Web パフォーマンスに関する 10 の誤解
公開: 2023-07-07WP Rocket の使命は、Web パフォーマンスの重要性をユーザーに教育しながら、Web パフォーマンスを可能な限りシンプルでアクセスしやすいものにすることです。 これは非常に難しい問題です。Web パフォーマンスは簡単なテーマではありません。パフォーマンスを向上させるために Web サイトを最適化することは、さらに説明し理解するのが簡単ではありません。 さらに、信頼できる情報を見つけるのは困難です。トピックは複雑で、主観的な場合もあります。
この記事では、Web サイトを高速化するための主要なパフォーマンス最適化アクションを特定する際に何が重要であるかについて、誤解を招く概念をいくつか取り上げます。 読み続ければ、私たちが遭遇した最も一般的な誤解のリストが見つかります。 これらが間違っている理由を説明し、プラグインを使用して Web パフォーマンスの課題にどのように取り組むかを共有します。
Web パフォーマンスに関する最も一般的な誤解は何ですか?
Web パフォーマンスの最適化に関して、より関連性が高いと思われる誤解を見つけてみましょう。
1. JavaScriptの遅延
JavaScript ファイルの最適化は、Web パフォーマンスの最適化の中でも最も困難な作業の 1 つです。 また、パフォーマンスや Core Web Vitals などの主要な指標を改善するのに最も効果的なものの 1 つです。 言い換えれば、高速な Web サイトを実現するには JavaScript の最適化を避けることはできません。 効果的な方法の 1 つは、すぐに実行する必要のない JS ファイルを遅らせることです。 その結果、ページの読み込みが速くなり、ブラウザはユーザーの操作で必要な場合にのみ JavaScript を実行します。
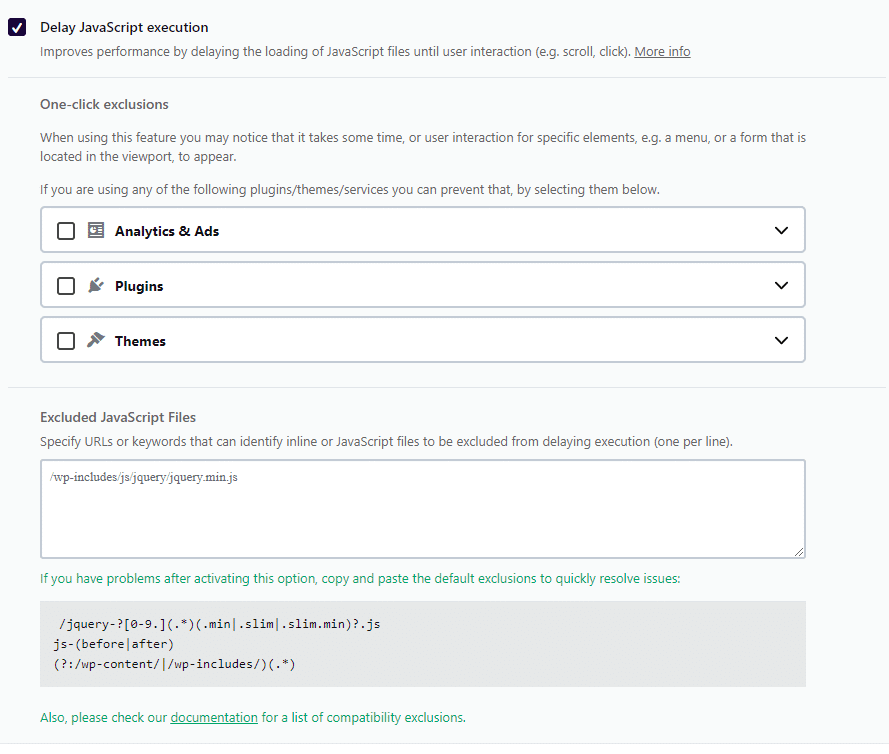
すべての JS ファイルが遅延されるべきであるという誤解があります。 実際のところ、これはユーザー エクスペリエンスを損なう場合が多く、サイトの機能を破壊する可能性さえあります。 スクロールせずに見えるリソース (例: メニュー) や追跡スクリプト (例: Google Analytics) に関連するものなど、重要な JS は決して遅延すべきではありません。 スムーズなユーザー エクスペリエンスを確保するには、これらのリソースをページ読み込みの早い段階で利用できるようにする必要があります。
どの JS ファイルを遅延から除外する必要があるのか、またその方法を知ることが重要である理由が簡単に理解できました。
たとえば、WP Rocket を使用すると、Delay JS 実行機能を簡単に管理できます。 このオプションを使用すると、重要な最適化タスクである JS を簡単に遅らせることができます。 さらに、WP Rocket では、JavaScript ファイルを手動で除外することも、最新のメジャー バージョンである WP Rocket 3.13 でリリースされたワンクリック除外機能のおかげで、JavaScript ファイルを除外することもできます。

Google のデベロッパー リレーションズ エンジニアである Adam Silversteinに、常に遅延する JavaScript とそれがパフォーマンスに与える影響についての見解を尋ねました。 彼は私たちの見解を確認し、次のように付け加えています。「通常、WordPress サイトのようなサーバーでレンダリングされるサイトでは、何らかの理由でページ サイクルの早い段階で必要とされない限り、ほとんどの JavaScript は延期できます。 例としては、できるだけ早くデータをキャプチャしたい分析スクリプトがあります。ここでは、async 属性の方が適切です。 遅延スクリプトの潜在的なリスクの 1 つは、他のスクリプトまたはインライン スクリプトが遅延スクリプトに依存している場合 (また遅延されていない場合)、依存関係が壊れる可能性があることです。
そこで、JavaScript の延期に関する誤解を見てみましょう。
2. JavaScript を延期する
ここで誤解されているのは、すべての JS を遅延できるということです。
実際のところ、依存関係を尊重する限り、JavaScript を延期することは非常に重要です。 つまり、依存関係を考慮せずに JS を延期することはお勧めできません。
たとえば、jQuery ライブラリを使用するインライン スクリプトをクラッシュせずに実行するには、jquery.js を実行する必要があります。 jquery.js が遅延されている場合、インライン スクリプトは宣言された jQuery を見つけられず、コンソール エラー「jQuery が定義されていません」が表示され、コードの実行が妨げられ、関連機能が壊れ、レイアウトとページ全体の機能が壊れる可能性があります。同じように。
Adam Silverstein は、新しい WordPress スクリプト API の提案が間もなくリリースされると述べています。 読み込み戦略を定義し、依存関係の問題を防ぐことで、遅延戦略に役立ちます。
Adam 氏は次のように説明しています。 「コア向けに提案されたアプローチでは、スクリプト戦略に対するコア アプローチを使用して遅延ケースを自動的に処理しています。これには、依存スクリプトも遅延可能かどうかの確認や、遅延スクリプトに依存するインライン スクリプトの遅延実行の処理が含まれます。」
JavaScript の遅延に関しては、WP Rocket には競合を防ぐための自動除外機能が多数あります。 たとえば、Avada が有効になっている場合、WP Rocket は jQuery ライブラリと Google マップの外部スクリプトを自動的に除外します。
新しいスクリプト API により、プラグインは除外ライブラリをさらに拡張できるようになります。 その結果、JavaScript を延期したときに Web サイトが壊れる可能性はますます低くなります。
3. 使用するCSSを減らす
JavaScript の最適化に加えて、使用される CSS を減らすことも、Web サイトのパフォーマンスを向上させる最も効果的な方法の 1 つです。 このような最適化を管理するには、次の 2 つの方法があります。
- CSS ファイルのインライン化。これは、「style」タグを使用して CSS を同じページに統合することを意味します。
- 別の外部ファイルを使用します。
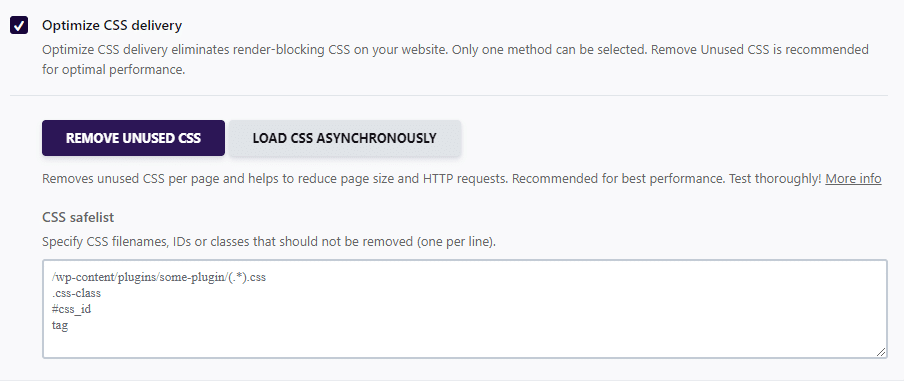
このような最適化に対処するには、使用する CSS を別のファイルで配信することが常に最善の方法であるという誤解があります。
実際のところ、CSS のインライン化はまったく問題なく、パフォーマンスとユーザー エクスペリエンスの観点から 2 つの重要な利点があります。
- ブラウザーはページの鮮度をチェックするために小さなリクエストを行うだけなので、プロセスが高速になります。 ページが変更されていない場合 (通常はこれに当てはまります)、ブラウザはページのキャッシュされたコピーを提供します。 このため、インライン使用 CSS はパフォーマンスを向上させます。ブラウザーは CSS ファイルをロードして解析するのではなく、ページ上のインライン CSS を直接処理します。
- ページのすべての CSS をインライン化すると、FOUC (スタイルされていないコンテンツのフラッシュ) などの問題が防止され、別のファイルに加えてクリティカル パス CSS を使用する場合のようにユーザー エクスペリエンスに影響を与えることはありません。 他のメトリクスの悪化を防ぐために、使用される CSS がファイルを使用して配信される場合は、クリティカル パス CSS が必要である必要があります。
だからこそ、WP Rocket は CSS をインライン化し、クリックするだけで未使用の CSS を削除するなどの高度な機能を誰でも利用できるようにします。

もう一度、Google の Adam Silverstein が私たちの見解を共有します。 私たちは彼に、使用されている CSS を配信する最も効果的な方法は何かと尋ねました。 彼は次のように述べています。「少なくとも、CSS サイズが小さい場合は、追加の CSS ファイルをロードする必要性が減り、インライン化が高速化されると期待しています。 その「ペナルティ」は、ユーザーが使用しているデバイスやネットワークなどの条件によって異なる場合があります。
4. フォントをローカルでホストする
WordPress Web サイトを運営している場合は、フォントをローカルでホストすることがパフォーマンスを向上させるもう 1 つの良い選択肢であることをすでにご存じかもしれません。 さらに、GDPR ルールに準拠するには、ローカル フォントをホストすることが不可欠です。
Google フォントに関しては、ファイルが Google Fonts CDN に依存しないように、ファイルの送信元を制御することが重要です。特に、大部分の視聴者にとってうまく機能しない場合はそうです。
よくある誤解は、それらをホストすると Web サイトの読み込み時間が自動的に短縮されるというものです。
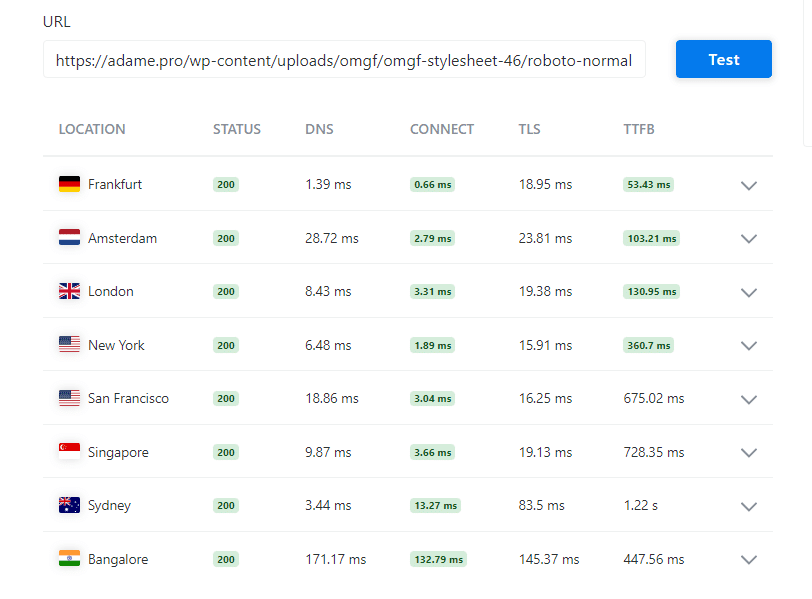
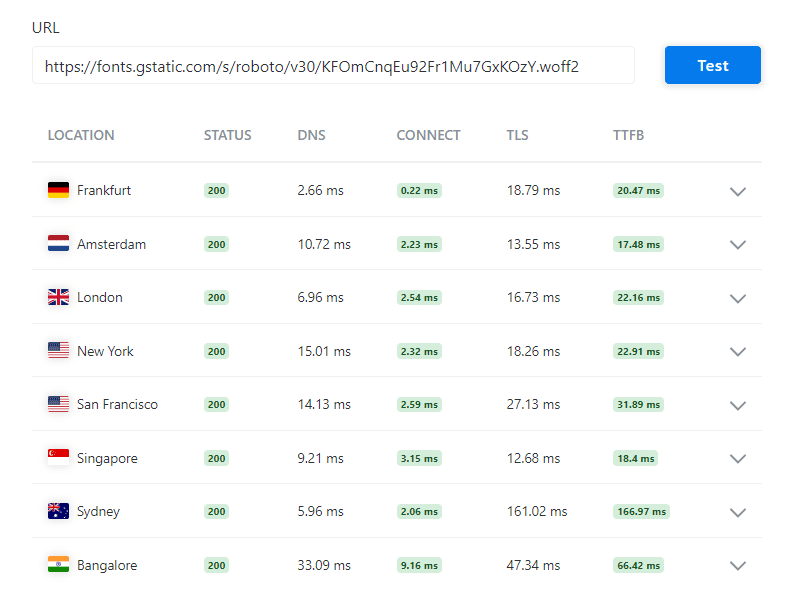
実際のところ、Google フォントは、訪問者がいる同じゾーンに表示される場合にのみ高速になります。
Web サイトが CDN を使用している場合、CDN のカバー範囲が Google フォントよりも優れている場合にのみ、Google フォントの方が高速になります。これは訪問者の場所に大きく依存します。
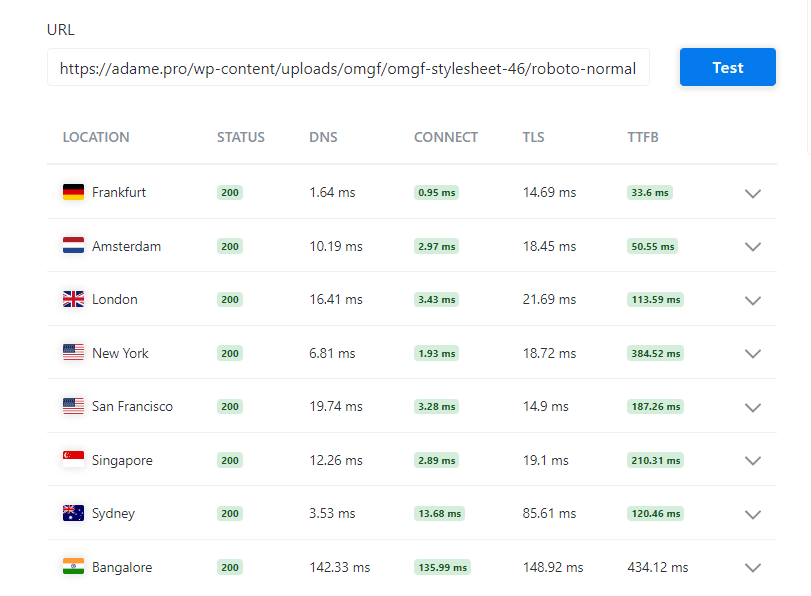
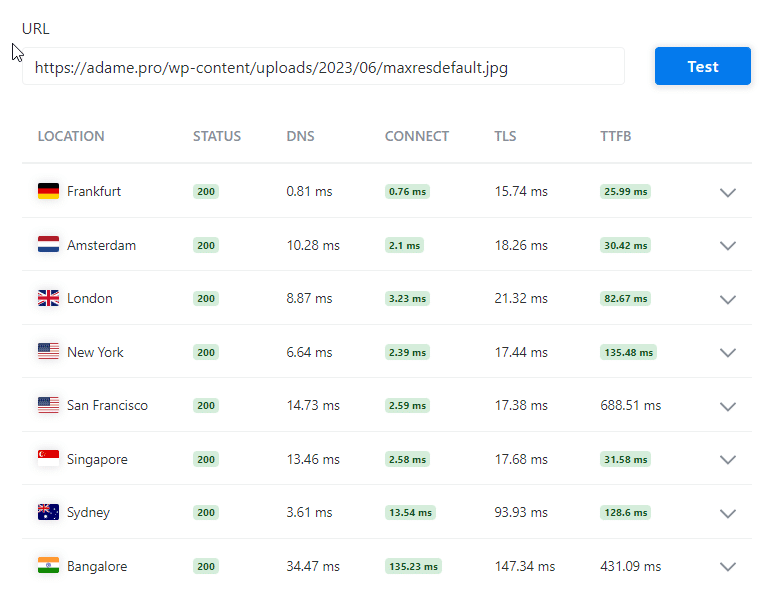
この仮定を検証するためにテストを実行したところ、ホストされたフォントは、Web サイトの速度を上げるための重要な指標である最初のバイトまでの時間に関して、遠方の訪問者にとって最もパフォーマンスが低いことがわかりました。
このパフォーマンス データは、Google フォントを使用したテキストの場合、LCP 要素に直接影響するため重要です。



フォントをローカルでホストすることに関するもう 1 つの誤解は、WP Rocket は Google フォントをプリロードできないということです。 これは誤りです。プラグインは、[未使用の CSS を削除] オプションで有効にすると、Google フォントを自動的にプリロードできます。
5. Fetchpriority リソースのヒント
フェッチ優先度のヒントは、ページができるだけ早く読み込まれるように、検出してダウンロードするリソースの優先度をブラウザーに伝える属性です。 現在、その使用はまだ世界中のユーザーの 70% 弱に限定されています。
常に fetchpriority リソース ヒントを使用する必要があるという誤解があります。 実際のところ、リソースのヒントは必須のように聞こえるかもしれませんが、思っているほど簡単ではありません。

fetchpriority ヒントにより、重要なリソースが時間通りに利用可能になりますが、適切な優先順位なしでリソースがフェッチされると、パフォーマンスが低下する可能性があります。 これは非常に複雑なパフォーマンス最適化タスクであり、ページのテストや分析を行わずに実装するのは困難です。
同時に、このタスクがパフォーマンスに与える影響は、自動的に優先順位を付けたり、優先順位を下げたりできるものに限定されます。
fetchpriority がいくつかの要因にどのように依存するかを説明するために、いくつかの例をリストしました。
- ロゴと LCP イメージ: これは簡単です。これらの要素はフェッチ優先度が高い明らかな候補です。
- スライダー: 難しくなり始めます。
スライダーの画像がスクロールせずに見える範囲の上または近くにある場合、問題が発生するかどうかに応じて、主観的な取得優先順位が設定されます。
スライダーが折り目の近くにあるものの、ユーザー エクスペリエンスにとって重要であると考えられる場合は、最初の画像を優先する必要があります。
スライダーが遅延している場合、たとえそれがスクロールせずに見える範囲にあるとしても、画像の取得を優先する必要はありません。
- CSS、JS、およびサードパーティのリソース: それぞれの開発者のみが、それらを優先するか優先順位を下げるかを評価できます。 また、入力があった場合でも、複数のプラグインとリソースが混在している場合でも、フェッチの優先順位はケースベースになります。
リソースのヒントは思っているほど簡単ではないと言うことが何を意味するかがわかります。
そのため、WP Rocket にはまだそのような機能が含まれていませんが、fetchpriority は正しく使用されれば Web サイトの速度にプラスの影響を与える可能性があります。 私たちのプラグインは、他の強力で高度な機能のおかげで最適なパフォーマンスを達成するのに役立ちますので、ご安心ください。
また、私たちは Google チームに、スクロールせずに見える範囲上のすべての画像に対して高い取得優先順位を使用し、スクロールせずに見えるすべての画像に対して低い取得優先順位を使用することについてどう思うか尋ねました。
Adam Silverstein 氏は次のように説明しています。「一般に、fetchpriority=high を重要なイメージにのみ追加することを目標とすべきです。これを複数のイメージに追加すると、通常は利点が失われるからです。 通常、LCP イメージにはこの属性を設定しますが、他の多くのリソースで使用する前に慎重に検討してください。 このページは、読み込みの優先順位を理解するのに最適なリソースです。 一般に、すべてのイメージは低い優先度から始まります。 ビューポート内の画像は「低」優先度から始まり、ブラウザがビューポート内にあることを認識すると、レイアウト時に「高」に引き上げられます。 fetchpriority=”high” を使用してマークアップでタグ付けすると、すぐに「high」から開始でき、読み込みが大幅に速くなります。 優先度の高い画像にタグ付けしすぎると、それらの画像が同じリソースをめぐって競合することになります。 考えられる例外の 1 つは、デスクトップとモバイルの両方のブレークポイントの LCP イメージ (異なるイメージである可能性があります) をタグ付けしようとすることです。 WebPageTest の「実験」機能は、これをテストする優れた方法です。」
fetchpriority について言えば、LCP パフォーマンスを向上させるために、コア パフォーマンス チームが WordPress コアの LCP 画像に fetchpriority=”high” 属性を追加することを提案したことを強調するのは興味深いことです。
ネタバレ注意: 私たちは、ユーザーができるだけ簡単にこのオプションの恩恵を受けられるように、LCP 要素にフェッチ優先度を自動的に追加する方法に取り組んできました。 私たちが何を話しているのかは、次のリリースでわかるかもしれません。
6. 遅延ロードの背景画像
遅延読み込みも重要な Web パフォーマンス最適化手法です。 これにより、ブラウザーは必要な場合にのみ画像を読み込むことができるため、すべての画像が同時に読み込まれることがなくなり、ページを迅速にレンダリングして表示できます。
そのため、背景画像を遅延読み込みすると、スクロールしないと見えない部分にある不要な画像に対するリクエストを回避できるため、パフォーマンスが向上します。
内部 CSS (`style` タグ) および CSS ファイルに追加された背景画像は遅延読み込みできるという誤解があります。 真実は、WordPress、lazyload ライブラリ、およびネイティブ Lazyload ではこの最適化が許可されていないということです。これは正確である必要があり、見た目ほど単純ではありません。
WP Rocket では、この最適化を正確かつ簡単に自動化できるようにするための特定の機能に取り組んできました。
7. LCP イメージとスクロールせずに見える範囲のイメージ
遅延読み込みとフェッチ優先度属性について言えば、もう 1 つの誤解は、スクロールせずに見える部分のすべてを高い値 (fetchpriority=high) に設定する必要があるということです。
Adam Silverstein 氏は次のように説明しています。「フェッチ優先の最適化は、LCP イメージにのみ適用するのが理想的です。 同時に、スクロールせずに見えるすべての画像は遅延読み込みを回避する必要があります。」
そして彼は例を追加しました。「6 つのスクロールせずに見える画像と 1 つの LCP 画像があるとします。 その場合、最善のアプローチは、すべてのイメージからの遅延読み込みを省略し、LCP イメージに fetchpriority を適用することです。」
8. スクロールせずに見える画像を遅延読み込みから除外する
Web パフォーマンス最適化のベスト プラクティスに精通している場合は、遅延読み込みからスクロールせずに見える画像を除外することが Web サイトのパフォーマンスを高速化する良い方法であることをご存じでしょう。
これは主に現在のツールの処理方法に依存するため、部分的には誤解です。
スクロールせずに見える範囲の画像を除外すると Web サイトの速度が向上しますが、現在スクロールせずに見える範囲に含まれている画像に実装されていない場合、遅延読み込みから追加の画像がスキップされる可能性があります。 その結果、ページの読み込みが遅くなるのではなく、その逆になります。
さらに、除外する画像の数は通常、ビューポートごとに異なるため、パフォーマンスの最適化の管理がより困難になります。
このような最適化には、遅延読み込みからスキップする正確なイメージを見つけるための監査が必要です。
現在のソリューションは自動化されておらず、実際の画像を除外するのではなく「推測」に基づいています。 そのため、私たちは誰でもこのパフォーマンスの最適化に取り組めるように、最も簡単なソリューションを開発してきました。
いくつかのテストを実行したところ、興味深い結果が得られました。 正しく実装され、遅延読み込みからスクロールせずに見える画像の正確な数を除外すると、最初のコンテンツフル ペイント、最大コンテンツフル ペイント、速度インデックスなどの指標を向上させることができます。 さらに、巨大なネットワーク ペイロードの回避、リクエスト数を低く抑え、転送サイズを小さくするなどの PageSpeed Insights 監査に対処できます。
それまでの間、WP Rocket ではヘルパー プラグインを使用してこの問題に対処できます。
9. YouTube Iframe プレビュー画像
YouTube iframe プレビュー画像を有効にするとウェブサイトの速度が向上すると考えるのは正しいかもしれません。 このソリューションでは、YouTube スクリプトの読み込みを回避し、ユーザーが再生ボタンをクリックした場合にのみビデオの読み込みを開始します。
それにもかかわらず、この記事のこの時点では、「状況に応じて」という概念を理解しているはずです。
パフォーマンスを最適化するために YouTube iframe プレビュー画像を実装しても、すべての Web サイトで機能するわけではありません。 ビデオを保持する親要素が使用できない方法で画像のスタイルを設定している場合、問題が発生する可能性があります。 その場合、プレビュー画像は正しく表示されず、親要素の競合するスタイルを元に戻すには追加の CSS が必要になる場合があります。
iframe は、プレビュー画像がクリックされると再挿入されるため、同じ方法で読み込まれる可能性があります。
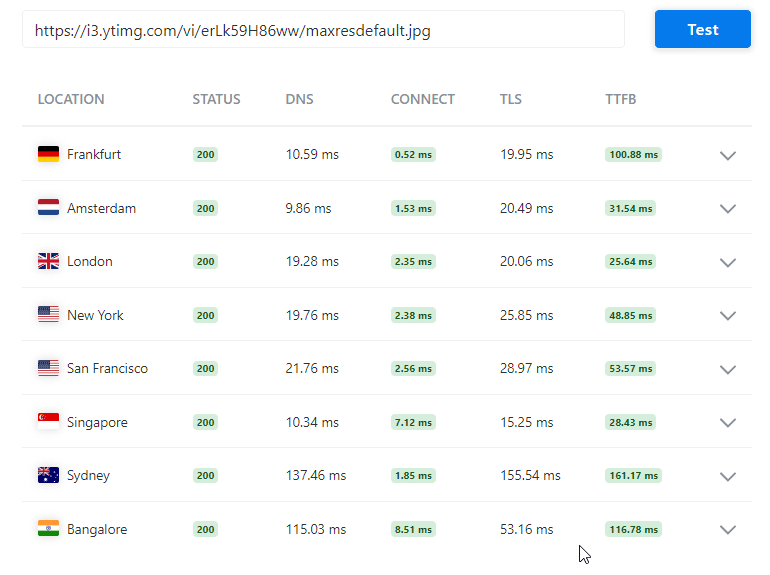
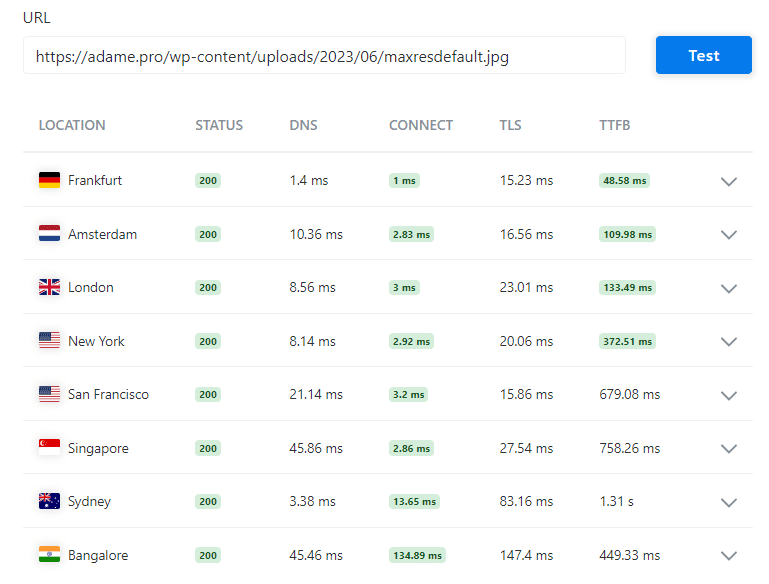
私たちはいくつかのテストを実行し、YouTube プレビュー画像を自己ホストすることが必ずしも良い結果をもたらすわけではないという仮定を検証しました。 より良いパフォーマンス データは、ローカルの視聴者、または CDN が使用されている場合にのみ適用されます。
私たちのテストでは、YouTube CDN のパフォーマンスが依然として最高であり、画像のフェッチ速度に影響を与える TTFB が最も低いことが示されています。
プレビュー イメージが LCP 要素の一部である場合、そのようなパフォーマンス データは LCP 要素に影響を与えるため、この結果を考慮することは不可欠です。



10. CDN の使用
私たちがカバーしたい最後の誤解は、パフォーマンスを向上させるために常に CDN を使用しているということです。 視聴者が世界中にいる場合、CDN によって Web サイトの速度が向上するのは事実ですが、CDN が常に Web サイトのパフォーマンスに役立つと言うのは正しくありません。
それは、訪問者の位置と、ユーザーと要求されたアセットとの間の距離によって異なります。
わかりやすくするために、いくつかの例を示しましょう。
- 地元の対象者: あなたはフランスで地元のビジネスを経営しており、Web サイトはすでにローカル サーバーでホストされています。 フランスまたはその近くに PoP (Points of Presence) がない CDN を使用すると、ページとそのアセットが遠く離れたデータ センター (たとえばニューヨーク) から送信されるため、ユーザー エクスペリエンスが悪化します。 一方、オリジンサーバーのみを使用する場合は、距離は短くなります。
- 地域または世界中の対象者: あなたはヨーロッパ全土で地域ビジネスを経営しています。 ヨーロッパでの存在感が強い CDN を選択すると、ヨーロッパに PoP が 1 つまたは 2 つしかない CDN を選択するよりも良い結果が得られます。
つまり、CDN を選択するときは、その PoP のカバレッジが視聴者の場所と一致していることを確認する必要があります。
まとめ
Web パフォーマンスの最適化は決して簡単ではありません。この記事はそれを改めて証明しています。 JavaScript や CSS の最適化、遅延読み込みなどの重要なトピックに関するいくつかの誤解に光を当てられれば幸いです。
WP Rocket では、ウェブサイトのパフォーマンスを向上させるための最先端の機能を提供しながら、パフォーマンス プラグインを最も簡単なものにするよう努めています。 私たちは自分たちが何について話しているのかを理解しており、常にそれをできるだけ簡単に説明しようと努めます。 それまでの間、WP Rocket を試して、それがいかに簡単で強力であるかを確認してください。
