顧客維持のための UX: ビジネスにおけるロイヤルティと信頼の構築
公開: 2023-06-22企業がユーザーを惹きつけて関与させるのはたった 1 回だけです。 Web サイトにおけるユーザー エクスペリエンス (UX) の影響は、今日の高度にデジタル化された市場で競争する企業にとって非常に大きな影響を及ぼします。 現実世界でのブランドの存在感に関係なく、視聴者の間で信頼を築き、リーチを拡大するには、オンラインでの存在感を高める必要があります。 この記事では、顧客維持における UX の役割と、ビジネスにおけるロイヤルティと信頼の構築に役立つ UX の役割について説明します。

目次
顧客維持のためのUX
ユーザー エクスペリエンスとは、ユーザーが製品、ビジネス、またはサービスと対話する方法を指します。
UX の目標は、有意義で関連性の高いエクスペリエンスをユーザーに提供することです。 これは以下を通じて行われます。
- ウェブサイトの使いやすさ、
- 明確でわかりやすいナビゲーション、
- 価値を提供するコンテンツ、
- シームレスな最適化と
- ウェブサイトをさまざまなデバイスからアクセスできるようにする。
ユーザー エクスペリエンスは、ユーザーをブランドに引き付け、エンゲージメントを維持する上で極めて重要な役割を果たします。 それは彼らに自分の時間に対する価値を与え、あなたとのシームレスな体験を提供し、その報酬として購入やロイヤルティをもたらします。
優れた UX を持つことは、ブランドに対する信頼とロイヤルティの構築に直接役立ちます。 顧客は、あらゆる面で価値を与えてくれるブランドをより信頼するようになります。 彼らはあなたに戻ってきて、他の人にもあなたを勧める可能性が高くなります。
UX が顧客を引き付け、維持し、顧客の間でのブランドの信頼とロイヤルティを高めるのにどのように役立つかを見てみましょう。
1. 一般的な UX の問題を回避するために、Web サイトの要素をシンプルにしてください
UX の主な目標は、ユーザーにとって物事を簡単にすることです。 彼らはあなたのウェブサイトを簡単にナビゲートし、あなたが連れて行きたい旅に従うことができる必要があります。 これを達成するには、デザインを単純明快に保つことが重要です。
最も一般的な UX の問題と解決策を詳細に分析することは、一貫性のある Web サイトを作成するのに役立ちます。 従うべき明確な道筋がある場合、ユーザーはコンテンツに積極的に関与するようになります。
オンライン体験において複雑な手順を踏みたくない人はいません。 明確で透明性の高い Web サイトのデザインは、ユーザーの信頼を高めます。 彼らはさらに購入するために、喜んであなたのウェブサイトに戻ってくるでしょう。
上の例で示したように、より単純な用語を使用するなどの単純なことにより、ユーザーが何をより良く行うかを理解できるようになり、UX が向上します。 「移住」や「飛ぶ」などの単語の代わりに、「借りる」や「買う」などの一般的な単語を使用します。
UX をよりシンプルにする方法は次のとおりです。
- ウェブサイトのわかりやすいレイアウトを作成します。 フォント、配色、ページのさまざまな要素の間隔など、特定の詳細に注意してください。
- Web サイト全体に小さな CTA を追加して、ユーザーに次に何をすべきかを知らせます。 また、構造への流れを作るのにも役立ちます。
- レイアウトから不要な要素を削除してシンプルにし、ユーザーを混乱させないようにします。
- 「おかえりなさい」や「中断したところから再開してください」などのフレーズで感謝の意を表し、再訪した顧客に報酬を与えます。
2. ページ速度を最適化してユーザーの関心を維持する
ユーザーの 70% 近くが、Web ページを閲覧する速度がそこからの購入意欲に影響を与えると述べています。 ページが遅いとユーザーはイライラする傾向があります。
今日の聴衆の集中力の持続時間は急速に減少しています。
ユーザーは Web サイトが完璧に機能することを期待しており、そうでない場合は、そのまま放置して競合 Web サイトにアクセスします。 彼らがあなたのウェブサイトにアクセスした瞬間から彼らを引き付ける必要があります。
また、ナビゲーション速度を最適化することで、ユーザーを惹きつけるフックを作成することができます。 必要な情報を探して上下に簡単にスクロールできます。 簡単なナビゲーションにより、さらに探索したくなるでしょう。
ユーザーの関心を集めたら、ユーザーの興味を引く価値のあるコンテンツを提供します。 これにより、ユーザーが最も前向きな方法でビジネスを探索できる、全体的に最適化されたエクスペリエンスが作成されます。
彼らがあなたのウェブサイトであなたのビジネスに多くの時間を費やすほど、彼らはあなたとあなたの価値観、そしてあなたが提供する利点をより理解するようになります。 そうすることで、彼らはあなたのブランドに対する信頼をさらに高める可能性があります。

3. より多くのユーザーを引き付けるためにアクセシビリティを優先する - 顧客維持のための UX

インターネット上のトラフィックの半分以上はモバイル デバイスからのものです。 ユーザーは外出先でネット サーフィンをする傾向があり、アクセスする Web サイトはデバイスに合わせて最適化する必要があります。
ユーザーが自分のデバイスで Web サイトにアクセスできない場合、ユーザーはそれ以上 Web サイトを利用するつもりはありません。 ユーザーがいつでも、あらゆる種類のデバイスでアクセスできるようにする必要があります。
次の要素に注目してください。
- レイアウト、
- フォント、
- 色、
- 写真と、
- 動画
小さい画面にも大きい画面にも同様にフィットするものを選択してください。 ユーザーはそれらをスムーズに移動できる必要があります。 ナビゲーションの遅れやコンテンツが読み込まれないと、ユーザーはイライラして離れてしまうだけです。
現在使用されている主要なデバイスで UX を最適化する方法をいくつか紹介します。
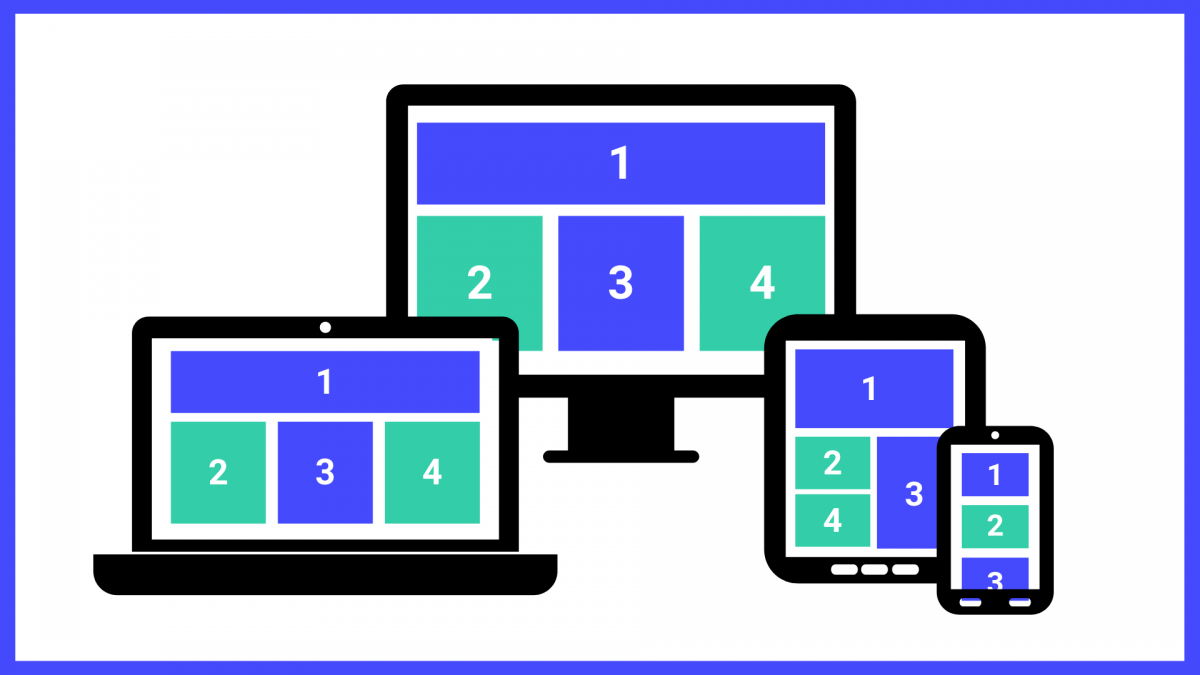
a)。 コンピュータ
今日企業が犯しやすい間違いは、モバイル デバイス向けに Web サイトを設計し、デスクトップ バージョンを無視することです。 モバイル デバイスの使用が増えたからといって、単純にデスクトップを無視する必要があるというわけではありません。
デスクトップ バージョンは、作業に最大限のスペースを提供するため、UI と UX の元のバージョンである必要があります。 最初に作成してから、他のデバイスに適合させます。
デスクトップのデザインが直面するもう 1 つの問題は、モバイル デバイスに合わせようとして、デスクトップにマイナスのスペースを残しすぎてしまうことがよくあることです。 スペースを刺激的な要素で満たして、魅力的なものにするようにしてください。
b)。 ラップトップ
ラップトップはデスクトップよりわずかに小さいだけですが、大きく異なります。 ユーザーは、同じレイアウトのデスクトップではない場合に、ラップトップでスクロールすると遅延の問題を経験することがよくあります。
ここで、アダプティブ デザインとレスポンシブ デザインの概念が登場します。
- アダプティブ デザイン —アダプティブ デザインにより、さまざまな画面サイズに合わせたレイアウトが提供されます。 これらは画面サイズに応じて固定されますが、不明な画面サイズに対しては自動的に調整されません。
- レスポンシブ デザイン —一方、レスポンシブ デザインは、Web サイトのレイアウトをあらゆる画面サイズに合わせて最適化し、外出先でも調整します。 ユーザーにとって最適な UX を作成し、ユーザーがサイトをスムーズに移動し、簡単に操作できるようにします。
ユーザーに Web サイトで効率的な UX を提供し、エンゲージメントを高めるために、可能であればレスポンシブ デザインを選択してください。
4. タブレットとモバイル - 顧客維持のための UX

タブレットや携帯電話のスペースは、ラップトップやデスクトップに比べてかなり少ないです。 このため、それに応じてユーザー インターフェイスを調整することが重要です。 コンテンツに合わせてサイズを小さくする必要がありますが、ユーザーが必要な CTA をタップできる程度の大きさも必要です。
- モバイル レイアウトではポップアップを避けてください。ポップアップは UX を複雑にし、ユーザーをイライラさせる可能性もあります。
- カスタム CSS を使用してデザインをレスポンシブにし、あらゆるサイズのモバイル画面にフィットさせます。
- 軽量な要素を含むテーマを選択してください。 こうすることで、テーマの読み込みにそれほど時間はかかりません。
- ユーザーが探しているものを常に簡単に見つけられるようにしてください。 スペースが限られているため、探しているものがすぐに見つからないと、ユーザーはイライラする可能性があります。 自由に検索できるオプションを提供します。
5. 貴重な洞察を得ることで視聴者の信頼を獲得する
UX を改善し、顧客との信頼を築くための優れた方法は、UX についてのフィードバックを取得することです。
あなたが何を正しく行っているのか、どこを改善できるのかを直接尋ねてください。 顧客はあなたのこのステップに感謝するでしょう。
それはあなたが彼らとのつながりを大切にしていることを彼らに示し、彼らは将来もっと喜んであなたに戻ってくるでしょう。 それは、彼らとの関係を発展させ、育むのに役立ちます。 さらに、UX を向上させるための具体的なフィードバックも得られます。
顧客からフィードバックを求める方法は次のとおりです。
- ユーザーがウェブサイトを閲覧している間、ウェブサイト自体上で。
- 電子メールによる調査、アンケート、世論調査。
- ソーシャル メディアでの投稿、質問、アンケート。
こちらもお読みください: UI と UX の主な違いを理解する
ロイヤルティと信頼を構築するために、顧客にスムーズで価値のあるエクスペリエンスを提供することに重点を置きます
ユーザーが貴社の Web サイトやデジタル コンテンツで持つエクスペリエンスは、貴社をブランドとして認識する上で極めて重要な役割を果たします。 ウェブサイト上でシームレスなエクスペリエンスを提供することで、彼らを惹きつけて関心を維持し、徐々に信頼と忠誠心を築いていきます。
UX をシンプル、明確、簡単に保つことに重点を置きます。 ユーザーがウェブサイト上で旅をできるようにし、あなたが望んでいる次のステップにユーザーを優しく導きます。
無駄な手順を省き、お客様に継続していただける価値を提供します。
以下でご意見をお気軽に共有してください。UX の取り組みの有効性を評価するために、顧客満足度、ロイヤルティ、定着率の指標をどのように測定および追跡していますか?
著者略歴

Atreyee Chowdhury は、10 年以上の専門的な経験を持つフリーランスのコンテンツ ライターです。 彼女は、慎重に作成された魅力的なコンテンツによって、中小企業や企業がコンテンツ マーケティングの目標を達成できるよう支援することに情熱を注いでいます。 彼女は読書、旅行、自由時間にはさまざまな料理を試してみるのが大好きです。 LinkedIn で彼女をフォローできます。
興味深い読み物:
デジタル製品に UX レビューが必要であることを示す 4 つの兆候
あなたのビジネスのUXは最新ですか?
電子商取引ウェブサイトのための包括的な SEO ガイド
