WPBakery Page Builder で PostX 統合を使用して Gutenberg ブロックを使用する方法
公開: 2023-07-04WPBakery Page Builder は、WordPress でページを構築するための効率的なソリューションを提供します。 このプラグインは、Web サイト デザインの構成要素としてさまざまな「コンテンツ要素」を使用します。 他のページビルダープラグインは、これらのブロックをモジュールまたはウィジェットとして参照する場合があります。 ただし、WPBakery ではそれらを「コンテンツ要素」と呼びます。 これらの要素を任意のページで使用して、素晴らしいサイトを作成できます。
最近、数人の WordPress ユーザーが、WPBakery ページ ビルダーで Gutenberg ブロックを使用できるかどうか尋ねてきました。
あるユーザーはこう尋ねました。
こんにちは、PostX ブロックについて質問があります。 WPBakery をエディターとして使用している場合、私の Web サイトと互換性がありますか?
別のユーザーから次のような問い合わせがありました。
ニュース セクションに魅力的な新しい外観を与えたかったのですが、ニュース ページに既製のブロックを追加するオプションがありません。 これはWPBakeryでも動作しますか?
これらに対処するために、 PostX と WPBakery Page Builder の統合を導入しています。 そのため、誰でも WPBakery Page Builder で Gutenberg ブロックを使用できるようになりました。
WPBakery Page Builder で Gutenberg ブロックを使用する方法を探っていきますので、引き続きお付き合いください。
WPBakery Page Builder で PostX ブロック (Gutenberg ブロック) を使用する必要があるのはなぜですか?
PostX は、Gutenberg ポスト ブロック用に設計された便利なプラグインです。 素晴らしいウェブサイトを作りたいなら。 PostX を使用すると、クリエイティブで人目を引くさまざまな投稿ブロックを自由に使用できるため、Web サイト全体の表示を向上させることができます。
エンゲージメントを高めることを目指している場合でも、単にサイトをより視覚的に魅力的なものにしたい場合でも、PostX は、自分の作品を次のレベルに引き上げようとしているブロガーやコンテンツ クリエイターにとって優れた選択肢です。 また、幅広いカスタマイズが可能なので、視覚的に素晴らしいニュース/雑誌サイトを効率的に短時間で作成できます。
PostX の素晴らしい機能をお見逃しなく。
なぜ WPBakery でそれを使用するのでしょうか? これは、PostX がページ作成時に提供する利便性のためです。 ページを作成してカスタマイズし、保存したテンプレートとして公開します。 次に、WPBakery Page Builder で保存したテンプレートを手間なく使用できます。
WPBakery Page Builder で Gutenberg ブロックを使用する方法?
PostX と Divi および Beaver Builder の統合が成功した後、PostX と WPBakery Page Builder の統合を導入します。 これで、WPBakery Page Builder で任意の PostX ブロックと他の Gutenberg ブロックを使用できるようになりました。
時間を無駄にせず、PostX を使用した WPBakery Page Builder で Gutenberg ブロックを使用するのがいかに簡単かを説明しましょう。
ビデオチュートリアル
これは、WPBakery Page Builder で Gutenberg ブロックを使用して視覚的に探索するためのビデオ チュートリアルです。
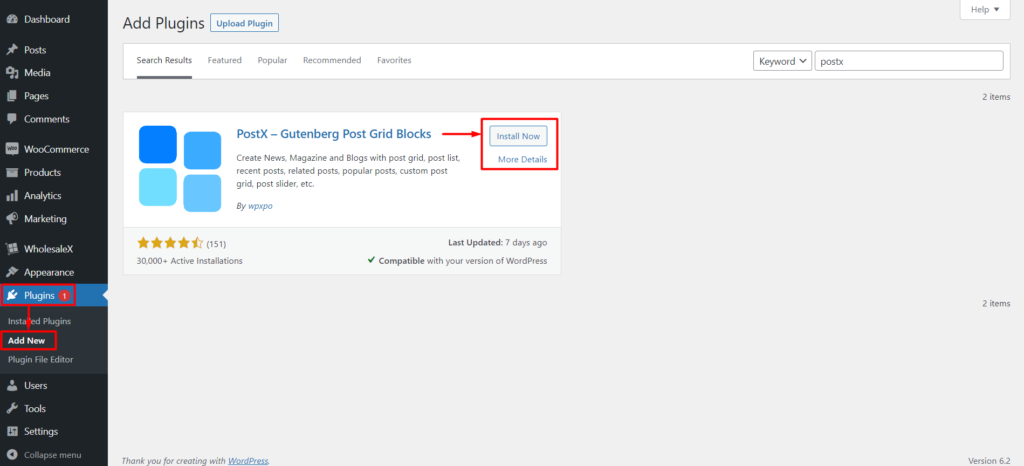
ステップ 1: PostX をインストールしてアクティブ化する
まず最初に、PostX プラグインをインストールしてアクティブ化する必要があります。 それが完了したら、WPBakery Page Builder アドオンを有効にして、これらの素晴らしい PostX ブロックと Gutenberg ブロックを使い始めることができます。

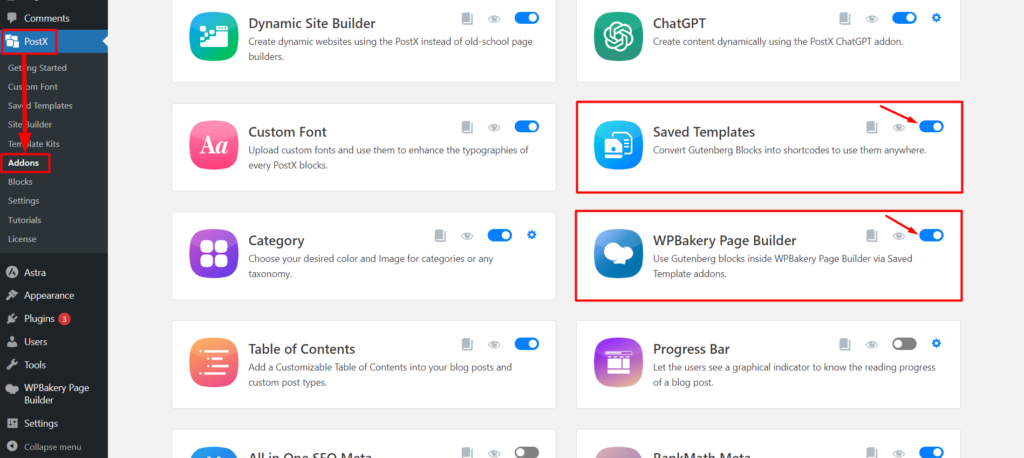
ステップ 2: WPBakery と保存されたテンプレート アドオンを有効にする
PostX をアクティブ化すると、ユーザー エクスペリエンスを向上させるさまざまなアドオン、PostX ブロック、その他のカスタマイズ機能にアクセスできるようになります。
WPBakery Page Builder で Gutenberg ブロックを使用したい場合は、PostX の 2 つの特定のアドオン、WPBakery Page Builder と保存されたテンプレートを有効にする必要があります。

両方のアドオンを有効にするには、PostX アドオン ページにアクセスし、保存されたテンプレートと WPBakery Page Builder アドオンのトグル バーを使用します。
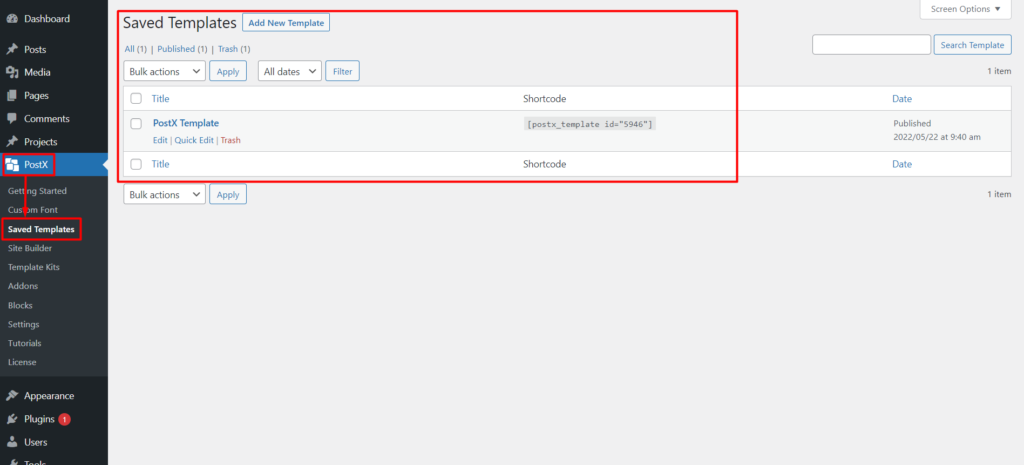
ステップ 3: PostX を使用して保存済みテンプレートを作成する
WPBakery Page Builder で Gutenberg ブロックを使用するには、PostX で保存済みテンプレートを作成する必要があります。
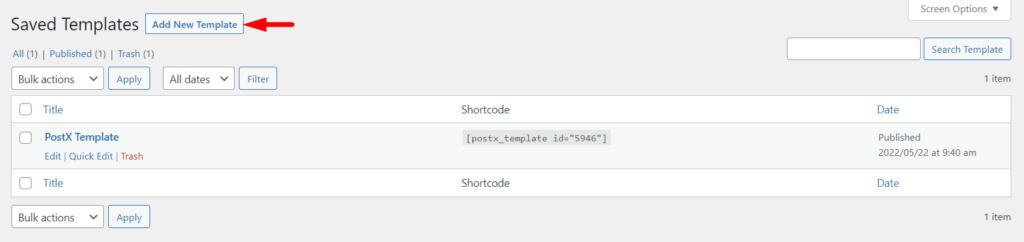
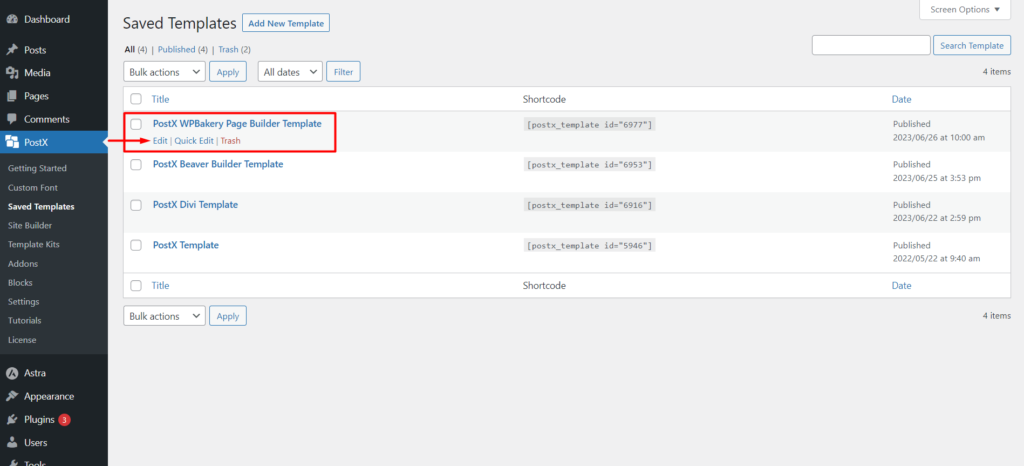
PostX で新しい保存済みテンプレートを作成するには、「保存済みテンプレート」セクションに移動し、「新しいテンプレートを追加」ボタンをクリックします。 この場所から既存のテンプレートを編集することもできます。

テンプレートを作成するには、「新しいテンプレートを追加」ボタンをクリックします。 これにより、Gutenberg エディターが開き、PostX ブロック、PostX Premade パターン、またはその他の Gutenberg ブロックを簡単に使用して、目的のテンプレートを作成できます。

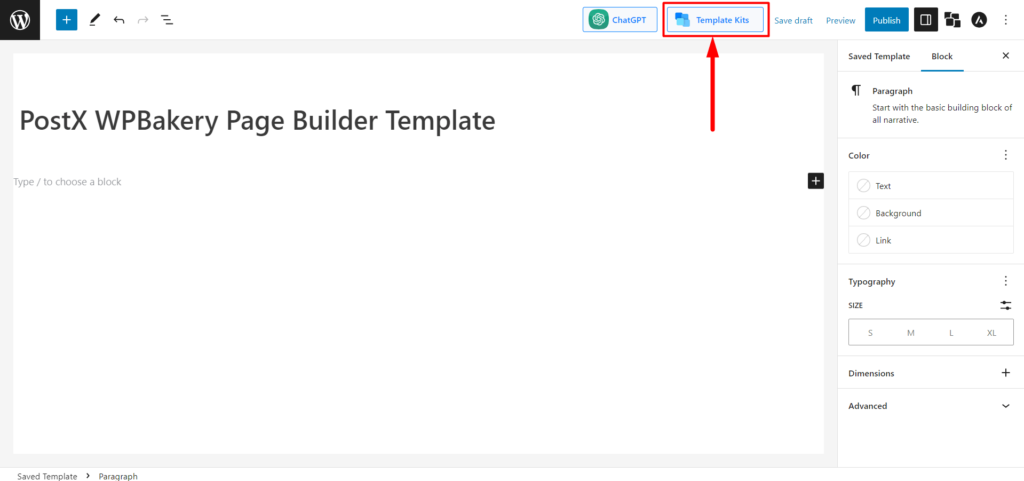
作業を簡単にするために、PostX の既製のスターター パックとテンプレートを使用してみましょう。 ページ上部の「テンプレートキット」ボタンをクリックします。

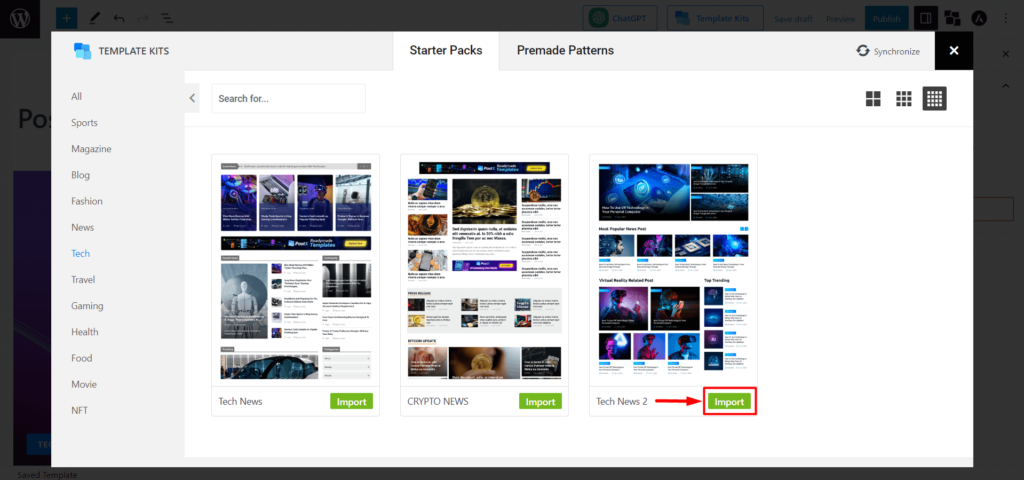
PostX では、ワンクリックでレイアウトを作成できる既成のスターター パックとテンプレートを提供しています。 PostX で目的のスターター パックまたはテンプレートを選択し、「インポート」をクリックします。 たとえば、Tech News Layout 2 を例として使用してみましょう。

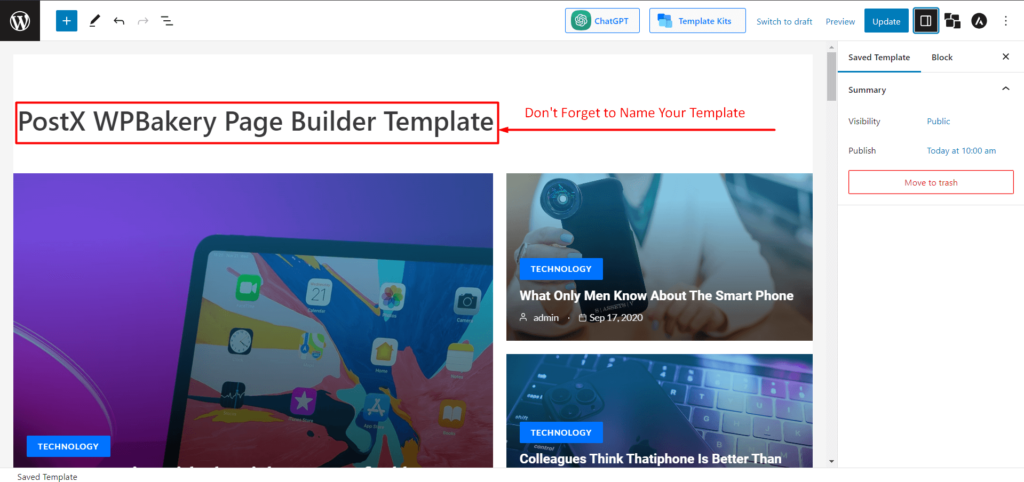
WPBakery Page Builder でこのテンプレートを使用するには、WPBakery Editor で簡単に選択できるように「名前」を付ける必要があります。

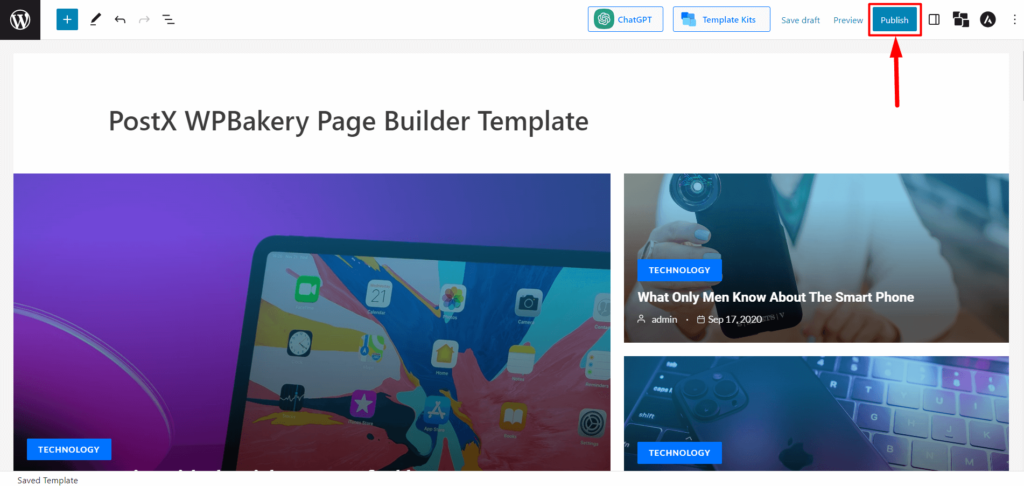
完了したら、保存したテンプレートを忘れずに公開してください。

ステップ 4: WPBakery Page Builder で PostX テンプレートを使用する
前のステップで、保存済みテンプレートを作成しました。 あとは、これを WPBakery Page Builder で使用するだけです。
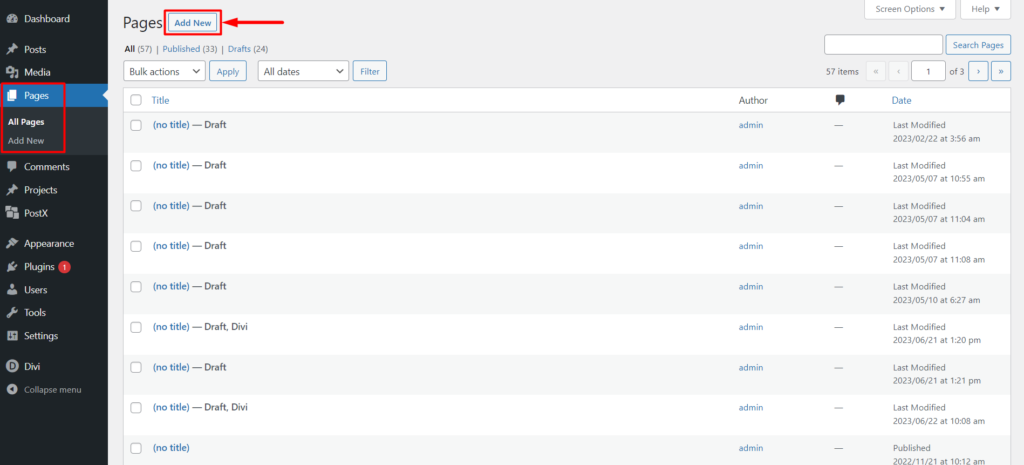
WordPress ダッシュボードから「ページ」に移動し、「新しいページを追加」をクリックします。

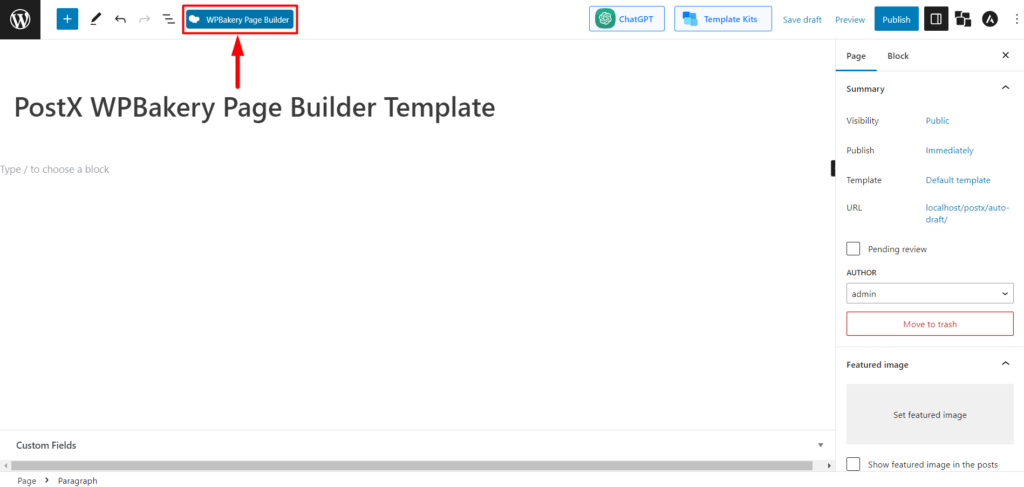
ページエディターに入ると、ページエディターの上部に「WPBakery Page Builder」のアイコンが表示されます。 それをクリックすると、WPBakery Page Builder にリダイレクトされます。

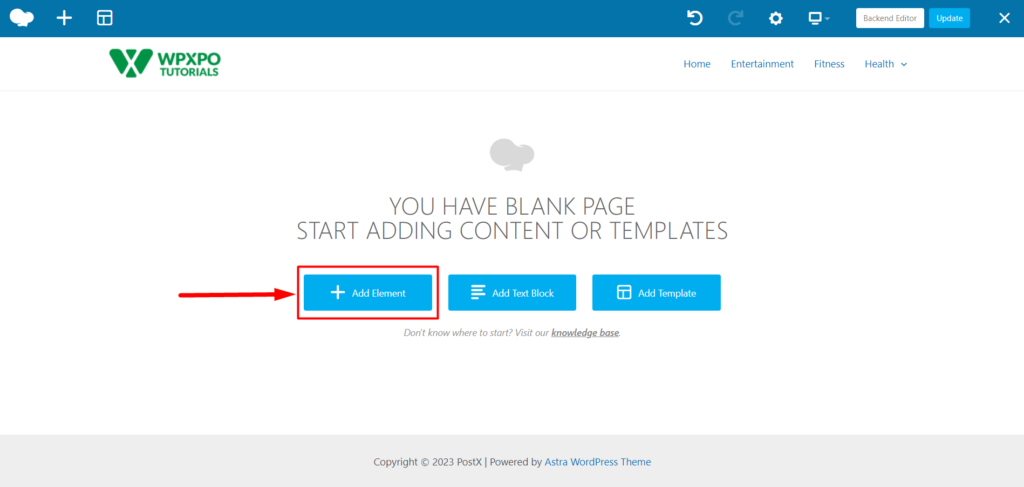
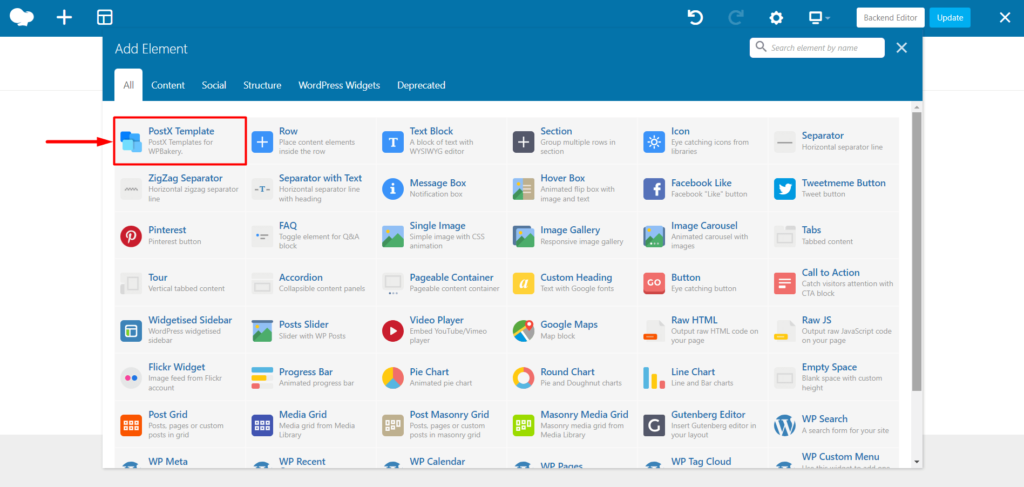
WPBakery Page Builder に入ると、「+ 要素の追加」、「テキスト ブロックの追加」、「テンプレートの追加」の 3 つのボタンが表示されます。 次に、「+ 要素の追加」をクリックして、PostX テンプレートのコンテンツ要素を選択します。

これで、PostX Template コンテンツ要素が表示されます。 それを選択して、保存したテンプレートを選択します。

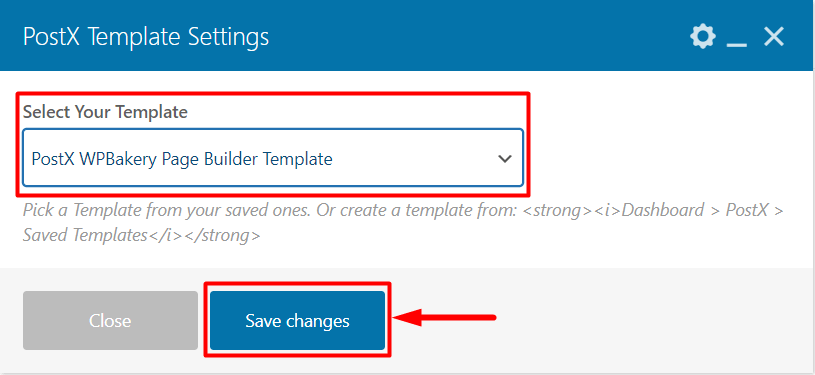
「PostX テンプレート設定」が表示され、ここからステップ 3 で作成した保存済みテンプレートを選択できます。テンプレートを選択した後、「変更を保存」ボタンをクリックして WPBakery Page Builder に Gutenberg ブロックを追加します。


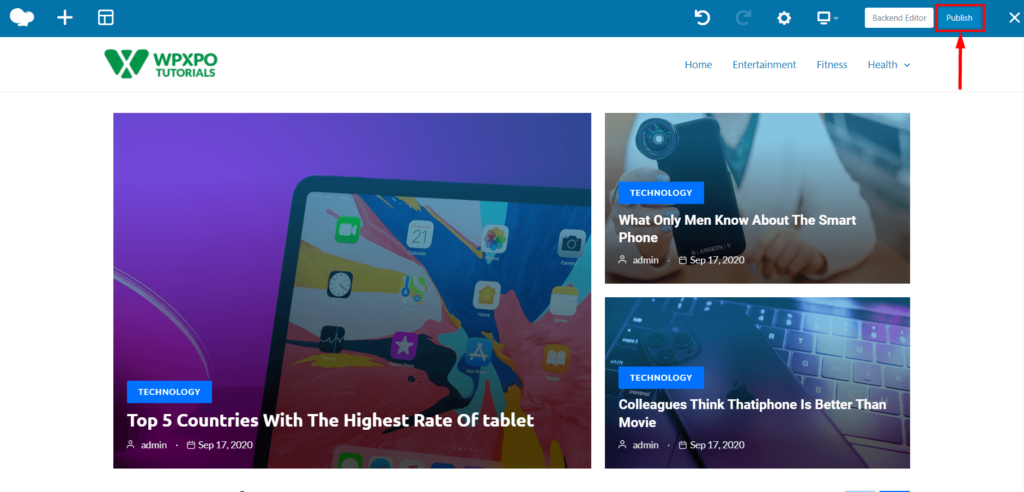
あとはページを公開するだけです。 「公開」ボタンをクリックすれば完了です。

ステップ 5: カスタマイズ (オプション)
WPBakery Page Builder で PostX ブロックと Gutenberg ブロックを使用した後、変更や更新に合わせてカスタマイズできます。 PostX を使用すると、それを簡単に行うことができます。
PostX 保存済みテンプレートに移動し、カスタマイズが必要な保存済みテンプレートの「編集」をクリックします。 テンプレートを編集できるようになります。 必要な変更を加えて「更新」をクリックします。

WPBakery Page Builder 内でこのテンプレートを使用している場合、ここで行った変更は自動的に同期されます。
これで、WPBakery Page Builder で Gutenberg ブロックを簡単に使用できるようになります。
よくある質問
なぜグーテンベルクが優れているのでしょうか?
Gutenberg は、効率的でユーザーフレンドリーなエディターを求める人にとって最適な選択肢です。 無料で高速かつ応答性が高いため、WordPress ユーザーにとって理想的なオプションです。 これは WordPress のデフォルトのエディターとなっているため、他のプラグインやテーマとの互換性の問題を心配する必要はありません。
Gutenberg は WPBakery のようなページ ビルダーを置き換えるつもりですか?
Gutenberg と、WPBakery、Divi、Beaver、Elementor などの他のページ ビルダーのどちらを選択するかは、個人の好みの問題です。 各オプションには長所と短所があります。 ただし、互換性、速度、使いやすさなどの要素に基づいて、Gutenberg が他のページ ビルダーを置き換えることができる可能性があります。
WPBakery Page Builder で Gutenberg ブロックを使用するにはどうすればよいですか?
WPBakery Page Builder で Gutenberg ブロックを使用するには、次の手順に従います。
- PostX をインストールしてアクティブ化します。
- 保存されたテンプレートと WPBakery Page Builder アドオンを有効にします。
- PostX を使用して保存済みテンプレートを作成します。
- WPBakery Page Builder で保存したテンプレートを使用します。
- ページを公開します。
きっと気に入っていただけるリソース
- PostX ダイナミック サイト ビルダー: 数回のクリックでサイトを構築
- PostX 行/列ブロックの紹介: コンテンツを完璧に表示
- WordPress カスタム フォントを追加する方法: タイポグラフィを完全にコントロールする
- PostX ChatGPT アドオンの紹介: WordPress AI コンテンツ ジェネレーター
- WordPress でカスタムホームページを作成する方法: すべての質問に答えます!
結論
結論として、PostX と WPBakery Page Builder の統合により、WordPress ユーザーは WPBakery Page Builder で Gutenberg ブロックを簡単に使用できるようになります。
PostX の助けを借りて、WPBakery Page Builder との互換性の問題を心配することなく、誰でも Gutenberg ブロックを使用して素晴らしいページを作成できます。
提供されるステップバイステップのガイドに従うことで、ユーザーは WPBakery Page Builder のデザインで PostX ブロックやその他の Gutenberg ブロックを迅速かつ効率的に使用できます。 この統合により、ユーザーにより優れた Web サイト構築エクスペリエンスが提供されます。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。

製品の比較: WooCommerce 製品の比較

2023 年のベスト WordPress グリッド プラグイン 10 選

WholesaleX で WooCommerce ストア クレジットを追加する方法

WholesaleX で卸売割引を提供する方法
