Divi 5でCSS変数を使用して、スタイルをより速く管理する
公開: 2025-04-26CSS変数は、DIVIの高度なユニット機能更新の一部です。彼らはあなたのサイトの外観を管理するための高速で柔軟な方法を提供し、特にカスタムセットアップを使用して作業する開発者やデザイナーに役立ちます。
Divi 5に設計変数がリリースされると、同じ結果の多くがビルダー内で直接達成できるようになりました。それでも、CSS変数は、特に子供のテーマを使用している場合、グローバルに定義されているスタイルを使用している場合、または高度なコントロールが必要な場合、多くのシナリオで非常に役立ち続けています。
数十の見出し、ボタン、間隔のルールを備えたサイトを構築したと想像してください。クライアントは、「すべてを10%大きくする」と言います。変数がなければ、手動で何時間も更新されています。 CSS変数またはDIVIのネイティブ設計変数を使用すると、1つの微調整がジョブを完了します。
CSS変数がどのように機能するかを調べてみましょう!
Divi 5は新しいWebサイトで使用する準備ができていますが、既存のWebサイトをDivi 5に変換することはまだお勧めしません。
- 1 CSS変数とは何ですか?Divi 5でどのように機能しますか?
- 2 Divi 5にプリセットがあるときにCSS変数を使用する理由
- 2.1 CSS変数を使用してサイト全体の制御のロックを解除します
- 3 Divi 5のCSS変数のセットアップ
- 3.1 CSS変数を定義する方法
- 3.2 DIVI 5の変数の適用
- 3.3間隔にCSS変数を使用します
- 4 CSS変数をプリセットと組み合わせて、最大の効率を得る
- 5 Divi 5でより速いスタイル管理を実現します
CSS変数とは何ですか?Divi 5でどのように機能しますか?
CSS変数により、色やサイズなどの値を1つの場所に保存し、サイトのどこにでも再利用できます。それらは、時間を節約し、デザインを一貫性に保つショートカットのようなものです。たとえば、 -padding:20pxのような変数を定義できます。一度、それをどこにでも使用して、ウェブサイト全体に均一なパディングを作成します。
DIVI 5では、CSS変数は、視覚ビルダーに直接変数入力をもたらす高度なユニットや設計変数などの新しいツールのおかげで使いやすくなります。フォントサイズの調整、色の設定、間隔の調整など、DIVIを使用すると、モジュール設定の入力フィールドを介して変数をタップできます。ウィザードをコーディングするだけではありません。 Diviのインターフェイスに満足している人なら誰でも、それらで遊ぶことができます。結果は、サイトのスタイルを簡単に管理するためのより速く、より柔軟な方法です。
Divi 5にプリセットがあるのに、なぜCSS変数を使用するのですか?
しばらくDiviを使用している場合、おそらくそのプリセットシステムが好きで、正当な理由があります。 Divi 5のプリセットは、設計プロセスをスピードアップするのに最適です。しかし、CSS変数がミックスに現在、なぜプリセットが既に多くのことをしているのになぜそれらを使用するのですか?それを分解して、これらのアプローチがどのように一緒にプレイしてワークフローをよりスムーズにするかを見てみましょう。
まず、プリセットをすばやく復習します。要素プリセットは、カスタムカラー、フォント、ホバーエフェクトを備えた再利用可能な宣伝文字など、完全にスタイルのモジュールデザインを保存するための魅力であり、サイトのどこにでもドロップする準備ができています。わずか数回クリックするだけで、あなたのウェブサイトはあまり労力を費やすことなくデザインの一貫性を達成します。
次に、オプショングループプリセットがあり、さらに一歩進んでいます。これらを使用すると、タイポグラフィの設定やボーダーデザインなどの特定のスタイルのモジュラースタイルを保存し、さまざまな要素間でそれらを組み合わせて一致させることができます。一緒に、これらのプリセットタイプは、あなたのウェブサイトのすべての繰り返しの側面を管理するための高速で組織化された方法を提供します。
プリセットは再利用性のために強力ですが、本質的に静的です。 CSS変数を参照せずにプリセットが構築されている場合、グローバルスタイルを更新することは、各プリセットを手動で再検討することを意味します。取引ブレーカーではありませんが、これによりサイト全体の変更により動的になります。それがCSS変数が入ってくるところです。
CSS変数を使用してサイト全体のコントロールのロックを解除します
CSS変数を使用すると、勝つのが難しいグローバルコントロールが得られます。 –spacing:40pxのようなものを定義します。一度、サイト全体でそれを使用し、変更の時間になったら、その単一のコード行を更新し、すべてのインスタンスが即座に調整されます。また、フォントサイズを制御するためにも使用できます。たとえば、各見出しレベル(H1-H6)の変数を設定し、必要に応じて値を調整して、サイトのすべての見出しを即座に更新できます。
CSS変数は、プリセットやDivi 5の新しい設計変数を置き換えるものではなく、それらを強化します。再利用可能で調整可能なハイブリッドセットアップにプリセット内に変数を使用することを想像してください。
プロのヒント: CSS変数は自動的に応答しません。レスポンシブスタイル(モバイルのフォントサイズの変更など)を管理している場合は、テーマオプションで変数とメディアクエリをペアリングすることを検討してください。
DIVI 5のCSS変数のセットアップ
始めるのは簡単です。フォローできるようにするために、Financial Advisor StarterサイトをDIVIに使用します。
CSS変数を定義する方法
DIVI 5にCSS変数を設定する2つの簡単な方法があります。Diviのテーマオプションまたは個々のページの設定にそれらを配置できます。選択した方法に関係なく、変数はグローバルスコープのルートにラップする必要があります。たとえば、Webサイト全体に統一された見出しスタイルが必要な場合は、 Divi>テーマオプション>カスタムCSSに移動することで定義できます。

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
または、ページ設定> [Advanced]> [Custom CSS]のページ設定にCSS変数を配置できます。ここで定義されている変数は、他の場所で複製されない限り、この特定のページの要素のみに影響します。

DIVI 5に変数を適用します
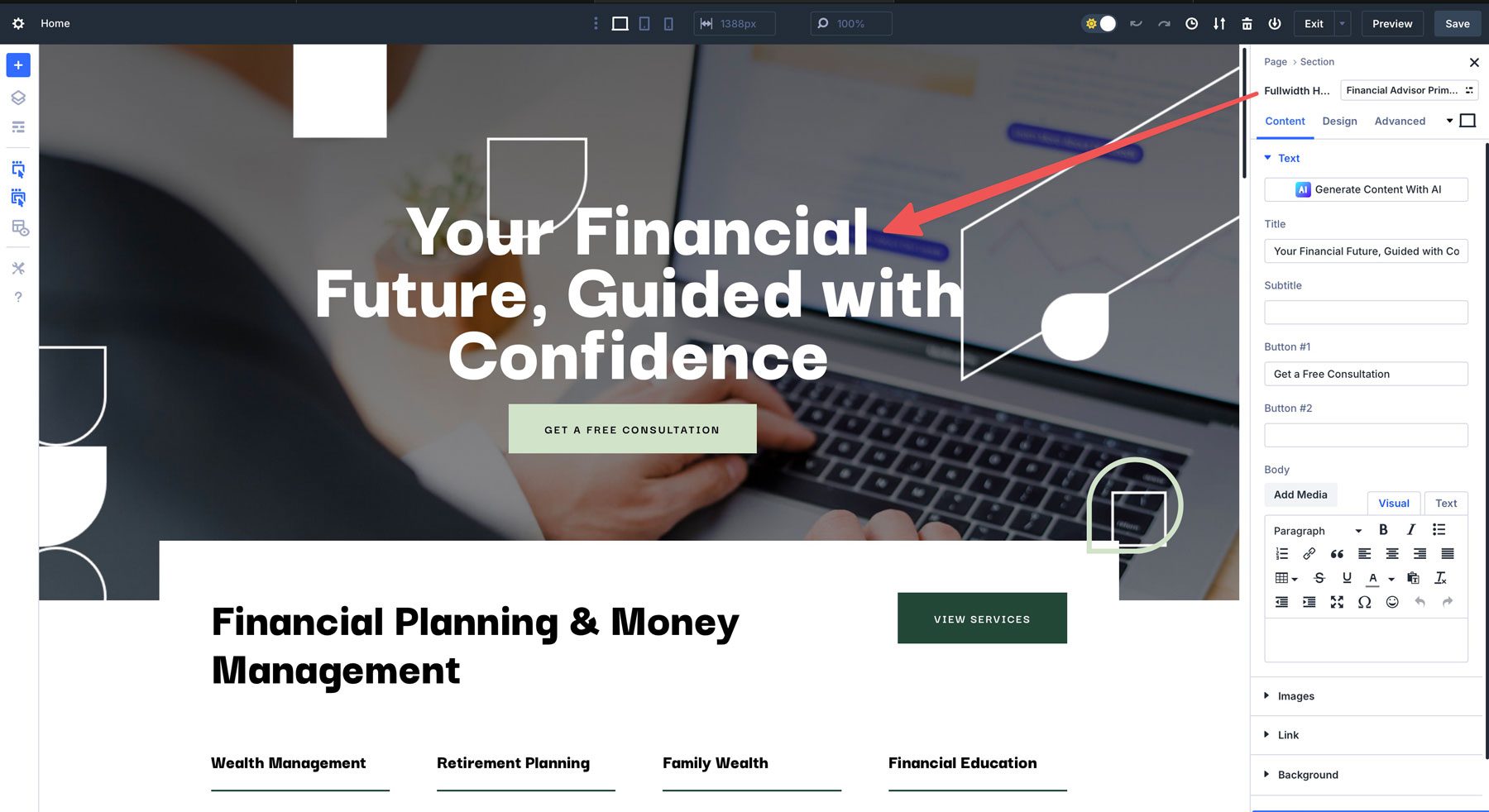
これらの変数を見出しに適用するには、ビジュアルビルダーを開き、Hero SectionのFullWidthヘッダーモジュールのページ上の最初のH1に移動します。


次に、[デザイン]タブに移動し、タイトルテキスト設定を見つけます。

タイトルテキストサイズフィールドで、 var(–text-size-h1)を追加します。

追加されると、変数で定義されているように、テキストは72pxに更新されます。
サイトのスタイルにCSS変数を使用することの素晴らしいところは、その場でどれほど楽に更新できるかということです。たとえば、H2の変数が大きすぎることがわかった場合は、Diviのテーマオプションで修正できます。これにより、サイト全体に更新できます。
このセットアップは、より速く、よりスマートなスタイルの管理のための基盤となります。見出しのCSS変数を割り当てることに加えて、それらをプリセットと組み合わせて、サイトの更新スタイルをさらに簡単にすることができます。
間隔にCSS変数を使用します
DIVI 5のCSS変数は、フォントサイズ以上のものを制御できます。たとえば、それを使用して、複数のモジュールにわたって一貫したパディングまたはマージンを取得できます。変数は設計を統合でき、Divi 5は簡単になります。 DIVIのテーマオプションで間隔変数を定義することから始めます。
:root {
--spacing: 40px;
}
ホームページのビジュアルビルダーに戻って、行を選択し、宣伝をクリックし、[デザイン]タブを見つけてから、間隔フィールドを見つけます。

var(–spacing)をフィールドに配置し、diviが宣伝文字に間隔変数を適用するのを監視します。
テキストと間隔の動作変数が見られたので、効率を向上させるためにプリセットと組み合わせることで、ノッチを上げてみましょう。
CSS変数をプリセットと組み合わせて、最大の効率を得る
DIVI 5では、プリセットとCSS変数を選択する必要はありません。両方を使用できます。 CSS変数をプリセットにブレンドすることにより、プリセットの再利用性と変数のグローバルな制御という両方の世界の最高をブレンドするハイブリッドアプローチを取得します。
DiviのFinancial Advisor Starterサイトを使用して、簡単な例を進んでみましょう。 Divi> Theme Options> Custom CSSで変数を定義することから始めます。
:root {
--text-size: 18px;
}
次に、Visual Builderに向かい、ホームページのFullWidth Headerモジュールを開き、 Financial Advisor Primary Element Presetを選択して編集します。

プリセットの上にホバリングして、設定を明らかにします。設定アイコンをクリックして変更します。

[デザイン]タブに切り替えて、ボタン1の設定を見つけます。ボタンテキストサイズのフィールドで、 var(–text-size)を追加します。

追加されると、フル幅ヘッダーモジュールの更新に18pxにボタンが表示されます。

最後のステップは、 [プリセットの保存]ボタンをクリックして、Webサイトのプリセットを更新することです。

これで、ファイナンシャルアドバイザーのプライマリプリセットをサイトの別のフル幅ヘッダーに割り当てると、テーマオプションの変数で定義されているように、フォントサイズは18pxに設定されます。
また、すべてのボタンプリセットに変数を使用して、サイト上のすべてのボタンを一貫した外観にすることもできます。将来、ボタンのフォントサイズを更新することにした場合は、変数の値を編集するだけで、Webサイトのすべてのボタンが自動的に更新されます。
DIVI 5でより速いスタイル管理を実現します
DIVI 5のCSS変数は、ワークフローに合った高速でスケーラブルなスタイル管理です。彼らは単独でも立つだけではありません。強力で柔軟なセットアップのためにプリセットで使用できます。サイト全体でフォントサイズを微調整する場合でも、1つのクイック編集と一致して間隔を置いても、変数は開発者に優しい方法を提供して、Diviサイトの設計を簡単にします。
Divi 5は新しいWebサイトで使用する準備ができていますが、既存のWebサイトをDivi 5に変換することはまだお勧めしません。次のDIVIプロジェクトでCSS変数を試して、Divi 5アルファを今日ダウンロードすることをお勧めします。それは大きく報われる小さな一歩であり、あなたはすぐに違いを感じるでしょう。プリセットを操作するか、CSSファーストアプローチをとることを好むかどうかにかかわらず、Divi 5の変数のサポートは、それをよりスマートでより速くウェブサイトを設計するための強力なツールに変えます。
