顧客に優しいウェブサイトのための15のウェブデザイン原則
公開: 2022-05-21小売店に足を運び、新しい作業服を探すことを想像してみてください。 周りを見回すと、床の汚れ、棚の乱れ、異臭に気づきます。 あなたは店にとどまり、小売業者から購入しますか?
店舗のデザインは顧客の行動に影響を与えます—同じことがウェブサイトにも当てはまります。
Clutchによる612人の調査によると、参加者の83%が、Webサイトのデザインが見た目に美しく最新であることに気づいています。 あるいは、参加者の50%は、コンテンツが無関係であるか、ニーズを満たしていない場合、Webサイトを永久に離れます。
では、顧客が好むWebサイトをどのように設計しますか?
それがこの記事のすべてです。 優れたウェブデザインが不可欠である理由を示し、高品質のウェブサイトを構築するために活用できる15のウェブデザインの原則を共有します。
なぜ良いウェブデザインが重要なのですか?
平均的なWebデザイナーは年間57,000ドルを稼いでいます。これは、年間平均44,000ドルのジュニアWeb開発者よりも約8,000ドル多くなっています。 デザイナーは、正当な理由でかなりの報酬を受けています。彼らの仕事は不可欠です。
新しいリードがあなたのウェブサイトを訪問するとき、それはあなたのブランドとの彼らの将来の相互作用を形作る第一印象を設定します。 彼らがあなたについての最初の意見を展開するのはこの時点です。
あなたのウェブサイトはまたあなたのブランドのアイデンティティ、ビジョン、そして業界内での地位を伝えます。 同様の製品を使用している競合他社が近い場合、人々に「すごい」と言わせるWebサイトは、あなたをより思い出深いものにし、競合他社よりもブランド認知度を高めます。
さらに、強力なWebサイトは、検索エンジン最適化(SEO)の取り組みを改善することができます。
検索エンジンは、検索結果でWebサイトをランク付けするときに、人々がWebサイトにどのように反応するかを考慮します。 バウンス率が低く、サイトの複数のページに頻繁にアクセスする場合、検索エンジンはバウンス率の高い競合他社よりも上位にランク付けされる可能性があります。
ここでは技術的なSEOも重要です。 適切に設計されたタイトル、ページ構造、およびリンクを備えたWebサイトはよりアクセスしやすくなっています。 したがって、検索エンジンと顧客は同様にそれらを好みます。 いくつかの重要なウェブデザインの原則を見てみましょう。
効果的なウェブデザインの15の原則
「ウェブデザインの原則」とは、ウェブサイトまたはウェブページのテクスチャ要素と視覚要素をデザインするための一般的なルールを指します。 すべてのブランドは、Webデザインの原則を異なる方法で採用しています。ベストプラクティスに沿ったものとそうでないものがあります。
優れたWebサイトを作成するために、15のWebデザイン原則(およびそれらを効果的に使用するWebサイトの例)を以下に示します。
1.ページはナビゲートしやすい必要があります
ClutchのWebサイトでのユーザーエクスペリエンスに関する調査では、参加者の94%がWebサイトのナビゲーションを「最も重要なWebサイトの機能」と見なしていました。
当然のことです。 検索エンジンのユーザーが「モバイルデザイン」に関する情報を探してあなたのウェブサイトにアクセスし、それが見つからない場合、自然な次のステップは「戻る」をクリックして別のウェブサイトを試すことです。
よく計画されたナビゲーションをどのように受け入れますか? TheCoolClubのウェブサイトからインスピレーションを得てください。
Cool Clubのホームページに入ると、Webサイトのレイアウトは非常に明確です。 左側のボタンを使用して主要な製品セクション(「カードゲーム」や「バケットリスト」など)に移動でき、右側のボタンを使用して「概要」ページと「連絡先」ページに移動できます。

CoolClubの製品ページも非常に簡単にナビゲートできます。 ブランドは現在、54のクールなバリエーションと対応するページを備えたインタラクティブなカードデッキを持っています。 下にスクロールして、もっと見たいカードをクリックするだけです。

同様に効果的なWebサイトを作成するには、コンテンツをヘッダーとフッターの明確なカテゴリに分類し、説明的なタイトルを付けます。 次に、トピックごとにページを並べ替えて、類似したトピック間を簡単に移動できるようにします。
さらに、ヘッダーとフッターをWebサイト全体で一貫性のあるものにします。
2.常にネガティブスペースを活用する
ネガティブスペース(または「空白」)は、画像、ビデオ、テキスト、ボタンなど、ページの主題の周囲の領域です。
多くの熱狂的なマーケターは、訪問者により多くの情報を提供することで彼らがより積極的になることを期待して、ページ上のすべての空きスペースを埋めるために急いでいます。 ただし、これにより、ページが圧倒されて混乱することがよくあります。
そこでネガティブスペースが登場します。ネガティブスペースを使用すると、各ページの最も重要な要素が強調されます。色が不足していると、訪問者の目を明るい領域に引き寄せるからです。
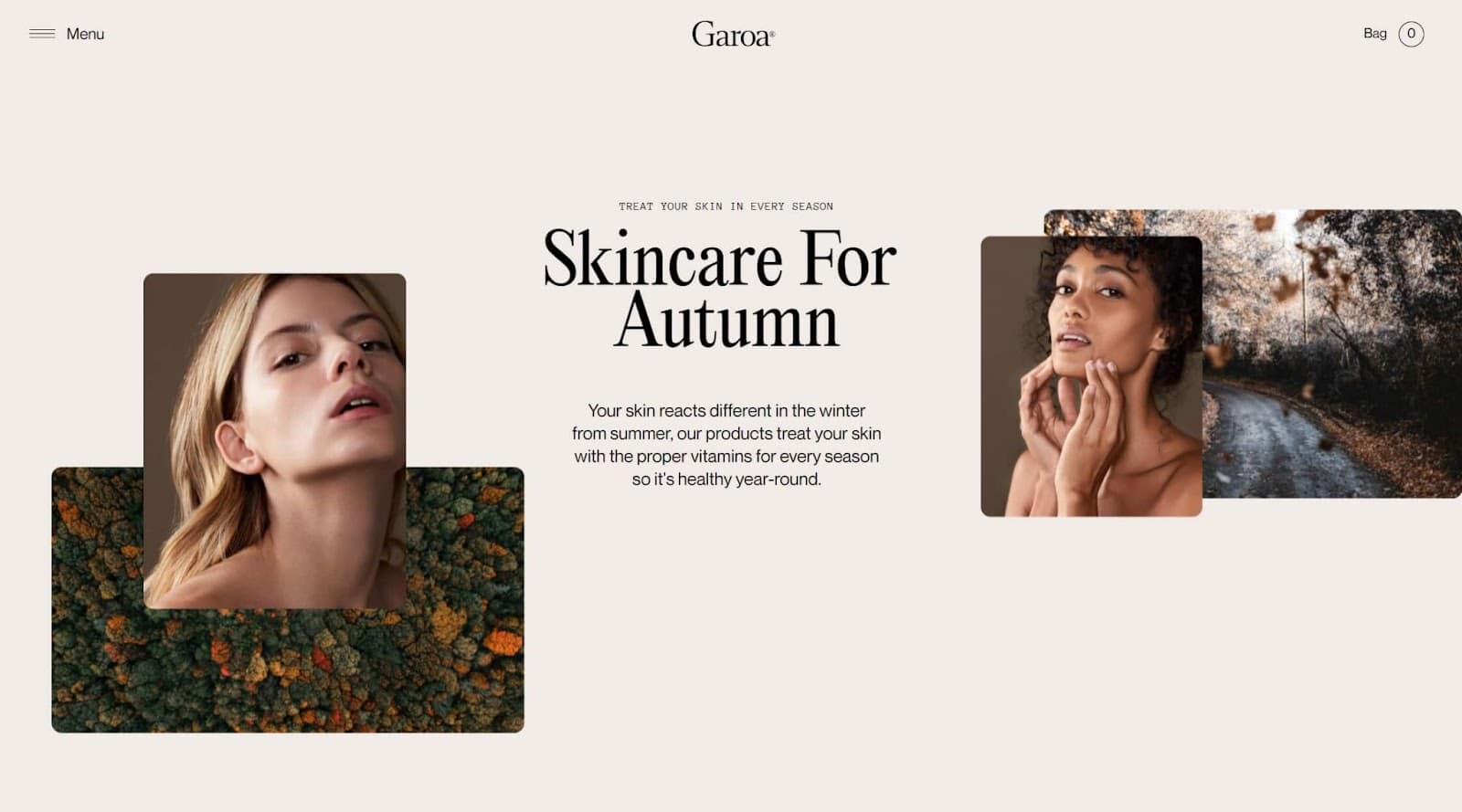
もちろん、「ネガティブスペースを使用する」とは、「退屈な白いウェブサイトを作成する」という意味ではありません。 代わりに、Garoaと同じように、ブランドカラーを使用してスペースを活用できます。

ガロアのホームページは、クリームのようなパレットを使用して、ネガティブなスペースを活用しながら雰囲気を作り上げています。 その結果、重要度の低い部分ではなく、中央の「秋のスキンケア」セクションの紹介コンテンツに目を向けることになります。
空白を活用して、自分のWebサイトの階層を紹介してください。
3.ページは一貫している必要がありますが、魅力的です
「Cadbury」、「Hershey's」、「Nike」などのブランド名を読むと、ロゴ、フォント、デザインスタイルのビジョンがすぐに思い浮かびます。 それが一貫したブランディングの力です。
ウェブサイトをデザインするときは、一貫した要素を使用してページを作成し、ブランドに明確な視覚的アイデンティティを与えます。 つまり、次のことを意味します。
- ヘッダー全体で同じフォント、スタイル、色を使用する
- 視覚要素間のスペースをページ間で同じに保つ
- ランダムな色の代わりにカラーパレットを使用する
- ニュース記事やブログ投稿などの長い形式のコンテンツのレイアウトガイドラインを設定する
- すべてのページにWebサイトテンプレートを使用する
一貫性のあるページは、完全に均一に見える必要はありません。 代わりに、要素を混同することで一貫性とエンゲージメントのバランスをとることができます。
たとえば、H1、H2、およびH3の見出しに異なるフォントと色を使用できます。 または、さまざまな種類のページのレイアウトを変更して、物事を混同することもできます。
4.補色を採用する
補色は、デザインを圧倒的で醜く見せることなく混ぜることができる色のペアです。
画面に色が表示される方法は、印刷で使用されるシアン、マゼンタ、イエロー、ブラック(CMYK)モデルではなく、レッド、グリーン、ブルー(RGB)カラーモデルに従います。 画家は、補色を赤-緑、青-オレンジ、黄-紫と見なす赤-黄-青(RYB)カラーモデルもよく使用します。
どのモデルを好む場合でも、補色を使用すると、白黒と同様の目的が達成されます。 補色は強調を提供し、ブランドの明確な視覚的アイデンティティを作成します。
これはSwabTheWorldのWebサイトで確認できます。
下のスクリーンショットでは、血液がんの慈善団体は緑とマゼンタの色合いを使用しています。 これらの色は、さまざまなWebサイトのセクションにアクセスすると、他の補色の組み合わせに変わります(ただし、すべての色の彩度は同じであるため、ブランディングは一貫しています)。

補色は、デザインで使用するのが簡単な原則です。 物事をシンプルにしたい場合は、2つの補色を選択し、それらを対照的な要素(H2や本文など)に追加します。 または、各ページで各色の複数の色合いを使用します。
5.ターゲットオーディエンスを念頭に置いて設計する
The Cool Kids、Garoa、Swab The WorldのWebサイトを見ると、各Webサイトに独自の「感触」があることに気付くかもしれません。 その感覚は、ウェブサイトのデザインをオーディエンスに合わせて調整することから生まれます。
ここでの究極の目標はパーソナライズです。 私たちのほとんどは、私たちが提携し、代表していると感じるブランドから製品やサービスを購入するのが好きです。 実際、調査によると、消費者の72%は、「自分の信念と価値観に沿った」企業からの購入を高く評価しています。 したがって、誰かがあなたのWebサイトにアクセスし、その価値、目標、優先順位がそこに反映されているのを見ると、彼らはあなたから購入する可能性が高くなります。
あなたの聴衆にあなたのウェブサイトのデザインをパーソナライズするために、考慮してください:
- どの画像がターゲット市場に共鳴するか、具体的には
- 聴衆にとってどのようなトーンが効果的か(たとえば、プロ、ミニマリズム、陽気ななど)
- あなたのターゲット市場があなたのウェブサイトにどのようなトピックを見るようになるか
- Webデザインを通じてブランドのポジショニングを伝える方法
- オーディエンスが応答する召喚状(CTA)(およびクリック率(CTR)を最適化するためにそれらをどこに配置する必要があるか)
ウェブサイトの自動化を使用して、ユーザーのプロファイルと以前のブランドとのやり取りに基づいて個人的なエクスペリエンスを提供できる場合は、ボーナスポイントが得られます。
ターゲット層にさまざまなものを販売している競合他社やブランドからインスピレーションを引き出すことが役立つ場合があります。
6.フォントは読み取り可能でアクセス可能である必要があります
あなたがあなたのウェブサイトで使用するフォントはあなたの訪問者があなたが書いたものを読むことができるかどうかを決定します。 言うまでもなく、それらは非常に重要です。
フォントを選択するときに最初に考慮すべきことは、Webの安全性です。 WebセーフフォントはオペレーティングシステムとWebブラウザでサポートされているため、ほとんどのデバイスで機能します。
また、アクセシビリティについても考慮する必要があります。 アクセシブルなフォントは、大小のサイズで明確で読みやすいものでなければなりません。 たとえば、筆記体ベースのフォントにはあまりアクセスできませんが、TimesNewRomanにはかなりアクセスできます。
さらに、フォントを選択するときは、他のWebサイトのフォントの傾向に注意してください。 2021年、データサイエンティストのMichael Liは、1,000を超えるWebサイトのフォントを分析しました。 彼は次の傾向を見つけました。
- フォントの85%はセリフを使用していません(新聞タイプの文字に少し追加された行)
- 上位5つのフォントには、Sans Serif、Arial、Helvetica、Helvetica Neue、およびRobotoが含まれます。
- H1ヘッダーには、セリフがない確率が58%あります(段落テキストの93%と比較して)
- 段落フォントの最も一般的な2つのサイズは、14ピクセルと16ピクセルです。
この情報を取り入れて、人々がWebサイトで探しているものに準拠したフォントスタイルを選択することもできます。 または、別のことを選択することもできます。

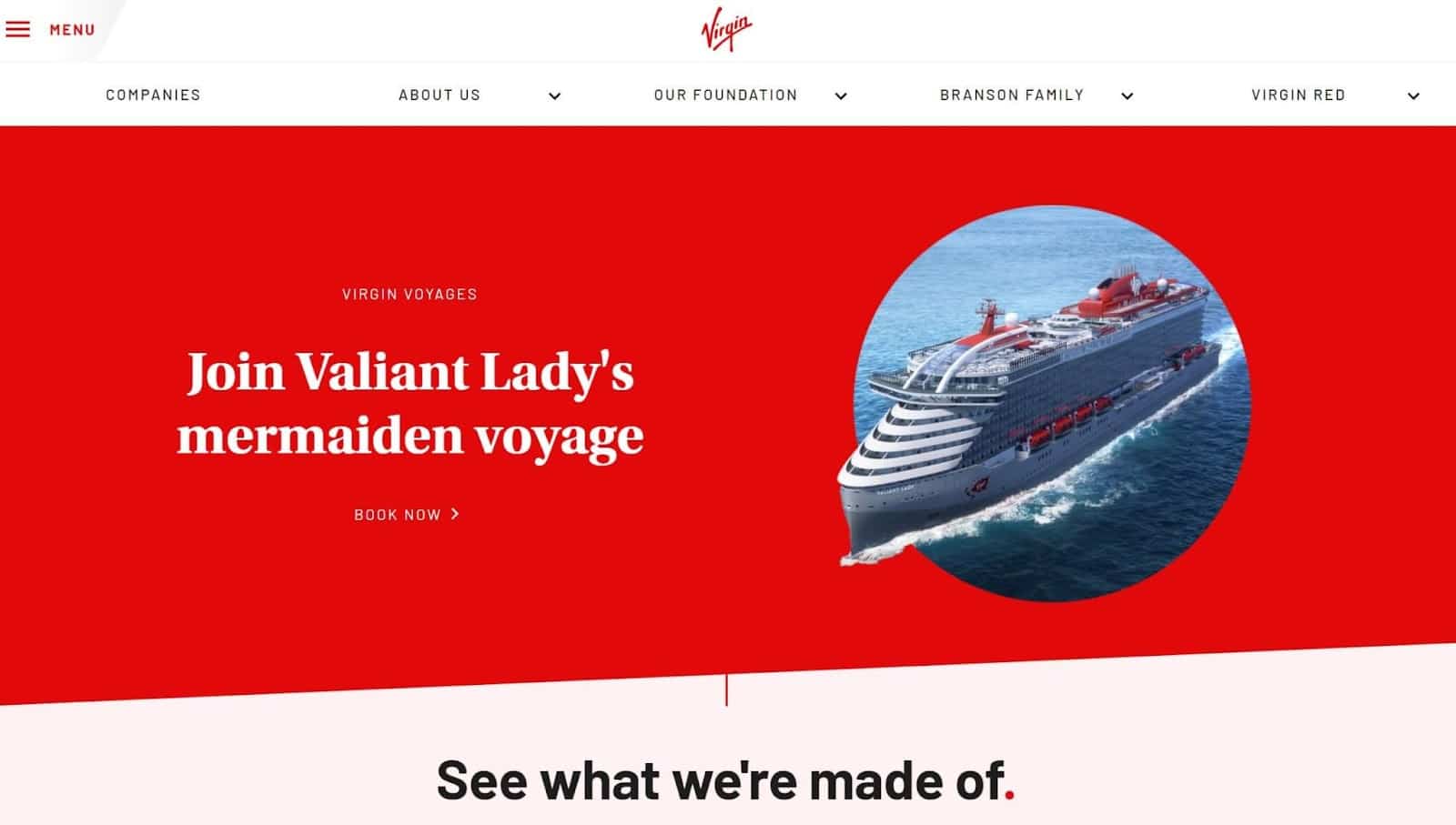
Virginは2番目のオプションを選択したブランドです。 Virginは、以下のスクリーンショットで少なくとも5つのフォントを使用しました。 これらのフォントはページのセクションを分離し、魅力的に見せます。

7.フィッツの法則とヒックの法則に従う
心理学者のポール・フィッツは、1954年に最初にフィッツの法則を開発しましたが、2022年のウェブデザインとの関連性は依然として高いです。フィッツの法則は、ターゲットのサイズが、誰かがターゲットに到達するのにかかる時間に影響を与えると主張しています。
Webデザインまたはユーザーエクスペリエンス(UX)のコンテキストでは、これは、大きなボタンをクリックするのにかかる時間が短くなるか、小さなボタンをクリックするのにかかる時間が長くなることを意味します。 したがって、フィッツの法則を活用するには、CTAボタンを非常に大きく目立たせて、クリックしやすくする必要があります。
ここでは「簡単」が重要です。 イギリスの心理学者ウィリアム・エドマンド・ヒックとアメリカの心理学者レイ・ハイマンによって開発されたヒックの法則は、人々が何かを決めるたびに疲れると言います。
したがって、Webサイトの訪問者に決定を求める回数が増えるほど、訪問者が疲れすぎてフォローできない可能性が高くなります。
8.不変性を使用して重要な情報を強調表示する
何かが「不変」である場合、それはいくつかの非常に類似したオプションからのユニークなオプションとして際立っています。 不変性の最も明白な例は、Boxのこのような価格設定ページでのプランの強調表示です。

しかし、不変性を使用できるのはそれだけではありません。 不変性は、ページに視覚的な階層を確立して、重要な情報を強調し、ページの重要な部分に人々を引き付けるのに役立ちます。
たとえば、フランスハルス美術館が不変性を使用してホームページに視覚的な階層を作成した方法を見てみましょう。

この画像の階層は次のとおりです。「ウェルカム」サイン、画像、「チケット購入」サイン、「すべての展示会」サイン、その他のコンテンツ。
不変性を使用して独自の階層を作成するには、ページ要素を重要度の順にランク付けします。 次に、訪問者の目が希望の順序で各要素に移動するまで、各要素のサイズ、色、および配置を調整します。
9. CTAの場合:人々がクリックしたくなる明確な言語を使用する
ボタンを大きくしてクリックしやすいものにすることの重要性に触れましたが、ボタンを作成するときに考慮する必要があるのはサイズだけではありません。
クリック可能なボタンは、説明的で説得力があります。 彼らは訪問者にボタンが何にリンクしているのか興味をそそり、そこに行く理由を与えます。
これを行う1つの方法は、「ここをクリックしてブログを読む」、「マーケティングの秘密をここで見つける」、「2022年のレポートはこちら」などの詳細なボタンテキストを使用することです。 もう1つは、ボタンを視覚的にエキサイティングまたはユニークにすることです。
レインフォレストプロテクターは両方のアプローチを取りました。 レインフォレストプロテクターを使用すると、さまざまな場所にアクセスしてアマゾンの熱帯雨林をナビゲートできます。 各場所のボタンには、画像と「村を訪ねる」などのアクションが含まれています。
10.FパターンまたはZパターンを活用する
13年以上にわたり、ニールセンノーマングループ(NNグループ)の研究者は、視線追跡を使用して、500人以上の人々がコンテンツにどのように関与しているかを確認しました。 これにより、彼らはFパターンを開発しました。これは、人々が最初に行うことはページをスキャンダウンし、次に左から右の行で読むことであると言います。 このような:

Webサイトまたは代替モデルを中心にコンテンツを構成することにより、WebサイトのFパターンを活用できます。
Facebookは、ホームページでZ字型のパターンを使用していることで有名です。 このページにアクセスすると、「Facebook」ロゴ、「ログイン」ボタン、左側の画像、最後に「アカウントの作成」ボタンの順に移動します。

11.優れたウェブサイトは高速でモバイルフレンドリーです
2021年の第4四半期の時点で、Webサイトトラフィックの54.4%がモバイルデバイスからのものでした。 したがって、Webサイトがモバイル対応でない場合は、トラフィックを半分にすることができます。
速度もオーガニックWebサイトのトラフィックに影響します。 Googleの調査によると、ウェブサイトが3秒以上読み込まれると、53%の人がウェブサイトを離れます。
ウェブサイトをモバイルフレンドリーまたは高速にする最も簡単な方法は、エキスパートデザイナーが作成した高速ウェブサイトテーマを選択することです。 または、Webサイトのデザインにもっと関与したい場合は、レスポンシブWebサイトをカスタム構築できます。
それが1917年の映画の背後にいるデザイナーがしたことです。 1917年のウェブサイトは、人々に映画に投資してもらうための没入型の体験を提供します。 指を使って第一次世界大戦の塹壕の中を動き回ることができるため、モバイルデバイス向けに特別に設計されています。

注意深く見れば、1917年のウェブサイトもFパターンを利用していることに気付くでしょう。
12.テキストを一口サイズのチャンクに分割する
これを考えてみてください。あなたは「マインドゲーム」を検索し、有望と思われるWebページを見つけます。 ただし、それをクリックすると、読みにくいテキストの大きな塊に圧倒されます。
多くの人のように、あなたはウェブサイトをクリックするかもしれません(どんなに有望なコンテンツでも!)。
ミズーリ科学技術大学の視線追跡調査によると、ウェブサイトの訪問者は平均5.59秒でテキストを読んでいます。 したがって、その期間内に人々があなたのテキストを消費できない場合、あなたが彼らを適切に関与させることはありそうにありません。
テキストを小さなチャンクに分割して、この問題を修正してください。 さらに:
- 短い文を使用する
- 口語表現に近づかない
- 使用する業界固有の単語の定義を提供します
- 「紫色の散文」(不必要な比喩、副詞、形容詞)は避けてください
13.グリッドを使用する
「グリッドを使用する」とは、WebサイトをExcelテーブルのように見せることを意味するものではありません。 代わりに、訪問者がコンテンツをすばやく見つけられるように、Webサイトを特定の目的に役立つ個別のセクションに分割します。
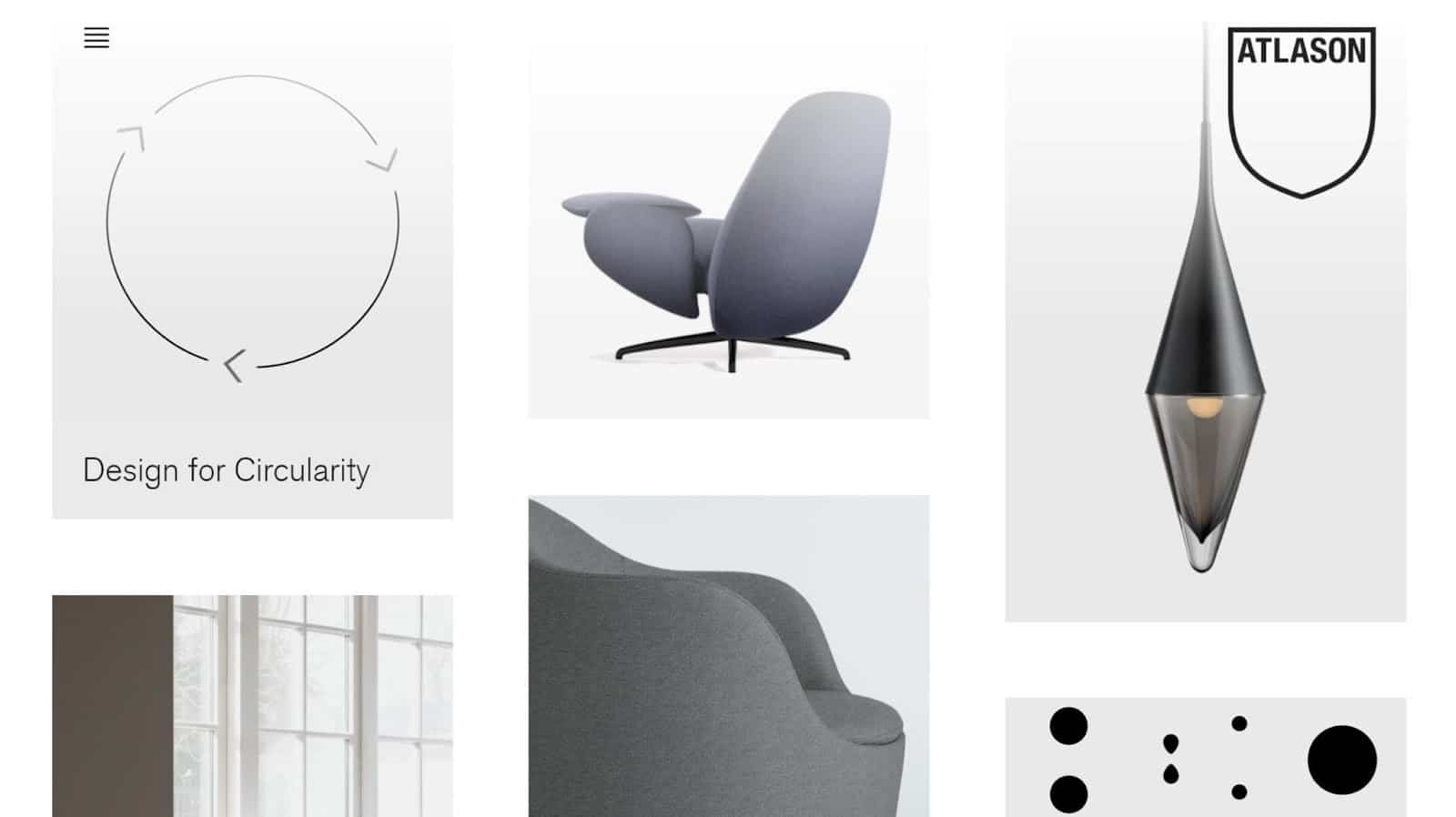
これを行うためにグリッド線を使用する必要はありません。 代わりに、Atlasonが行ったように、色、ネガティブスペース、およびシェーディングを使用してグリッドスペースを区別します。 Atlasonのホームページには、グリッド内の新製品とベストセラー製品が掲載されています。 訪問者はこれらの製品を探している可能性が高いため、グリッドは数秒でそれらを見つけるのに役立ちます。

Webサイトでグリッドを使用する最も簡単な方法の1つは、グリッドを使用するWordPressテーマを選択することです。 例としては、Gridframe、Masonry Grid、ShuttleGridなどがあります。
14.バランスを忘れないでください
ウェブデザインの文脈では、「バランス」とは、デザイン要素が相互に関連して位置する方法、および要素が調和を表現するかどうかを指します。 これらのウェブデザインの原則のいくつかを含む、あなたのウェブサイトでバランスをとる多くの方法があります:
- 対称性(左右対称、放射対称、または並進対称を含む)
- 補完的または対照的な色を使用する
- 同様の形状とサイズの要素を使用する
- 繰り返しパターンを使用する
Wovenのウェブサイトでバランスの動作を確認できます。 このウェブサイトは、バランスの取れたカラーパレット、テキスト内のコントラストを作成するための白黒、およびコンテンツに訪問者の注意を引くための対称性を使用しています。

15.詳細に注意を払う
ゲシュタルト理論によると、人々は個々の要素を見る前に、何かを全体として知覚します。 または、Kurt Koffkaが言ったように、「全体は部分から独立して存在します。」 人々は通常、心理学に関してゲシュタルト理論を参照しますが、それはウェブデザインにも当てはまります。
あなたのデザインが洗練されて完全に見えることを確実にするためにあなたはあなたのウェブサイトの細部に注意を払う必要があります。 何かをデザインするとき、見出し、画像、CTAなどの重要な要素に焦点を合わせ、次のような他のことを忘れるのは簡単です。
- フッターとヘッダーのアイコン
- ソーシャルメディアボタン
- ウェブサイトをWordPressにどれだけ効果的に変換したか(該当する場合)
- テキストの間隔
- タイプミスと文法エラー
- ブラウザの互換性
- 画像サイズ
「公開」をクリックする前にこれらの要素を再確認し、Webサイトがプロ意識を伝えていることを確認してください。 あなたは小さな欠陥を見落とすかもしれませんが、訪問者は見落とすことはありません。
さらに、Webデザインの原則の新しいトレンドやコンセプトを最新の状態に保ちます。 これらをWebサイトに追加すると、新しく、新鮮で、魅力的な外観が維持されます。
概要
適切に設計された小売店は顧客体験を向上させますが、貧弱な小売店は顧客を永遠にあなたのブランドから遠ざける可能性があります。 ウェブデザインも同じです。
視覚的に魅力的なウェブサイトを構築することは、単なる楽しいプロジェクトではありません。 それはあなたを助けることができます:
- プロ意識を伝える
- 訪問者との信頼関係を築く
- 競合他社から目立つ
- 検索エンジンからオーガニックトラフィックを引き込む
この記事のWebデザインの原則を活用して、訪問者に「すごい」と言わせるWebサイトを構築します。
Webデザインについて知っていることはすべて網羅したので、ぜひご意見をお聞かせください。 ブランドのウェブサイトにアクセスすると、何に気づきますか? さらに、あなたのウェブサイトで言及していない原則を使用していますか? 以下のコメントで教えてください。
