2020 年の 13 の Web デザイン トレンド
公開: 2023-03-31今年はウェブデザインのトレンドが多すぎて、何がトレンドなのか、デザインの世界で共通の話題なのかを正確に知るのは難しい. WordPress 業界のリーダーでありアート ディレクターでもある Nicholas Petersen 氏は、現在のグラフィック デザインのトレンドについていくことが必須であると考えています。 「デザイン コミュニティで起こっているトレンドを認識することは、デザイナーとしてのスキルを実際に伸ばすのに役立ちます。」
この記事では、トップ 13 の Web デザイン トレンドとは何か、それらを気にする必要がある理由、業界の他の主要なデザイナーからの示唆に富むアドバイスについて説明します。
2020年のトップ13のWebデザイントレンドは次のとおりです。
- 抽象的なイラスト
- 幾何学的なデザイン
- ミニマリズム
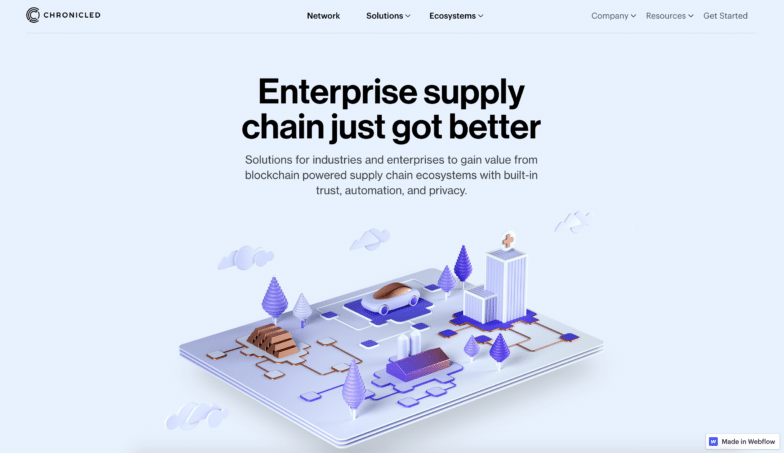
- 3D
- アクセシビリティ
- 優先設定
- 没入型体験
- ダークモード
- 鮮やかな配色
- 等尺性設計
- カスタムタイポグラフィ
- 簡略図
- グラフィックを使った写真
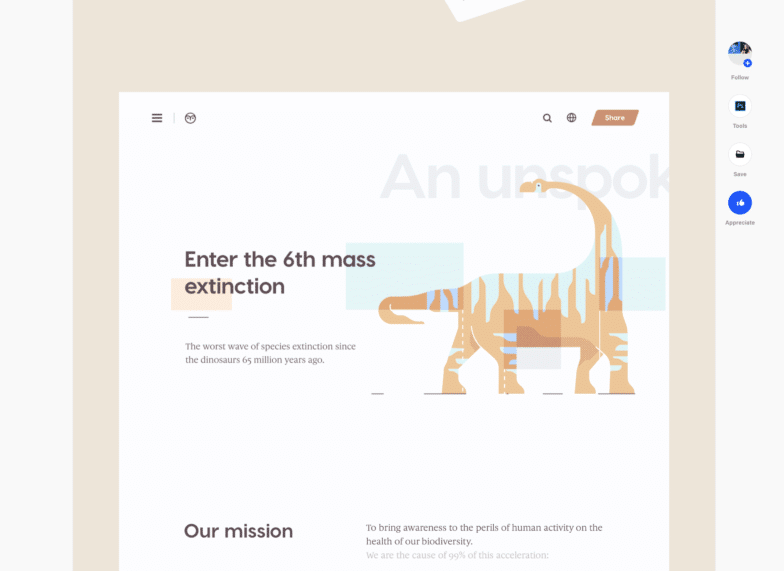
抽象的なイラスト
抽象的なイラストは、アートとデザインの完璧なバランスです。 明るい色と抽象的な形、線、画像が他にはないデザインを生み出すため、これは成長傾向です.


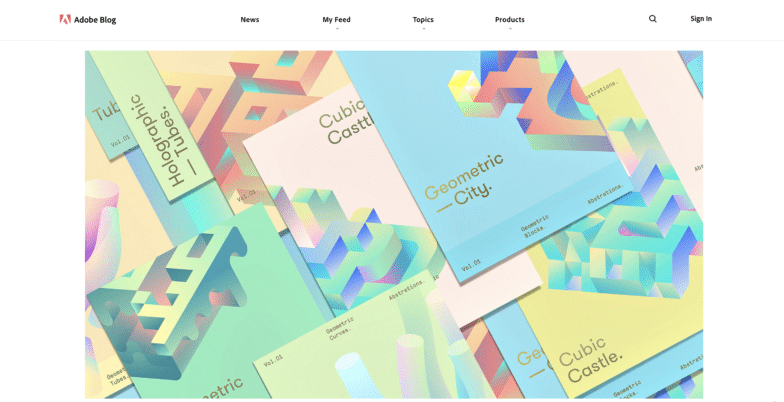
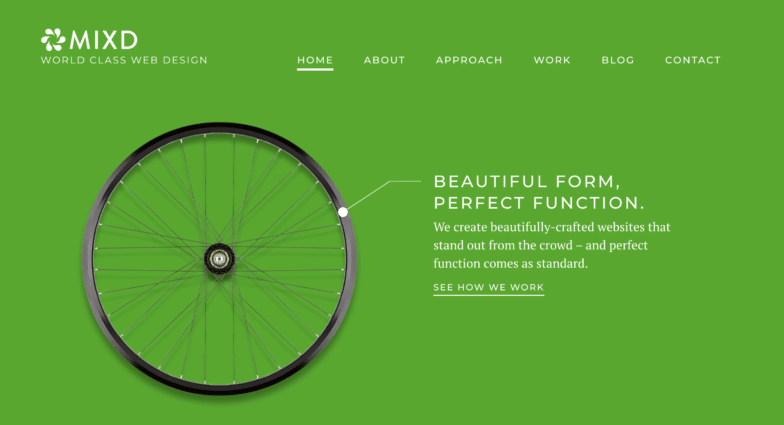
幾何学的なデザイン
幾何学的な Web デザインは、今年登場したもう 1 つのトレンドです。 幾何学的デザインは単純な幾何学的形状を特徴とし、非常にシンプルに見えるかもしれませんが、その背後には多くの思考と意図があります. 円や四角などの単純な幾何学的形状をストーリーに変換するには、特定の種類の Web デザイナーが必要です。


ミニマリズム
幾何学的なデザインが好きなら、このトレンドを気に入るはずです: ミニマリズム。 ミニマルなデザインとは、端正ですっきりとしたデザインです。 派手で明るい色で満たされた混雑した世界では、ミニマリストのウェブサイトがウェブデザインのビーコンになりました.
ミニマリストの Web サイト デザインも人気が高まっています。これは、訪問者がサイトをナビゲートするためのシームレスなユーザー エクスペリエンスを作成するためです。

ジョージア州出身のデザイナー、ザック・ムーアは、ミニマリストのグラフィック デザインは、グラフィック デザイナーにとって今後のトレンドであると考えています。 「ここ数年、デザインはミニマルな道を歩んできました。 クリーンなユーザー エクスペリエンスと混乱の解消に向けてより速く実行されます。 今、ミニマルなアプローチを採用しているデザイナーは、すでに人気のあるトレンドに従うためにそうしていると思います.時間が経つにつれて、ますます人気が高まるでしょう.

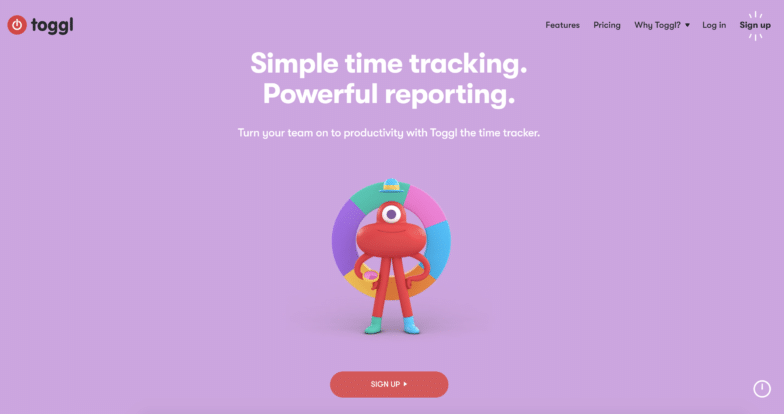
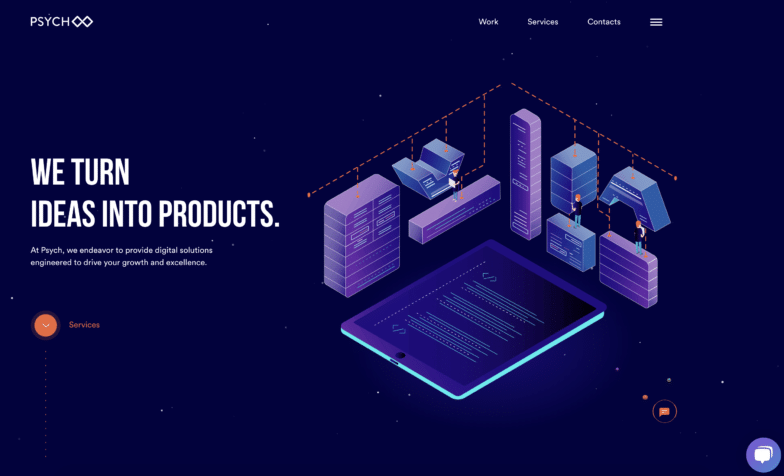
3D
3D グラフィック デザインも、トップ デザイン トレンドとしての地位を確立しています。 多くのグラフィック デザイナーは、さまざまなタイポグラフィ、画像、抽象的な形を重ねて、このワイルドでユニークな 3D 効果を作成し始めています。 鮮やかな色と組み合わせることで、まるで命が吹き込まれたかのような興味深いデザインが生まれます。


アクセシビリティ
アクセシビリティは、多くの Web デザイナーが最近話題にしている話題ですが、これまで以上に、デザインのあらゆる側面を考慮して含めることが重要になっています。
Calibrate Media の David は、アクセシビリティが Web デザインの重要な部分になっていると強く感じています。 「これは急速に大手企業の標準になりつつあります。 あらゆる年齢層やバックグラウンドを持つ人々が日常生活でインターネットを使用するようになっているため、彼らのアクセス ニーズに応えることが重要です。 イスラエルなど一部の国では、現在、法律の一部となっています。
アクセシビリティに加えて、GDPR への準拠は、今日のデジタル ランドスケープにおけるもう 1 つの必須事項です。 「法的な理由は別として、Web を閲覧する際のプライバシー権について懸念するユーザーが増えています。 適切に設計され、適切に記述された Cookie 通知を実装する (および GDPR 標準を実装する) ことで、Web サイトの訪問者に信頼感と安心感を構築できます。」

ユーザーのプリファレンス設定
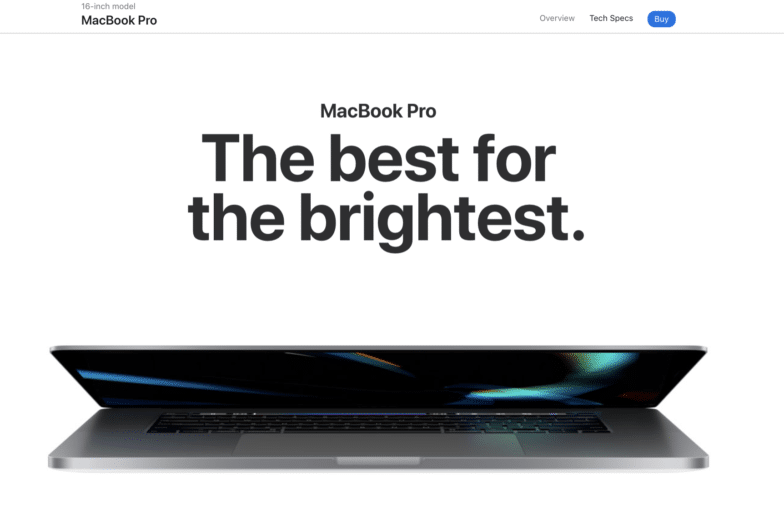
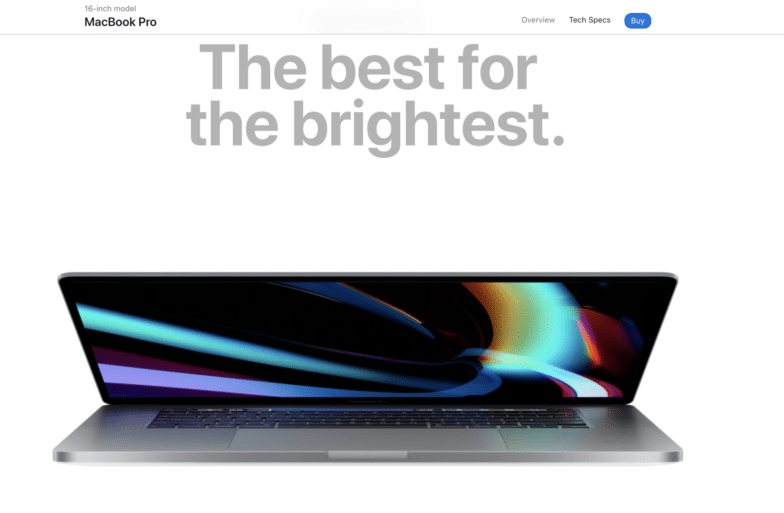
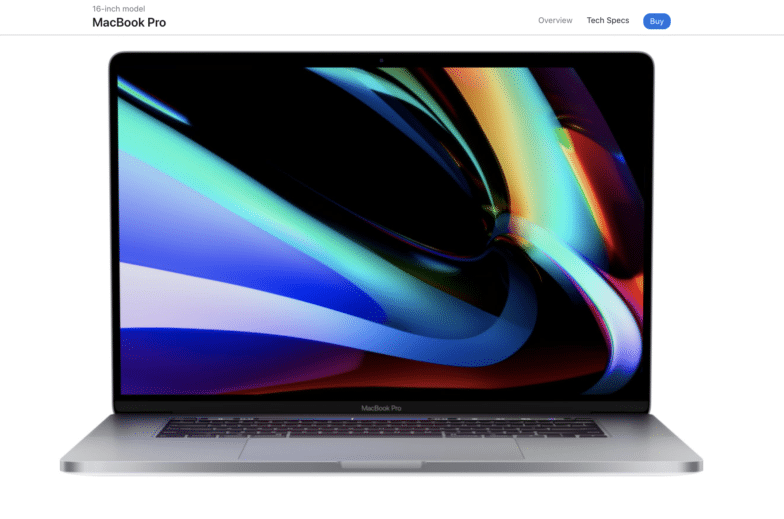
この時代のプリファレンス設定とは、Web 上でユーザーのソフトウェア プリファレンス (モーションの最小化など) を利用できるようになったことを意味します。 ユーザーが自分の Mac のシステム設定でモーションを望んでいないとしましょう。 Web デザイナーは、その設定を使用してエクスペリエンスを完全に調整できます。 いくつかの解決策は、視差効果またはホバー時のズーム効果を削除することです。 このようにして、顧客は自分に最適なエクスペリエンスを制御し、Web デザイナーがすべてのユーザーに最適なエクスペリエンスを構築できるようにします。
この傾向は、ユーザーを第一に考える Web エクスペリエンスの構築に役立つため、重要です。 一部のユーザーは動きによって引き起こされる可能性があるため、それを減らすことができるオプションを用意することが重要です. Apple はこれについて素晴らしい仕事をしています。
アクセシビリティと Web デザインへの実装の詳細については、ここをクリックしてください。
没入型体験
没入型の体験とグラフィック デザインは、多くの人が見たもう 1 つのトレンドです。 人々がブランド、企業、または製品での経験をますます重視するようになっている世界では、Web デザイナーが AR とも呼ばれる拡張現実を使用して、これらの没入型の経験を強化していることは驚くことではありません。
Kwitelle の Christel は、没入型のグラフィック デザインが 1 マイルも離れたところから生まれるのを見た 1 人のクリエイティブでした。
Web デザイナーは、WordPress サイトのデザイン、ブランドの新しいアニメーション ロゴの作成、またはその中間の何かを意味するかどうかにかかわらず、自分のデザインを没入型の体験と考えています。
たとえば、Apple は、より多くの情報を検索するユーザーや購入する準備ができているユーザーに没入型のエクスペリエンスを作成することにより、新製品で声明を出しています。



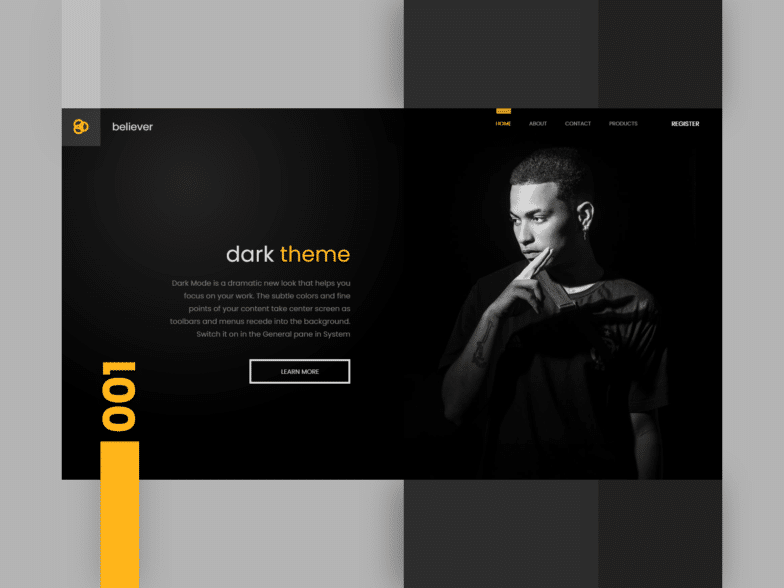
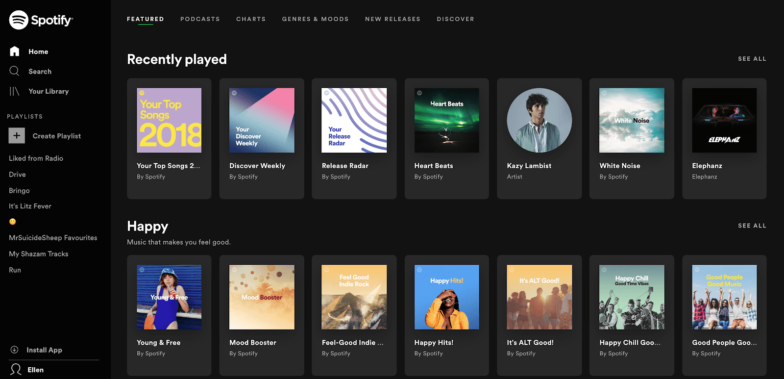
ダークモード
ダーク モードが登場し、多くの Web デザイナーがこのトレンドを気に入っています (そして、控えめに言っても夢中になっています)。 ダーク モードは、デザインのコア部分が暗く、多くの場合黒で、テキスト、画像、およびその他の機能が白または別のポップな色である場合に発生します。 これを正しく行うと、なめらかで洗練された外観が作成されますが、バランスを取るのは微妙です。


Andrew Cacho は、ダーク モードのトレンドを完全に取り入れています。 「Web サイトにスペースを作成する必要性と、大手テクノロジー ハードウェア企業がネイティブ OS で設定したトレンドに従うこととの間の緊張のバランスをとることが重要です。 活気が戻ってきて、個性が飛び散ります!」
他の設計者は、モバイル OS インターフェースがすでにこの傾向を取り入れていることに同意しています。 Proxima の Matt Staub 氏は次のように述べています。 しかし、トレンディで鮮やかな色は暗闇を突き抜けます。」

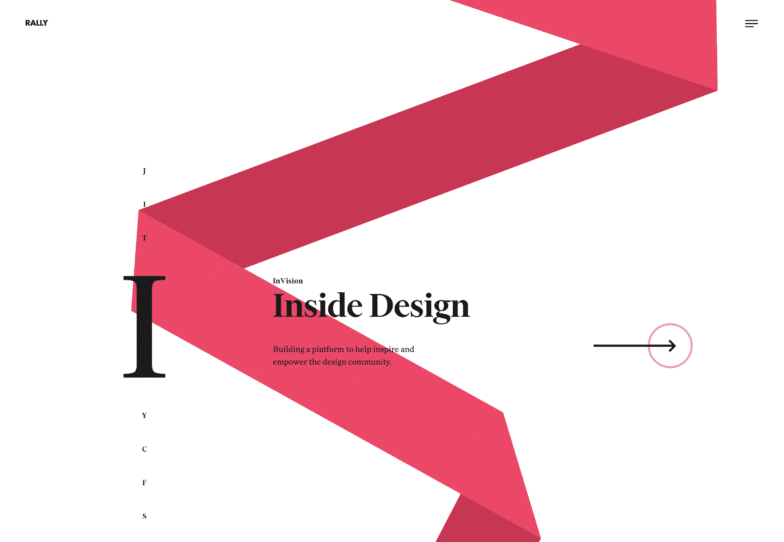
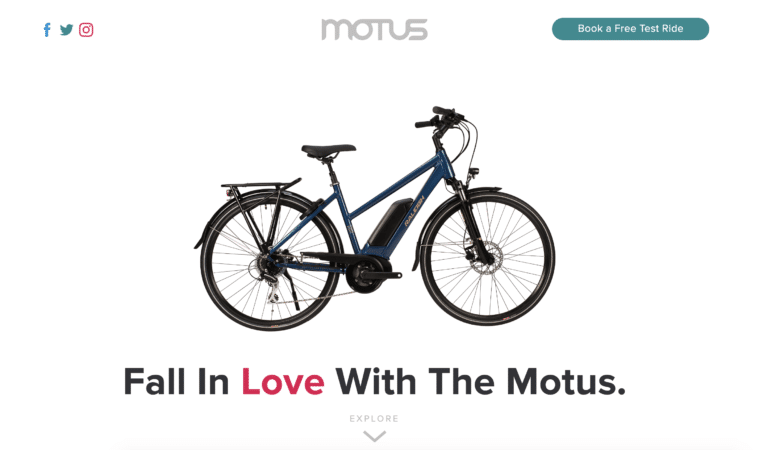
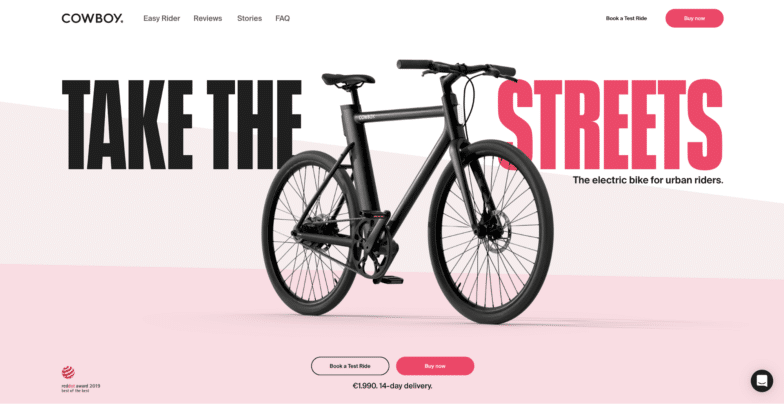
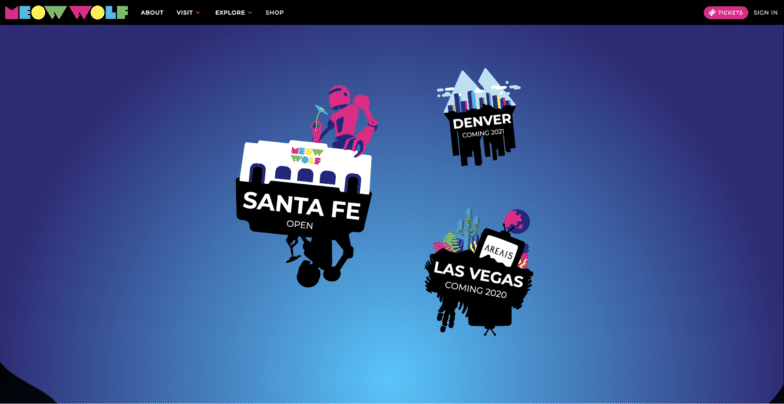
鮮やかな配色
流行りの鮮やかな色といえば、鮮やかな配色について。 Web デザイナーは大胆な色を採用しており、多くの場合、彩度の高い色と暗い色合いを組み合わせて使用することで、デザインにシンプルでありながらカラフルで温かみのある印象を与えています。 ネオンや蛍光灯などのさまざまな鮮やかな色の組み合わせは、ノイズの中でデザインを際立たせるのに役立ちます.


アイソメ図
写真を撮るとき、カメラの視点や角度が異なると、見た目、感触、感情が異なることは容易に理解できます。 等角図のデザインも同様の概念です。これらのデザインでは被写体をより多くの視点から見ることができるからです。 デザイナーは、等角図を使用して、デザインの上面、側面、または任意の角度を見ることができます。

等尺性テクニックを使用すると、より多くの詳細を表示することもできます。 空間を 3D で表示できるようになったことで、以前は利用できなかった空間が開かれました。 非常に雑然としたり強制的に見えたりすることなく、物を入れるためのより多くのスペースがあります.

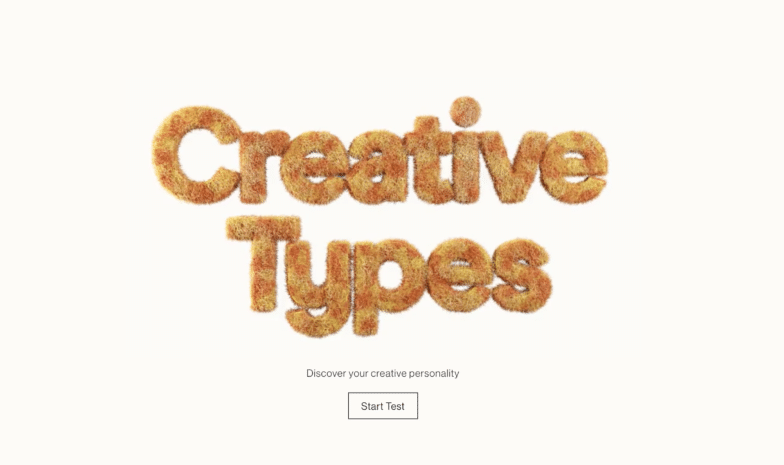
カスタムタイポグラフィ
より革新的なデザインを作成するために、Web デザイナーはタイポグラフィを表示する新しい方法を模索しています。 テキストを変換するためのさまざまなクリエイティブ要素の組み合わせは、ほとんどの人が来る傾向です。
カスタム タイプの作成は、通常はフォント ライブラリで利用可能なものに限定されるデザイン内の何かをパーソナライズおよび管理する方法であるため、実行すると便利です。
カスタム タイポグラフィは、グラフィック デザインの最も古いトレンドの 1 つですが、進化を続けています。 美しい手作りのウィンドウ サイネージから、Dribbble で見られる病的なグラフィックスへと姿を消しました。

カスタムタイポグラフィをいじり始める準備はできましたか? Rese は素晴らしいアドバイスを提供します。 「あなたが私のようで、カスタムタイプが少し難しいと感じた場合は、オールドタイプに行って練習し、インスピレーションを得てください. 昔の台本を見て練習するだけで、とても役に立ちました。 ガレージ セールやビンテージ ショップに行って、写真を撮り、見たものを再現してみてください。」
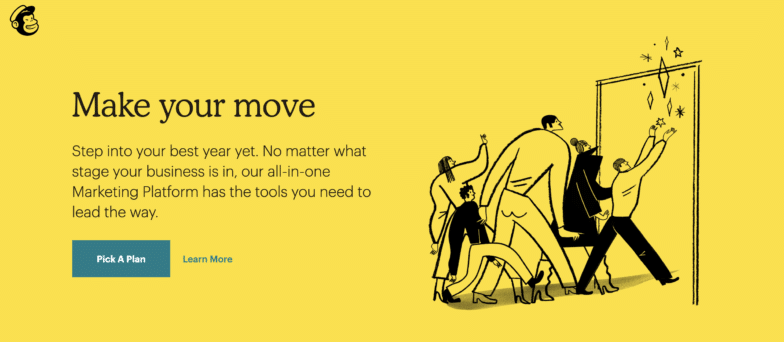
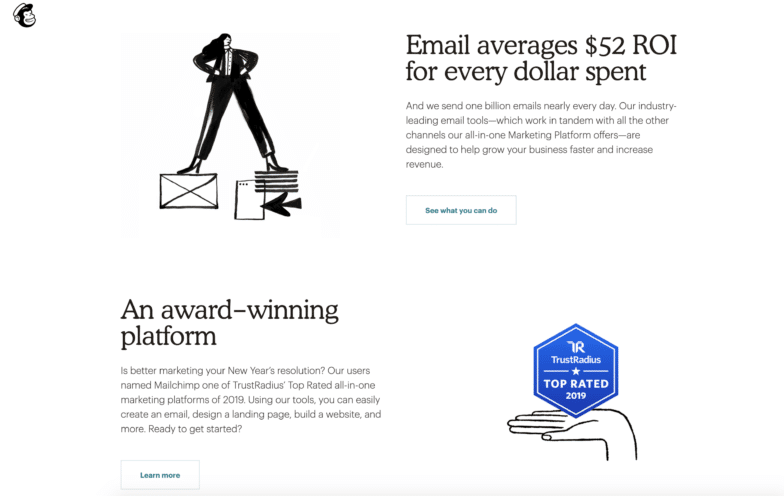
簡略化されたイラスト
単純化されたイラストは、2 つの正反対のデザインのバランスです。 一般的なアプローチがあります。これは通常、シーンを固定するカラフルな色の塊を使用して、さまざまな分野の人々がテクノロジーとやり取りする SVG イラストレーションです。 反対側には、非常に緩い手描きのイラストのように見えるものがありますが、その実行においてはるかに抽象的で解釈的です.

これは非常に人間的な感覚を生み出すことができます。
ほとんどのデザイン トレンドでは、会社、ブランド、特定のグラフィック デザイナーなど、オリジナルがどこから来たのかを特定するのは困難です。 しかし、Bryan は、2019 年の Mailchimp の再設計がこのトレンドに大きな役割を果たしたと考えています。 「現在、多くのブランドが Mailchimp の美学を追い求めているようです。」

「このトレンドについて私が気に入っているのは、多くの人 (一般的には、何よりもまずグラフィック デザイナーであると考える人) が、そうでなければ怖がるであろうイラストで自分の気概を試していることです。 この取り組みから生まれた素晴らしいイラストがたくさんありますが、本当に悪いイラストもいくつかあります。」
グラフィックスを使った写真
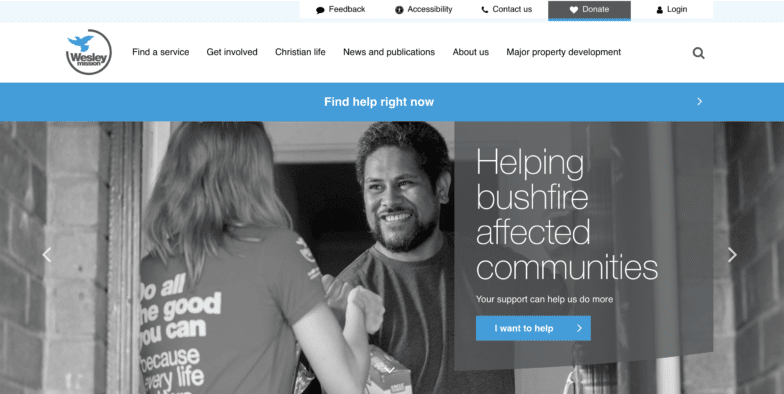
写真 + グラフィック = 天国のような組み合わせ。
少し大袈裟かもしれませんが、デザイナーも写真家もこのトレンドを取り入れて、自分の作品を展示しています。 写真をキャプチャし、アニメーションやグラフィックを追加して新しいレベルに引き上げることは、あらゆるサイトに楽しいダイナミクスをもたらすトレンドです.

ブログでもレポートでも、アニメーションやグラフィックを追加して画像を変換するのが大好きです。 このデザインは目を引くものであり、ある時点でデザイン作業に含める必要があります.

結論
デザインのトレンドとは何か、そしてそれらを作品にどのように実装できるかを知ることは重要ですが、スタイルやパターンが人気があるからといって、それが問題の正しい解決策であるとは限らないことに注意することも重要です.
時代遅れになることのないトレンドの 1 つは、オリジナリティです。 作成すればするほど、自分に合ったものが見つかり、それが本当に上手になります。 最終的には、あなたが作ったオリジナルが新しいトレンドを作るでしょう!
