Elementorを使用したWeb開発の9つのヒント
公開: 2022-03-10
最終更新日-2022年5月6日
Elementorは、一流のドラッグアンドドロップエディタを使用して、カスタマイズに関して多くのオプションを提供できる優れたWeb開発ツールです。 やがて、このツールは単なるページビルダー以上のものに成長しました。これを使用して、コードを1行も入力しなくても、本格的なWebサイトを設計できます。
Elementorには非常に多くのカスタマイズオプションがあるため、経験豊富な開発者でさえ、それらのいくつかを見逃してしまい、結果として魅力の少ないWebサイトを構築してしまう可能性があります。
Elementorを使用したページのデザインはすばやく簡単ですが、プロセスをさらに最適化するためにできることが常にあります。 それがこのガイドの目的です。
ニューヨークの最高のウェブデザイン会社の開発者と話をしました。次の段落では、エディターとその機能を最大限に活用して、Elementorを使用してウェブサイトを作成する方法を紹介します。 始めましょう!
テンプレートから始める
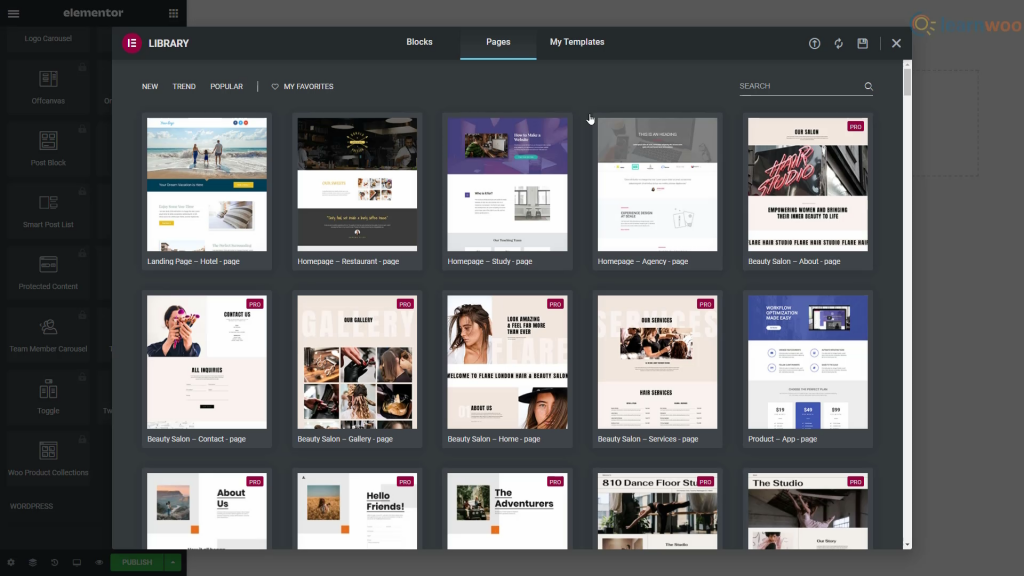
Elementor Webサイトを構築する場合、レイアウト全体を最初から開発する必要はほとんどありません。 ここでテンプレートが登場します。幸いなことに、Elementorには、専門的に作成されたさまざまなテンプレートを備えた広範なテンプレートライブラリがあります。
これらのテンプレートを使用すると、Webページをすばやく簡単にデザインできますが、完全なWebテンプレートを使用したくない場合は、常にブロックのオプションがあります。 これらは、連絡先ページ、ヒーローセクション、サービスなどのWebページのセクションです。

キーボードショートカットですべてが高速化
キーボードショートカットを使用すると、作業がはるかに高速で合理化されることは間違いありません。 Elementorの比較的最近のページビルダーへのショートカットの追加により、ユーザーはデザインプロセスをスピードアップし、すべてをスムーズに実行できるようになります。
Ctrl+CやCtrl+Vのような最も単純なキーボードショートカットについては誰もが知っていますが、Elementorのページビルダーにはさらに高度なものも組み込まれています。
すべてのショートカットを思い出せない場合(それに直面しましょう、誰も思い出せません)、覚えておくべきものはCtrl +?です。 これにより、すべてのショートカットのリストが開き、いつでもメモリを更新できます。
結局のところ、最も重要なショートカットのいくつかを覚えておきたい場合は、Elementor固有のショートカットのリストを次に示します。
- Ctrl + P —パネル/プレビュービュー
- Ctrl + Shift + M —デスクトップ、タブレット、モバイルビュー
- Ctrl + Shift + H —履歴パネル
- Ctrl + I —ナビゲーター
- Ctrl + Shift + L —テンプレートライブラリ
- Ctrl +? -キーボードショートカットウィンドウ
- ESC —設定
- セクションを保存して後で再利用する
他のページで再利用したい各ページのいくつかのセクションが必要です。 まあ、それを使用するたびに何度も何度も再設計する代わりに、後で使用するために保存することができます。
この機能の有用性を説明するために、簡単な例を使用します。 サービスの未来はデジタルであるため、作成するすべてのWebサイトには、おそらくカスタマーサービスまたはカスタマーサポートセクションが必要になります。 Elementorを使用すると、このセクションを1回作成し、数回の調整で何度でも再利用できます。
あなたがデザインするすべてのセクションはあなたのウェブサイトの他の部分で、あるいはあなたが構築する他のウェブサイトでさえ使用することができます。 これにより、時間の節約は言うまでもなく、実験の自由度が大幅に高まります。
カラーパレットについて慎重に考える
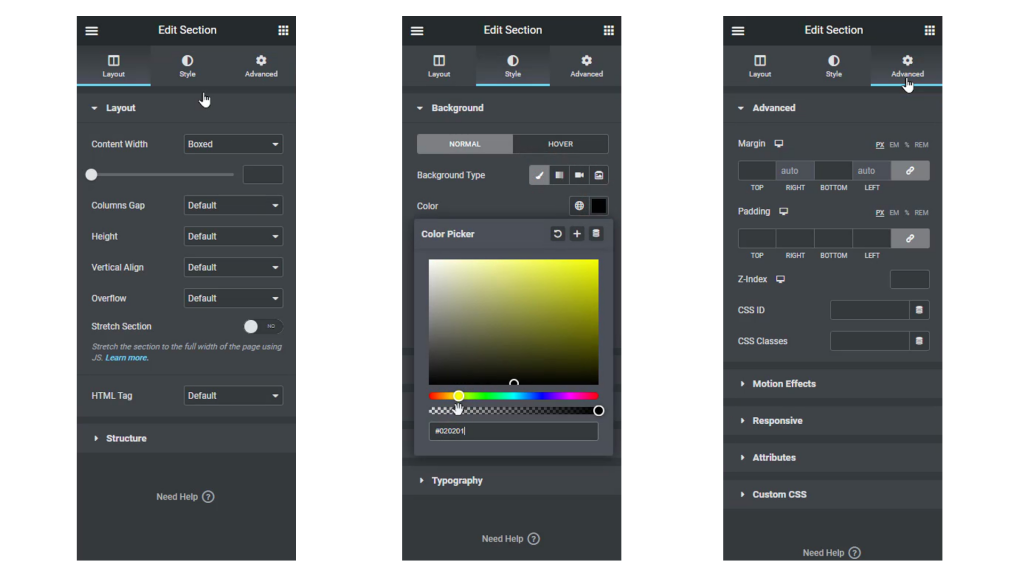
WebページまたはWebサイト全体をデザインする場合は、繰り返しの色の組み合わせを作成するという点で、常にパターンに従う必要があります。 もちろん、思いついた色の選択は、ランダムに選ぶのではなく、慎重に検討する必要があります。
パレットを選択したら、デザイン全体で同じいくつかの色を再利用する必要があります。カラーコードを入力したり、選択パネルから色を選択したりするのは、かなり面倒です。
ありがたいことに、Elementorにはこれに対する解決策があります。 設定に移動して、選択した色をカラーピッカーに追加すると、カラーピッカーの[カスタム]セクションに常に色が表示されます。


グローバル行で共通セクションを再利用する
Elementorの機能のいくつかは、GlobalRowsと同じくらい効率的に物事をスピードアップするのに役立ちます。 同じウィジェットをWebサイトの多くのセクションに表示したいとします。 これは、製品の詳細をリストしたセールバナーから、ユニバーサルCTA行まで何でもかまいません。
各ページのこの行に小さな変更を加えたい場合は、Webサイトのページ数によっては、時間がかかる可能性があります。 ありがたいことに、Elementorには、この正確な問題に取り組むように設計されたグローバル行機能があります。
黄色がかったグローバル行は一斉に変更されるように設計されているため、1つを変更するたびに、他の行もそれに応じて適応します。 言うまでもなく、この機能を使用すると、トラックの時間と労力を節約できる可能性があるため、この機能を最大限に活用してください。
他のWebサイトでデザインをエクスポートして再利用する
テンプレート全体のエクスポートとインポートは、Elementorが提供するもう1つの便利な機能です。
これにより、デザインをすばやくエクスポートして、数回クリックするだけで別のWebサイトで再利用できます。 これは、ローカルでレイアウトを作成していて、それをクライアントのWebサイトに可能な限り迅速かつ最も簡単な方法でエクスポートしたい場合に特に便利です。
この機能を使用するには、[マイテンプレート]ページに移動し、エクスポートするテンプレートの[テンプレートのエクスポート]ボタンをクリックします。 テンプレートのインポートのプロセスはほとんど同じです。 適切なボタンをクリックし、インポートするテンプレートを選択するだけで完了です。
ナビゲーターを使用してセクションをより簡単に移動する
Elementorの人々は最近、ページビルダーに「ナビゲーター」機能を追加しました。 これは、デザインプロセスを合理化するためのウェブサイトビルダーの最高の機能の1つであると信じています。
これは基本的に、ページビルダーから直接Webサイトの各部分に簡単にアクセスできるナビゲーションツリーです。 ナビゲーターの小さなポップアップウィンドウでは、要素をドラッグアンドドロップして、レイアウトを簡単にカスタマイズすることもできます。
このツールは、要素が多いページや、多層で複雑なデザインのページで作業している場合に最も便利です。
ナビゲータウィンドウにアクセスするために必要なのは、ウィジェットを右クリックして、ドロップダウンメニューから[ナビゲーション]オプションを選択することだけです。 キーボードショートカットを使用する場合は、Ctrl+Iコマンドを使用してナビゲータウィンドウにアクセスします。
ElementorFinderを最大限に活用する
複数のページをデザインしていて、それらを切り替えたい場合は、ページを保存し、ダッシュボードに戻って他のページを検索し、もう一度開きます。
これを1〜2回行うことはそれほど悪いことではありませんが、ビルドごとに数十回行う必要がある場合は、プロジェクトを完了するために費やすことができた貴重な時間を奪う可能性があります。
ご想像のとおり、これに対する解決策もあり、ElementorFinderと呼ばれています。 この機能を使用すると、検索バーを使用するだけで、Elementorのページ、テンプレート、テーマ、または設定にジャンプできます。
Finderにアクセスするには、Elementor Settingsに移動するか、キーボードでCtrl+Eコマンドを使用します。
基本をカバーする
Webページを作成するときは、すべての行とセクションでいくつかの設定を同じに保つことをお勧めします。 これを効率的に行うには、各ページと各行の設定を変更して多くの時間を無駄にする代わりに、グローバル設定を使用して冗長性を排除できます。
選択したフォントが使用できない場合は、デフォルトフォントに追加できます。 ウィジェットの間に空白を入れたい場合は、グローバル設定でもそうすることができます。その間、行のデフォルトのコンテンツ幅を定義できます。
これらのオプションやその他のオプションは[グローバル設定]ページで利用できるため、作業を開始する前に確認する価値があります。
これで、Elementor Cloud Servicesを使用して、WordPressサイトを最初から作成できます。 詳細については、このビデオをご覧ください。
参考文献
- B2Bコンバージョン率を改善する方法は?
- Elementorチュートリアルを完了します。
