2022年に注目すべき6つのWebデザイントレンド
公開: 2022-04-27デザイナー、コーダー、開発者は常に革新的なWebデザインを考えています。 これにより、最新の技術に追いつくのが難しくなる可能性があります。 ただし、関連性を維持して目標を達成するには、最新のトレンドを認識することが重要です。
そのため、昨年の人気のあるアプローチからの移行に役立つ、今年のトップWebデザイントレンドのリストをまとめました。 このデザイン戦略の武器は、魅力的で現代的なWebサイトを作成するのに役立ちます。
この記事では、2022年に注目すべき6つのWebデザインのトレンドについて説明します。始めましょう。
1.レトロ風
レトロ風のウェブサイトは、ノスタルジックな要素を使用してレイアウトとデザインを作成します。 これには、ビンテージ写真、タイポグラフィ、色などが含まれます。 たとえば、Caava DesignのWebサイトには、万華鏡色の三角形を重ねた古い写真を模倣した色あせた背景画像があります。

ヴィンテージのフォントと配色を使用すると、レトロなデザインを実現するのに役立ちます。 たとえば、80年代に着想を得たウェブサイトでは、ネオンカラーと幾何学的な形の太字フォントを使用する場合があります。
白黒のイラストや色あせた画像もレトロなスタイルの古典的な特徴です。 ポップカルチャーの参考資料や、古いテレビ、ラジオ、電話などの昔ながらのデバイスの画像を組み込むこともできます。 ただし、レトロなデザインがブランドや製品と一致していることを確認する必要があります。
2.ネオブルータリズム
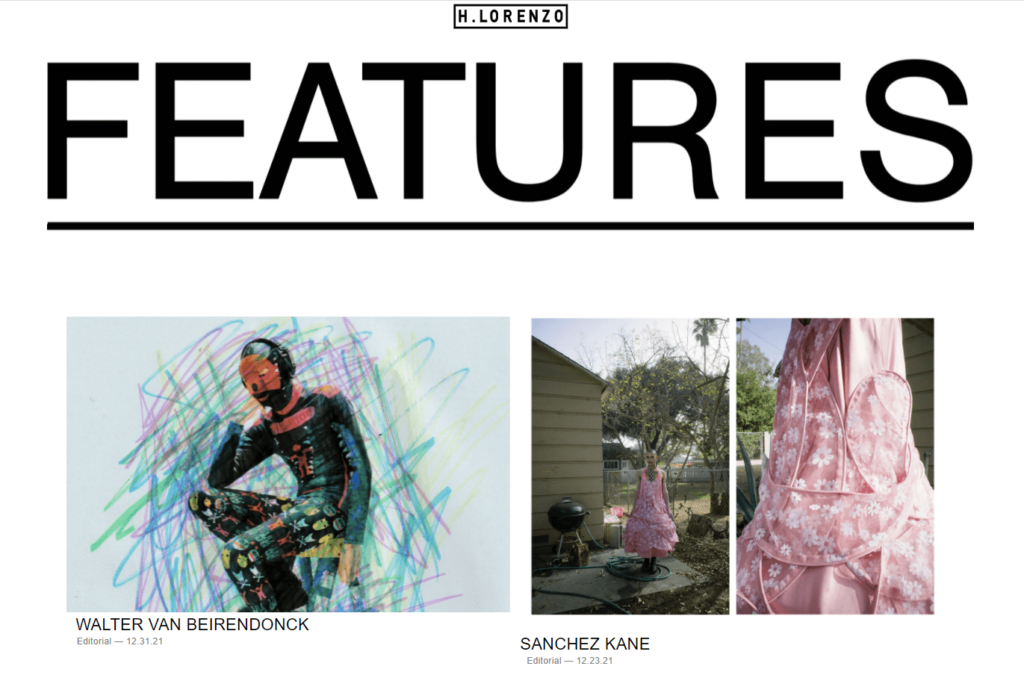
ネオブルータリズムは、ミニマリズムと直接性が特徴です。 大きくて太字のフォントと十分な余白に焦点を当てることで、ネオブルータリストのデザインを実現できます。 たとえば、H。LorenzoのWebサイトには、主に白黒の配色があり、見出しは特大です。

このスタイルは、一部のWebサイトにとっては少し生々しく反抗的かもしれません。 通常、ネオブルータリストのデザインは、大胆なタイポグラフィと直線に特に重点を置いています。 ただし、このスタイルには明確なルールがありません。
したがって、ローカル開発環境を使用すると、設計を進めるときに役立ちます。 WPエンジンなどのマネージドWordPressホストを使用している場合は、それらのステージングツールを使用して、リスクのない環境で大胆なデザインを自由に試すことができます。
3.Scrollytelling
Scrollytellingは、コンテンツを表示するために無限のスクロールを利用するユニークで現代的なトレンドです。 このデザインスタイルは、スクロールによってトリガーされる没入型のビジュアルでWebサイトに命を吹き込みます。
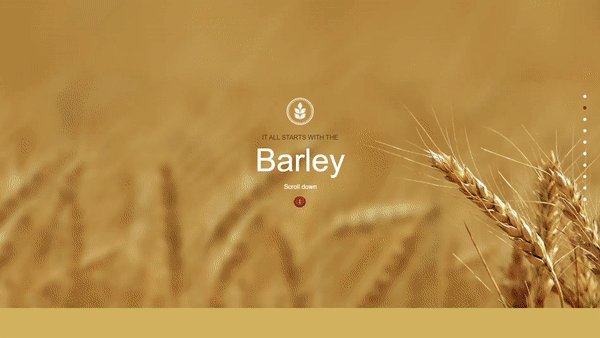
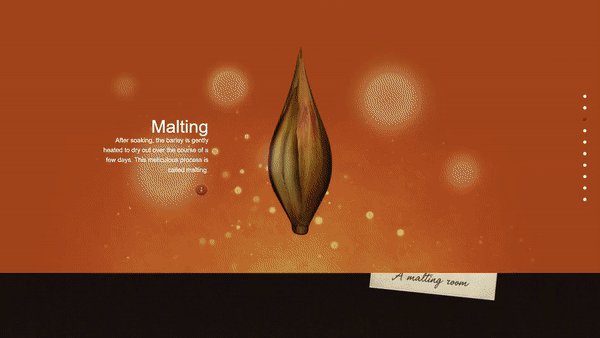
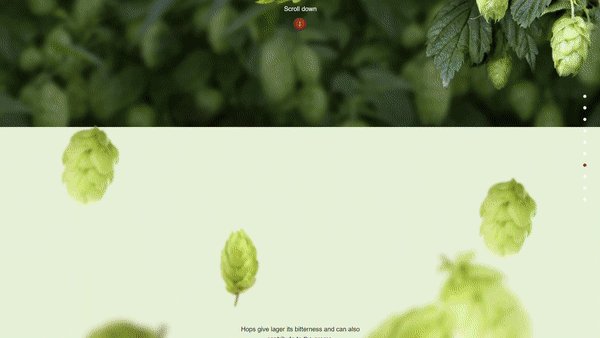
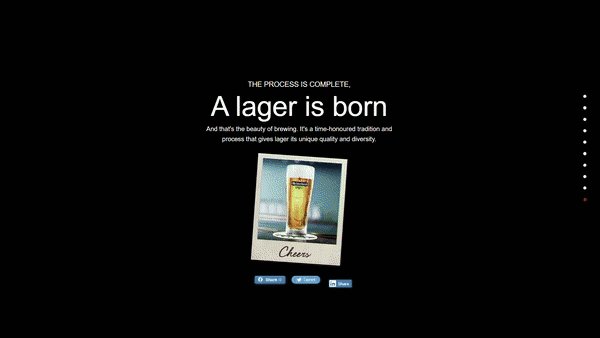
このタイプのデザインは、理解しやすいインタラクティブな形式で大量の情報を整理します。 たとえば、Beauty of BrewingのWebサイトでは、スクロールテリング技術を使用してビールの醸造プロセスを説明しています。

Scrollytellingは、サイトの訪問者のエンゲージメントを維持するための優れた方法ですが、このタイプのサイトの作成には時間がかかる場合があります。 ただし、AjaxLoadMoreなどの無限スクロールプラグインをインストールして支援することができます。
さらに、このデザインには、高品質の画像、イラスト、アニメーションの使用が含まれることがよくあります。 残念ながら、これらの要素はWebの速度とパフォーマンスを低下させることで有名です。 ただし、信頼性の高いWordPressホストは、Webの速度とパフォーマンスを犠牲にすることなく、最適化されたスクロールテリングエクスペリエンスを作成するのに役立ちます。
4.画像のないホームページ
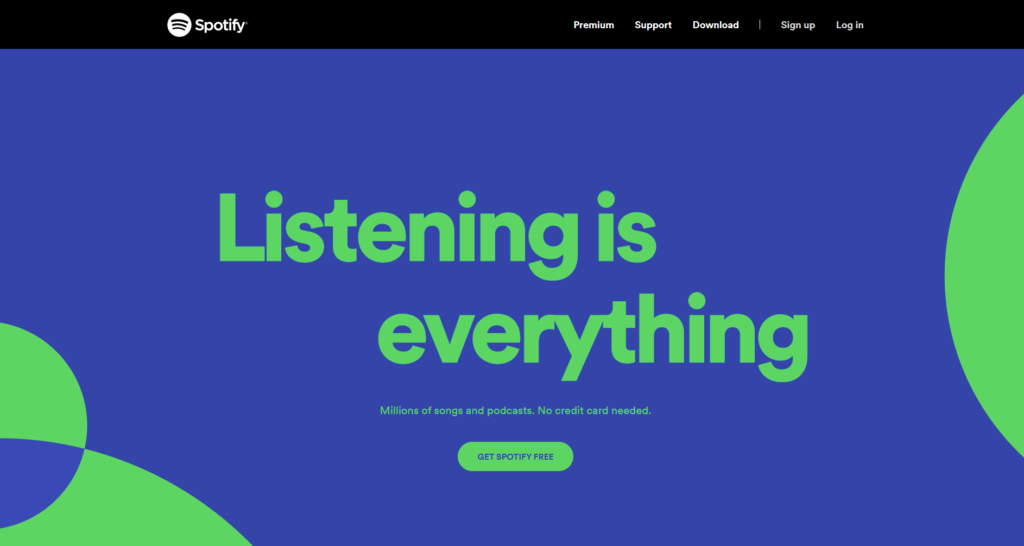
画像のないホームページは、2022年のもう1つのミニマルなデザイントレンドです。このタイプのページは、写真がブランドを伝えるための最良の方法ではない場合に理想的です。 SpotifyのWebサイトは、この良い例を提供しています。


特大のタイポグラフィ、抽象的な形、アニメーションは、画像のない興味深いページを作成するのに役立ちます。 ただし、Webサイトが新しい会社を宣伝している場合、この傾向はうまくいかない可能性があります。 それは、あなたのビジネスがまだブランド認知度を高めている可能性が高いためです。これは写真なしでは難しい場合があります。
さらに、物理的な製品を提供する場合は、その画像を事前に含めることをお勧めします。 したがって、画像のないホームページは、簡単なサービスを提供する確立されたブランドに最も適している可能性があります。
5.メガフッター
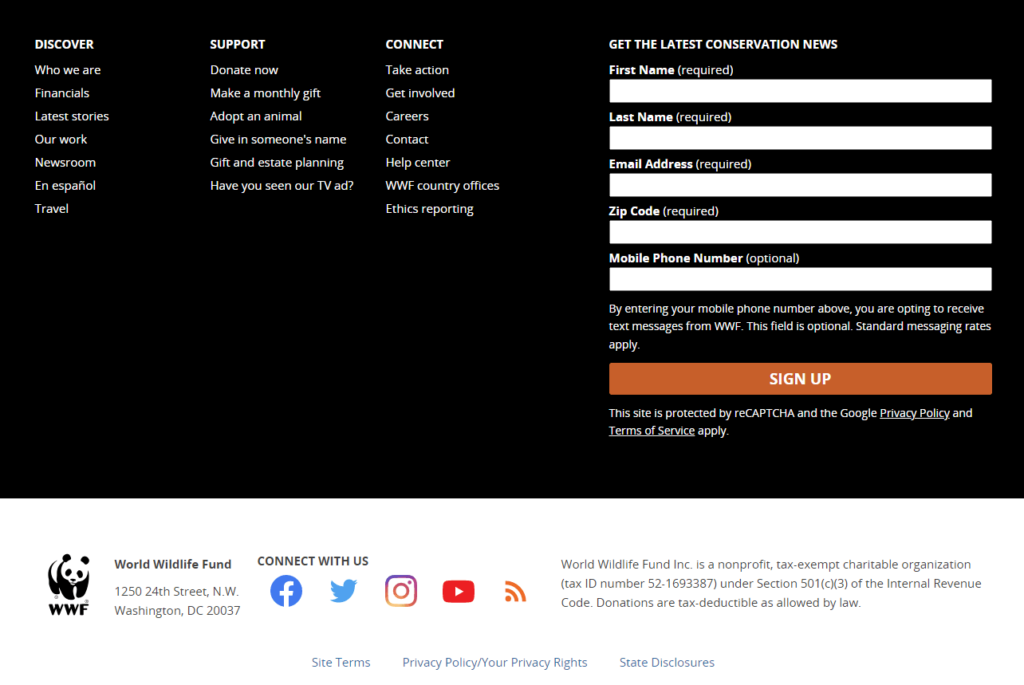
メガフッターのトレンドは、大量の情報を共有するための優れた方法を提供します。 たとえば、世界自然保護基金(WWF)には、十分な量のリソースを含む、よく整理されたメガフッターがあります。

このタイプのフッターは、多数のWebページにわたって多くの情報がある場合に理想的です。 ただし、メガフッターにコンテンツを追加しすぎると、デザインが混雑しているように見える場合があります。
乱雑なメガフッターを回避するために、セクションに分割することができます。 WWF Webサイトでは、フッターの上部(黒)に、包括的なサインアップフォームの横に3つの列があります。 その下(白)には、組織、ソーシャルメディアのリンク、および標準的なハウスキーピングコンテンツに関する詳細が表示されます。
6.1ページのWebサイト
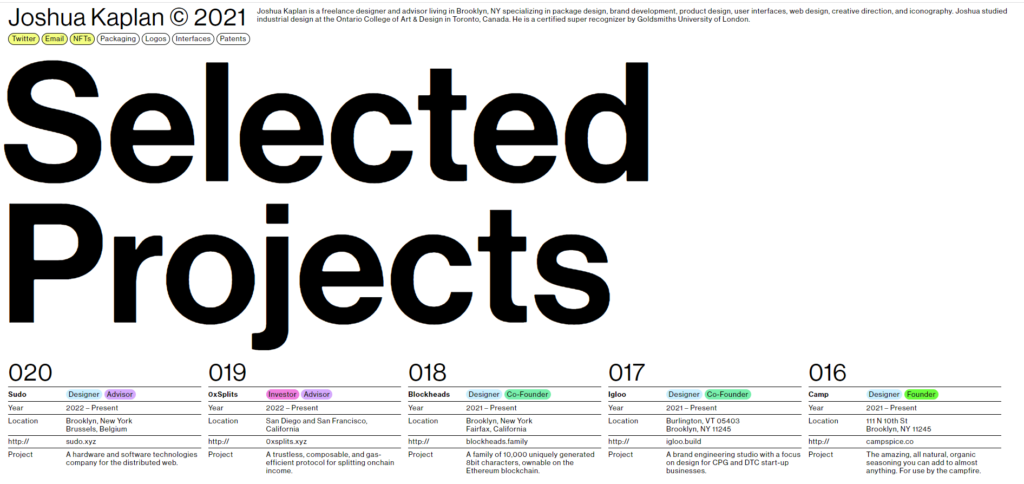
今年は1ページのWebサイトが大流行しています。 この傾向は、焦点が狭い小さなニッチなWebサイトに最適です。 Joshua Kaplanのデジタルポートフォリオは、1ページのサイトの優れた例です。

このタイプのウェブサイトは、簡潔な言葉と限られた気晴らしでポスターやチラシのように読むことを目的としています。 情報は整理され、読みやすいものでなければなりません。 この設計では、線形構造が通常、訪問者をガイドします。
1ページのサイトで主題を強調する必要があります。 必要に応じて、特定のトピックをさらに説明するための追加情報やリソースにリンクできます。 ただし、リンクが多すぎるとビジーに見える可能性があるため、大量のコンテンツを含める必要がある場合は、これが最適な形式ではない可能性があります。
結論
急速に進化するデザインの世界では、最先端のWebサイトを維持するのは難しい場合があります。 ただし、最新のデザイントレンドを活用することで、ビジネスを確実に成功させることができます。 要約すると、2022年に注目すべき6つのWebデザイントレンドは次のとおりです。
- レトロ風:さまざまな時代のクラシックなフォント、形、色、その他の要素を備えています
- ネオブルータリズム:大胆なタイポグラフィに重点を置いた、ミニマルで実験的な
- Scrollytelling :インタラクティブなスクロールベースのストーリーテリング
- 画像のないホームページ:サービスを提供している認識しやすいブランドに最適
- メガフッター:大量の情報を備えた、よく整理された特大のフッター
- 1ページのWebサイト:狭いトピックに焦点を当てた単純に設計されたサイト
WordPressホスティングプロバイダーがトレンディで成功するウェブサイトの作成をどのように支援できるかについて質問がありますか? 以下のコメントセクションでお知らせください。
