2024 年に関連する 8 つの Web デザイン トレンド
公開: 2024-11-02Web デザインのトレンドはイノベーションを推進し、想像もしていなかった方法でユーザー エクスペリエンスを向上させます。個人のブログを開設する場合でも、e コマース ストアを構築する場合でも、企業サイトを開発する場合でも、最新のデザイン トレンドを常に把握しておくことが重要です。これにより、視聴者を魅了し続けることができ、Web サイトが時代遅れに見えなくなります。
この投稿では、今日実装できる最も影響力のある Web デザインのトレンドを探ります。さらに、Divi の強力な機能とユーザーフレンドリーなインターフェイスが、これらのトレンドをプロジェクトに簡単に組み込むのにどのように役立つかを説明します。 Web デザインのスキルを向上させる準備はできていますか?始めましょう!
- 1 Web デザインのトレンドはなぜ重要ですか?
- 2基盤: WordPress + Divi
- 注目すべき3 つのWeb デザイン トレンド
- 3.1 1. デザインによるストーリーテリング
- 3.2 2. 目的のあるマイクロインタラクション
- 3.3 3. ボールド + キネティックなタイポグラフィ
- 3.4 4. レトロ復活
- 3.5 5. パーソナライゼーション
- 3.6 6. ミニマリズム / マキシマリズム
- 3.7 7. 暗い色
- 3.8 8. モバイルファーストのデザイン
- 4最終的な考え
Web デザインのトレンドがなぜ重要なのか?
Web デザインのトレンドは、単に見た目がクールであるというだけではなく、サイトの関連性とユーザーフレンドリーを維持するために重要です。 10 年近く Web サイトのデザインに携わってきた者として、私はこれらのトレンドに従う (または無視する) ことが Web サイトの成功を左右することをこの目で見てきました。
まず、トレンドはユーザーの行動や期待の変化を反映していることがよくあります。フラットデザインが主流となり、突然すべてのボタンがカラフルなステッカーのように見えたときのことを覚えていますか?それは影を捨てるという集団的な決定だけではありませんでした。それは、読み込み時間を短縮し、よりクリーンなモバイル エクスペリエンスを実現し、ユーザーの目を重要なものに導くことでした。このような大きな変化を無視すると、訪問者に「私たちのサイトを簡単に利用できるかどうかは気にしません」と言っていることになります。
あらゆるトレンドの流行に飛びつくことは、単一のテキスト メッセージですべての絵文字を使用するようなものです。あなたは自分が非常に表現力豊かであると思うかもしれませんが、あなたは人々に自分が何を言っているのかわかっているのかと思わせるような混乱を招くメッセージを送っているだけです。こうしたトレンドがなぜ現れるのか、ユーザーやビジネス目標にどのように応えることができるのか、ニーズに合わせてカスタマイズする方法を理解してください。
肝心なのは、 Web デザインのトレンドが重要なのは、サイトがユーザーと同じ言語を話せるようにするためです。最も優れたトレンドフォロワーはトレンドアダプターであることを覚えておいてください。試して、うまくいくものを使い、うまくいかないものを捨てて、独自のブランドの声を常に大きく明瞭に歌い続けてください。
基盤: WordPress + Divi
WordPress と Divi は、現時点で見栄えがよく、トレンドの変化にも対応できる Web サイトを構築するためのツールと柔軟性を提供します。 Web デザインの世界では、これに勝つのは難しい組み合わせです。 WordPress はインターネットの 40% 以上で稼働しており、その理由を理解するのは難しくありません。利用可能なテーマとプラグインの数が膨大であるため、信じられないほどの柔軟性が得られます。さらに、オープンソースであるため、開発者は常にそれをいじくり回し、最新の Web 技術を常に最新の状態に保ちます。ニーズに合わせてコア ファイルを簡単に変更することもできます。

WordPress は強固な基盤ですが、堅牢なフレームワークと組み合わせると真価を発揮します。そこで Divi の出番です。これは Elegant Themes の主力製品であり、WordPress を別のレベルに引き上げます。 Divi は、コードで手を汚さずに、魅力的で機能的な Web サイトを作成できるビジュアル ページ ビルダーです。ゲームを始めたばかりの場合でも、何年もゲームをプレイしている場合でも、Divi のドラッグ アンド ドロップ インターフェイスを使用すると、頭の中にあるものと一致するレイアウトを簡単に構築できます。

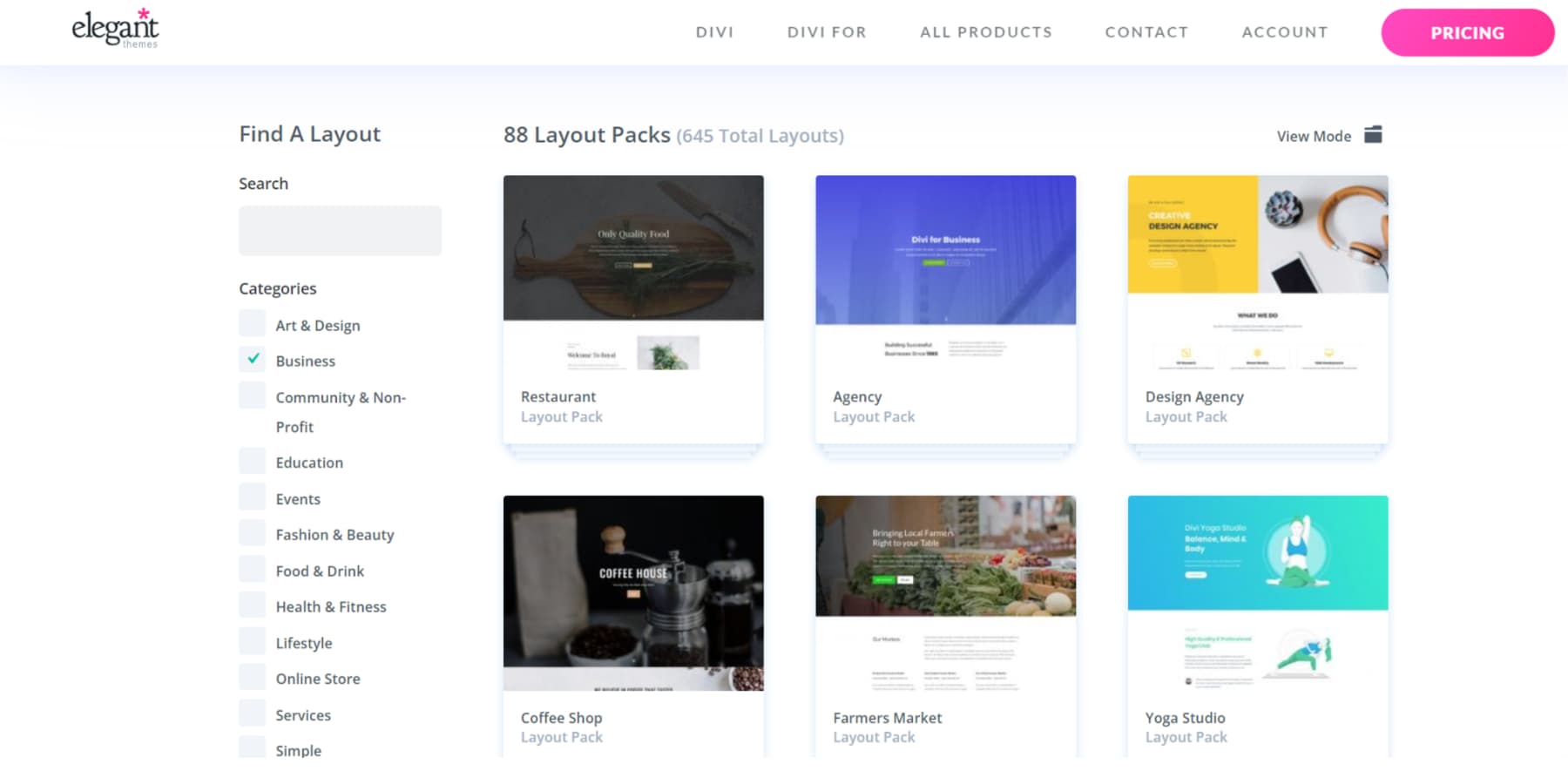
Divi には、さまざまな業界やスタイル向けに、事前に構築された多くのレイアウト、スターター サイト、モジュールがロードされています。したがって、ポートフォリオ、オンライン ストア、企業サイトを最新のデザイン トレンドに合わせて迅速に更新する必要がある場合は、Divi が対応します。

テストを行い、サイトで機能するトレンドのみを使用することについて述べたことを覚えていますか?ここでの秘密兵器は A/B テストです。 A/B テストに慣れていない場合は、ページの 2 つのバージョンを相互に比較できます。訪問者の半分はバージョン A を見て、残りの半分はバージョン B を見ます。どちらのコンバージョンがより優れているかを観察すると、視聴者がこれらの新しいトレンディな要素にどのように反応するかについての確かなデータが得られます。
A/B テストは頭の痛い問題ですが、Divi の場合はそうではありません。私たちは Divi Leads をプラットフォームに直接組み込みました。これは、どのトレンドを維持する価値があり、どのトレンドを廃止する必要があるかを簡単に判断できる A/B テスト ツールです。
ウェブのトレンドを数か月ではなく数分で適応させる
当社の AI ツールである Divi Quick Sites と Divi AI は、ゲームチェンジャーです。 Divi Quick Sites を使用すると、完全に機能する Web サイトを数分で作成できます。 Divi AI は、画像、コード、テキストなどを問わず、コンテンツを効率的に作成、編集、最適化するのに役立ちます。
多くの傾向では、セクションにカスタム コードを追加することが必要になる場合があります。コードの基本を知らなくても、自分の夢のデザインを説明し、それが実現するのを想像してみてください。それが Divi AI の動作です。
テーマビルダーは、Divi を際立たせるもう 1 つの機能です。これにより、カスタム ヘッダー、フッター、その他のサイト全体の要素を比類のない制御できるようになり、サイトの見た目が一貫して洗練された状態に保たれます。 Divi のレスポンシブ デザインを使用すると、サイトはデスクトップからスマートフォンまであらゆる環境で見栄えが良くなります。これは、今日のモバイルファーストの世界では非常に重要です。
WordPress のプラグイン エコシステムは、Divi のデザイン技術を完璧に補完します。何千ものプラグインを使用すると、本格的な SEO ツールからカスタム フォームやメンバーシップ システムまで、ほぼあらゆる機能を追加できます。 Divi は、多くのプラグインやサービスとのすぐに使える統合も提供します。
コミュニティ サポートは、WordPress と Divi を使用する際の最も優れた点の 1 つです。チュートリアル、ドキュメント、75,000 人を超えるメンバーが所属する Facebook グループなど、多くのリソースにアクセスできます。才能ある開発者のコミュニティから子テーマ、拡張機能、デザイン パックを見つけることができるマーケットプレイスもあります。

私たちは常に Divi を更新し、現在の Web デザインのトレンドに合わせた新機能や微調整を追加しています。これは、新しいものが登場するたびに最初から始めることなく、サイトを常に新鮮に保つことができることを意味します。
ディビを入手
注目すべき Web デザインのトレンド
話題を呼んでいる最新トレンドを探ってみましょう。 Divi を使用すると、これらの革新的なデザインをウェブサイト上で実現できます。方法を見てみましょう!
1. デザインを通じてストーリーを伝える
Web デザインにおけるストーリーテリングは、単純なコンテンツのプレゼンテーションから、没入型の物語的なエクスペリエンスの作成へと進化しました。この傾向は、魅力的なストーリーに織り込まれると、ユーザーがブランドやメッセージとより深く結びつくことを認識しています。
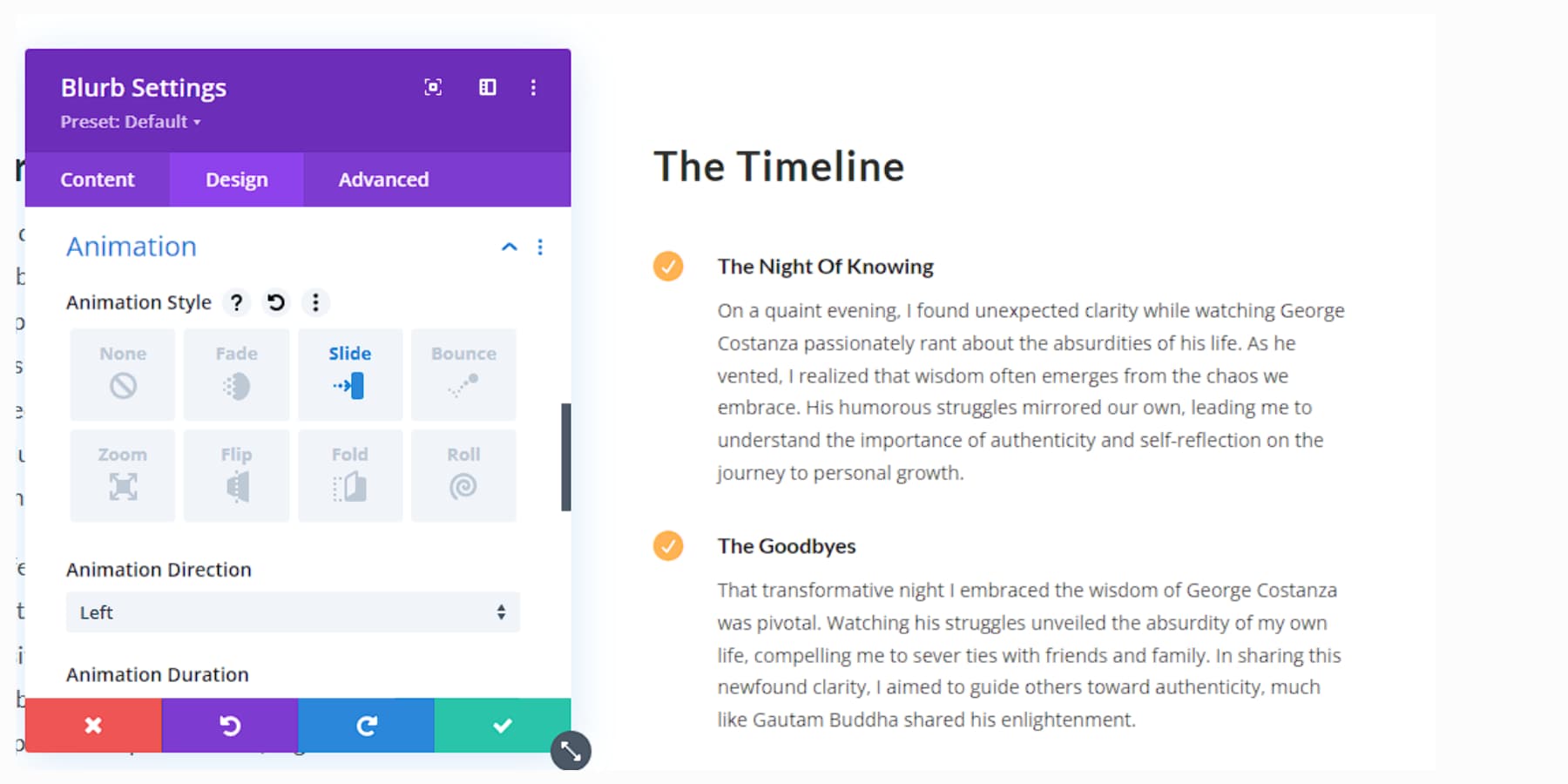
ここでは Divi のアニメーションが秘密兵器になります。これらを使用すると、ユーザーがスクロールするときにコンテンツが表示され、発見の感覚が生まれます。

Divi Pixel の垂直タイムライン モジュールを使用して、会社の歴史のタイムラインを設定します。視差効果を使って創造力を発揮し、物語に深みを加えましょう。
ビデオの背景は、ストーリーのさまざまな章の雰囲気を設定することもできます。マイクロコピーを忘れないでください。これらの小さなテキストは個性を追加し、ユーザーをナラティブに導くことができます。また、Divi AI はその部分を強化するのに役立ちます。
目標は、訪問者にストーリーを読むだけでなく、ストーリーの一部であると感じてもらうことです。ナビゲーションを明確にしてください。視聴者がストーリーの中で迷子になってはいけません。
2. 目的を持ったマイクロインタラクション
マイクロインタラクションは、サイトでのユーザー ジャーニーをガイドする微妙なアニメーションまたはフィードバック メカニズムです。デザイナーがユーザーのアクションに即座にフィードバックを提供する、直感的で応答性の高いインターフェイスの作成に重点を置くようになるにつれて、それらの重要性が高まっています。

Divi は、こうした微妙なタッチを追加するためのオプションを多数提供しています。たとえば、ボタンにホバー効果を使用してユーザーに即座にフィードバックを提供したり、完了したアクションを祝うためにアイコンをアニメーション化したりできます。
ユーザーがページの上部に到達したときにトリガーされる、ロゴの微妙なアニメーションを作成します。マイクロインタラクションを使用してユーザーをフォームに誘導し、進行に合わせて各フィールドを強調表示します。スムーズで直感的な操作を心がけてください。ユーザーはこれらのインタラクションにほとんど気付かないはずですが、違いは感じられるはずです。
3. ボールドかつキネティックなタイポグラフィー
大胆で動きのあるタイポグラフィーは、視覚化が進むオンライン世界で注目を集め、効果的にメッセージを伝えるための強力な方法として登場しました。このトレンドは、人目を引くフォントと動きを組み合わせて、ダイナミックで魅力的なテキスト要素を作成します。

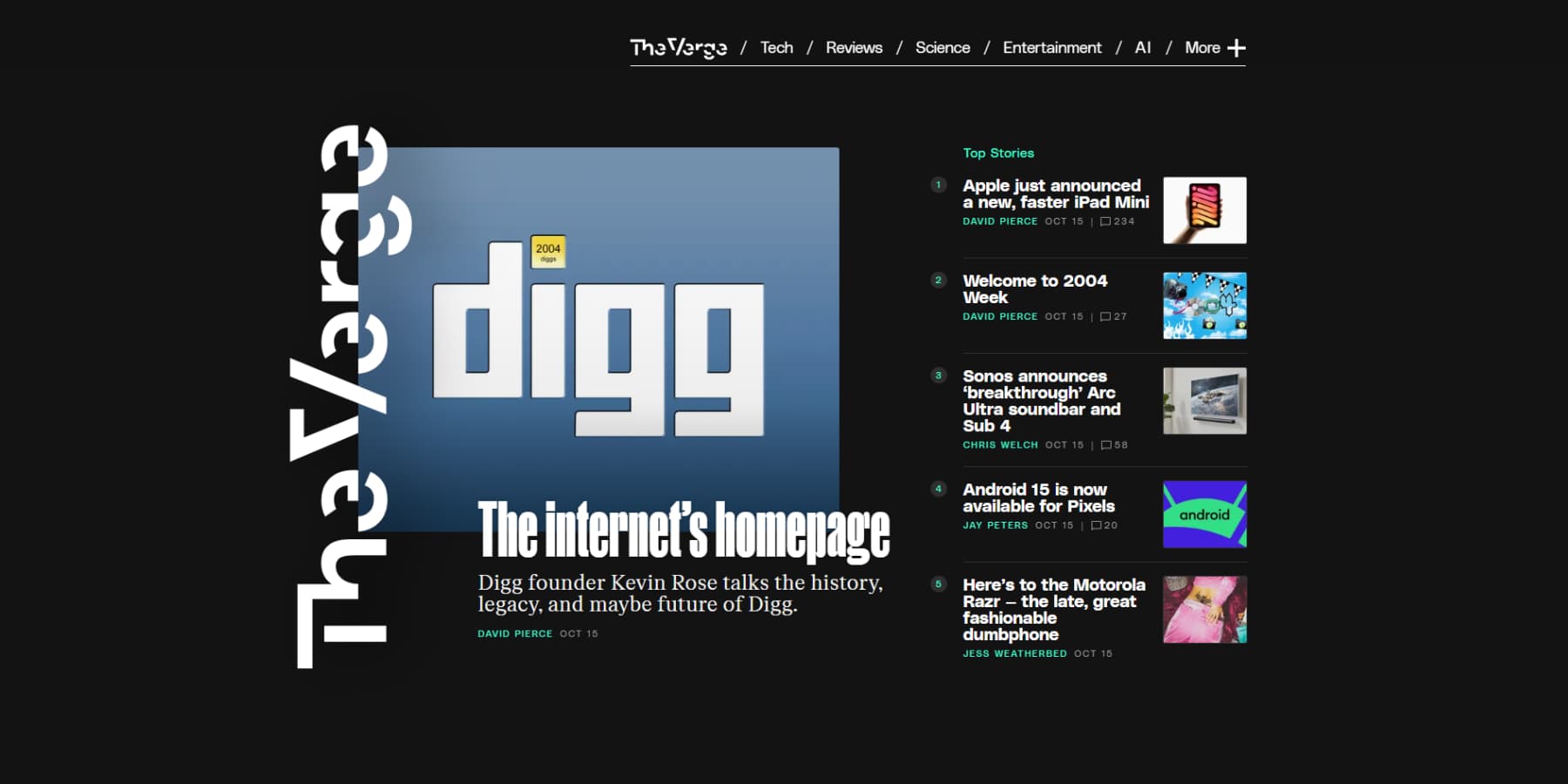
The Verge のボールド/キネティック タイポグラフィーの例
Divi は、テキストをポップにするためのすべてのツールを提供します。変換オプションを使用して、注目を集める特大ヘッダーを作成します。視覚的な面白さをさらに高めるために、フォントを組み合わせてみてください。たとえば、見出しには太字の手書きフォントを使用し、本文には読みやすいセリフを使用できます。

次に、Divi のアニメーション効果を使用して生命感を加えます。ユーザーがスクロールするときに単純なフェードインを試したり、テキストを回転またはスライドさせたりしてみましょう。
色でも遊んでみてください。ハイコントラストの組み合わせにより、タイポグラフィーを際立たせることができます。ポップな印象を与えるために、いくつかのテキスト マスク効果を試してください。 Divi のブレンド モードを使用して、テキストを背景画像と面白く相互作用させます。ただし、内容を読みやすくしてください。訪問者が何を言っているのか理解できなければ、クールな効果は意味がありません。
4. レトロ・リザレクション
レトロ復活トレンドは、新鮮なひねりを加えて過去数十年のデザイン要素を復活させます。ビンテージのカラーパレット、クラシックなタイポグラフィー、ノスタルジックなグラフィックが魅力と親しみやすさを加えています。幾何学的形状、ハーフトーン パターン、レトロ風のイラストを組み込むことで、記憶に残るユーザー エクスペリエンスを生み出すことができます。

Tecoffee – Dribbble の Annisa Puspasari (Gintera より) によるヘッダー イラスト
Divi を使えば、ウェブサイトにレトロな雰囲気を加えるのは簡単です。 Divi Builder は、最新の機能を維持しながらビンテージ スタイルを統合できるカスタマイズ可能なテンプレートとデザイン モジュールを提供します。 Divi のタイポグラフィ オプションを使用して、レトロな雰囲気のフォントを選択したり、テクスチャ オーバーレイを適用して深みを加えたりできます。 Divi の柔軟なレイアウトにより、レトロなパターンや色を簡単に試すことができます。
Divi の堅牢なデザイン ツールを使用すると、ノスタルジックな要素と現代のトレンドを融合させ、現代のユーザーや過去への敬意を求めるユーザーにアピールするサイトを作成できます。このバランスのとれたアプローチにより、サイトはすべての視聴者にとって魅力的で視覚的に魅力的なものであり続けることが保証されます。
5. パーソナライゼーション
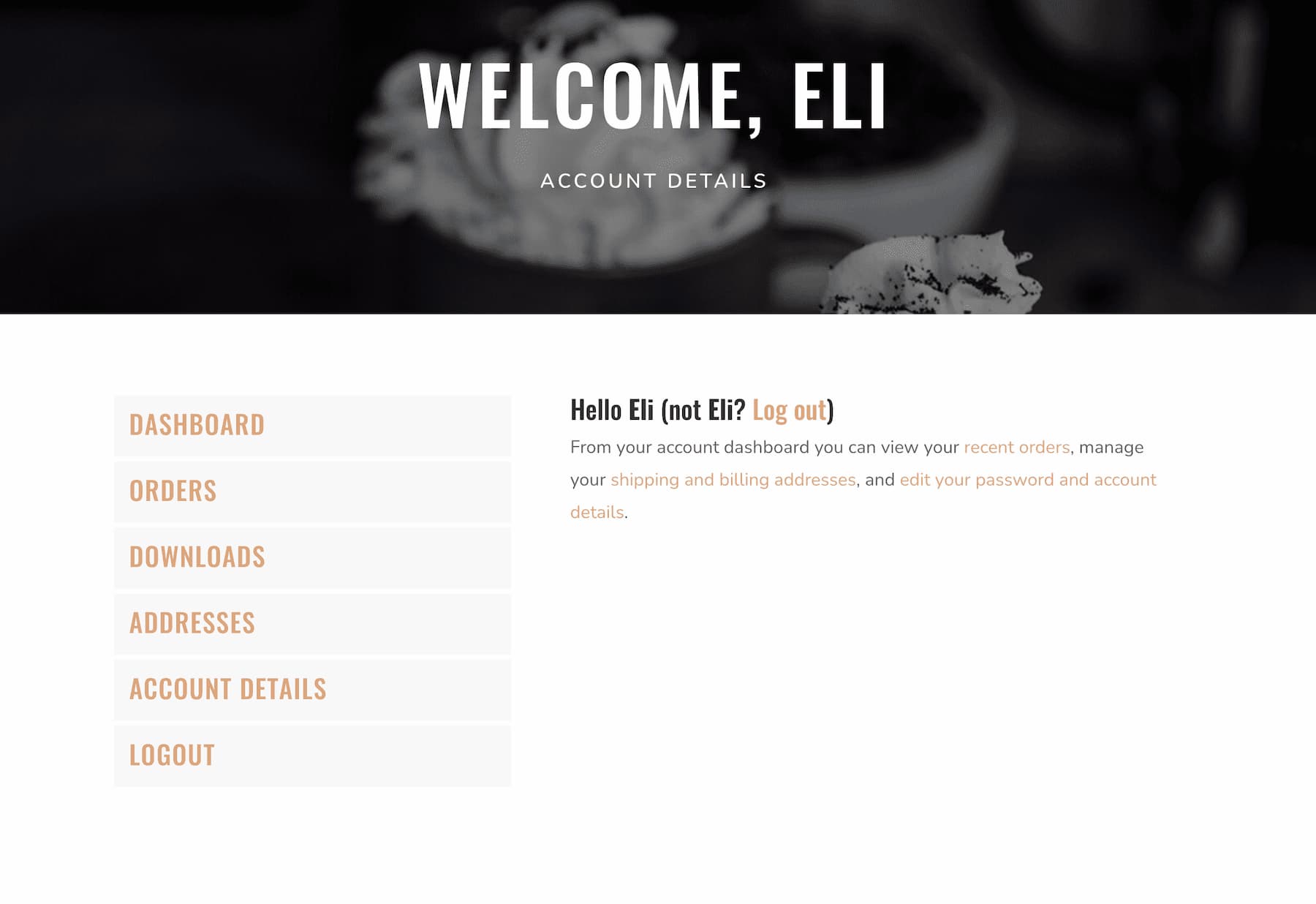
パーソナライゼーションは最新の Web デザインの基礎であり、エンゲージメントとコンバージョン率を高めるカスタマイズされたエクスペリエンスを可能にします。 Web サイトは、ユーザー データを使用してコンテンツ、レイアウト、機能を個人の好みに合わせてカスタマイズできます。これは、訪問者がターゲットを絞った推奨事項やパーソナライズされたメッセージを見て、理解されていると感じられることを意味します。

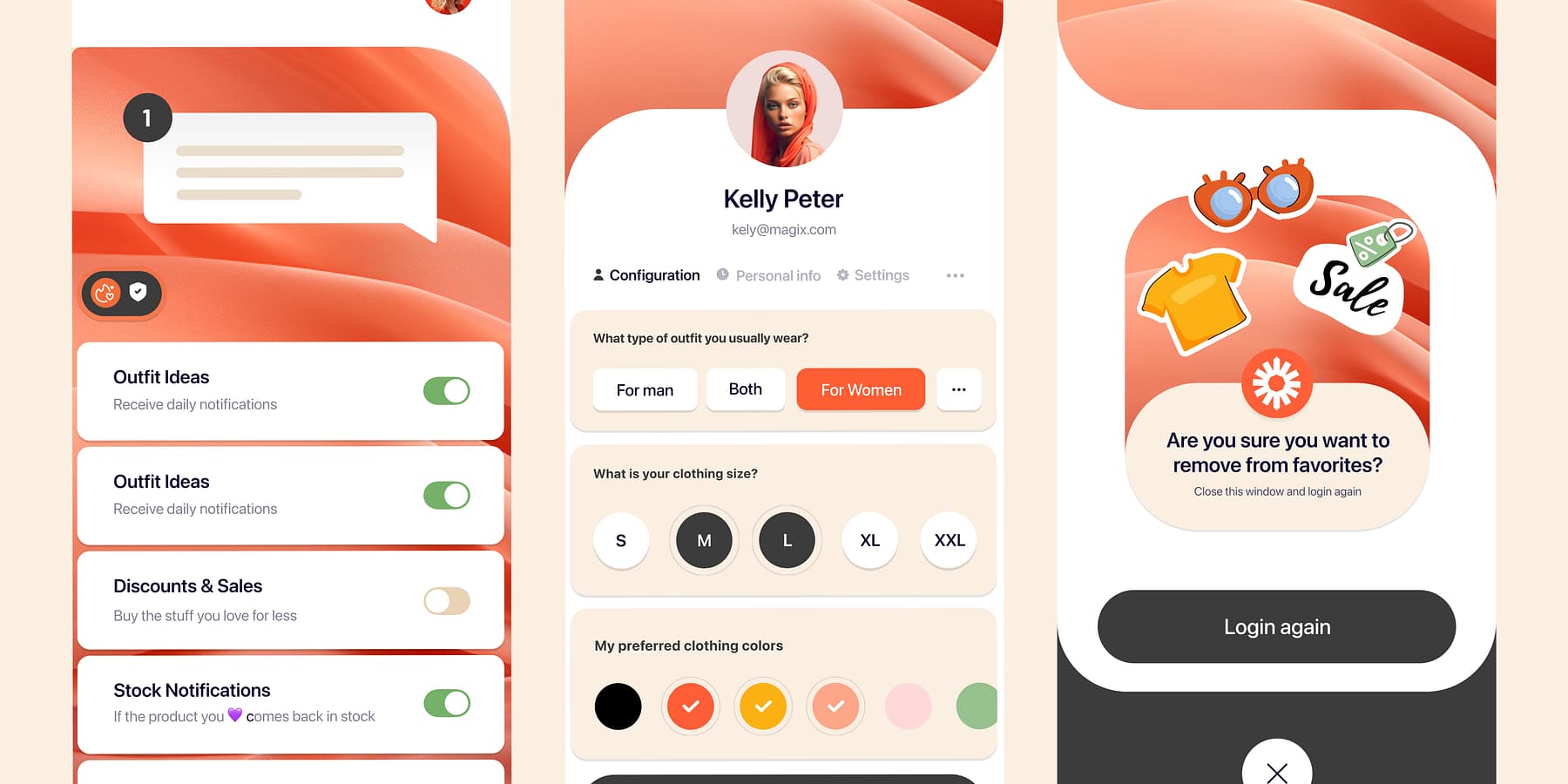
ショッピング アプリ - プロフィール画面 by Mehmet Ozsoy (Orizon: UI/UX Design Agency) on Dribbble
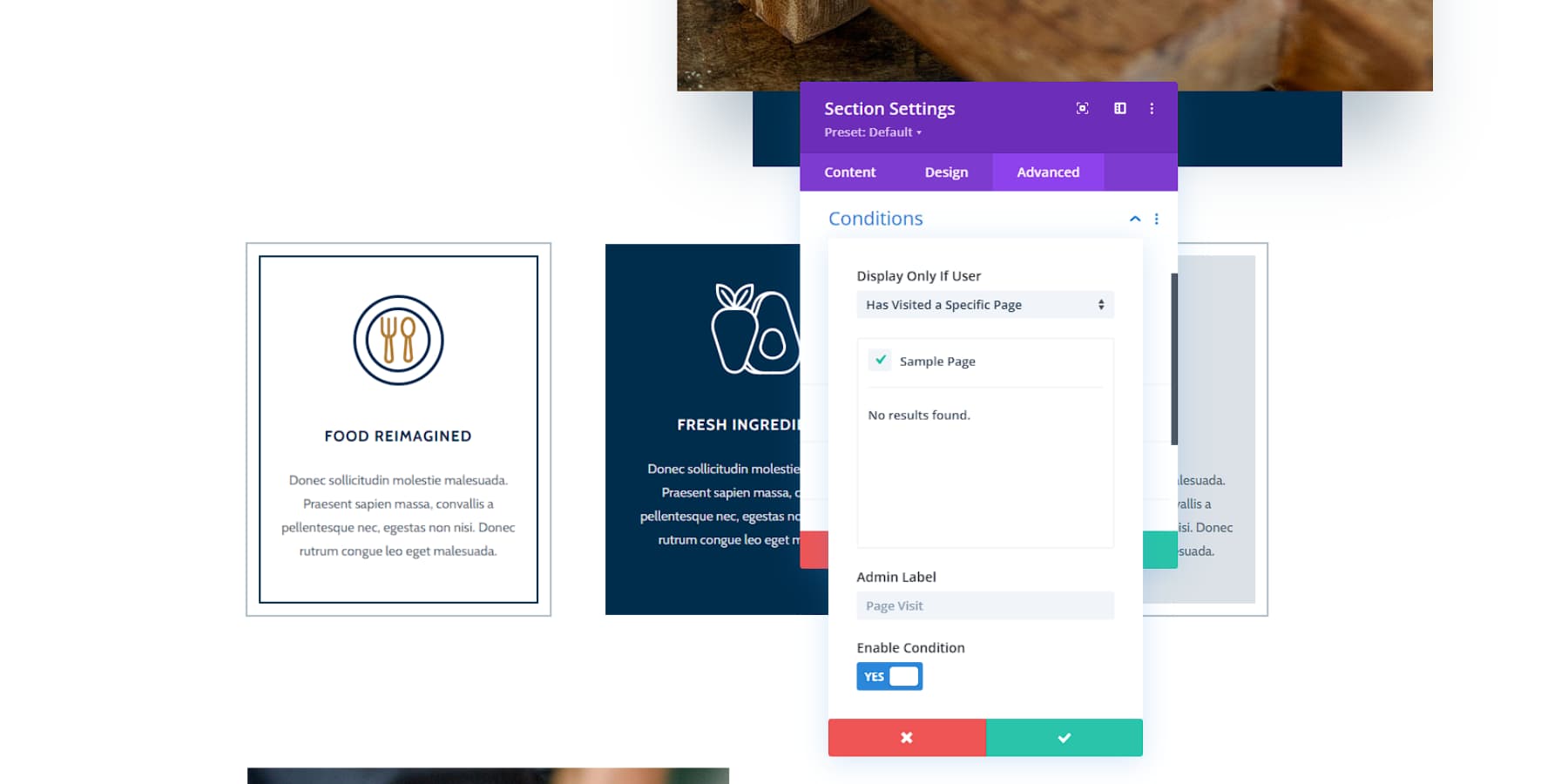
Divi は、動的コンテンツ機能によりパーソナライゼーションを次のレベルに引き上げます。 Divi Builder を使用すると、ユーザーの操作やデータ入力に基づいて適応するレイアウトを作成できます。つまり、訪問者の位置や閲覧履歴に応じて変化するセクションを考えてください。 Divi の条件付きロジックを使用すると、必要に応じて要素が表示されたり消えたりするため、すべての訪問者がユニークなエクスペリエンスを得ることができます。

ユーザーの名前をセクションやページに簡単に表示して、Web サイトをよりパーソナライズした雰囲気にすることができます。

デザインの柔軟性を超えて、Divi はマーケティングおよび CRM ツールとスムーズに統合します。これにより、カスタマイズされた電子メール キャンペーンやカスタム ランディング ページなどの高度なパーソナライゼーション戦略の実装が容易になり、サイトがユーザー固有のニーズを簡単に満たせるようになります。
6. ミニマリズム / マキシマリズム
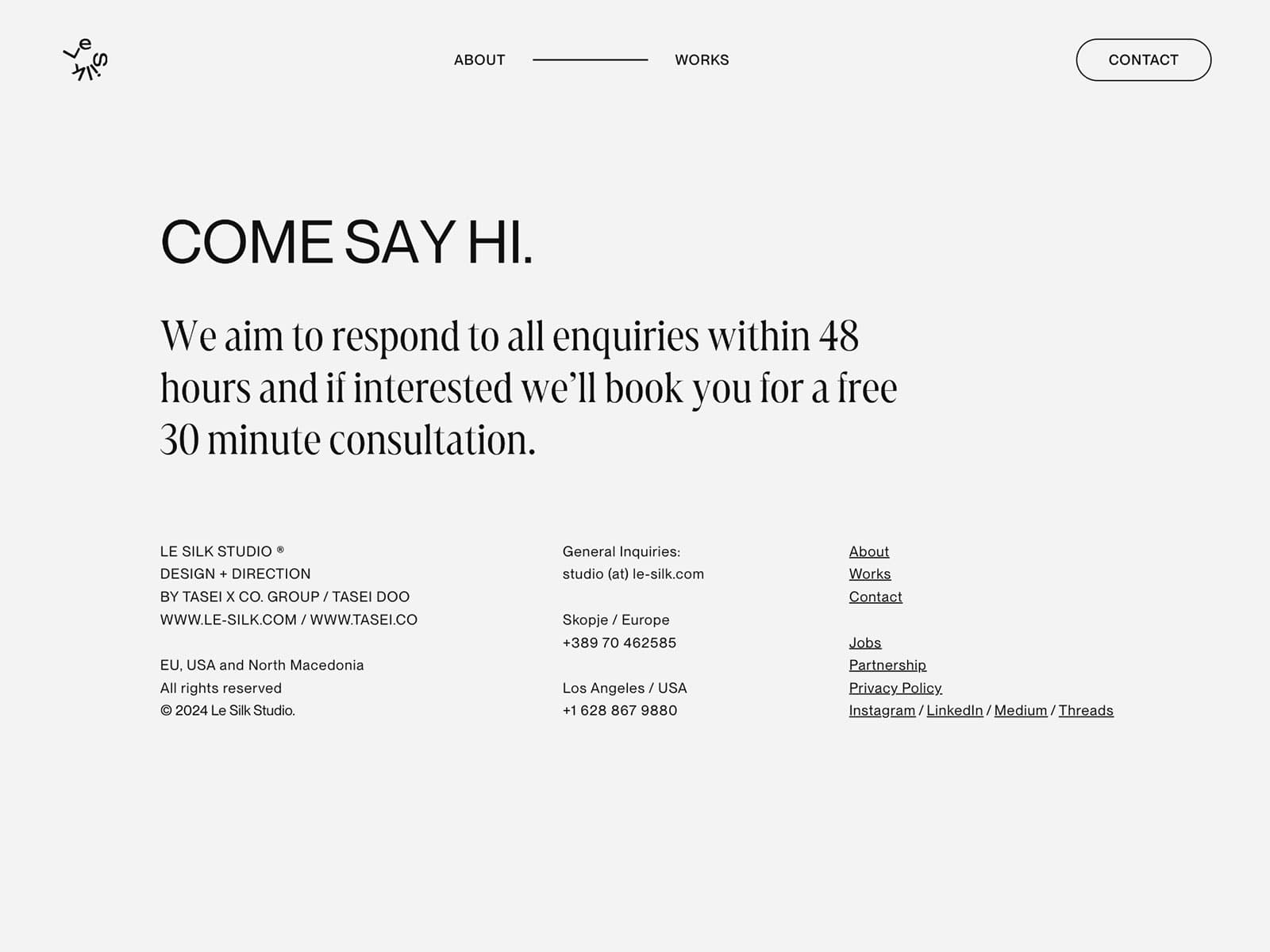
Web デザインはスタイルの激戦区であり、ミニマリズムとマキシマリズムには独自の利点があります。ミニマリズムは、シンプルさ、すっきりとしたライン、たっぷりとした余白によって栄え、洗練された雰囲気を目指すブランドに最適です。

Le Silk Studio のミニマリスト デザインの例
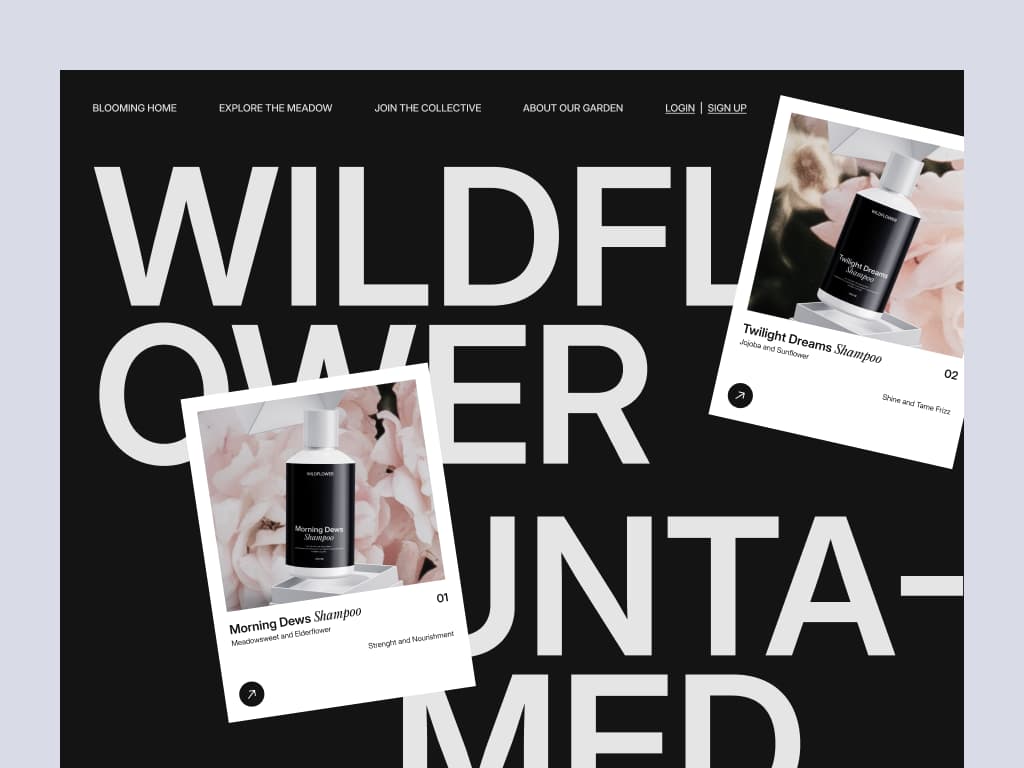
対照的に、マキシマリズムは大胆な色と複雑なパターンを採用し、創造性と個性を示すエネルギッシュなキャンバスを作成します。

Wildflower – Dribbble の Soft Boy によるマーケットプレイス ランディング ページ
Divi の直感的なビジュアル ビルダーは、どちらの分野でもあなたの味方です。コンテンツを輝かせる洗練されたミニマリストのレイアウトを作成する場合でも、Divi の堅牢なデザイン モジュールを利用して活気に満ちたマキシマリストのサイトを構築する場合でも、選択はあなた次第です。
Divi は、ミニマリストとマキシマリストの要素を 1 つのサイト内でシームレスに融合し、トレンドに適応しながらブランド アイデンティティを忠実に保つバランスの取れたデザインを実現します。 Divi のツールを使用すると、ミニマリズムの優雅さでも、マキシマリズムの大胆な表現力でも、あらゆる美学を実現できます。
7. 暗い色
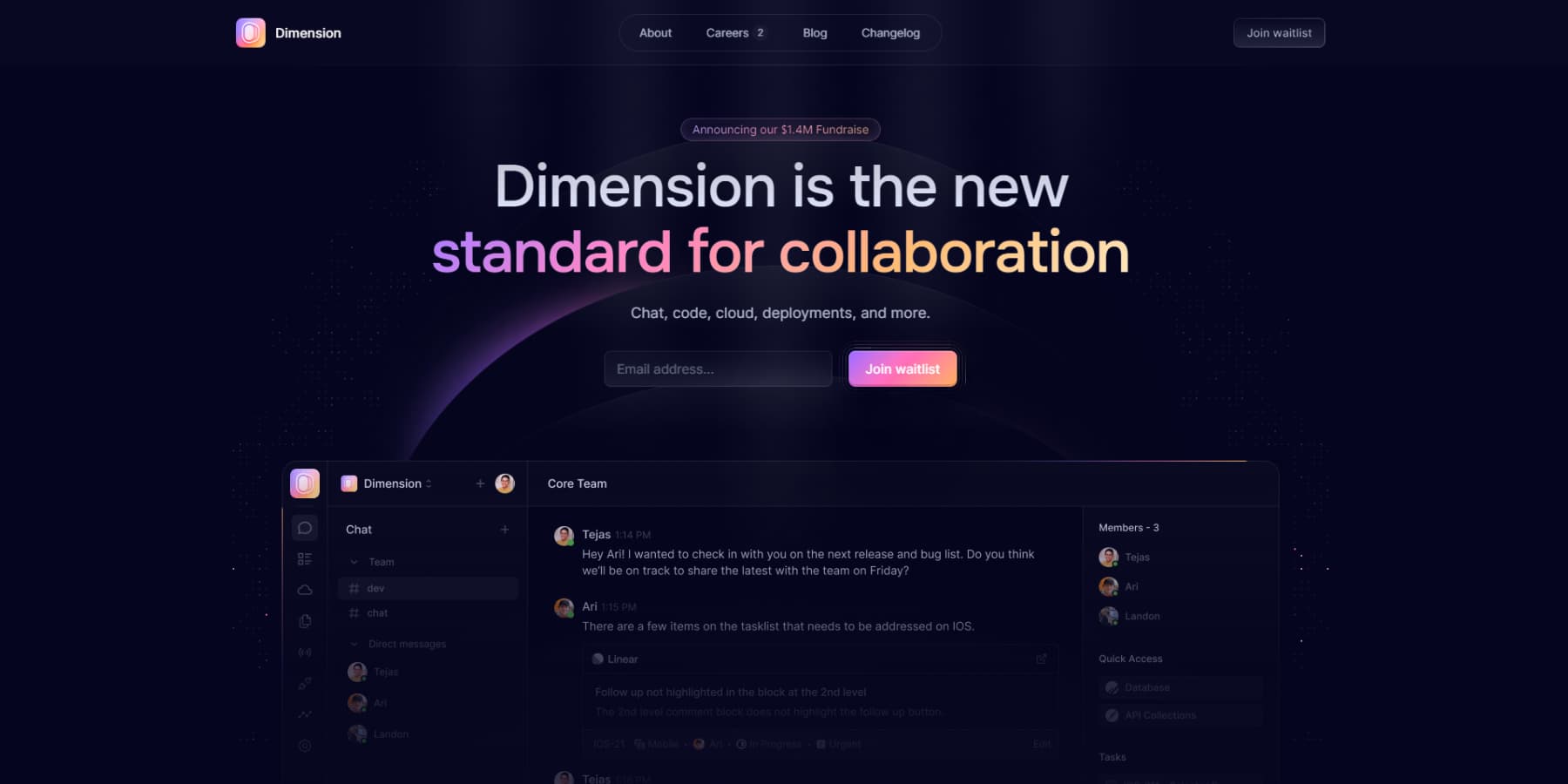
洗練されたモダンな魅力で知られるダークカラースキームは、Web デザインで注目を集めています。ダーク モードは洗練された外観を持ち、可読性を高め、特に暗い場所での目の疲れを軽減します。このトレンドは、最先端の外観を目指すクリエイティブ産業やテクノロジー ブランドの間で人気です。

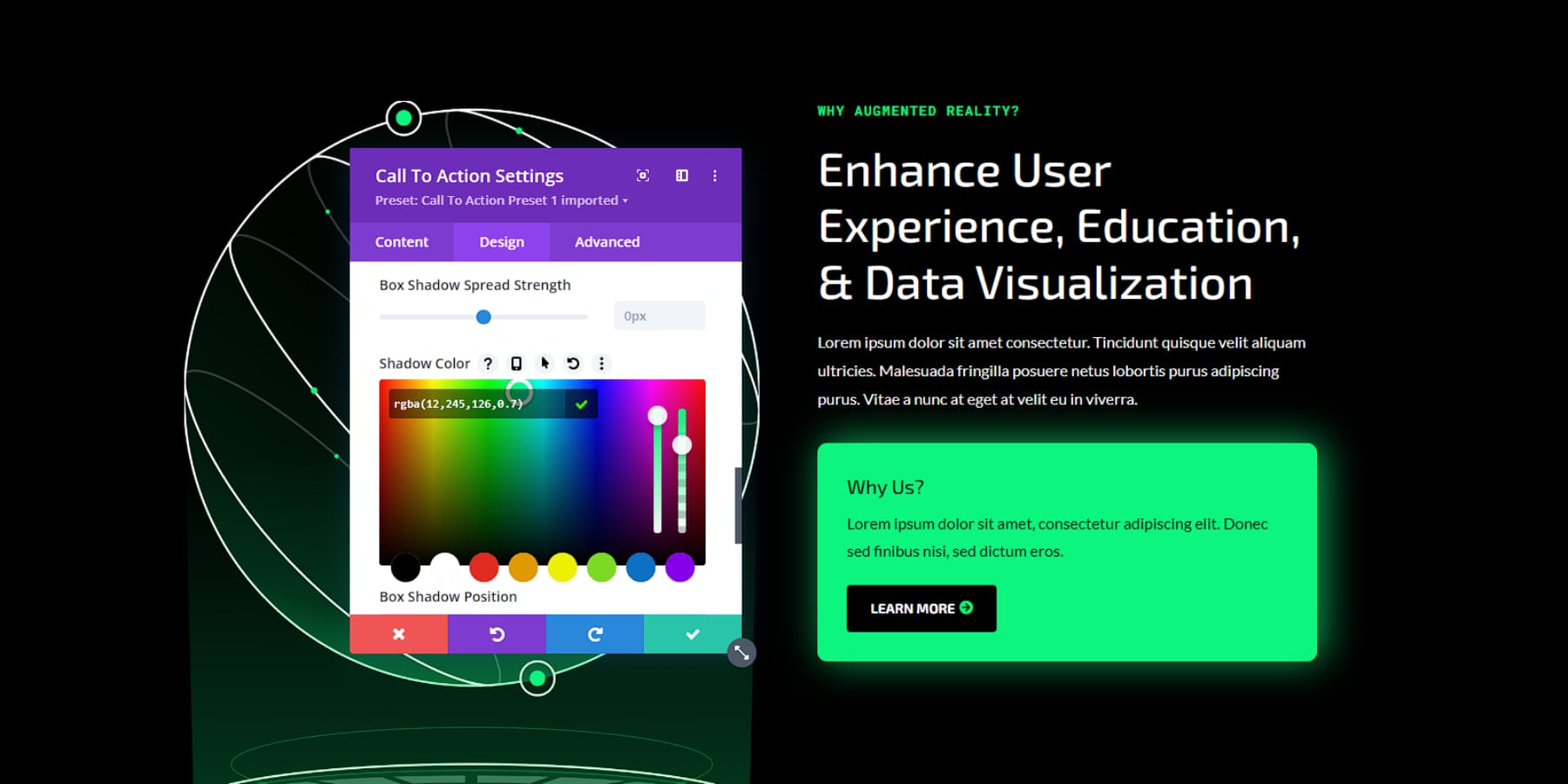
Dimension の Web サイト上の暗い配色の例
Divi のカラーカスタマイズツールを使用すると、ダークテーマを簡単に採用できます。 Divi Builder を使用すると、背景色、テキストの色合い、デザイン要素を調整して、まとまりのあるダークテーマを作成できます。グローバル カラー設定により、サイト全体での一貫性が保証されます。

基本的なカスタマイズを超えて、Divi は、暗い背景に対してコンテンツを強調表示し、美的魅力とアクセシビリティを向上させる、鮮やかなアクセントや微妙なグラデーションなどの高度なスタイル オプションを提供します。
Divi の機能を活用して、目立つダークテーマの Web サイトを作成します。ダーク モードを完全に採用する場合でも、より暗い要素を戦略的に統合する場合でも、Divi は現在のデザイン トレンドに合わせたプロフェッショナルで魅力的なサイトに必要なツールを提供します。
8. モバイルファーストのデザイン
正直に言うと、私たちのほとんどは携帯電話に釘付けになっています。だからこそ、モバイルファーストのデザインは単なるトレンドではありません。それは必需品です。このアプローチは、まずモバイル デバイス向けに設計し、次に大きな画面に合わせてスケールアップすることを目的としています。これにより、通勤中に携帯電話で閲覧している人でも、職場のデスクトップで閲覧している人でも、サイトの見栄えが良く、スムーズに動作することが保証されます。
Divi は、モバイルファーストのデザインを公園内を散歩するようなものにしています。ビジュアル ビルダーのレスポンシブ編集モードを使用すると、さまざまな画面サイズに合わせてレイアウトを微調整できるため、小型のスマートフォンから巨大なデスクトップ モニターまで、あらゆる環境でサイトを美しく見せることができます。
デザインするときは、モバイル ユーザーにとって何が最も重要かを考慮してください。重要なコンテンツに優先順位を付け、ボタンやリンクがタップしやすいようにし、読み込み時間を監視します。遅いサイトが携帯電話に読み込まれるのを待ち続けるのが好きな人はいません。
優れたモバイル エクスペリエンスとは、ユーザーを満足させることだけが目的ではないことを忘れないでください (これは非常に重要ですが)。検索エンジンのランキングにとっても重要です。したがって、Google の良い側にいたいのであれば (信じてください、あなたはそうします)、モバイルファーストが最善の道です。
最終的な考え
Web サイトを最新の状態に保つということは、Web デザインのトレンドを賢く取り入れることを意味します。これらのトレンドはサイトの魅力を高めることができますが、選択することが重要です。ブランド アイデンティティとユーザー ニーズに照らしてあらゆるトレンドを評価し、サイトの機能とユーザー エクスペリエンスが真に向上することを確認するために徹底的にテストします。
WordPress は、多くのテーマとプラグインを提供し、Web 開発をリードし続けています。 Divi と組み合わせると、Web サイトの作成がさらに効率化されます。 Divi の直感的なドラッグ アンド ドロップ ビルダーと事前に設計されたレイアウトにより、最新のデザイン要素を簡単に組み込むことができます。 AI を活用した機能は、サイトを微調整し、トレンドの進化に迅速に適応するのにも役立ちます。
WordPress と Divi は、魅力的で機能的な Web サイトを作成するための堅牢な基盤を提供します。この強力な組み合わせにより、あらゆるトレンドに巻き込まれることなく、視聴者の期待に応えるダイナミックなオンライン プレゼンスを維持できます。ウェブサイトを後手に回らせないでください。 WordPress と Divi のパワーを活用して、他とは一線を画す、魅力的でトレンドを生み出すサイトを作成しましょう。
今すぐ Divi でクリエイティブになりましょう!
