WooCommerce のインポート中に商品フィールドの値を一括で更新する方法
公開: 2022-11-11あなたは WooCommerce ストアのオーナーですか? はいの場合、ある Web サイトから別の Web サイトに製品を移動または移行した可能性があります。
WooCommerce Web サイトの製品フィールドの値が、移行中に他の Web サイトの対応するフィールドにどのようにマッピングされるのか疑問に思ったことはありませんか? したがって、この記事では、WooCommerce の列マッピングと関連する変換オプションについて説明します。
列マッピングとは
CSV ファイルを WooCommerce にアップロードすると、WooCommerce は列名を製品フィールドに自動的に照合/マッピングします。
デフォルトでは、WooCommerce は列マッピングをサポートしています。 ただし、マッピング中に変換オプションを利用するには、基本バージョンの WooCommerce 製品インポート エクスポート プラグインをインストールする必要があります。
列マッピングの変換オプション
変換オプションを使用して、特定のフィールド値を必要な値で更新できます。 バルク製品のマッピング データを更新/修正する必要がある場合、このフィールドは非常に役立ちます。
足し算、引き算、掛け算、割り算などの計算方法を使用すると、数値フィールドの値を変更できます。 テキストを既存のフィールド値に追加または先頭に追加したり、マッピング フィールドを定数値に固定したりできます。

WooCommerce の商品インポート エクスポート プラグインを使用して商品フィールドの値を一括で更新する
ステップ 1: プラグインをインストールする
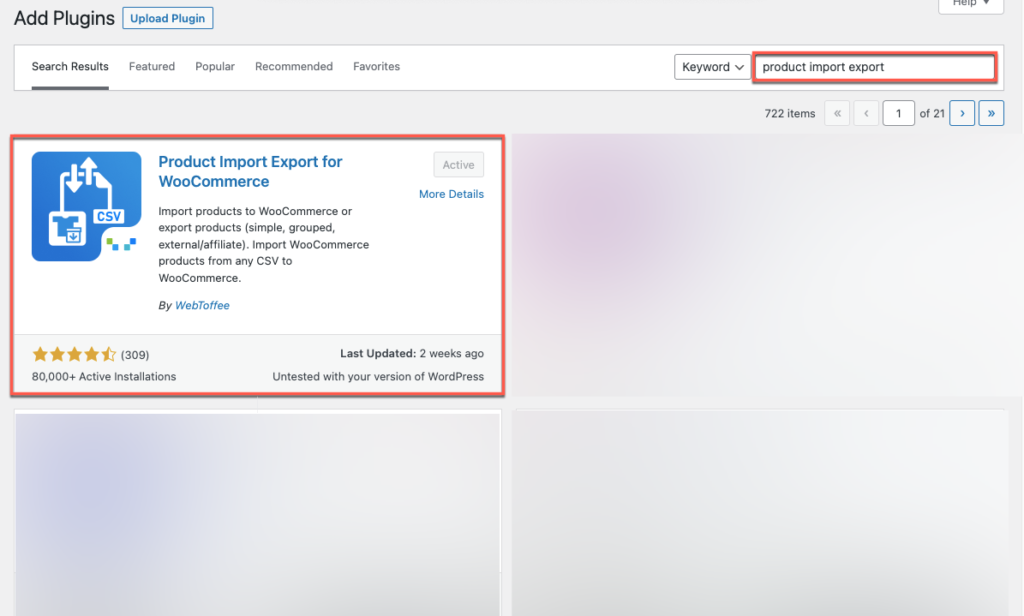
WordPress ダッシュボードから、[プラグイン] > [新規追加] に移動します。 キーワードをproduct import export と入力し、プラグインをインストールしてアクティブ化します

ステップ 2: 製品のインポートに移動する
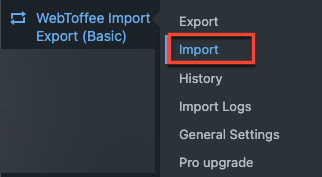
ダッシュボードから、 WebToffee Import Export (Basic) > Importに移動します。

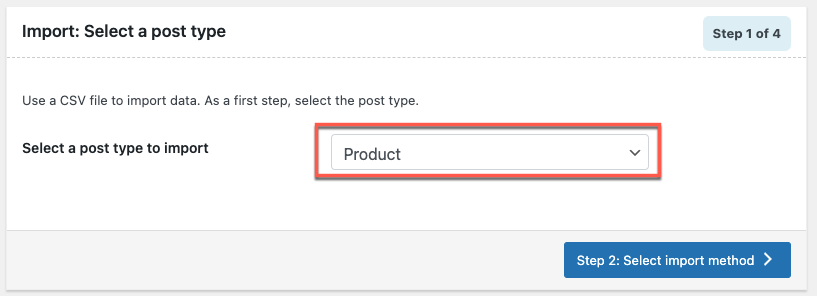
ステップ 3: 投稿タイプを選択する
製品としてインポートする投稿タイプを選択し、[ステップ 2: インポート方法の選択] ボタンをクリックします。

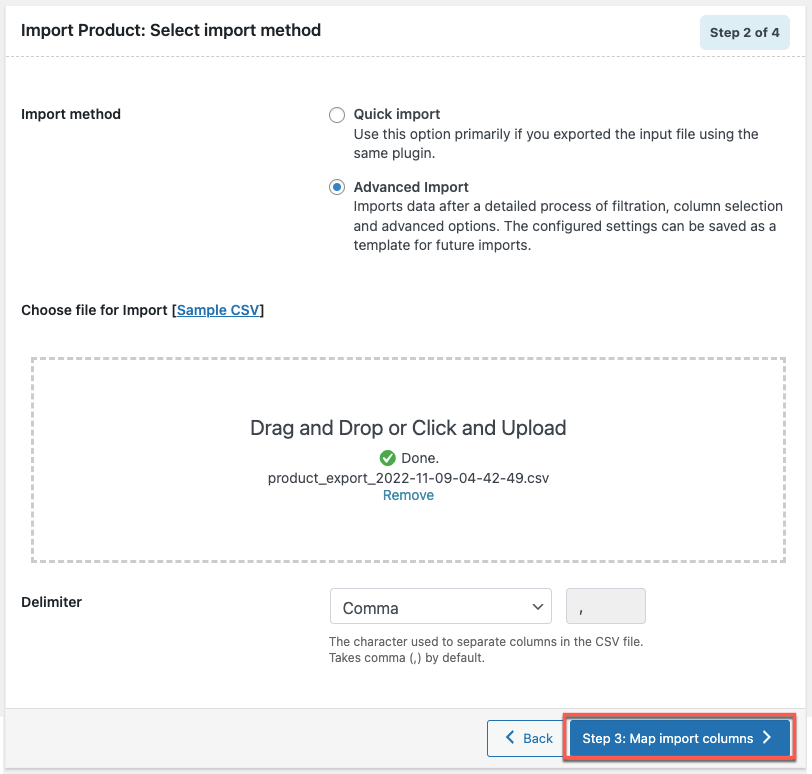
ステップ 4: インポート方法を選択する
フィルタリング、列の選択、およびその他の高度なオプションの詳細なプロセスの後にデータをインポートできる高度なインポートとして、インポート方法を選択します。 また、将来の使用のために設定を保存することもできます。

商品をインポートするには、CSV ファイルをアップロードします。 ファイルをアップロードしたら、[ステップ 3: マップのインポート列] ボタンをタップします。
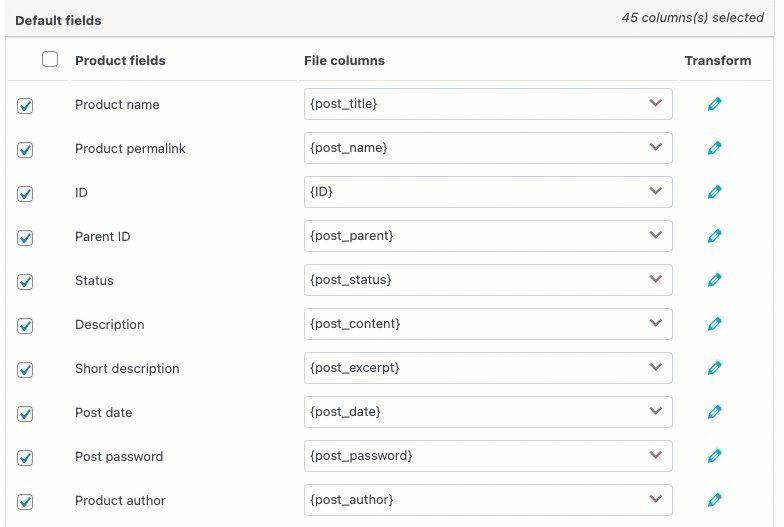
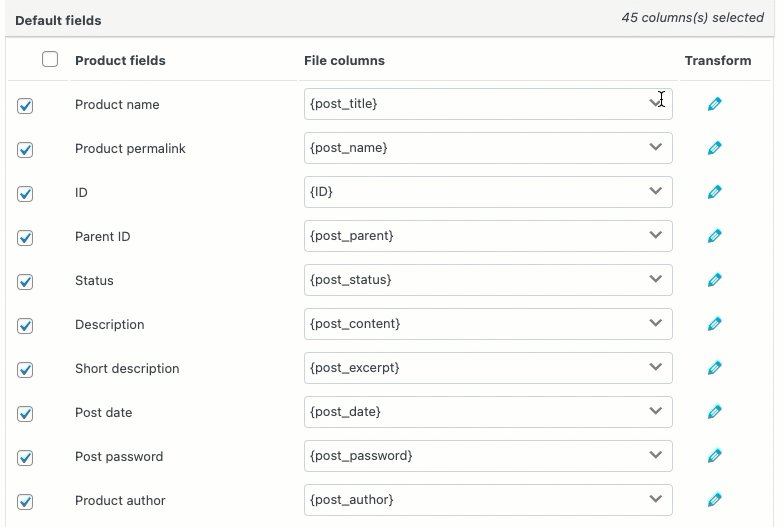
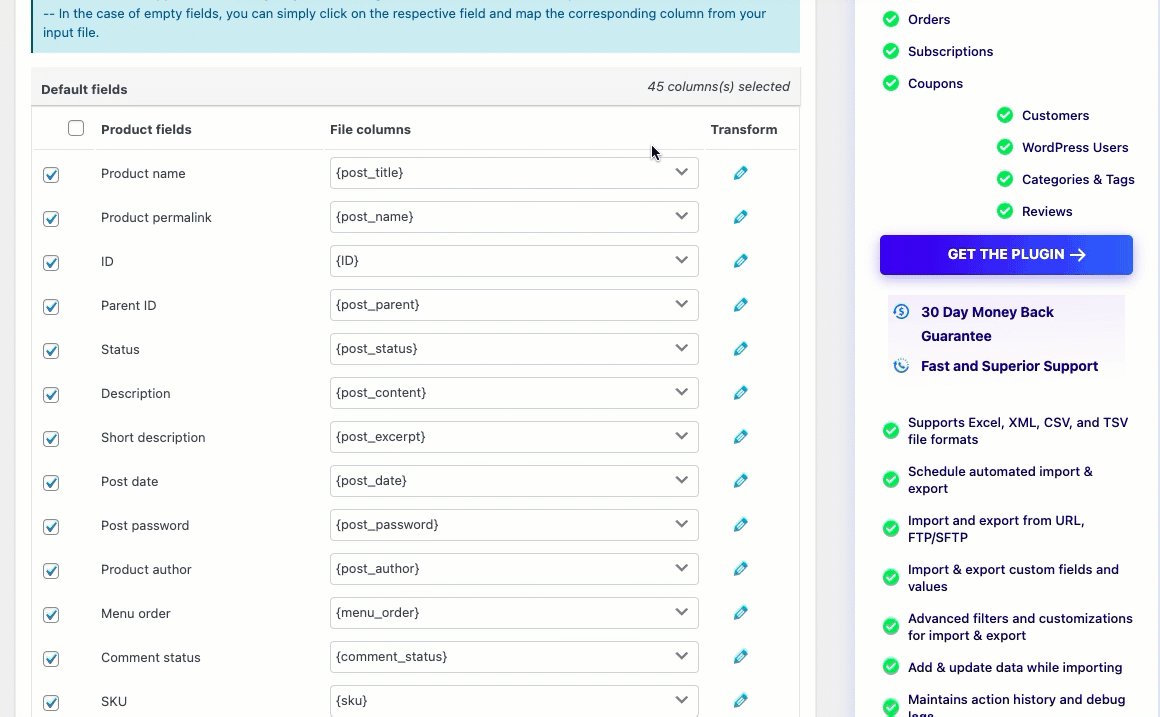
ステップ 5: インポート列をマップする
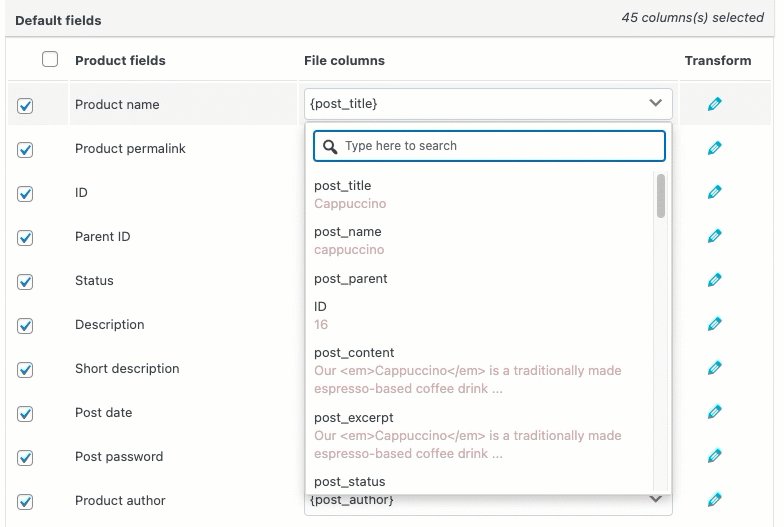
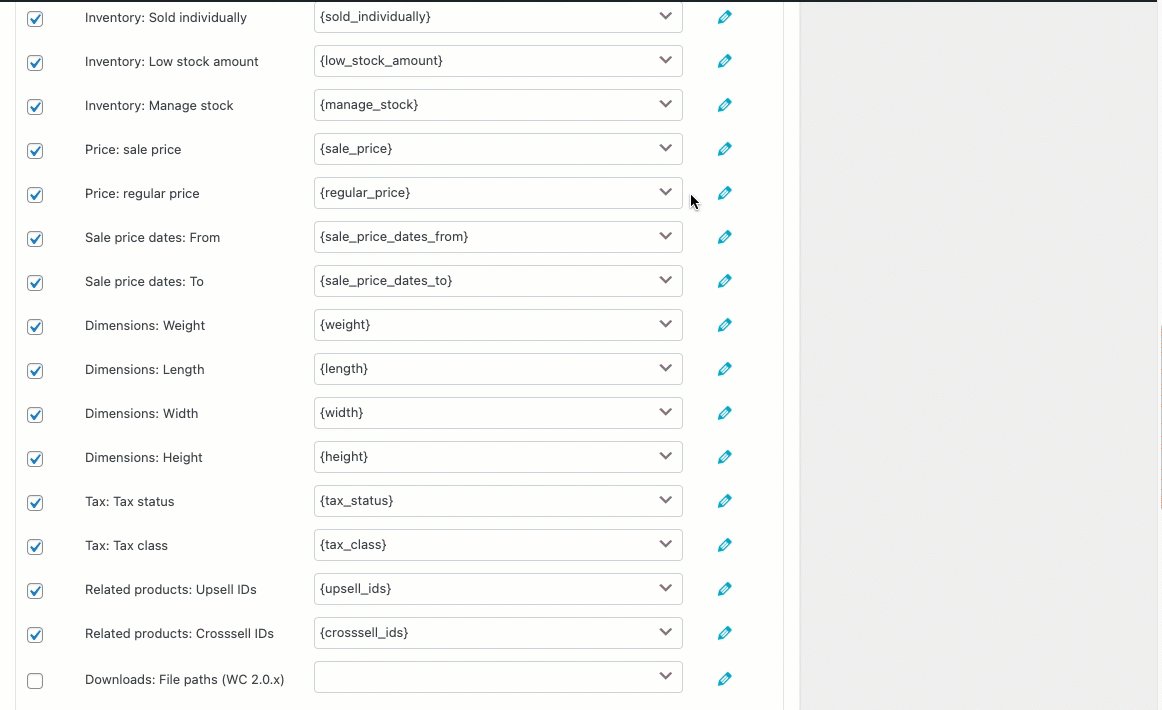
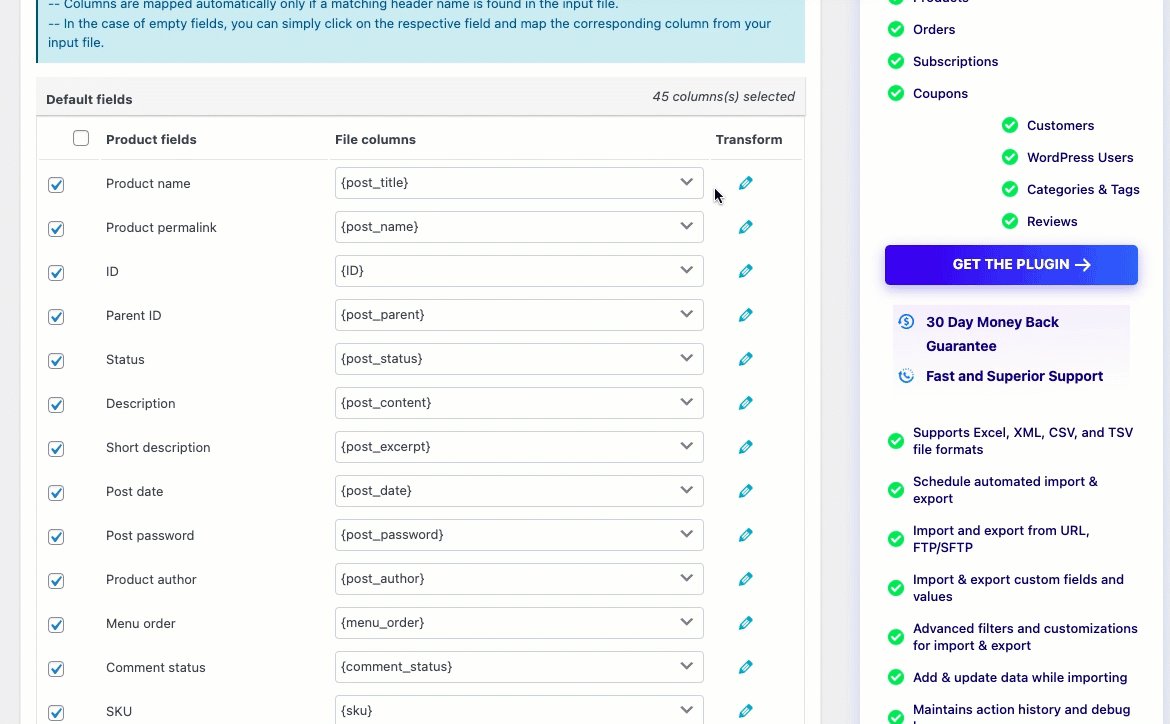
製品フィールド名は、CSV ファイルの列名にマップされます。 入力ファイルで一致するヘッダー名が検出された場合にのみ、列が自動的にマップされます。

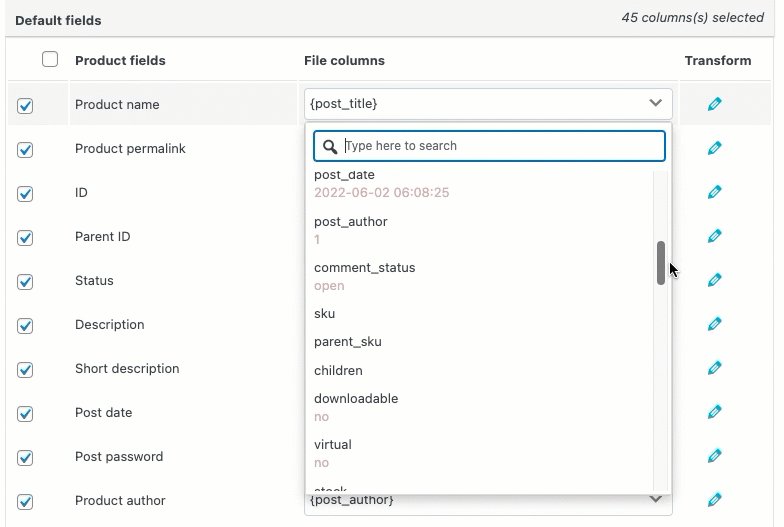
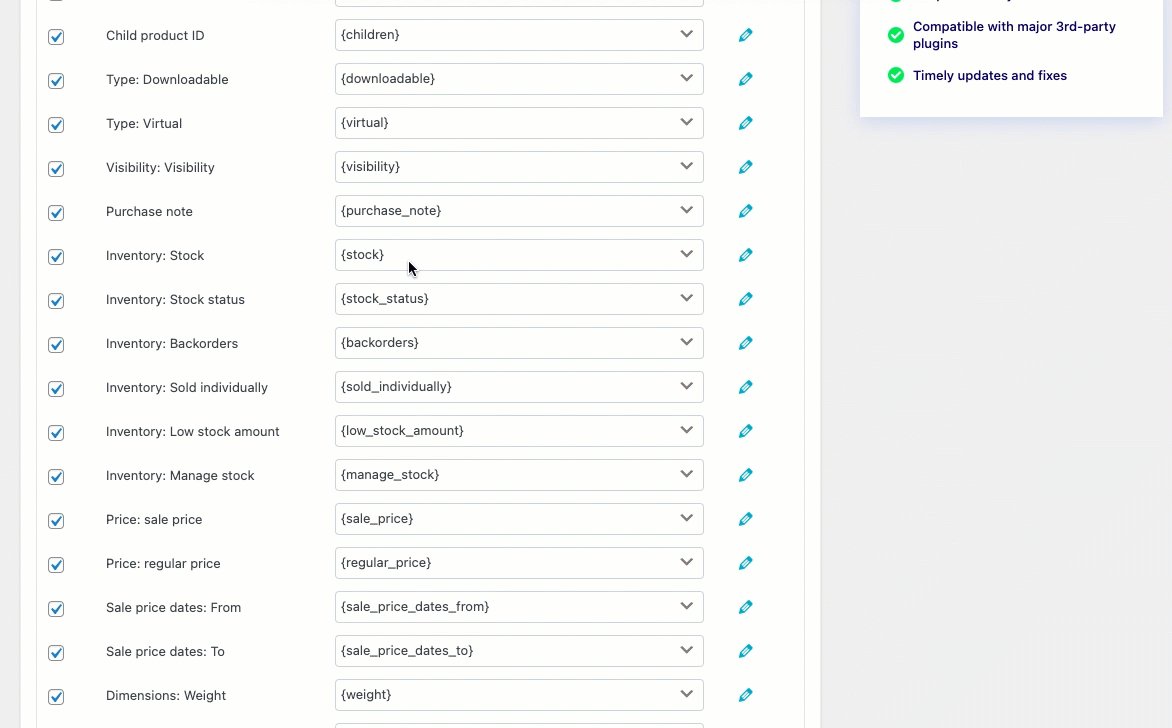
WooCommerce Product import export プラグインのインポート マッピング列がビデオに表示されます。 製品フィールドの横にあるドロップダウン アイコンを選択します。 CSV ファイルの各列への参照があります。 ドロップダウン メニューから、製品フィールドに対応させたい列を選択します。

入力ファイルで一致するヘッダー名が見つかった場合にのみ、列が自動的にマップされます。
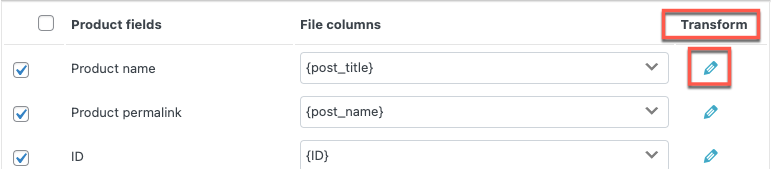
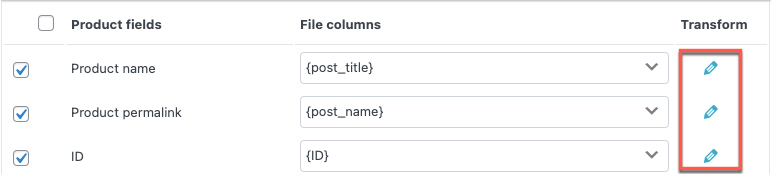
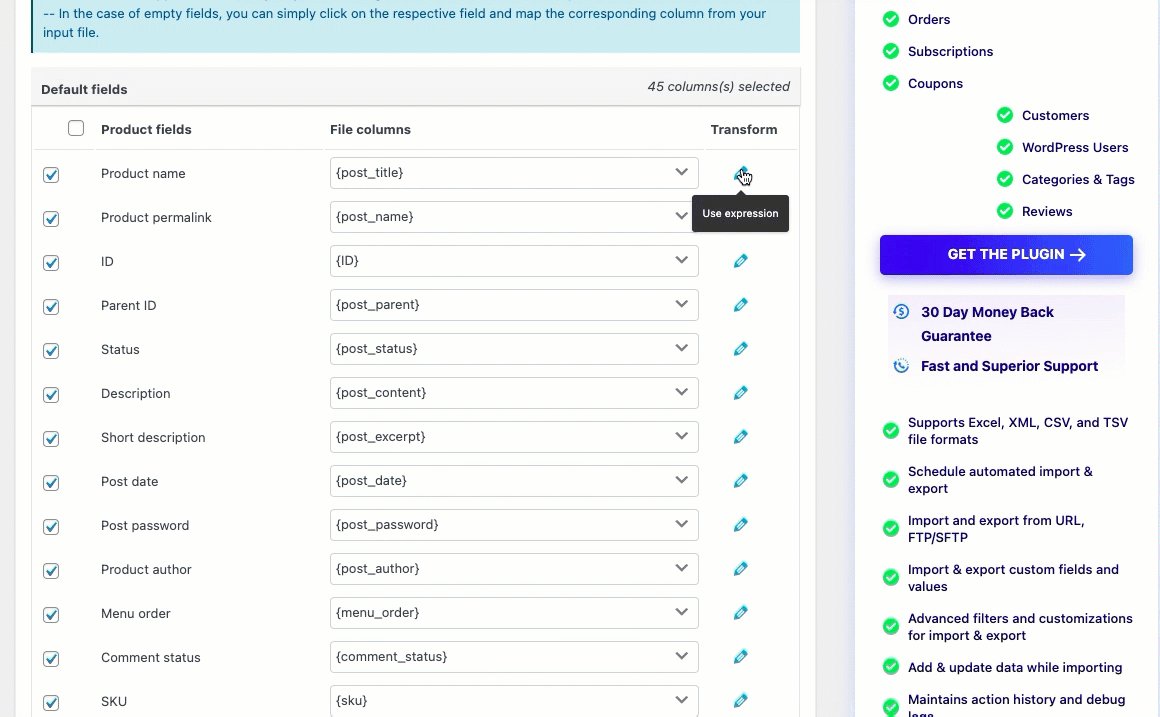
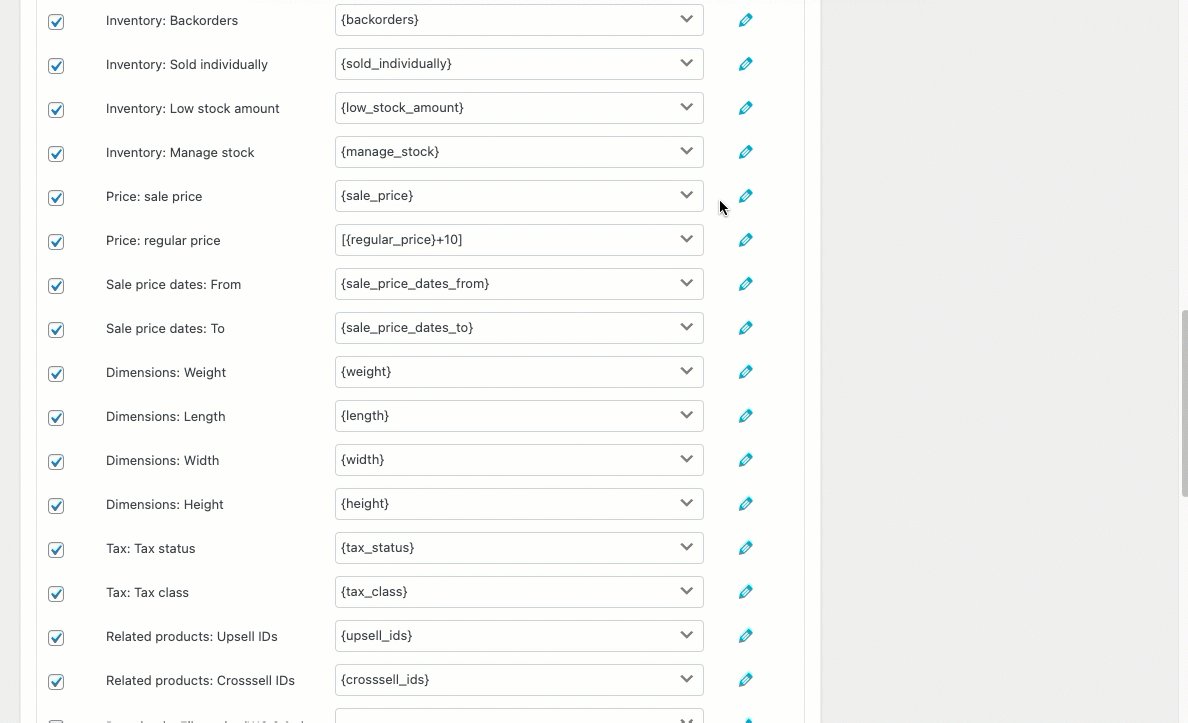
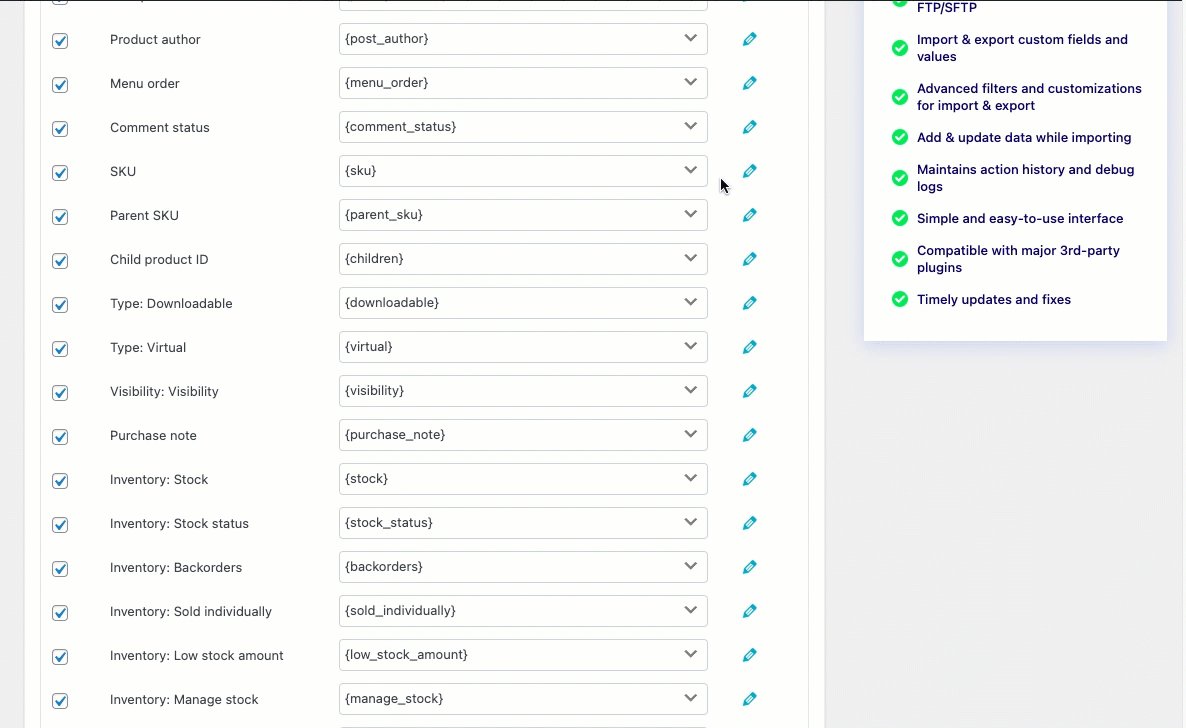
マップの列をインポートしているときに、[変換] の下に鉛筆の記号があることに気付いた人もいるかもしれません。
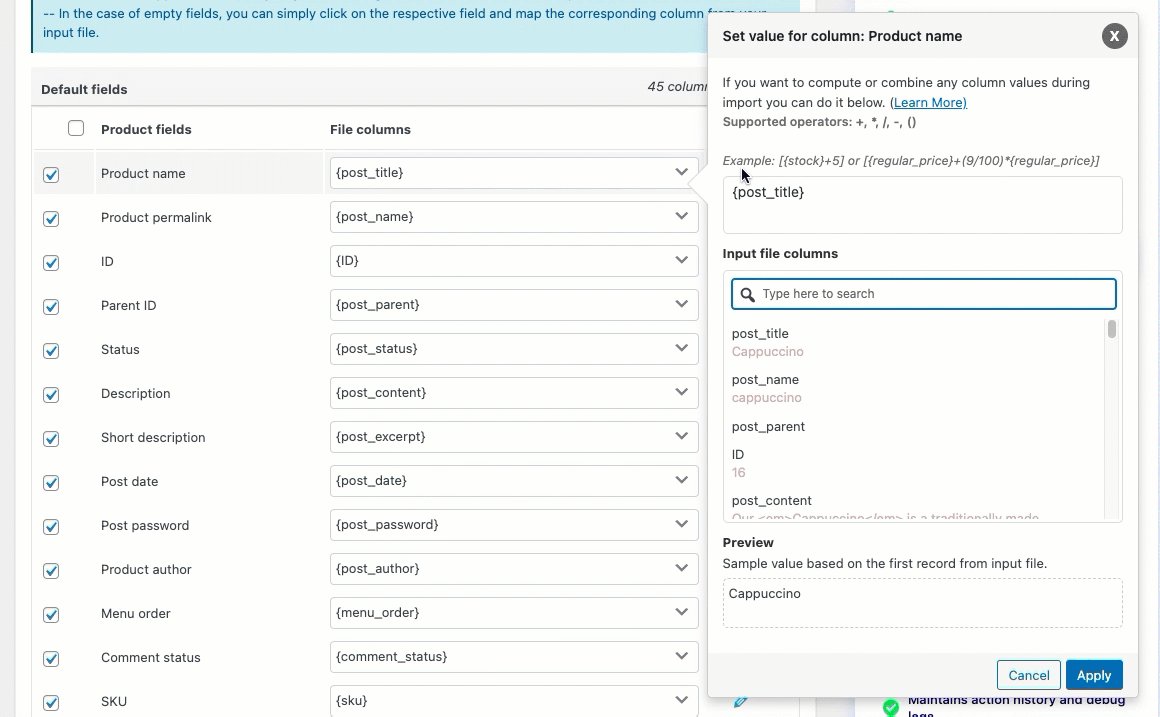
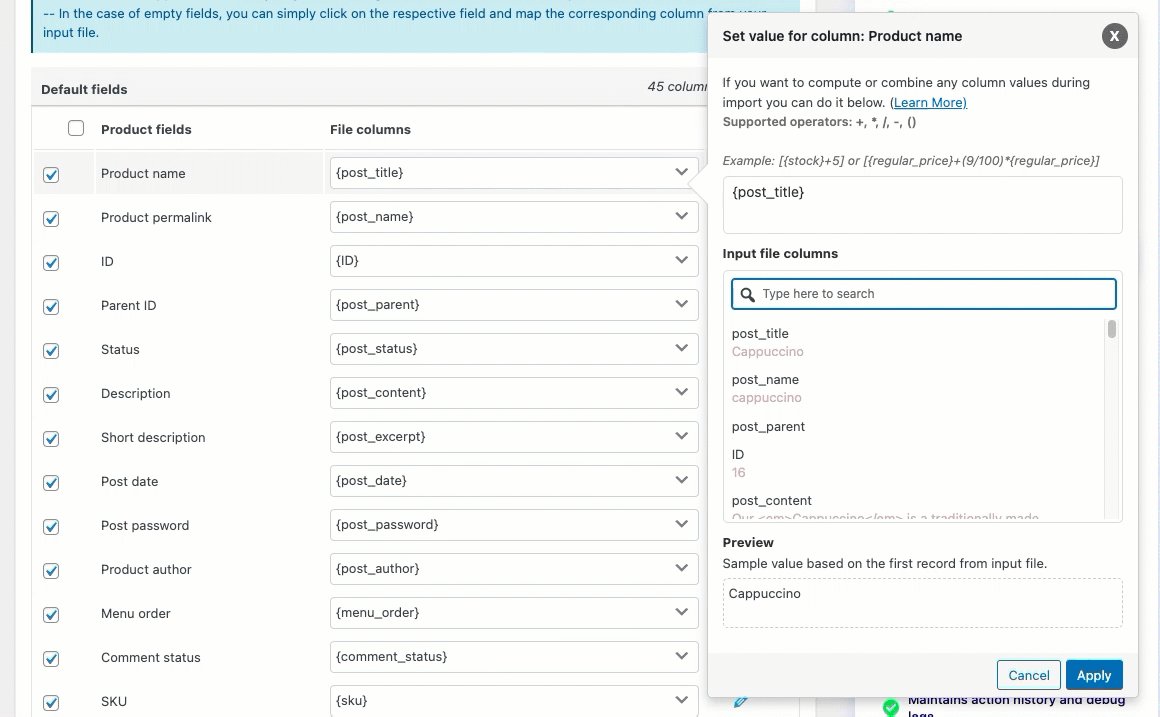
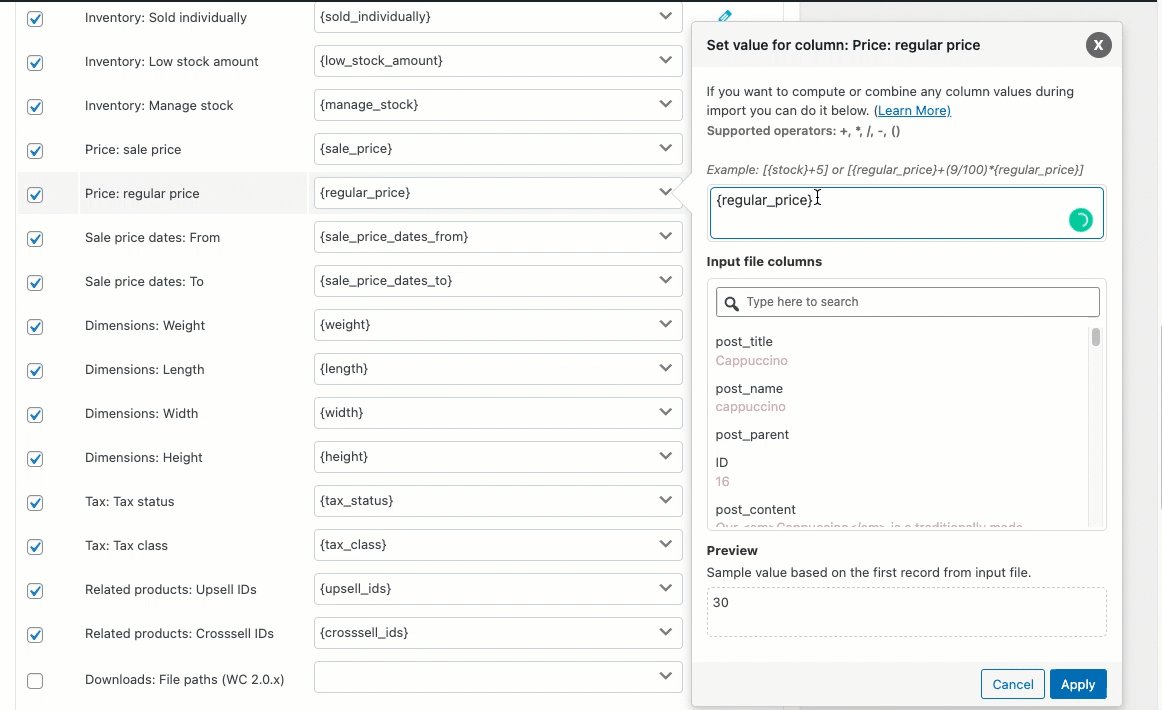
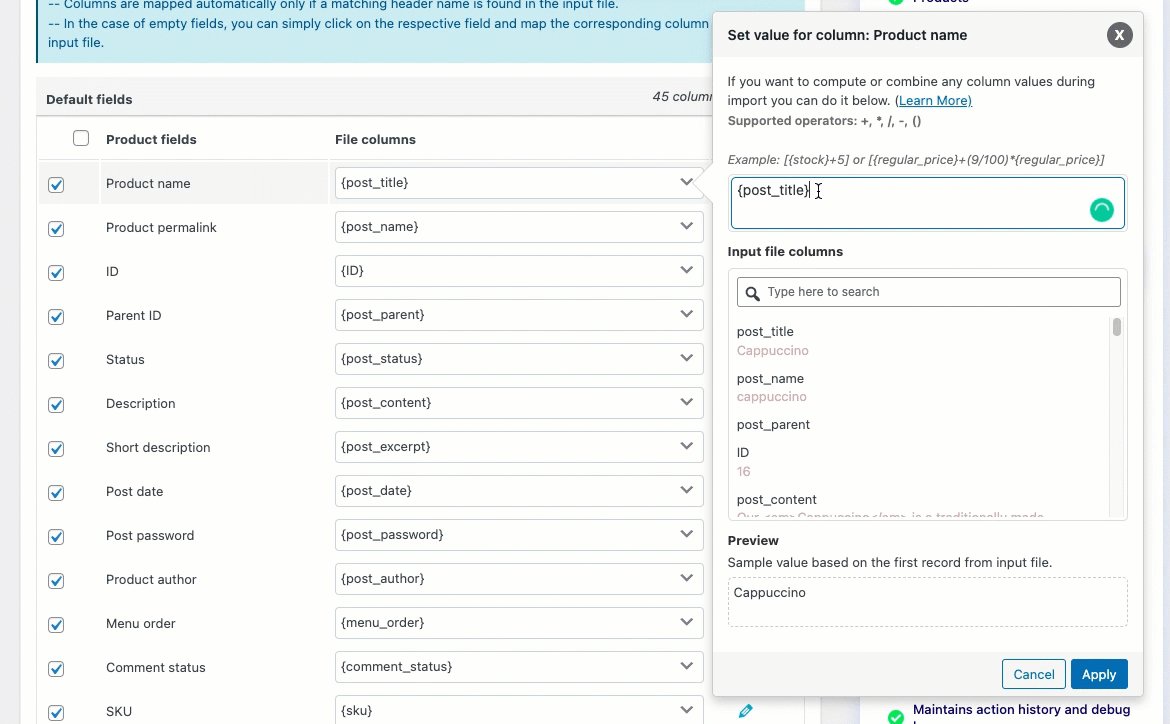
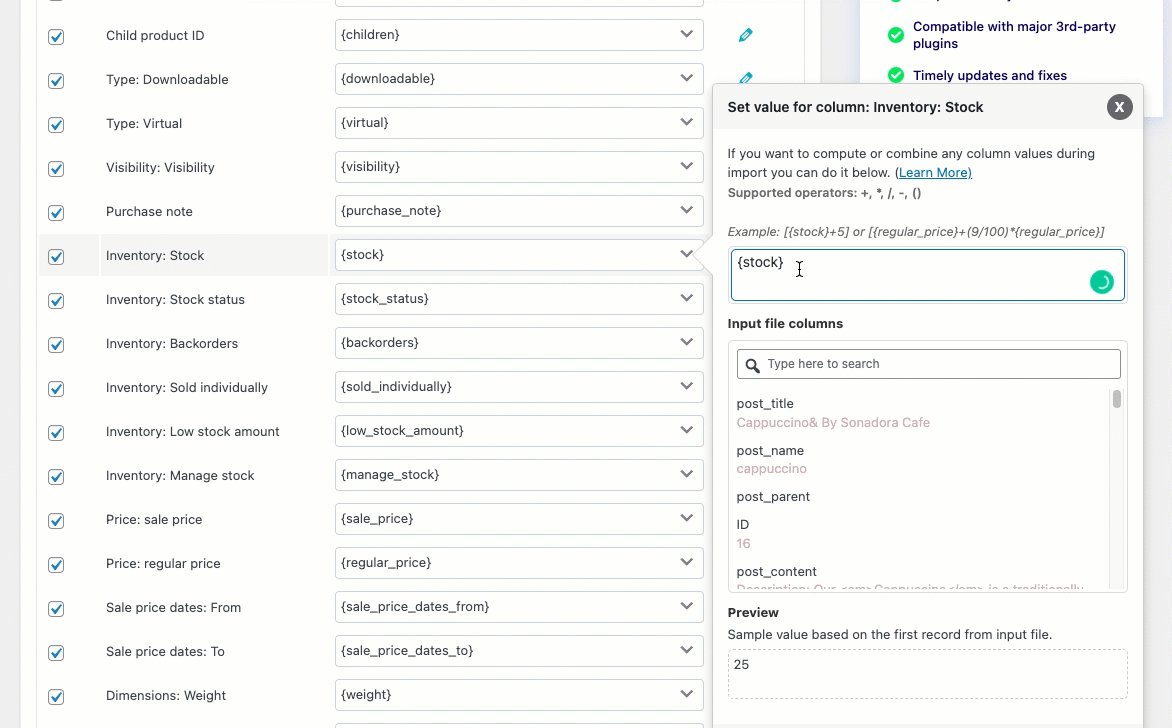
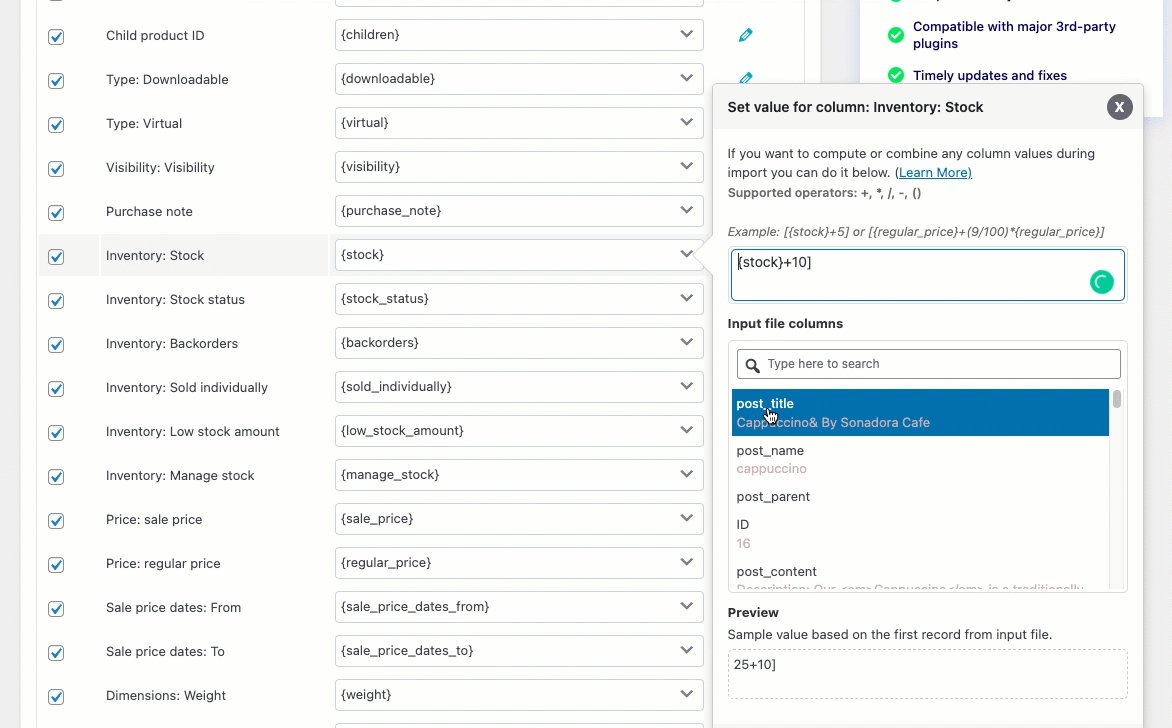
鉛筆のようなアイコンをクリックすると、製品フィールドの値を設定するためのポップアップが開きます。

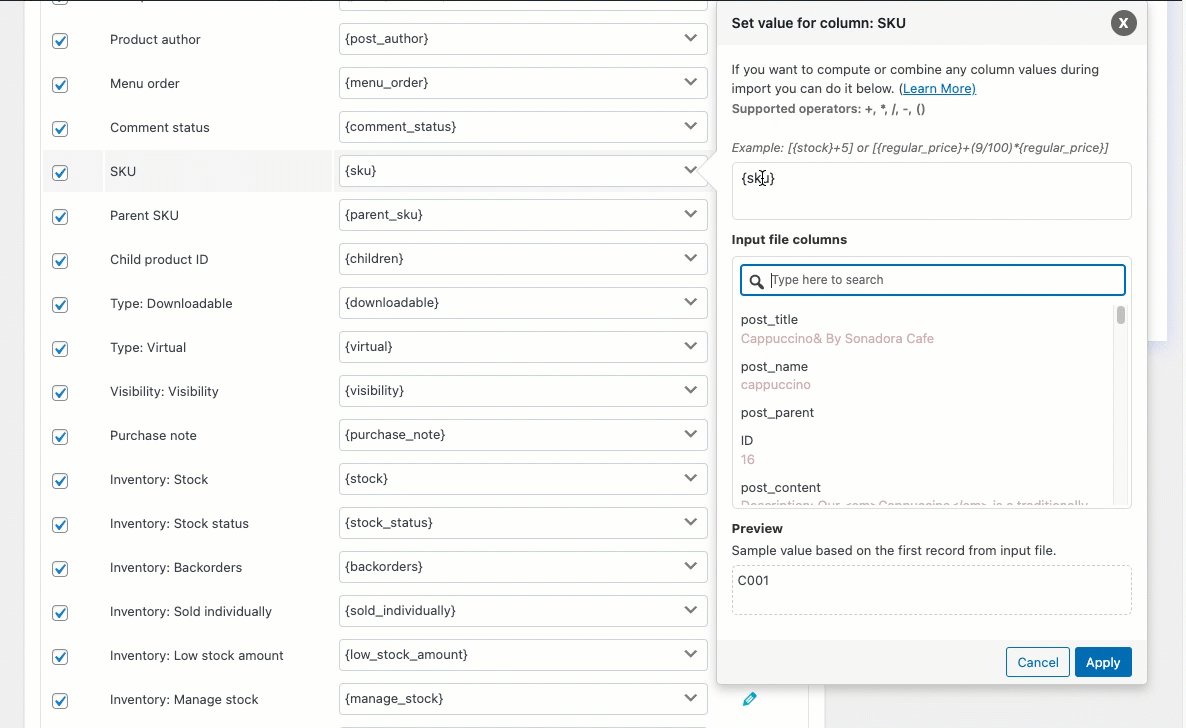
変換オプションを使用して、インポート中に値を既存の商品フィールド値に更新します。 例: [{在庫} + 10]。
つまり、入力ファイルの列を製品フィールドにマップし、指定された計算タスクを実行してから、現在のフィールド値を新しい値 (計算後の結果) で更新します。

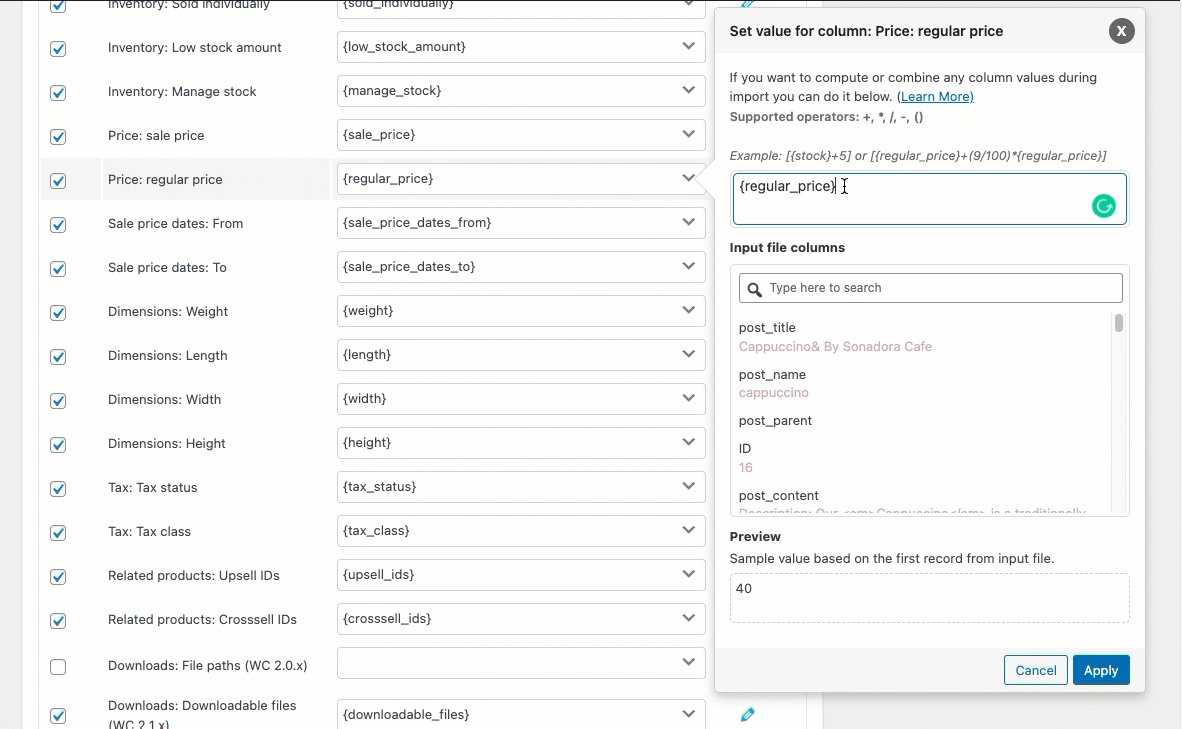
式:フィールド値は、+、*、/、-、()、&、@、または文字列定数のいずれかの演算子を使用して変更できます。
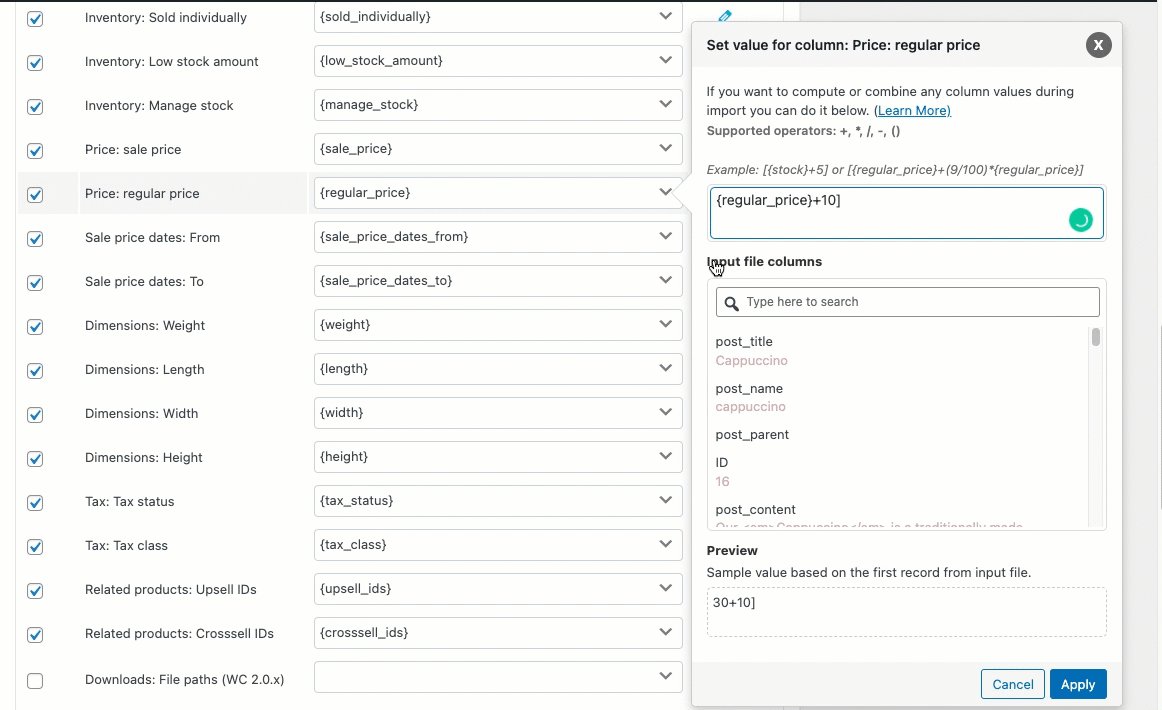
例: [{regular_price}+10]
入力ファイルの列:ドロップダウンから、変更する必要がある列を選択します。
出力/プレビュー: 入力ファイルの最初のレコードに基づいて、サンプル値が生成されます。
例:当初の通常価格は 30 で、通常価格に 10 を追加すると、サンプル値は 40 になります。
注: 式で使用すると、入力ファイル内の null 値を持つ列は構文上の問題を引き起こす可能性があります。
製品のインポート時に変換オプションを使用する利点
必要な定数値を割り当てることができます
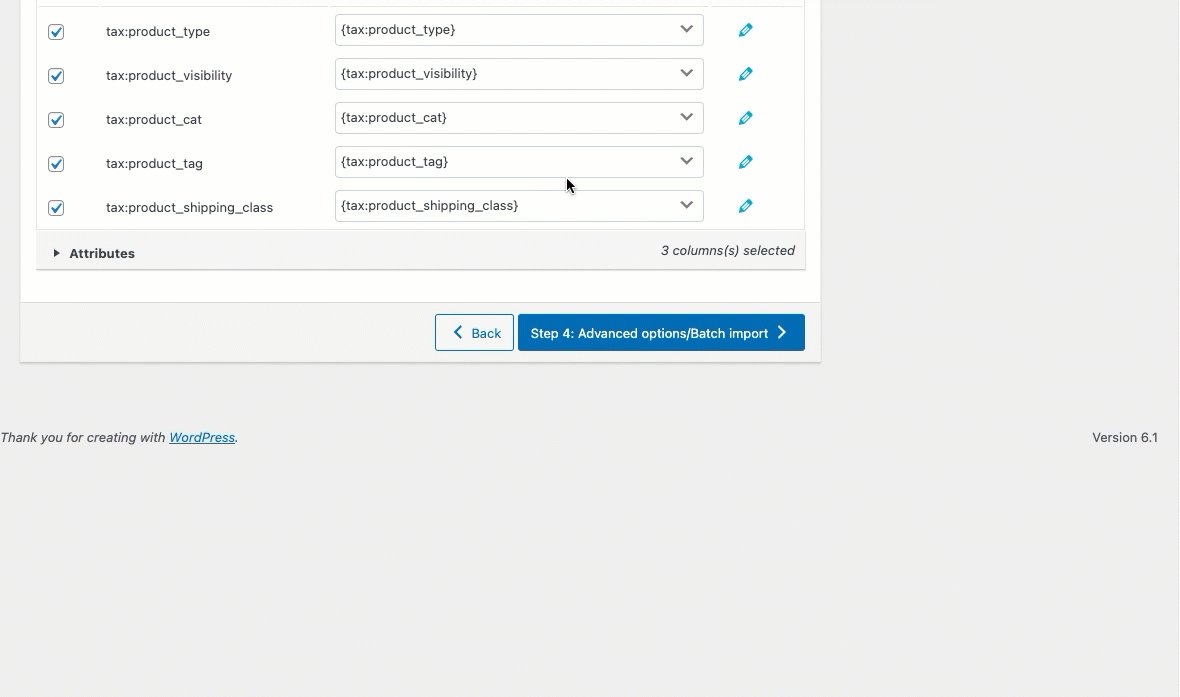
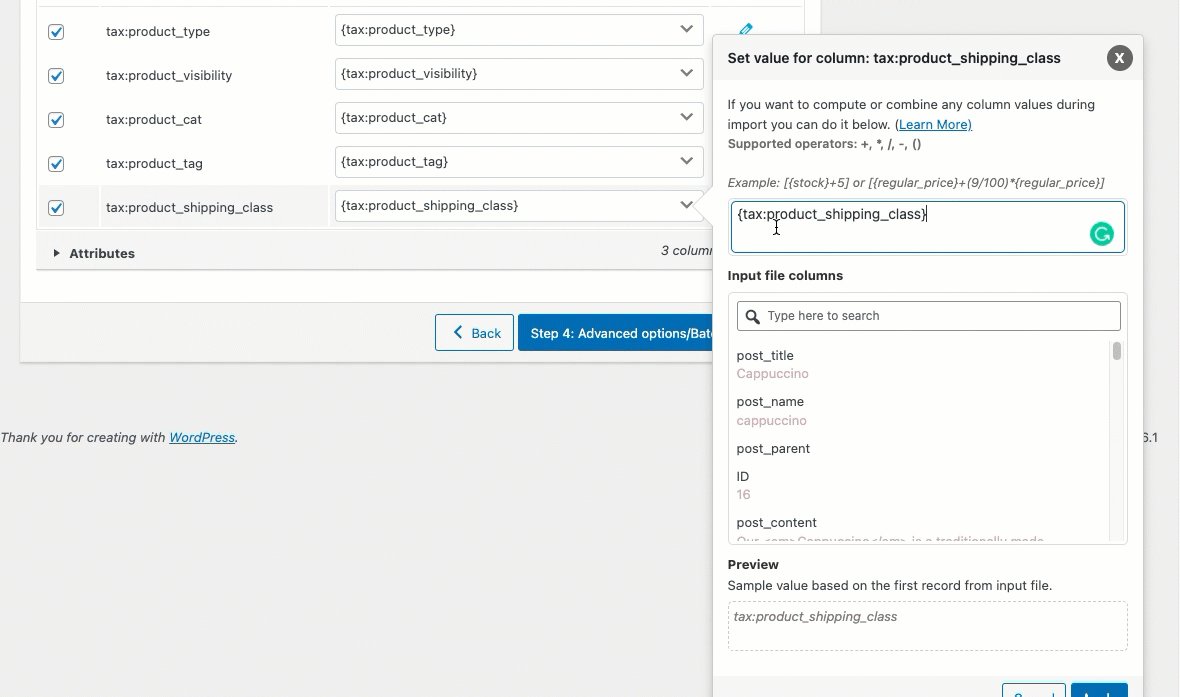
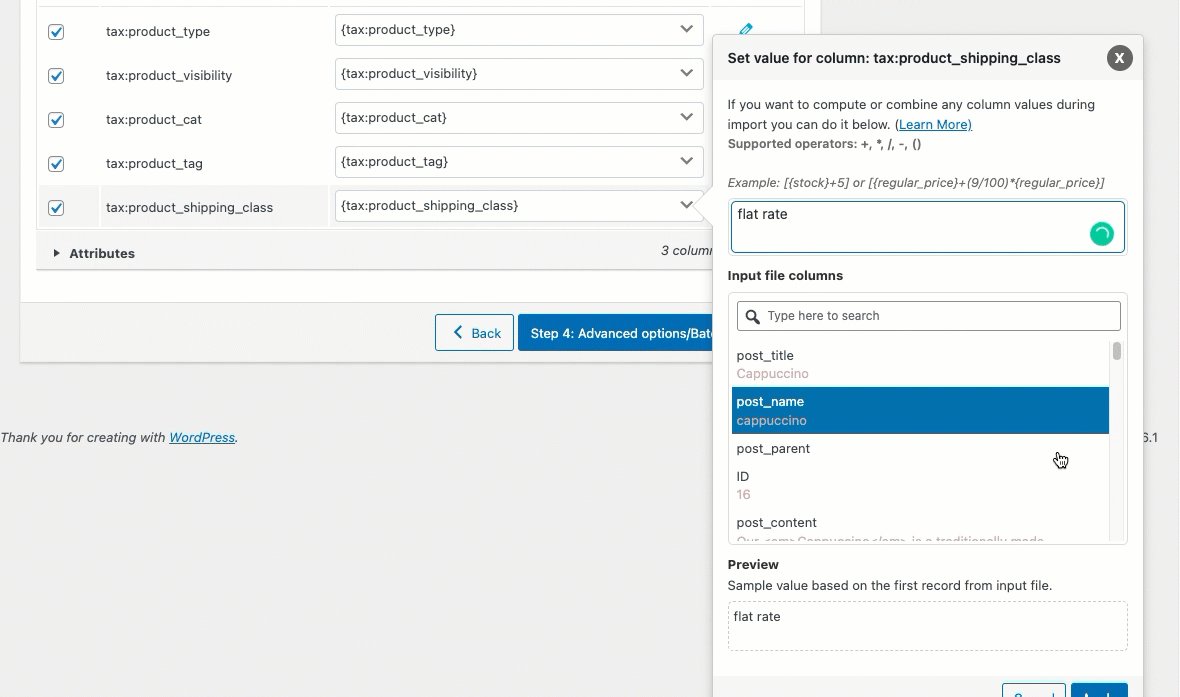
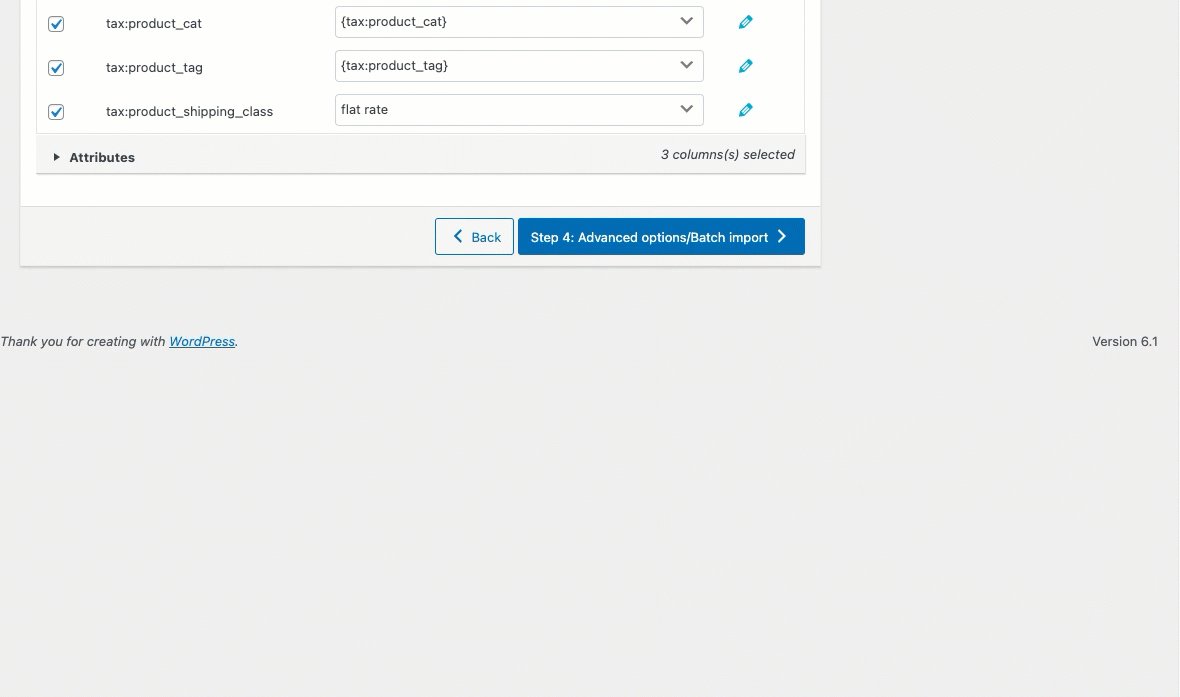
例: 商品フィールド「tax:product_shipping_class」に「均一料金」という値を割り当てたいとします。 商品フィールドに対応する鉛筆アイコンをクリックし、フィールド値を「均一料金」に設定します。

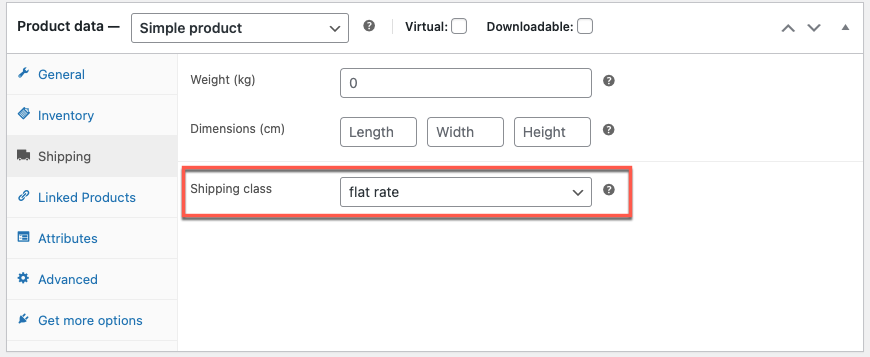
インポートすると、CSV 経由でインポートされたすべての商品の配送クラスが「定額」に変更されます (以下を参照)。


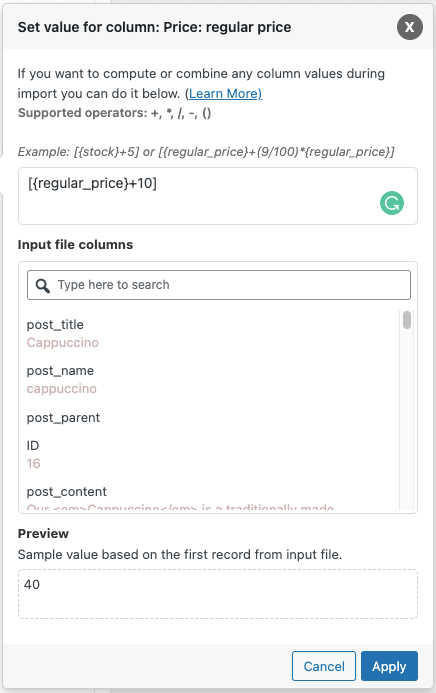
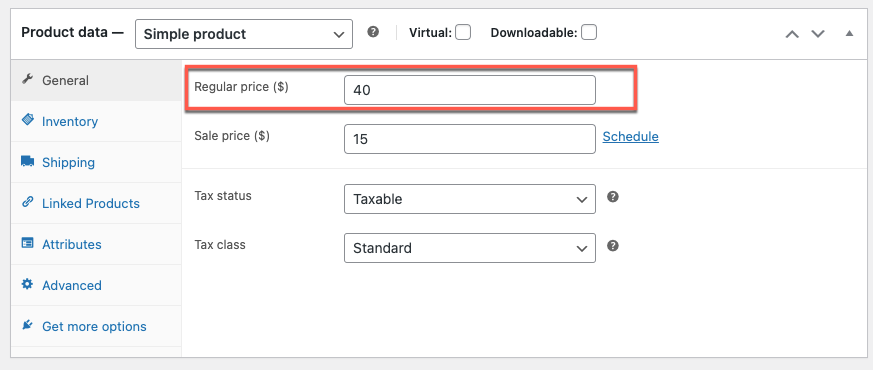
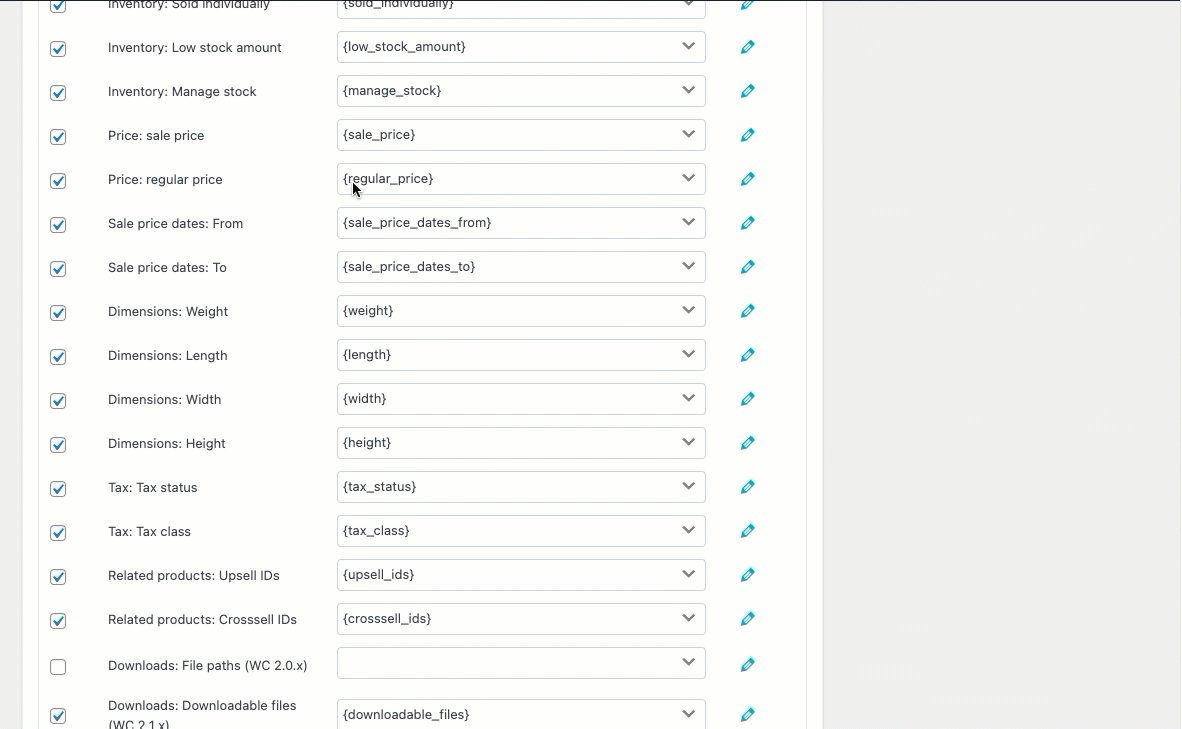
価格の価値を高めることができます
例: コストを 10 ドル増やす。
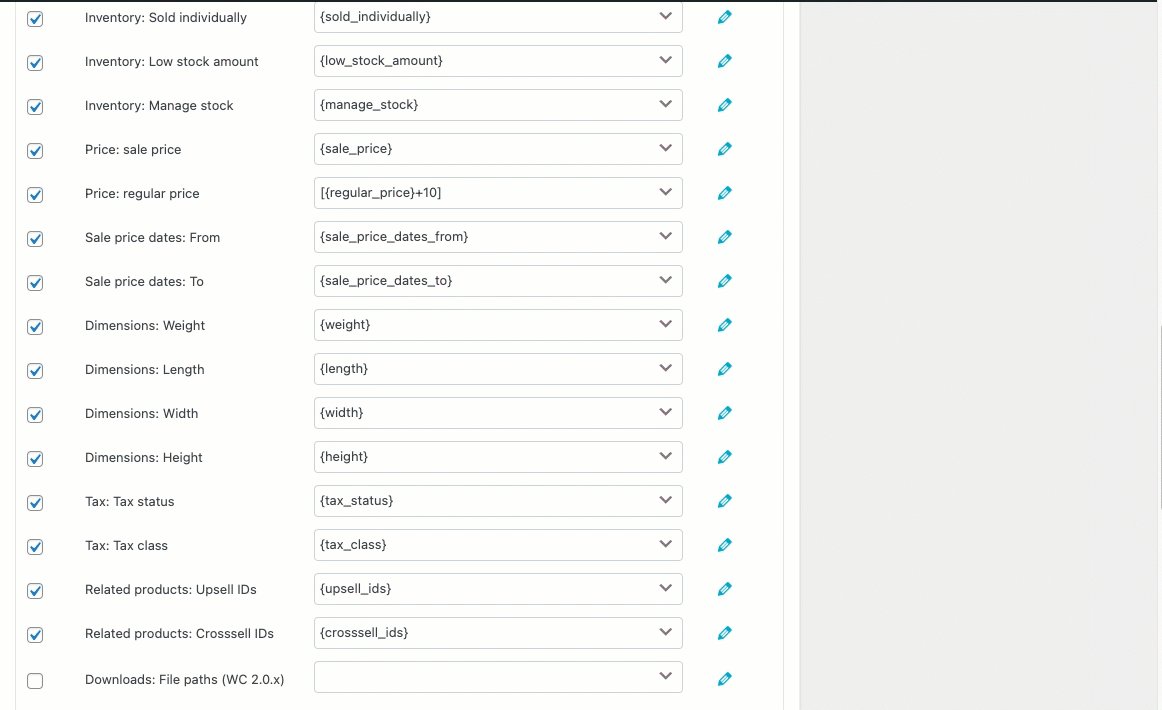
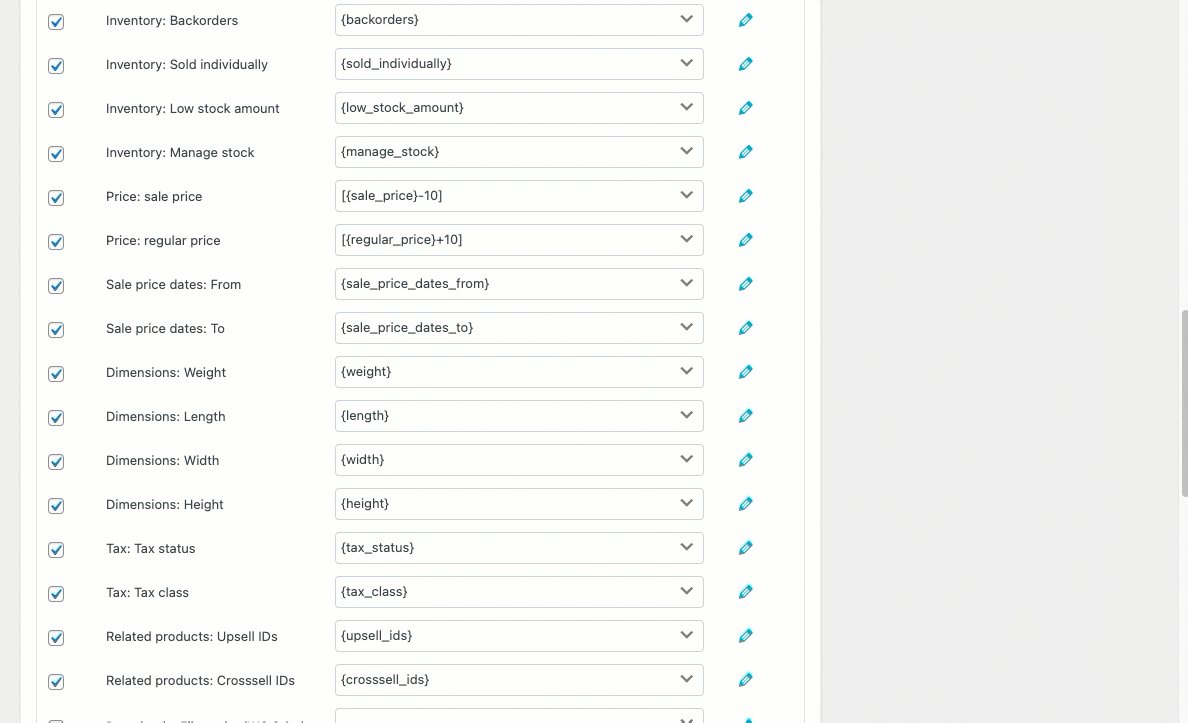
'[{regular_price}+10]' を [価格: 通常価格] 行に対応する [列の値を設定] ウィンドウに入力します。

初期価格が 30 だった場合、変更された通常価格の値が 40 に変更されます。

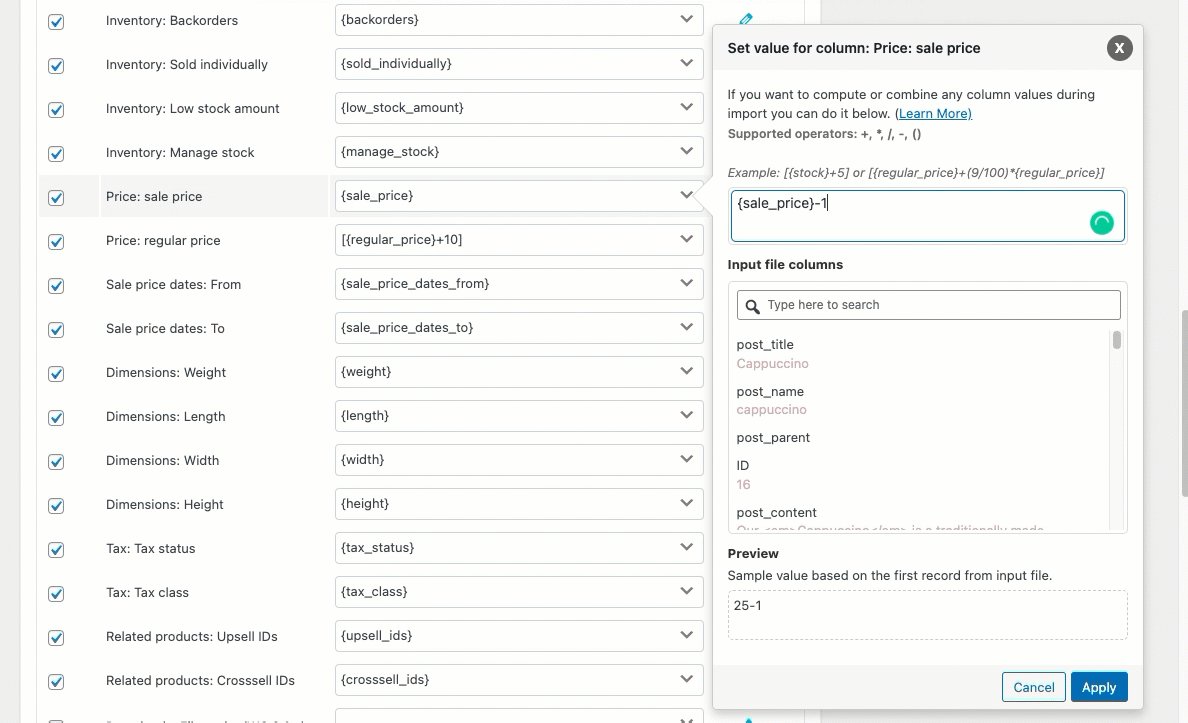
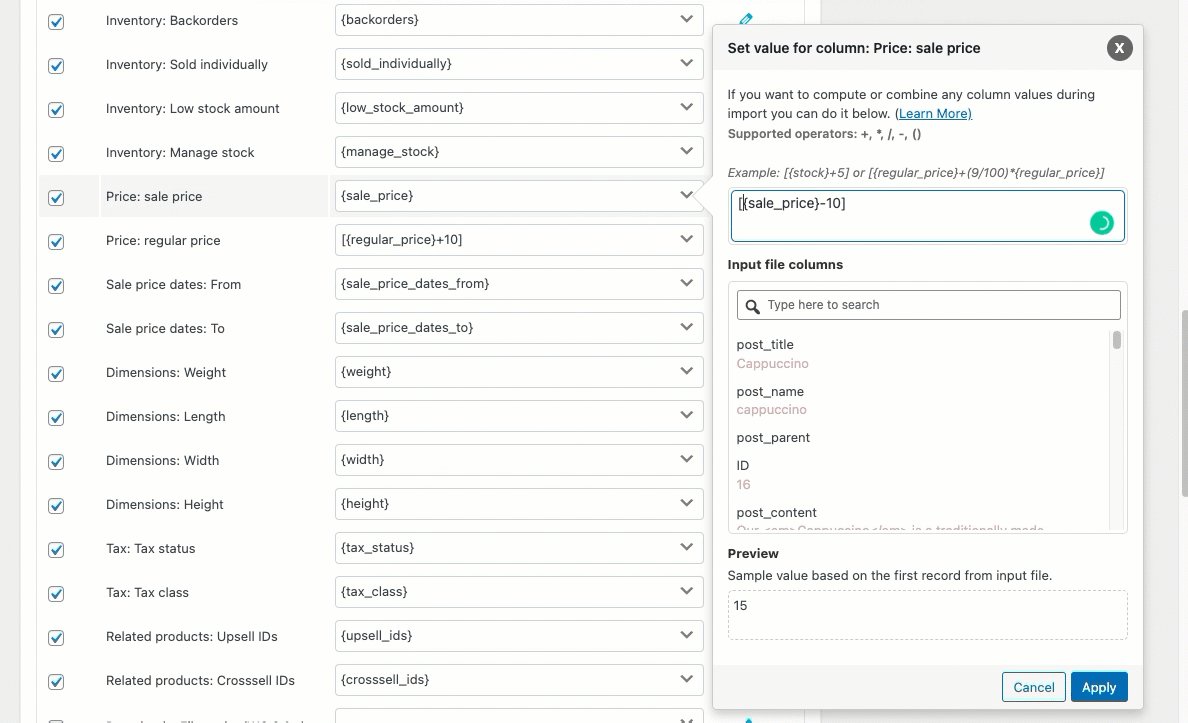
販売価格の値を下げることができます
例: 販売価格から 10 引き。
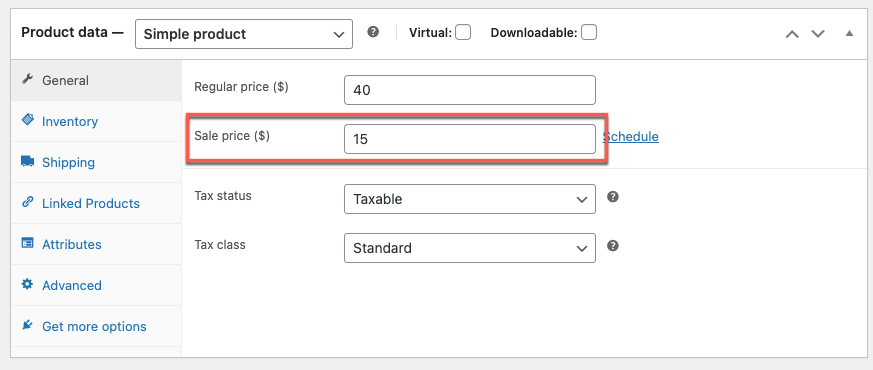
以下に示すように、「[{sales_price}-10]」を、製品フィールド「価格: 販売価格」の列ウィンドウの値の設定に入力します。

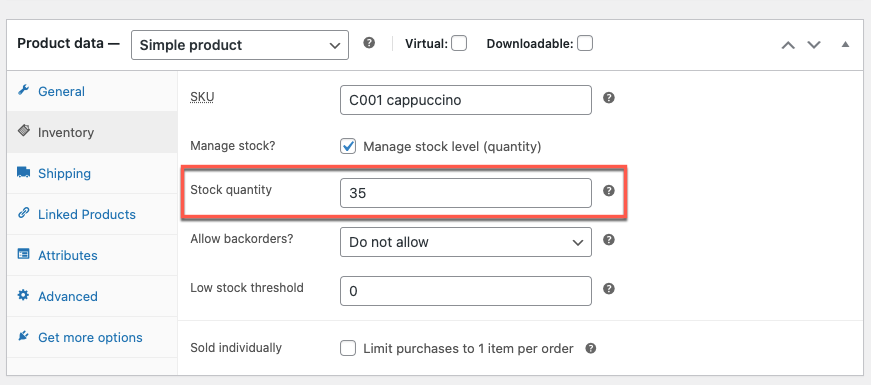
インポート時の修正された販売価格 (初期価格が 25 だった場合) は次のようになります。

値の追加
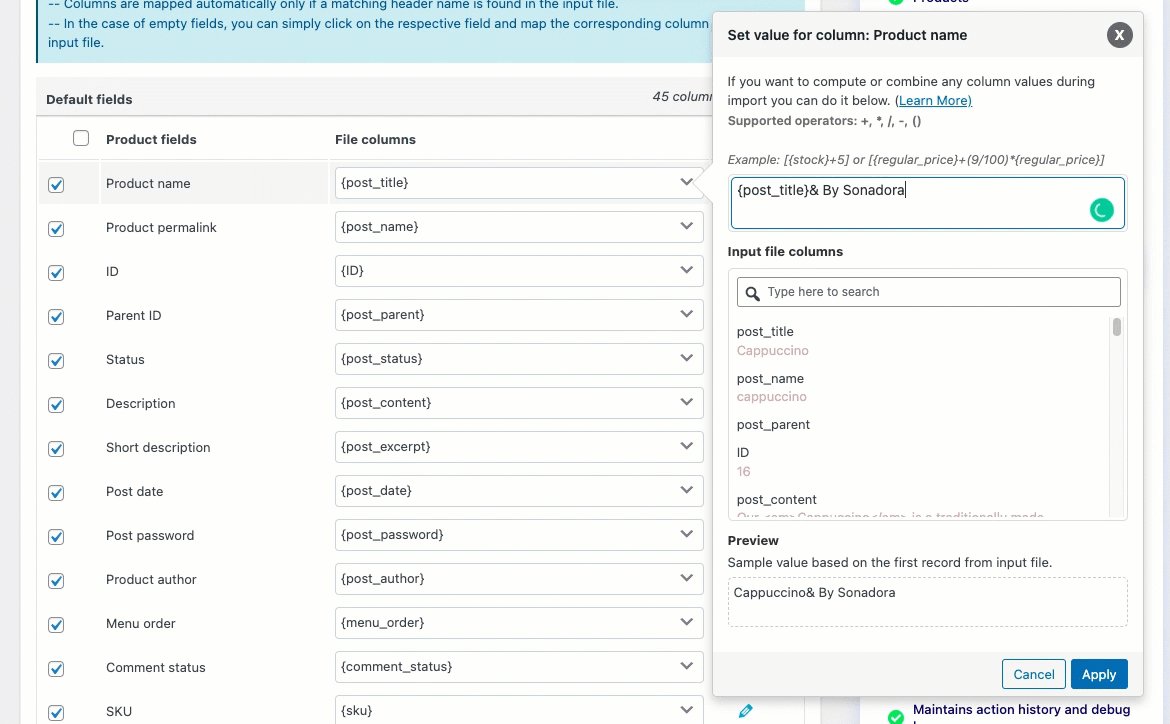
例: 製品タイトルの末尾に「By Sonadora Cafe」という用語を追加します。
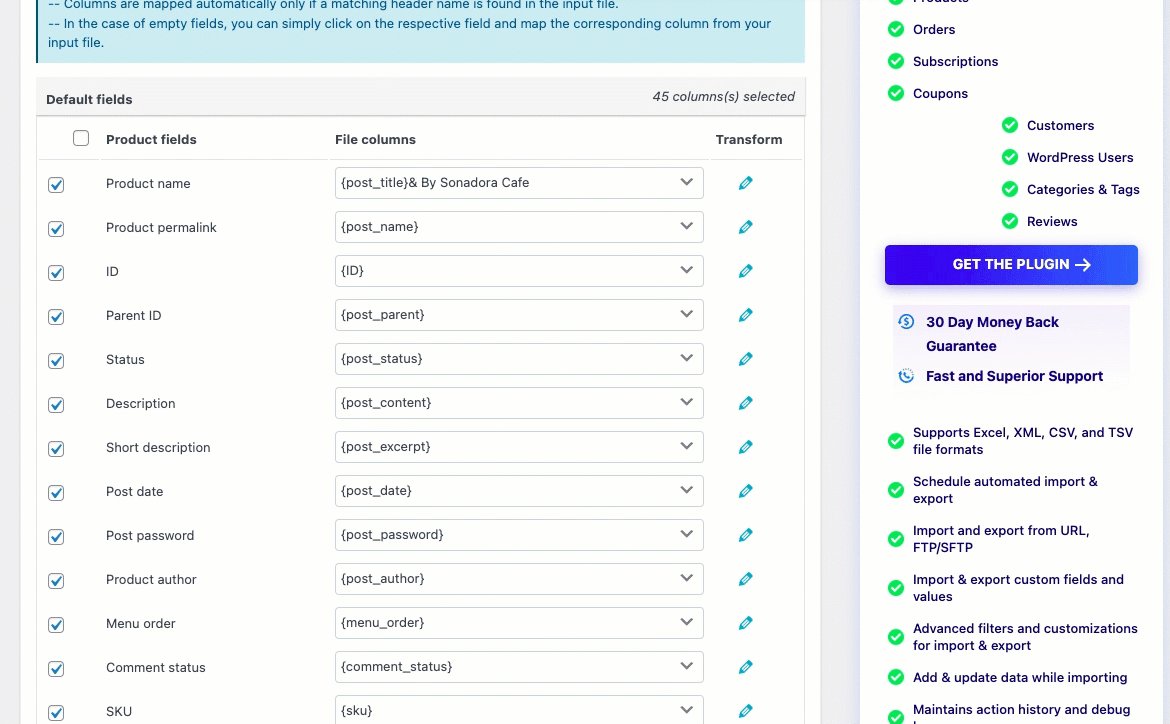
トランスフォームの下の製品タイトル行に「{post_title}& By Sonadora Cafe」と入力します 窓:

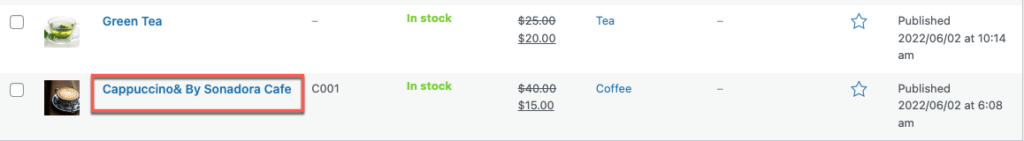
更新された値は、インポート時に次のように表示されます。

値を先頭に追加
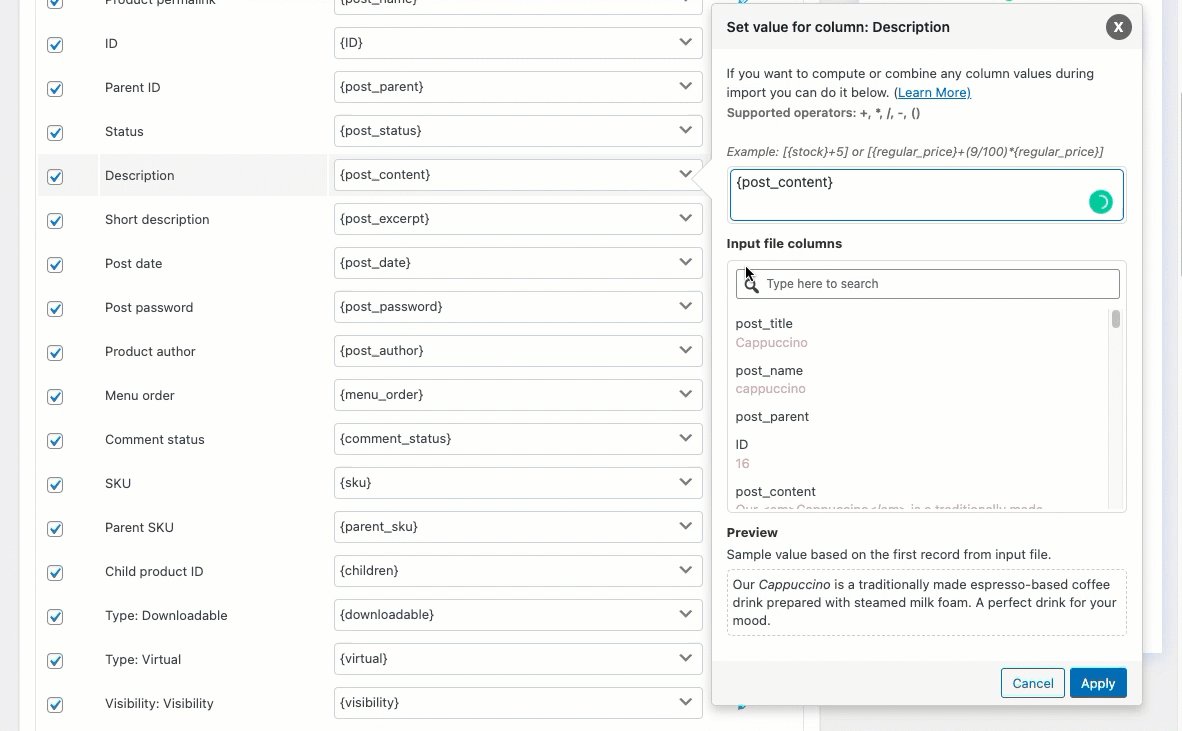
元の製品説明の前に定数テキスト「説明:」を追加します。
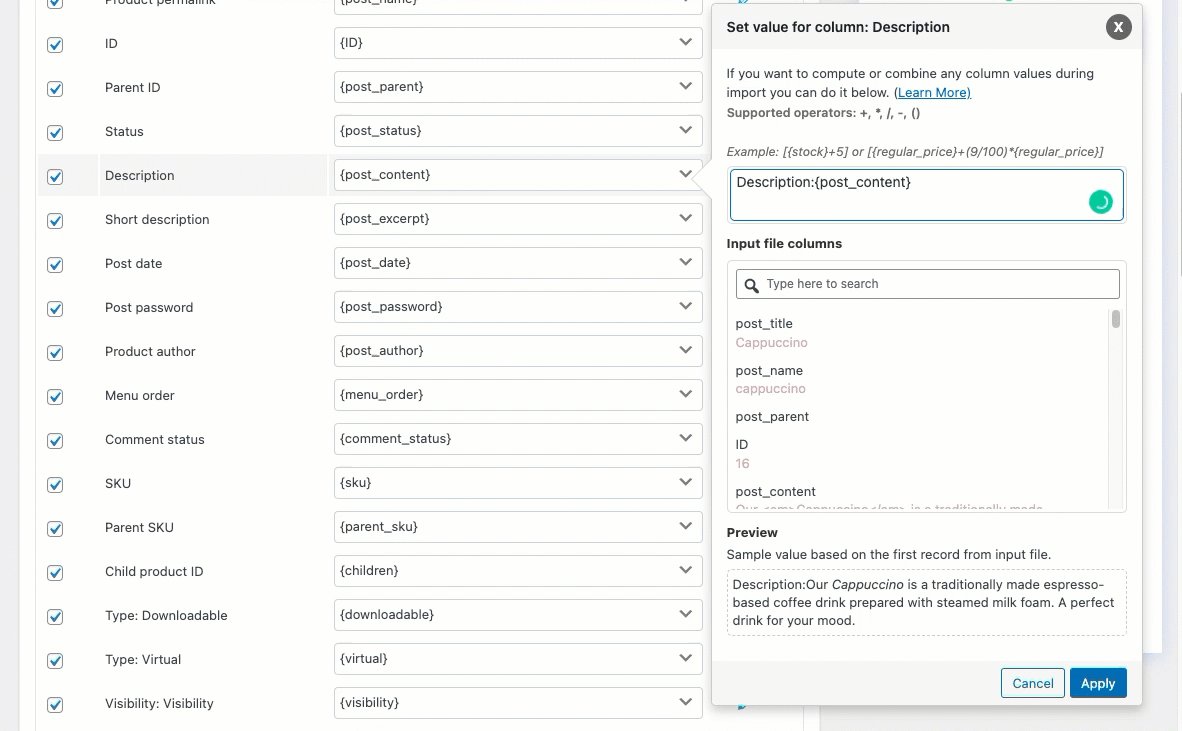
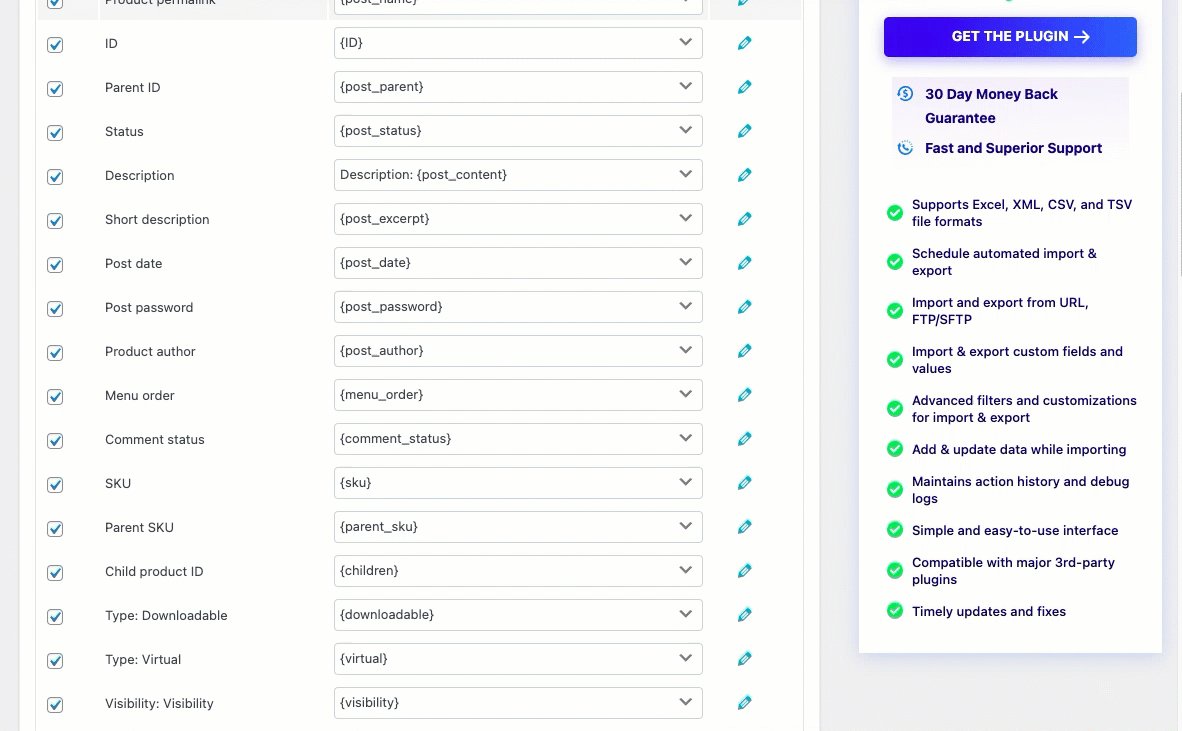
変換ウィンドウの商品説明行に「説明: {post_content}」と入力します。

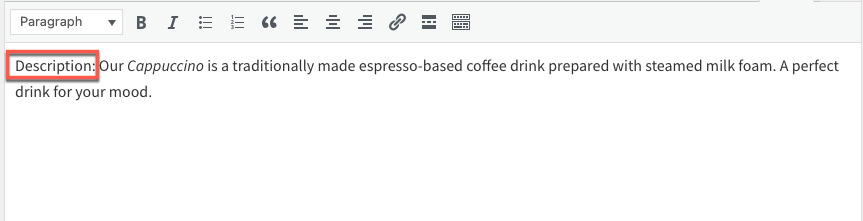
インポートすると、値は次のように表示されます。

2つの列を結合できます
インポート中に 2 つ以上の列を 1 つに結合したい場合があります。 変換オプションを使用すると、それらを簡単に統合できます。
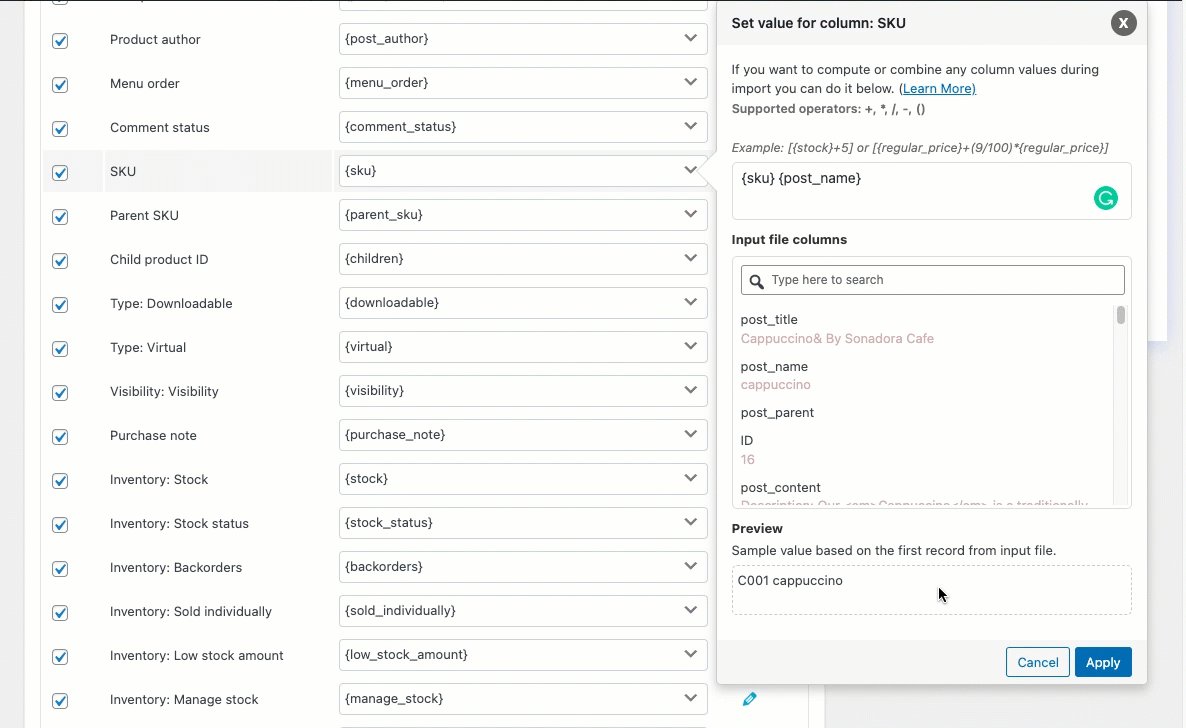
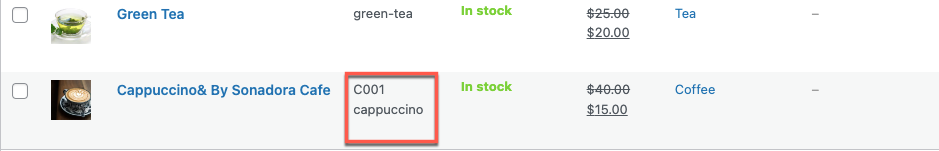
例: 「[{sku} {post_title}]」という式を使用して、「SKU」と「商品名」の 2 つの列を結合します。

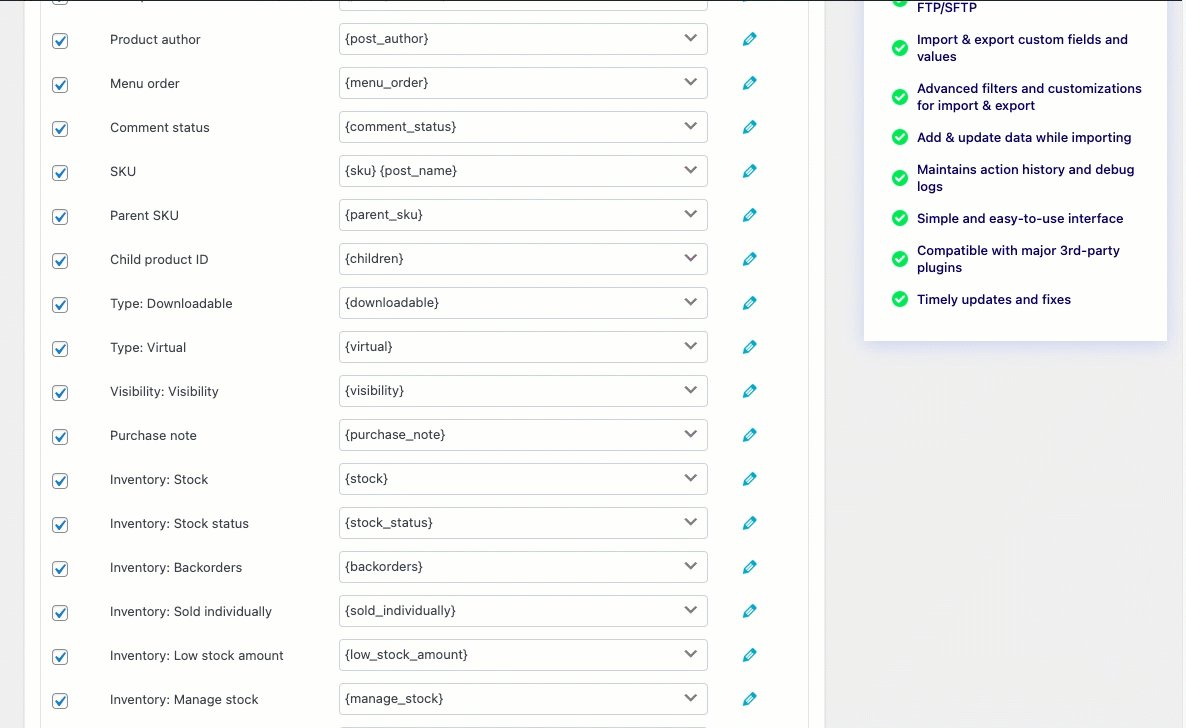
インポートすると、マージされた列の値は次のように表示されます。

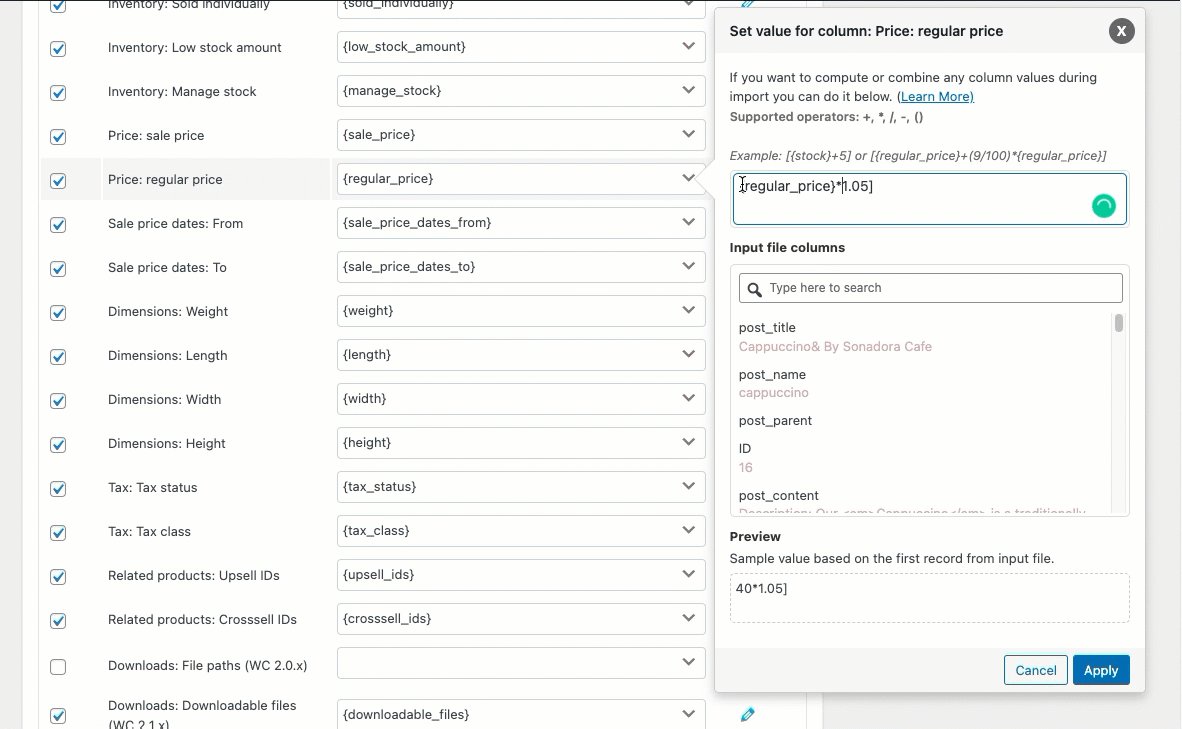
パーセンテージで価格を引き上げる
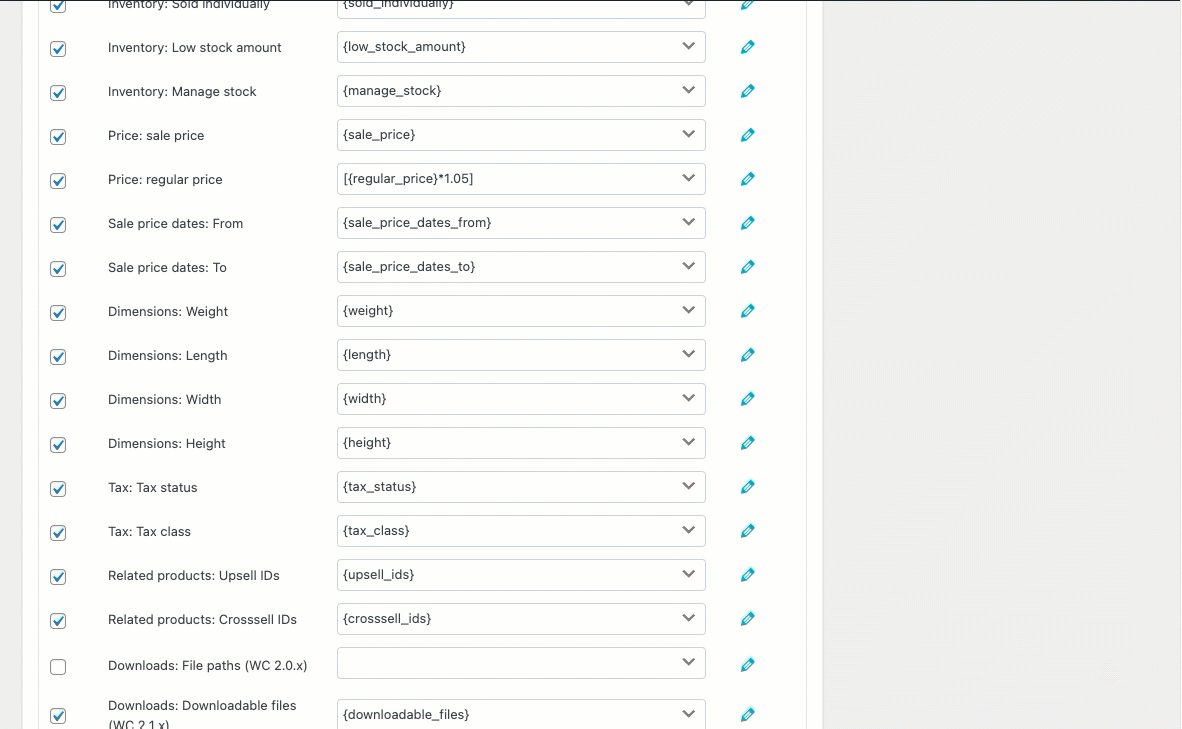
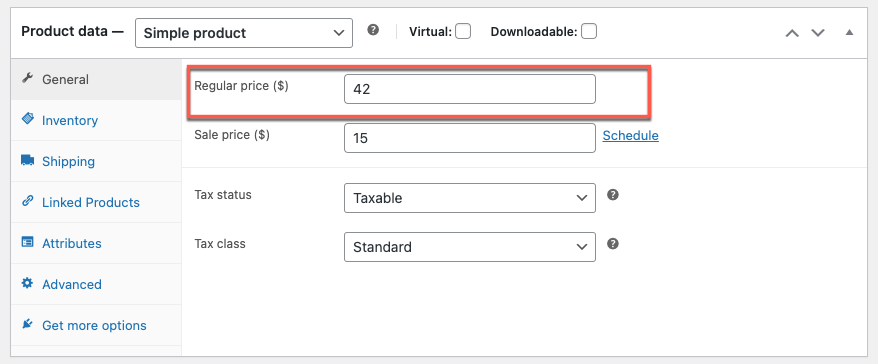
例: 輸入時の元の通常価格が 40 で、5% 値上げしたい場合は、「価格: 通常価格」列に「[{通常価格}*1.05]」という式を使用します。
(通常価格を 0.05 倍して 5% 引き上げる必要があります。)
式は必ず角括弧で囲んでください。

変更された通常価格の値は次のように表示されます。

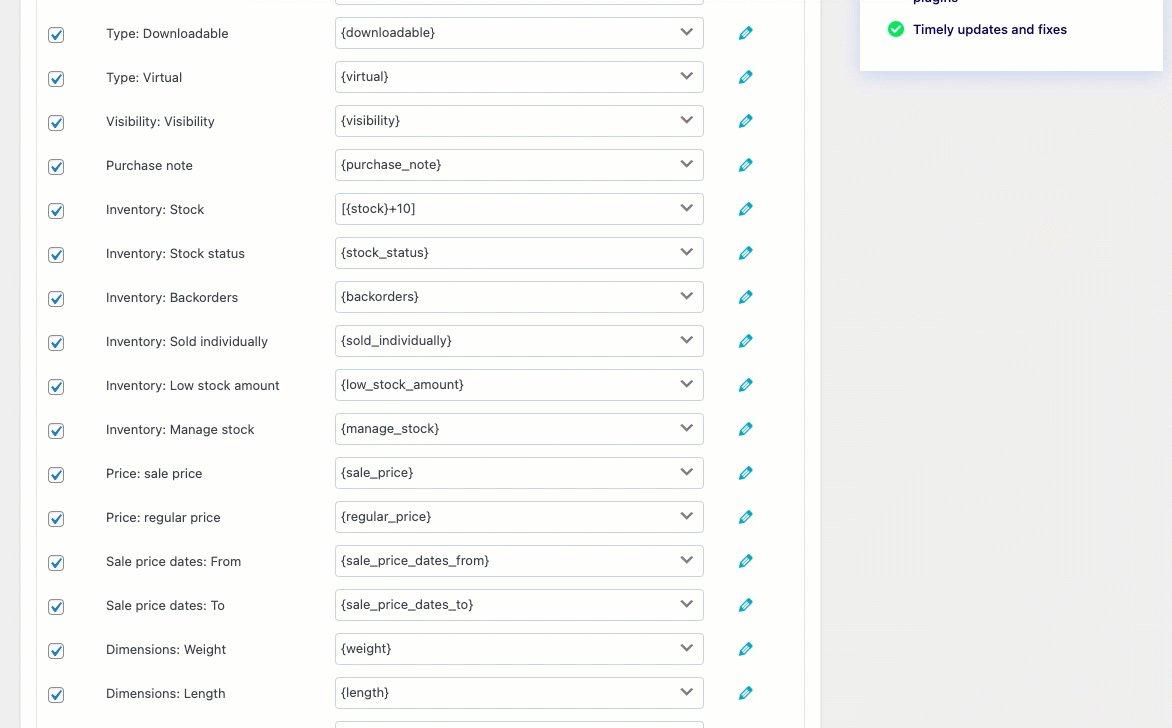
株式の更新
マッピングの際、「在庫: 在庫列」フィールドに対応する「[{在庫}+5]」を入力すると、すべての輸入商品の在庫数量に 5 単位が追加されます。

更新された株価は次のように表示されます。

要約
変換オプションは、インポート プロセス中にファイル列を編集/変更するのに役立ちます。 この機能は、バルク製品のマッピング データを更新または修正する必要がある場合に非常に役立ちます。
この記事があなたを正しい方向に導いてくれることを願っています。 CSV を使用して特定の WooCommerce 製品の価格を更新する方法を読むことをお勧めします。
ご不明な点がございましたら、以下に記載してください。
