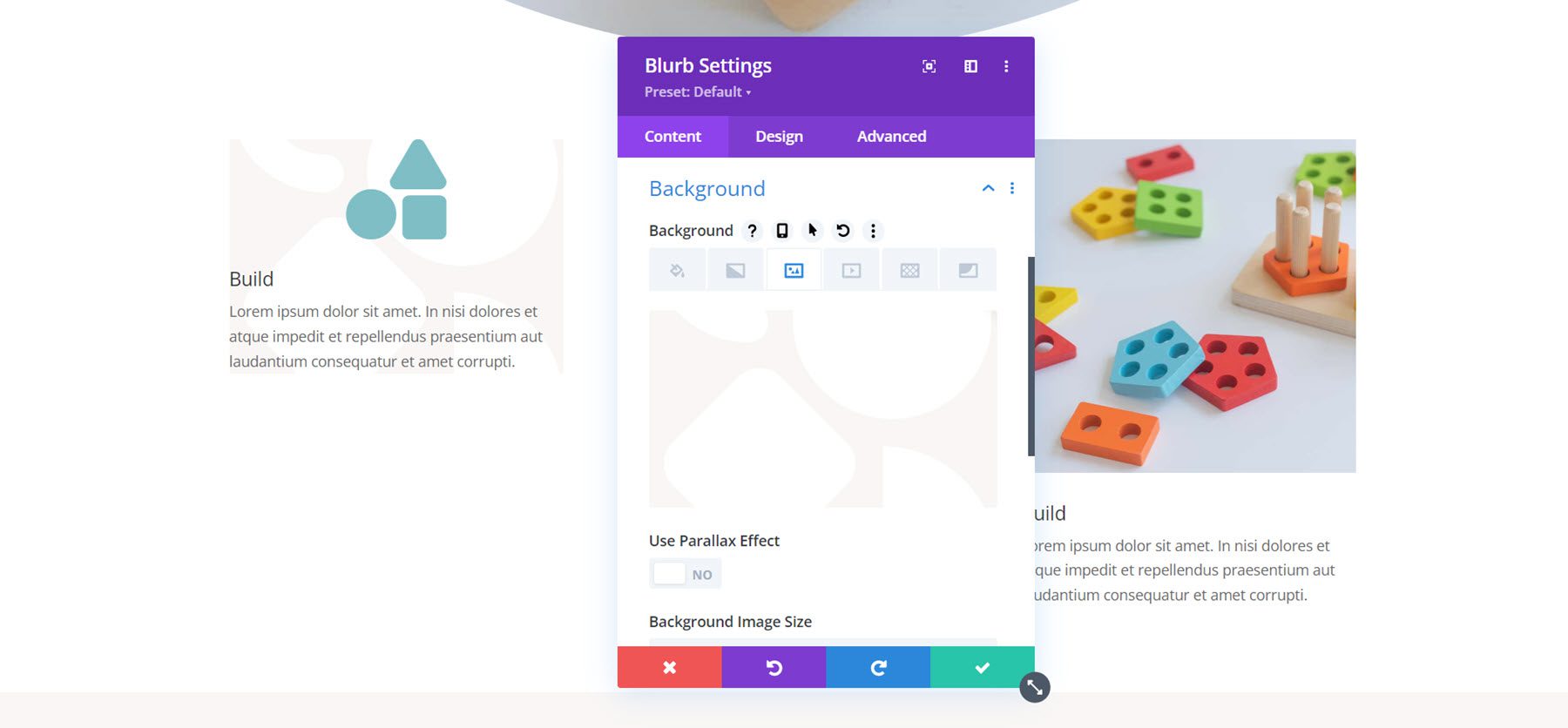
背景設定では、宣伝文コンテンツの背後に表示される背景色、グラデーション、画像、ビデオ、パターン、またはマスクを設定できます。 複数の背景タイプを組み合わせて、興味深い効果を作成することもできます。

デザイン設定
次に、「デザイン」タブに移動しましょう。 ここでは、Blurb モジュールのあらゆる側面のデザインをカスタマイズできます。
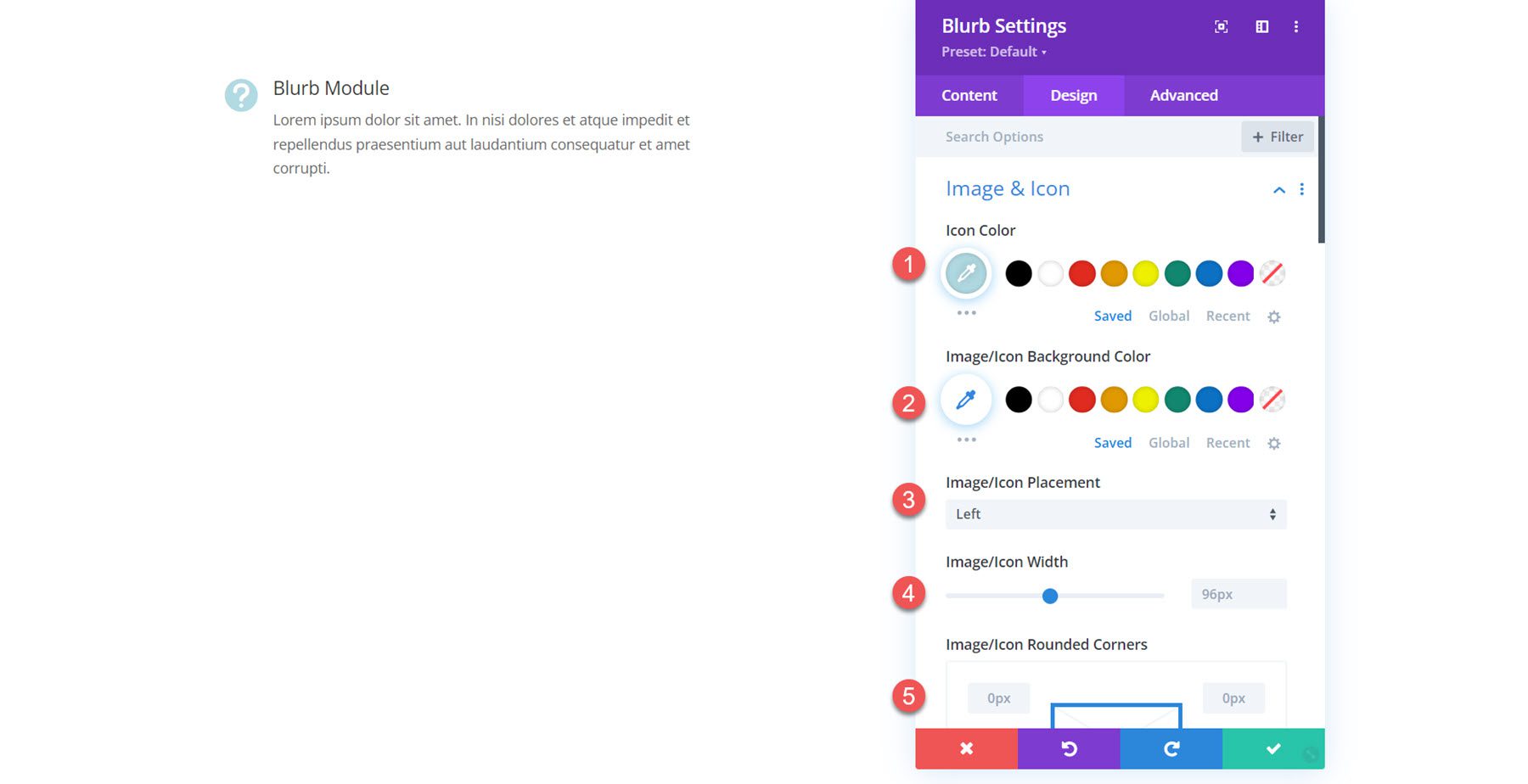
画像とアイコン
最初の設定セクションでは、宣伝文に対して有効にした画像またはアイコンをカスタマイズできます。 有効にした場合、ここでアイコンの色を設定します。 画像またはアイコンに背景色を追加したり、配置 (上または左) を選択したり、幅を設定したり、丸い角を追加したりすることもできます。

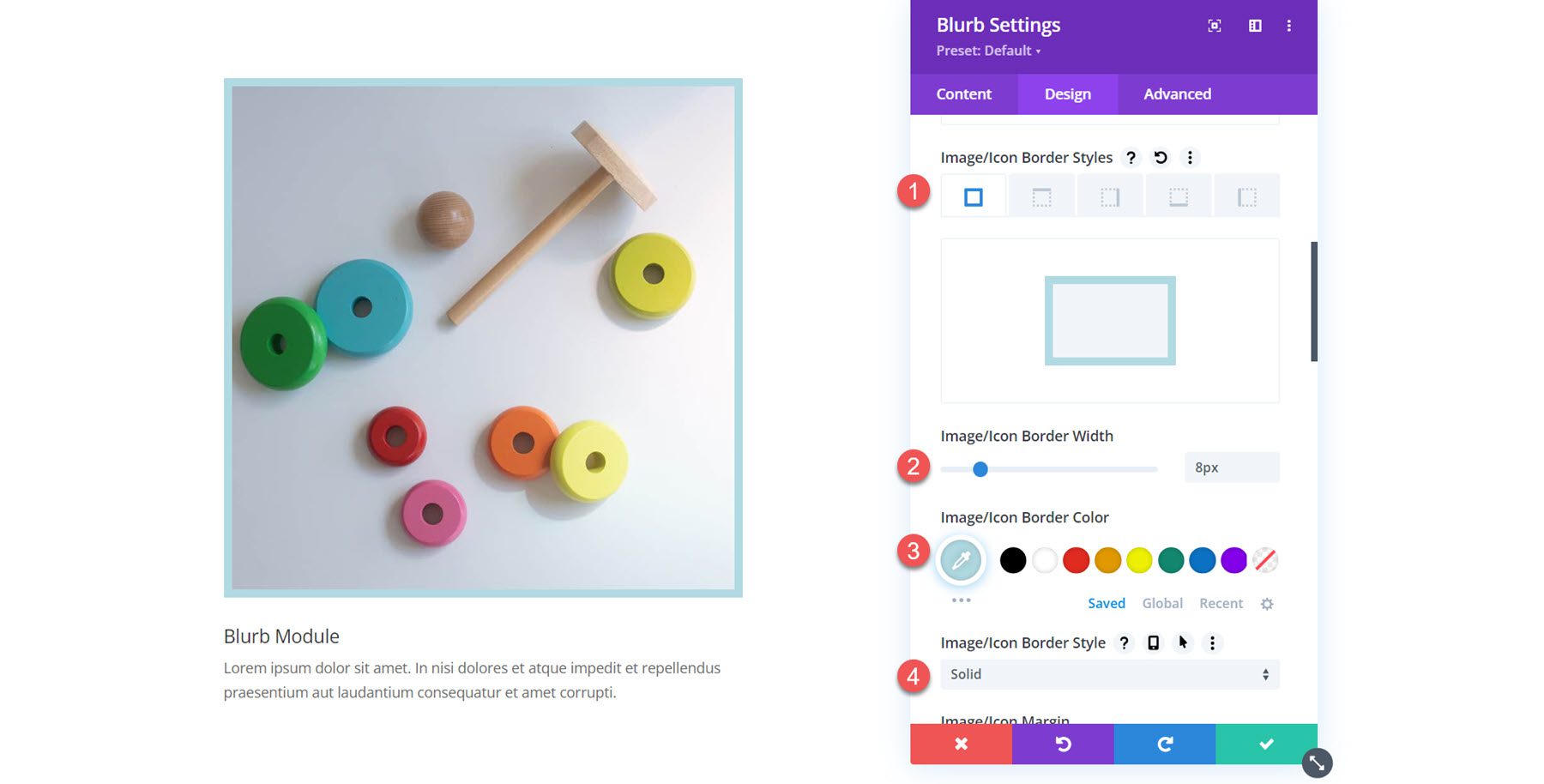
さらに、画像またはアイコンに枠線を追加できます。 枠線の幅、枠線の色、枠線のスタイルを指定できます。

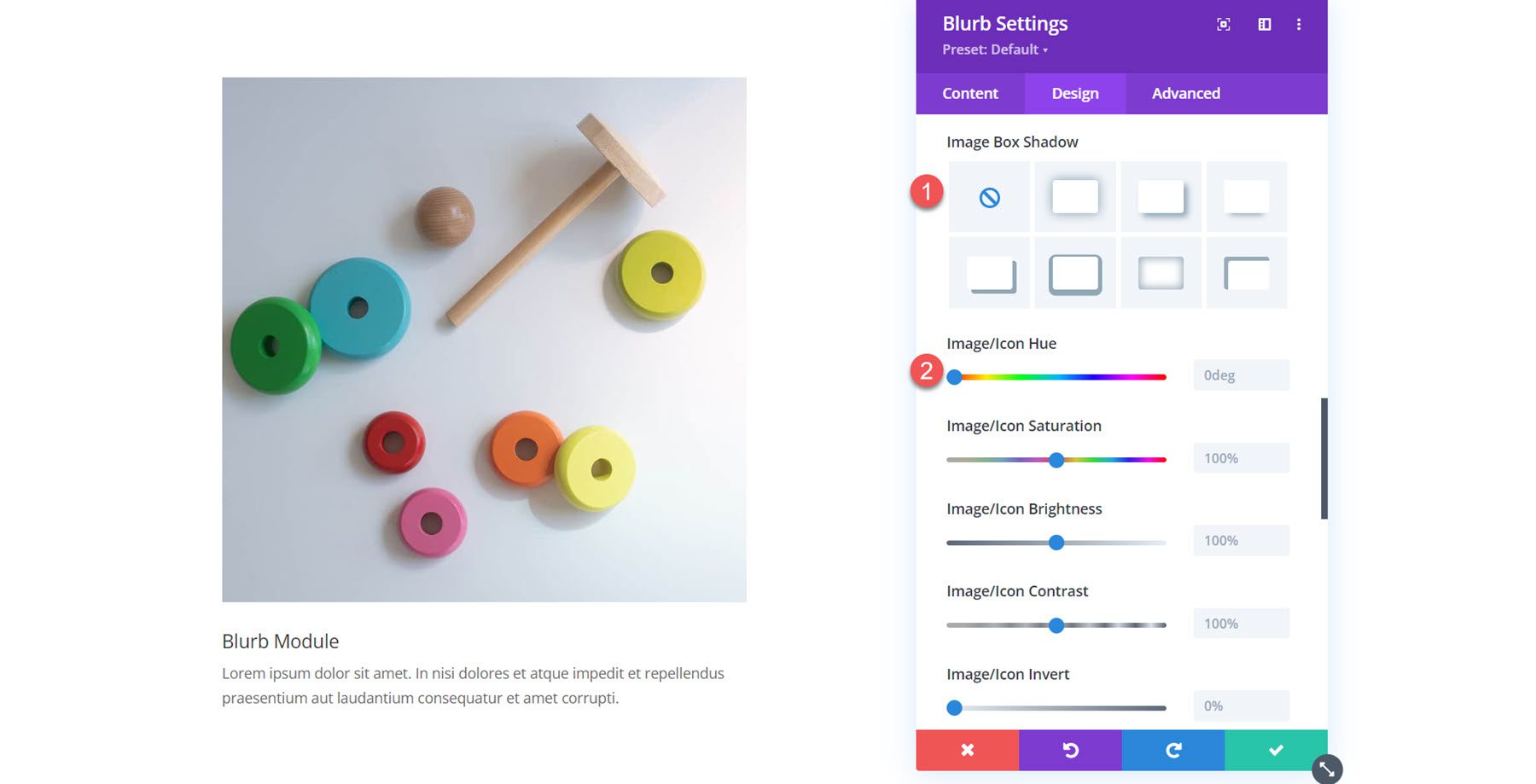
最後に、ボックス シャドウを追加し、画像に画像フィルターを適用できます。

文章
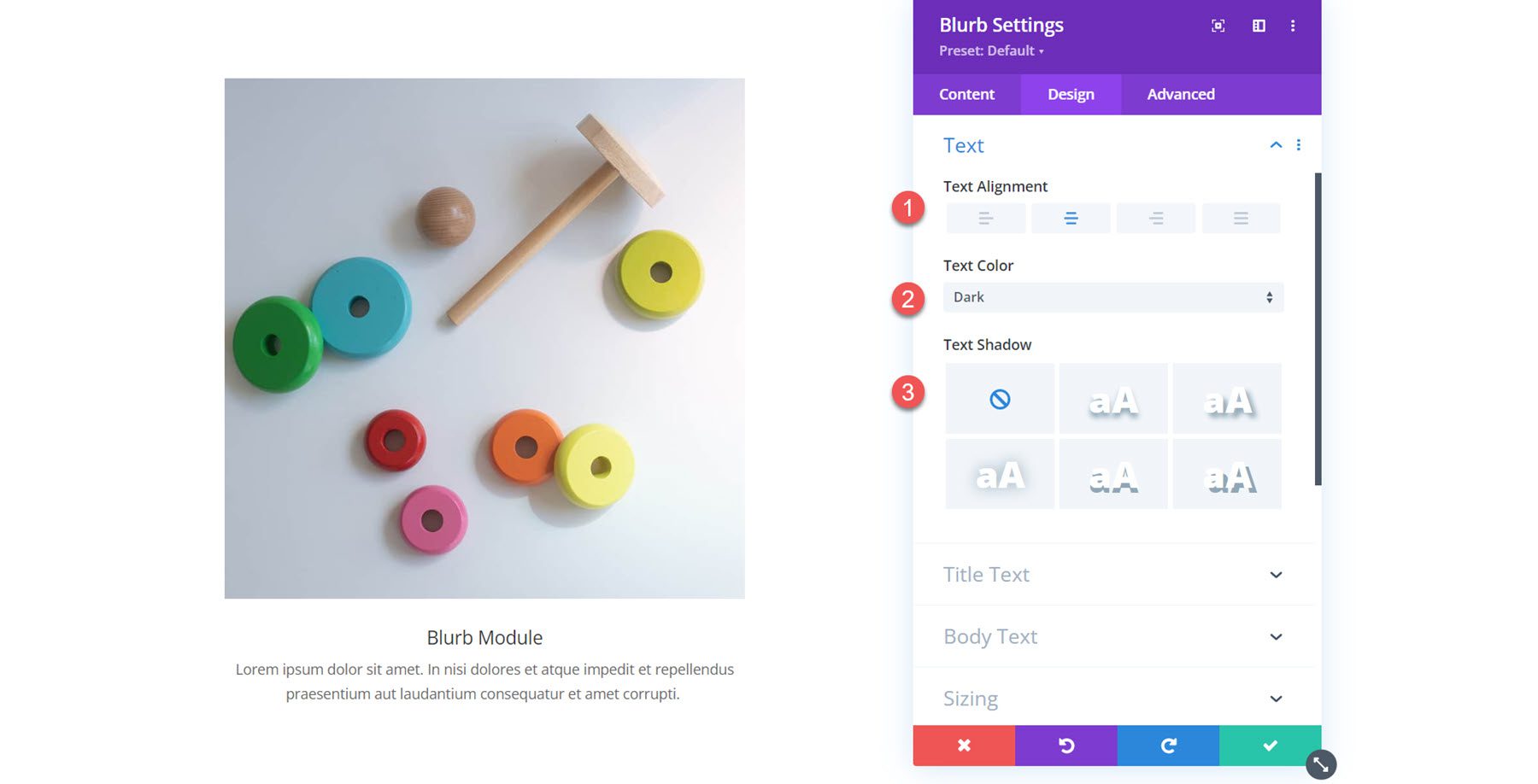
テキスト設定では、宣伝文テキストの配置を設定し、テキストの色を選択し、テキストの影を有効にすることができます。

タイトルテキスト
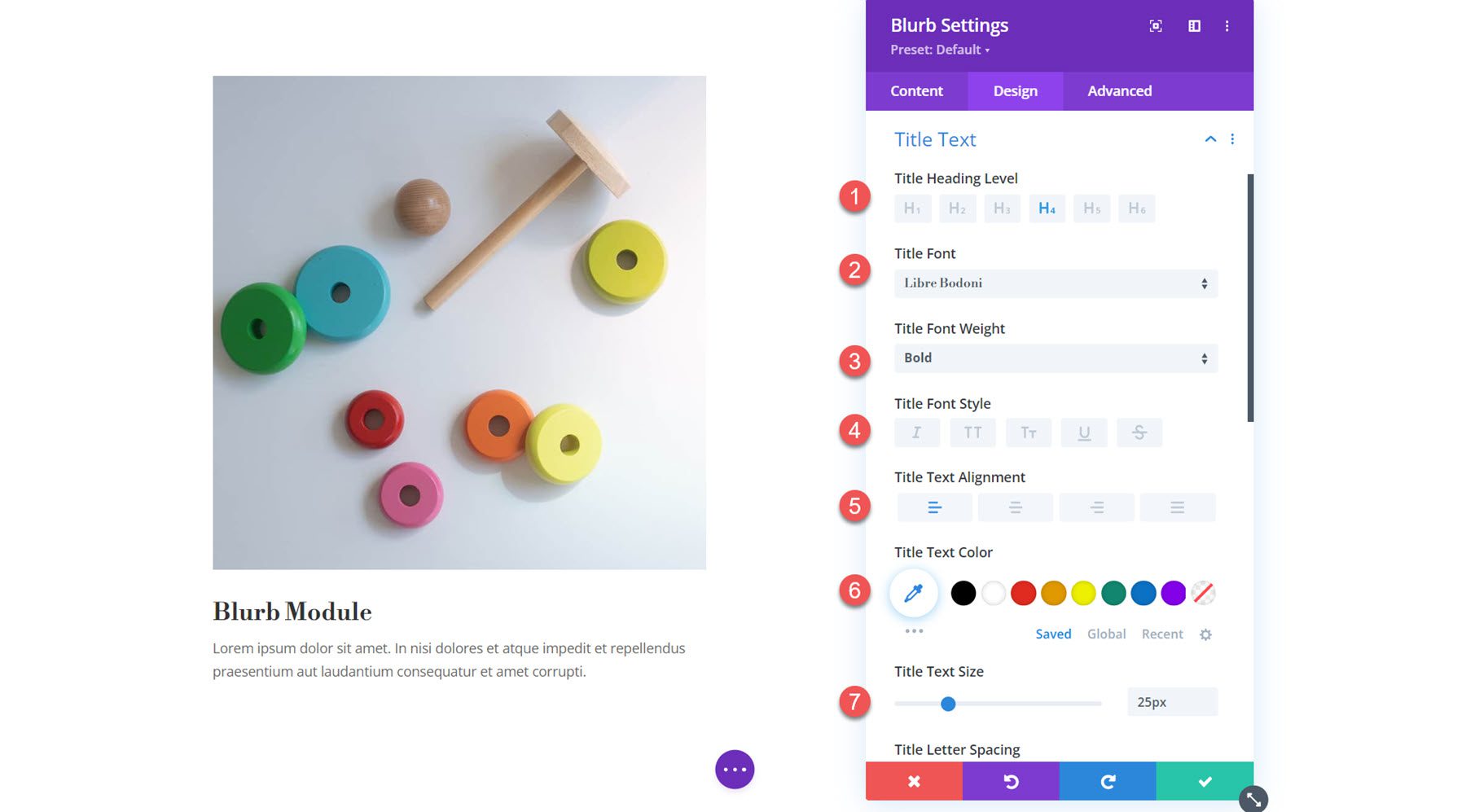
ここで、タイトルテキストのスタイルをカスタマイズできます。 見出しレベルを指定し、フォント、フォントの太さ、フォント スタイル、配置、色、サイズ、間隔、行の高さ、影を設定できます。

本文
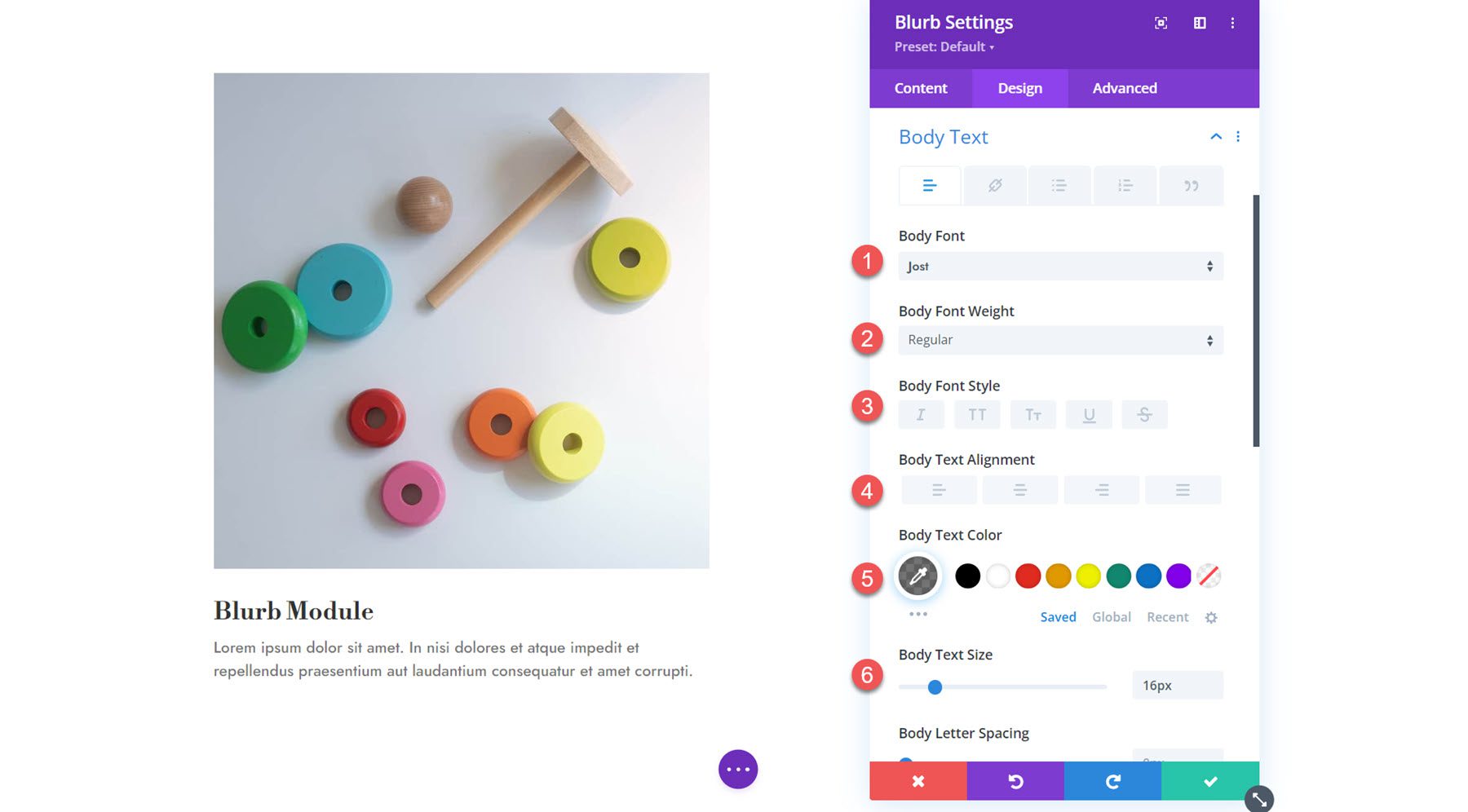
次に本文の設定です。 タイトル テキストの設定と同様に、フォント、フォントの太さ、フォント スタイル、配置、色、サイズ、バネ、行の高さ、影をカスタマイズできます。

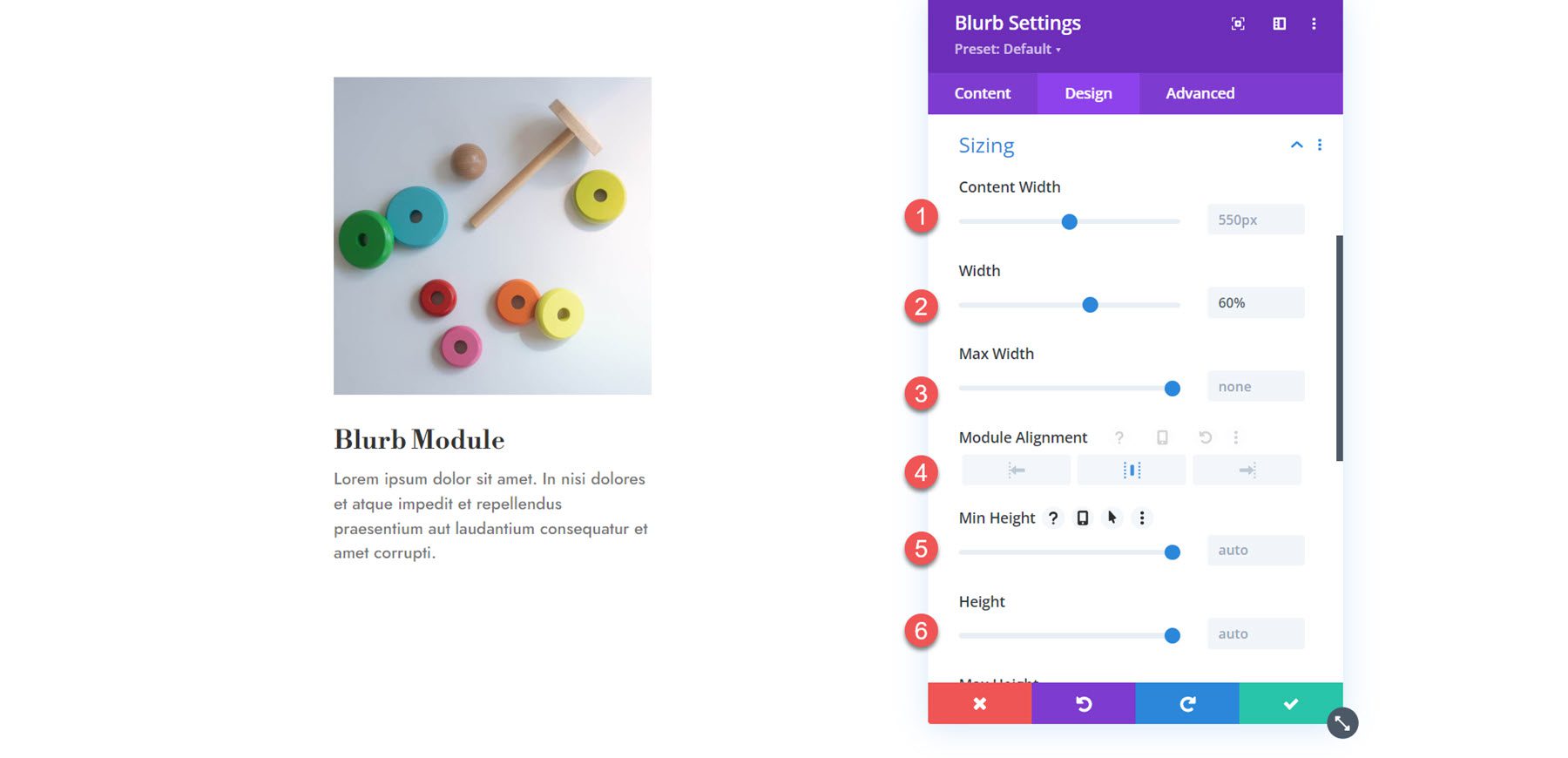
サイズ設定
サイズ設定では、コンテンツの幅、幅、最大幅、配置、最小高さ、高さ、最大高さを設定できます。

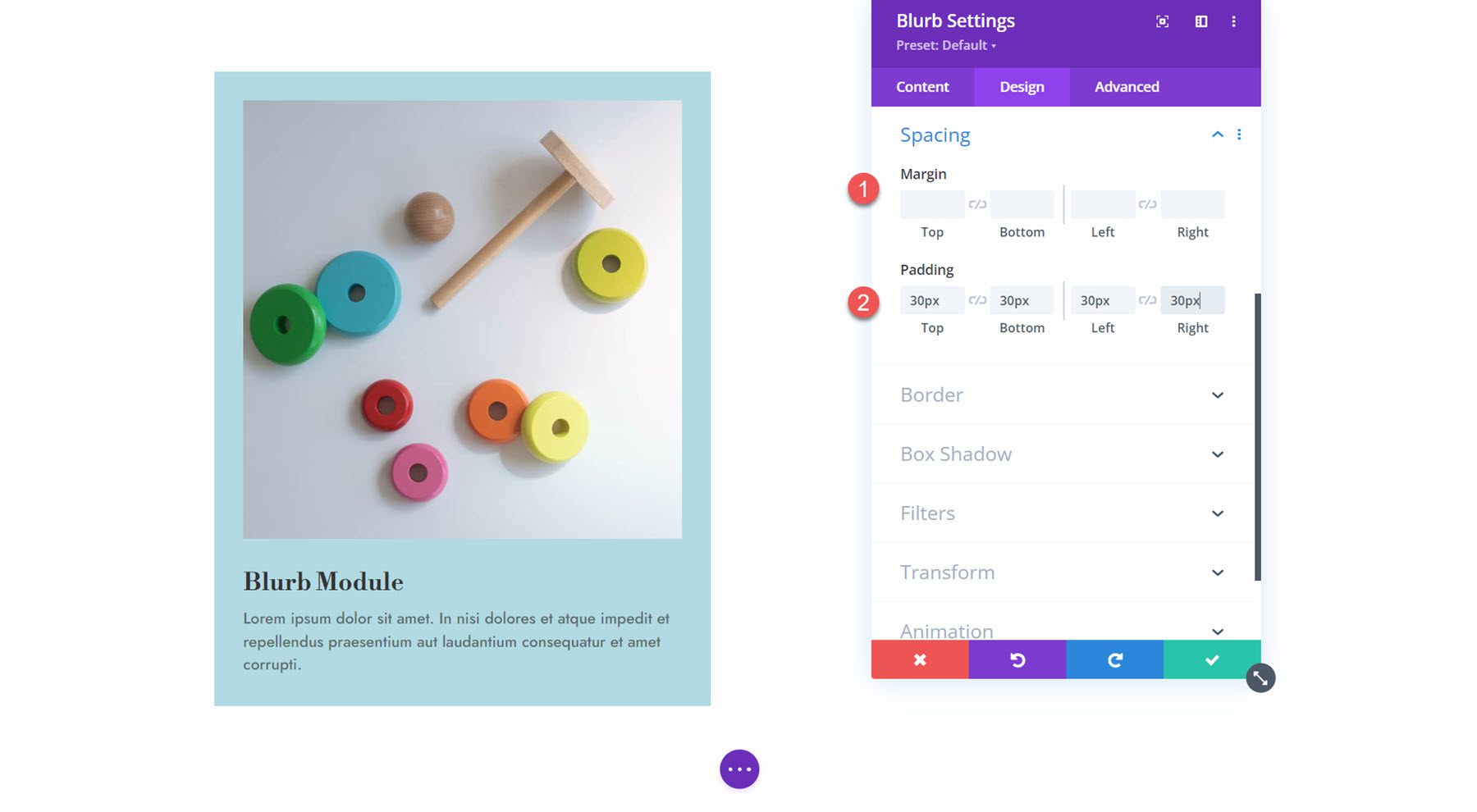
間隔
次に、スペースセクションでは、ブラーブモジュールのマージンとパディングを設定できます。

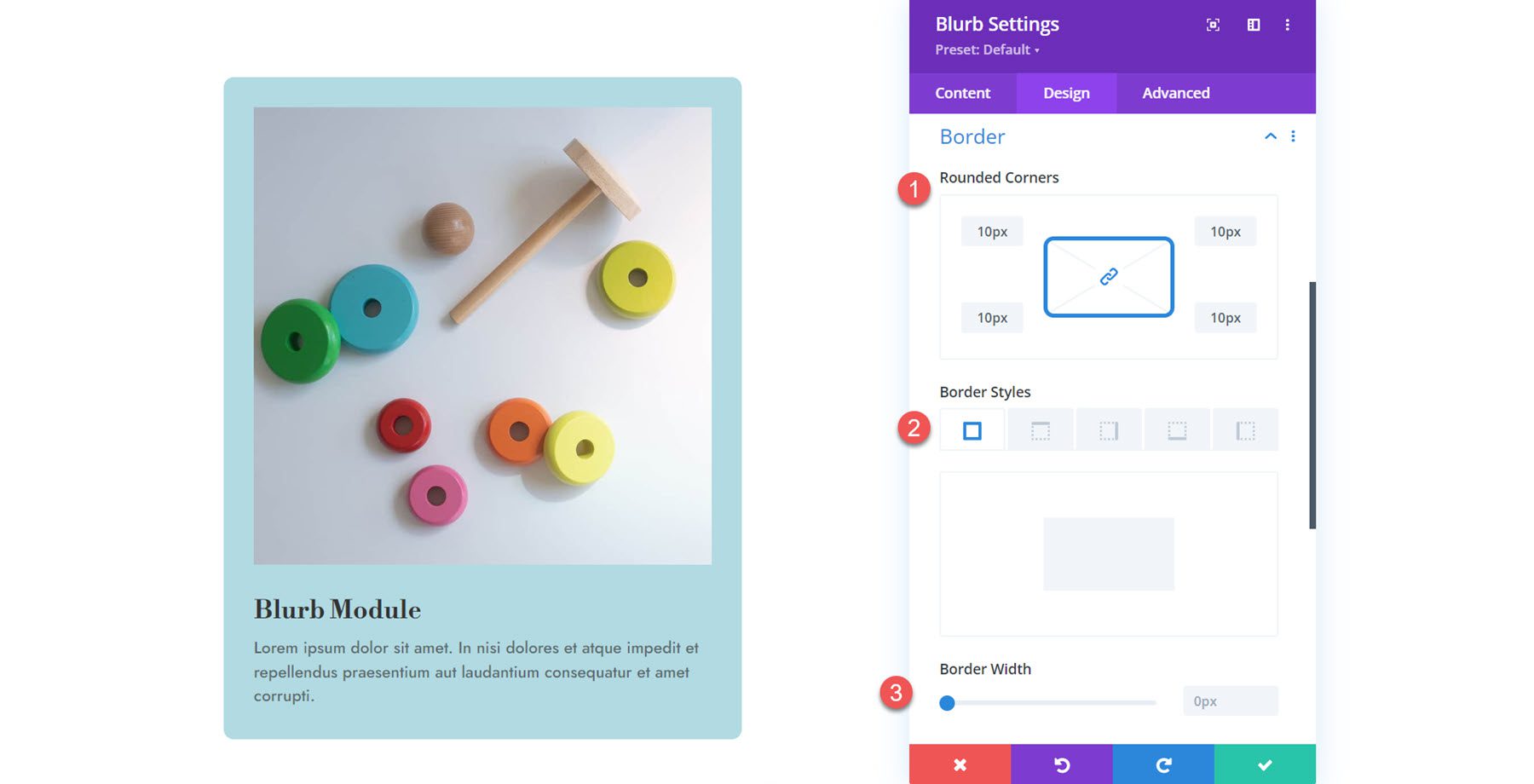
国境
境界線の設定で宣伝文句に丸い角を追加し、境界線を有効にすることができます。 枠線の幅、色、スタイルを指定できます。

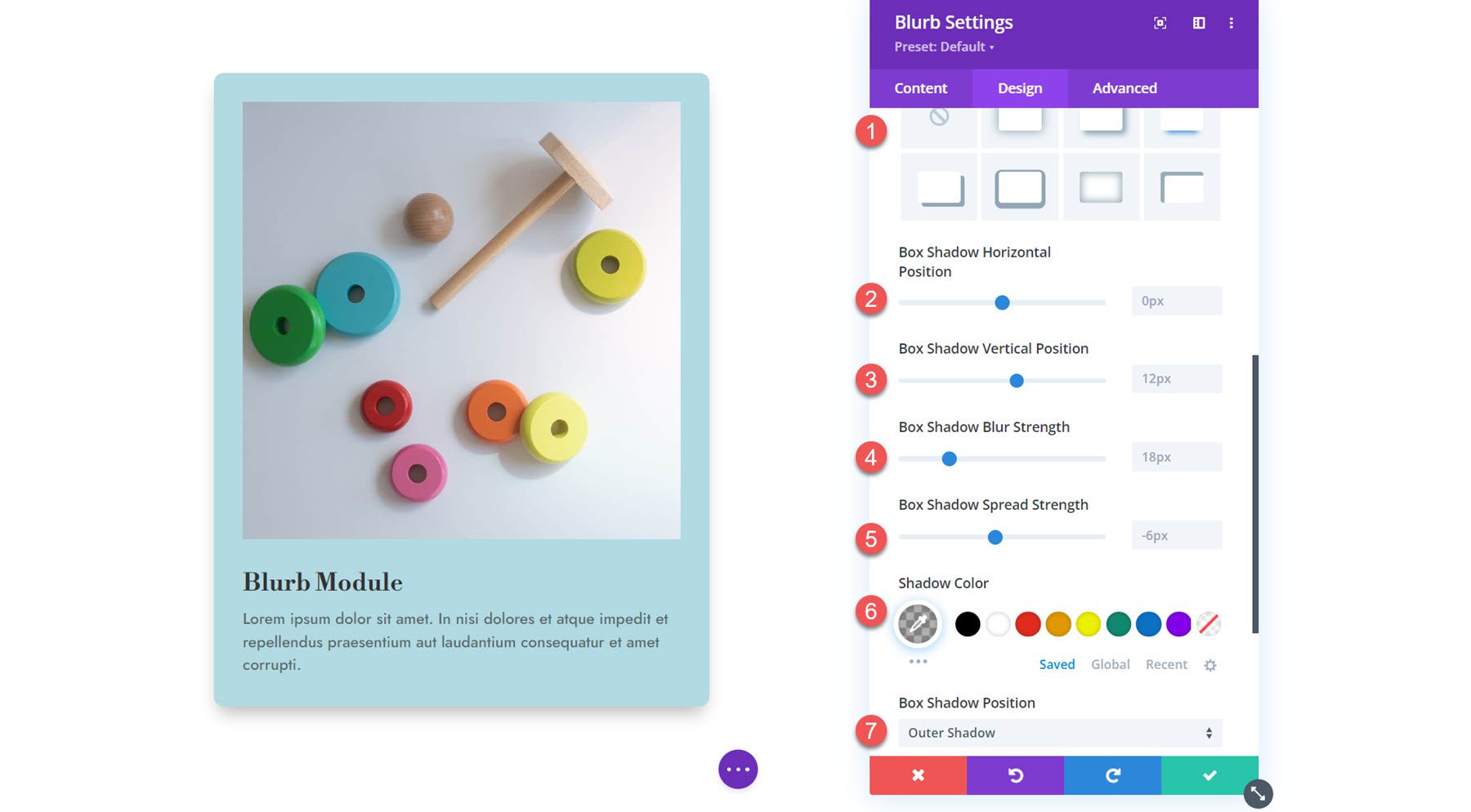
ボックスシャドウ
ここでは、広告文全体にボックスシャドウを設定できます。 ボックスシャドウを有効にすると、位置、ぼかしと広がりの強さ、影の色、影の位置を設定できます。

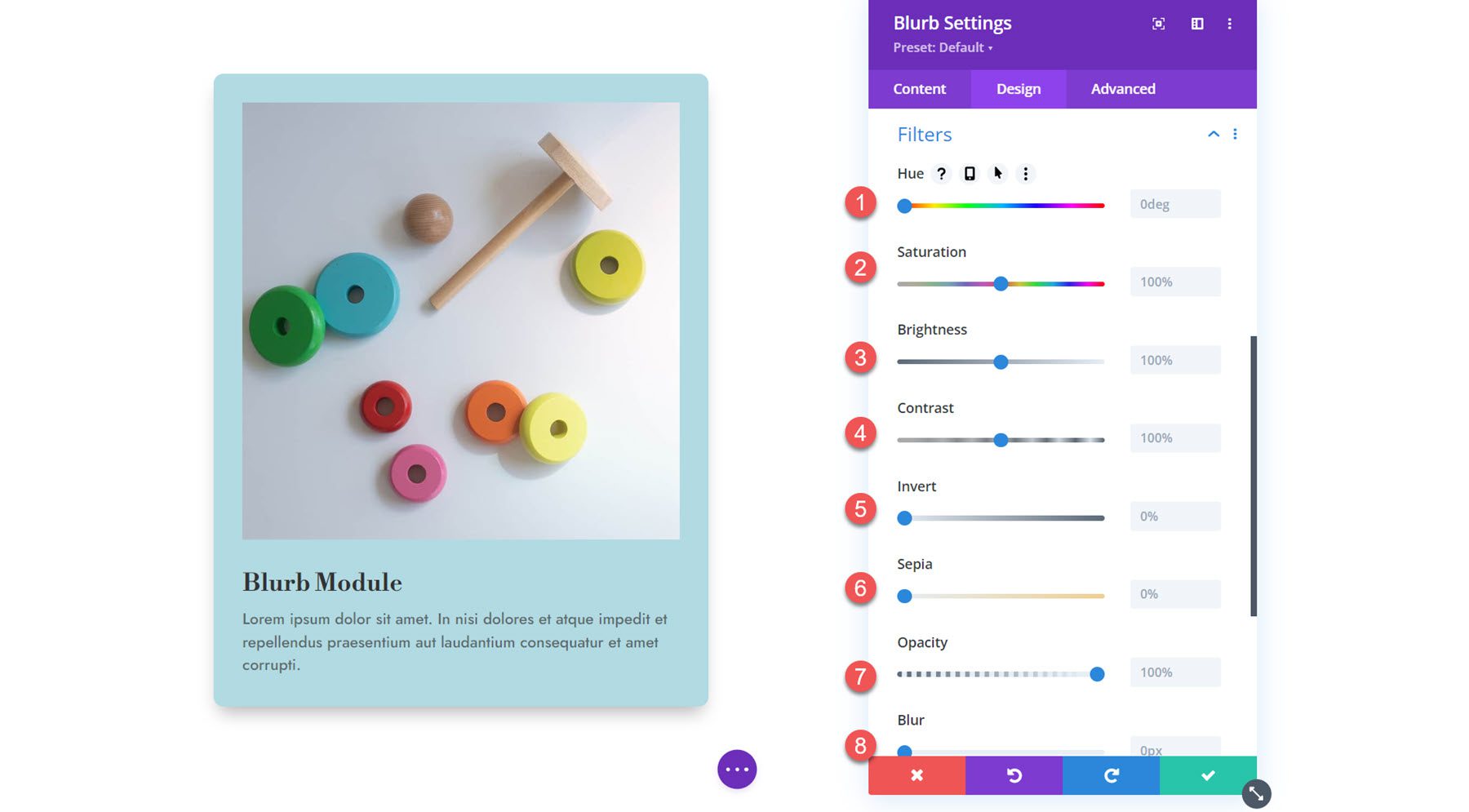
フィルター
次にフィルターの設定です。 これらのオプションを使用して、広告文の色相、彩度、明るさ、コントラスト、反転、セピア、不透明度、ぼかしを変更できます。 ブレンドモードを選択することもできます。

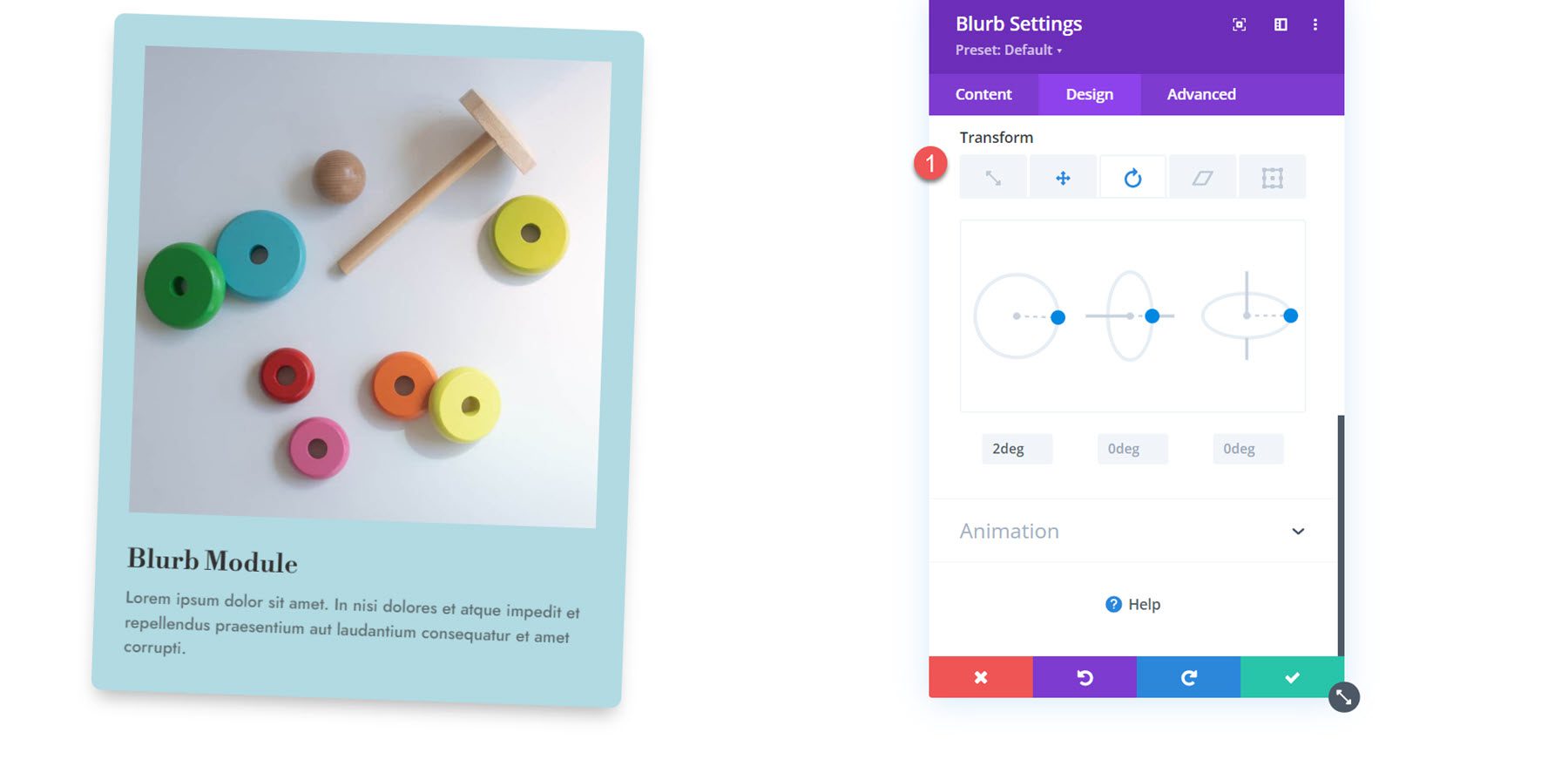
変身
ここでは、拡大縮小、移動、回転、傾斜、および原点の設定を行って、デザイン内での Blurb モジュールの表示方法を変更できます。 
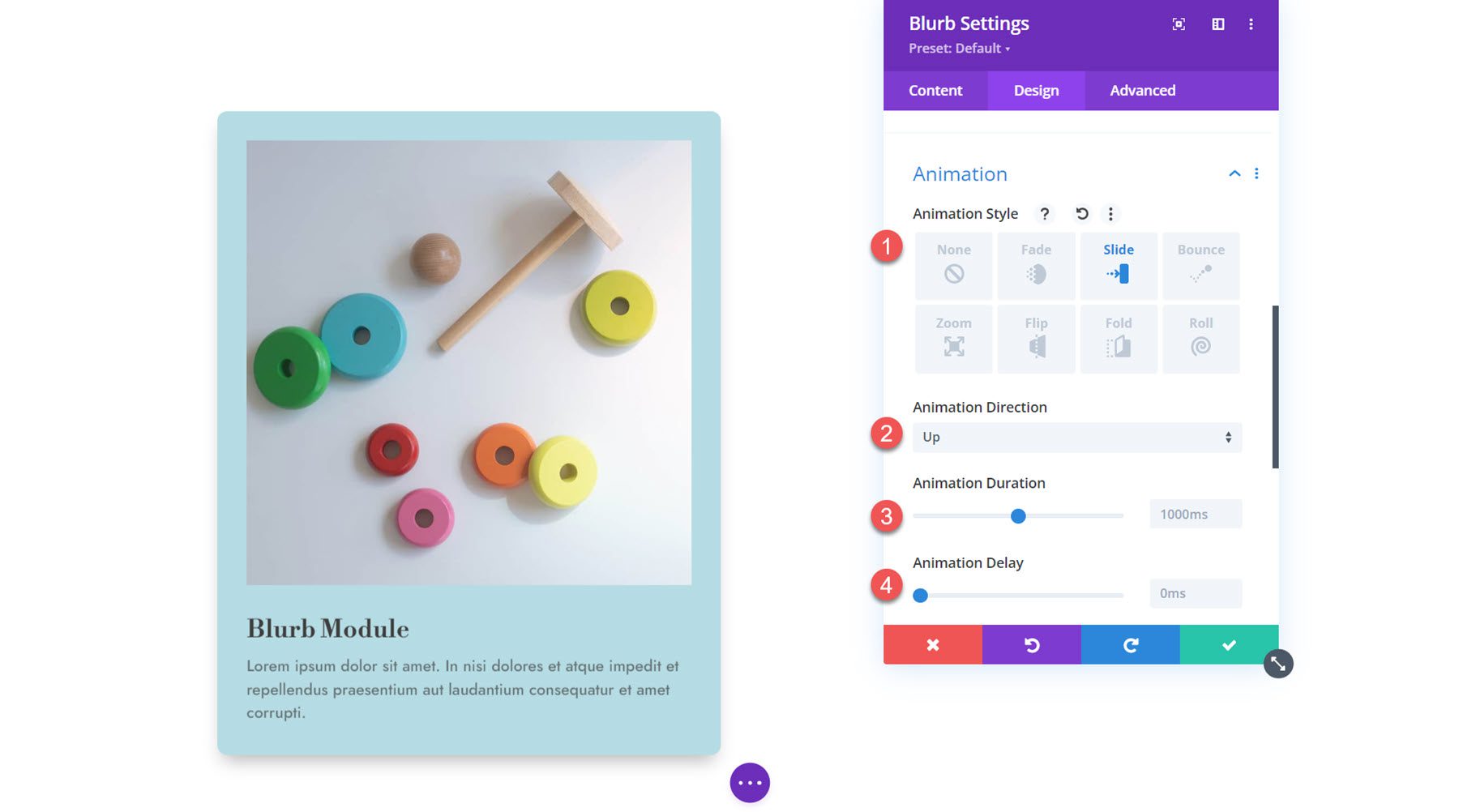
アニメーション
このタブの最後のセクションはアニメーション設定です。 フェード、スライド、バウンス、ズーム、フリップ、フォールド、ロールの 7 つの異なるアニメーション スタイルから選択できます。 各アニメーション スタイルは、アニメーションの方向、期間、遅延、強度、開始不透明度、スピード カーブ、繰り返しを変更することでさらにカスタマイズできます。 このセクションでは、画像/アイコンのアニメーションも設定できます。

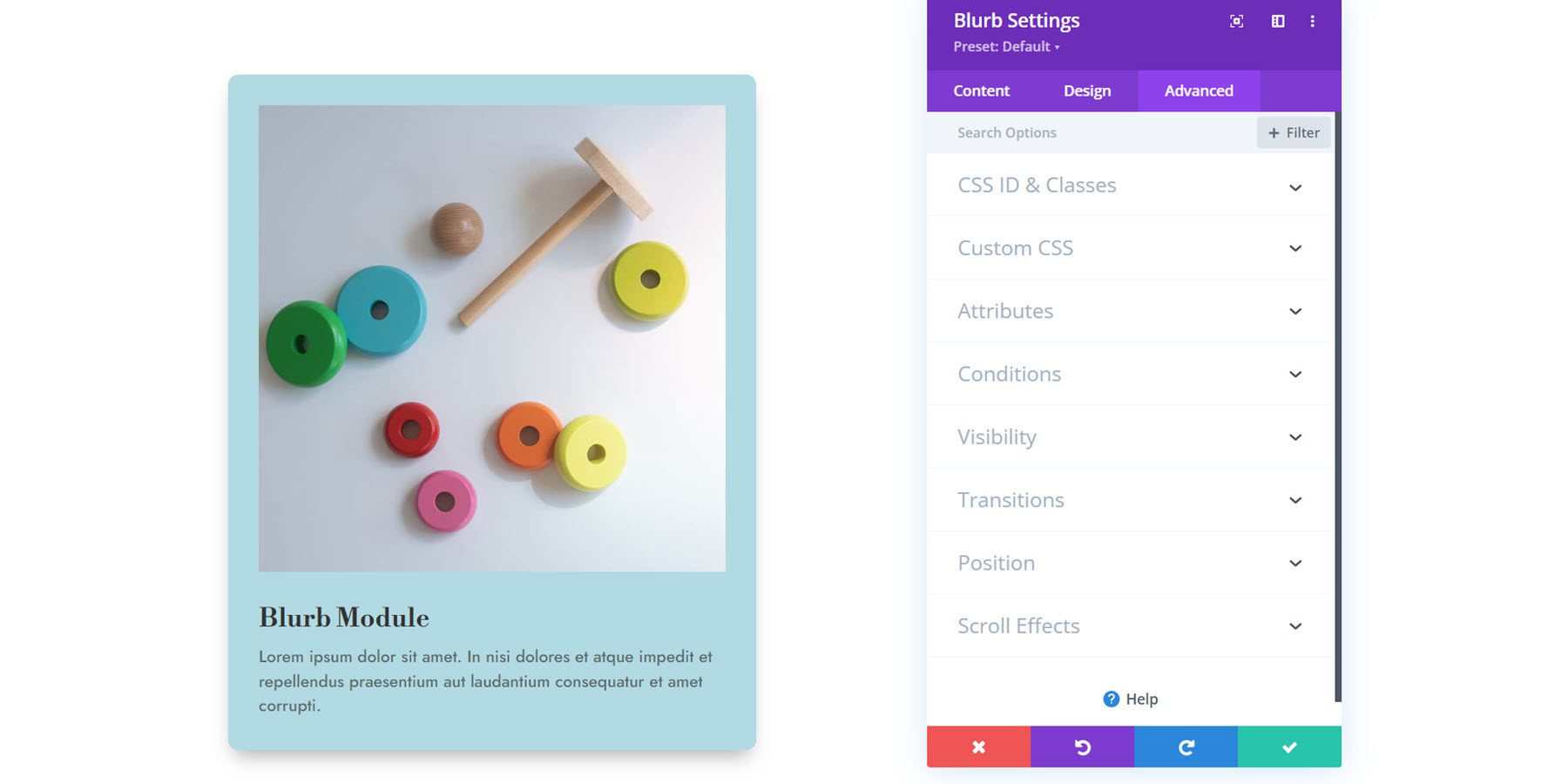
高度な設定
最後に、[詳細設定] タブを見てみましょう。 ここでは、CSS ID とクラスの設定、カスタム CSS の追加、画像の代替テキストの設定、表示条件と表示設定の設定、トランジションの変更、高度な位置の設定、スクロール効果の有効化を行うことができます。 これらの設定により、高度なカスタマイズ性とダイナミックな効果により、デザインを次のレベルに引き上げることができます。

デザインでの Blurb モジュールの使用
Blurb モジュール設定のオプションを調べたので、いくつかの実用的な例に進みましょう。 Blurb モジュールを使用して 3 つの異なるデザインを作成します。
プレビュー
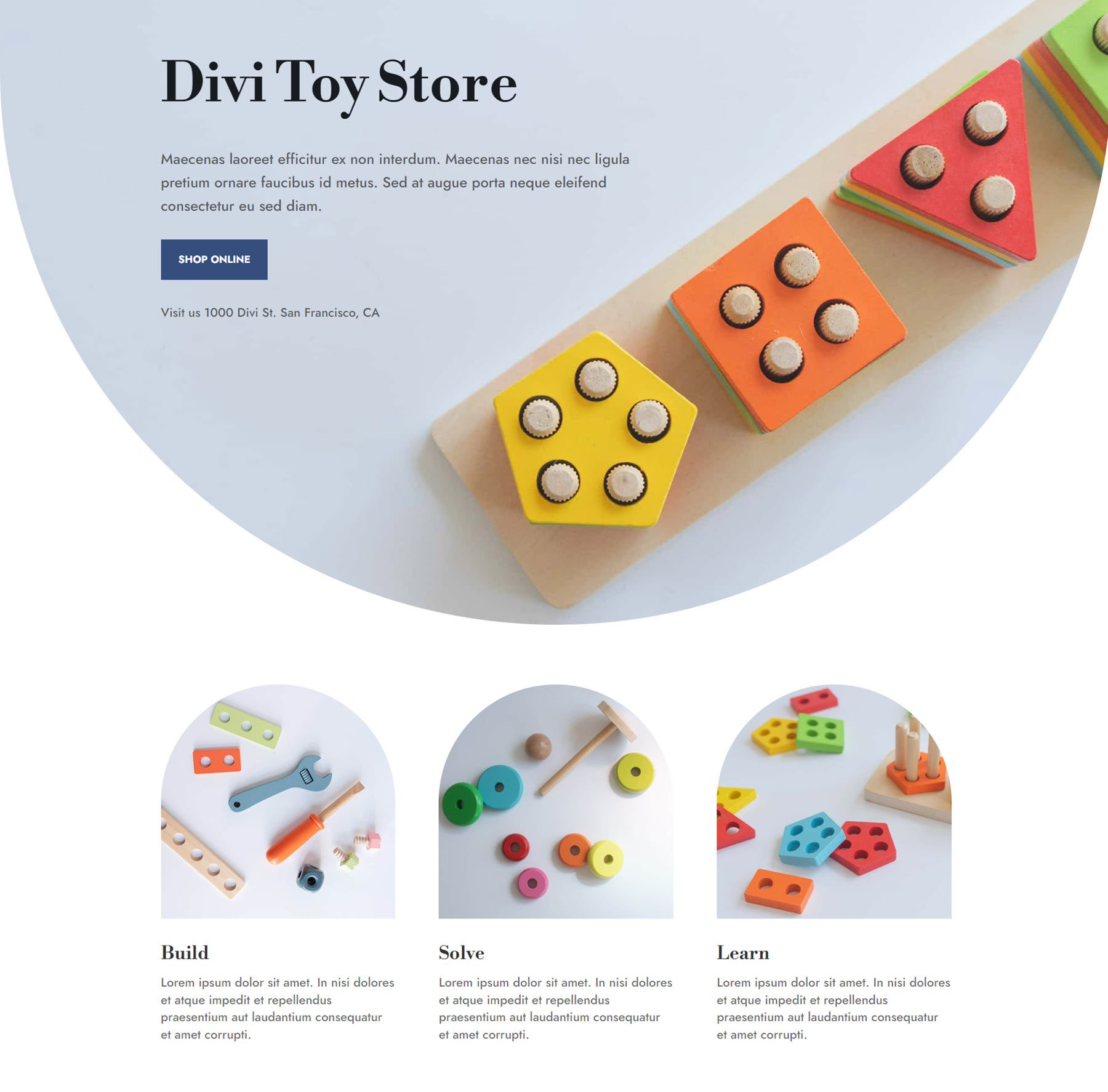
ここでは、これからデザインする内容のプレビューを示します。
宣伝文句のデザイン 1

宣伝文句のデザイン 2

宣伝文句のデザイン 3

既製のレイアウトで新しいページを作成する
まずは、Divi ライブラリから既製のレイアウトを使用してみましょう。 この例では、Toy Store Layout Pack の Toy Store Home Page レイアウトを使用します。
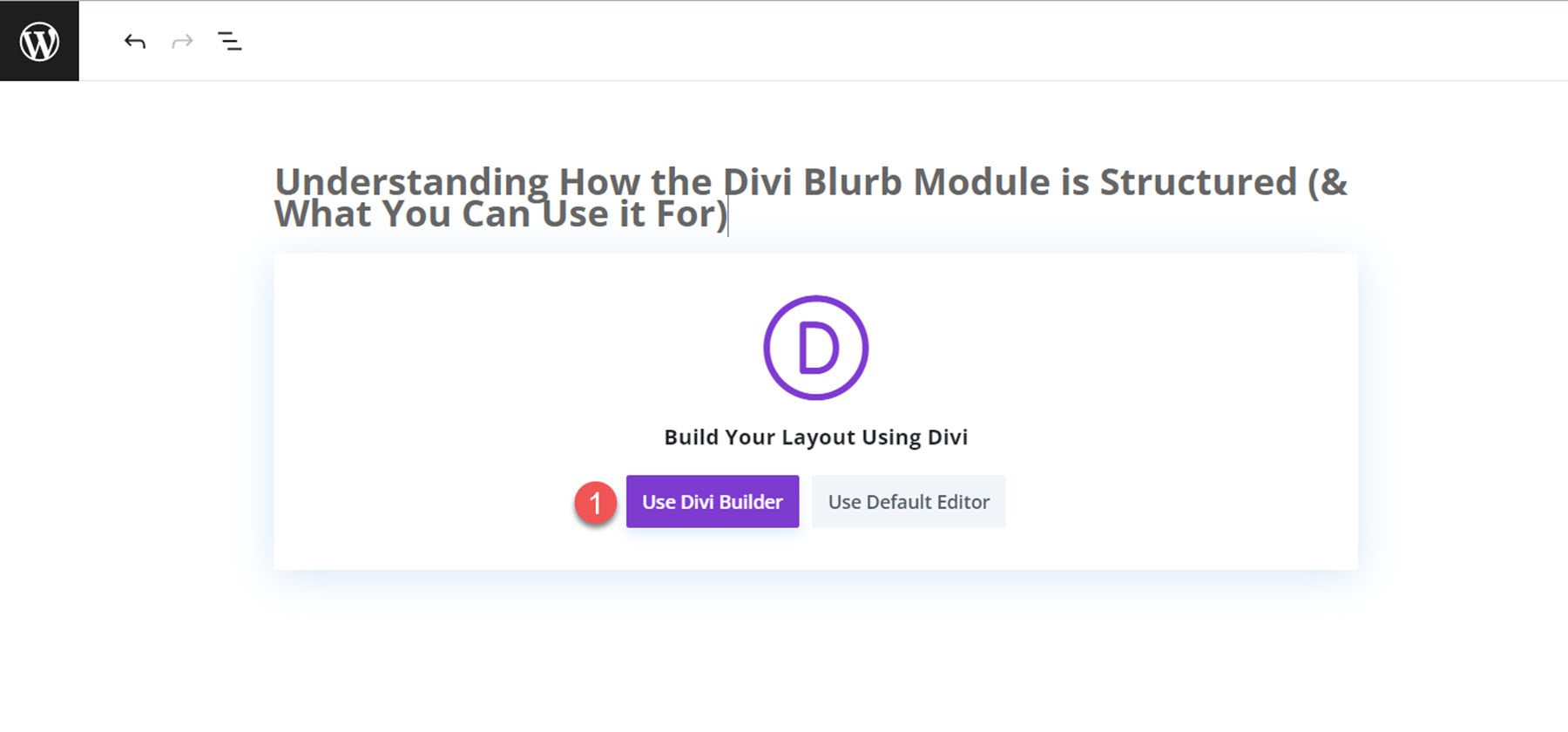
Web サイトに新しいページを追加してタイトルを付け、Divi Builder を使用するオプションを選択します。

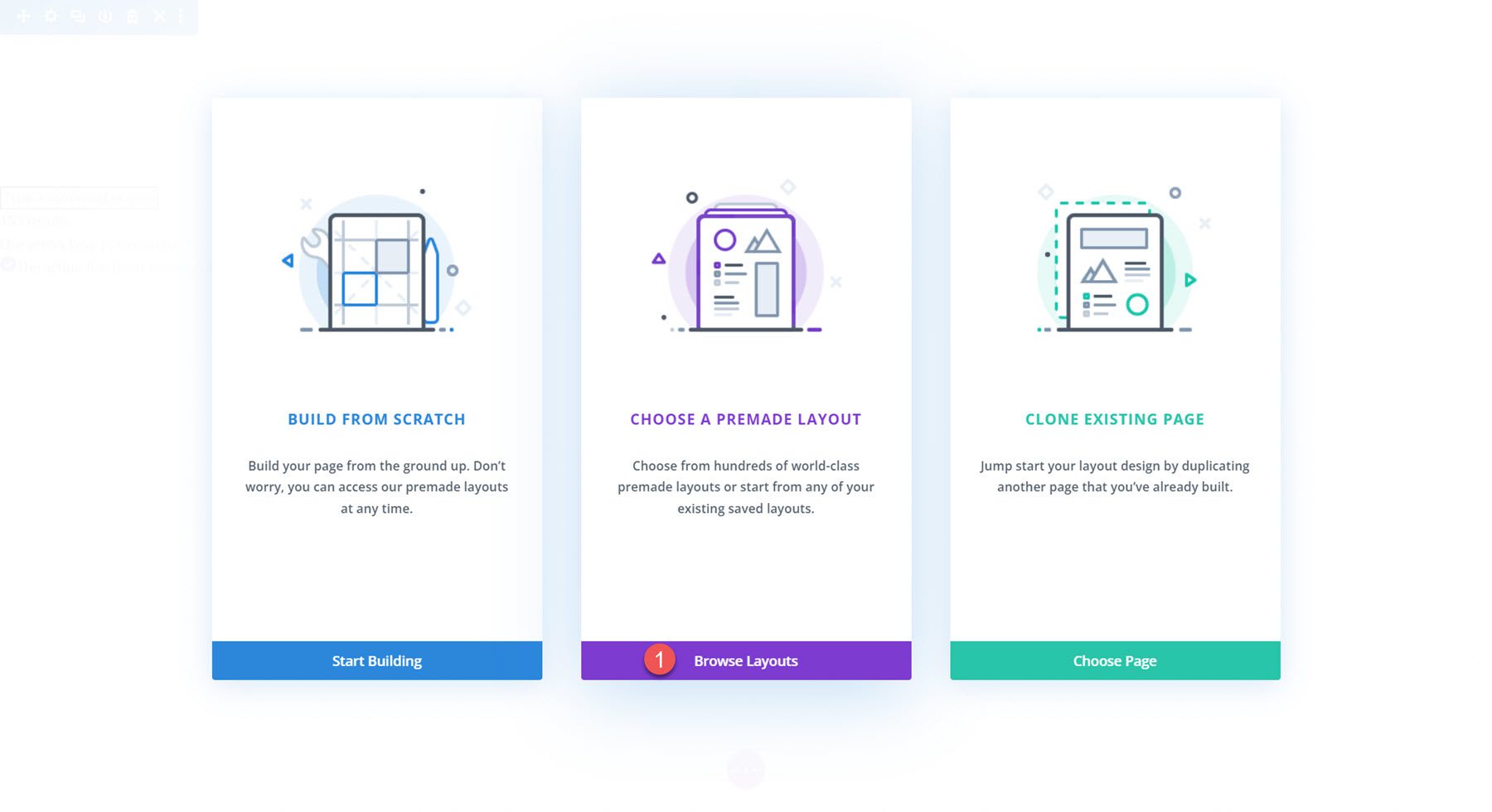
この例では、Divi ライブラリの既成レイアウトを使用するため、[レイアウトの参照] を選択します。

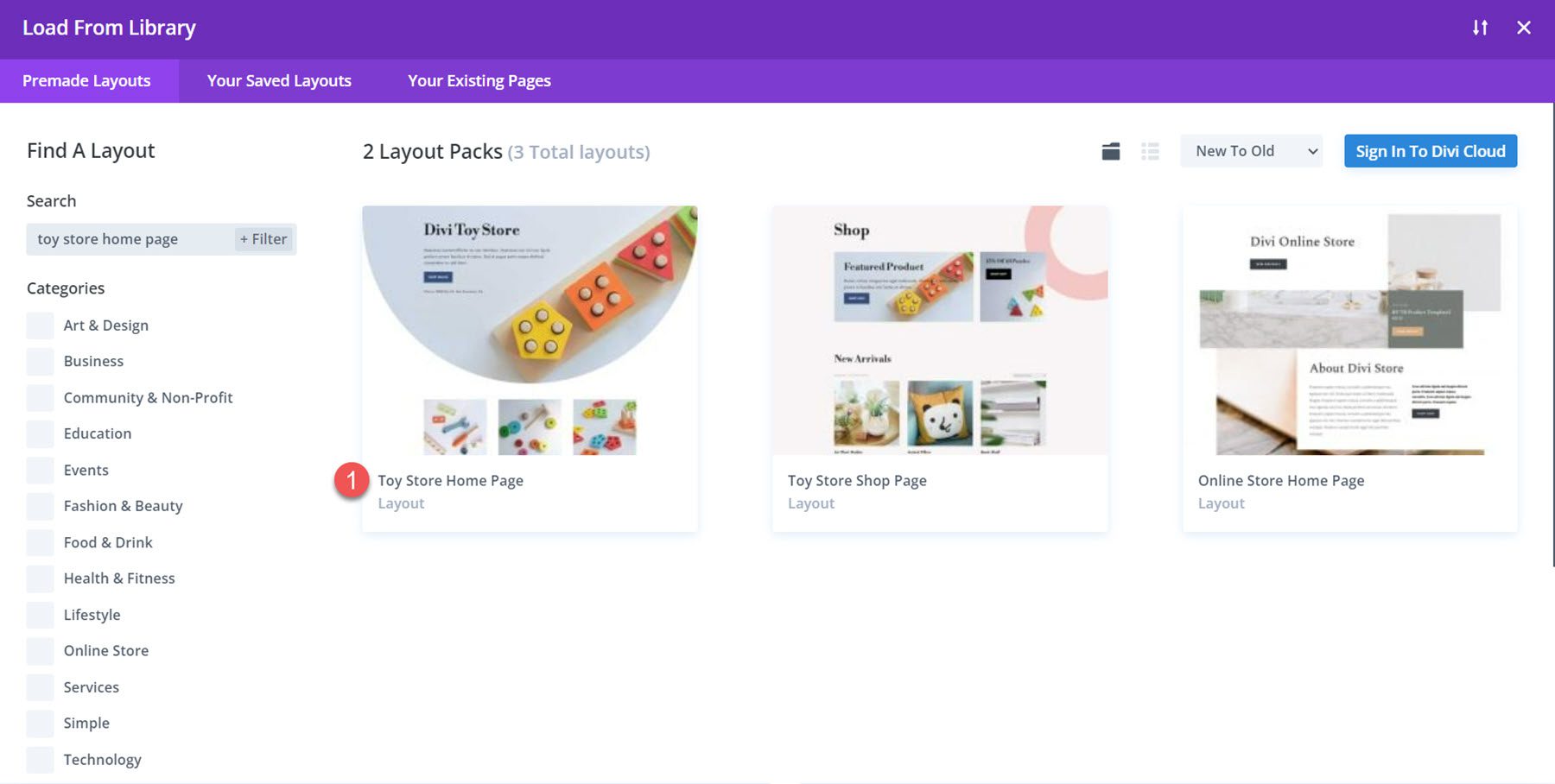
Toy Store Home Page レイアウトを検索して選択します。

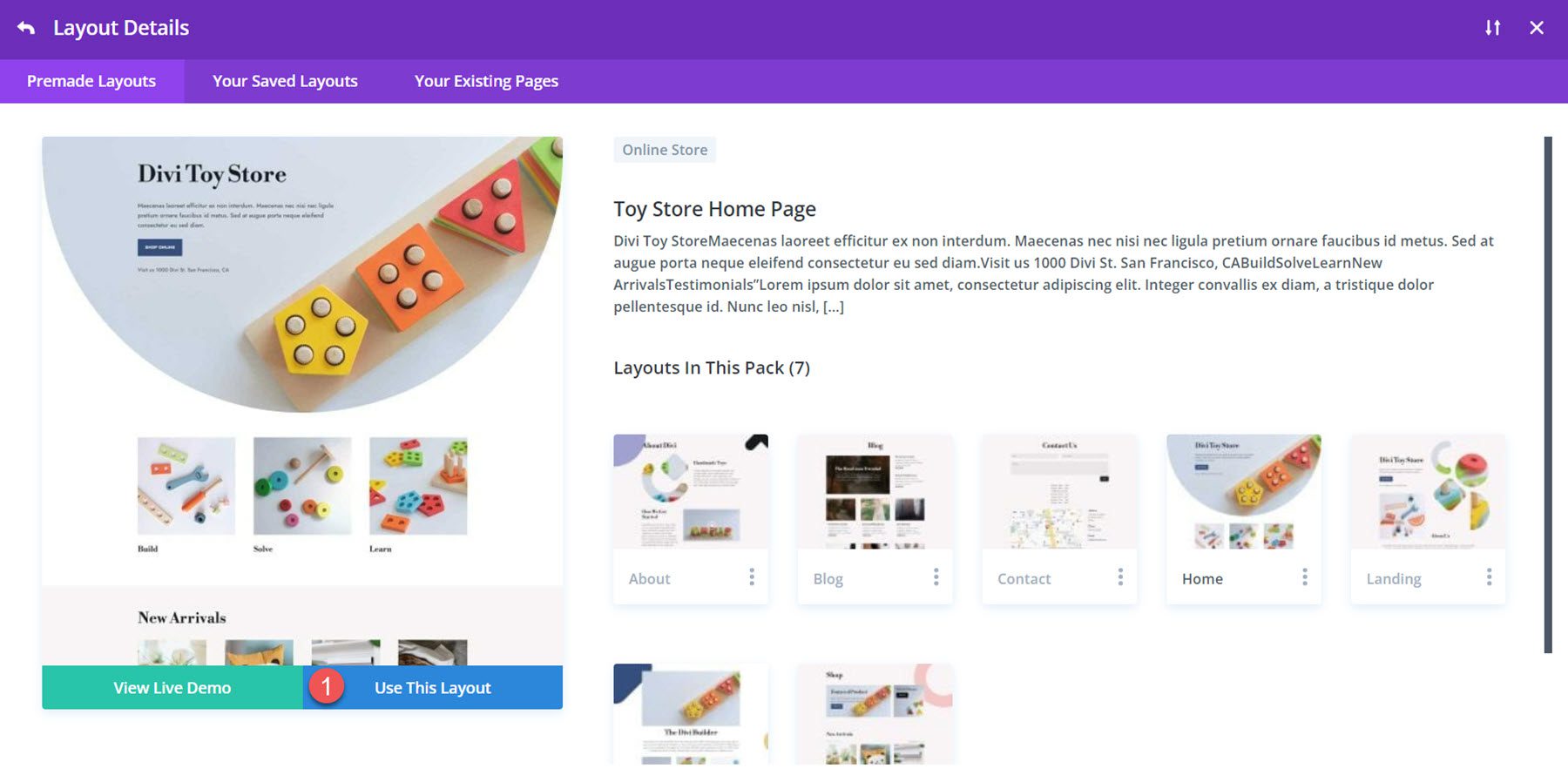
「このレイアウトを使用」を選択して、ページにレイアウトを追加します。

これで、デザインを構築する準備が整いました。 Blurb モジュールを使用して、このチュートリアルの「構築、解決、学習」セクションを再設計します。 レイアウトは画像モジュールとテキスト モジュールを使用して作成されますが、Blurb モジュールを使用して要素を 1 つのモジュールに結合し、一緒にスタイルを設定することができます。 始めましょう!

ブラーブモジュールを使用してレイアウトを再作成する
3 つのデザインはそれぞれ、同じ基本レイアウトから始まります。 まず、3 つの列を持つ新しい行をセクションに追加します。

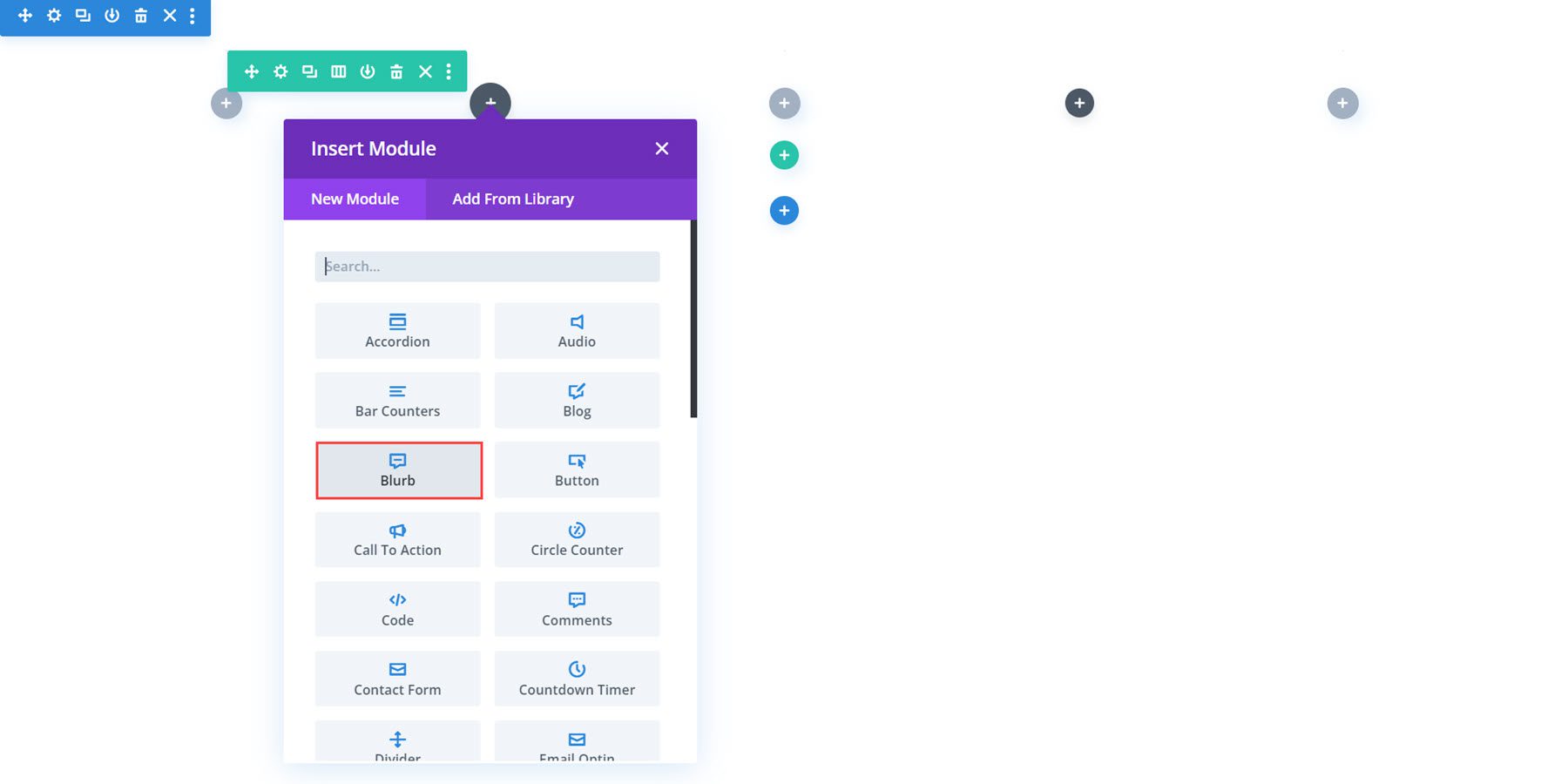
次に、Blurb Module を最初の列に追加します。

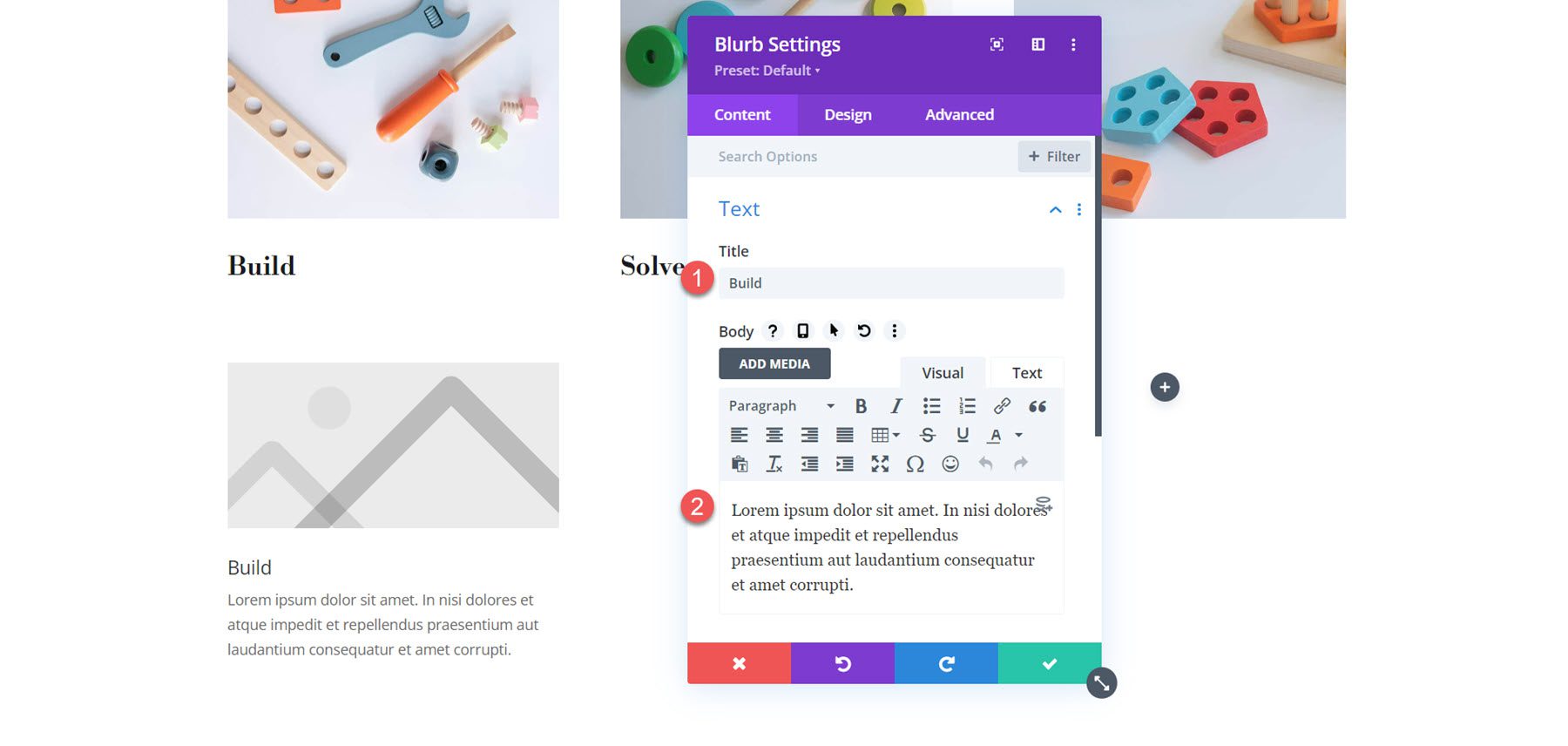
タイトルと本文を宣伝文に追加します。
- タイトル: ビルド
- 本文: Lorem ipsum dolor sit amet。 泥棒と妨害と撃退で、ラウダンティウムのコンセクアトゥールと腐敗が阻止されます。

画像設定で、最初の宣伝文に画像を追加します。
- 画像: おもちゃ屋-24.jpg

次に、Blurb モジュールを 2 回複製して、3 つの Blurb モジュールを作成します。 各列に 1 つずつモジュールが配置されるようにモジュールを再配置します。

2 番目と 3 番目の Blurb モジュールの設定を開き、内容を変更します。
宣伝文 2 の場合:
- タイトル: 解決する
- 画像: おもちゃ屋-19.jpg
宣伝文 3 の場合:
- タイトル: 学ぶ
- 画像: おもちゃ屋-27.jpg

3 つの宣伝文を設定したら、元の行を削除します。


宣伝文句のデザイン 1
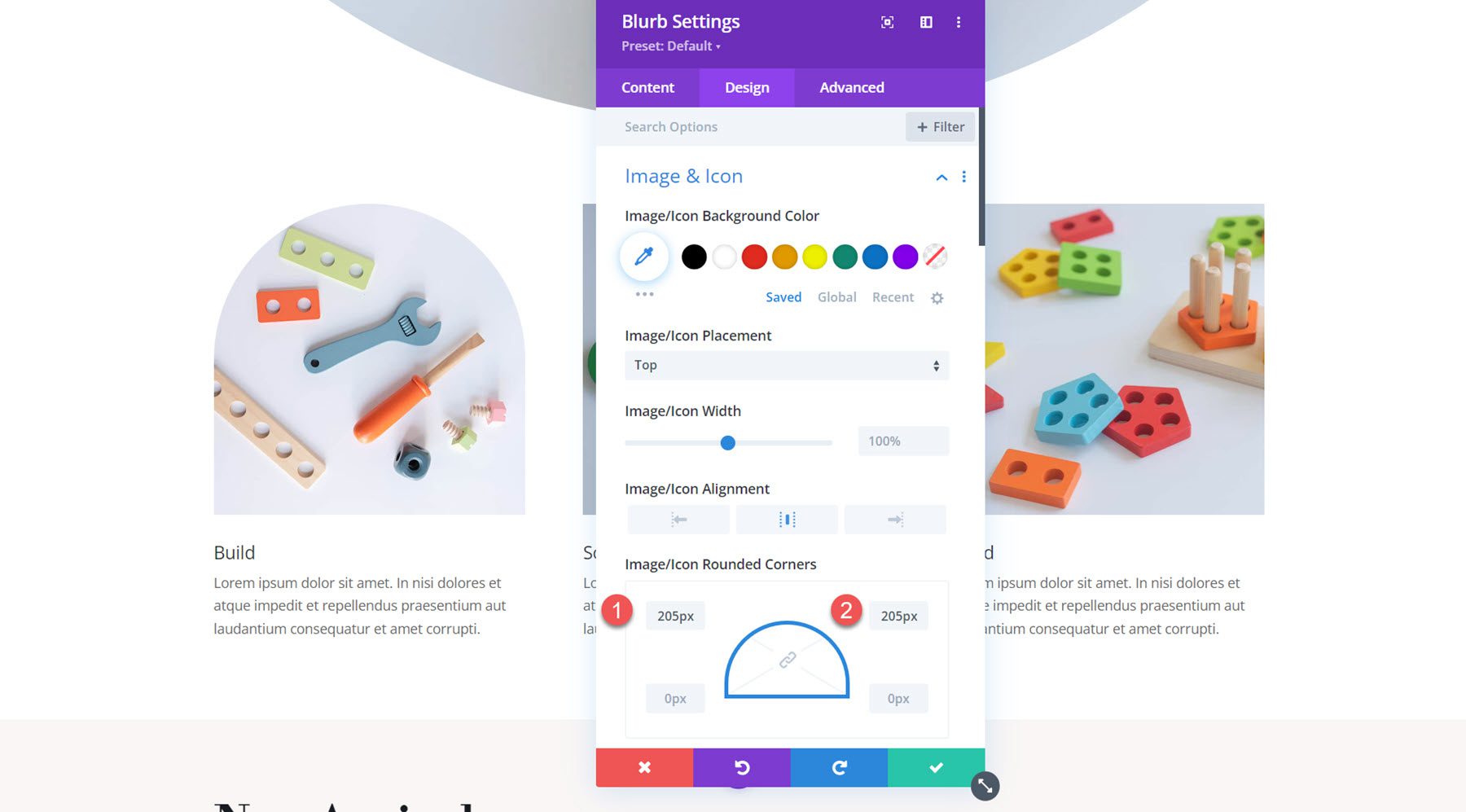
宣伝文レイアウトを設定したら、最初の宣伝文レイアウトのデザインを開始しましょう。 この例は、興味深いデザイン要素を追加する丸い画像を含むシンプルなレイアウトになります。 Blurb モジュールのデザイン タブに移動し、画像とアイコンの設定で丸い角を追加します。
- 画像/アイコンの角丸: 右上と左上の 250 ピクセル

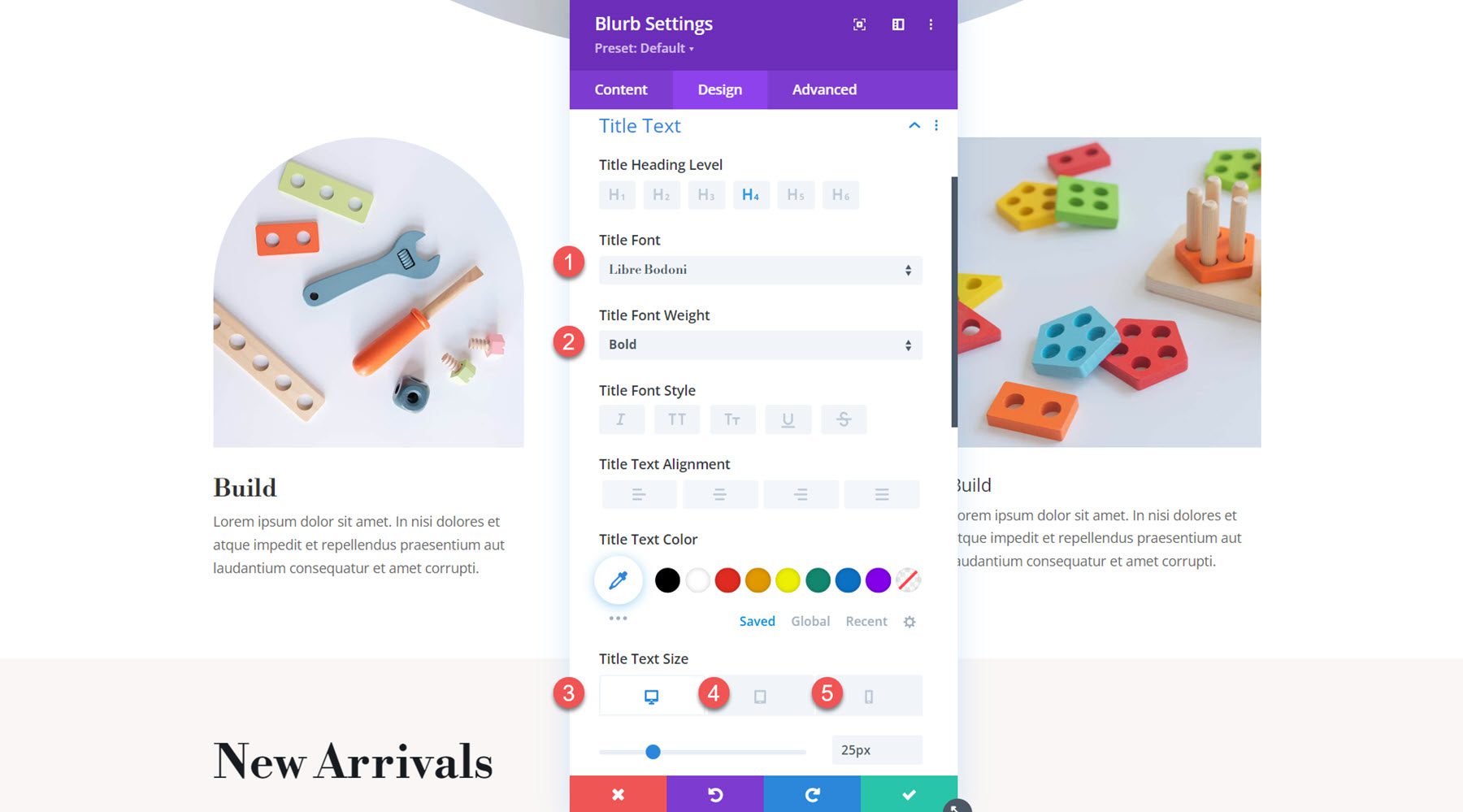
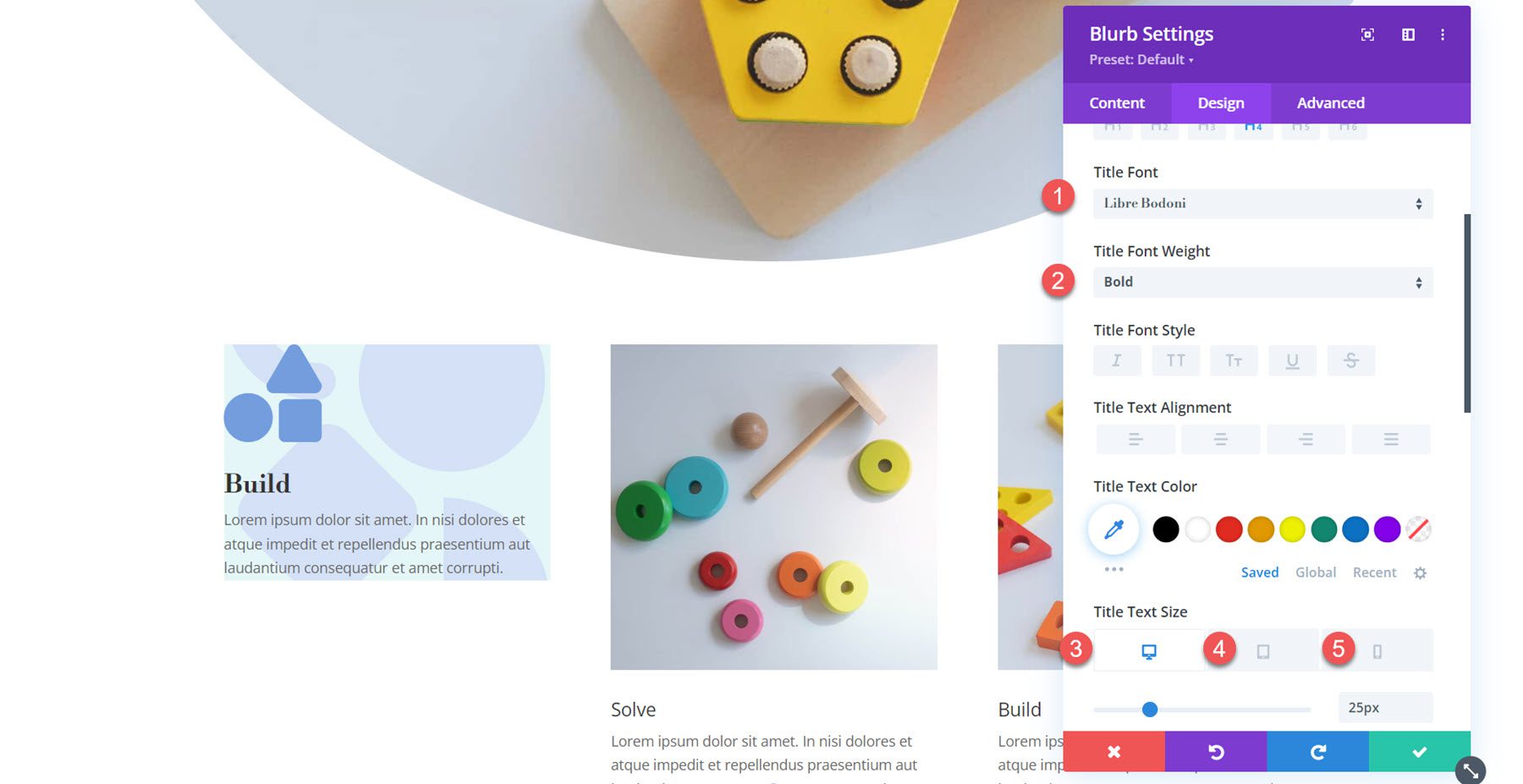
次に、タイトル設定を開き、次のようにフォントをカスタマイズします。
- タイトルフォント: Libre Bodoni
- タイトルのフォントの太さ: 太字
- タイトルのテキスト サイズ: デスクトップ 25 ピクセル、タブレット 20 ピクセル、モバイル 16 ピクセル
- タイトル行の高さ: 1.4em

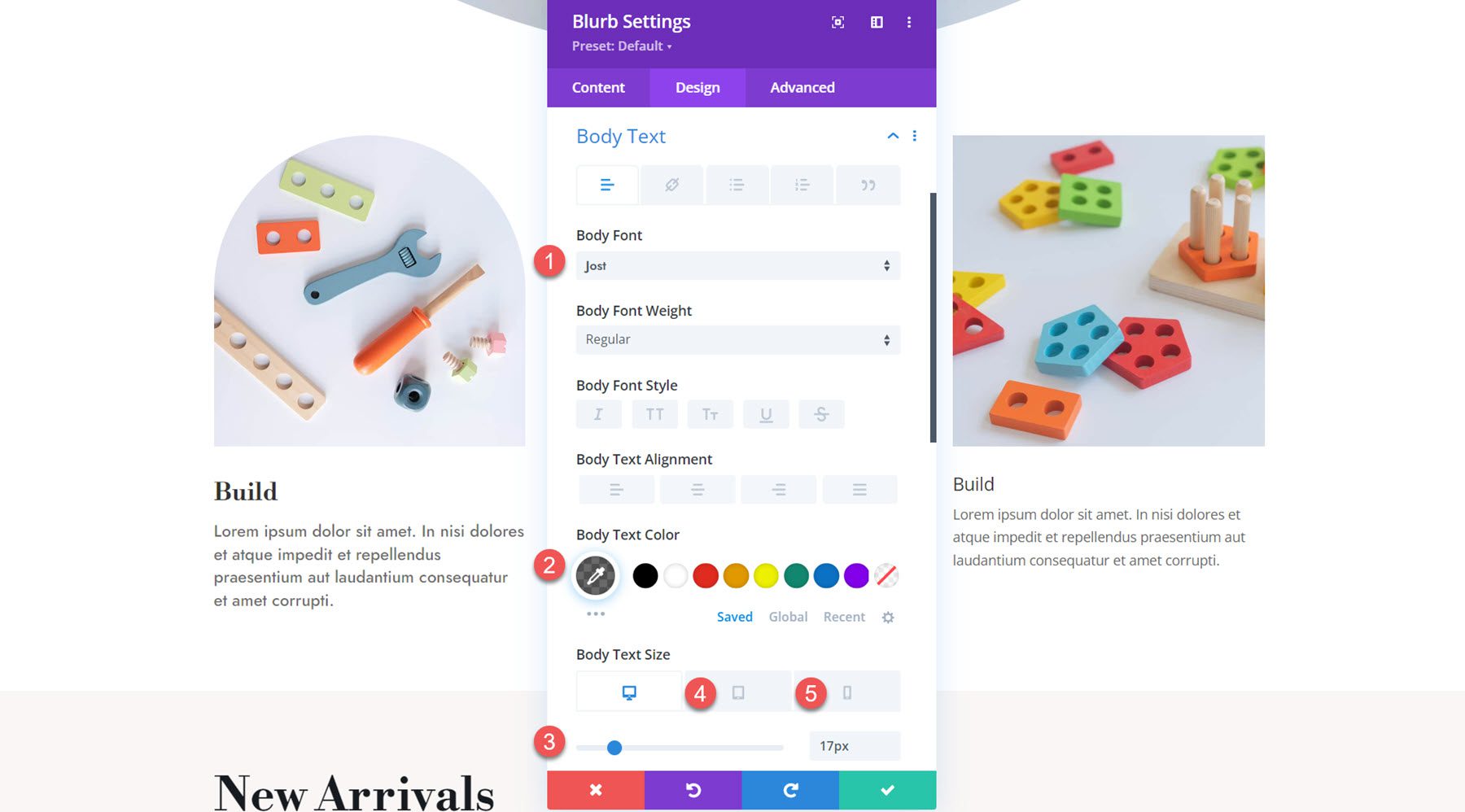
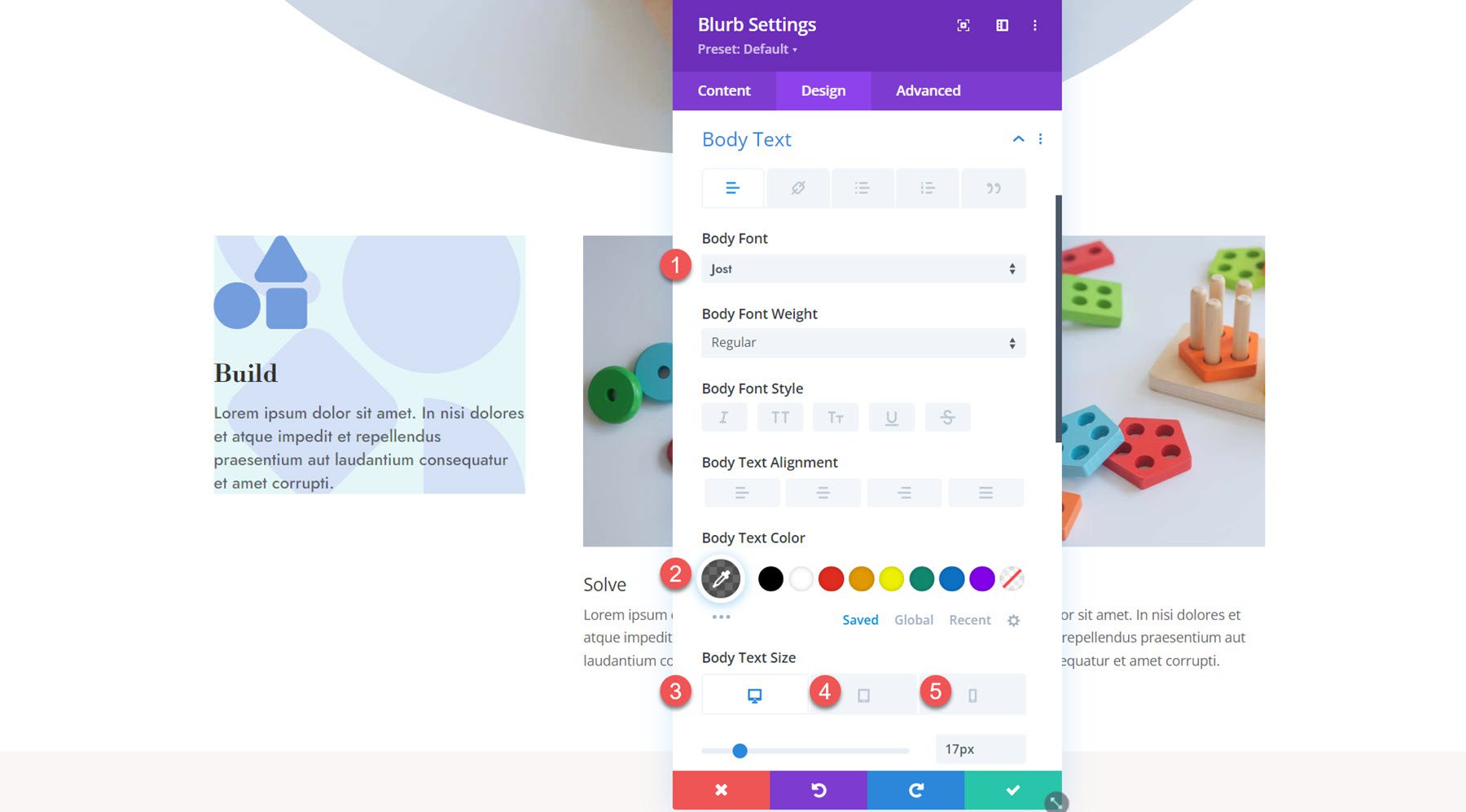
本文の設定で、次のオプションを設定します。
- 本文フォント: Jost
- 本文のテキストの色: rgba(0,0,0,0.58)
- 本文のテキストのサイズ: デスクトップ 17 ピクセル、タブレット 15 ピクセル、モバイル 14 ピクセル

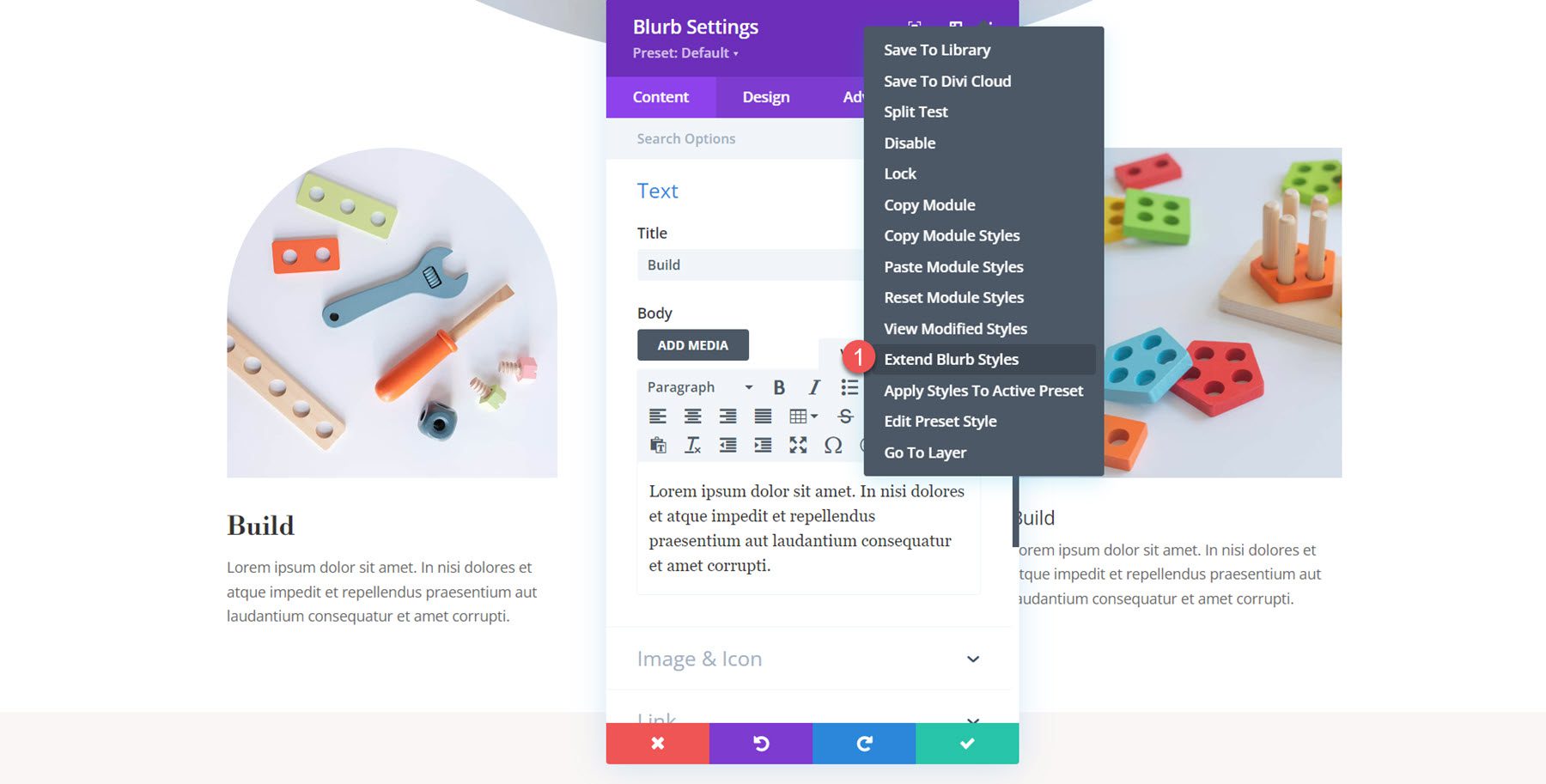
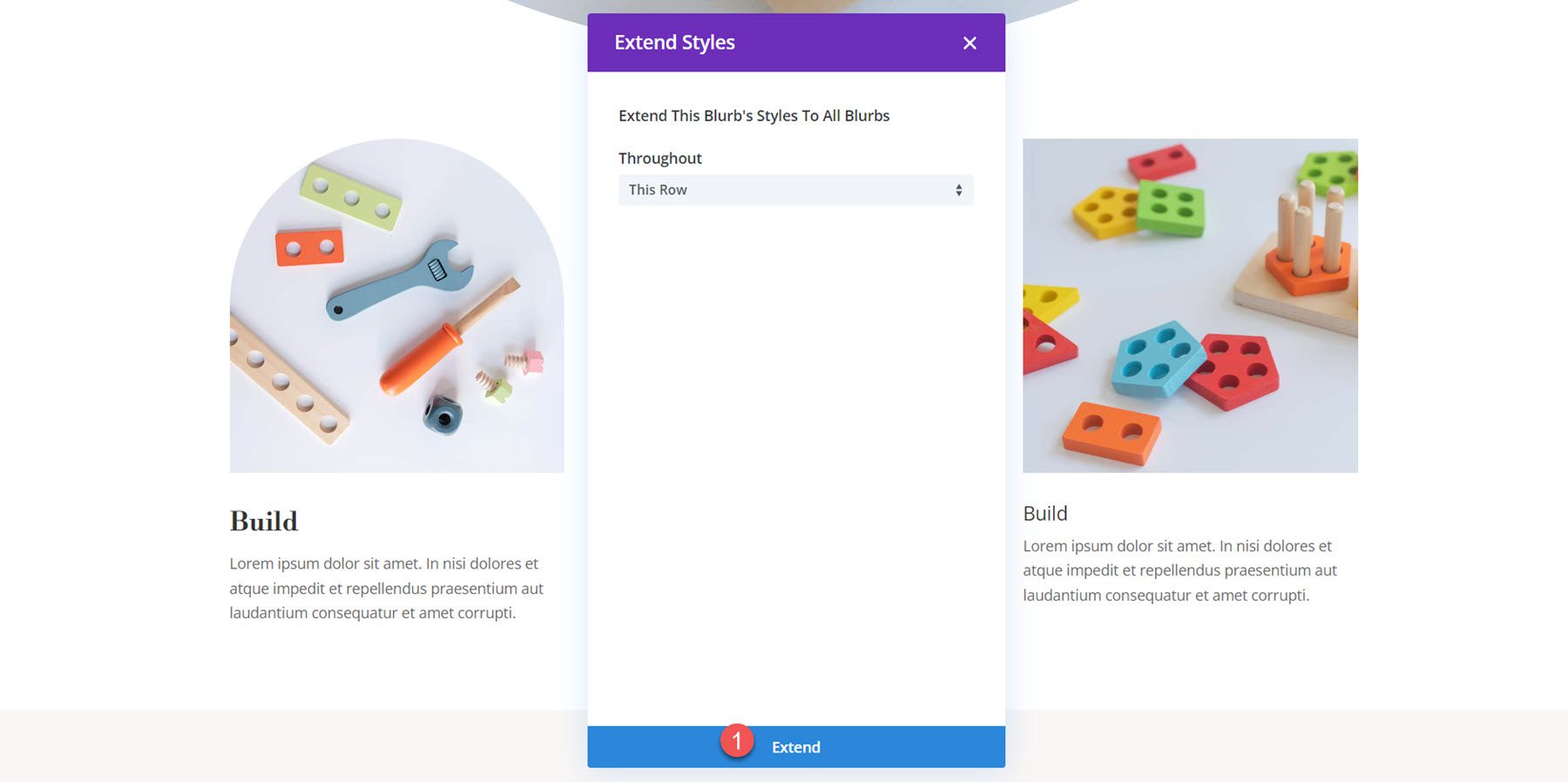
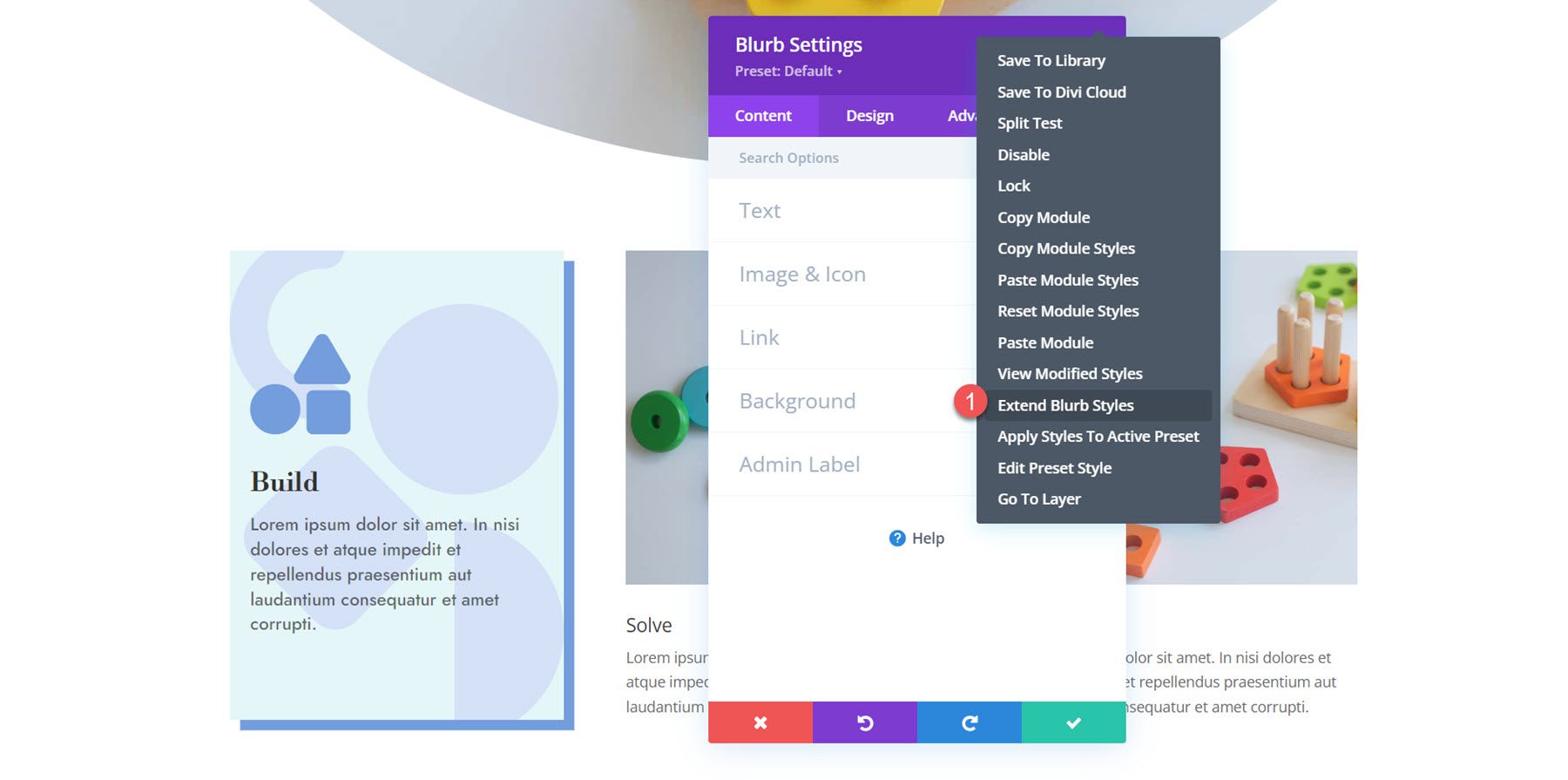
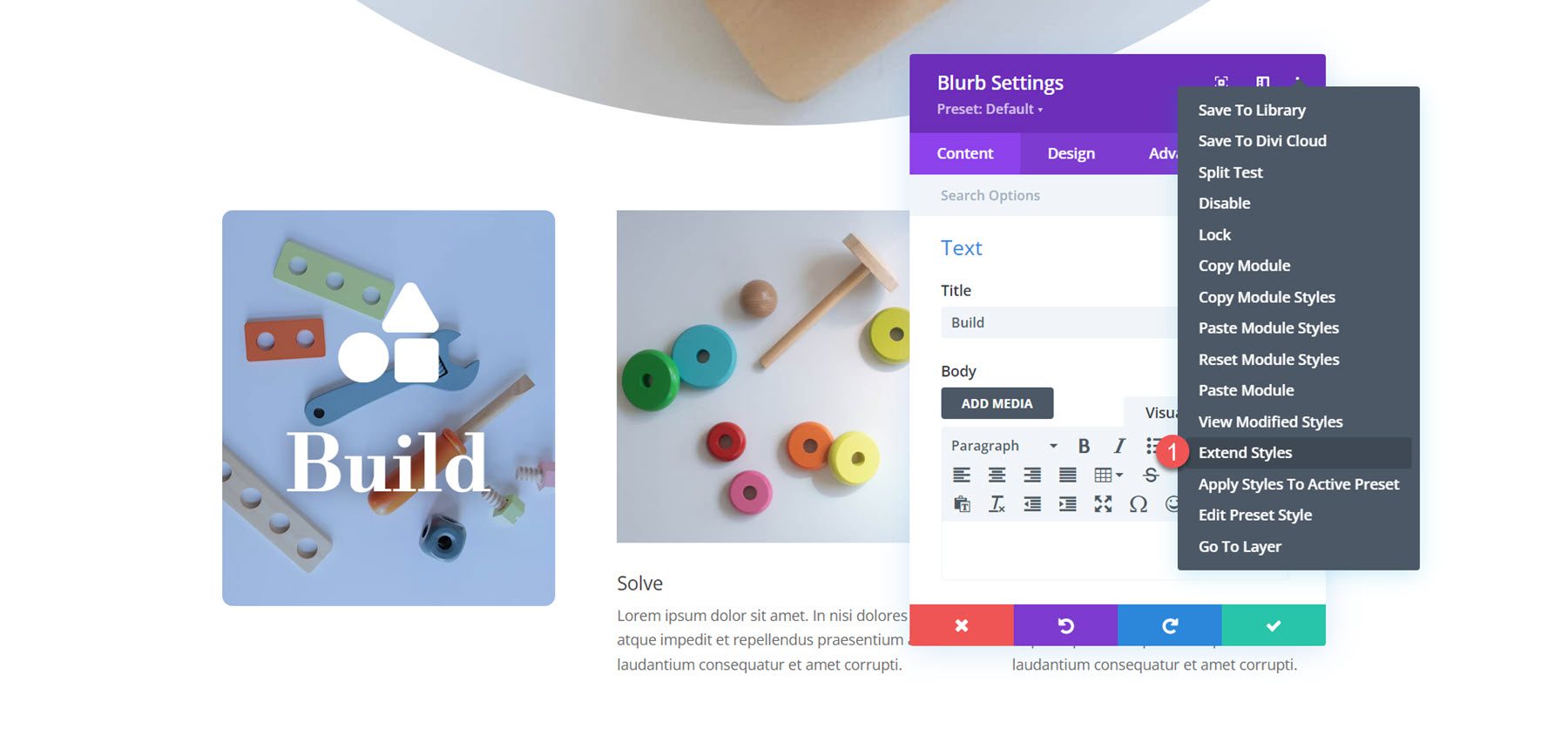
これで、最初の宣伝文句のデザインが完成しました。 残りの宣伝文句にスタイルを適用するには、設定ウィンドウの上部にある 3 つの点をクリックし、[宣伝文句スタイルの拡張] を選択するだけです。

行全体のすべての宣伝文にスタイルを拡張するオプションを選択します。

最終結果
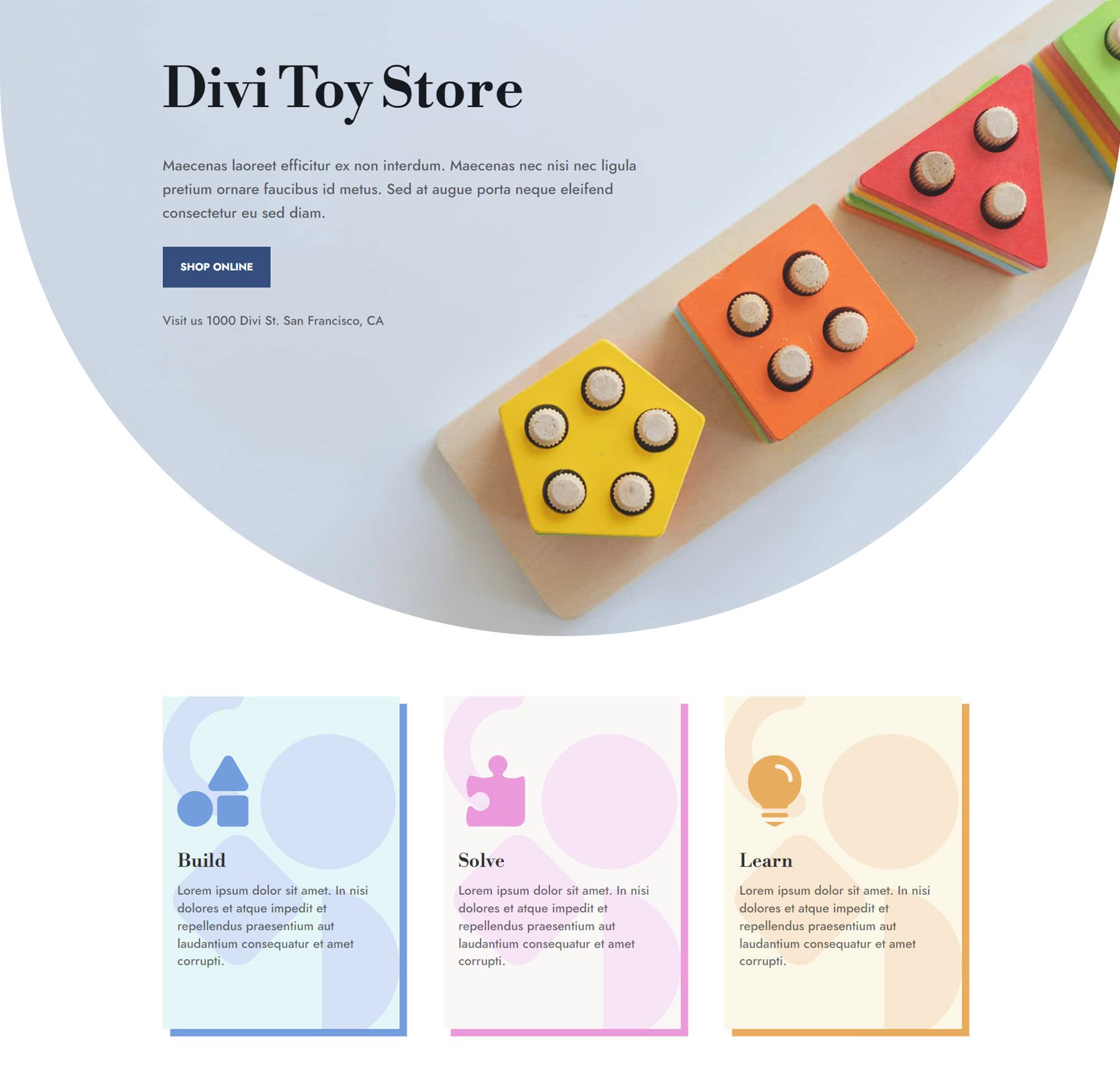
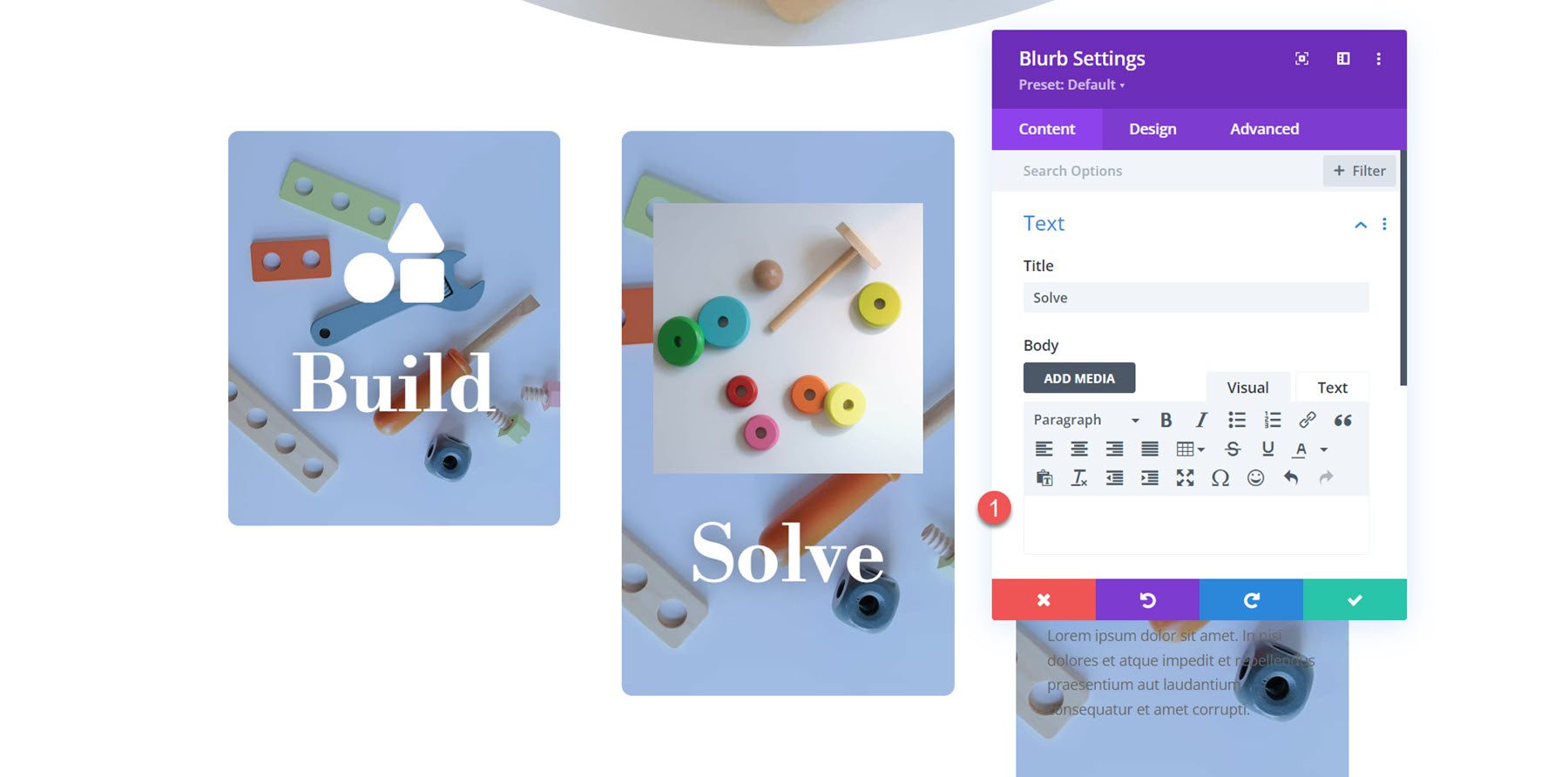
完成したデザインがこちらです!

宣伝文句のデザイン 2
2 番目の宣伝文デザインでは、背景グラフィックとアイコンを含むカラフルなレイアウトを作成します。 まず、コンテンツ タブの [画像とアイコン] セクションを開き、[アイコンを使用] を有効にします。 最初の宣伝文では、ビルディング ブロックのアイコンを選択します。

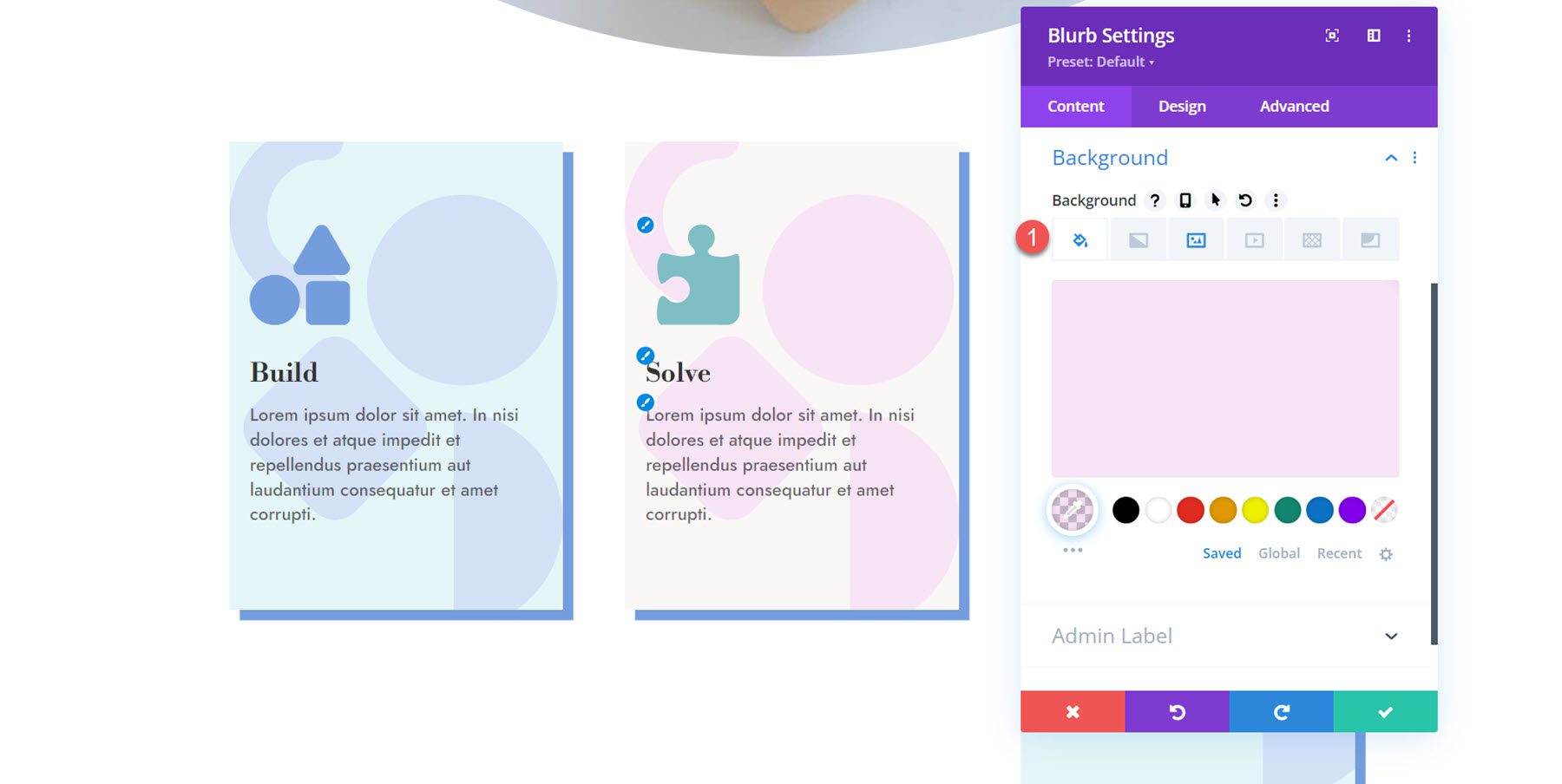
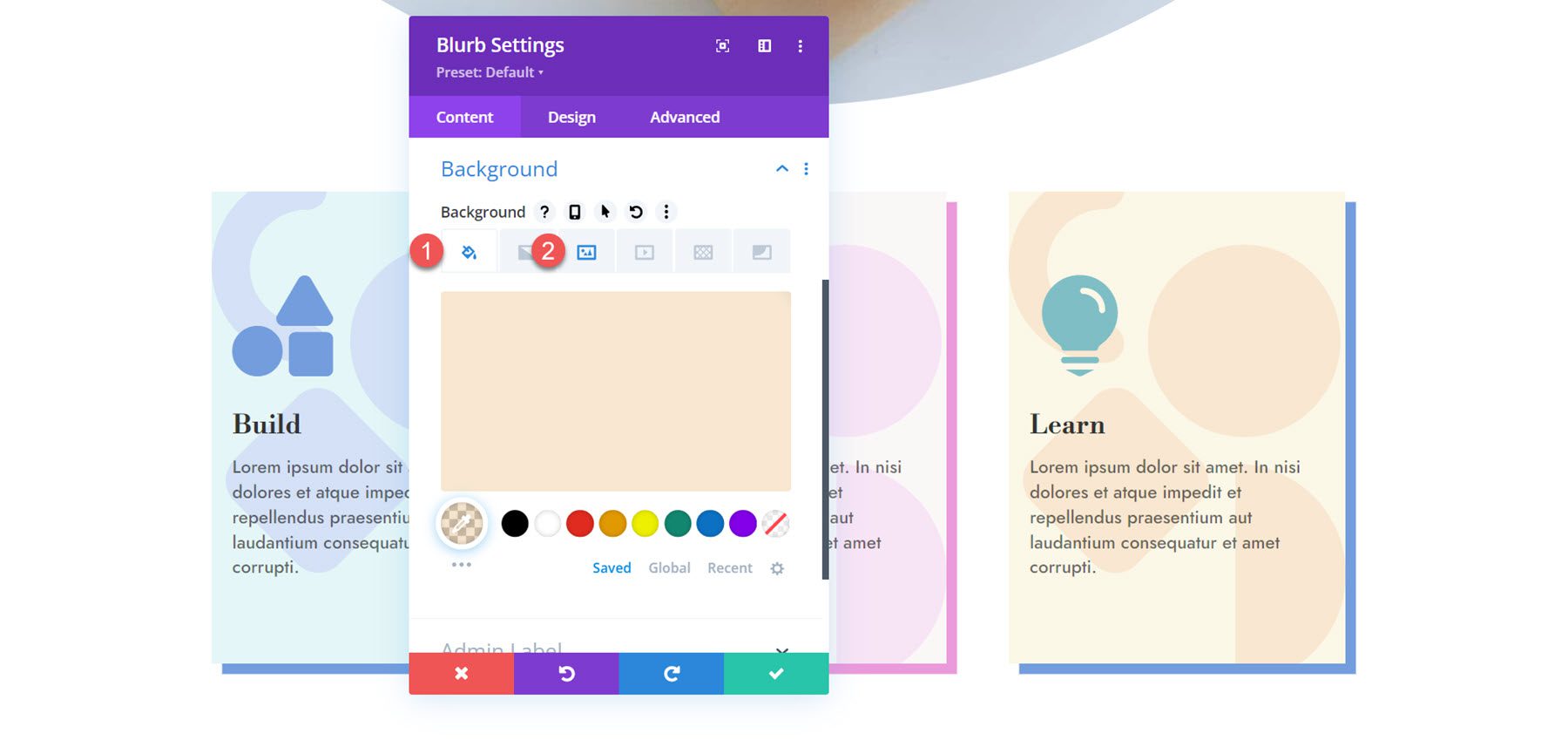
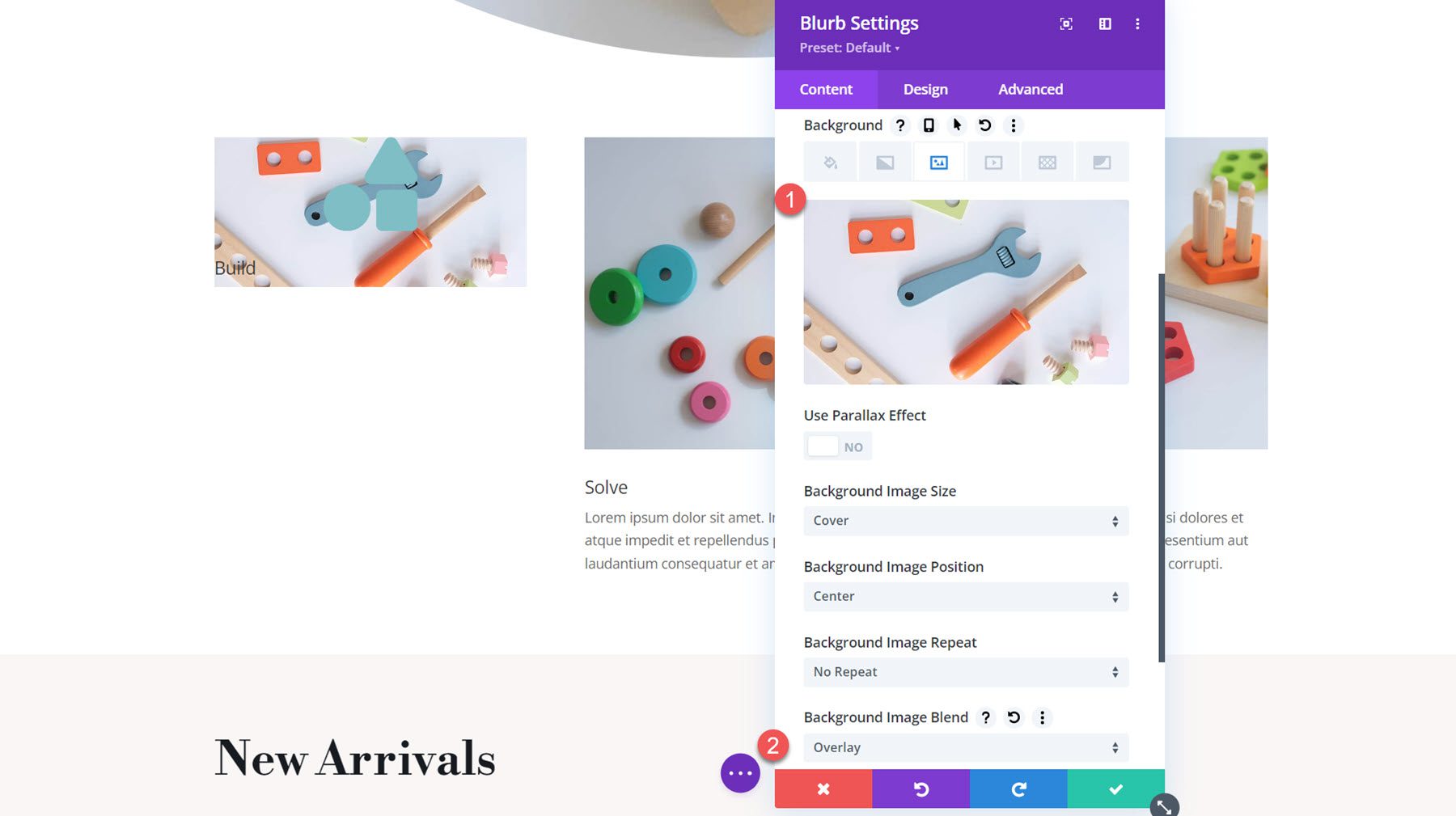
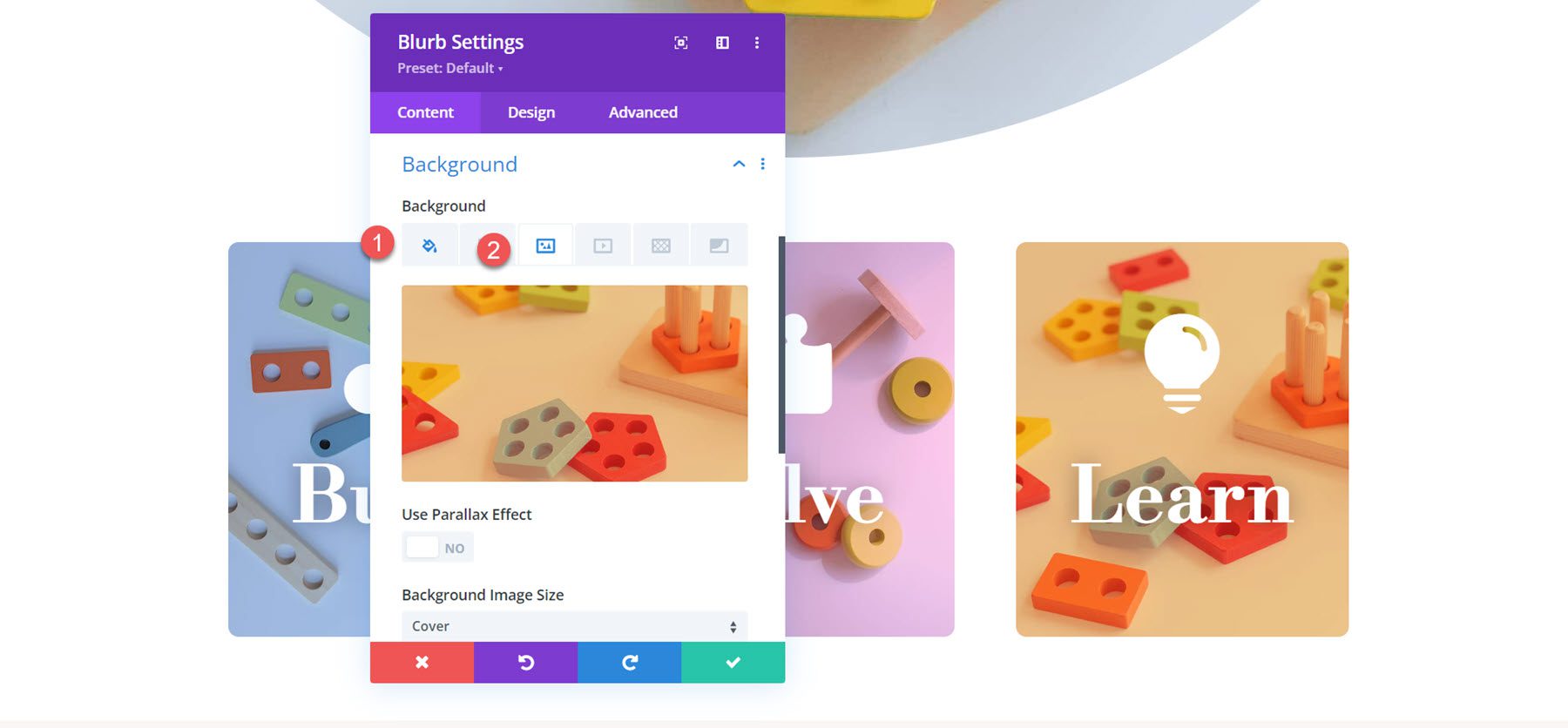
バックグラウンド設定に移動します。 まず背景画像を追加します。 このグラフィックをカラー オーバーレイと組み合わせるため、必ずオーバーレイ ブレンド モードを選択してください。
- 背景画像: toy-store-7b.png
- 背景画像ブレンド: オーバーレイ

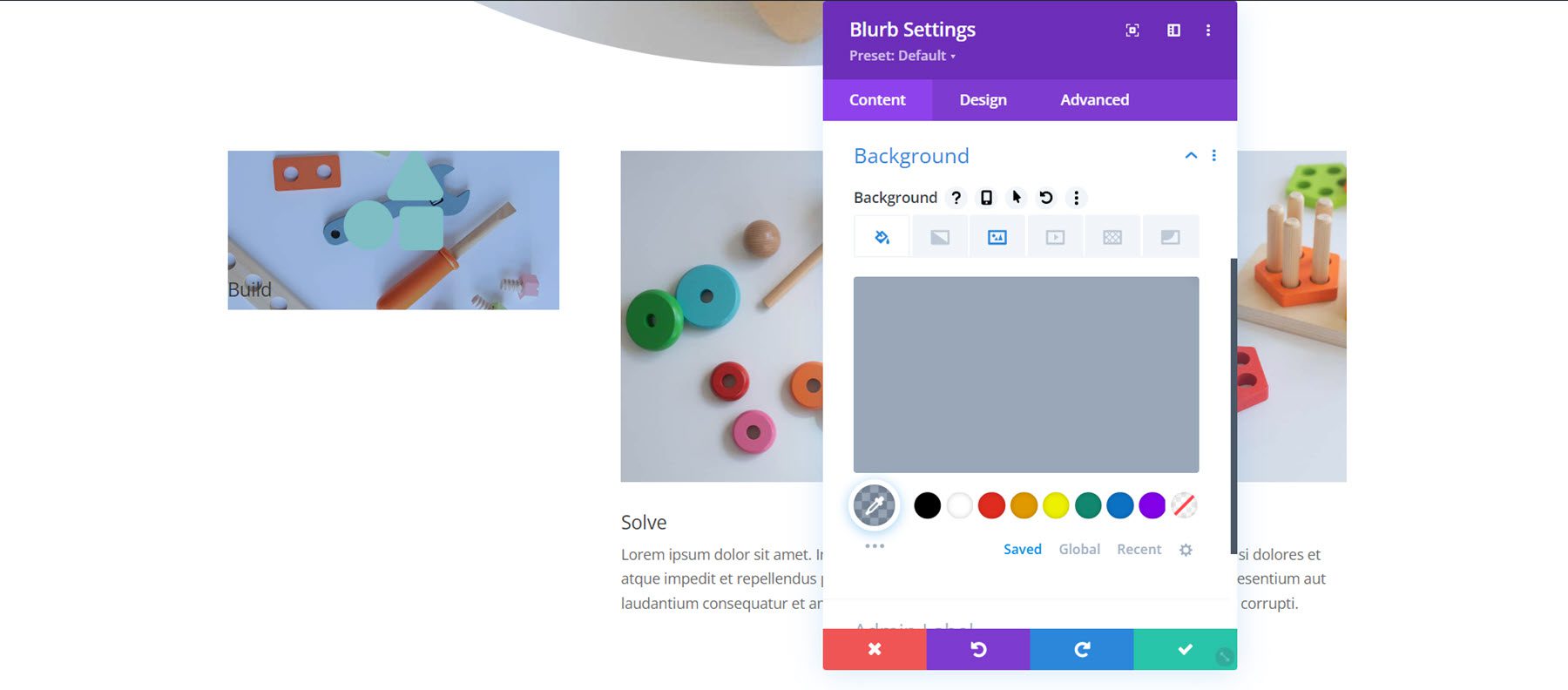
次に背景色を設定します。 最初の宣伝文句には、青色を追加します。
- 背景:rgba(82,137,221,0.25)

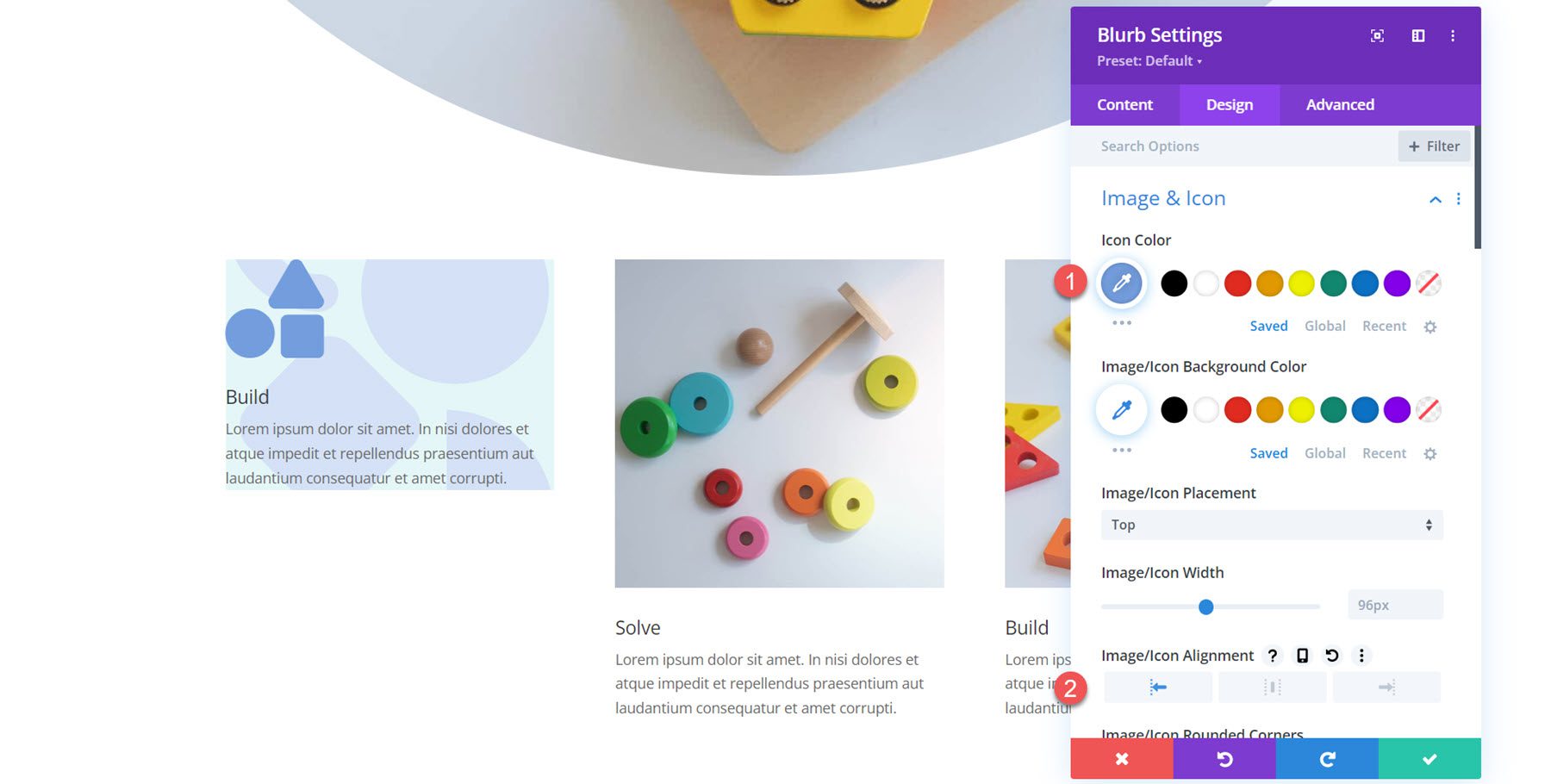
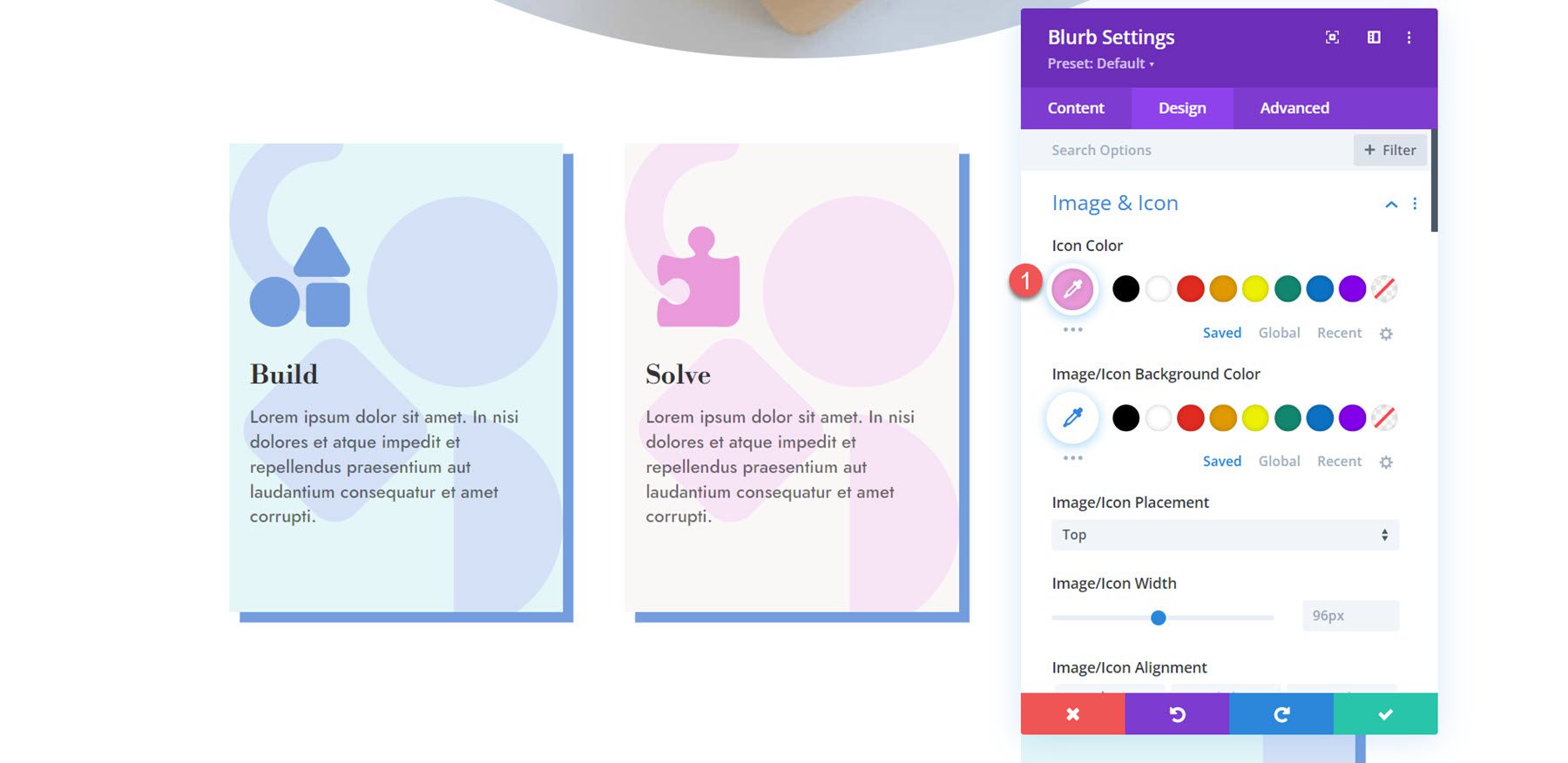
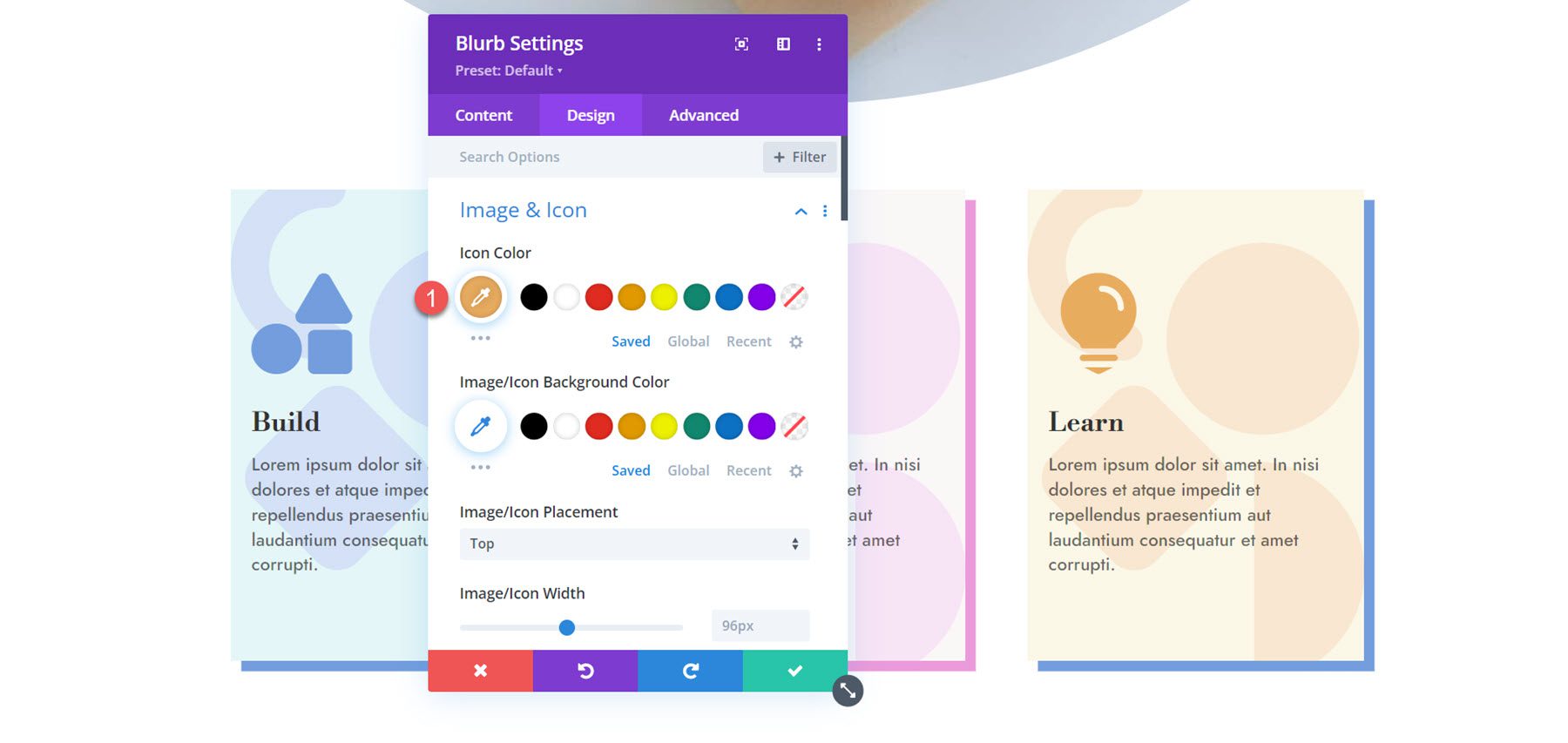
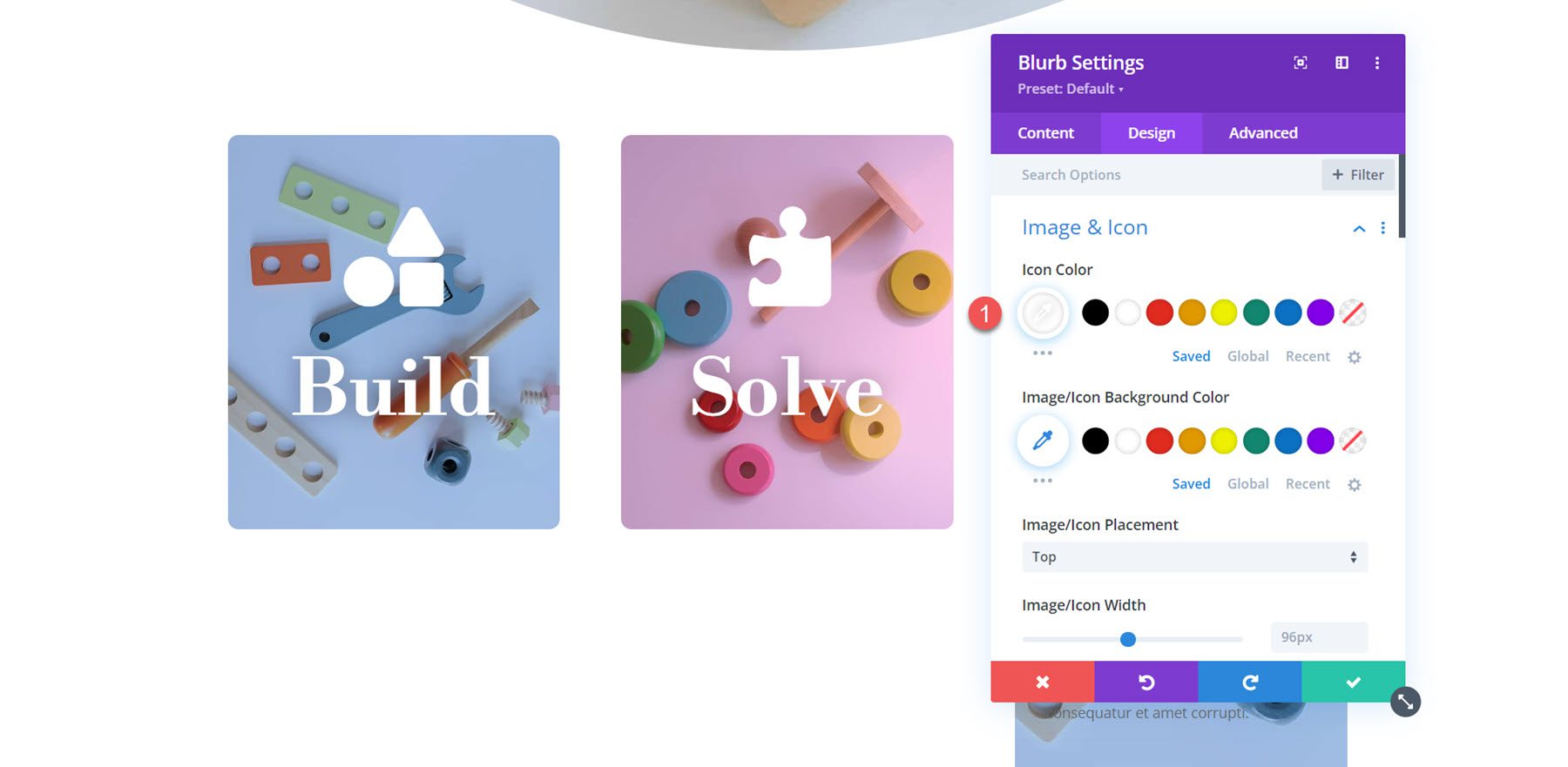
次に、「デザイン」タブに移動します。 画像とアイコンの設定で、アイコンの色と配置を設定します。
- アイコンの色: #739ddd
- 画像/アイコンの配置: 左

タイトルテキストの設定で、以下を変更します。
- タイトルフォント: Libre Bodoni
- タイトルのフォントの太さ: 太字
- タイトルのテキスト サイズ: デスクトップ 25 ピクセル、タブレット 20 ピクセル、モバイル 16 ピクセル
- タイトル行の高さ: 1.4em

次に本文を修正します。
- 本文フォント: Jost
- 本文のテキストの色: rgba(0,0,0,0.58)
- 本文のテキストのサイズ: デスクトップ 17 ピクセル、タブレット 15 ピクセル、モバイル 14 ピクセル

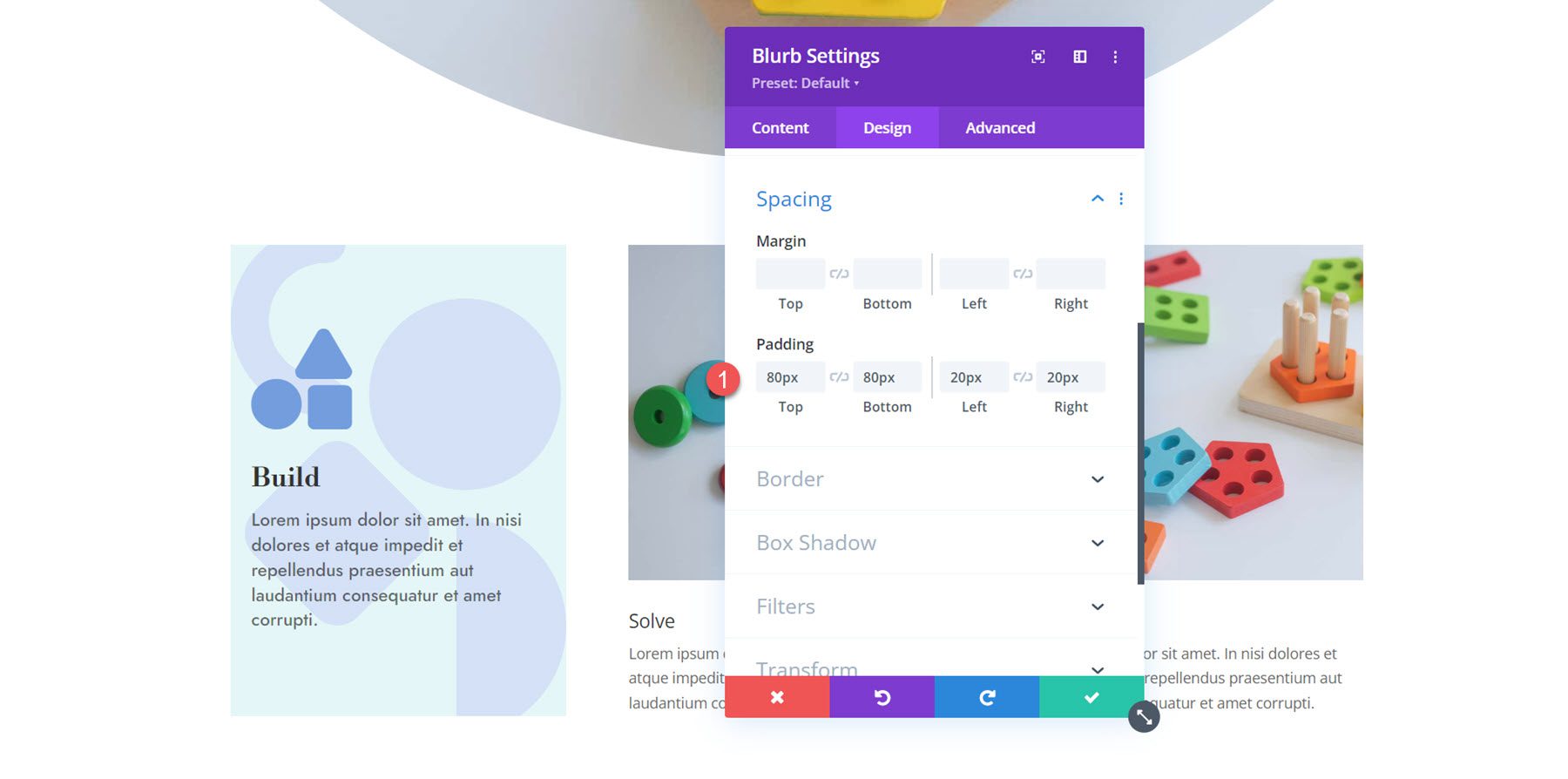
間隔設定を開き、パディングを設定します。
- 上下のパディング: 80px
- 左右のパディング: 20px

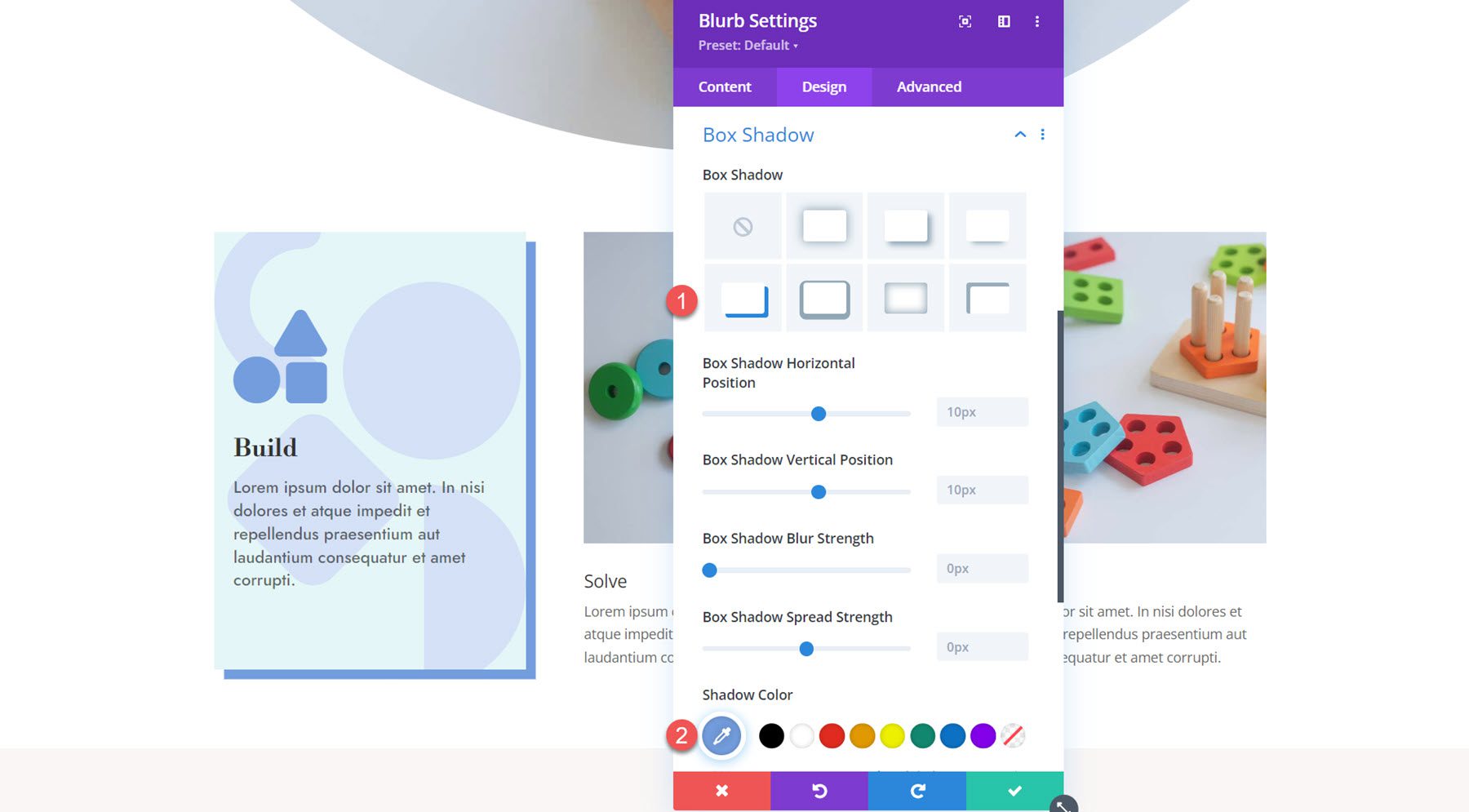
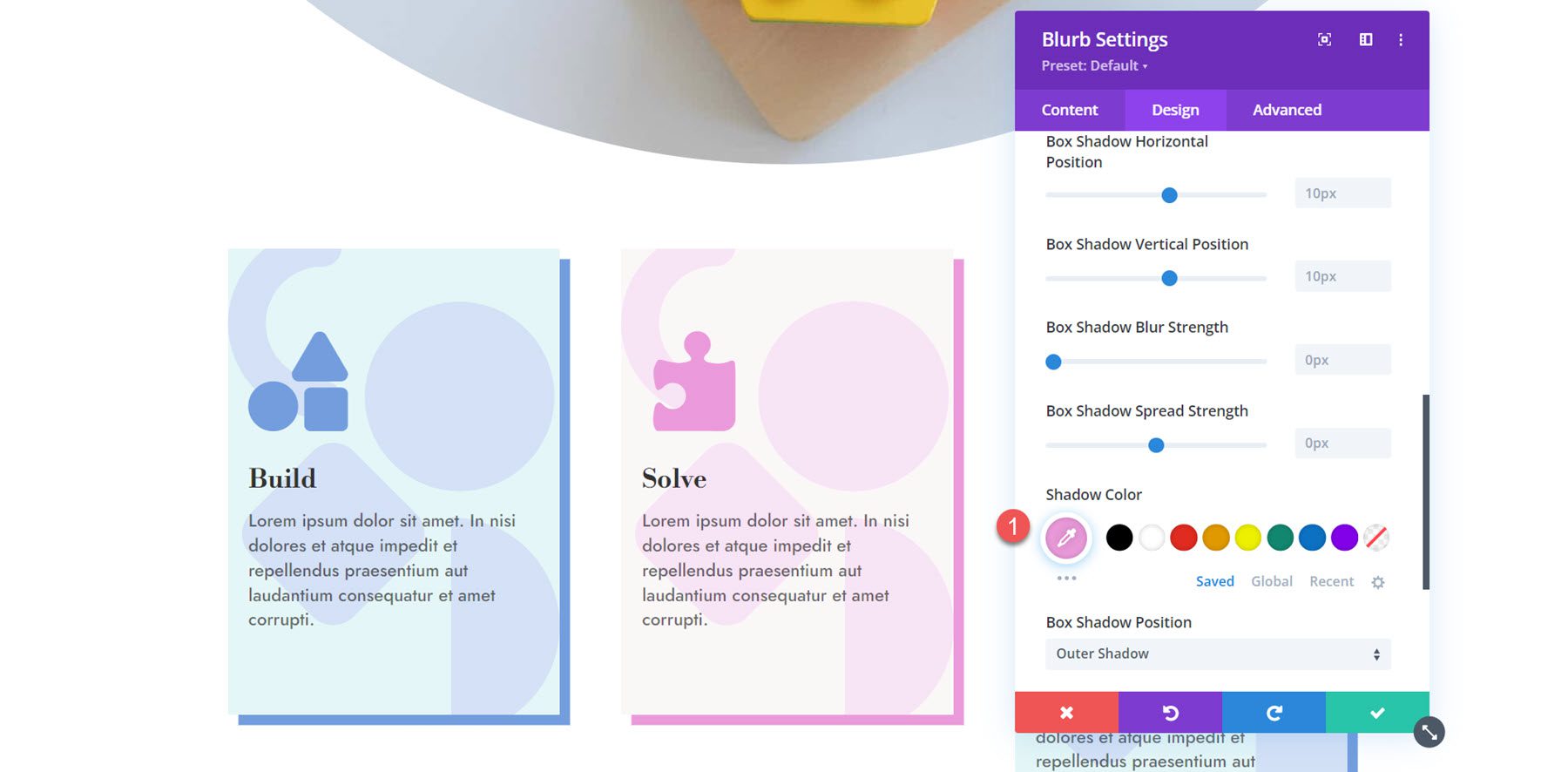
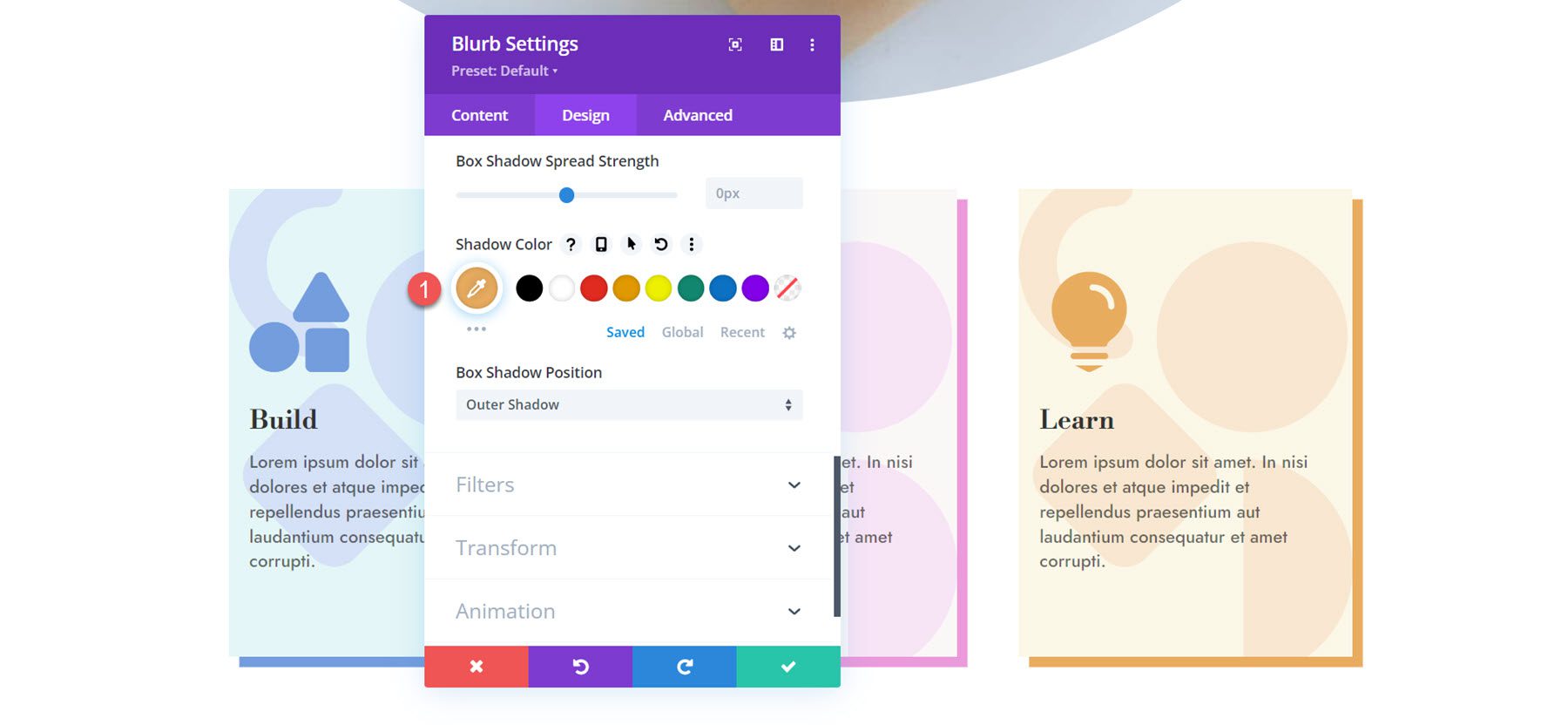
最後に、ボックス シャドウ設定を開き、ボックス シャドウを有効にします。 影の色を設定します。
- シャドウカラー: #739ddd

これで、最初の宣伝文句のデザインが完成しました。 デザイン設定を残りの宣伝文に拡張します。

宣伝文句 2 のカスタマイズ
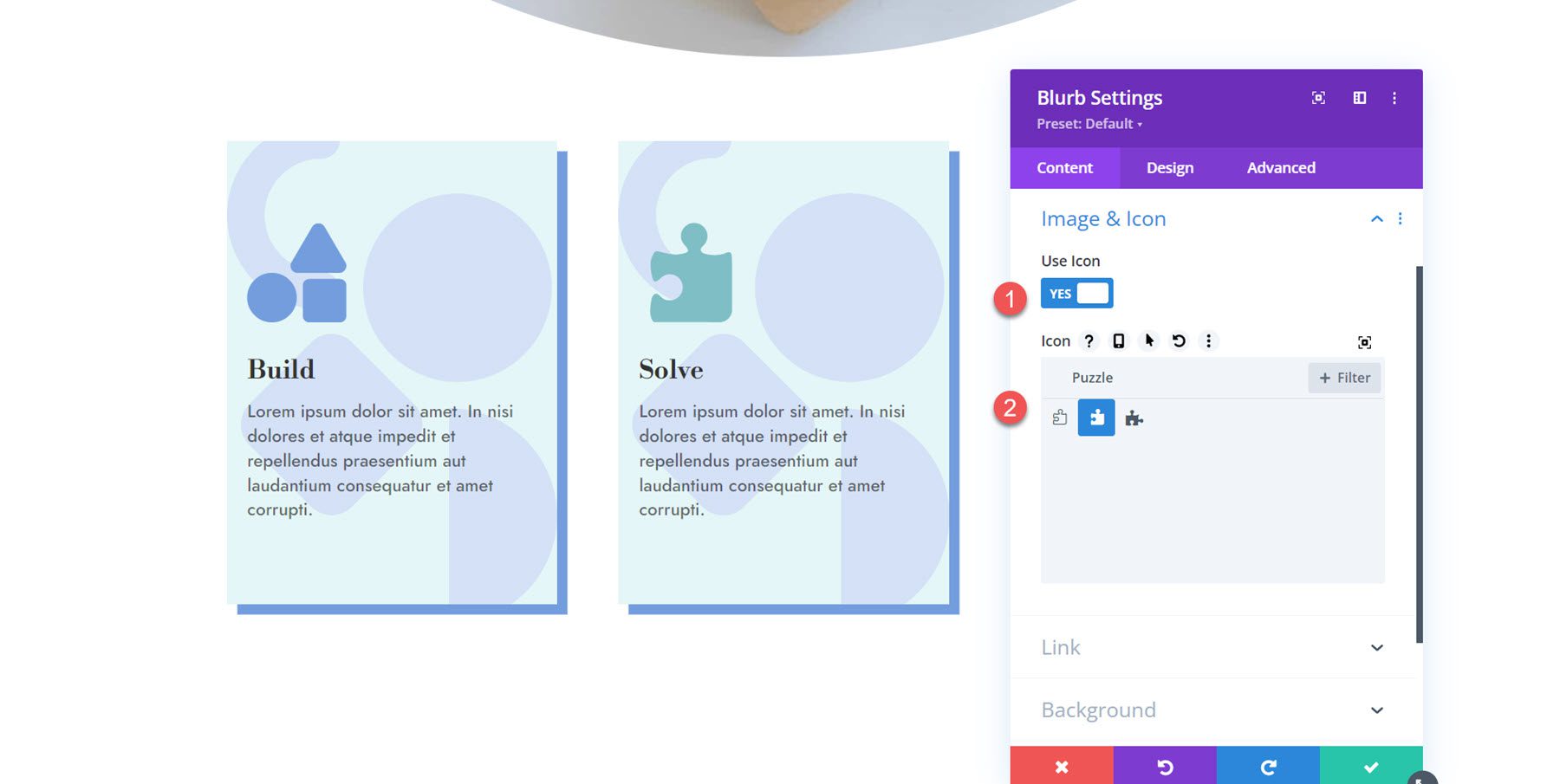
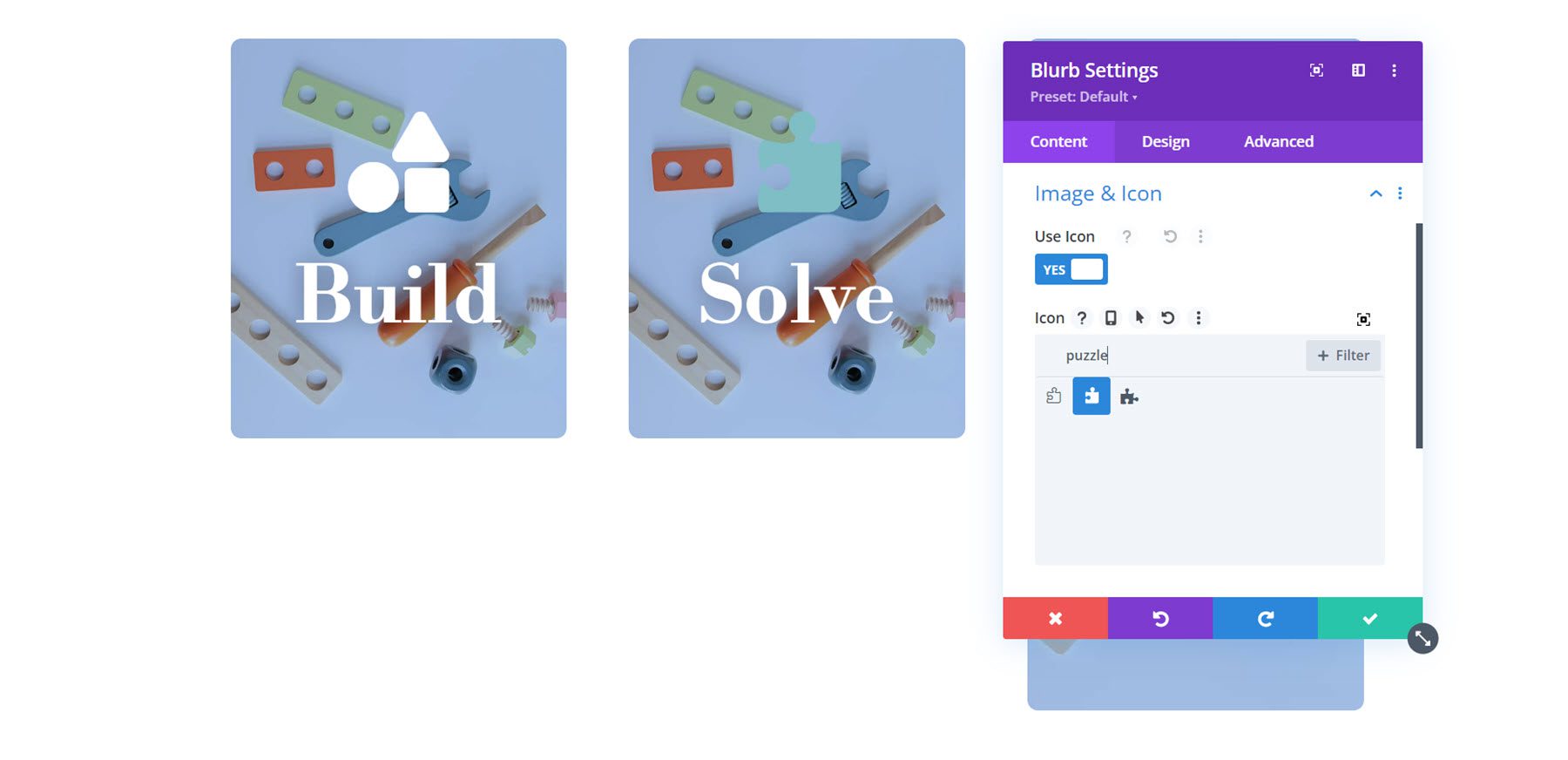
2 番目の宣伝文の設定を開き、[画像とアイコン] セクションに移動します。 アイコンを有効にして、パズル アイコンを選択します。

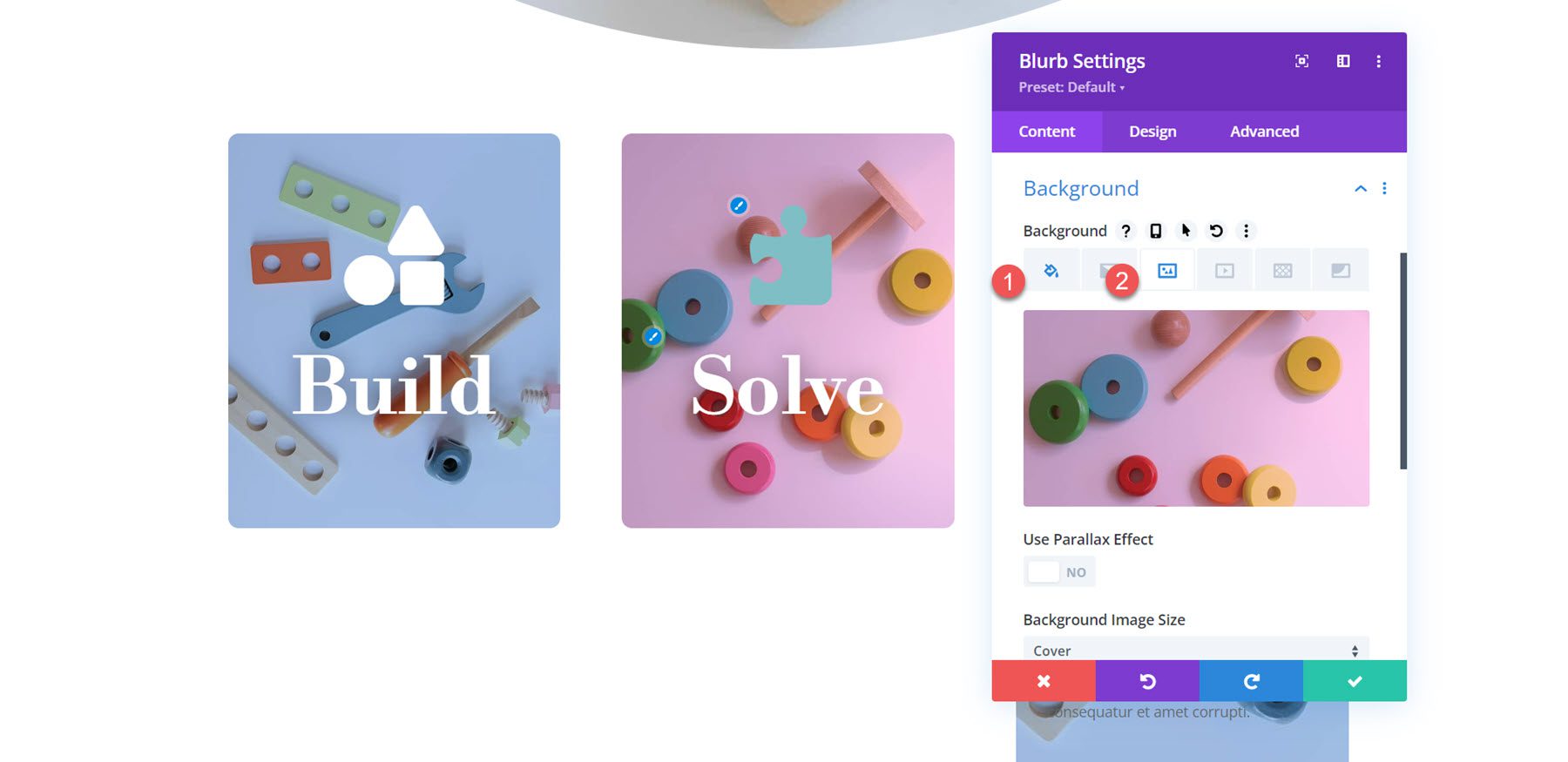
次に、背景設定を開き、背景色を変更します。
- 背景色: rgba(229,167,223,0.3)

デザインタブの画像とアイコン設定を開き、アイコンの色を設定します。
- アイコンの色: #ea9ada

最後に、ボックスの影の設定を開き、影の色を変更します。
- 影の色: #ea9ada

宣伝文句 3 のカスタマイズ
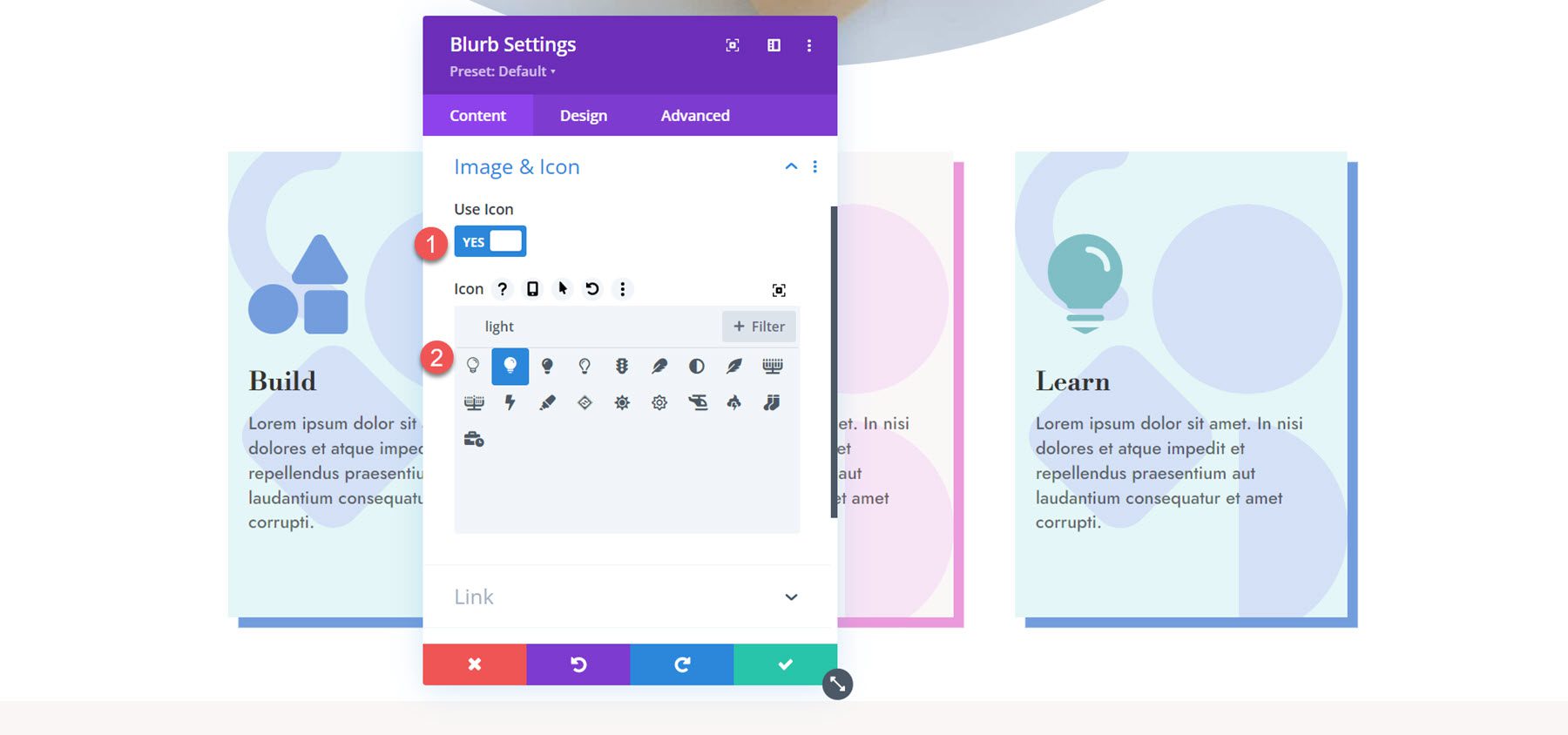
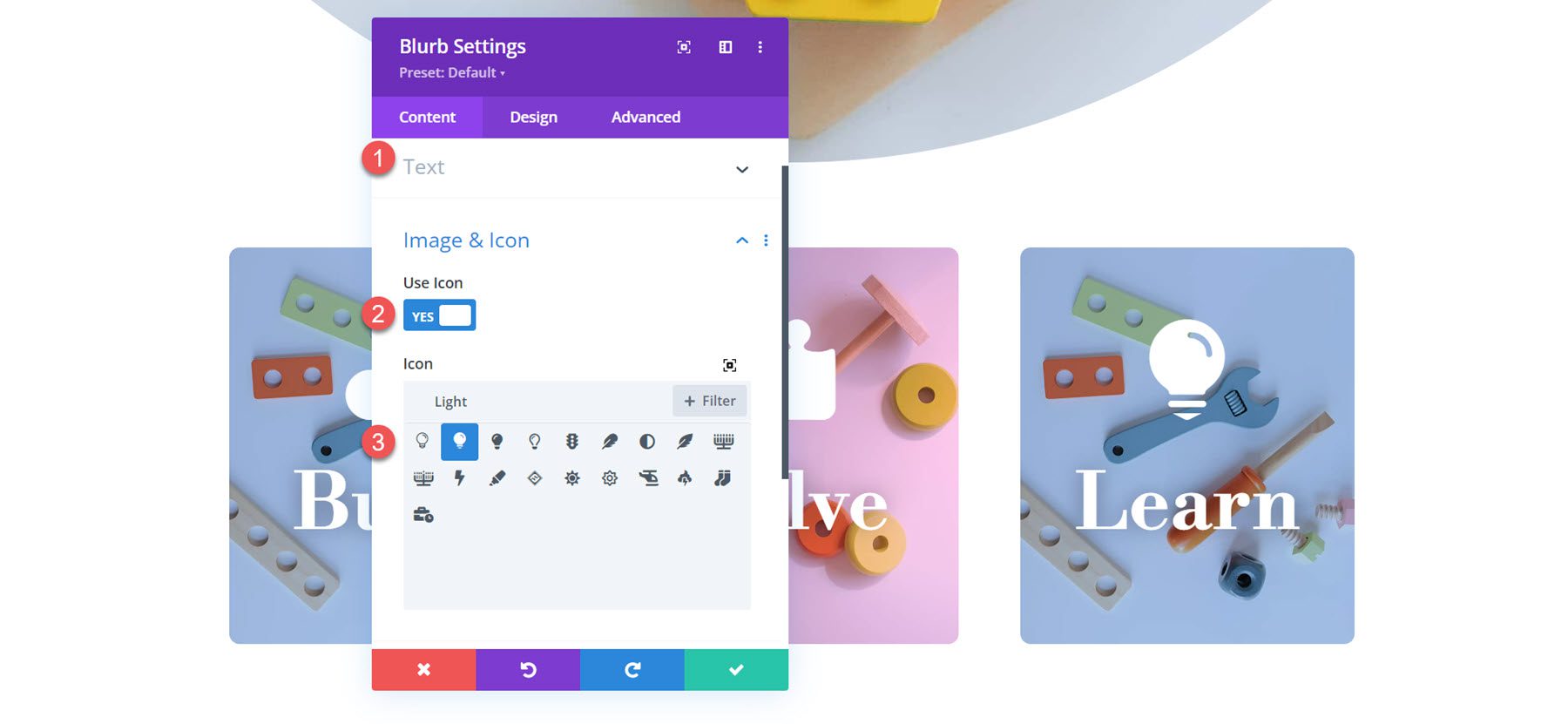
3 番目の宣伝文では、同じ手順を繰り返して色を変更します。 まず、アイコンを有効にして電球アイコンを選択します。

次に、3 番目の宣伝文の背景色を設定します。
- 背景色: rgba(232,176,104,0.31)

「デザイン」タブに移動し、「画像とアイコン」でアイコンの色をカスタマイズします。
- アイコンの色: #e8ac5f

最後に、ボックスの影の色を変更します。
- 影の色: #e8ac5f

最終結果
完成した宣伝文句のレイアウトは次のとおりです。

宣伝文句のデザイン 3
3 番目のデザインでは、宣伝文句画像を背景画像として使用し、大きなテキストで目を引くレイアウトを作成します。 まず、最初の宣伝文の設定を開きます。 紹介文から本文を削除します。

画像とアイコンの設定に移動し、アイコンを有効にします。 最初の宣伝文では、ビルディング ブロックのアイコンを選択します。

背景設定を開き、背景画像を追加します。 背景画像に文字を読みやすくするためにオーバーレイを追加しますので、オーバーレイブレンドモードを選択します。
- 背景画像: toy-store-24.jpg
- 画像ブレンドモード: オーバーレイ

次に背景色を設定します。
- 背景色: rgba(38,67,104,0.47)

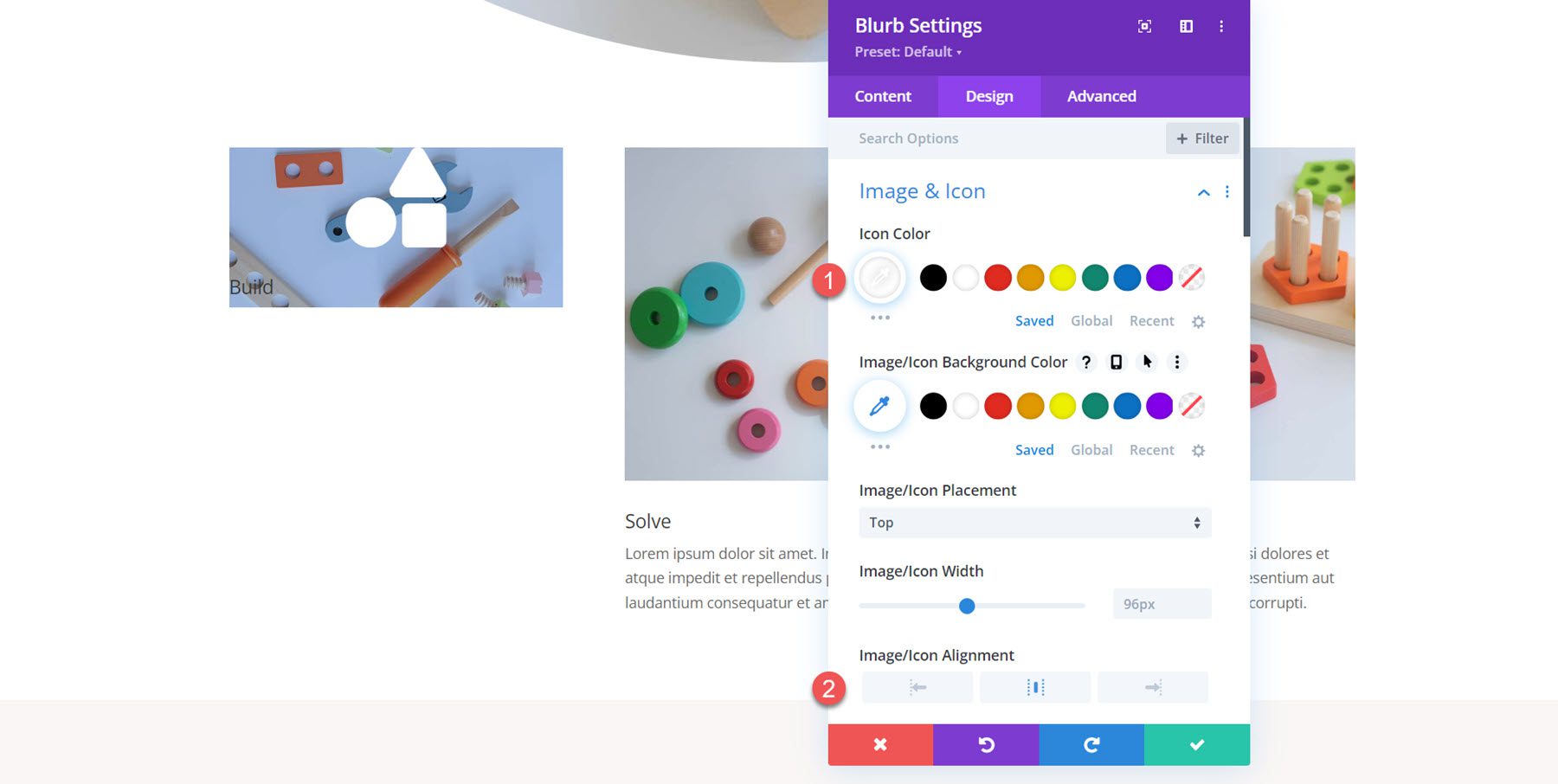
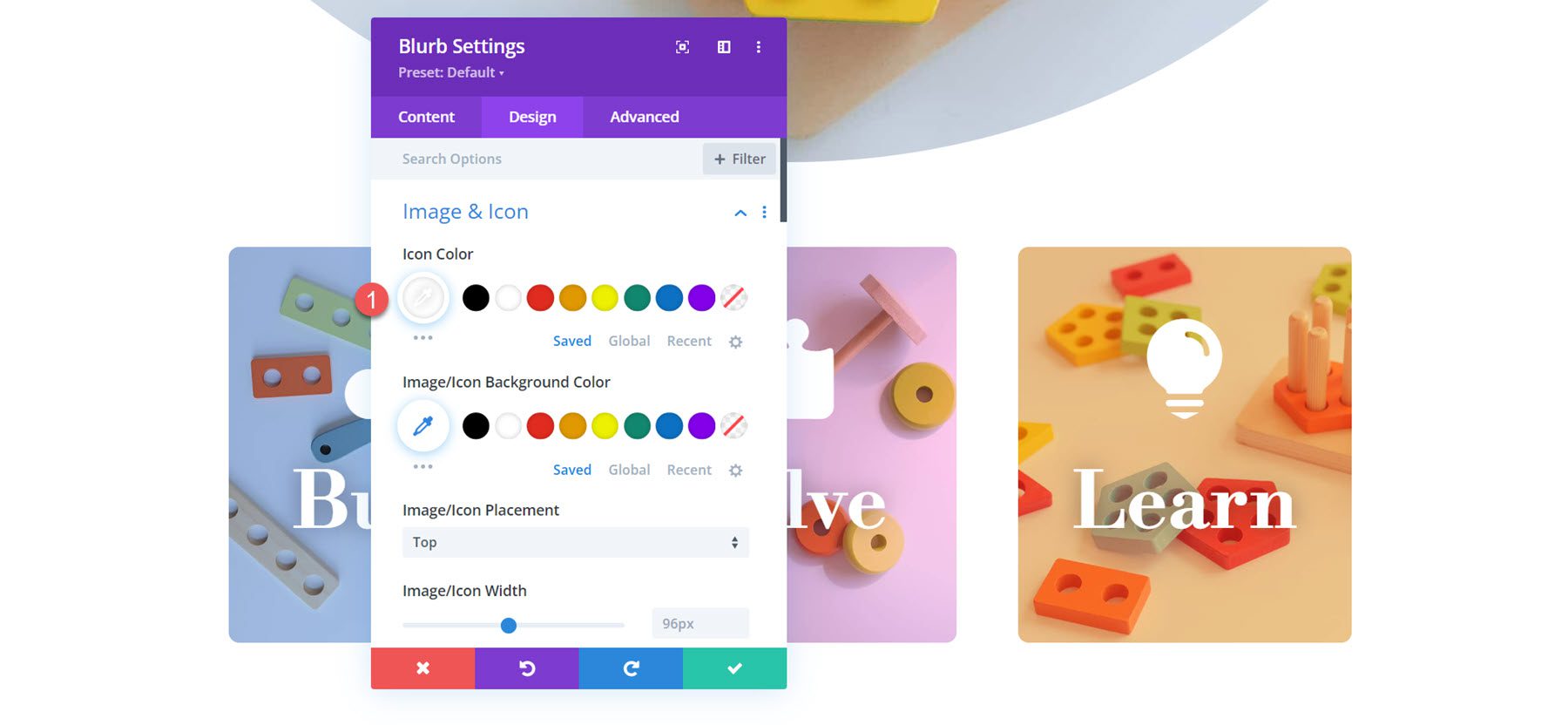
デザインタブに移動し、画像とアイコンの設定を開きます。 アイコンの色を白に設定します。
- アイコンの色: #FFFFFF

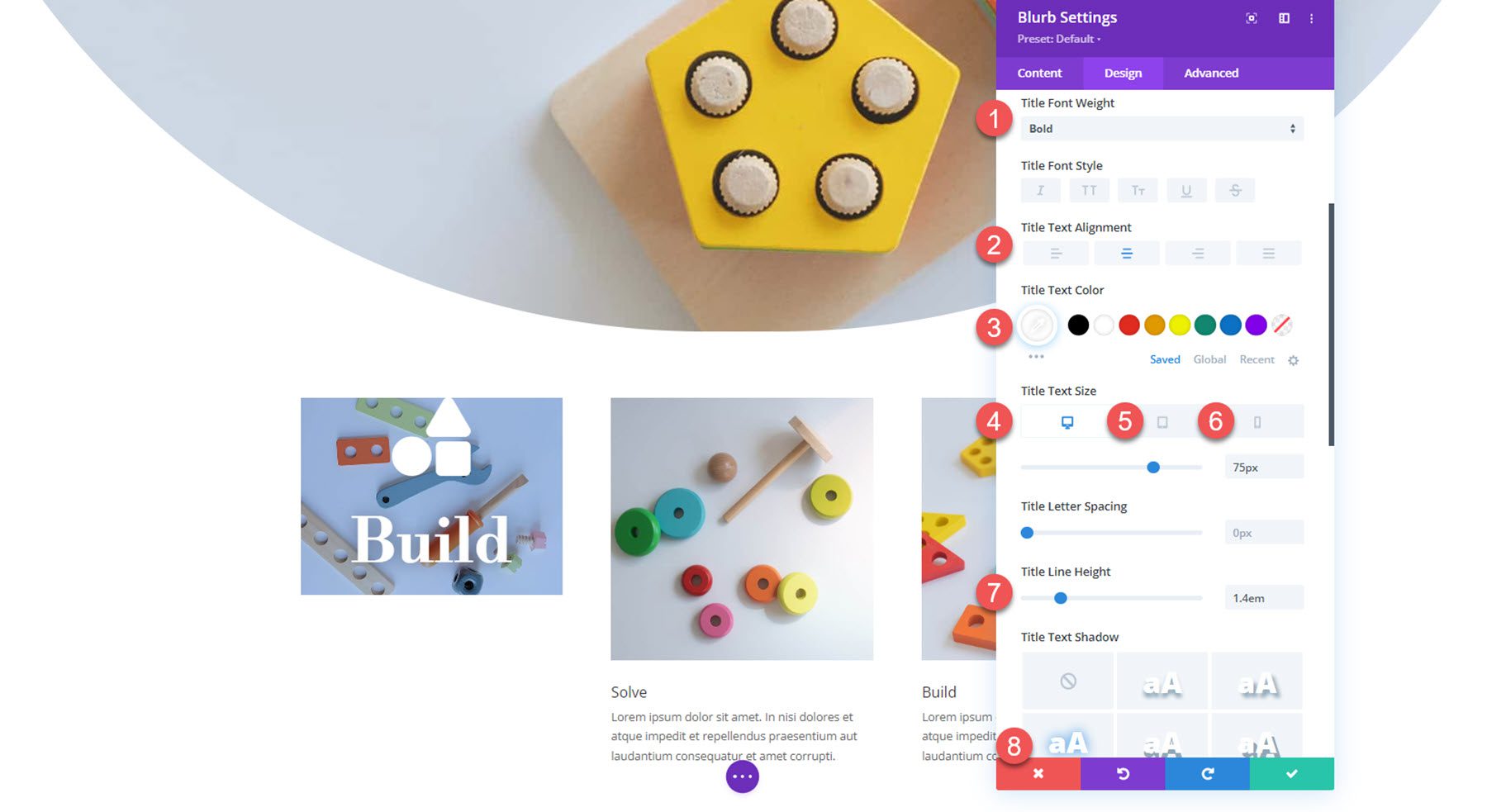
タイトルのフォント設定で、以下をカスタマイズします。
- タイトルのフォント: Libre Bodoni
- タイトルのフォントの太さ: 太字
- タイトルテキストの配置: 中央
- タイトル文字の色: #FFFFFF
- タイトルのテキスト サイズ: デスクトップ 75 ピクセル、タブレット 50 ピクセル、モバイル 40 ピクセル
- タイトル行の高さ: 1.4em
- タイトルテキストの影: スタイル 3

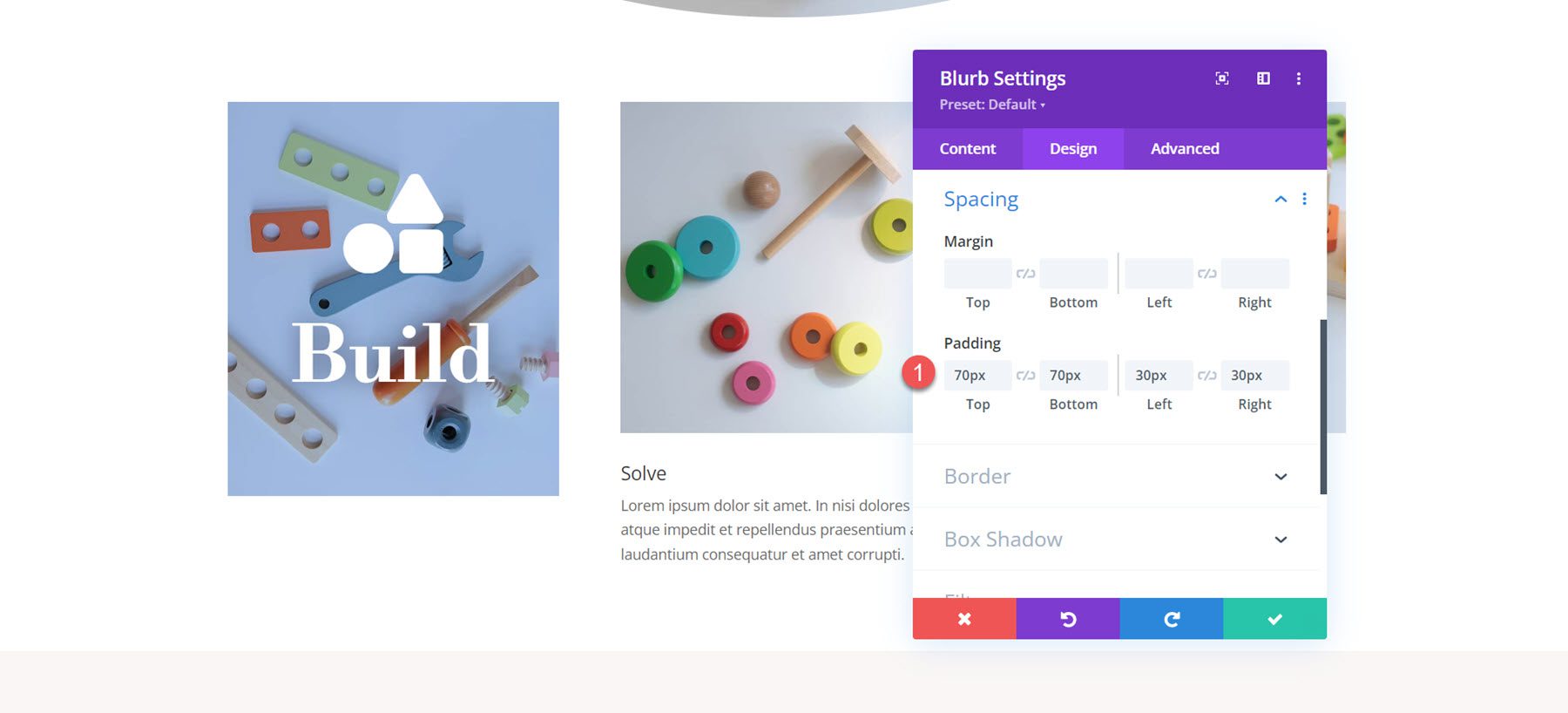
次に、間隔設定でパディングをカスタマイズします。
- 上下のパディング: 70px
- 左右のパディング: 30px

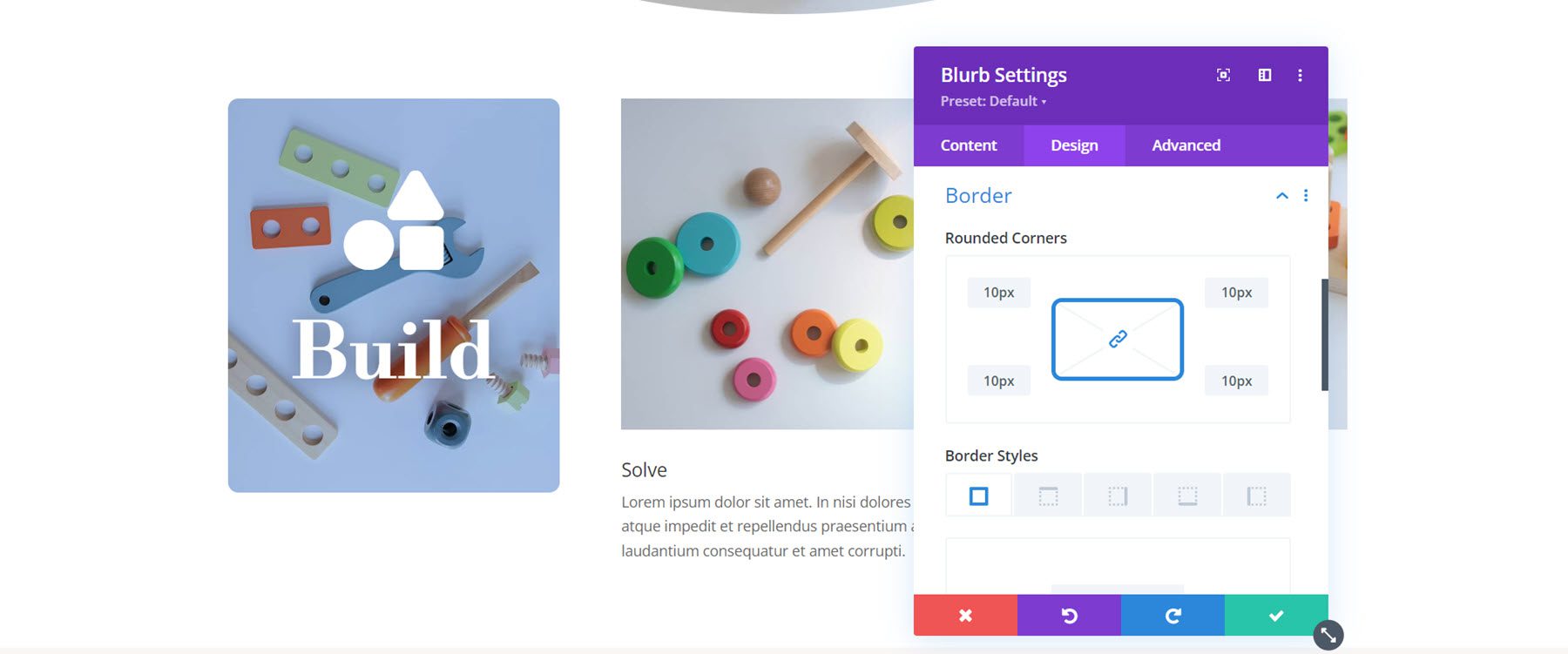
最後に、境界線オプションを開き、宣伝文句に丸い角を追加します。
- 角丸: 10px

これで、最初の宣伝文句のデザインが完成しました。 デザインを他の 2 つの宣伝文句まで拡張します。

宣伝文句 2 のカスタマイズ
2 番目の宣伝文の設定を開き、本文を削除します。

次に、アイコンを有効にしてパズルアイコンを選択します。

背景画像の変更と背景色を設定します。
- 背景色: rgba(188,45,105,0.3)
- 背景画像: toy-store-19.jpg

最後に、画像とアイコンの設定に移動し、アイコンの色を変更します。
- アイコンの色: #FFFFFF

宣伝文句 3 のカスタマイズ
宣伝文 2 で行ったように、宣伝文から本文を削除し、アイコンを有効にします。 3 番目の宣伝文では、電球アイコンを選択します。

宣伝文の背景画像を設定し、背景色をオレンジに変更します。
- 背景色:rgba(242,101,36,0.57)
- 背景画像: toy-store-27.jpg

最後にデザインタブでアイコンの色を設定します。
- アイコンの色: #FFFFFF

最終結果
レイアウト 3 の完成したデザインは次のとおりです。

最終結果
最終的な宣伝文句のデザインをもう一度見てみましょう。
宣伝文句のデザイン 1

宣伝文句のデザイン 2

宣伝文句のデザイン 3

最終的な考え
Divi の Blurb モジュールは、テキストや画像、アイコンを創造的に表示できる強力かつ柔軟なツールです。 デザインの可能性は無限にあるため、コンテンツを強調し、目を通しやすい吹き出しで注目を集める独自のレイアウトを実現できます。 Blurb モジュールをカスタマイズする方法について詳しく知りたい場合は、このチュートリアルを参照して、スクロール時に宣伝文を展開するセクションを作成してください。
ご自身のデザインで Blurb モジュールをどのように使用しましたか? コメントでお知らせください!
