ハッシュ カスタム フォント アップローダー プラグインを使用したカスタム フォントのアップロード
公開: 2023-09-11Web サイトで同じ古いフォントを使用することに飽きていて、見た目を変えたいと考えていますか? コーディングの専門家でなくても、心配する必要はありません。 お気に入りのフォントを WordPress テーマに追加する簡単な方法を示す簡単なガイドがあります。 このドキュメントでは、カスタム フォントをアップロードするプロセスを 1 ステップずつ説明し、Web サイトに独自のスタイルを簡単に与えることができます。
目次
プラグインのインストール
フォントのカスタマイズとアップロードを開始するには、 Hash Custom Font Uploaderというプラグインをインストールする必要があります。
*注意: このプラグインは HashThemes のテーマとのみ互換性があります*
ハッシュ カスタム フォント アップローダーのインストール
ハッシュ フォント アップローダーをインストールするには、次の手順に従います。
- [プラグイン] > [新しいプラグインの追加] > [プラグインのアップロード]に移動します。
- [プラグインのアップロード]をクリックし、PC から .zip ファイルを選択します。
- .zip ファイルをアップロードしたら、 「今すぐインストール」をクリックします。
- 次に、プラグインを有効化します。
- プラグインが Hash Custom Font Uploader として表示されることがわかります。
プラグインをインストールしたら、カスタム フォントを使用してフォントのアップロード プロセスを開始できます。
プロセスを 1 ステップずつご案内します。
フォントの選択
HashThemes を利用したテーマでは、幅広い Google フォントから選択できます。 800 以上の Google フォントがあります。
ただし、他にはないものを探している場合は、複数のフォント デザイナーが作成したさらに多様な選択肢を提供し、さまざまな Web サイトで無料または有料で利用できる多数のフォント Web サイトをいつでも探索できます。
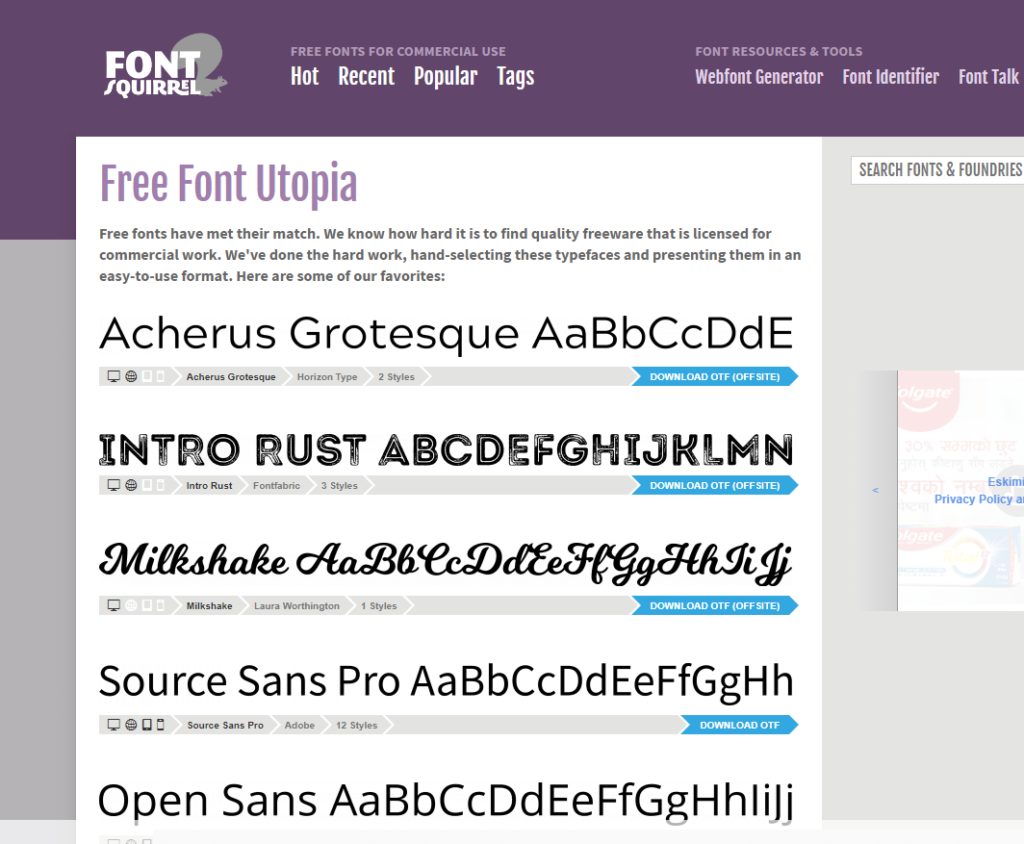
Font Squirrel はそのような Web サイトの代表的な例です。 このプラットフォームは、無料でフォントを自由にダウンロードできるだけでなく、ファイルをフォントのアップロードに必要な形式に変換するプロセスを合理化します。
さらに、最小限の料金で購入できる高品質のフォントが多数あり、すぐに使用できることも注目に値します。
このチュートリアルでは、Font Squirrel を使用してフォントのアップロード プロセスを簡素化する方法を説明します。
Hash Custom Font Uploader で使用するには、2 つのフォント ファイル形式 (WOFF と WOFF2) が必要です。 フォントのバリエーションと、ファイルが WOFF および WOFF2 形式に変換される理由について詳しく知りたい場合は、併せてお読みください。 カスタム フォントのアップロード チュートリアルをすぐに開始したい場合は、ここをクリックしてください。
さまざまなファイル形式を理解する
チュートリアルに入る前に、フォントが使用できるいくつかの一般的なファイル形式について理解しておきましょう。
TrueType フォント (.ttf): .ttf フォント形式は、デスクトップおよび Web タイポグラフィに広く使用されているフォント形式です。 このファイル タイプは、Windows と macOS の両方のシステムと互換性があります。
OpenType フォント (.otf): Open Type 形式は、True Type 形式の拡張です。 この形式では追加のタイポグラフィー機能が可能で、Windows と macOS の両方と互換性があります。
Web オープン フォント形式 (.woff):このタイプの形式は、特に Web での使用のために設計されています。 優れた圧縮率とブラウザ互換性を提供します。
Web オープン フォント形式 2 (.woff2):このファイル形式は Web オープン フォント形式の改良版であり、Web フォントに優れた圧縮率とパフォーマンスを提供します。
PostScript Type 1 フォント (.pfb): PostScript タイプのフォント形式は、主に PostScript 印刷業界で使用されている古いバージョンのフォント形式です。
SVG フォント (.svg): XML に基づく SVG フォントは、Web アイコンや特別なデザインによく使用されます。
ビットマップ フォント (.fon):ピクセルのグリッドとして表現されるフォント。低解像度のディスプレイに適しています。
これらは、さまざまな目的に使用されるフォント形式の一部です。 これらの形式に慣れる理由は、一部のファイルを変換する必要があるためです。
最も一般的に使用されるファイル形式は、デスクトップおよび Web タイポグラフィ用の TTF (True Type Font) と OTF (Open Type Font) です。
ただし、2021 年の時点で、Web での使用に最も一般的に使用されているフォント形式は、Web Open Font Format (WOFF) と WOFF2 (Web Open Font Format 2) でした。
*注: フォントの人気は時間の経過とともに進化する可能性があり、新しいテクノロジが古いテクノロジを上書きする可能性があることを知っておくことが重要です。
ファイルを .woff および .woff2 形式に変更する必要があるのはなぜですか?
TTF および OTF ファイルは Web 上に直接アップロードできますが、それらを .woff および .woff2 ファイル形式に変換すると、いくつかの利点があります。
1. 圧縮:
TTF および OTF ファイルを WOFF および WOFF2 形式に変換する主な理由は、サイズが圧縮されるためです。 ファイル サイズが小さいと、Web ページの読み込み時間が短縮されます。 これは、ユーザー エクスペリエンスと SEO ランキングを向上させるためにも重要です。
2. ウェブの最適化:
WOFF および WOFF2 形式は Web に適しており、広く受け入れられています。これには、ユーザーが特定の Web ページに必要な文字とグリフのみを含めることができるフォント サブセット機能が含まれており、ファイル サイズがさらに削減されます。
3. ブラウザの互換性:
最新の Web ブラウザは WOFF および WOFF2 形式を幅広くサポートしており、さまざまなプラットフォームやデバイス間で信頼性の高いフォント レンダリングを保証します。 TTF および OTF ファイルの互換性とサポートのレベルはさまざまです。
4. ライセンス:
多くのフォント ライセンスでは、Web 上での WOFF および WOFF2 形式の使用を許可する傾向がありますが、TTF および OTF ファイルに対してはより多くの制限が設けられている場合があります。 フォントを WOFF/WOFF2 形式に変換すると、フォントのライセンス要件に確実に準拠できます。
5. パフォーマンス:
WOFF および WOFF2 フォント形式は通常、最適化されています。 したがって、Web 環境でのパフォーマンスが向上し、テキストのレンダリングがよりスムーズかつ高速になります。
これらは、TTF および OTF ファイルを WOFF/WOFF2 ファイルに変換するための基本的な必需品です。 次に、フォント アップローダーのプロセスについて説明します。
「FONT SQUIRRE L」ウェブサイトのフォントの選択

それでは、フォントの選択プロセスを開始して、さらに詳しく見てみましょう。
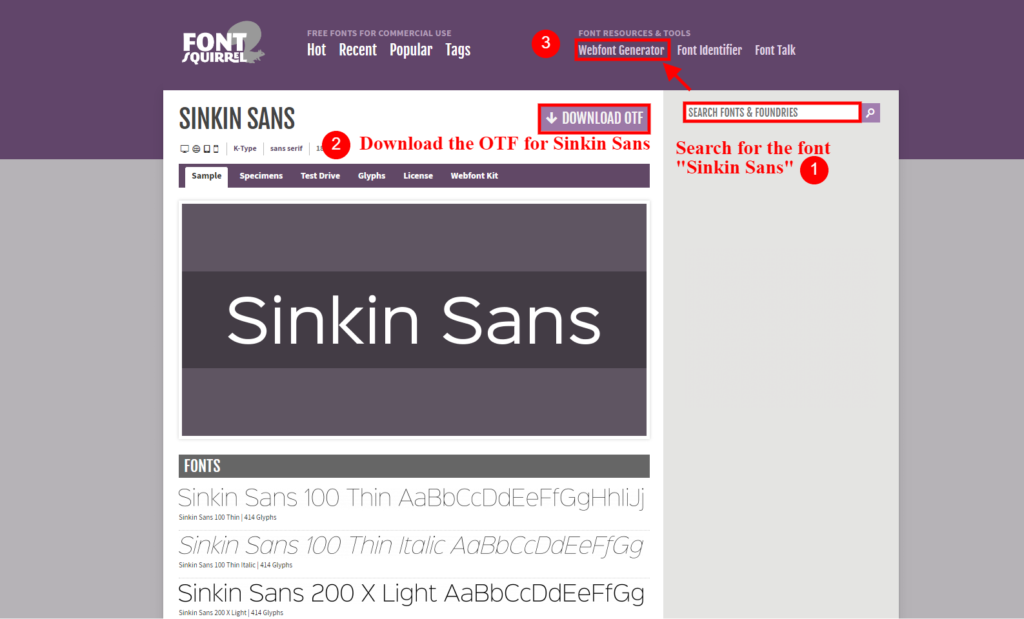
- 検索バーに「Sinkin Sans」と入力すると、フォントのプレビューとそのさまざまなバリエーションが表示されます。
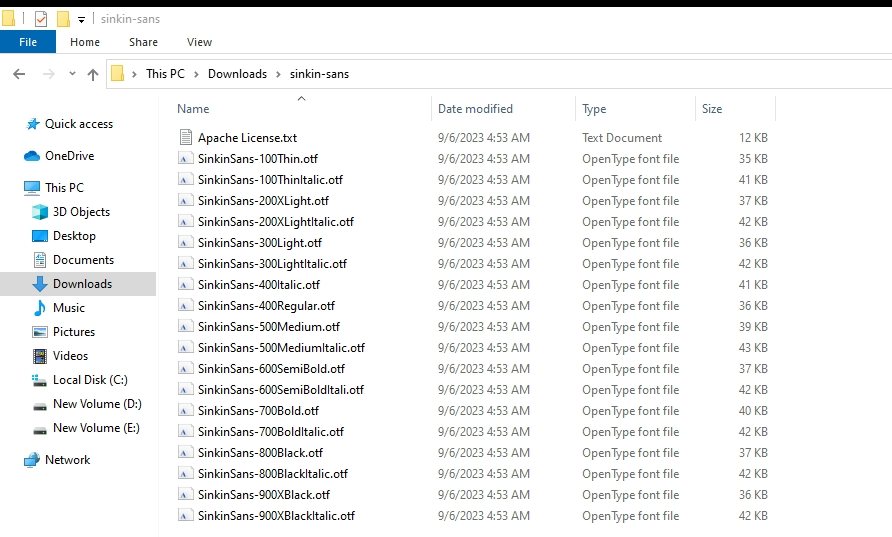
- 次に、Sinkin Sans フォントの OTF ファイルをダウンロードします。
このチュートリアルでは「Sinkin Sans」フォントを選択しました。 好みのフォントを選択して使用できます。 また、前述したように、フォントはさまざまな形式にすることができます。 ここで、Sinkin Sans フォント ファイルは OTF 形式です。
- .zip ファイルを指定したフォルダーに解凍します。
ウェブフォントジェネレーター
Hash Custom Font Uploader で使用するフォントは、WOFF および WOFF2 ファイル形式である必要があります。 したがって、ダウンロードしたフォントが WOFF および WOFF2 ファイル形式である場合は、以下の手順をスキップして、Hash Custom Font Uploader に直接進むことができます。 ただし、ダウンロードしたフォントが WOFF および WOFF2 形式でない場合は、フォント ジェネレーター/コンバーターを使用して WOFF および WOFF2 フォント ファイルを生成する必要があります。
- Font Squirrel Web サイトの Webfont Generator オンライン アプリケーションを使用します。
- 以下のスクリーンショットの 3 番で示されている Webfont Generator をクリックします。

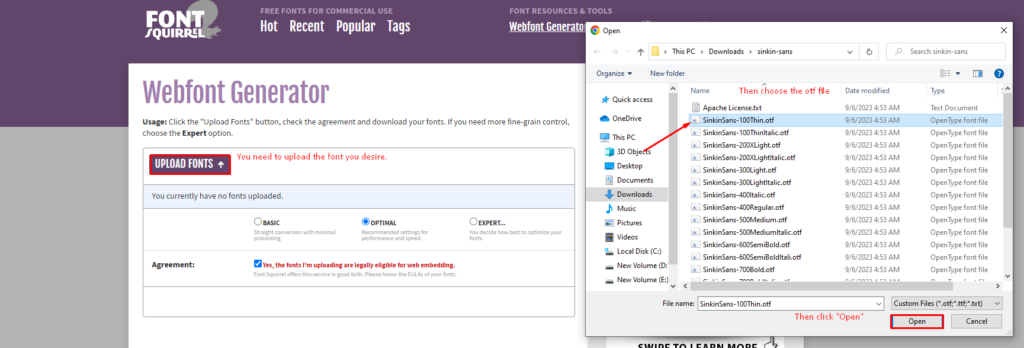
- キットを入手するには、 「フォントのアップロード」ボタンをクリックし、ダウンロード/抽出したフォント ファイルをアップロードします。

- この例では、 「Sinkin Sans Regular」を選択しています。
- 選択を行ったら、 「開く」をクリックするだけです。
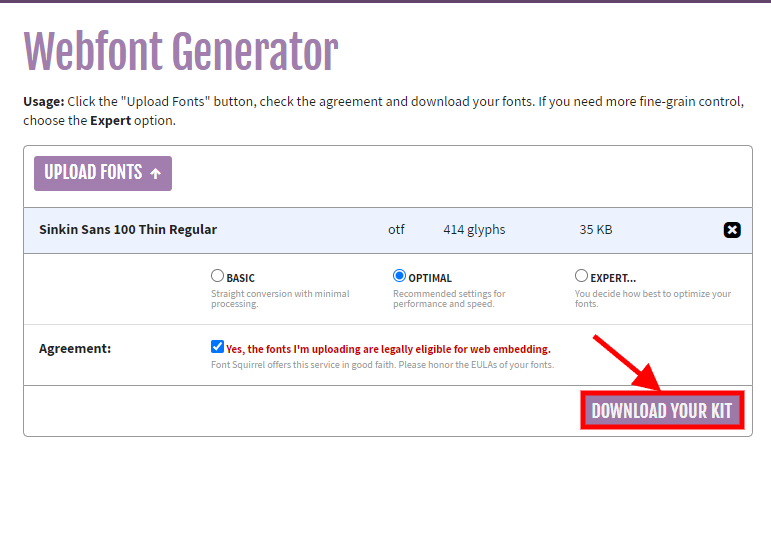
- キットをダウンロードします。

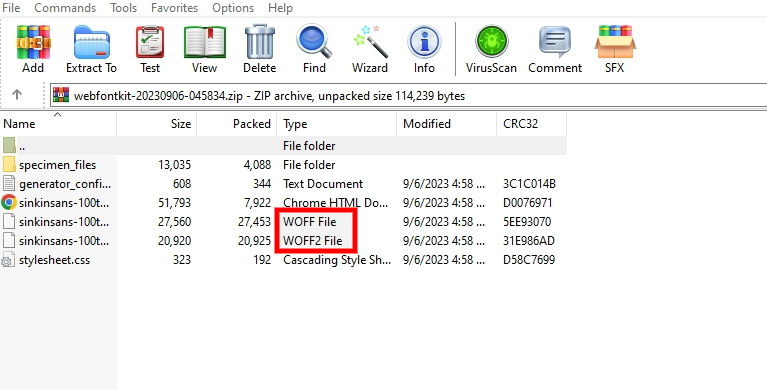
- ダウンロードしたzipを解凍します。 Web フォント ジェネレーターによって、ハッシュ カスタム フォント アップローダープラグインに必要な .WOFF および .WOFF2 ファイルが作成されたことがわかります。


ハッシュカスタムフォントアップローダープラグインでのカスタムフォントのアップロード
Sinkin Sans フォントは Web サイトで使用する準備がほぼ整っており、あと少しで使用できるようになります。 以下の指示に従ってください。

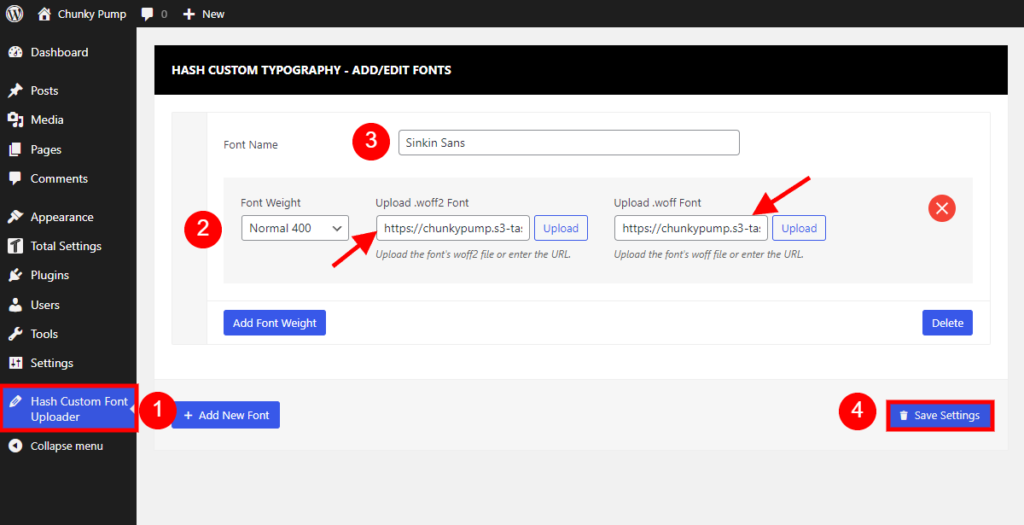
- ハッシュ カスタム フォント アップローダーに移動します
- 次に、指示に従って .woff2 および .woff フォント ファイルをアップロードし、フォントの太さとしてNormal 400を選択していることを確認します。
- 次のステップでは、必要なときに見つけやすいようにフォントに名前を付けます。 この場合、フォントは Sinkin Sans なので、それに応じた名前を付けています。
- 「設定を保存」をクリックして保存します。
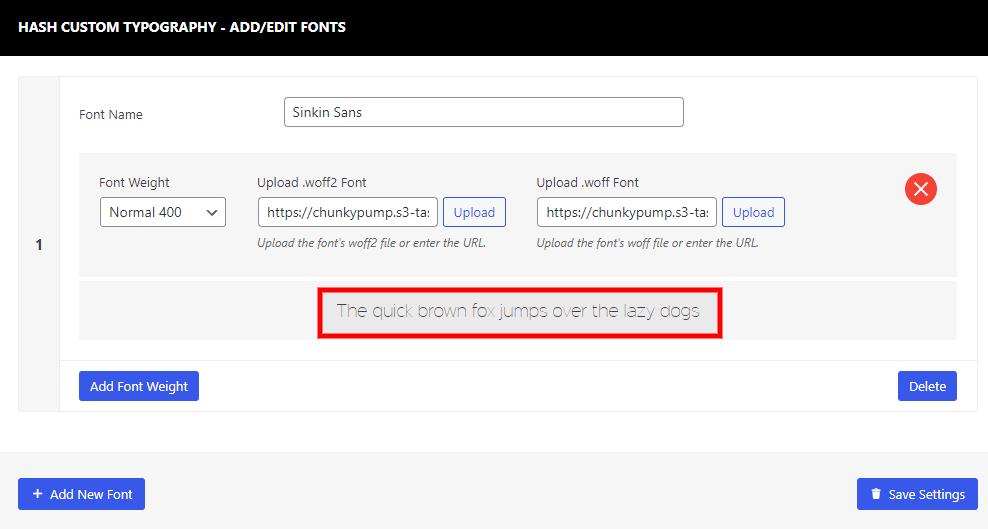
- 保存すると、Sinkin Sans フォントが下部にどのように表示されるかがわかります。 これは、フォントが機能しており、現在使用できることも示しています。

カスタムフォントのバリエーションをアップロードする
フォントにはさまざまなスタイルや外観を持たせることができます。 ここでは、同じフォントの異なるフォント スタイルを追加する方法を学びます。
上記で選択したフォント (Sinkin Sans) には、細字、軽字、通常、中字、半太字、太字、黒とその斜体など、さまざまなバリエーションがあります。

ここでは、Sinkin Sans のSemi Boldスタイルを選択します。 そして、「Font Squirrel」の代わりに別のフォントコンバーター Web サイトを使用するつもりです。
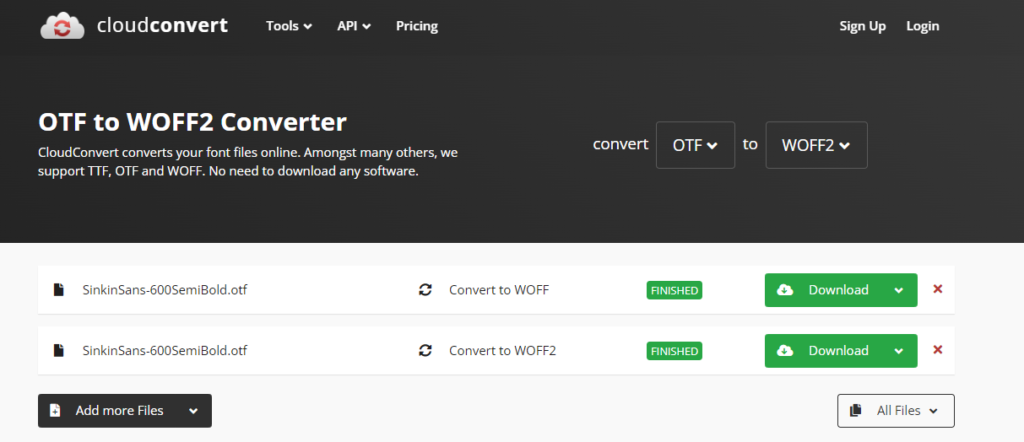
注: インターネット上には他にも多くのコンバータがあります。 ここではCloudConvertを使用しています。
- まず、ファイルを .woff2 および .woff ファイルに変換する OTF コンバーターに移動します。
- ここでは、ファイルを簡単に変換するのに役立つことがわかります。 変換先のファイルを選択します。 ここでは、ファイル Sinkin Sans セミボールド .otf を .woff および .woff2 に変換します。
- 変換するファイルを選択したら、デスクトップから「ファイルを選択」します。
- ファイルを変換します。これには時間がかかります。
- 変換が完了したら、必要なファイルを PC に保存します。

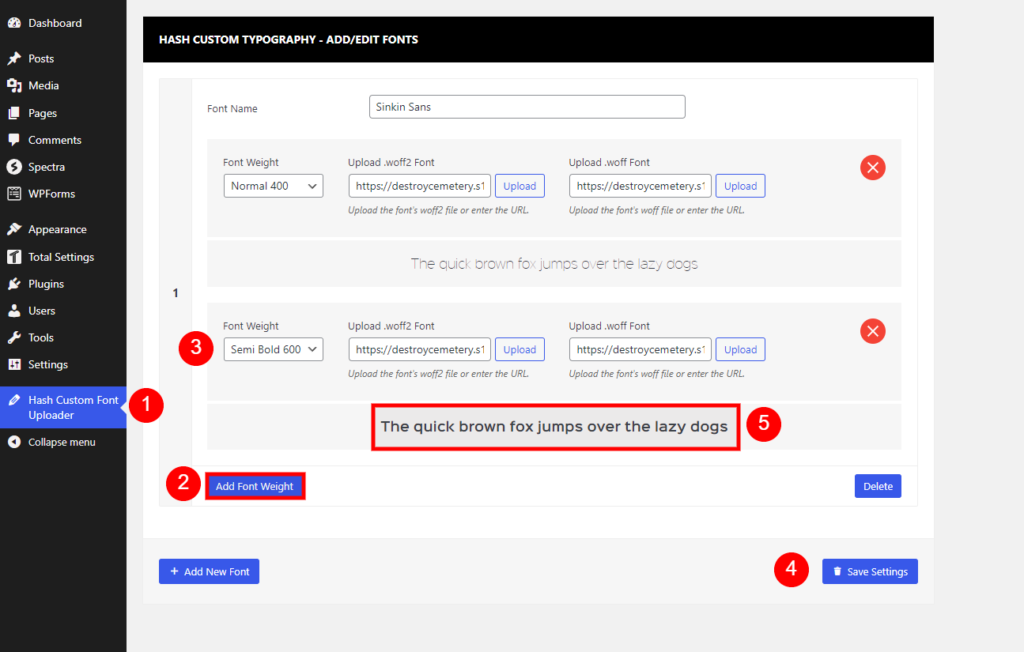
- ハッシュ カスタム フォント アップローダーに移動します
- 同じフォントにウェイトを追加する場合は、「新しいフォントを追加」をクリックする代わりに、「フォントのウェイトを追加」をクリックします。

- 次に、指示に従って .woff2 および .woff フォント ファイルをアップロードし、フォントの太さとしてSemiBold 600を選択していることを確認します。
- 「設定を保存」ボタンをクリックして保存します。
- テキストがどのように表示されるかを確認できます。 テキストは上のテキストより太くなっています。
- 同様に、「 Add Font Weight 」をクリックしてフォントのバリエーションを追加したり、「 Add New Font 」をクリックして別のフォントを追加したりできます。
ウェブサイトでのフォントの使用
Webサイトにアップロードしたフォントを使ってみましょう。
- [外観] > [カスタマイズ]に移動します。
- さらにカスタマイズするには、 「タイポグラフィ設定」内で「本文」オプションを見つけてください。
- 「フォントファミリー」オプションで「Sinkin Sans」を検索して選択します。
- フォントを選択すると、「フォントの太さ/スタイル」に、先ほど追加したバリエーション (標準 400 およびセミボールド) が表示されます。
- 適切なバリエーションを選択し、右側のカスタマイザー ウィンドウに変更が表示されることを確認します。
- フォントサイズ、文字間隔、行の高さを好みに合わせて調整できます。
- 満足したら、 [公開]をクリックして変更を適用すると、Web サイトの外観が新しくなります。
カスタム フォントをアップロードするために必要なのはこれだけです。 ご不明な点がございましたら、いつでもご連絡ください。
購入
Hash Custom Font Uploader はプレミアム拡張機能です。 下のボタンをクリックしてご購入ください。
