iFrameとその使用法を理解する
公開: 2022-04-06iFrameは通常、Webサイトにコンテンツを埋め込むために使用されます。 これらは非常に便利ですが、コンテンツを正しく表示する際に問題が発生する場合もあります。 この記事では、iFrameとは何か、それらの使用方法、および発生する可能性のある問題のトラブルシューティング方法について詳しく説明します。
これに飛び込みましょう。
iFrameとは正確には何ですか?
iFrameは「インラインフレーム」の略です。 その目的は、HTMLコンテンツを他のHTMLコンテンツ内に埋め込み、それをWebページ要素として表示することです。
埋め込まれたソースのコンテンツは、そうでない場合を除いて、Webサイトのレイアウトの一部であるかのように表示されます。 別のWebページ、ドキュメント、ビデオ、またはその他の種類のインタラクティブメディアである可能性があります。 iFrameの一般的な用途は、YouTubeビデオなどを埋め込むことです。
iFrameはHTMLタグであり、1997年に導入されてからかなり前から存在しています。その時代にもかかわらず、iFrameは今でも一般的に使用されており、最新のすべてのブラウザでサポートされています。
iFrameの使用方法
単純なiFrameを作成するには、<iframe> HTML要素を使用し、 src属性にソースを設定する必要があります。 これを試してみるには、 index.htmlなどのhtmlファイルを作成します。 次に、お気に入りのエディターで開き、次のコードを挿入します。
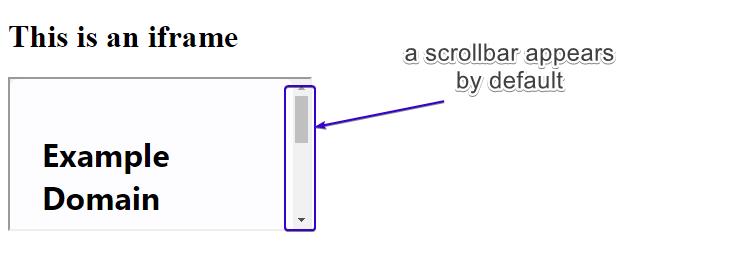
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>ブラウザでファイルを開くと、次のように表示されます。

ご覧のとおり、デフォルトのiframeサイズには、埋め込まれたコンテンツ(この場合はWebページ)の幅全体が含まれていないため、ウィンドウ内を移動できるようにスクロールバーが自動的に表示されます。
次に、iFrameの幅と高さを自分で設定しましょう。
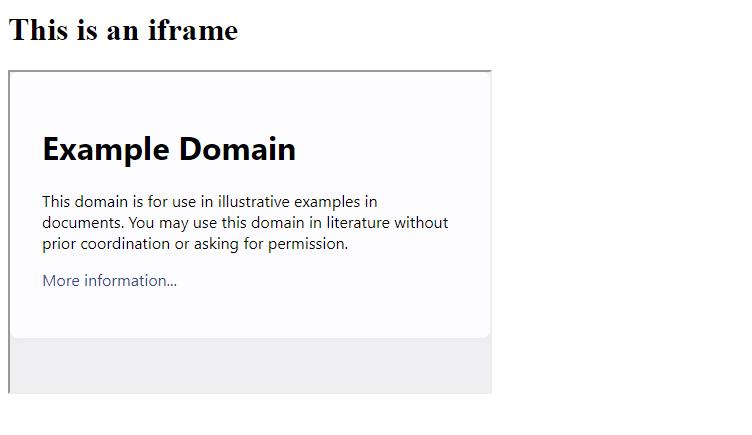
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>ページを更新して、現在の状態を確認してください。

iFrameを使用するときに構成できるオプションは他にもたくさんあります。 最も人気があり便利なものは次のとおりです。
- name :JavaScriptで使用できるようにFframeの名前を設定できます。
- 読み込み:iFrameの読み込み方法を定義します。 「lazy」、「eager」、または「auto」から選択します。 たとえば、「lazy」値が使用されている場合、ユーザーがページをiFrameまで下にスクロールすると、iFrameが読み込まれます。 これには、ページの読み込み速度を向上させる効果があります。 「Eager」はすぐにロードしますが、「auto」はブラウザにiFrameをロードするタイミングを決定させます。
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- サンドボックス:この属性は、スクリプトの実行、フォームの送信など、iFrameのコンテンツにいくつかの制限を設定します。 それらのいずれかに対して例外を作成することもできます。 いくつかの制限があります:
–allow-forms
–allow-pointer-lock
–allow-popups
–同一生成元を許可する
–allow-scripts
–allow-top-navigation
–allow-modals
サンドボックス属性を追加するだけですべての制限を適用できます。または、次のようにコードで定義することにより、上記のどれを除外するかを指定できます。
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen :缶に表示されていることを実行し、iFrameを画面上で完全に開くことができます。
allowfullscreenをテストするには、次のようなYouTubeビデオを埋め込んで試してみてください。
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>右下のフルスクリーンボタンは、 allowfullscreen属性が使用されている場合にのみ機能することに気付くでしょう。 属性を削除すると、全画面ボタンが灰色になります。

iFrameをレスポンシブにする方法
Webサイトのすべての要素が応答することが非常に重要です。 iFrameも例外ではありません。 HTML iFrameの応答性を確保するには、最初にコードから幅と高さの属性を削除してから、次に示すようにいくつかのHTML要素とCSSコードを使用する必要があります。
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>iFrameをdiv要素でラップし、CSSを適用してサイズを設定しました。これにより、モバイルを含むすべての画面で見栄えが良くなります。
ブラウザ内で画面幅をテストすると、iFrameが応答して表示され、アスペクト比が維持されていることがわかります。
注:ブラウザのツールの使い方がわからない場合は、Chrome用の「レスポンシブウェブデザインテスター」などの拡張機能が役立つ場合があります。
iFrameを使用する利点
iFrameは非常に人気があり、正当な理由があります。 理由のいくつかを見てみましょう:
外部メディアの共有
外部メディアを共有したいが、訪問者をサードパーティのWebサイトに送るのではなく、Webサイトにとどめておきたい場合がたくさんあります。 iFrameを使用すると、外部メディアをユーザーフレンドリーな方法で独自のWebサイトに組み込むことにより、これをシームレスに行うことができます。
カスタム構成
メディア(YouTubeビデオなど)を埋め込む場合、ほとんどのビデオホスティングプラットフォームでは、このコンテンツの表示方法を細かく制御できます。 たとえば、iframe内の動画を読み込み時に自動再生するか、動画を無期限にループするかを選択できます。
物事を隔離しておく
iFrameのもう1つの優れた点は、親ドキュメント(通常はiFrameが埋め込まれているWebサイトのページ)に干渉しないことです。 これは、iFrameがWebサイトのCSSやJavascriptの影響を受けないことを意味します。
iFrameの最も一般的な使用法のいくつかは次のとおりです。
- YoutubeビデオまたはTwitterタイムラインまたはSpotifyポッドキャストプレイリストを埋め込む
- 天気予報を含めることで、天気に関する情報をサイトに取り込みます
- Googleマップの場所を追加する
表示するソースが埋め込みコードを提供している限り、通常はiFrame内のサイトにいつでもこれを表示できます。
iFrameを使用することの潜在的な欠点
iFrameを使用しない主な理由の1つは、Webサイトがクロスサイト攻撃を受けるリスクを高める可能性があることです。
iFrameに埋め込まれているソースが信頼できない場合は、攻撃者がiFrameをWebページに挿入する「悪意のあるiFrameインジェクション」と呼ばれるものを経験するリスクがあります。 iFrameインジェクション攻撃では、「悪意のあるWebサイトは通常、エンドユーザーのマシンを危険にさらす可能性のあるコードを悪用します」。
したがって、iFrameを使用してWebサイトにコンテンツを埋め込む場合、このコンテンツが信頼できるソースからのものであることが非常に重要です。 疑わしい場合は、使用しないでください。
iFrameを使用するもう1つの欠点は、特に複数のiFrameを読み込むと、Webサイトの速度が低下する可能性があることです。 その場合、Webサイトは、ロードする必要のある外部コンテンツと同じ速度になります。 これに対する予防策として、前述のloading属性を使用できます。
結論
iFrameはWebサイトで頻繁に使用されており、これがすぐに停止する兆候はありません。 それらを正しく使用すれば、Webサイトのコンテンツを強化するための優れたツールになります。
