2023 年に注目すべき Web 開発者の 6 つのトレンド
公開: 2023-02-16Web 開発の分野にいる場合は、これらの業界予測の傾向に注意を払う必要があるかもしれません。
インターネット上には、多くのデザインと開発のトレンドが浮かんでいます。 このトピックを調査していると、50 以上の記事がリストされていることに出会いました。これらの多くは正当な関心のあるトピックですが、そのほとんどは見出しに値するものではありませんでした。
では、どうやってトップ 6 にランクインしたのでしょうか? 何よりもまず、トピックは関連性があり、普及している必要があります (結局のところ、それがトレンディの定義です)。 さらに、特に Web 開発に関しては、彼らは重要で価値があると私を驚かせなければなりませんでした。
これらがまだあなたのレーダーにない場合は、すぐに表示される可能性があります. これらの注目すべきトピックをよく理解することは、Web 開発ビジネスを向上させるのに本当に役立ちます。
ここで取り上げる内容の簡単な概要を次に示します。
- AI入門
- Web 開発のトップ 6 トレンド
- AI チャットボット
- 音声アシスタント
- プログレッシブ Web アプリケーション (PWA)
- シングルページ アプリケーション (SPA)
- モノのインターネット (IoT)
- モーションUI
- トレードのトレンドまたはツール?
AI は、この記事で取り上げるすべての急成長技術の共通点であるため、このトピックに関する簡単な歴史が適切であるように思われました。
AI入門
AI の最初の概念は、神話と噂の形で生まれました。 一部の名工によって知性または意識が与えられた人工生物。 ご存知のように、あなたの典型的な起源の話です。
他の分野の哲学者や思想的指導者は、AI の本質について議論を続け、1940 年代に最初のプログラム可能なデジタル コンピューターが作成されました。 ただし、コマンドを実行する (保存しない) 能力しかないため、知性の前提条件である正式な推論が欠けていました。
1950 年代には、数学者アラン チューリングの計算理論が登場し、電子脳を構築できる可能性があることが示唆されました。 彼は、機械が人間と同じように情報を使用して問題を解決し、意思決定を行うことができると仮定し、1956 年に人工知能研究の分野が学問分野として設立されました。
1960 年代から 1970 年代にかけて、AI は繁栄し、コンピューターはより多くの情報を保存できるようになると同時に、より高速、安価、そしてアクセスしやすくなりました。
AI は 80 年代と 90 年代にスピードを上げ続けました。 学習技術とエキスパート システムが導入され、普及する一方で、政府や業界は AI の革命に数十億ドルを注ぎ込みました。 残念ながら、最も高い目標は実現せず、投資家は資金調達を取りやめました。
90 年代から 2000 年代にかけて、政府の資金提供と公共の利益が後回しになったにもかかわらず、AI の画期的な成果の多くが達成されました。 1997 年、IBM のチェス コンピューター プログラム Deep Blue が、現存する世界チェス チャンピオンのグランドマスターを打ち負かしました。 同年後半、Windows は音声認識ソフトウェアを実装しました。
世紀の変わり目以降、AI は繁栄を続けてきました。 2016 年までに、AI 関連のハードウェアとソフトウェアは 80 億ドルを超え、ニューヨーク タイムズはAI への関心を「熱狂的」と見なしました。
今日の「ビッグ データ」 (量、速度、多様性、価値、および正確性によって特徴付けられる) の時代において、AI は前進し続けており、その能力は計算能力に達するだけでなく、それを超えることもあります。 (ムーアの法則を参照してください。)
考えられるほぼすべてのテクノロジーの最前線に AI があるため、可能性は無限にあり、刺激的な機会が待っています。
では、取り敢えず…
Web 開発のトップ 6 トレンド
問題の核心に直行しましょう。 2023 年の Web 開発のトップ 6 トレンドは次のとおりです。
AI チャットボット
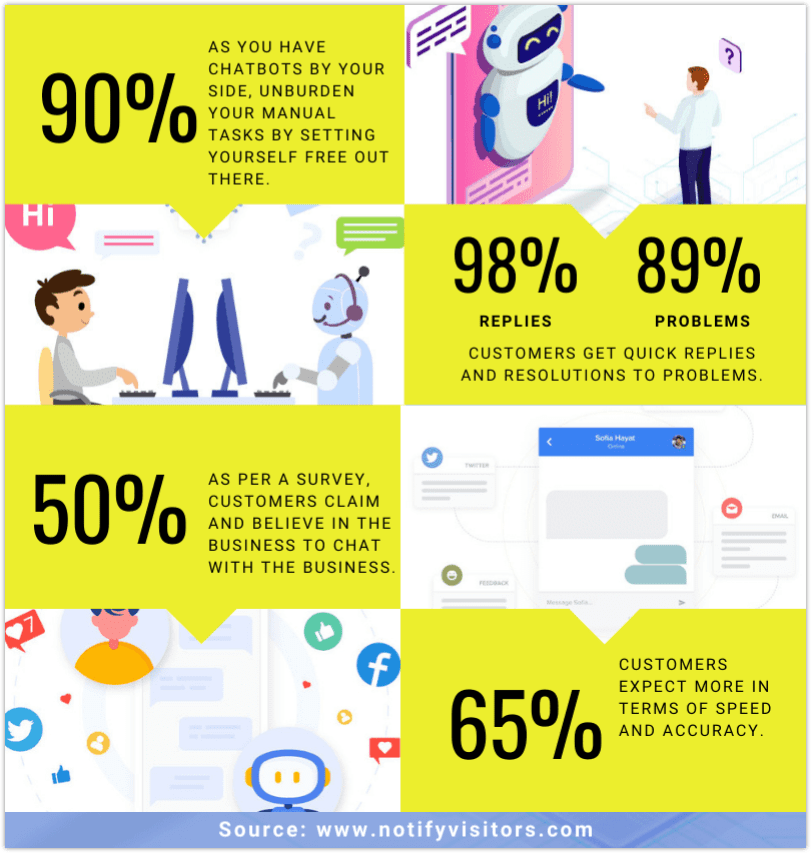
AI チャットボット (または AI アシスタント) は、今日の世界で非常に普及しており、大幅な成長が見込まれています。 実際、SEMRush は、2020 年から 2027 年までの前年比 33.2% の成長率を予測しています。

AI チャットボットは、テキストまたは音声プロンプトを使用して、何百万人もの人々や企業がより迅速に業務を遂行するのに役立ちます。 また、24 時間 365 日の可用性も提供します。これは、すべてのタイム ゾーンで世界中の顧客にすぐにアクセスできるようにするために重要です。
Web 開発の未来を形作る最も影響力のあるテクノロジの 1 つと考えられている AI チャットボットは、通常のチャットボットよりもスマートです。 自然言語処理 (NLP) と機械学習 (ML) テクノロジを使用することで、ユーザーが何を望んでいるかをよりよく理解し、そのエクスペリエンスを個人に合わせて調整します。
AI チャットボットは、人間の介入なしで複雑な会話を簡単に行うことができます。 行動を分析して問題を解決するため、AI 学習アルゴリズムは、処理するすべてのクエリでよりスマートになります。
AI チャットボットの影響は相当なものです。 簡単に言えば、チャットボットはカスタマー エクスペリエンスを向上させ、合理化します。 より具体的には、顧客の苦情を減らし (つまり、満足度を向上させ)、見込み客の獲得と連絡の流れを改善し、売り上げを伸ばすことが示されています。 そして、顧客がオンライン体験を楽しむほど、それを提供する会社から購入する可能性が高くなるということは言うまでもありません.
Web 開発者は、Web サイトのナビゲーション要素を置き換えて開発を容易にしたり、チャットボットとメッセンジャーを統合したりするなど、AI を利用したチャットボットからいくつかのメリットを得ることができるため、開発する必要のあるアプリケーションが少なくなります。
顧客エンゲージメントはビジネスの成功の重要な指標であるため、AI チャットボットの利点を無視することはできません。特に、AI チャットボットは近い将来さらに高度化するためです。
音声アシスタント
私たちは今、音声検索の時代の真っただ中にいます。 すべてのスマートフォンにはデジタル音声アシスタントが搭載されていますが、家庭用の対応するスマート スピーカー (スマート スピーカー) の人気が急上昇しています。
音声アシスタントを操作する最も一般的な方法は、スマートフォン、スマート カー、スマート スピーカーの順です。 音声アシスタントの 4 大プロバイダーは、Apple の Siri、その名を冠した Google アシスタント、Amazon の Alexa、Microsoft の Cortana です。
人々が音声アシスタントを使用する理由は数多くありますが、主なタスクには、電話をかける (またはテキストを送信する)、道順を取得する、音楽を再生する、近くのお店を見つけることが含まれます。
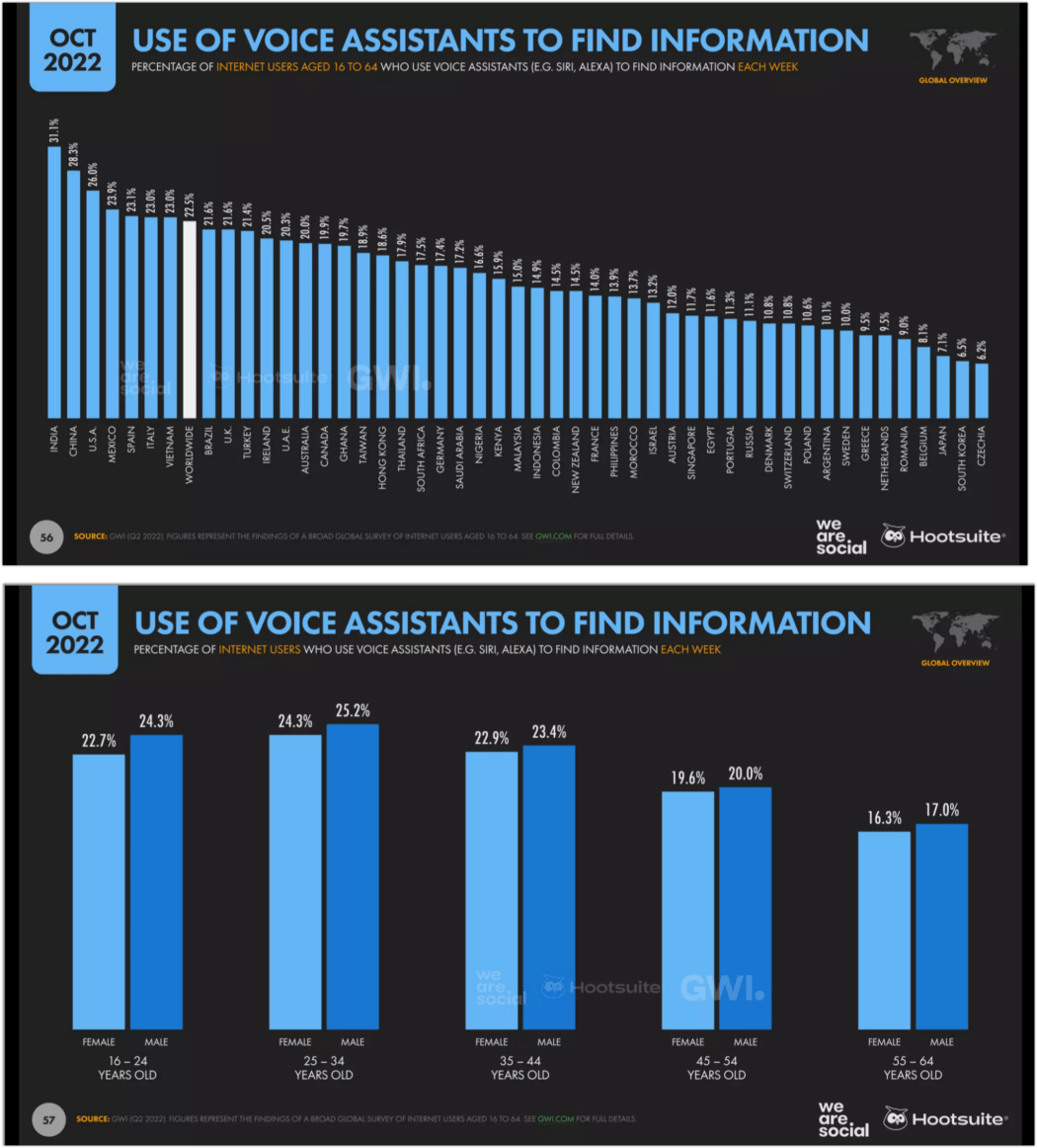
The Global State of Digital 2022 の最近のデータによると、世界中のユーザーの 22.5% が毎週インターネットで音声アシスタントを使用しており、幅広い年齢層 (16 ~ 64 歳) に及んでいます。

さらに、音声アシスタント アプリケーションの市場規模は、2021 年の 28 億ドルから 2026 年までに 112 億ドルに成長し、年平均成長率 (CAGR) は 32.4% になると予測されています。
音声アシスタントはどのようにして普及したのですか? 部分的に使いやすいためです。 基本的なコミュニケーション スキルはすでに人間に備わっているため、子供も高齢者も最小限の学習曲線で音声インターフェイスに適応できます。 第二に、デジタル音声アシスタントはスマートフォンでは一般的であるため、この技術は追加料金なしで簡単に利用できます.
音声アシスタント技術も実装されており、聴覚障害や視覚障害のある人がサイトにアクセスしやすくなっています。
大量に使用されるため、音声検索の結果は検索エンジンの結果ページで上位にランクされ、目立つようになります。 つまり、企業は最前線で音声検索を使用して自社の製品とサービスを最適化することに重点を置くことになります。
これは、音声アシスタント技術とそれを開発プロセスに組み込むことに関して、Web 開発者に多くの機会を提供します。
この傾向を利用するには、WordPress での音声検索用に構造化データを最適化することから始めるのがよいでしょう。
プログレッシブ Web アプリケーション (PWA)
プログレッシブ Web アプリケーション (別名 PWA) は、ブラウザーから独立して実行され、ネイティブ アプリとして顧客と対話する Web アプリケーションです。 代表的な例として、Google マップ、スターバックス、Spotify があります。

PWA は現在、Web 開発のトップ トレンドの 1 つであり、近い将来、従来の Web アプリを完全に置き換えることが期待されています。

単一のコードベースを使用して、開発者はプログレッシブ Web アプリをコーディングして最新の API と連携し、場所や使用しているデバイスに関係なく、誰にでも到達できる強化された機能と信頼性を提供できます。
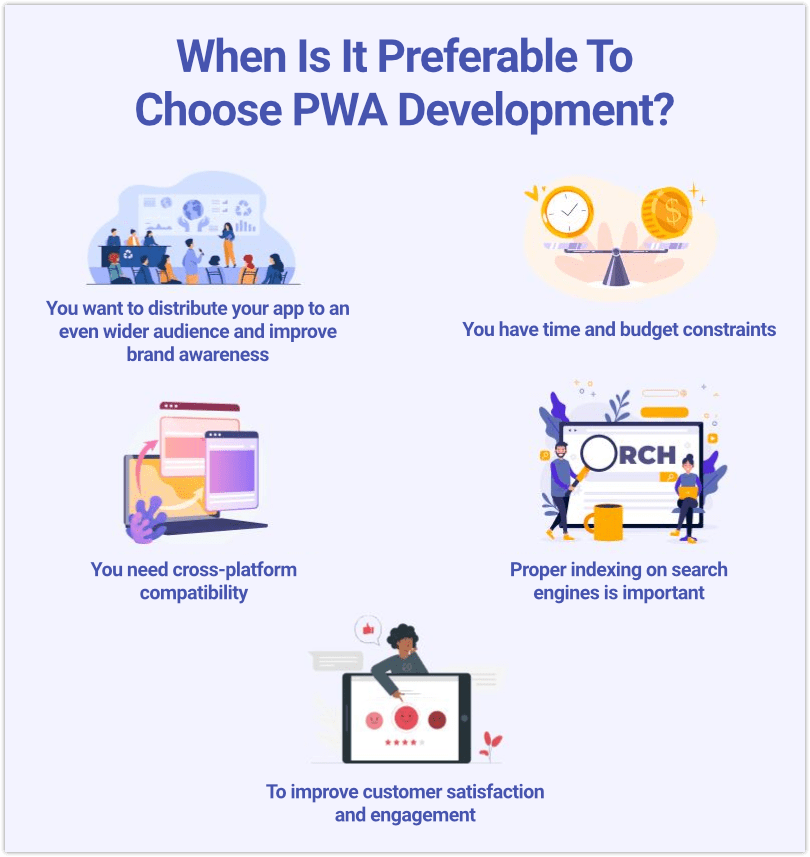
PWA は、次の主な利点により、全体的なユーザー エクスペリエンスを向上させます。
- 速い
- 比較的低コスト
- 市場での迅速な立ち上げ/配布
- すばやくインストールして自動的に更新
- デバイスの電力とストレージを節約
- オフラインでうまく動作する (または接続が悪い場合)
- ウェブサイトのエンゲージメント/コンバージョンを高める
- メンテナンスと更新はシームレスです
- 完全に没入型の体験
PWA のもう 1 つの利点は、Google がモバイル デバイスですばやく読み込まれる Web アプリを優先することです。 PWA はページの読み込み時間を短縮するため、検索結果のランキングを劇的に向上させます。
Statista によると、世界市場でのモバイル売上高は 2026 年に 81 億ドルに達すると予測されています。つまり、人々はほとんどの購入ニーズに対して、モバイル以外のデバイスよりもモバイル デバイスを選択し、PWA が提供するものに直接頼ることになるでしょう。
PWA は、応答性が高く、安全で、インストールが簡単で、スケーラブルで、確実に接続されるため、多くの B2B および B2C の用途に最適です。
ヒント:クライアント サイトで Avada テーマを使用していますか? 次に、Smush および Hummingbird プラグインと Avada 独自の PWA プラグインを使用して Avada を高速化および最適化する方法に関する記事を確認してください。
シングルページ アプリケーション (SPA)
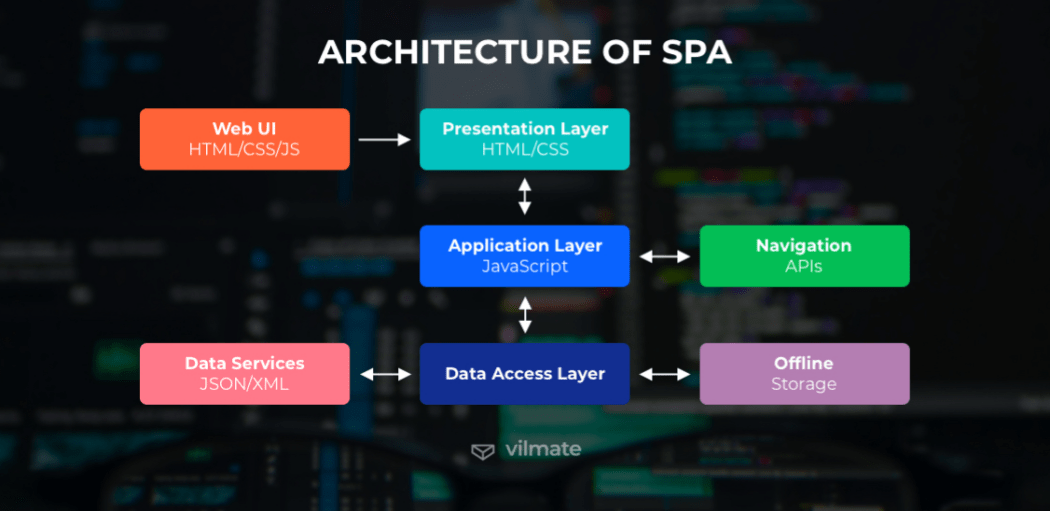
シングルページ アプリケーション (または SPA) は、今日の Web 開発における最も重要なテクノロジ トレンドの 1 つです。

SPA は JavaScript ベースの Web アプリケーションです。 サーバーから個別の HTML ページをロードする代わりに、単一の特定のページを訪問者にロードし、ページを更新せずにコンテンツを動的に更新します。
ソーシャル メディア サイト (Facebook や Twitter を考えてください)、Gmail や Google ドライブは、最もよく知られている SPA の 1 つです。
ほとんどのデバイスがサポートしているため、SPA テクノロジは本質的にクロスプラットフォームです。 インターネット接続が遅い場合やオフラインの場合でも、ユーザーがサイトを起動したときにキャッシュされたコンテンツを読み込むことで、パフォーマンスが向上します。 また、SPA は、API テクノロジを注入したサーバー側のコードがなくても機能するように装備されています。
これはすべて、SPA が高速に動作し、ユーザーの注意を引くことを意味し、エンゲージメントの向上と直帰率の低下につながります。
SPA は簡単に作成でき、費用対効果が高く、消費するサーバー スペースが少ないため、エンド ユーザーと開発者の両方にとって実用的です。
ヒント: SPA に入り、リラックスできる記事を読んで気分を高めたいと思いませんか? 次に、これらの陽気なチュートリアルをチェックしてください。
- VueJS を使用して WordPress でハイブリッド シングル ページ アプリを作成する方法
- WordPress REST API を使用する場合と使用しない場合
- JavaScript、WordPress、REST API: フィクションから事実を選別する
モノのインターネット (IoT)
未来の波として長い間予見されてきたモノのインターネット (または IoT) は、データを送受信するために、歴史的にそれがなかったネットワーク接続がオブジェクトに与えられる動きです。
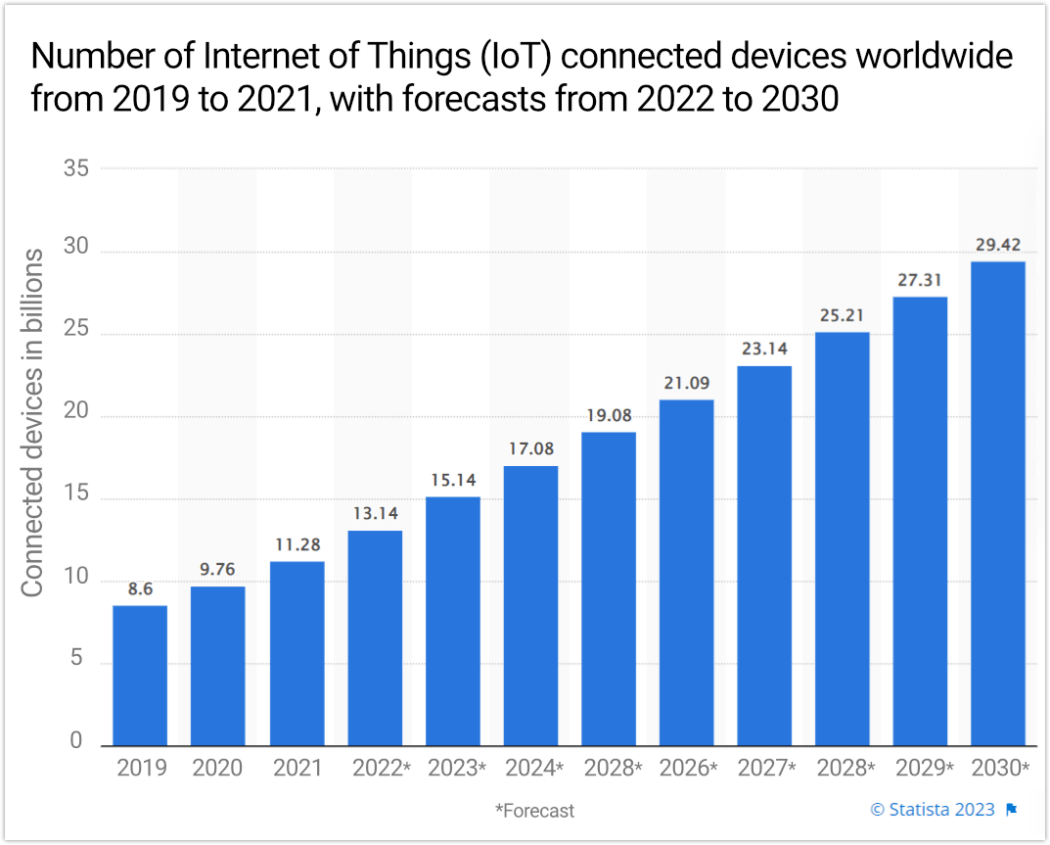
IoT は Web 開発において最も急速に出現しているテクノロジーの 1 つであり、Statista は、IoT に接続されたデバイスの数が 2030 年までに 290 億以上に達することを示しています。

IoT オブジェクトは、家庭用デバイスから電化製品、ウェアラブル テクノロジ、さらにはカメラ、センサー、信号機器に至るまで、ユーザーのニーズをより迅速に満たすのに役立ちます。
さらに、IoT により、他の方法では接続されていない多くのデバイスが携帯電話からアクセスできるようになります。
一般的な例としては、音声を使用するだけでメディア、アラーム、ライトなどの機能をユーザーに提供する製品の Google Nest パッケージが挙げられます。
IoT に接続されたデバイスは常にデータ転送を行っているため、企業はパーソナライズされたエクスペリエンスを作成しながら、信じられないほどの速度でユーザーをサービスに引き込むことができます。
IoT はデータを分散および収集するため、スケーラブルですが、データの量には依存しません。 また、信頼性が高く、迅速な方法で正確な結果を提供します。 さらに、強力なセキュリティ技術を採用して、ビジネス データとユーザー データを保護します。
IoT のスマート エコシステムは、Web サイトやモバイル アプリに組み込むことができる幅広いメリットを提供し、顧客の行動を分析してユーザー エクスペリエンスを向上させ、開発者に洞察を提供します。
モーションUI
モーションデザインの傘下にあるモーションUIは、来年の主要なWebデザイントレンドになると予想されています。 原則は、素晴らしく見えてユーザーの注意を引く洗練されたインタラクションと組み合わされたミニマルなデザインです。
栄光のモーションUI。 出典: Dribbble の emote_agency の Taras Migulko。
Motion UI は、SASS ライブラリを使用して、カスタマイズ可能なアニメーション化された UI 要素と CSS トランジションを作成できる強力なフロントエンド テクノロジです。
人気のあるモーションには、バックグラウンド アニメーション、アニメーション チャート、モジュラー スクロール、およびスライド、スピン、バウンスなどのトランジション アクションが含まれます。これらはすべて、個々のスタイルに対応し、ユーザーの注意を引き付けて維持することを目的としています。
Motion UI は一般に、すべての Web テクノロジと互換性があり、Web サイトに柔軟に配置できます。 これらのトランジションは、オーバーレイ、オフキャンバス メニュー、モーダルなどに適用できます。
人間は本能的に動きを追い、視覚的な手がかりを探すように強いられています。 また、動きは静止画像よりも大きな影響を与えることが証明されています。つまり、動きによって表示されたコンテンツを覚える可能性が高くなります。
モーション UI は、ストーリーを伝え、感情を喚起するために最適に使用されるため、ユーザー エンゲージメントを促進する強力なツールになります。
ヒント: UI のインスピレーションでモーション デザインをお探しですか? これらのウェブサイトを素晴らしい例でチェックしてください。 また、WordPress サイトをジャンプさせるために使用できる Motion UI プラグインについては、この感動的な記事を参照してください。
トレードのトレンドまたはツール?
AI チャットボット、音声アシスタント、PWA、SPA、IoT、モーション UI などのトレンドを何年も追ってきました。 2018 年、2019 年、2020 年以降、彼らがどのように勢いを増してきたかをご覧ください。
2023 年は、Web 開発の分野で多くの進歩が見られ、クライアントとのやり取りの方法を含め、世界のビジネスのやり方が変わるでしょう。
最新の Web 開発トレンドを採用することで、最も人気のある最先端のデザインとサービスを提供することで、競争力を維持できます。
最も頑丈な基盤の上に WordPress サイトを構築したい場合は、ニュースレターにサインアップして、WordPress の世界における最新かつ最高の開発について聞き、WPMU DEV のメンバーシップとホスティングを検討してください。 当社のプロ プラグイン スイート、5 つ星のサポート、および返金保証により、確実に時代の先を行くことができます。
