2024 年の Web デザイン トレンド: 来年の注目のトレンドをこっそり覗く
公開: 2023-12-02ああ、もう11月ですね! 2024 年の Web デザインのトレンドを検討する時期が来ました。この繰り返しのシリーズ (2020、2021、2022、および 2023 年を参照) では、来年の Web デザインを支配すると思われる美学とテクノロジーに注目します。
Web サイトの所有者、テーマおよび Web デザイナー、開発者、その他のインターネット専門家にとって、最新の Web デザインがどのようなものであるかを常に把握しておくことが重要です。 こうすることで、Web サイトのプロジェクトとマーケティング施策をそれに応じて調整できます。
そうすることで、クライアントや訪問者に、あなたが何が流行っているのかを知っており、最新の動向を常に把握していることを示すことができます。 また、最新のテクノロジーを利用して、パフォーマンスと見栄えが良く、目的を達成できる Web サイトを作成することもできます。
2024 年の Web デザイン トレンドを確認する準備はできましたか? それでは始めましょう。
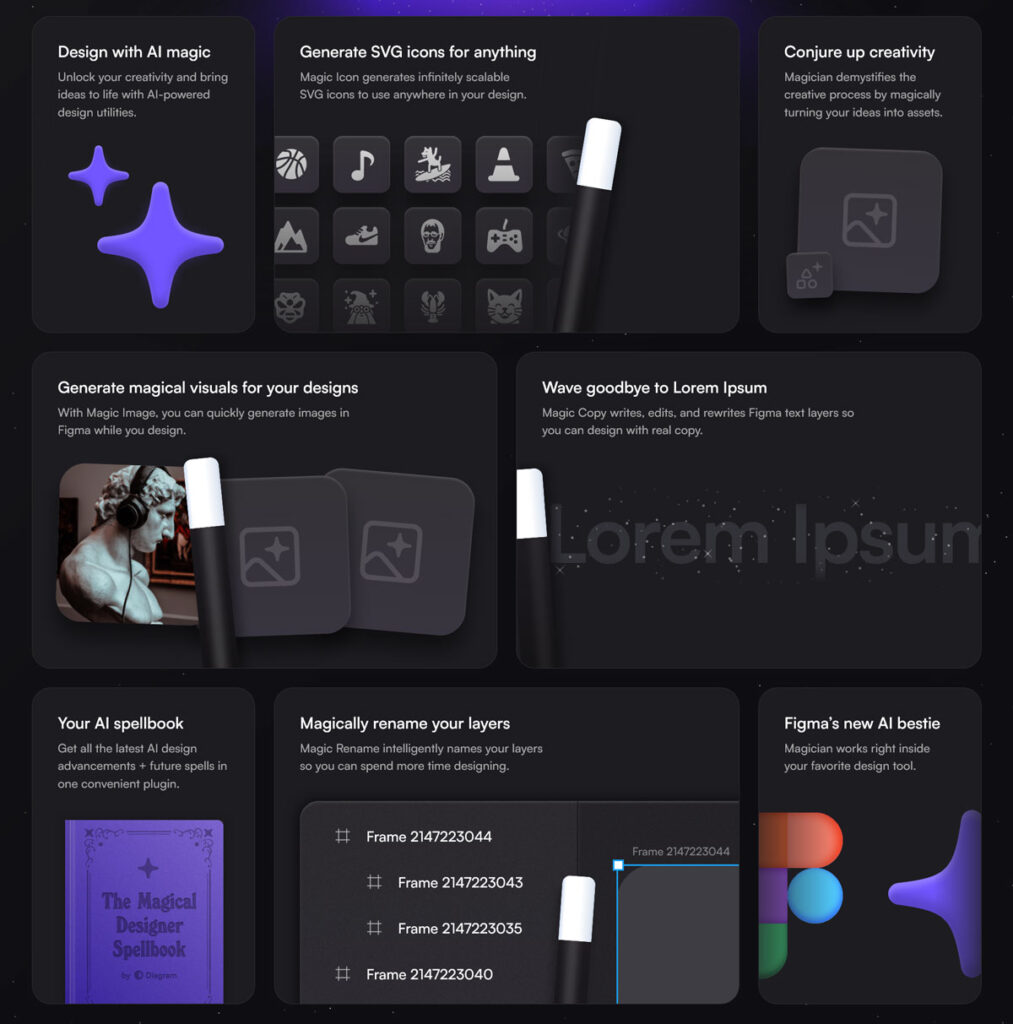
1. どこでも AI!

さて、まずは部屋にある巨大なロボット象について話しましょう。 ChatGPT が発表されて以来、人工知能から逃れることはできません。 Web デザインや Web コンテンツなど、生活のあらゆる分野にますます浸透しつつあります。 2024 年のデザイン トレンドの 1 つとして、それを使用して作成されたものがブラウザーでさらに多く表示されることが期待されます。
書かれたAIコンテンツ
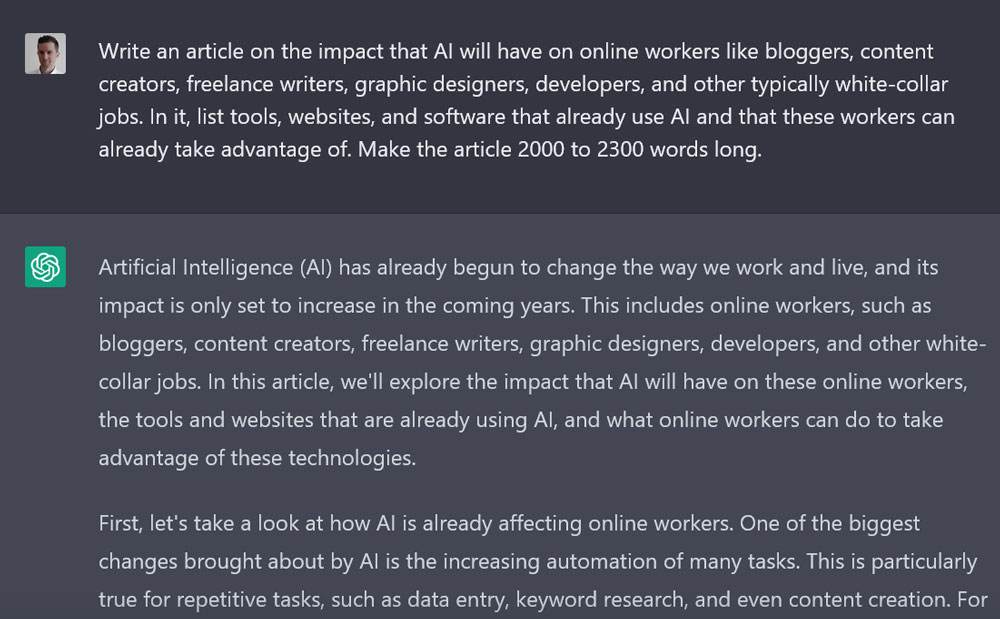
これは現在、Web サイト作成における人工知能の主な用途であると思われます。 以前、自分の仕事を ChatGPT にアウトソーシングしようとしたときに、このことについて書きました。

AI の力をほぼすべての人が簡単に利用できるようになったことで、完全ではないにしても、少なくとも部分的に AI が役割を果たしたコンテンツがさらに増えています。 ブログの投稿、ランディング ページ、Web サイトのコンテンツ、ソーシャル メディアの更新、すべてが公平です。
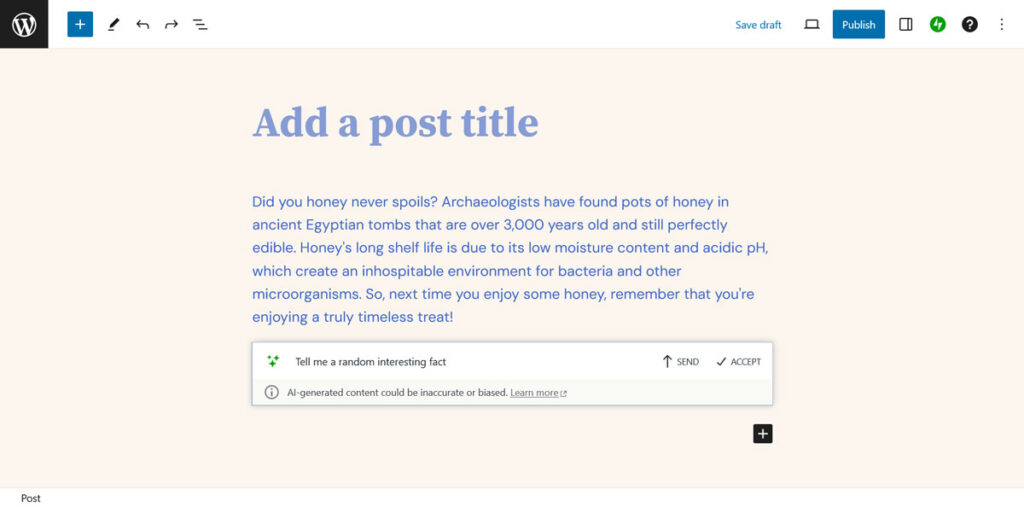
すでにWordPressでも使用できます。 私は最近、ChatGPT の機能を WordPress エディターに直接もたらす、リリースされたばかりの Jetpack AI について話しました。

この傾向は新年も継続する可能性が高い。 Googleがコンテンツに関する新しいガイドラインを公開したほどだ。 彼らは、EAT 以外の品質の新しい主要指標の 1 つとして、直接の経験を強調しています。 また、ここ数か月でこれに関連する可能性のある多数のコアアップデートも確認されました。
AI画像
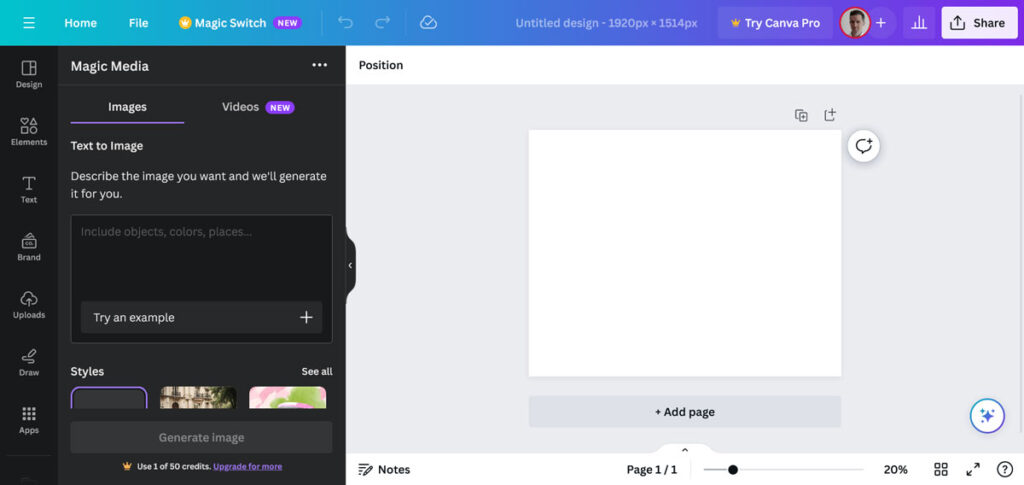
私たちの新しい AI の覇者はテキストにとどまりません。 彼らはビジュアル制作にも長けています。 Midjourney 5 は 2023 年前半にリリースされ、Dall-E 3 は ChatGPT Plus で利用できるようになりました。 Canvaのようなサービスには独自の画像AIも搭載されています。 その結果、グラフィック デザイナーなしで画像を作成するためのツールがますます使用できるようになります。

Elementor のような WordPress 企業もあり、製品内で AI 画像作成を提供し始めています。
したがって、2024 年にはストック写真の代わりに、Photoshop ではなくプロンプトを使用して作成されたユニークな画像が Web デザインのトレンドの 1 つになると予想されます。
AIチャットボット
はい、私たちは過去数年間の Web デザインのトレンドとしてチャットボットについて話しました。 しかし、AI が飛躍的に進歩するにつれ、カスタマー サポートも Web サイトに AI が導入される分野になりました。
これにはWordPressも含まれます。 WordCamp Europe 2023 では、このテーマに関するパネル全体が開催されました。
パネリストは、WordPress 企業がすでに AI を使用しているさまざまな方法と、カスタマー サポートがその重要なトピックであることについて話しました。 WordPress 用 Chatbot ChatGPT や AI Engine などのプラグインもあり、チャットボットやその他の機能用の ChatGPT の機能をサイトに導入できます。
したがって、次回、どこにでもある「チャット」ボタンをクリックするときは、相手側に人間がいない可能性があることを覚悟してください。
AIコード
AI は散文テキストを書くことができるだけでなく、関数やコードを書くこともできます。 WCEU 2023 でこのトピックに特化したセミナーでは、より複雑な取り組みについてはさまざまな結果が得られましたが、より単純な CSS または JavaScript 関数については、GitHub Copilot や ChatGPT などの言語モデルを使用すると確実に解決できます。

もちろん、実際に必要なものを尋ねたり、問題のトラブルシューティングを行ったりできるように、十分な開発スキルを身につけるという課題は残ります。 しかし、少なくとも部分的には、AI によって作成されたコードで Web サイトが実行されることはおそらくますます一般的になるでしょう。
AIウェブデザイン
最後に、2024 年に人工知能が Web デザインに参入するもう 1 つの方法は、実際の Web デザインを行うことです。 いくつかのプロンプトを表示するだけでウェブサイトを自動的に構築できるオファーがすでに提供されています。
Wix のようなウェブサイトビルダーはこれを実験しており、ランディング ページには Unbounce を使用でき、WordPress には CodeWP AI または AppyPie があります。

2. アニメーション、モーションエフェクト、ビデオ
ビデオ コンテンツは、世の中で最も人気のあるコンテンツ形式の 1 つです。 世界で最もアクセス数の多い Web サイトの 1 つである YouTube と TikTok を見てください。 さらに、多くのソーシャル サイトが、Instagram Reels などの独自のビデオを提供して時流に乗りました。

その人気により、動画が Web デザインのトレンドになるのも不思議ではありません。

この開発を推進しているのは、アニメーション、トランジション、複雑なホバー効果やスクロール効果に対応できる CSS 機能の増加です。 JavaScript の知識さえ必要ありません。
アニメーションやマイクロインタラクションの読み込みは、通常のページのリロードを超えて、より没入型でシームレスな Web サイト エクスペリエンスを作成できる追加オプションです。 テクノロジーが進歩し、ブラウザーの機能がさらに向上するにつれて、より多くの Web デザイナーや開発者がこの傾向を利用することになるでしょう。
ただし、アニメーション イラスト、ビデオ、ループ GIF などの他の形式で Web サイトに動きを導入することもできます。 後者は特に、ショートビデオ プラットフォームのユーザーが毎日消費しているものを思い出させます。
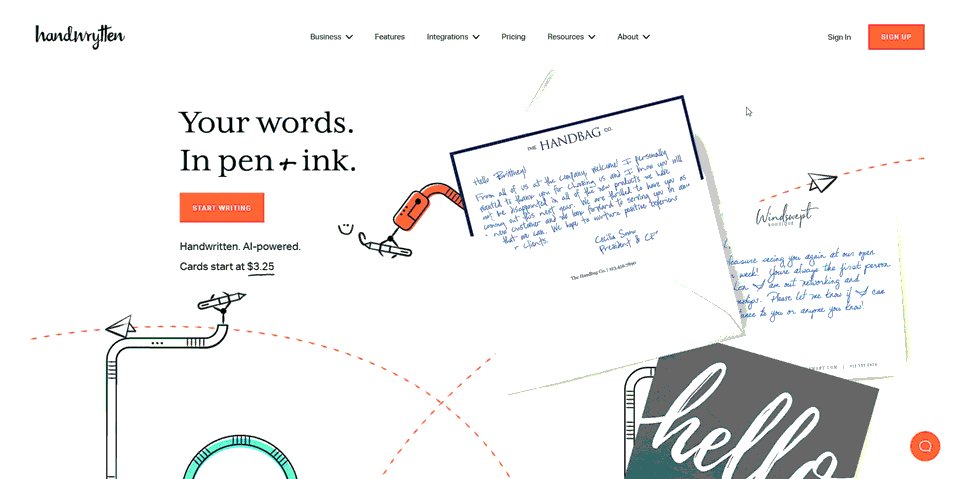
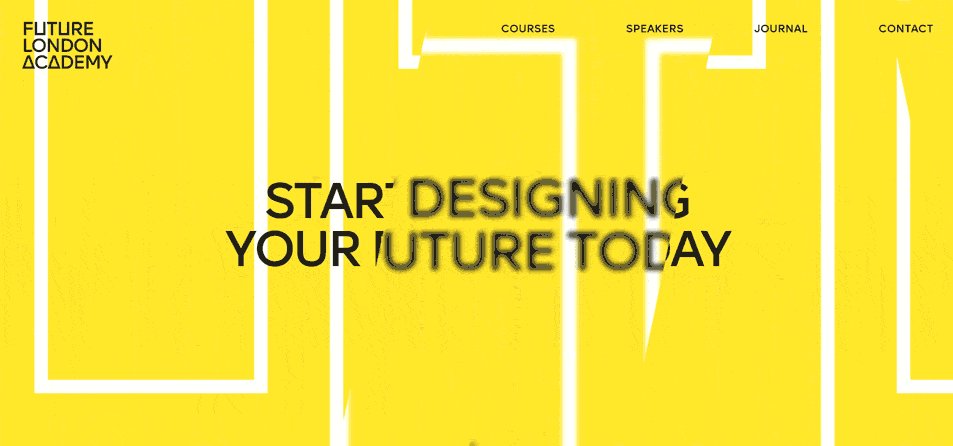
3. 大きなヒーローのタイポグラフィー
アニメーションの他に、メインのタイポグラフィを目立たせるもう 1 つの方法は、サイズを大きくすることです。 これは、ますます多くのウェブサイトで見られるものです。 これは素晴らしいアイキャッチャーであり、使用するフォントによっては、すぐに多くの個性を伝えることができます。 ブランド名、見出し、ユニークなセールスポイントなどに使用できます。

大きなフォントも画像の優れた代替手段です。 ロードにかかる時間は短くなり、同様の効果が得られます。
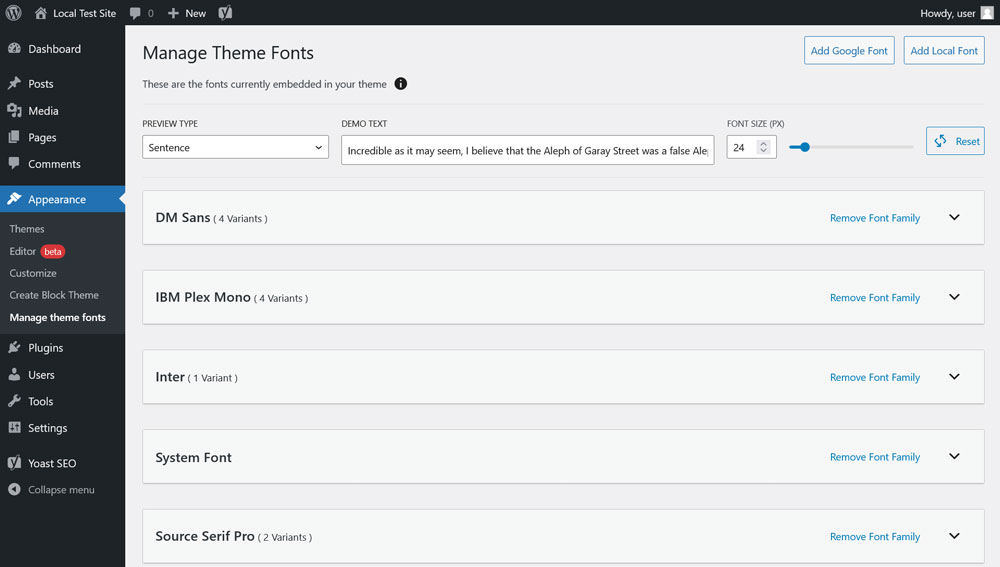
さらに、ブロックテーマと WordPress サイトエディターでの実装は非常に簡単です。 Create Block Theme プラグインを使用して、選択したフォントフェイスを Web サイトに追加します。


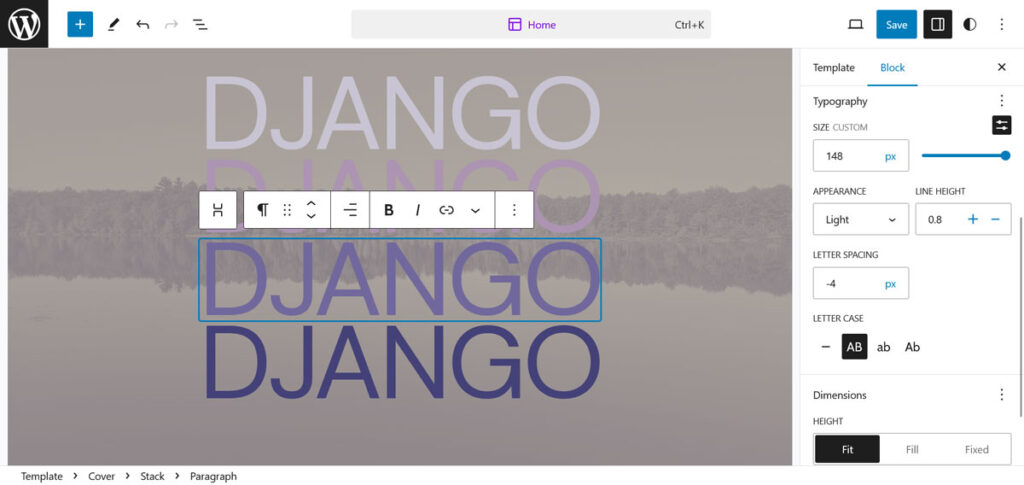
その後、組み込みオプションを使用して、非常に大きく目立つようにします。 たとえば、 Coverブロックを使用してヒーロー画像を作成し、ネイティブのタイポグラフィ設定でテキストの外観を好みに調整できます。

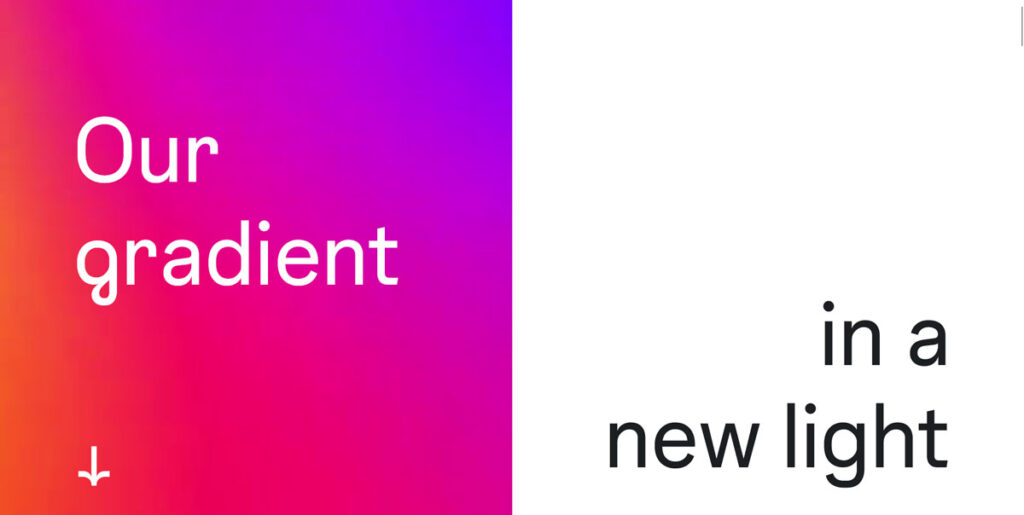
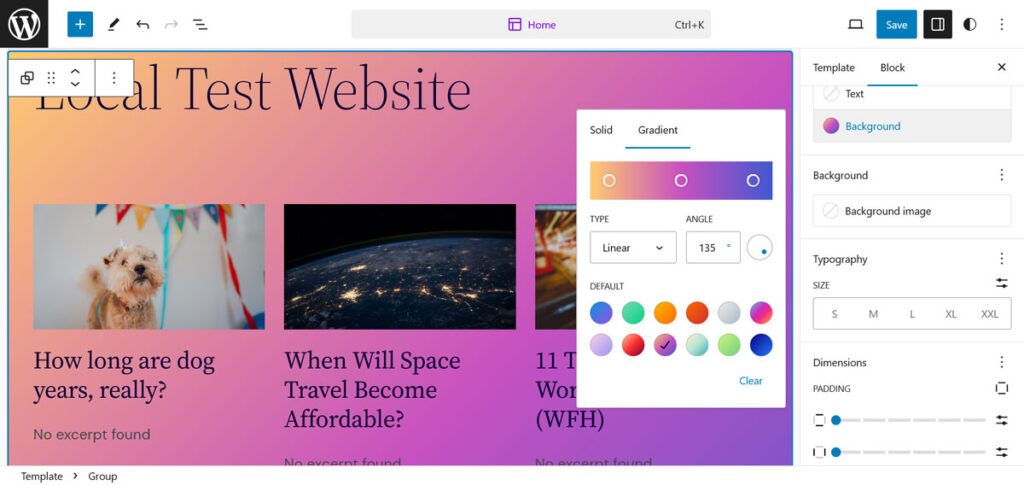
4. グラデーション
Instagram がロゴを刷新して以来、グラデーションが少し復活しているだけではありません。 ウェブサイトのデザインに彩りを加えるのに最適な方法です。 画像、背景、ボタン、その他多くの要素に使用して、それらを目立たせたり、非常に柔らかい方法で色を導入したりできます。

素晴らしいのは、WordPress にはすでに組み込まれている機能がたくさんあることです。ブロック エディターを使用すると、特に背景として、さまざまな場所にグラデーションを追加できます。

したがって、2024 年にこの Web デザインのトレンドに飛び乗りたい場合は、ほとんど手間をかけずに実行できます。
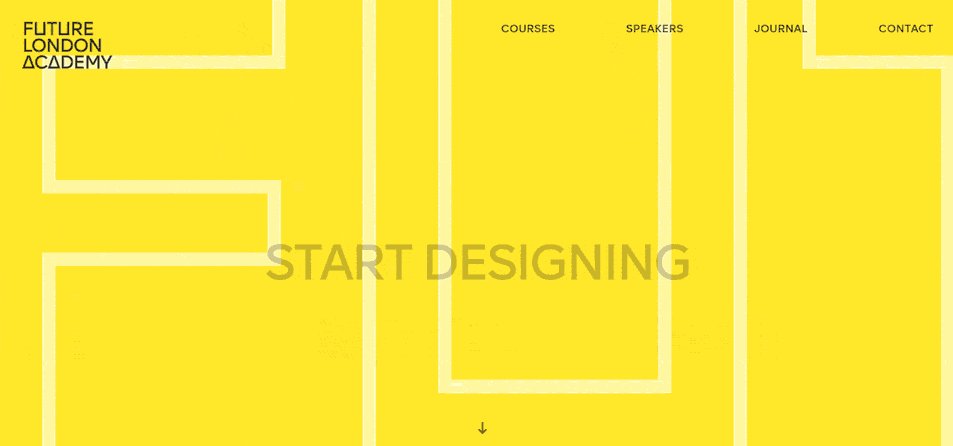
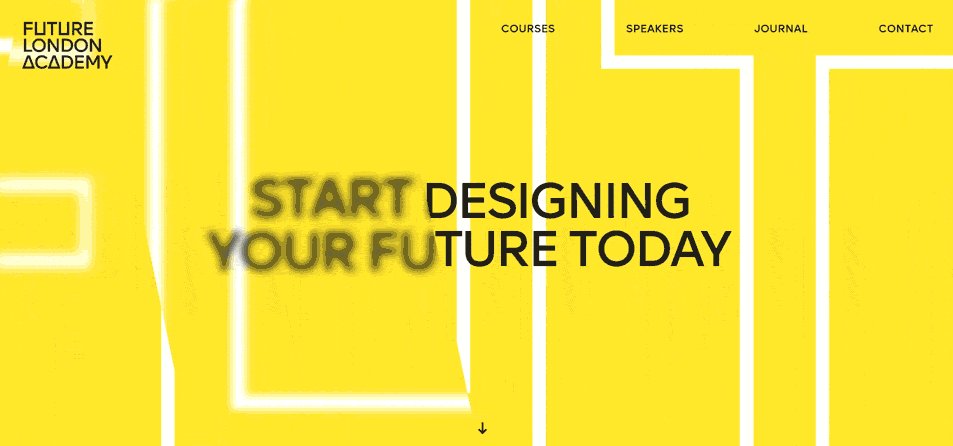
5. キネティックタイポグラフィー
キネティック タイポグラフィーは、ウェブサイト上のテキストをアニメーションと組み合わせることで、より魅力的なものにする方法です。 最も一般的な用途の 1 つは、ブランド名やスローガンのヒーロー画像に使用することです。

キネティック タイポグラフィは、注意を引き、訪問者に読んでもらいたい内容を確実に読んでもらうのに非常に効果的です。 さらに、WordPress での実装は非常に簡単です。 エディターで GIF またはビデオの形式で簡単に追加できます。
問題はアニメーションの作成です。 After Effects などのツールに慣れていると役立ちます。 それが気に入らない場合は、Typomotion、OFFEO、Canva などの Web サイトを試してみてください。
6. 弁当グリッド
この用語には馴染みがないかもしれませんが、おそらく見たことがあるでしょう。 Apple が Web サイトとモバイル オペレーティング システムの両方で支持しているこれは、日本の弁当を彷彿とさせる枠線を持つグリッドの一種です。

結局のところ、それらは単なる丸い角ですが、多くの人が飛びついているエキサイティングなデザイントレンドです。 Bento Grids でその他の例を見つけることができます。
一般に、目に見えるグリッドと枠線は、2024 年の Web デザインでさらに多く見られるトレンドです。それらは明確さと構造を提供し、Web サイトのナビゲーションを容易にします。 さらに、要素がどのように再配置されるかを視覚化するのに役立つため、レスポンシブ デザインにも役立ちます。
同様のことに興味がある場合は、フレックスボックスと CSS グリッドを調べてください。
7. アクセシビリティ
この傾向は新しいものではなく、WordPress でアクセシビリティを実装する方法については何年も前に話してきました。 しかし、新しい基準が発表され、法律に記載されることが増えているため、このトピックに再び焦点が当てられています。

したがって、アクセシビリティは 2024 年以降の Web デザインのトレンドになる可能性が高く、これは良いことです。 すべてのユーザーがアクセスできる Web サイトを構築することがデフォルトである必要があります。
8. 90 年代/2000 年代のレトロなデザイン
もしあなたが 90 年代や 2000 年代初頭に意識できるほど早く生まれているなら、自分の若者のファッション トレンドの一部が現在復活しているのを見て驚くかもしれません。

しかし、こうしたトレンドが再燃しているのはストリートファッションだけではありません。 オンラインでは、インターネットの黎明期を経験した私たちが忘れようとしていた多くの要素が復活しつつあります。 ありがたいことに、ここでは MySpace のように点滅するマーキーについて話しているのではありません。 代わりに、レトロなイラスト、騒々しい背景画像、ネオンカラー、大きなタイポグラフィを用意してください。

この美学のその他の特徴は次のとおりです。
- 3D形状
- ピンク、紫、オレンジなどの派手な配色
- キラキラとメタリックな
つまり、2024 年に向けてさらなるレトロな雰囲気に備えましょう。
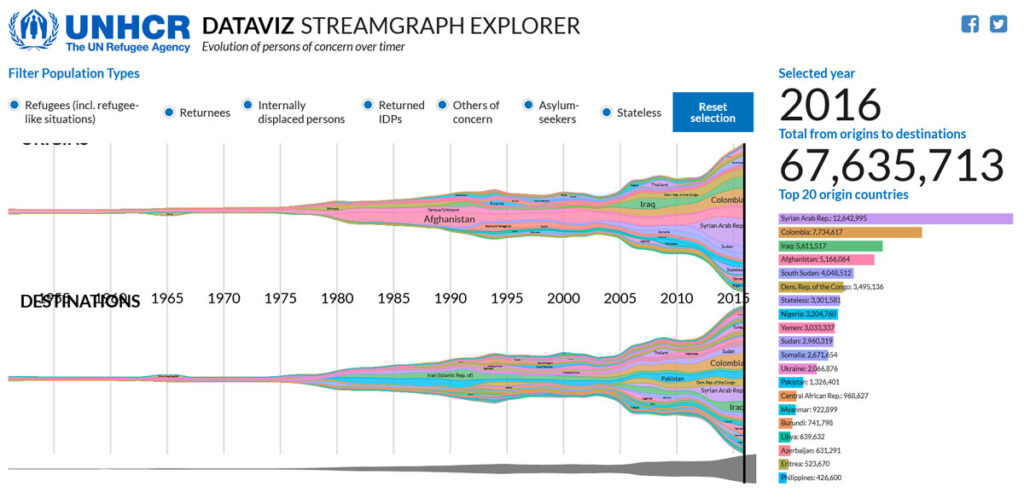
9. データの視覚化
新型コロナウイルスのパンデミックが私たちに何かを教えてくれたとしたら、それはオンラインで視覚化された大量のデータを理解することです。 他にやるべきことはほとんどなく、自国または他国の感染者数を更新することは国民的スポーツとなった。

しかし、それによって得られた良いことは、Web デザイナーが対話形式であっても Web ページ上に大量の複雑なデータを表示できる能力が向上したことです。 これは、2024 年にさらに増えることが予想される Web デザインのトレンドです。
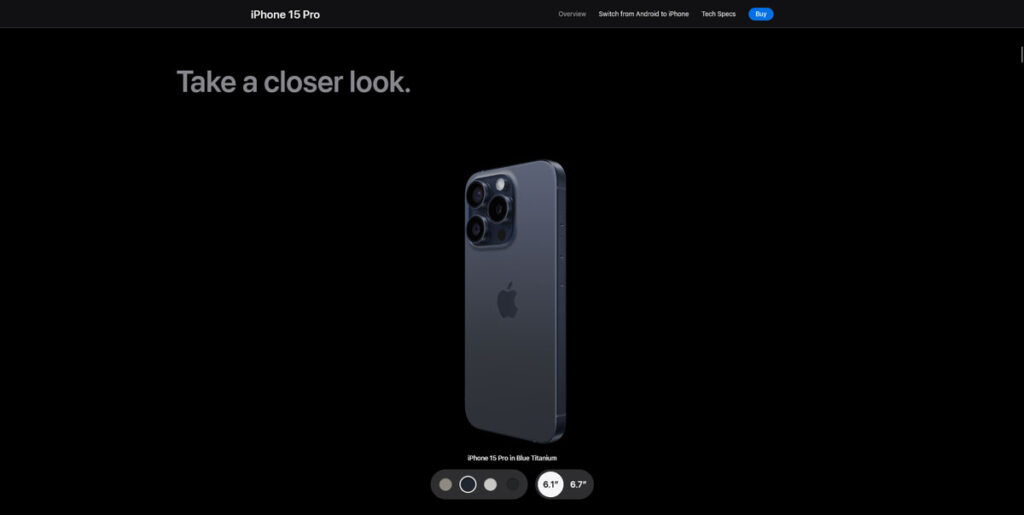
10. インタラクティブ 3D コンテンツ
最後に、テクノロジーの進歩と Web デザイナーのスキルのおかげで、インタラクションできる 3 次元コンテンツをオンラインで見ることがさらに普及してきています。 たとえば、ブラウザで最新の iPhone を操作して、好きな視点から最新の iPhone を見ることができます。

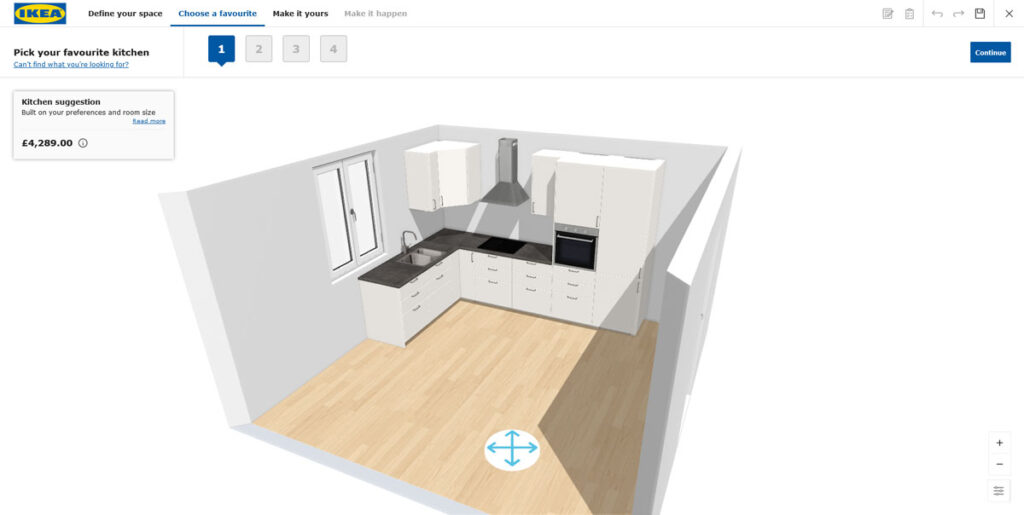
それとも最近IKEAでキッチンを作ろうと考えていましたか? スウェーデンの家具店の近くに行かなくても、シムのような環境でそれを行うこともできます。

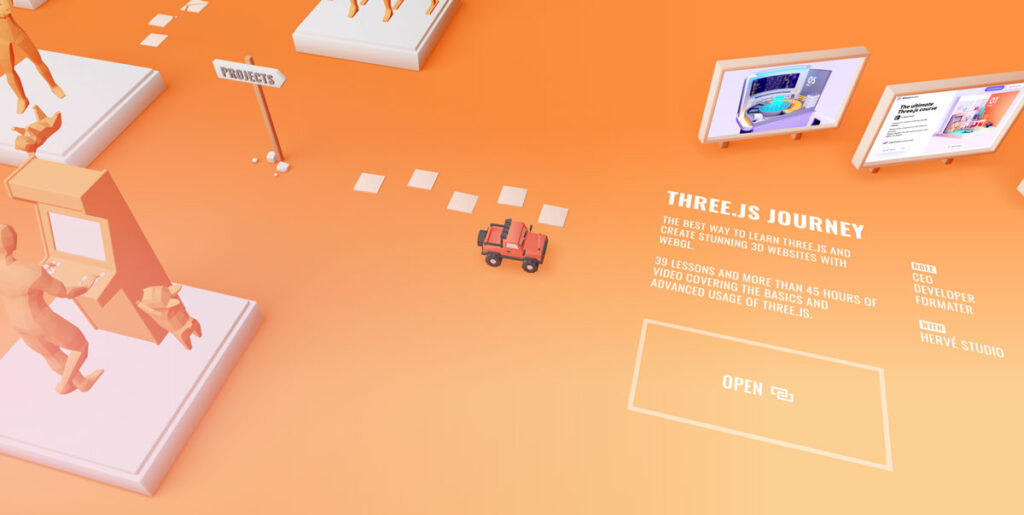
最後に、Bruno Simon による非常識な例があります。彼は、プレイして自分のスキルセットを知ることができる 3D オンライン ゲームとして履歴書/ポートフォリオを構築しました。 ウェブサイト自体に納得できない場合に備えて。

ブラウザーとコンピューターがより強力になっているため、来年にはこのような Web サイトの例がさらに増えることが予想されます。
2024 年の Web デザインのお気に入りのトレンドは何ですか?
Web デザイナー、開発者、または単にトレンドに敏感な Web サイト所有者として、Web デザインの領域で何が起こっているかを常に把握しておくことが重要です。 2024 年の Web デザインを支配するビジュアルおよびテクノロジーのトレンドを理解することで、何が起こっているかの最前線に留まり続けることができます。
生活の他のあらゆる部分と同様に、人工知能が議論の大部分を占めていますが、他にも注目すべきエキサイティングな発展があります。 グラデーションやアニメーションから、タイポグラフィのトレンド、表示される境界線、アクセシビリティ、インタラクティブな 3D コンテンツ、データの視覚化まで、楽しみにできることがたくさんあります。 そう思いませんか?
2024 年に楽しみにしている Web デザインのトレンドは何ですか? 何か見逃したことはありますか? コメントでお知らせください!
