WPMU DEV テンプレートで時間を節約し、生産性を高めましょう
公開: 2022-09-14ゼロからサイトを構築するか、テーマ/ページ ビルダーを使用するか、またはその 2 つの組み合わせを使用するかに関係なく、WPMU DEV のサイト テンプレート機能を使用すると、かなりの時間と不必要な反復作業を節約できます。 この記事で方法を学びましょう。
時間を節約できるテンプレートを利用して、新しいクライアントの Web サイトを構築する際の労力を最小限に抑え、利益を最大化しましょう。
この記事では、WPMU DEV サイト テンプレートを簡単に作成して使用し、Web 開発ジョブですぐに利用できるようにする方法を紹介します。
独自のテンプレートを作成する方法、または事前に作成されたテンプレートを出発点として使用する方法を学びます。これらはすべて、e コマース ストア、ポートフォリオ サイト、プロフェッショナル サービスなどに最適です。
また、Elementor やその他のページ ビルダーからテンプレートを取り込み、カスタマイズしたデザインを保存して将来のサイト ビルドに使用する方法についても説明します。
ここで取り上げる内容は次のとおりです。
特定のセクションがより関連性が高いと思われる場合は、スキップしてください。
- あなたの Web 開発アプローチは何ですか?
- カスタム Web サイト開発
- テンプレートベースのウェブサイト開発
- ハイブリッド Web サイト開発
- すべての Web 開発者タイプが WPMU DEV テンプレートからどのように利益を得ることができるか
- WPMU DEV のブーストでゼロから DIY
- 自分で始めてWPMU DEVに参加する
- 最初からWPMU DEVで作成する
- 3 つの追加の時間節約 WPMU DEV ツール
- WPMU DEV Configs を使用してプラグイン設定をすべてのサイトにすばやく適用する
- クローニングで同一のコピーを作成する
- WPMU DEV ダッシュボードから直接 WordPress プラグインを管理およびインストールする
あなたの Web 開発アプローチは何ですか?
サイト テンプレートをどのように使用し、最大限に活用するかは、どのような Web 開発アプローチを採用するかによって大きく異なります。
50,000 人以上の強力な Web 開発メンバーを調査した結果、WordPress Web サイトビルダーとして利益を上げるには 3 つの異なるタイプがあることがわかりました。
- カスタム Web 開発
- テンプレート Web 開発
- 両タイプのハイブリッド
おそらく、これらのアプローチのどれが最も共感を呼ぶかはすでにご存じでしょうが、他のアプローチの長所と短所がわからない場合に備えて、これらを簡単に確認しておきましょう。
カスタム Web 開発
カスタム WordPress 開発には、通常、ビジネスの特定のニーズに合わせた Web サイトのワイヤーフレーム化、設計、および構築が含まれます。
Web 開発者として、カスタム WordPress 開発サービスを提供する利点には、Web サイトのすべての側面を完全に制御できること、およびクライアント固有のニーズ、目標、および好みに合わせてサイトを調整できることが含まれます。
仕様に合わせてサイトを構築しているため、必要不可欠な機能のみが含まれており、不要な要素がサイトに追加されることによる肥大化が解消され、全体的に優れた製品が得られます。
「カスタム Web サイトをゼロから構築します。 テーマやページ ビルダーは使用しません。 私は、クライアントが多くの機能を望んでおらず、自分自身を理解することも更新することもできないことを発見しました. そのため、私はグーテンベルク ブロックを使用して構築しています。これらのブロックには、必要なものだけの機能と柔軟性があります。 これにより、各ウェブサイトがそれぞれのケースに特化したものになっていることは明らかです。」 – David (WPMU DEV メンバー)
このアプローチの短所は、カスタム Web サイトをゼロから計画して構築するには、はるかに長い時間がかかることです。
また、カスタム開発は時間がかかるため、クライアントのコストが大幅に上昇する可能性があります。
テンプレートベースのウェブサイト開発
テンプレートベースの Web 開発では、通常、ThemeForest などのマーケットプレイスから購入した既製の無料またはプレミアムの WordPress テーマから始めるか、Elementor、Divi、WP Bakery などのページビルダーを使用してから、テーマとその設定を変更およびカスタマイズします。 .
既製のテーマを使用して WordPress サイトを構築する利点には、お金の節約が含まれます。
通常、ビルド済みのテーマを購入するのに 100 ドル未満の費用がかかります。つまり、コストをマークアップしてマージンを増やすことができます)、時間を節約します (調整が必要なだけのビルド済みのページと要素を使用しています)。何千もの既製の WordPress テーマから選択できること。 既存のテーマを使用して構築されたサイトは、低コストで迅速に構築できます。
「毎回新しいウェブサイトを起動できるスターター テーマがあると、非常に有益です。 テンプレートの現在のオプションは素晴らしいアイデアであり、間違いなく役立つでしょう...」 – David (WPMU DEV メンバー)
事前に構築されたテーマを使用することの短所には、テーマとそのオプションがどのように機能するかを学ばなければならないこと、不要なコードによる「肥大化」 (通常、テーマには必要のない機能が詰め込まれている)、コーディングの品質の低さによるパフォーマンスの問題 (セキュリティへの影響) が含まれます。およびページ速度)、およびテーマ開発者が新しい WordPress リリースについていけない場合や廃業した場合のサポートの欠如。
ハイブリッド Web サイト開発
「ページのデザイン (私のほとんどの時間はこれに費やされます) にとって良いことは、使用、複製、変更、ページへの挿入が可能な事前設定された「モジュール」を用意することです。」 –ギグロ(WPMU DEV メンバー)
ハイブリッド アプローチでは、カスタム開発作業をスピードアップするために、カスタムビルドの時間節約プリセットまたはビルド済み/ボイラープレート テンプレートから始めます。
これらのテンプレートは、クライアント向けに完全にカスタマイズされ、独自に設計されたサイトを構築するための出発点として機能します。
このアプローチには、「ページ ビルダー」フレームワーク アプリケーション (Divi、Elementor など) を使用した微調整またはカスタマイズされたテンプレートの作成が含まれます。
プリセット ワイヤーフレーム (Elementor のワイヤーフレーム キットなど)、ワイヤーフレーム パターン、または Kadence Blocks や Spectra (以前の Addons For Gutenberg) などのブロック プラグインを使用することもできます。
または、構築するサイトの種類に応じて、セールス ファネルや e コマース ワークフローなどの既製のプロセスをカスタム構築の構造に統合します。
ハイブリッド モデルを使用する利点は、サービスを特定のニッチに絞り込み、以前のクライアントで効果的であることが証明された設計またはプロセスに基づいて構築された独自のサイトをクライアントに提供できることです。フル カスタムを構築するよりも低い価格設定と短い納期で提供できます。ウェブサイトをゼロから。
ハイブリッド モデルの短所は、カスタマイズしたテンプレートを構築するために選択したアプリケーションを使用する方法を学習し、テンプレート プロセスを構築するために投資する必要があることです。
「再利用できるさまざまなテンプレートの作成に時間を費やす必要があります。」 – Phil M. (WPMU DEV メンバー)
すべての Web 開発者タイプが WPMU DEV テンプレートからどのように利益を得ることができるか
これらのアプローチにはすべて長所と短所があり、好みに関係なく、サイトのビルドを補完するオプションがあります.
テンプレートを使用することで、さまざまな Web 開発アプローチがどのように役立つかを以下に示します。
WPMU DEV のブーストを使ってゼロから自分でやる
Web 開発にカスタム アプローチを採用する場合は、独自のカスタム テンプレートを作成、保存、および再利用できます。これは基本的に、今後のサイトで使用する独自のマスターとして機能します。
そして、私たちが「救う」と言うとき、それは完全に包括的な意味で意味しています。
これは単なる表面ビューのスナップショットではありません。 はい、テーマ、要素の配置、カスタマイズなどを保存します。しかしそれ以上に、当社のテンプレートは既存のサイトの完全なバックアップを作成します。つまり、テンプレートにはすべてが含まれます。
プラグイン、ユーザー設定、構成から、ライセンス キー、データまで、すべての詳細は保存時に保持されます。
テンプレートから新しいサイトを作成しましょう。 ビデオのチュートリアル、またはその下にあるチュートリアルに従うことができます。
フォローするには、ホスティング アカウントが必要になることに注意してください。 今すぐ WPMU DEV Hosting を無料でリスクなしの試用版として利用できます。
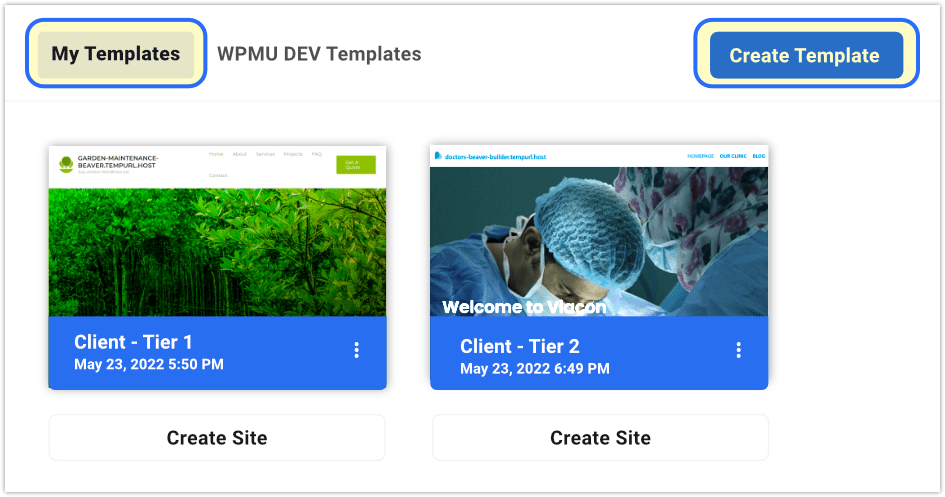
The Hub で独自のカスタム テンプレートを作成します。
- The Hub > Sites > Site Templates に移動します。
(慣れていない場合、ハブは、1 つの場所から無制限のサイトを監視、最適化、および更新するための WPMU DEV の統合ダッシュボードです。) - ここには、 My TemplatesとWPMU DEV Templatesの 2 つのタブ付きセクションが表示されます。 [マイ テンプレート]をクリックします。
- テンプレートの作成をクリックします。
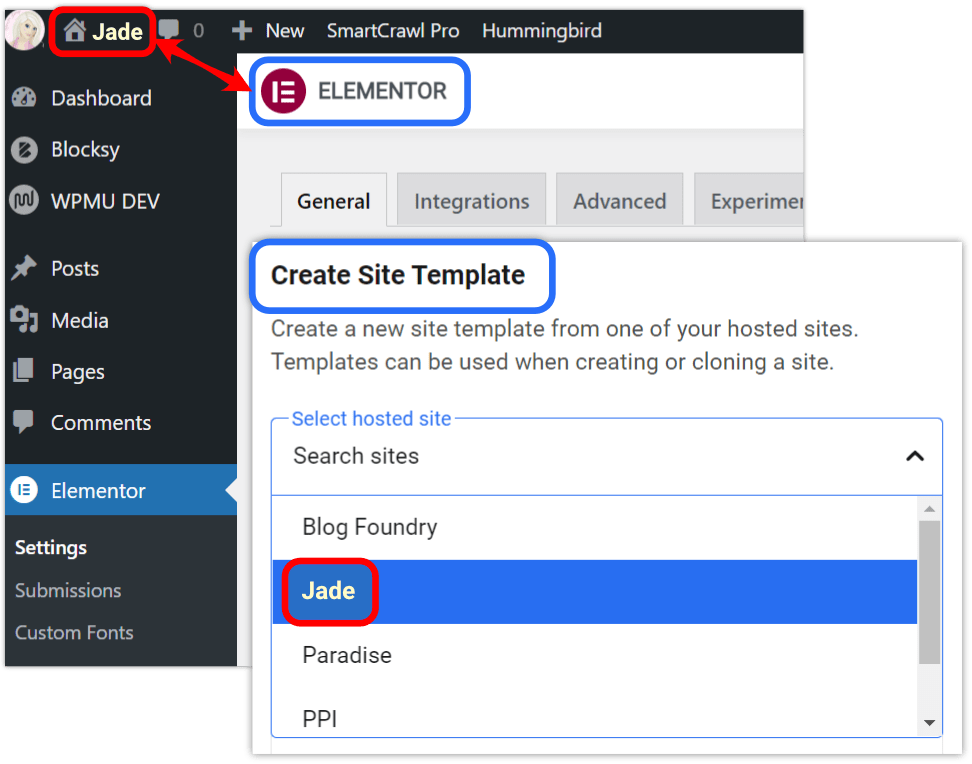
- ホストされているサイトを選択し、テンプレートのタイトルと説明 (必要な場合) を追加します。
それはとても簡単です!
数分でテンプレートが作成され、 [マイ テンプレート]セクションで使用できるようになります。
このテンプレートから新しいサイトを作成する場合は、[サイトの作成] ボタンをクリックするだけで、以下のテンプレートから新しいサイトを作成する の手順 5 ~ 8 に従います。

独自のテンプレートを作成すると、次の 2 つの大きなメリットがあります。
- 最大 25 個の独自のカスタム テンプレートのライブラリを完全に無料で作成できるため、新しいサイトを簡単に作成できます。
- これらは、ホスティング ストレージにまったく影響を与えません。
WPMU DEV カスタム テンプレートに関するその他の FAQ については、ここをクリックしてください。
自分で始めてWPMU DEVに参加する
上記で説明したマイ テンプレートの方法は、ハイブリッド アプローチを採用しているユーザーのニーズに簡単に適合します。
WPMU DEV がホストするサイトを選択するステップ 4 に到達したら、WordPress ページ/テーマ ビルダー ツール (Elementor、Divi、Kadence、WP Bakery など) を使用して作成したものを選択し、そこからテンプレートを作成します。
サイト セレクターを使用すると、作成に使用した方法、テーマ、またはビルダー プラグインに関係なく、任意の WordPress サイトを選択できます。

出来上がり…ページビルダーまたはテーマビルダーベースに独自の特別なタッチを加えた混合作成に基づいて、将来のサイトビルドのための簡単なテンプレートを手に入れました.
最初からWPMU DEVで作成する
「…毎回新しいウェブサイトを立ち上げることができるスターター テーマがあると、非常に有益です。 テンプレートの現在のオプションは素晴らしいアイデアであり、間違いなく役に立ちます...プラグイン設定とデフォルト設定の保存はすでに動作しているので、それは素晴らしいことです.」 – David (WPMU DEV メンバー)
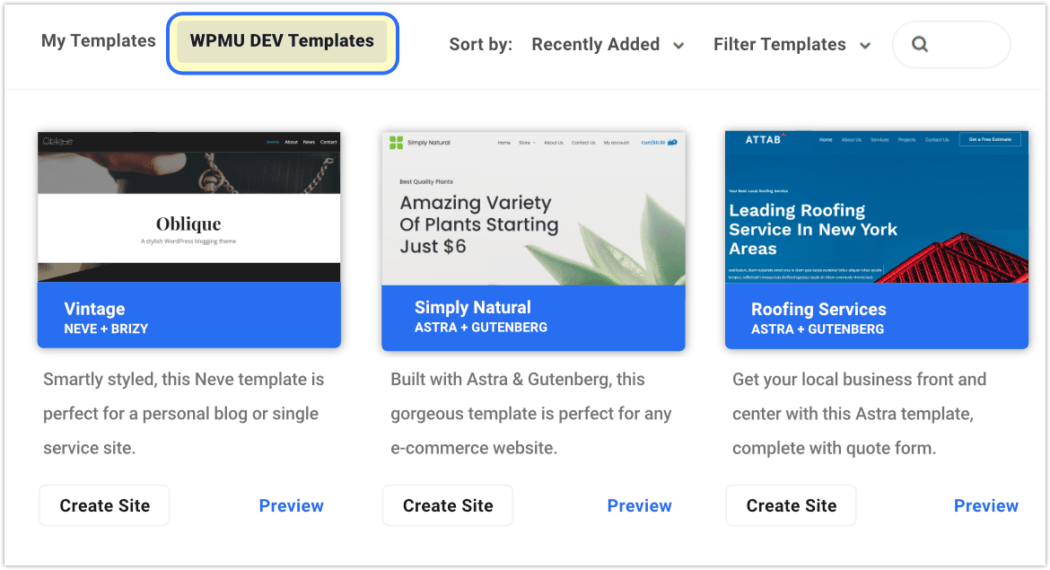
テンプレートを使用することを好む方のために、フリーランサー、ブロガー、e コマースなどのさまざまな業界向けに、多様な視覚的および構造的な魅力を備えた 20 以上のサイト テンプレートを用意しています。

既製のテンプレートから新しいサイトを作成しましょう。 ビデオのチュートリアル、またはその下にあるチュートリアルに従うことができます。
WPMU DEV の既製のテンプレートを使用して新しいサイトを作成します。
- The Hub > Sites > Site Templates に移動します。
- My TemplatesとWPMU DEV Templatesの 2 つのタブ付きセクションがあります。
WPMU DEV テンプレートをクリックします。 ここに Template コレクションが表示されます。
[プレビュー] ボタンをクリックすると、テンプレートの完全な複数ページのプレビューを表示できることに注意してください。
- 必要なテンプレートを選択したら、[サイトの作成] ボタンをクリックします。
- 次の画面で、このサイトに必要なホスティング プランを選択します。 それぞれの詳細と価格が記載されています。詳細を知りたい場合は、WPMU DEV Hosting ページにアクセスしてください。 プランを選択したら、[続行] ボタンをクリックします。
- 名前 ( .tempurl.host を追加)を入力して、一時的な Web サイト URL を作成します。 サイトに好きな名前を付けたり、カスタム ドメインを指定したりできますが、この一時 URL は永続的なものになるため、使いやすい命名規則を選択してください。
- 次の画面で、WordPress 管理アカウントを作成します。 関連付けるメールアドレス、ユーザー名、パスワードを入力します。
- 最後に、サイトのサーバーの場所を選択します。 地理的に最も近いものを選択してください
それでおしまい! 数分で、テンプレート ベースのサイトが読み込まれ、準備が整い、ハブ サイトのリストで待機します。
最高のプロ WP ツールが 1 つのバンドルに
ここから、いつでもクリックして設定を表示または調整したり、WordPress でサイトを開いて必要に応じて調整およびカスタマイズしたりできます。

テンプレートがカバーされているので、WPMU DEV で利用できる他のいくつかのサイト構築、時間節約機能を見ていきます。
3 つの追加の時間節約 WPMU DEV ツール
このセクションでは、プラットフォームに含まれるその他の Web 開発ゲーム チェンジャーにスポットライトを当てます。
これらの追加機能は、強調したすべての Web 開発者タイプに役立ちます。
WPMU DEV Configs を使用してプラグイン設定をすべてのサイトにすばやく適用する
WPMU DEV ホスティングまたはメンバーシップ特典の一部は、信頼できる WordPress プラグインの完全なスイートへのフル アクセスです。
WPMU DEV Configs を使用すると、WPMU DEV プラグイン用の特定のプリセット設定を作成し、サイトの一部またはすべてに即座に適用できます。 これにより、理想的なプラグイン設定を 1 回作成するだけで、無制限のサイトに適用できるため、セットアップ時間を大幅に節約できます。
プリセット構成を適用すると、特定のプラグインの選択したサイトのすべての設定とオプションがすぐに上書きされます。
独自の構成設定を作成して微調整するだけでなく、プラグインの専門家が特別にキュレーションした推奨構成を適用することもできます。 プラグインの理想的な設定がわからない場合は、さらに時間を節約できます。
構成の作成と適用に関する簡単なチュートリアルと例を次に示します。
The Hub > Sites > Configsに移動します。
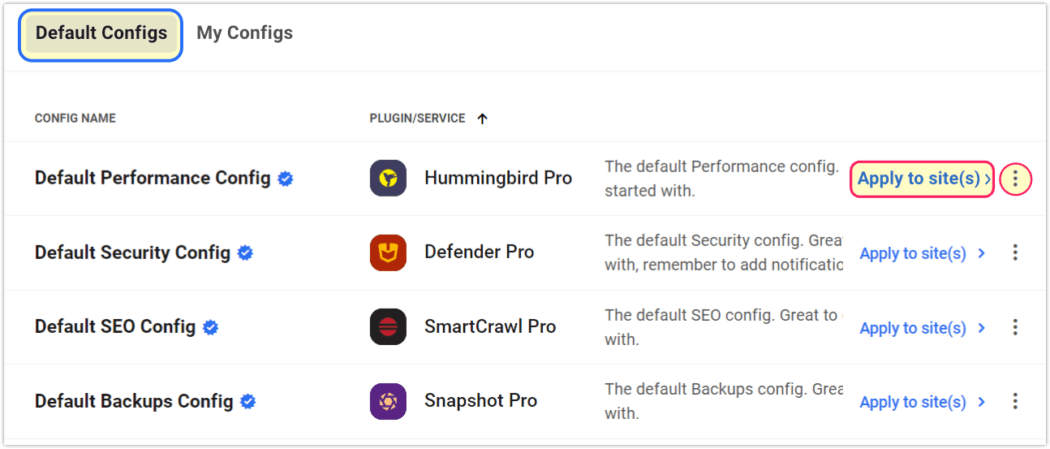
[ Default Configs ] タブから、6 つのプラグインが一覧表示されます。 それぞれに、専門の開発チームによって設定された構成があります。
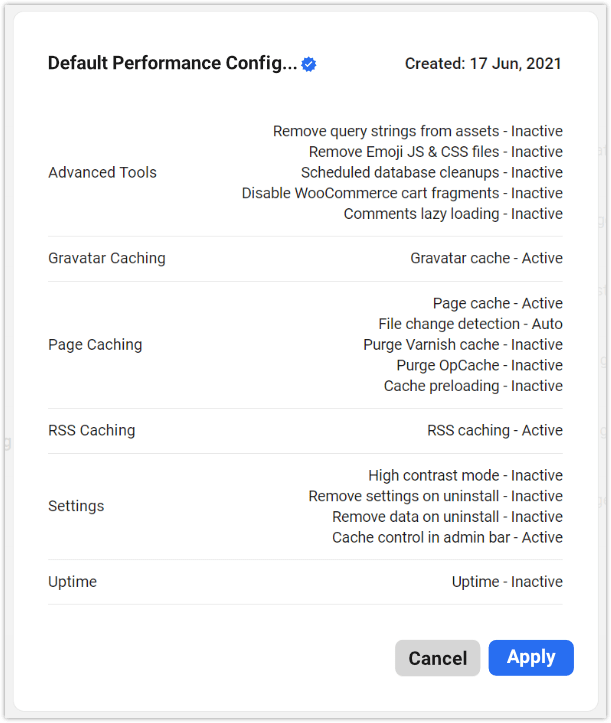
これらの詳細を調べるには、縦の省略記号アイコンをクリックし、[詳細] をクリックします。
ここにリストされている特定の構成の完全なリストと、それが作成された日付が表示されます。

これらの設定を詳細ビュー モードから適用する場合は、[適用] ボタンをクリックするだけです。
次の画面で、これらの構成を適用するサイト (複数可) を選択し、[ # サイトに適用] ボタンをクリックして終了します。
これらのデフォルトのいずれかをメインの [ Default Configs ] タブから適用するには、[ Apply to site(s)] >というテキストをクリックし、これらの設定を適用する任意またはすべてのサイトを選択します。
Apply to # sites >をクリックして終了します。

独自の構成を作成するには、まずサイトの WP ダッシュボードに移動し、カスタム構成を作成するプラグインの設定をカスタマイズします。
その後、 The Hub > Sites > Configs > My Configsに戻ります。
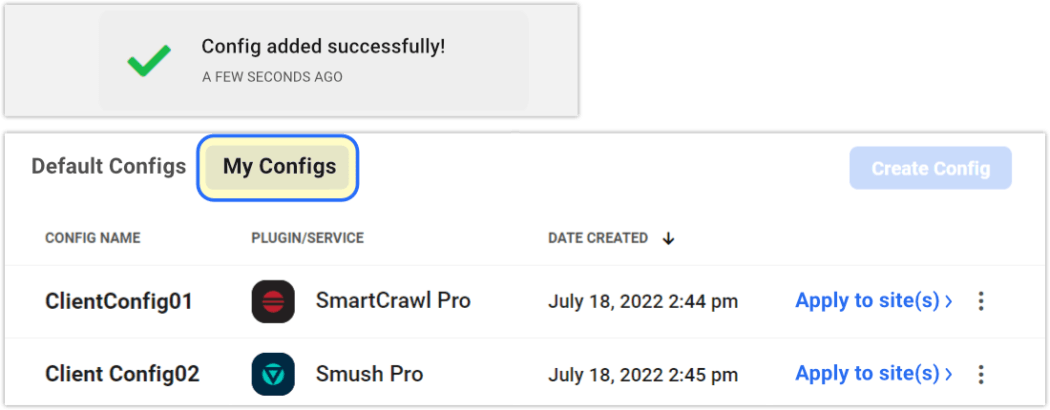
[構成の作成] ボタンをクリックします。 名前を入力し、サイトを選択し、プラグインまたはサービスを選択します。 [保存] をクリックします。
構成が作成されたという通知が表示され、[ My Configs ] タブに表示されます。

独自の構成の適用は、デフォルトの構成の適用とまったく同じ方法で機能します。
カスタム構成の縦の省略記号アイコンをクリックすると、追加のメニュー項目が表示されます。 [詳細]に加えて、[名前の変更] と[削除]のオプションも表示されます。
新しい構成は WordPress または The Hub で作成でき、一方から他方へ自動的に同期されます。
クローニングで同一のコピーを作成する
独自のサイト テンプレートを作成できるという利点がありました。 Web サイト全体を複製すると非常に便利な場合があります。
WPMU DEV の複製機能は、サイトのファイルとデータベース (テーマ、プラグイン、コンテンツ、サイト設定を含む) の正確なコピーを生成し、それらを使用して新しい WordPress インストールを作成します。 新しいサイトは元のサイトと同じですが、ドメイン名が異なります。
複製プロセスが完了したら、ドメインの追加ガイドを使用して、新しいサイトの永続的なドメインを指定できます。
複製されたサイトは、アカウントからいつでもアップグレードまたはダウングレードできる任意のホスティング層でアカウントに追加できます。
ドメインをコピーしないことに加えて、クローニングは SFTP/SSH ユーザーまたはステージング構成をコピーしません。
既存の WPMU DEV がホストするサイトを複製するか、独自のカスタム テンプレートを作成して使用できます。 テーマとプラグインがプリインストールされた、事前設定された WPMU DEV テンプレートのクローンを作成することもできます。
ここでは、サイトのクローン作成がいかに簡単かについて説明します。
クローニング プロセスにアクセスするには、3 つの異なるメニュー アクセス ポイントがあります。
The Hub > Sites > My Sitesに移動することからすべてが始まります。
オプション 1 – ハブ ダッシュボードから複製する
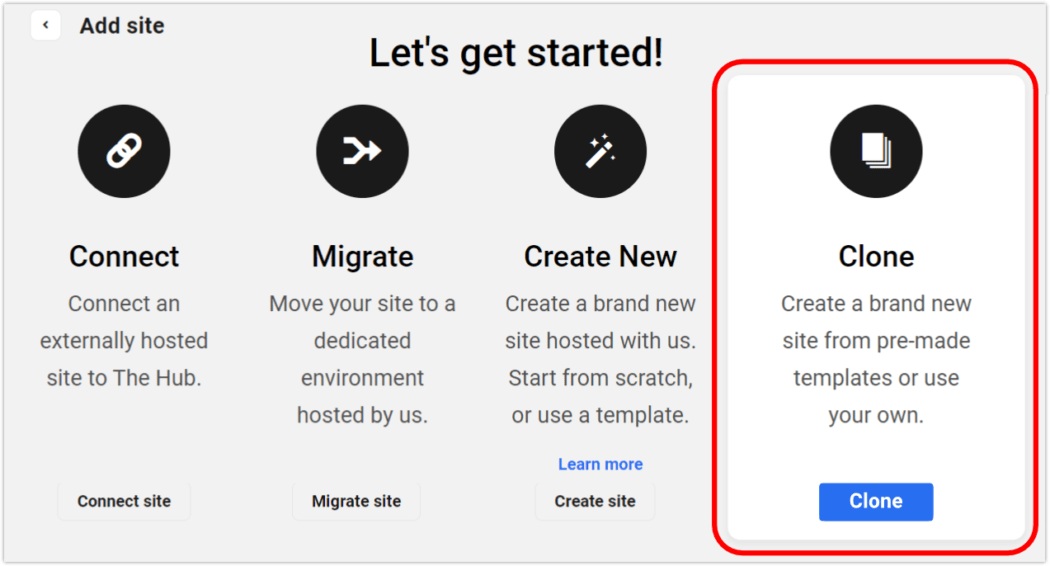
- ページの右上にある [ + サイトを追加] ボタンをクリックします。
- 次のモーダル ウィンドウで、[クローン] ボタンをクリックします。
- ここから、サイトまたはテンプレートから複製できます。 このチュートリアルでは、 [ Clone from my sites ] をクリックします。
- ドロップダウン メニューから、複製するサイトを選択します。
- 一時 URL の名前を入力します。
- ドロップダウンからサーバーの場所を選択します。

ああ、これで完了です。 ほんの数分で、複製されたサイトが作成され、アクションの準備が整います。
オプション 2 – 選択したサイトから直接複製:
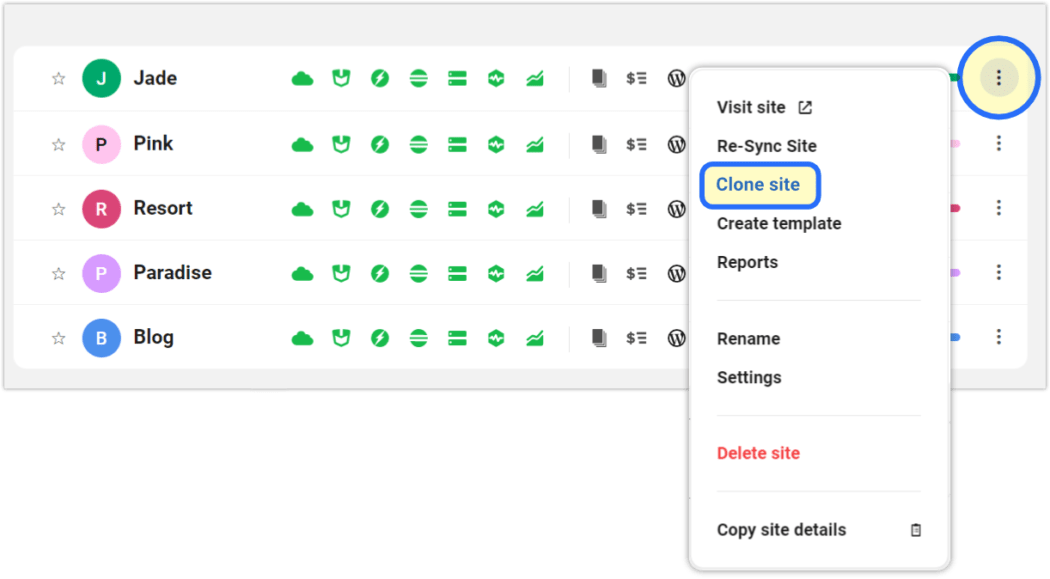
リストされたサイトの行の右側にある縦の省略記号アイコンをクリックし、ドロップダウン メニューから [サイトの複製] をクリックします。
次に、上記と同じ手順 3 ~ 6 に従います。

オプション 3 – ホスティング エリアからクローンを作成する
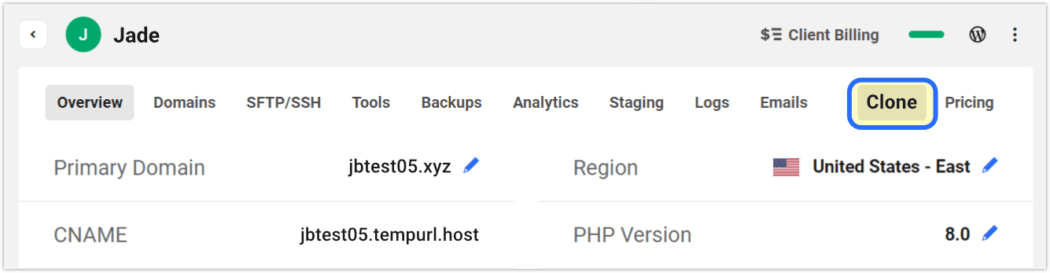
任意のサイトをクリックし、[ホスティング] をクリックしてから、上部のメニュー バーで [複製] をクリックします。 上記の手順 3 ~ 6 に従います。

WPMU DEV ダッシュボードから直接 WordPress プラグインを管理およびインストールする
WordPress ダッシュボードから WordPress リポジトリに移動し、必須のプラグインを探し、それぞれを個別にインストールする時間はもうありません。
WPMU DEV のビルトイン プラグイン マネージャーには、アップロード、インストール、アクティベーション機能が備わっています。
お気に入りのプラグイン (すべてのプラグインとWordPress リポジトリのプラグイン) をマークし、The Hub を介して 1 か所からすばやく選択、インストール、有効化できます。
これがいかに迅速かつ簡単かを次に示します。
The Hub > Pluginsに移動します。
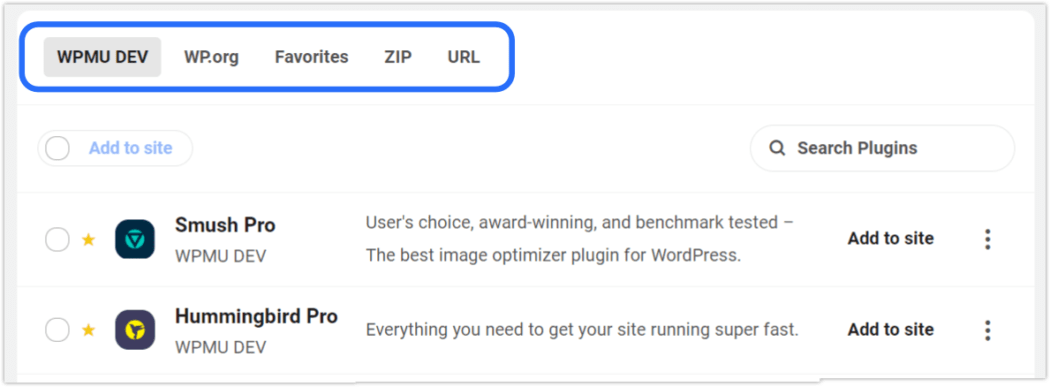
[新規追加] タブから、 WPMU DEV、WP.org、お気に入り、ZIP、およびURLの 5 つのオプションを含むサブヘッダーが表示されます。
WPMU DEV、WP.org、またはお気に入りをクリックして、各セクションに固有のプラグインを表示します。
ZIPまたはURLをクリックして、zip ファイルをアップロードするか、URL リンクからプラグインを追加します。

[既存の管理] タブから、次のような多数のプラグイン アクションを処理できます。
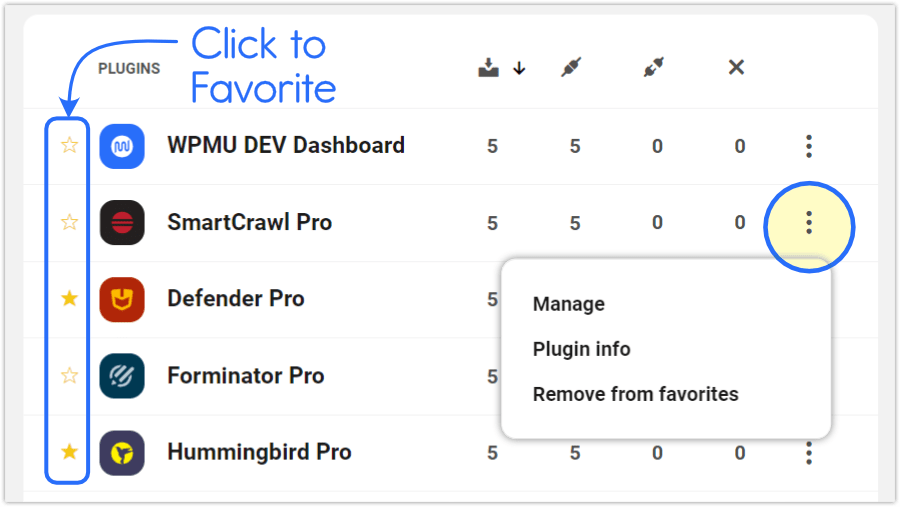
- お気に入り– 左端の列にある星のアイコンをクリックして、そのプラグインをお気に入りに追加します
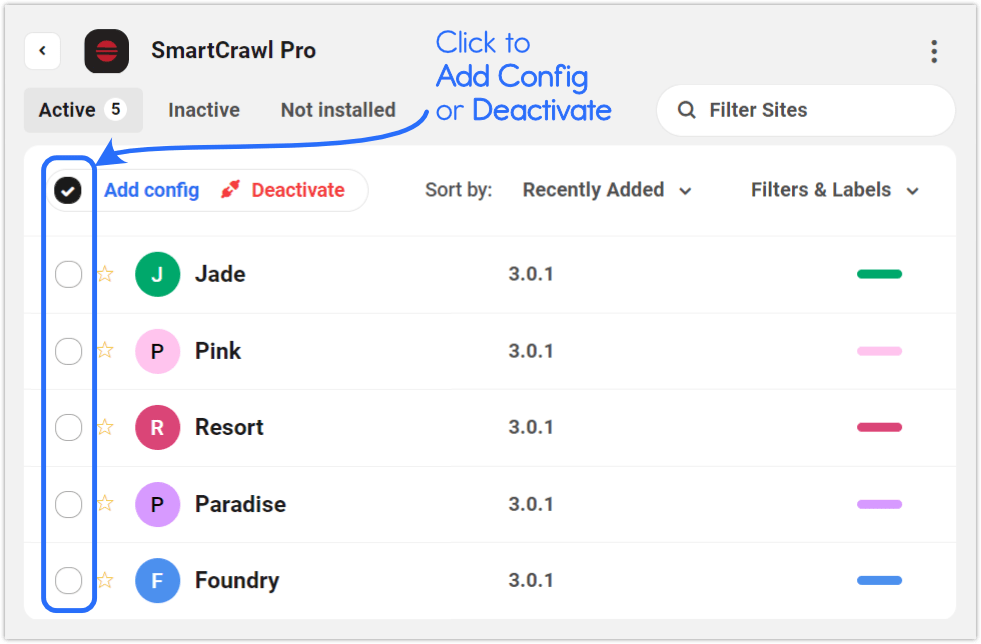
- ステータス– どのサイトにどのプラグインがインストールされているか、アクティブ化されているか、非アクティブ化されているか、またはインストールされていないかを正確に確認します
- 管理–縦の楕円アイコンをクリックして、プラグインを管理したり、関連するプラグイン情報を表示したり、お気に入りから削除したりします

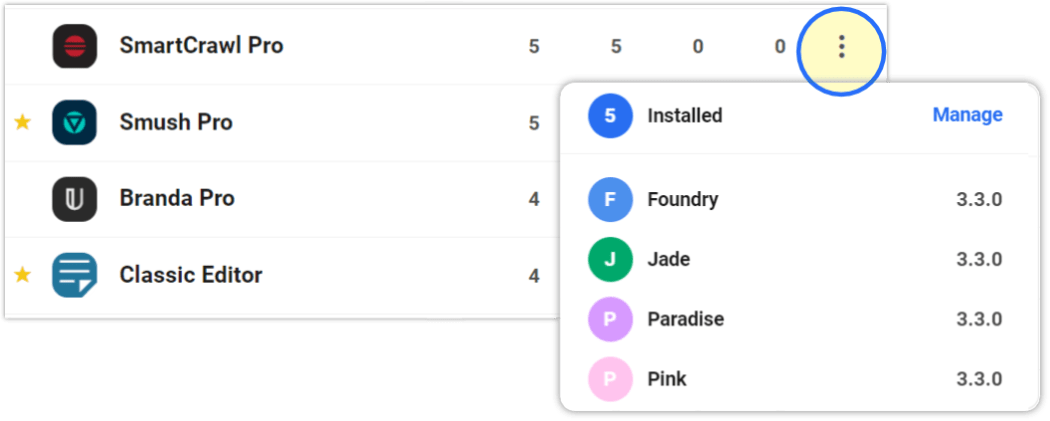
また、プラグインのステータス列にカーソルを合わせると、そのプラグインのサイト固有のアクティベーションがポップアップに表示されます。これには、バージョンも含まれます。

上のメニュー ドロップダウンから [管理] を選択すると、任意のサイトから構成を追加したり、特定のプラグインを無効にしたりできます。

The Hub のプラグイン オプションのクイック ウォークスルーについては、以下のビデオを参照してください。
The Hub には豊富なプラグイン オプションがあります。
WPMU DEV または WordPress.org 以外のソースからサイトにインストールされたプラグインは、ハブのプラグイン管理セクションから他のサイトにインストールできません。
Web 開発アプローチに関係なく、テンプレートを使用してワークフローを改善する
好みのサイト構築方法が何であれ、誰もが時間節約ツールの恩恵を受けることができます.
テンプレートは、最初に独自の作品を作成する場合でも、ページまたはテーマ ビルダーから作成する場合でも、事前に作成されたものを微調整する場合でも、Web 開発作業の分野で非常に役立ちます。
パスがどうであれ、WPMU DEV のテンプレート ツールを使用して、将来いつでも便利に使用できるようにテンプレートを保存できます。
それにワンクリックの設定、クローニング ツール、プラグイン ショートカットを追加すると、スピード、効率、巧妙さを備えた高品質のサイトを構築するための A+ プロセスが得られます。
WPMU DEV テンプレートまたはこの記事で言及されているその他のツールの使用に興味がありますか? 開始する最も簡単な場所は、WPMU DEV Hosting の無料トライアルを利用することです。 リスクはありません。さらに、最高のサイト管理ツール、プラグイン、およびサポートにもアクセスできます.
