DiviBuilderでグーテンベルクブロックを使用する簡単な手順
公開: 2022-06-231か月前、ユーザーの1人から、DiviBuilderでグーテンベルクブロックを使用したいとのメールが届きました。 それで、私はそれについて書くことにしました。 驚いたことに、私の調査では、GutenbergブロックとDivi Builderの統合により、ユーザーにとってより興味深いカスタマイズオプションが可能になることがわかりました。
WordPress業界では、Diviは最も広く使用されているプレミアムテーマおよびビジュアルページビルダーの1つです。 ここでは、美しいウェブサイトをデザインするための多くのカスタマイズオプションを利用できます。 それどころか、グーテンベルクは2019年にWordPress5.0でリリースされたブロックエディターです。 それ以来、シンプルでユーザーフレンドリーなインターフェースでWordPress業界で非常に人気があります。 その結果、多くのユーザーがElementorやDivi Builderなどの人気のあるページビルダーを使用していますが、Gutenbergブロックを使用して、Webサイトをオーディエンスにとってより魅力的なものにしたいと考えています。
グーテンベルクブロックエディターの独自性は何ですか?
グーテンベルクブロックを使用することには無数の利点があります。 最も重要なことは、Gutenbergエディターを使用すると、技術者以外のユーザーがブロックを介して見出し、段落テキスト、画像、ビデオ、表、ボタンなどを追加できるようにすることです。 色、幅、配置、サイズ、コンテンツの位置など。
Divi BuilderでGutenbergブロックを使用する必要があるのはなぜですか?
Divi Builderのようなプレミアムプラグインがあるのに、なぜGutenbergブロックを使用する必要があるのかという疑問があるかもしれません。 まあ、100%の解決策を提供するようなプラグインはありません。 Divi Builderに関しては、いくつかの不足もあります。 これらの不足を克服するには、他のブロックエディター、ページビルダープラグインなどの助けを借りる必要があります。
それでは、私の視点を理解するのに役立ついくつかの重要なポイントを以下に示します。 ちなみに、Divi BuilderではGutenbergブロックをさまざまな方法で使用できますが、PostXという名前の無料プラグインをインストールする必要がある最も簡単な方法について説明します。
DiviBuilderにはないグーテンベルクの便利な機能
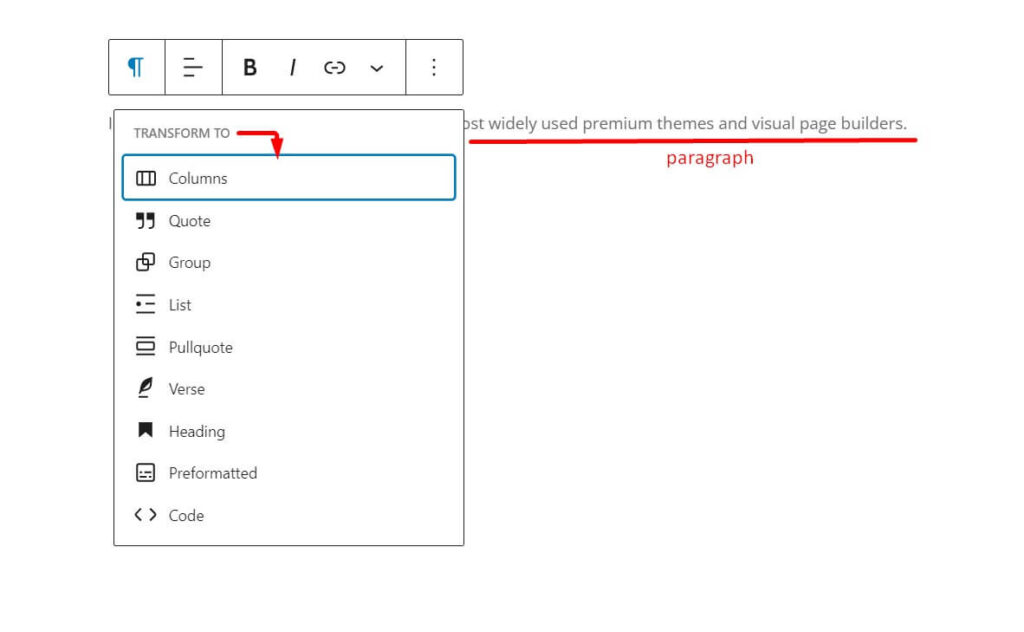
Divi Builderでは、ブロックを変換できません。たとえば、段落ブロックがある場合、DiviBuilderで引用ブロックに変換できないとします。 変換では、そのブロックを再度作成する必要があります。 それは時間がかかり、苛立たしいことです。 ただし、この場合のグーテンベルクブロックでは、ブロックの変換が可能です。 あなたは簡単にブロックを別のものに変えることができます。

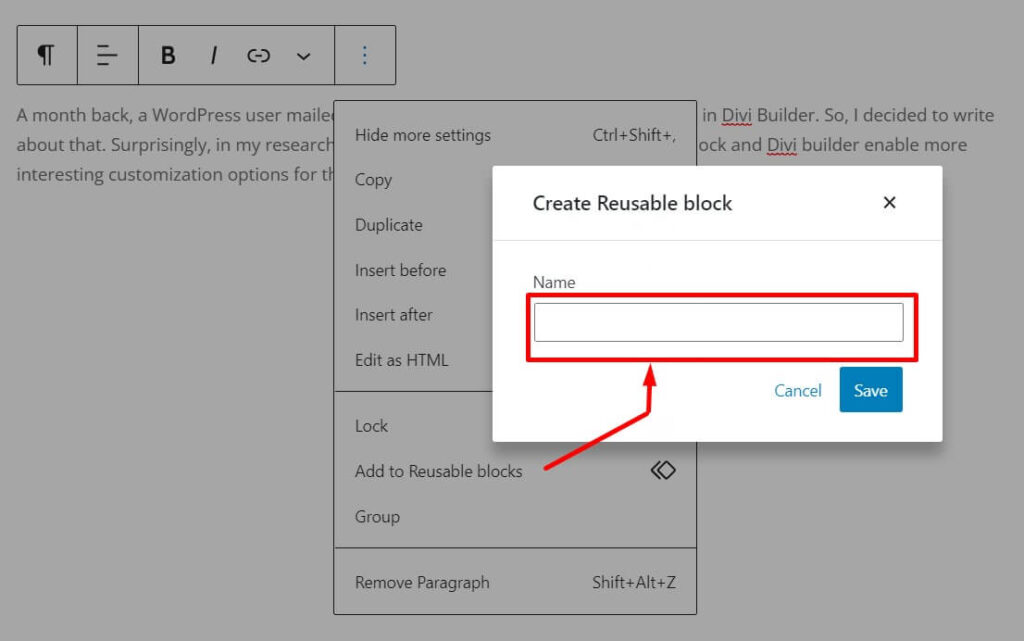
グーテンベルクでは、ブロック/ブロックのグループを保存して、再利用可能なブロックを使用することで、サイトの任意の投稿またはページで後で使用できます。 同じコンテンツを同じブロックまたはブロックのグループに頻繁に追加する場合、再利用可能なブロックは大幅な時間を節約します。

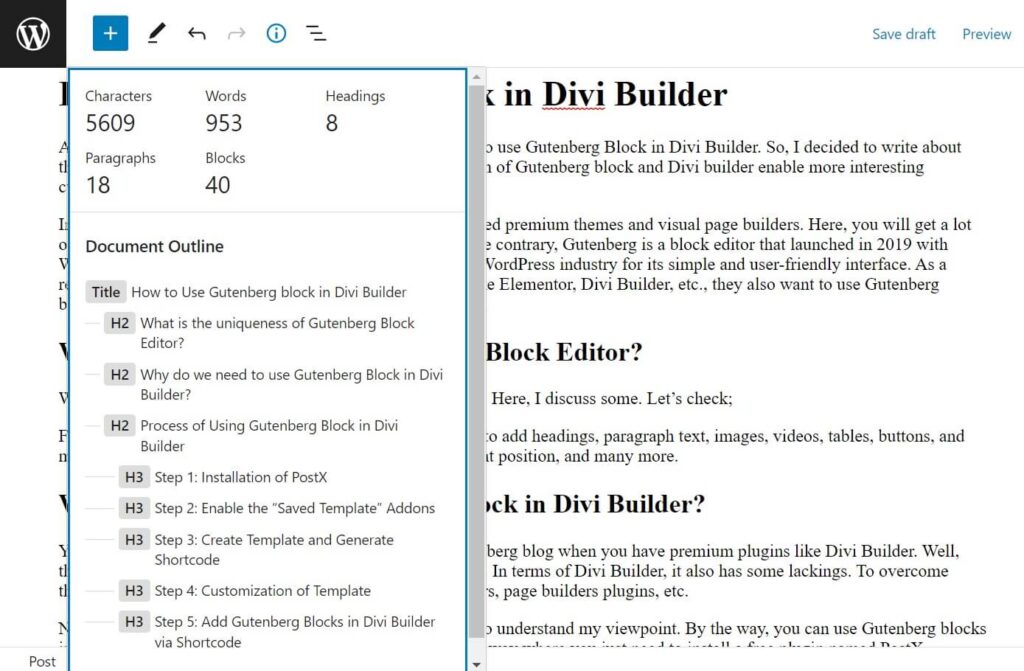
DiviBuilderではドキュメントのアウトラインのオプションはありません。 ただし、グーテンベルクでは、ドキュメントのアウトラインオプションが表示されます。 ドキュメントのアウトラインは、投稿/ページで使用されているタイトルと見出しに基づいてコンテンツのアウトラインを生成します。 ヘッダーをクリックすると、エディターは投稿またはページのそのセクションに移動します。

DiviBuilderでグーテンベルクブロックを使用するプロセス
PostXプラグインを使用すると、DiviBuilderでGutenbergブロックを非常に簡単に使用できます。 さらに興味深いことに、Gutenbergブロックに加えて、PostXは他の便利なブロック、レイアウト、既成のデザイン、メタ、ページネーション、クエリなどの基本的な設定オプションも提供します。DiviでGutenbergを使用するには、 PostXSavedTemplateアドオンを有効にする必要があります。ショートコードを作成します。
(WordPressのカスタムショートコードを作成することもできますが、それには時間と少しのコーディングも必要です。また、この機能はPostXショートコードブロックほど柔軟ではありませんでした。)
ここでは、PostXプラグインを介してGutenbergを使用する方法の手順を説明します
ステップ1:PostXのインストール
Divi BuilderでGutenbergブロックを使用するには、無料バージョンのPostXプラグインをアクティブ化する必要があります。 無料版では、ユーザーは「Elementor」と「Saved Template」という名前の2つのアドオンを入手できます。これにより、ユーザーはDiviBuilderでPostXブロック機能を使用できるようになります。
以下に示すいくつかの簡単な手順を使用して、PostX無料バージョンを簡単に入手できます。
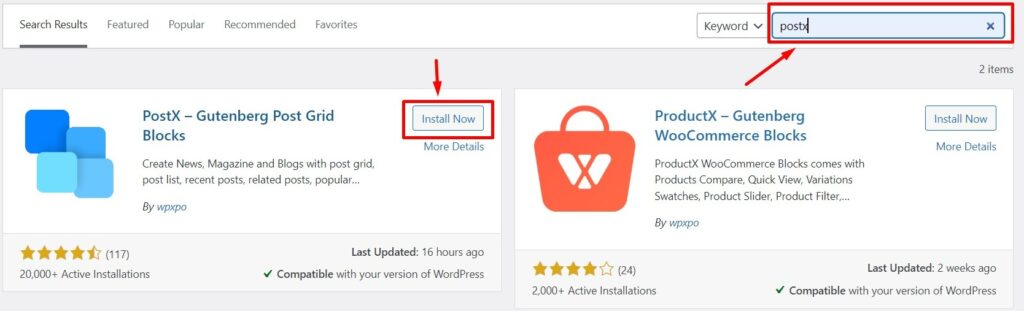
- まず、WordPressプラグインオプションに移動し、[新規追加]をクリックします
- 次に、検索バーに「PostX」と入力します
- 「PostX」プラグインをインストールします
- 「PostX」プラグインをアクティブにします。

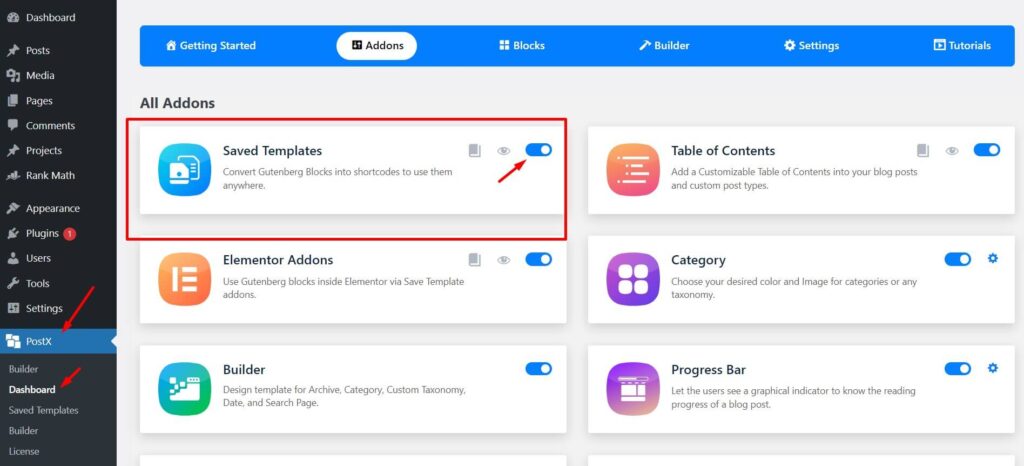
ステップ2:「保存されたテンプレート」アドオンを有効にする
PostXプラグインが正常にアクティブ化されると、WordPressにPostXという名前のオプションが表示されます。
次に、PostXダッシュボードオプションに移動し、[アドオン]をクリックします。 [アドオン]オプションには、いくつかの便利なアドオンが表示されます。 それらから、SavedTemplateという名前のアドオンを有効にする必要があります。

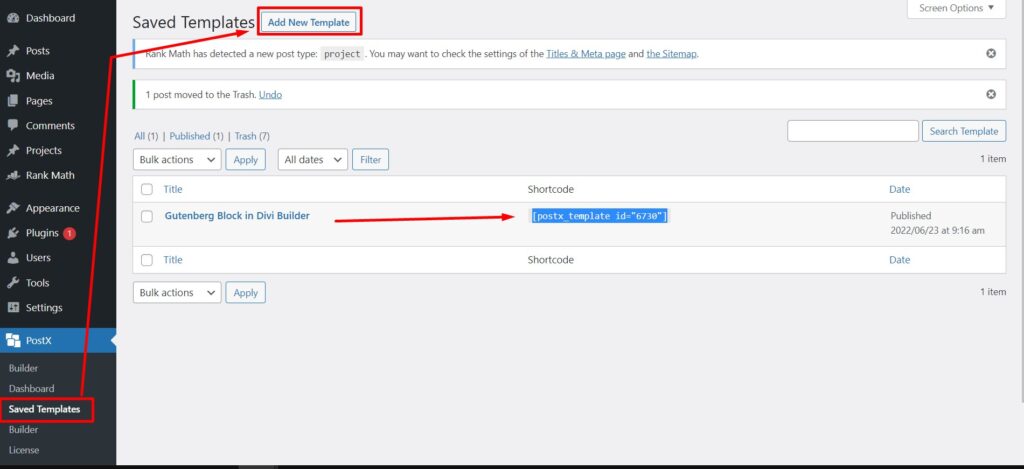
ステップ3:テンプレートを作成してショートコードを生成する
「保存されたテンプレート」を有効にすると、同様のタイトルのPostXオプションが表示されます。 まず、「保存したテンプレート」を選択し、次に「新規追加」を選択します。 これで、ユーザーは編集可能なグーテンベルクブロックを含む新しいページに移動します。 ユーザーは、目的のブロックを選択することにより、個人的な好みに合わせてページをカスタマイズできます。

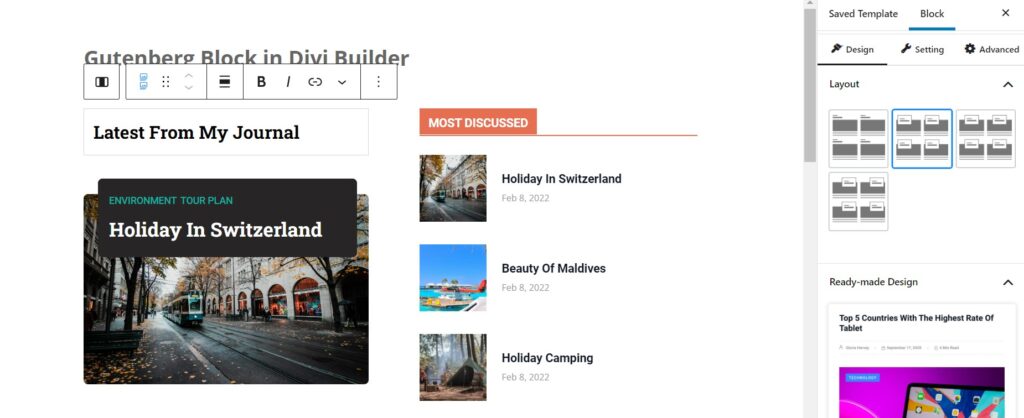
ステップ4:テンプレートのカスタマイズ
PostXは、グーテンベルクブロックとともに幅広いカスタマイズ機能を提供します。 投稿リスト、投稿グリッド、投稿スライダー、目次、スペーサー、その他多くの便利なブロックを使用して、ブロックをカスタマイズできます。

カスタマイズ後、ページを保存すると、ページのショートコードが自動的に生成されます。 これで、その短いコードを簡単にコピーして、DiviBuilderで使用できます。
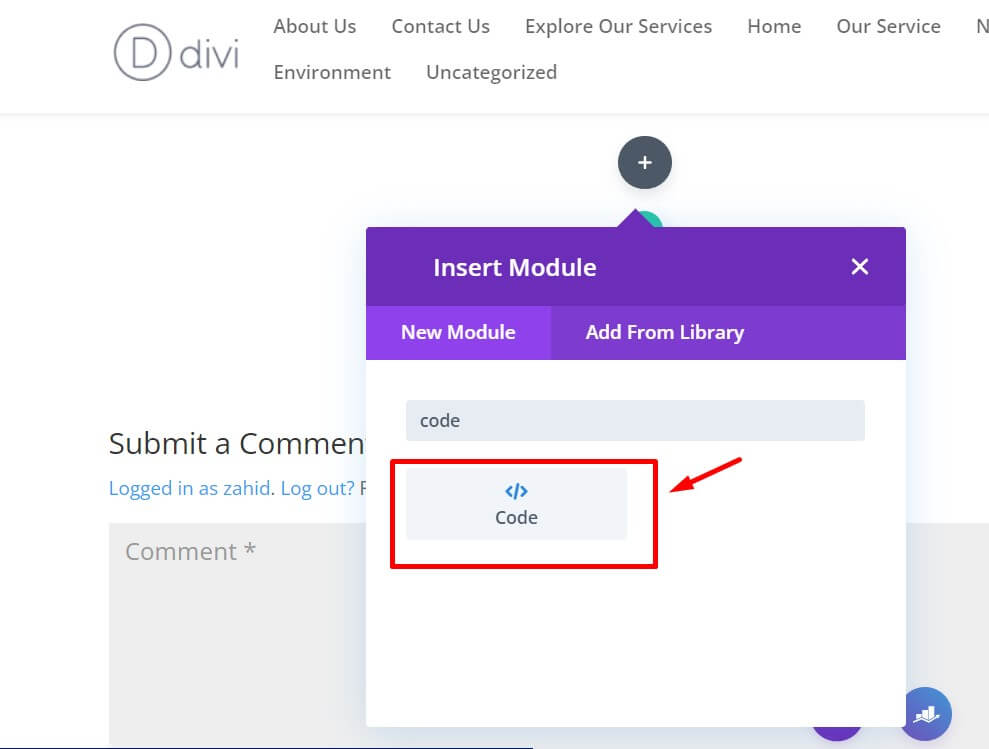
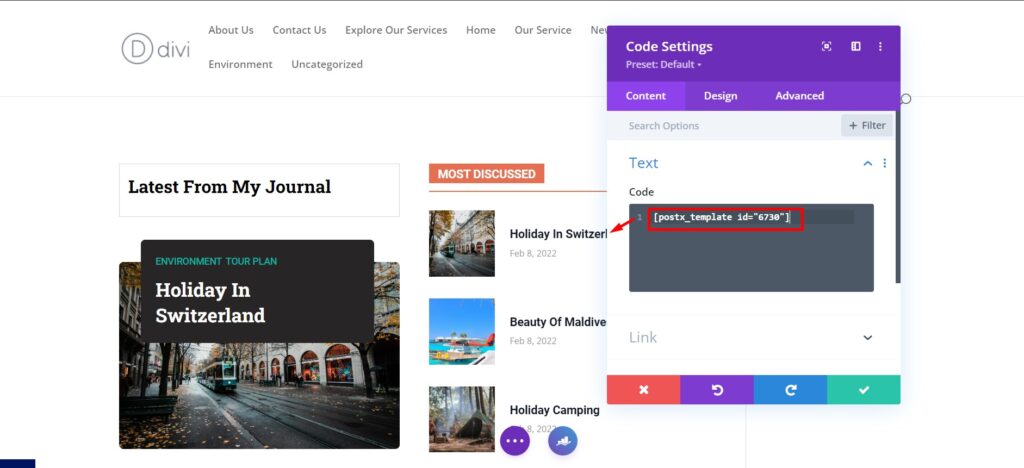
ステップ5:ショートコードを介してDiviBuilderにグーテンベルクブロックを追加する
今すぐDiviBuilderでページの編集を開始します。 検索バーに「コード」と入力します。 保存したテンプレートのショートコードを貼り付けると、保存したテンプレートがDiviBuilderで自動的に更新されます。


保存したテンプレートは、サイトのどこでも使用できます。 ただし、DiviBuilderを使用してテンプレートを直接編集することはできません。 保存したテンプレートオプションに戻る必要があります。ここで、必要に応じて再度カスタマイズできます。 編集したものを公開すると、テンプレートが使用されているWebページのすべての場所で自動的に更新されます。

よくある質問
DiviはGutenbergと互換性がありますか?
はい、DiviはGutenbergと完全に互換性があります。 PostXプラグインの助けを借りて、DiviとGutenbergの両方を完全に使用できます。
グーテンベルクはページビルダーに取って代わりますか?
まあ、それでもあなたはプロのウェブサイトを構築するためにページビルダーが必要です。 グーテンベルクは、多くの便利なブロックとともに幅広いカスタマイズ機能を提供しますが、それでもElementor、DiviBuilderなどの潜在的なページビルダーの代わりにはなりません。
DiviPageBuilderでグーテンベルクブロックを使用する方法
PostXプラグインを使用すると、GutenbergBlocksとDiviPageBuilderを一緒に使用できます。 以下の手順に従う必要があります。
ステップ1。 PostXプラグインをインストールします
ステップ2。 テンプレートとElementorアドオンの保存をオンにします
ステップ-3。 グーテンベルクポストブロックを使用してカスタムデザインを作成し、ショートコードを生成します
ステップ-4。 Elementorでショートコードを使用して編集しているときに、カスタムデザインを任意のページに追加します
結論
したがって、GutenbergとDiviBuilderの機能を見逃すことを心配する必要はありません。 PostXプラグインの助けを借りて、DiviBuilderでGutenbergブロックを簡単に使用できるようになりました。
ご不明な点がございましたら、お気軽にお問い合わせください。 私たちのサポートチームはいつでもあなたの質問を解決する準備ができています。

WordPressでエラーレポートを有効にする方法は?

グーテンベルクブロックをショートコードに変換する方法

10ベストWordPressグリッドプラグイン2022

WooCommerce:ショップページにカテゴリを表示!
