WordPress Block Editor パート 2 でデザイン システムを使用する: ブロックの種類とスタイル
公開: 2022-12-222 部構成のブログ シリーズの第 1 部では、theme.json でデザイン システムを構成する方法について説明しました。 これに基づいて、コードを介して追加のコントロールを利用して、不要なデフォルトのブロックとスタイルを削除できるようになりました。
たとえば、デザイン システムを使用している WordPress サイトの開発者は、不必要なデザイン作業を避けながら一貫性を確保するために使用しない場合、オーディオ ブロックまたはタグ クラウド ブロックをエディターから削除したい場合があります。 他の未使用の組み込みブロック スタイルも調整または削除して、エディターでまとまりのあるデザイン オプションのセットを構築できます。 ブロックとスタイルを制限すると、デザイン オプションのセットが少なくなるため、ブロック エディターで新しい投稿を作成するためのオーバーヘッドも削減できます。
この投稿では、デザイン システムをブロック エディターと統合するためにプラグインとテーマ コードで使用できる戦略について説明します。
ブロック タイプの削除
WordPress のブロック エディターには、膨大な数の組み込みブロックが含まれています。 設計作業を減らし、コンテンツの作成を簡素化するために、いくつかの既定のブロックを削除すると役立つ場合があります。 これは、クライアントで JavaScript を使用するか、サーバー側の PHP を使用して実現できます。
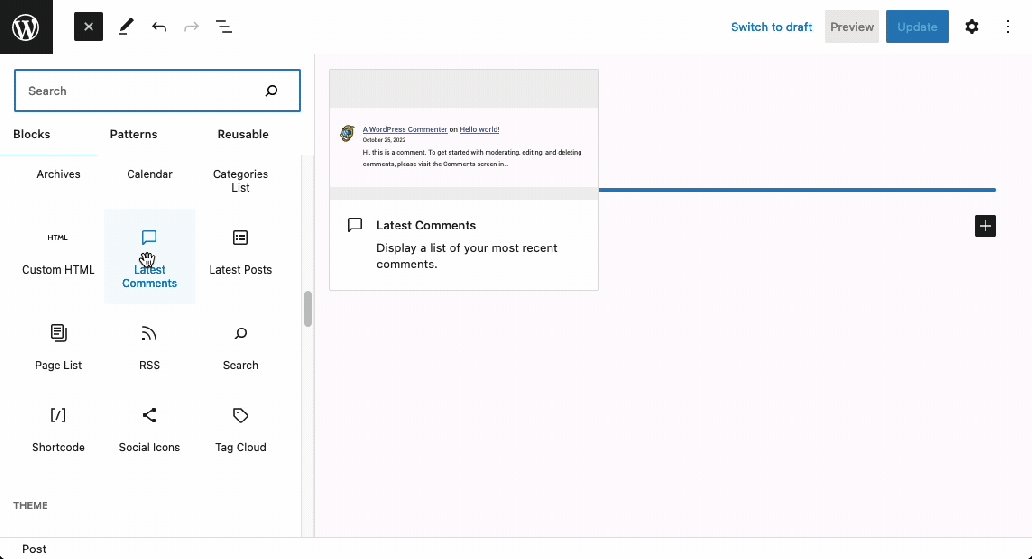
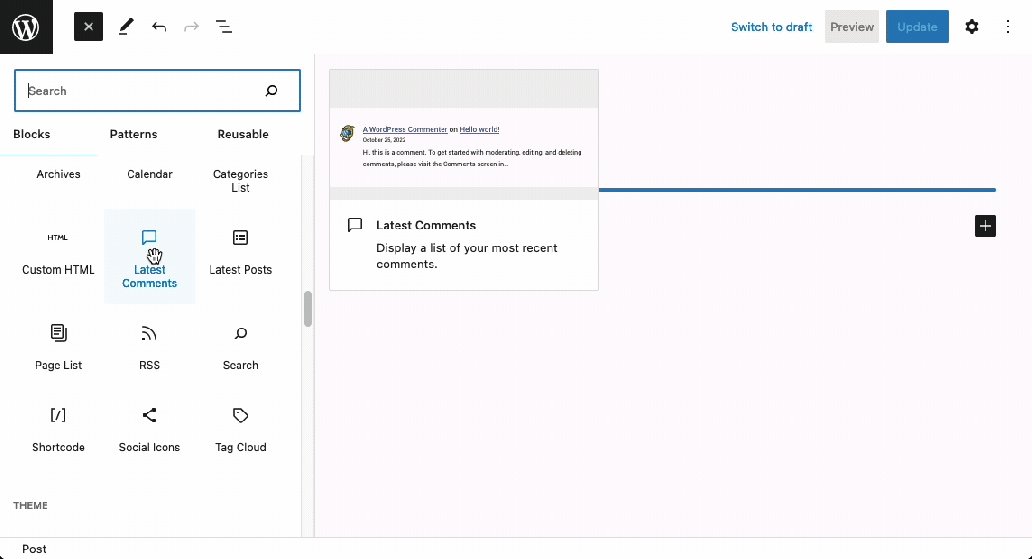
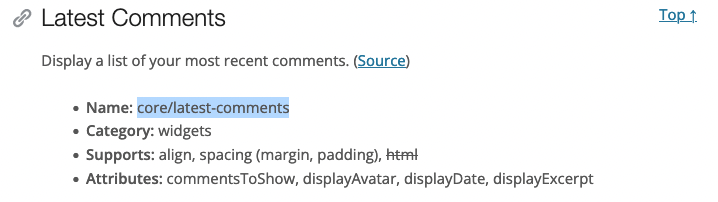
- まず、エディターから削除するブロックを特定します。 この例では、「最新のコメント」ブロックが登録解除されます。

2. 次に、Gutenberg コア ブロックのリファレンス ガイドで対応するブロック名を見つけます。 「最新のコメント」ブロックの場合、これは core/latest-comments です。

3. core/latest-comments 名を使用して、エディターから削除できます。
JavaScript では、wp.blocks.unregisterBlockType を使用します。
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );ブロック エディターの JavaScript は、PHP の enqueue_block_editor_assets フックを使用してキューに登録する必要があります。
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );@wordpress/scripts パッケージを使用すると、より複雑なセットアップを使用して、ブロックの依存関係を自動的に構築および管理できます。
注: この投稿では、主に JavaScript API を介したブロックの操作に焦点を当てていますが、サーバー側の PHP とクライアント JavaScript をブロックに使用するベスト プラクティスは、使用状況によって異なります。
- 組み込みブロックを変更する場合は、JavaScript API を使用してください。
- サードパーティ ブロックを変更する場合は、JavaScript API を使用してください。
- カスタム ブロックを作成するときは、PHP の block.json で register_block_type を使用します。 これにより、サーバー側とクライアントの両方のコードがブロックと対話できるようになります。
JavaScript を使用すると、クライアント側とサーバー側の両方の登録済みブロックを変更できるため、ブロックの操作には JavaScript を使用することをお勧めします。 さらに、一部のブロック API は JavaScript でのみ使用できます。
コア ブロックの登録解除は、PHP で allowed_block_types_all フィルターを使用して行うこともできます。
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }PHP の allowed_block_types_all フィルターを使用して、ブロックの明示的な許可リストを提供することもできます。これにより、他のすべてのブロックがエディターで使用されなくなります。
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }注: このリストは、必要なコアまたはカスタム ブロックで維持および更新する必要があるため、このアプローチには注意してください。 前述のように、このアプローチは、サーバー側で登録されたブロックを制限する場合にのみ使用できます (例: block.json を使用)。 クライアント側のカスタム ブロックは、wp.blocks.unregisterBlockType を使用して JavaScript で管理する必要があるだけです。
組み込みのブロック スタイルを置き換える
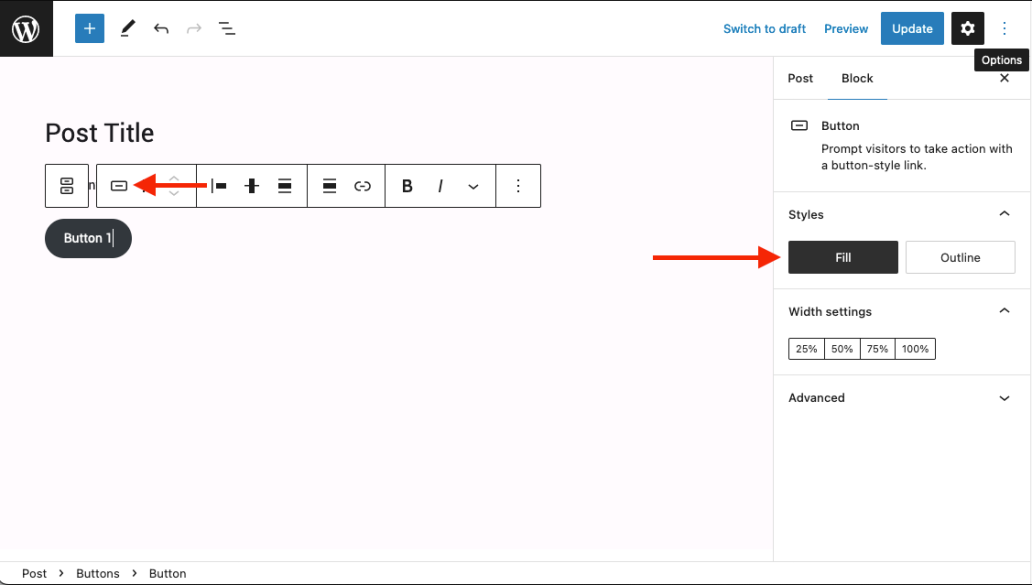
WordPress のいくつかのコア ブロックには、コンテキスト ツールバーに配置されたプリセット ブロック スタイルと、エディターの右側にあるインスペクター コントロールが含まれています。

JavaScript では、wp.blocks.unregisterBlockStyle を wp.blocks.registerBlockStyle と共に使用して、デフォルトのスタイルを置き換えます。

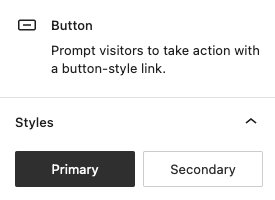
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );上記のコードは、組み込みの「Fill」および「Outline」ボタン スタイルを削除し、新しい「Primary」スタイル (デフォルト) および「Secondary」スタイルを追加します。

新しいボタンには、自動的に「プライマリ」スタイルが割り当てられます。 「プライマリ」スタイルは `.is-style-primary` クラスをボタン コンテナに適用し、「セカンダリ」は `.is-style-secondary` クラスを適用します。これらのスタイルは CSS で実装できます。 WordPress のこの記事には、ブロック スタイルの作成に関する詳細情報が含まれています。
unregister_block_style でブロック スタイルの登録を解除するために使用できる PHP 関数がありますが、お勧めしません。 コア ブロックを含む多くのブロック スタイルはクライアント側 JavaScript に登録されているため、PHP を使用してこれらのスタイルを削除することはできません。 上記の「ブロック タイプの削除」で説明したように、一貫性を保つためにクライアント側の JavaScript で既存のブロックを管理することをお勧めします。
ブロックバリエーションの削除
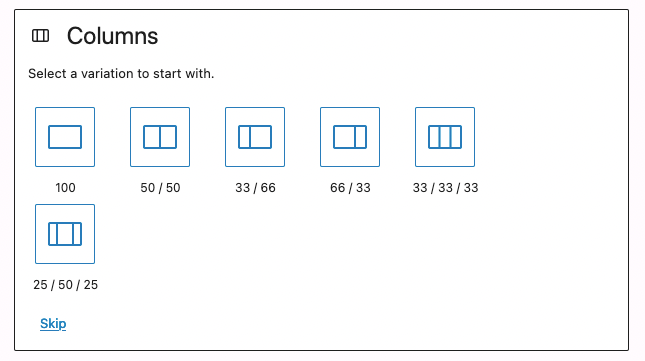
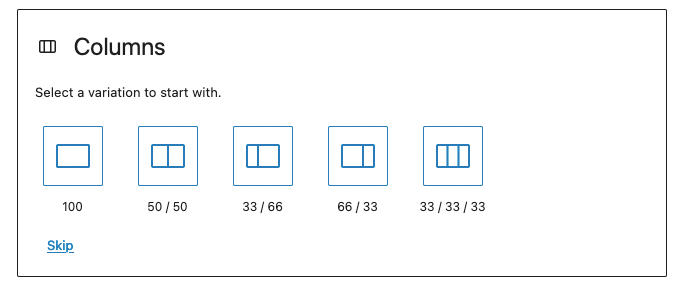
バリエーションは、ブロックをすばやく構成するためにバンドルできるブロック設定プリセットです。 これらはまれですが、一部のコア ブロックには不要なバリエーションが含まれています。 たとえば、組み込みの列ブロックには、いくつかのレイアウトの選択肢が含まれています。

バリエーションのプリセットを削除することが望ましい場合があります。 この例では、「25 / 50 / 25」のバリエーションを削除します。 JavaScript では、wp.blocks.unregisterBlockVariation を介してバリエーションを削除できます。
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );「3列幅中央」は、「25/50/25」レイアウトに対応するバリエーション名です。 これは、コア ブロックのバリエーション.js ファイルと、不要なバリエーションに対応する「name」プロパティを探すことで見つけることができます。 これにより、利用可能なブロックのバリエーションが制限されます。

結論は
theme.json のカスタマイズとこの投稿で提供されている API の間で、WordPress ブロック エディターの幅広いエコシステムをデザイン システムと組み合わせて、管理可能なサイズに絞り込むことができます。
WordPress VIP でのデザイン システムの管理方法に関する関連記事をご覧ください。
- パート 1: Gutenberg を使用したデザイン システムの編成 – theme.json
- Figma から WordPress へのデザイン システム トークンのエクスポート
著者

Automattic のシニア ソフトウェア開発者、Alec Geatches 氏
エンタープライズ WordPress 開発者であり、台湾の台北に住むデザイン システム愛好家です。

Automattic のシニア ソフトウェア開発者、Gopal Krishnan 氏
Gopal は、デザイン システムと Gutenberg に関心を持ち、WordPress VIP の分離された WordPress サービスに取り組んでいます。 彼はオーストラリアのシドニーを拠点とし、最近カナダから引っ越してきました。
