Web アプリケーション アーキテクチャとはウェブアプリを分解する
公開: 2022-10-10世界はインターネットに移行し、Web アプリケーションは新しい職場や商業店舗になりました。 最新の Web アプリが提供するさまざまな目的に対応するには、それぞれのアプリを高いパフォーマンスとカスタマイズ性を考慮して設計する必要があります。
Web アプリケーション アーキテクチャは、この問題を解決します。
Web アプリケーション アーキテクチャは、Web ベースのアプリケーションのさまざまなコンポーネントがどのように構造化されるかを定義します。 このアーキテクチャは、Web アプリケーションの性質と目的に非常に固有のものです。 Web アプリに間違ったアーキテクチャを選択すると、ビジネスに大混乱をもたらす可能性があります。
このガイドでは、Web アプリケーション アーキテクチャの概念を分析し、それがアプリケーションのエンド ユーザー エクスペリエンスにどのように影響するかを理解します。 最後に、Web アプリケーションを最大限に活用するために実装できるいくつかのベスト プラクティスについても説明します。
Web アプリケーション アーキテクチャとは
議論を始めるにあたり、Web アプリケーション アーキテクチャの定義から始めましょう。
簡単に言えば、Web アプリケーション アーキテクチャとは、Web アプリのさまざまなコンポーネントが相互にやり取りする方法の概要です。
クライアントとサーバー間の関係を定義するのと同じくらい簡単です。 また、コンテナー化されたバックエンド サーバーの群れ、ロード バランサー、API ゲートウェイ、およびユーザー向けの単一ページ フロントエンド間の相互関係を定義するのと同じくらい複雑になることもあります。
とはいえ、コードを記述するプログラミング言語を選択することはめったにありません。
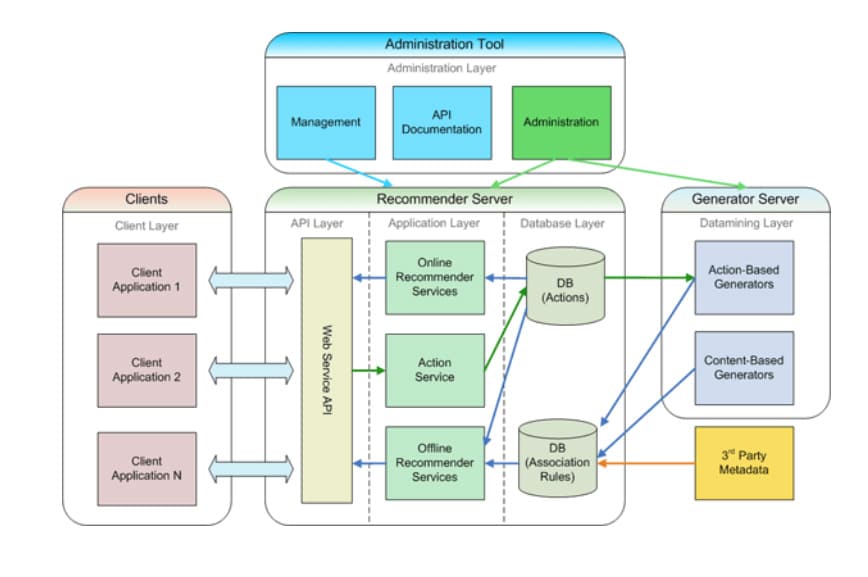
Web アプリをどのように設計するかは、その使いやすさとコストの最適化の両方において重要な役割を果たします。 サンプルの Web アプリ アーキテクチャは、紙の上では次のようになります。

Web アプリケーション アーキテクチャが重要な理由
Web アプリケーション アーキテクチャは、間違いなく、Web アプリケーションの最も重要な部分の 1 つです。 特定のアーキテクチャを念頭に置いて Web アプリを開発することを選択した場合、アプリケーションの維持と成長に関して多くの利点が確実に得られます。
ただし、適切なアーキテクチャを選択すると、これらの利点がさらに増幅されます。
ここでは、Web アプリケーション アーキテクチャの採用を真剣に検討すべき主な理由をいくつか紹介します。
ビジネスニーズへの容易な適応
アプリはビジネスへの重要なゲートウェイであり、ビジネス ニーズは変化する市場と共に進化します。 変化に対応するには、変化するビジネス ニーズに適応できる柔軟性をアプリに持たせる必要があります。 また、組み込みの柔軟性を考慮せずにアプリを構築すると、アプリの微調整に費やす時間と労力が増えることになります。
適切な Web アプリケーション アーキテクチャは、ビジネスで将来必要となる可能性のある変更の一部をすでに考慮しています。 たとえば、1 日にさまざまなサービスをスケーリングして多数の顧客に提供する e コマース アプリケーションを構築していることがわかっている場合、モノリシック アーキテクチャではなくマイクロサービス アーキテクチャを選択すると、柔軟性が向上します。
一方、固定要件が 1 つまたは 2 つしかない会社用の内部アプリを構築している場合は、より単純なモノリスを選択して、開発をスピードアップし、コードベースをクリーンに保つことができます。
組織的な開発
前述したように、適切な Web アプリ アーキテクチャは、開発のためのより便利なロードマップを提供します。 アーキテクチャは、必要に応じてコンポーネントを分離するのに十分なモジュール性をシステムに提供し、必要に応じてモジュールとコンポーネントごとに適切なプロジェクト構造を自由に選択できます。
アーキテクチャを考慮せずにアプリ開発に取り掛かると、コンポーネントを再編成し、チーム メンバー間のコラボレーションを促進するための新しいルールを作成するために時間とお金を浪費する危険があります。そうでなければ、他の場所で費やすことができた時間とお金です。
コードベース管理の改善
アプリのコードを書くだけでなく、その管理にもかなりの時間を費やすことになります。 プロジェクト ファイルの整理、アプリのモジュールへの分割、カスタム パイプラインの設定は、開発を円滑に進めるために積極的なメンテナンスが必要なタスクのほんの一部です。
適切な Web アプリ アーキテクチャを使用すると、変更を簡単に行うことができます。 コンポーネント固有のベスト プラクティスを実装し、アプリの問題点を互いに分離し、各機能を独立させて疎結合に保つことができます。 これらのことがアーキテクチャなしではできないというわけではありません。 適切なアーキテクチャによってすべてがはるかに簡単になるだけです。
また、事前定義されたアーキテクチャに従うことで、アプリケーションをより迅速に開発することが容易になります。 適切なアーキテクチャと適切なバージョン管理戦略を組み合わせることで、開発者は互いに並行して作業し、機能をより迅速に構築できます。
Web アプリ アーキテクチャは、アプリケーションの将来性も保証します。 アプリのコンポーネントを整理する方法について確固たる戦略を定義したら、アプリケーション全体をやり直すことなく、それらのコンポーネントを新しいテクノロジに 1 つずつ簡単に移行できます。
強化されたセキュリティ
ほとんどの Web アプリ アーキテクチャは、コンポーネントを構築する際にセキュリティを考慮に入れています。 開発者は、アプリをユーザーに公開する前に、アプリのセキュリティを向上させるために実装する対策と実践を事前に計画できます。
たとえば、マイクロサービスを使用して有料コンテンツと無料コンテンツの両方を提供する OTT ビデオ ストリーミング アプリを構築することは、マイクロサービス アーキテクチャによってアプリをビジネスに適したコンポーネント (ユーザー認証や無料または有料のコンテンツ ストリーミングなど) に分割できるため、より理にかなっています。 ユーザー認証モジュールがダウンした場合、ユーザーが無料のコンテンツ モジュールを引き続き利用できる一方で、認証が有効になるまで有料のコンテンツ モジュールへのアクセスを制限するようにアプリを簡単に構成できます。
この同じアプリが密結合のモノリスとして設計された別のケースでは、ダウンした認証サービスは、ダウンしたアプリケーションまたは有料コンテンツが無料で利用可能になったことを意味します。これは、何としても避けたい結果です。
Web アプリケーション アーキテクチャのしくみ
Web アプリケーション アーキテクチャがどのように機能するかについて説明する前に、単純な Web サイトがどのように機能するかを理解することが重要です。
- ユーザーは、ブラウザーのアドレス バーにアプリの URL を入力するか、リンクをクリックします。
- ブラウザーは DNS サーバーで URL を検索し、アプリの IP アドレスを識別します。
- ブラウザがアプリに HTTP リクエストを送信します。
- アプリは正しいコンテンツ (通常は Web ページ) で応答します。
- ブラウザーは、Web ページを画面にレンダリングします。
もう少し詳しく説明すると、 Web アプリがリクエストを処理する方法は次のとおりです。
- ユーザーは、フロントエンド ユーザー インターフェースを介してアプリにリクエストを送信します。
- 関連するキャッシュが設定されている場合、アプリは最初にそれをチェックして、クライアントに直接送り返すことができる有効なレコードがあるかどうかを確認します。 はいの場合、キャッシュされたコンテンツが送り返され、リクエストは完了としてマークされます。
- キャッシュがない場合、リクエストはロード バランサーに転送されます。
- ロード バランサーは、要求を処理して転送するために使用できるサーバー インスタンスを識別します。
- サーバー インスタンスは要求を処理し、必要に応じて外部 API を呼び出します。
- 結果が 1 か所に収集されると、サーバーは応答をロード バランサーに返します。
- ロード バランサーは応答を API ゲートウェイに返します。API ゲートウェイはそれをフロントエンド クライアントのユーザーに送信します。 その後、リクエストは完了としてマークされます。
Web アプリケーション アーキテクチャの種類
Web アプリケーション アーキテクチャとは何かについての基本的な考え方がわかったので、Web 全体で使用される一般的な種類の Web アプリケーション アーキテクチャのいくつかを詳しく見てみましょう。
単一ページのアーキテクチャ
シングルページ アプリケーション (SPA) のアーキテクチャは、その名前と同じくらい単純です。つまり、アプリケーション全体が 1 つのページに基づいています。 ユーザーがアプリを起動したら、他の Web ページに移動する必要はありません。 アプリは、ユーザーがアプリ自体をナビゲートするときに、ユーザーの要件を満たす画面をフェッチしてレンダリングできるように十分に動的に作成されます。
SPA は、エンドユーザーまたは消費者に高速でシームレスなエクスペリエンスを提供するという点で優れています。 ただし、従来の Web サイトのタッチが欠けており、SEO の最適化が難しい場合があります。
SPA アーキテクチャの長所
SPA アーキテクチャの長所には、次のようなものがあります。
- 高度にインタラクティブな Web アプリを構築できます。
- SPA は拡張が容易です。
- SPA のパフォーマンスを最適化するのにそれほど労力は必要ありません。
SPA アーキテクチャの短所
SPA アーキテクチャのいくつかの欠点は次のとおりです。
- SPA は、ハイパーリンクと SEO の柔軟性を制限します。
- 通常、最初のレンダリングは低速です。
- アプリ内のナビゲーションは直感的でない場合があります。
プログレッシブ Web アプリケーション アーキテクチャ
プログレッシブ Web アプリケーション (PWA) アーキテクチャは、Web アプリにオフライン機能を提供することで、シングル ページ アーキテクチャの上に構築されます。 Capacitor や Ionic などのテクノロジを使用して、プラットフォーム間で統一されたエクスペリエンスをユーザーに提供できる PWA を構築します。
SPA と同様に、PWA はスムーズでシームレスです。 (Service Worker を介して) ユーザー デバイスにインストールできる機能が追加されたことで、ユーザーはアプリケーションでより均一なエクスペリエンスを得ることができます。
同時に、そのようなアプリを SEO 用に最適化するのは難しい場合があり、インストールされたアプリの更新をプッシュするのが難しい場合があります。
PWA アーキテクチャの長所
PWA アーキテクチャには、次のような多くの利点があります。
- アプリは非常にスムーズに動作し、クロスプラットフォームの互換性を提供します.
- スケーラビリティは簡単です。
- 開発者は、オフライン アクセスと、バックグラウンド ワーカーやプッシュ通知などのデバイス ネイティブ API にアクセスできます。
PWA アーキテクチャの短所
PWA アーキテクチャの短所には、次のようなものがあります。
- リンク管理と SEO のサポートは限定的です。
- オフライン PWA への更新のプッシュは、ネイティブ アプリよりも複雑です。
- Web ブラウザーおよびオペレーティング システム全体での PWA のサポートは限定的です。
サーバー側でレンダリングされるアーキテクチャ
サーバー側レンダリング (SSR) では、フロントエンド Web ページは、ユーザーが要求した後にバックエンド サーバーでレンダリングされます。 これは、クライアント デバイスが静的な HTML、CSS、および JS Web ページを受信する際の負荷を軽減するのに役立ちます。
SSR アプリは、ブログや EC サイトで非常に人気があります。 これは、リンク管理と SEO が非常に簡単になるためです。 また、クライアントは画面をレンダリングするために JS コードを処理する必要がないため、SSR アプリの最初のレンダリングは非常に高速です。
SSR アーキテクチャの長所
SSR アーキテクチャの長所の一部を以下に示します。
- これらのアプリは、SEO 重視の Web サイトに最適です。
- ほとんどの場合、最初のページの読み込みはほぼ瞬時に行われます。
- これをキャッシュ サービスと組み合わせて、アプリのパフォーマンスをさらに向上させることができます。
SSR アーキテクチャの短所
SSR アーキテクチャを使用する場合のいくつかの欠点は次のとおりです。
- サーバーがページを完全に生成するのに時間がかかり、最初のレンダリングが遅れる可能性があるため、複雑または重い Web ページにはお勧めできません。
- これは主に、ユーザー インターフェイスに重点を置いておらず、スケーラビリティやセキュリティの向上のみを求めているアプリに推奨されます。
レンダリング済みのアプリケーション アーキテクチャ
事前レンダリングされたアプリケーション アーキテクチャは、静的サイト生成アーキテクチャとも呼ばれます。 このアーキテクチャでは、アプリのフロントエンド Web ページが事前に生成され、プレーンな HTML、CSS、および JS ファイルとしてサーバーに保存されます。 ユーザーがページをリクエストすると、そのページが直接取得されて表示されます。 これにより、Web アプリは非常に高速になり、あらゆるタイプの読み込み時間が最小限に抑えられます。 ただし、このアーキテクチャでは、ビルド プロセス中に Web ページがレンダリングされるため、アプリのビルド時間が長くなります。
事前にレンダリングされた Web アプリは、頻繁に変更されないブログや製品の詳細などの静的コンテンツを生成する場合に最適です。 テンプレートを使用して、Web ページのデザインを簡素化することもできます。 ただし、このアーキテクチャで動的な Web アプリを構築することはほぼ不可能です。 パスでクエリを取得する検索ページ ( https://myapp.com/search/foo+barなど) を構築しようとしている場合は、間違った場所にいます。
アプリの可能な各ルートはビルド プロセス中に事前レンダリングされるため、ビルド中に事前レンダリングできない無限の可能性があるため、上記のような動的ルートを持つことは不可能です (そして、それを行う意味がありません)。どちらでもよい)。
事前にレンダリングされたアーキテクチャの長所
プリレンダリングされたアプリケーション アーキテクチャの主なメリットは次のとおりです。
- Web ページは純粋な HTML、CSS、および JS で生成されます。 したがって、それらのパフォーマンスは、vanilla JS を使用して構築されたアプリのパフォーマンスに似ています。
- アプリの可能なルートをすべて知っていれば、SEO は非常に簡単になります。
事前にレンダリングされたアーキテクチャの短所
あらゆるアーキテクチャ モデルと同様に、プリレンダリングにはいくつかの欠点があります。
- これらのアプリでは動的コンテンツを提供できません。
- Web アプリに変更を加えるということは、アプリをゼロから完全に再構築してデプロイすることを意味します。
アイソモーフィック アプリケーション アーキテクチャ
同形アプリは、サーバー側でレンダリングされるアプリと SPA が混在するアプリです。 これは、そのようなアプリが、通常のサーバー側でレンダリングされるアプリとしてサーバー上で最初にレンダリングされることを意味します。 クライアントがそれらを受信すると、アプリはそれ自体をハイドレートし、仮想 DOM をアタッチして、より高速で効率的なクライアント処理を実現します。 これにより、基本的にアプリは単一ページのアプリケーションになります。
Isomorphic は、両方の長所を組み合わせたものです。 SPA のおかげで、クライアントで超高速の処理とユーザー インターフェイスを取得できます。 また、サーバー側のレンダリングのおかげで、迅速な初期レンダリングと本格的な SEO およびリンクのサポートも得られます。
アイソモルフィック アーキテクチャの長所
以下は、同型アプリケーション アーキテクチャを使用する利点のほんの一部です。
- アイソモルフィック アプリは、初期レンダリングが非常に高速で、SEO を完全にサポートしています。
- これらのアプリは、ロード後に SPA に変わるため、クライアントでも適切に機能します。
アイソモルフィック アーキテクチャの短所
同型アプリケーション アーキテクチャの短所には、次のようなものがあります。
- このようなアプリを設定するには、熟練した才能が必要です。
- 同型アプリの設計に関しては、技術スタックのオプションは限られています。 ほんの一握りの (ほとんどの) JS ベースのライブラリとフレームワークから選択できます。
サービス指向アーキテクチャー
サービス指向アーキテクチャは、アプリを構築する従来のモノリス方法に代わる最も一般的な方法の 1 つです。 このアーキテクチャでは、Web アプリは、それぞれがビジネスの機能単位を表すサービスに分割されます。 これらのサービスは疎結合されており、メッセージ パッシングを介して相互にやり取りします。
サービス指向のアーキテクチャにより、アプリケーションの技術スタックに安定性とスケーラビリティが追加されます。 ただし、SOA のサービスのサイズは明確に定義されておらず、通常は技術コンポーネントではなくビジネス コンポーネントに関連付けられています。 したがって、メンテナンスが問題になる場合があります。
サービス指向アーキテクチャの長所
サービス指向アーキテクチャの主な利点は次のとおりです。
- このアーキテクチャは、高度にスケーラブルで信頼性の高いアプリを構築するのに役立ちます。
- コンポーネントは再利用可能であり、開発と保守の作業を強化するために共有されます。
サービス指向アーキテクチャの短所
サービス指向アーキテクチャを使用する場合の潜在的な欠点のリストを次に示します。
- 各サービスのサイズと範囲が固定されていないため、SOA アプリはまだ 100% 柔軟ではありません。 保守が困難なエンタープライズ アプリケーションのサイズのサービスが存在する場合があります。
- コンポーネントの共有により、サービス間の依存関係が導入されます。
マイクロサービス アーキテクチャ
マイクロサービス アーキテクチャは、サービス指向アーキテクチャの問題を解決するために設計されました。 マイクロサービスは、組み合わせて Web アプリを構築する、さらにモジュール化されたコンポーネントです。 ただし、マイクロサービスは、各コンポーネントを小さく保ち、コンテキストを制限することに重点を置いています。 境界のあるコンテキストとは、本質的に、各マイクロサービスがコードとデータを結合し、他のマイクロサービスへの依存を最小限に抑えることを意味します。
マイクロサービス アーキテクチャは、いつか何千、何百万ものユーザーにスケーリングすることを目的としたアプリを構築するのにおそらく最適なアーキテクチャです。 各コンポーネントは回復力があり、スケーラブルで、保守が容易です。 ただし、マイクロサービス ベースのアプリの DevOps ライフサイクルを維持するには、追加の作業が必要です。 したがって、小規模なユースケースには適していない可能性があります。
マイクロサービス アーキテクチャの利点
マイクロサービス アーキテクチャの長所には、次のようなものがあります。
- アプリケーション コンポーネントは高度にモジュール化され、独立しており、サービス指向アーキテクチャのコンポーネントよりも大幅に再利用できます。
- 各コンポーネントは、さまざまなユーザー トラフィックに合わせて個別にスケーリングできます。
- マイクロサービス ベースのアプリは、耐障害性に優れています。
マイクロサービス アーキテクチャの短所
マイクロサービス アーキテクチャの欠点は次のとおりです。
- 小規模なプロジェクトでは、マイクロサービス アーキテクチャを維持するために多大な労力が必要になる場合があります。
サーバーレス アーキテクチャ
サーバーレス アーキテクチャは、Web アプリ アーキテクチャの世界へのもう 1 つのホットな参入者です。 このアーキテクチャは、実行するはずの機能の観点からアプリケーションを分解することに重点を置いています。 次に、これらの関数は、リクエストが着信したときに呼び出される関数として、FaaS (Function-as-a-Service) プラットフォームでホストされます。
このリストにある他のほとんどのアーキテクチャとは異なり、サーバーレス アーキテクチャを使用して構築されたアプリは、常に実行されているわけではありません。 関数と同じように動作します — 呼び出されるのを待ち、呼び出されると、定義されたプロセスを実行して結果を返します。 この性質により、メンテナンス コストが削減され、多くの労力を必要とせずに高度にスケーラブルになります。 ただし、そのようなコンポーネントを使用して長時間実行されるタスクを実行することは困難です。
サーバーレス アーキテクチャの長所
サーバーレス アーキテクチャの主なメリットは次のとおりです。
- サーバーレス アプリは、高度かつ簡単にスケーラブルです。 着信トラフィックにリアルタイムで適応して、インフラストラクチャの負荷を軽減することもできます。
- このようなアプリは、サーバーレス プラットフォームの従量制課金モデルを利用して、インフラストラクチャのコストを削減できます。
- サーバーレス アプリは、関数を作成し、Firebase 関数や AWS Lambda などのプラットフォームでホストするだけなので、ビルドとデプロイが非常に簡単です。
サーバーレス アーキテクチャの短所
以下は、サーバーレス アーキテクチャの欠点の一部です。
- このようなアーキテクチャで長時間実行されるタスクを実行するには、コストがかかる可能性があります。
- 関数が長時間の後に要求を受け取ると、コールド スタートと呼ばれます。 コールド スタートは低速であり、エンド ユーザーに悪いエクスペリエンスを提供する可能性があります。
Web アプリケーション アーキテクチャの層
上記の Web アプリケーション アーキテクチャはすべて互いにまったく異なるように見えるかもしれませんが、それらのコンポーネントは、ビジネス目標の達成に役立つ明確なレイヤーに論理的にグループ化できます。
プレゼンテーション層
プレゼンテーション レイヤーは、エンド ユーザーに公開される Web アプリ内のすべてを説明します。 主に、プレゼンテーション層はフロントエンド クライアントで構成されます。 ただし、フロントエンドを動的にするためにバックエンドに記述したロジックも組み込まれています。 これにより、プロファイルと要件に合わせてカスタマイズされた UI をユーザーに提供する余地が生まれます。
この層を構築するために、HTML、CSS、および JavaScript の 3 つの基本的なテクノロジが使用されます。 HTML はフロントエンドをレイアウトし、CSS はそれをスタイルし、JS はそれに命を吹き込みます (つまり、ユーザーが操作するときの動作を制御します)。 これら 3 つのテクノロジに加えて、あらゆる種類のフレームワークを使用して、開発を容易にすることができます。 一般的なフロントエンド フレームワークには、Laravel、React、NextJS、Vue、GatsbyJS などがあります。
ビジネス層
ビジネス層は、アプリの動作ロジックを保持および管理する役割を果たします。 通常、クライアントからのリクエストを受け入れて処理するのはバックエンド サービスです。 ユーザーがアクセスできるものを制御し、インフラストラクチャを使用してユーザーの要求を処理する方法を決定します。
ホテル予約アプリの場合、クライアント アプリは、ユーザーがホテル名やその他の関連データを入力するためのポータルとして機能します。 ただし、ユーザーが検索ボタンをクリックするとすぐに、ビジネス層がリクエストを受け取り、要件に一致する利用可能なホテルの部屋を探すロジックを開始します。 クライアントは、このリストがどのように生成されたか、またはリスト項目が送信された方法で配置されている理由さえ知らずに、ホテルの部屋のリストを受け取るだけです。
このようなレイヤーが存在することで、ビジネス ロジックがクライアントに公開されず、最終的にはユーザーに公開されなくなります。 ビジネス ロジックを分離することは、支払いの処理や健康記録の管理などの機密性の高い操作に非常に役立ちます。
永続層
永続層は、データ ストアへのアクセスを制御します。 これは、データストアとビジネス層の間の追加の抽象化層として機能します。 ビジネス層からすべてのデータ関連の呼び出しを受け取り、データベースへの安全な接続を確立して処理します。
通常、この層はデータベース サーバーで構成されます。 オンプレミス インフラストラクチャにデータベースとデータベース サーバーをプロビジョニングすることで、このレイヤーを自分で設定するか、AWS、GCP、Microsoft Azure などの主要なクラウド インフラストラクチャ プロバイダーのいずれかによるリモート/マネージド ソリューションを選択できます。
Web アプリケーション コンポーネント
Web アプリケーション アーキテクチャの内容を理解したところで、Web アプリケーションを構成する各コンポーネントについて詳しく見ていきましょう。 この議論は、サーバー側コンポーネントとクライアント側コンポーネント、またはバックエンド コンポーネントとフロントエンド コンポーネントの 2 つの主要な見出しにグループ化されます。
サーバー側コンポーネント
サーバー側コンポーネントは、Web アプリケーションのバックエンドに存在するコンポーネントです。 これらはユーザーに直接公開されず、Web アプリの最も重要なビジネス ロジックとリソースを保持します。

DNS とルーティング
DNS は、アプリが Web にどのように公開されるかを制御します。 DNS レコードは、HTTP クライアント (ブラウザーの場合もあります) によって使用され、要求を見つけてアプリのコンポーネントに送信します。 また、DNS はフロントエンド クライアントによって内部的に使用され、Web サーバーと API エンドポイントの場所を解決して、リクエストを送信し、ユーザー操作を処理します。
ロード バランシングは、Web アプリケーション アーキテクチャのもう 1 つの一般的なコンポーネントです。 ロード バランサーは、複数の同一の Web サーバー間で HTTP 要求を分散するために使用されます。 複数の Web サーバーを使用する目的は、フォールト トレランスの向上に役立つ冗長性を維持し、トラフィックを分散して高いパフォーマンスを維持することです。
API エンドポイントは、バックエンド サービスをフロントエンド アプリケーションに公開するために使用されます。 これらは、クライアントとサーバー間の通信を容易にするのに役立ち、場合によっては複数のサーバー間の通信も容易にします。
データストレージ
ユーザー セッション間で永続化する必要のあるアプリ データが常に存在するため、データ ストレージは最新のアプリケーションの重要な部分です。 データ ストレージには、次の 2 つのタイプがあります。
- データベース:データベースは、高速アクセスのためにデータを格納するために使用されます。 通常、アプリケーションが定期的にアクセスする少量のデータの保存をサポートします。
- データ ウェアハウス:データ ウェアハウスは、履歴データの保存を目的としています。 これらは通常、アプリで頻繁に必要とされることはありませんが、ビジネスの洞察を生成するために定期的に処理されます。
キャッシング
キャッシングは、コンテンツをより速くユーザーに提供するために Web アプリ アーキテクチャに実装されることが多いオプション機能です。 アプリ コンテンツの大部分は、常にではないにしても、ある程度の時間にわたって繰り返されることがよくあります。 データストアからアクセスして処理してからユーザーに返す代わりに、多くの場合キャッシュされます。 以下は、Web アプリケーション全体で使用される最も一般的な 2 つのタイプのキャッシュです。
- データ キャッシング:データ キャッシングにより、頻繁に変更されることのない定期的に使用されるデータにアプリが簡単かつ迅速にアクセスする方法が導入されます。 Redis や Memcache などのテクノロジを使用すると、同じデータを何度も取得するためだけにデータをキャッシュすることで、高価なデータベース クエリを節約できます。
- Web ページのキャッシュ: CDN (コンテンツ配信ネットワーク) は、Redis がデータをキャッシュするのと同じ方法で Web ページをキャッシュします。 頻繁に変更されないデータのみがキャッシュされるのと同様に、通常は静的な Web ページのみをキャッシュすることをお勧めします。 サーバー側でレンダリングされる Web アプリの場合、そのコンテンツは非常に動的であると想定されているため、キャッシュはあまり役に立ちません。
仕事とサービス
インターフェイスをユーザーに公開し (フロントエンド)、ユーザーの要求を処理する (バックエンド) とは別に、Web アプリ コンポーネントのやや人気の低いカテゴリがもう 1 つあります。 多くの場合、ジョブはバックグラウンド サービスであり、時間の影響を受けたり同期したりしないタスクを完了することを目的としています。
CRON ジョブは、一定期間に何度も実行されるジョブです。 これらのジョブはバックエンドでスケジュールされ、設定された時間にメンテナンス ルーチンが自動的に実行されます。 これらの一般的な使用例には、データベースからの重複/古いレコードの削除、顧客へのリマインダー メールの送信などが含まれます。
クライアント側のコンポーネント
クライアント側コンポーネントは、ユーザーに直接または間接的に公開されるコンポーネントです。
このカテゴリには、主に 2 種類のコンポーネントがあります。
フロントエンド ユーザー インターフェイス
ユーザー インターフェイスは、アプリケーションの視覚的な側面です。 これは、ユーザーがサービスにアクセスするために表示および操作するものです。
フロントエンド インターフェイスは、ほとんどの場合、HTML、CSS、および JavaScript という 3 つの一般的なテクノロジに基づいて構築されています。 フロントエンドのユーザー インターフェイスは、それ自体が独自のソフトウェア開発ライフ サイクルを持つアプリケーションになることができます。
これらのユーザー インターフェイスは、ユーザーに直接公開されるため、多くのビジネス ロジックを収容することはありません。 悪意のあるユーザーがフロントエンド アプリケーションをリバース エンジニアリングしようとすると、ビジネスの仕組みに関する情報を取得し、ブランドのなりすましやデータの盗難などの違法行為を実行する可能性があります。
また、フロントエンドのユーザー インターフェイスはユーザーに直接公開されるため、読み込み時間と応答性を最小限に抑えるように最適化する必要があります。 これにより、ユーザー エクスペリエンスが向上し、ビジネスの成長が促進される場合があります。
クライアント側のビジネス ロジック
単純な操作をすばやく実行するために、クライアントにビジネス ロジックを保存する必要がある場合があります。 通常はフロントエンド アプリケーション内に存在するクライアント側のロジックを使用すると、サーバーへの移動をスキップして、ユーザーにより高速なエクスペリエンスを提供できます。
これは、クライアント側コンポーネントのオプション機能です。 場合によっては、アプリのビジネス ロジックが完全にクライアント側に格納されることがあります (特に、従来のバックエンド サーバーを使用せずに構築する場合)。 BaaS などの最新のソリューションは、フロントエンド アプリで外出先から認証、データ ストレージ、ファイル ストレージなどの一般的な操作にアクセスするのに役立ちます。
リバース エンジニアリングの可能性を最小限に抑えるために、ユーザーにロールアウトする前に、このコードを難読化または縮小する方法があります。
Web アプリケーション コンポーネントのモデル
Web アプリケーション アーキテクチャには複数のモデルがあり、それぞれが Web サーバーがデータ ストアに接続する方法に基づいています。
1 つのサーバー、1 つのデータベース
最も単純なモデルは、1 つのデータベース インスタンスに接続する 1 つの Web サーバーです。 このようなモデルは実装と保守が簡単で、それを使用して本番環境に移行するのもかなり簡単です。
このモデルは単純であるため、学習や、大量のトラフィックにさらされない小規模な実験アプリケーションに適しています。 初心者の開発者は、これらのアプリを簡単にセットアップして操作し、Web アプリ開発の基礎を学ぶことができます。
ただし、このモデルは信頼性が低いため、本番環境では使用しないでください。 サーバーまたはデータベースに問題があると、ダウンタイムやビジネスの損失につながる可能性があります。
複数のサーバー、1 つのデータベース
このモデルは、単一の共通データベース インスタンスを使用して冗長性を確保するために複数のサーバーをセットアップすることで、アプリケーションをワンランク上に引き上げます。
複数の Web サーバーがデータベースに同時にアクセスするため、不整合の問題が発生する可能性があります。 それを避けるために、Web サーバーはステートレスになるように設計されています。 これは、サーバーがセッション間でデータを保持しないことを意味します。 処理してデータベースに保存するだけです。
このモデルを使用して作成されたアプリは、複数の Web サーバーの存在により Web アプリのフォールト トレランスが強化されるため、以前のモデルを使用したアプリよりも確実に信頼性が高くなります。 ただし、データベースは依然として 1 つの一般的なインスタンスであるため、アーキテクチャ内で最も脆弱なリンクであり、障害の原因になる可能性があります。
複数のサーバー、複数のデータベース
このモデルは、Web アプリケーションを設計するための最も一般的な従来のモデルの 1 つです。
この場合、アプリケーション ロジックを、ロード バランサーの背後でまとめられた複数の同一の Web サーバー インスタンスとして展開します。 また、フォールト トレランスを強化するために、複数のデータベース インスタンスにわたってデータ ストアが維持されます。
使用可能なインスタンス間でデータベースを分割してパフォーマンスを向上させたり、冗長性のためにデータ ストア全体の複製を維持したりすることもできます。 どちらの場合でも、データベースのいずれか 1 つのインスタンスで障害が発生しても、アプリケーションが完全に停止することはありません。
このモデルは、信頼性と拡張性が高く評価されています。 ただし、このモデルを使用したアプリの開発と保守は比較的複雑で、費用がかかり、経験豊富な開発者が必要です。 そのため、このモデルは大規模に構築する場合にのみ推奨されます。
アプリ サービス
上記の 3 つのモデルはモノリシック アプリケーションに適していますが、モジュール型アプリケーションには別のモデルがあります。
アプリケーション サービス モデルは、アプリをビジネス機能に基づいて小さなモジュールに分割します。 これらのモジュールは、関数のように小さくすることも、サービスのように大きくすることもできます。
ここでの考え方は、各ビジネス機能を独立してスケーラブルにすることです。 これらの各モジュールは、単独でデータベースに接続できます。 モジュールのスケーラビリティのニーズに合わせて、専用のデータベース インスタンスを持つこともできます。
非モノリシック アプリの中で、このモデルは非常に人気があります。 従来のモノリスは、スケーラビリティとモジュール性の利点を利用するために、このモデルに移行されることがよくあります。 ただし、このようなモデルに基づいて構築されたアプリを管理するには、経験豊富な開発者、特に DevOps と CI/CD の経験が必要になることがよくあります。
Web アプリケーション アーキテクチャのベスト プラクティス
選択した Web アプリ アーキテクチャを最大限に活用するために、Web アプリケーション プロジェクトに実装できるベスト プラクティスをいくつか紹介します。
1. フロントエンドをレスポンシブにする
これはいくら強調してもしすぎることはありません。常にレスポンシブなフロントエンドを目指してください。 Web アプリが内部的にどれほど巨大で複雑であっても、フロントエンドの Web ページ、アプリ、および画面を介してすべてユーザーに公開されます。
ユーザーがこれらの画面を直感的でない、または遅いと感じた場合、Web アプリであるエンジニアリングの驚異を見て賞賛するのに十分な時間留まることはありません。
したがって、アクセスしやすく、使いやすく、軽量なフロントエンドを設計することが非常に重要です。
ユーザーにとって何が最適かを理解するのに役立つ UI/UX のベスト プラクティスがウェブ上にたくさんあります。 ユーザーがアプリを最大限に活用できるようにする、ユーザー フレンドリーなデザインとアーキテクチャの作成に熟練した専門家を見つけることができます。
製品をユーザーに公開する前に、フロントエンドの応答性について真剣に検討することをお勧めします。
2.ロード時間を監視する
理解しやすいこととは別に、フロントエンドはすばやくロードできる必要があります。
Portent によると、最高の e コマース コンバージョン率は、読み込み時間が 0 ~ 2 秒のページで発生し、Unbounce によると、約 70% の消費者が、ページの読み込み時間がオンライン販売者から購入する際の重要な要素であることを認めています。
モバイル ネイティブ アプリケーションを設計する場合、通常、ユーザーのデバイス仕様を特定することはできません。 Any device that doesn't meet your app's requirements is typically declared to not support the app.
しかし、これはウェブとはかなり異なります。
When it comes to web applications, your users could be using anything from the latest Apple Macbook M1 Pros to vintage Blackberry and Nokia phones to view your app. Optimizing your frontend experience for such a wide range of users can be tough at times.
Services like LightHouse and Google PageSpeed come to mind when talking about frontend performance. You should use such tools to benchmark your frontend app before deploying it in production. Most such tools provide you with a list of actionable tips to help improve your app's performance as much as possible.
The final 5–10% of the app's performance is usually specific to your use case and can only be fixed by somebody who knows your app and its technologies well. It never hurts to invest in web performance!
3. Prefer PWA Wherever Possible
前述したように、PWA は未来の設計です。 ほとんどのユースケースにうまく適合し、主要なプラットフォーム間で最も均一なエクスペリエンスを提供します。
You should consider using PWA for your app as frequently as possible. The native experience across web and mobile is hugely impactful for your users and can reduce a lot of your own workload as well.
PWAs are also fast to load, easy to optimize, and quick to build. Opting for PWAs can help you shift a lot of your focus from development to business early on.
Keep Your Codebase Clean and Succinct
A clean codebase can help you spot and resolve most issues before they cause damage. Here are some tips you can follow to ensure that your codebase isn't causing you any more trouble than it should.
- Focus on code reuse: Maintaining copies of the same code throughout your codebase is not only redundant, but it can also cause discrepancies to creep in, making your codebase difficult to maintain. 可能な限り、常にコードの再利用に重点を置いてください。
- Plan your project structure: Software projects can grow very large with time. If you don't begin with a planned structure of code organization and resources, you might end up spending more time finding files than writing useful code.
- Write unit tests: Every piece of code has a chance of breaking. Testing all of it manually is not feasible, so you need a fixed strategy for automating tests for your codebase. Test runners and code coverage tools can help you identify if your unit testing efforts are yielding the desired results.
- High modularity: When writing code, always focus on modularity. Writing code that is tightly coupled to other pieces of code makes it difficult to test, re-use, and alter when needed.
5. Automate Your CI/CD Processes
CI/CD stands for Continuous Integration/Continuous Deployment. CI/CD processes are crucial to the development of your application as they help you to build, test, and deploy your project with ease.
However, you don't want to have to run them manually each time. You should instead set up pipelines that trigger automatically based on your project's activities. For instance, you could set up a pipeline that runs your tests automatically whenever you commit your code to your version control system. There are plenty of more complex use cases, too, such as generating cross-platform artifacts from your code repository whenever a release is created.
可能性は無限にあるため、CI/CD パイプラインを最大限に活用する方法を見つけるのはあなた次第です。
6. Incorporate Security Features
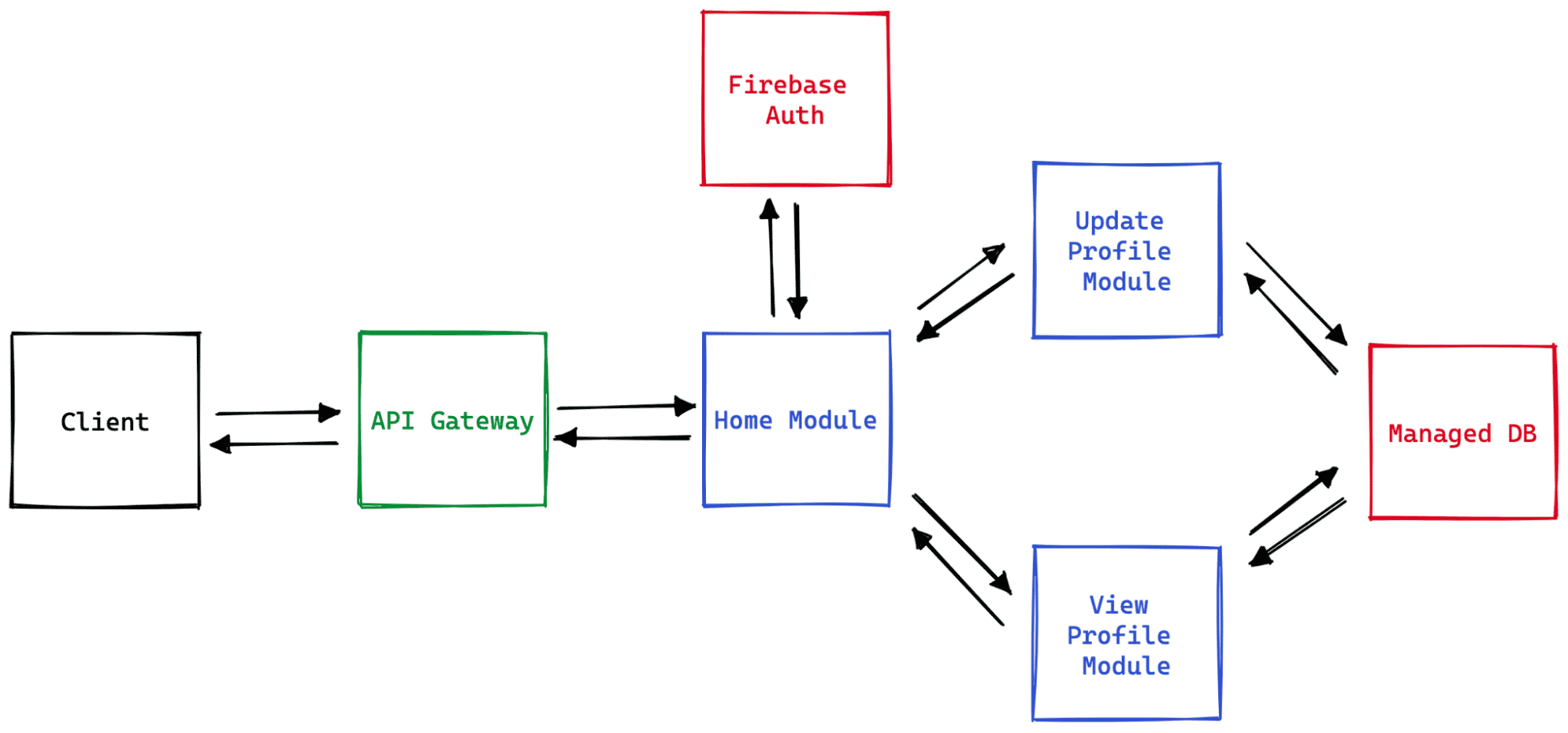
Most modern apps are made of multiple components. Take the following app as an example:

Client requests are routed to the app through an API gateway. While this one currently only allows direct requests to the home module of the app, in the future, it could allow for access to more components without going through the home module.
Next up, the home module checks an external authentication BaaS before allowing access. Once authenticated, the client can access the “Update Profile” or “View Profile” pages. Both these pages interact with a common, managed database solution that handles the profile data.
As you can see, the application seems like a very basic and minimal version of an online people directory. You can add/update your own profile or view other profiles available.
Here's a quick legend of the various components in the architecture:
- Blue boxes: App modules, which are possibly hosted as microservices or serverless functions.
- Red boxes: External BaaS components that provide for authentication and database.
- Green box: Routing component that moderates incoming requests from the client.
- Black box: Your client application exposed to the user.
The components of each of the colors above are vulnerable to various kinds of security threats. Here are a few security constructs you can put in place to minimize your exposure:
- App modules (blue): Since these are serverless functions, here are a few tips to strengthen their security:
- Isolate app secrets and manage them independently of your source code
- Maintain access controls through IAM services
- Improve your testing efforts to also look for security threats through techniques such as SAST
- External services (red):
- Set up access controls through their IAM modules to regulate access
- Opt for API rate limiting
- For services such as databases, set up finer control permissions, such as who can access the profiles' data, who can view the users' data, and more. Many services, like Firebase, provide a detailed set of such rules.
- Routing component (green):
- Like all other components, implement access controls
- Set up authorization
- Double-check on standard best practices such as CORS
- Client:
- Ensure that no app secrets are available to your client
- Obfuscate your client code to minimize the chances of reverse engineering
While these are just a handful of suggestions, they stand to make the point that app security is complicated, and it's your responsibility to ensure that you're not leaving any loose ends for attackers to pull on. You cannot rely on a central security component to protect your business; app security is distributed across your app architecture.
7. Collect User Feedback
User feedback is a crucial tool to understand how well your app is doing in terms of business and technical performance. You can build the lightest and the smoothest app in the world, but if it doesn't let your users do what they expect, then all your efforts go down the drain.
There are multiple ways to collect user feedback. While a quick and anonymized survey is the conventional approach, you could also go for a more sophisticated solution, such as a heat map of your users' activity.
The choice of feedback collection method is less important than taking action on the collected feedback. Customers love businesses that listen to their problems. Giants like McDonald's and Tesla do it, and that's one of the reasons why they continue to succeed in their markets.
概要
The web is a huge playground of a variety of applications, each designed in its own unique way. Multiple types of architectures make way for web apps to diversify, thrive, and offer services to users all across the globe.
In this guide, we broke down the different models of web app architecture and showed you how crucial they are to an application's growth.
Is there a web app architecture that you really loved? Or is there another that you'd like to share with the world? 以下のコメントでお知らせください!
