アニメーション コンテンツにビデオ形式を使用する方法 (さらに、なぜわざわざ使用するのか)
公開: 2023-05-13Web サイトにアニメーション コンテンツを含めることは、訪問者の関心を維持するための素晴らしい方法となります。 ただし、大きな GIF ファイルはサイトの速度を低下させ、ユーザー エクスペリエンスに悪影響を与える可能性があります。 したがって、WordPress でアニメーション コンテンツにビデオ形式を使用する方法を疑問に思っているかもしれません。
幸いなことに、わずか数ステップで GIF を手動でビデオに置き換えることができます。 あるいは、より簡単で高速なソリューションを探している場合は、GIF からビデオへの自動変換を提供する最適化ツールを使用することもできます。

この記事では、アニメーション コンテンツにビデオ形式を使用する理由について説明します。 次に、これを手動およびプラグインを使用して行う方法を説明します。 さっそく飛び込んでみましょう!
アニメーション コンテンツにビデオ形式を使用する理由は何ですか?
アニメーション コンテンツにビデオ形式を使用する方法を説明する前に、これを行う理由について説明します。 まず、サイトにアニメーションを含める理由はたくさんあります。 ユーザーを楽しませたり、関与させたり、さらには情報を提供したりするためにそれらを使用することもできます。
Graphics Interchange Format (GIF) は、アニメーション コンテンツ (通常はループで表示される) を表示する一般的なファイル タイプです。 人気のある GIF ライブラリである GIPHY についてはご存知かもしれません。

ただし、GIF ファイルは大きくなる可能性があるため、機能するには大量の帯域幅が必要になります。 その結果、Web サイトの速度が低下する可能性があります。
ページの読み込みが遅いと、ユーザー エクスペリエンスが低下する可能性があります。 さらに、サイトのパフォーマンスが低い場合は、Core Web Vitals スコアに影響を与え、検索結果でのランキングが低下する可能性があります。
サイトのパフォーマンスについてすでに懸念していた場合は、PageSpeed Insights を使用したときに GIF が原因であることに気づいたかもしれません。 この人気のあるツールは、サイトの速度を向上させる方法についてユーザーにアドバイスを提供します。 一般的な推奨事項の 1 つは、「アニメーション コンテンツにはビデオ形式を使用する」というものです。 Google の Lighthouse ツールを使用している場合は、「機会」セクションでも同じアドバイスが得られる場合があります。
代わりにアニメーション コンテンツにビデオ形式を使用すると、速度を低下させることなくサイトにスパイスを加えることができます。 これは、ビデオに必要な帯域幅が少なく、ファイル サイズが小さいためです。 さらに、GIF と同じようにループ再生するように設定することもできます。
さらに、ビデオは無制限のカラー パレットをサポートできるため、GIF よりも品質が高くなる可能性があります。 最後に、ビデオ形式は Web ブラウザーでより広範囲にサポートされています。 これは、アニメーションにビデオを使用するときに互換性の問題を心配する必要がないことを意味します。
アニメーション コンテンツにビデオ形式を使用する方法
アニメーション コンテンツにビデオ形式を使用する理由がわかったので、そのための 3 つの手順を説明します。
- ステップ 1: MP4 ビデオを作成する
- ステップ 2: WebM ビデオを生成する
- ステップ 3: ビデオを GIF として構成する
ステップ 1: MP4 ビデオを作成する
GIF の代わりにビデオを使用したい場合、最初のステップはアニメーション ファイルをビデオ ファイルに変換することです。 MP4 は最も一般的に使用されているビデオ ファイル形式の 1 つであるため、始めるのに適しています。
FFmpeg のような無料の開発ツールを使用すると、さまざまなファイル形式を簡単に変換できます。

FFmpeg を使用すると、コマンド ラインを使用してファイル形式を変換できることに注意してください。 したがって、この方法を使用する場合は、この種のプログラムの使用経験がすでにあることが最適です。
FFmpeg をオペレーティング システムにインストールしたら、コマンド ライン ツールに移動して次のコマンドを実行します。
ffmpeg -i your-animation.gif your-animation.mp4
your-animation.gifとyour-animation.mp4の代わりに、独自の入力ファイルと出力ファイルの名前を必ず交換してください。
これにより、GIF が MP4 ビデオに変換されます。
ステップ 2: WebM ビデオを生成する
前述したように、ビデオ ファイルは GIF などの一般的なアニメーション ファイル形式よりも小さく、効率的です。 ただし、複数の種類のビデオ ファイルから選択できます。 おそらく MP4 が最も一般的ですが、WebM ビデオ ファイルはさらに小さいです。
すべての Web ブラウザーが WebM ファイル形式をサポートしているわけではありませんが、.mp4 ファイルと .webm ファイルの両方を生成することをお勧めします。 こうすることで、次のステップでどちらのビデオ ソースも使用できるようになります。
良いニュースは、FFmpeg を使用して WebM ビデオ ファイルを生成することもできることです。 コマンドラインツールに次のコードを入力するだけです。
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
もう一度、必ず一意のファイル名を交換してください。
ステップ 3: ビデオを GIF として構成する
ファイルを作成したら、最後のステップはビデオを表示することです。 WordPress またはコードを埋め込むことができるその他のプラットフォームを使用している場合は、単純な<video> HTML 要素を使用できます。 さらに、特定の属性を追加することで、ビデオ埋め込みが GIF のように動作するように簡単に設定できます。
特に、自動再生に設定されていること、ループで実行されていること、サイレントであることを確認する必要があるかもしれません。 これらの特性を模倣するには、次のコード スニペットを使用するだけです。
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
ご覧のとおり、2 つのビデオ ソースを使用できます。 これは冗長に思えるかもしれませんが、ブラウザは最初に識別できたソースを単純に使用します。 つまり、WebM ファイルをサポートしている場合は、そのオプションが最初に使用されます。
上記のコードをサイトに埋め込んだら、それがフロントエンドで適切に動作することを確認するためにテストする必要があるでしょう。 それでおしまい! PageSpeed Insights または Lighthouse に戻って、この変更を行った後にサイト速度スコアがどの程度改善したかを確認することもできます。
アニメーション コンテンツにビデオ形式を使用するためのショートカット
これまで見てきたように、FFmpeg などのツールを使用すると、アニメーション ファイルをビデオに手動で変換するのが比較的簡単になります。 ただし、コマンド ラインの使用に慣れていない場合、使い始めるのが難しい場合があります。 さらに、他にそれを使用する理由がなければ、このスキルを学ぶ意味がないかもしれません。
その場合、アニメーション コンテンツにビデオ形式を使用するためのショートカットを探しているかもしれません。 幸いなことに、画像コンテンツ配信ネットワーク (CDN) を使用して同じ結果を達成できることです。 さらに良いことに、WordPress を使用している場合は、最適化プラグインを使用して画像 CDN を取得できます。
Optimole は、画像 CDN やその他のツールを使用して、画像に関連するあらゆるものを最適化するのに役立ちます。 したがって、これはこの仕事にとって優れたソリューションです。

Optimole の使用を開始するには、WordPress ダッシュボードにプラグインをインストールして有効化します。 次に、Optimole でアカウントを作成するように求められます。

次に、ログインの詳細と新しいアカウントをアクティブ化するためのリンクが記載された確認メールが届きます。 アカウントをアクティブ化すると、Web サイトをアカウントに接続するために使用できる API キーを取得します。
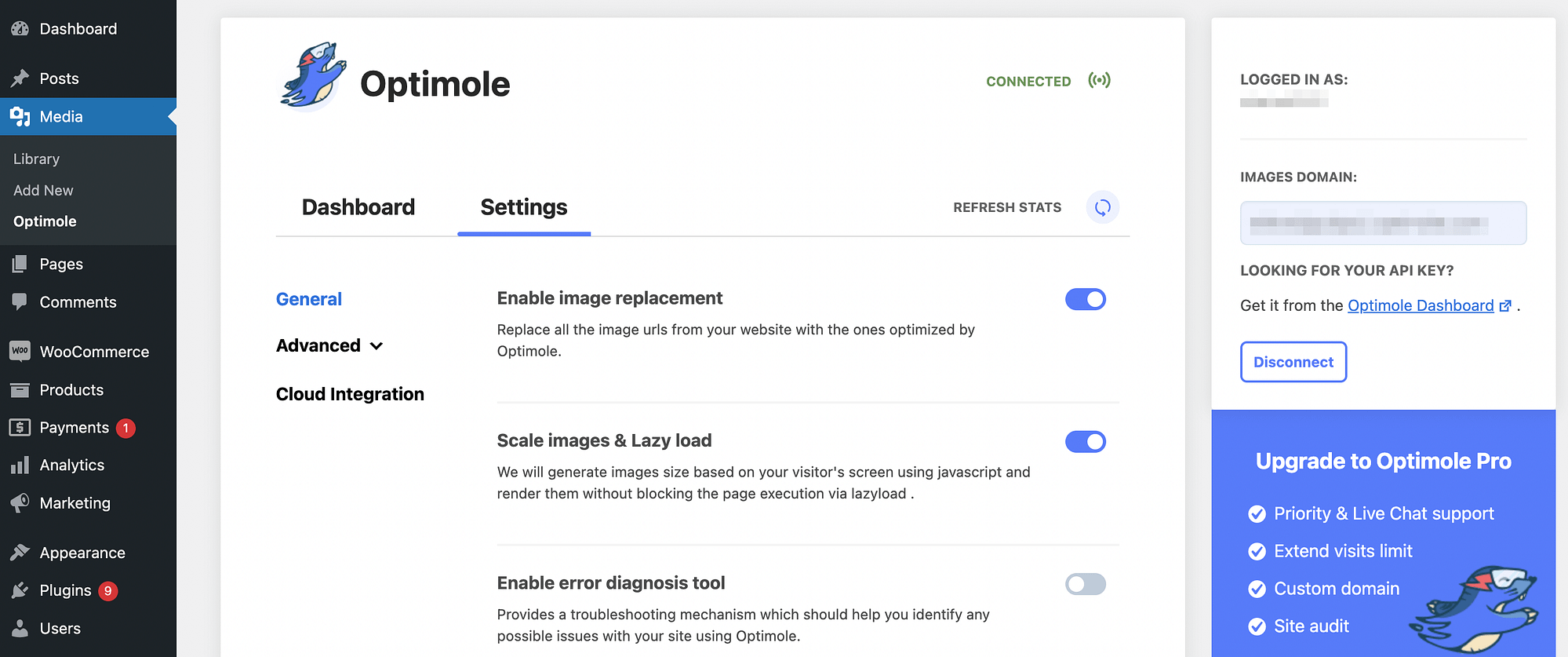
その後、WordPress ダッシュボードから Optimole に直接アクセスできるようになります。 [メディア] > [Optimole] > [設定]に移動するだけです。

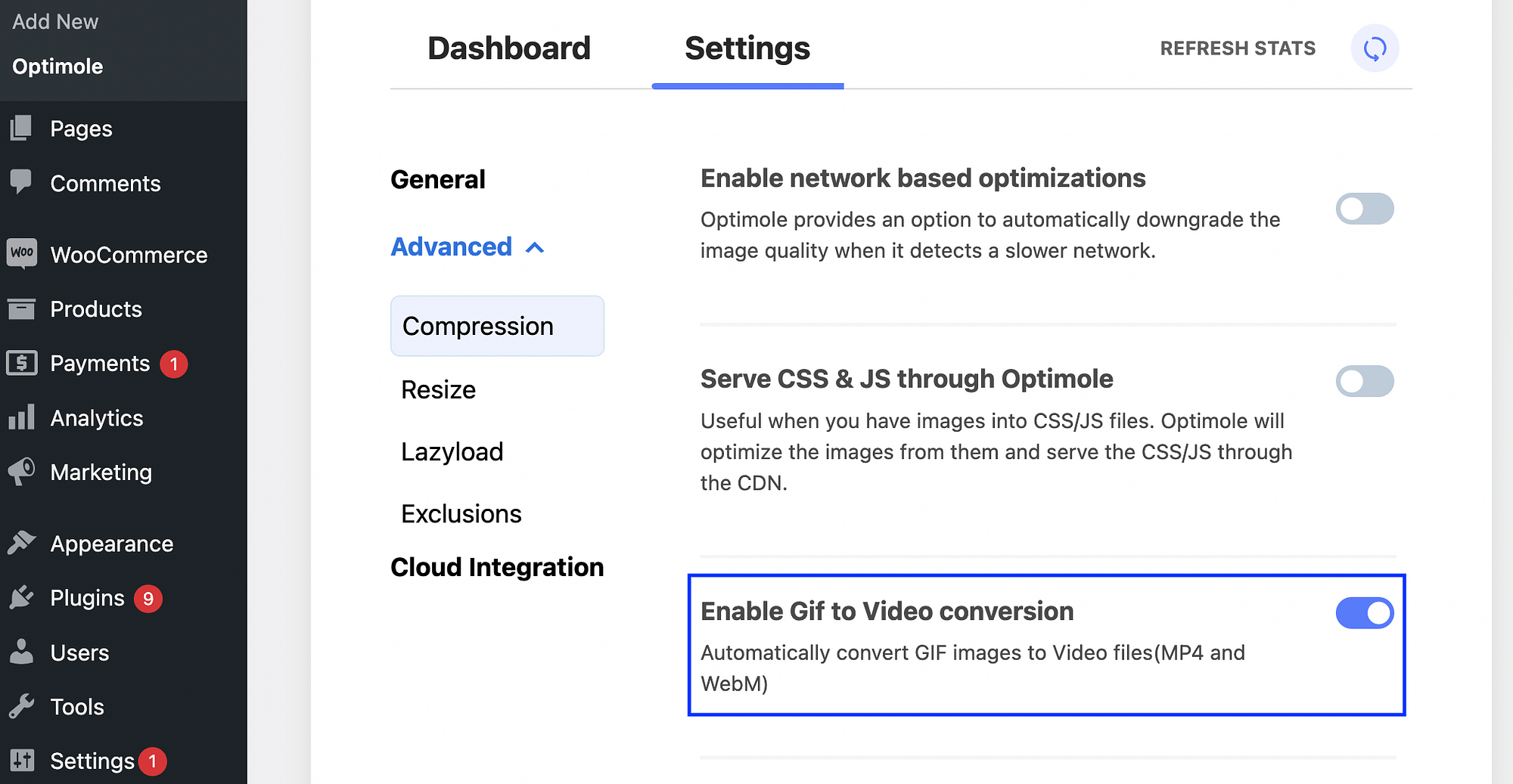
この画面で、詳細オプションを開きます。 [圧縮]で[GIF からビデオへの変換を有効にする]パネルを見つけて、ボタンを切り替えるだけでこの機能が有効になります。

次に、 「変更を保存」をクリックします。 それはとても簡単です!
これで、Optimole がサイトをスキャンし、GIF 画像をビデオ ファイルに自動的に変換します。 さらに良いことに、MP4 形式と WebM 形式の両方を使用します。 これは、アニメーション コンテンツが常に最適なビデオ形式で提供されることを意味します。
アニメーション コンテンツにビデオ形式を使用する方法に関する結論
目を引くビジュアル コンテンツを Web サイトに組み込むと、ユーザーの注意を引き付け、メッセージを伝える可能性が高くなります。 ページにアニメーションを追加することは、これを実現する優れた方法です。 ただし、大きな GIF を使用すると、サイトの速度が低下し、ユーザー エクスペリエンスが低下する可能性があります。
幸いなことに、アニメーション コンテンツにビデオ形式を使用できます。 これは、サイトのスムーズな実行を維持するのに役立つため、アニメーションを提供するより効率的な方法です。 コマンド ラインを使用して GIF を手動でビデオに変換することもできますが、これは面倒な場合があります。 代わりに、Optimole などの最適化プラグインを使用することもできます。 このプラグインは画像 CDN を使用し、GIF をビデオに自動的に変換する設定を有効にできます。
アニメーション コンテンツにビデオ形式を使用する方法について質問がありますか? 以下のコメントセクションでお知らせください。
…
WordPress サイトの高速化に関する短期集中コースに忘れずに参加してください。 詳細については以下をご覧ください。
