Webアクセシビリティのために設計する方法(5つの重要なヒント)
公開: 2022-07-23ページビルダーテンプレートとデザインアセットをクラウドに保存してください! Assistant.Proで始めましょう


近年、ウェブアクセシビリティは大幅に進歩しています。 ただし、考慮すべき開発が非常に多いため、アクセシブルなWebデザインを開始する方法がわからない場合があります。 対照的な色から読みやすさやモバイルフレンドリーまで、BeaverBuilderは最新のアクセシビリティ基準に簡単に到達するのに役立ちます。
この投稿では、ウェブサイトのアクセシビリティとは何か、そしてそれがなぜ重要なのかについて説明します。 次に、アクセシビリティのために設計できる5つの方法を共有します。 入りましょう!
目次
Webアクセシビリティにより、障害のある個人や代替のニーズを持つ個人がインターネットを使用できるようになります。 それは彼らがあなたのコンテンツをより簡単に理解し、あなたのウェブサイトをナビゲートすることを可能にします。
Webアクセシビリティに関して追加の支援が必要な場合は、聴覚、視覚、認知、神経、または身体の障害を持つ人が含まれます。 言及されたものはすべて異なるニーズを持っており、誰もがアクセスできるWebサイトを作成することは困難な場合があります。
それでは、ウェブアクセシビリティの問題のいくつかの具体例を見てみましょう。 たとえば、ぼやけた、歪んだ、または不明瞭なデザインは、視力が制限されている人にとって障害となる可能性があります。 一方、運動障害のある人はマウスを使用できず、ページをナビゲートできなくなる可能性があります。
ユーザーが直面する可能性のあるその他の問題には、次のものがあります。
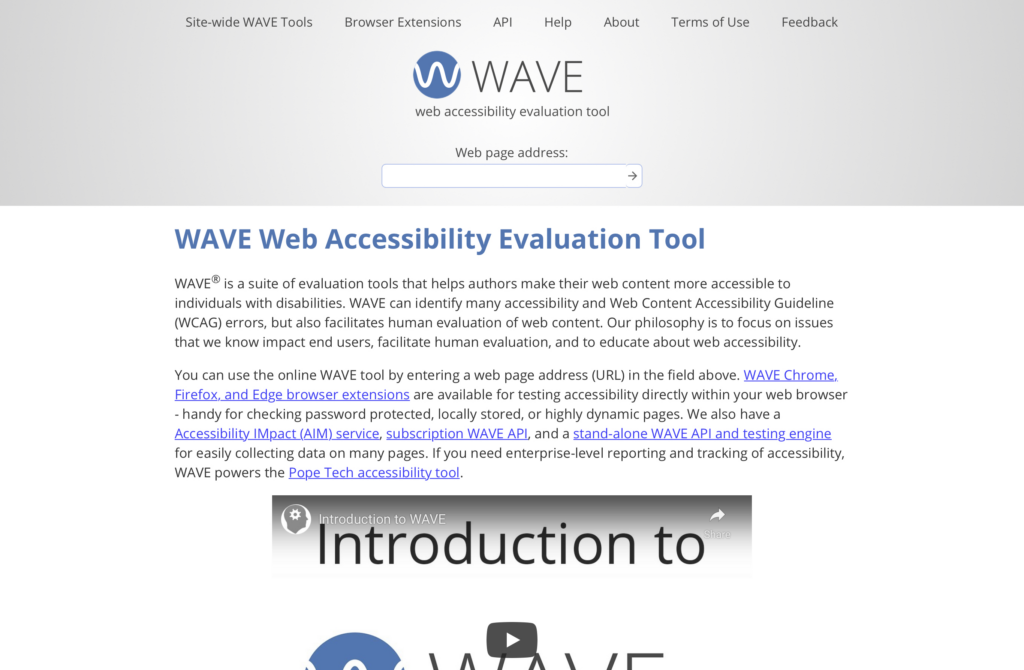
このリストは決して包括的なものではありません。Webサイトの現在のアクセシビリティの基準を確認するためにチェックを行うことを検討する必要があります。 これは、WAVEWebアクセシビリティ評価ツールなどのオンラインチェックツールを使用して行うことができます。

WAVEは、多くのアクセシビリティエラーを識別し、「Webコンテンツの人間による評価を容易にします」。 表示されたフィールドにURLを入力するだけで、任意のWebサイトを確認できます。 Chrome、Firefox、およびEdgeで利用可能な拡張機能を使用すると、パスワードで保護された、ローカルに保存された、または非常に動的なページをテストできます。
Webアクセシビリティはますます懸念されており、真剣に検討したいと思うかもしれません。 世界人口の約15%にあたる10億人が、何らかの障害を抱えて暮らしています。 さらに、障害を持つアメリカ人の75%は、毎日インターネットを使用していると報告しています。

世界的に、障害者を含む市場は13兆ドル以上の価値があります。つまり、マイノリティの問題を検討する必要はありません。 私たちのより社会意識の高い時代に、58%の企業が包括的なイノベーションの機会を模索し始めました。
実際、29%は、障害のある消費者または利害関係者のターゲットネットワークを持っています。 これらの数が増え続けるにつれて、Webアクセシビリティの実装に移行しない企業は、競争によって取り残されるリスクがあります。
Webアクセシビリティは、倫理的またはビジネス上の問題だけではありません。 それは合法的なものでもあります。 障害を持つアメリカ人法(ADA)は、障害を持つ人々のために宿泊施設を作ることを企業に義務付けています。
ただし、そのようなWebコンテンツがどのように表示されるかについて明確な規制はなく、特定の企業が「合理的なアクセシビリティ」を含むWebサイトを提供しているだけです。 これらには、音声、スクリーンリーダー、またはその他の支援技術を介してWebページをナビゲートする必要がある視覚障害者または聴覚障害者が含まれます。
ADAは設定されたガイドラインを提供していないため、多くの企業がWebコンテンツアクセシビリティガイドライン(WCAG)を参照ポイントとして使用しています。 WCAGは法的要件ではありませんが、Webサイトがアクセシビリティの基準を満たしているかどうかを確認できる4つの領域を提供します。
WCAGの基準を満たしている場合は、基本的にADAの要件も満たしています。
Beaver Builderプラグインは、WordPress用のドラッグアンドドロップビルダーです。 これにより、ユーザーは1行のコードを知らなくても、プロ並みのWebサイトやランディングページを簡単に作成できます。 私たちのツールは、準拠したWebサイトの作成をはるかに簡単にするために、いくつかのWebアクセシビリティソリューションを製品に実装しています。
Webアクセシビリティには、オーサリング側(ユーザーがWebサイトを作成する側)とHTMLレンダリング側(一般に公開される側)の2つの異なる面があります。 Beaver Builderモジュールは、両方の基本レベルでアクセスできます。

オーサリング側は、キーボードナビゲーションと色のコントラストの両方を備えています。 HTMLレンダリング側には、スクリーンリーダーに役立つ属性があります。
さらに、Beaver Builderは最近、いくつかのアクセシビリティの問題にも対処しました。 これには、BeaverBuilderプラグインのメニューモジュールへの変更が含まれます。 ユーザーはサブメニュー項目をタブで移動できるようになりました。 同様に、カスタムARIAラベルの作成を可能にする新しいメニューラベル設定があります。 さらに、スライドショーモジュールにaltタグを追加できます。
また、ビーバービルダーのテーマを変更して、アクセシビリティの大幅な改善を追加しました。 たとえば、ナビゲーション検索には、キーボードタブのサポートとARIAラベルがあります。 検索ウィジェットとコメントフォームフィールドにはARIAラベルがあり、サブメニューではキーボードのタブ操作が可能です。 Beaver Builderが提供するものの完全な内訳は、ドキュメントに記載されています。
あなたのウェブサイトをアクセシブルにするのを助けるためにあなたがすることができる他のいくつかのことがあります。 それでは、Webアクセシビリティ基準を満たし、それを超えるための5つの重要事項について説明しましょう。 これらの大部分は、BeaverBuilderプラグインを使用して実装されていることに注意してください。
代替テキストまたは略して「代替テキスト」は、Webページに表示される画像の外観または機能を説明するためにサイトのHTML内で使用されます。 代替テキストの使用はデザインと厳密には関係ありませんが、Webアクセシビリティの重要な部分であるため、代替テキストを含めました。
スクリーンリーダーなどの支援技術を使用している視覚障害のあるユーザーは、画像が何を表しているのかを理解するために代替テキストを聞くことができます。 画像を読み込めない場合は、ウェブサイトにも代替テキストが表示されます。
代替テキストを書くときは、明確で説明的である必要があります。 ただし、簡潔にすることを忘れないでください。 HTMLで代替テキストがどのように表示されるかの例を次に示します。
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
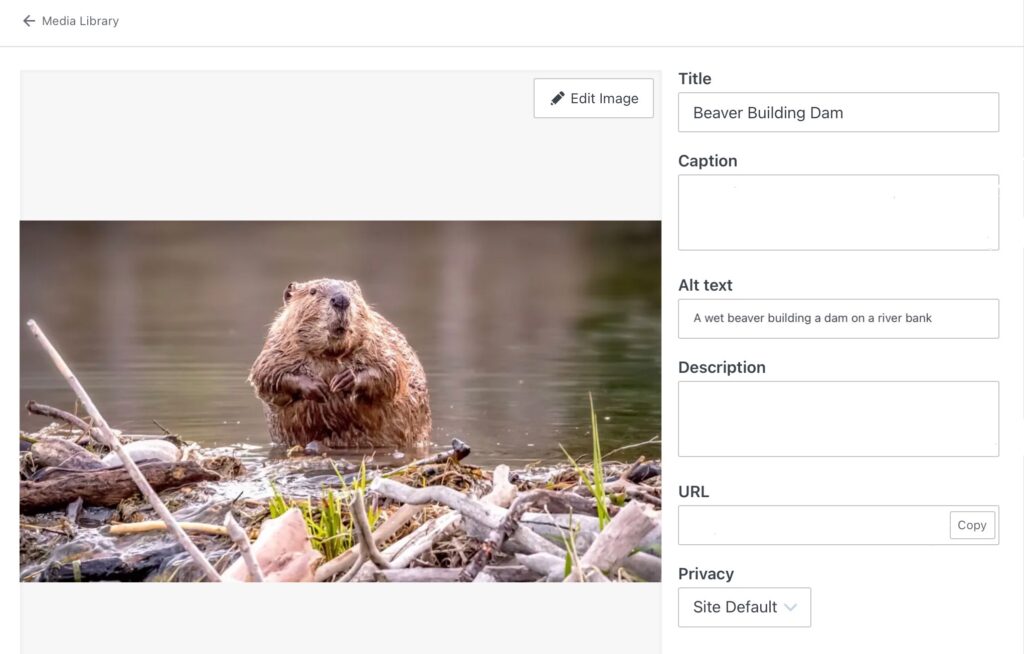
代替テキストを実装する1つの方法は、WordPressメディアライブラリを介して画像をアップロードし、[編集]をクリックすることです。

ご覧のとおり、画面右側に代替テキストを終了するスペースがあります。 ここにテキストを入力すると、画像を使用するたびにWordPressが自動的に代替テキストを追加します。
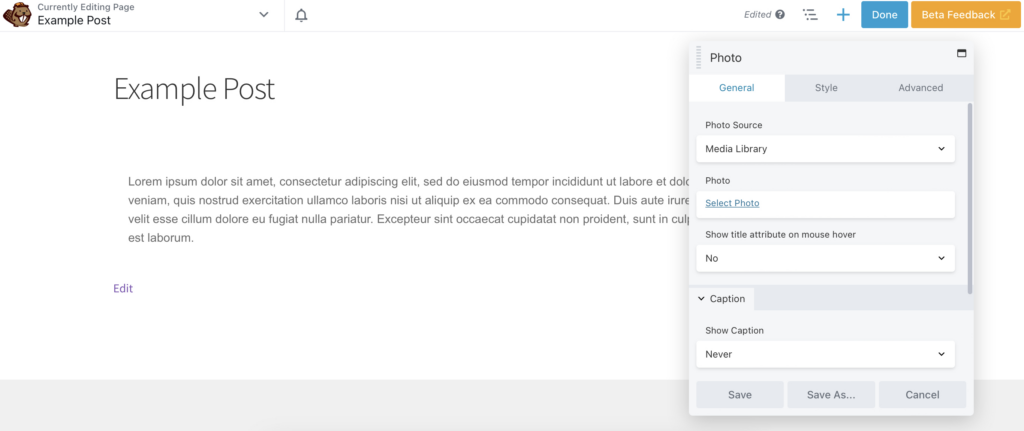
または、お好みのBeaver Builderフォトモジュールを使用して、ページに画像を挿入したり、投稿したりすることもできます。 次に、[写真の選択]をクリックして、目的の画像を追加します。

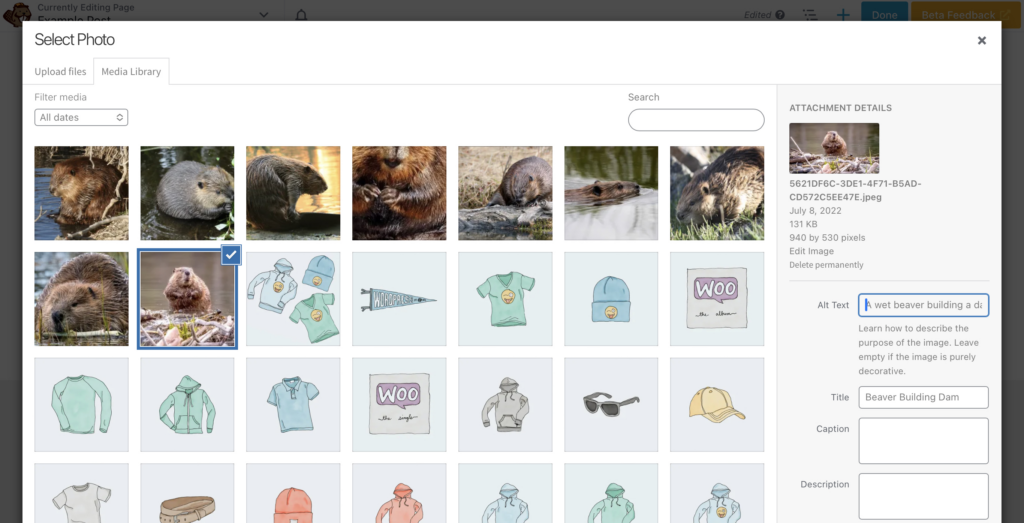
次に、ポップアップの[添付ファイルの詳細]の下にある代替テキスト(代替テキスト)を見つけます。

とても簡単です!
アクセシビリティに関しては、読みやすさが重要です。 これは、テキストが明確で読みやすいものでなければならないことを意味します。 これを実現するには、ArialやHelveticaなどのプレーンフォントを使用するのが最適です。 より精巧なデザインは魅力的ですが、読みにくい場合があります。
通常、フォントとリンクの色は、1つずつではなく、テーマカスタマイザーでスタイル設定されます。 ただし、個々のモジュールのスタイルを設定する必要がある場合があります。
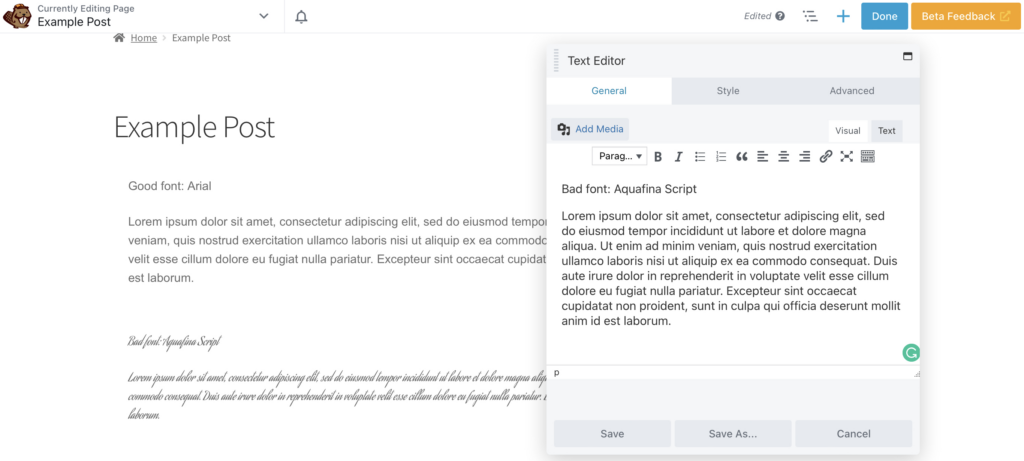
Beaver Builderでフォントを変更するには、テキストエディタを選択し、[スタイル]タブを見つけます。 フォント選択を開いて調整します。 以下に、この方法を使用して実装された良いフォントと悪いフォントを示します。

また、あまりにも多くの異なるフォントを使用したり、すべて大文字を使用したりしないでください。 また、読者を混乱させる可能性があるため、識別リンク以外のテキストに下線を引くことは避けてください。
さらに、埋め込まれたリンクに関しては、アンカーテキストは周囲の文のコンテキストなしで意味をなさなければなりません。 つまり、「Here」、「More」、「ClickHere」などのテキストは使用しないでください。 代わりに、リンクの目的を完全に説明してください。
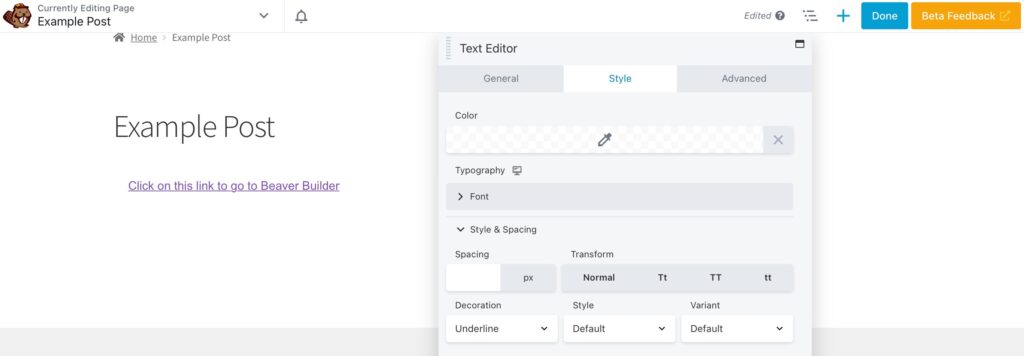
さらに、異なる色でリンクを提供することは標準ですが、これだけではWebアクセシビリティには不十分です。 また、テキストに下線を引いたり太字にしたりするなど、色以外のインジケーターを付けることもお勧めします。
この外観を実現するには、テキストエディタを開き、[全般]タブでリンクを太字にします。 次に、[スタイル]>[スタイルと間隔]に移動します。 ここで、[装飾]ドロップダウンで[下線]を選択できます。

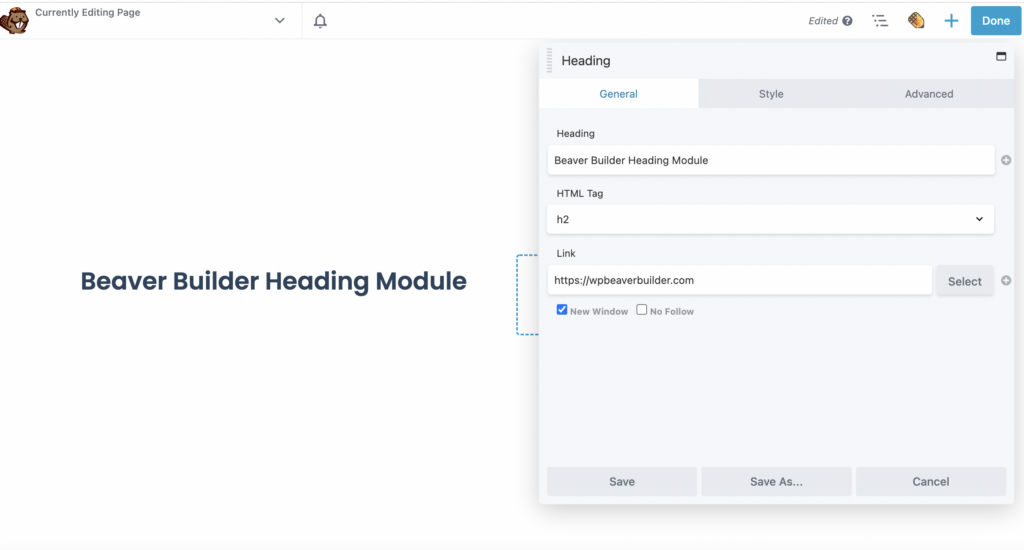
スクリーンリーダーは、見出し構造を使用してコンテンツをナビゲートします。 したがって、見出しタグを使用してテキストが分割されていることを確認する必要があります。 Beaver Builderは、見出しモジュールを提供します。 Beaver Builderには、[全般]タブでHTMLタグを簡単に割り当てることができる見出しモジュールが用意されています。

最後に、文章が簡潔であることを確認し、テキストを分割する他の方法を探します。 両方のアクセシビリティルールを覚えている限り、関連する画像や動画を含めることは優れています。
コントラストと色の使用は、特に視覚障害のある人にとって、優れたWebアクセシビリティにとって不可欠です。 ユーザーは、色に邪魔されることなく、ページのコンテンツを適切に認識し、目的のWebサイトアクションを実行できる必要があります。
したがって、テキストを適切に読みやすくするには、背景とのコントラストが十分である必要があります。 推奨されるコントラストの最小値は4.5対1です。これを念頭に置いて、Webサイトに適したカラーパレットを作成することをお勧めします。
ほとんどのテーマはリンクが対照的な色であることを保証しますが、再確認する価値があります。 さらに、ボタンにも適切なコントラストが必要です。
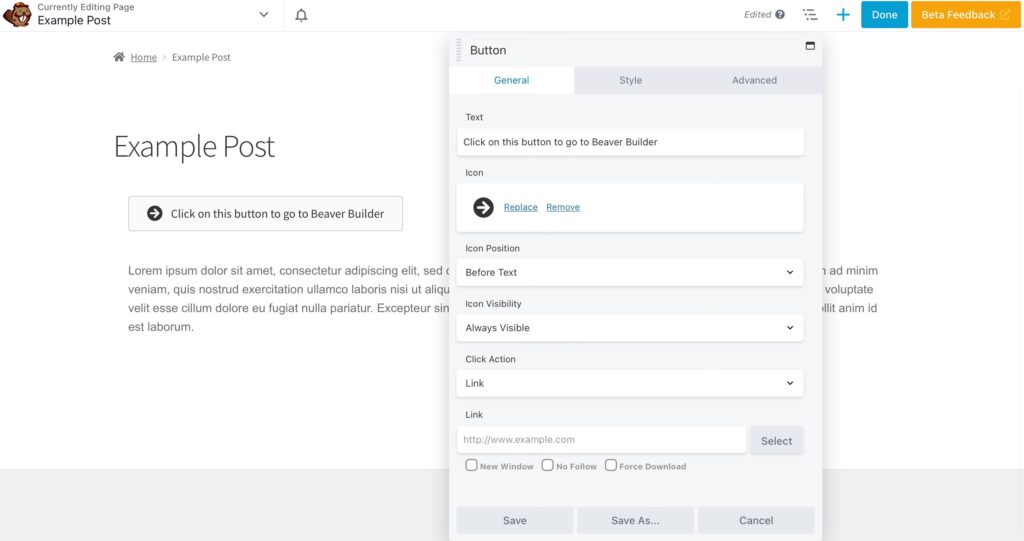
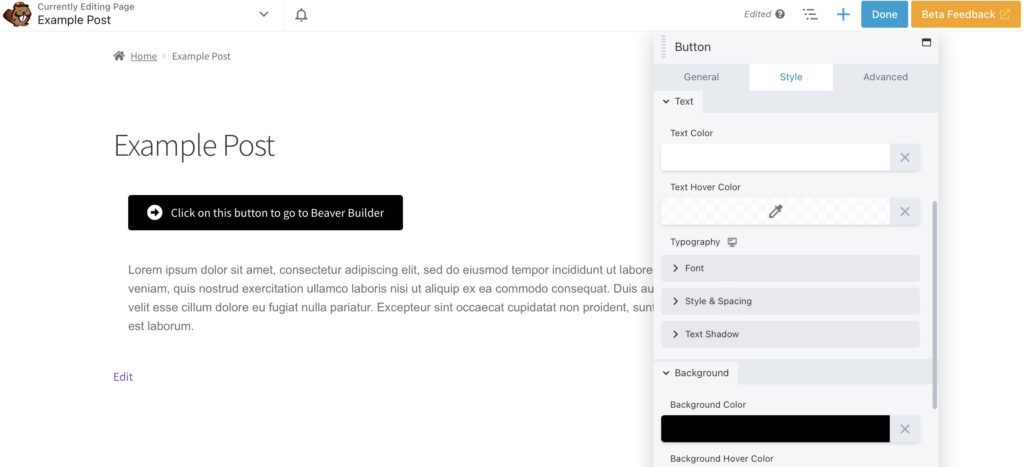
Beaver Builderでは、テキストエディタに移動して[スタイル]タブを見つけることにより、テキストの色を変更できます。 ここでは、ボタンを作成し、[全般]タブの設定を使用してアイコンを追加し、読みやすくしました。

次に、[スタイル]タブでも、テキストの色を#FFFFFFに、背景を#000000に変更しました。

これにより、適切なコントラストが作成されます。 Beaver Builder設定で数回クリックするだけで何かを変更できない場合は、CSSを使用して簡単に変更することもできます。
運動障害を持つ多くのユーザーは、視覚障害を持つユーザーと同様に、キーボードに依存しています。 同様に、障害のない一部のユーザーは、好みの理由でキーボードを使用します。 したがって、マウスは普遍的ではありません。
キーボードナビゲーションは、通常、すべてのコンピュータオペレーティングシステムとほとんどのソフトウェアアプリケーションで十分にサポートされています。 ただし、Webデザイナーがキーボードの標準機能を破る手法を使用すると、問題が発生する可能性があります。 主に、Tabキーを使用してインタラクティブな要素をナビゲートする機能。
したがって、キーボードのアクセシビリティには2つの要件に注意する必要があります。 まず、キーボードユーザーはすべてのインターフェイス要素にアクセスできる必要があります。
第二に、あなたのウェブサイトは明確で一貫性のある、目に見えるフォーカスインジケーターを提供する必要があります。 このフォーカスインジケータは、キーボードでアクティブ化または操作されます。 CSSを使用して、フォーカスインジケーターをより視覚的に明確にすることができます。
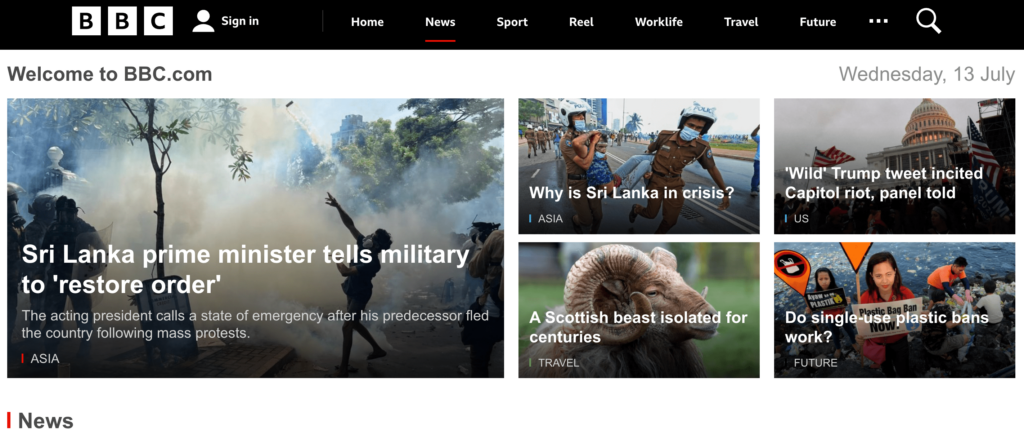
この良い例の1つは、BBCのWebサイトです。 そのフォーカスインジケーターは、色分けと下線の両方を組み合わせています。

ご覧のとおり、[ニュース]タブにカーソルを合わせるか選択すると、赤い下線が表示されます。 さらに、このカテゴリのすべての関連記事には赤いラベルが付いています。 旅行やスポーツなどの他のトピックは、さらに明確にするために異なる色でラベル付けされています。
最後に、キーボードナビゲーションの順序が論理的であり、ページの視覚的な流れに従っていることを確認する必要があります。 これには通常、ソースコードとCSSを変更する必要があります。 ただし、Beaver Builderのメニューモジュールではタブを使用できます。つまり、通常の方法でそのようなメニューを作成できます。 前に述べたように、BeaverBuilderモジュールにはオーサリング側のキーボードナビゲーションもあります。
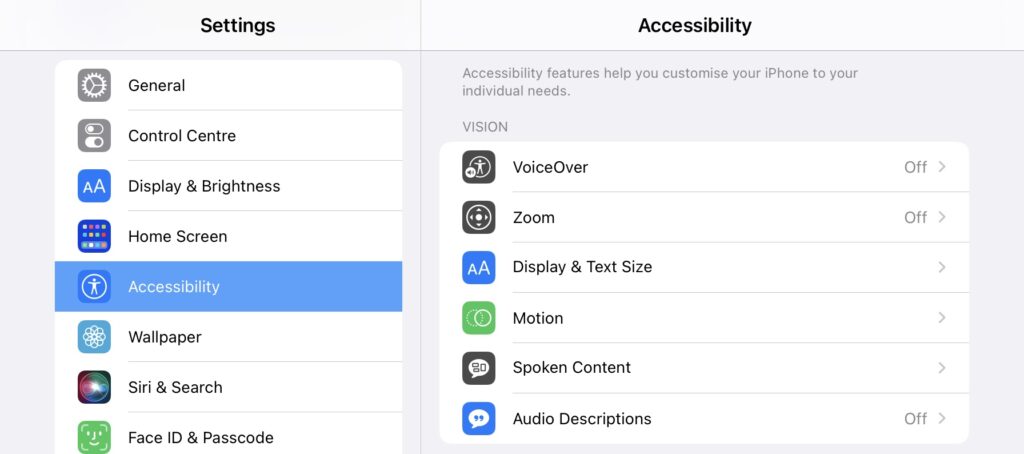
Webアクセシビリティのもう1つの重要な部分は、モバイルアクセシビリティです。 多くのモバイルデバイスは、さまざまなアクセシビリティオプションを備えており、標準のコンピュータよりも優れた選択肢になります。

したがって、アクセシブルなサイトを設計するときは、モバイルフレンドリーまたはモバイル対応の設計も優先する必要があります。
モバイルユーザー向けに設計する場合は、次の点に注意する必要があります。
もちろん、これは完全なリストではありません。 幸い、Beaver Builderはモバイルフレンドリーで、レスポンシブ編集モードを備えています。 これにより、モバイルレスポンシブウェブサイトを簡単に構築できます。
Webアクセシビリティの優先順位付けは、最初は難しい場合があります。 ただし、Webサイトの所有者として、Webページにアクセスできることを確認する必要があると思われる多くの理由(倫理的および法的の両方)があります。 あなたの動機に関係なく、あなたがアクセシブルなサイトをデザインするとき、あなたはあなたが到達する人々の数を最大にします。
要約すると、BeaverBuilderを使用してアクセシブルなWebデザインを実装する5つの方法があります。
アクセス可能なWebサイトを構築する準備はできていますか? Beaver Builderプラグインをダウンロードして、今すぐ始めましょう!