Divi の Contact Form Module で Basic Captcha と ReCaptcha を使用する
公開: 2022-11-09ウェブサイトにお問い合わせフォームはありますか? その場合、フォームからスパム メッセージが送信されていることに気付いた可能性があります。 Captcha は、不要なスパム メッセージの送信を防ぐための優れたソリューションです。 Captcha の目的は、お問い合わせフォームに入力する訪問者がコンピュータ プログラムではなく実際に人間であることを確認することです。 Captcha テストにはさまざまな種類があります。 キャプチャ テストの最も一般的な方法のいくつかでは、歪んだ画像に表示されている文字と数字をユーザーが入力する必要があります。 また、簡単な数式を計算したり、自転車や一時停止標識などの特定のオブジェクトを含む画像を選択したりすることもできます。 キャプチャ保護の最近の高度な方法は、ユーザーがボットではないことを確認するために舞台裏で機能し、ボットをブロックしながら、正当なユーザーにシームレスなエクスペリエンスを提供します。
Divi の Contact Form Module には、Web サイト用の 2 種類の Captcha 保護が付属しています: Basic Captcha と ReCaptcha です。 この投稿では、Divi の Basic Captcha と ReCaptcha の違いについて説明し、ウェブサイトでこれらのオプションをいつ使用するかをよりよく理解できるように、いくつかの長所と短所について説明します.
始めましょう!
Divi の Contact Form Module で Basic Captcha と ReCaptcha を使用する
Captcha とは何ですか? お問い合わせフォームには Captcha が必要ですか?
まず、Captcha とは何か、また、なぜ Captcha を連絡先フォームに含める必要があるのかについて理解を深めましょう。 Captcha は、「コンピューターと人間を区別するための完全に自動化されたチューリング テスト」の略です。 名前が示すように、お問い合わせフォームに実装して、あなたがコンピューターか人間かをテストできるチャレンジ/レスポンス テストです。 Captcha テストに合格すると、人間であると見なされ、フォームを送信できるようになります。 テストに合格しない場合、Captcha はユーザーがコンピューターであると見なし、スパム メッセージの送信を防ぐためにフォームの送信を許可しません。
コンタクト フォーム モジュールでキャプチャ スパム保護を有効にすることをお勧めします。これにより、受信するスパム メッセージの数が大幅に減少し、Web サイトを安全に保つことができます。 言うまでもなく、受信トレイに大量のスパム メッセージがあると、Web サイトの訪問者から送信された正当な問い合わせを見逃す可能性があります。 Divi には、連絡先フォームに Captcha を追加するための 2 つの組み込みオプション、Basic Captcha と ReCaptcha があります。 これら 2 つの方法と、その主な違いのいくつかを詳しく見てみましょう。
Divi の Contact Form Module で Basic Captcha を使用する
Divi の基本的な Captcha は、ユーザーがフォームを送信する前に解かなければならない単純な数式です。 基本的な Captcha 要件をコンタクト フォーム モジュールに追加するのは非常に簡単で、追加の設定は必要ありません。
基本キャプチャ要件を追加する
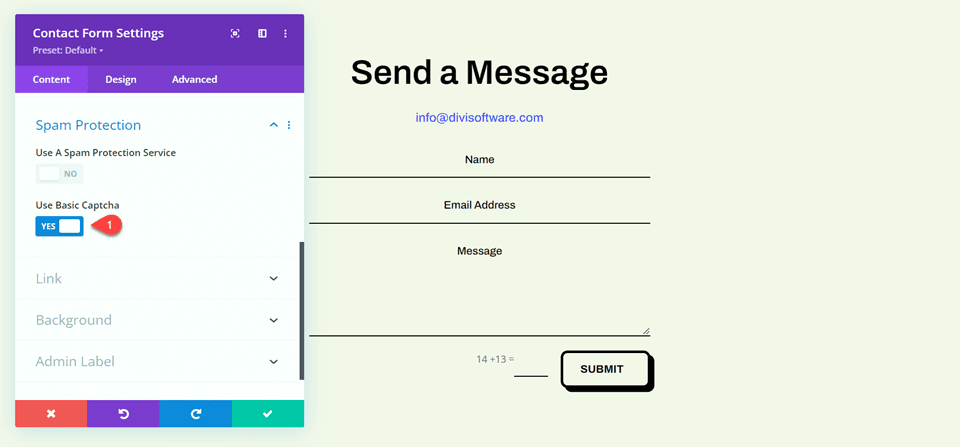
まず、コンタクトフォームモジュールの設定を開きます。 [コンテンツ] タブで、[スパム対策] セクションに移動します。 [基本キャプチャを使用] を [はい] に設定します。
- 基本キャプチャを使用: はい

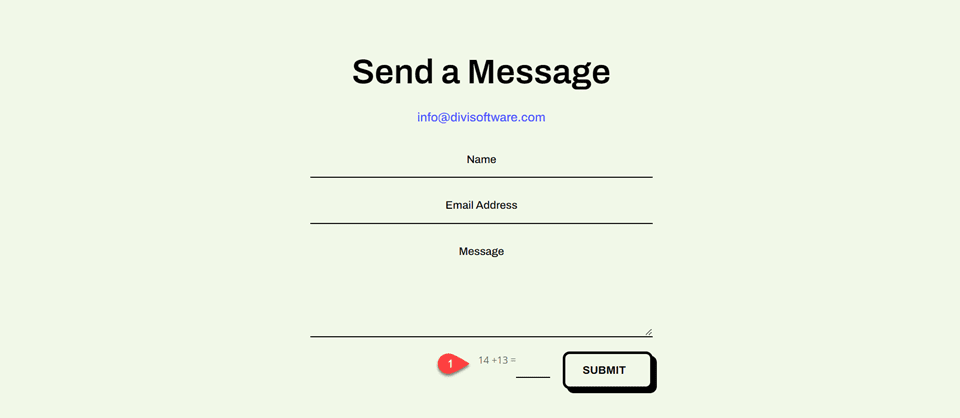
これで、お問い合わせフォームで基本的な Captcha が有効になり、ユーザーはフォームを送信する前に数式を解く必要があります。

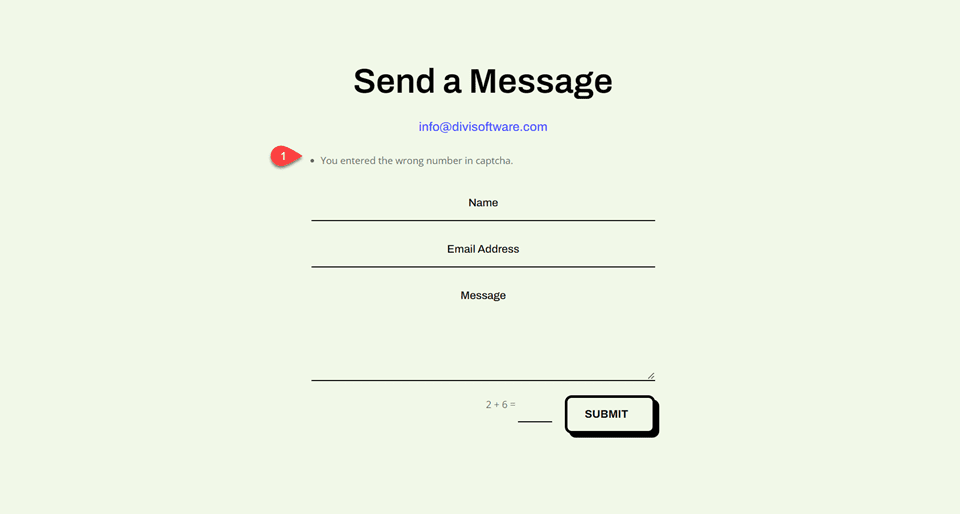
ユーザーが間違った回答を送信すると、フォームの上部にエラー メッセージが表示されます。

基本キャプチャの使用例
Divi のビルトイン Basic Captcha を使用すると、お問い合わせフォームから送信されるスパムの数を減らすことができます。 セットアップはボタンをクリックするだけで簡単で、外部サービスにサインアップする必要はありません。 ただし、基本的なキャプチャは、ユーザーが数学の問題を計算する必要があるため、アクセシビリティの問題を引き起こす可能性があります。また、ボットがこのフォームをすり抜けてしまうリスクがあります。これは、ユーザーがユーザーであるかどうかを検出するために単純で堅牢性の低い方法を使用するためです。人間またはボット。
Basic Captcha は、お問い合わせフォームから届く可能性のあるスパム メッセージを迅速かつ簡単に解決するための優れたオプションですが、利用可能なより高度な Captcha オプションと比較すると、いくつかの欠点があります。 スパム メッセージを防止するためのより堅牢なオプションに興味がある場合は、ReCaptcha について学びましょう。
Divi の Contact Form Module に ReCaptcha を使用する
Google ReCaptcha は、Divi に組み込まれているもう 1 つのスパム保護オプションです。 他の Captcha オプションとは異なり、ReCaptcha は、ユーザーがページにアクセスしている間、完全にバックグラウンドで実行されます。 ユーザーのアクティビティに基づいて、ReCaptcha は 0 ~ 1 のスコアを生成します。0 はボットである可能性が非常に高く、1 は人間である可能性が非常に高いです。 ReCaptcha を設定するとき、ユーザーが連絡先フォームの送信を許可されるかどうかを決定する最小スコアしきい値を設定します。 デフォルトのしきい値スコアは 0.5 であるため、スコアが 0.5 未満のユーザー (ボットの可能性が高い) はブロックされます。 ReCaptcha の優れた点は、正当な Web サイトの訪問者が、フォームを送信するために文字や数字を解読したり、方程式を計算したりするテストを受ける必要がないことです。 彼らがする必要があるのは、連絡先フォームに記入して送信をクリックするだけです!

ReCaptcha サイト キーとシークレット キーの生成
お問い合わせフォームに ReCaptcha 要件を追加するには、まず ReCaptcha v3 サイト キーとシークレット キーを生成する必要があります。 これには Google アカウントが必要です。
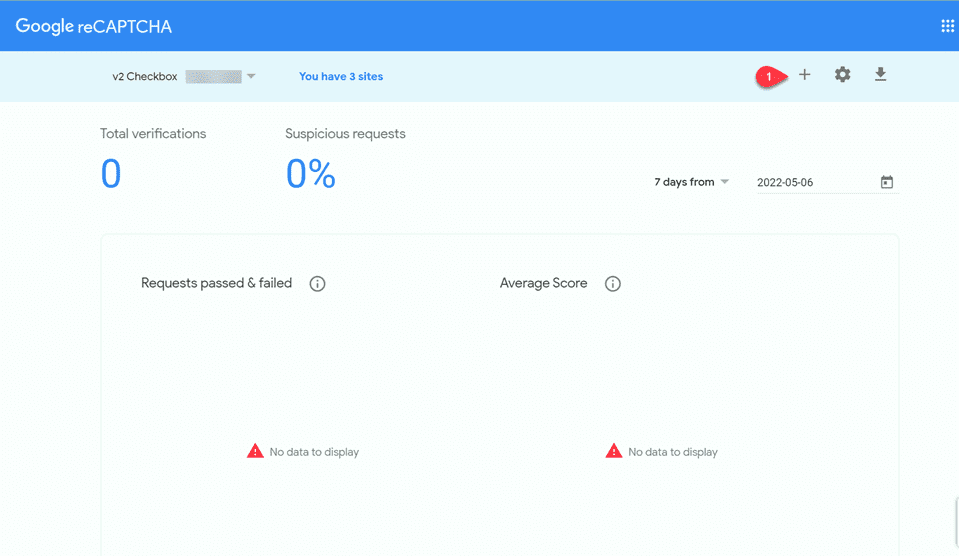
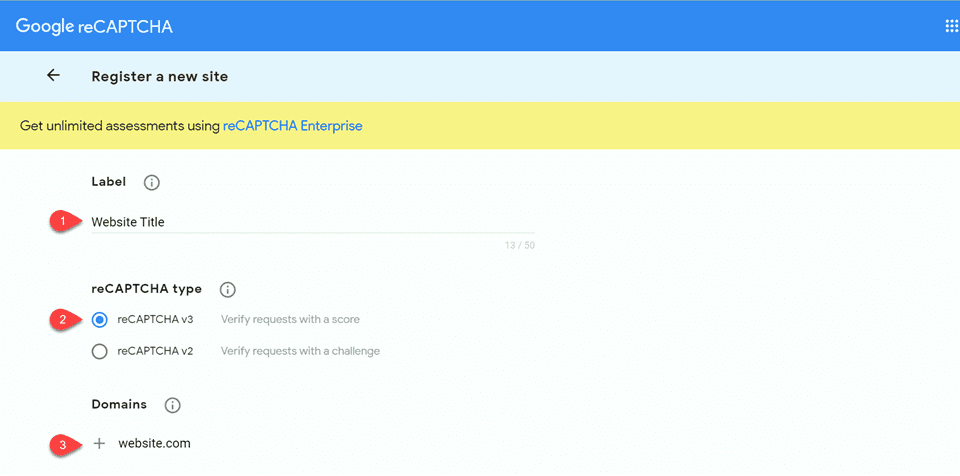
まず、Google アカウントで ReCaptcha 管理コンソールにサインインし、プラス ボタンをクリックして新しいサイトを追加します。

ラベルを追加し、ReCaptcha v3 のオプションを選択してから、Web サイト ドメインを追加します。

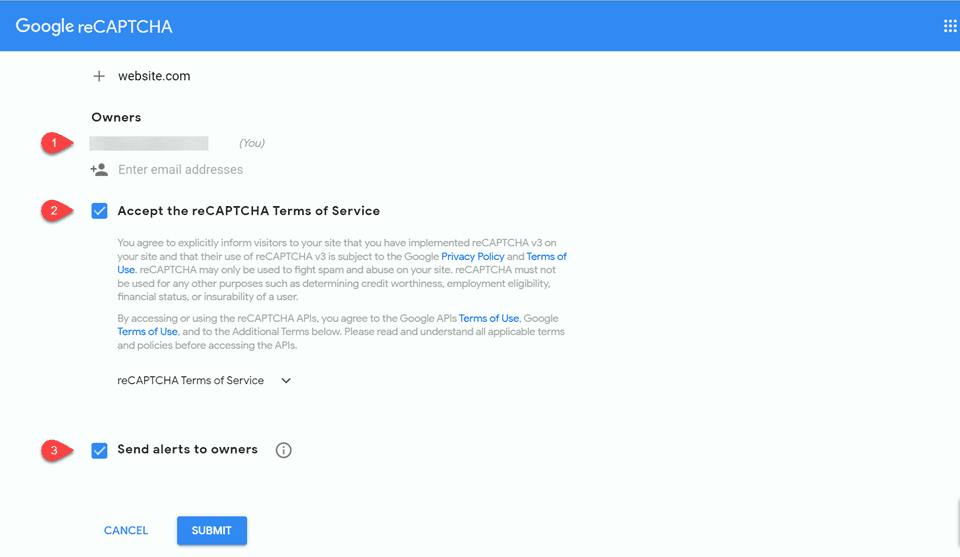
必要に応じて、メール アドレスを所有者セクションに追加し、利用規約に同意します。 アラート メールを受け取りたい場合は、[所有者にアラートを送信する] チェックボックスをオンにします。 次に、送信をクリックします。

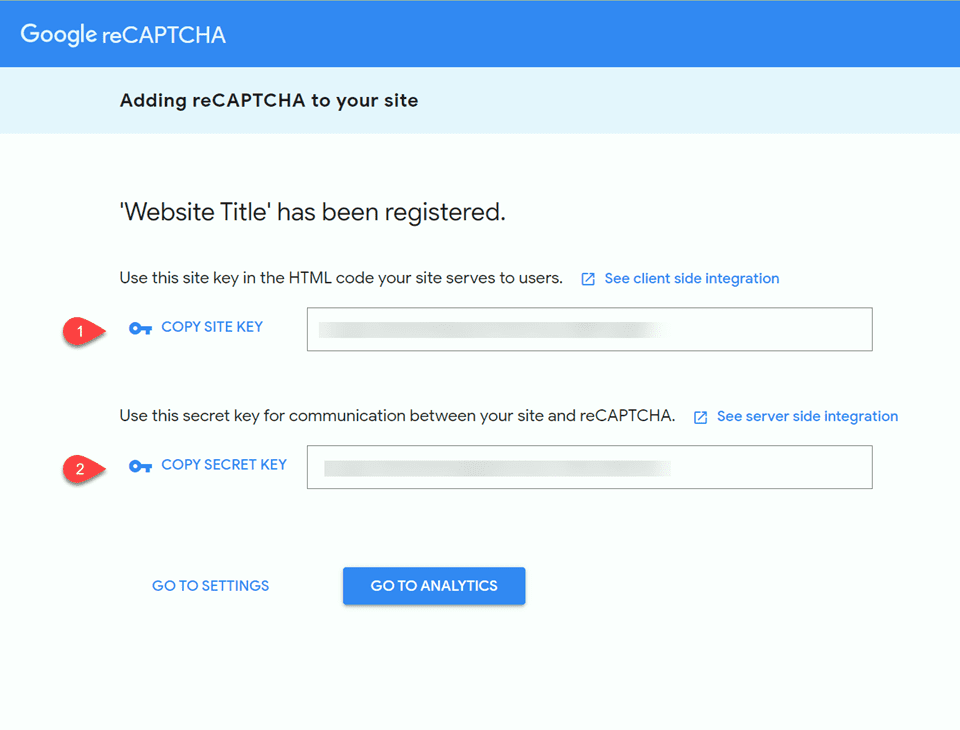
次のページで、サイト キーとシークレット キーをコピーできます。 これは、お問い合わせフォームに ReCaptcha を追加するときに使用します。

ReCaptcha 要件を追加する
サイトが ReCaptcha に登録され、サイト キーと秘密キーが生成されたら、ReCaptcha 要件を連絡フォームに追加できます。
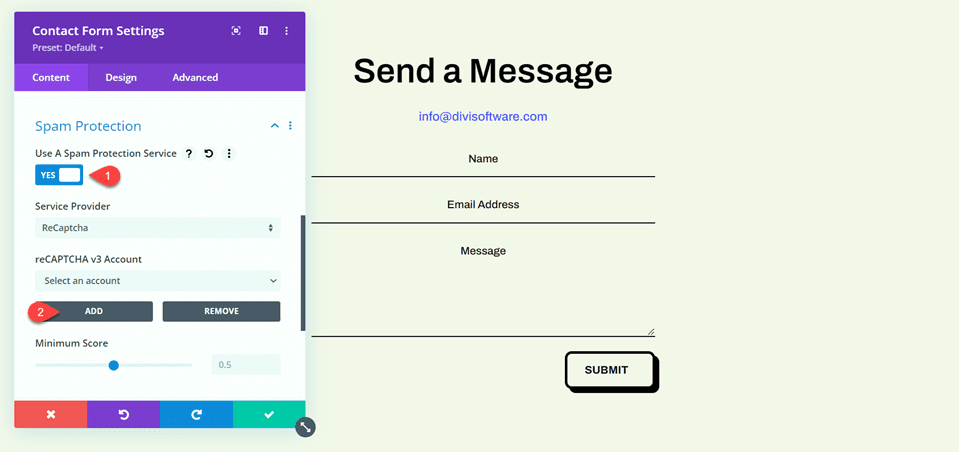
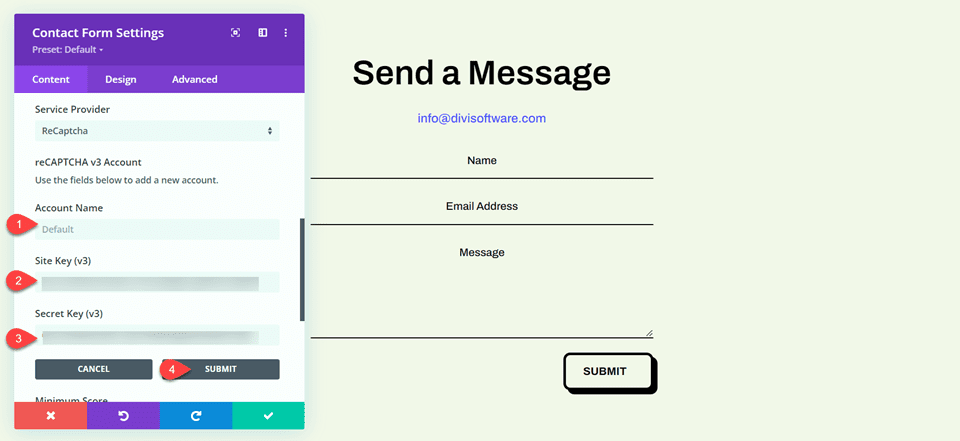
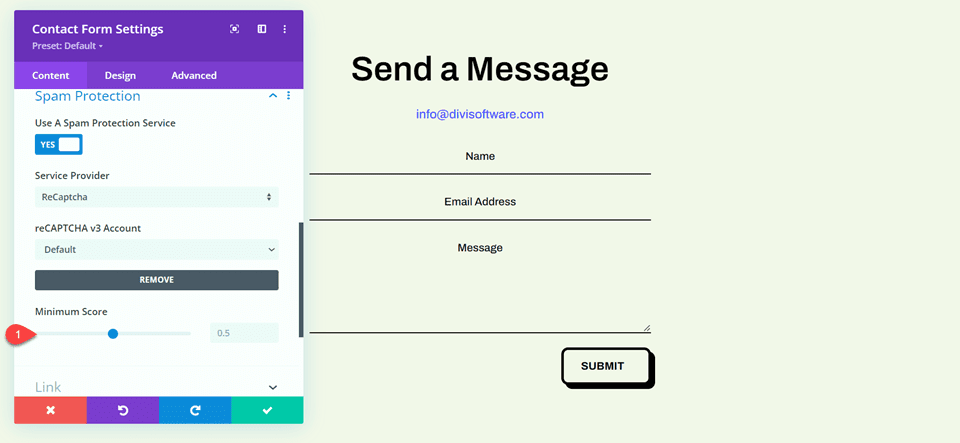
[コンテンツ] タブのコンタクト フォーム モジュール設定で、[スパム対策] セクションに移動します。 [スパム対策サービスを使用する] を [はい] に設定します。 次に、「追加」をクリックします。

アカウントの名前を入力 (またはデフォルトのまま) し、サイト キーとシークレット キーを入力して [送信] をクリックします。

最後に、必要に応じて最小スコアのしきい値を調整できます。 デフォルトの 0.5 のままにします。 いつでも戻って、分析に基づいてこのしきい値を調整できます。

ReCaptcha でフォームが保護されるようになりました。 正当なユーザーは、いかなる種類のテストも行う必要はなく、画面の右下隅に小さく目立たない ReCaptcha バナーが表示されるだけです。
ReCaptcha のユースケース
Divi の連絡先フォーム モジュールに付属している 2 つの組み込み Captcha オプションのうち、ReCaptcha オプションは最も堅牢で高度です。 また、これは最もユーザー フレンドリーなオプションであり、サイトの訪問者は、混乱やフラストレーションの原因となる計算や文字の解読を行うことなく、連絡先フォームに入力できます。 Basic Captchaオプションよりもいくつかの手順が必要ですが、連絡先フォームをシームレスに保護し、ユーザーエクスペリエンスを向上させるために設定する価値があるかもしれません.
最終的な考え
フォームに Captcha 要件を追加することは、ボットが送信を送信するのを防ぐために Web サイトで従うことをお勧めします。 Divi の連絡先フォーム モジュールには、これらのセキュリティ対策を簡単に実装できるようにする 2 つの組み込みオプションが付属しています。 Basic Captcha は、Divi の連絡先フォームに Captcha 保護を追加する簡単な方法であり、数学の要件を解けないユーザーをブロックします。 ReCaptcha はバックグラウンドでシームレスに実行されるため、ユーザー エクスペリエンスが向上します。 これにより、フォームへの入力が容易になり、エラーが減少するため、不満を抱いて連絡を取りやめるユーザーが減ります。 どちらのオプションも、お問い合わせフォームからのスパムを減らすのに効果的であり、Divi を使用すると、ニーズに最適なオプションを簡単に使用できます.
お問い合わせフォームで Basic Captcha または ReCaptcha を使用していますか? 皆様のご経験をお待ちしております。 コメントでお知らせください!
