2023 年に最適な 8 つの Web 開発スタック (比較)
公開: 2022-12-16- 完全な開発技術スタックとは何ですか?
- 2023 年に最適な Web 開発スタック
- よくある質問
- これらの技術スタックが最高である理由は何ですか?
- 結論
2023 年にプロジェクトを構築するための Web 開発スタックをお探しですか?
Web 開発は、過去数十年で長い道のりを歩んできました。 HTML と CSS だけに縛られていた数年前とは異なり、Web サイト作成プロセスに革命をもたらした多くの技術革新があります。
2022 年の Web フレームワークに関する最近の調査では、1 か月以内にいずれかの Web フレームワークを使用したことを認めた 60,000 人近くの回答者が集まり、開発者の傾向を分析しました。
これは、開発者がこれらのテクノロジを使用して、Web 開発の旅をより効率的にしていることを示しています。
テクノロジと言語により、個人は、インターネット ユーザーに大きな価値を提供する幅広い複雑な Web アプリケーションを作成できます。 これらの開発の多くは、テクノロジ スタックに起因するものであると簡単に考えることができます。
Web 開発に慣れていない場合でも、スキルセットを広げたい場合でも、完全に機能する Web アプリを作成するために必要な最も一般的なスタックを理解するのに役立ちます。
この記事では、2023 年に最適な 8 つの Web 開発スタックについて説明します。
- MERN – React.js に最適なスタック
- MEAN スタック – Node.js に最適なスタック
- LAMP – WordPress に最適なスタック
- MEVN – Vue.JS に最適なスタック
- Ruby On Rails – Ruby に最適なスタック
- Django – Python に最適なフルスタック
- NET – Microsoft の最高のフルスタック開発
- JAMSTACK – 静的サイトに最適
完全な開発技術スタックとは何ですか?
完全な開発スタックは、アプリケーション全体を構築するために使用できるテクノロジの組み合わせです。 通常、これには、フロントエンドとバックエンドで使用できるツール、プログラミング言語、フレームワーク、データベース、およびフロントエンドからバックエンドにインクを付けるために必要な API が含まれます。
完全な開発技術スタックにより、フルスタックの開発者はエンド ツー エンドのアプリケーションを迅速かつ簡単に構築できます。
2023 年に最適な Web 開発スタック
プロジェクトに使用できる Web 開発スタックは多数あります。 以下は、2023年の最高のWeb開発スタックの8つです
1. MERN – React.js に最適なスタック

MERN は、開発者が JavaScript 言語と JSON を使用して完全に機能する Web アプリを構築できるようにする JavaScript 技術スタックです。 スタックは Web 開発の高速化を可能にし、多くの JavaScript 開発者に人気のあるオプションです。
開発者は MERN を使用して、フロントエンド、バックエンド、およびデータベースを含む 3 層アーキテクチャを実装できます。 これにより、対話型フォーラム、カレンダー、To Do アプリ、シングルページ アプリケーション (SPA) などの幅広い Web アプリケーションを簡単に作成できます。
コンポーネント
MERN スタックは、次の 4 つのテクノロジーの組み合わせです。
- MongoDB – MongoDB は、Web サイトのドキュメントを処理できる NoSQL データベースです。 開発者は、データベース、スキーマ、およびテーブルを作成して、Web サイトのさまざまな種類のデータベースを処理できます。 MongoDB には、開発者が JavaScript を使用してデータを操作するためのインターフェイスを提供するシェルも付属しています。
- Express.js – Express JS は、バックエンドの実行を維持するための幅広いミドルウェアを提供するバックエンド フレームワークです。
- React.js – これはフロントエンド フレームワークです。 シングルページ アプリケーションとモバイル アプリのユーザー インターフェイスを作成するために必要なすべてのツールを提供します。
- Node.js – Node.js は、開発者がスケーラブルなネットワーク アプリケーションを構築できるようにするサーバー側の環境です。 その仕事は、サーバー上でコードを実行できるようにすることです。
これらのコンポーネントを組み合わせることで、フルスタックの開発者が完全に機能する Web サイトを簡単に構築できるようになります。
MERN は REACT.js に最適なスタックです。関連するコンポーネントにより、開発者はこのフロントエンド フレームワーク (React UI フレームワーク) を効果的に使用して、さまざまなレベルのインタラクティブな要素を備えたユーザー インターフェイスを構築できるからです。
また、プロの開発者の 30% 以上が React.js を使用していることを考えると、React.js を完全にサポートするスタックを使用することは理にかなっています。
幅広いユースケース以外に、MERN を使用する開発者は次のようなメリットを享受できます。
- 速度 – MERN は従来のサーバーよりも高速です。 その速度により、開発者は小さなアプリを簡単に作成できます。
- ユーザー エクスペリエンスに優れています – MERN は、ユーザー エクスペリエンスに優れたレスポンシブ アプリケーションの開発を可能にします。
- モダンで使いやすいサーバーを備えています。 Node.js サーバーは、開発者がより効率的に作業できるように、時間と CPU 帯域幅を節約するように構築されています。
2. MEAN スタック – Node.js に最適なスタック

MEAN スタックは、フルスタック Web アプリケーションを構築するためのもう 1 つのエンドツーエンド JavaScript 技術スタックです。 開発者は JavaScript と JSON を使用して、完全に機能する Web サイトとアプリを構築できます。
MEAN は、クラウドネイティブ アプリケーションでうまく機能します。 これは、高度にスケーラブルで柔軟なアプリを構築しようとしている人にとって、優れた選択肢となります。
フロント エンドの Angular フレームワークは、シングル ページ アプリケーション (SPA) の優れたオプションにもなります。 Express.js や Node.js などの一部のコンポーネントはサーバーで動作するように開発されているため、MEAN は Node.js アプリケーションを構築するための最適なスタックです。
Node.js ホスティング プロバイダーを使用して MEAN プラットフォームを作成できます。
Mean.js でうまく機能するその他のシナリオには、次のようなものがあります。
- 経費トラッカー
- カレンダー アプリ
- ニュース集約アプリ
- 地図アプリと位置情報アプリ
コンポーネント
MEAN は MERN といくつかの類似点を共有しています。 これらは、同じコンポーネントとフレームワークの一部を使用しています。 MERN と同様に、平均は次の 4 つの技術の組み合わせです。
- MongoDB – MongoDB は Web アプリケーション データを処理します。 これには、コンテンツ、ユーザー プロファイル、イベント、アップロードなどが含まれます。 MongoDB は、Web アプリケーションの成長に合わせてスケーリングできるため、このスタックに最適なオプションです。
- Express.js と Node.js – これら 2 つはバックエンドで連携して、データベースとフロントエンドがシームレスに動作できるようにする幅広い機能を処理します。
- Angular.js – Angular は、Web アプリのフロントエンドまたはクライアント側の部分を担当します。 これを使用すると、HTML タグを拡張して、Web サイトによりダイナミックな雰囲気を作り出すことができます。
個別に、各フレームワークとテクノロジにより、MEAN は多くのアプリケーションに適したスタックになります。
MEAN スタックを使用する利点には、次のようなものがあります。
- スケーラブル - MEAN のスケーリング機能により、クラウドネイティブ アプリに最適です。
- 人気があります – Express と Angular.js はどちらも、JavaScript 開発者にとって最も人気のあるフレームワークの 1 つです。 世界中の開発者から多くのサポートを受けており、最も安定したフレームワークの 1 つとなっています。
- オープンソースです – MEAN スタックを構成するために使用されるすべてのコンポーネントは無料でオープンソースです。 これにより、開発者はあらゆる種類の Web アプリケーションを構築する無限の機会を得ることができます。
3. LAMP – WordPress に最適なスタック

LAMP は、Web 開発者にとって最も一般的なソフトウェア スタックの 1 つです。 結局のところ、Web アプリケーションの作成に使用された最初のオープンソース ソフトウェア スタックの 1 つです。
コンポーネントの組み合わせにより、カスタム Web アプリを作成しようとしている多くの Web 開発者に好まれています。 また、WordPress の実行を可能にする Linux OS、Apache サーバー、PHP、および Mysql サーバーを 1 か所で接続できるため、WordPress に最適なスタックと見なされています。
WordPress CMS をホストする準備が整った LAMP 環境を提供する VPS および WordPress ホスティング プロバイダーを多数見つけることができます。
コンポーネント
LAMP は 4 つのレイヤーで動作し、各レイヤーは、Web 開発におけるスタックの全体的な成功を担うコンポーネントです。
コンポーネントには次のものがあります。
- Linux – Linux は、世界中で人気のある無料のオープンソース オペレーティング システムです。 LAMP スタックの最下位に位置し、非常に柔軟で構成可能なオペレーティング システムを提供します。
- Apache – スタックの 2 番目のコンポーネントである Apache は Web サーバーです。 Web リクエストの受信、リクエストの処理、および HTTP 経由でのレスポンスの返信を担当します。 これにより、ユーザーは、デプロイ後に Web URL を介してアプリケーションにアクセスできます。
- MySQL – MySQL は、アプリケーション データを格納するためのオープンソースのリレーショナル データベース管理システムです。 広範囲の複雑さを処理できるため、小規模サイトと大規模サイトの両方がデータを失うことなく運用できます。
- PHP – PHP は、スタックの最後のコンポーネントです。 これは、動的な Web ページの作成に適したオープンソースのスクリプト言語です。 ツールとして、PHP は HTML および CSS コードの機能を拡張するときに役立ちます。
LAMP を使用する開発者は、次のような利点を享受できます。
- 多様性 – LAMP を使用して、静的 Web サイトと動的 Web サイトの両方を作成できます。 静的ページは、インターネット上のすべてのユーザーに均一な情報を提供します。
- 効率的です – 他のスタックと比較して、LAMP は時の試練に耐えてきました。 その幅広いサポートと多数のテストにより、セットアップと使用が効率的なスタックになっています。
- オープンソースです – LAMP 技術スタック内のすべてのコンポーネントは無料でオープンソースです。 これにより、開発者は LAMP を使用してあらゆるものを構築できます。
4. MEVN – Vue.JS に最適なスタック

MEVN は、動的 Web アプリケーションの構築に使用されるオープンソースのエンドツーエンド JavaScript スタックです。 これには、インタラクティブなユーザー インターフェイスを構築するための優れたコンポーネントである MongoDB、Expressjs、Vuejs、および Nodejs が含まれています。 このスタックは、MERN などの他のスタックに比べて比較的新しいものですが、フロントエンド開発者にとっては優れたオプションです。
とにかく、フロントエンドとバックエンドの両方の開発に適したものにするために必要なすべてのコンポーネントが含まれています. 開発者は MEVN を使用して、動的な Web ページや、ユーザー データを受け入れるさまざまな Web アプリケーションを構築できます。
MEVN は、Vue.js を実行できる特別な構成です。MERN や MEAN などの他のテクノロジではこのテクノロジを統合できないためです。
コンポーネント
MERN や MEAN などの他の技術スタックと同様に、MEVN はすべてのレベルで JavaScript を使用して、より簡単で効率的な開発を可能にします。
MEVN コンポーネントには以下が含まれます。
- MongoDB – MongoDB は、Web サイト データの処理を担当するドキュメント指向のデータベースです。
- Express.js と Node.js – これら 2 つはバックエンドで動作し、異なる要求を処理します。
- VueJS – これは、JavaScript 開発者の間で急速に人気が高まっているフロントエンド フレームワークです。
MEVN 技術スタックを使用する利点には、次のようなものがあります。
- すべてのレベルの JavaScript – これにより、共同作業を行う開発者がより効率的に作業できるようになります。 また、組織がすぐに利用できる人材を見つけて使用することも容易になります。
- MVC アーキテクチャは、Web アプリケーションの各層を分離して、より高速かつ効率的にします。
- Vue.js などの一部のフレームワークは、意欲的な JavaScript 開発者にとって簡単に習得できます。
5. Ruby On Rails – Ruby に最適なスタック

Ruby on Rails は、Ruby で記述された Web 開発フレームワークです。 現在、Ruby プログラミング言語の最も有名なフレームワークです。

他の一般的なフレームワークと同様に、Ruby on Rails は MVC アーキテクチャ パターンを使用します。 これにより、開発者は Web アプリケーションを 3 つに分割できます。
- モデル – これはデータベースの構造を提供し、開発者がデータベースを構造化できるようにします。
- ビュー – これは Web アプリケーションのビジュアル アートを表します
- コントローラー – ビジネス ロジックを記述できるようにすることで、モデルとビューを接続します。
MVC パターンを使用すると、Ruby on Rails を HTML、CSS、JavaScript などの他のコンポーネントと連携させて動的な Web ページを作成したり、データ転送用の XML や JSON を作成したりできます。
続きを読む: 9 つの最高の Ruby on Rails ホスティング (格安プランあり)
コンポーネント
このリストにあるほとんどの技術スタックとは異なり、Ruby on Rails には単純なコンポーネントの組み合わせが付属しています。
これらには以下が含まれます:
- Ruby – Ruby はオープンソースのプログラミング言語であり、その多様性により、開発者は Web 開発、データ処理など、あらゆる種類のアプリケーションを構築できます。
- Rails – Rails は、Web アプリケーションを開発するための構築済み構造を提供するフルスタック フレームワークです。 最も人気のある Ruby フレームワークの 1 つです。
開発者は、Ruby on Rails を使用して、HTML テンプレートのレンダリング、データベースの構成と更新、WebSocket の操作など、Web アプリケーションの構築時に多くのことを行うことができます。
Ruby on Rails を使用する利点には、次のようなものがあります。
- Ruby はテストに多くのエネルギーを注いでいます。 これにより、テスト フレームワークの理想的なオプションになります。
- 迅速な構築を求める多くの企業に最適な迅速なアプリケーション開発モデルを使用しています。
- Ruby on Rails を使用すると正確な量のコードが使用されるため、エラーの検出と修正が容易になります。
6. Django – Python に最適なフルスタック

Django は、Python で記述された高レベルの Web 開発フレームワークです。 現在のところ、動的 Web アプリケーションの構築を検討している Python 開発者にとって最適なフレームワークです。
Django の主な目的は、高速で安全な Web アプリケーションの開発を可能にする速度です。 フレームワークは、コードを効果的に 3 つに分割する MVT アーキテクチャ構造を使用します。
- モデル – モデルはデータ インターフェイスとして機能します。 これにより、開発者はデータベースの構造を作成できます。
- ビュー – ビューは、ユーザーが特定の Web サイトにアクセスしたときに表示されるインターフェイスを処理します。 ビューは、HTML、CSS、Jinja、および JavaScript を処理します。
- テンプレート – テンプレートは、Web サイトのすべての静的コンポーネントを処理します。
Django の使いやすさ、柔軟性、およびスケーラビリティにより、長年にわたって人気が高まっています。 現在、Instagram、Mozilla Firefox、Pinterest、YouTube などの最も人気のある企業のいくつかは、バックエンドで Django を使用しています。
Django が機能するその他の分野には、次のものがあります。
- Web アプリケーションと API のバックエンドを作成するため。
- MVP の迅速な開発のため。
- 従来のデータベース クエリとは対照的に、データベースの代替 ORM ツールとして。
- シングル ページ アプリケーションを構築するため。
Django を試してみたい場合は、次のプロバイダーの VPS を使用してすぐに環境を作成してみることができます。
コンポーネント
Django は、スタックの作成に関連するコンポーネントがあるため、MEVN のような他のフルスタック Web フレームワークとは異なります。
技術的にも定義上も、Django は完全な開発技術スタックではありません。 むしろ、主にバックエンド フレームワークですか?
ただし、MVT パターンを使用してフロントエンドを構成することはできます。
したがって、開発者は、Django フレームワークにアタッチして、機能する完全な開発技術スタックを構成する他のコンポーネントを決定できます。 たとえば、開発者はバックエンドで Django を使用し、API を使用して React.js などのフロントエンド フレームワークに接続することを決定する場合があります。
また、事前定義されたサーバーに付属するこれらのスタックの一部とは異なり、Django は、開発者が快適に使用できる互換性のあるサーバーに対してオープンです。
Django を使用する利点には、次のようなものがあります。
- 高速 – Django は、強力で用途の広い言語である Python で記述されています。
- OS に依存しない – Python は最も一般的なオペレーティング システムのすべてで実行できるため、Django もそれらのオペレーティング システムで動作します。
- オープンソース – Django がオープンソースであるということは、誰でも無料で使用できることを意味します。 言うまでもなく、その背後には強力なコミュニティがあります。
7. NET – Microsoft にとって最高のフルスタック開発

.NET は、開発者が Windows 上でアプリケーションを構築および実行できるようにするソフトウェア開発フレームワークです。 これは Microsoft によって作成されたもので、現在 Microsoft 製品に最適なスタックです。
.NET には、Windows で実行される Web サイト、デスクトップ アプリ、およびサービスを構築するための開発者ツールと言語が含まれています。 このフレームワークは、C#、Visual Basic、F# などのさまざまなプログラミング言語もサポートしています。
.NET フレームワークのホスティングは実際には簡単ではなく、他のプラットフォームよりも費用がかかる場合がありますが、簡単にするために最適な asp.net プロバイダーをリストしました。
コンポーネント
.NET フレームワークは、一般的な Web 開発スタックのようには機能しません。 このフレームワークには、2 つの主要なコンポーネントが付属しています。 これらには以下が含まれます:
- 共通言語ランタイム (CLR) - CLR は、アプリケーションを実行する実行エンジンです。 開発プロセスを容易にするために、スレッド管理、メモリ管理、リモーティング、堅牢性などのサービスを提供するのは、仮想マシン コンポーネントです。 CLR を使用すると、さまざまなプログラミング言語とライブラリを連携させることもできます。
- クラス ライブラリ – これには、CLR に統合して主要な目的の実装を可能にするメソッドと関数が含まれています。 たとえば、クラス ライブラリには、ファイルの操作を可能にするメソッドが含まれています。
そのアーキテクチャは、異なるプログラミング言語で記述されたすべての .NET アプリケーションを結合し、言語にとらわれない Common Intermediate Language (CIL) でコンパイルするように構築されています。 コードがコンパイルされると、アセンブリに格納されます。 これらは、.exe および .dll 拡張子を含むファイルです。 その後、実行中のアプリケーションを実行用のマシン コードに変換するのは CLR の役割です。
.NET フレームワークを使用する利点には、次のようなものがあります。
- 汎用性 – 豊富なツールとクラス ライブラリのリストにより、開発者は生産性を高めることができます。
- セキュア - フレームワークには、ユーザーとアプリケーションの両方を悪意のある侵入から保護する堅牢なセキュリティ機能があります。
- オープンソース – .NET フレームワークは無料でオープンソースであり、何千ものプログラマーや企業がその改善に貢献しています。
8. JAMSTACK – 静的サイトに最適

JAMSTACK は、静的に生成されたページとアセットを JavaScript と API と組み合わせて、Web サイトをより動的にし、その機能を向上させる Web 開発アーキテクチャです。
2015 年に造語されて以来、JAMSTACK は、ワークフローとユーザー エクスペリエンスの向上を目指す開発者にとってますます好まれるオプションになっています。 JAMSTACK は、静的に生成されたページに重点を置いているため、静的サイトを構築するための最適なフレームワークに成長しました。
ある開発者が、ユーザーにその地域の現在の気象条件を知らせる Web アプリケーションを作成したいと考えているとします。 最初に、ユーザーが Web サイトにアクセスしたとき、バックエンドはユーザーに送信する前に HTML ページを生成する必要がありました。
これは時間のかかるプロセスであり、ユーザー エクスペリエンスに影響を与える可能性があります。
JAMSTACK を使用すると、Web 開発者は Web アプリケーション用の HTML ページ (静的ページ) を作成するだけで済みます。 次に、API を使用して現在地のすべての気象情報を収集し、コンテンツを動的に表示します。
JAMSTACK を使用すると、フロントエンドをバックエンドから分離できるため、バックエンドが Web エクスペリエンスを決定するのを防ぐことができます。 この例では、静的ページが事前に生成され、コンテンツ配信ネットワーク (CDN) を通じて配布されます。 Web サイトの動的部分は、API 呼び出しを通じてリクエストに応じて利用できます。
コンポーネント
当初、JAMSTACK は JAM スタックと呼ばれ、JAM は JavaScript、API、およびマークアップを表していました。 アイデアは、Web アプリケーションを分離することでした。
しかし現在、JAMSTACK は進化して、最新の Web サイトを構築するためのより広範なアーキテクチャ アプローチを参照するようになりました。 JAMSTACK を使用する開発者は、Web アプリケーションが必要な場合にのみ実行される小さなチャンクに分割されるマイクロサービス アーキテクチャ アプローチを使用します。
JAMSTACK を使用することには多くの利点があります。 これらには以下が含まれます:
- パフォーマンスの向上 – JAMSTACK を使用して作成された Web サイトは、他の動的 Web サイトと比較して高速です。 バックエンドはフロントエンドに影響を与えないため、静的ページの読み込みが速くなります。 また、CDN は広く配布されているため、ユーザーは地理的な場所に関係なく、ページをより高速にロードできます。
- セキュリティの向上 – アーキテクチャの分離された性質と、提供されるサービスの一部には適切なセキュリティ システムが付属しているという事実により、開発者はデータベースやバックエンドの脆弱性について心配する必要がなくなりました。
- スケーラビリティ – フロントエンドが高速でバックエンドが軽量であることを考えると、Web アプリケーションのスケーリングが容易になります。
続きを読む: Jamstack 向けの 15 以上の GatsbyJs テーマ
よくある質問
Nearsure によると、MEAN スタックは最も人気のある Web 開発スタックです。
この需要は、MEAN が JavaScript をエンド ツー エンド言語として使用しているためと考えられます。 JavaScript は、最も人気のある Web 開発言語の 1 つです。 その人気は、開発者が非常に応答性の高い Web アプリケーションを迅速に構築できるという事実によるものでもあります。
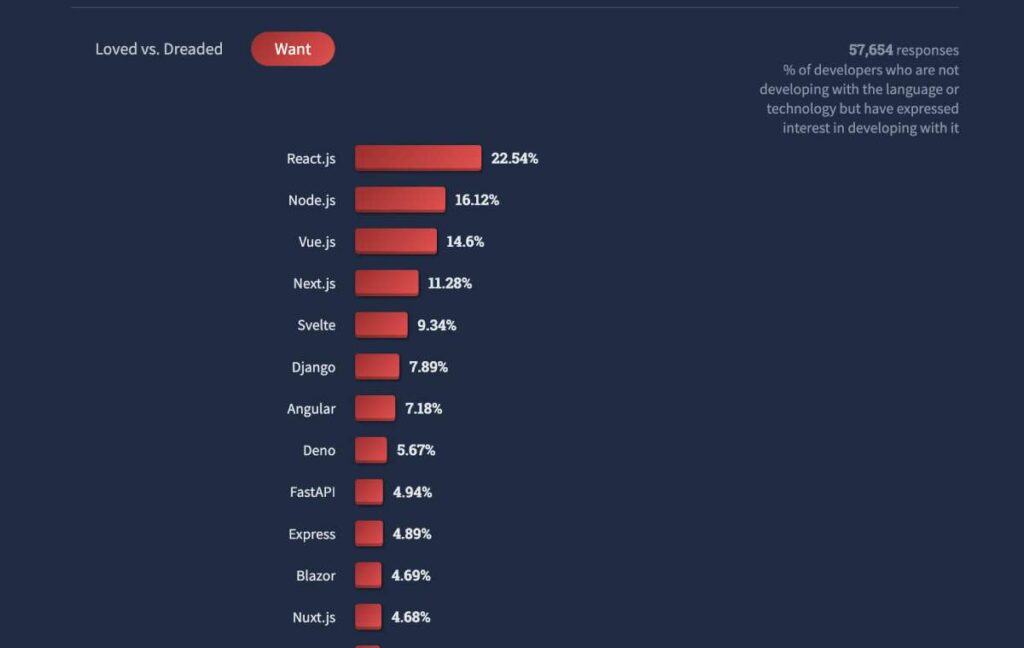
Stack Overflow の調査によると、Web 開発で使用される最も人気のあるテクノロジは JavaScript と React です。 これは、ほとんどの開発者が React.js と JavaScript を含むフル スタックで作業する可能性が高いことを意味します。 また、開発者はさまざまな理由から、最も需要の高いスタックを使用する傾向があります。
したがって、この調査から借りると、MERN スタックは、Web 開発でキャリアを築こうとしている人にとって最も需要の高いフル開発スタックであると言っても過言ではありません。
Web 開発に適切なスタックを選択することで、インターネット全体でユーザーに価値を提供する Web アプリケーションを構築できます。 したがって、Web 開発に適したスタックを選択することが重要です。
以下は、Web 開発の旅のスタックを選択する際に最も役立つヒントの一部です。
プロジェクトの要件と目的 – 何を構築する必要があるか、何のために構築するかによって、Web 開発スタックの選択方法が決まります。 たとえば、クラウドネイティブ アプリケーションを構築する場合は、MEAN スタックを使用する可能性が高くなります。
ユーザー エクスペリエンス – 残念ながら、ユーザー エクスペリエンスに関しては、すべての技術スタックが同じように構築されているわけではありません。 したがって、ユーザーの人口統計に応じて、ユーザーが Web アプリケーションから最大の価値を得られるように、ユーザーに合わせたスタックを選択する必要があります。
人材プール – 利用可能な人材も、Web アプリケーション用に選択するスタックの種類に影響を与える可能性があります。 たとえば、経験豊富な JavaScript 開発者がいるチームは、MERN、MEVN、MEAN などの JavaScript 指向の技術スタックを使用する可能性が高くなります。
これらの技術スタックが最高である理由は何ですか?
テクノロジーの現在のトレンド、特にビジネスでは、企業を構築して目標を達成するために利用可能な最も効果的なツールを使用することが重要です。 Web 開発者が使用できる何百もの技術スタックの中で、これらがレスポンシブ フレームワークに最適であるのには理由があります。
前述のスタックとテクノロジはすべて無料でオープン ソースであることを忘れないでください。 ただし、それらの有効性はコストによって決まるわけではありませんが、他の開発者がそれらをどのように認識するかによって制御されます.
最高の評判を持ち、開発者に最も愛されているスタックとフレームワークは、最高のサポートを受ける傾向があり、何かを達成するための最も効果的なツールとなります。
スタック オーバーフローによる開発者の傾向に関する最近の調査では、これらのスタックが Web 開発者に最も好まれていることが示されました。

結論
これらは、開発者が利用できる Web 開発スタックのほんの一部です。 インタラクティブな Web サイトを構築するために利用できるスタックは間違いなく他にもあります。
理想的には、技術スタックが優れた Web サイトの作成を妨げてはなりません。 結局のところ、スタックは、目標を達成するのに役立つツールの組み合わせにすぎません。 したがって、MERN のような Javascript 指向のスタックを使用しているか、Django のような Python を使用しているかにかかわらず、目的は常にユーザーに大きな価値を提供することです。
