Web デザインのインスピレーション: 2025 年に見つかる場所
公開: 2024-12-21私たちは皆、午前 2 時に無限のデザイン ギャラリーをスクロールして、Web デザインのインスピレーションの完璧なひらめきを探したことがあります。何百万もの Web サイトが注目を集めて競い合う中、実際に機能する新鮮なアイデアを見つけるのは、干し草の山から針を探すような気分になることがあります。
このガイドはノイズをカットします。トップデザイナーが Web デザインのインスピレーションをどこで見つけているのか、そして Divi のようなツールを使用してそのクリエイティブなひらめきをどのようにして素晴らしい Web サイトに変えるのかを正確に紹介します。ボーナスとして、実際に実現できる新鮮なアイデアで次のプロジェクトを推進する実践的な方法も見つかります。さあ、始めましょう!
- 1適切な Web デザインのインスピレーションを見つけることがなぜ重要なのか
- 1.1インスピレーションとコピーの違い
- 2 Web デザインのインスピレーション: 現在の Web デザインのトレンド
- 2.1 1. デザインによるストーリーテリング
- 2.2 2. レトロ復活
- 2.3 3. ミニマリズム / マキシマリズム
- 2.4 4. パーソナライゼーション
- 3 Web デザインのインスピレーションを見つける場所
- 3.1 1. 受賞歴
- 3.2 2.参照
- 3.3 3. 厳選されたもの
- 3.4 4. ワンページラブ
- 3.5 5. スタックのソート
- 3.6 6. ラパ忍者
- 3.7 7. デザインフューエル
- 3.8 8. スワイプ
- 4 Web デザインのインスピレーションから実装まで: Divi がすべてを行います
- 4.1 Diviのレイアウトコレクション
- 4.2 Web デザインと AI
- 4.3 Divi クイック サイト
- 感動的な Web デザインの5 つの核となる要素
- 5.1 1. ビジュアル階層の原則
- 5.2 2. インタラクティブな要素
- 5.3 3. 空白の使用
- 5.4 4. レスポンシブデザイン
- 優れたデザインのための6 つの実践的なヒント
- 6.1創造性と機能性のバランスを取る
- 6.2ページ間での一貫性の維持
- 6.3スケーラビリティに関する考慮事項
- 6.4品質保証の手順
- 7あなたのデザインの旅はここから始まります
適切な Web デザインのインスピレーションを見つけることが重要な理由
Web デザインのインスピレーションを見つけることは、美しいスクリーンショットを収集することだけではありません。特定のデザインが訪問者の関心を引く理由を理解し、他のデザインがうまくいかない理由を理解することも重要です。すべての素晴らしい Web サイトの背後には、視覚的な魅力と実用的な機能を融合した戦略的な選択の基盤があります。
成功している Web サイトを何年も研究してきた私たちは、一見ランダムに見えるデザイン要素が、多くの場合深い戦略的ルーツを持っていることに気づきました。その見事なヒーロー セクションやスムーズなスクロール アニメーションは、視覚的な魅力を維持しながら訪問者を明確な目標に導くことを目的としています。
優れたデザインを見つけてそれを効果的に実装するまでには、基本原則を理解する必要があります。多くのデザイナーは、お気に入りのサイトを見つけたときに障害にぶつかります。目的を考慮せずに魅力的な要素を再現しようとすると、訪問者にサービスを提供できない支離滅裂なエクスペリエンスにつながることがよくあります。
最高の Web デザインは、複数のソースからインスピレーションを引き出します。
- 信頼性を確立する業界特有の要素
- 従来のパターンを打ち破る斬新なアプローチ
- ユーザーの行動を導く実証済みのレイアウト
- サイトを際立たせるオリジナルのタッチ
インスピレーションとコピーの違い
Web デザインでは、インスピレーションとコピーの間の境界線が急速に曖昧になります。 Web デザインのインスピレーションを閲覧していると、プロジェクトにぴったりのナビゲーション メニューやホバー効果を見つけるかもしれません。ただし、これらの要素を実装するには、単にコードを複製するよりもさらに細かい作業が必要です。
本当のインスピレーションは、特定のニーズに応えるために要素を変換します。 Apple の有名なミニマリスト デザイン アプローチを考えてみましょう。無数のサイトがその真っ白な背景と中央に配置された見出しをコピーしようとしますが、注意深いタイポグラフィと間隔、そして最も重要なことに、デザインを機能させる評判を見逃しています。
インスピレーションとコピーの違いは次のとおりです。
| アイデア | インスピレーション? | コピー中ですか? |
|---|---|---|
| 間隔の原則を理解し、レイアウトに適用する | ||
| 競合他社の正確な 16 進コードを使用する | ||
| さまざまな業界の要素をデザインに組み込む | ||
| Web レイアウトの印刷デザインからの描画の影響 | ||
| 類似のウェブサイトで同じストックフォトを使用する | ||
| 同様の機能を独自の工夫を加えて実装する | (議論の余地あり) | |
| 他のサイトからコードのセクション全体を複製する | ||
| 同じ問題を解決するためにさまざまなアプローチをテストする | ||
| 人気のアニメーション効果をフレームごとに再現 | ||
| 成功したブランドから色彩心理学を借用して微調整する | ||
| 競合サイトの同一のフォントの組み合わせを使用する | ||
| 他の人がモバイルナビゲーションをどのように扱うかを研究する | ||
| 業界での成功した A/B テストから学ぶ | (議論の余地あり) | (議論の余地あり) |
| まったく同じCTAフレーズを使用する | ||
| 同様のチェックアウトフローの作成 | (議論の余地あり) | (議論の余地あり) |
| 誰かのブランドガイドライン全体を複製する |
Web デザインのインスピレーション: 現在の Web デザインのトレンド
デザインのトレンドは去来しますが、Web エクスペリエンスに対する私たちの考え方を変えるほど長く存続するトレンドもあります。ソーシャルメディアで流行っているものだけでなく、ユーザーが心から反応するアプローチとして、現在何が機能しているのかを見てみましょう。以下は、最近別の投稿で幅広く取り上げたトレンドの一部です。
1. デザインを通じてストーリーを伝える
現代の Web デザインでは、あらゆるスクロール、クリック、インタラクションを通じて物語が織り込まれています。成功したサイトは、視覚的な階層、段階的な開示、戦略的なコンテンツの配置を使用して、訪問者を慎重に作成された旅へと導きます。
視差スクロール、水平方向のストーリーテリング、没入型レイアウトにより、思い出に残る体験を生み出すことができます。しかし、魅力的なデザインのストーリーテリングとは、単なる派手な効果ではなく、視聴者のジャーニーを理解し、共感を呼ぶタッチポイントを作り出すことが重要です。
2. レトロ・リザレクション
ウェブはレコードレコードの瞬間を迎えています。デザインの先生が警告した、分厚い影、Y2K の美学、メンフィスのデザイン パターン、粒子の粗いグラデーションなどはありませんか?彼らは復讐を持って戻ってきた。しかし、今日のレトロに対する見方は、Windows 98 のインターフェイスをコピーするだけではありません。

Tecoffee – Dribbble の Annisa Puspasari (Gintera より) によるヘッダー イラスト
デザイナーは VHS の美学と最新のパフォーマンスを組み合わせて、タイムマシンに乗り込んだようなサイトを作成しています。ブルータリズムのグリッドとスムーズなアニメーションが組み合わされ、Comic Sans が皮肉な復活を遂げています (そうです、本当に)。鍵は?ノスタルジーを今日のユーザーに活かす。
3. ミニマリズム / マキシマリズム
Web デザインは、相反する 2 つの陣営に分かれています。その一角では、ミニマリストのインターフェイスがすべてを本質に戻しています。Notion の空白の使い方を思い出してください。これにより、呼吸して考えることができます。
逆に、マキシマリストのデザインはキッチンのシンクを目玉に投げつけ、ペプシのウェブサイトのような大胆なビジュアルを重ね、レトロな要素も統合しています。
どちらのアプローチも、確信を持って実行すると見事に機能します。秘伝のソース?デザインが忘れ去られる中道で安全策を講じるのではなく、自分の方向性に完全にコミットします。
4. パーソナライゼーション
「Hi {firstname}」タグの変更がパーソナライズとしてカウントされる時代は終わりました。現代のサイトはカメレオンのように適応し、行動に基づいてレイアウトを切り替え、以前の訪問に基づいてコンテンツを調整し、さらにはタイムゾーンに合わせて配色を調整します。ただし、ここに問題があります。不気味ではなく、自然に感じられるものでなければなりません。
あなたの犬の誕生日を覚えていた熱心な販売員のような Web サイトを望んでいる人はいません。スマートなパーソナライゼーションにより、「追跡しています!」と叫ぶことなくユーザー エクスペリエンスが向上します。
Web デザインのインスピレーションを見つける場所
最も革新的なデザインのアイデアの中には、予期せぬ場所から生まれるものもあります。ほとんどのデザイナーが見落としている私のお気に入りのソースと、使用する独自のインスピレーション ライブラリを構築する方法を紹介します。
1. 受賞歴

Awwwards は新鮮なデザインのインスピレーションを得る場所として人気がありますが、派手で複雑すぎる Web サイトの反響室のように感じることもあります。
披露される技術的な実行と創造性はしばしば印象的ですが、多くの応募作品はユーザーにサービスを提供することよりも賞を獲得することに重点を置いているように見えます。
これらの受賞歴のあるサイトを低速接続またはモバイル デバイスで使用すると、十分な効果が得られないことがよくあります。 Awwwards を時々チェックする必要がありますが、最初の驚きの要素を超えて、どの要素が実際のアプリケーションで機能するかを考慮することを学ぶ必要があります。
不完全な点はありますが、最先端のデザイン作品を発見するための貴重なリソースであり続けます。ただし、パーティクル エフェクトや WebGL の実験には慎重に取り組むことが重要です。
2.参照

Refero は、本番環境で実際に機能する現実世界の UI/UX パターンの宝庫です。このプラットフォームは、正確なフィルタリング システムで輝きを放ちます。価格設定ページ、オンボーディング フロー、チェックアウト プロセス、さらには iOS アプリを見ても、さまざまな業界で成功した製品の例が見つかります。
これらのパターンを、単独のコンポーネントだけでなく、その全体的なコンテキストで確認すると役立ちます。大手ブランドがどのようにして複雑な設計課題を解決し、実証済みのソリューションを実装するかを学ぶことができます。
唯一の獲物は?この Web サイトのデザインの多くはペイウォールの内側にあります。しかし、Web サイトのデザインを生業としている場合は、この種のリファレンス ライブラリをすぐに使えるようにしておくと、各プロジェクトのリサーチにかかる時間を節約できます。
3. 厳選された

Curated は、ほとんどのリソース サイトが見逃しているもの、つまり現実世界で機能する真に役立つデジタル ツールのコレクションを解決することに成功しました。 Web サイトビルダーとデザインソフトウェアを 1 か所に集めただけでなく、時間をかけて各リソースを適切に精査し、掲載されているすべてのものが真に価値を提供していることを確認しました。
コレクションを e コマース、生産性、開発ツールなどの実用的なカテゴリに分類すると、特定のソリューションを驚くほど簡単に見つけることができます。プラットフォームも進化し続けており、現在のデザイン トレンドや業界の変化を反映した新たな機能が追加されています。
さらに多くのことを望む人のためにプレミアム層が存在しますが、無料のサービスには、このプラットフォームに注目する価値があるのに十分な内容が詰め込まれています。
4. ワンページラブ

One Page Love は 2008 年以来、シングルページ Web サイトの分野を独占しており、8,500 を超える厳選された 1 ページ Web サイトまたはランディング ページのサンプルの印象的なコレクションを構築しています。毎月 150,000 人が訪問するこの場所は、集中的なインスピレーションを求めるデザイナーにとって最適な場所です。
このプラットフォームは、膨大なライブラリをポートフォリオ、ランディング ページ、個人サイトなどの実用的なカテゴリに分類しており、探しているものを正確に簡単に見つけることができます。
彼らのコミュニティ主導のアプローチは常に新鮮さを保ち、高品質の基準を維持しながら世界中のデザイナーからの提案を歓迎します。すっきりとした直感的なレイアウトは、シンプルさへの取り組みを反映しており、圧倒されることなく何千ものサンプルを閲覧できます。最小限で焦点を絞った Web デザインに興味がある人にとって、これは非常に貴重なリソースです。
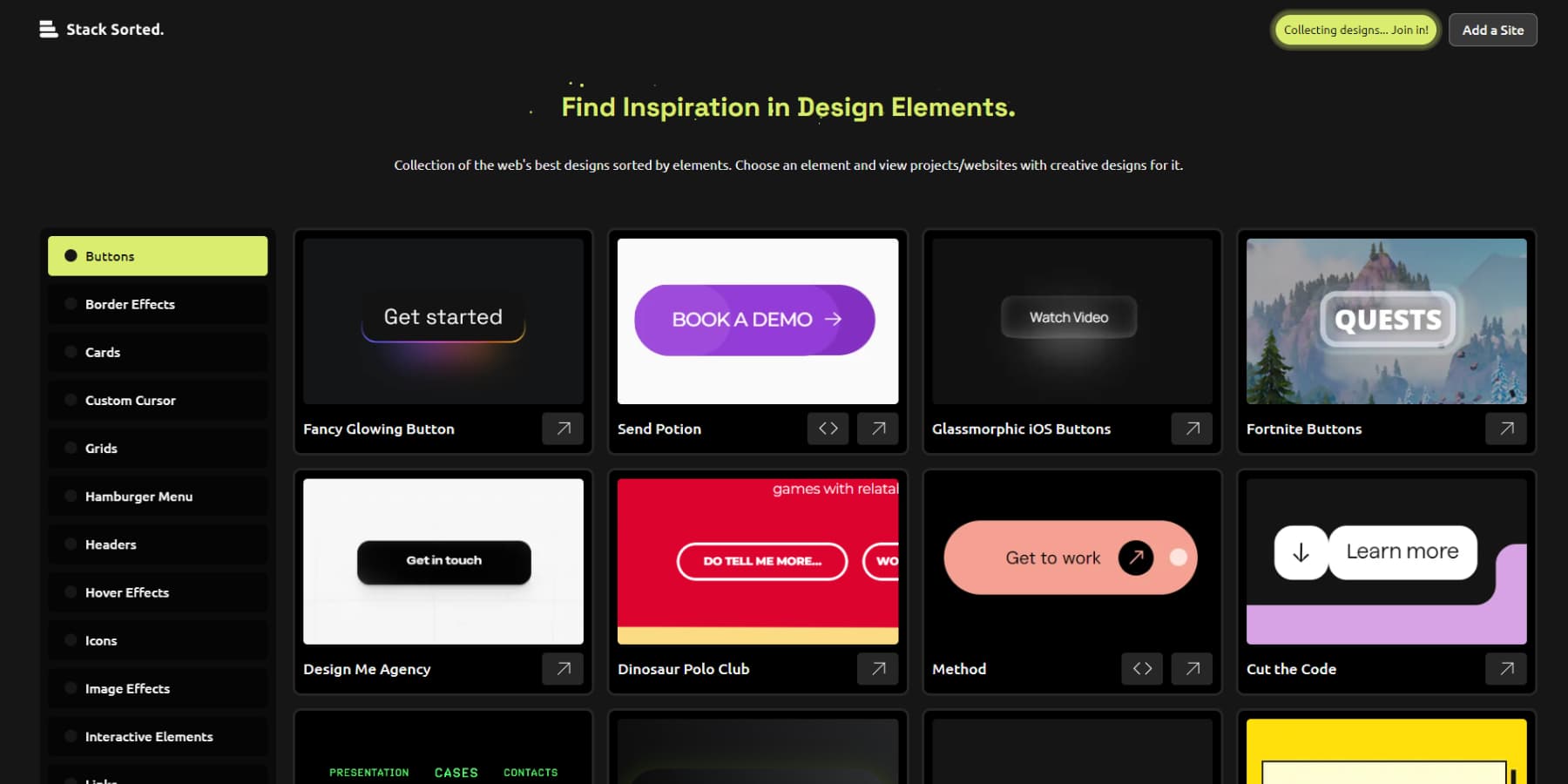
5. ソートされたスタック

Stack Sorted は、全ページのギャラリー アプローチを廃止することで、デザインのインスピレーションを探す方法を再考します。完全な Web サイトに溺れるのではなく、微妙なボタンのアニメーションから賢いナビゲーション パターンに至るまで、個々の UI 要素が注意深く整理されたコレクションを見つけることができます。
人気の YouTube チャンネル Juxtoppose によって構築されたこのオープンソース プラットフォームは、散在する CodePen タブにうんざりしているようですが、すべてのコンポーネントを実装の詳細とソース リンク(利用可能な場合)と組み合わせています。
このコレクションは、デザインコミュニティからの新鮮な例を取り入れて進化し続けています。これは、時間とワークフローを尊重するインテリジェントなデザイン システム ディレクトリを持つようなものです。
6. ラパ忍者


Lapa Ninja は、ランディング ページのデザインに重点を置いていることで際立っています。このプラットフォームには、さまざまな業界から厳選された 6,700 を超える事例が収録されています。コレクションを 3D、SaaS、e コマースなどの特定のカテゴリに分類して、デザイナーが関連するプロジェクトのリファレンスをすぐに見つけられるようにします。色に基づいてデザインを分類することもできます。なんてクールなんでしょう!
純粋なインスピレーションを超えて、すぐに使用できる UI キット、イラスト、モックアップなどの実用的なリソースを提供します。定期的な更新によりコレクションが現在のデザイントレンドに合わせられると同時に、ユーザーからの投稿により多様な視点が保証されます。
分類に対する構造化されたアプローチと無料のデザイン資産を組み合わせることで、あらゆる分野のランディング ページ プロジェクトに取り組むデザイナーにとって特に価値のあるものになります。
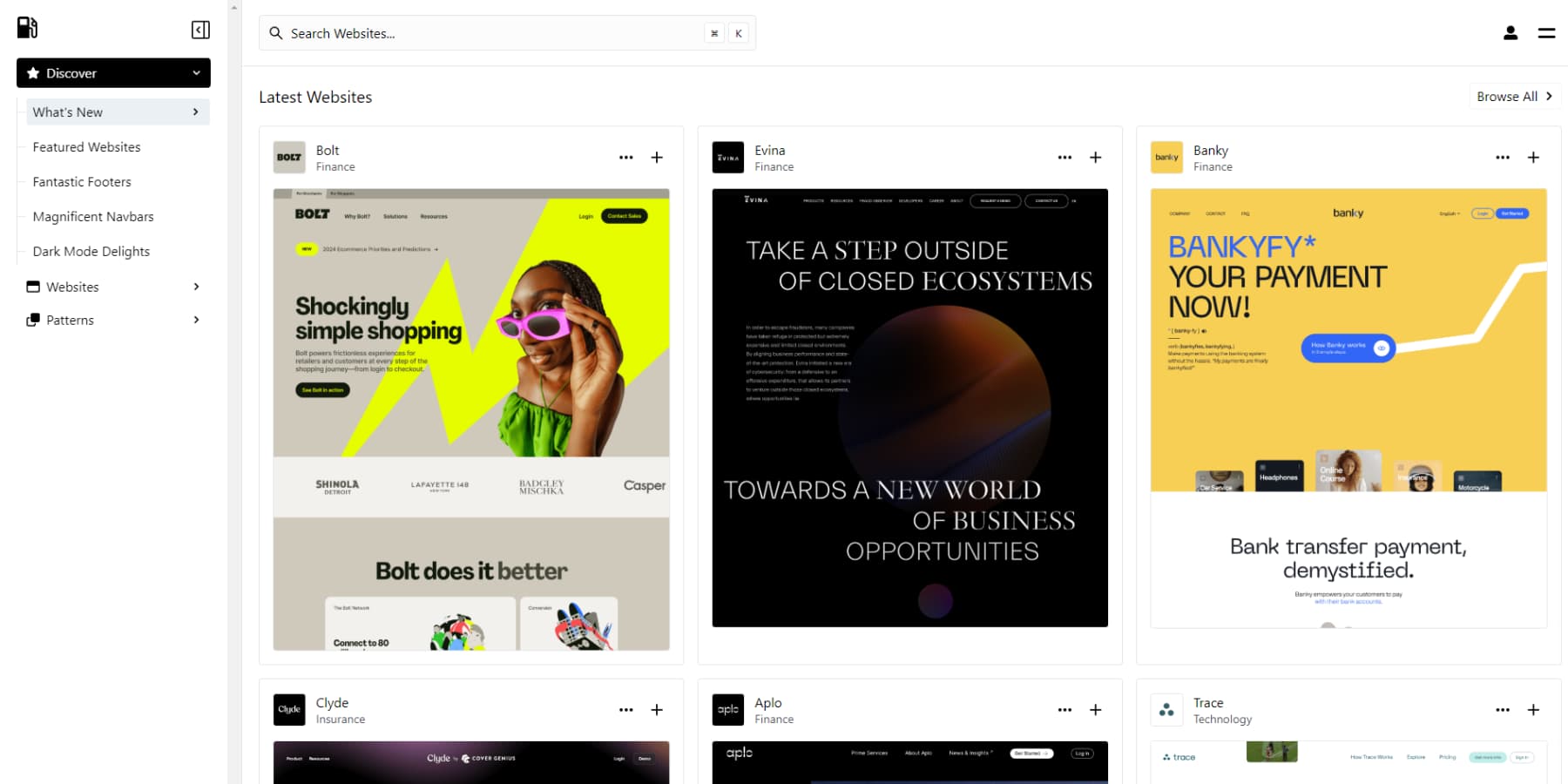
7. デザインフューエル

また、DesignFuell も Web デザイン研究のための優れたツールであることがわかりました。単にランダムなパターンを大量に投げつけるだけではありません。代わりに、何千ものデザイン パターンを意味のある方法で整理します。
ナビゲーション システムや価格設定レイアウトなど、適切に分類された要素にアクセスできることは、プロジェクトに取り組むときに非常に貴重です。時間を節約し、集中力を維持するのに役立ちます。これは単なる毛玉だらけのデザイン プラットフォームではありません。これは、ノイズをカットして、特定の設計課題に必要なものを正確に提供するリソースです。
欠点の 1 つは、ほとんどのデザインを閲覧するにはアカウントが必要で、ペイウォールもあることですが、それでもチェックしてみる価値はあると考えています。
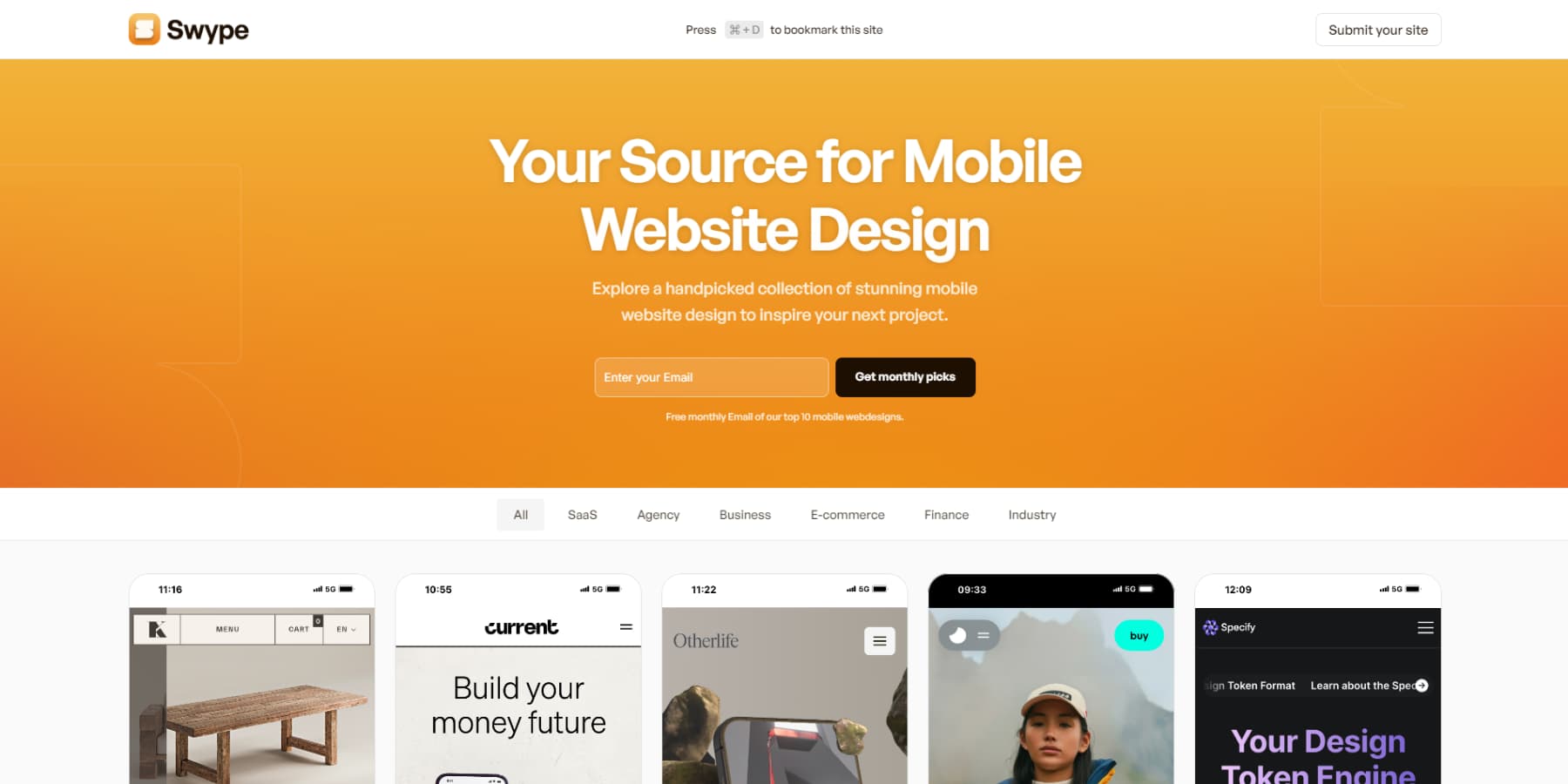
8. スワイプ

最近では、ほとんどの訪問者が携帯電話からアクセスするため、モバイル デザインが重要になっていますが、多くのデザイナーは依然としてモバイル デザインを後回しにしています。まさにこれが、Swype をチェックすべき理由です。ここは、多くの人にとってモバイル Web のインスピレーションの頼りになるスポットとなっています。これは主に、最高のモバイル UI サンプル以外のすべてをフィルタリングすることに取り組んできたためです。
特に、実用的で実装可能な設計に重点を置いていることに感謝します。彼らの毎月のメールでは、10 の傑出したモバイル Web サイトが紹介されています。このプラットフォームでは、読みやすいテキスト、タップ可能なボタン、携帯電話で動作するスムーズなアニメーションなど、基本を満たしたデザインが紹介されています。モバイルのデザインに悩んでいるなら、彼らが厳選したコレクションをチェックしてみる価値があります。
Web デザインのインスピレーションを見つけるためのその他のソース
Dribbble と Behance は誰もが知っていますが、これらは Web デザインのインスピレーションに役立ちますが、より広範囲に検索する必要があります。
また、特に SaaS 分野の技術系スタートアップ Web サイトを定期的に閲覧することもあります。これらの企業はコンバージョンの最適化に多額の費用を費やしているため、デザインは通常、美しさと機能性のバランスが取れています。
Product Hunt の毎日の立ち上げは、革新的なアプローチを備えた実用的な Web サイトのもう 1 つの宝庫です。
建築と物理的空間は、レイアウトと流れについての考え方に大きな影響を与える可能性があります。博物館や空港のエキサイティングなサイネージ システムに注目してください。多くの場合、サイネージ システムは、Web サイトのメニューよりも複雑なナビゲーションの問題を解決します。小売店の顧客の流れからも、デジタル ジャーニーに対する貴重な教訓が得られます。
本の表紙のデザインは、特にランディング ページのもう 1 つの宝の山です。最近の本の表紙はコンバージョンを重視したデザインであり、Web サイトと同様に数秒でコミュニケーションを図り、アクションを促進する必要があります。
街を歩くだけでもアイデアがひらめきます。都市インフラ、ストリート アート、建築上の障壁はすべて、物理空間における設計上の問題を解決します。
場合によっては、画面から完全に離れることで、どのオンライン ギャラリーよりもクリエイティブなブロックを突破することができます。これがすべてブーマーホクムのように聞こえることは承知していますが、信じてください、この創造的なリミックスこそが Web デザインを前進させ続けるものなのです。
Web デザインのインスピレーションから実装まで: Divi がすべてを行います
数え切れないほどの時間をかけてデザインのインスピレーションを集めた後、実装中に壁にぶつかるほどイライラするものはありません。野心的なレイアウトをスケッチしても、ツールの対応が追いつかずに妥協してしまう、という経験は誰しもあるはずです。
WordPress は Web デザインの強固な基盤を提供しますが、Divi は Web サイト構築への視覚的なアプローチで実装プロセスを変革します。

ビジュアル ビルダーを使用すると、リアルタイムの変更を表示しながら、ページ上で要素を直接編集できます。インスピレーションが湧いたときに、複雑なコードに飛び込むことなくデザインを再作成できます。 200 を超えるデザイン モジュールが利用できるため、創造的なコンセプトの実装は技術的ではなく簡単になります。
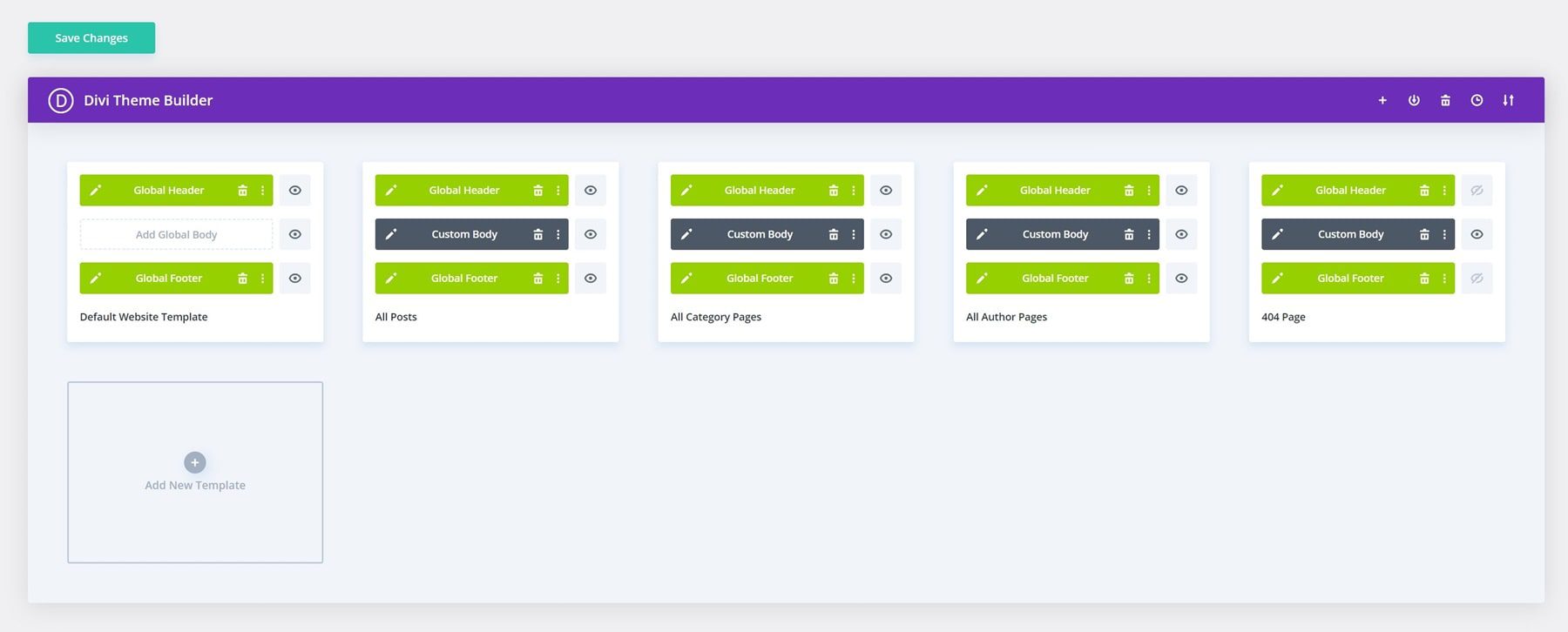
テーマ ビルダーは、ヘッダー、フッター、および動的テンプレートを視覚的に作成できるようにすることで、これらの機能を拡張します。これは、革新的なナビゲーション デザインや創造的なレイアウト パターンをサイト全体に一貫して実装できることを意味します。 Divi は単なるページビルダーではありません。「すごいですね」と「私がそれを作りました」との間の架け橋です。

ディビのレイアウトコレクション
デザイン ギャラリーでは最先端のコンセプトが紹介されていますが、最も実用的なインスピレーションは、実証済みのレイアウト コレクションを探索することから得られることもあります。
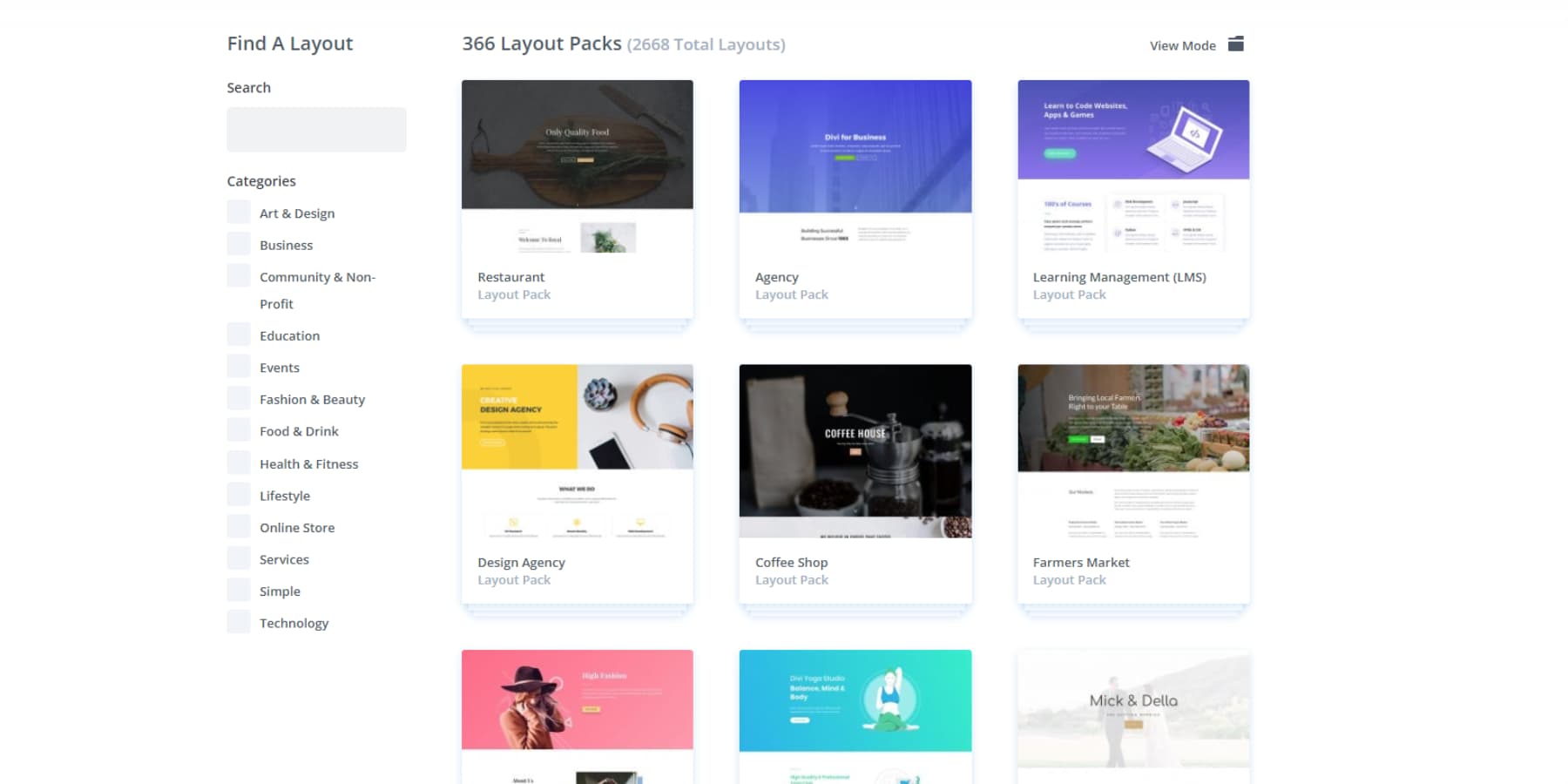
Divi の 2,000 を超えるプロフェッショナルなレイアウトのライブラリは、機能する現在のデザイン トレンドについての独自の洞察を提供します。 Dribbble や Behance の概念的なモックアップとは異なり、これらのデザインは実際の実装を示しています。さらに良いことに、クリックするだけでプロジェクトに合わせてカスタマイズすることができます。

76,000 人のメンバーが参加するアクティブな Facebook コミュニティは、デザインのインスピレーションに新たな次元を加えます。デザイナーは、創造的なソリューション、実装のヒント、レイアウトの新鮮な解釈を毎日共有し、この共同作業環境により、ギャラリーが見逃しているアイデアや会話が生まれることがよくあります。
Divi マーケットプレイスは、確立された開発者から厳選された子テーマとレイアウト パックを特徴として、これらの可能性をさらに拡張します。さらに、Mailchimp や WooCommerce などの 75 以上の人気サービスをシームレスに統合できるため、スタイルと内容に集中できます。
ディビを始めましょう
ウェブデザインとAI
デザインのインスピレーションを見つけることは別のことですが、それを Web サイト全体に実行することはまったく別の課題です。 Divi AI は、ビジュアル ビルダーに AI を直接組み込むことで、このプロセスを変革します。
見つけた感動的なレイアウトにマッチする新鮮なヒーロー画像が必要ですか?ビジョンを説明し、デザインの方向性と完全に一致するカスタム ビジュアルを入手します。
AI はクリエイティブ パートナーのようにユーザーと一緒に動作し、サイト全体で一貫したブランド ボイスとデザイン言語を維持するのに役立ちます。感動的なコンテンツ レイアウトを見つけましたが、コピーに苦労していませんか? AI は、ブランドの声を補完する見出しと本文を作成します。
製品の写真はデザインのインスピレーションを左右することがよくありますが、誰もがプロの写真家にアクセスできるわけではありません。 Divi AI を使用すると、カスタムの製品ビジュアルを生成したり、インスピレーション ソースの洗練された外観に合わせて既存の写真を強化したりできます。
コードを必要とする複雑なレイアウトでも、思い描いたものを記述することですぐに実現できます。最も良い点は、Divi AI が Divi のコードベースで完全にトレーニングされているため、互換性のないコードが発生する可能性がほとんどないことです。
Divi AI について詳しく見る
ディビクイックサイト
Web サイトを構築するということは、かつては真っ白なキャンバスから始めることを意味していました。 AI を使用した Divi クイック サイトは完全に変化します。AI にビジネスについて伝え、完全な Web サイトが形になるのを観察します。ナビゲーション メニューから WooCommerce ストアに至るまで、すべてが自動的に組み立てられます。
魔法は細部にあります。すべての配色、フォントの選択、間隔のデザインが完璧に調和しています。ナビゲーションは自然で、連絡先フォームは即座に接続され、ブログ テンプレートはプロのように洗練されています。何よりも、Divi のビジュアル ビルダーを使用してすべてを編集できます。
代わりに手作りのものをご希望ですか? Divi Quick Sites のスターター サイトのコレクションを参照してください。各サイトには、他では見られないユニークな写真やイラストが掲載されています。お気に入りを選択し、ブランド アセットを接続して、専門的に構成されたメニューとすべてのページにわたる一貫したスタイルで起動します。
すべてがビジュアル ビルダー上で実行されるため、サイトはビジネスとともに成長できます。いつでもデザインを調整したり、ページを追加したり、コンテンツを更新したりできます。これらは単なるテンプレートではありません。それらは長期的な成功のために構築された基盤です。
Divi クイック サイトを試してみる
感動的な Web デザインの核となる要素
思わず立ち止まって見つめてしまうような Web サイトの背後には、デザイン要素が意図的に組み合わされて機能しています。これらはランダムな選択や幸運な偶然ではなく、ユーザーをエクスペリエンスを通じて導くための計算された決定です。これらの基本的な要素とそれらをマスターする方法を見てみましょう。
1. ビジュアル階層の原則
成功しているウェブサイトは、それを明白にせずにユーザーの注意を引きつけます。どこにでも見られる一般的な色、サイズ、コントラストのガイドラインを無視してください。実際の視覚的な階層は、賢明なデザインの選択から生まれます。ここのテキストは太字、そこはミュート、重要な部分には余分なスペースが入っています。 「シンプル」に見える Web レイアウトには、最も洗練された階層が隠されていることがよくあります。
大きなヘッダーや派手なボタンによって自動的に階層が作成されるわけではありません。場合によっては、長いサイドバーを明確なセクションに分割したり、特定の画像に視覚的な重みを主張させたり、重要なコンテンツの周囲に空白スペースを戦略的に使用したりするなど、微妙なことが必要になることがあります。
Divi のビジュアル ビルダーを使用すると、これらの階層関係をシームレスにテストできます。要素がリアルタイムでどのように相互作用するかを観察しながら、ウェイト、間隔、強調を調整できます。階層が機能すると、訪問者は難なくページを通過します。失敗すると跳ね返ります。
2. インタラクティブな要素
リンク上にマウスを置くと、印象的なインタラクションとしてカウントされる時代は終わりました。最新の Web サイトは、エクスペリエンスを向上させる方法でユーザーの行動に応答します。スクロール効果によりコンテンツが表示されます。当然のことながら、ホバー状態は役立つフィードバックを提供し、微妙なアニメーションが複雑な情報を訪問者にガイドします。
しかし、魅力的であることと迷惑であることの間には紙一重の境界線があります。重要なデータを強調表示する場合でも、状態間をスムーズに移行する場合でも、すべてのインタラクションには目的が必要です。 Divi の変換オプションを使用すると、複雑なコードに飛び込むことなくこのバランスを実現できます。
ページ上でさまざまな効果を直接テストし、コミットする前に各インタラクションがどのように感じられるかを正確に確認できます。重要なのは、物事をスムーズかつ意図的に保つことです。派手なアニメーションによってコンテンツへのアクセスが困難になる場合は、意味がありません。
3. 空白の利用
ほとんどのデザイナーは、ページに何を追加するかにこだわります。本当のスキルは、何を省略すべきかを知ることにあります。空きスペースは無駄なスペースではありません。コンテンツを消化しやすくするための息抜きのスペースです。あまりにも多くの Web サイトにあらゆるピクセルに情報が詰め込まれているため、視覚的なノイズが発生し、訪問者を遠ざけます。
戦略的な間隔により、複雑なレイアウトがシンプルに感じられます。ヘッダーにはその上にスペースが必要で、段落には分離が必要で、重要な要素には目立つスペースが必要です。
Divi の間隔コントロールを使用すると、これらの関係を視覚的に微調整できるため、調整が読みやすさにどのように影響するかを正確に確認できます。
目標はギャップを埋めることではなく、コンテンツをより魅力的で処理しやすくする目的のあるスペースを作成することです。
4.レスポンシブデザイン
最後に携帯電話でサイトをチェックしたのはいつですか?通勤中、コーヒーブレイク、深夜のブラウジングの合間に、モバイル訪問者が Web トラフィックの大部分を占めていますが、それでもどういうわけか、依然として圧縮されたデスクトップ デザインから立ち往生しています。なぜユーザーにピンチとズームを強制するのでしょうか?
メニューの間隔からボタンのサイズに至るまで、小さな画面ではすべてを見直す必要があります。確かに、その画像グリッドはデスクトップでは素晴らしく見えますが、375 ピクセルの画面に表示されるとどうなるでしょうか?
Divi はレスポンシブ デザインの謎を解き明かします。デバイスのサイズごとにレイアウトを視覚的に調整し、変更をリアルタイムで確認できます。
さらに先に進みたいですか?表示コントロールを使用して、携帯電話上の扱いにくいデスクトップ要素を非表示にし、モバイル固有の代替要素に置き換えます。あの派手なアニメーション?モバイルではシンプルな画像にします。あの複雑なナビゲーション?電話専用の合理化されたバージョンを作成し、デスクトップ上に非表示にします。
優れたデザインのための実践的なヒント
美しいデザインは、確かな実行なしには意味がありません。このセクションでは、インスピレーションを与えるコンセプトを高パフォーマンスの Web サイトに変えるための重要な原則を詳しく説明します。
創造性と機能性のバランスをとる
私たちは、機能よりも派手なデザインを優先するという罠に陥るデザイナーを数え切れないほど見てきました。この見事な視差効果はポートフォリオでは印象的に見えるかもしれませんが、それによってお問い合わせフォームが見つけにくくなってしまうのでは意味がありません。スイートスポットは、創造的なデザインの選択によって機能性を高めることであり、それに対抗することではありません。
たとえば、ナビゲーション パターンを考えてみましょう。派手なアニメーションでメニューをハンバーガー メニューの後ろに隠すのではなく、ユーザーをガイドする微妙なインタラクティブな要素を追加しながら、すぐに見つけられるようにすることに重点を置きます。最高のデザインは、ユーザーに新しいパターンの学習を強いることなく、新鮮に感じられます。
Divi のビジュアル ビルダーは、強固な構造基盤を維持しながら創造的な要素を実験できるようにすることで、このバランスを実現しています。何かに取り組む前に、目を引くホバー効果や動的セクションがユーザー フローにどのような影響を与えるかをテストできます。創造的な繁栄は、ユーザーのジャーニーを妨げるものではなく、ユーザーのジャーニーを強化するものであることを忘れないでください。
ページ全体で一貫性を維持する
デザインの一貫性により信頼が構築され、ユーザーの認知的負荷が軽減されます。色、タイポグラフィー、間隔、およびインタラクティブな要素は、すべてのページにわたってシームレスに機能する必要があります。ボタンのスタイルがわずかに異なる、ヘッダー サイズが異なるなど、微妙な不一致でも、ユーザー エクスペリエンスに摩擦が生じる可能性があります。
成功する Web サイトは、体系的なデザインの選択を通じて視覚的な調和を維持します。ヘッダー、フッター、ナビゲーション パターンは、サイト全体で同じように機能する必要があります。色、フォント、ボタンのスタイルなどのブランド要素は一定のままにする必要がありますが、コンテンツ領域は確立されたレイアウト パターンに従います。
Divi のテーマ ビルダーは、このプロセスを退屈なプロセスから体系的なプロセスに変換します。要素をページごとに更新するのではなく、ヘッダー、フッター、動的テンプレートをサイト全体で調整できます。
プリセットはブランドの一貫性を確保し、デザイン プリセットは Web サイト全体の間隔とインタラクティブな要素を標準化します。
スケーラビリティに関する考慮事項
スケーラビリティは、サーバーのリソースと読み込み時間を超えて拡張されます。真にスケーラブルな Web サイトは、大規模な再設計を必要とせずに、コンテンツ、機能、および機能の拡張を予測します。初日から拡張を計画すると、完全な再構築を強いられる壁にぶつかるのではなく、自然に成長するシステムが作成されます。
ここが Divi の優れた点です。作成できるページ、投稿、テンプレート、さらには Web サイトの数に人為的な制限はありません。
ナビゲーション システム、コンテンツ アーキテクチャ、テンプレート階層は、サイトの成長に合わせて自由に拡張できます。カテゴリ システムは新しいセクションに適応し、レイアウト パターンはさまざまなコンテンツ タイプと長さに柔軟に対応します。
さらに、Divi の生涯ライセンスは、成長のためにペナルティを受けることがないことを意味します。単一のサイトに新しいセクションを追加する場合でも、複数のクライアント プロジェクトでデザイン ビジネスをスケールアップする場合でも、すべてが含まれます。

テーマ ビルダーの動的テンプレートは、コンテンツの成長に合わせてシームレスに適応し、Web サイトの拡張に通常伴う繰り返しコストを発生させることなく、一貫したデザインを保証します。
品質保証の手順
品質保証は最終的なチェックボックスではなく、Web サイト開発のあらゆる段階を形作る継続的なプロセスです。クロスブラウザー テストではレイアウトの不一致が明らかになり、モバイル テストではタッチ ターゲットの問題や応答性の低下が見つかります。パフォーマンス テストにより、最適化が必要な重い要素が特定されます。
主なチェックポイントには、フォーム送信のテスト、リンクの検証、コンテンツのタイプミスの確認、テンプレート間の一貫した間隔の確保などが含まれます。
実際のユーザーに影響を与える前に、エッジケースを把握するには、各ページを複数のデバイスやブラウザにわたって徹底的にレビューする必要があります。
さまざまなユーザー シナリオを検討してください。低速接続でサイトはどのように動作しますか?インタラクティブな要素にはキーボードからアクセスできますか?画像には意味のある代替テキストが含まれていますか?さまざまな条件でテストすると、問題を早期に特定し、修正が容易になります。
問題を体系的に文書化し、サイトの影響を受けるすべての領域の修正を確認することを忘れないでください。
あなたのデザインの旅はここから始まります
インスピレーションを見つけることは、美しいスクリーンショットを収集するだけではありません。デザインが機能する理由を理解し、その洞察をプロジェクトに適用することが重要です。
厳選されたギャラリーを閲覧する場合でも、鍵となるのは、それらのクリエイティブなひらめきを機能的な Web サイトに組み込むことです。
覚えておいてください: 優れた Web デザインは、視覚的な魅力と実用的な機能のバランスが取れています。一貫した設計要素を維持し、拡張性を計画し、デバイス間で作業を徹底的にテストします。最も重要なことは、ユーザー エクスペリエンスを犠牲にしてトレンドを追うことに巻き込まれないようにすることです。
Divi を使用すると、インスピレーションと実装の間のギャップを埋めることができます。ビジュアル ビルダーの直感的なコントロールから AI を活用したクイック サイトまで、際立った魅力的で機能的な Web サイトを作成するために必要なすべてが揃っています。
インスピレーションを受けるだけをやめて、何か特別なものを作り始めてみませんか?
Divi でそのアイデアをすでに構築しましょう
