ビジュアル デザインの要素と原則: 2025 年ガイド
公開: 2025-01-22特定の Web サイトが記憶に残るのに、他の Web サイトは消え去ってしまうのはなぜでしょうか?それは偶然や派手なアニメーションではありません。視覚的なデザイン要素と原則を巧みに使用することで、訪問者を導き、魅了し、変換させます。
多くの Web デザイナーは、トレンドの色やスタイルに重点を置き、デザインを効果的にするための核となる要素を見逃しています。具体的なビジネス目標を達成する Web サイトの成功は、これらの要素がどのように連携するかを深く理解することから生まれます。
この投稿では、これらの要素がどのように連携するかを説明し、次のプロジェクトでそれらを実装する実践的な方法を示します。さらに良いことに、Divi のような最新のデザイン ツールを使用すると、このプロセスがどのように自然で直観的に感じられるかがわかります。何が優れた Web デザインを実現するのかを見てみましょう。
- 1ビジュアルデザインの要素と原則: 重要性
- 2ビジュアル デザイン要素と原則: ビルディング ブロック
- 2.1線、形、形
- 2.2色とタイポグラフィー
- 2.3空間とテクスチャ
- 2.4バランスとコントラスト
- 2.5動きとパターン
- 結果を生み出す3 つの設計原則
- 3.1視覚的な階層
- 3.2比率とスケール
- 3.3強調と優位性
- 3.4繰り返しとリズム
- ビジュアル デザインの4 つの一般的な課題
- 4.1一貫性の維持
- 4.2レスポンシブデザインの問題
- 4.3パフォーマンスと美観
- 4.4ブランドの連携
- 5ビジュアルデザインとウェブサイト構築を Divi と組み合わせる
- 5.1 Divi AI を使用すると、難しいことではなく、よりスマートなビジュアル デザインが可能になります
- 5.2思慮深い設計、無限の適応性
- 6堅牢なビジュアルデザインアプローチの構築
- 6.1設計基準の設定
- 6.2再利用可能なコンポーネントライブラリの使用
- 6.3ビジュアルデザインドキュメント
- 6.4クロスプラットフォームの一貫性
- 7ビジュアルデザインワークフローの最適化
- 7.1設計プロセスを洗練する
- 7.2バージョン管理方法
- 7.3設計システム管理
- 7.4パフォーマンスの最適化
- 8今すぐ始められる、より良いデザイン
ビジュアルデザインの要素と原則: 重要性
優れたビジュアルデザインは、Web サイトを単純な情報コンテナから強力なコミュニケーション ツールに変えます。これらの基本的な要素と原則を正しく使用すると、ブランド メッセージをサポートしながら、コンテンツを通じてユーザーを自然に誘導するエクスペリエンスが作成されます。
強力なビジュアル デザインは Web サイトを魅力的なものにし、成功するデジタル エクスペリエンスの基礎を築きます。調査によると、ユーザーは Web サイトが気に入るかどうかを 50 ミリ秒以内に判断するため、エンゲージメントには思慮深いデザインが不可欠です。
適切に実行されたデザイン要素は、信頼性を築き、注目を集め、訪問者との感情的なつながりを生み出すのに役立ちます。
これらの原則は単なるランダムなルールではなく、人々が視覚情報を処理する方法に基づいた実証済みのアプローチです。視覚的な階層、バランス、コントラストを効果的に使用することで、ユーザーにとって自然に感じられる直感的なエクスペリエンスが作成されます。デザインの基本に対する細心の注意は、直帰率、サイト滞在時間、コンバージョン率などの重要な指標に影響を与えます。
これらの基本原則を理解すると、トレンドを追うのではなく、情報に基づいて設計上の決定を下すことができます。これらの基本をマスターすると、ビジネス目標とユーザーのニーズを満たす洗練されたエクスペリエンスを構築できます。
ビジュアルデザインの要素と原則: ビルディングブロック
複雑なデザイン理論に入る前に、効果的なビジュアルデザインを実現する基本的な部分を見てみましょう。これらの核となる要素は単なる理論的な概念ではなく、あらゆるプロジェクトで使用できる実践的なツールです。
線、形、形
成功している Web サイトを見れば、目が自然にコンテンツを追っていることに気づくでしょう。これは偶然ではありません。優れたデザイナーは、あなたをある重要な要素から次の重要な要素へと導く目に見えない経路を作成します。計画された構造があなたを導いていることにさえ気づかずに、あなたの注意は見出しからボタンへとスムーズに移ります。
最新の Web サイトを閲覧すると、奥行きがさまざまなセクションに意味を与えていることがわかります。ここには微妙な影があり、そこには穏やかなホバー効果があります。これらの小さな詳細は、ページ上で何がクリック可能で最も重要かを理解するのに役立ちます。デザインそのものと静かに会話しているようなものです。
ページ上の F や Z の形など、コンテンツがよく知られたパターンに従っていることに気づくかもしれません。これは、あなたが自然に情報を読んだりスキャンしたりする方法と一致します。ヘッダーから機能やお客様の声にアクセスできるため、迷うことなくすべてを簡単に理解できます。これらのシンプルかつ賢明な選択肢は、必要なものを正確に見つけるのに役立ちます。
カラーとタイポグラフィー
特定の Web サイトを読んでいるときに、どのように適切に感じられるかに気づいたことはありますか?それは、フォントの選択と色の組み合わせが完璧だからです。優れたタイポグラフィとは、単にきれいなフォントを選ぶことではありません。携帯電話でもデスクトップでも、すべてを簡単に読めるようにすることが重要です。
色は単に見た目を良くするだけではなく、ページ上で何が重要かを理解するのに役立ちます。きれいな背景に明るいボタンが表示されると、脳はすぐにクリックすべき場所を認識します。最高の Web サイトは色を静かなガイドのように使用し、圧倒されることなく情報をナビゲートできるようにします。
お気に入りのニュース サイトやアプリについて考えてみてください。おそらく、見出し、リンク、重要な更新情報をどこで探せばよいか正確に知っているでしょう。それは、スマートなタイポグラフィーです。フォントのサイズと太さを慎重に組み合わせることで、デザイナーはコンテンツ内に自然に感じられる明確なパスを作成します。パズルを解読しようとするのではなく、友好的に会話するようなものです。
空間と質感
スペースは、ビジュアル デザインの中で最も見落とされがちな側面です。コンテンツに一息つける余地を与えてください。多くの要素を詰め込みすぎると、訪問者は圧倒されてしまいます。しかし、戦略的に空白を追加すると、突然、すべてが読みやすく、理解しやすくなります。それは、整理整頓された部屋と乱雑なクローゼットに入るようなものです。
優れた質感はウェブサイトに命を吹き込みます。それは、微妙な粒子効果、紙のような背景、さらにはセクションの重なり方からもわかります。最近の Web サイトのほとんどは重いテクスチャを省略していますが、カードの上にマウスを置いたときにカードがわずかに持ち上がる方法や、スクロールに応じて背景が変化する方法など、単純なトリックによって奥行きを生み出しています。
Apple などのサイトを見てください。コンテンツに高級感を与えるために、十分な間隔と微妙なテクスチャがどのように使用されているかに気づいたことがありますか?それは偶然ではありません。彼らは、スペースとテクスチャの適切なバランスがフラット デザインを魅力的なエクスペリエンスに変えることを知っています。
それは、窮屈な新聞を読むのと、よくデザインされた雑誌を読むのとの違いのようなものです。一方は注意を引こうと奮闘し、もう一方は読者を誘います。
バランスとコントラスト
Web サイトを見つめていて、何か違和感を感じたことはありませんか?それはおそらくバランスが狂っていたからだろう。 Web サイトをシーソーのようなものだと考えてください。一方の側に画像やテキストが重くなりすぎると、全体がひっくり返ります。バランスが良いとは、すべてが完全に対称である必要があるという意味ではありません。コンテンツが安定していて自然に感じられることを意味します。
コントラストは重要なものを際立たせるものです。それは単に黒人か白人かという問題ではなく、訪問者が何が重要かを簡単に見つけられるようにすることです。小さなテキストの横に大きな見出し、落ち着いた背景に明るいボタン、またはシンプルなアイコンの横に大胆な画像を配置すると考えてください。コントラストを際立たせると、訪問者はどこを見るべきか、何をクリックすべきかを本能的に認識します。
秘訣は、この 2 つを連携させることです。スマートなコントラストを備えたバランスの取れたページは、複雑な情報を理解しやすくし、訪問者の関心を引き付けます。それは良い会話のようなもので、すべてが自然に流れ、大声で叫ぶことなく重要なポイントが際立ちます。
動きとパターン
ウェブサイトは単なる静的なページではなく、あらゆるスクロールやクリックに反応する生き物です。適切な動きは、緩やかな流れのように訪問者をコンテンツ内に導きます。セクションが表示されるときの微妙なアニメーション、ページ間のスムーズな移行、または画像がどのように優雅にフェードインするかを考えてください。ただし、動きすぎると気分が悪くなるので、目的を持ったアニメーションにしてください。
パターンはデザインのバックボーンを作成します。ナビゲーション メニューのレイアウト方法、ブログ投稿の構成方法、製品カードの並び方など、随所でそれらを目にすることができます。デザイン要素を一貫して繰り返すと、訪問者はサイトの使い方を学びます。それは筋肉の記憶のようなもので、必要なものがどこにあるのかを正確に知っています。
最高のウェブサイトは動きとパターンをシームレスに融合させています。各スクロールは予測可能な方法で新しいコンテンツを明らかにし、探索を自然でやりがいのあるものにします。それは、各章が次の章に完璧に流れていく、テンポの良い物語を読んでいるようなものです。
結果をもたらす設計原則
これらの原則は、基本的な要素を超えて、設計コンポーネントがどのように連携するかを決定します。これらは、美しい要素のコレクションと、アクションを推進する一貫したデザインを区別します。
ビジュアル階層
ウェブサイトは単なる静的なページではなく、あらゆるスクロールやクリックに反応する生き物です。適切な動きは、緩やかな流れのように訪問者をコンテンツ内に導きます。セクションが表示されるときの微妙なアニメーション、ページ間のスムーズな移行、または画像がどのように優雅にフェードインするかを考えてください。ただし、動きすぎると気分が悪くなるので、目的を持ったアニメーションにしてください。
パターンはデザインのバックボーンを作成します。ナビゲーション メニューのレイアウト方法、ブログ投稿の構成方法、製品カードの並び方など、随所でそれらを目にすることができます。デザイン要素を一貫して繰り返すと、訪問者はサイトの使い方を学びます。それは筋肉の記憶のようなもので、必要なものがどこにあるのかを正確に知っています。
最高のウェブサイトは動きとパターンをシームレスに融合させています。各スクロールは予測可能な方法で新しいコンテンツを明らかにし、探索を自然でやりがいのあるものにします。それは、各章が次の章に完璧に流れていく、テンポの良い物語を読んでいるようなものです。
比率とスケール
優れた Web デザインでは、サイズの関係を利用してインパクトを生み出し、理解を導きます。ページ上の各要素には、ストーリーを伝えるために周囲のコンテンツと調和する目的のあるサイズが必要です。このスケールは、訪問者が何が最も重要かを一目で理解するのに役立ちます。
比例とは、重要なものを大きくすることだけではありません。要素間に意味のある関係を構築することが重要です。見出しは本文の 2 倍のサイズになる場合がありますが、小見出しは 2 つの本文の間にちょうどよく収まります。ナビゲーション リンクは、メイン コンテンツよりも小さくても、フッター テキストよりは大きくすることができます。
スマート スケーリングにより、情報を効果的に整理する自然なパターンが作成されます。雑誌のレイアウトはこれを完璧に示しています。要素のスケールを変えることで、コンテンツのチャンクを分割し、ページ全体にわたって訪問者の興味を維持するのに役立ちます。比率とスケールが連携すると、コンテンツがより読みやすく魅力的なものになります。
強調と優位性
成功するすべての Web ページにはスターが必要です。これは、すぐに注目を集め、雰囲気を決める要素です。優位性は、訪問者をコンテンツ内に自然に案内する明確な焦点を作成します。これがないと、ページが混乱して何も目立たなくなります。
コントラスト、サイズ、位置を戦略的に使用することが強調されています。十分な空白に対する大胆な見出し、活気に満ちた行動喚起ボタン、または全幅のヒーロー画像は、確立されたパターンを打ち破るため、注目を集めます。しかし、支配は選択的であるときに最もよく機能します。
最も重要な要素のみを強調して、視覚的に明確な優先順位を作成します。サポートコンテンツは、柔らかい色や小さいサイズにすることで後退させます。このバランスのとれたアプローチにより、読みやすさを維持しながらデザインの焦点が保たれ、訪問者を圧倒することなく明確な方向性を提供できます。
繰り返しとリズム
Web デザインには安定したビート、つまりコンテンツが自然に流れるようにする視覚的なリズムが必要です。ボタンの形状から画像処理に至るまで、要素を一貫してスタイリングすることで、繰り返しによりこのリズムが構築されます。これは、予測可能でユーザーフレンドリーなエクスペリエンスの基盤です。
要素が目的を持って繰り返されると、強力な視覚的パターンが現れます。ヘッダーは一貫した間隔を維持し、カードは同一のレイアウトを共有し、インタラクティブな要素はページ間で同様に動作します。この一貫性がデザインの特徴となり、ナビゲーションが直感的になり、コンテンツがより理解しやすくなります。
しかし、リズムは単調な繰り返しではなく、生きていると感じられるパターンを作成することです。音楽がさまざまな音符の長さを使用するように、一定の間隔と時折の変化を組み合わせます。セクション間に一貫した間隔を使用しますが、コンテンツの幅を変えるか、全幅レイアウトと含まれるレイアウトを交互に切り替えることができます。これらの微妙な変更により、一貫性を維持しながら訪問者の関心を維持します。
ビジュアル デザインの一般的な課題
経験豊富なデザイナーでも、ビジュアル デザインの原則を実装する際には、繰り返しハードルに直面します。最も頻繁に発生する障害に正面から取り組んでみましょう。
一貫性の維持
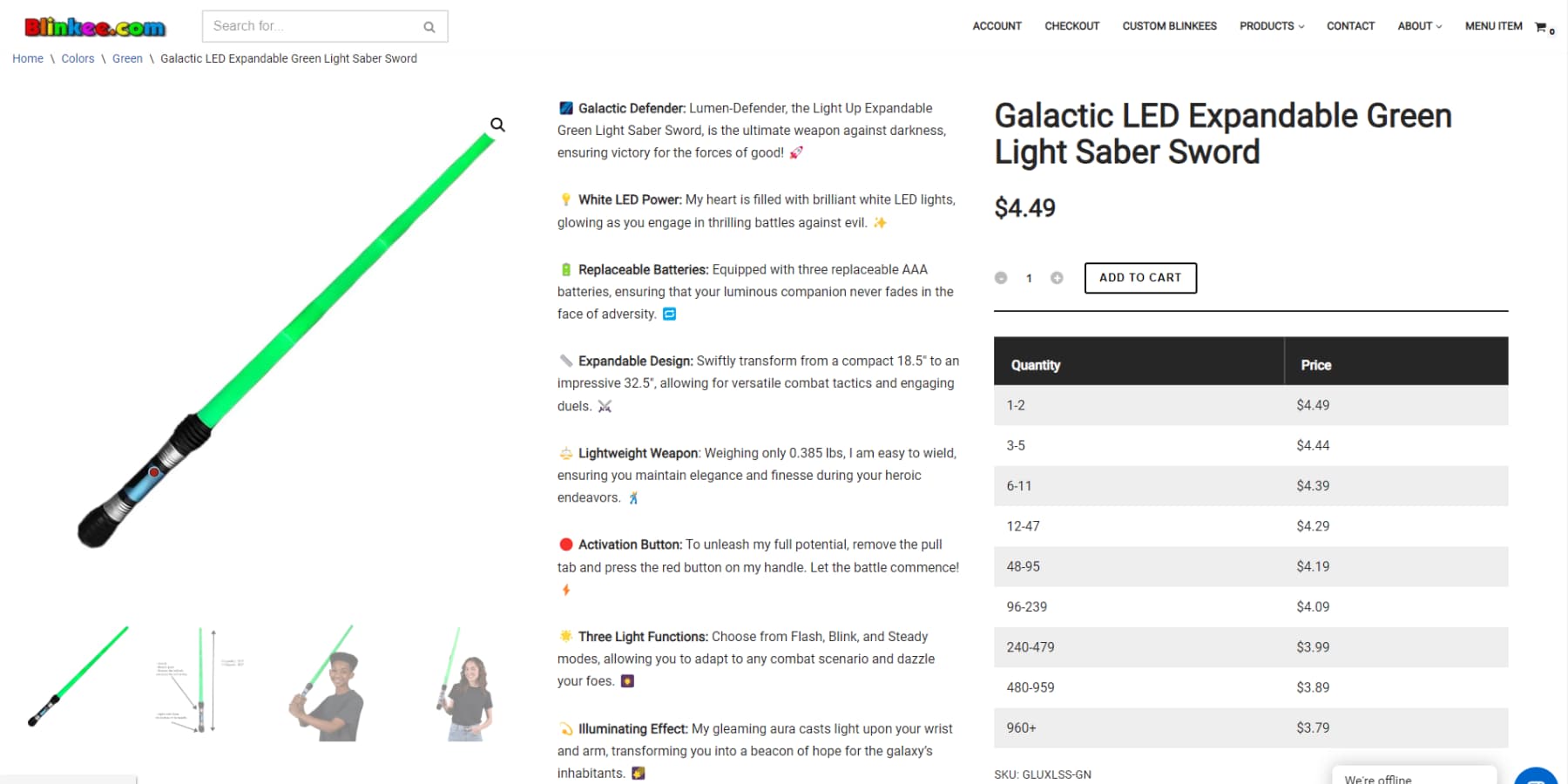
Web サイト全体ですべてのデザイン要素をうまく連携させるのは、猫の群れを飼っているような気分です。スタイルガイドをしっかりと決めたとしても、フォント、色、間隔を一貫させるのは、特に複数のチームメンバーが参加する場合には難しくなります。わずかに異なるボタンのスタイルから、見出しのサイズの不一致、セクション間のパディングの一貫性の欠如など、小さな不一致が忍び寄り始めます。 、またはさまざまな写真スタイル。

Blinkee はその一貫性のないデザイン言語で世界的に「悪名高い」
これらの小さな違いは、最初は小さいように見えるかもしれませんが、すぐに増加します。慎重に作成されたブランド アイデンティティがばらばらに感じられ始め、訪問者はたとえそれを正確に指摘できなかったとしても、何かがおかしいことに気づきます。新しいページ、機能、またはチーム メンバーを追加するたびに課題は増大し、単純なデザイン プロセスであるはずのプロセスが、視覚的なエントロピーとの絶え間ない戦いに変わります。
レスポンシブデザインの問題
デスクトップ画面では、並べて美しく見える要素が、モバイル デバイス上ではぎこちなく積み重ねられることがよくあります。大きな画面で注目を集める見出しが、小さな画面に集中する可能性があります。デスクトップに影響を与える画像は、モバイルの読み込みを大幅に遅くする可能性があります。慎重に選んだフォントでも、小さな画面では読みにくくなる場合があります。
さまざまなオペレーティング システムやブラウザを考慮すると、それぞれが独自の方法で設計を解釈するため、複雑さはさらに増します。 Chrome で完璧に機能するものが Safari では予期せず変化する可能性があり、デザインを常に調整する必要があります。
デスクトップではエレガントに展開されるナビゲーション メニューがモバイルでは扱いにくくなる可能性があり、ホバー効果はタッチ スクリーンでは目的を失います。これらのレスポンシブ デザインの課題では、どのデザイン要素をデバイス間で保持し、どのデザイン要素を変更または削除するかを決定する必要があります。これらの選択は、ユーザー エクスペリエンスに大きな影響を与える可能性があります。
パフォーマンスと美しさ
訪問者は、雑誌品質のビジュアルを提供しながら、Web サイトが即座に読み込まれることを期待しています。しかし、これらの要求はしばしば互いに直接衝突します。そのゴージャスなヒーロー画像により、モバイル ユーザーは貴重な余分な秒数を待たされる可能性があります。これらの微妙な視差効果により、古いデバイスではスクロールがぎくしゃくする可能性があります。カスタム フォントやシャドウ効果などの単純なデザインの選択であっても、パフォーマンスに影響します。
インターネットの速度やデバイスの機能が異なる世界中の視聴者に向けてデザインする場合、この課題はさらに深刻になります。ファイバー接続ではサクサクと感じられたものが、他の人の 3G ネットワークではイライラするほど遅くなる可能性があり、慎重に作成された視覚体験が忍耐力のテストに変わります。
あらゆる設計上の決定は、視覚的なインパクトとパフォーマンスの最適化の間でバランスをとることになり、どの要素がパフォーマンス コストに本当に正当化されるかについて難しい選択を迫られます。
ブランドの連携
Web サイトのビジュアル デザインをブランドの個性に合わせるということは、単にロゴを貼り付けて完了ということではありません。ブランドの調整とは、マイクロインタラクションから画像スタイルに至るまで、あらゆるデザインの選択がブランドの核となるメッセージを強化する必要があることを意味します。しかし、多くの Web サイトはブランド アイデンティティから切り離されていると感じており、不快な訪問者エクスペリエンスを生み出しています。
多くの場合、トレンディなデザイン要素が確立されたブランド価値と衝突したときに、断絶が始まります。真面目な法律事務所のウェブサイトが突然、遊び心のあるアニメーションを表示します。高級ブランドのサイトでは、手頃な価格に見えるストック写真が使用されています。若者に焦点を当てたブランドは、退屈な企業レイアウトになってしまいます。こうしたズレは訪問者を混乱させ、ブラックタイのイベントにビーチウェアを着て出席するなど、信頼を損ないます。
マーケティング チームと Web デザイナーがブランド ガイドラインを異なる解釈で解釈すると、課題はさらに深刻になります。明確な方向性がなければ、Web サイトは競合するビジュアル スタイルのパッチワークになり、ブランドの認知度や権威を損なう危険があります。
Divi を使用してビジュアル デザインと Web サイト構築を組み合わせる
適切にデザインされた Web サイトは、ビジュアル デザインの技術を理解した適切なツールから始まります。 Divi は、ウェブサイトに命を吹き込む細部に焦点を当てることで、他とは一線を画しています。

間隔の調整から色の選択に至るまで、あらゆる点でこの違いに気づくことができ、デザインの各決定が鉛筆と紙でスケッチするのと同じくらい自然に感じられます。優れたデザインツールは、あなたに敵対するものではなく、あなたと協力して機能するものであるべきです。だからこそ、Divi はあなたのクリエイティブ パートナーとして機能し、視覚的なドラッグ アンド ドロップ ビルダーを使用して、複雑なコードを必要とせずにあなたのアイデアを素晴らしい Web サイトに変えます。
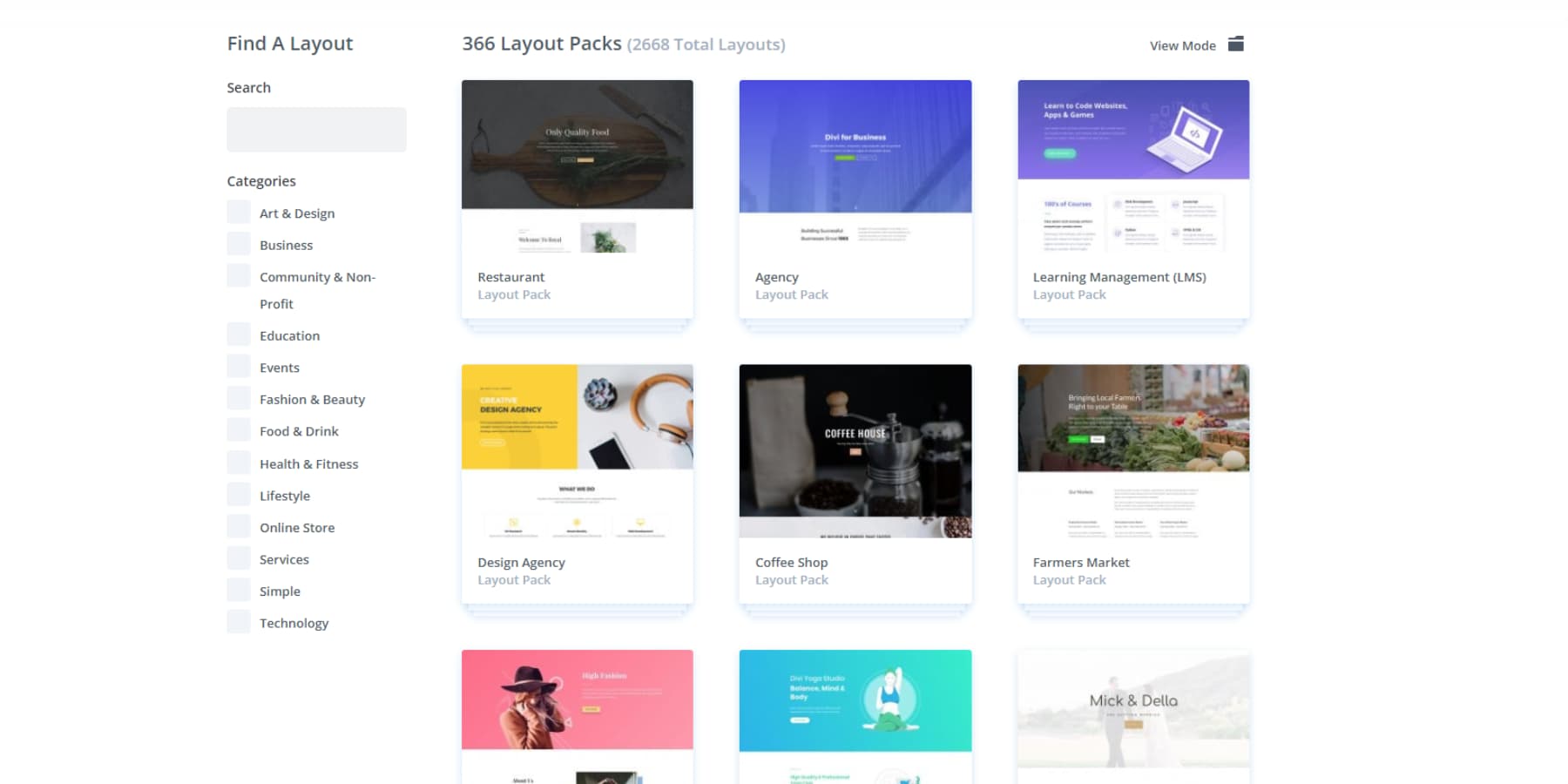
200 を超えるデザイン モジュールと 2,000 を超える完全な Web サイト テンプレートを使用して、ギャラリーからホームページまで、あらゆるものをわずか数分ですばやく作成または再デザインできます。

ビジュアル ビルダーは、空白スペースを調整したり、新しいレイアウトを作成したりするときに、ユーザーの指示に従います。この自然なやり取りにより、デザインを思い通りに仕上げることができ、重要なことに集中できるようになります。
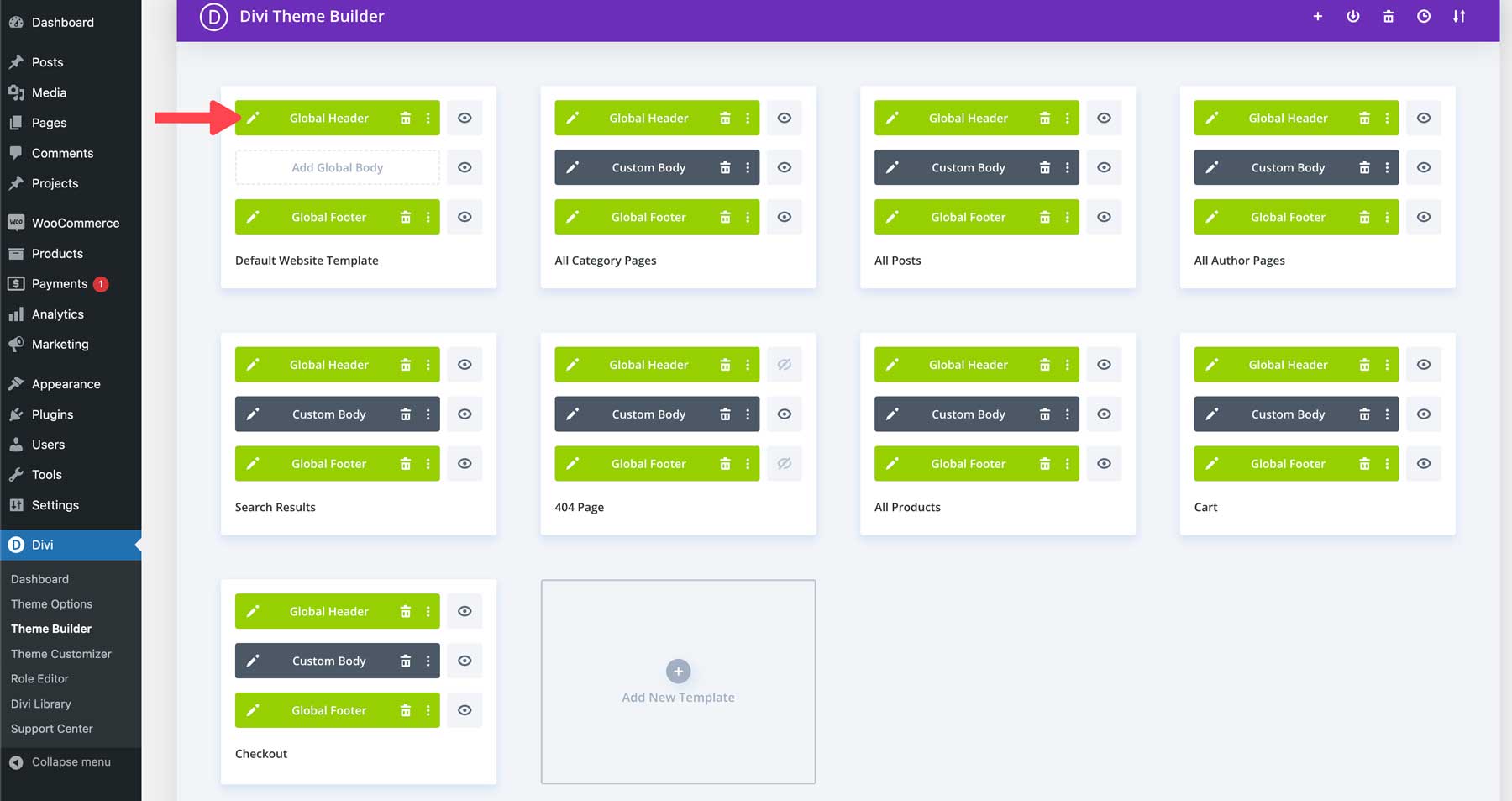
Web サイト全体にわたる一貫したビジュアル ストーリーにより、信頼と認知度が高まります。ここで Divi のテーマ ビルダーが威力を発揮します。ページごとに異なるスタイルと格闘する代わりに、ビジュアル デザインの原則に完全に一致するヘッダー、フッター、サイト全体の要素を作成できます。各要素が調和して機能し、訪問者がコンテンツ内を移動するときにシームレスなエクスペリエンスを生み出します。
メニュー項目間の間隔からフッターがモバイル画面にどのように適応するかまで、これらの視覚的なデザイン要素が連携して機能する必要があります。 Divi のテーマ ビルダーを使用すると、これが自然になり、階層やバランスなどのデザイン原則をサイト全体に適用できるようになります。クリエイティブな作品を展示する場合でも、製品を展示する場合でも、どのページでも一貫性のある意図的なデザインが保たれます。


Divi AI を使用すると、ビジュアル デザインがよりスマートになり、難しくなくなります
ビジュアル デザインは、スマート テクノロジーと組み合わせることでさらに強力になります。 Divi AI を搭載した Divi Quick Sites は、優れたデザインの原則を理解しており、最初からホワイトスペース、タイポグラフィー、ビジュアル階層のバランスが取れた完全な Web サイトを提供します。
あなたのデザインビジョンは、すべての要素が思慮深く配置され、あなたの個性に合わせて準備が整い、数日ではなく数分で実現します。
現代のデザインの課題には最新のソリューションが必要です。そこに Divi AI が介入します。レイアウトの微調整や適切な視覚的バランスの検索に何時間も費やすのではなく、全体像に集中できます。重要なメッセージを完璧に強調する見出しが必要ですか?
それとも商品の画像でしょうか?
それとも、顧客があなたに連絡するための連絡フォームでしょうか?
探しているものを説明するだけで、複雑なコードに飛び込むことなく、Divi AI が設計原則を自然に組み合わせる様子を観察できます。
これらのツールは連携して、ビジュアル デザインの一貫性とインパクトを確保します。バランスの取れた配色の作成から直感的なレイアウトの提案に至るまで、Divi の AI 機能により、誰もがプロフェッショナルなデザイン原則にアクセスできるようになります。
考え抜かれたデザイン、無限の適応性
ビジュアル デザインに対するより厳選されたアプローチをお探しですか? Divi Quick Sites は、他では見られないユニークなビジュアルと思慮深いレイアウトで作られた、特徴的なスターター サイトのコレクションを提供します。自分のスタイルに合ったデザインを選択し、ブランド要素を追加して、すべてのメニュー、ページ、セクションが実証済みのデザイン原則に従っていることを確認して、自信を持って立ち上げてください。
小さなディテールがビジュアルデザインに大きな違いをもたらします。各スターター サイトは、慎重に選択された色、タイポグラフィ、間隔を組み合わせて、訪問者にとって明確な視覚的なパスを作成します。スムーズに流れるナビゲーションから目を引くブログのレイアウトに至るまで、すべての要素がプロフェッショナルな洗練を維持しながら目的を果たします。一番いいところは? Divi のビジュアル ビルダーを使用して、あらゆる要素を微調整できます。
これらのデザインは静的なテンプレートではなく、ニーズの変化に応じて適応する柔軟な基盤です。ビジュアル ビルダーを使用すると、微妙な間隔から完全なレイアウトまであらゆるものを調整できるため、成長してもサイトのデザイン原則がしっかりと維持されます。サイトのプロフェッショナルなエッジを維持しながら、新しいページを追加したり、コンテンツを更新したり、外観を更新したりできます。
ビジュアル デザインのトレンドは進化し、Divi もトレンドとともに進化します。定期的なアップデートにより、現在の設計原則や Web 標準に合わせた新しい機能が導入され、ツールキットが鮮明で関連性の高いものに保たれます。 Divi マーケットプレイスは、最新のビジュアル アプローチを紹介するプロフェッショナルな子テーマ、拡張機能、デザイン パックを提供して、より多くの価値を追加します。

デザインのニーズは基本的なビジュアル要素を超えて拡大する可能性があります。だからこそ、Divi は 75 以上の WordPress プラグインやサービスとシームレスに連携します。この互換性は、高度なギャラリーから動的なコンテンツ表示まで、強力な機能を追加しながら、サイトのビジュアル デザインを強化できることを意味します。
今すぐディビをお試しください
堅牢なビジュアルデザインアプローチの構築
分散した設計上の決定を、拡張性のある体系的なアプローチに変えます。すべてのプロジェクトで時間と労力を節約しながら、高品質の基盤を構築する方法を次に示します。
設計基準の設定
明確なデザイン標準を作成すると、何度も修正を繰り返す膨大な時間が節約され、Web サイトの視覚的な調和が確実に維持されます。まず、正確なカラー コードからさまざまな見出しレベルの特定のフォント サイズまで、コア スタイルを定義します。ページ全体で一貫したリズムを維持するために、要素とセクション間の間隔ルールを文書化します。
Divi のグローバル プリセットを使用すると、これらの標準を簡単に実装できます。各要素を手動で更新するのではなく、グローバル スタイルへの変更はサイト全体に自動的に適用されます。ブランドのガイドラインに一致する、頼りになるボタンのスタイル、仕切り、セクション レイアウトのコレクションを作成します。これらは視覚的な構成要素になります。
画像処理の基準も忘れずに設定してください。写真の丸い角や特定のオーバーレイ効果を好む場合でも、一貫した画像処理により視覚的なアイデンティティが強化されます。これらの標準をチームが簡単に参照できる共有ドキュメントに保存し、全員が同じビジュアル プレイブックに基づいて作業できるようにします。
再利用可能なコンポーネント ライブラリの使用
再利用可能なコンポーネントを使用して Web サイトを構築すると、分散したデザイン要素が体系的なライブラリに変換されます。コンポーネントをデザインの DNA と考えてください。各ボタン、カード、セクションは、ページ全体にすばやく展開できる標準化された部分になります。このアプローチでは、視覚的な一貫性を維持しながら、設計時間を大幅に短縮します。
複雑なレイアウトをより小さな再利用可能な部分に分割します。ヘッダー、紹介ブロック、および機能セクションは、組み合わせて使用できるモジュール式コンポーネントになります。 Divi Cloud を使用すると、チームはどこからでもこれらのコンポーネントにアクセスできるため、ファイルをダウンロードしたり、手動でオプションを確認したりする必要がなくなります。スタイルを設定したお客様の声ブロックを一度保存し、Divi Cloud に保存すると、チーム全体がさまざまなプロジェクト間で即座に使用できるようになります。
チームメンバー、サービス、ブログ投稿などを表示する見栄えの良いカードなど、さまざまなコンテキストで機能する柔軟なコンポーネントの作成に重点を置きます。これらを Divi Cloud ライブラリに保存し、チームが毎回最初から始めることなく、一貫性のあるプロフェッショナルなレイアウトをいかに迅速に構築できるかを観察してください。
ビジュアルデザインドキュメント
明確な文書化により、特にチームで作業する場合に設計の混乱を防ぐことができます。基本的なスタイル ガイドを超えて、デザイン決定の背後にある理由、つまり特定のコンテンツ タイプに対して特定のレイアウトがより適切に機能する理由や、さまざまなコンポーネントがどのように相互作用する必要があるのかを文書化します。この知識の共有により、将来の設計の競合が防止され、新しいチーム メンバーの新人研修が迅速化されます。
Divi の広範なドキュメントは、ここでの優れた基盤です。すべての機能とモジュールが、実践的な例と使用例とともに徹底的に説明されています。さらに、当社のサポート チームは 24 時間年中無休であらゆる質問を解決する準備ができており、特定の設計要素を実装する方法に迷うことがなくなります。

プロジェクトとともに進化する生きたドキュメントを作成します。成功した設計パターンを記録し、さまざまなシナリオでどのコンポーネントが最適に機能するかを記録し、設計上の決定の明確な階層を維持します。構築プロセスのスクリーンショットとビデオ録画は、チーム メンバーが何をすべきか、また特定のアプローチが他のアプローチよりも効果的である理由を理解するのに役立ちます。
クロスプラットフォームの一貫性
さまざまなデバイスやプラットフォーム間でデザインの一貫性を維持することは、パズルを解くように感じることがあります。 Web サイトは、訪問者が携帯電話、タブレット、デスクトップ コンピューターのいずれで閲覧しても、画面サイズや機能が異なりますので、洗練された外観にする必要があります。
レイアウトがデバイス間でどのように適応するかを決定するブレークポイント標準の確立に重点を置きます。画像の拡大縮小、テキストの折り返し、メニューの変形方法について明確なルールを設定します。 Divi の応答性の高い編集コントロールにより、このプロセスが直感的になります。ビジュアル ビルダー内でデバイス サイズごとにすべての要素の外観を微調整できるため、画面サイズに関係なくデザイン原則が損なわれないようにできます。
ビジュアルデザインワークフローの最適化
賢いデザイナーは、効率化とは手抜きを意味するものではないことを知っています。ここでは、コンセプトから発売までデザインの整合性を維持しながらプロセスを合理化する方法を説明します。
設計プロセスを洗練する
設計ワークフローを合理化するには、作業の速度を低下させる反復的なタスクを特定することから始まります。新しいページの作成からブランドカラーの実装まで、一般的なデザイン要素に対する体系的なアプローチを作成します。 Divi の右クリック オプションとキーボード ショートカットにより、繰り返しの操作が減り、品質を犠牲にすることなくより速く作業できるようになります。
再利用可能な要素を中心にプロセスを構築します。グローバル スタイルを設定し、よく使用されるセクションを Divi Cloud ライブラリに保存することでプロジェクトを開始します。この基盤により、迅速に動作しながら一貫性を維持することが容易になります。ワークフローを定期的に確認して更新することを忘れないでください。小規模なプロジェクトで機能していたものでも、大規模なプロジェクトに取り組む際には調整が必要になる場合があります。
バージョン管理方法
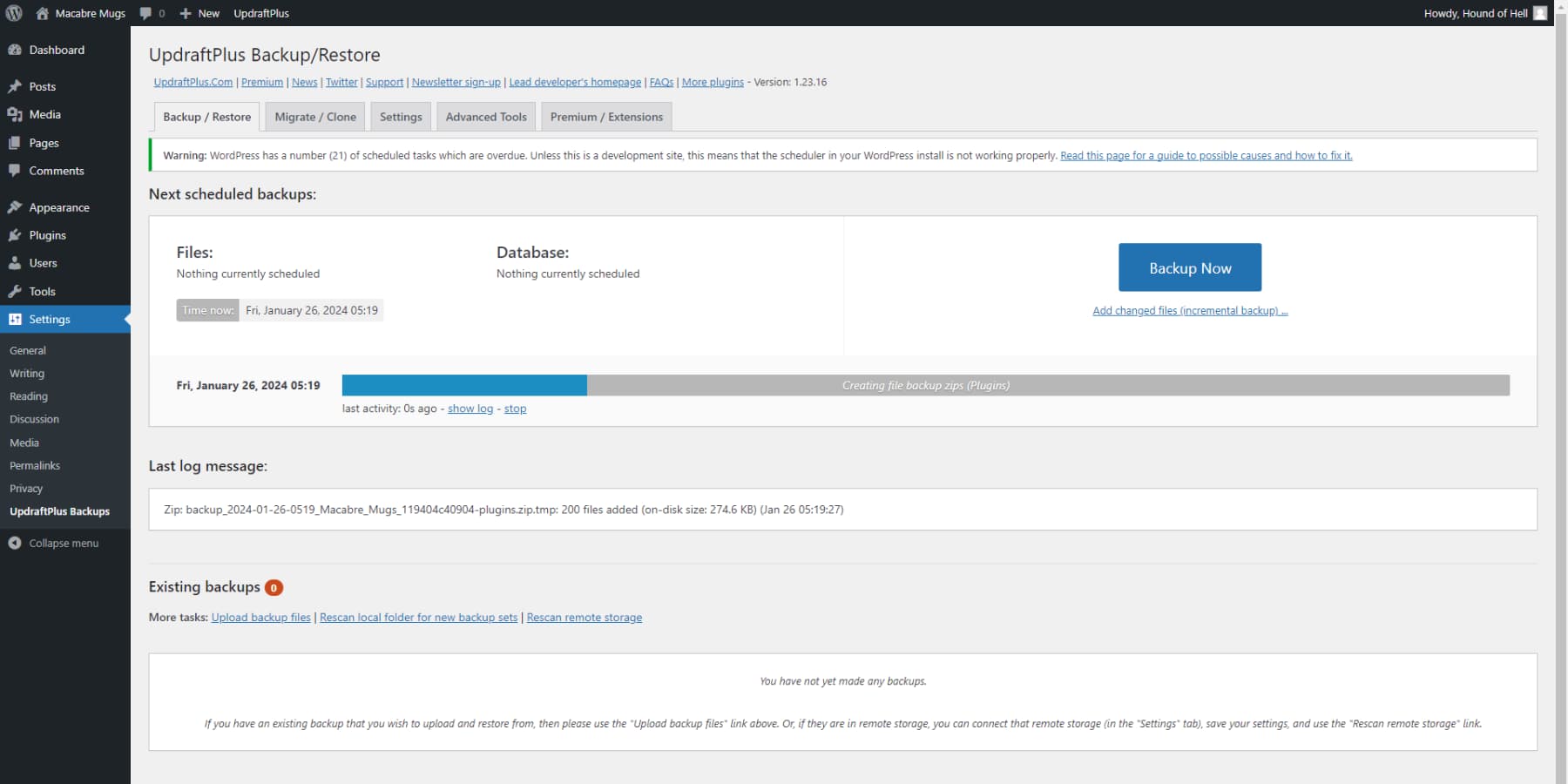
スマートなバージョン管理により、設計上の災害を防ぎ、作業を安全に保ちます。大きな設計変更を行う前に、必要に応じて戻れるバックアップ ポイントを作成してください。 UpdraftPlus は WordPress や Divi とシームレスに連携し、数回クリックするだけで Web サイトの完全なスナップショットを保存できます。これをデザインのタイムマシンと考えてください。

レイアウトを実験したり、新機能をテストしたりするときに、さまざまなデザインのバージョンを追跡します。重要な変更とその変更がユーザー エクスペリエンスに与える影響を文書化します。この体系的なアプローチは、大胆なデザイン実験のためのセーフティ ネットを維持しながら、視聴者にとって何が最適かを理解するのに役立ちます。定期的なバックアップにより、ライブ サイトの安定性を損なうことなく、自信を持ってクリエイティブの限界を押し広げることができます。
デザインシステム管理
効果的なデザイン システムは、一貫性を維持しながらプロジェクトとともに成長します。 1 回限りのソリューションを作成するのではなく、ニーズに合わせて進化する生きたシステムを構築します。新しいデザイン要素を追加するための明確なルールを設定し、間隔の標準からインタラクション パターンに至るまで、視覚的な言語を弱めるのではなく強化することができます。
設計資産を論理的に整理して、簡単に見つけて実装できるようにします。レイアウト、モジュール、スタイルのバリエーションについて明確なカテゴリを作成します。定期的な監査は、どの要素がうまく機能しており、どの要素を改善する必要があるかを特定するのに役立ちます。この体系的なアプローチにより、デザイン システムが乱雑なコレクションではなく貴重なリソースであり続けると同時に、時間を節約できます。
パフォーマンスの最適化
素晴らしいデザインには、その見た目に匹敵するスピードが必要です。 SiteGround の最適化されたホスティングを使用して、強固な基盤から始めます。彼らのサーバーは WordPress 用に特別に調整されており、最初から読み込み時間が短縮されます。
Divi の視覚的な優雅さは、その技術的基盤に深くまで及びます。ビジュアル ビルダーを使用してリアルタイムでデザインしている間、Divi はサイトを迅速かつ検索エンジンに優しい状態に保つ合理化されたコードを生成します。これは見た目だけではなく、パフォーマンスも重要です。
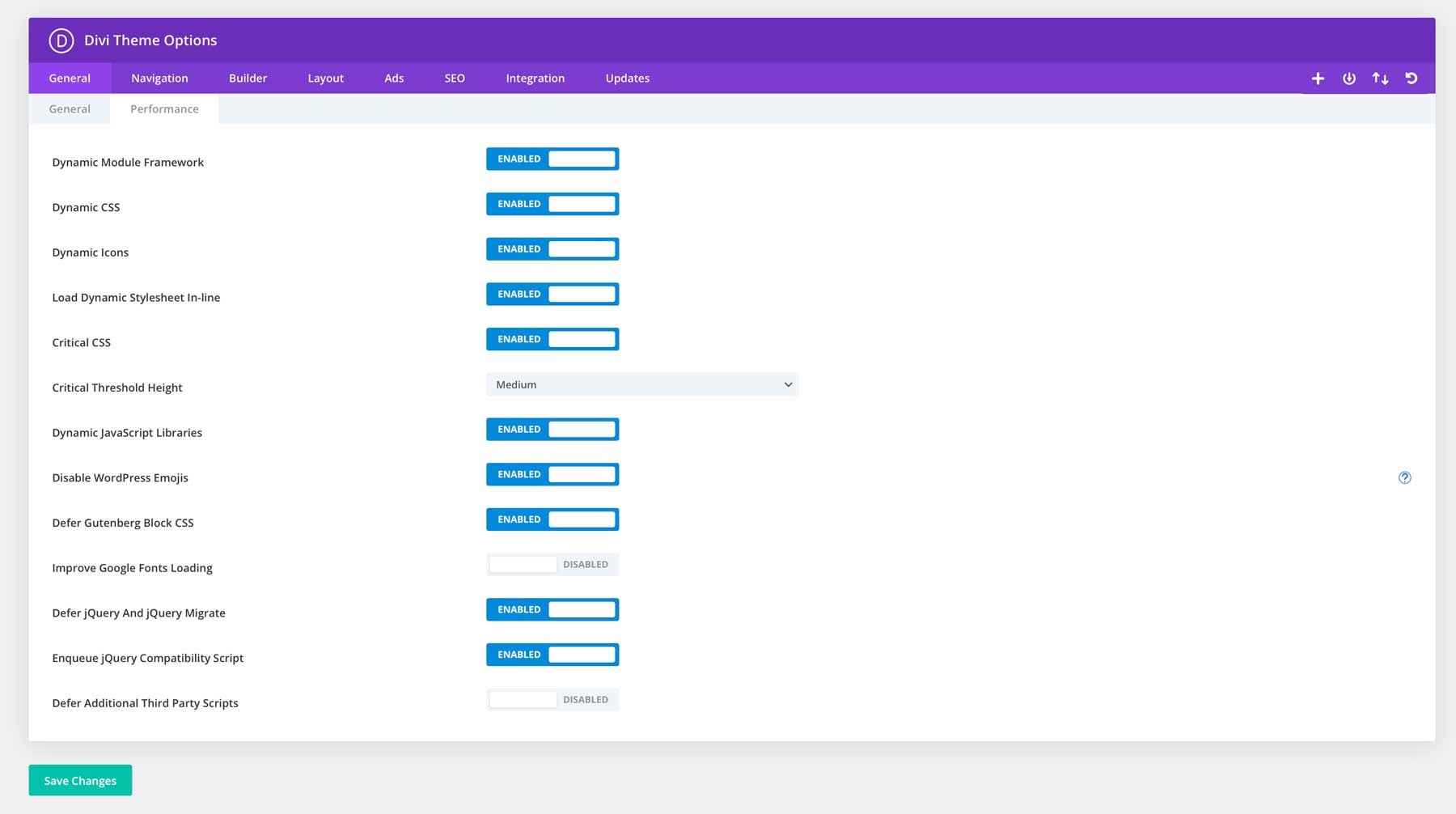
インテリジェントな最適化は、Divi のコア アーキテクチャを通じて実行されます。ダイナミック モジュール フレームワークは、デザインに必要なものだけをロードし、それ以上はロードしません。動的 JavaScript と CSS は舞台裏で動作してコードをスリムに保ち、クリティカル CSS は訪問者にデザインがすぐに表示されるようにします。これらの技術的な詳細は複雑に聞こえるかもしれませんが、ビジュアル ビルダー内でシームレスに機能するため、Divi が面倒な作業を処理している間、ユーザーはデザインに集中できます。

WP Rocket は、ページをインテリジェントにキャッシュし、コード配信を最適化することで、パフォーマンスをさらに向上させます。遅延読み込み機能により、画像やビデオが必要な場合にのみ読み込まれるため、視覚的なインパクトを損なうことなくデザインをスムーズに保つことができます。画像を多用するデザインの場合、EWWW Image Optimizer は、品質を大幅に低下させることなくビジュアルを自動的に圧縮します。これは、読み込み時間を低く抑えながら鮮明でプロフェッショナルな外観を維持するのに最適です。
これらのツールは Divi とシームレスに連携するため、技術的な作業を行いながらデザインに集中できます。
今すぐ始めて、より良いデザインを
ビジュアル デザインの原則は単なる理論ではなく、訪問者と真につながる Web サイトを作成するためのツールキットです。これらの要素をマスターし、思慮深く実装することで、ガイド、エンゲージメント、コンバージョンをもたらすエクスペリエンスを作り上げることができます。
他のデザイナーが終わりのない改訂サイクルに陥っている一方で、あなたは半分の時間で美しく効果的な Web サイトを立ち上げることができます。 Divi の Visual Builder、Quick Sites、AI アシスタントを使用すると、これまでより簡単に変換できるプロフェッショナルなデザインを作成できます。
Divi 革命に参加して、競争相手を不安にさせる Web サイトを作成できるのに、デザイン ツールと戦う必要はありません。
今すぐディビを入手
