WooCommerce のバリエーション見本? 設定方法は次のとおりです
公開: 2023-03-17おそらく、以前に e コマース サイトでバリエーションの見本を見たことがあるでしょう。 これらは、製品バリエーションを選択するときに使用できるビジュアル セレクターです。 また、コーディングの知識がなくても、WooCommerce のバリエーション スウォッチを使用する方法を学ぶことができます。 こうすることで、顧客は実際にテクスチャ、色、および製品バリエーション間のその他の違いを確認し、購入する製品を決定するのに役立ちます.
WooCommerce のバリエーション見本を追加して使用するには、3 つのオプション️があります。
- 現在のテーマにバリエーション スウォッチを追加するプラグインを使用する
- スウォッチを含む新しい e コマース テーマをインストールする
- スウォッチを現在のサイトにカスタム コード化する
1 つの機能のためだけに完全に優れたテーマを交換する理由がないことを考えると、新しいテーマを取得することは多くのユーザーにとって非現実的です。 また、カスタム コーディングには特別なスキル (またはその作業ができる人を雇う) が必要です。 そのため、プラグインをインストールして、WooCommerce のバリエーション スウォッチを使用することを強くお勧めします。
このガイドでは、コード不要のプラグインを使用して WooCommerce のバリエーション スウォッチを設定する方法を段階的に学習します。
バリエーション見本を使用する理由
WooCommerce には、デフォルトのバリエーション ドロップダウン メニューがすでに付属しています。 さらに、多くの WooCommerce テーマには、スタイル付きのバリエーション ボタンが含まれています。 では、製品バリエーションにスウォッチを配置する意味は何ですか?
- ショッピング体験を向上させるには: テキストベースの製品バリエーションは、その名前以外にバリエーションについてほとんど説明しません。 画像を追加することで、顧客が興味のないバリアントをクリックしないようにすることができるため、無意識にクリックする時間を減らすことができます。
- 不足しているものをオンライン ショッピングで置き換えるには: ビジュアル スウォッチを使用すると、顧客は製品の質感、色、さらには形状を確認できます。これは、多くの場合、実際の小売店に行くことによってのみ入手できるものです。
- コンバージョンを促進するには: ショッピング プロセスが高速化され、顧客が見ている商品に自信を持てるようになることで、商品を購入する可能性を高めることができます。
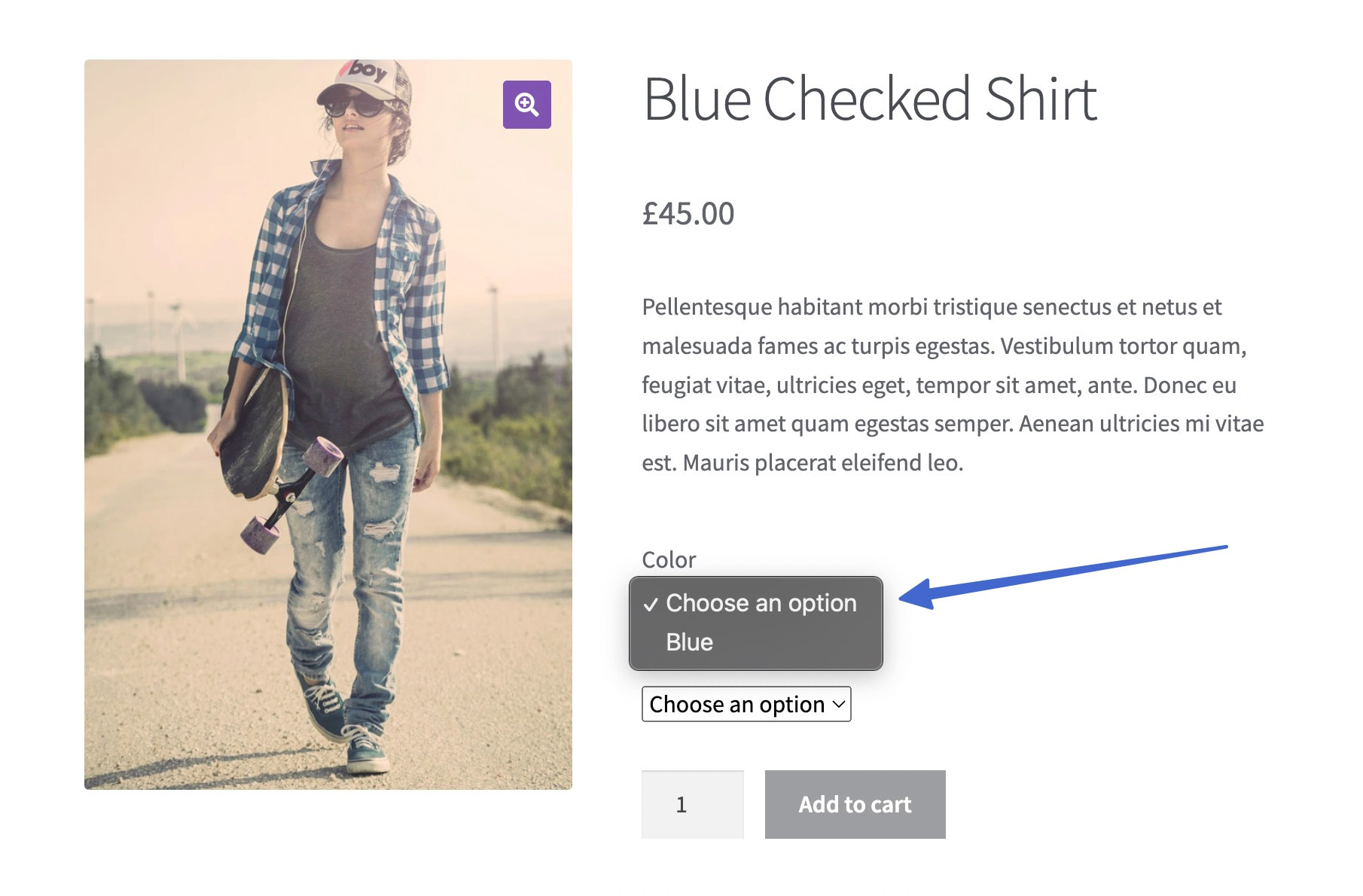
それでは、WooCommerce のデフォルトの製品バリエーションを使用しますか? このような:

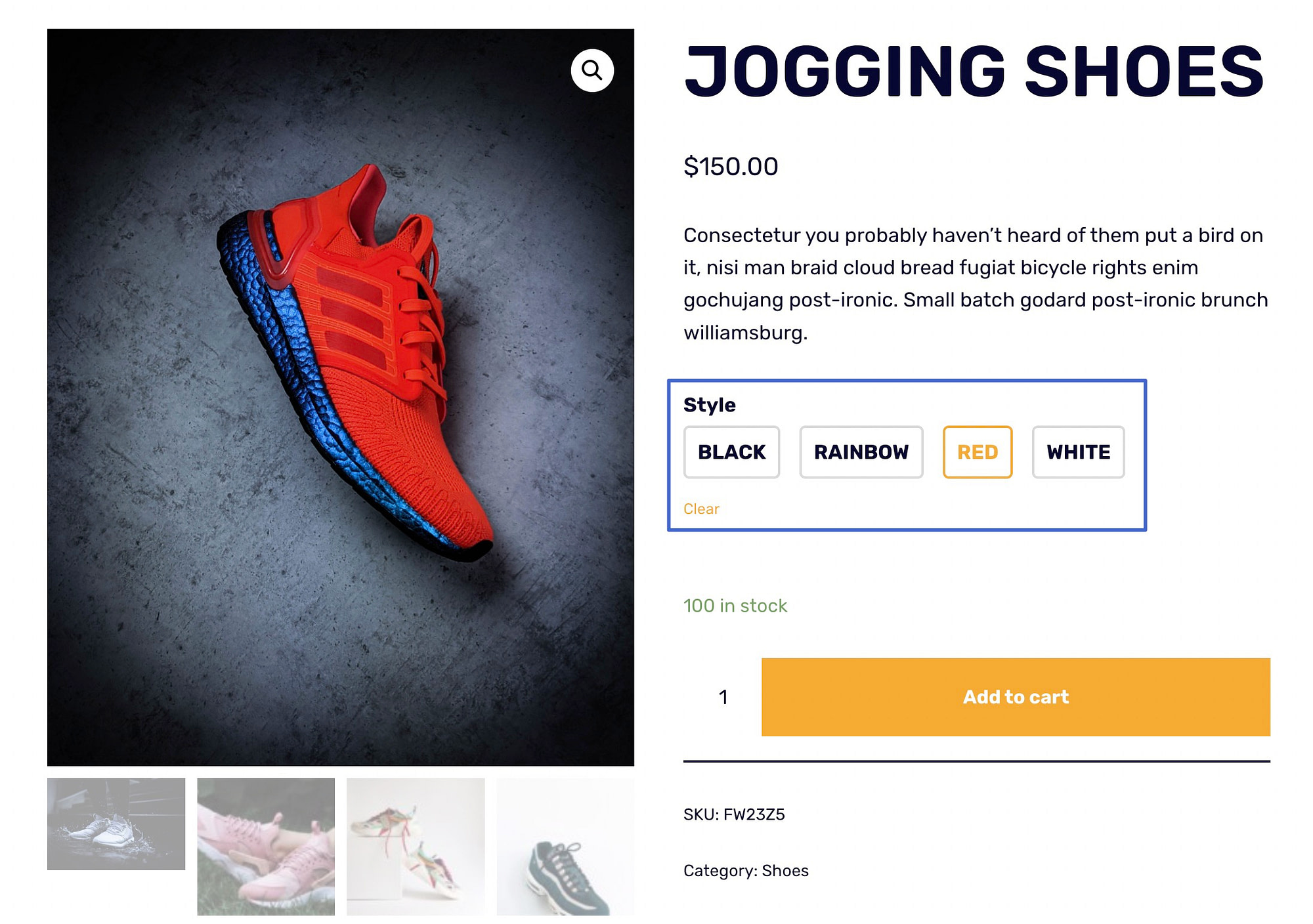
それとも、画像や色ベースのスウォッチを組み込むことで、バリエーションの外観とエクスペリエンスを向上させたいですか? このような:

WooCommerce のスタイリッシュな製品見本を選択した場合は、読み続けて、それらを e コマース Web サイトに追加する方法を学んでください。
WooCommerce バリエーションスウォッチの使い方
WooCommerce のバリエーション見本を設定する最も簡単な方法として、Sparks for WooCommerce プラグインを使用できます。
技術的な知識がなくても、WooCommerce テーマにバリエーション スウォッチを追加でき、ラベル、画像、または色を使用したスウォッチをサポートします。
このチュートリアルに従うには、ストアに製品が追加された WooCommerce が既にインストールされていることを前提としています。 そこから、バリエーション見本をストアに追加する方法について説明します。
- ステップ 1: Sparks for WooCommerce プラグインをインストールする
- ステップ 2: 属性を追加する
- ステップ 3: 属性の用語を構成する
- ステップ 4: 別のバリアント スウォッチ タイプを検討する (オプション)
- ステップ 5: WooCommerce アイテムの製品バリエーションを作成する
- ステップ 6: 実際の WooCommerce のバリエーション スウォッチを表示する
ステップ 1: Sparks for WooCommerce プラグインをインストールする
まず、Sparks for WooCommerce プラグインをインストールして有効にします。
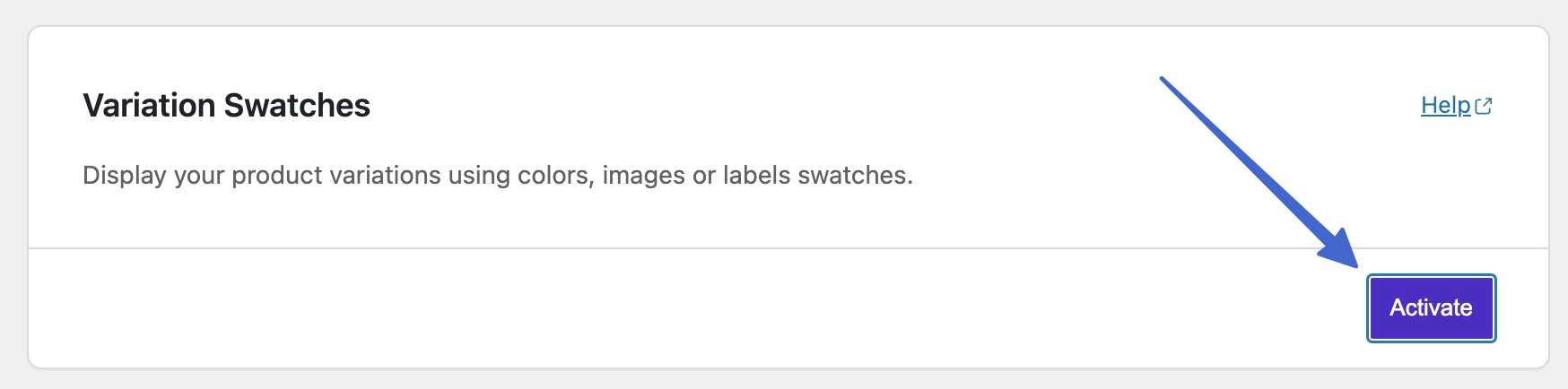
セットアップを完了するには、WordPress で[設定] > [Sparks]に移動します。 [バリエーション スウォッチ]の下の[アクティブ化]ボタンをクリックします。

注: Sparks for WooCommerce は、このページでアクティブ化できる他の機能も提供します。 たとえば、製品のウィッシュ リスト、製品のクイック ビュー、製品の比較、高度な製品レビュー、カスタムのサンキュー ページなどの機能を有効にすることができます。
ステップ 2: 属性を追加する
Sparks が視覚的なバリアント スウォッチを製品ページに配置するには、WooCommerce 製品の属性と製品バリアントを作成する必要があります。
WooCommerce のバリエーションと可変商品を構成する方法に関する詳細なガイドを次に示します。
次のように説明しています。
- 属性は、素材、色、サイズなどの商品の記述子です
- バリエーションとは、顧客が青と赤の靴を選ぶ方法のように、顧客が行う選択です。
製品バリエーションは属性に依存するため、ストアに含めたいバリエーションごとに属性を作成する必要があります。
まず、色、テクスチャ、スタイルなどのグローバル アトリビュートを作成します。
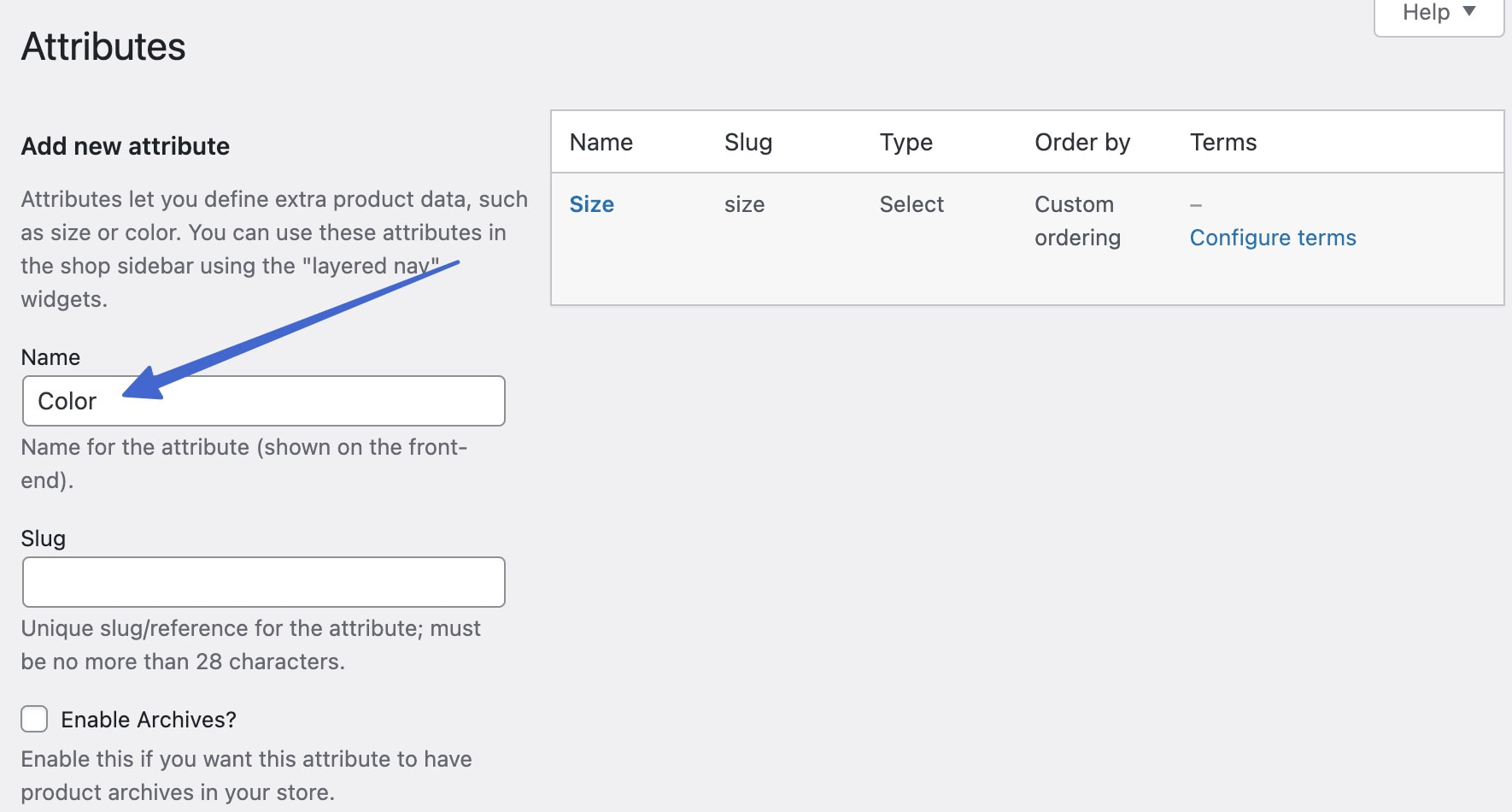
WordPress ダッシュボードの[製品] > [属性]に移動して、このタスクを完了します。
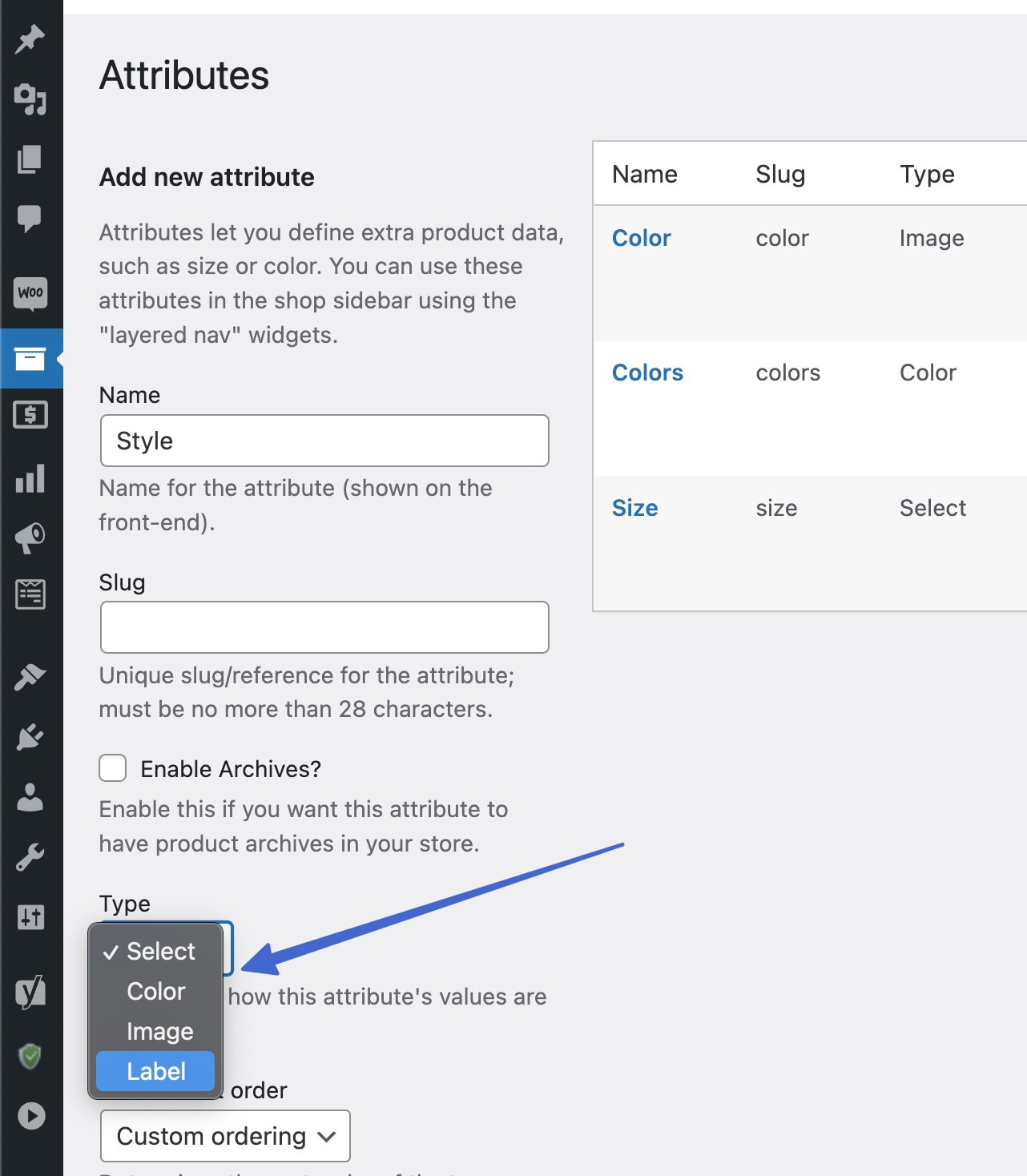
属性にわかりやすい名前を追加します。これは、表示するバリエーションのグループ全体を表すタイトルです。 このガイドでは、 「色」を使用します。

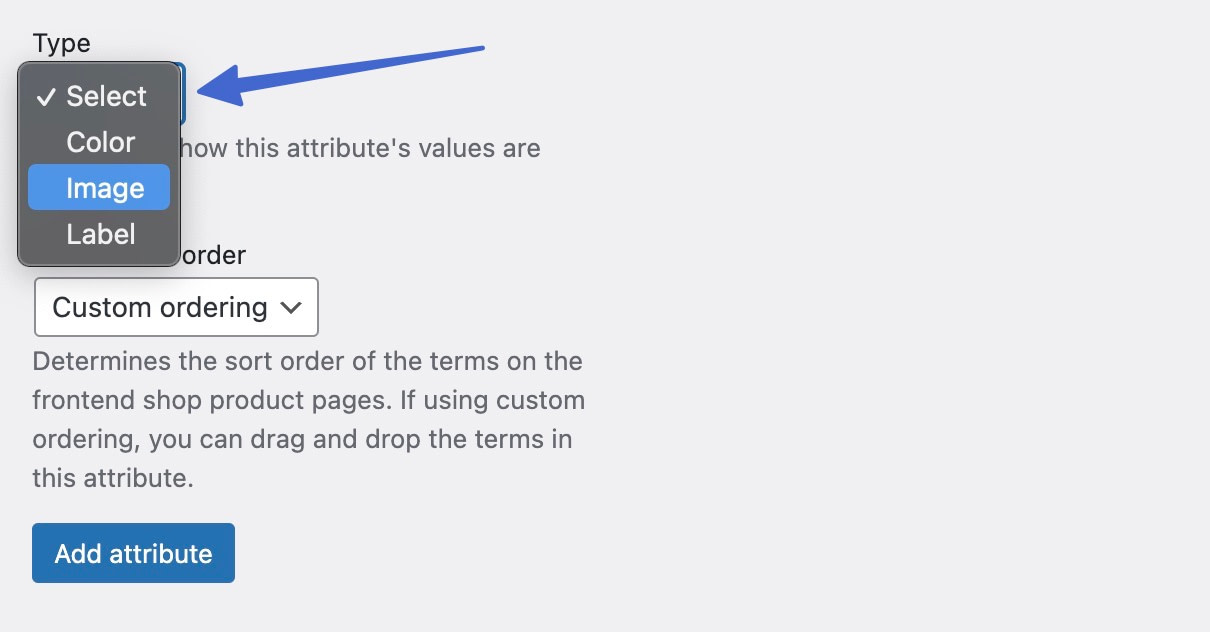
[タイプ]ドロップダウン フィールドを使用して、表示するバリエーション スウォッチのタイプを選択します。 これは Sparks プラグインの機能です。
WooCommerce のバリエーション スウォッチの種類は次のとおりです。
- 色: 色を選択すると、見本として表示されます
- 画像: バリエーション スウォッチとして機能する画像をアップロードします
- ラベル: スウォッチのテキスト ラベルを入力します (視覚的な色や画像はなく、テキストのみ)。
[属性を追加] をクリックして保存します。

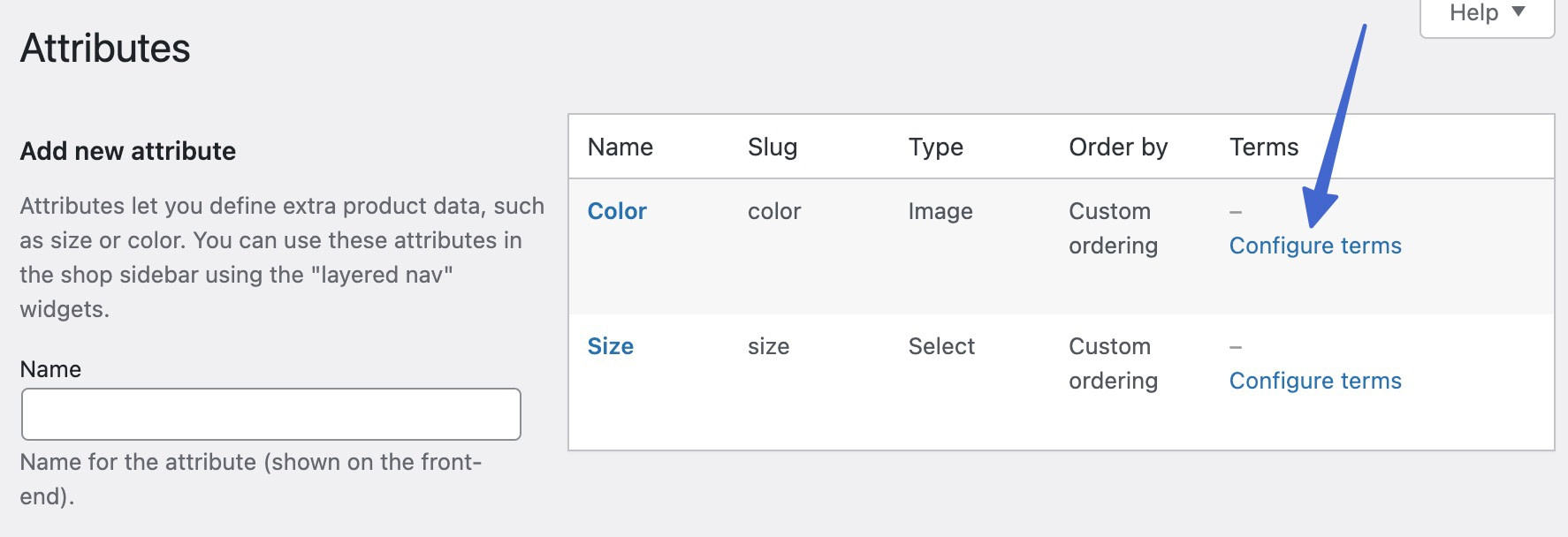
ステップ 3: 属性の用語を構成する
「用語」とは、包括的な属性名で保存する予定の属性項目を指します。 たとえば、 Colorの下に、 Red 、 Blue 、 Green などの用語を追加できます。 右側のリストで、最近作成された属性を見つけます。 [条件の構成] をクリックして続行します。

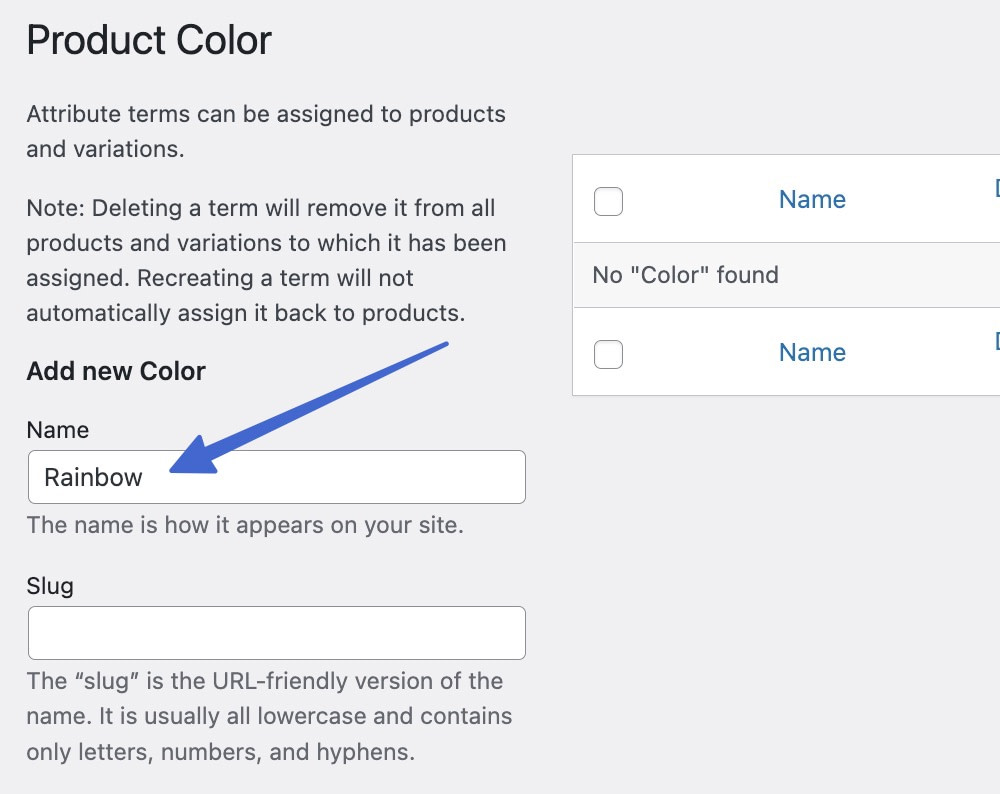
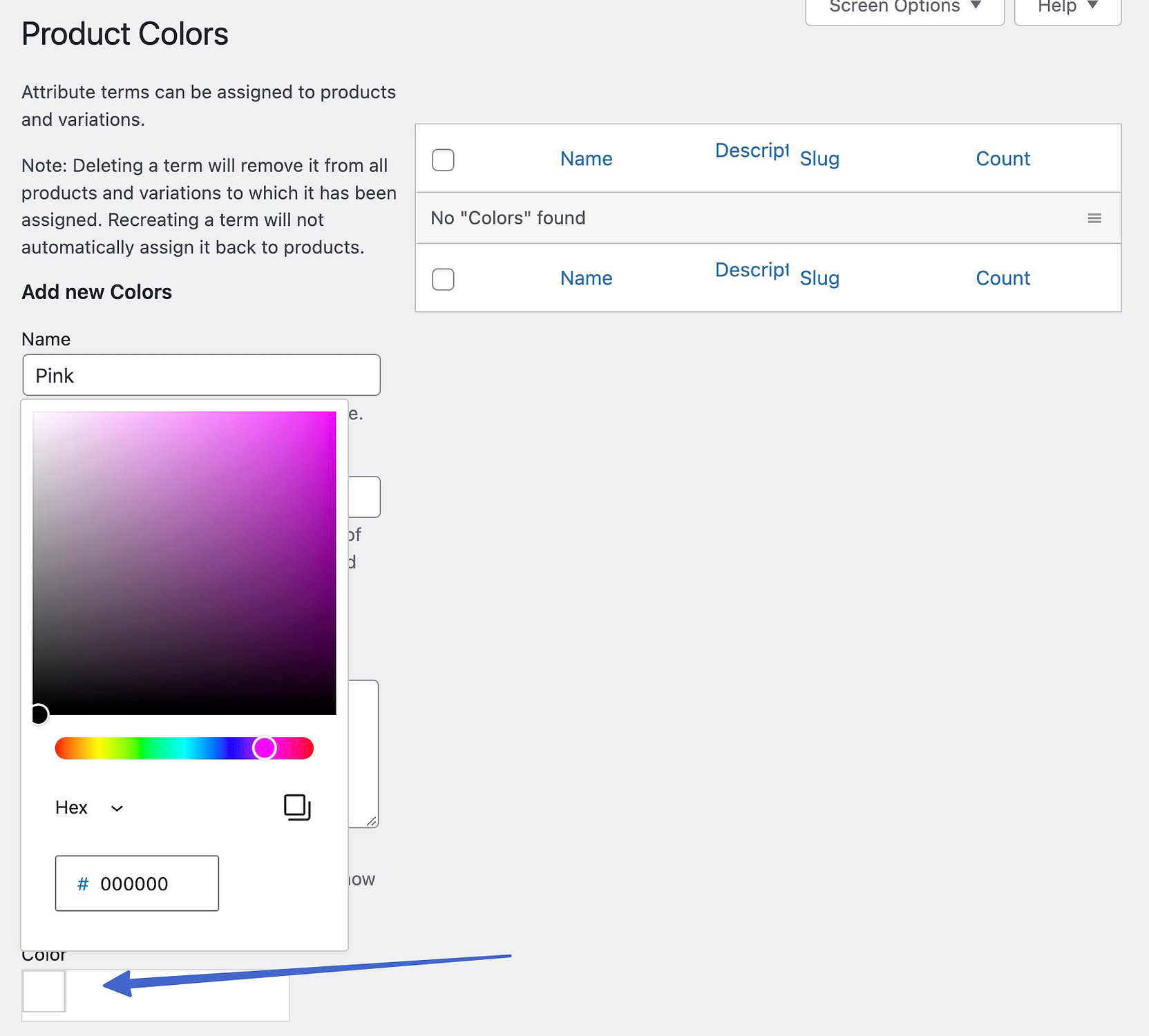
製品に必要な各バリエーションの属性用語を作成します。 まず、 Nameを追加します。

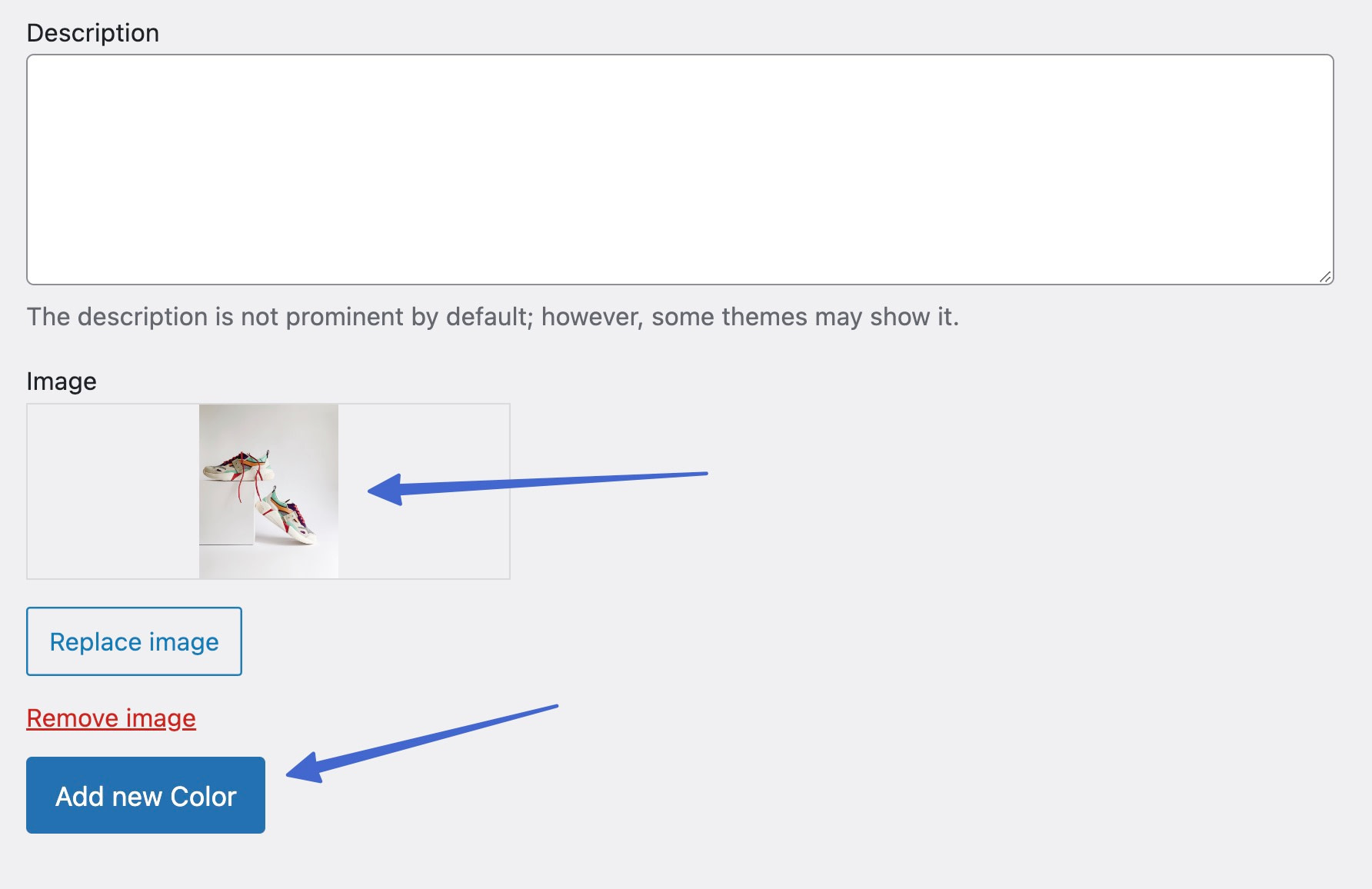
下にスクロールして、そのバリアント用語の画像をアップロードします。 「新規追加」ボタンをクリックして用語を保存します。

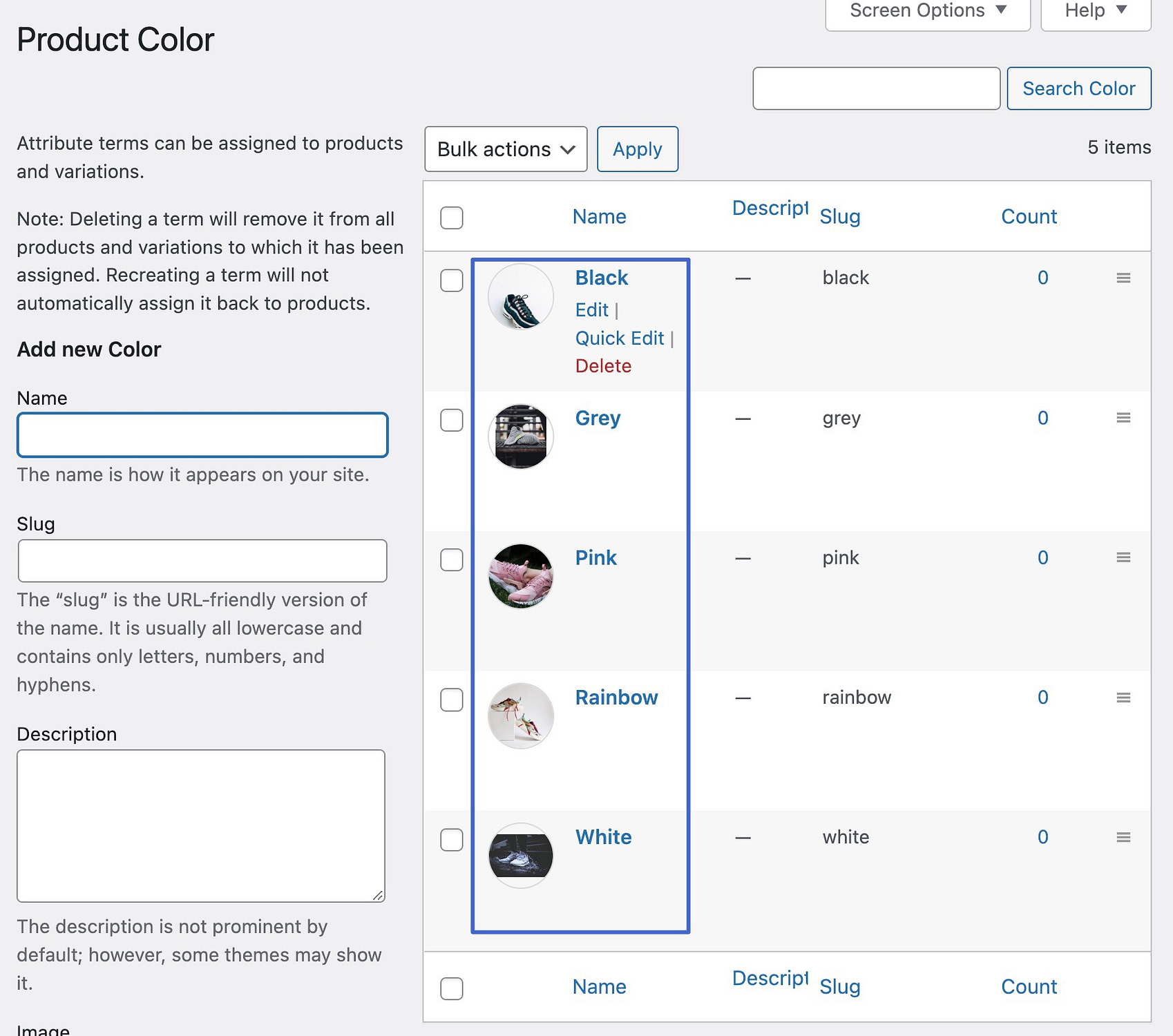
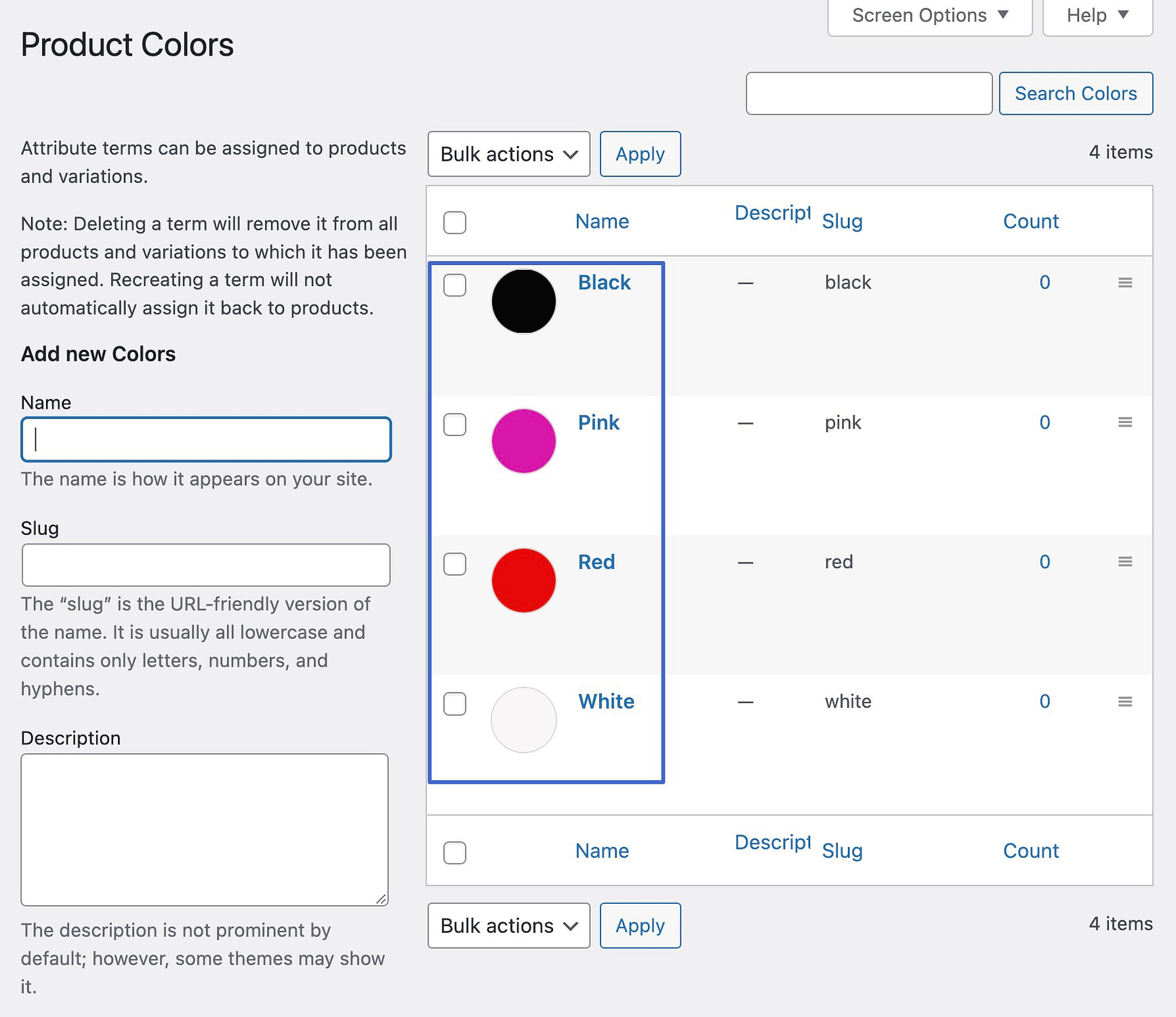
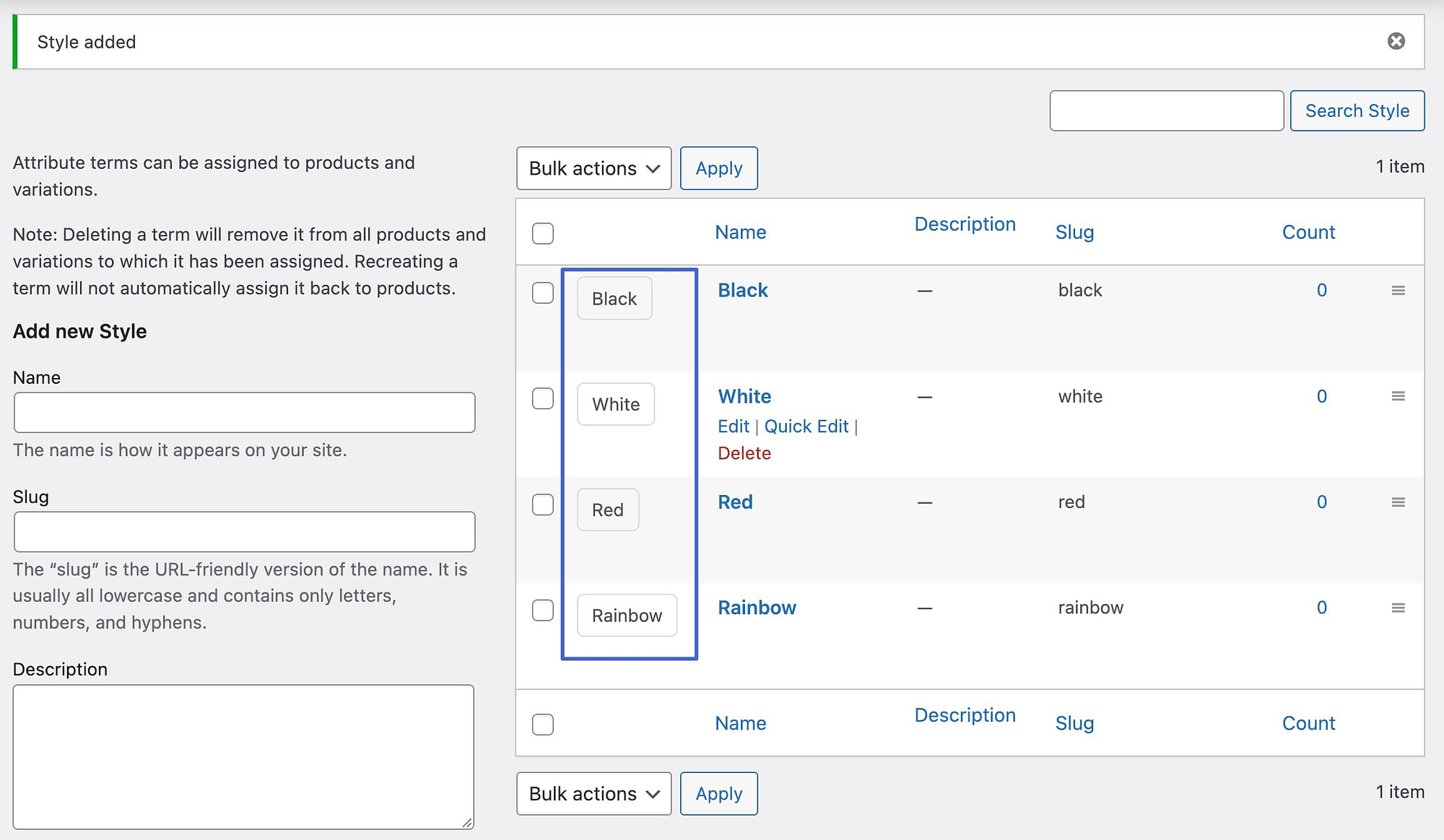
さらに用語を追加し続けると、それらはすべてリストに表示され、1 つのバリアントに分類されます。
たとえば、Color 属性には Black、Grey、Pink、Rainbow、および White の用語があります。

ステップ 4: 別のバリアント スウォッチ タイプを検討する (オプション)
前述のように、 Color 、 Image 、またはLabel の見本を選択できます。 スウォッチとして使用する画像をアップロードしたくない場合は、属性を作成するときに[色]または[ラベル]を選択します。

色の種類の用語を作成する場合、色の 16 進コードを入力するか、色セレクターから選択するオプションがあります。

用語を保存すると、色見本がどのように見えるかの視覚的な例が表示されます。

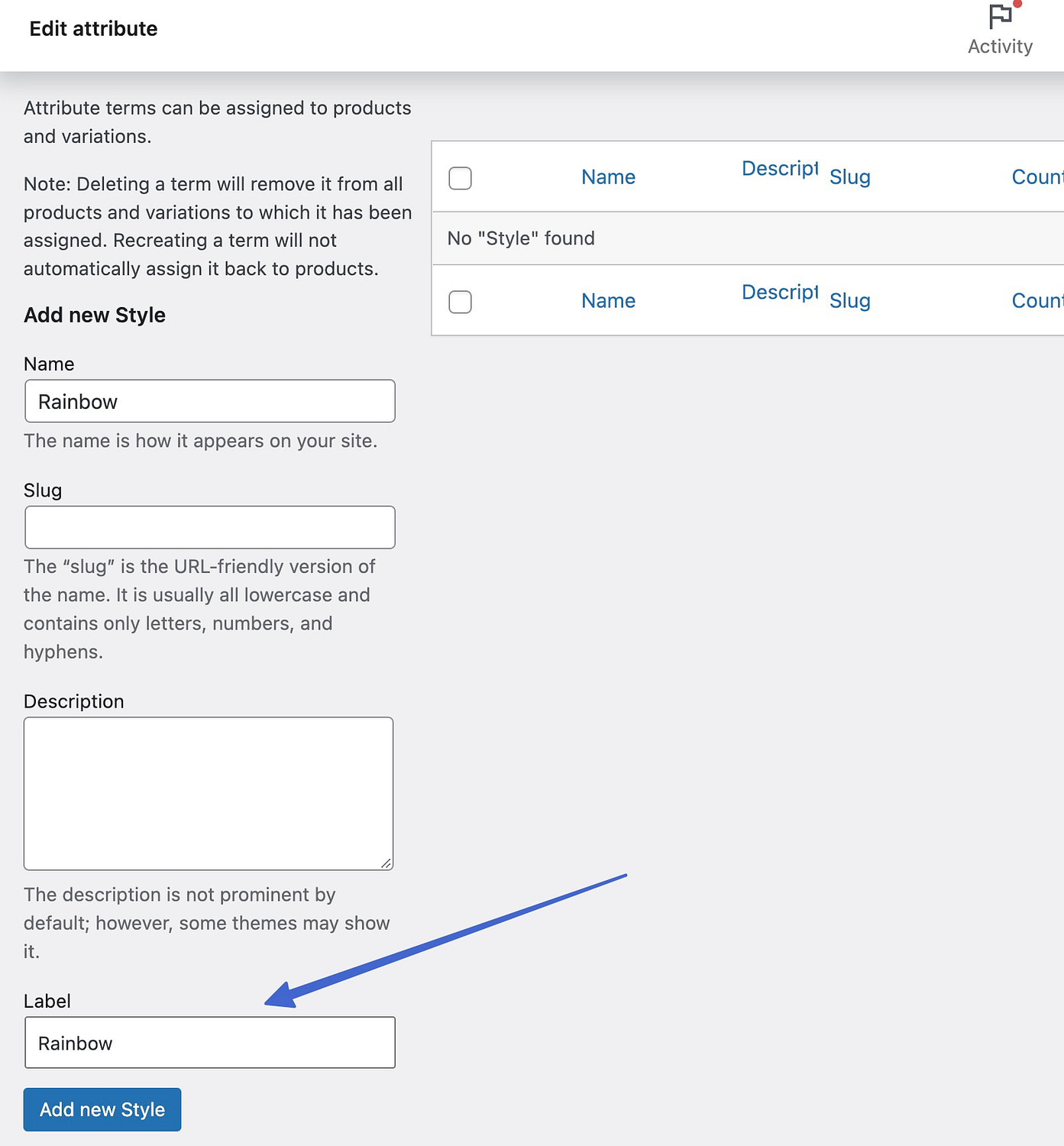
ラベル スウォッチ タイプを選択した場合は、スウォッチ用のテキスト ボタンを作成するだけです。 そのため、各属性用語を作成するときにテキストラベルを追加します。

完了すると、すべてのラベル用語のプレビューが表示されます。

ステップ 5: WooCommerce アイテムの製品バリエーションを作成する
この属性は、ストアの複数の商品に追加できるグローバル アイテムです。 フロントエンドにスウォッチを表示するには、各アイテムの製品バリエーションを作成する必要があります。
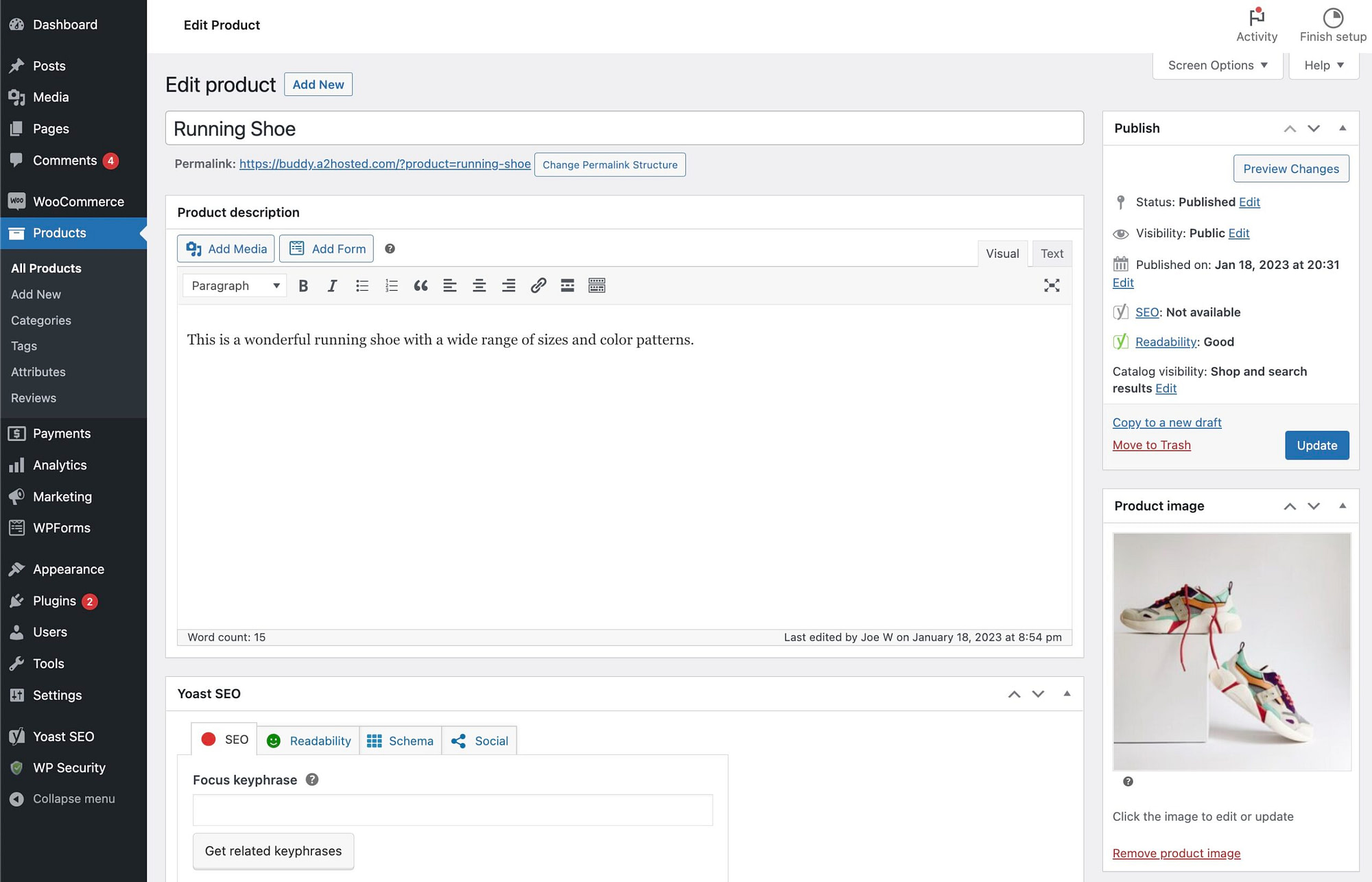
[商品] > [すべての商品]に移動し、編集するアイテムを選択します。

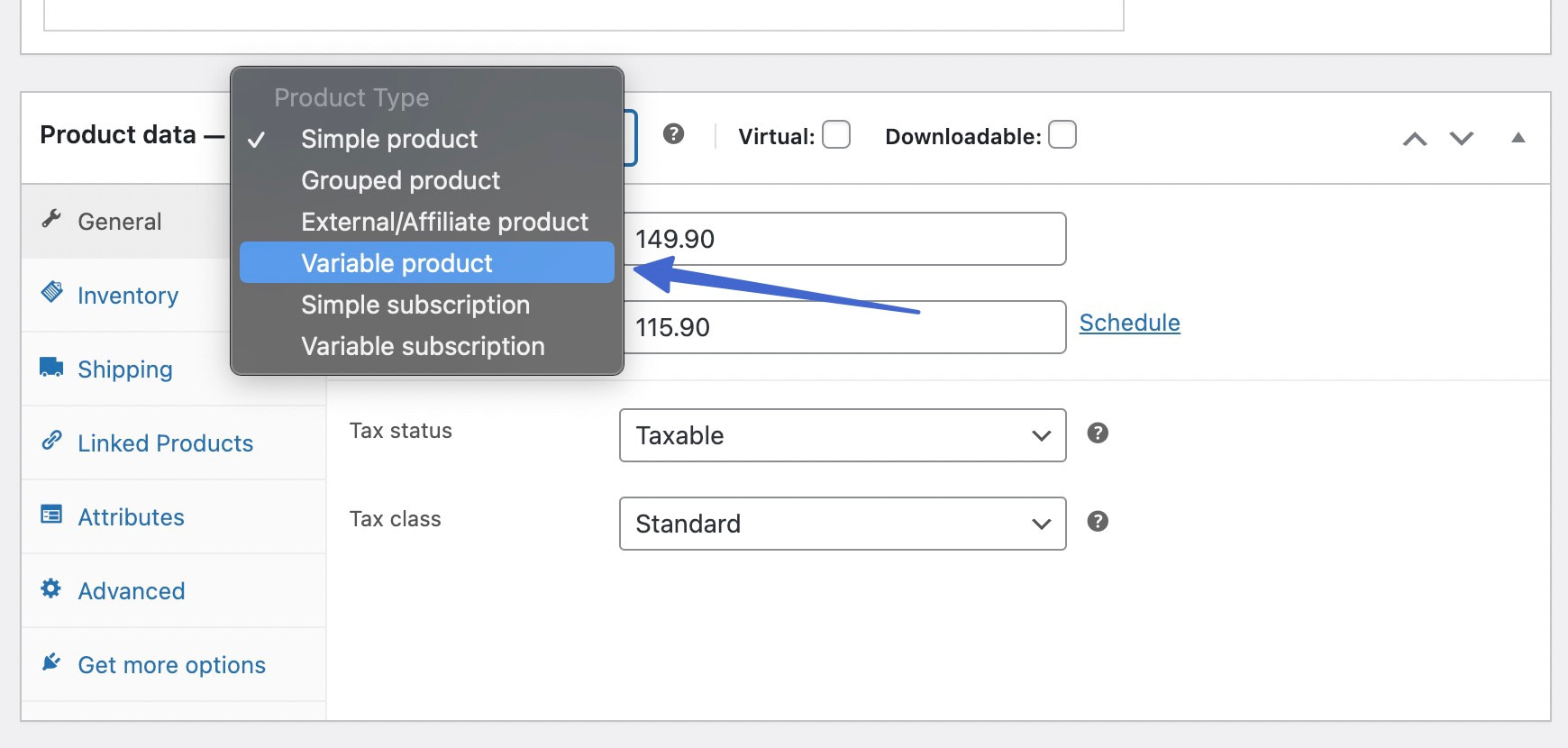
[製品データ]セクションまでスクロールします。 Product Typeドロップダウンをクリックし、 Variable Productを選択します。

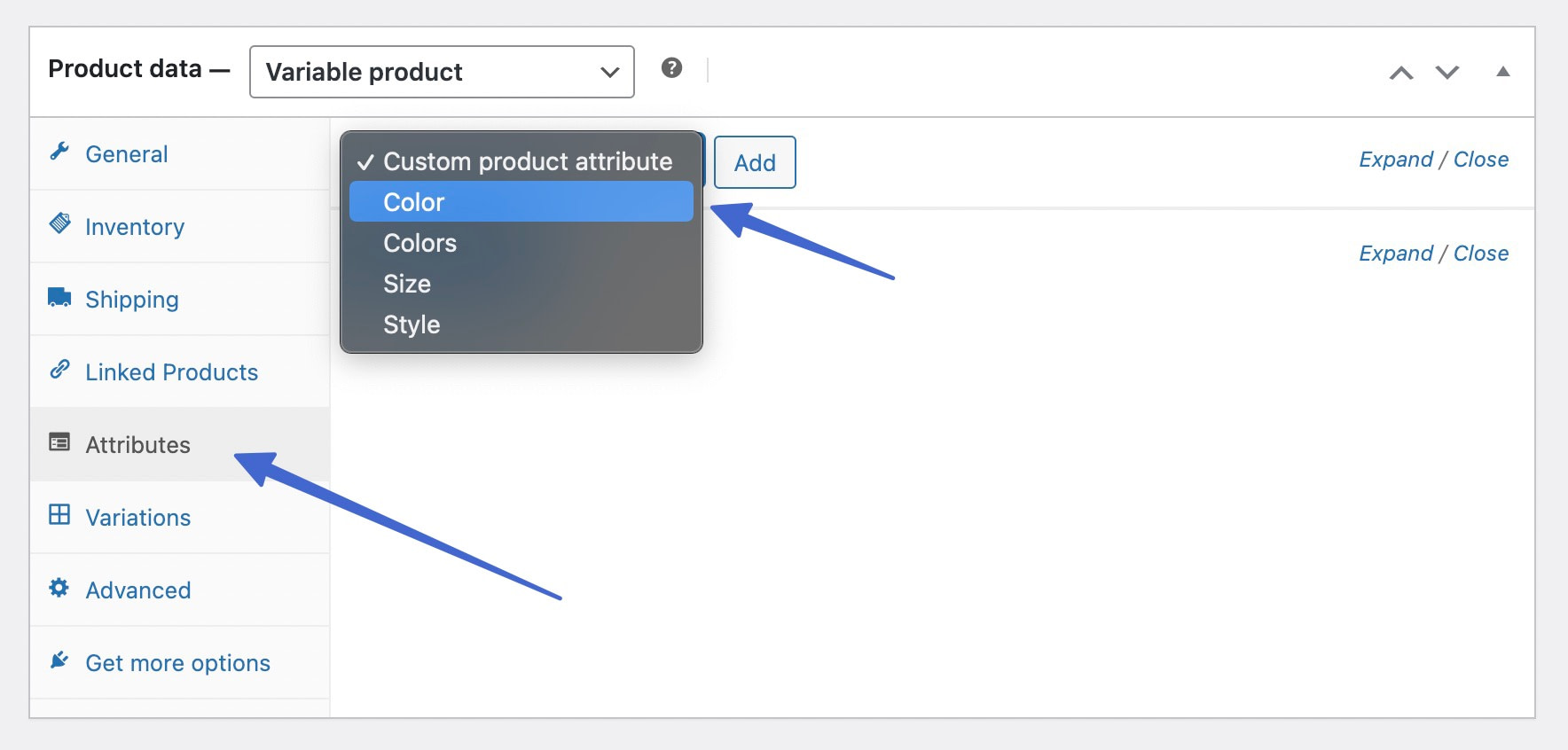
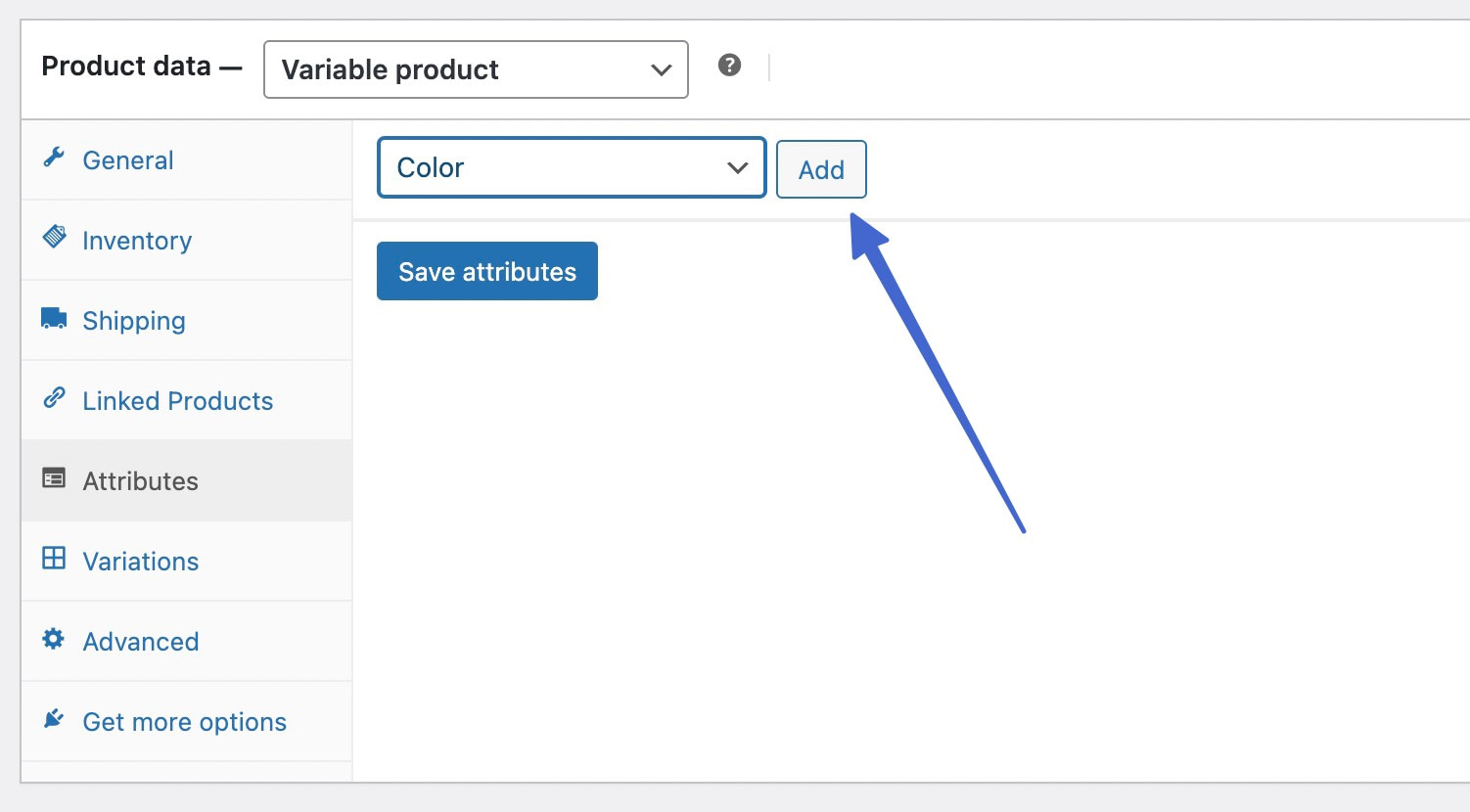
[属性]タブを開きます。 ここで、ドロップダウン メニューを使用して、以前に保存した属性を選択します。 この場合、 Color .

[追加]ボタンをクリックして、この属性を変数 product に関連付けます。

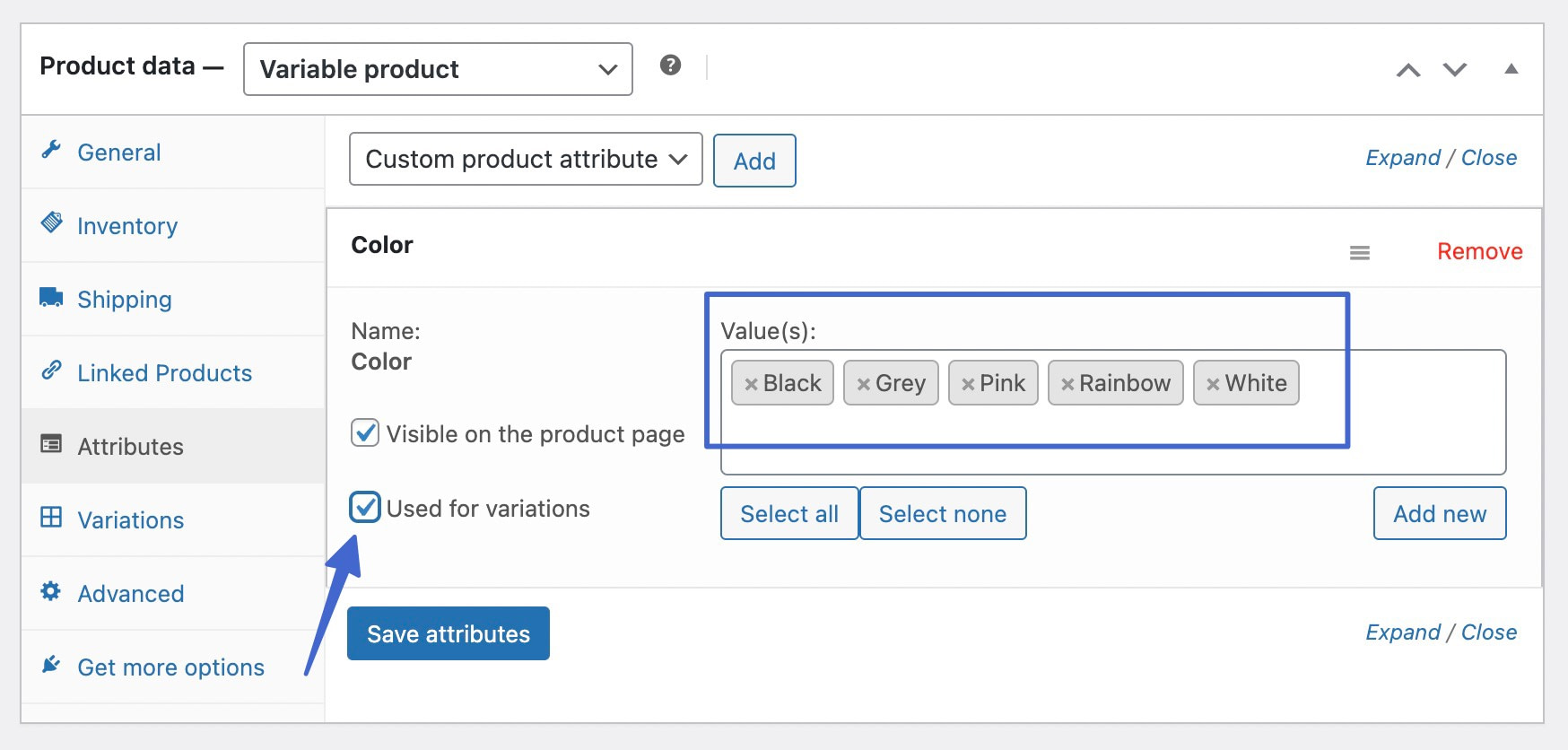
必要な値をそれぞれ追加します。 これらの値を必要なバリエーションに追加するには、 [バリエーションに使用]ボックスをオンにしてください。 完了したら、 [属性を保存]ボタンをクリックします。

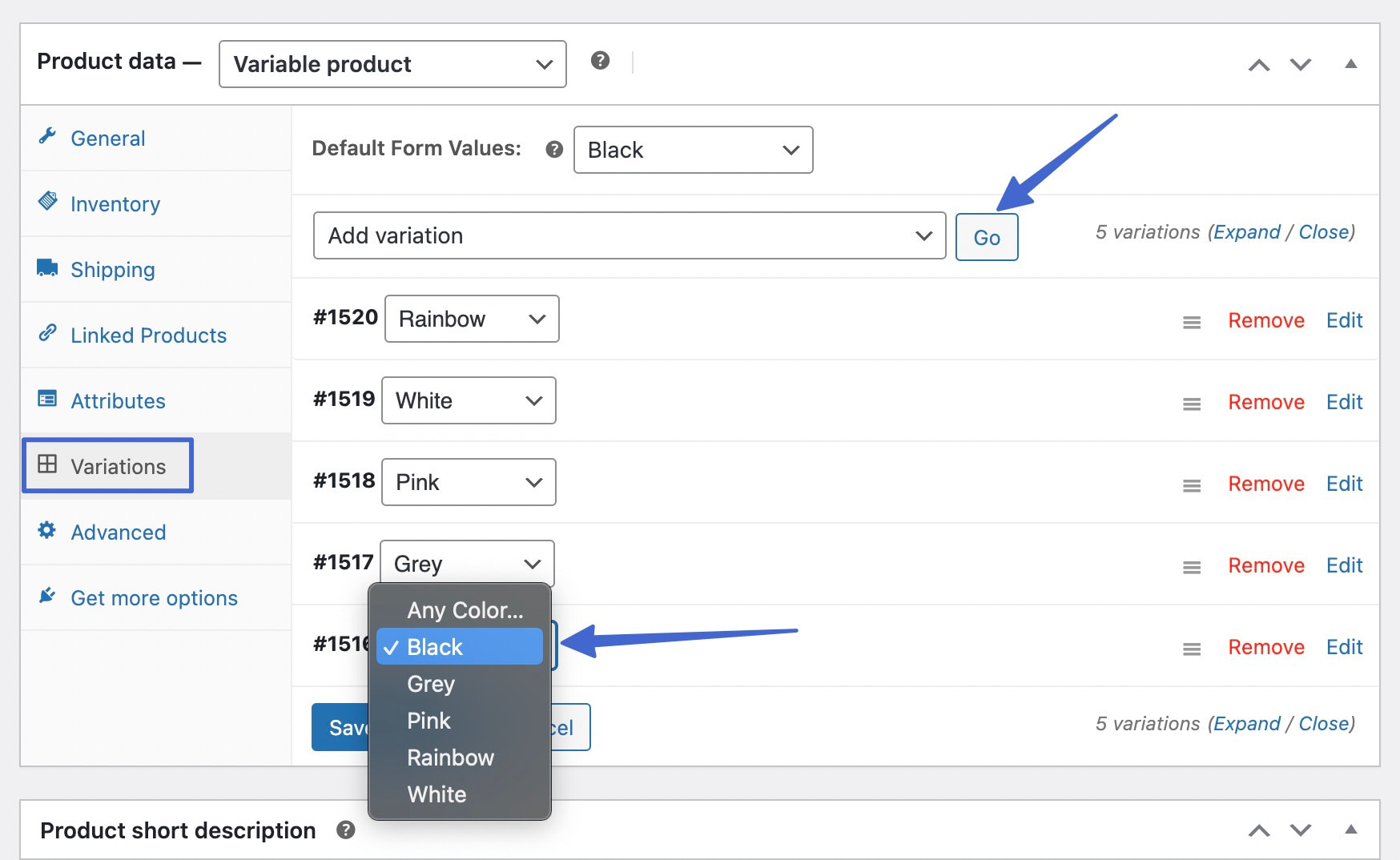
次に、 [商品データ]の下にある[バリエーション]タブを開きます。

[バリエーションの追加]ドロップダウンが表示されます。 そのままにして、 [Go]ボタンを選択します。 空白のバリエーションが挿入されます。 商品に必要な数のバリエーションに対して空白のバリエーションを挿入する必要があります。 次に、各バリアントのドロップダウン フィールドを使用して、保存したバリアント (黒、グレー、ピンク、白など) を追加します。
または、ドロップダウンを[すべての属性からバリエーションを作成]に設定して、 [実行]ボタンをクリックすることもできます。 これにより、選択したすべての属性の製品バリエーションが自動的に作成されるため、多くのバリエーションがある場合に時間を節約できます。

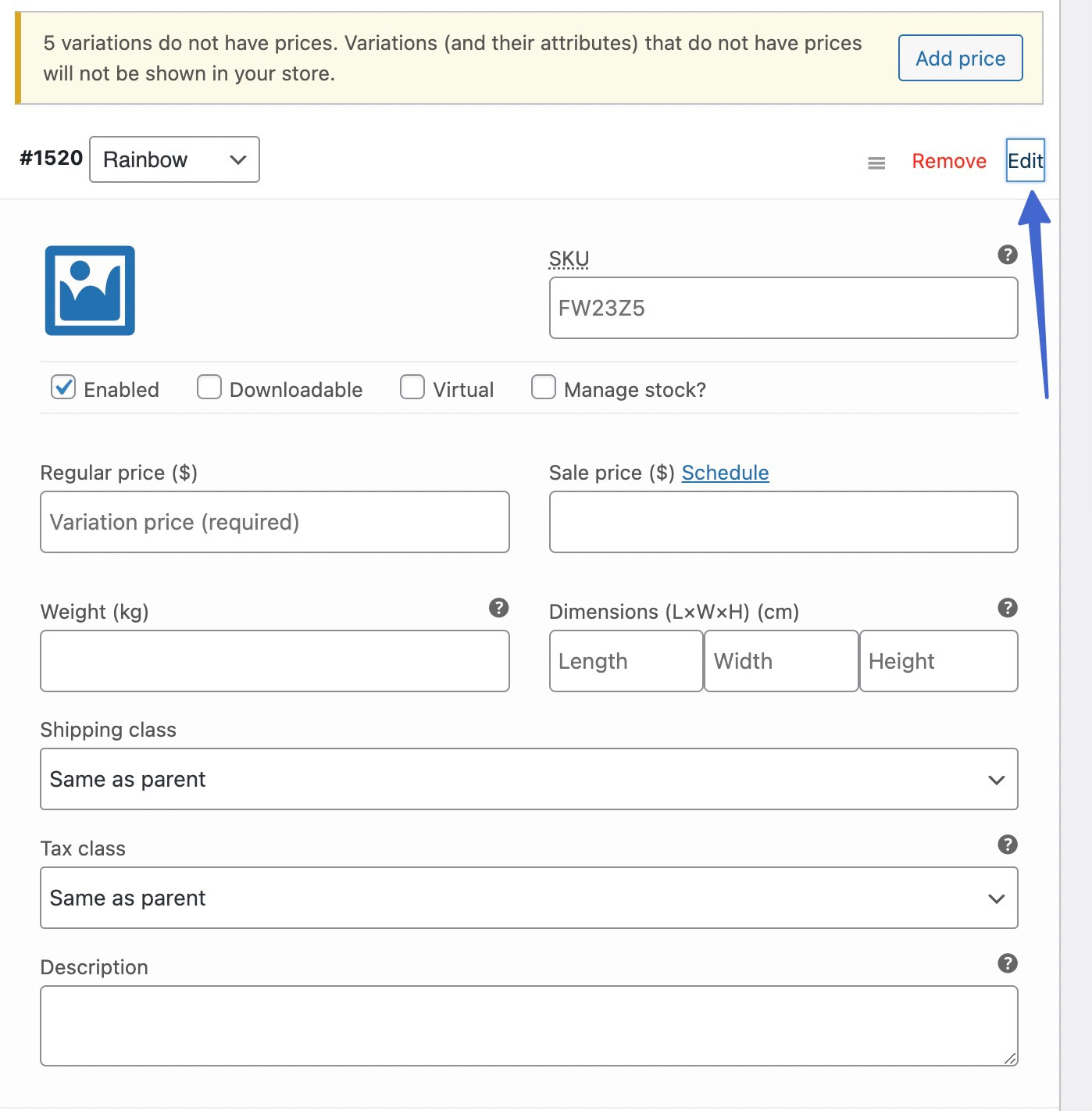
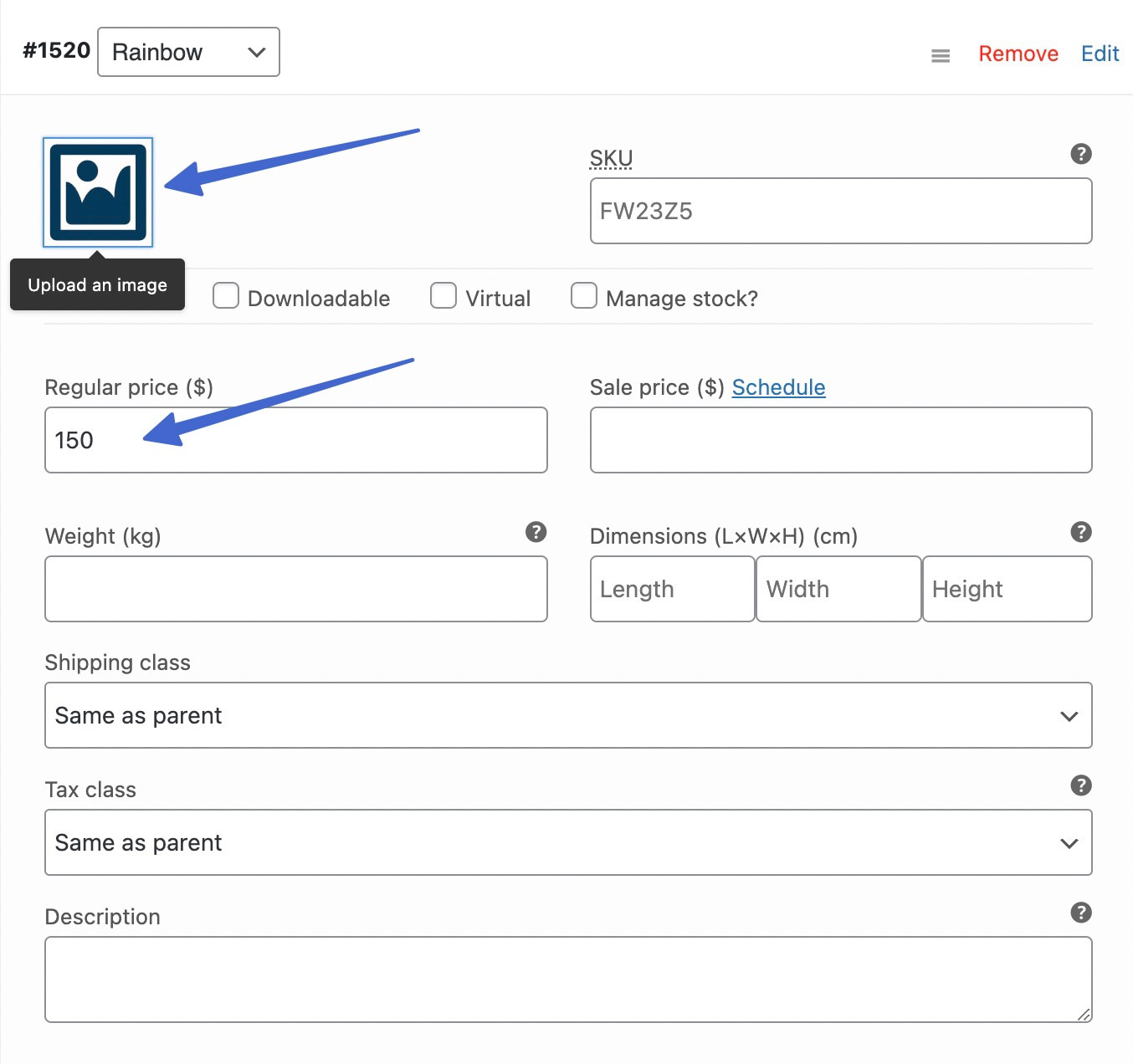
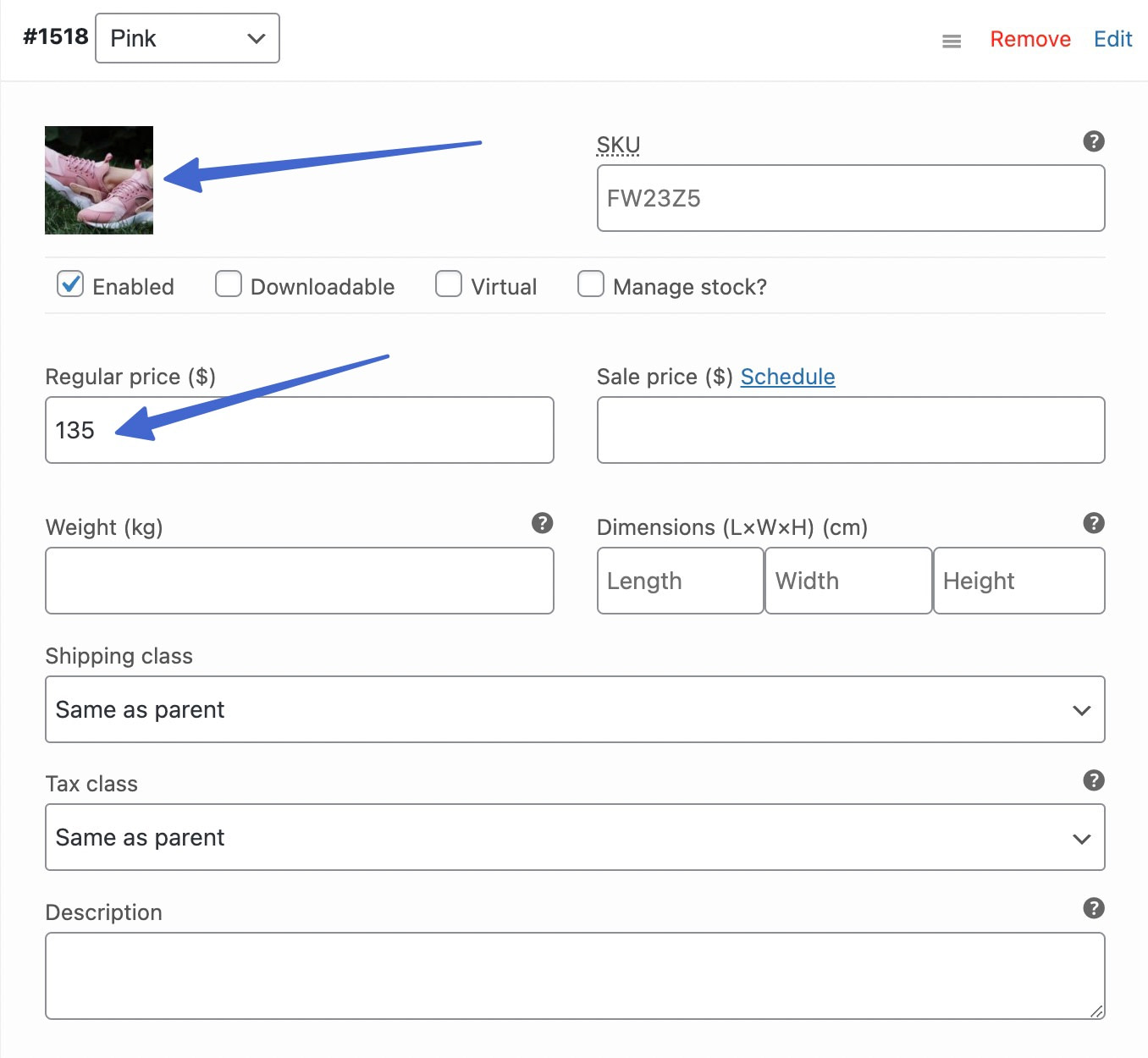
すべてのバリエーションを追加した後も、バリエーションを編集して価格と画像を含める必要があります。 1 つずつ、すべてのバリアントの横にある[編集]リンクをクリックします。 これにより、各バリアントの設定パネルが開きます。

クリックして画像をアップロードします。 また、すべてのバリエーションの価格が同じ場合でも、正規価格を追加します。 バリアントに独自の価格がない場合、WordPress は WooCommerce のバリエーション スウォッチを表示しません。

個々のバリエーションをすべて確認して、イメージ (そのバリエーションに固有) と通常価格 を追加します。
[バリエーション]タブの下部にある[変更を保存]をクリックします。

クリックして製品を更新または公開し、完了したら変更を保存します。
ステップ 6: 実際の WooCommerce のバリエーション スウォッチを表示する
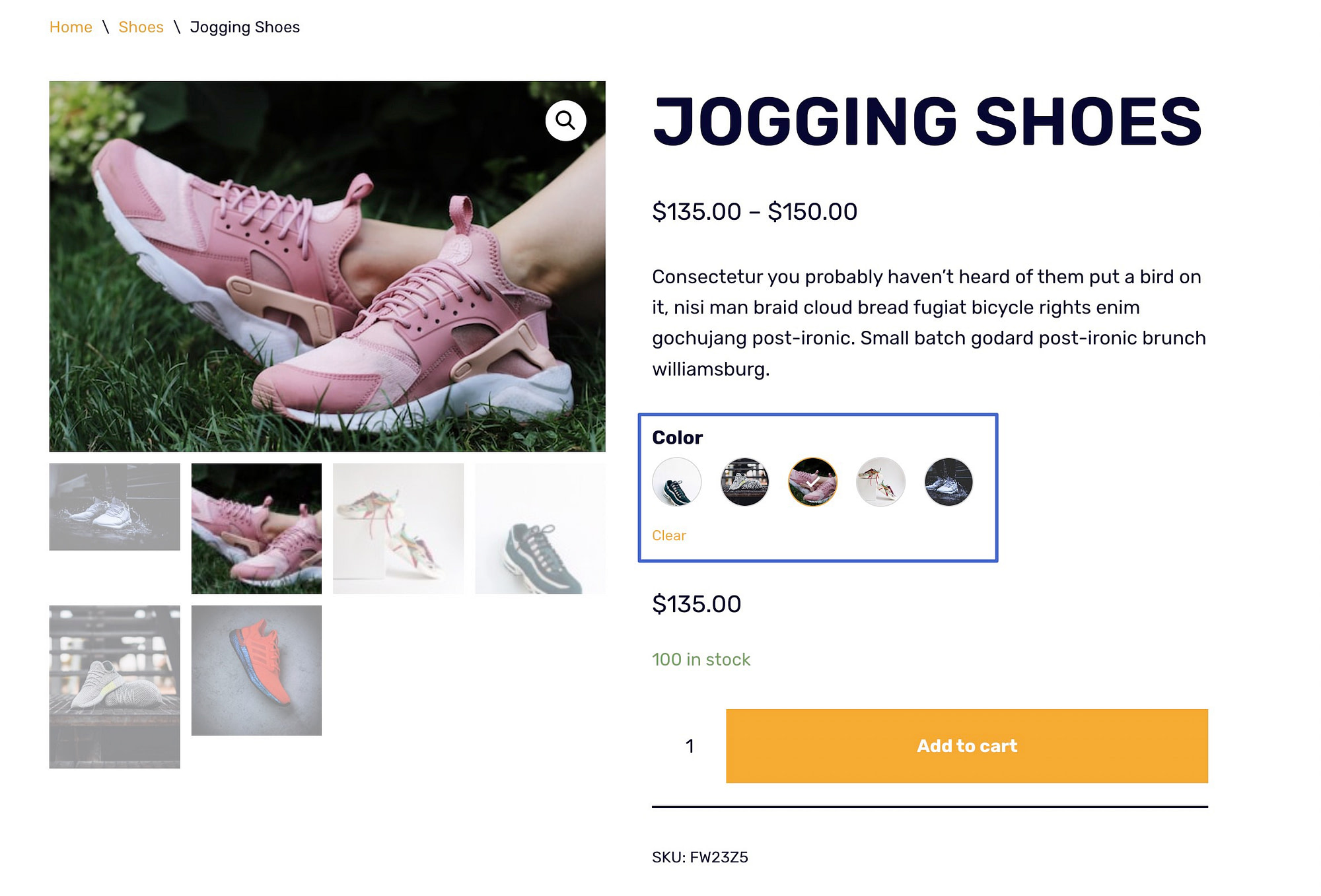
クリックして、その特定の製品ページのフロントエンドを表示またはプレビューします。 作成したバリエーション見本が、顧客が選択できるオプションとしてリストされているはずです。 この例では、 Color の見出しを示しています。 その後、バリアントの画像ベースの見本を見ることができます。

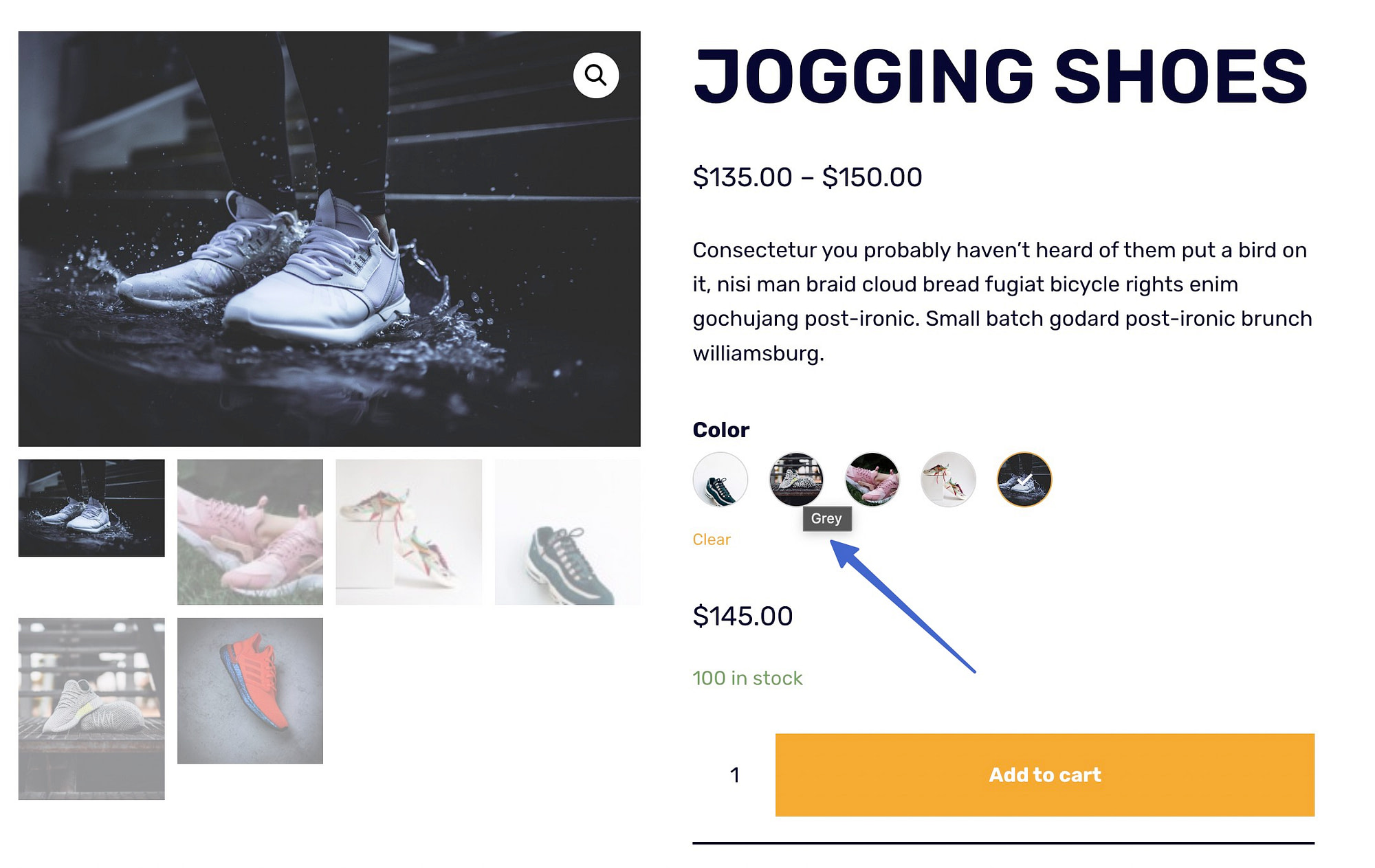
顧客が製品バリエーションの見本を選択すると、製品の画像 (場合によっては価格と説明) が変更されます。 ユーザーがスウォッチを短時間スクロールすると、バリアントのテキスト バージョンが表示されます。

グローバル属性を生成するときに色タイプを選択した場合、WooCommerce の製品見本は画像ではなく色を表示します。 価格と説明はすべて同じで、クリックすると画像が変わります。

属性を作成するときにラベルタイプを選択した場合、Sparks プラグインはスウォッチをテキスト付きのボタンとして表示します。 繰り返しますが、通常のスウォッチと同じように機能します。

Neve Pro と Sparks プラグインによるボーナス機能
上記の Sparks for WooCommerce 機能はすべて、どの WordPress テーマでも動作します。
ただし、さらに高度な機能が必要な場合は、Sparks for WooCommerce を Neve テーマと組み合わせることができます。
Sparks for WooCommerce プラグインを Neve Pro テーマと組み合わせると、ショップ ページやアーカイブ ページにスウォッチを表示する機能など、さらに多くの製品スウォッチ機能のロックを解除できます。
これは Neve Pro の WooCommerce Booster 機能の一部です。 これらの機能を表示するには、Pro バージョンの Neve が必要です。
ショップ ギャラリー (およびすべてのアーカイブ ページ) にバリエーション スウォッチを公開する
Neve Pro と Sparks プラグインを使用した場合のセットアップ方法は次のとおりです。
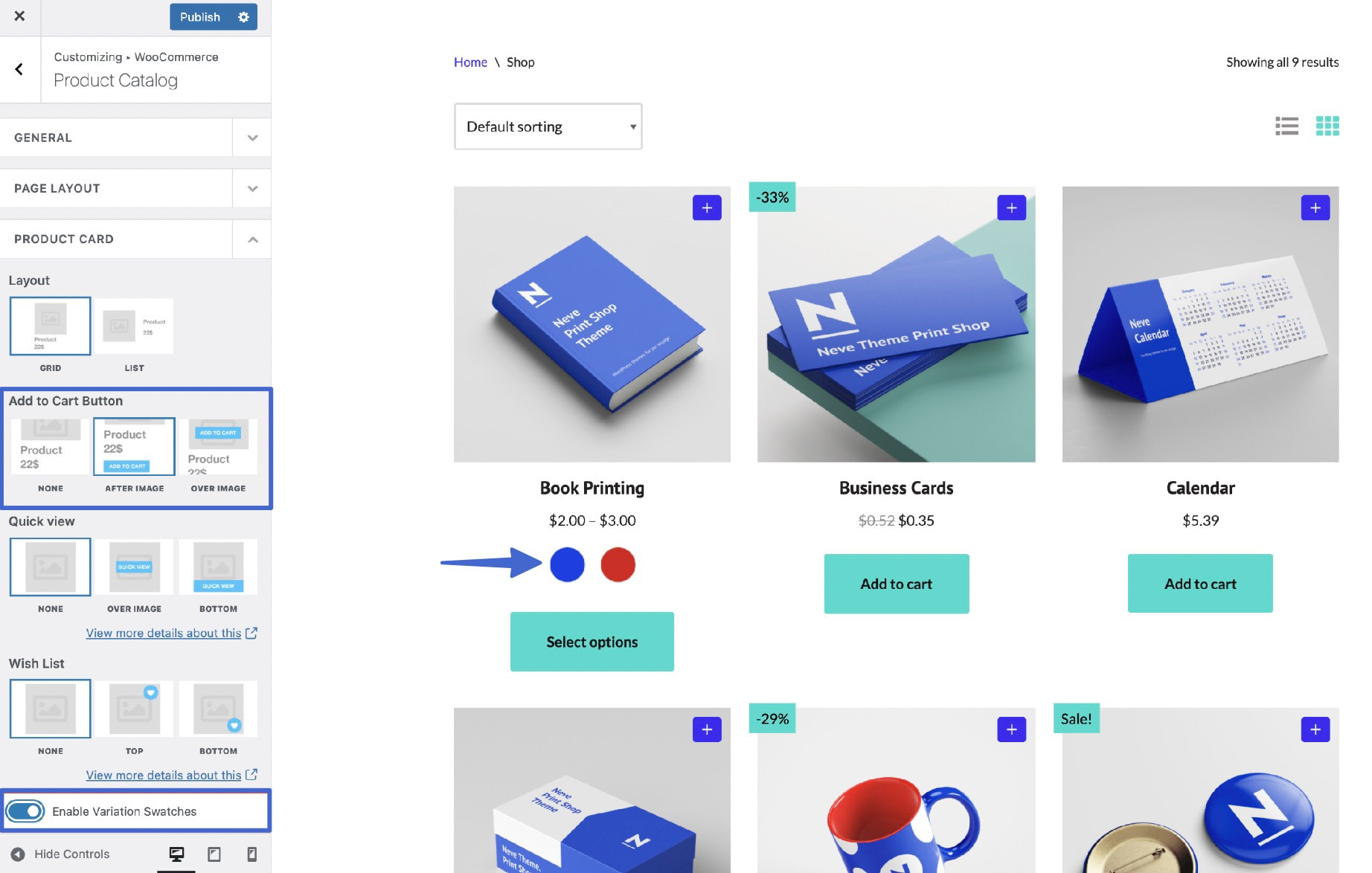
- 外観 > カスタマイズ > WooCommerce > 製品カタログに移動します。
- [商品カード]タブを開き、 [カートに追加] ボタンのセクションまでスクロールします。
- After Imageオプションを選択します。
- [バリエーション スウォッチを有効にする]スイッチがオンになっていることを確認します。
- [公開]をクリックします。

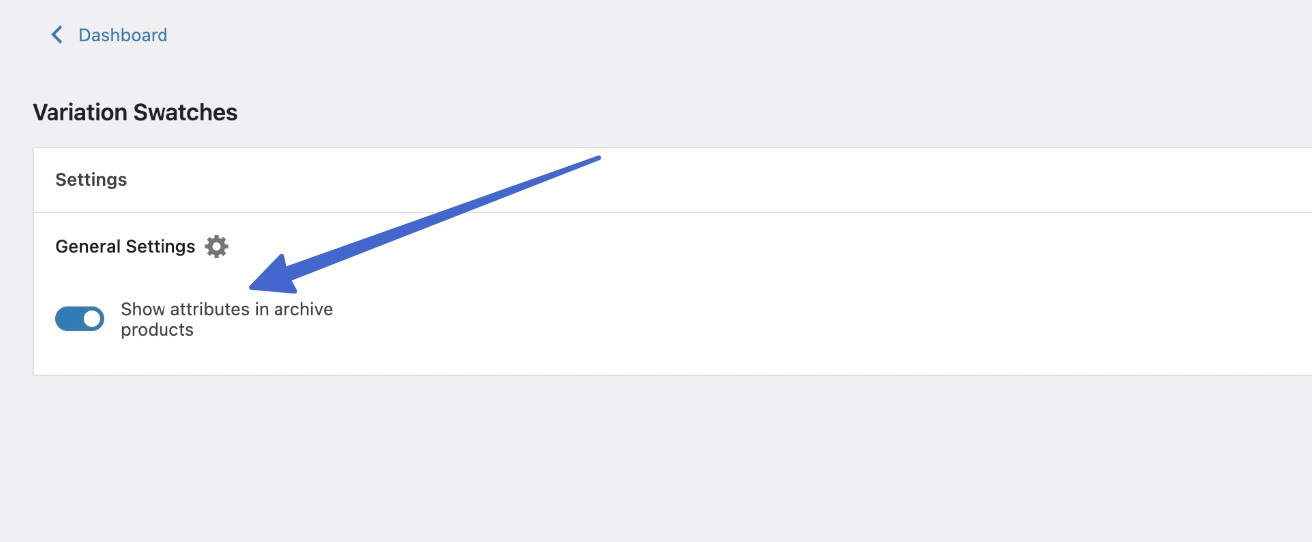
スウォッチが確実にショップページ (およびすべてのアーカイブ) に公開されるようにするための最終手段として、WordPress ダッシュボードの[設定] > [スパーク]に移動します。 バリエーション スウォッチモジュールまで下にスクロールし、 [構成]へのリンクをクリックします。
新しいページに移動しました。 [一般設定]で、 [アーカイブ プロダクトの属性を表示]オプションを有効にします。 これにより、すべてのアーカイブ アイテムでスウォッチが表示されます。 ショップ ページはアーカイブで構成されているため、そのギャラリーにスウォッチを追加するための重要なステップです。

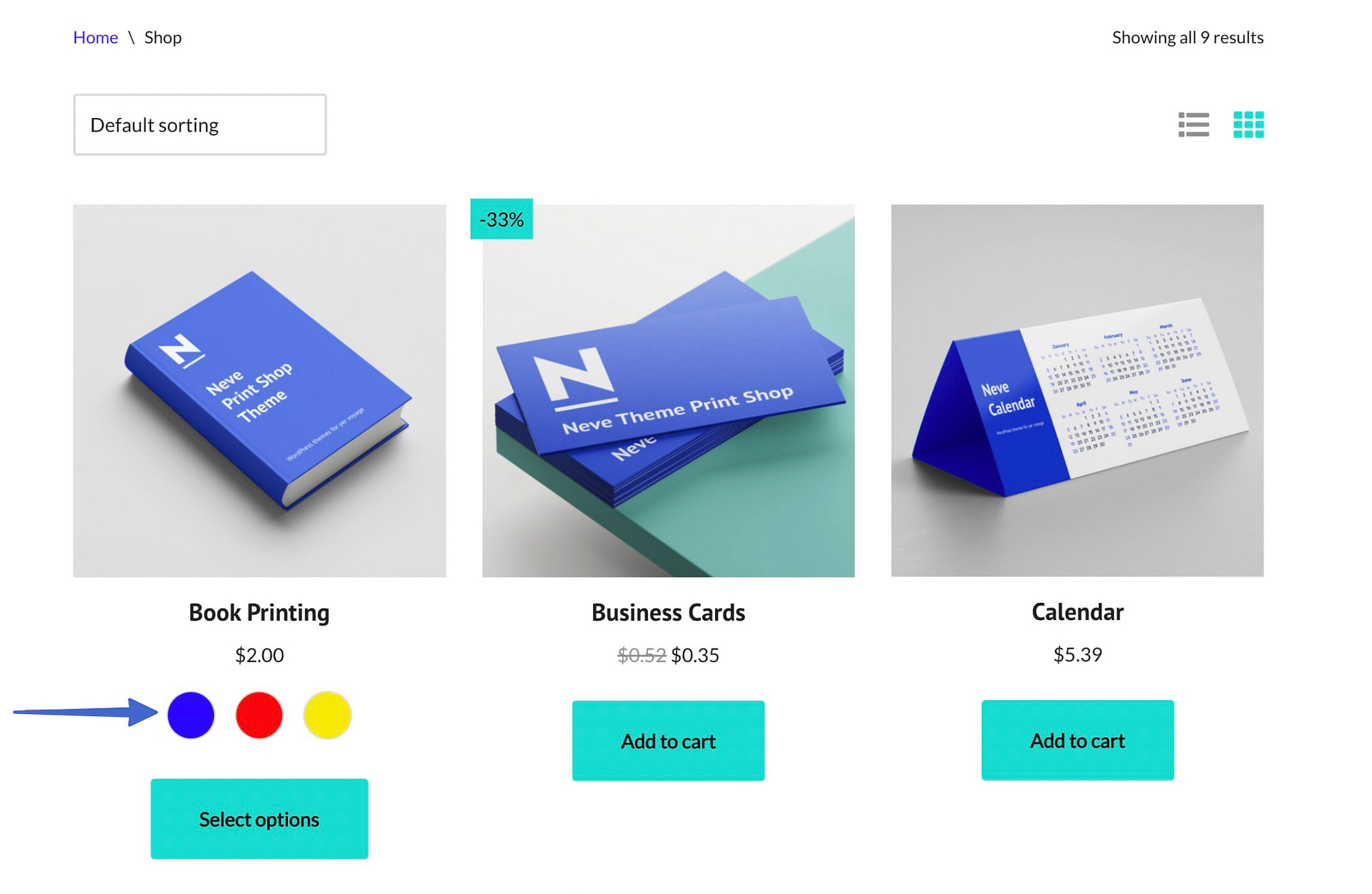
これにより、買い物客は、ショップ ページで [カートに追加] ボタンをすぐに使用できるようになるだけでなく、商品ページ全体を開かなくても視覚的なスウォッチとバリエーションの切り替えが可能になります。 さらに、ショップページの商品画像は、購入したいバリエーションを反映するように変更されます。

WooCommerce のバリエーション見本について質問はありますか?
バリエーション見本は、退屈な古い製品バリエーションを視覚的な体験に変え、オンライン ショッピングを実際の小売環境に近づけます。
顧客はオンライン ストアでアイテムを試着したり、素材を感じたりすることはできませんが、スウォッチを使用すると、他の方法ではあまり情報を得られないテクスチャ、色、および形状のバリエーションを詳しく調べることができます。
さらに、バリエーション スウォッチを使用すると、製品ページがよりユーザー フレンドリーで見やすくなります。 すべての製品ページのバリエーション スウォッチから始めて、アーカイブ ページとショップ ページのスウォッチの Neve Pro 機能に拡張することをお勧めします。
WooCommerce のバリエーション見本を使用する方法について、まだ質問がありますか? 以下のコメントセクションでお知らせください!
