Web 開発の未来: 2023 年の 6 つのトレンド
公開: 2023-01-05- Web 開発のトレンドについていくことの重要性
- Web 開発の未来: 2023 年の 6 つのトレンド
- 結論
技術が進歩するにつれて、Web 開発者はアプリケーションを作成するための新しく革新的な方法を必然的に見つけることになります。 開発者として成功するには、これらの傾向を予測し、有用な機能を最初に実装する必要があります。 ただし、新しい年に何を期待するかはわかりません。
2023 年には、いくつかの Web 開発トレンドの人気が高まる可能性があります。 プログレッシブ Web アプリケーション (PWA) または AI チャットボットの開発を開始すると、同業者よりも確実に先を行くことができます。 さらに、これらのアプリは、オンライン訪問者により良いエクスペリエンスを提供できます.
この投稿では、Web 開発のトレンドを常に把握しておく必要がある理由を説明します。 次に、2023 年に予想されるトップ トレンドのいくつかをリストします。始めましょう!
Web 開発のトレンドについていくことの重要性
他の業界と同様に、Web 開発は常に進化しています。 多くの場合、開発者は、Web サイトの機能、ブランドの認知度、さらにはビジネスの成長を改善する上で重要な役割を果たします。 オンライン訪問者に最高のエクスペリエンスを提供するために、Web 開発には常に変化するトレンドが伴います。
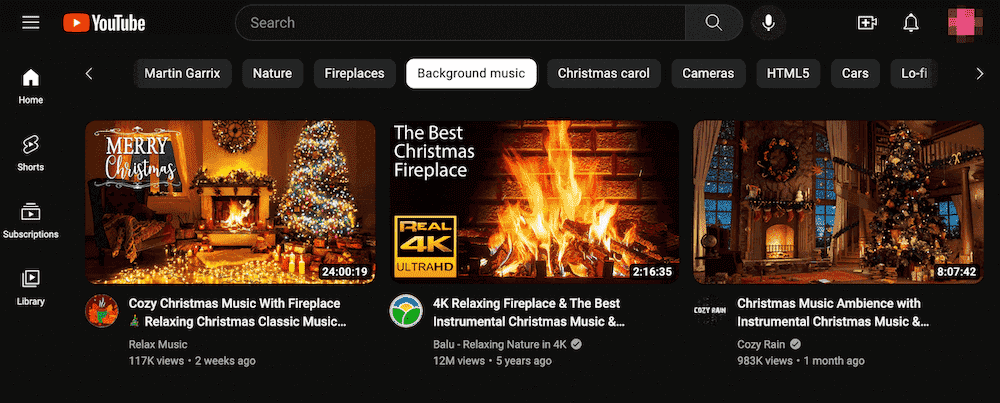
たとえば、2022 年の最も人気のある開発トレンドの 1 つはダークモードでした。 多くのアプリケーションはダーク モードを利用して、ユーザー インターフェイス (UI) 全体を明るい背景から暗い背景に変更しています。

多くのオンライン ユーザーがこのダーク モードを好むため、YouTube、Facebook、Reddit、Twitter などの人気アプリがこの機能を追加しています。 現在、多くの Web サイトでこの設定が利用できるのが一般的です。
2022 年に人気があったその他の Web 開発トレンドを次に示します。
- Accelerated Mobile Pages (AMP)
- モーションUI
- ローコードまたはノーコードのウェブサイトビルダー
年を重ねるごとに、テクノロジーは向上します。 これは、Web 開発には常に新鮮で最先端の手法があることを意味します。
開発者として、これらの傾向についていくことが重要です。 そうすることで、人々が使いたいと思うアプリケーションを作成できるようになります。 さらに、新しい開発手法に慣れることで、クライアント向けに作成するアプリを改善できます。
結局のところ、新しいトレンドを学ぶことで、より優れた開発者になることができます。 毎年同じタイプの Web サイトを作成していると、スキルが低下する可能性があります。 ただし、新しいテクノロジーを試すことで、ポートフォリオを改善し、顧客ベースを拡大できます!
Web 開発の未来: 2023 年の 6 つのトレンド
Web 開発のトレンドは非常に重要であるため、2023 年に何が予想されるかを知りたいと思うでしょう。先を行くために、注意すべき 6 つのトレンドを以下に示します。
1. プログレッシブ Web アプリケーション
2023 年には、プログレッシブ Web アプリケーション (PWA) がより一般的になる可能性があります。 基本的に、PWA はモバイル アプリと Web ページの組み合わせです。 これらは Web ページとして設計されていますが、アプリのように見えます。
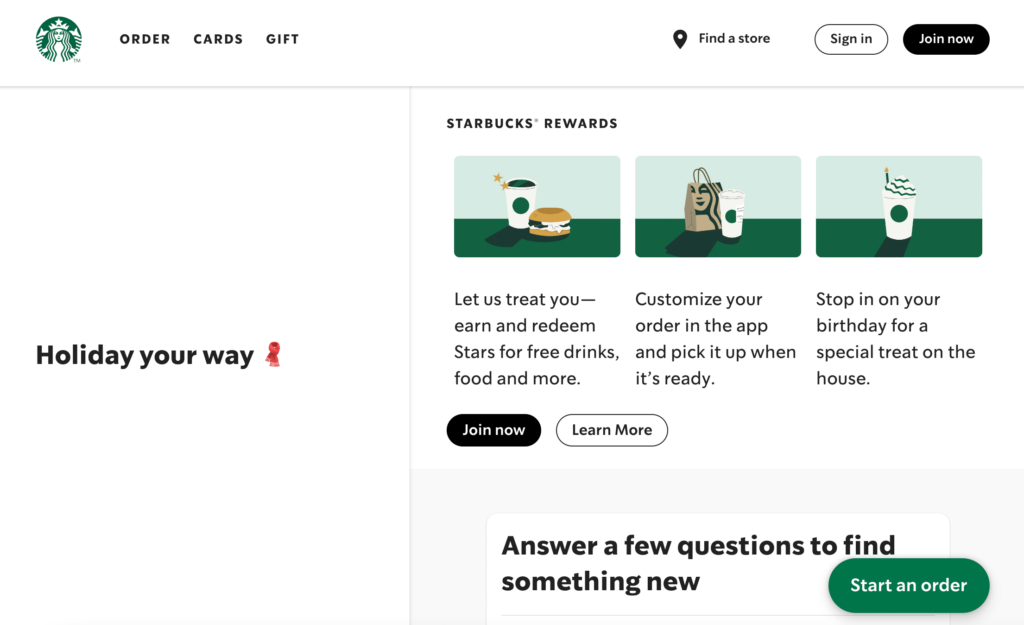
現在、スターバックスなどの多くの大手企業が PWA を開発しています。 ネイティブ モバイル アプリとは異なり、PWA はオフラインで使用できます。 これにより、顧客はインターネットに接続していなくてもサイトを閲覧できます。

このテクノロジは新しいものではありませんが、PWA がネイティブ モバイル アプリに取って代わり始める可能性があります。 これは、新しい訪問者にはるかに優れたユーザー エクスペリエンスを提供するためです。
モバイル アプリを使用したい場合、通常はデバイスにダウンロードする必要があります。 ただし、Progressive Web Apps はすぐに使用できます。 この便利さにより、新しい訪問者を怖がらせる可能性のある余分なインストール手順を防ぐことができます。
PWA を開発することのその他の利点を次に示します。
- 不安定なネットワークでの高いパフォーマンス
- アプリの放棄の減少
- プッシュ通知などアプリライクな機能
- 高速読み込み
- 費用対効果の高い作成
2022 年末までに、ウェブ トラフィックの約 59% がモバイル デバイスからのものでした。 このトラフィックに合わせてコンテンツを最適化しないと、直帰率が高くなる可能性があります。 ただし、PWA を開発すると、モバイル ユーザーにアプリのダウンロードを指示しなくても、ポジティブなエクスペリエンスを提供できます。
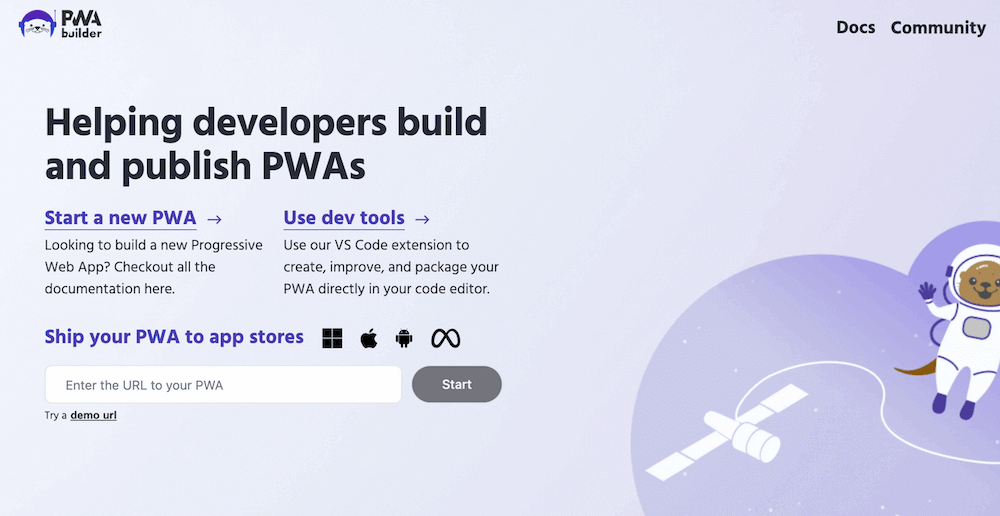
さらに、JavaScript、CSS、HTML などの一般的なコーディング言語を使用するため、プログレッシブ Web アプリケーションは比較的簡単に構築できます。 開始するには、PWA Builder などのツールを使用できます。

PWA Builder を使用すると、プログレッシブ Web アプリを作成、テスト、公開できます。 このようにして、この傾向を常に把握し、クライアントの Web サイトで最高のユーザー エクスペリエンスを提供できます。
2. AI チャットボット
顧客サービスの管理を従業員に頼る代わりに、開発する Web サイトに AI チャットボットを組み込むことができます。 この機能は、自然言語処理 (NLP) を使用して人間の会話をシミュレートし、訪問者が持つ可能性のある質問に対処します。
チャットボットは年々高度化しています。 今では、健康診断などの複雑なタスクにも使用できます。
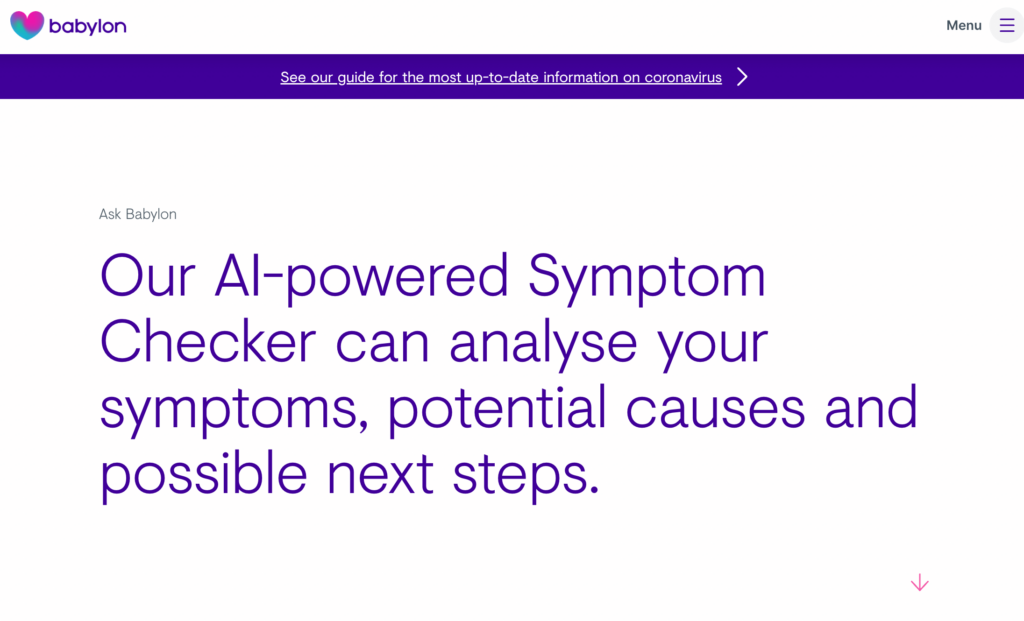
たとえば、Babylon Health には AI 症状チェッカーがあり、オンライン ユーザーに個別の評価を提供します。

この AI チャットボットにより、多くの人々が医療にアクセスしやすくなります。 医師、科学者、およびエンジニアは、症状を解釈し、危険因子を特定するためにそれを開発しました。 訪問者はいつでも AI とチャットできるので、予約を作成したり、高額な自己負担金を処理したりする手間を省くことができます。
AI チャットボットは多くのコミュニケーションを自動化できるため、ビジネス コストを最大 110 億ドル削減できます。 個人間の電話や電子メールを減らすことで、企業は顧客サービスにかかる時間を 25 億時間も節約できます。 これは、銀行、小売、および健康産業にとって特に役立ちます。
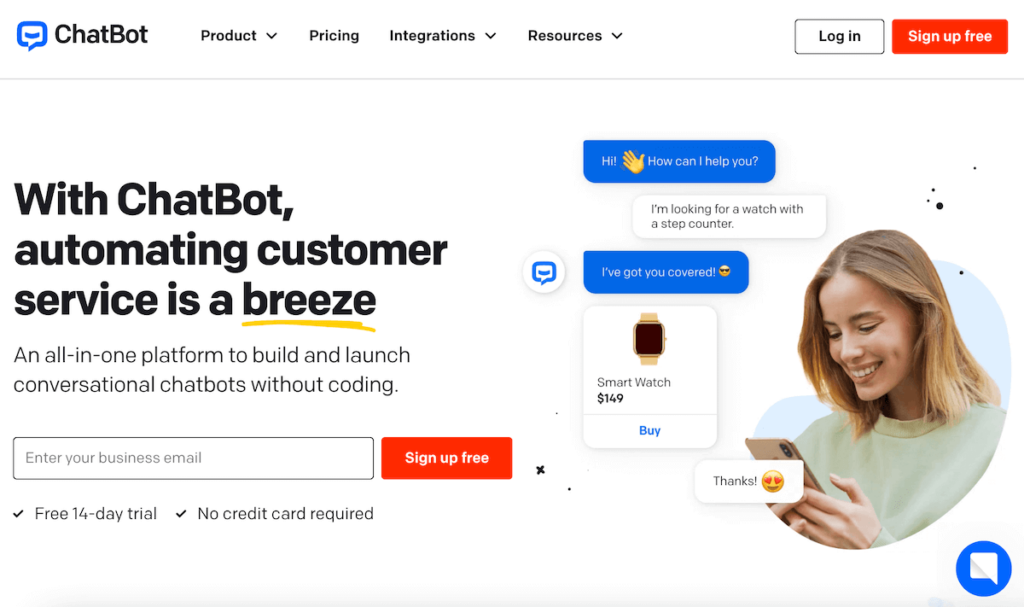
2023 年に Web サイトを開発する場合は、AI チャットボットの追加を検討してください。 Chatbot のようなチャットボット ビルダー ソフトウェアを使用すると、仮想アシスタントをクライアントのサイトに簡単に統合できます。

独自のチャットボットを開発することもできますが、チャットボット プラットフォームを使用すると、より簡単に開発できます。 コードを書かなくても、さまざまな会話ブロックをドラッグ アンド ドロップするだけです。 この設定により、AI チャットボットがトリガーされ、特定の質問に応答します。
さらに、ChatGPT は Web アプリケーションの開発に役立つチャットボットです。 この革新的な会話型 AI は、以前の質問と回答を分析してプログラミング コードを生成できます。

このテクノロジーは今後普及していくでしょうが、現時点ではいくつかの制限があります。 場合によっては、ChatGPT は、実際には正しくないもっともらしい応答を書き込みます。 この問題により、StackOverflow などのプラットフォームが禁止されました。
3. ヘッドレス CMS
長年にわたり、WordPress のような従来のコンテンツ管理システム (CMS) が Web サイトの強化に使用されてきました。 従来のセットアップでは、バックエンドとフロントエンドが結合されていました。 データベースからプレゼンテーション レイヤーまで、すべてを 1 か所で管理できます。

2023 年までに、多くの開発者がヘッドレス CMS に移行すると予想されます。 従来の CMS とは異なり、ヘッドレス セットアップでは、フロント エンドを必要とせずに Web サイトのバック エンドを管理できます。 Web コンテンツを作成して管理すると、アプリケーション プログラミング インターフェイス (API) を使用して公開されます。
もっと簡単に言えば、ヘッドレス CMS は本の著者のようなものです。 コンテンツの作成と編集を担当し、サードパーティの発行者が配布します。 出版社は、それを紙の書籍、電子書籍、オーディオブック、またはその他の媒体に変換することもできます。
従来の CMS は 1 つのプラットフォームから Web サイト全体を提供できますが、あまり柔軟ではありません。 Web コンテンツを公開するように設計されているため、他のデバイスにはうまく変換されません。
そこでヘッドレス CMS の出番です。フロントエンドとバックエンドが分離されているため、必要な場所にコンテンツを配信できます。 コンテンツ API を使用すると、Web サイト、モバイル アプリ、顧客関係管理 (CRM) ソフトウェアなどで簡単に利用できるようになります。
たとえば、Spotify はヘッドレス CMS を使用してデザイン ページを作成しました。 これは、Gatsby と呼ばれるオープンソース フレームワークで生成および表示されます。

2023 年までに、ヘッドレス CMS ソフトウェアの市場規模は 22.1% 増加すると予想されています。 開発者は、この Web アーキテクチャを学習して適用し、クライアントの柔軟性、セキュリティ、速度を向上させたいと思うでしょう。 さらに、ヘッドレス CMS を使用すると、オムニチャネル パブリッシングにアクセスできます。
4.音声検索
最近のほとんどのスマートフォンには、音声検索アシスタントが組み込まれています。 このテクノロジーを使用すると、自動音声認識 (ASR) システムが発話された質問を聞き取り、それをテキストに翻訳します。 次に、検索エンジンはこれを検索クエリとして使用し、関連する結果を提供します。
Insider Intelligence によると、米国のインターネット ユーザーの半数以上が 2026 年までに音声アシスタントを使用するようになります。これは、すべての Web サイトを音声検索用に最適化する必要があることを意味します。
まず、開発する Web サイトはモバイル フレンドリーである必要があります。 Alexa のような人気のある音声起動デバイスがありますが、多くの人が電話を音声検索に使用しています。 音声アシスタントが携帯電話やタブレットで Web ページを表示する場合、これらの小さな画面でも応答できるようにする必要があります。
さらに、ロングテール キーワードをターゲットにする必要があります。 ユーザーは単純なクエリを入力するのではなく、より長い質問をする可能性があります。
音声検索を最適化するには、よく寄せられる質問 (FAQ) ページを作成し、これらの検索に対する回答を提供します。

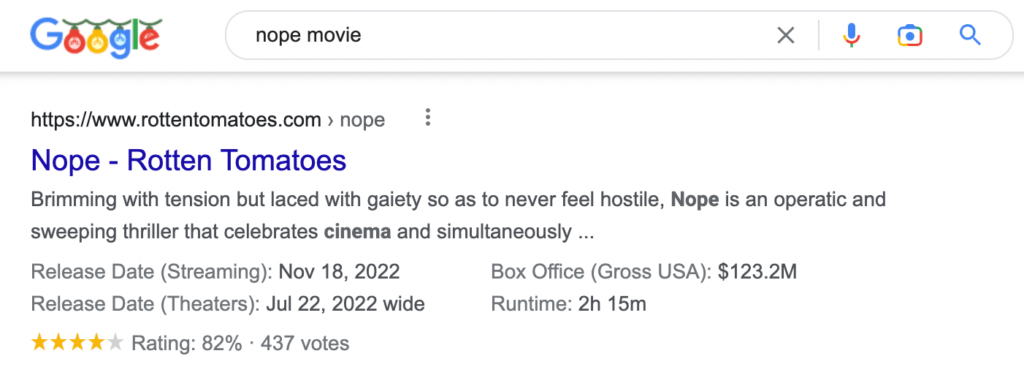
最後に、必ずスキーマ マークアップを使用してください。 この構造化データは、検索エンジンがコンテンツを理解するのに役立ちます。 このコードをウェブサイトの HTML に追加すると、レビューや評価などの追加の検索データであるリッチ スニペットがサイトに表示されます。

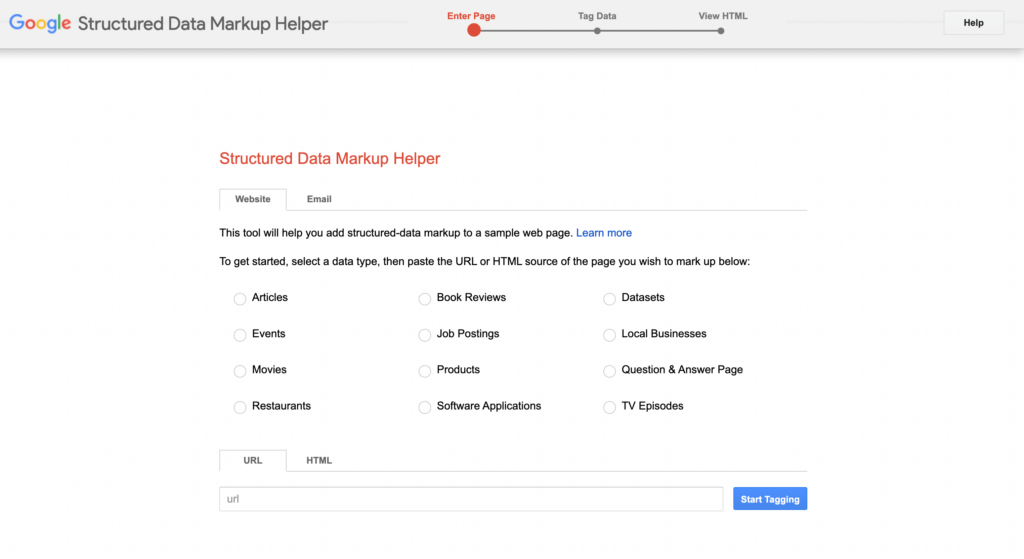
ユーザーが音声検索でコンテンツを見つけやすくするために、Google の構造化データ マークアップ ヘルパーを使用できます。 このツールは、関連するマークアップをページに追加して、検索エンジン最適化 (SEO) を向上させるのに役立ちます。

最終的には、コンテンツが音声検索結果の上位に表示されるようにする必要があります。 ユーザーが音声アシスタントに質問すると、検索エンジンが Web サイトから回答を引き出すことができます。 これにより、クライアントのページにより多くのオーガニック トラフィックを誘導できます。
5.プッシュ通知
ブランドは常に、顧客とコミュニケーションをとるための新しいチャネルを探しています。 ユーザーに情報をすばやく送信する 1 つの方法は、プッシュ通知を使用することです。
多くの場合、モバイル アプリは、インストールされているデバイスの設定に基づいて通知を送信します。 ただし、Web サイトにプッシュ通知を追加することもできます。
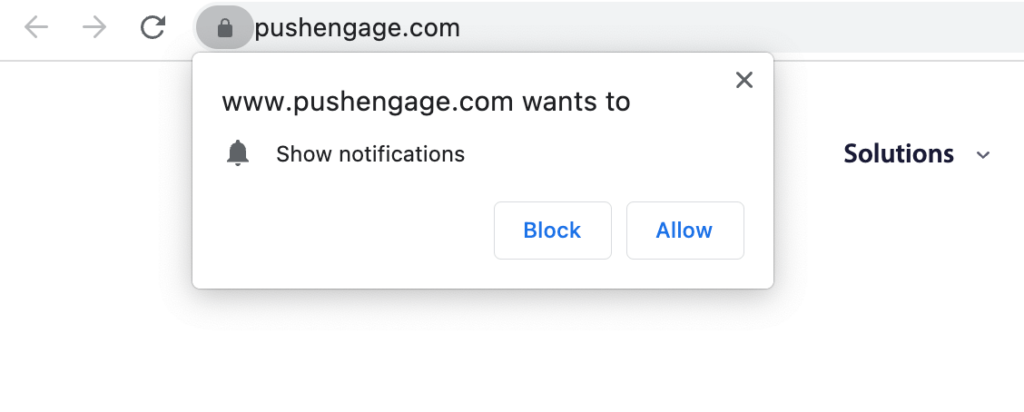
誰かがあなたの Web サイトにアクセスしたら、プッシュ通知を受け入れるよう促すことができます。 この設定により、アラートをユーザーの電話、コンピューター、またはタブレットに直接送信できます。
これらのメッセージには、新しい割引や製品の発売など、クライアントのストアに関する最新情報を含めることができます。
スクリーンショット

プッシュ通知を設定すると、サイトを離れた顧客とのコミュニケーションを継続できます。 多くの場合、このコミュニケーション チャネルは、メール マーケティングよりも高いエンゲージメントを生み出すことができます。
ユーザーに直接通知を送信するため、2 回目の訪問を増やすことができます。 これらは、Web サイトの直帰率を下げたい中小企業にとって特に役立ちます。 適切なターゲットを絞ったメッセージを使用すると、カジュアルな訪問者が顧客になるように動機付けることができます.
実際のプッシュ通知を見てみましょう。 電化製品の小売業者である eXtra Electronics は、電子メールの代わりにプッシュ通知を使用して顧客との再エンゲージメントを図りたいと考えていました。 その結果、この会社の売上は 100% 増加しました。
Web アプリにプッシュ通知を追加する場合は、PushEngage の使用を検討してください。 このソフトウェアは、放棄されたカートとオプトイン フォームの通知をトリガーします。 場所、言語、またはタイム ゾーンに基づいてこれらの通知をパーソナライズすることもできます。

オンラインの訪問者はそれぞれ異なるため、全員に同じデフォルトの通知を送信する必要はありません。 PushEngage を使用すると、ユーザーのデバイス、場所、またはその他のデータに応じてセグメンテーションを使用できます。 プッシュ通知をパーソナライズすることで、クライアントのエンゲージメントとコンバージョンが向上する可能性があります。
6.ノーコードツール
開発者として、コーディング言語の知識はすでにあるでしょう。 ただし、2023 年にはノーコード テクノロジーが増加する可能性があります。 ノーコード開発では、コードを書かずにソフトウェアを構築できます。
Gartner によると、ローコード開発は 2023 年に約 20% 成長すると予想されています。ローコード アプリケーション プラットフォーム (LCAP) の市場は、100 億ドルに達する可能性があります。 これにはノーコード技術が含まれます。
たとえば、Wix のようなプラットフォームは、ウェブサイトの構築を簡素化します。 使いやすいグラフィック インターフェイスにより、コーディングを使用して Web サイト全体を開発できます。

コーディングが完全になくなるわけではないことに注意することが重要です。 Python、Javascript、および PHP は、2023 年に最も人気のあるプログラミング言語の一部になると予想されます。ただし、NodeJS、ReactJS、AngularJS などの Javascript フレームワークは、日常的なプログラミング タスクを簡素化するために使用されます。
結論
年々、Web 開発業界には特定の傾向が現れています。 2022 年には暗いインターフェイスとモーション UI が促進されましたが、2023 年にはいくつかの変更が加えられる可能性があります。
復習として、2023 年に注目すべき 6 つの Web 開発トレンドを以下に示します。
- プログレッシブ Web アプリケーション (PWA) : PWA は Web ページとモバイル アプリの組み合わせです。 それらは高速で応答性が高く、インターネットにアクセスしなくても十分に機能します。
- AI チャットボット: AI チャットボットは、人間の会話をシミュレートし、人間ベースのカスタマー サービスの必要性を減らすことができます。 このテクノロジーはビジネス コストを削減できるため、銀行、医療、小売業界で普及すると予想されます。
- ヘッドレス CMS : 従来の CMS と比較して、ヘッドレス CMS は Web サイトのフロントエンドとバックエンドを分離します。 コンテンツ API を使用すると、Web サイトを Web ページやモバイル アプリなどとして簡単に配布できます。
- 音声検索: 音声アシスタントの人気が高まるにつれて、ウェブサイトを音声検索用に最適化することが重要になります。 このプロセスには、ロングテール キーワードのターゲティング、スキーマ マークアップの使用、およびコンテンツのモバイル フレンドリー化が含まれます。
- プッシュ通知: モバイル アプリと同様に、Web サイトにプッシュ通知を追加できます。 この機能は、クライアントが顧客と直接コミュニケーションをとるのに役立ち、エンゲージメントとコンバージョンを向上させることができます。
- ノーコード ツール: ローコードおよびノーコード テクノロジにより、豊富なプログラミング経験がなくても Web サイトやアプリケーションを簡単に構築できます。
これらの 2023 年の Web 開発トレンドについて質問はありますか? 以下のコメントセクションでお問い合わせください!
