Divi 全幅マップとマップ モジュールの使用
公開: 2023-05-10Web サイトに地図を追加すると、Web サイトの訪問者がビジネスの所在地やイベントが開催される場所を簡単に確認できるようになります。 Divi には、ページ デザインに Google マップを埋め込むための 2 つの組み込みオプション (全幅マップ モジュールと通常のマップ モジュール) が付属しています。 全幅マップ モジュールを使用すると、ページの幅全体にわたる大きくて目を引く地図を追加できます。 全幅モジュール設定を使用して全幅マップ モジュールの外観をカスタマイズでき、レイアウトに追加する優れたデザイン要素になります。 Divi の通常のマップ モジュールを通常のセクションに追加できます。 モジュール、行、セクションのオプションを組み合わせて Web サイトに独自のレイアウトを作成できるため、デザインのオプションは無限です。
このチュートリアルでは、全幅マップ モジュールと通常のマップ モジュールを使用して 2 つの異なるレイアウトを作成する方法を示します。
始めましょう!
- 1スニークピーク
- 1.1レイアウト 1 – 全幅マップ モジュール
- 1.2レイアウト 2 – 通常のマップ モジュール
- 2始めるために必要なもの
- 3 Divi 全幅マップとマップモジュールの使用
- 3.1既製のレイアウトで新しいページを作成する
- 3.2レイアウト 1 – 全幅マップ モジュール
- 3.3レイアウト 2 – 通常のマップ モジュール
- 4最終結果
- 4.1レイアウト 1 – 全幅マップ モジュール
- 4.2レイアウト 2 – 通常のマップ モジュール
- 5最終的な考え
スニークピーク
ここでは、これからデザインする内容のプレビューを示します。
レイアウト 1 – 全幅マップ モジュール


レイアウト 2 – 通常のマップ モジュール


始めるために必要なもの
始める前に、Divi テーマをインストールしてアクティブ化し、Web サイトに Divi の最新バージョンがあることを確認してください。
これで、始める準備が整いました。
Divi 全幅マップとマップ モジュールの使用
既製のレイアウトで新しいページを作成する
まずは、Divi ライブラリから既製のレイアウトを使用してみましょう。 このデザインでは、会議レイアウト パックの会議概要ページを使用します。
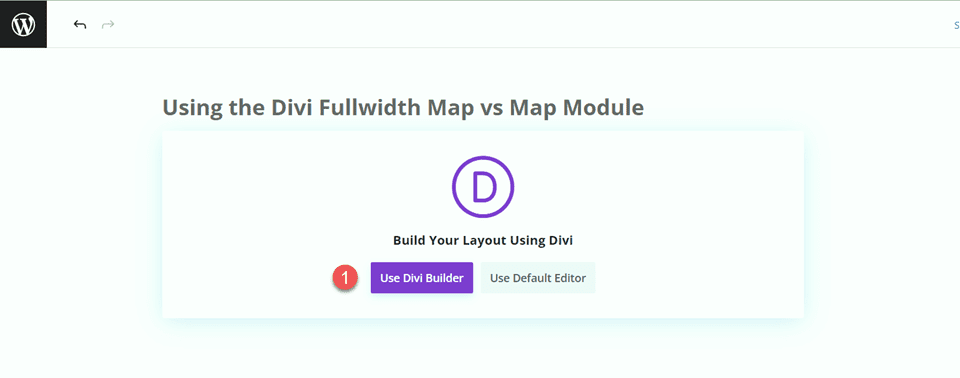
Web サイトに新しいページを追加してタイトルを付け、Divi Builder を使用するオプションを選択します。

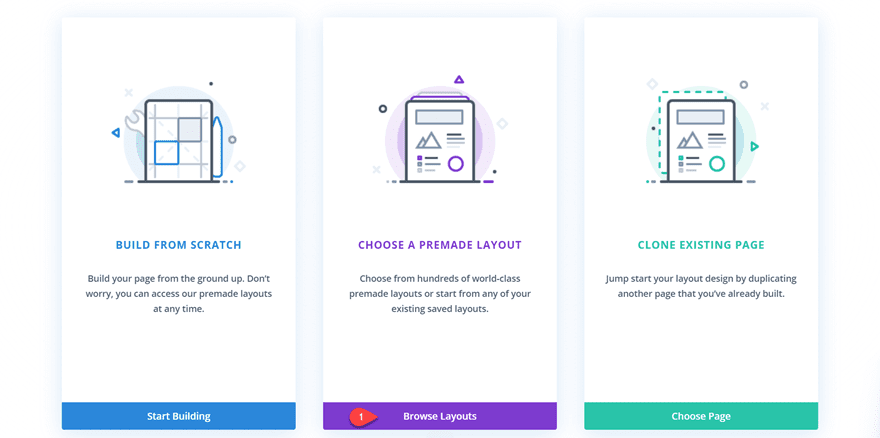
この例では、Divi ライブラリの既成レイアウトを使用するため、[レイアウトの参照] を選択します。

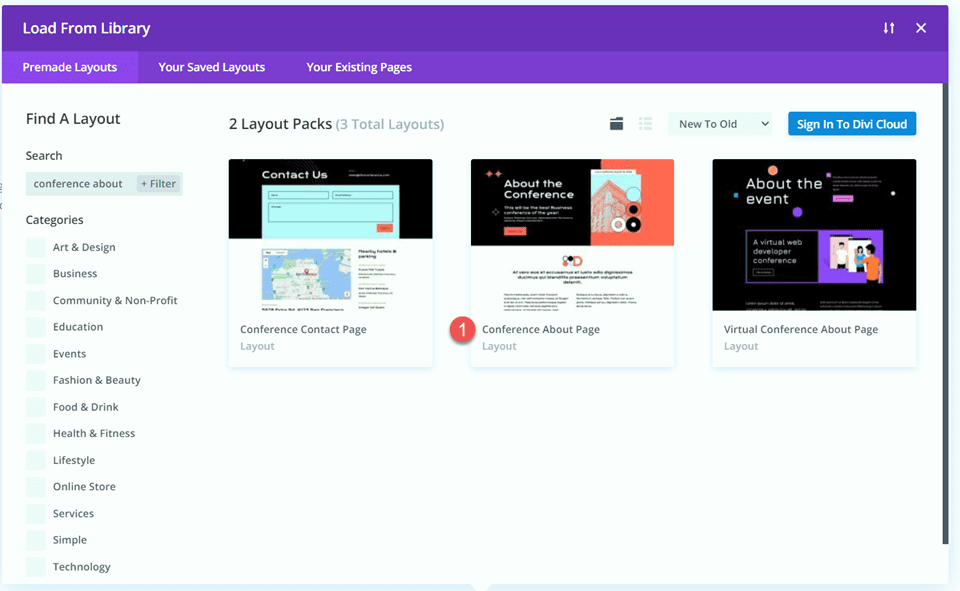
Conference About ページのレイアウトを検索して選択します。

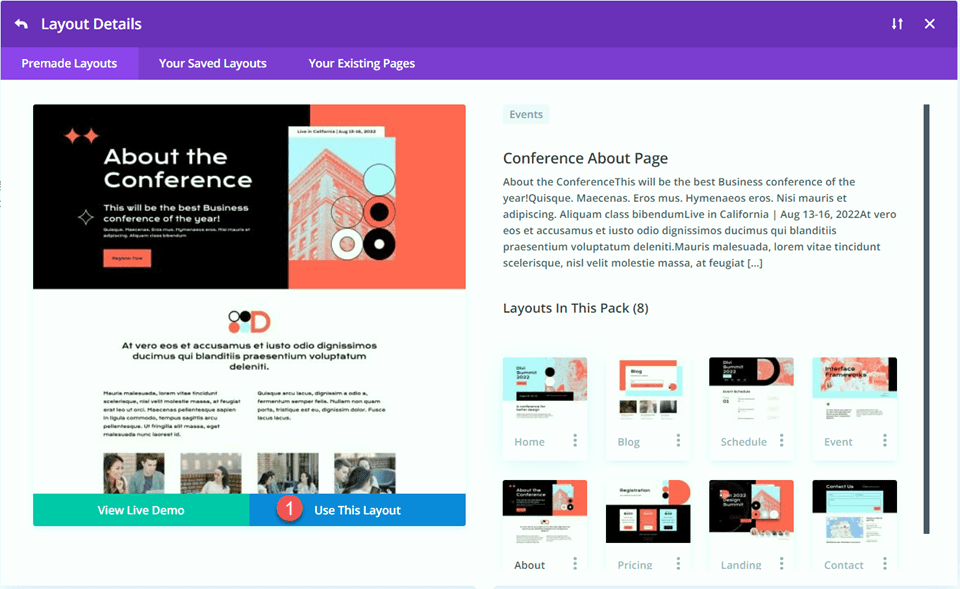
「このレイアウトを使用」を選択して、ページにレイアウトを追加します。

これで、デザインを構築する準備が整いました。
レイアウト 1 – 全幅マップ モジュール
最初のレイアウトでは、全幅のマップ モジュールをフッターの、すべてのリンクを含む黒いフッター セクションのすぐ上に追加します。 この要素をページに追加する代わりに、Divi の設定でテーマ ビルダーを使用してこのページのフッター セクションを作成し、マップを追加します。 始めましょう。
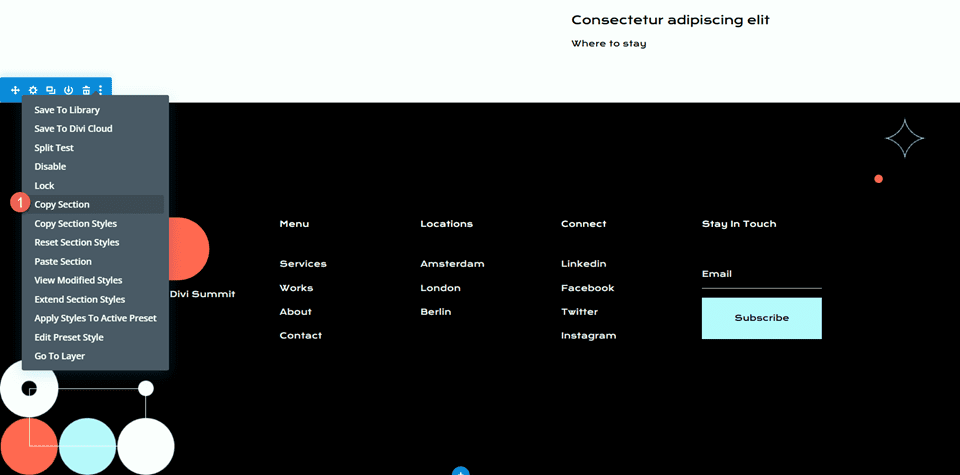
まず、フッター セクションを右クリックするか、セクション ツールバーの 3 つの点をクリックして、セクションをコピーします。

次に、このページからセクションを削除します。
テーマビルダーを使用してフッターレイアウトをデザインする
WordPress ダッシュボードから、Divi の設定内のテーマビルダーセクションに移動します。 「新しいテンプレートの追加」をクリックします。

このデザインでは、Conference About Page テンプレートを使用してページのテンプレートのみを有効にしています。

次に、「カスタム フッターの追加」をクリックし、「カスタム フッターの構築」を選択します。

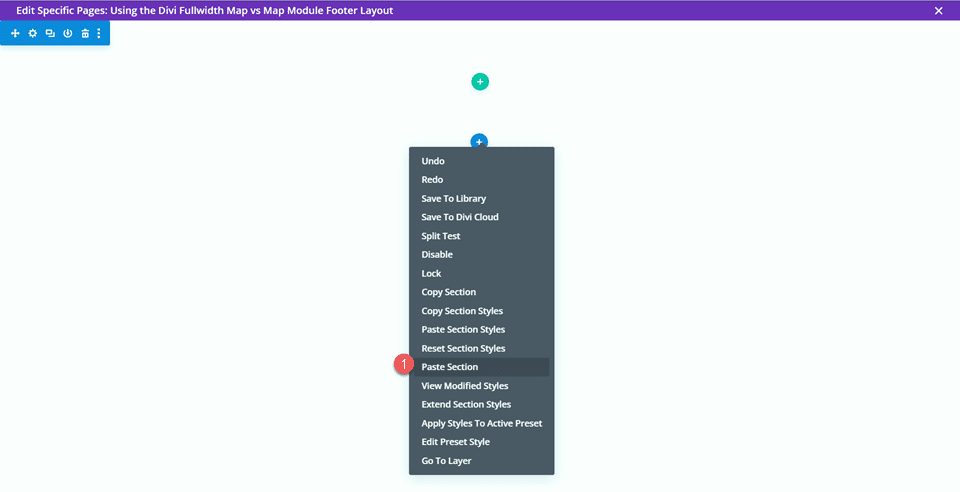
カスタム フッター設定がテーマ ビルダーで開いたので、元のレイアウトからコピーしたフッター セクションを貼り付けます。

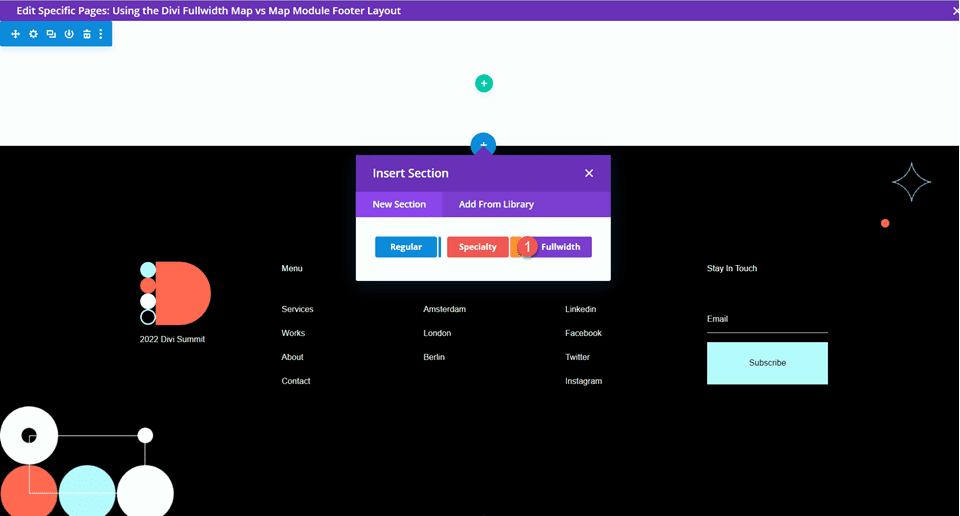
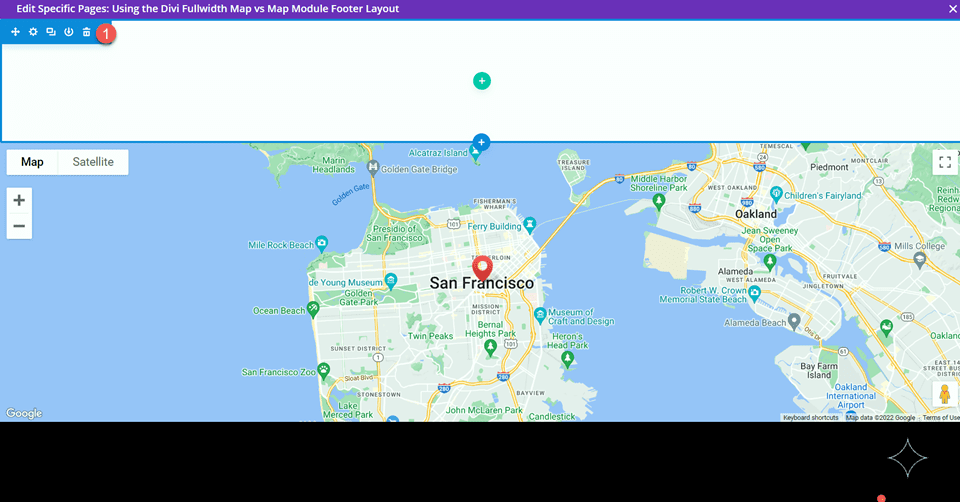
貼り付けたフッター レイアウトの上に新しい全角セクションを追加します。

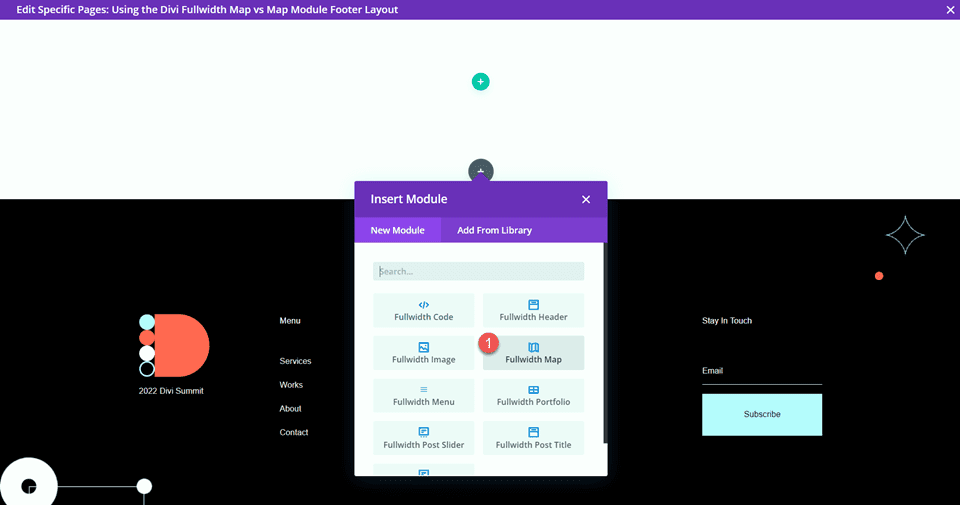
次に、全角マップ モジュールを追加します。

全幅マップモジュールの設定
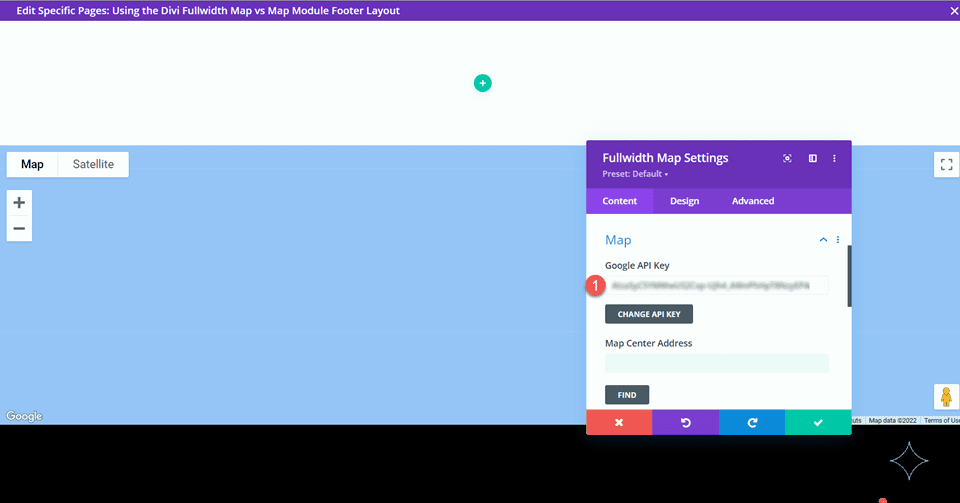
マップモジュールの設定を開きます。 Google API キーをまだ追加していない場合は、地図を表示できるように追加します。 (Google Maps API キーの要件について詳しくは、こちらをご覧ください。)


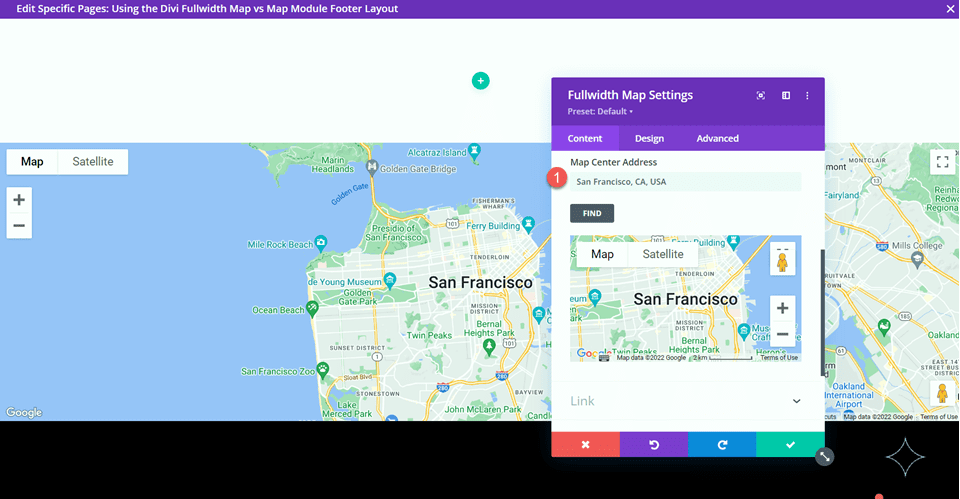
マップが特定の場所を表示するように配置されるように、[コンテンツ] タブのマップ設定にマップ センター アドレスを追加する必要があります。 このレイアウトでは、カリフォルニア州サンフランシスコをマップの中心に置きます。

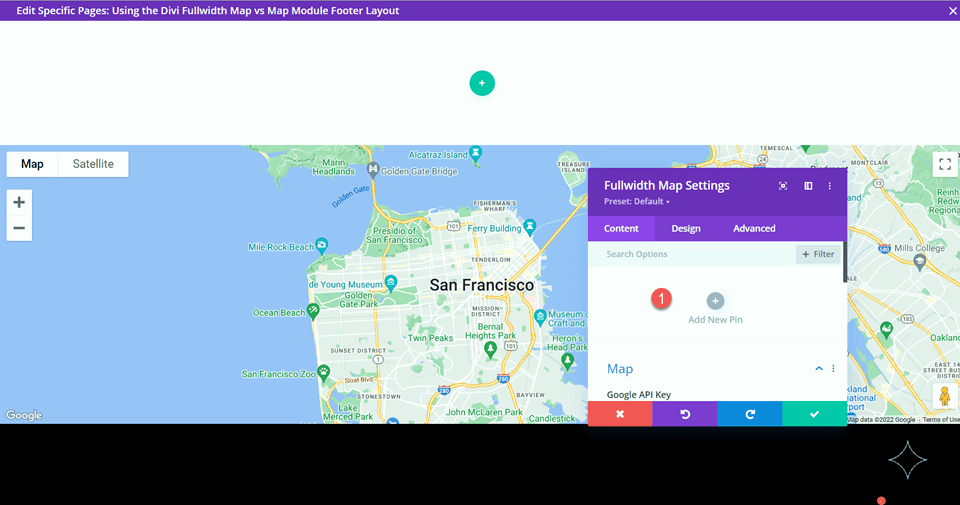
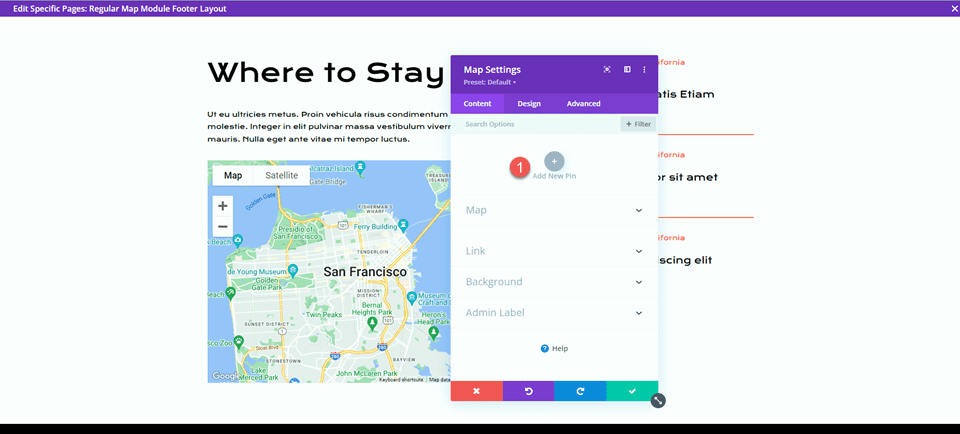
地図にピンを追加することもできます。 [コンテンツ] タブで、[新しいピンの追加] をクリックします。

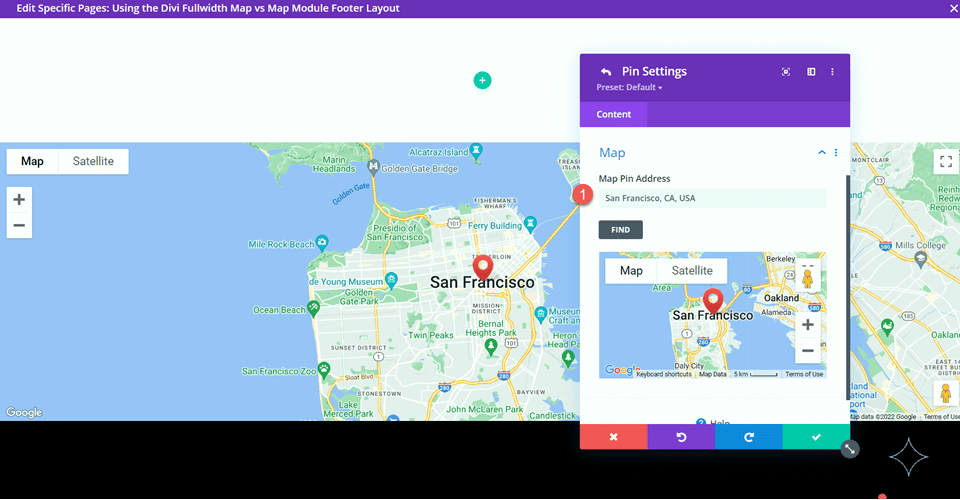
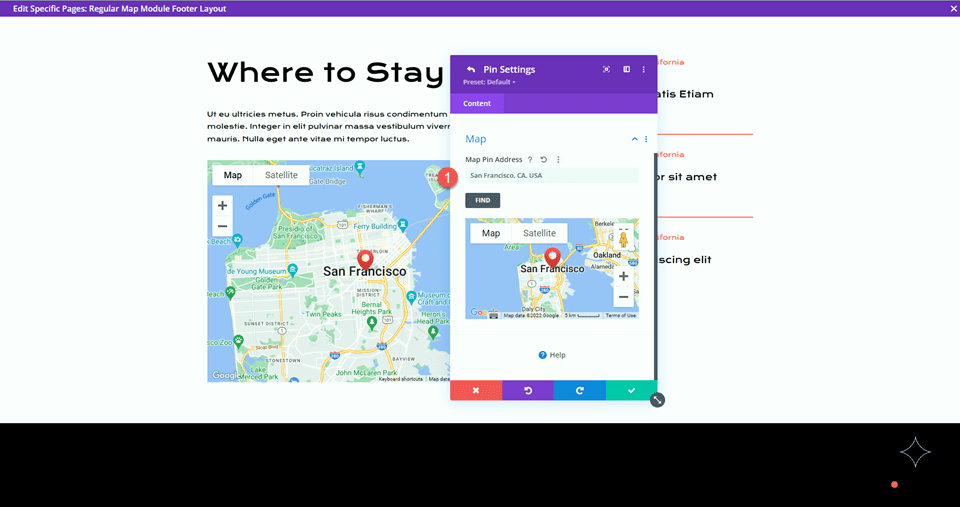
PIN アドレスを入力します。

最後に、フッター レイアウトから空のセクションを削除します。

全幅マップモジュールの最終設計
全幅マップ モジュールを使用した最終デザインは次のとおりです。


レイアウト 2 – 通常のマップ モジュール
2 番目のレイアウトでは、通常のマップ モジュールを使用します。 前回のデザインと同様に、テーマビルダー設定を使用してフッターデザインに組み込んでいきます。 このデザインでは、「滞在先」セクションに地図を追加します。
テーマビルダーを使用してフッターレイアウトをデザインする
全幅マップ モジュール レイアウトと同じ手順に従って、テーマ ビルダーでカスタム フッター デザインを作成します。 新しいタブでWordPressダッシュボードを開き、Diviの設定内のテーマビルダーセクションに移動します。 元のレイアウト デザインを別のタブで開いておく必要があります。
「新しいテンプレートの追加」をクリックします。

繰り返しになりますが、「Conference About Page」テンプレートを使用してページのテンプレートのみを有効にします。

次に、「カスタム フッターの追加」をクリックし、「カスタム フッターの構築」を選択します。

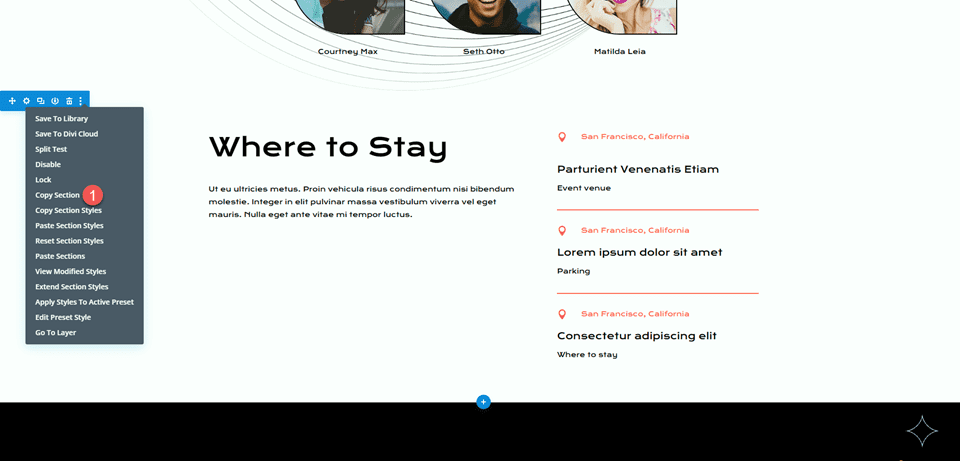
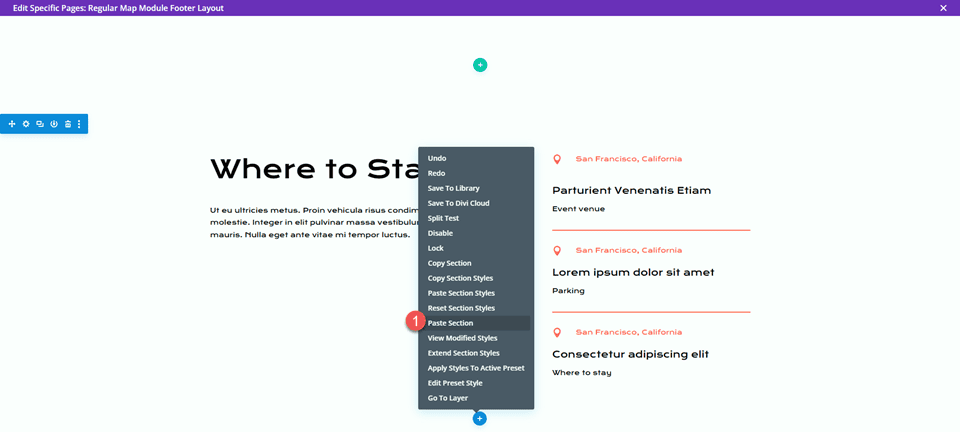
テーマビルダーでカスタムフッター設定が開いたので、元のレイアウトのタブに戻り、「滞在先」セクションをコピーします。

カスタム フッター レイアウトに「滞在先」セクションを貼り付けます。

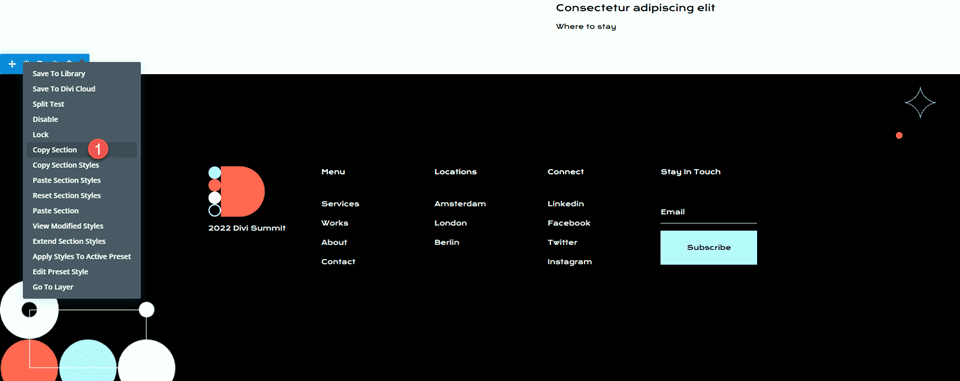
元のレイアウトに戻り、フッターセクションをコピーします。

次に、カスタム フッター レイアウトの「滞在先」セクションの下にフッター セクションを貼り付けます。

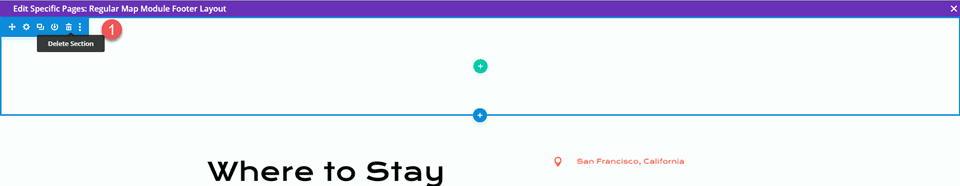
元のレイアウトから「滞在先」セクションとフッターセクションを削除します。
最後に、カスタム フッター レイアウトから空のセクションを削除します。

全幅マップモジュールの設定
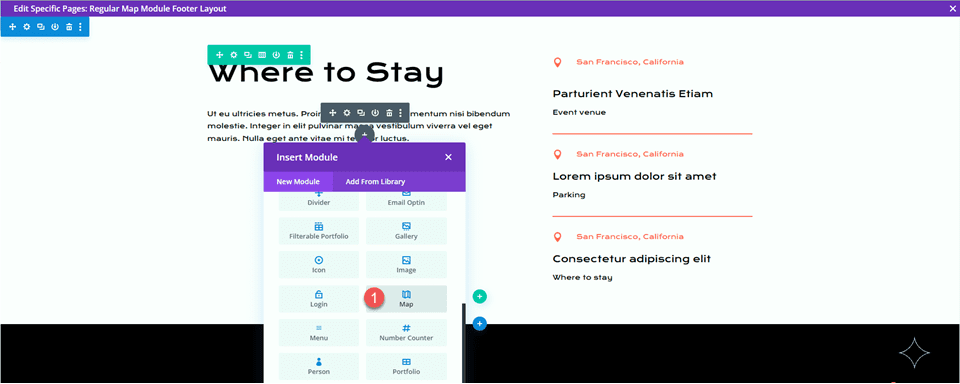
「滞在先」の本文の下にマップ モジュールを追加します。

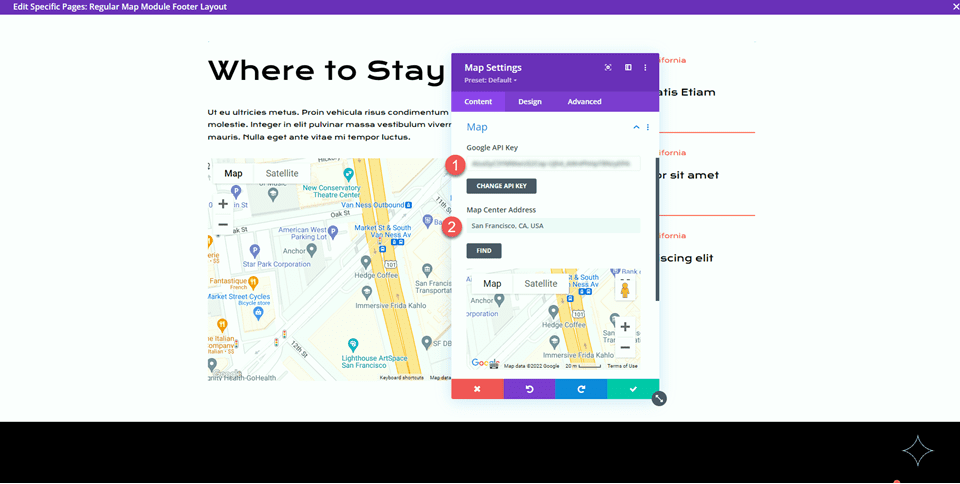
次に、マップモジュールの設定を開きます。 もう一度、地図を表示できるように Google API キーを地図設定に追加していることを確認してください。
マップの中心アドレスを追加して、マップが特定の場所に配置されるようにします。 この例では、カリフォルニア州サンフランシスコに設定します。

次に、マップにピンを追加します。

PIN アドレスを入力します。

通常のマップモジュールの最終デザイン
通常のマップ モジュールを使用した最終デザインは次のとおりです。


最終結果
それでは、最終的なデザインを一緒にもう一度見てみましょう。
レイアウト 1 – 全幅マップ モジュール


レイアウト 2 – 通常のマップ モジュール


最終的な考え
全幅マップ モジュールと通常のマップ モジュールは、Web サイト訪問者に貴重な情報を提供するだけでなく、目を引くデザイン要素をページに簡単に追加する方法です。 これらのセクションは、さまざまなモジュール、行、セクション設定を使用して簡単にカスタマイズでき、ページ上の他のデザイン要素と組み合わせて Web サイトの動的なレイアウトを作成できます。 マップ モジュールでできることについて詳しく知りたい場合は、このチュートリアルを参照して、固定マップ トグルをページ テンプレートに追加してください。
ウェブサイトで全幅メニュー モジュールを使用していますか、それとも通常のメニュー モジュールを使用していますか? または両方? コメントでぜひご意見をお待ちしています!
