Vueストアフロント入門[ビギナーガイド]
公開: 2020-10-16 オンラインストアのユーザーエクスペリエンスとSEOランキングも大幅に向上させることができる無料のeコマースアプリケーションをお探しですか? 柔軟性が高く、eコマースバックエンドで快適に実行できる革新的なシステムが必要な場合は、Vueストアフロントが究極のソリューションです。
オンラインストアのユーザーエクスペリエンスとSEOランキングも大幅に向上させることができる無料のeコマースアプリケーションをお探しですか? 柔軟性が高く、eコマースバックエンドで快適に実行できる革新的なシステムが必要な場合は、Vueストアフロントが究極のソリューションです。
最後までこだわるなら、なぜ企業がプログレッシブWebアプリ(PWA)にますます恋をしているのかを明らかにします。
Vueストアフロントとは何ですか?
Vue Storefrontは、これまでで最大かつ最も完全なPWAの1つです。 このレビューでは、プログレッシブWebアプリケーションについて知っておく必要のあるすべてのことを明らかにします。 さらに、Vue Storefrontがこれらすべてにどのように接続されているか、さらにもちろん、それに付随するeコマースの機能を共有します。
プログレッシブウェブアプリとは何ですか? (PWA)
モバイルが最初に登場したとき、彼らはその後私たちにモバイルアプリを紹介しました。 時間の経過とともに、開発者がユーザーエクスペリエンスをシームレスに改善し続けるにつれて、アプリケーションはPCおよびWebプラットフォームと統合され始めました。
プログレッシブウェブアプリは、最高のウェブアプリとモバイルアプリを提供します。 これは典型的なWebテクノロジーに基づいて構築されており、最新のJavaScript機能のいくつかが調味料として機能します。 これにより、全体的な直感性がネイティブのiOSまたはAndroidアプリに非常に似ているWebアプリケーションが作成されます。
プログレッシブウェブアプリは、ユーザーのデバイスデータとダウンロードしたファイルをキャッシュに保持するため、eコマースに関連しています。 これは、デバイスからリクエストが発生するとすぐにデータが利用できることを意味します。 さらに、インターネットの速度が極端に遅い場合でも、ページの読み込みは常に超高速です。 
さらに、Googleはプログレッシブウェブアプリの最前線にいることに注意することが重要です。 MicrosoftとMozillaもプログレッシブウェブアプリを作成しています。 このフレームワークを多数のプロジェクトで繰り返しテストした結果、次のように結論付けられました。
- 彼らは信頼できます
- 彼らは速い
- 彼らは魅力的です
UberはPWAのパワーを活用しており、2Gでも優れた読み込み速度を備えたアプリを考案することができました。 さらに、50kbのPWAは一貫して3秒未満でロードできます。
Vueストアフロントレビュー
手始めに、VueStorefrontはeコマースビジネス向けに開発されたオープンソースのPWAです。 その主な目的は、デジタル商人や企業が顧客体験レベルを向上させるのを支援することです。
さらに、専用のeコマースプラットフォームは必要ありません。 これは、フレームワーク全体がヘッドレスアーキテクチャを使用して構築されているためです。 これは、バックエンド統合をセットアップできることを意味します。 これは、フロントエンドとして機能する任意のeコマースプラットフォームと統合できる柔軟なアプリケーションです。
経験豊富な開発者であれば、フロントエンドの設定は難しいことではありません。 それでも、VueStorefrontには複数のチュートリアルと包括的なサポートドキュメントが付属しています。 これは、オープンソースコードを微調整するのに役立ちます。
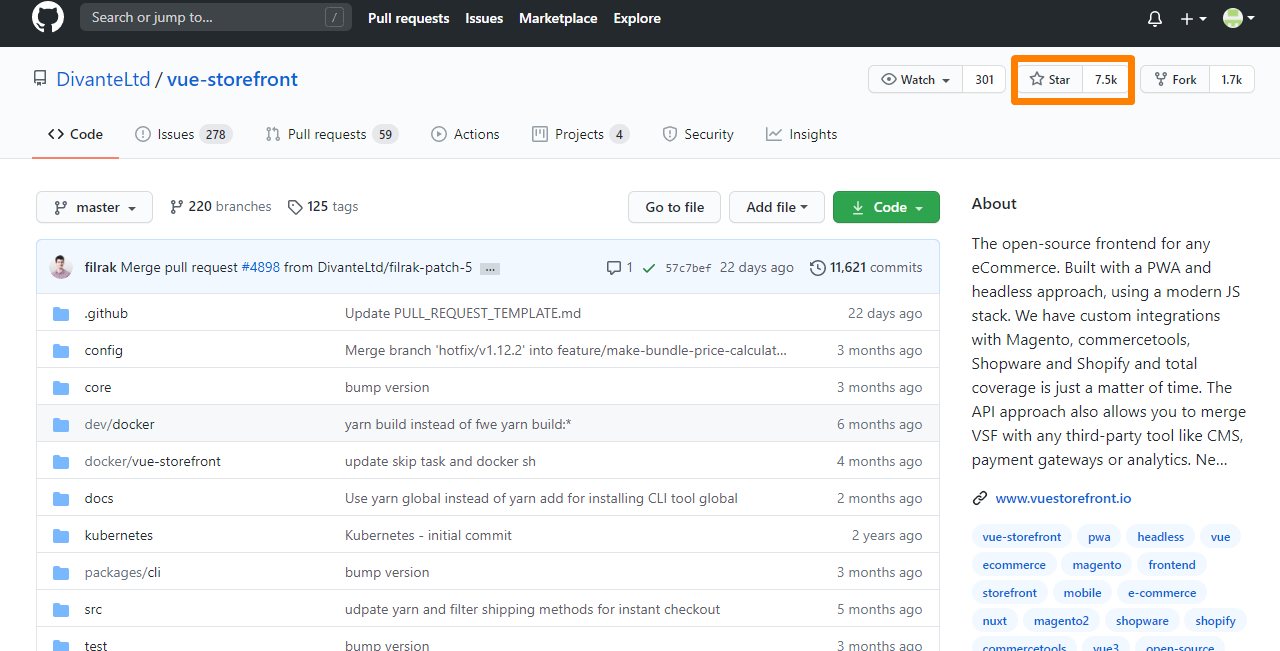
さらに、VueストアフロントはGitHubからアクセスできます。 これまでのところ、プラットフォームには7,000を超える星が集まっています。 
Vueストアフロントの主な機能
提供する必要のある機能の一部を次に示します。
1.ユーザーエクスペリエンス
Vue Storefrontの主な焦点は、Webアプリケーションであるため、デバイスの障壁を打ち破ろうとすることです。 これは、任意のデバイスで起動して実行できることを意味します。 これにより、デバイスOSごとに複数のネイティブアプリケーションを開発するという課題が解消されます。 

さらに、Vue Storefrontは、ネイティブアプリのかさばりの問題を解決します。 開発者は、Android、iOS、およびPCアプリに継続的に新機能を追加し、それらをより大きくします。 これにより、デバイスのメモリスペースを消費するように更新されます。
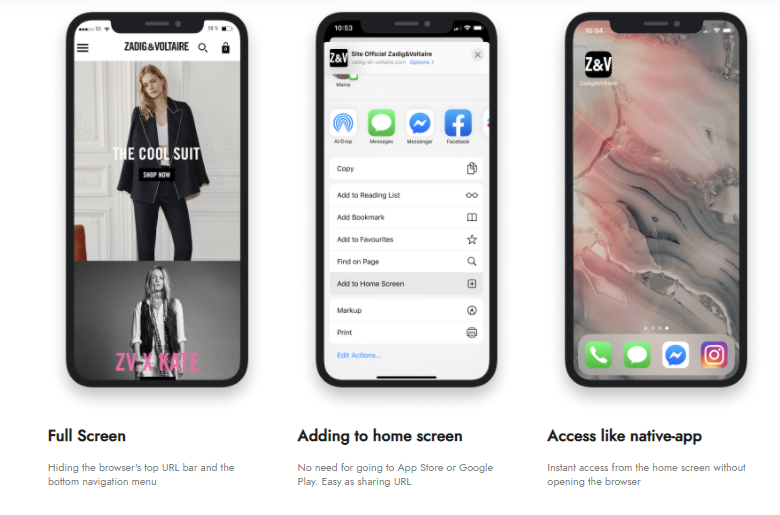
Vue Storefrontは、Symbianアプリの時代にさかのぼり、ネイティブアプリよりも少ないデータを使用します。 さらに、ストアの顧客は何もダウンロードする必要がありません。 これは、Webブラウザを介してネイティブエクスペリエンスに直接アクセスできることを意味します。 さらに、Vue Storefrontを使用すると、デバイスがオフラインの場合でも、店舗の顧客は快適に買い物をすることができます。
このフレームワークを使用すると、サイトのランキングが大幅に向上する可能性が高くなります。 さらに、Googleは読み込み速度の速いウェブサイトを好む傾向があり、検索エンジンはますますモバイルファーストインデックスに切り替えています。
2.コンポーネント
Vue Storefrontには、2つの異なるコンポーネントタイプがあります。
コアコンポーネントは、一般的なオンラインストアの基本的なビジネス構造に基づいて構築されています。 これにより、すべてを最初から作成する手間が省けます。 さらに、コアコンポーネントはサイトのテーマに採用できます。 ただし、付随するHTMLマークアップのスタイルを設定して定義する必要があります。
2番目のタイプのコンポーネントはテーマコンポーネントです。 これらは、最終的にアプリに表示するフロントエンドレイアウトを表します。 テーマ内に特殊なコンポーネントを配置できますが、ビジネスロジックを適用する最も簡単な方法は、そのコアコンポーネントを活用することです。
3.ストアフロントのテーマ
Vue Storefrontは、事前に設計されたテーマを引き続き提供します。 ただし、eコマーステーマを作成し、それらをアプリのコアビジネスロジックと組み合わせて、完全なeコマースエクスペリエンスを実現できます。
それを達成するには、HTMLとCSSのスキルが必要になることにも言及する価値があります。 または、プロセス全体を処理する開発者を雇うことをお勧めします。 さらに、必要に応じて、コアコンポーネントをさらにカスタマイズできます。
テーマはsrc / themesフォルダーにあります。 
4.eコマース機能
- 注文管理
- マーケティングプロモーション
- 分析とレポート
- 検索エンジン最適化
- チェックアウト、支払い、配送
- カタログ管理サポート
- 顧客アカウント
- 顧客サービス
- カタログブラウジング
- 製品の閲覧
5.Vueストアフロントの価格
Vue Storefrontは無料です。つまり、1セントもかかりません。 ただし、その後のカスタマイズ段階になると、コストが増大し始めます。
ただし、コーディングの経験がない場合は、開発者のチームを雇ってVueStorefrontをeコマースサイトに統合する必要があります。 さらに、コアコンポーネントとテーマを微調整することもできます。
まとめ
Vue Storefrontが、eコマースサイトのカスタマーエクスペリエンスを向上させるための革新的なツールであることは間違いありません。 このソリューションを検討する場合、オープンソースのプログレッシブWebアプリケーションであることを考えると、コストは最小限に抑えられます。
ただし、問題は実装段階にあります。 オンラインストアにVueStorefrontを埋め込むことは、技術的に複雑なプロセスであり、大量のコーディングが必要です。 コーディングスキルがないと管理できません。
この投稿では、PWAの利点を強調しました。 Vue Storefrontは、柔軟なアプリケーションとなるヘッドレスアーキテクチャを備えているため、努力する価値があります。 eコマースプラットフォームのバックエンドに組み込むことができます。 これを使用すると、全体的なカスタマーエクスペリエンスが向上します。
同様の記事
- WooCommerceストアフロントの注目画像サイズを変更する方法
- フッターストアフロントテーマWooCommerceを削除する方法
- カテゴリWooCommerceストアフロントテーマを非表示にする方法
- 関連商品を削除する方法WooCommerceストアフロントテーマ
- WooCommerceストアフロントヘッダーCSSカスタマイズガイド
- ログアウトオプションメニューの追加方法WooCommerceストアフロントテーマ[例]
- ストアフロントのテーマタグラインWooCommerceを変更する方法
- WooCommerceストアフロントホームページにすべてのカテゴリを表示
- WooCommerceストアフロントでホームページを設定する方法
- WooCommerceストアフロントCSS完全カスタマイズガイド
