Beaver Builder テーマのバージョン 1.5 がベータ版になりました。
公開: 2016-03-01ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


Beaver Builder テーマの最新バージョンは現在ベータ版であり、テストする準備ができています。まだお持ちでない場合は、アカウント領域に進み、ベータ版のコピーをダウンロードしてチェックしてください。
いくつかの新しい設定に加えて、このアップデートではヘッダーで何ができるかに重点が置かれています。ここでは、私たちがこれまで取り組んできたことと今後の展開について詳しく説明します。
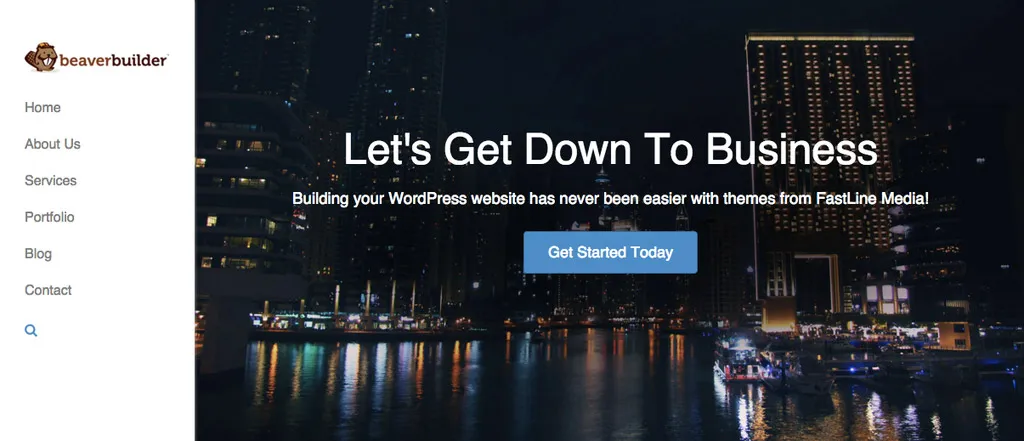
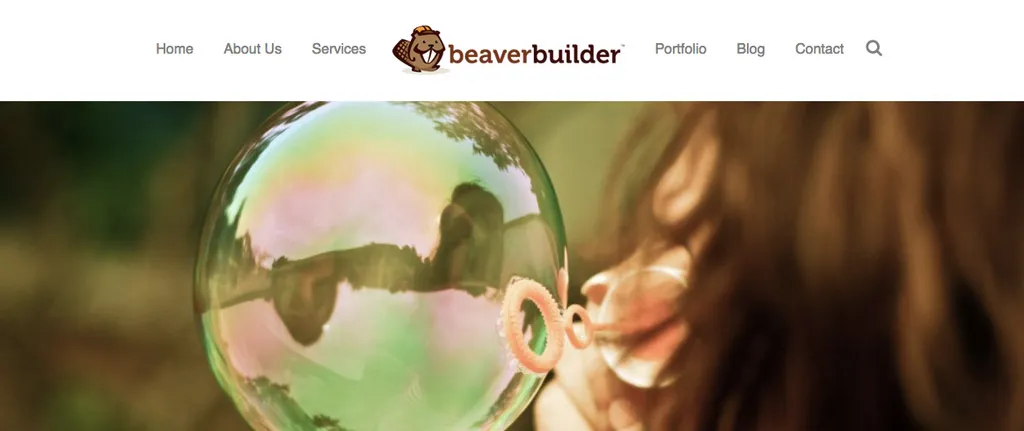
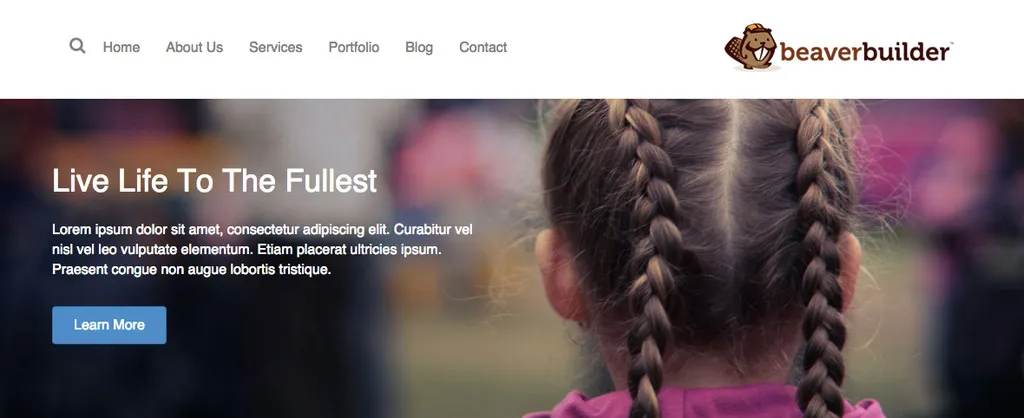
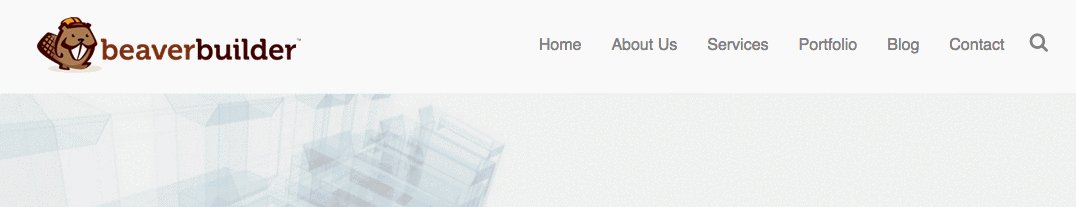
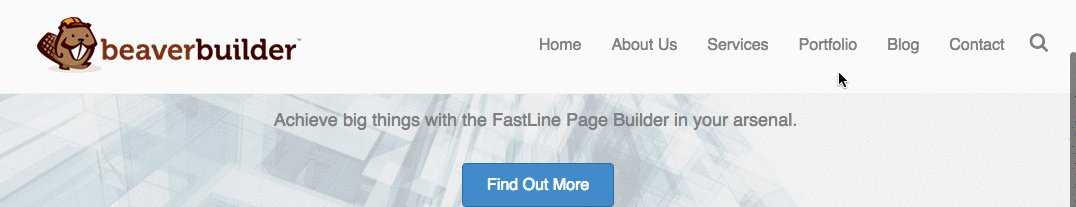
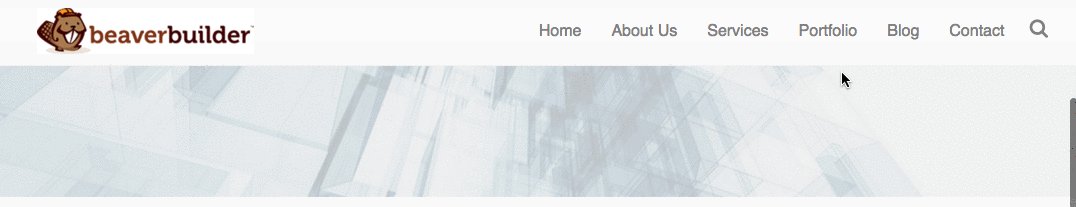
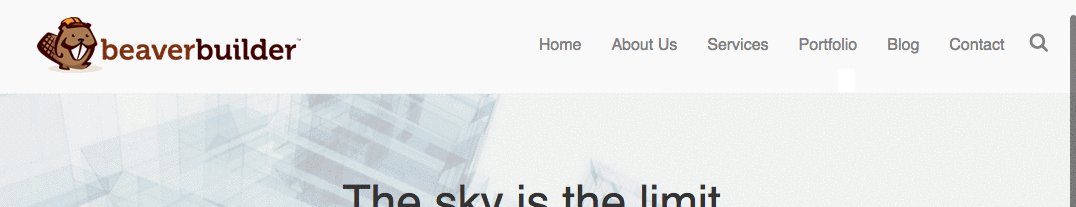
このバージョンのテーマでは、カスタマイザーの[ヘッダー] > [ヘッダー レイアウト] > [レイアウト]で選択できる 3 つの新しい (そして要望の多かった) ヘッダー レイアウトが追加されています。それらは…



これらのヘッダー レイアウトは上のスクリーンショットのように表示されますが、携帯電話やタブレットなどの小型デバイスでは標準のヘッダー レイアウトに調整されることに注意してください。

ヘッダー レイアウトの追加オプションに加えて、ページがスクロールされたときに表示される固定ヘッダーのオプションも追加されました。
1.5 より前にあった唯一のオプションは、固定ヘッダーを無効にするか、フェードインすることでした。フェードインを使用することは、うまく縮小しない背の高いヘッダーには適していますが、このテクニックでは基本的にヘッダーのコピーを 2 つマークアップに含める必要があります。 。それが必ずしも問題を引き起こすわけではありませんが、より良い代替案を求めている人もいます。
そうは言っても、1.5 では、ページがスクロールされたときにメイン ヘッダーを縮小する (上記のように) か、メイン ヘッダーをすべてページの上部に固定するかを選択できるようになりました。当時の。

1.5 では、ユーザーがページをスクロールするまでメインヘッダーを非表示にすることができます。この新しい設定は、カスタマイザーの[ヘッダー] > [ヘッダー レイアウト] > [スクロールするまでヘッダーを隠す]にあり、[固定ヘッダー] が無効になっている場合にのみ使用できます。
また、新しいスクロール距離設定を使用して、ヘッダーが表示される前にページをスクロールする必要がある距離を設定するオプションも提供しました。

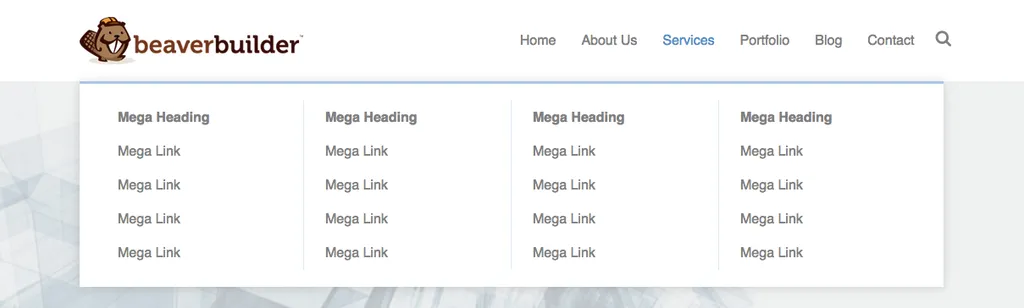
このアップデートに組み込まれたもう 1 つの人気のリクエストは、テーマにメガ メニュー (上に表示) を追加する機能でした。メガ メニューは優れたオプションである可能性がありますが、それを構築するためのインターフェイスは必ずしも優れているとは限りません。物事をシンプルにして管理しやすくするために、メガ メニューの構築にネイティブの WordPress メニュー エディターを利用しました。
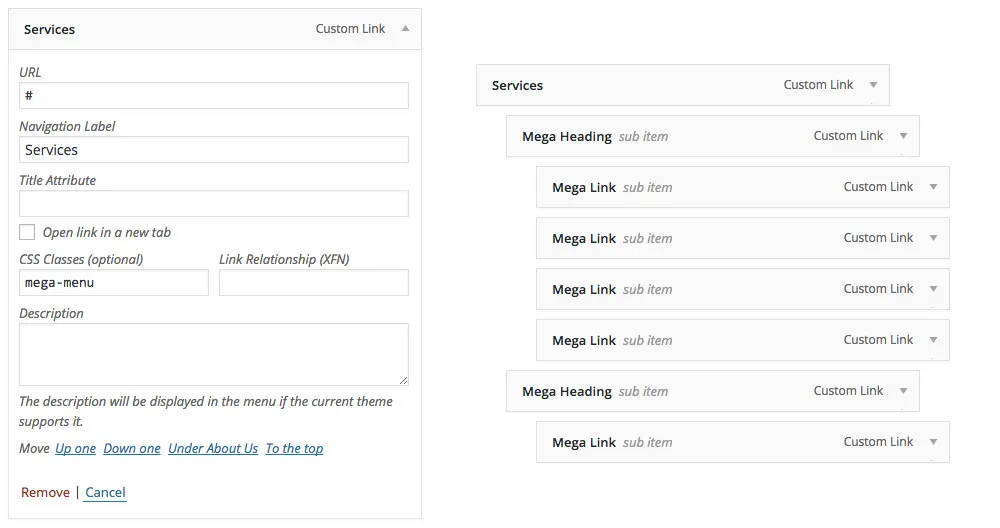
クラスのメガメニューをトップレベルのメニュー項目 (以下を参照) に追加するだけで、その下にネストされているすべてのメニュー項目がメガ メニューに変換されます。それはとても簡単です!

ヘッダーで行われたすべての作業に加えて、このリリースでは、多くの要望があった設定も提供しました。これらは一目瞭然ですが、ご質問がある場合は、必ずコメント欄でお知らせください。追加されたすべてのリストは次のとおりです…
最後になりましたが、このアップデートでは、テーマの多くのテキスト入力をスライダー コントロールに変換し、フォント サイズや行の高さなどを簡単に調整できるようにしました。

Beaver Builder チームの最新の開発者に会っていない場合は、Robby の更新投稿にアクセスして Ozan に会ってください。私が個人的にアップデートを後回しにしたのはこれが初めてではありませんが (Diego は 1.6.4 を揺るがしました)、私の唯一の役割がアップデートの管理だけだったのは初めてです。オザンはここで見てきたすべての責任を負っており、私たちは彼が素晴らしい仕事をしたと考えています。オザンさんありがとう!
すべてのベータ リリースと同様に、大きな問題がない限り、今後 2 週間はベータ版として提供する予定です。私たちの目標は、できるだけ早くこれを解決することですが、皆さんのご協力が必要です。ベータ テスターが増えるということは、バグをより早く見つけて修正できることを意味します。まだお持ちでない場合は、必ずアカウント エリアから新しいベータ版をダウンロードしてテストしてください。問題が発生した場合は、このベータ版のフォーラム投稿で必ずお知らせください。
私たちはすでに Beaver Builder プラグインのバージョン 1.8 を開発中であり、このテーマのリリースが公開されたらすぐにベータ テストのためにそれを皆さんの手に届けたいと考えています。そのために私たちが準備しているものを確認することに興味がある場合は、必ず公開ロードマップにアクセスしてください。きっと良いものになるよ!
今回のアップデートで一番気に入っている部分は何ですか?以下のコメント欄でぜひお知らせください。いつものように、フィードバックがある場合、または問題が発生した場合は、遠慮なくお知らせください。
完全なテーマにアップグレードして本当によかったです!これは素晴らしいですね。新機能を試すのが待ちきれません。
あなたたちは素晴らしい、仕事をしてくれてありがとう
これは素晴らしいですね!プラグインは持っていますが、テーマを入手したいと考えています。コンテンツモジュールについて簡単な質問があります。たとえば、タイトルだけを指定し、別のモジュールでその投稿の注目の画像だけを指定し、メタタグ用の別のモジュールと投稿コンテンツ用の別のモジュールを指定するようなレイアウトをデザインすることは可能ですか?
君たちはロックだ – 叩き続けろ – ゴー・ビーバー・ビルダー!
列内の列から始めていただければ幸いです: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
素晴らしい – 新しいヘッダーを試すのが待ちきれません!ありがとう、みんな