PostX Beaver Builder の統合: Beaver Builder で Gutenberg ブロックを使用する
公開: 2023-06-25Beaver Builder は、WordPress 用の非常に人気のあるビルダーです。 ただし、Gutenberg ブロック ビルダーは、そのユーザーフレンドリーなインターフェイスにより、絶大な人気を集めています。 最近、PostX とそのポスト ブロックと既成のテンプレートを使用して、多くのユーザーがこれらのブロックを Beaver Builder で使用したいと考えています。
これに対処するために、PostX は Beaver Builder Integration を導入できることを嬉しく思います。 この統合により、Beaver Builder で Gutenberg ブロックを使用することが非常に簡単になります。
Beaver Builder で Gutenberg ブロックを使用する方法については、読み続けてください。
Beaver Builder で Gutenberg ブロックを使用する理由
Beaver Builder と Gutenberg Builder についてはすでにご存知なので、ここに来ています。 ただし、よく知らない初心者のために説明すると、どちらも WordPress ベースのビルダーであり、優れた Web サイトの作成に役立ちます。 正確な比較はしませんが、どちらにも長所と短所があります。
デフォルトの Gutenberg エディターには、Beaver Builder でこれらのブロックを使用するための優れた点があります。 Gutenberg は再利用可能なブロックを提供し、モバイル対応で、多様な要素が満載のクリーンなインターフェイスを提供します。 これらは総合的に、よく整理されたコンテンツ構造を作成するのに役立ちます。
そして、Gutenberg がデフォルトでは複雑なレイアウトを作成できないように、PostX はこれらの機能を最大限に強化します。 しかし、PostX の行/列ブロックを使用すると、複雑なレイアウトや Web サイトを思いどおりに簡単に作成できます。 また、投稿スライダー、投稿モジュール、ChatGPT アドオン、カスタム フォント、注目のビデオ サムネイルなど、他の複数の機能も提供します。
だからこそ、究極の Web サイト作成には、Beaver Builder で PostX ブロックやその他の Gutenberg ブロックを使用する必要があります。
つまり、PostX と Beaver Builder の統合により、無限のデザインの可能性が生まれ、カスタマイズが強化され、編集が簡素化され、サイトに究極の外観が与えられます。
PostX には、Elementor や Divi などのビルダーとの統合もあります。
Beaver Builder で Gutenberg ブロックを使用する方法
PostX では、Beaver で Gutenberg ブロックを簡単に使用できるようにするために、Beaver Builder の統合を導入しています。 PostX Divi 統合と同様に、非常にシンプルで使いやすいです。
PostX を使用した Beaver Builder で Gutenberg ブロックを使用する方法を見てみましょう。
ビデオチュートリアル
これは、Beaver Builder で Gutenberg ブロックを使用するビデオ チュートリアルで、視覚的に調べることができます。
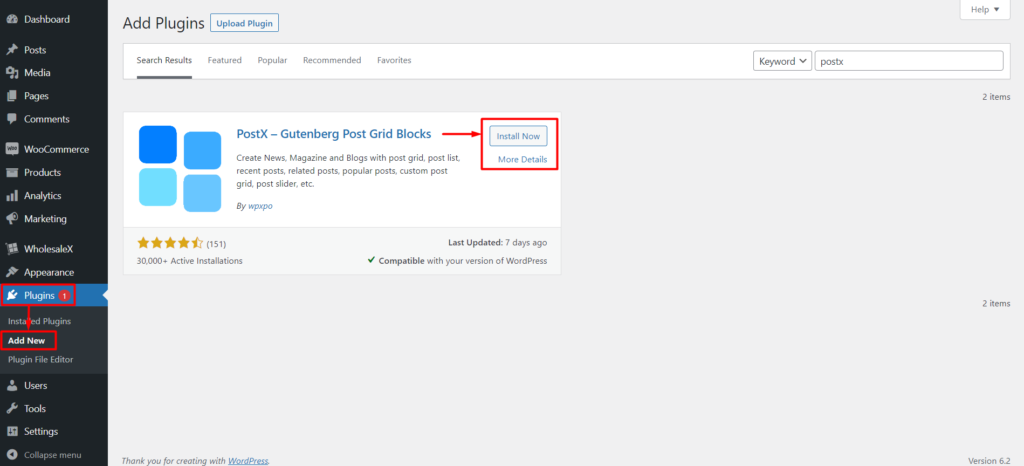
ステップ 1: PostX をインストールしてアクティブ化する
まず最初に、PostX プラグインをインストールしてアクティブ化する必要があります。 アクティブ化すると、Beaver Builder で Gutenberg ブロックを使用するための Beaver アドオンが作成されます。

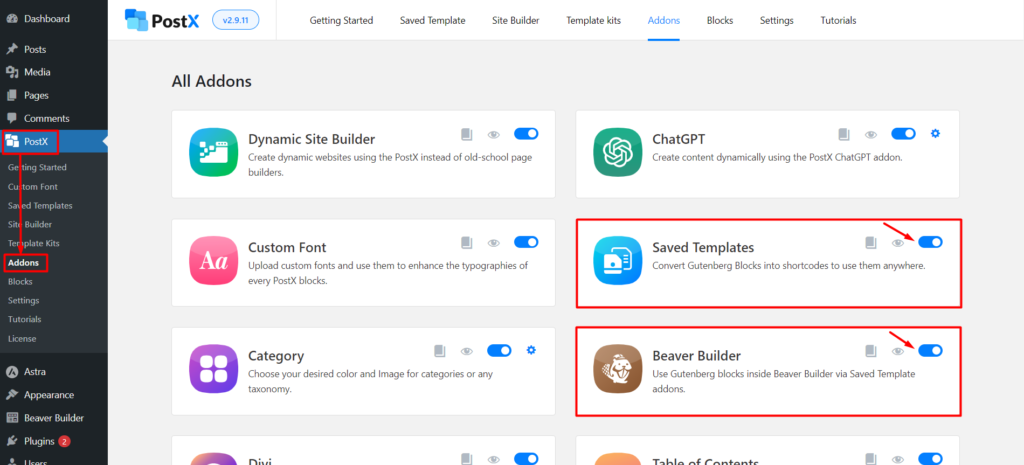
ステップ 2: Beaver Builder と保存されたテンプレート アドオンを有効にする
PostX を正常にアクティブ化すると、そのすべての機能とアドオンのロックが解除され、使用できるようになります。
PostX で次の 2 つのアドオンを有効にする必要があります。
- ビーバービルダー
- 保存されたテンプレート

PostX アドオン セクションに移動すると、両方が見つかります。 トグル バーを使用して、保存されたテンプレートと Beaver Builder アドオンを有効にします。
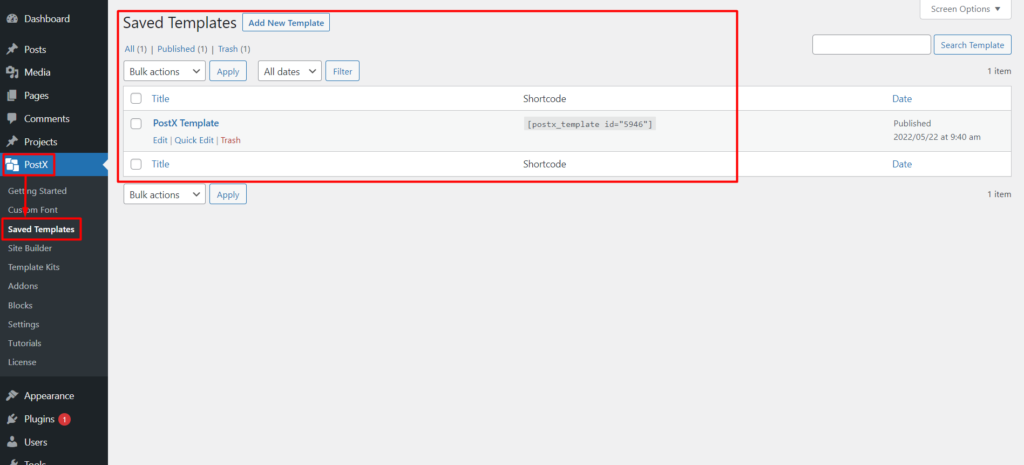
ステップ 3: PostX を使用して保存済みテンプレートを作成する
Beaver Builder で Gutenberg ブロックを使用するには、PostX で保存済みテンプレートを作成する必要があります。
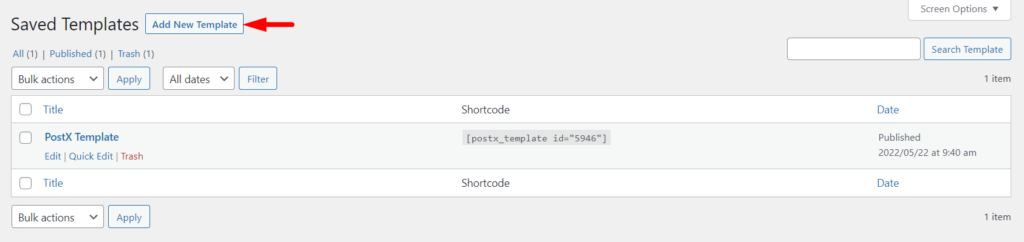
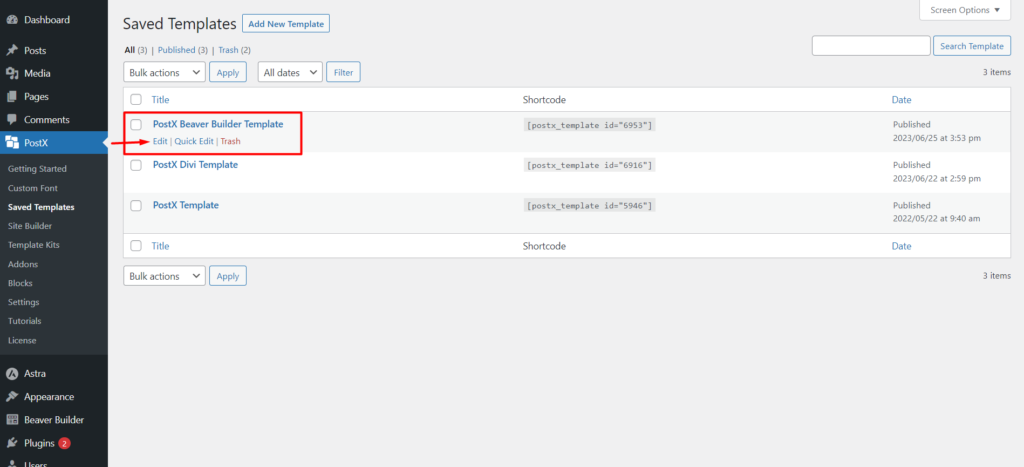
PostX 保存済みテンプレートに移動し、「新しいテンプレートを追加」ボタンをクリックして、新しい保存済みテンプレートを作成できます。 ここから既存のものを編集することもできます。

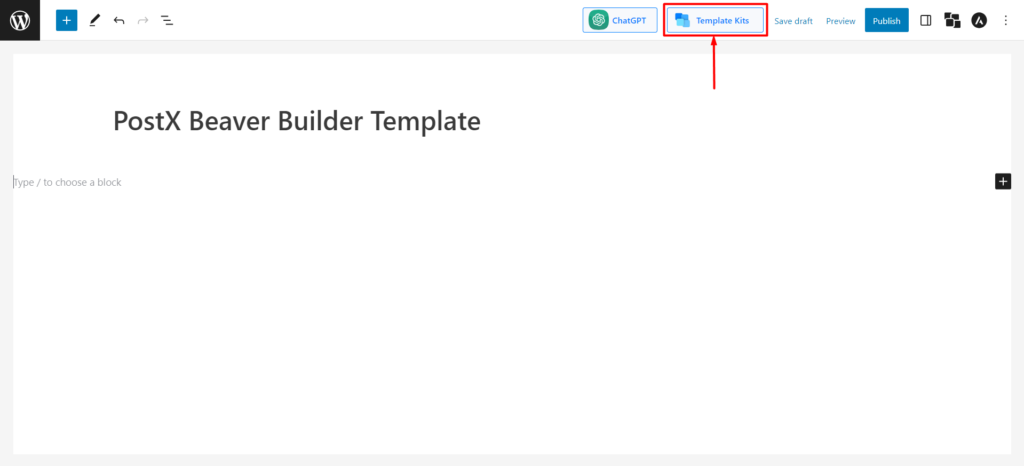
「新しいテンプレートを追加」ボタンをクリックすると、Gutenberg エディターが表示され、テンプレートを簡単に作成できます。 デフォルトの Gutenberg ブロック、PostX ブロック、または PostX の既製テンプレート/スターター パック (Gutenberg ブロックで作成) を使用できます。

最初から見てみましょう。「新しいテンプレートを追加」ボタンをクリックすると、Gutenberg エディターが読み込まれます。 また、PostX ブロック、PostX Premade パターン、またはその他の Gutenberg ブロックを使用してテンプレートを簡単に作成できます。

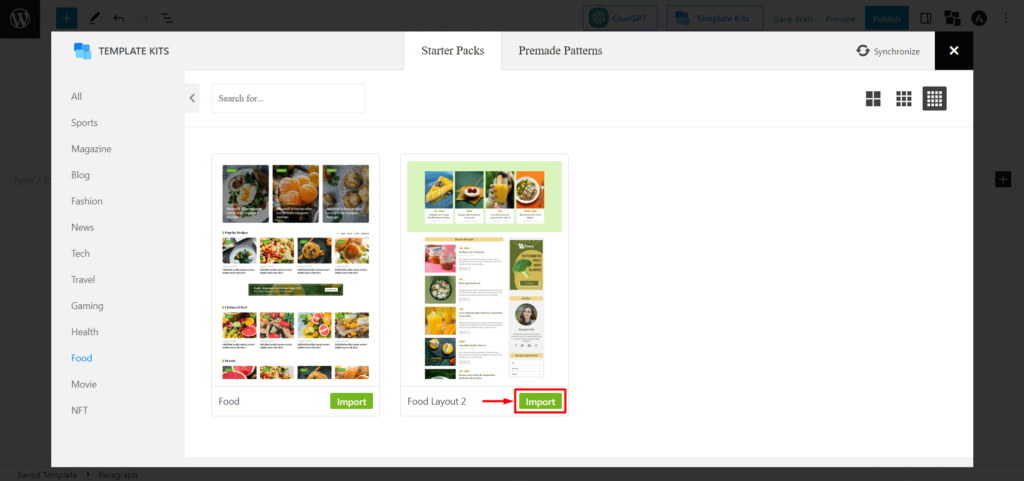
PostX は、ワンクリックでレイアウトを作成できるように、既製のスターター パックとテンプレートを提供しています。 これをクリックすると、PostX のすべてのスターター パック/既成テンプレートが表示されます。 希望するものを選択し、「インポート」をクリックします。 例としてフード レイアウト 2 を使用します。

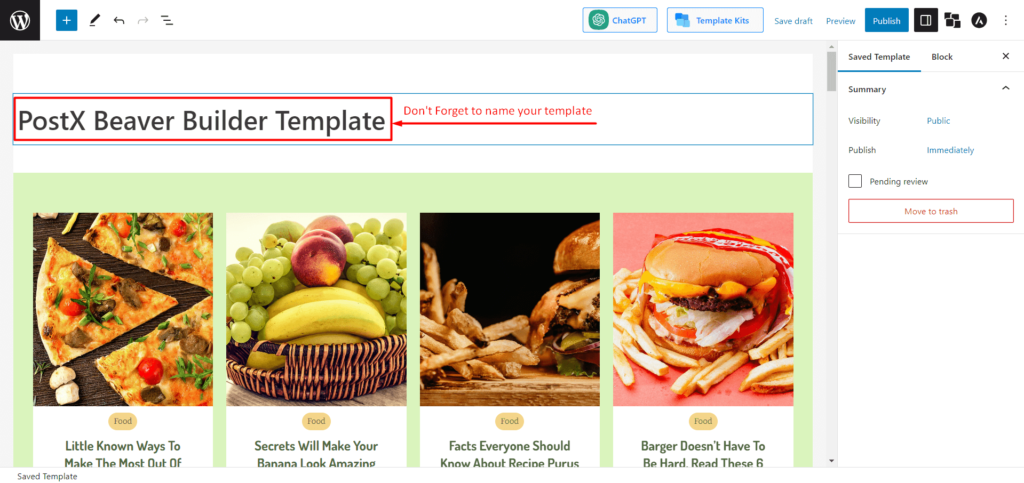
Beaver Builder モジュールでこのテンプレートを選択する必要があるため、このテンプレートに名前を付ける必要があります。

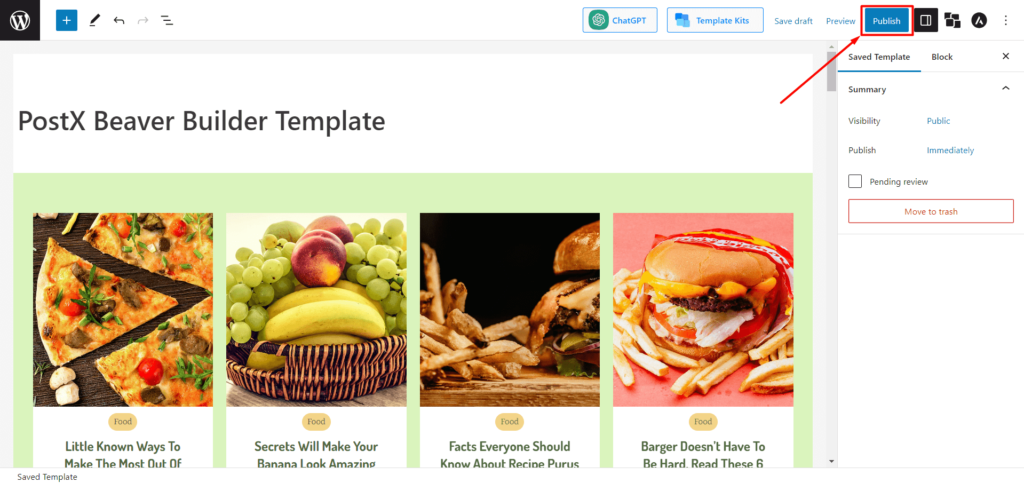
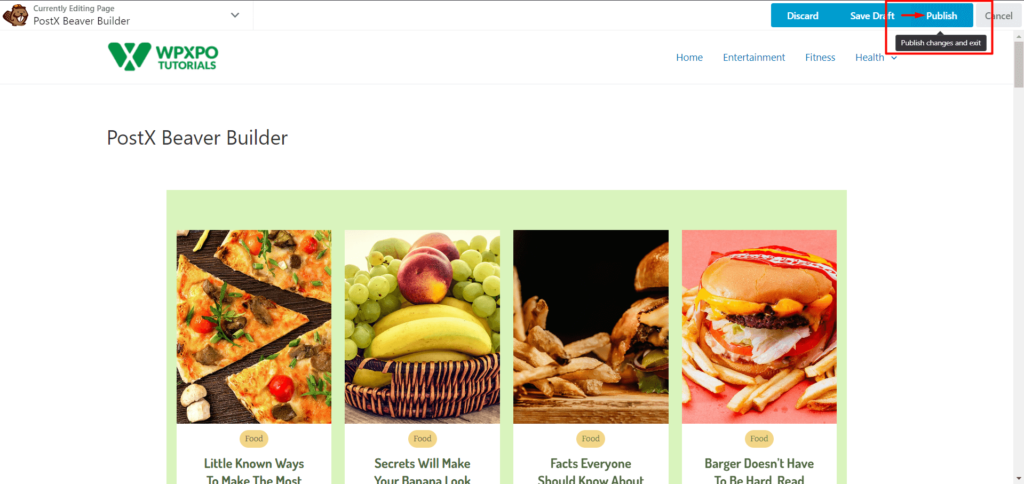
テンプレートを作成したら、「公開」をクリックします。 これで、このテンプレートを Beaver Builder で使用できるようになります。

ステップ 4: Beaver Builder で PostX テンプレートを使用する
前のステップで PostX 保存テンプレートを作成する方法を説明しました。 それでは、Beaver Builder でそれを使用する方法を説明します。
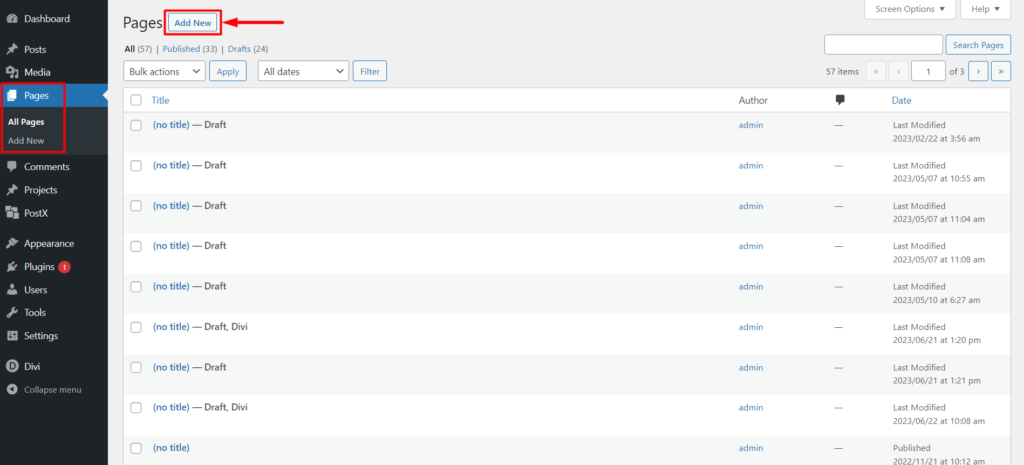
WordPress ダッシュボードから「ページ」に移動し、「新しいページを追加」をクリックします。

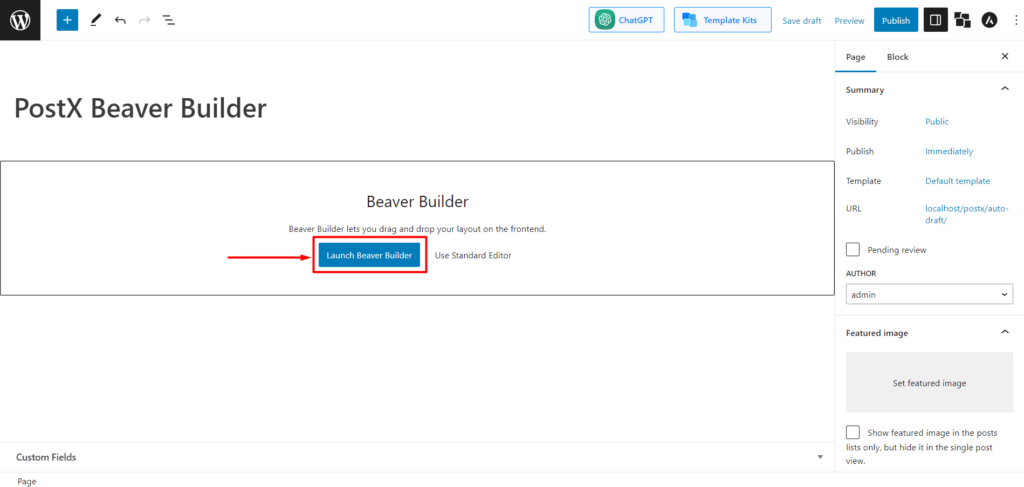
ページ エディターに入ると、Beaver Builder から「Launch Beaver Builder」というポップアップが表示されます。 それをクリックすると、Beaver Builder にリダイレクトされます。

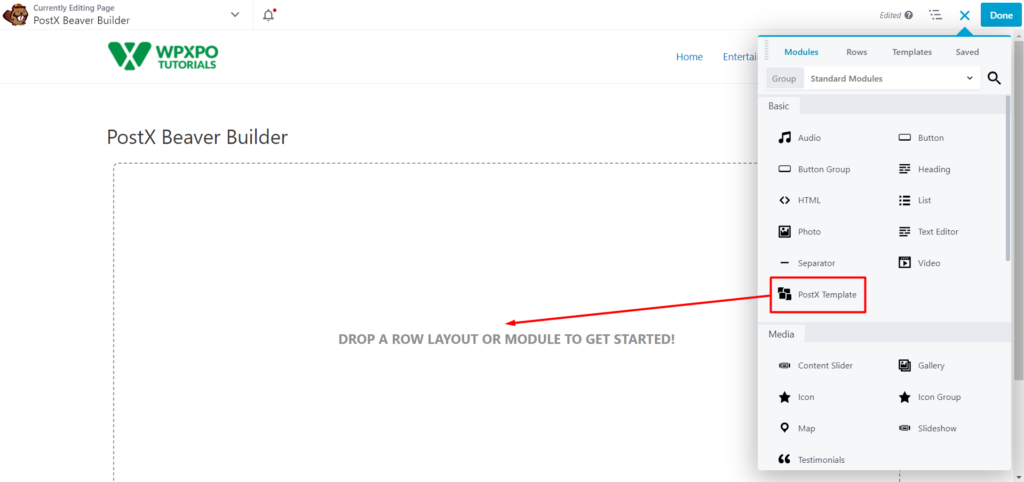
Beaver Builder に入ると、基本セクションに「PostX テンプレート」が表示されるか、検索バーで PostX テンプレートを検索できます。 ここで、ビルダーに「PostX テンプレート」をドラッグ アンド ドロップする必要があります。 また、Beaver Builder ではテンプレートを選択できます。

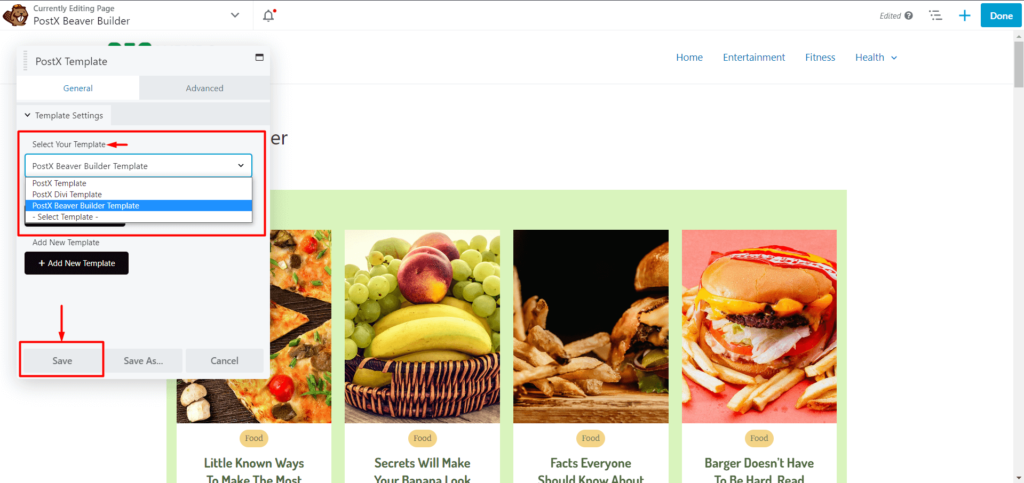
次に、「テンプレートの選択」から使用するテンプレートを選択し、「保存」ボタンをクリックします。

あとはページを公開するだけです。 「完了」をクリックしてから「公開」をクリックすれば完了です。


ステップ 5: カスタマイズ (オプション)
テンプレートに変更を加えたり更新したりする場合は、PostX 保存済みテンプレートを使用して行うことができます。
PostX 保存済みテンプレートに移動し、カスタマイズが必要な保存済みテンプレートの「編集」をクリックします。 必要な変更を加えて「更新」をクリックします。

変更は Beaver Builder で自動的に同期されるため、すべての手順を再度実行する必要はありません。
よくある質問
Beaver Builder は Gutenberg と互換性がありますか?
Beaver Builder プラグインは、WordPress エディターと完全な互換性があります。 Beaver Builder と WordPress エディターの間でテキストと画像を限られた方法で移動できます。 ただし、PostX を使用する場合は、Beaver Builder で任意の PostX ブロックと Gutenberg ブロックを使用できます。
Beaver Builder で Gutenberg ブロックを使用するにはどうすればよいですか?
Beaver Builder で Gutenberg ブロックを使用するには、次の手順に従います。
- PostX をインストールしてアクティブ化します。
- 保存されたテンプレートと Beaver 統合アドオンを有効にします。
- PostX を使用して保存済みテンプレートを作成します。
- Beaver Builder で保存したテンプレートを使用します。
- ページを公開します。
Beaver Builder は Gutenberg よりも優れていますか?
Beaver Builder と Gutenberg Builder にはそれぞれ長所と短所があります。 Gutenberg は無料で使いやすく、高速ですが、複雑なレイアウトを作成する機能がありません。 Beaver Builder は、複雑なレイアウトと応答性の高いレイアウトの制御を強化するためのものですが、代償が伴います。
きっと気に入っていただけるリソース
- PostX ダイナミック サイト ビルダー: 数回のクリックでサイトを構築
- WordPress にポストカルーセルを追加する方法
- WordPressのカテゴリーページにサブカテゴリーを表示する方法
- WordPress ブログフィルター: WordPress ブログページにフィルターを追加する方法
- WordPress でカスタムホームページを作成する方法: すべての質問に答えます!
結論
結論として、PostX と Beaver Builder の統合は、両方の長所を組み合わせたものです。 PostX の Gutenberg ブロックと既成のテンプレートの広範なコレクションにより、Beaver Builder で Gutenberg ブロックを簡単に使用できるようになりました。
PostX と Beaver Builder を組み合わせることで、無限のデザインの可能性を解き放ち、Gutenberg Blocks が提供する素晴らしいカスタマイズ オプションを活用することができます。 複雑なレイアウトを作成する場合でも、独自の機能やカスタム フォントを組み込む場合でも、PostX を使用すると、魅力的な Web サイトを簡単に作成できます。
今すぐ PostX と Beaver Builder の完璧な組み合わせを見つけて、Web サイトのレイアウトを新たな高みに引き上げてください。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。

PostX 向け WordPress ニュース速報ティッカーの紹介

2023 年のベスト WordPress グリッド プラグイン 10 選
![WordPress カスタムショートコードの使用方法 [クイックチュートリアル] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
WordPress カスタムショートコードの使用方法 [クイックチュートリアル]

WordPress で固定投稿を作成する方法: 簡単ガイド
