ローカルの WordPress 開発環境を使用する 4 つの方法
公開: 2023-07-01WordPress サイトで作業しているときに、プラグインやテーマを更新しても、特定のページや機能が壊れることに気づくことがあります。 ローカル開発環境を使用すると、この種のエラーのトラブルシューティングを行うことができ、そもそもエラーを回避することもできます。
ローカル開発環境があるということは、テスト サイトをセットアップするために追加のホスティング料金を支払う必要がないことも意味します。 実際、必要なだけローカル WordPress サイトを作成し、実際のサイトに変更を実装する前に、それらのサイトを使用して変更を試すことができます。
この記事では、ローカルの WordPress 開発環境での短期集中コースを提供します。 次に、このタイプのローカル サイトで達成できる 4 つの主要なタスクについて説明します。 早速始めましょう!
ローカル WordPress 開発環境の紹介
すべての Web サイトを実行するにはサーバーが必要です。 ほとんどの場合、リモート サーバーの料金を払って使用することになり、他の人があなたのサイトを見るために世界中からアクセスできます。 ただし、自分だけが閲覧できるローカル Web サイトを作成することもできます。
自分だけがアクセスできる Web サイトを持つということは、最初は奇妙に聞こえるかもしれませんが、次のような多くの状況で役立ちます。
- 新しいテーマやプラグインを試すためのテスト Web サイトを作成します。
- サイトの開発を有利にスタートできるため、ホスティング料金をすぐに支払う必要はありません。
- 安全な環境内でエラーのトラブルシューティングを行います。
ただし、Web サイトが機能するには、特定のソフトウェアの組み合わせが必要です。 そのソフトウェアはいわゆる開発環境です。 特にWordPressの場合は、PHP、データベース、特定のサーバーソフトウェアを備えた環境が必要です。
通常、Web ホストは、必要な要素がすべてセットアップ済みのサーバーを提供してくれるため、Web サイトですぐに作業を開始できます。 ただし、ローカル環境の場合は、すべてのコンポーネントがコンピュータに直接インストールされていることを確認する必要があります。

これを行うには、ソフトウェアを手動でインストールする方法から、MAMP や WAMP などの開発スタックを使用する方法まで、いくつかの方法があります。 ただし、すべての作業をバックグラウンドで実行することでプロセスを簡素化し、ローカル Web サイトを自由に作成および削除できるようにするツールもあります。
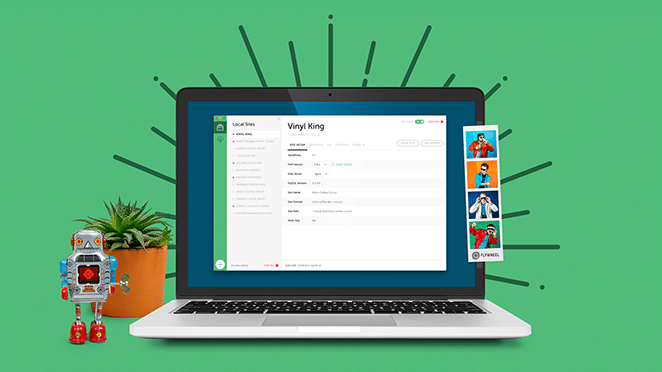
たとえば、ローカルでは、必要な数のサイトを簡単に作成できる開発環境がセットアップされます。
このツールには便利な機能も多数含まれています。 サイトのクローンを作成したり、使用していないときにサイトを「無効化」したり、その他のことが可能になります。 ローカル サイトが必要な場合、多くの場合、これが最も簡単な解決策になります。
ローカルの WordPress 開発環境を使用する 4 つの方法
ご覧のとおり、適切なツールがあれば、WordPress のローカル環境をセットアップするのは難しくありません。 ただし、なぜこのステップを実行する必要があるのかまだ納得できない場合は、ローカル サイトを使用して実行できる 4 つの重要なタスクを見てみましょう。
1. ウェブサイトをオフラインで開発する
通常のシナリオでは、Web サイトの作業中に数か月にわたってホスティング料金を支払うことになる可能性があります。 プロバイダーによっては、これらの費用が加算される場合があります。 ウェブサイトをオフラインでいち早く始めることは、費用を節約する優れた方法となります。
ローカルの WordPress 開発環境を使用すると、Web ホストにサインアップせずに Web サイト全体を構築できます。 その後、準備ができたら、ホスティング プランを選択し、サイトを新しいプロバイダーに移行できます。
さらに、ローカル環境で Web サイトで作業すると、(リモート サーバーと通信しないため) すべての実行と読み込みが速くなります。 つまり、より多くの機能を迅速にテストできるようになり、開発時間が大幅に短縮されます。
2. 新しいテーマとプラグインを試してみる
プラグインとテーマは、WordPress を使用する際の最良の部分の 1 つです。 何千ものオプションから選択できるため、必要な機能の実装に役立つオプションを見つけるのは通常は簡単です。

問題は、Web サイトで使用するプラグインが増えるほど、互換性の問題が発生する可能性が高くなるということです。 これらは、プラグイン、アクティブなテーマ、さらには WordPress 自体に問題を引き起こす可能性があります。

安全にプレーしたい場合は、新しいプラグインを追加したりテーマを切り替えたりする前に、必ず Web サイトをバックアップする必要があります。 そうすれば、何か問題が発生した場合に使用できるクリーンな復元ポイントが得られます。
ただし、開発環境を使用すれば、そのリスクを完全に回避できます。 Web サイトのローカル コピーを設定し、ライブ サイトにインストールする前に、そこで新しいアドオンをテストできます。 こうすることで、どのプラグインとテーマが相互にうまく動作しないのかがすぐにわかり、より安全な代替手段を探すことができます。
3. WordPress の更新をテストする
WordPress は、プラットフォームに重大な変更を加える大規模なアップデートを頻繁に展開します。 これが発生すると、プラグインやテーマで互換性エラーが発生したり、その他の予期しない問題が発生したりすることが比較的一般的です。
実際、すぐに WordPress を最新バージョンに更新しないことを推奨する人もいます。 そうすることで、早期採用者は新しいアップデートが特定のプラグインやテーマで適切に動作しないかどうかを確認でき、開発者は問題の修正に着手できるようになります。
ただし、サイトを更新しないとセキュリティ上のリスクが生じます。 両方の問題を回避するには、いつでもローカル環境で新しい更新を自分でテストできます。 こうすることで、テーマとすべてのプラグインが意図したとおりに動作するかどうかをすぐに確認でき、コンテンツが影響を受けているかどうかに気づくことができます。
WordPress をアップグレードした後に問題が発生した場合は、問題が解決されるまでライブ サイトを更新しないでください。 幸いなことに、このプロセスには通常、それほど時間はかかりません。
4. WordPress エラーのトラブルシューティング

遅かれ早かれ、WordPress の使用中にエラーが発生するでしょう。 WordPress の一般的なバグの多くは十分に文書化されているため、それらを修正するのは問題ありません。
ただし、Web サイトのトラブルシューティングを自分で行うには、それなりのリスクが伴います。 たとえば、編集すべきではないファイルを編集したり、サイトを修正する際に間違ったアプローチを試みたりする可能性があります。 そうなると、問題が改善されるどころか、さらに悪化してしまう可能性があります。
このような状況では、ローカル開発環境が非常に役立ちます。 たとえば、サイトのコピーでエラーを再現し、さまざまな修正を試すことができます。 その過程で、ライブ Web サイトが破損することを心配する必要はありません。
エラーを再現できなくても、いつでもローカル サイトを使用して WordPress の仕組みを調べることができます。 どのファイルを安全に編集でき、どのファイルに触れるべきではないかを知ることができます。 そうすれば、次回実際の Web サイトで問題が発生したとき、トラブルシューティングがはるかに簡単になるはずです。
結論
WordPress の使用に多くの時間を費やしている場合、ローカル開発環境は自由に使える最高の武器の 1 つです。 これらの環境をセットアップする方法はたくさんありますが、Local などの特殊なツールを使用することをお勧めします。 そうすれば、ローカル サイトの作成と管理がはるかに簡単になります。
WordPress でローカル開発環境を使用する主な利点をまとめてみましょう。 あなたはできる:
- ウェブサイトをオフラインで開発する
- 新しい WordPress テーマとプラグインを試してみる
- WordPress の更新をテストする
- WordPress エラーのトラブルシューティング
Local を使用してオフライン WordPress Web サイトをセットアップする方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
